网站开发文档
网站需求设计文档

网站需求设计文档一、引言(200字)本文档旨在为网站的需求设计提供指导和参考。
通过详细描述网站的功能需求、技术需求、数据需求以及性能需求等,可以确保开发团队和需求方对网站的要求达成一致,提高开发效率和质量。
二、项目背景(200字)在现代社会,网站已经成为企业、组织和个人展示自身形象和提供服务的重要平台。
为了满足用户的需求,我们希望开发一个功能完善、界面友好、性能稳定的网站。
本文档将具体描述网站的需求设计,以便于开发团队根据需求进行开发和测试。
三、功能需求(400字)1.用户注册和登录功能:用户可以通过注册账号并登录网站,实现个性化的信息管理和访问权限控制。
2.数据管理功能:管理员可以添加、删除和修改网站上的数据,包括网站的内容、用户信息和权限设置等。
3.和浏览功能:用户可以根据关键词到相关的信息,并且可以对结果进行排序和过滤;用户可以浏览网站的内容,包括文章、图片和视频等。
4.社交功能:用户可以在网站上与其他用户进行互动,包括发表评论、点赞和分享等。
5.交易功能:用户可以通过网站购买商品或服务,并进行在线支付和物流信息查询等。
四、技术需求(200字)1.界面设计:网站应具有简洁、直观、美观的界面,支持响应式设计,适应不同设备的访问。
2.数据库设计:网站需要一个可靠的数据库来存储用户信息、内容数据和交易记录等,数据库的性能要求高、访问速度快。
3.后端开发:网站的后端需要采用可靠的技术框架和编程语言,确保系统的稳定性和可扩展性,并提供良好的接口供前端调用。
4. 前端开发:网站的前端需要使用现代化的技术开发,包括HTML、CSS、JavaScript等,同时要兼顾用户体验和页面加载速度。
5.安全性要求:网站应具备防止非法访问、数据泄露和恶意攻击的功能和措施,包括用户认证、数据加密和强化服务器的安全配置等。
五、数据需求(100字)网站需要存储大量的数据,包括用户信息、内容数据、交易记录和日志等。
数据的存储要求可靠、可扩展,并且要具备备份和恢复的能力。
网站开发需求文档实例

网站开发过程截图文档

网站开发过程截图文档一.前期规划1.混沌网站制作的目的:1.1 通过网络让更多的人了解混沌,为混沌爱好者提供一个互相学习与交流的平台。
1.2 通过对混沌的不断研究和最新成果的跟进,使混沌理论在我们生活中有一个很好的应用。
2 网站的架构:最初设定网站的架构,及页面内容.。
不同的网页以实现不同的功能。
有门户主页带动子页,主页提供导航功能,子进一步丰富网站的内容。
3 网站采用的主要技术。
3.1 html语言3.2 asp语言3.3 access数据库3.4 flash 技术3.5 div+css3.6 js 等其他技术4 网站中的几个重要方面4.1 兼容性4.2 安全性4.3 可用性4.4 可扩展性二.中期开发与制作1.欢迎页面的制作2.主页的主要内容2.1 由欢迎页面进入到一个带有导航栏及项目表的主页面,选择不同的导航内容可以进入相应分页。
2.2选择相应的内容2.3实现登录和注册功能3 子页面主要内容的实现,这里分别给出三累子页面中相应的一个页面效果。
3.1 混沌理论应用3.2 混沌理论之影视3.3 导航之友情连接三.后期美工与特效1.加入背景音乐2. 策划书的直接链接下载。
3.动态图片及功能组建四.小结我们在制作的过程中始终本着朴素大放的感官效果及实现多样功能的效果的宗旨,经过不断的努力,大家精诚合作分工明确,互相帮助,终于完成了混沌网站的最基本的制作。
当然,我们的站点和网上的专业站点相比还有很大的差距,但制作的过程是我们共同的最重要的财富。
最后的结果并不仅仅是一个物化的表现,也需只有大家一起经历过了其中的苦与乐才会对它有一个新层次的理解吧。
组长:陈刚副组长:王浩远踪琛。
网站开发文档

* * 大学题目:西昌学院师资管理系统二级学院:汽车与电子工程学院年级、专业:2009级计算机科学与技术学生姓名:***专业方向:信息安全指导教师:**老师西昌学院师资管理系统一、网站定位随着信息时代的到来,为了满足人们日益增长的物质文化需求,各学院、组织都在不断的壮大,由此对传统的管理带来了极大的挑战。
为了适应时代的发展、保正师资管理的顺利进行,我们将我对科研成果和项目的管理由传统方式转向运用现代internet技术来进行高效快速的管理,为此我们设计开发出了一套基于C/S模式的适合我院科技处的《西昌学院师资管理系统》。
二、总体设计3.1 系统规划网站系统主要包含以下基本功能模块:■用户、管理员登录功能模块;■用户获奖科研成果申请、查询、修改模块;■用户科研项目申请、查询、修改模块;■用户信息修改;■用户科研统计概况模块;■管理员待审批项目显示模块;■用户及权限管理模块;■数据备份恢复模块;■用户、管理员安全退出模块;3.2用户行为分析在本系统开发之前,需要从用户和管理员的角度进行行为分析,根据用户和管理员办事流程来合理安排系统各模块之间的联系。
3.2.1 用户行为3.2.2 管理员行为三、系统需求分析通过调研,本套系统应该能够满足以下基本需求:■由于用户计算机水平有限,要求具有良好的人机界面。
■由于本系统具有不同的用户群体,要求具有权限管理,不同用户访问权限不同。
■当系统遇到外界干扰时,系统可以自动保护原始数据的安全。
■数据的计算和统计须自动完成,减少人工干预。
2.1需求分析2.1.1 用户需求通过调查,要求该网站需要有以下功能:⑴作为计算机科学与工程系的门户网站,要求界面友好,视觉效果美观;⑵由于对该网站进行更新时涉及部门较多,要求要有较好的权限管理;⑶页面修改简单方便,支持在线编辑修改⑷在相应的权限下,删除数据方便简单,数据稳定性好;2.1.2 可行性分析根据前面的设计思想进行分析,按照系统开发的基本观点对网站进行分解,从内容上可对网站作如下划分:首页包含七个模块:⑴、系部公告⑵、快速通道⑶、友情链接⑷、图片新闻⑸、系部新闻⑹、教学动态⑺、学工园地二级页面包括以下内容:⑴、概况:通过系部简介、机构设置、联系我们等子页面来展现。
网站开发需求方案

网站开发需求方案1. 引言本文档旨在提供一个全面的网站开发需求方案,以满足客户对网站的需求。
本方案将涵盖网站的目标、功能需求、技术需求、设计要素等内容,并提供一个详细的开发计划。
2. 目标本网站旨在为客户提供一个功能完善、用户友好的在线平台,以便他们能够轻松地与公司/组织进行互动。
以下是本网站的主要目标:•提供信息:网站将提供公司/组织的详细信息,包括关于公司/组织的背景、产品和服务、联系方式等。
•增加可见性:通过搜索引擎优化(SEO)和社交媒体整合,提高网站在搜索结果中的排名,并增加网站的曝光度。
•互动功能:用户可以通过网站与公司/组织进行互动,例如提交联系表单、订阅新闻通讯、参与在线调查等。
•可访问性:确保网站在各种设备和浏览器上的兼容性,以便用户可以在电脑、平板电脑和手机上无缝浏览网站。
3. 功能需求3.1 页面结构本网站将包含以下主要页面:1.首页:包含公司/组织的简要介绍和核心价值主张,展示最新动态和重要信息。
2.关于我们:提供公司/组织的详细背景、历史和价值观。
3.产品/服务:列出公司/组织提供的主要产品或服务,并提供详细信息。
4.新闻/博客:展示公司/组织的最新新闻、博客文章或行业动态。
5.联系我们:提供联系表单和联系信息,以便用户可以向公司/组织发送消息或咨询。
3.2 用户认证与管理对于需要用户认证和管理的功能,网站将提供以下功能:•用户注册:用户可以通过填写注册表单创建一个新的账户。
•用户登录:已注册用户可以使用他们的用户名和密码登录。
•用户管理:管理员可以管理用户账户,包括重置密码、删除账户等功能。
3.3 互动功能网站将提供以下互动功能,以增加用户与公司/组织的互动:•联系表单:用户可以填写并提交一个联系表单,以向公司/组织发送消息或咨询。
•新闻通讯:用户可以订阅公司/组织的新闻通讯,以接收最新动态和特别优惠。
•在线调查:公司/组织可以发布在线调查,以收集用户意见和反馈。
4. 技术需求4.1 后端技术•语言:使用Python作为后端开发语言。
网站详细设计说明书

网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。
web开发文档

Web前端开发工作交接文档一、项目总体逻辑本次项目主要是网站开发。
开发中使用的语言包括html,css,css3。
使用到的前端框架为Vue.js+jquery。
在整个开发过程中,主要是以.html和.css为页面展示,.js为逻辑以及接口的调用。
具体代码含义,见于开发中注释(正在注释中,页面较多)。
代码运行可以直接在vscode里用live server插件在需要运行的页面右键然后”Open with live server”目前工作完成进度:目前工作的基本框架已经完成。
主页面、产品展示部分页面等页面的前端设计已经完成。
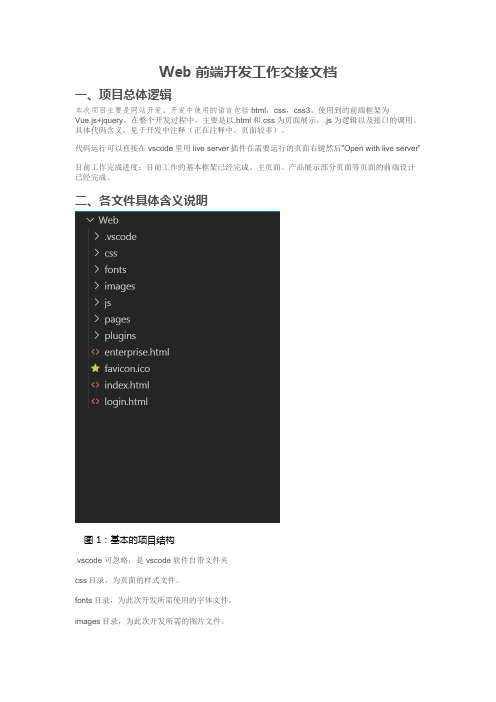
二、各文件具体含义说明图 1:基本的项目结构.vscode 可忽略,是vscode软件自带文件夹css目录,为页面的样式文件。
fonts目录,为此次开发所需使用的字体文件。
images目录,为此次开发所需的图片文件。
js目录,为项目的js文件,逻辑和接口调用都在里。
pages目录,为项目的展示页面,大部分页面的展示都在此文件夹。
plugins目录,为项目的插件所在地。
enterprise.html,为项目的专业版。
index.html,为项目的首页。
login.html,为项目的登录页三、各文件具体含义说明(1)pages文件夹图 2:pages文件夹里面的内容Act文件夹: 1.askforprice.html 主要是IoT物联网市场模板,暂时未调用接口只有页面Cart文件夹:主要是购物车模块1.cartbuy.html 是用来选择购买时支付的选择,选择支付宝支付或微信支付2.buycode.html是上一文件选择购买后跳转的页面,跳转到微信支付或支付宝支付3.cart.html是购物车页面,有两个模块,自营类和撮合类,商品加入购物车后,可以通过下单按钮下单,通过点击顶部购物车按钮跳转到这个页面,在店铺详情页面通过点击侧边栏的购物车按钮跳转这个页面4.ordersubmit.html是下单页面,购物车下单后跳转这个页面,主要是用来提交订单的5.orderpay.html支付页面,用来支付订单,在下单的时候会弹出是否支付按钮,还有订单列表在出现支付按钮,在点击支付按钮会跳转这个页面6.neworder.html询价单下单页面,作用与ordersubmit.html类似,不过是通过询价单里“生成采购单”跳转到此页面Civil文件夹:主要是商品模块和江苏版1.detail.html是商品详细页面,主要是用来展示商品的详细信息,比如价格,库存,商品图片,商品介绍,评价,售后保障等。
网站开发文档

网站开发文档介绍本文档是关于网站开发项目的详细文档。
它将涵盖项目的目标、功能、技术要求以及开发流程等方面的信息。
该文档旨在为开发团队提供指导和参考,以确保项目的顺利进行。
项目目标本项目的目标是开发一个网站,提供以下功能: - 用户注册和登录 - 用户个人信息管理 - 商品浏览和购买 - 订单管理 - 后台管理技术要求本项目将使用以下技术: - 前端开发:HTML、CSS、JavaScript - 后端开发:Python、Django框架 - 数据库:MySQL - 版本控制:Git开发流程本项目将遵循以下开发流程进行: 1. 需求分析:团队成员与客户沟通,明确项目需求和功能。
2. 原型设计:根据需求分析,设计项目原型,并与客户确认。
3. 数据库设计:定义数据库模型,包括用户信息、商品信息和订单信息等。
4. 前端开发:根据原型设计,使用HTML、CSS和JavaScript实现网站的前端界面和交互。
5. 后端开发:使用Python和Django框架实现网站的后端逻辑和数据库操作。
6. 单元测试:对编写的代码进行测试,确保功能的正确性和稳定性。
7. 集成测试:对整个网站进行测试,确保各个功能之间的协同工作。
8. 部署上线:将网站部署到服务器上,确保能够正常访问。
功能实现用户注册和登录•用户可以通过注册页面创建新账号。
•用户可以通过登录页面使用已有账号登录。
用户个人信息管理•用户可以查看和编辑个人信息。
•用户可以修改密码。
商品浏览和购买•用户可以浏览商品列表。
•用户可以查看单个商品的详细信息。
•用户可以将商品添加到购物车。
•用户可以在购物车中修改商品数量。
•用户可以提交订单。
订单管理•用户可以查看自己的订单列表。
•用户可以查看单个订单的详细信息。
•用户可以取消订单。
后台管理•管理员可以登录后台管理页面。
•管理员可以管理用户信息。
•管理员可以管理商品信息。
•管理员可以管理订单信息。
时间计划本项目的预计完成时间为两个月,具体时间计划如下: - 第一周:需求分析和原型设计 - 第二周:数据库设计和前端开发 - 第三周:后端开发和单元测试 - 第四周:集成测试和完善功能 - 第五周:部署上线和优化性能 - 第六周:测试和修复bug - 第七周:项目验收和文档编写 - 第八周:项目交付和总结风险管理本项目存在以下风险: - 技术风险:开发团队对使用的技术不熟悉,可能导致开发进度延误。
网站设计文档

网站设计文档
网站设计文档是描述网站设计和开发的详细文档,通常包含以下内容:
1. 网站概述:介绍网站是用来做什么的,目标用户是谁,网站应该包含哪些内容。
2. 网站功能:描述网站的主要功能。
例如,注册登录功能、产品展示功能、购物车功能、支付功能等。
3. 网站架构:描述网站的整体架构,包括页面结构、页面布局、导航栏、面包屑导航等。
4. 界面设计:描述网站的整体视觉效果,包括颜色搭配、字体风格、图标等。
5. 技术实现:描述网站的技术实现方案,包括使用的技术、技术难点和解决方案等。
6. 数据库设计:描述网站所需的数据库表和字段,以及数据关系和数据流程。
7. 安全性设计:描述网站的安全性设计,包括数据加密、防止SQL注入、防止XSS攻击等。
8. 前后端交互:描述网站前后端交互的方式和流程,包括数据传输和数据格式等。
9. 测试计划:描述网站测试的方法和计划,包括功能测试、性能测试、安全测试等。
网站设计文档对于网站开发人员、测试人员、美工设计人员等都是非常重要的参考文档。
它能够全面、清晰地描述网站的设计和开发,并为网站开发人员提供一个明确的开发方向,保证网站的可靠性、安全性、用户体验等方面的优化。
网站开发说明书

网站开发说明书一、引言本文档旨在提供网站开发的详细说明,以确保开发团队在设计和开发过程中能够准确理解和满足客户的需求。
本说明书包括了网站的目标、功能需求、技术要求以及开发计划等内容。
二、项目概述本项目旨在开发一个功能完善、用户友好的网站,以满足客户的业务需求。
网站的主要目标是提供在线购物平台,方便用户浏览和购买商品。
同时,网站还应具备用户注册、登录、订单管理、支付等功能。
三、功能需求1. 用户注册和登录用户可以通过注册账户来访问网站,并通过登录账户来管理个人信息和订单。
2. 商品展示和搜索网站应提供清晰的商品分类和展示页面,方便用户浏览和搜索商品。
用户可以通过关键词搜索、按照价格、品牌等进行筛选。
3. 购物车管理用户可以将感兴趣的商品添加到购物车,并对购物车中的商品进行管理,如增加数量、删除商品等。
4. 订单管理用户可以查看自己的订单列表,包括待支付、已支付和已发货的订单。
用户可以取消订单、查看订单详情和确认收货。
5. 支付功能网站应支持多种支付方式,如支付宝、微信支付等,以方便用户完成订单支付。
6. 用户评价和评论用户可以对购买过的商品进行评价和评论,以提供给其他用户参考。
7. 后台管理网站管理员可以通过后台管理系统对商品、订单、用户等进行管理和统计。
四、技术要求1. 前端技术要求网站前端应采用响应式设计,以适应不同终端的浏览。
前端技术可采用HTML5、CSS3和JavaScript等。
2. 后端技术要求网站后端应采用可靠的开发框架,如Spring MVC、Django等。
数据库可采用MySQL、Oracle等。
3. 安全性要求网站应具备一定的安全性,包括用户信息加密传输、防止SQL注入等措施。
4. 性能要求网站应具备较高的性能,能够快速响应用户请求,保证用户体验。
五、开发计划1. 需求分析和设计阶段在此阶段,开发团队将与客户进行需求沟通和分析,并设计网站的界面和功能。
2. 开发和测试阶段在此阶段,开发团队将按照设计要求进行网站的开发和测试,确保网站的功能和性能符合要求。
jeecms网站开发技术文档

xxxxx网技术说明文档一、系统架构特点1)底层采用高性能的MVC技术架构:系统采用最新的技术架构(SpringMVC3+Spring3+Hibernate3+Freemarker),AJAX使用jquery和json实现。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等多方面的优点。
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。
Spring 框架提供了构建Web 应用程序的全功能MVC 模块。
使用Spring 可插入的MVC 架构,可以选择是使用内置的Spring Web 框架还可以是Struts 这样的Web 框架。
通过策略接口,Spring 框架是高度可配置的,而且包含多种视图技术,例如JavaServer Pages(JSP)技术、Velocity、Tiles、iText 和POI。
Spring MVC 框架并不知道使用的视图,所以不会强迫您只使用JSP 技术。
Spring MVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。
SpringMVC3特性:• 零配置,不需要外部配置文件,这是SpringMVC3最引人注目的特性。
• 易于同其它View框架(Tiles等)无缝集成•采用IOC便于测试• 强大、灵活的标签,用户自定义显示内容和显示方式。
• 验证和类型转换机制非常容易使用和本地化。
• 良好的本地化支持,甚至在JSP 页面之间跳转时仍然生效。
• 后台人性化,提供最便利、合理的使用方式。
• 在设计上自身预先做了搜索引擎优化,增强对搜索引擎的友好性。
•完全生成全站静态页面,可自定义路径结构,全面提高页面访问速度• 内置支持同一个form 触发多个事件。
• 具备透明的文件上传能力。
• 支持增量开发。
• 相当灵活,易于扩展。
Spring特性:•方便解耦,简化开发。
Spring的注入式加载,将对象之间的依赖关系交给Spring全全处理。
网站开发方案

网站开发方案1. 项目概述本文档为网站开发方案的详细规划和说明,旨在为开发团队提供清晰的目标和指导。
2. 目标与需求分析2.1 目标本项目的主要目标是开发一个具有以下功能和特点的现代化网站: - 提供用户注册和登录功能 - 实现用户个人信息管理 - 支持用户发布和浏览内容 - 提供快速的搜索和筛选功能 - 实现用户之间的社交互动 - 信息安全与数据保护2.2 需求分析根据目标确定的功能和特点,我们进一步分析用户和系统的需求:- 用户需求:- 注册和登录:用户可以通过注册和登录功能访问和管理个人信息。
- 个人信息管理:用户可以编辑和更新个人信息,包括用户名、密码、邮箱等。
- 发布和浏览内容:用户可以发布和浏览不同类型的内容,如文章、图片、视频等。
- 快速搜索和筛选:用户可以根据关键词、分类等条件进行快速搜索和筛选内容。
- 社交互动:用户可以与其他用户进行互动,如评论、点赞等。
- 信息安全与数据保护:用户的信息需要进行加密存储和传输,系统需要做好数据备份和恢复机制。
- 系统需求:- 用户管理:系统需要提供用户注册、登录、个人信息管理等功能。
- 内容管理:系统需要提供发布、浏览、搜索等内容管理功能。
- 社交互动:系统需要实现用户之间的社交互动功能。
- 数据安全与保护:系统需要保证用户信息的安全性,以及数据的备份与恢复能力。
3. 技术选型根据项目需求和团队技术优势,我们决定使用以下技术进行网站开发: - 前端技术:HTML、CSS、JavaScript、React.js等。
- 后端技术:Node.js、Express.js、MongoDB等。
- 安全技术:HTTPS、用户密码的哈希加密存储、访问控制等。
4. 架构设计4.1 前端架构设计前端架构设计主要包括以下模块: - 用户界面:负责与用户的交互,通过HTML、CSS、JavaScript实现; - 数据展示:负责将后端返回的数据以用户可理解的形式呈现给用户,使用React.js进行数据绑定和展示; - 交互逻辑:负责处理用户的操作和交互,通过JavaScript编写。
网站开发详细设计文档

网站开发详细设计文档1. 介绍本文档旨在提供网站开发的详细设计信息。
它包括网站的功能、技术选择、设计模式和数据结构等方面的详细说明。
2. 功能本网站将提供以下主要功能:- 用户注册和登录- 用户个人资料管理- 发布和管理文章- 文章评论和回复- 文章分类和标签- 搜索功能3. 技术选择在开发本网站时,我们将使用以下技术:- 后端开发:Python和Django框架- 数据库:MySQL4. 设计模式本网站将采用MVC(Model-View-Controller)设计模式。
它将分为三个主要部分:- 模型(Model):处理数据和业务逻辑- 视图(View):处理用户界面和交互- 控制器(Controller):协调模型和视图,处理请求和响应5. 数据结构以下是网站中主要数据结构的简要说明:- 用户(User):保存用户的个人信息,包括用户名、密码和电子邮件等- 文章(Article):保存文章的标题、内容、作者和发布日期等- 分类(Category):保存文章的分类信息- 标签(Tag):保存文章的标签信息6. 网站页面布局本网站将采用响应式设计,以适应不同设备和屏幕尺寸。
以下是网站主要页面的布局:- 主页:显示最新发布的文章和热门文章列表- 文章详情页:显示文章的详细内容和相关评论- 用户个人资料页:显示用户的个人信息和发布的文章列表- 登录页:用户可以输入用户名和密码登录- 注册页:用户可以填写注册信息创建新账户7. 总结本文档提供了网站开发的详细设计信息,包括功能、技术选择、设计模式和数据结构等方面的说明。
根据这些设计,我们将开始开发网站的各个模块,并逐步完成整个项目。
c#电子商务网站文档

c#电子商务网站文档1. 引言本文档描述了一个使用c#开发的电子商务网站的功能和架构。
该网站旨在提供一个全面的电子商务平台,支持用户注册、商品浏览和购买、订单处理等功能。
本文档将介绍网站的主要功能和技术实现细节。
2. 技术架构2.1. 前端技术•HTML/CSS:网站的前端界面使用HTML和CSS进行设计和布局。
•JavaScript:利用JavaScript实现与用户的交互和动态页面效果。
2.2. 后端技术•:使用作为后端开发框架,处理用户请求、执行业务逻辑和访问数据库。
•C#:使用C#语言进行网站的后端开发。
•SQL Server:使用SQL Server作为数据库管理系统,存储用户信息、商品信息和订单信息。
2.3. 分层架构该电子商务网站采用MVC(模型-视图-控制器)分层架构,将前端、后端和数据层进行解耦。
•视图层(View):负责展示用户界面和接收用户的输入。
•控制器层(Controller):处理用户请求、执行业务逻辑和调用数据层。
•模型层(Model):封装数据的访问和操作逻辑。
3. 功能需求3.1. 用户功能•用户注册:用户可以通过注册功能创建新的账户。
•用户登录:注册的用户可以通过登录功能验证账户并进入个人中心。
•用户个人中心:用户可以个性化设置、管理个人信息和查看订单历史。
•商品搜索:用户可以根据关键字搜索商品并查看商品详情。
3.2. 商品功能•商品浏览:用户可以浏览网站上的商品,按照不同的分类和排序方式进行筛选。
•商品详情:用户可以查看单个商品的详细信息,包括商品描述、价格和库存等。
•购物车:用户可以将商品添加到购物车,并进行数量的调整和商品的删除。
3.3. 订单功能•下单:用户可以将购物车中的商品生成订单,并选择支付方式和配送地址。
•订单处理:管理员可以处理用户的订单,包括确认订单、发货和取消订单等操作。
•订单历史:用户可以查看自己的订单历史记录,包括订单状态和交易详情。
网站需求设计文档

网站需求设计文档一、概述这份文档旨在为一家新建的网站提供设计需求,该网站的目标是提供一个交流平台,让用户能够分享自己的知识、经验和兴趣,并与他人进行讨论和互动。
二、目标用户1.用户群体:广泛的人群,包括学生、专业人士、爱好者等。
2.使用设备:支持所有主流的桌面和移动设备。
3.使用技能:无特定要求,只需初级的电脑和网络知识。
三、基本功能1.用户注册和登录。
2.用户个人信息管理。
4.浏览和内容。
5.评论和回复。
6.关注和粉丝功能。
7.私信和通知功能。
8.举报和屏蔽用户功能。
10.社交分享功能。
11.数据分析功能。
12.广告投放功能。
四、页面设计1.首页:提供热门内容、推荐内容和最新更新的内容。
2.用户个人主页:展示用户的个人信息、发布的内容和关注者的信息。
3.内容详情页:显示内容的详细信息、评论和相关内容。
5.页面:提供关键字和高级筛选功能。
6.用户管理页面:提供注册、登录、个人信息修改和密码找回等功能。
7.用户关系页面:展示用户的关注列表和粉丝列表。
8.消息通知页面:展示系统通知和私信。
五、界面设计1.风格:简洁、明亮、易于阅读。
2.色彩:采用明亮和鲜艳的颜色,但保持页面整体的和谐。
3.布局:使用响应式设计,适应不同尺寸和方向的屏幕。
5.图片和视频:尽量使用高质量的图片和视频,增加视觉体验。
6.字体:选择易读的字体,同时适当调整字号和行距。
六、性能要求1.快速加载:尽量减少页面和资源的大小,确保快速加载。
2.响应式布局:页面在不同设备上保持一致性和可用性。
3.数据缓存:采用前端缓存和服务器缓存,提高页面的响应速度。
4.安全性:采用加密传输和防止注入攻击的措施,保护用户数据的安全性。
七、数据管理1. 数据库:选择适合的关系型数据库(如MySQL)或非关系型数据库(如MongoDB)。
2.数据备份:定期备份数据,确保数据的完整性和可恢复性。
八、营销和推广1.SEO优化:优化网站结构和内容,提高引擎的排名。
网站开发文档

我的个人主页开发文档开发步骤:1.网站定位基于个人水平及需求,本网站就作为宣传自身的一个个人主页,同时也是一个与广大网友交流的平台,寻求有共同兴趣爱好的网友。
2.框架规划既然作为个人主页,那么板块中一定会有兴趣相关方面的。
本人也不是一心只读圣贤书的书生,平时还关注些时事。
喜欢看各种有益书籍,当然文学方面的偏重点,感情方面的也有一些。
既然是个人主页,那么关于自己的个人信息应该也有一个版块。
平时也想写点日记什么的。
在此平台上把自己的爱好推荐给大家,寻找共同兴趣者。
基于以上各种原因,本网站的框架包含的板块:关心时事个人简历我的书库日记与相册爱好推荐3.文件夹命名因为本网站属于静态网站,没采用数据库等技术,在文件夹命名时到相对简单。
同时也因为属于静态网站,页面数量不多,更新间隔长,所以所有页面均放在文件夹外面。
只有一个唯一的文件夹images,此文件夹用来存放所有本网站需要用到的图片。
4.页面规划因为本网站定位为个人主页,所以页面结构相对简单,所有页面如下所示:index.htmlcare-affairs.htmlcvs.htmlmy-stack.htmldp-book.htmlfav-recommend.html2.开发工具及技术Web开发工具主要分为3部分,第一部分是网站前台开发工具,第二部分是网站后台开发环境,第三部分是项目管理和辅助软件。
下面分别简单介绍这三部分需要使用的软件。
因为本网站为个人主页,再加上定位为静态网页。
所以最主要就是前台的开发。
网站使用的工具为:Dreamweaver8 简体中文正式版.exe部分图片处理用到photoshop网站前台开发主要是指Web界面设计。
包括网站整体框架建立、常用图片、Flash动画设计等等,主要使用的相关软件是:Adobe Illustrator 、Adodb Photoshop、Dreamweaver MX、Flash MX等。
本网站就采用了HTML中的表格技术来做框架,同时还采用了CSS技术,进一步规范了代码。
网站开发调试(范本模板)

网站开发调试(范本模板)网站开发调试 (范本模板)一、调试目的本文档旨在提供关于网站开发调试的基本流程和注意事项,以帮助开发人员顺利进行网站调试工作。
二、调试流程1. 环境搭建在开始调试之前,确保你已经搭建好了适合网站开发的调试环境。
这可能包括安装和配置适当的开发工具、数据库和服务器,以及设置正确的运行参数。
2. 调试工具和技术选择适合的调试工具和技术对于高效调试是至关重要的。
以下是一些常用的调试工具和技术:- 浏览器开发者工具:用于查看和调试前端代码、网络请求、排查布局问题等。
- 日志工具:记录程序运行时的重要信息和错误,以协助定位问题。
- 抓包工具:用于捕获和分析网络请求,洞察后端接口的调用过程。
- 单元测试框架:编写和执行单元测试,验证特定功能的正确性。
- 调试器:用于在代码级别调试程序,逐行执行并观察变量状态。
3. 排查常见问题在调试过程中,经常会遇到一些常见问题。
以下是一些常见问题和可能的解决方法:- 页面布局问题:通过使用浏览器开发者工具检查元素样式和布局,以识别和调整布局问题。
- 功能异常:根据日志和错误信息,逐步检查代码实现,找出可能导致功能异常的原因,并进行修复。
- 接口问题:使用抓包工具检查接口的请求和响应,确保参数传递正确,并且返回的数据符合预期。
- 性能问题:通过代码分析和性能测试工具,找出潜在的性能瓶颈,并进行优化。
4. 调试记录和分析在调试过程中,及时记录有关问题和解决方法的重要信息。
这些记录可以帮助你更好地理解问题的本质和解决方法,并在将来的调试工作中提供有价值的参考。
三、调试注意事项1. 备份源码:在进行调试之前,务必备份好源代码,以免调试过程中的修改导致不可挽回的错误。
备份源码:在进行调试之前,务必备份好源代码,以免调试过程中的修改导致不可挽回的错误。
2. 详细记录:在调试过程中,尽量详细地记录每个步骤和观察结果,方便后续分析和复现。
详细记录:在调试过程中,尽量详细地记录每个步骤和观察结果,方便后续分析和复现。
网站设计文档模板

网站设计文档模板一、项目概述本文档旨在提供一个网站设计的详细规划和构思,包括设计目标、用户需求、功能特性、界面设计、技术架构、测试计划等内容。
二、设计目标1.提供直观、易用的用户界面,提升用户体验;2.确保网站的功能完备,满足用户的需求;3.保证网站的性能稳定,能够承担大流量访问;4.符合现代化的设计趋势,体现网站的专业性和时尚感。
三、用户需求用户需求是设计的核心依据,以下是用户需求的概括:1.响应式设计,使网站在不同设备上都能够正常显示;2.简洁明了的导航结构,帮助用户快速找到所需信息;3.高效的搜索功能,方便用户查找特定内容;4.提供用户注册和登录功能,以便个性化的服务和交互;5.支持多种语言和货币的切换,满足国际用户的需求;6.提供安全可靠的支付系统,保障用户的交易安全。
四、功能特性本网站设计将包含以下功能特性:1.首页展示:简洁的布局,突出核心业务和产品;2.导航菜单:包括各个主要页面的链接,方便用户快速访问;3.产品展示:以图片和文字介绍产品的特点和优势;4.购买流程:提供购物车、下单、支付等功能,确保顺畅的购物体验;5.用户注册与登录:允许用户创建账户并进行登录;6.个人信息管理:用户可以修改个人资料、查看订单等;7.搜索功能:提供关键词搜索,方便用户快速找到所需的内容;8.多语言支持:为不同语言用户提供界面切换选项;9.支付安全:采用SSL加密技术,确保用户支付信息的安全;10.联系方式:提供客服电话、在线聊天等联系方式。
五、界面设计1.整体风格:简洁、现代化、符合品牌形象;2.色彩搭配:采用公司标志色为主要色调,辅助色彩突出重点信息;3.字体选择:使用易读、美观的字体,确保文字信息的清晰度;4.图标应用:利用符号图标进行功能指示,增加交互性和易用性;5.布局设计:合理利用空白空间,突出核心内容;6.响应式设计:根据不同尺寸的屏幕适配页面布局,保证页面的美观和可用性。
六、技术架构1.前端技术:使用HTML5、CSS3、JavaScript等前端技术实现网站页面的布局和交互效果;2.后端技术:采用Java、Python或PHP等后端语言,结合数据库(如MySQL)进行网站的逻辑处理与数据存储;3.服务器选择:根据网站需求选用合适的服务器,确保网站的性能和稳定性;4.安全性保障:采用HTTPS协议、防火墙等安全措施保护网站和用户数据。
网页设计文档

网页设计文档1. 引言本文档介绍了一个网页设计的项目,包括设计目标、用户需求、功能需求、页面结构和设计原则。
2. 设计目标本项目的设计目标是开发一个现代化、简洁、易用且具有良好用户体验的网页。
我们希望这个网页能够吸引用户并提供用户所需的信息,同时保持页面加载速度快和响应式设计。
3. 用户需求根据用户调研和需求分析,我们总结了以下用户需求: - 可以快速找到所需的信息 - 界面简洁直观,易于导航和操作 - 具有良好的可读性和可视性,适应不同设备和屏幕尺寸 - 提供多语言支持 - 具有良好的页面加载速度 - 有交互性和反馈机制4. 功能需求根据用户需求,我们定义了以下功能需求: - 导航栏:提供主要导航链接,方便用户快速找到信息。
- 搜索功能:让用户能够快速搜索页面上的内容。
- 多语言支持:提供多语言版本的网页,使得用户可以选择使用自己擅长的语言浏览网页。
- 响应式设计:保证页面在不同设备和屏幕尺寸下都能够正常显示和操作。
- 图片和视频展示:用图片和视频来增加页面的吸引力和可读性。
- 表单和交互:提供用户注册、登录和提交反馈的表单,以及其他交互功能。
- 页面加载速度优化:通过对代码和资源进行压缩、合并和缓存等优化措施,提高页面的加载速度。
- 友好的错误提示和反馈:对于用户输入错误或其他异常情况,给出友好的错误提示和反馈信息。
5. 页面结构本项目的页面结构包括以下几个页面: 1. 首页:用于展示网站的重点信息和主要功能,提供导航链接和搜索功能。
2.关于页面:提供网站的背景和详细介绍。
3. 产品页面:展示网站提供的产品或服务信息,包括详细的产品描述和图片展示。
4. 新闻页面:提供最新新闻和公告信息。
5. 联系页面:提供联系方式和反馈表单。
6. 设计原则在设计网页的过程中,我们将遵循以下设计原则: - 一致性:保持页面的一致性,包括颜色、字体、导航和布局等方面。
- 简洁性:尽可能简洁明了地呈现信息,去除冗余和复杂的元素。
网站设计开发文档模板

网站设计开发文档模板XX OA系统设计开发文档案卷号 201104日期 20011/4XX OA系统设计开发文档作者:完成日期: 2011/04签收人:签收日期:修改情况记录:版本号修改批准人修改人安装日期签收人1.0XX OA系统设计开发文档目录1 引言 ..................................................................... ........................................................................ (3).................................................................... ................................................................ 3 1.1编写目的1.2 ................................................................ .. (3)系统介绍1.3参考资料 ..................................................................... ............................................................... 3 2 总体设计 ..................................................................... .........................................................................3.................................................................... ................................................................ 3 2.1功能需求2.2 ................................................................ ................................................................... 3 运行环境2.3 系统设计思想和处理流程 ..................................................................... . (3)2.4 数据库设计 ..................................................................... .......................................................... 6 3 数据字典 ..............................................................................................................................................9XX OA系统设计开发文档 1 引言1.1编写目的1.2系统介绍该系统用于政府的一些消息发布和招商引资1.3参考资料2 总体设计2.1功能需求2.2 运行环境本软件采用B/S跨平台的设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于开源框架的网站开发云南大学软件学院综合技能实践项目——网站开发文档网站主题:麦田圈之谜网站开发团队: 刘晶软件工程20111120055王志梅软件工程20111120164沈璐软件工程20111120192指导老师:***2012年12月7日星期五一、网站总体说明1.网站结构网站首页(主题内容:麦田圈之谜,导航,关联板块向导) ——导航下拉列表相关内容链接——站内内容。
首页呈现:2.网站页面语言运用wamp搭建软件开发环境,网站设计采用div+css设计,使用超文本预处理语言php 来开发网站。
3.设计思路基于麦田圈主题的思考,在网站设计时,主页设置导航,链入下拉子单,转另一内容页面,主页板块简要介绍麦田怪圈印象,并设动态图片作展示,在局部突出的基础之上渗透方便用户了解信息的理念。
二、特色介绍1.网站设计个性化,首页导航栏“主页”下设有十种背景色选项,访问用户可根据需求自由进行变换,方便浏览网站信息。
效果呈现如图:2.网站右下角设置有页面内容置顶功能,如图所示:3.页面右上角设置有search,方便站内搜索相关信息:4. 作为开放性考虑,网站首页右侧设有facebook,google等网站相关链接:三、开发过程记录总结1.在搭建开发环境的过程中,安装XAMPP服务器系统开发套件总是出错,为解决这一问题,我们通过网上搜索到一款软件wamp来替代XAMPP创建开发环境,wamp可在64位机下运行,从而成功地搭建起了平台,安装了joomla。
2.首次安装joomla和有的组件时,如sample data,覆盖了数据库,导致内容丢失,还有flexcontent会自动复制原有内容,造成了一些不必要的麻烦,为解决这些问题,我们又重装了一次joomla,对相关组件进行了选择,使得后续开发得以顺利进行。
3.在选择保留插件时,误关了user这个插件,导致了后台无法登录,即使账号密码正确,也一直停留在登录页面,后发现问题及时进行了修正。
4.以管理员身份在后台安放内容的过程中,新建导航栏某一题标下方的下拉菜单时,由于位置选择了根,导致未能新建成功,而是建了一个导航题标,后将其位置更改为父目录才新建成功。
5.在网站首页设置相关链接时,偶尔出现链接无效,404的情况,后通过查找相关资料,使用各种网上诊断工具,不断优化了页面,解决了大部分死链情况。
四、总结1.通过此次网站设计开发,了解了用wamp搭建环境的方法,对joomla做网站的功能有了一定认识,并且在遇到困难和解决困难的过程中,得到了一些扩展的使用心得。
2.在网站内容和风格的设计过程中,充分展示了具有时代特征的思想理念,关注当下热点,内容涉及科学前沿的探索,对新兴人群更具吸引力。
3.对以后更高层次网站的开发设计和相关文档的编写奠定了基础。
4.体现出当今社会团队合作的理念,一些网站尤其是大型网站更需要这种资源优化配置,分工明确,共同开发的精神。
云南大学软件学院综合技能实践项目——网站使用测试报告测试对象:麦田圈网站网站测试人: 刘晶软件工程20111120055王志梅软件工程20111120164沈璐软件工程20111120192指导老师:李海测试时间:2012年12月7日星期五一、测试目的测试网站功能的完整性二、测试方法将完成的网站进行发布,从Internet 连线到我们的外部IP的Joomla!, 使用http://ip/joomla/, 看看是否能连线到网站,并对对网站的基本功能进行测试。
测试开始后,我们从另一台pc机,在浏览器中输入http://113.55.44.46/joomla/,成功地连线到了网站,进入主页。
三、网站相关功能说明及测试结果连线到网站后,首页显示如图:网站主题:麦田圈之谜。
旁边附有云南大学标识,导航栏“主页”下拉菜单中网站背景色十选项测试均正常,如图为“渐变蓝”切换到“街道”背景色的测试:其余导航下拉菜单选项经测试均连接正常,通过这些选项点击可进入下一页面,浏览相关信息。
运用search搜索站内信息,测试显示良好:右下角置顶功能显示正常无误,动态图片展示正常。
经过相关测试,网站基本实现基础功能,连接正常,运行良好。
四、网站不足1.页面内容有待充实,设计风格也不是很完美。
2.contact链接尚未完善,出现404。
3.网站静态展示居多,缺少相关视频内容,多样化欠缺。
4.相关特色设计虽然新颖,但在实用性上有所欠缺。
由于是初次用joomla做网站,难免会有不足之处,我们将会在以后的学习中改进提高,开发出更多有创意,功能完备的网站。
另附源代码:<!DOCTYPE HTML><html lang="zh-cn" dir="ltr"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><base href="http://113.55.44.46/joomla/" /><meta name="generator" content="Joomla! - Open Source Content Management" /><title>主页</title><link href="/joomla/index.php?format=feed&type=rss" rel="alternate" type="application/rss+xml" title="RSS 2.0" /><link href="/joomla/index.php?format=feed&type=atom" rel="alternate" type="application/atom+xml" title="Atom 1.0" /><link href="http://113.55.44.46/joomla/index.php/component/search/?format=opensearch" rel="search" title="搜索crop circles sercets" type="application/opensearchdescription+xml" /> <link href="/joomla/templates/yoo_subway/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" /><link rel="stylesheet" href="/joomla/cache/widgetkit/widgetkit-6b22bc86.css" type="text/css" /><script src="/joomla/media/system/js/mootools-core.js" type="text/javascript"></script><script src="/joomla/media/system/js/core.js" type="text/javascript"></script><script src="/joomla/media/system/js/caption.js" type="text/javascript"></script><script src="/joomla/media/system/js/mootools-more.js" type="text/javascript"></script><script src="/joomla/media/widgetkit/js/jquery.js" type="text/javascript"></script><script src="/joomla/cache/widgetkit/widgetkit-a20e6bb5.js" type="text/javascript"></script> <script type="text/javascript">window.addEvent('load', function() {new JCaption('img.caption');});window.addEvent('domready', function() {$$('.hasTip').each(function(el) {var title = el.get('title');if (title) {var parts = title.split('::', 2);el.store('tip:title', parts[0]);el.store('tip:text', parts[1]);}});var JTooltips = new Tips($$('.hasTip'), { maxTitleChars: 50, fixed: false});});</script><!--[if lte IE 8]><link rel="stylesheet" href="/joomla/media/widgetkit/css/ie.css" /><![endif]--><link rel="apple-touch-icon-precomposed" href="/joomla/templates/yoo_subway/apple_touch_icon.png" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/base.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/layout.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/menus.css" /><style>body { min-width: 1180px; }.wrapper { width: 1030px; }#sidebar-b { width: 230px; }#maininner { width: 800px; }#menu .dropdown { width: 250px; }#menu .columns2 { width: 500px; }#menu .columns3 { width: 750px; }#menu .columns4 { width: 1000px; }</style><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/modules.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/tools.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/system.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/extensions.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/custom.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/animations.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/background/gradientblue.css" /> <link rel="stylesheet" href="/joomla/templates/yoo_subway/css/font2/newciclefina.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/font3/newciclefina.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/style.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/css/print.css" /><link rel="stylesheet" href="/joomla/templates/yoo_subway/fonts/newciclefina.css" /><script>window["WarpSystemPath"]="http://113.55.44.46/joomla";</script><script>window["WarpThemePath"]="/joomla/templates/yoo_subway";</script><script src="/joomla/templates/yoo_subway/warp/js/warp.js"></script><script src="/joomla/templates/yoo_subway/warp/js/accordionmenu.js"></script><script src="/joomla/templates/yoo_subway/warp/js/dropdownmenu.js"></script><script src="/joomla/templates/yoo_subway/js/three.js"></script><script src="/joomla/templates/yoo_subway/js/template.js"></script><!--[if lte IE 8]><link rel="stylesheet" href="/joomla/cache/template/ie-6ab6da9f.css" /><script src="/joomla/templates/yoo_subway/warp/js/html5.js"></script><![endif]--><!--[if IE 7]><link rel="stylesheet" href="/joomla/cache/template/ie7-7ee3247c.css" /><![endif]--><!--[if IE 8]><link rel="stylesheet" href="/joomla/cache/template/ie8-f79acb07.css" /><![endif]--></head><body id="page" class="page sidebar-b-right isblog transparency-25 system-transparent" data-config='{"twitter":0,"plusone":0,"facebook":0}'><div id="page-body"><div class="page-body-1"><div id="socialbar"><ul class="social-icons"><li><a class="twitter" target="_blank" href="/yootheme"></a></li> <li><a class="facebook" target="_blank" href=""></a></li><li><a class="googleplus" target="_blank" href="https://"></a></li><li><a class="feed" target="_blank" href="/rss"></a></li></ul></div><div class="wrapper grid-block"><header id="header"><div id="toolbar" class="grid-block"></div><div id="headerbar" class="grid-block"><a id="logo" href="http://113.55.44.46/joomla"><h1><em><strong><img src="/joomla/images/banners/1.png" border="0" alt="" width="54" height="46" />麦田圈之谜</strong></em></h1></a> </div> <div id="menubar" class="grid-block"><nav id="menu"><ul class="menu menu-dropdown"><li class="level1 item101 parent active current"><a href="/joomla/" class="level1 parent active current"><span><span class="icon" style="background-image:url('http://113.55.44.46/joomla/images/yootheme/menu/icon_menu_home.png');"> </span>主页</span></a><div class="dropdown columns2" style="width:400px;"><div class="dropdown-bg"><div><div class="width50 column"><ul class="level2"><li class="level2 item131"><a href="/joomla/?profile=default" class="level2"><span>渐变蓝</span></a></li><li class="level2 item132"><a href="/joomla/?profile=ambientpink" class="level2"><span>粉红</span></a></li><li class="level2 item133"><a href="/joomla/?profile=street" class="level2"><span>街道</span></a></li><li class="level2 item134"><a href="/joomla/?profile=animatedred" class="level2"><span>动画红</span></a></li><li class="level2 item135"><a href="/joomla/?profile=wood" class="level2"><span>木质</span></a></li></ul></div><div class="width50 column"><ul class="level2"><li class="level2 item164"><a href="/joomla/?profile=ambientturquoise" class="level2"><span>绿松石</span></a></li><li class="level2 item165"><a href="/joomla/?profile=gradientgrey" class="level2"><span>渐变灰</span></a></li><li class="level2 item166"><a href="/joomla/?profile=grass" class="level2"><span>草地</span></a></li><li class="level2item167"><a href="/joomla/?profile=bridge" class="level2"><span>桥</span></a></li><li class="level2 item168"><a href="/joomla/?profile=animated" class="level2"><span>动画蓝</span></a></li></ul></div></div></div></div></li><li class="level1 item137 parent"><a href="/joomla/index.php/widgetkit" class="level1 parent"><span><span class="icon" style="background-image:url('http://113.55.44.46/joomla/images/yootheme/menu/icon_menu_widgetkit.png');"> </span>神圣几何学</span></a><div class="dropdown columns2" style="width:400px;"><div class="dropdown-bg"><div><div class="width50 column"><ul class="level2"><li class="level2 item138"><a href="/joomla/index.php/widgetkit/slideshow" class="level2"><span>圆、方、三角、螺旋</span></a></li><li class="level2 item147"><a href="/joomla/index.php/widgetkit/slideset" class="level2"><span>五边形、五角星</span></a></li></ul></div><div class="width50 column"><ul class="level2"><li class="level2 item149"><a href="/joomla/index.php/widgetkit/gallery" class="level2"><span>六边形、六角星</span></a></li><li class="level2 item146"><a href="/joomla/index.php/widgetkit/2012-12-02-13-16-52" class="level2"><span>生命之花</span></a></li></ul></div></div></div></div></li><li class="level1 item106 parent"><a href="/joomla/index.php/zoo" class="level1 parent"><span><span class="icon" style="background-image:url('http://113.55.44.46/joomla/images/yootheme/menu/icon_menu_zoo.png');"></span>UFO</span></a><div class="dropdown columns1"><div class="dropdown-bg"><div><div class="width100 column"><ul class="level2"><li class="level2 item175"><a href="/joomla/index.php/zoo/2012-12-02-10-25-38" class="level2"><span>是UFO 制造了麦田圈吗</span></a></li><li class="level2 item180"><a href="/joomla/index.php/zoo/2012-12-02-10-33-26" class="level2"><span>新观点-设计图</span></a></li><li class="level2 item181"><a href="/joomla/index.php/zoo/wiltshire" class="level2"><span>神秘的Wiltshire</span></a></li><li class="level2 item183"><a href="/joomla/index.php/zoo/2012-12-02-13-33-42" class="level2"><span>玛雅预言</span></a></li><li class="level2 item184"><a href="/joomla/index.php/zoo/2012-12-02-13-35-50" class="level2"><span>外星人回信</span></a></li></ul></div></div></div></div></li></ul></nav><div id="search"><form id="searchbox" action="/joomla/index.php" method="post" role="search"> <input type="text" value="" name="searchword" placeholder="search..." /><button type="reset" value="Reset"></button><input type="hidden" name="task" value="search" /><input type="hidden" name="option" value="com_search" /><input type="hidden" name="Itemid" value="101" /></form><script src="/joomla/templates/yoo_subway/warp/js/search.js"></script><script>jQuery(function($) {$('#searchbox input[name=searchword]').search({'url': '/joomla/index.php/component/search/?tmpl=raw&type=json&ordering=&search phrase=all', 'param': 'searchword', 'msgResultsHeader': 'Search Results', 'msgMoreResults': 'More Results', 'msgNoResults': 'No results found'}).placeholder();});</script></div></div> </header><div id="main" class="grid-block"> <div id="maininner" class="grid-box"><section id="content" class="grid-block"><div id="system-message-container"></div><div id="system"><div class="items items-col-0 grid-block"><div class="grid-box width100 leading"><article class="item" data-permalink="http://113.55.44.46/joomla/index.php/7-holiday-impressions"><header><time datetime="2012-12-07" pubdate><span class="day">07</span><span class="month">12月</span><span class="year">2012</span></time><h1 class="title"><a href="/joomla/index.php/7-holiday-impressions" title="麦田圈印象">麦田圈印象</a></h1></header><div class="content clearfix"><p><img src="/joomla/images/banners/2.jpg" border="0" alt="" width="128" height="145" /></p><p>从17世纪至今,关于麦田怪圈的争论就不绝于耳。
