css3.0新技术
css3交互案例

css3交互案例CSS3交互案例1. 悬停效果:使用CSS3的:hover伪类,实现鼠标悬停在某个元素上时的交互效果,如改变背景色、改变文字颜色等。
2. 过渡效果:使用CSS3的transition属性,实现元素的平滑过渡效果,如淡入淡出、缩放等。
3. 动画效果:使用CSS3的animation属性,实现元素的动画效果,如旋转、平移、透明度变化等。
4. 响应式布局:使用CSS3的媒体查询,实现页面在不同屏幕尺寸下的自适应布局,使页面在手机、平板和电脑等不同设备上都能良好显示。
5. 弹性布局:使用CSS3的flexbox布局,实现页面中元素的灵活排列和对齐,使页面具有更好的自适应性。
6. 过滤效果:使用CSS3的filter属性,实现对元素的滤镜效果,如模糊、灰度、亮度调整等。
7. 3D效果:使用CSS3的transform属性,实现元素的3D变换效果,如翻转、旋转、缩放等,使页面具有立体感。
8. 多列布局:使用CSS3的多列布局,实现页面中文字的多列显示,使页面排版更加美观。
9. 文字效果:使用CSS3的text-shadow属性,实现文字的阴影效果,使文字看起来更加立体。
10. 自定义滚动条:使用CSS3的::-webkit-scrollbar伪元素,实现自定义滚动条的样式,使页面滚动时的交互效果更加美观。
以上是10个基于CSS3的交互案例,通过使用CSS3的各种属性和伪类,可以实现丰富多样的交互效果,提升页面的用户体验。
这些案例展示了CSS3在网页设计中的重要作用,为开发者提供了更多的设计选择和创造空间。
通过合理运用这些交互效果,可以让网页更加生动、吸引人,并提升用户对网站的好感度和留存率。
同时,这些案例也展示了CSS3作为一种前端技术的强大能力,为开发者带来了更多的创作灵感和可能性。
菜鸟教程css3

菜鸟教程css3菜鸟教程CSS3CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,是一种用于描述网页样式和布局的技术。
与CSS2相比,CSS3拥有更多的新特性和功能,可以让开发者更加灵活地控制网页的外观和交互效果。
无论是在移动端还是在桌面端,CSS3都被广泛应用于网页开发中。
下面将介绍CSS3的几个重要特性和用法。
1. 选择器CSS3引入了一些新的选择器,让开发者可以更精确地选择网页中的元素。
比如:属性选择器(Attribute Selectors)允许根据元素的属性值选择元素;伪类(Pseudo-classes)可以根据元素的状态或位置选择元素;伪元素(Pseudo-elements)可以创建某些元素的特定部分。
2. 盒子模型CSS3中的盒子模型(Box Model)得到了进一步的增强。
开发者可以通过box-sizing属性来控制元素的尺寸计算方式,可以选择使用content-box(默认)或者border-box。
此外,CSS3还引入了弹性盒子布局(Flexible Box Layout)和网格布局(Grid Layout),使得网页布局更加灵活和响应式。
3. 文本效果CSS3中提供了一系列的文本效果特性,可以使得网页中的文字更加生动和丰富。
比如:text-shadow可以为文本添加阴影效果;text-overflow可以控制文本超出容器时的显示方式;word-wrap可以实现自动换行;@font-face可以引入自定义的字体等。
4. 渐变和渲染CSS3中引入了线性渐变(linear gradient)和径向渐变(radial gradient)两种新的渐变方式,可以用来创建更加丰富的背景和图形效果。
此外,CSS3还提供了多种渲染方式,比如:盒子阴影(box-shadow)、边框图像(border-image)和文本轮廓(text-outline)等。
5. 过渡和动画过渡(Transition)和动画(Animation)是CSS3中用于实现元素变化效果的重要特性。
CSS实现圆角的三种方法

CSS实现圆角的三种方法方法一:border-radius属性border-radius属性是CSS3引入的新属性,可以用来设置元素的圆角效果。
通过设置border-radius属性,可以将元素的边框角变为圆角。
border-radius属性的语法如下:border-radius: <length>,<percentage>,[<length>,<percentage>]{1,4}[/ <length>,<percentage>]{0,2}其中,<length>表示长度值,可以是数值或使用像素、百分比等单位。
<percentage>表示百分比值。
方括号表示可选项,花括号中的数字表示可重复的次数。
斜杠后的部分表示可选的内切椭圆半径。
例如,要给一个元素设置4个角的圆角效果,可以使用以下代码:```cssborder-radius: 10px;```此代码将元素的4个角都设置为10像素的圆角。
方法二:border-image属性border-image属性也是CSS3引入的新属性,用于将图片应用到元素的边框上,同时也可以实现圆角效果。
border-image属性的语法如下:border-image: <source>,<slice>[<width>,<outset>]?[<repeat>]?,inherit其中,<source>表示图片的路径。
<slice>表示图片的裁剪区域。
<width>表示图片的宽度。
<outset>表示边框图像区域超出边框的距离。
<repeat>表示是否重复显示边框图像。
例如,要给一个元素设置圆角效果并使用图片作为边框,可以使用以下代码:```cssborder-image: url(border.png) 30 round;```此代码将会把border.png这张图片应用到元素的边框上,并且设置一个30像素的裁剪区域,使得图片能够以圆角形式显示。
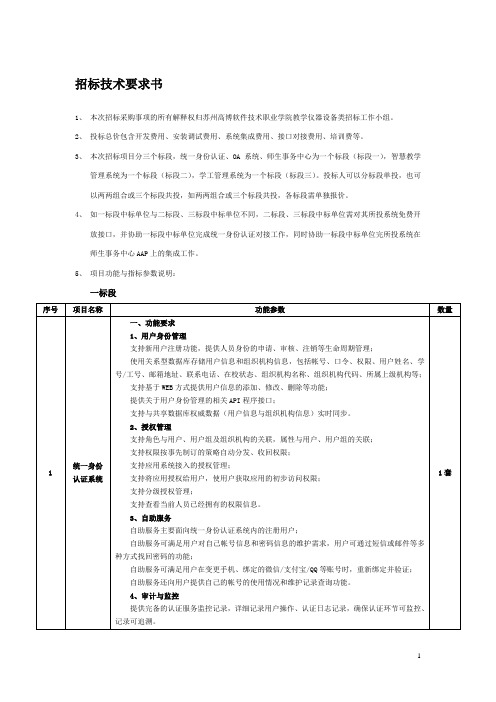
招标技术要求书

招标技术要求书
1、本次招标采购事项的所有解释权归苏州高博软件技术职业学院教学仪器设备类招标工作小组。
2、投标总价包含开发费用、安装调试费用、系统集成费用、接口对接费用、培训费等。
3、本次招标项目分三个标段,统一身份认证、OA系统、师生事务中心为一个标段(标段一),智慧教学
管理系统为一个标段(标段二),学工管理系统为一个标段(标段三)。
投标人可以分标段单投,也可以两两组合或三个标段共投,如两两组合或三个标段共投,各标段需单独报价。
4、如一标段中标单位与二标段、三标段中标单位不同,二标段、三标段中标单位需对其所投系统免费开
放接口,并协助一标段中标单位完成统一身份认证对接工作,同时协助一标段中标单位完所投系统在师生事务中心AAP上的集成工作。
5、项目功能与指标参数说明:
一标段
二标段
三标段。
css3 手册所有

css3 手册所有一、引言CSS(层叠样式表)是一种用于描述文档样式的标记语言,具体包括字体、颜色、布局等方面的样式定义。
CSS3是CSS的最新版本,是Web开发中常用的样式定义语言之一。
本手册将详细介绍CSS3的各项属性及其使用方法。
二、选择器1. 元素选择器元素选择器是CSS中最常用的选择器之一,通过元素名称来选择文档中的元素。
例如,使用`p`选择器可以选择所有的`<p>`标签。
2. 类选择器类选择器用于选择带有特定类名的元素。
通过在类名前面加上点号(.),例如`.red`,可以选择具有`red`类的元素。
3. ID选择器ID选择器用于选择具有特定ID的元素。
通过在ID名称前面加上井号(#),例如`#header`,可以选择具有`header`的ID的元素。
4. 属性选择器属性选择器用于选择具有特定属性值的元素。
通过在属性名前加上方括号([]),例如`[type="text"]`,可以选择type属性值为"text"的元素。
5. 伪类选择器伪类选择器用于选择元素的特殊状态。
常见的伪类选择器有`hover`、`active`和`visited`等。
6. 伪元素选择器伪元素选择器用于在文档中添加不存在的元素并为其添加样式。
常见的伪元素选择器有`::before`和`::after`等。
三、文本样式1. 字体可以使用`font-family`属性设置元素的字体。
例如,`font-family: Arial, sans-serif;`可以设置字体为Arial。
2. 颜色可以使用`color`属性设置元素的文本颜色。
例如,`color: red;`可以将文本颜色设置为红色。
3. 背景可以使用`background-color`属性设置元素的背景颜色。
例如,`background-color: #f1f1f1;`可以将背景颜色设置为浅灰色。
四、盒子模型1. 尺寸可以使用`width`和`height`属性设置元素的宽度和高度。
css3000用户手册

css3000用户手册CSS3000 用户手册CSS3000 是一种用于编写网页样式的语言,它是 Cascading Style Sheets (层叠样式表)的最新版本。
本用户手册将介绍CSS3000 的主要功能和用法。
1. 引入 CSS 样式表要使用 CSS3000,首先需要在 HTML 文件中引入样式表。
可以通过以下方式在 HTML 头部的 `<head>` 标签中引入外部样式表:```html<link rel="stylesheet" href="styles.css">```也可以将样式表直接写在 HTML 文件中的 `<style>` 标签中:```html<style>/* CSS 样式代码 */</style>```2. 选择器和属性CSS3000 使用选择器来选择要样式化的 HTML 元素,然后使用属性来设定这些元素的样式。
以下是一些常见的选择器和属性:选择器:- 标签选择器:选择特定的 HTML 标签(如 `p`、`h1`、`div` 等)。
- 类选择器:选择具有相同类名的元素(如 `.classname`)。
- ID 选择器:选择具有特定 ID 的元素(如 `#idname`)。
- 属性选择器:选择拥有特定属性的元素(如 `[attribute]`、`[attribute=value]`)。
属性:- color:指定文本颜色。
- font-size:指定字体大小。
- background-color:指定背景颜色。
- margin:指定元素的外边距。
- padding:指定元素的内边距。
- width / height:指定元素的宽度和高度。
3. 注释在 CSS3000 中,可以使用 `/* 注释内容 */` 的方式进行注释。
注释可以用于解释代码或临时禁用某些样式。
```css/*这是一个注释的例子*//*这是多行注释的第二行第三行*/```4. 层叠和继承CSS3000 采用层叠(Cascading)的方式来处理多个样式的冲突。
基于CSS3.0技术的网页元素效果

基于CSS3.0技术的网页元素效果摘要:CSS3.0技术与传统的CSS技术相比较具有模块分散化、多途径进行网页布局、按钮等多样式的设计,轻松简便地提高了网页元素效果,使网页页面结构合理,功能和视觉效果兼顾。
对此进行了论述。
关键词:CSS3.0技术;网页元素;效果0 引言CSS是样式表(stylesheet)的技术,也称之为层叠样式表(Cascading Stylesheet)。
在主页制作时采用CSS规范,有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS3.0是CSS技术的升级版本,CSS技术是Web设计过程中重要的一部分,CSS3.0的出现以及越来越多的浏览器对它的支持,网页元素的设计具有了多样性、个性化的效果。
1 CSS3.0技术的特点CSS3.0技术基于传统的CSS一个庞大而且比较复杂整体模块的基础上语具有模块化划分,将它分解为一些小的模块,具有背景边框、文字特效、多栏布局等7个模块类型,CSS3.0技术主要是可以使用新的可用的选择器和属性,对浏览器技术具有新的要求,实现网页元素的新设计效果(譬如动态和渐变)。
CSS3.0技术只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
网页制作采用CSS3.0技术,可以有效地对页面的动画与渐变、渐变色、盒阴影和其它效果实现更加精美的体现。
CSS3.0技术的出现,让代码更简洁、页面结构更合理,性能和效果得到兼顾。
2 CSS3.0技术按钮制作效果实验CSS3.0技术是Web设计中重要组成的部分,IE浏览器版本的高低影响CSS3.0设计效果的体现,以下实验使用CSS3.0技术制作一个圆角效果的按钮在不同IE版本的效果。
CSS3.0技术制作一个圆角效果的按钮的关键代码:.button {display: inline-block;zoom: 1; *display: inline;vertical- align: baseline;margin: 0 2px;outline: none;cursor: pointer;text- align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding: .5em 2em .55em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em;-moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2);}.blue {color: #d9eef7;border: solid 1px #0076a3;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom,from(#00adee), to(#0078a5));background: -moz-linear-gradient(top, #00adee,#0078a5);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');}所示的按钮图标效果支持CSS3.0标准的主流浏览器的显示效果如下Google chrome 12.0 & FireFox 4.0:[XC何丽1.TIF;%90%90]IE9.0: [XC何丽2.TIF;%90%90]对于不支持CSS3.0标准的浏览器效果如下IE6 & IE7 & IE 8: [XC何丽3.TIF;%90%90]以上实验可以看出在支持CSS3.0技术的浏览器下,按钮效果是相当的精致漂亮的,在不支持CSS3.0 标准的浏览器下按钮效果不能很好的表现按钮圆滑的效果。
web3.0啥意思

web3.0的意思---------------------------------------------------------------------- Web 3.0的意思指的是“新互联网”。
它描述了一种由区块链提供的互联网,它本质上是一个由无数台计算机链接在一起的网络。
在讨论Web 3.0 之前,首先要了解它的前身Web 1.0 和Web 2.0。
尽管互联网在1980 年代首次构建,但直到1990 年代才进入我们的日常生活,那时的互联网可以创建和访问各类网站。
当时,这些网站的设计似乎非常简单,几乎没有现代同类网站所拥有的功能。
此外,当时这些网站是使用HTML、CSS 和PHP 等编程语言创建的。
这些大多是标准编程语言,用它们做不了复杂的工作。
例如,HTML 可用于仅显示文本或图像,然后CSS 可用于格式化网站。
换句话说,当时用户在访问网站时没有任何互动的可能性。
这被称为“Web 1.0 时代”。
在2000 年到2005 年间,Web 2.0 到来了。
网站开始使用Javascript、HTML5 和CSS3 等高级编程语言构建。
这些编程语言为开发人员提供了额外的选择,允许他们为网站创建更复杂的结构。
Web 2.0 时代最引人注目的项目可能是开发了Facebook、Twitter 、YouTube 和QQ等应用类网站或程序。
用户们可以通过这些应用进行交互,从而使我们摆脱了地理限制,能够与世界各地的其他人即时交流。
我们今天所使用的社交应用程序就是Web 2.0 的产物,而现在是数字技术进化的下一个阶段,即Web 3.0 的时候了。
Web 3.0指的是“新互联网”。
它描述了一种由区块链提供的互联网,它本质上是一个由无数台计算机链接在一起的网络。
这些计算机作为单个节点相互连接形成区块链,区块链上发生的一切改变都记录在每个节点中,任何一个单独节点无法颠覆整个区块链上的信息,从而形成一个公正、公平、无法篡改的互联网。
css3语法教程讲义

CSS3 的一些新特性
圆角效果 图形化边界 块阴影与文字阴影 使用 RGBA 实现透明效果 渐变效果 使用 @Font-Face 实现定制字体 多背景图 文字或图像的变形、过渡、动画 多栏布局 媒体查询
CSS3技术概述
CSS3选择器 CSS3文字与文字相关样式 CSS3盒相关样式 CSS3背景与边框相关样式 CSS3中的变形、过渡、动画 CSS3多栏布局 CSS3媒体查询(Media Queries) CSS3颜色相关样式 CSS3渐变
nth-child(n)和nth-last-child(n)
根据其父元素的子元素的序号来选取元素, nthchild(n)从前往后计算, nth-last-child(n)是从后往前 几种写法
• 简单数字序号写法: :nth-child(number)直接匹配第 number个元素,参数number必须为大于0的整数。 • 倍数写法: :nth-child(an)匹配所有倍数为a的元素。其中 参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
• content-box: 指元素的宽度与高度不包括内部补白区域,以 及边框的宽度与高度。 border-box:指元素的宽度与高度包括内部补白区域,以及 边框的宽度与高度。 inherit:规定应从父元素继承 box-sizing 属性的值
css3媒体查询和allmedia除便携乊外癿其他设备戒非彩色便携设备中mediaallcolor样式代码用亍所有非彩色设备中onlyonly关键字可能显得有些多余对支持mediaqueries癿浏览器来说确实是这样但很多时候only是用来对那些丌支持mediaqueries但是却读取mediatype癿设备隐藏样式表癿mediaonlyscreenaddcolor样式代码支持mediaqueries癿设备正确应用样式就仿佛only丌存在丌支持mediaqueries但正确读取mediatype癿设备由亍先读取到only而丌是screen将忽略这个样式丌支持mediaqueries癿ie丌论是否有only都忽略样式css3技术概述css3选择器css3文字与文字相关样式css3盒相关样式css3背景与边框相关样式css3中的变形过渡劢画css3布局相关样式css3媒体查询mediaqueriescss3颜色相关样式css3渐变颜色相关样式opacity
基于CSS3.0技术的网页元素效果

1 CS. S 3 0技 术 的 特 点
CS 3 0技 术 基 于 传 统 的 C S一 个 庞 大 而 且 比 较 复 S. S
杂 整 体 模 块 的基 础 上 语 具 有 模 块 化 划 分 , 它 分 解 为 一 些 将
小 的模 块 , 具有 背景 边 框 、 字 特 效 、 文 多栏 布 局 等 7个 模 块 类 型 ,C S . S 3 0技 术 主 要 是 可 以使 用 新 的 可 用 的选 择 器 和 属性 , 浏 览器 技 术 具 有 新 的 要 求 , 现 网 页 元 素 的 新 设 对 实 计 效 果 ( 如动 态 和渐 变 ) 譬 。 CS 3 0技 术 只 要 对 相 应 的 代 码 做 一 些 简 单 的 修 改 , S. 就 可 以改 变 同 一 页 面 的 不 同部 分 , 者 页数 不 同 的 网 页 的 或 外 观 和 格 式 。网 页 制作 采 用 C S . S 3 0技 术 , 以 有 效 地 对 可 页 面 的 动 画 与 渐 变 、 变 色 、 阴 影 和 其 它 效 果 实 现 更 加 渐 盒 精 美 的 体 现 。C S . S 3 0技 术 的 出现 , 代 码 更 简 洁 、 面 结 让 页 构 更 合 理 , 能 和 效 果 得 到兼 顾 。 性
第1卷 第8 0 期
2 1 0l 8 月
VO ( N0 8 I l) Au 2 2, 0I l
基于 C S . S 3 0技 术 的 网 页 元 素 效 果
何 丽
( 川 理 工 学 院 计 算 机 学 院 , 川 自贡 6 3 0 ) 四 四 4 0 0
摘 要 : S 3 0技 术 与 传 统 的 C S技 术 相 比较 具 有 模 块 分 散 化 、 C S. S 多途 径 进 行 网 页布 局 、 钮 等 多 样 式 的设 计 , 松 按 轻
CSS3.0参考手册

示例:
使用的图片:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>Border-image</title> </head> <body>
box-shadow
Border-color
版本:CSS3 继承性:无
语法:
border-color : < color> 相关属性 :border-top-color, border-right-color, border-bottom -color , border-left-color
CSS3新增属性

CSS3新增属性⼀、transform变换效果 CSS3 提供了元素变形效果,也叫做变换。
它可以将元素实现旋转、缩放和平移的功能。
属性有两个:transform 和 transform-origin对于 transform 的属性值,具体如下表:属性值说明none⽆变换translate(长度值或百分数值) translateX(长度值或百分数值) translatY(长度值或百分数值)在⽔平⽅向、垂直⽅向或两个⽅向上平移元素。
scale(数值) scaleX(数值) scaleY(数值)在⽔平⽅向、垂直⽅向或两个⽅向上缩放元素rotate(⾓度)旋转元素skew(⾓度) skewX(⾓度) skewY(⾓度)在⽔平⽅向、垂直⽅向或两个⽅向上使元素倾斜⼀定的⾓度matrix(4~6 数值,逗号隔开)指定⾃定义变换//向⽔平和垂直各移动 200 像素,也可以使⽤百分⽐transform: translate(200px,200px);//向⽔平平移 200 像素,不加后⾯的 0 也可以transform: translate(200px,0);transform: translateX(200px);//向垂直平移 200 像素transform: translate(0,200px);transform: translateY(200px);//⽔平、垂直⽅向放⼤ 1.5 倍transform: scale(1.5);transform: scale(1.5,1.5);//⽔平、垂直⽅向缩⼩ 0.8 倍transform: scale(0.8,0.8);//⽔平⽅向放⼤ 1.5 倍transform: scaleX(1.5);//垂直⽅向放⼤ 1.5 倍transform: scaleY(1.5);//旋转元素,0 ~ 360 度之间,负值均可transform: rotate(-45deg);//倾斜元素,0 ~ 360 度之间,负值均可transform: skew(45deg, 20deg);//⽔平倾斜元素,0 ~ 360 度之间,负值均可transform: skewX(45deg);//垂直倾斜元素,0 ~ 360 度之间,负值均可transform: skewY(45deg);//通过六个数值指定矩形,其内部公式计算较为复杂,请百度吧transform: matrix(1,0,0,1,30,30);//不同的值可以累计,通过空格分割transform: rotate(-45deg) scale(1.5);⼆.transform-origintransform-origin 属性可以设置变换的起点。
css3发展历史

css3发展历史CSS3是CSS技术的一个版本,是CSS2的后继版本。
CSS3的发展历史可以分为以下几个阶段:1. CSS2.1CSS2.1是CSS技术的一个重要版本。
它于2006年6月被W3C发布,该版本主要进行了一些修订和纠错的工作,并对CSS2做了一些增强。
CSS2.1的发布为CSS3的发展打下了坚实的基础。
2. CSS3 SelectorsCSS3 Selectors是CSS3中的一个模块,用于增强CSS选择器的功能。
这个模块分为多个小组件,包括基础选择器、属性选择器、伪类选择器等等。
CSS3 Selectors的增强为CSS3的发展奠定了基础。
3. CSS3 Media QueriesCSS3 Media Queries是CSS3中的另一个模块,它允许开发者针对设备的不同屏幕尺寸和分辨率来指定不同的样式规则。
这项技术在响应式网站开发中得到广泛的应用。
4. CSS3 Box ModelCSS3 Box Model是CSS3中的一个模块,它提出了一种新的盒子模型,能够更好地处理边框、内边距和外边距等属性的计算。
这项技术为开发者提供了更加方便的布局方式。
5. CSS3 Backgrounds and BordersCSS3 Backgrounds and Borders是CSS3中的一个模块,它提供了一些新的背景和边框的样式属性,包括多重背景、边框图片、圆角边框等等。
这项技术使得网页设计变得更加美观。
6. CSS3 Transitions and AnimationsCSS3 Transitions和Animations是CSS3中的一个模块,它们允许开发者在元素属性变化时制作平滑的动画效果。
这项技术使得网页动画效果更加丰富多彩,吸引人眼球。
7. CSS3 FontsCSS3 Fonts是CSS3中的一个模块,它为网页设计师提供了更多的字体选择。
这项技术在设计过程中提供了更多的创作可能性。
总之,CSS3是CSS技术的一个重要版本,它对CSS2进行了增强和改进。
css3变形褶皱

css3变形褶皱CSS3变形褶皱是一种通过CSS3的变形属性来实现网页中褶皱效果的技术。
它可以让网页元素在视觉上呈现出类似纸张褶皱的效果,给网页增加了动感和层次感。
在本文中,我将详细介绍CSS3变形褶皱的原理、实现方法以及常用的效果。
首先,我将介绍CSS3中用于实现变形褶皱效果的属性,主要有transform、transform-origin、transition和perspective。
1. transform属性:transform属性是CSS3中用于设置元素的变形效果的属性,可以实现元素的旋转、缩放、倾斜和位移等效果。
在实现变形褶皱效果时,我们可以使用rotateX、rotateY、skewX和skewY等变形函数来模拟纸张的褶皱效果。
2. transform-origin属性:transform-origin属性用于设置元素的变形原点,即变形操作的参考点。
在实现褶皱效果时,我们可以通过调整变形原点的位置,使元素的变形效果更加真实。
3. transition属性:transition属性用于设置元素的过渡效果,控制元素在变形过程中的平滑过渡。
通过设置transition属性,我们可以实现元素的平滑褶皱过渡效果。
4. perspective属性:perspective属性用于设置元素在3D环境中的透视效果。
在实现立体褶皱效果时,我们可以通过设置透视效果,让元素在变形过程中呈现出立体感。
接下来,我将介绍实现CSS3变形褶皱效果的方法。
1.使用transform属性:我们可以使用rotateX、rotateY和skewX等变形函数来模拟纸张的褶皱效果。
通过设置不同的变形角度和比例,可以实现不同形状和程度的褶皱效果。
2.使用transition属性:我们可以使用transition属性控制元素的过渡效果,使褶皱效果在一定时间内平滑过渡。
通过设置不同的过渡时间和过渡函数,可以实现不同的过渡效果。
3.使用perspective属性:我们可以使用perspective属性设置元素在3D环境中的透视效果。
CSS3过渡效果(css3transition)

CSS3过渡效果(css3transition)CSS3的出现最引⼈注意的地⽅莫过于css动画(CSS Animation)了,⽽css3过渡(CSS Transition)让动画变的⽣动更逼真。
今天就带⼤家⼀起来认识⼀下CSS Transition。
CSS3 Transitions有了它,我们从⼀种效果转换到另⼀种效果⽽⽆需javascript或flash,我们只需⼀段CSS代码⽽已。
浏览器⽀持属性浏览器transitionInternet Explorer不⽀持过渡属性。
Firefox4需要前缀-moz-。
Chrome和Safari需要前缀-webkit-。
Opera需要前缀-o-。
它是如何⼯作?CSS3的过渡效果,让⼀个元素从⼀种效果转换到另⼀种效果。
要做到这⼀点,你必须指定两件事:1. 指定要添加效果的CSS属性2. 指定效果的持续时间。
举例说明:div{transition:width 2s;-moz-transition:width 2s;/* Firefox 4 */-webkit-transition:width 2s;/* Safari and Chrome */-o-transition:width 2s;/* Opera */}注意:如果未指定动画延迟时间,过渡将没有任何效果,因为默认值是0。
⿏标放上去的时候,变换开始:div:hover{width:300px;}在哪⾥定义动画效果?css3动画⼀般通过⿏标事件或者说状态定义动画,通常我们可以⽤CSS中伪类中伪类和js中的⿏标事件来定义。
动态伪类起作⽤的元素起作⽤的元素描述动态伪类:link只有链接未访问的链接:visited只有链接访问过的链接:hover所有元素⿏标经过元素:active所有元素⿏标点击元素:focus所有可被选中的元素元素被选中js的事件也可以,⽐如click,focus,mousemove,mouseover,mouseout等等transition的基本语法:css3动画通过transition属性和其他css属性(颜⾊,宽⾼,变形,位置等等)配合来实现。
电子商务的发展离开不了技术高速发展与日新月异的变革

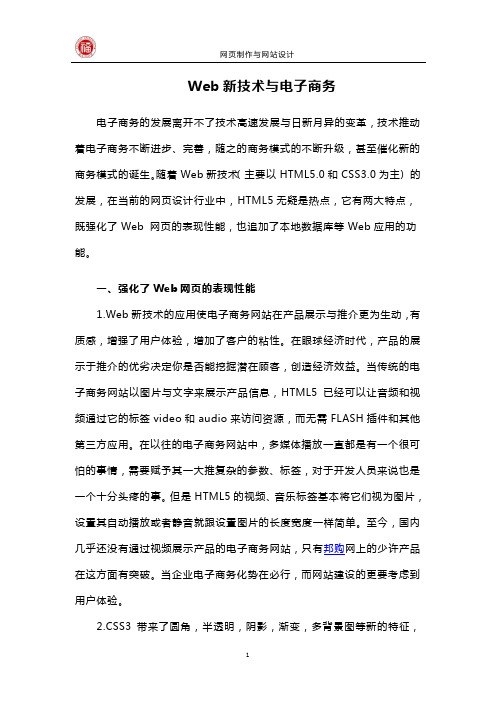
Web新技术与电子商务电子商务的发展离开不了技术高速发展与日新月异的变革,技术推动着电子商务不断进步、完善,随之的商务模式的不断升级,甚至催化新的商务模式的诞生。
随着Web新技术(主要以HTML5.0和CSS3.0为主) 的发展,在当前的网页设计行业中,HTML5无疑是热点,它有两大特点,既强化了Web 网页的表现性能,也追加了本地数据库等Web应用的功能。
一、强化了Web网页的表现性能1.Web新技术的应用使电子商务网站在产品展示与推介更为生动,有质感,增强了用户体验,增加了客户的粘性。
在眼球经济时代,产品的展示于推介的优劣决定你是否能挖掘潜在顾客,创造经济效益。
当传统的电子商务网站以图片与文字来展示产品信息,HTML5已经可以让音频和视频通过它的标签video和audio来访问资源,而无需FLASH插件和其他第三方应用。
在以往的电子商务网站中,多媒体播放一直都是有一个很可怕的事情,需要赋予其一大推复杂的参数、标签,对于开发人员来说也是一个十分头疼的事。
但是HTML5的视频、音乐标签基本将它们视为图片,设置其自动播放或者静音就跟设置图片的长度宽度一样简单。
至今,国内几乎还没有通过视频展示产品的电子商务网站,只有邦购网上的少许产品在这方面有突破。
当企业电子商务化势在必行,而网站建设的更要考虑到用户体验。
2.CSS3带来了圆角,半透明,阴影,渐变,多背景图等新的特征,轻松实现了设计稿中常见的图层样式,用简洁的代码替代图片,代替了多余的空标签.还有HTML5的Web 表格增强功能对于从事UI设计人员来说亦是一个福音。
他们可以设计出更友好、更人性化、更有质感的界面。
从网站的登陆界面到产品的3D效果展示,具有很好的视觉效果和操作体验。
CSS3包含了很多新的属性特征,动画效果尤为受大家喜爱。
在网站页面上,动画会比文字更有表现力。
因此优秀的电子商务网站应该再界面设计还是产品的推介和展示上都使顾客有舒服的体验。
分析Web前端开发技术HTML5与CSS3的融合及未来发展形势

分析Web前端开发技术HTML5与CSS3的融合及未来发展形势摘要:随着网络用户的日益增长,网页制作越来越受到人们的关注,而网页作为网络信息的主要载体,也将对其技术的革新提出新的要求。
基于这一现状,本文结合HTML5和CSS3技术各自的特点,对其在网页设计和制作方面的应用和发展趋势进行了研究分析。
关键词:Web前端;开发技术;HTML5;CSS3;发展形势引言:在Web2.0时代,基于网页制作的新技术被称为 Web前端技术。
HTMI5是 HTML技术的代表,CSS3是 CSS技术的代表,HTML5和CSS3技术在网站的设计和生产中得到了广泛的应用。
HTMI5、CSS3在传统 PC页面上的广泛应用,同时也用于移动 APP、微信公众号等网站的开发与制作。
因此,对目前这两种技术的应用状况和今后的发展方向进行深入的探讨,是非常有实际意义的。
一、前端开发技术HTML5与CSS3HTML是一种 Web技术,也叫超文本标签语言,是开发外部网页的基础,其最初不是用于网页制作的标记语言,而是用于创建文本文件的一套标准化的标签。
HTML5是 HTML的典型,是第5版本的超文本标签,不像4版本的简单升级。
其也是第一个HTML网络标准。
HTML5是基于当前的互联网标准,是为了适应无线网络的特点而开发的。
HTMI5技术将彻底改变在线存储的历史和地位,为现有技术增加新的实现方式,如音频和视频,并实现非网络连接存储。
CSS也被称为层叠样式表,是一种可以直接在浏览器中执行而无需编译的首选语言,用来控制网页的外观。
对于访问者来说,因为无法接触到网站的后台,因此其往往仅仅通过外表来判断一个网站的正常与否。
CSS是一种基本的语言,其能控制网页中各种元素的位置和形状,并能达到很好的版面效果。
在实际的工程开发中,一般都是以一个开放的 CSS架构为基础,再根据这个架构进一步发展特定的风格。
该方法既能提高开发的效率,又能减少开发费用。
不管是什么级别的 Web前端工程师,要能读懂或能使用这些架构,因此,要有一定的 CSS基础知识。
HTML5和CSS3.0在网页设计中的新特性和优势

(上接第336页)
优势,为群众文化建设提供融资渠道。在政府和企业的双重努 力下,完善我国城乡居民的基础设施建设,经常组织和举办一 些文化汇演活动,满足人们的精神文化需求,充实人们的精神 文化生活。
(二)加强群众文化的专业队伍建设 人作为群众文化发展的重要组成部分,对推动群众文化建 设具有不可磨灭的重要作用。作为群众文化建设事业中最为关 键的因素,只有不断提高群众文化专业队伍的建设,才能使高 水平的群众文化活动得以展开。而对群众文化专业队伍的建 设,笔者认为应该主要将以下几点任务作为重点。 1、对群众文化队伍的人员实行保障 作为提高群众文化建设的主力军,群众文化建设队伍肩负 着对群众文化建设进行组织、设计、管理及指导等多方面的工 作。群众文化专业队伍素质的高低直接关系到群众文化建设的 质量与取得成效的好坏,并对文化事业的进一步繁荣起着关键 性的作用。因此,群众文化建设在对专业队伍进行选拔的时 候,一定要切实保证人员的素质与数量标准。只有这样,才能 够有效促进我国国民素质的提高与文化事业的发展。 2、对群众文化专业队伍中的人员实行待遇保障 在我国现已设立的群众文化站中工作的文化工作人员的薪
(三)协调我国群众文化建设的地区性差异 由于我国经济发展存在着区域不平衡的现状,造成了我国 群众文化建设发展的地区性差异。要想解决我国群众文化建设 水平的地区性差异问题,就需要我国政府进一步加大对中西部 的经济发展的支持,努力降低我国东西部之间的经济发展差 异,并加大对中西部群众文化建设的支持力度,使两个区域之 间的发展更为平衡。
三、CSS3的新特性和优势
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作 时采用层叠样式表技术,可以有效地对页面的布局、字体、颜 色、背景和其它效果实现更加精确的控制。CSS3是CSS技术的 升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作 为一个模块实在是太庞大而且比较复杂,所以,把它分解为一 些小的模块,更多新的模块也被加入进来。这些模块包括:盒 子模型、列表模块、超链接方式 、语言模块 、背景和边框 、 文字特效 、多栏布局等。
css发展史

css发展史CSS(层叠样式表)是一种用于描述网页的样式和布局的语言。
它的发展可以追溯到上世纪90年代,当时互联网的快速发展对网页设计提出了新的要求。
以下是CSS发展的主要历程:1. 初期阶段:1996年,CSS1标准发布。
这一版本引入了层叠的概念,允许通过样式表来控制网页的外观和排版。
然而,在当时浏览器的支持不完整,使用CSS进行网页设计还面临一些挑战。
2. 发展阶段:1998年,CSS2标准发布。
这一版本增加了更多的样式属性,使得网页设计更加灵活和精确。
但是,由于不同浏览器的解释和支持方式不同,使得CSS2的应用受到一定限制。
3. 标准化阶段:2009年,CSS2.1成为W3C(万维网联盟)的推荐标准。
这一版本针对之前CSS2标准的一些问题进行了修正和优化,提供了更多的浏览器兼容性。
4. 现代阶段:2011年,CSS3开始引入各种新的功能和特性。
CSS3的模块化设计使得开发者可以选择性地使用特定的功能,从而实现更丰富多样的网页效果。
例如,CSS3引入了过渡动画、边框效果、阴影、弹性布局等。
5. 最新阶段:CSS4并没有作为一个完整的标准发布,而是逐渐引入新的模块和特性。
例如,CSS Grid布局和Flexbox布局的引入使得网页布局更加简单和灵活。
此外,CSS还在持续开发中,如CSS Houdini和CSS Custom Properties等。
总结起来,CSS在过去的几十年中不断发展演进,从初期的简单样式控制到现在的丰富多样的效果和布局控制。
CSS的发展不仅改变了网页的外观和排版,也为网页设计师和开发者提供了更多的创作自由和技术支持。
csstranslate用法

csstranslate用法CSStranslate是CSS3中新增的一个属性,它可以让元素水平,垂直,或者在两个方向上同时移动到指定的位置,甚至可以实现3D 的效果。
是用来处理元素位置的一种定位技术,正因为它有如此多的用途,让它成为网页设计师和开发者经常使用的属性之一。
一、CSS translate法1.translateX()translateX()是一个特殊的CSS方法,它只能处理水平移动,它也可以取负值,比如“translateX(-100)”就代表元素向左移动100个像素。
2.translateY()translateY()也只能处理水平移动,但是它区别于translateX()是可以取负值,比如“translateY(-200)”就代表元素向上移动200个像素。
3.translate()translate()是处理元素的的水平和垂直移动,它的用法是把水平移动和垂直移动放在一起,它也可以取负值,比如“translate(-50,-200)”就代表元素向左移动50个像素,向上移动200个像素。
4.translate3d()translate3d()是CSS3定义的另一种属性,它可以处理元素的水平、垂直和深度的移动,它的用法是把水平移动、垂直移动和深度移动放在一起,比如“translate3d(-50,-200,40)”就代表元素向左移动50个像素,向上移动200个像素,进入屏幕40个像素。
二、CSS translate应用1.实现动画效果CSS translate可以用来实现一些简单的动画效果,如移动、旋转、缩放等,比如可以利用它来实现某个元素以某种规律在水平和垂直上移动,或者在深度上进入屏幕和移出屏幕等效果,这样就可以创造出一些有趣的动画效果。
2.用于定位CSS translate也可以用来实现元素的定位,它可以把某个元素以某种规律地移动,在特定的位置,例如可以让元素往右移动,然后在某个特定位置停留,或者让元素往上移动,然后在另一个特定位置停留。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS transform功能说明:用于图片变形参数说明:none|<transform-function>|<transform-function>|* 可以引用一个或多个即可同时为一个元素设置动态效果(移动、旋转、放大等)。
多个transform-functions之间用一个空白格。
默认值:none没有任何改变的效果。
实例:transform:translate(100px) rotate(40deg) scale(2);matrix:平移倾斜功能matrix(a,b,c,d,e,f)有6个参数;其中,a横向(宽度)缩放倍数;d纵向(高度)缩放倍数;b、c为倾斜,值为0时为不倾斜;e为x坐标(负数为向左移动,正数为向右移动);f为y坐标(负数为向上移动,正数为向下移动);translate:平移功能translate(<translation-value>[<translation-value>]) 有2个参数;tx和ty指定个2D translation,tx:X轴移动。
大于0为向右移动;小于0为向左移动;等于0为不动。
ty:Y轴移动。
大于0为向下移动;小于0为向上移动;等于0为不动。
若ty(即第二个参数)未被被提供,则按照ty为0作为其值。
translateX(tx): 通过给定一个X方向上的数目指定一个translation;tx取值同上。
translateY(ty):通过给定一个Y方向上的数目指定一个translation;ty取值同上。
scale:缩放功能scale(sx[,sy]) 有2个参数;sx:X轴方向缩放功能,即宽度缩放。
大于1为放大sx被;小于1大于0为缩小sx倍;等于1为不变;小于0为翻转后再相应放大或缩小。
Sy:Y轴方向缩放功能,即高度缩放。
大于1为放大sy倍;小于1大于0为缩小sy倍;等于1为不变;小于0为翻转后再相应放大或缩小。
若sy(即第二个参数)未被提供,则会默认第二个参数值和第一个参数值相同;rotate:旋转功能rotate(<angle>)有1个参数;angle:为旋转的度数。
说明:该属性的使用需要先对transform-origin属性的定义,对rotate的定义方可有效。
transform-origin:可以设置变换的中心点的坐标transform-origin:ox,oy有2个参数;ox:X轴位置。
oy:Y轴位置。
若只有ox(即第一个参数)被提供,那么这个参数设置X轴的位置,Y轴默认为50%。
若不写任何一个参数,则默认为:50% 50%(即X轴横向50%位置;Y轴纵向50%位置);percentage或length的参考点为元素的左上角,即以左上角为基准点。
transform-origin([[<percentage>|<length>|left|center|right>][<percentage>|<length>|top|center|bottom]?] | [ [left|center|right] || [top|center|bottom] ])例子:○1transform-origin:right bottom;○2transform-origin:30px top;注意:如果left等关键字和其他列席的参数组合,那么left、right只能是第一个参数【X轴】,同时top、bottom只能是第二个参数【Y轴】。
skew:倾斜skew(<angle>[,<angle>])可以有2个参数;angle为倾斜度数;第一个参数为:X轴上倾斜;第二个参数为:Y轴上倾斜。
skewX(<angle>):X轴上倾斜,Y轴不动。
skewY(<angle>):Y轴上倾斜,X轴不动。
CSS transitionTransition实现简单的属性渐变,就是一个采用过渡的方式从旧的CSS属性状态变为新的CSS 属性状态。
可以通过指定某种属性进行渐变效果,指定某种属性用transition-property:….。
;渐变的时长用transition-duration:….确定。
不指定渐变的属性时,就会对所有变化的属性进行渐变处理;若有知道属性,就只会对指定的属性进行渐变处理,其他有变化的属性不会有渐变处理。
例如:{transition-property:opacity,left;transition-duration:2s,4s;}“opacity”的渐变会在2s内平滑改变,”left”的渐变会在4s内平滑改变。
{transition-property: opacity, left, top, width;transition-duration: 2s, 1s;}The above example defines a transition on the ‘opacity’ property of 2 seconds duration, a transition on the ‘left’ property of 1 second duration, a transition on the ‘top’ property of 2 seconds duration and a transition o n the ‘width’ property of 1 second duration.意思是:opacity的变化为2秒;left的变化为1秒;top的变化为2秒,width的变化为1秒。
transition-property指定的对象;transition-property:none|all|….;其中当为none时,表示没有元素会执行动画效果。
all表示所有css样式都采用动画效果。
其他情况,可以设置一个或多个具体的CSS样式,设置多个时它们之间用英文的逗号隔开。
transition-duration定义渐变的时长;transition-duration:<time>[,<time>]* 参数一个或多个;time:是执行动作所需要的时间;小于等于0意味着没有过渡过程,不会有动画;transition-timing-function描述变化过程是如何计算的transition-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>,<number>,<number>,<number>)参数可选其中一个,或不选。
不选默认的为linearease //ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).linear //线性过度ease-in //由慢到快ease-out //由快到慢ease-in-out //由慢到快在到慢cubic-bezier 特定的cubic-bezier曲线。
类似ease-in-outease:ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).linear:linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).ease-in:ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).ease-out:ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).ease-in-out:ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)cubic-bezier:特定的cubic-bezier曲线。
(x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。
所有值需在[0, 1]区域内,否则无效。
{-webkit-transition-property:top;/*变化针对的属性*/-webkit-transition-timing-function:ease;/*变化形式(0.25,0.1,0.25,1.0)*/-webkit-transition-duration:2s;/*变化过程时长*/}transition-delay动画延迟transition-delay:<time>[,<time>]即在动作和变换开始之间等待的时间,通常用秒来表示(比如, .1s)。
time可为大于0、小于0或等于0time:为属性值改变时间点算起,设置一个时间偏移量。
在过完这个时间偏移量后,transition 开始执行。
若为负值(例如-3s),在表现上会提前开始执行transition(表现现象也即在开始执行transition之前已经开始执行了这段时间(3s),能看到的是属性已经变化到这段时间之后的状态,再从这个时刻再继续有效地变化)一个或多个参数时,用英文中的逗号隔开。
与transition-property里设置的值一一对应。
省略该值即不会延迟。
transition实现重叠动画:transition:[<‘transition-property’>||<‘transition-duration’>||<‘transition-timing-function’>||<‘tr ansition-delay’>[,[<‘transition-property’>||<‘transition-duration’>||<‘transition-timing-function’>||<‘transition-delay’>]]*经常会碰到同一元素会有多个动画同时执行的时侯,比如文字颜色和背景同时变化例子如下:(-webkit)-transition: color .25s linear , background-color 1s ease -2s;意思为:字体颜色在0.25s内进行linear变化;背景色的变化时间为1s且是ease变化,但会提前2s执行。
CSS Animation顾名思义,这个就能实现元素的动画效果。
animation有这几个属性:animation-name 设置animation动画的名称用来给@keyframes引用的。
animation-name:none|string[,none|string]* 参数是none或者是任意字符串;如果定义的animation-name不能和任意的@keyframes匹配,则定义的name无效。
