delphi用ADOTable控件开发简单的登陆界面
Delphi数据库编程讲座---第十讲 启动窗口,登录窗口设计

第十讲启动窗口,登录窗口设计作为一个完整的程序,启动窗口(又称为flash窗口)、用户登录窗口都是应该具备的。
这里登录窗口与数据库有关,启动窗口的设计与数据库无关,但为了整个数据库程序的完整性,心铃还是给大家讲一下如何设计。
1 启动窗口。
现在绝大部分软件在启动时都会首先出现显示版权、公司标志或软件标志的一个窗口,有几秒种的延时,这就是启动窗口。
这个启动窗口一般来说有两个目的,上面说的是其一,是可视的,另外一个目的是对于复杂的软件、大型软件、数据库软件,由于在启动时有大量的初始化工作,有的程序可能需要十几秒的时间,如果不显示启动窗口用户还可能以为电脑死机了呢,显示启动窗口既宣传一下软件又可以让用户在程序初始化期间不致于感到心烦。
我们来研究一下这个启动窗口如何设计和运行。
设计制做一般都是在窗体上放置一个图片组件,让其充满整个窗体,调入已经设计好的图片。
然后设定此窗体的BorderIcons属性,将系统菜单、最大化最小化等按钮都取消,设定borderStyle属性为bsNone,即没有边框,这样运行后外观看来就是一幅图片。
这种设计制做大家可以各显神通。
接下来一个值得思考的问题是如何让这个窗口在其他窗口初始化之前就显示出来。
这需要手工写代码来实现。
我们在Project菜单下执行“View Source”就可以看到程序是如何初始化的,一般是这种形式:program lklb;…beginApplication.Initialize;Application.Title := '劳保管理';Application.CreateForm(TMainForm, MainForm);…Application.CreateForm(Tflashwin, flashwin);Application.Run;end.如果是这种形式肯定是不行的,因为flash窗体不可能在主窗体前运行。
下面是改写后的代码:var mydate:Tdatetime;{$R *.RES}beginflashwin:=Tflashwin.create(application);flashwin.show;flashwin.update;mydate:=gettickcount;while((GetTickCount-mydate) / 1000 <2) do;Application.Initialize;Application.Title := '社区卫生';Application.CreateForm(TMainForm, MainForm);…flashwin.Close;flashwin.free;Application.Run;上面这段代码首先创建启动窗口,并延时两秒种后初始化程序,在主窗口显示出来后再关闭启动窗口并释放内存。
用Delphi做简单的网页浏览器

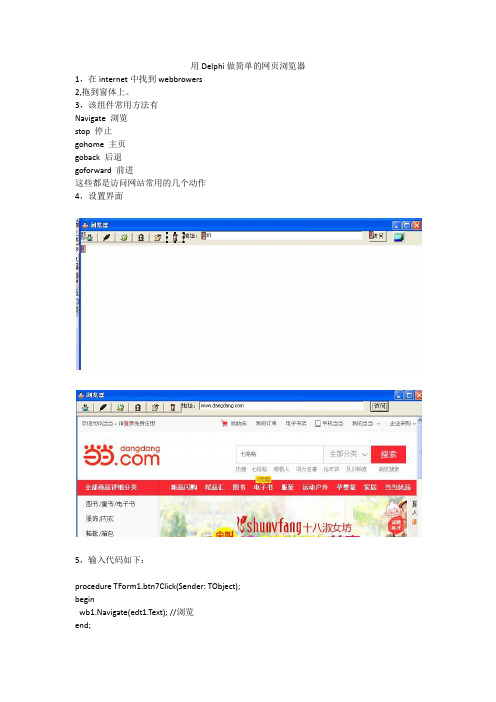
用Delphi做简单的网页浏览器
1,在internet中找到webbrowers
2,拖到窗体上。
3,该组件常用方法有
begin
wb1.GoForward;//前进
end;
procedure TForm1.btn3Click(Sender:TObject);
begin
wb1.Stop;//停止
end;
procedure TForm1.btn4Click(Sender:TObject);
begin
wb1.Refresh;//刷新
end;
procedure TForm1.btn5Click(Sender:TObject);
begin
wb1.GoHome;//返回主页
edt1.Text:='about blank';
end;
procedure TForm1.tlb1Click(Sender:TObject);
begin
close;//退出
Navigate浏览
stop停goforward前进
这些都是访问网站常用的几个动作
4,设置界面
5,输入代码如下:
procedure TForm1.btn7Click(Sender:TObject);
begin
wb1.Navigate(edt1.Text);//浏览
end;
end;
procedure TForm1.btn1Click(Sender:TObject);
delphi用ADO连接VFP数据库或数据表

ADOTable1.TableName := 'dat.dbf';//dat.dbf为DBF文件名,下同
ADOTable1.Open;
3、ADOConnection + ADOQuery
ADOConnection1.ConnectionString := 'Provider=MSDASQL.1;Extended Properties="Driver={Microsoft Visual Foxpro Driver};SourceType=DBF;SourceDB=c:\"';
比如你的文件是 c:\temp\aaa.dbf ,那么输入c:\temp
同时CursorLocation 设置为: clUseServer Fra bibliotek还可以:
如果直接连的话,ADO的连接字串设为:
adoConnection1.ConnectionString:='Provider=MSDASQL.1;Extended Properties="Driver={Microsoft Visual Foxpro Driver};SourceType=DBF;SourceDB=c:\mydb"';
ADOQuery1.SQL.Text := 'select * from dat.dbf';
使用Delphi进行Windows应用程序开发教程

使用Delphi进行Windows应用程序开发教程第一章: Delphi简介Delphi是一种集成开发环境(IDE),用于编写Windows上的应用程序。
它基于Pascal语言,并提供了丰富的库和组件,使开发人员能够快速构建功能强大的应用程序。
在本教程中,我们将介绍Delphi的基本概念和工具,以帮助您入门。
第二章:环境设置在开始编写Delphi应用程序之前,我们需要设置开发环境。
首先,下载并安装Delphi IDE。
然后,我们将通过设置项目选项来配置编译器和调试器,以确保我们的应用程序能够顺利运行。
第三章:界面设计一个成功的应用程序离不开良好的用户界面设计。
Delphi提供了丰富的可视化设计工具,如窗体设计器和组件面板,帮助开发人员创建吸引人且易于使用的界面。
在本章中,我们将学习如何添加控件、设置属性以及处理事件。
第四章:数据操作应用程序通常需要与数据库进行交互,以存储和检索数据。
Delphi通过提供数据库连接组件和数据集组件,使得数据操作变得轻松。
我们将学习如何连接和配置数据库,以及如何使用数据集组件执行查询和更新操作。
第五章:文件操作文件操作是应用程序中常见的任务之一。
Delphi提供了用于文件操作的各种函数和组件,如文件读写和文件夹操作等。
我们将演示如何使用这些功能来读取、写入和管理文件。
第六章:多媒体处理现代应用程序通常涉及到音频、视频和图像处理。
Delphi提供了用于多媒体处理的组件和库,如音频播放器、视频解码器和图像处理功能。
我们将学习如何使用这些组件来实现音频、视频和图像的播放、录制和编辑。
第七章:网络通讯在互联网时代,网络通讯在应用程序中变得越来越重要。
Delphi提供了强大的网络编程库,如Socket和HTTP组件,使开发人员能够轻松地与服务器进行通讯。
我们将介绍如何使用这些组件来实现网络通讯功能。
第八章:调试和测试调试和测试是开发过程中必不可少的步骤。
Delphi提供了强大的调试工具,如断点和单步调试器,以帮助开发人员快速定位和解决问题。
Delphi——ADO组件的使用

8.3 TADOCommand组件概述
8.3.2 TADOCommand 的主要方法 1. Cancel方法 中止一个正在执行的的命令。 2. Execute方法 执行TADOCommand 组件所包含的命令。
8.1 TADOConnection组件概述
连接串的标准调用方式为: ADOConnection1.ConnectionString := 'Provider=ProviderRef;Remote Server= ServerRef '; 其中,连接串支持的常用参数见下表 。
参数 Provider Password Persist Security Info User ID 说明 数据提供者名称,例如:MSDASQL.1 登录数据库的口令 支持安全登录 登录数据库用户名
OnCommitTransComplete OnConnectComplete OnDisconnect OnExecuteComplete OnInfoMessage OnLogin OnRollbackTransComplete OnWillConnect
发生在开始一个事务时
发生在提交事务成功时 发生在连接完成时 发生在连接断开时 发生在一个命令执行后 发生在收到数据库的消息 发生在用户登录数据库的时候 发生在一个事务撤回之后 发生在发出一个连接数据请求的时候
8.1 TADOConnection组件概述
11. LoginPrompt属性 指定在每次建立连接时是否弹出登录对话框提示用户 登录,如果设为False则必须在 ConnectionString中指定登 录数据库的用户名和密码。 12. Mode属性 指定连接对数据库的操作权限 。 13. InTransactin属性 表明TADOConnection组件是否处于处理事务的状态 中。 14. DataSets属性和DataSetCount属性 DataSets属性包含当前使用这个连接组件的数据集的 列表。 DataSetCount属性表示该连接组件关联的数据集数目 。
用delphi打开网页的方法

end;
ShellExecute(Handle,'open','firefox.exe','about:blank',nil, SW_SHOWNORMAL);
//用默认浏览器打开
ShellExecute(Handle,'open','Explorer.exe','about:blank',nil, SW_SHOWNORMAL);
var
IE: Variant;
begin
IE := CreateOleObject('InternetExplorer.Application');
IE.Visible := true;IE.height :=600;//高度
IE.width :=800;//宽度
用默认浏览器打开用默认浏览器打开用默认浏览器打开shellexecutehandleshellexecutehandleshellexecutehandle?open??open??open??explorerexe??explorerexe??explorerexe??about
用delphi打开网页的方法
IE.menubar :=0;//取消菜单栏
IE.addressbar :=0;//取消地址栏
IE.toolbar :=0;//取消工具栏
IE.statusbar :=0;//取消状态栏
//IE.resizable := 0; //不允许用户改变窗口大小
IE.Navigate(aURL);
end;
begin
usesShellAPI;
Delphi_7_用户界面设计

procedure TForm1.Close1Click(Sender: TObject); begin
Close; end;
状态栏组件栏中Standard卡,取Panel组件,形成长条, 准备作状态的承载面板。Caption: 空, Name: StatusPanel ,
[例7-7]
5. InputBox函数
function InputBox(const Acaption,Aprompt, AdefaultMsg:string;):string;
6. MessageDlgPosHelp函数
function MessageDlgPos(constMag:string; DlgType:TMsgDlgType;Buttons:TmsgDlgButtons; HelpCtx:Longint;x,y:Integer; const HelpFileName:string):Word;
procedure ShowMessage(const Msg:string); onst Text; Caption: Pchar;
Flage: Longint=MB_OK):Iteger; 2. MessageDlg函数
function MessageDlg(constMag:string; DlgType:TMsgDlgType;Buttons:TmsgDlgButtons; HelpCtx:Longint):Word;
设计File ->Open Close 对这二个菜单设计工具栏 组件栏中【Standard】卡,取Panel组件,形成长条,准
备作工具的承载面板,快捷工具按钮将建在其上。它是容 器组件。 Caption: 空,Name: ToolPanel,Align: alTop(顶端, 标题、菜单的下方)
delphi mysql 连接方法

delphi mysql 连接方法Delphi是一款非常强大的开发工具,使用Delphi进行开发时需要连接不同的数据库。
MySQL是一款非常流行的开源数据库,本文将介绍Delphi连接MySQL数据库的方法。
一、准备工作在使用Delphi连接MySQL数据库之前,需要先安装MySQL的ODBC 驱动程序。
在安装ODBC驱动程序时,请确保选择正确的版本。
如果已经安装了MySQL数据库,则可以直接使用MySQL提供的ODBC驱动程序。
二、连接MySQL数据库连接MySQL数据库的步骤如下:1. 打开Delphi开发环境,创建一个新的控制台应用程序。
2. 在程序中添加ODBC连接组件,组件名为ADOTable。
3. 双击ADOTable组件,在弹出的连接属性对话框中,选择ODBC 数据源,然后点击编辑按钮。
4. 在弹出的“ODBC数据源配置”对话框中,选择“MySQL ODBC5.1 Driver”作为数据源,并填写MySQL数据库的连接信息,包括服务器名称、端口号、用户名和密码等。
5. 点击测试连接按钮,测试是否能够成功连接MySQL数据库。
6. 点击确定按钮,保存连接属性设置。
7. 在代码中使用ADOTable组件进行数据库操作。
三、操作MySQL数据库连接成功后,就可以使用ADOTable组件进行数据库操作了。
下面是一些常用的操作MySQL数据库的示例代码:1. 执行SQL语句ADOTable1.SQL.Text := 'SELECT * FROM student'; //执行查询语句ADOTable1.Active := True;2. 插入数据ADOTable1.Append;ADOTable1.FieldByName('name').AsString := '张三';ADOTable1.FieldByName('age').AsInteger := 20;ADOTable1.Post;3. 修改数据ADOTable1.Edit;ADOTable1.FieldByName('name').AsString := '李四';ADOTable1.Post;4. 删除数据ADOTable1.Delete;总结通过以上步骤,可以成功连接MySQL数据库,并使用ADOTable 组件进行数据库操作。
delphi adostoredproc1用法

delphi adostoredproc1用法Delphi ADOStoredProc1 是 Delphi 编程语言中的一个组件,用于执行存储过程的相关操作。
它是 ADO(ActiveX Data Objects)技术的一部分,允许开发人员通过 Delphi IDE(集成开发环境)来操作数据库。
使用 Delphi ADOStoredProc1 组件可以方便地连接和操作各种数据库,例如Microsoft SQL Server、Oracle、MySQL 等。
它提供了一些属性和方法,使开发人员能够执行存储过程以及与数据库进行交互。
首先,在 Delphi 中使用该组件前,需要在项目中引入 ADO 组件库。
然后,可以在设计时或运行时创建和配置 ADOStoredProc1 对象。
创建对象后,我们可以通过设置属性来定义要执行的存储过程的名称、连接字符串、参数等信息。
为了使用Delphi ADOStoredProc1 组件执行存储过程,我们可以使用以下步骤:1. 确保已正确设置连接字符串。
连接字符串确定了要连接的数据库。
可以通过设置 Connected 属性为 True 来建立与数据库的连接。
2. 设置存储过程的名称。
通过设置 StoredProcName 属性来指定要执行的存储过程的名称。
3. 配置参数。
根据存储过程的定义,可能需要提供输入参数、输出参数或返回值。
可以使用 Parameters 属性来访问和配置参数集合。
4. 调用存储过程。
可以通过调用ExecProc 方法来执行存储过程。
在调用之前,确保已设置好参数的值。
执行存储过程后,可以通过检查参数的值来获取返回的结果。
如果存储过程有输出参数或返回值,可以使用 Parameters 属性访问它们。
Delphi ADOStoredProc1 组件提供了很多其他的属性和方法,可以用于执行与存储过程相关的操作,如事务处理、错误处理等。
通过熟悉和掌握这些功能,开发人员可以更灵活、高效地使用 Delphi 进行数据库开发,并实现各种功能需求。
Dellphi-ADO组件系列教程--ADOTable

Delphi ADO组件系列教程之二ADOTable组件应用教程本节将介绍Delphi中ADOTable数据访问组件。
ADOTABLE以及其灵活的方式访问数据库表。
功能相当强大,在Delphi数据库应用程开发中,起者很重要的作用。
下面先介绍其属性、事件及常用方法,最后介绍应用示例。
一、TADOTable组件属性,见下图。
常用属性说明:Active 是否激活Table连接,可选True或False,为True时激活连接,注意,激活前必须指定ConnectionString或Connection属性并且指定TableName(表名)。
AutoCalcFillds是否是自动计算字段CacheSize 指定缓存大小CommandTimeOut 命令执行超时期限ConnectionString 指定数据库连接字符串Connection 连接对象,可以和ADOConnection对象绑定,即如果创建了ADOConnection对象,在列表可以直接选择数据库连接对象CusorType 游标类型默认为键集游标,Ctkeyset 键集游标。
可上下移动的游标,给打开的记录创建了一个关键字列表,类似记录集的描述,访问的时候才去取得数据值,就是说可以即时看到数据集中数据修改信息,但是不能即时得到数据是否删除的信息。
Ctdynamic 可以上下移动,可得到数据的最新状态,但是执行效率会有所降低ctopenForwardOnly 前向游标。
只能用MOVENEXT 读取。
并且打的同时建立数据库的备份,不能即时体现数据库记当的状态。
比如记录的编辑和增删。
ctStatic 静态游标。
完全滚动,它先将数据库备份文件之后进行操作.可以断开数据库连接后继续使用.ctUnspecified 未定义。
游标类型Filter 过滤器。
TADOTable的过滤字符串Filtered 是否使用过滤器IndexFiledNames索引字段列表IndexName 索引名称LockType 锁类型。
delphi:用户登录窗口

delphi:用户登录窗口完成一个用户注册的例子。
界面设计如下:省份组合框的名字为:provinceBox城市组合框的名字为:cityBox要求:(1)省份组合框中输入:江苏省、河南省和山东省在省份的onchange事件中编写代码,当选择某个省份时,把当前选择省份的城市在城市组合框中显示出来。
(2)当点击注册按钮时,能把你所输入的所有信息都给显示出来。
步骤:1.画好上图的对话框,双击省份“ConboBox”添加代码如下:begincityBox.Items.Clear;if provineBox.ItemIndex = 0 thenbegincitybox.Items.Add('南京');citybox.Items.Add('苏州');citybox.Items.Add('扬州');citybox.Items.Add('宿迁');end;if provineBox.ItemIndex = 1 thenbegincitybox.Items.Add('郑州');citybox.Items.Add('岳阳');citybox.Items.Add('洛阳');citybox.Items.Add('商丘');end;if provineBox.ItemIndex = 2 thenbegincitybox.Items.Add('武汉');citybox.Items.Add('襄樊');end;if provineBox.ItemIndex = 3 thenbegincitybox.Items.Add('杭州');citybox.Items.Add('金华');citybox.Items.Add('宁波');citybox.Items.Add('嘉兴');end;end;2.单击“注册”添加余下的代码:3.总的代码如下:procedure TForm1.Button1Click(Sender: TObject);varusername,sex,password,hobby,birthday,phonenumber,provine,city:string;beginusername:=Edit1.Text;password:=Edit3.Text;birthday:=MaskEdit1.Text;phonenumber:=MaskEdit2.Text;provine:=provineBox.Text;city:=cityBox.Text;if RadioButton1.Checked then sex := '男'else if RadioButton2.Checked then sex := '女';//hobby:个人爱好!if CheckBox1.checked then hobby:='计算机编程';if CheckBox4.Checked then hobby:='游戏';if CheckBox2.checked then hobby:='唱歌';if CheckBox3.checked then hobby:='睡觉';//输出信息!showmessage(username + ',' +password + ','+ sex + ','+ hobby +',' + birthday + ',' + phonenumber + ',' + provine + ',' + city);end;procedure TForm1.provineBoxChange(Sender: TObject);begincityBox.Items.Clear;if provineBox.ItemIndex = 0 thenbegincitybox.Items.Add('南京');citybox.Items.Add('苏州');citybox.Items.Add('扬州');citybox.Items.Add('宿迁');end;if provineBox.ItemIndex = 1 thenbegincitybox.Items.Add('郑州');citybox.Items.Add('岳阳');citybox.Items.Add('洛阳');citybox.Items.Add('商丘');end;if provineBox.ItemIndex = 2 thenbegincitybox.Items.Add('武汉');citybox.Items.Add('襄樊');end;if provineBox.ItemIndex = 3 thenbegincitybox.Items.Add('杭州');citybox.Items.Add('金华');citybox.Items.Add('宁波');citybox.Items.Add('嘉兴');end;end;end.。
delphi用户登录相关代码

确定按钮:procedure Tfrm_login.Button1Click(Sender: TObject);var x:integer;beginadoquery1.sql.clear;adoquery1.sql.add('select * from 用户where 用户名=:a and 密码=:b ');adoquery1.Parameters.ParamByName('a').value:=edit1.text;adoquery1.Parameters.ParamByName('b').value:=edit2.text;adoquery1.Open;if adoquery1.RecordCount=1 thenbeginadoquery2.sql.clear;adoquery2.sql.add('select * from 用户where 用户名=:a and 密码=:b and 权限=:c ');adoquery2.Parameters.ParamByName('a').value:=edit1.text;adoquery2.Parameters.ParamByName('b').value:=edit2.text;adoquery2.Parameters.ParamByName('c').value:=combobox1.Text;adoquery2.Open;if( adoquery2.RecordCount=1) and (combobox1.Text='普通用户' ) thenbeginfrm_main.show;frm_main.N13.Visible:=false;edit1.Text:='';edit2.Text:='';endelse if ( adoquery2.RecordCount=1) and (combobox1.Text='管理员' ) thenbeginfrm_main.show;edit1.Text:='';edit2.Text:='';endelse x:=messagebox(handle,'类别错误,请重新输入!','提示',mb_ok);endelse if (edit1.text='') or (edit2.text='') thenbeginx:=messagebox(handle,'用户名或密码不能为空,请重新输入!','提示',mb_ok);inc(Try_times);if x=IDOK thenbeginedit1.text:='';edit2.text:='';end;endelsebeginx:=messagebox(handle,'用户名或密码错误,请重新输入!','提示',mb_ok);inc(Try_times);if x=IDOK thenbeginedit1.text:='';edit2.text:='';end;end;if Try_times=3 thenbeginx:=messagebox(handle,'输入错误三次,系统关闭','提示',mb_ok);if x=IDOK thenclose;end;end;声明变量Try_time来记录输入的错误次数,代码如下:private{ Private declarations }Try_times:integer;登录窗口打开时将Try_times初始值设为0. procedure Tfrm_login.FormCreate(Sender: TObject);beginTry_times:=0;end;。
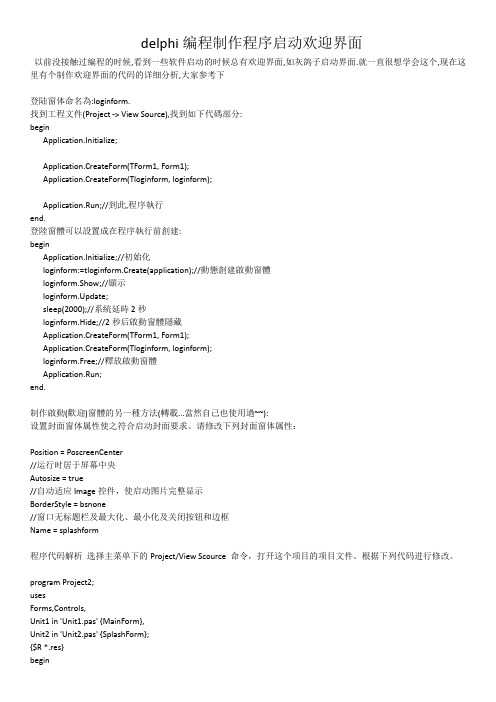
delphi编程制作程序启动欢迎界面

delphi编程制作程序启动欢迎界面以前没接触过编程的时候,看到一些软件启动的时候总有欢迎界面,如灰鸽子启动界面.就一直很想学会这个,现在这里有个制作欢迎界面的代码的详细分析,大家参考下登陆窗体命名為:loginform.找到工程文件(Project -> View Source),找到如下代碼部分:beginApplication.Initialize;Application.CreateForm(TForm1, Form1);Application.CreateForm(Tloginform, loginform);Application.Run;//到此,程序執行end.登陸窗體可以設置成在程序執行前創建:beginApplication.Initialize;//初始化loginform:=tloginform.Create(application);//動態創建啟動窗體loginform.Show;//顯示loginform.Update;sleep(2000);//系統延時2秒loginform.Hide;//2秒后啟動窗體隱藏Application.CreateForm(TForm1, Form1);Application.CreateForm(Tloginform, loginform);loginform.Free;//釋放啟動窗體Application.Run;end.制作啟動(歡迎)窗體的另一種方法(轉載...當然自己也使用過~~):设置封面窗体属性使之符合启动封面要求。
请修改下列封面窗体属性:Position = PoscreenCenter//运行时居于屏幕中央Autosize = true//自动适应Image控件,使启动图片完整显示BorderStyle = bsnone//窗口无标题栏及最大化、最小化及关闭按钮和边框Name = splashform程序代码解析选择主菜单下的Project/View Scource 命令,打开这个项目的项目文件。
delphi制作登陆界面

delphi制作登陆界面/////////////////////(一)项目文件test.dpr ////////////////////// program SerialGet;usesForms,UMain in UMain.pas {frmMain},ULogin in ULogin.pas {frmLogin},UDataModule in UDataModule.pas {DataModule1: TDataModule},{$R *.res}beginApplication.Initialize;if CreateMutex then //创建句柄,判断此应用程序是否在运行begin//调用全局函数,创建并显示登陆界面if doLogin then //登陆成功beginApplication.CreateForm(TfrmMain, frmMain);//数据模块文件不须在这儿创建,因为 ULogin.pas 中已创建//Application.CreateForm(TDataModule1, DataModule1);Application.Run;end else //登陆不成功begintryDataModule1.free;Application.terminate;exceptend;end;end elsebeginDestroyMutex; //释放句柄end;end.////////////////(二)登陆窗体ULogin.pas ULogin.dfm ////////////////// unit ULogin;interfaceuses ......type... ... ...privatefunction checkPsw:integer;publicend;varfrmLogin: TfrmLogin;function doLogIn:boolean; //全项目公用函数function CreateMutex: Boolean; //全项目公用函数procedure DestroyMutex; //全项目公用函数implementationuses UDataModule; //引用数据模块var Mutex: hWnd;{$R *.dfm}function doLogIn:boolean; //由项目文件调用此函数beginwith TfrmLogin.create(application) do //创建并显示登陆界面begin//窗体的ShowModal属性if ShowModal = mrok then result := true else result := false; free;end;procedure DestroyMutex;beginif Mutex <> 0 then CloseHandle(Mutex);end;function CreateMutex: Boolean;varPrevInstHandle: THandle;AppTitle: PChar;beginAppTitle := StrAlloc(100);StrPCopy(AppTitle, Application.Title);Result := True;Mutex := Windows.CreateMutex(nil, False, AppTitle);if (GetLastError = ERROR_ALREADY_EXISTS) or (Mutex = 0) then beginResult := False;SetWindowText(Application.Handle, );PrevInstHandle := FindWindow(nil, AppTitle);if PrevInstHandle <> 0 then beginif IsIconic(PrevInstHandle) thenShowWindow(PrevInstHandle, SW_RESTORE)elseBringWindowT oTop(PrevInstHandle);SetForegroundWindow(PrevInstHandle);end;if Mutex <> 0 then Mutex := 0;end;StrDispose(AppTitle);// -1:密码不对 1:数据库不对 2:没有此用户 3:合法function TfrmLogin.checkPsw:integer;var name,sPsw,SQL,sValue:string;beginApplication.CreateForm(TDataModule1, DataModule1); //此处创建了数据模块if not DataModule1.ConnOK thenbegin result := 1; exit; end;name := lowercase(editName.text); //文本框sPsw := lowercase(editPass.text); //文本框sql := select * from maker where name="+name+";if openSQL(SQL,DataModule1.dsDataSet) <=0 thenbegin result := 2; exit; end;DataModule1.dsDataSet.FirstsValue := lowercase(DataModule1.dsDataSet.fieldbyName(loginPsw). asString);if sValue<>sPsw then result := -1 else result := 3;end;/////////////////////(三)数据模块UDataModule.pas ////////////////////// ... ... ... ...typepublicConnOK:boolean;end;varDataModule1: TDataModule1;function OpenSQL(s: string;query:TADODataSet):integer;function DoSQL(s: string;query:TADOQuery):boolean;implementation{$R *.dfm}procedure TDataModule1.DataModuleCreate(Sender: TObject); //连接ADOConnection var SQL,pwd:string;begintrypwd := deliSerial;SQL := Provider=Microsoft.Jet.OLEDB.4.0;Data Source=+extractfilepath(paramstr(0))+SerialInfo.mdb+Persist Security Info=False; +Jet OLEDB:Database Password="+pwd+";ADOConnection1.Connected := false;ADOConnection1.ConnectionString := SQL;ADOConnection1.Connected := true;ConnOK:=true;exceptConnOK:=false;end;end;function OpenSQL(s: string;query:TADODataSet):integer; //查询SQLvar old_Cursor:TCursor;beginold_Cursor:=screen.cursor;screen.cursor:=crSQLWait;trytrywith query dobeginclose; commandtext:=s; open;result:=query.recordcount; //返回结果集记录数end;exceptresult:=0;end;finallyscreen.cursor:=old_Cursor;end;end;function DoSQL(s: string;query:TADOQuery):boolean; //运行SQL var old_Cursor:TCursor;beginresult:=true;old_Cursor:=screen.cursor;screen.cursor:=crSQLWait;trytrywith query dobeginclose; SQL.Clear; SQL.Add(s); ExecSQL;end;exceptresult:=false;end;finallyscreen.cursor:=old_Cursor;end;end;。
Delphi用户界面设计

• 主要实现的功能
– 查询货物
• 所有人都可以查询货物,无需权限
– 购买
•需要客户输入帐号和密码
– 允许创建新帐号 – 显示该客户的信息和采购情况,并备份
• 购买后生成出库订单
Delphi用户界面设计
• 主要实现的功能
– 入库
• 需要管理员输入用户名和密码 • 修改后显示仓库入库情况,并备份
Delphi用户界面设计
– 页面2
• 可以注册新 用户 • 可以修改原 用户信息
Delphi用户界面设计
– 页面3
• 进行管理员 密码提示 • 密码正确后 可以修改 顾客、供应 商和商品 信息(给出 import表)
– 信息修改
• 客户
– 需要客户输入帐号和密码,然后可以修改自己的信息
• 管理员
– 需要管理员输入用户名和密码,然后可以修改自己和所有 客户的信息
Delphi用户界面设计
• 具体实现方式
– Delphi – 页面1
• 选择类型并 显示商品 • 客户登陆成功 后 可以采购 • 输出该客户的 import表
使用Delphi2009构建用户界面

Corporate Headquarters EMEA Headquarters Asia-Pacific Headquarters100 California Street, 12th Floor San Francisco, California 94111 York House18 York RoadMaidenhead, BerkshireSL6 1SF, United KingdomL7. 313 La Trobe StreetMelbourne VIC 3000AustraliaTech NotesBuilding User Interfaces with Delphi 2009 An Improved Visual Component Library Streamlines Modern Windows Application DevelopmentMarco CantùDecember 2008I NTRODUCTION : T HE V ISUAL C OMPONENTL IBRARYThe Visual Component Library (VCL) is one of the cornerstones of Delphi and its architecture has significantly contributed to the success of the tool. Most of the “Delphi experience” relates to the VCL, and this white paper focuses on the development of the user interface of Delphi applications.With four new components (BalloonHint, ButtonedEdit, CategoryPanelGroup, and LinkLabel) plus Ribbon support and countless small enhancements, the VCL has seen a significant update in Delphi 2009. Some of these updates are specific for Windows XP or Windows Vista andfurther enhance the high-quality support for Vista that's been part of the VCL since Delphi 2007. C USTOM H INTS AND B ALLOON H INTSThe Tcontrol class introduces a new property, CustomHint , and its parent property, ParentCustomHint , to let child objects share the value defined by the parent control: property CustomHint: TCustomHint read GetCustomHint write SetCustomHint; property ParentCustomHint: Boolean read FParentCustomHint write SetParentCustomHint default True;CustomHint lets you hook a custom hint object to any visual component that is an object of any class inheriting from TCustomHint . One such class is the new TballoonHint . It is a simple and adds little to what the base TCustomHint class already provides, but itsarchitecture is more flexible than having only balloon hint support, as you can add your own custom hint classes and use them for any control.You can the BalloonHint component out-of-the-box. Simply place this non-visual component in a form and hook it to the CustomHint property of a control to change the way the hint is displayed. You can see a BalloonHint component in Figure 1:Here are the related settings from the DFM file of a button and its custom hint:object btnCustomHint: TButton Hint = 'This is a hint for the button' CustomHint = BalloonHint1 ShowHint = True end objectBalloonHint1: TBalloonHintFigure 1 BalloonHint Component in Delphi 2009Images = ImageList1 endThe BalloonHint component uses the hint provided by the control to which it is hooked. As auser mouses over the button, the hint displays nicer than in the past as shown in Figure 2:Using the ParentShowHint and ParentCustomHint properties you can define this setting on a panel and have balloon hints active on each of the controls hosted by the panel. You might have noticed in the DFM listing previously that the BalloonHint component has an Images property, but no image is displayed. One way to set other runtime properties of the BalloonHint component, including the Title and the ImageIndex , (and have a nicer looking hint) is to manually invoke the hint.As this requires a lot of work, there is another easier way to set the title and the image index of the custom hint object connected with a control. Since the early days of Delphi, the Hint property allowed you to specify a short hint (used as hint) and a longer version (generally for a StatusBar message) separated by the pipe character (|). Using the custom hint association, the Hint property is now interpreted as follows:title|message|imageindexFor example, I've customized a button as follows (the value of the hint is a single string) and the display is shown in Figure 3:object Button3: TButton Hint = 'This is a button|' + 'This is a longer description for the button, ' + 'taking some space|2' CustomHint = BalloonHint1 Caption = 'Button3' endFigure 2 BalloonHint DisplayFigure 3 Custom ButtonE NHANCEMENTS TO B UTTONS AND E DITSAlthough some new features affect all controls, most of the Delphi 2009 improvements in theVCL are specific to individual controls. In this section I'll focus on the enhancements of some ofthe standard Windows controls, like buttons and edit boxes.B UTTONS G ET N EW F EATURESYou might think that the classic Windows push buttons are well-established, stable controls.That's actually not true. Since Windows XP, you can hook an image from an image list to abutton, and have a graphical bitmap button without having to derive a custom owner-drawncontrol as Delphi did since the early days with the BitBtn (bitmap button) control. With Delphi2009 you can now have the same graphical effect with a plain and standard TButton. Image list support comes through a series of properties you can use to determine which image to usein each of various states of the button. Here is the list of the new image-related properties ofthe TCustomButton class, listed with only their types:property DisabledImageIndex: TImageIndex ...property HotImageIndex: TImageIndex ...property ImageAlignment: TImageAlignment ...property ImageIndex: TImageIndex ...property ImageMargins: TImageMargins ...property Images: TCustomImageList ...property PressedImageIndex: TImageIndex ...property SelectedImageIndex: TImageIndex ...Since this feature was introduced in the Win32 API in Windows XP, if your application needs torun on Windows 2000, you should use it with care or avoid using it altogether.Similarly, if your program is meant to run on Vista, you can activate more new features, includingthe command link style used by many Vista dialogs and split-button styles that let you hook adrop-down menu to the button, which is activated by pressing the small drop-down arrow. Theoverall layout of the button is determined by the value of the new Style property of an enumerated type defined as a nested type of the TCustomButton class:typeTButtonStyle = (bsPushButton, bsCommandLink,bsSplitButton);There are further properties you can use, depending on the selected style:z With the split button style (in the API, the BS_SPLITBUTTON style value) you can use the DropDownMenu property (of type TPopupMenu) and customize it in theOnDropDownClick event.•With the command link type (in the API, the BS_COMMANDLINK style value) you can use the default icon (a green arrow) or a specific image (as mentioned earlier) and provide more information about the action with the new CommandLinkHint string property.•The ElevationRequired property, applicable both to a standard button and to a command link one, enables the display of the Windows shield to be used if the button leadsto a UAC-protected operation. The ElevationRequired property sends theBCM_SETSHIELD message to the button.Using all of these new properties can affect the layout of your application quite radically, although you can obtain some of these user interface effects only if the application runs on Windows Vista (or later versions). These properties are not very complex to use, so rather than describing an example in detail, I'll simply list its key elements, after showing you the design-time form in Figure 4:Figure 4 New Button PropertiesThis is the summary of the DFM file of the project:object FormButtonsDemo: TFormButtonsDemoobject Button1: TButtonImageIndex = 0Images = ImageList1PressedImageIndex = 1endobject Button2: TButtonImageIndex = 1Images = ImageList1PressedImageIndex = 2endobject Button3: TButtonDropDownMenu = PopupMenu1Style = bsSplitButtonendobject Button4: TButtonCommandLinkHint = 'This is a command link hint'Style = bsCommandLinkendobject Button5: TButtonCommandLinkHint = 'Another hint'ImageIndex = 1Images = ImageList1Style = bsCommandLinkendobject Button6: TButtonElevationRequired = TrueStyle = bsCommandLinkendobject ImageList1: TImageList...object PopupMenu1: TPopupMenu...endE DITS G ET M ANY N EWF EATURESThe Edit control is another standard and classic control of Windows that over the years got new features (particularly in Windows XP), some of which are now easily accessible using new properties of the TEdit class:z The Alignment property enables the alignment of the text of the edit control, a feature that was previously available only for DBEdit controls (and implemented in native VCL code, as it wasn't available in early versions of the Win32 API). Setting the alignment activates the ES_LEFT, ES_RIGHT, or ES_CENTER Windows styles, eventually requiring the system to recreate the Edit window (so you should try to avoid changing this property at runtime once the Edit box has been displayed).z The NumbersOnly property sets the ES_NUMBER style of the Edit control, which requires Windows XP or later. This applies an input filter that prevents user from typing non-digit keys, but still let's them paste non-numeric text (and lets the program freely set the Text property).z The TextHint property supports in-place text hints displayed when the edit box is empty (again this requires Windows XP or later). The text hint could act as a replacement for a descriptive label, or reinforce one providing a call to action for the user.z The PasswordChar property let's you set a custom password char (replacing the default asterisks, in Windows XP, or round dots, in Windows Vista) with a character or symbol of your own choice. This feature not only requires Windows XP or later but also a themed application.These properties are also available in components that relate to the Edit control, such as LabeledEdit (a combination of an Edit and a Label) and the classic MaskEdit control of the VCL. Alternatively, the DBEdit control doesn't provide the new features of other edit controls. Actually, to be more precise, it inherits the new features from the base TCustomEdit class but doesn't expose them in published properties.In Figure 5 , you can see some of these features (and others I'll explain later) in action:On the left side of the form you can see four edit boxes using some of the new features. The first has its text right aligned, the second displays a text hint, the third allows only numeric input, and the fourth uses Unicode CodePoint 25A0 (Black Square) as its password character. (It is nice that you can use any Unicode symbol for the password character.)This is the most relevant portion of the DFM file, describing the properties those four controls: object edRightAlign: TEdit Alignment = taRightJustify Text = 'Text on the right' end object edTextHint: TEdit TextHint = 'Your name' end object edNumber: TEdit NumbersOnly = True Text = '3' end object edPassword: TEdit PasswordChar = #9632 Text = 'password' endThe button close to the first edit lets you switch the alignment property in a round robin fashion, by increasing the value of the enumeration and computing the modulus (the rest of the division) with the highest possible value:procedure TFormEditFamily.btnAlignClick(Sender: TObject); begin edRightAlign.Alignment := TAlignment ( (Ord(edRightAlign.Alignment) + 1) mod (Ord(High(TAlignment)) + 1)); end;Figure 5 Runtime Example of Edit ControlsT HE N EW B UTTONED E DIT C ONTROLA new control that extends the behavior of the Edit control is the ButtonedEdit component, which is a custom VCL control defined in the ExtCtrls unit. This is basically an edit box that can have small buttons on the left or right side, used to interact with the edit box itself. For example, you can add a Cancel button that empties the edit box, and a search or lookup button that validates the input or looks for some related information. (The Delphi IDE uses this component for the Search option of the Tools Palette.)This component (which requires Windows XP or later) includes all of the new features of the Edit control including the modern-looking text hint. Setting up the buttons on the sides of the edit box is quite simple. The component has a LeftButton and a RightButton property, of type TEditButton, defined as:typeTEditButton = class(TPersistent)publishedproperty DisabledImageIndex: TImageIndex;property DropDownMenu: TPopupMenu;property Enabled: Boolean;property HotImageIndex: TImageIndex;property ImageIndex: TImageIndex;property PressedImageIndex: TImageIndex;property Visible: Boolean;end;All of the image references are to the ImageList component that you can hook to the ButtonedEdit control. You can attach a method to the click either button using the OnLeftButtonClick and OnRightButtonClick events of the ButtonedEdit control. You can also attach a Popup menu to the buttons using the DropDownMenu property of the TEditButton class.I've coded some usage scenarios to give you an idea of how to work with this component. These scenarios also show some of the other new features introduced for edit boxes. The main form of the example uses three ButtonedEdit controls, two with a single button and one with two buttons. The controls have also text hints and one of them has a drop-down menu attached. You can see the form at runtime (with the drop down menu active) in Figure 6:The first control is a numeric edit box with an undo button. TheedUndoRightButtonClick event handler calls the Undo method of the ButtonedEdit control:object edUndo: TButtonedEdit Images = ImageList1 NumbersOnly = True RightButton.ImageIndex = 0 RightButton.Visible = True TextHint = 'A number' OnRightButtonClick = edUndoRightButtonClick endThe second edit control provides two buttons, one for pasting from the clipboard and the second to clear the edit box content (thus restoring the text hint):object edClear: TButtonedEdit Images = ImageList1 LeftButton.ImageIndex = 3 LeftButton.Visible = True RightButton.ImageIndex = 1 RightButton.Visible = True TextHint = 'Some text' OnLeftButtonClick = edClearLeftButtonClick OnRightButtonClick = edClearRightButtonClick endThe third edit box has a history button, and keeps track of the text that is entered in the window, allowing a user to reselect it:object edHistory: TButtonedEdit Images = ImageList1RightButton.DropDownMenu = PopupMenu1Figure 6 Runtime Example of ButtonEditRightButton.ImageIndex = 2RightButton.Visible = TrueTextHint = 'Edit or pick'OnExit = edHistoryExitendThe component works by adding each new text to the popup menu as the user leaves the edit box, provided this text is not already in the menu:procedure TFormButtonEdits.edHistoryExit(Sender: TObject);beginif (edHistory.Text <> '') and(PopupMenu1.Items.Find (edHistory.Text) = nil) then beginPopupMenu1.Items.Add (NewItem (edHistory.Text, 0,False, True, RestoreText, 0, ''));end;end;The predefined menu items and each new menu item added dynamically are connected with the RestoreText event handler which takes the caption of the selected menu items, strips any hot key, and copies it to the edit box:procedure TFormButtonEdits.RestoreText(Sender: TObject);beginedHistory.Text := StripHotkey ((Sender as TMenuItem).Caption);end;G ROUPING IN A L IST V IEWOne common control worth exploring in some more detail is the ListView. In Delphi 2009, that ListView control has direct support for grouping. This feature requires Windows XP or Vista, with the latter providing extended features lacking in the former.There are three new properties in the ListView control. The Boolean GroupView enables this new kind of display, the GroupHeaderImages refers to an ImageList containing the images for the group headers, and the Groups property is a collection of group definitions. Each group can have a main title (Header), a related icon (TitleImage), a longer description (Subtitle), a footer line (Footer), plus some more text elements and alignment properties for headers and footer. A set of options lets you set the group as collapsible, remove the header, hide the group, and so on.You can see an example of grouping in a ListView in the main form of the following runtime example, displayed in Figure 7:This is the definition of the groups inside the ListView control (in DFM format), in which I've set a couple of extra descriptions that will show up only if you center the group headers:object ListView1: TListView Groups = < item Header = 'Arrows' Footer = 'Footer: You can pick any of the arrows ' + 'for the caption' GroupID = 0 State = [lgsNormal, lgsCollapsible] HeaderAlign = taLeftJustify FooterAlign = taLeftJustify Subtitle = 'Subtitle: Arrow group subtitle' TopDescription = 'Top Descr: A group of arrows' TitleImage = 0 SubsetTitle = 'Subset title...' end item Header = 'Houses' Footer = 'Which house would you prefer?' GroupID = 1 State = [lgsNormal, lgsCollapsible]HeaderAlign = taLeftJustifyFigure 7 Runtime Example of ListView Control EnhancementsFooterAlign = taLeftJustifySubtitle = 'Houses with different colors for ' +'the roof...'TitleImage = 1ExtendedImage = -1end>GroupHeaderImages = ImgGroupsGroupView = TrueendThe only code of the example is used to change the alignment of the header and footer of each group. This is the event handler of one of the three toolbar buttons:procedure TFormGroupingList.tbRightClick(Sender: TObject);varaGroup: TCollectionItem;beginfor aGroup in ListView1.Groups dobegin(aGroup as TListGroup).HeaderAlign := taRightJustify;(aGroup as TListGroup).FooterAlign := taRightJustify;end;end;Besides grouping support, the ListView control has another unrelated new event, OnItemChecked, triggered when a user selects an item of the ListView.T HE N EW C ATEGORY P ANEL G ROUP C ONTROLOver the years, the so-called Outlook Sidebar family of components has seen the largest number of VCL controls available, mimicking the well-established interface that was originally introduced by the Microsoft email program.Styles have changed a lot from the original collection of large icons used for the various sections of the program, but the usage of a sidebar with options and commands continues. For the first time, Delphi 2009 offers a similar component out of the box.The CategoryPanelGroup control is a visual container of CategoryPanel controls. You create these category panels using the shortcut menu of the CategoryPanelGroup at design time or calling its CreatePanel method at runtime. The individual CategoryPanels refer to the container using the PanelGroup property, while the grouping controls has a Panel property (a bare-bones TList of pointers) or a list of child controls, in the standard Controls property.If you try adding any other control directly to the CategoryPanelGroup the IDE will show the error “Only CategoryPanels can be inserted into a CategoryPanelGroup.” Of course, once you've defined a few CategoryPanels you can add virtually any control you like to them.Figure 8 shows the user interface of this control, taken from the CategoryPanels demo:The grouping control and the individual panels have a plethora of properties which you can use to customize the user interface, managing headers with multiple images depending on their collapsed or expanded status, activate gradient backgrounds for the headers, change the font and the Chevron colors, and much more.These are the settings of the panels above (from which I've removed details of the hosted controls):object CategoryPanelGroup1: TCategoryPanelGroup VertScrollBar.Tracking = True HeaderFont.Charset = DEFAULT_CHARSET HeaderFont.Color = clWindowText = 'Tahoma' Images = ImageList1 object CategoryPanel1: TCategoryPanel Caption = 'CategoryPanel1' CollapsedImageIndex = 0 ExpandedImageIndex = 0 object Button1: TButton... object Button2: TButton... end object CategoryPanel2: TCategoryPanel Caption = 'CategoryPanel2' Collapsed = TrueCollapsedImageIndex = 2Figure 8 Category Panels ControlExpandedImageIndex = 1object CheckBox1: TCheckBox...object CheckBox2: TCheckBox...object CheckBox3: TCheckBox...endobject CategoryPanel3: TCategoryPanelCaption = 'CategoryPanel3'object GridPanel1: TGridPanelAlign = alClientCaption = 'GridPanel1'ControlCollection = <...>ShowCaption = Falseobject Button3: TButton...object Button4: TButton...object Button5: TButton...object Button6: TButton...endendendIf we look at the header images, the first panel uses the same one for both states, the second uses two different images for the expanded and collapsed states, while the third has no custom images and uses the default Chevron symbol. The third CategoryPanel doesn't host its controls directly, but has a GridPanel (with 4 buttons) aligned to its entire surface. This is an example of how you can combine a CategoryPanel with panels providing custom positioning.I MPROVED G RAPHICS S UPPORTIn the early days, Delphi graphic support was mostly limited to bitmaps. Over the years, there have been extensions to the image formats you could use in the Image component, including JPEG format support. In Delphi 2009, the support for multiple images has been extended to PNG and all formats can now be used with the Image control as well with the ImageList control.Moreover, the ImageList control supports setting a specific color depth, although increasing its value clears all images from the current image list. There have also been enhancements in the ImageList editor and alpha channel support.Additionally, the TBitmap class now supports the alpha channel, using the new AlphaFormat property, while TGraphic class has support for transparent images using the SupportsPartialTransparency property.As there are many changes, I've picked a few worth underlining in the GraphicTest program. I’ll start with the most significant change which is the native support for multiple formats, including PNG (which is new). The support for the formats comes from a set of units that define inherited TGraphic classes that you can selectively include in your application. Here are the units and the graphics classes they make available:Format Unit ClassJPEG jpeg.pas TJPEGImageTGIFImage GIF GIFImg.pasTPngImage PNG pngimage.pasBy including the corresponding unit, you can directly load a file of those formats (plus the standard Bitmap, Icon, and Metafile formats) into an Image component. Because the format is determined by the file extension, you can easily load graphic files with different formats with simple code like:procedure TFormGraphicsTest.btnLoadImageClick(Sender: TObject);varstrFilename: string;begincase fImgNo of0: strFilename := 'adog.jpg';1: strFilename := 'Athene.png';2: strFilename := 'CodeGear.gif';end;Image1.Picture.LoadFromFile(strFileName);fImgNo := (fImgNo + 1) mod 3end;The program also has some code to create an empty bitmap in memory. A user can draw on this bitmap by moving the mouse over the image control. The bitmap can then be saved in the three different formats. For example, the code for saving the file in JPEG format looks like this: varjpgImg: TJPEGImage;beginjpgImg := TJPEGImage.Create;tryjpgImg.Assign(Image1.Picture.Graphic);jpgImg.SaveToFile('test.jpg');finallyjpgImg.Free;end;To avoid repeating this code for the PNG and GIF formats, I've written a simple routine to take care of the various differences:procedure SaveWithClass (graph: TGraphic;graphClass: TGraphicClass; const strFilename: string);vargrapImg: TGraphic;begingrapImg := graphClass.Create;trygrapImg.Assign(graph);grapImg.SaveToFile(strFilename);finallygrapImg.Free;end;end;This works only with the default settings, though, as you'll need to work on the specific TGraphic descendant class to trigger its compression level and other specific options for the given format. In the demo program, the routine is called like this:SaveWithClass (Image1.Picture.Graphic,TPngImage, 'test.png');SaveWithClass (Image1.Picture.Graphic,TGIFImage, 'test.gif');The support for multiple image formats doesn't relate exclusively to the Image component, but it has also been extended to the ImageList component. This means you now have PNG-based image lists. I've already used an ImageList in other demos where I've loaded PNG images from the GlyFX library licensed by CodeGear and included in Delphi (and installed, by default, in the \Program Files\Common Files\CodeGear Shared\Images\GlyFX folder).I NTRODUCING THE F LUENT U SER I NTERFACEThe Fluent User Interface was invented by Microsoft, who is seeking a patent for it. This patent doesn't focus on the code behind the user interface (the ribbon controls used in Office 2007), but on the design of the user interface itself. Microsoft also refers to this user interface as “Microsoft Office Fluent UI.”If the Microsoft patent is granted, it will still apply even if the VCL implementation available in Delphi 2009 is a brand new version of the controls (in no way related with the code that Microsoft uses in Office and other applications, and that Microsoft doesn't license). That's why we have to look at the “legal side” of this component before looking at its use.Unlike other guidelines, the Office Fluent UI Design Guidelines, describing how applications based on the Ribbon should work, are not public, but are “Microsoft’s confidential information”. Microsoft asks anyone that wants to use their Fluent User Interface to accept the terms of their Office UI license. This license is royalty-free, but there are guidelines and limitations related to what you can do. The most significant issue is that you are not allowed to create programs which compete directly with Microsoft Office.For complete information, refer to the web site mentioned in the dialog box that appears while installing Delphi 2009:/officeuiOnce you agree with the license and register your application, you'll be able to download the 119-page PDF with the Office UI design guidelines.A S IMPLE R IBBONMy first Ribbon example is a very bare-bones demo showing how the component works, but actually providing no real user interface. As we'll see in the next section, the only real way to create a complete Ribbon-based user interface is to use the Action Manager architecture along with it. It is technically possible to use the Ribbon component without Actions, but it is very clumsy and extremely limited... so after a very simple example I'll move in that direction.We can, in fact, start some initial experiments with a plain Ribbon component, creating tabs and groups, and placing a couple of standard components into them. To follow my steps, create a new application and place a Ribbon component on its main form. Once you have thatcomponent in place you can use its shortcut menu (selecting it in the form or in the Structure pane) to add a new tab. The same menu will let you remove a tab or add the Application menu and Quick Access toolbar, as we'll see later on.You can also work on the Ribbon Tabs by using the Tabs collection of the Ribbon component (technically a collection of TRibbonTabItem objects, each of which is connected with a TRibbonPage , a sort of panel) and the related AddItem command. This is available in the Structure view as shown in Figure 9Error! Reference source not found.:The header of a Ribbon with two tabs and pages looks like Figure 10Error! Reference source not found.:In this case I've kept on the (default) ShowHelpButton property that shows the question mark in the top right of the control; I've also kept on the UseCustomFrame property (something I'll cover later on). Here are a few other properties of the Ribbon control of the example:object Ribbon1: TRibbon Width = 630 Height = 145 Caption = 'Ribbon Caption' DocumentName = 'Document Name' Tabs = < item Caption ='RibbonPage1'Figure 9 Structure View of Ribbon TabsFigure 10 Design Time View of a Ribbon with Two Tabs。
Delphi下的ADO使用方法

Delphi下的ADO使用方法本文向您揭示在Delphi中使用ADO是如何轻而易举,结合了ADO的Delphi应用程序,将不再依赖于BDE。
ADO的精髓在于利用简单的COM指令来快速方便的访问ODBC数据源,微软的表格、列表框等ActiveX控件使得用户可以简便的利用ADO工作;然而,本文中笔者仅仅向您展示了如何利用程序访问数据库,将不采用任何可视化数据控件。
本文将向您展示如何利用Variant或interfaces访问和修改ADO数据库,示例程序非常简单,可运行于Delphi 3或4。
安装和访问一个ADO数据库。
示例程序的代码不足150行,然而运行本程序必须首先安装ADO以及设置ODBC数据源。
ADO是一组COM组件的集合,允许程序员利用利用少量的简单代码访问数据库。
ADO通常和OLEDB、Universal Data Access以及Microsoft Data Access Components(MDAC)联系在一起。
OLEDB产生较ADO为早,是后期各种技术的基础。
如果你已经安装了ADO,你会在你的计算机中发现ADODB.DLL或者是MSADO15.DLL,这些文件中包含了一个类库,其中包括了利用ADO编程所需的全部接口和常量。
在Delphi 中,选择菜单Project Import Type Library,选择以上的DLL文件,然后确定,系统生成了一个基于ADODB.DLL的ADODB_TLB.Pas文件,这个文件中包含了所有Delphi ADO编程所需的声明。
最后一步的准备工作就是将Delphi演示数据库中的Clients.DBF设置为ODBC系统DSN,其别名为DBDemosDBase,驱动程序为Dbase 5。
以下程序清单同时利用Variants和Interfaces访问ADO:unit Main;{---------------------------------------------------------------------Created Jan 5, 1999. Copyright (c) 1999 by Charlie Calvert----------------------------------------------------------------------}interfaceuses Windows, Messages, SysUtils, Classes, Graphics, Controls,Forms, Dialogs, StdCtrls, ComObj, Grids, ADODB_TLB, ExtCtrls;constSELECTSTRING = ’SELECT * FROM Clients.dbf’;DSNSTRING = ’DBDemosDBase’;type TForm1 = class(TForm)StringGrid1: TStringGrid;Panel1: TPanel;VariantBtn: TButton;InterfaceBtn: TButton;UpdateBtn: TButton;Edit1: TEdit;procedure VariantBtnClick(Sender: TObject);procedure InterfaceBtnClick(Sender: TObject);procedure UpdateBtnClick(Sender: TObject);procedure StringGrid1SelectCell(Sender: TObject; ACol, ARow: Integer; var CanSelect: Boolean);privateprocedure Display(RecordSet: _RecordSet); { Private declarations } public { Public declarations }end;var Form1: TForm1;implementationusesActiveX;{$R *.DFM}procedure TForm1.Display(RecordSet: _RecordSet); varY, i: Integer;beginY := 1;repeatfor i := 0 to 6 doStringGrid1.Cells[i, Y] := RecordSet.Fields[i].Value; RecordSet.Move(1, EmptyParam);Inc(Y);until RecordSet.EOF;end;procedure TForm1.InterfaceBtnClick(Sender: TObject); var RecordSet: _RecordSet;DSN: string;begin// 生成空的recordset objectOleCheck(CoCreateInstance(CLASS_RecordSet, nil,CLSCTX_ALL, IID__RecordSet, RecordSet));DSN := ’dsn=’ + DSNSTRING;// 填写数据RecordSet.Open(SelectString, DSN, adOpenForwardOnly, adLockReadOnly, adCmdUnspecified);// 显示数据Display(RecordSet);UpdateBtn.Enabled := True;end;procedure TForm1.UpdateBtnClick(Sender: TObject);var RecordSet: _RecordSet;DSN: string;beginOleCheck(CoCreateInstance(CLASS_RecordSet, nil, CLSCTX_ALL, IID__RecordSet, RecordSet));DSN := ’dsn=’ + DSNSTRING;// Fill the recordsetRecordSet.Open(SELECTSTRING, DSN, adOpenDynamic, adLockOptimistic, adCmdUnspecified);// 修改RecordSet.Move(StringGrid1.Row - 1, EmptyParam); RecordSet.Fields[StringGrid1.Col].V alue := Edit1.Text;RecordSet.Update(EmptyParam, EmptyParam); RecordSet.MoveFirst;Display(RecordSet);end;procedure TForm1.VariantBtnClick(Sender: TObject); varRecordSet: OleV ariant;Y, i: Integer;begin// Create an empty recordset objectRecordSet := CreateOleObject(’ADODB.Recordset’); // Fill the recordsetRecordSet.Open(SELECTSTRING, DSNSTRING); // Display the dataY := 1;repeatfor i := 0 to 6 doStringGrid1.Cells[i, Y] := RecordSet.Fields[i].Value; RecordSet.Move(1);Inc(Y);until RecordSet.EOF;end;procedure TForm1.StringGrid1SelectCell(Sender: TObject; ACol,ARow: Integer; var CanSelect: Boolean);beginEdit1.Text := StringGrid1.Cells[ACOl, ARow];end;end.这个程序有三个按钮,一个StringGrid以及一个编辑框,第一个按钮利用以Variants连接的ADO填充表格,第二个则利用Inteface进行连接。
客户信息管理系统(Delphi+ADO方式)_学生作业

客户信息管理系统(Delphi+ADO⽅式)_学⽣作业delphi课程综合实践设计报告客户信息管理系统(ADO⽅式)所属院(系):信息技术学院班级: XX级计算机X班姓名:XX学号:XXXX X完成⽇期:XXXXXX客户信息管理系统(ADO⽅式)⼀、选题的⽬的和意义选题⽬的:了解Delphi7.0 IDE中各组件的使⽤,提⾼编程能⼒。
选题意义: 通过此程序实现简单的客户信息管理。
⼆、系统功能概述1.系统的主要功能(1)客户信息维护(录⼊、修改和删除)。
(2)客户信息的浏览。
(3)按“客户编号”查询客户信息。
(4)按“所在省份”或“所在城市”查询客户信息。
(5)按“公司名称”查询客户信息。
三、设计⽅案1.设计框架结构图客户信息管理系统的功能模块图2.所⽤开发环境Delphi 7.0 IDE四、系统实现1.主窗体的单元⽂件(mainp)中主要使⽤showmodal⽅法调⽤模态窗体(⽤户登陆,客户信息维护,客户信息查询,帮助)主要源代码:窗体名.showmodal;2.⽤户登陆的单元⽂件(userlogin)中的主要源代码如下:adoqryuser.SQL.Clear ; //清除原来的命令内容cmdstr:='select * from users where username='+quotedstr(edtusrname.Text )+'and password='+ quotedstr(edtpass.Text ); //查询⽤户名和⼝令的SQL命令串 adoqryuser.SQL.Add(cmdstr);//指定ADOQUERY组件中的SQL命令adoqryuser.Open ; //执⾏SQL命令if adoqryuser.RecordCount<>0then //找到该⽤户判断⽤户类型,是管理员还是⼀般⽤户if usrtype=1 then //该⽤户为管理员, 可以对系统中的数据进⾏查询和维护beginfrmmain.cinfom.Enabled := true;frmmain.cinfoq.Enabled := true;endelse //⼀般⽤户,不能对系统中的数据进⾏查询和维护 beginfrmmain.cinfom.Enabled := false;frmmain.cinfoq.Enabled :=false;endendelse //输⼊错误信息if (messagedlg('输⼊的⽤户名与⼝令不对!是否重输?',mtinformation,[mbyes,mbno],0)<>mryes)then //输⼊错误信息时显⽰提⽰窗⼝Close;End;label3.Caption :='请输⼊您的⽤户名和⼝令:'; //运⾏时在窗体上显⽰此字符错误提⽰窗⼝为:3.客户信息维护单元⽂件(cinfom)中的主要源代码如下:运⾏时,⽤户可以在此窗⼝上对客户信息进⾏录⼊、修改和删除,单击返回组件可以退出该窗⼝ case frmsupt.page.ActivePageIndex of//根据要求显⽰navigator上各按纽dbnavigator1.VisibleButtons :=[nbfirst,nblast,nbprior,];//代码格式dmcu.ADOTable1.Active := true; //激活该表dmcu.ADOTable1.Active := false; //关闭该表运⾏时⽤户可以在此窗⼝上对客户信息进⾏录⼊、修改和删除,单击返回组件可以退出该窗⼝4.客户信息查询单元⽂件(cinfoq)中的主要源代码如下:运⾏时,⽤户可以选择radiogroup上的按纽进⾏有关客户信息的查询。
