User Agent Switcher火狐的插件模拟手机浏览器
手机浏览器添加脚本管理器油猴的方法

手机浏览器添加脚本管理器油猴的方法
我们都知道只要要浏览器上添加油猴或其它脚本管理器,再安装各类的插件,就能实现一些花钱才能获得的功能和资源。
在这里教大家怎么在手机实现安装脚本管理器和插件。
我们就以手机火狐浏览器为例吧。
之所以选火狐浏览器,是因为之前试过好多其它手机浏览器都实现不了,要么是本身不支持,要么是有一些限制。
我们先下载一个火狐历史版本如68.3.0版本的(新版本的火狐浏览器试过没安装成功,应该是限制了吧),等添加完油猴后,后面火狐浏览器更新了油猴还会在。
脚本管理器油猴的话,下一个.xpi格式的,下载完后用默认的打开方式的话打不开,选择用安装好的火狐浏览器打开就会自动添加到浏览器里了。
安装好后,后面想安装什么浏览器插件都可以了。
模拟微信浏览器

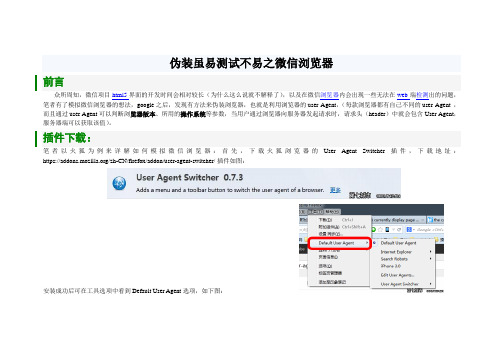
伪装虽易测试不易之微信浏览器前言众所周知,微信项目html5界面的开发时间会相对较长(为什么这么说就不解释了),以及在微信浏览器内会出现一些无法在web端检测出的问题,笔者有了模拟微信浏览器的想法,google之后,发现有方法来伪装浏览器,也就是利用浏览器的user Agent,(每款浏览器都有自己不同的user Agent ,而且通过user Agent可以判断浏览器版本、所用的操作系统等参数,当用户通过浏览器向服务器发起请求时,请求头(header)中就会包含User Agent,服务器端可以获取该值)。
插件下载:笔者以火狐为例来详解如何模拟微信浏览器:首先,下载火狐浏览器的User Agent Switcher 插件,下载地址:https:///zh-CN/firefox/addon/user-agent-switcher/ 插件如图:安装成功后可在工具选项中看到Default User Agent选项,如下图:获取微信浏览器的User Agent经笔者的测试,MicroMessenger是微信浏览器特定的标识,所以上图中的if语句即可判断请求是否为微信浏览器发起。
注意一下上图中的agent,下文中要用到搭建微信浏览器笔者用自己的GT-I9300获取的agent为:Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; GT-I9300 Build/JZO54K) AppleWebKit/534.30 (KHTML, like Gecko)Version/4.0 Mobile Safari/534.30 MicroMessenger/5.2.380打开Default User Agent下的将user agent切换为刚建的GT-9300 进行测试:自己比较一下原来的样子,如图算是添加成功了。
模拟微信浏览器请求这是笔者之前所用的方法,基本作用跟前文差不多,希望对各位有所帮助1 package sedion.wq.MonitorWechattest;23 import org.apache.http.HttpEntity;4 import org.apache.http.HttpResponse;5 import org.apache.http.HttpStatus;6 import org.apache.http.client.HttpClient;7 importorg.apache.http.client.methods.HttpGet; 8 import org.apache.http.impl.client.DefaultHttpClient; 9 importorg.apache.http.util.EntityUtils;10 11 /**12 * 模拟微信浏览器请求13 */14 public class MonitorWechatBrowser {15 public static void main(String[] args) {16 String url = "http://www.where is your ";17 String userAgent="Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; GT-I9300 Build/JZO54K) "+18 "AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/5.2.380";19 String html = getHttpClientHtml(url, "UTF-8");20 System.out.println(html);21 }22 23 24 /**25 *根据URL获得所有的html信息26 */27 public static String getHttpClientHtml(String url,String code,StringuserAgent) {28 String html = null;29 HttpClient httpClient = new DefaultHttpClient();// 创建httpClient对象30 HttpGet httpget = new HttpGet(url);// 以get方式请求该URL31httpget.setHeader("User-Agent",userAgent );32 try {33 // 得到responce对象34 HttpResponse responce = httpClient.execute(httpget);35 // 返回码36 int returnCode = responce.getStatusLine().getStatusCode();37 // 是200证明正常其他就不对38 if (returnCode== HttpStatus.SC_OK) {39 // 获得相应实体40 HttpEntity entity = responce.getEntity();41 if (entity != null) {42 html = newString(EntityUtils.toString(entity));// 获得html源代码43 }44 }45 } catch (Exception e) {46 System.out.println("出现出现异常");47e.printStackTrace();48 } finally {49httpClient.getConnectionManager().shutdown();50 }51 return html;52 }53 }总结本文只是自我的一个总结,如果对你有所帮助是我的荣幸,文章不妥之处希望指正,大神勿喷,请通过留言或关注微信公众帐号codenewbie来支持小八哥!若有不妥之处,欢迎指点。
火狐插件——web攻防常用组件

目录一、火狐浏览器介绍 (2)二、如何在火狐里添加组件 (2)三、安全研究常用的火狐插件 (4)3.1 Firebug (5)3.1.1Console控制台 (5)3.1.2 html查看器 (5)3.1.3 CSS调试 (6)3.1.4 可视化的CSS尺标 (6)3.1.5 网络状况监控器 (7)3.1.6 JavaScript调试器 (7)3.1.7 DOM查看器 (8)3.2 Hackbar (8)3.2.1 功能介绍 (9)3.3 User Agent Switcher (10)3.4 FoxyProxy (11)3.5 XSS Me (11)3.6 Add N Edit Cookies (11)3.7 HackSearch (11)3.8 Wappalyzer (11)3.9 Tamper Data (12)一、火狐浏览器介绍Firefox是一个出自Mozilla组织的流行的web浏览器。
Firefox的流行并不仅仅是因为它是一个好的浏览器,而是因为它能够支持插件进而加强它自身的功能。
Mozilla有一个插件站点,在那里面有成千上万的,非常有用的,不同种类的插件。
一些插件对于渗透测试人员和安全分析人员来说是相当有用的。
这些渗透测试插件帮助我们执行不同类型的攻击,并能直接从浏览器中更改请求头部。
对于渗透测试中涉及到的相关工作,使用插件方式可以减少我们对独立工具的使用。
下面我们会列举了一些流行的和有趣的Firefox插件,这些插件对渗透测试人员来说是非常有用的。
这些插件是多样的,有信息收集工具,也有攻击工具。
使用那些你认为有用的插件就可以了。
这里面也有一些需要额外付费的插件二、如何在火狐里添加组件1、打开火狐浏览器,在左上角有一个橙色的“Firefox”的按钮,点击按钮弹出列表,在列表里面有一个“获取插件”,请单击获取插件。
如下图:2、进入插件的管理页面,在左边有一个下载样子的图标,点击就可以获取火狐的插件,你可以通过搜索栏进行插件的搜索,或者,从下面的的分类推荐,或者插件精选里挑选一个插件。
常见浏览器修改User-Agent的方法

常见浏览器修改User-Agent的⽅法 本⽂列出了⼏款常见浏览器修改User-Agent的⽅法。
1. Chrome⽅法⼀: 依次打开开发者⼯具 > More tools > Network conditions,在User agent中选择或⾃定义相应值。
⽅法⼆: 添加启动参数 --user-agent="⾃定义的User-Agent值",可在命令⾏或快捷⽅式的“⽬标”框中使⽤。
⽅法三: 使⽤User-Agent Switcher for Chrome之类的扩展程序。
2. Firefox⽅法⼀: 在地址栏输⼊about:config,回车后打开配置编辑器,输⼊eragent.override创建该⾸选项,数据类型为字符串,再输⼊⾃定义的User-Agent字符串。
⽅法⼆: 使⽤User Agent Switcher and Manager之类的组件。
3. IE 11⽅法⼀: 打开F12开发⼈员⼯具 > 仿真,在“⽤户代理字符串”中选择或输⼊⾃定义的User-Agent值。
⽅法⼆: 可⽤命令gpedit打开组策略编辑器,进⼊计算机配置 > 管理模板 > Windows组件 > Internet Explorer > ⾃定义⽤户代理字符串,启⽤该项,输⼊⾃定义的User-Agent 字符串。
4. Opera 与上述Chrome的三种⽅法⼀样。
给出⼏个常见的User-Agent值:Safari - iPhone iOS 13.2Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1Safari - iPad iOS 13.2Mozilla/5.0 (iPad; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1Chrome - Android MobileMozilla/5.0 (Linux; Android 10; Pixel 4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Mobile Safari/537.36UC Browser - Android MobileMozilla/5.0 (Linux; U; Android 8.1.0; en-US; Nexus 6P Build/OPM7.181205.001) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.108 UCBrowser/12.11.1.1197 Mobile Safari/537.36Chrome - WindowsMozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36Firefox - WindowsMozilla/5.0 (Windows NT 10.0; Win64; x64; rv:83.0) Gecko/20100101 Firefox/83.0Internet Explorer 11Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like GeckoOpera - WindowsMozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Safari/537.36 OPR/73.0.3856.260Safari - MacMozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Safari/605.1.15。
火狐浏览器User Agent

Mozilla/5.0 (Windows; Windows NT 5.1; es-ES; rv:1.9.2a1pre) Gecko/20090402 Firefox/3.6a1pre
Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.8) Gecko/20100723 Ubuntu/10.04 (lucid) Firefox/3.6.8
Mozilla/5.0 (X11; U; Linux i686; fi-FI; rv:1.9.2.8) Gecko/20100723 Ubuntu/10.04 (lucid) Firefox/3.6.8
Mozilla/5.0 (Windows; U; Windows NT 6.0; en-GB; rv:1.9.2.9) Gecko/20100824 Firefox/3.6.9 ( .NET CLR 3.5.30729; .NET CLR 4.0.20506)
Mozilla/5.0 (Windows; U; Windows NT 5.2; en-GB; rv:1.9.2.9) Gecko/20100824 Firefox/3.6.9
Firefox User Agent(火狐浏览器用户代理)
Firefox 4.0b9pre
Mozilla/5.0 (X11; Linux x86_64; rv:2.0b9pre) Gecko/20110111 Firefox/4.0b9pre
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:2.0b9pre) Gecko/20101228 Firefox/4.0b9pre
firefox超级使用技巧

FF使用技巧:: ,,/ ,,
IE 浏览器使用的内核代号是Trident,Mozilla Firefox 浏览器使用的内核代号是Gecko,而Opera采用的是Kestrel新内核,Opera一直被誉为“最快的浏览器”。
AspellFox检查表单的工具,我不知道为何不能使用,未测试
RankQuest SEO Toolbar 检查网站在搜索引擎和alexa的状态
OperaView 检查网站在Opera的显示状态,前提是你的电脑中已装Opera
IEView 检查网站在IE的显示状态
2.超级拖曳
Maxthon的超级拖曳功能为用户所津津乐道。只要用户“拖曳”连接就可以打开新标签页浏览,从而避免鼠标大范围的移动和多点击操作,非常方便。
Super DragAndGo 也为Firefox提供了很好的超级拖曳支持,并且达到了接近于5颗星的用户满意度。其特点是:把链接、文本链接、图片或者书签工具栏里的书签快捷链接拖曳到网页的任意空白位置就可以在新标签页打开它们;拖曳词语到网页内容区域中的任意位置,则使用预设的搜索引擎搜索此词语;拖曳图片到任意位置则开始下载此图片。
下面,通过对比Maxthon三个最显著的特性:多标签浏览,超级拖曳和广告猎手,通过相应的扩展设置,让Firefox变得跟你的Maxthon一样!
在PC上测试移动端网站和模拟手机浏览器的5大方法

在PC上测试移动端⽹站和模拟⼿机浏览器的5⼤⽅法查了很多资料,尝试了⼤部分⽅法,下⾯将这⼀天的努⼒总结下分享给⼤家,也让⼤家免去看那么多⽂章,以下介绍的⽅法,都是本⼈亲⾃测试成功的⽅法,测试环境winxp。
⼀、Chrome*浏览器chrome模拟⼿机总共有四种⽅法,原理都⼀样,通过伪装User-Agent,将浏览器模拟成Android设备。
以下标星的为推荐⽅法。
1.新建Chrome快捷⽅式右击桌⾯上的Chrome浏览器图标,在弹出的右键菜单中选择“复制”,复制⼀个图标副本到桌⾯。
右击该副本,选择“属性”,打开相应的对话框,在“⽬标”⽂本框的字符后⾯添加以下语句:“–user-agent=”Android””,如下图:注意user前⾯是两个“-”,并且“chrome.exe”与“–user”之间有⼀个空格。
确定之后,打开这个新建的Chrome快捷⽅式,输⼊就可以浏览到像⼿机⾥打开⼀样的页⾯了。
这时可以新建⼀个⽤户,就不影响原来⽤户访问的时候也是访问的⼿机版。
2.⼀次性模拟iPhone和安卓⼿机开始–运⾏中输⼊以下命令,启动浏览器:模拟⾕歌Android:chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"模拟苹果iPhone:chrome.exe --user-agent="Mozilla/5.0 (iPad; U; CPU OS 3_2_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B500 Safari/531.21.10"这种⽅法仅供特殊情况下使⽤,因为重启Chrome将不能恢复正常User-Agent,所以是⼀次性。
UC浏览器User-Agent和X-UCBrowser-UA使用说明书

UC浏览器User-Agent和X-UCBrowser-UA使用说明书目录1目的和背景 --------------------------------------------------------------------------------------------------------------------- 2 2阅读建议 ------------------------------------------------------------------------------------------------------------------------ 2 3各平台中文版U SER-A GENT ------------------------------------------------------------------------------------------------- 23.1 Android平台 -------------------------------------------------------------------------------------------------------------- 23.2 iPhone平台---------------------------------------------------------------------------------------------------------------- 33.3 iPad平台------------------------------------------------------------------------------------------------------------------- 33.4 WP平台-------------------------------------------------------------------------------------------------------------------- 33.5 Symbian&Java ------------------------------------------------------------------------------------------------------------ 3 4各平台国际版U SER-A GENT ------------------------------------------------------------------------------------------------- 44.1 Android(同3.1章节定义) ------------------------------------------------------------------------------------------ 44.2 iPhone(同3.2章节定义)-------------------------------------------------------------------------------------------- 44.3 iPad(同3.3章节定义)----------------------------------------------------------------------------------------------- 44.4 WP(同3.4章节定义)------------------------------------------------------------------------------------------------ 44.5 Symbian -------------------------------------------------------------------------------------------------------------------- 44.6 Java -------------------------------------------------------------------------------------------------------------------------- 4 5常见问题解答 ------------------------------------------------------------------------------------------------------------------ 45.1 网站如何通过UA判断UC浏览器极速模式的开关状态?-------------------------------------------------- 45.2 网站如何通过UA判断是否为UC浏览器访问? -------------------------------------------------------------- 5 6UC浏览器U SER-A GENT规范详细定义(以下章节非开发人员可略读) --------------------------------------- 66.1 UC浏览器User-Agent格式------------------------------------------------------------------------------------------- 66.2 UC浏览器User-Agent中各字段说明------------------------------------------------------------------------------- 6 7UC浏览器X-UCB ROWSER-UA规范详细定义-------------------------------------------------------------------------- 87.1 UC浏览器X-UCBrowser-UA格式---------------------------------------------------------------------------------- 87.2 UC浏览器X-UCBrowser-UA中各字段说明 --------------------------------------------------------------------- 8 8各平台X-UCB ROWSER-UA实现细节 ---------------------------------------------------------------------------------- 10 9使用说明 ---------------------------------------------------------------------------------------------------------------------- 109.1 APIs介绍 ---------------------------------------------------------------------------------------------------------------- 119.2 APIs使用建议 ---------------------------------------------------------------------------------------------------------- 119.3 单元测试 ---------------------------------------------------------------------------------------------------------------- 159.4 Demo ---------------------------------------------------------------------------------------------------------------------- 159.5 新旧UA差异处理 ---------------------------------------------------------------------------------------------------- 181 目的和背景1. 统一UC浏览器全平台User-Agent规范,解决UC浏览器由平台和版本分裂导致的非标准User-Agent问题。
php中修改浏览器的User-Agent来伪装你的浏览器和操作系统

php中修改浏览器的User-Agent来伪装你的浏览器和操作系统得到HTTP_USER_AGENT 的⽅法很简单,⽐如php代码:复制代码代码如下:<?php print_r($_SERVER);>复制代码代码如下:<?php print_r($_SERVER['HTTP_USER_AGENT']);>这两种都可以得到User-Agents和IP等信息,最好配合正则表达式,对信息进⾏筛选剔除。
————– User-Agents列表————-Internet Explorer 6Internet Explorer 7Internet Explorer 8FirefoxChromeSafariNetscapeOperaMaxthon360SEOmniWeb更多的User-Agents信息尽在useragents.xml有了这个⽂件中的信息,什么样的浏览器和操作系系统都能伪装出来。
使⽤User-Agents的⽅法:FireFox:[推荐使⽤User-Agent switcher 这个⽕狐扩展]地址栏键⼊:about:config 回车设置:eragent.override–>⾃定义的 UA 信息。
Chrome启动EXE图标属性中加上启动参数:–user-agent=”UA信息” 即可。
Safari菜单栏->Edit->Preferences->Advanced->Show Develop menu in menu bar;菜单栏->Develop->User-Agent->UA信息。
Maxthon⼯具栏->⼯具->遨游设置中⼼->⾼级选项->⾃定义UA信息。
Opera地址栏键⼊:opera:config 回车设置:User-Agent->⾃定义ID 0—5注: [0 Default 1 Opera 2 Mozilla, Opera detectable 3 Internet Explorer, Opera detectable 4 Mozilla, Opera hidden 5 Internet Explorer, Opera hidden ]iPhone替换 /System/Library/Frameworks/WebKit.framework/WebKit 这个⽂件的 Mozilla/5.0字符串为⾃定义UA信息IE浏览器的设置需要修改注册表User-Agent在注册表的位置[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionInternet SettingsUser-AgentPost Platform] 下,新建字符串值,内容留空,名字为你想在 User-Agent 中加⼊的字符,这⾥以 “motorolarokre2″为例。
fakeuseragent用法

fakeuseragent用法FakeUserAgent是一个Python库,它允许用户获取简单易用的HTTP User-Agent(UA)字符串,用于模拟用户代理。
在网络爬虫、数据采集和网页测试中,使用FakeUserAgent可以帮助我们更有效地获取目标网站的信息,同时避免被网站封禁。
FakeUserAgent库的主要功能包括:1. 获取随机的浏览器User-Agent字符串。
2. 获取特定浏览器类型的User-Agent字符串。
3. 获取特定浏览器的最新版本User-Agent字符串。
4. 获取移动设备的User-Agent字符串。
5.获取库的版本。
使用FakeUserAgent可以为HTTP请求设置随机的User-Agent字符串,使得每次请求看起来都像是来自不同的浏览器或设备。
在使用FakeUserAgent之前,我们需要先安装该库。
可以通过命令行输入以下命令来安装FakeUserAgent:```pip install fake-useragent```安装完成后,我们可以按照以下方式使用FakeUserAgent。
首先,导入FakeUserAgent:from fake_useragent import UserAgent```接下来,创建一个UserAgent对象:```ua = UserAgent```获取随机的浏览器User-Agent字符串:```random_ua = ua.randomprint(random_ua)```这将输出类似于以下格式的User-Agent字符串:``````获取特定浏览器类型的User-Agent字符串:```chrome_ua = ua.chromeprint(chrome_ua)这将输出类似于以下格式的User-Agent字符串:```Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Safari/537.36 ```获取特定浏览器的最新版本User-Agent字符串:```firefox_ua = ua.firefoxprint(firefox_ua)```这将输出类似于以下格式的User-Agent字符串:``````获取移动设备的User-Agent字符串:```mobile_ua = ua.random_mobileprint(mobile_ua)```这将输出类似于以下格式的User-Agent字符串:```Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1Mobile/15E148 Safari/604.1```获取库的版本:```fake_useragent_version = ua.__version__print(fake_useragent_version)```这将输出FakeUserAgent库的版本号。
常用浏览器User-Agent大全

常⽤浏览器User-Agent⼤全=======================PC浏览器========================OperaMozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 OPR/26.0.1656.60 Opera/8.0 (Windows NT 5.1; U; en)Mozilla/5.0 (Windows NT 5.1; U; en; rv:1.8.1) Gecko/20061208 Firefox/2.0.0 Opera 9.50Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) Opera 9.50FirefoxMozilla/5.0 (Windows NT 6.1; WOW64; rv:34.0) Gecko/20100101 Firefox/34.0Mozilla/5.0 (X11; U; Linux x86_64; zh-CN; rv:1.9.2.10) Gecko/20100922 Ubuntu/10.10 (maverick) Firefox/3.6.10SafariMozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2chromeMozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.71 Safari/537.36Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.64 Safari/537.11Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/534.16 (KHTML, like Gecko) Chrome/10.0.648.133 Safari/534.16360Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.101 Safari/537.36Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko淘宝浏览器Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/536.11 (KHTML, like Gecko) Chrome/20.0.1132.11 TaoBrowser/2.0 Safari/536.11猎豹浏览器Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.1 (KHTML, like Gecko) Chrome/21.0.1180.71 Safari/537.1 LBBROWSER Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; LBBROWSER)Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; QQDownload 732; .NET4.0C; .NET4.0E; LBBROWSER)"QQ浏览器Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; QQBrowser/7.0.3698.400)Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; QQDownload 732; .NET4.0C; .NET4.0E)sogou浏览器Mozilla/5.0 (Windows NT 5.1) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.84 Safari/535.11 SE 2.X MetaSr 1.0Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SV1; QQDownload 732; .NET4.0C; .NET4.0E; SE 2.X MetaSr 1.0) maxthon浏览器Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Maxthon/4.4.3.4000 Chrome/30.0.1599.101Safari/537.36UC浏览器Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 UBrowser/4.0.3214.0Safari/537.36==================== mobile浏览器====================IPhoneMozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2Mobile/8J2 Safari/6533.18.5IPodMozilla/5.0 (iPod; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5IPADMozilla/5.0 (iPad; U; CPU OS 4_2_1 like Mac OS X; zh-cn) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8C148 Safari/6533.18.5Mozilla/5.0 (iPad; U; CPU OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2Safari/6533.18.5AndroidMozilla/5.0 (Linux; U; Android 2.2.1; zh-cn; HTC_Wildfire_A3333 Build/FRG83D) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1Mozilla/5.0 (Linux; U; Android 2.3.7; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1QQ浏览器 Android版本MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1Android Opera MobileOpera/9.80 (Android 2.3.4; Linux; Opera Mobi/build-1107180945; U; en-GB) Presto/2.8.149 Version/11.10Android Pad Moto XoomMozilla/5.0 (Linux; U; Android 3.0; en-us; Xoom Build/HRI39) AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.13 BlackBerryMozilla/5.0 (BlackBerry; U; BlackBerry 9800; en) AppleWebKit/534.1+ (KHTML, like Gecko) Version/6.0.0.337 Mobile Safari/534.1+ WebOS HP TouchpadMozilla/5.0 (hp-tablet; Linux; hpwOS/3.0.0; U; en-US) AppleWebKit/534.6 (KHTML, like Gecko) wOSBrowser/233.70 Safari/534.6 TouchPad/1.0Nokia N97Mozilla/5.0 (SymbianOS/9.4; Series60/5.0 NokiaN97-1/20.0.019; Profile/MIDP-2.1 Configuration/CLDC-1.1) AppleWebKit/525 (KHTML, like Gecko) BrowserNG/7.1.18124Windows Phone MangoMozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; HTC; Titan)UC浏览器UCWEB7.0.2.37/28/999NOKIA5700/ UCWEB7.0.2.37/28/999UCOpenwaveOpenwave/ UCWEB7.0.2.37/28/999UC OperaMozilla/4.0 (compatible; MSIE 6.0; ) Opera/UCWEB7.0.2.37/28/999。
UserAgentSwitcher

UserAgentSwitcherUser Agent Switcher-轻松隐藏Firefox真实身份发表于2010/08/22由麦子地User Agent Switche是一款Firefox扩展,使用它可以快速改变/切换Firefox的User Agent(UA)。
部分网站只允许手机浏览器访问比如Firefox手机版、UCweb等,在pc上是无法直接浏览的。
通常这些网站是通过浏览器的User Agent信息来判断访问者是否是通过手机来访问的,道高一尺魔高一丈,我们可以修改浏览器的User Agent信息来蒙混过关。
对于Firefox浏览器,有两种方式可以达到此目的:一是手动修改(在地址栏输入 about:config,打开配置选项并搜索user agent相关选项,手动直接修改);二是使用User Agent Switcher来快速切换浏览器的User Agent信息。
在这里主要介绍一下User Agent Switcher的配置使用方法(并修改为塞班平台浏览器的UA)。
1. 安装扩展,到此下载扩展,安装后重启浏览器;2. 在“工具”下拉菜单中可以看到User Agent Switcher的相关选项User Agent Switcher默认包含 IE、搜索引擎爬虫和iPhone 3.0等选项,如果你想讲浏览器伪装为Nokia 塞班平台下的浏览器则需要手动添加。
点击上图所示的“Edit User Agents”。
3. 添加User Agent。
点击上图中的“New“,并选择”Add New User Agent“弹出下图所示窗口在上图中按照提示填入指定内容,以Nokia S60 V3平台浏览器为例Description:随意填一个容易辨识的名称即可比如 E71;User Agent:Mozilla/5.0 (SymbianOS/9.1; U; [en-us]) AppleWebKit/413 (KHTML, like Gecko) Safari/413App Code Name:MozillaApp Name:MozillaApp Version: 5.0 (SymbianOS/9.1; U; [en-us]) AppleWebKit/413 (KHTML, like Gecko) Safari/413(和User Agent内容相比可以看出只是删去了前面的”UserAgent:User Agent:Mozilla/“)Platform:随意,比如Symbian OSVendor:随意,比如NokiaVendor Sub:随意,比如Nokia上面这几项信息中最主要的就是”User Agent“和”App Version“这两项,App Version 和 User Agent内容相比可以看出只是删去了前面的”Mozilla/“更多Nokia浏览器User Agent信息参见:4. 测试:通过以上几步设置完毕后,”工具“ –>”User Agent Switcher“ –>选择刚才配置好的”E71“。
火狐浏览器模拟微信浏览器内核教程,用chrome模拟微信浏览器访问需要OA...

火狐浏览器模拟微信浏览器内核教程,用chrome模拟微信浏览器访问需要OA...背景:微信浏览器能访问,出现,请在微信客户端打开链接。
user agent switcher for firefox:https:///en-US/firefox/addon/user-agent-switcher/FF越来越不行了,下载都下载不下来~user agent switcher1.0.34中文版for chrome:/soft/FireFox_133175.html/thread-1712463-1-1.htmlChrome的在扩展里拖动安装后,在右上出现一个戴眼镜的人,使用方法:输入粘贴的URL,微信浏览器能访问不让进时,点右边那个戴眼镜的人换成IOS或Android的,也就是修改头的chrome重新发起了http头,就Ok了。
还是不行啊,那就在右边那个戴眼镜的头像上给右键->选项->自己模拟下能过得去的http头。
最简单办法:右击桌面上的Chrome浏览器快捷图标,在弹出的右键菜单中选择“属性”,打开相应的对话框,在“目标”文本框的字符后面添加以下语句:“–user-agent=”Android””或“–user-agent=”iPhone””,需注意在“chrome.exe”与“–user”之间有一个空格,然后确定双击打开就成手机版了。
如需恢复电脑版,改回即可。
什么,还不行?找到原因是开启了网页授权用户基本信息,是不是用户需要微信登录标识,这得要模拟cookie啥的了,和浏览器头无关了。
———————————————————————————————————————————————————————————————火狐浏览器模拟微信浏览器内核教程:/qwangwei1231/article/details/4098028 1首先,下载火狐浏览器的User Agent Switcher 插件,下载地址:https:///zh-CN/firefox/addon/user-agent-switcher/ 插件如图:笔者用自己的GT-I9300获取的agent为:Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; GT-I9300 Build/JZO54K) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/5.2.380。
一些常见浏览器的User-Agent

⼀些常见浏览器的User-Agent在将爬⾍伪装成⽤户⾏为时,会⽤到User-Agent,它是⼀个特殊字符串头,使得服务器能够识别客户使⽤的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语⾔、浏览器插件等。
下⾯我们来看⼀下常见的浏览器User Agent:safari浏览器User-Agent:Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50IE浏览器IE 9.0:User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;IE 8.0:User-Agent:Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0)Firefox浏览器User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1Opera 浏览器User-Agent:Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11Chrome 浏览器User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_0) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.56 Safari/535.11傲游浏览器(Maxthon)User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)腾讯TTUser-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; TencentTraveler 4.0)世界之窗浏览器User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; The World)搜狗浏览器 1.xUser-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SE 2.X MetaSr 1.0; SE 2.X MetaSr 1.0; .NET CLR 2.0.50727; SE 2.X MetaSr 1.0) 360浏览器User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; 360SE)⽐较常⽤的浏览器⼤概就是这些。
常用的useragent

常用的useragent常用的User-Agent是指在网络通信中,客户端(一般是浏览器)发送给服务器的一种标识,用于告知服务器发送请求的客户端的类型和版本信息。
根据不同的浏览器和操作系统,User-Agent的内容会有所不同。
接下来,我们将介绍几种常用的User-Agent,并对其作用进行解析。
1. Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3这是Chrome浏览器的User-Agent,其中包含了操作系统的信息(Windows NT 10.0),浏览器内核的信息(AppleWebKit/537.36),浏览器的类型和版本信息(Chrome/58.0.3029.110),以及渲染引擎的信息(Safari/537.3)。
通过这个User-Agent,服务器可以根据浏览器的类型和版本来提供相应的网页内容,以确保最佳的浏览体验。
2. Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36这是另一种Chrome浏览器的User-Agent,与前面的User-Agent 相比,主要区别在于操作系统的信息(WOW64)。
WOW64是Windows 32位操作系统中的一种兼容模式,可以在64位系统上运行32位应用程序。
通过这个User-Agent,服务器可以根据不同的操作系统类型和版本来提供适配的网页内容。
3. Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Edge/16.16299这是Edge浏览器的User-Agent,与Chrome浏览器不同的是,Edge使用了自己的渲染引擎(Edge/16.16299)。
如何让Firefox,Chrome,Safari浏览器模拟iPadUserAgent

如何让Firefox,Chrome,Safari浏览器模拟iPadUserAgent1、原文链接: /m/ipad-user-agent-switch/在给iPad 做的网页进行测试的时候,有时候需要在PC 上模拟iPad User Agent 去访问网页,今天就介绍下如何让Firefox,Chrome,Safari 浏览器模拟 iPad User Agent。
iPad User Agent首先 iPad 的 User Agent:Mozilla/5.0(iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10Safari 浏览器首先到偏好设置 > 高级选项,确保“在菜单栏中显示开发菜单”选中。
然后到开发 > 用户代理,选择 Mobile Safari 3.2.2 — iPadChrome 浏览器打开cmd,然后进入Chrome 安装目录(C:\Users xxx\AppData\Local\Google\ChromeSxS\Application\chrome.exe)。
然后在cmd 输入命令:chrome.exe -user-agent="Mozilla/5.0(iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10"Firefox 浏览器下载一个User Agent Switch 的插件。
安装之后,点击工具 > Default User Agent > Edit User Agent,添加一个 iPad 的 User Agent。
推荐一款冷门的小众浏览器

推荐一款冷门的小众浏览器
浏览器作为手机电脑必备的工具,相信在座百分之九十九点九九的小伙伴经常都在用,普通用户可能就是用浏览器上上网下载点东西,然后进阶的用户可能就会开始对浏览器有些要求了,得安全、无广告、简洁好用。
但关注小料的小伙伴肯定都是与众不同的,插件、脚本是必须玩的,这些能让你平平无奇的浏览器变的全能,满足你方方面面的需求
之前也写过相关的电脑浏览器插件脚本的文章,看得出来大家还是非常感兴趣的,但目前也只能在电脑浏览器中能有这种完美的体验,手机端的浏览器还差了点火候...
Iceraven浏览器
今天要给大家分享一款Github上开源的手机浏览器,Iceraven是一款基于火狐内核开发的安卓浏览器,干净简洁并且安全性有保障,最重要的是它支持任意安装浏览器插件、油猴脚本
Github地址:https:///fork-
maintainers/iceraven-browser/
它的强大之处。
也能直接一键安装
可一键安装插件并启动
只是冰山一角
油猴脚本大家应该也不陌生了,相比于其它插件,这个可能会更让你上瘾,如果之前没有了解过可以去网上简单了解一下,今天我就不多介绍了。
这款浏览器能很好的兼容各种脚本,非常好管理,你可以在浏览器中搜索「Greasy Fork」找到脚本网站,里面有着数不清的强大脚本,保证让你目瞪口呆,文末也会把脚本下载地址提供给大家。
载了夸克,谁让我就是爱折腾呢。
useragent用法

useragent用法
User-Agent是一个HTTP头文件字段,用于标识用户代理的应用程序、操作系统、设备等信息。
它对于网站和开发人员来说非常重要,因为它可以帮助他们适应不同的用户代理,并提供不同的内容或功能。
首先,User-Agent可以告诉网站用户所使用的浏览器类型和版本号。
因为不同的浏览器对网页的解析方式和支持的技术有所不同,通过检测User-Agent,网站可以针对不同的浏览器提供不同的网页布局和功能,以确保最佳的用户体验。
其次,User-Agent还可以告知网站用户所使用的操作系统类型和版本号。
这对于网站来说也非常重要,因为不同的操作系统可能支持不同的字体、文件格式等,通过检测User-Agent,网站可以针对不同的操作系统提供相应的字体和文件格式,确保内容的可读性和可访问性。
此外,User-Agent还可以包含其他信息,如设备类型和厂商等。
这些信息可以帮助网站进行设备适配,以提供更好的显示效果和性能。
一些开发人员也可以使用User-Agent来进行数据分析和用户跟踪。
通过统计不同User-Agent的访问情况,可以了解用户所使用的设备和平台的分布情况,从而做出相应的优化和改进。
总之,User-Agent在Web开发中扮演着重要的角色。
它不仅帮助网站适应不同的用户代理,提供更好的用户体验,同时也为开发人员提供了一种方式来分析用户数据和改进网站性能。
对于使用User-Agent的开发人员来说,了解其用法和意义是非常重要的。
Firefox变身手机浏览器

Firefox变身手机浏览器
泡泡飞飞
【期刊名称】《计算机应用文摘》
【年(卷),期】2009(000)011
【摘要】上网泡论坛时,经常看到有些人的签名图里很臭屁地把你的IP地址.操作系统和浏览器版本等信息统统列了出来。
虽说这些东西实际上也只有你自己才看得到,并不是泄露隐私。
但看着它的那股得意劲也着实有点不爽。
其实对于诸多Firefox用户来说,完全可以把浏览器伪装成为iPhone浏览器,不仅能够欺骗那些嚣张的签名图,更能够享受到诸多免费阅读电子杂志的优待呢!
【总页数】1页(P44)
【作者】泡泡飞飞
【作者单位】无
【正文语种】中文
【中图分类】TP393.092
【相关文献】
1.大城时代城管“大变身”:2009形象提升年解读城管“变身术” [J], 裘潇
2.UC手机浏览器、QQ手机浏览器、欧朋浏览器覆盖人数分列行业前三 [J],
3.Mozilla Firefox 1.0特性一览——避开IE浏览器的缺陷仅仅只是许多用户投向Firefox浏览器的原因之一 [J], MichaelOtey; 贾笑明
4.Firefox变身Chrome全日记 [J], 春露
5.Firefox变身邮件“秘书” [J], 小李
因版权原因,仅展示原文概要,查看原文内容请购买。
