通过报表分析工具FineReport实现报表部署
finereport 多层报表

FineReport 是一款流行的报表工具,它支持多种报表类型,包括多层报表。
多层报表通常指的是在一个报表中嵌套了多个子报表或分组,以实现更复杂的数据展示和分析需求。
在FineReport 中创建多层报表的基本步骤如下:
设计主报表:首先,你需要设计主报表的布局和样式。
主报表可以包含标题、页眉、页脚等元素,以及用于展示数据的表格或图表。
添加子报表:在主报表中,你可以通过插入子报表组件来添加子报表。
子报表可以是一个独立的报表区域,它可以有自己的数据源、查询条件和数据展示方式。
配置数据源:为每个子报表配置相应的数据源。
数据源可以是数据库查询、Web 服务调用或其他类型的数据提供方式。
设置数据关联:如果子报表的数据与主报表的数据有关联,你需要设置相应的数据关联规则。
这样,当主报表的数据变化时,子报表的数据也会相应地更新。
调整样式和布局:根据需要调整主报表和子报表的样式、布局和交互方式,以达到最佳的展示效果。
预览和发布:完成设计后,你可以预览报表的效果,并进行必要的调整。
最后,将报表发布到FineReport 的报表服务器上,以便用户访问和查看。
需要注意的是,多层报表的设计和实现可能会比较复杂,特别是在处理大量数据或复杂的数据关联时。
因此,建议在设计多层报表之前,先仔细规划报表的结构和数据流程,以确保报表的准确性和性能。
类excel报表开发工具FineReport教程之其他服务器部署

类excel报表开发工具FineReport教程之其他服务器部署resin服务器的部署1.问题描述由于FineReport提供的报表服务器其实就是一个Servlet,所以在配置FineReport服务器之前,首先确保机器上已经安装了用来解析Servlet的web服务器如resin。
resin相关知识和下载地址参见resin官方网站,下面详细介绍resin部署步骤。
注意:FineReport报表服务器需要支持JDK1.5及以上版本的应用服务器版本。
2.将FineReport应用集成到已有的Web工程2.1实现步骤∙使用版本及环境下面以Windows XP系统,resin-3.0.25,jdk1.6进行部署说明,其他版本步骤基本相同。
在此使用%resin-3.0.25%\webapps\目录下的resin-3.0.25自带的resin-doc工程:∙复制目录将%FineReport_HOME%\WebReport\WEB-INF目录下面的classes,lib,reportlets,resources四个目录复制到%resin-3.0.25% \webapps\resin-doc\WEB-INF下。
注意:%FineReport_HOME%\WebReport\WEB-INF\classes文件夹下面可能会放置一些网络报表的class文件,在和您的工程集成时并无冲突。
有关网络报表的介绍,可以在二次开发文档中找到。
整合web.xml文件只需要在已有工程的web.xml中添加相应的servlet与servlet-mapping子元素。
将%FineReport_HOME%/WebReport/WEB-INF下的web.xml中如下的部分复制到%tomcat_home%/webapps/resin-doc/WEB-INF下的web.xml中:1.<servlet>2.<servlet-name>ReportServer</servlet-name>3.<servlet-class>com.fr.web.ReportServlet</servlet-class>4.<load-on-startup>0</load-on-startup>5.</servlet>6.<servlet-mapping>7.<servlet-name>ReportServer</servlet-name>8.<url-pattern>/ReportServer</url-pattern>9.</servlet-mapping>注:如果web.xml中servlet和servlet-mapping不是有规律的整合放在一起的话,那么这部分代码添加的位置可随便放,注意不能插在没有结束的标签里面,如果是有规律的所有servlet标签放在一起,所有servlet-mapping标签放在一起,那么这段代码必须放在最后一个servlet之后,但是这里的web.xml是没规律的,所以可以随便放,一般为了避免错误,还是都放在最后一个servlet之后,如下:2.2浏览报表重新启动resin-3.0.25,启动浏览器,在地址栏输入http://localhost:8080/resin-doc/ReportServer,能成功访问到部署成功页面,则表明FineReport应用跟resin集成成功:3.将FineReport应用集成到Web工程3.1实现步骤创建工程把FineReport_7.0安装目录下的WebReport文件拷贝到%resin-3.0.25%\webapps\下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
finereport 填报 插入行 公式 扩展

FineReport 是一款报表工具,提供了丰富的报表设计、填报和数据分析功能。
在 FineReport 中,你可以使用公式来计算数据,并插入行来扩展报表的布局。
如果你想在 FineReport 中插入行并使用公式,可以按照以下步骤操作:
1. 打开 FineReport 设计器,并打开你要编辑的报表。
2. 在报表设计区域,找到你想要插入行的位置。
3. 点击工具栏上的 "插入行" 按钮,或者使用快捷键 "Alt+I",然后选择你要插入的行数和位置。
4. 在插入的行中,你可以添加数据字段或计算字段。
选择你要添加的计算字段,然后在右侧的属性面板中设置公式。
5. 在公式编辑器中,你可以使用各种函数和运算符来计算数据。
根据你的需求,编写合适的公式。
6. 完成公式的编写后,点击 "确定" 保存公式。
7. 你可以根据需要调整插入行的位置和大小,以及调整其他报表元素的布局。
8. 预览报表,查看插入行和公式的计算结果是否符合你的预期。
以上是插入行并使用公式的基本步骤。
FineReport 还提供了许多其他高级功能和选项,你可以根据具体需求进一步探索和使
用。
finereport嵌套报表

finereport嵌套报表
FineReport 是一款专业的报表工具,支持嵌套报表的实现。
嵌套报表
是指在一个报表内部嵌入另一个报表,也称为报表的嵌套。
这种报表
类型常用于展示复杂的数据关系,以及多层次的数据分析结果。
在 FineReport 中,要实现嵌套报表,可以按照以下步骤进行操作:
1. 创建外层报表:首先,创建一个外层的报表模板,用于展示数据和
嵌入子报表。
你可以在报表设计器中创建新的报表模板,并添加所需
的数据和格式。
2. 创建子报表:接下来,创建一个子报表模板,用于嵌入在外层报表中。
子报表可以是任何类型的报表,包括表格、图表、图形等。
同样,你可以在报表设计器中创建新的报表模板,并添加所需的数据和格式。
3. 嵌入子报表:将子报表嵌入到外层报表中。
在 FineReport 中,可
以通过将子报表组件拖放到外层报表的适当位置来实现嵌入。
确保子
报表和外层报表的数据和格式能够协调一致。
4. 调整和预览:对外层报表和子报表进行调整和预览,确保它们能够
正确地显示和交互。
你可以在预览模式下查看报表的最终效果,并根
据需要进行调整。
FineReport配置部署使用说明手册[教育]
![FineReport配置部署使用说明手册[教育]](https://img.taocdn.com/s3/m/532eed0453d380eb6294dd88d0d233d4b14e3f0a.png)
帆软报表配置部署使用说明手册
1.安装FineReport软件
2.打开FineReport软件
双击图标:进入主界面:
3.配置数据库连接
点击“服务器”菜单下的“定义数据连接”:
数据库类型选择oracle
url为jdbc:oracle:thin:@localhost:1521:orcl,localhost为本地数据库服务器,1521为默认数据
库端口,orcl为数据库实例名,接着下面输入数据库用户名和该用户密码,测试连接
4新建工作簿
点击菜单栏里文件下面的新建工作簿,或者按ctrl+n新建工作簿,然后在模板数据集上新建数据库查询:
输入要执行的sql语句(注:sql要小写),填写名称点击确定。
设计工作簿样式,打开刚才创建的模板数据集前面的+号,需要显示数据的列拖入工作簿中,如下图,点击保存即可。
5部署
安装tomcat服务器,将FineReport安装目录下的WebReport文件夹拷贝至tomcat的webapps 文件夹下,打开WebReport目录下的WEB-INF下resources文件夹下的datasource.xml配置连接数据库实例名,用户名和密码(下图数据库实例orcl,用户名JINCHUANORCL,密码jcorcldba)。
FineReport图表及填报报表制作

图2.8
2.4.
点击填报预览,用户既可以看到数据库中原有的数据,还能进行修改数据、增加数据,如下图:
图2.9
注:填报报表与普通报表最本质的区别就是可以录入数据,为了使设置了编辑属性的单元格可以手动编辑,需要在URL访问路径后加上&op=write。填报预览报表,数据不分页显示,没有上一页、下一页,报表是一页显示全的。
图1.12
定义分类轴和系列,均支持字符串和公式。通过公式指定分类轴或系列数据所在的单元格,如下图。
分类轴、系列名称与系列可能不是由一个单元格扩展出来,而是由多个单元格组成,此时定义图表数据规则如下:
如果数据来自于一片连续的单元格如A1~A3:则定义时使用公式=A1:A3,用冒号隔开。
如果数据来自于不连续的多个单元格如A1、A3、A5:则定义时使用公式=[A1,A3,A5]用逗号隔开,并且需要加上[]号。
说明:URL合法格式应该以字母连接://开头
(5) 检查IP格式是否合法:/(\d+)\.(\d+)\.(\d+)\.(\d+)/
说明:IP的格式是点分十进制格式,例如:192.168.100.11就是正确的IP
(6) 检查账号是否合法:/^[a-zA-Z][a-zA-Z0-9_]{4,15}$/
说明:账号字母开头,其他位可以有大小写字母、数字、下划线,允许5-16字节
(七)值不改变不更新
当对模板进行更新操作时,当填报列数较多时,速度可能较慢,此时可以设置值不改变不更新,这样相应的数据列在数据不改变时,不会参与更新操作,进而提高填报的效率。
此功能只有在填报更新数据的时候有效,如果是插入操作的话仍是插入所有字段,因此需要在使用报表主键的的基础上使用该功能。
FineReport报表软件设计流程及步骤

FineReport报表软件设计流程及步骤一般来说,一个完整的报表设计流程,大体分为如下几个步骤:1:打开设计器2:配置数据源3:新建报表4:配置私有数据源5:报表设计6:预览报表7:发布报表第一部分:配置数据源步骤一:新建数据库打开报表设计器,在设计器最上方的菜单栏当中,选择服务器,在该下拉菜单当中选择公有的数据源管理器,弹出一个数据源管理器对话框。
点击该对话框左上角的增加数据源按钮来添加新的数据源。
在这里我们为数据源命名为FRDemo。
用鼠标选中刚刚命名的数据源,右边显示对应的数据源属性编辑面板,共有五项属性:驱动,URL,用户名和密码,以及一个测试数据库连接按钮。
步骤二:设置数据库属性首先设置驱动器,在驱动项中选择sun.jdbc.odbc.JdbcOdbcDriver,然后点击URL文本框旁边的…按钮,系统会根据选择的驱动自动显示对应的URL格式。
将jdbc:odbc:DatabaseName中的DatabaseName换成正在使用的数据库的名字:FRDemo,即jdbc:odbc:FRDemo。
由于FRDemo并未设置用户名和密码,因此这两项属性留空。
点击测试连接按钮,系统弹出连接成功的消息框表明数据库连接成功。
如果您的数据库并非Microsoft Access数据库,请根据您原有数据源选择其数据源驱动器。
因为URL是根据您的数据源类型来设定的,单击后面的按钮则生成URL的对应模本,如您的数据库是Mysql,那么在驱动程序框中选择“org.gjt.mm.mysql.Driver”,对应可以生成URL 为“jdbc:mysql://localhost/DatabaseName”,将DataBaseName更换成您的数据库名字。
下面依次填写您数据库的用户名和密码,如没有则留空。
配置完成后选择下面的“测试链接”,如链接成功则可以进入下一个步骤。
如非本地数据源请将其中的localhost换成数据库的IP;如在local后有“:”则将“:”后的数字改为对应的网络服务器端口即可。
finereport决策报表案例

finereport决策报表案例
Finereport是一款专业的决策报表软件,可以帮助企业快速生成各种类型的报表,从而更好地进行数据分析和决策。
以下是一家电商企业使用Finereport生成的销售报表案例。
该电商企业主要销售服装、鞋帽、家居用品等商品,销售渠道包括自营电商平台和第三方电商平台。
为了更好地了解销售情况,该企业使用Finereport生成了一份销售报表,包括以下几个方面的内容:
1.销售额分析:该报表首先展示了不同商品类别的销售额情况,以及各个销售渠道的销售额占比。
通过这些数据,企业可以了解哪些商品类别和销售渠道是销售的主要来源,从而更好地制定销售策略。
2.销售量分析:除了销售额,该报表还展示了不同商品类别的销售量情况,以及各个销售渠道的销售量占比。
通过这些数据,企业可以了解哪些商品类别和销售渠道是销售的主要来源,从而更好地制定采购和库存策略。
3.用户分析:该报表还展示了不同地区的用户数量和用户占比情况,以及不同地区的用户购买力情况。
通过这些数据,企业可以了解哪些地区的用户数量和购买力较高,从而更好地制定营销策略。
4.订单分析:最后,该报表展示了不同商品类别的订单数量和订单占比情况,以及不同销售渠道的订单数量和订单占比情况。
通过这些数据,企业可以了解哪些商品类别和销售渠道是订单的主要来源,从而更好
地制定订单处理策略。
通过使用Finereport生成这份销售报表,该电商企业可以更好地了解自己的销售情况,从而更好地制定销售、采购、库存、营销和订单处
理策略,提高企业的运营效率和盈利能力。
finereport 复杂报表

FineReport 是一款功能强大的报表工具,可以用于制作各种复杂的报表。
以下是FineReport 中制作复杂报表的一些常见功能和技巧:
1.多层分组和嵌套分组:FineReport 支持多层分组和嵌套分组,可以根据多个
字段对数据进行分组,并可以在分组内部再进行细分。
这有助于对数据进行深入的分析和展示。
2.多维数据过滤:FineReport 支持多维数据过滤,可以根据多个条件对数据进
行筛选,只展示符合条件的数据。
这可以帮助用户快速定位到感兴趣的数据。
3.图表和图形:FineReport 内置了多种图表和图形,可以根据数据类型和分析
需求选择合适的图表。
同时,FineReport 还支持图表之间的联动和钻取,帮助用户深
入了解数据之间的关系。
4.数据排序和聚合:FineReport 支持对数据进行排序和聚合,可以根据需要对
数据进行排序,并可以使用多种聚合函数对数据进行计算。
这有助于对数据进行有效的分析和展示。
5.动态参数和条件格式化:FineReport 支持动态参数和条件格式化,可以根据
用户输入的条件对数据进行不同的展示方式。
这有助于提高报表的灵活性和交互性。
6.多报表集成:FineReport 支持多报表集成,可以将多个报表整合到一个报表
中,方便用户进行对比和分析。
同时,FineReport 还支持报表之间的联动和钻取,帮
助用户快速定位到感兴趣的数据。
通过以上功能和技巧,FineReport 可以制作各种复杂的报表,满足用户不同的需求。
报表开发工具FineReport决策系统教程之【2】报表管理

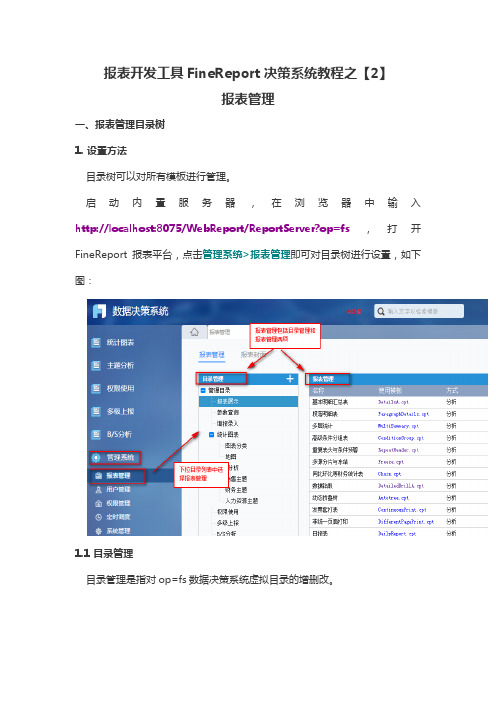
报表开发工具FineReport决策系统教程之【2】报表管理一、报表管理目录树1. 设置方法目录树可以对所有模板进行管理。
启动内置服务器,在浏览器中输入http://localhost:8075/WebReport/ReportServer?op=fs,打开FineReport报表平台,点击管理系统>报表管理即可对目录树进行设置,如下图:1.1 目录管理目录管理是指对op=fs数据决策系统虚拟目录的增删改。
详细使用请查看目录管理。
1.2 报表管理报表管理是指在当前目录下添加新的模板、链接和上报标签,并对对已存在的报表进行编辑或删除。
详细请查看添加模板、添加链接和添加上报标签2. 效果查看在FineReport的报表平台中就可以查看设置好的目录树,如下图:注:点击节点将会重新加载报表,或者将鼠标放置在tab标签上,点击刷新按钮。
这是FineReport产品演示的一个平台,里面集成了各种类型的模板例子,客户在试用软件的时候,可参考这个产品演示的各个例子,了解FineReport的功能点。
这些产品演示模板都保存在FineReport的安装目录下如:D:\FineReport_8.0\WebReport\WEB-INF\reportlets\demo,可以对比具体模板了解实现方法,有利于客户快速熟悉。
注:安装后就可以使用的FineReport自带报表平台目录树,您也可以自己进行添加删除模板,修改成自己产品演示的页面。
二、目录管理1. 描述目录管理是对系统的虚拟目录进行设置,可对目录进行增加、修改和删除等。
选中管理目录,点击右上角的添加按钮弹出如下对话框,输入文件夹名字,可对添加的文件夹进行描述等。
注:添加目录的时候即可选择该目录文件夹下面的节点的展现终端,即该目录下面的所有模板可以在什么设备上查看,包括PC、平板和手机;点击确定,在左侧目录管理面板的管理目录下面成功新建了一个目录,如下图:选中上面新建的目录FRTest,点击目录后面的编辑按钮,修改该目录名称为FRTestEdit:点击确定,FRTest目录名称变为FRTestEdit,如下图:4. 删除目录选中FRTestEdit目录,点击目录后面的删除按钮,将该目录删除,如下图:点击确定,管理目录下面则没有了FRTestEdit目录:三、添加模板1. 描述根据上一节的添加目录方法,重新在管理目录下面添加一个子目录FRTest,然后选中该目录,在该目录下面添加模板,可直接添加普通的分页模板,填报模板或数据分析方式查看模板,模板可以带参数并且可对参数设置默认值,同时也可通过添加参数的方式添加form表单等等。
报表开发工具FineReport嵌入到.net系统页面

报表嵌入到.net系统页面1. 问题描述报表部署到Web应用服务器如tomcat后,我们就可以在BS浏览器中调用报表了,但是还需要嵌入到.net 系统中,通过.net系统的入口调用报表。
比如点击.net系统左侧目录树的报表节点时,将报表显示在中间区域等等。
2. 情形一:报表整体嵌入在.net系统框架中如下图,点击左侧报表节点,将报表整体显示在.net系统的MainFrame主框架中:图中“地区销售表”对应一个超级链接元素<a>,我们只需要设置其href为报表路径,目标打开位置target 为框架名称MainFrame即可:<a href="http://localhost:8080/WebReport/ReportServer?reportlet=GettingStarted.cpt" target="MainFrame">地区销售表</a>另外还可以给报表传递动态参数值,类似如下:<a href="http://localhost:8080/WebReport/ReportServer?reportlet=GettingStarted.cpt&参数名=<%=参数值%>" target="MainFrame">地区销售表</a>3. 情形二:报表嵌入在.net系统的某个页面中若上图中间区域主框架中嵌入的是某个.net页面,如xxx.asp,在该页面中再嵌入报表。
此时在该asp页面body中通过iframe来嵌入报表:<iframe id="reportFrame" src="http://localhost:8080/WebReport/ReportServer?reportlet=GettingStarted.cpt" width = "100%" height = "500px"></iframe>。
FineReport做好的报表部署在Tomcat(服务器)里(Windows版)

FineReport做好的报表部署在Tomcat(服务器)里
(Windows版)
1.在帆软的安装目录下,把WebReport 打个压缩包。
2.把WebReport的包,解压在服务器webapps(装项目的文件夹)目录下。
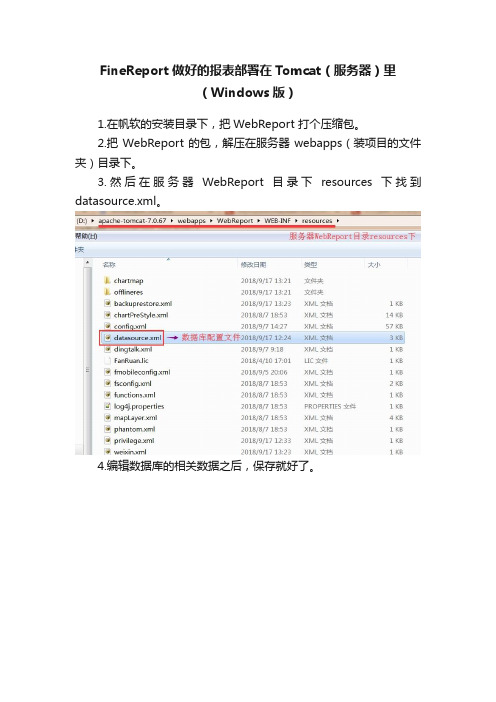
3.然后在服务器WebReport目录下resources下找到datasource.xml。
4.编辑数据库的相关数据之后,保存就好了。
5.让后把在FineReport软件中打开的预览地址(取xxxx端口后的地址)作用于同服务器的项目(就是服务器和端口不一样,后面路径是一样的)中就可以了。
6.温馨小提示
如果你要更新在服务器的FineReport文件,一定的要把finedb 文件里的缓存(可无)文件删除,可无的文件是使用报表后自动生成的。
db.properties:必有,存放hsql数据库的属性;
db.script:必有,保存表及数据;
db.data:可无,包含缓存表的数据;
db.lck:可无,表示数据库处于打开状态;
db.backup :可无,文件是最近持久化状态的表的数据文件的压缩备份文件;
db.log :可无,文件包含当前数据库的变更。
finereport原理

finereport原理Finereport原理1. 什么是Finereport?Finereport是一款强大的企业级报表设计与管理工具。
它提供了丰富的数据展示方式和灵活的报表设计能力,帮助用户轻松制作、管理和实时分析各类报表。
2. 数据源连接原理Finereport支持多种数据源连接,包括关系型数据库、NoSQL数据库、OLAP数据库等。
它通过ODBC、JDBC等标准协议与数据库进行连接,通过SQL语句或者特定的查询方式获取数据。
3. 报表设计原理Finereport采用了所见即所得的设计理念,用户可以通过拖拽组件的方式进行设计。
Finereport提供了丰富的报表组件,如表格、图表、交叉表等,用户可以根据需求选择合适的组件进行布局与展示。
4. 数据计算与转换原理在报表设计过程中,Finereport提供了灵活的数据计算与转换功能。
用户可以通过自定义脚本、公式等方式对数据进行处理和加工,实现各种复杂的计算、汇总和筛选需求。
5. 数据展示原理Finereport支持多种数据展示方式,包括表格、图表、交叉表等。
它通过数据驱动的方式,将查询结果动态展示在报表中。
用户可以通过配置参数等方式实现报表的交互式展示,提供更好的用户体验。
6. 报表管理与发布原理Finereport提供了完善的报表管理与发布功能。
用户可以通过权限管理、版本控制等方式对报表进行管理,确保报表的安全性和可靠性。
同时,用户可以将报表以多种格式(如PDF、Excel等)导出或发布到多种平台(如Web、移动端等)。
7. 平台与插件原理Finereport基于Java开发,采用B/S架构,支持跨平台部署。
它提供了灵活的插件机制,用户可以根据需要进行二次开发和扩展,实现更多个性化的功能和定制化需求。
结论通过以上对Finereport原理的简要介绍,我们可以了解到它作为一款强大的企业级报表工具,通过与各种数据源的连接,灵活的报表设计与管理,以及丰富的数据计算与展示功能,为用户提供了高效、灵活和个性化的报表制作与分析体验。
帆软报表安装部署步骤

Finereport报表安装部署步骤1 、独立部署独立部署就是将FineReport应用集成到新的Web工程,把FineReport_7.0安装目录下的WebReport文件拷贝到%Tomcat_HOME%/webapps/下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
2、嵌入式部署嵌入式部署将FineReport应用集成到已有的Web工程,在此使用%Tomcat_HOME%\webapps\目录下的tomcat自带的jsp-examples工程: 复制目录将%FineReport_HOME%\WebReport\WEB-INF目录下面的classes,lib,reportlets,resources四个目录复制到%Tomcat_HOME%\webapps\jsp-examples\WEB-INF下。
整合web.xml文件tomcat集成只需要在已有工程的web.xml中添加相应的servlet与servlet-mapping 子元素。
将%FineReport_HOME%/WebReport/WEB-INF下的web.xml中如下的部分复制到%tomcat_home%/webapps/jsp-examples/WEB-INF下的web.xml中,在最后一个servlet之后插入:如上代码复制放到如下目录下面的配置文件里面结果如下:注:Tomcat中web.xml中对于元素出现的顺序敏感,servlet必须出现在servlet-mapping标志之前,所以将所有servlet集合放置在servlet-mapping之前以便于管理与程序调用。
3 、检测是否部署成功可以通过浏览报表确定是否部署成功重新启动Tomcat,启动浏览器,在地址栏输入http:/ip:服务器端口号/项目所在目录/ReportServer,能成功看到部署成功页面,则表明FineReport应用部署Tomcat服务器成功。
finereport复杂报表

finereport复杂报表
Finereport是一款专业的报表设计与生成工具。
它提供了多种功能和工具,可以帮助用户设计和生成复杂的报表。
以下是Finereport 的一些特点和功能:
1. 强大的数据处理能力:Finereport可以对各种数据源进行连接和处理,包括数据库、Excel、CSV等。
用户可以通过SQL查询、数据透视表、数据集等方式对数据进行处理和分析。
2. 灵活的报表设计:Finereport提供了丰富的报表设计功能,包括多种图表类型、数据透视表、交叉表、数据展示表等。
用户可以根据需要自由设计报表的布局和样式。
3. 多样化的数据展示方式:Finereport支持多种数据展示方式,包括表格、图表、地图、仪表盘等。
用户可以根据不同的数据类型和需求选择合适的展示方式。
4. 强大的数据分析和统计功能:Finereport提供了丰富的数据分析和统计功能,包括排序、筛选、分组、汇总、计算字段等。
用户可以通过这些功能对数据进行深入分析和统计。
5. 多种输出格式和方式:Finereport支持多种输出格式和方式,包括HTML、PDF、Excel、Word、图片、邮件等。
用户可以根据需要选择合适的输出方式。
Finereport是一款功能强大、灵活多样的报表设计与生成工具,可以帮助用户设计和生成复杂的报表,并提供丰富的数据分析和统计功能。
数据分析插件FineReport搭建物流报表决策平台的解决方案

建设目的目前,物流系统能够直观的展示物流公司各个物流环节的处理结果和进度,对于异常情况能够及时呈现预警结果。
但是,现有物流系统各物流环节之间状态参数并不能实时、方便传递。
如第三方货代庄家、物流公司之间,各自建立自己的数据库,没有进行很好的集成,同时物流行业舱位价格等实时变化过快,无法提供移动终端的方式以方便物流角色进行业务操作,及保证客户所查看数据实时更新。
而且货主、物流公司、第三方货代、船东等角色之间仍然停留在依靠传统纷繁的电话、邮件联系和查询,人力交流成本随着接单数量增加而成倍增加。
采用FineReport这款软件辅助开发三大物流维度平台,将在线询价订舱、订单填写、审核、补料单外发、订单确认等主要环节统一集成,以打破传统电话、邮件追踪、多层人工审核等繁琐操作,提高物流效率,设计对接单明细、客户利润、分部利润、收款明细等维度数据进行统计分析,提供物流公司高层决策支持。
业务需求总体目标项目的总体目标是建立报关、仓储、货代三大物流维度平台,集成物流公司和第三方货代公司多个不同数据库,以便提供最新舱位价格,支持IPAD等移动办公,随时查询信息动态。
提升内部信息化管理和规范化操作,时时掌控物流企业之间业务的协同,节省各部门间、同事间的工作沟通成本,实现货代业务在线协同操作,提高效率;以货代企业为中心,通过货主、船东、拖车、报关等企业的在线协同,实现货物跟踪的信息共享,省去纷繁的电话、邮件查询,让货代企业真正成为物流供应链的信息枢纽。
基础功能需求功能模块实现的目标报表设计采用类似EXCEL的单元格设计思想,各种复杂的报表格式都能直接反映到计算机屏幕上。
任意合并拆分单元格、文字框、图形对象、单元格属性等操作方式,帮助用户快速设计任意复杂的报表格式,包括斜线、二维表、不规则格式报表等等,并能实现录入格式与打印格式的完全一致。
支持Excel表样的无缝导入。
数据查询查询物流平台对接单明细、客户利润、分部利润、收款明细等。
finereport 多sheet报表设计

finereport多sheet报表设计
FineReport是一款功能强大的报表工具,支持多sheet报表设计。
下面是一些关于如何使用FineReport设计多sheet报表的步骤:
1.打开FineReportDesigner,创建一个新的报表。
2.在报表设计器中,你可以看到一个空白的报表界面。
在报表设计器右侧的工具栏上,你会看到一个名为"插入工作表"的按钮。
点击这个按钮。
3.在弹出的菜单中,选择你想要插入的工作表类型,比如"表格"或者"图表"。
然后你可以在设计器中拖动并放置新工作表的位置。
4.对于每个工作表,你都可以选择数据源并设计数据绑定。
每个工作表都可以绑定不同的数据源,或者对同一个数据源进行不同的过滤和展示。
5.你可以对每个工作表进行自定义设计和样式设置,包括调整大小、位置、背景色、边框等。
6.在设计完成后,你可以预览报表效果。
如果你满意,可以选择保存报表。
报表设计工具FineReport如何实现报表部署

报表设计工具FineReport如何实现报表部署一、报表应用目录结构1.web应用的目录结构报表部署分为两种,一是报表作为一个独立的应用独立部署;另一个是集成到现有应用即嵌入式部署。
不管哪种部署方式,他们的目录结构都是类似的。
如下图我们对未包含报表的应用及包含报表的应用目录作一个比较:2.独立部署FineReport安装目录下的WebReport目录就是一个标准的应用,因此,若用户希望将报表作为一个独立的应用进行部署的话,可以直接使用WebReport目录进行独立部署。
3.嵌入式部署若用户希望将报表集成到自己的应用中的话,则可以对应上图“部署报表后的应用”目录结构,将对应的报表文件拷贝到相应目录即可,请看嵌入式部署。
二、独立部署(发布)1.发布应用应用通常以文件夹或war包得形式发布,Web应用服务器不同,发布方式不同:如Tomcat服务器只需要将Web应用拷贝到%FR_HOME%\webapps目录下,重启tomcat即发布成功;而Websphere服务器需要先将Web应用打成war包,然后在websphere控制台进行配置发布。
各个服务器下部署报表应用我们会在下面章节中详细介绍。
2.独立部署(发布)部署就是将FineReport应用集成到新的Web工程把FineReport_8.0安装目录下的WebReport文件拷贝到%Tomcat_HOME%/webapps/下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
3.访问报表报表应用发布(部署)成功后,便可以在客户端浏览器中访问了。
在客户端浏览器中输入访问地址http://ip:端口/appName/ReportServer?reportlet=GettingStarted.cpt,发送请求给Web应用服务器如tomcat;Web应用服务器会将请求信息发送给报表servlet;报表servlet根据请求信息,如获取希望查看的模板名称reportlet=GettingStarted.cpt,在后台计算生成GettingStarted.cpt的内容,返回给Web应用服务器;最后Web应用服务器将结果返回给客户端浏览器,浏览器将报表结果呈现给我们。
帆软报表安装部署步骤

Finereport报表安装部署步骤1、独立部署独立部署就是将Fine Report应用集成到新的Web工程,把Fine Report_7.0安装目录下的WebRepor t文件拷贝到%Tomca t_HOME%/weba pps/下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
2、嵌入式部署嵌入式部署将FineRepor t应用集成到已有的Web工程,在此使用%Tomc at_HOME%\web apps\目录下的tom cat自带的jsp-ex amples工程: 复制目录将%FineRep ort_HOME%\We bReport\WEB-INF目录下面的clas ses,lib,repo rtlets,resou rces四个目录复制到%Tomcat_HOME%\webapps\js p-examples\W EB-INF下。
整合web.xml文件t omcat集成只需要在已有工程的web.xml中添加相应的servlet与servlet-map ping 子元素。
将%F ineReport_HO ME%/WebRepor t/WEB-INF下的w eb.xml中如下的部分复制到%tomcat_h ome%/webapps/jsp-example s/WEB-INF下的w eb.xml中,在最后一个servlet之后插入:如上代码复制放到如下目录下面的配置文件里面结果如下:注:T omcat中web.xm l中对于元素出现的顺序敏感,servlet必须出现在servlet-ma pping标志之前,所以将所有servlet集合放置在servlet-m apping之前以便于管理与程序调用。
3、检测是否部署成功可以通过浏览报表确定是否部署成功重新启动Tomcat,启动浏览器,在地址栏输入http:/ip:服务器端口号/项目所在目录/R eportServer,能成功看到部署成功页面,则表明FineRepor t应用部署Tomcat服务器成功。
报表工具FineReport中如何把报表放到网页中显示

如何把报表放到网页中显示(Web页面与报表简单集成例子)Finereport,报表,网页集成摘要:现在用户开发的系统基本上趋向于BS架构的浏览器/服务器模式,这些系统可能由不同的语言开发,如HTML、ASP、JSP、PHP等,因此需要将制作好的报表嵌入到这些页面中。
1. 问题描述现在用户开发的系统基本上趋向于BS架构的浏览器/服务器模式,这些系统可能由不同的语言开发,如HTML、ASP、JSP、PHP等,因此需要将制作好的报表嵌入到这些页面中。
FineReport制作出的报表可以通过Frame框架集成到Web页面中。
2. 将报表显示在Frame框架内2.1 集成方法报表作为页面的一部分,可以以iFrame方式嵌入在网页中,指定iFrame的src即可。
1.<iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>用户可以控制iframe的位置来控制报表在页面的什么地方显示,还能够通过iframe获取到报表,从而获取报表内容或调用报表内部现成的方法,我们在后续章节会进行介绍。
注:此方法iframe的src会显示出完整的报表路径,尤其在有参数的情况下,可以使用post方式向iframe提交请求,这样src里有不会出现具体的参数了。
2.2 示例我们以HTML为例,将报表嵌入到一个HTML页面中:1.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">2.<html>3. <head>4. <title>FineReport Demo</title>5. <meta http-equiv="Content-Type" content="text/html; charset=GBK" />6. </head>7. <body>8. <iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>9. </body>10.</html>2.3 效果查看在浏览器中输入http://localhost:8075/WebReport/page_demo/Simple.html,效果如下:已完成示例请参照%FR_HOME%\WebReport|page_demo\Simple.html3. 不支持将报表显示在div内若您希望自己系统页面中的按钮调用FineReport内部现成的js方法如(打印方法),需要加载FineReport的js文件,FR的js采用jquery v1.9.2框架;实际情况下,一个页面中可能不仅仅只有报表部分,用户可能会加载其他版本的jquery,为避免js冲突,我们建议将报表内容显示在iFrame中,而不要显示在div中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通过报表分析工具FineReport实现报表部署
一、报表应用目录结构
1.web应用的目录结构
报表部署分为两种,一是报表作为一个独立的应用独立部署;另一个是集成到现有应用即嵌入式部署。
不管哪种部署方式,他们的目录结构都是类似的。
如下图我们对未包含报表的应用及包含报表的应用目录作一个比较:
2.独立部署
FineReport安装目录下的WebReport目录就是一个标准的应用,因此,若用户希望将报表作为一个独立的应用进行部署的话,可以直接使用WebReport目录进行独立部署。
3.嵌入式部署
若用户希望将报表集成到自己的应用中的话,则可以对应上图“部署报表后的应用”目录结构,将对应的报表文件拷贝到相应目录即可,请看嵌入式部署。
二、独立部署(发布)
1.发布应用
应用通常以文件夹或war包得形式发布,Web应用服务器不同,发布方式不同:
如Tomcat服务器只需要将Web应用拷贝到%FR_HOME%\webapps目录下,重启tomcat即发布成功;
而Websphere服务器需要先将Web应用打成war包,然后在websphere控制台进行配置发布。
各个服务器下部署报表应用我们会在下面章节中详细介绍。
2.独立部署(发布)
部署就是将FineReport应用集成到新的Web工程
把FineReport_8.0安装目录下的WebReport文件拷贝到%Tomcat_HOME%/webapps/下:
应用名WebReport可以根据需要改变,如可以改为“FineReport”。
3.访问报表
报表应用发布(部署)成功后,便可以在客户端浏览器中访问了。
在客户端浏览器中输入访问地址
http://ip:端口/appName/ReportServer?reportlet=GettingStarted.cpt,发送请求给Web应用服务器如tomcat;
Web应用服务器会将请求信息发送给报表servlet;
报表servlet根据请求信息,如获取希望查看的模板名称reportlet=GettingStarted.cpt,在后台计算生成GettingStarted.cpt的内容,返回给Web应用服务器;
最后Web应用服务器将结果返回给客户端浏览器,浏览器将报表结果呈现给我们。
注:若Web应用服务器可以在外网进行访问,那么我们就可以外网访问报表了。
三、嵌入式部署
1.描述
由报表应用目录结构章节可知,若希望将报表部署到已有的工程中时,需要按照下图所示的目录结构,将报表相关的文件拷贝到相应目录:
2.复制目录
2.1全部复制
为了简便,可以直接将%FineReport_HOME%\WebReport\WEB-INF目录下面的classes,lib,plugins,reportlets,resources五个目录复制到%Tomcat_HOME%
\webapps\jsp-examples\WEB-INF下。
注意:%FineReport_HOME%\WebReport\WEB-INF\classes文件夹下面可能会放置一些网络报表的class文件,在和您的工程集成时并无冲突。
有关网络报表的介绍,可以在二次开发文档中找到。
2.2部分复制
也可以选择性的只复制必要性文件至已有工程中。
▪必须复制的文件
fr-chart-8.0.jar、fr-core-8.0.jar、fr-performance-8.0.jar、fr-platform-8.0.jar、
fr-report-8.0.jar:包含了报表服务的所有功能,必须拷贝至WEB-INF\lib下;
fr-third-8.0.jar:包含了报表服务引用的第三方插件,必须拷贝至WEB-INF\lib下;
plugin-com.fr.plugin.mdnl-0.jar、plugin-com.fr.plugin.mdnl-1.jar、
plugin-com.fr.plugin.mdnl-2.jar、plugin-com.fr.plugin.oldui-1.jar、plugin-com.fr.plugin.sap-0.jar、plugin-com.fr.plugin.sap-3.jar等plugin开头的jar:包含了报表插件管理里安装的所有插件,必须拷贝至WEB-INF\lib下;
plugins:该文件夹包含了报表管理里安装的所有插件的jar包和配置信息,拷贝至WEB-INF下面。
reportlets:该文件夹为FineReport服务器规定的,不能修改,且必须为小写,其下可
以建立子目录,所有报表模板cpt文件必须保存在reportlets文件夹下,且reportlets文件必须放在WEB-INF\下;
resources:该文件夹也是FineReport服务器规定的,不能修改,且必须为小写,下面包含了报表服务器的配置信息,拷贝至WEB-INF下面。
以上文件或文件夹是必须拷贝到已有应用目录下的。
▪选择性复制的文件
classes:该文件夹是应用服务器规定的,主要作用是存放.class文件。
若对FineReport 进行了二次开发,如自定义函数、程序数据源、程序网络报表等,也需要将编译后的class 类文件拷贝到该文件夹下;
数据库驱动包:若报表中使用了JDBC连接了数据库,需要将对应的数据库驱动包如Oracle数据库的驱动ojdbc14.jar拷贝到WEB-INF\lib下,其他数据库驱动同样;
3.修改web.xml文件
在已有工程的web.xml中添加相应的servlet与servlet-mapping子元素。
将%FineReport_HOME%/WebReport/WEB-INF下的web.xml中如下的部分复制
到%Web_home%/webapps/Web工程名/WEB-INF下的web.xml中,在最后一个servlet之后插入:
<servlet>
<servlet-name>ReportServer</servlet-name>
<servlet-class>com.fr.web.ReportServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ReportServer</servlet-name>
<url-pattern>/ReportServer</url-pattern>
</servlet-mapping>
如上代码复制放到如下目录下面的配置文件里面结果如下:
注:web.xml中对于元素出现的顺序敏感。
servlet必须出现在servlet-mapping标志之前。
所有将所有servlet集合放置在servlet-mapping之前以便于管理与程序调用。
4.检测是否部署成功
可以通过浏览报表确定是否部署成功
重新启动Tomcat,启动浏览器,在地址栏输入
h ttp:/ip:服务器端口号/项目所在目录/ReportServer,能成功进入下图所示页面,则表明FineReport应用集成web应用并部署Tomcat服务器成功:。
