ui设计招聘面试题详解——iOS与安卓的设计规范
android,ios设计规范

android,ios设计规范
在Android和iOS中,设计规范是非常重要的。
这个规范指导着开发人员和设计师如何创建高质量的用户界面和体验。
以下是Android和iOS的设计规范的一些关键要点。
1. Material Design:这是Google为Android设计推出的新规范。
它强调材料和真实感,通过阴影、深度、反射和运动来模拟真实的物体。
这个规范提供了一组可扩展的设计模板和指南,以帮助设计师和开发人员创建一致的应用程序体验。
2. Design for Android:这是为Android设计的老规范,它提供了一组最佳实践和设计指南。
这些指南包括如何设计指令、如何使用标准图标和如何设计用户界面。
3. 安卓适配性方案:由于Android的硬件和软件规范的多样性,应用程序需要适应不同的屏幕尺寸、分辨率和设备特性。
Google提供了一些适配性方案和工具,以帮助开发人员创建适应性强的应用程序。
二、iOS设计规范
2. iOS设计资源中心:这是一个面向开发人员和设计师的网站,提供了许多iOS设计资源,包括模板、图标和样式表。
总结:
设计规范对于应用程序的成功至关重要。
它可以帮助开发人员和设计师创建一致、易于使用的用户界面和体验。
Android和iOS的设计规范都是基于最佳实践和设计原则的。
开发人员和设计师应该尝试遵循这些规范,以帮助他们创建高质量的应用程序。
UI设计经典面试题及答案

UI设计经典面试题及答案1、说说你是怎么理解UI的?UI是最直观的把产品展示展现在用户面前的东西,是一个产品的脸面。
人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。
那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。
同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要注意到产品的功能及体现。
具体可以体现为:要好看、好用、而且要快。
2、你对UI设计师的看法是什么?针对目前设计的形式,我觉得目前来说设计师还是比较多的。
各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说最近的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。
也可以关注一些手机的新品发布会等等。
3、你觉得什么是UI设计?范围很广。
如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,通过不会说的界面,表达出设计师想要表达思想和意思。
4、谈谈你做UI设计师的最大收获或者谈谈你做设计以来最大的收获。
可以从技术、审美、经历、爱好等方面的一些进步和改变谈谈。
5、说说你们产品想法到上线的流程。
1.产品想法产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。
2.产品分析产品分析分两方面,用户研究和市场研究。
用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。
3.产品规划主要分为四步:罗列特性、特性分类、排优先级、版本规划。
4.产品设计主要分为四步:产品架构、建立导航、页面布局、体验细节。
5.产品实现主要分为四步:团队分工、开发模式产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。
UI设计师面试问题大全

UI面试问题大全一、基础知识1.什么是UI设计?我相信可能很多人会觉得这个问题可能过于简单,但是的确会有企业会在面试的时候问到过这样的问题。
UI=User Interface,即:用户界面。
UI设计,也叫用户界面设计,是之对软件人机交互、操作逻辑、界面美观的整体设计。
我们日常生活中所用到的:手机、电脑、电视、车载系统、iPad、工业中控系统......只要是带有电子屏幕的显示设备,都有需要UI设计。
2.UI和UE最大的区别在哪里?UI即User Interface,用户界面,业界一般指的是界面视觉设计:UE即User Experience,用户体验,UE的范围更大一些,不仅仅包含视觉与交互层面的设计,研究的对象是用户在使用这个产品的过程中的所有的感受,比如听觉、视觉、嗅觉、味觉以及心里活动等。
3.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
4.Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
5.手持设备中,一般有7种触屏手势,是那7种?轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
6.图形设计中,什么是比较关键的设计要素?色调、风格、界面、窗口、图标、皮肤7.在Android设计中72,48,36的图标安全范围应该是多少?60,40,30 (如果72的图标单位px、那么回答的安全范围就是60px~72px之间)。
8.手机的控制按钮,原则上是在什么样的范围内设计?在手指的大拇指可控制的范围内设计。
(一般44px为宜)9.手机的退出方式,一般情况下会提供2种,是那2种方式?一种是完全退出,返回初始界面;一种是一层一层的退出。
UI设计面试题以及答案

UI设计面试题1.设计流程规范:这个问题范围跨度比较大,可以先回答一下设计流程:比如APP设计流程(功能定位——目标用户需求分析——交互设计并出交互原型图——风格定位,通过风格设计稿并确认该风格是否被采用——页面功能小图标设计——APP界面整体设计并优化——运用Icon设计——整套运用视觉设计完稿——交接给前端开发人员。
规范可以从两个角度来回答:1,APP设计中的规范(如果举例是网页设计流程那就说网页的)。
2交接给前端的文档规范。
设计规范主要从尺寸及分辨率、界面基本组成元素(状态栏、导航栏、主菜单栏、内容区域)、字体大小、切图(切图规范可以适当讲一下适配问题,Android设计规范中单位是dp),颜色值(16进制颜色交付方式)。
交接规范:交接文档中的规范从四个维度来说:1,色彩规范(页面主色和页面辅色以及文字颜色)。
2,图标规范(比如平台通用的罗列到一起,导航的罗列到一起等)。
3,按钮规范(一级按钮,二级按钮,其他按钮等以及各种交互状态的标明)。
4,排版规范(间隔标注,字体大小,字体颜色等)。
2,i7和i5尺寸怎么适配?字体大小等?(i7和i6尺寸一样)答:一套设计稿适配的前提:设计稿必须为矢量的。
图片除外。
比如图标,线、点、颜色块等元素都是矢量或者形状。
以iphone6 为基准设计稿(建议用i6),适配iphone5 :设计里面包含很多位图。
如何需要考虑位图的适配?i5和i6的PPi相同,所以都用@2X 图,如果要去适配Plus那需要额外导出一套@3X图。
3.有没有上线的作品?这个要根据实际情况来回答。
灵活处理。
4.擅长什么风格的设计?(喜欢?)例如1:半扁平化设计,它结合了materialdesign和flatdesign两种风格的处理手法。
使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。
它让像素具备海拔高度,让系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,用户体验好。
手机页面IOS和安卓UI设计规范

本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
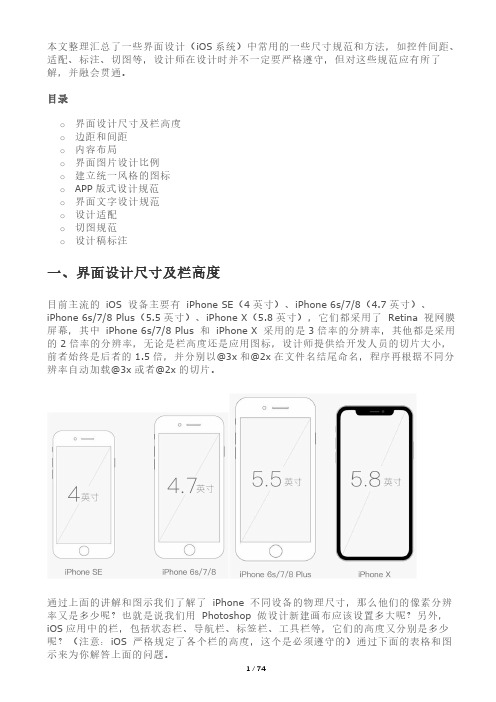
目录o界面设计尺寸及栏高度o边距和间距o内容布局o界面图片设计比例o建立统一风格的图标o APP版式设计规范o界面文字设计规范o设计适配o切图规范o设计稿标注一、界面设计尺寸及栏高度目前主流的iOS 设备主要有iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了Retina 视网膜屏幕,其中iPhone 6s/7/8 Plus 和iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。
通过上面的讲解和图示我们了解了iPhone 不同设备的物理尺寸,那么他们的像素分辨率又是多少呢?也就是说我们用Photoshop 做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS 严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。
注意:在进行iphone x 设计的时候我们依然可以采用熟悉的iphone 7 的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。
注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。
二、边距和间距在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
ui设计面试常见问题及部分回答

ui设计面试常见问题及部分回答1、为什么用这个颜色?2、项目上线时间,公司名称,公司信息?3、项目的大体功能有哪些?4、你的设计理念和考虑的用户体验?5、设计的规范和尺寸(安卓、ios)?6、这套APP界面中的设计亮点在哪?7、为什么从上家公司离职?8、大学所学的专业是什么?怎么转向UI设计行业的呢?9、做一个简短的自我介绍?10、有没有上社保?按什么标准?11、这套APP共几个人参与?12、你们一般一套项目的周期是多久?13、你上一家公司的工资是多少?14、我们这边没什么要问的,你那还有什么问题吗?15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设计,还是听产品经理的要求?16、你平时经常浏览哪些设计网站?17、你如何理解UI设计这个行业?18、你觉得UI设计行业今后发展的大趋势、大方向是什么?19、你在设计时,一般如何选择色彩?20、在工作中你和前端开发工程师如何配合工作?(切图和标注)21、你来说说什么是用户体验(交互设计)或者你设计的APP界面中考虑到了哪些用户体验问题?22、给你一个本公司的产品让你分析(先夸再说自己的意见);23、找一个你认为你的项目中最好的一个或两个来讲解一下;24、到到一个新的公司你认为怎么快速的参与到项目中去呢?先和部门负责人沟通,了解工作流程团队的架构和上个设计的的岗位职责看之前的交接文档。
在和负责该项目的产品项目经理开发沟通要负责的项目。
25、做过平面类的设计吗?最好回答说做过,因为现在好多公司需要偏向平面的运营设计26、还有没有其他的作品了?作品挺多的,我今天带了我认为比较好的作品,如果你需要看我可以回去后给您发邮件。
27、你认为自己得产品价值最大的是哪个?为什么大?有难点怎么解决?价值要从用户量用户反馈给企业带来盈利模式用户反馈自主学习能力和自己研究能力做到哪里特效不会跟同行的同事研究探讨最后来解决这个问题最好举例子。
做个logo 没有感觉灵感我就用头脑风暴然后慢慢就来了.28、阐述一下设计一款APP的想法和思路?首先要考虑我们这款产品的目标用户群是谁,针对什么样的人群用什么样的风格。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案问题一、Android手机的常用设计尺寸有_________.怎么适配ios和安卓。
答案:安卓320 X 480是常规模拟器、但现在的开发都是用360x640做一倍率。
480 X 800(1.5倍率)、720 X 1280(2倍率)、1920*1080(3倍率)ios用sketch软件出375*812的1倍率的设计图,直接生产标注,1倍率中1px=1pt=1dp。
方便程序员理解。
Ios适配安卓将375缩小间距至360,文字大小不变,图标大小不变,图片按等比缩小。
也出一倍率标注。
1px=1dp。
适合程序员开发。
问题二、认为UI和平面的区别是答案:UI是英文User和interface的缩写,是用户与界面2个部分组成。
带交互及用户体验,一个好的UI设计师,更多的价值体现在用户体验及交互上的优势。
怎么样设计出更符合人操作习惯的用户界面,怎么设计出更简洁明了的用户界面,怎么更符合用户群体的审美。
如手机手势的使用,移动场景变化的时候,界面的呈现,手持设备的交互等。
平面的更多是纯图形的设计。
考虑更多的是产品的受众人群,符合他们的审美观点,符合他们的使用习惯,符合他们的价值区间的设计。
更多考虑的是现实场景中的使用状态。
如海报,VI,易拉宝等。
问题三、你如何使用色彩?答案:去寻找自己app的配色心理学的色彩分析,具体用文字说明。
用户群体,年龄分析,app的内容分析点方面去考虑。
考虑明度的对比,我国色盲男性5%-8%,女性0.5%-1%。
全球男性8%,女性0.5%,所以在设计的时候,要充分考虑到色盲大众群体的需求。
问题四、你怎么理解UI设计的一致性原则。
答案:制作app的初始的规范设计,包括从色彩,字号,按钮,图标细节等各方面的一致性设计。
主要是考虑到;风格的一致性:用户友好度更好,降低用户学习成本,同样条件的情况下更快速的识别。
问题五、做过平面类的设计吗,平面印刷要注意什么。
答案:做过,一年或两年。
ui面试题及答案

ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
ui设计面试题答案

ui设计面试题答案UI设计是一项关键的职位,拥有良好的UI设计技能对于在这个领域取得成功至关重要。
在面试过程中,面试官通常会问及一些与UI设计相关的问题,以评估应聘者的技能水平和专业知识。
下面是一些常见的UI设计面试题及其答案供参考。
1. 请谈谈你对UI设计的理解。
UI设计是指用户界面设计,主要关注用户在使用产品或服务时与之交互的界面。
UI设计师需要关注用户体验、用户需求和品牌形象等方面,通过优化用户界面的视觉和交互元素,提升用户的满意度和产品的可用性。
2. 在UI设计中,你如何平衡美观和功能性?在UI设计中,美观和功能性是相互补充的。
一个好的UI设计不仅要具备吸引人的外观,还要考虑用户交互的便捷性和功能的完整性。
为了平衡美观和功能性,我会注重以下几点:- 基于用户需求和产品定位来确定设计风格,保证设计符合用户的期望。
- 确保设计元素的布局合理,用户能够轻松找到所需的功能。
- 使用合适的颜色、图标和字体等视觉元素,使界面看起来美观且易于阅读。
- 进行反复的测试和迭代,确保设计在外观和功能上都能够满足用户的需求。
3. 请分享一下你最自豪的UI设计项目是什么,并解释为什么?我的最自豪的UI设计项目是一款在线旅游平台的界面设计。
这个项目中,我负责重塑品牌形象,提升用户界面的可用性。
我采用了简洁明了的设计风格,通过颜色和图标的运用来区分不同的旅游产品类别,帮助用户快速定位所需的信息。
在项目完成后,用户体验得到了显著提升,用户的使用频率和满意度也有了较大的提升。
我对这个项目感到骄傲的原因是,在界面设计中,我能够将品牌的特点和用户需求有机地结合在一起,通过合理的布局和视觉元素的运用打造了一个既美观又功能完善的用户界面。
4. 在UI设计中,你如何与开发团队进行合作?与开发团队的合作对于UI设计的成功至关重要。
为了与开发团队保持紧密的合作,我会采取以下策略:- 在项目初期,与开发团队共同讨论项目需求和目标,了解技术限制和可行性,确保设计与开发的可协调性。
ui设计面试题和答案

ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
大厂ui面试题目(3篇)

第1篇一、基础知识1. 请简述UI设计的定义和作用。
解析:UI设计(User Interface Design)即用户界面设计,是指为用户提供有吸引力的、易用的、高效的用户交互界面。
UI设计的作用在于提高用户体验,增强用户满意度,提升产品价值。
2. 请列举常见的UI设计原则。
解析:(1)一致性:界面元素、布局、色彩等要保持一致,让用户在操作过程中有良好的认知体验。
(2)简洁性:界面应简洁明了,避免冗余信息,减少用户操作步骤。
(3)易用性:界面设计要符合用户的使用习惯,便于用户快速上手。
(4)美观性:界面设计要具有美感,提高用户的使用愉悦度。
(5)可访问性:界面设计要考虑到不同用户的需求,如色盲、视力不佳等。
3. 请解释什么是交互设计。
解析:交互设计(Interaction Design)是指为用户创建有用、有效、愉悦的交互体验的过程。
交互设计包括界面设计、用户研究、用户体验等多个方面。
4. 请说明什么是用户研究。
解析:用户研究(User Research)是指通过观察、访谈、问卷调查等方法,了解用户需求、行为、习惯等,为设计提供依据的过程。
二、UI设计工具1. 请列举常见的UI设计工具。
解析:(1)Adobe系列:Photoshop、Illustrator、Premiere等。
(2)Sketch:一款矢量图形设计工具,广泛应用于移动端UI设计。
(3)Figma:一款在线协作设计工具,支持多人实时编辑。
(4)Axure RP:一款原型设计工具,用于创建交互式原型。
(5)InVision:一款原型设计工具,支持快速原型制作和协作。
2. 请简述Sketch的主要功能。
解析:(1)矢量绘图:支持矢量图形绘制,保证设计精度。
(2)组件库:提供丰富的组件库,方便快速搭建界面。
(3)样式和混排:支持样式和混排功能,提高设计效率。
(4)插件扩展:支持插件扩展,丰富设计功能。
3. 请说明Figma的特点。
解析:(1)在线协作:支持多人实时在线编辑,提高团队协作效率。
2023年UI设计师常见面试题目含答案

2023年UI设计师常见面试题目含答案一.基础问题0.请你先简单的自我介绍?1.请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的app,评价优缺点?5.有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9.平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17.您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二,专业问题1U1和UE最大的区别在哪里UI即UserInterface,用户界面,业界一般指的是界面视觉设计。
UE即UserExperience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受比如听觉视觉触觉嗅觉味觉等等。
2.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3.Materia1Design怎么理解的把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4.Materia1Design三大原则1.运用比喻鲜明、形象、2,深思熟虑3.动效表意5.iOS三大设计原则清晰保证界面清晰指大量留白/颜色简化/系统字体/无边框设计遵从一设计跟随内容充分利用全屏/半透明元素暗示背后内容/减少拟物化设计深度•一设计跟随内容3DTOUCh/半透明浮层/条目层级/转场层级6.谈谈艺术和设计个区别?个人认为设计师艺术的TB分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
ui面试题及答案

ui面试题及答案一、UI设计的基础知识1. 什么是UI设计?UI设计是指通过规划和设计用户界面,使用户在使用产品时得到良好的视觉和交互体验的过程。
它涵盖了网页、应用程序、软件界面等方面的设计。
2. UI设计师的主要职责是什么?UI设计师的主要职责包括根据产品需求进行界面设计、设计用户体验流程、选择适当的颜色和字体、创建界面元素的视觉效果等,以提供用户友好的界面设计。
3. 什么是用户体验(User Experience,UX)设计?用户体验设计是指关注用户在使用产品过程中的感受和情绪,并通过对用户需求的研究与分析,提供一个符合用户期望、易于使用且愉悦的产品体验。
4. 请列举一些你认为优秀的UI设计的特点。
- 简洁明了的界面设计,避免过多的视觉噪音和冗余信息。
- 合理的信息架构和导航设计,使用户能够快速找到所需信息。
- 考虑到不同设备和分辨率的响应式设计。
- 强调品牌风格和一致的视觉识别,提升用户对品牌的认知和记忆度。
二、UI设计工具和技术1. 你常用的UI设计工具有哪些?常用的UI设计工具包括Adobe Photoshop、Sketch、Adobe XD等。
根据项目需求和个人喜好,也可以选择其他适合的工具。
2. 请介绍一下Photoshop的常用功能。
Photoshop是一款功能强大的图像处理软件。
常用功能包括图层调整、文本处理、筛选器、色彩校正、修补工具等。
其丰富的功能和插件也使其成为UI设计师的首选工具之一。
3. 请介绍一下Sketch的特点和优势。
Sketch是一款Mac平台上专为UI设计师打造的矢量图形编辑工具。
它具有简洁的界面、易用的功能和强大的扩展性。
Sketch的主要优势在于其高效的布局和设计组件功能,能够快速创建可重复使用的UI元素。
4. 哪些技术对UI设计师来说是必备的?对于UI设计师来说,熟练掌握Adobe软件套件(如Photoshop、Illustrator)、掌握一些基本的HTML和CSS知识、了解响应式设计和移动端设计的原理是必备的技能。
ui设计师面试题目(3篇)

第1篇第一部分:基础知识与技能问题1:请简要介绍UI设计的基本概念及其在产品中的作用。
解析:- UI设计,即用户界面设计,是关于软件或网站的用户界面与用户体验的设计。
- 设计师需确保界面直观、易用,并符合用户的使用习惯。
- 在产品中,UI设计扮演着至关重要的角色,它直接影响用户对产品的第一印象和后续的使用体验。
问题2:请列举几种常用的UI设计原则,并解释它们的重要性。
解析:- 一致性:确保界面元素在视觉和交互上的一致性,提升用户体验。
- 对齐:保持界面元素的视觉对齐,使界面更整洁。
- 亲密性:将相关元素紧密排列,形成视觉上的联系。
- 重复:在设计中重复使用元素,增强视觉记忆和识别性。
- 可访问性:确保界面设计对所有用户都友好,包括残障人士。
问题3:请说明色彩在UI设计中的作用,并举例说明如何运用色彩心理学。
解析:- 色彩在UI设计中用于传达信息、情感和品牌形象。
- 色彩心理学可以帮助设计师了解不同颜色对用户情绪的影响,例如蓝色常传达信任和冷静,红色常传达紧迫和热情。
问题4:请描述一下栅格系统在UI设计中的应用。
解析:- 栅格系统是一种布局工具,通过网格结构帮助设计师保持界面元素的整齐和平衡。
- 它有助于快速创建布局,并确保元素在不同设备上的一致性。
第二部分:项目经验与案例分析问题5:请简要介绍一下您最近参与的一个UI设计项目,包括项目背景、目标用户和您的设计职责。
解析:- 在回答时,应详细描述项目的背景、目标用户群体以及自己在项目中的角色和贡献。
- 举例说明如何运用设计原则和工具解决问题。
问题6:请举例说明您如何处理过时的设计趋势,并解释您选择的新趋势的原因。
解析:- 描述一个项目中您如何识别过时的设计元素,并说明您如何引入新的设计趋势来提升用户体验。
问题7:请谈谈您在项目中如何与产品经理和开发团队合作。
解析:- 描述您如何与团队成员沟通、协调和解决问题,确保设计理念得以实现。
问题8:请举例说明您如何通过用户研究来改进设计。
iOS和Android界面设计的比较分析

iOS和Android界面设计的比较分析手机操作系统的好坏,不能只看硬件或者软件性能,UI(User Interface,用户界面)的设计和体验也是极其重要的一方面。
本文将从UI的设计方面对iOS和Android系统进行比较分析。
1. 设计理念iOS的设计理念是简约和直观。
界面使用简单的图标和文字,垂直滑动来查看和操作。
在设计上,苹果强调了应用的一致性,这也是苹果生态系统的特色。
系统的设计语言是“hierarchical”,即以深度不同的层次展开内容。
这种设计方法不仅仅让应用之间有了相互关联,还让用户能够快速地找到目标。
与此相比,Android设计理念注重自由。
设计师有更多的掌控权。
Android采用的是“flat”设计风格,以及“material design”风格。
更多元素的自由使用,例如动画、图像等,是Android的特色。
这也造成了安卓更加多样化的风格。
2. 设计元素iOS在视觉设计上有很强的一致性,他们都采用了扁平化的图标设计风格和五颜六色的配色方案。
设计的重点是应用的动态效果设计与交互体验。
例如众所周知的一个例子:拖动下拉刷新的功能,可以让用户轻松刷新页面。
Apple的设计师还在一系列的交互动作中加入了弹性动画,这使得整个操作系统的使用感觉更自然、更流畅。
而Android在UI设计上更注重视觉元素的使用,他们特别注重图标的细节;同时也强调Material Design的基本原则,突出凸出感和提示动画。
这种设计风格在华为的Mate系列手机中非常常见。
这种风格使用非常灵活,许多安卓手機厂商为自己创造的皮肤设计元素中都可以看到。
3. 操作体验苹果iOS的设计理念是直观和简单。
操作流程很简单直接,大多数操作都可以使用单个手指完成。
在苹果的生态系统中,应用之间的数据很容易共享,这也是用户界面和交互一致性的必然结果。
而Android的体验则更注重自由与定制性。
安卓的系统更注重用户自主性和DIY意识,提供灵活的操作方式和自定义操作。
ui设计师面试题目

ui设计师面试题目一、个人介绍你可以介绍你的姓名、学历、工作经验和你对UI设计的热情等。
也可以提及你在过去的项目中所扮演的角色以及你取得的成就。
二、设计哲学与理念1. 你的设计哲学是什么?2. 你认为好的UI设计应该具备哪些特点?三、设计案例在这一部分,你可以分享自己过去的设计案例,并详细说明你在这些案例中所扮演的角色和你所做的设计决策。
可以着重强调你如何考虑用户体验、界面可用性以及你如何满足客户需求等。
四、设计工具与技能1. 你熟悉哪些设计工具?比如Adobe Photoshop、Sketch、Figma等。
2. 你熟悉哪些前端技术?比如HTML、CSS、JavaScript等。
五、UI设计流程1. 你在项目中的设计流程是怎样的?可以具体描述每个设计阶段的工作内容和时间分配。
2. 你与开发人员或其他团队成员如何协作完成设计任务?六、用户研究与测试1. 你如何进行用户研究和用户测试?可以提及你使用的研究方法和工具。
2. 根据用户反馈,你如何改进设计和提高用户满意度?七、设计趋势与更新1. 你如何保持对设计趋势的关注和学习?2. 你如何跟进最新的设计工具和技术?八、挑战和应对1. 假设你遇到一个难以实现的设计需求,你会怎样应对?2. 如果客户对你的设计提出了大幅度的修改意见,你会怎样处理?九、团队合作1. 你在团队合作中扮演的角色是什么?2. 你如何解决与团队成员的冲突和分歧?十、自我提升1. 你如何持续提升自己的设计能力?2. 你有参与设计社区或活动吗?可以分享一些经验。
十一、最后的问题面试官一般会给你一个机会来提问,你可以提问一些与公司文化、项目团队或其他关于UI设计工作的问题。
以上是一个UI设计师面试可能涉及到的一些问题,希望可以帮到你。
祝你成功!。
ui设计面试题及答案

ui设计面试题及答案一、题目:什么是UI设计?UI设计全称为用户界面设计,是指在软件、手机APP、网页等数字产品中,通过图形、文字、色彩、布局等视觉元素的设计与安排,为用户提供直观友好的界面和操作体验的过程。
答案:UI设计是一种将美感、技术和用户需求结合在一起,创造出具有良好用户体验的数字产品界面的设计过程。
UI设计师负责将用户需求转化为视觉元素,并通过合理的排版、色彩搭配、图标设计等方式来组织和呈现信息,以提供直观、易用、美观的界面给用户。
二、题目:UI设计的基本原则有哪些?答案:1. 简约原则:避免过多的装饰,保持界面简洁明了,提高用户的可理解性和易用性。
2. 一致性原则:保持界面元素的一致性,包括布局、颜色、字体等,以避免用户的困惑和混淆。
3. 可视性原则:通过合理的排版和色彩运用突出重要信息,提高用户对界面的理解和注意力的集中。
4. 反馈原则:给用户提供即时的反馈,包括点击按钮的状态变化、操作提示等,增强用户对操作结果的掌控感。
5. 可用性原则:设计界面时考虑用户的需求和习惯,使界面易于学习和操作。
6. 易学性原则:在设计界面时尽量减少用户的学习成本,保持界面的简洁和易理解。
7. 导航性原则:设计直观明了的导航菜单,方便用户快速找到自己需要的功能或信息。
8. 可靠性原则:保证界面的稳定性和可靠性,避免用户在使用过程中遇到崩溃或其他意外情况。
9. 可访问性原则:考虑到残障用户的特殊需求,确保界面对所有人群都可访问和使用。
三、题目:UI设计中常用的工具有哪些?答案:UI设计过程中常用的工具有:1. Adobe Photoshop:用于图像处理和界面设计。
2. Adobe Illustrator:用于矢量图形的绘制和处理。
3. Sketch:Mac平台上的界面设计工具,具有简洁易用的特点。
4. Axure RP:用于创建原型和交互设计的工具。
5. Figma:在线协作的界面设计工具,支持多人同时编辑和评论。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案问题一、Android手机的常用设计尺寸有_________.怎么适配ios和安卓。
答案:安卓320 X 480是常规模拟器、但现在的开发都是用360x640做一倍率。
480 X 800(1.5倍率)、720 X 1280(2倍率)、1920*1080(3倍率)ios用sketch软件出375*812的1倍率的设计图,直接生产标注,1倍率中1px=1pt=1dp。
方便程序员理解。
Ios适配安卓将375缩小间距至360,文字大小不变,图标大小不变,图片按等比缩小。
也出一倍率标注。
1px=1dp。
适合程序员开发。
问题二、认为UI和平面的区别是答案:UI是英文User和interface的缩写,是用户与界面2个部分组成。
带交互及用户体验,一个好的UI设计师,更多的价值体现在用户体验及交互上的优势。
怎么样设计出更符合人操作习惯的用户界面,怎么设计出更简洁明了的用户界面,怎么更符合用户群体的审美。
如手机手势的使用,移动场景变化的时候,界面的呈现,手持设备的交互等。
平面的更多是纯图形的设计。
考虑更多的是产品的受众人群,符合他们的审美观点,符合他们的使用习惯,符合他们的价值区间的设计。
更多考虑的是现实场景中的使用状态。
如海报,VI,易拉宝等。
问题三、你如何使用色彩?答案:去寻找自己app的配色心理学的色彩分析,具体用文字说明。
用户群体,年龄分析,app的内容分析点方面去考虑。
考虑明度的对比,我国色盲男性5%-8%,女性0.5%-1%。
全球男性8%,女性0.5%,所以在设计的时候,要充分考虑到色盲大众群体的需求。
问题四、你怎么理解UI设计的一致性原则。
答案:制作app的初始的规范设计,包括从色彩,字号,按钮,图标细节等各方面的一致性设计。
主要是考虑到;风格的一致性:用户友好度更好,降低用户学习成本,同样条件的情况下更快速的识别。
问题五、做过平面类的设计吗,平面印刷要注意什么。
答案:做过,一年或两年。
ui面试问题及回答技巧

UI面试问题及回答技巧引言在UI设计领域,面试是评估候选人技能和经验的重要环节。
面试过程中,提问者通常会询问一些基本的UI设计问题,以评估候选人的专业知识和解决问题的能力。
同时,候选人也需要准备好回答这些问题,并展示自己的技术能力和思维方式。
本文将介绍一些常见的UI面试问题,并提供回答技巧和参考答案。
这些问题涵盖了UI设计的各个方面,包括设计原则、工具使用、用户体验等。
通过准备这些问题和回答技巧,候选人可以在面试中更加从容自信地展示自己的专业能力。
1. 设计原则设计原则是UI设计师必须掌握的基础知识。
以下是一些常见的与设计原则相关的面试问题:1.1 什么是平衡?回答技巧:回答时要清晰地解释平衡在UI设计中所起到的作用,并举例说明如何实现平衡。
参考答案:平衡是指在UI界面中通过布局、颜色、形状等元素来实现视觉上的平衡感。
平衡可以分为对称平衡和不对称平衡两种类型。
对称平衡是指左右两侧的元素在数量、大小、颜色等方面相似,给人一种稳定、均衡的感觉;而不对称平衡则是指左右两侧的元素在数量、大小、颜色等方面不同,但整体上仍然保持平衡。
例如,在一个网页设计中,如果左侧有一个大图像,右侧有一些小图标和文字,可以通过增加右侧元素的数量或者调整它们的大小来实现整体上的平衡。
1.2 什么是重点?回答技巧:回答时要强调重点在UI设计中的作用,并举例说明如何使用重点来引导用户注意力。
参考答案:重点是指在UI界面中通过突出某个元素来吸引用户注意力。
在设计中使用重点可以帮助用户更容易地理解信息层次和关键功能。
例如,在一个手机应用程序中,如果想要突出显示某个按钮或者某个功能区域,可以使用鲜明的颜色、大尺寸或者高亮效果来吸引用户注意力。
这样做可以帮助用户更快地找到他们需要的功能。
1.3 什么是一致性?回答技巧:回答时要强调一致性在UI设计中的重要性,并举例说明如何实现一致性。
参考答案:一致性是指在UI界面中保持相同的设计风格、交互方式和视觉效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ui设计招聘面试题详解——iOS与安卓的设计规范
来源:扣丁学堂
目前很多新晋的ui设计师不太清楚iOS和安卓的ui设计有什么区别,关于iOS与安卓的设计规范的问题,ui设计师不论是在工作中还是面试中都会常常碰到。
在面试中如果你答不出来可能会失去一份不错的工作,在日常的工作中搞不清楚iOS与安卓的设计规范不但工作完成的不好,而且自己也倍感吃力。
今天我们来看一下扣丁学堂ui设计视频教程讲师关于ui设计招聘面试题详解——iOS与安卓的设计规范的问题给出的解答:
在解答这个问题之前不知道有多少同学对iOS与安卓的设计规范了解呢?iOS和安卓的ui设计到底有哪些区别又有多少同学能准确的说出呢?
如果你一时想不起来也没关系,扣丁学堂ui设计视频教程讲师跟大家一起来聊聊ios和安卓在ui设计方面到底有什么不一样,iOS与安卓的设计规范是什么样子的。
安卓最新的设计风格是:material design。
iOS目前的设计风格是:扁平化。
虽然目前很多安卓的应用偏苹果风格。
也就是说基本都是采用一套iOS设计模板来适配安卓系统。
iOS和安卓的ui区别一:术语解读和系统平台对比
Android是Google公司开发的操作系统。
是一种基于Linux的自由及开放源代码的操作系统。
主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。
iOS是苹果公司的移动操作系统。
iOS是由苹果公司开发的移动操作系统,苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad 以及Apple TV等产品上。
iOS和安卓的ui区别二:UI设计规范不一样
比如现在通常设计的尺寸对比如下:
iOS: 750*1334 或者 1242*2208
android: 720*1280 或者 1080*1920
iOS和安卓的ui区别三:导航方式不一样
iOS的Tab放在页面底部,不能通过滑动来切换,只能点击。
也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的,还有新闻类的应用。
Android一般放在页面顶端,可以通过滑动页面来切换Tab,当然Tab可以点击切换,Tab多的话,Tab 本身也可以滑动。
比如豌豆荚,百度贴吧,QQ。
总之,Android啥都可以有。
iOS和安卓的ui区别四:单条item的操作
iOS单条item的操作有两种,点击和滑动,点击一般进入一个新的页面,滑动会出现对这条item的一些常用操作,如微信里滑动一条对话,会出现标记未读和删除。
Android中,单条item的操作也有两种,点击和长按,点击一般进入一个新的页面。
长按进入一个编辑模式,可以在里面进行批量和其他一个操作,比如删除,顶置等等。
比如小米的短信页面,长按也可以弹出情境操作栏dialog,进行操作,比如Android版的微信。
iOS和安卓的ui区别五:实体键
iOS只有一个实体键(音量,电源不算哈),home键,这个键有这么几个功能:
1、按一次,回到桌面。
2 、双击,出现多任务界面
3、iOS8里面,轻触两下Home键,调出单手模式
4 、指纹解锁
Android有四个实体键(现在很多被屏幕上的虚拟键代替,但功效是一样的)4.4一下的分别是back键,home键,menu键,和搜索键。
4.4及以上,是back键,home键,多任务键。
安卓原生是这样,经过优化的Android就不一定了,比如魅族的smart bar,根据当前页面情景变化,不过蛮好用。
Android的back键,在大部分情况下,和页面上的返回功效一样。
不过,Android的back键可以在应用件切换,还可以返回主屏幕。
这个iOS里面的键不能在应用间直接切换。
iOS和安卓的ui区别六:浮窗设计元素不一样
安卓里可以看到各种浮窗,流量,清理内存等等。
iOS暂时还不支持这样的浮窗,越狱的貌似可以。
iOS和安卓的ui区别七:图标尺寸和命名规范不一样
现在同学们对iOS与安卓的设计规范应该已经了解了吧,希望你好好阅读这篇文章最好是收藏起来,因为作为ui设计师的你,必须要知道iOS与安卓的设计规范,将来不论是在面试或者是工作中你都会用得到。
想要了解更多关于ui设计的问题可以关注扣丁学堂,扣丁学堂不仅有很多的ui设计视频教程供学员免费学习,还有很多的面试问题解答以及工作中遇到突发情况的讲解,希望对你有所帮助。
