网页设计期末考试及评分标准
Dreamweaver网页设计期末复习(含题目)

Dreamweaver网页设计期末复习指导模拟考核试题及解答一、单项选择题1.下图为Dreamweaver 8的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A. 基本页类别中的“HTML”选项B. 基本页类别中的“HTML模板”选项C. 动态页类别中的选项D. 入门页面中的选项参考答案:A2.在Dreamweaver 8中,设置超级链接的属性,目标设置为_top时,表示()。
A.新开一个浏览窗口来打开链接B.在当前框架打开链接C.在当前框架的父框架中打开链接D.在当前浏览器的最外层打开链接参考答案:D3.在Dreamweaver 8中,下面的操作不能实现插入到下图浅黄区域一行的是()。
A.将光标定位在第三行单元格中,选择“修改”菜单下“表格”子菜单中的“插入行”命令B.在第三行的一个单元格中单击鼠标右键,打开快捷菜单,选择“表格”子菜单中的“插入行”命令C.把光标定位在最后一行的第一个单元格中,将该单元格拆分为两行D.将光标定位在最后一行的最后的一个单元格中,按下Tab键,在当前行下会添参考答案:C4.在Dreamweaver 8中,下面对象中可以添加热点的是()。
A.文字B.图像C.层D.动画参考答案:B5. 下面关于“编辑样式表”对话框的设置说法错误的是()。
A.可以设置连接独立的外部样式表文件B.可以新建一个HTML元素样式C.可以同时编辑存在样式表中的两个元素样式D.可以删除当前样式表中的样式元素参考答案:C二、多项选择题1.对在Dreamweaver中插入Flash动画(SWF)的描述正确的是()。
A. 可以更改动画的播放比例B. 不可以在Dreamweaver中直接预览flash的内容C. 可以设定为循环播放D. 可以设置自动播放参考答案: ACD2. 超级链接是网页中最重要的组成元素,关于创建链接叙述正确的是()。
A.选中文本,在其属性栏就会出现链接框,输入文件地址即可创建B.选中文本或图像,选择右键菜单中的“创建链接”命令C.一幅图片可以创建多个超级链接D.也可以给空格创建超级链接参考答案: ABC3. 创建一个层,()属性项是层属性可以设置的。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
《网络应用》课程期末网站设计要求及评分参考标准

《网络应用》课程期末考核要求及评分参考标准一、课程考核基本要求提交网站。
1。
网站名称保存为本人的学号,主页文件名必须用“index.htm”,所有文件名都必须为英文小写字母,基本结构如下所示:站点根文件夹中所包含文件夹:images(存放图片文件)templates(存放模板文件)other(存放其它文件)resource(存放自己设计的图形、动画、音频、视频文件)其余各栏目视文件夹需要而添加,全部用英文命名站点根文件夹中所包含文件:index.htm (首页)*.css (样式表文件)其余文件视需要而添加,全部用英文命名2.具体要求:(1)网站的自选内容部分,学生可以根据个人的爱好设置栏目,必须构成一个拥有至少三个栏目、每个栏目至少有二个子项的树形结构形态,如下图所示。
自选主题要求充分发挥想象力进行制作。
各张网页间能相互链接,网站的内容部分必须主题明确、健康,网站中的网页做到布局合理、美观、风格统一。
(2)网站中必须包含一个专门介绍作者本人的网页,其中必须含有:本人的照片、学号、姓名、课程设计小结、联系方式、邮件地址等信息。
另外可以添加相应栏目和信息,构成个人主页。
(此部分建议大家多加扩展)。
(3)网页设计中要求页面布局合理,色彩和谐,链接正确,图文并茂。
网站页面大小应该满足800*600分辨率的客户,兼顾1024*768分辨率。
必须有动画和网页特效、每个页面至少有一幅图片、至少有一个网页使用框架式结构,并且至少有两个网页的内容显示在框架内的某个区域中、至少有两个网页采用链接栏形式、至少有一个网页上的超链接能够链接到其他站点上(超链接到外部网站上,可以使用新开窗口,本网站上的超链接应尽量使用同一个窗口)、至少有一个网页中留有可以与网站作者联系的邮件超链接、有一个网页使用表单技术进行数据采集操作、至少有一个网页具有视频或音频的多媒体信息。
3.设计制作完成的网站,须上传到各人的数据空间中(数据空间的地址、登录用户名、密码另行通知)。
《网页制作》课程期末考查方案和要求

《网页设计与制作》非笔试期末考核方案和要求《网页设计与制作》重点培养学生的网页网站设计、开发与维护的能力,提高学生实践能力,缩短与社会从业岗位需求的距离。
该课程的考核内容和目标主要是网页设计与制作的基本理论、基本方法和实现能力。
现根据学院和系部课程考核的规章制度,并结合专业培养方案、教学大纲和课程特点,制定《网页设计与制作》课程期末考核方案,要求学生在规定时间内完成一个具体网站的设计和实现,并撰写其设计与开发报告,以下是有关该课程的考核方案和具体要求。
一、课程基本信息授课学时:32(理论16、实践16)主要授课内容:HTML、Dreamweaver、CSS、DIV+CSS网页布局设计、网站规划学生自学内容:Photoshop、Flash、Fireworks二、考核方案1、考核方式:考查2、提交资料:网站系统、网站设计报告(打印稿)3、提交时间:截止到第19周星期五4、成绩评定:总分=平时(20%)+网站测试(30%)+设计报告(50%)三、网站设计与实现具体要求1、设计题目:选择一个你最感兴趣的主题,进行网站设计与开发,网站内容具有实用价值;2、开发环境:综合使用Dreamweaver MX、CSS、HTML、flash MX、fireworks MX、VBScrip(JA V AScript)等工具和语言,但动态网页制作不做硬性规定。
3、内容要求:①内容不限,但要求主题思想明确;②网站内容可以是个人主页、班级主页、电子商务、讨论站点、专题站点等;③具体的设计所需素材,可在网上查找,但不得有严重侵权行为,一经发现按零分处理。
4、技术要求:①选用Div、表格、框架、层等若干技术设计和布局网页;②超级链接(一般链接、电子邮件、锚点等)的使用;③用CSS美化页面元素;④行为的运用、时间轴动画、JavaScript特效等;⑤其他:按自己的喜好,添加的其他技术效果。
5、网站结构要求:网站页面组织结构清晰合理,要求站点至少要有三层结构,至少三个网页以上。
网页制作期末作品要求

网页设计作品要求
目的:为了大家能够熟练掌握本学期的知识,将这些知识融会贯通,并且为了完成考试。
要求:1每人一组,独立完成。
2要求包括主页在内至少有7个页面,并且可以互相(主页和其他页可以相互链接,其他页也可以转到主页或相关页)链接。
3页面设计必须包括文字,图片,背景,链接,表格,框架中的重要知识点内容。
4不得抄袭,不得代做,否则取消成绩。
5主题鲜明,颜色搭配合理。
其他说明:
1完成作品后拷贝在移动存储设备中,压缩后将压缩包上交到47254823@邮箱。
2上交的网页的主页必须以index.html命名,图片文件放在“image”文件夹中,网页上的元素必须能够正常显示,视频声音文件要可以正常播放。
所有链接中空链接不得超过总链接数的20%。
3可以有外部链接,但不包含在独立完成的7个页面内。
评分标准:
1能够独立完成作品。
35分。
2内容丰富,主题鲜明。
20分。
3包含课堂所学知识点。
15分。
4有其他课外效果。
20分。
5总体印象分。
10分。
注意事项:
1必须在6月23日前完成作品并提交。
2作品必须完整(请事先在其他同学电脑上运行,以免出现问题)3不得出现暴力、恐怖、色情内容
4本作品作为期末考试评分依据。
5以上要求的解释权归任课老师所有。
2013.12《网页制作》期末考试办法

《网页制作》课程期末考试办法
一、考试形式
本次期末考试采用上交作品的形式。
要求每个同学综合运用所学知识,自己独立设计并制作一个能体现本人制作水平的网站,网站文件夹名为学号(+姓名)。
站点目录要明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。
(如images文件夹,用于存放图像文件。
)网站下建立的目录结构应清晰,除首页外,其它页文件、图片等应放在相应的文件夹下,并且所有文件、图片名都必须使用英文小写字母。
具体要求如下:
1.设计图(保留图层);
2.每个同学独立完成一个作品,一个主页,多个子页面;
3.主题不限,可自行确定主题,也可参考相关主题;
二、参考主题
1.教育类网站
2.企业类网站
三、应上交的材料
1.设计图(保留图层)
2.作品中使用到的相关素材
3.设计说明文档(具体见附录所提供的模板)
四、作品上交时间
请各位同学于2014年1月6日之前,将作品上交至190037572@,愈期者直接以不及格论处。
作品收到后,在评阅过程中,任课老师若有疑问,给予一次答辩机会。
五、作品评分标准
附:设计说明模板
2013/2014学年第一学期
《网页制作》课程期末作品设计说明班级学号姓名
作品名称
一、主题说明
二、具体要求构思及创意
三、主要制作步骤
四、相关素材及参考资料的来源
[包括1、参考书的名称、作者和章节 2.参考网站的网址及作品名称] 五、小结。
网页制作评分标准

保存绘图(1分)
按照试题要求完成试题操作,根据完成的情况,参考得分条件,对相应的操作酌情给分
优化页面图像
3
优化图像(1分)
建立切片(1分);
导出为HTML文档(1分)
第五题Flash MX动画设计(15分)
评分点
得分
得分条件
判分要求
新建源文件
2
与试题要求相吻合
一步1分
布置时间轴
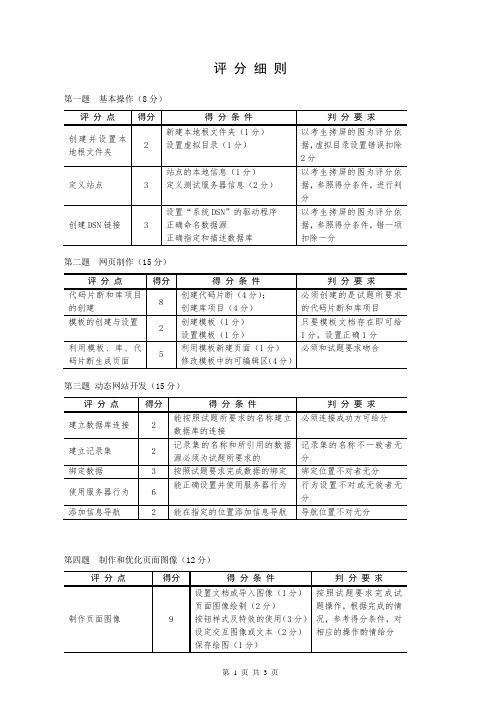
评分细则
第一题基本操作(8分)
评分点
得分
得分条件
判分要求
创建并设置本地根文件夹
2
新建本地根文件夹(1分)
设置虚拟目录(1分)
以考生拷屏的图为评分依据,虚拟目录设置错误扣除2分
定义站点
3
站点的本地信息(1分)
定义测试服务器信息(2分)
以考生拷屏的图为评分依据,参照得分条件,进行判分
创建DSN链接
3
设置“系统DSN”的驱动程序
绑定数据
3
按照试题要求完成数据的绑定
绑定位置不对者无分
使用服务器行为
6
能正确设置并使用服务器行为
行为设置不对或无效者无分
添加信息导航
2
能在指定的位置添加信息导航
导航位置不对无分
第四题制作和优化页面图像(12分)
评分点
得分
得分条件
判分要求
制作页面图像
9
设置文档或导入图像(1分)
页面图像绘制(2分)
按钮样式及特效的使用(3分)
利用模板、库、代码片断生成页面
5
利用模板新建页面(1分)
修改模板中的可编辑区(4分)
必须和试题要求吻合
第三题动态网站开发(15分)
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计评分标准

整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB。
合计
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以或命名,否则0分。
2
布局
5
(1)结构清晰,1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
(6)图片以英文或数字命名0-4分,若有以中文命名的图片此项得0分
第四部分 技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0-4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
CSS样式
3
合理使用CSS样式 0-3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分 总体印象(20分)
7
创意
5
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3-5分
其他
5
不合理,错误链接,不完整等3-5分
第三部分图片(22分)
5
图片
22
(1)能正确显示图片(动态、静态)0-3分,一处不能正确显示扣1分,最多扣3分
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网页设计 考核方案

准备阶段为期两周,主要进行考试内容的预 习和素材收集。
任务分配
学生需要自行安排时间,熟悉网页设计的基 本概念、工具和流程。
资源利用
利用在线教程、书籍和论坛等资源,加深对 网页设计的理解。
模拟练习
进行简单的网页设计练习,熟悉网页设计的 实际操作。
提交作品阶段
时间安排
提交作品阶段为期一周,学生需在此期间完成并提交作品。
CHAPTER 03
考核方式
作品提交
提交时间
在规定的时间内提交作品。
提交内容
包括网页设计稿、源代码、效果图等。
评分标准
根据作品的质量、创意、技术难度等进行评 分。
现场操作
操作内容
根据给定的需求,现场进行网页设计 。
评分标准
根据操作的速度、准确性、规范性等 进行评分。
面试答辩
面试内容
对作品进行介绍、解释设计思路和实现 方法等。
考核内容
网页布局设计
总结词
网页布局设计主要考察学生对网页整体结构的把握能力,包括页面布局、导航栏设计、内容区域规划 等。
详细描述
学生需要掌握常见的网页布局类型,如瀑布流、栅格化、卡片式等,并能根据需求选择合适的布局方 式。同时,学生需要具备根据品牌定位和用户需求规划页面结构的能力,合理安排页面元素的位置和 大小。
网页元素设计
总结词
网页元素设计主要考察学生对网页中各个元素的设计能力,包括文字、图片、 图标、按钮等。
详细描述
学生需要掌握常见的设计风格和排版规则,能够根据品牌调性和用户心理选择 合适的设计元素。同时,学生需要具备基本的图片处理和图标设计能力,能够 根据需求进行创意设计。
网页交互设计
网页设计评分标准

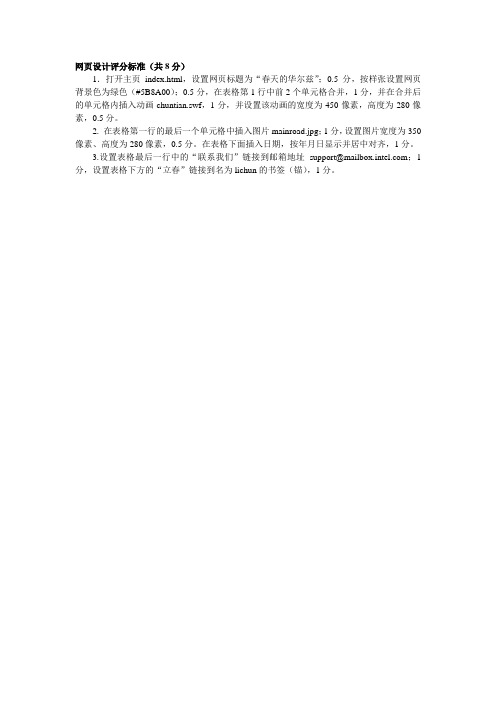
网页设计评分标准(共8分)
1.打开主页index.html,设置网页标题为“春天的华尔兹”;0.5分,按样张设置网页背景色为绿色(#5B8A00);0.5分,在表格第1行中前2个单元格合并,1分,并在合并后的单元格内插入动画chuntian.swf,1分,并设置该动画的宽度为450像素,高度为280像素,0.5分。
2. 在表格第一行的最后一个单元格中插入图片mainroad.jpg;1分,设置图片宽度为350像素、高度为280像素,0.5分。
在表格下面插入日期,按年月日显示并居中对齐,1分。
3.设置表格最后一行中的“联系我们”链接到邮箱地址support@;1分,设置表格下方的“立春”链接到名为lichun的书签(锚),1分。
网页设计考核方案

网页设计考核方案一、引言随着互联网的快速发展,网页设计已成为一项至关重要的工作。
为了评估一个网页设计师的能力,制定一个合理的考核方案至关重要。
本文将介绍一种全面的网页设计考核方案,以帮助企业或个人更加客观地评价一个网页设计师的工作表现。
二、考核目标网页设计考核方案的目标是评估设计师在以下几个方面的工作能力:1、用户需求理解:能否准确把握用户需求,从用户角度出发进行设计。
2、页面布局与美观度:能否合理安排页面元素,创造出美观、易于使用的界面。
3、响应式设计:能否根据不同设备、屏幕尺寸进行适配,确保网页在不同平台上的显示效果。
4、技术实现能力:能否熟练运用前端技术,如HTML、CSS、JavaScript 等,实现设计师的视觉效果。
5、性能优化:能否优化代码,提高网页加载速度,保证良好的用户体验。
6、沟通能力与团队协作:能否与其他团队成员有效沟通,协同完成项目。
三、考核内容与方法1、用户需求理解考核方法:给定一个需求文档,要求设计师在规定时间内完成需求分析,并制定出相应的设计方案。
评估标准包括需求的完整性、设计方案的合理性以及与用户期望的符合程度。
2、页面布局与美观度考核方法:提供一套完整的页面设计稿,要求设计师在规定时间内完成页面布局和美观度调整。
评估标准包括布局的合理性、色彩搭配、字体选择以及整体视觉效果。
3、响应式设计考核方法:要求设计师在规定时间内完成一个响应式网站的设计和实现。
评估标准包括不同设备的适配情况、响应式布局的合理性以及代码实现的规范性。
4、技术实现能力考核方法:要求设计师在规定时间内完成一个前端页面开发任务,包括HTML、CSS和JavaScript的编写。
评估标准包括代码的可读性、可维护性以及性能优化情况。
5、性能优化考核方法:要求设计师在规定时间内对一个已有的网站进行性能优化,提高网页加载速度和响应速度。
评估标准包括优化方案的合理性、实施效果以及性能改善情况。
6、沟通能力与团队协作考核方法:要求设计师在规定时间内与其他团队成员合作完成一个项目,如产品经理、开发人员等。
网页设计与制作评分标准(09动漫12)

《网页设计与制作》评分标准
考核方式:随堂作品提交(考查课)使用班级:09动漫1.2班授课教师:汪强
作品要求及评分标准:
利用所学知识,制作个人blog网站,具体要求如下:
1、网站不少于5个子网页,各网页具体内容为:“基站导航”主页、“个人简介”子页、“心情日志”子页、“作品展示”子页、“联系留言”子页(每个网页5分);
2、“基站导航”主页界面美观,必须要有图片、flash等内容(且其中1个图片或flash必须含有“09动漫1/2班”loge设计或个人艺术签名设计),各导航条链接正确(15分);
3、“个人简介”子页界面美观,用表格或框架搭建页面布局(10分);
4、“心情日志”子页界面美观,要求心情日志内容不少于3篇,页面中设计锚点链接(10分);
5、“作品展示”子页界面美观,图片或flash必须为个人原创作品,数量不少于4件(25分);
6、“联系留言”子页界面美观,用表单设计页面(15分)。
作品最终打包成文件夹,文件夹以“学号+姓名”的方式命名(图例参考)。
网页设计与制作(微课版第3版)-期末学生作品考核评分参考标准.docx

序号
考核点
项分 单得
分项 得分
1
网页的思想性强
主题思想正确,风格内容积极向上
4
4
2
有一定的创新性
网页设计的新颖性比拟突出
2
2
3
网站需求分析与 规划明确合理
网页设计选题合理,具有可设计制作性
2
8
4
网页需求分析明确
3
5
网页规划清晰,结构合理
3
6
网页元素丰富
文字
3
9
27
网页具有可扩充性
2
28
维护方便
2
29
整体网站易于复制、移动
2
30
有一定的应用价 值
网站可作为实际应用
4
4
总分
100
100
4
22
7
有图像
4
8
有动画
4
9
有视频
4
10
有音频
3
11
有表格
3
12
网页制作完整
站点文件夹层级结构合理,网页文件存 放规范,文件分类清晰
3
51
13
网页中有明确的导航栏
4
14
网页布局类型选择合理且清晰可辩
4
15
有首页网页,且内容、布局特征明显
3
16
有超级链接,超级链接类型丰富
5
17
能在网页制作中运用框架
3
18
CSS与Div布局,尤其能使用CSS样式
5
19
在网页中能运用“行为”
320Leabharlann 能在网页运用交互与特效3
网页设计期末考试题

网页设计期末考试题一、背景介绍网页设计是当今互联网时代不可或缺的一门技术,通过设计合理的布局和优化的用户体验,能够吸引用户的注意力并提升网站的转化率。
本期末考试旨在考核学生对网页设计的理解和应用能力。
二、设计主题与要求1. 主题:个人博客网站设计2. 要求:a) 设计一个个人博客网站,包括主页、博客列表页、博客详情页和关于页。
b) 主页:展示个人信息、最新博客文章列表以及个人简介等。
c) 博客列表页:展示博客文章的列表,包括文章标题、作者、发布时间和摘要等信息。
d) 博客详情页:展示单篇博客文章的详细内容,包括标题、作者、发布时间和正文等。
e) 关于页:包括个人信息、技能展示和联系方式等内容。
三、设计要点1. 页面布局:a) 主页:合理的布局结构,突出个人信息和最新博文。
b) 博客列表页:清晰的列表展示,易于浏览和选择。
c) 博客详情页:整洁的排版,使用户能够专注于阅读内容。
d) 关于页:简明扼要地呈现个人信息。
2. 配色方案:a) 主页:使用温暖、活力的颜色搭配,突出个人风格。
b) 博客列表页:使用清爽、舒适的颜色搭配,注意颜色与内容的协调。
c) 博客详情页:使用简洁、柔和的颜色搭配,保持专注于内容阅读。
d) 关于页:使用简洁、专业的颜色搭配,突出个人的专业素养。
3. 图片与图标:a) 主页:选用高质量的个人照片和代表个人特点的图标。
b) 博客列表页:为每篇博客添加适当的图片或图标,吸引读者眼球。
c) 博客详情页:根据博客内容选择合适的图片或图标进行插图。
d) 关于页:添加个人照片和相关技能图标。
4. 字体与排版:a) 主页:选择适合标题和正文的字体和字号,注意字体之间的搭配。
b) 博客列表页:使用易读性强的字体和字号,保证信息的清晰呈现。
c) 博客详情页:合理使用字体、字号和段落间距,使文章易于阅读。
d) 关于页:使用简洁、专业的字体和字号,提高信息的可读性。
四、设计提交要求1. 设计文件:将设计稿提交为图片或PDF格式的文件。
A卷页面制作题要求与评分标准

图7
图8 11. 编写 CSS 和 JavaScript 代码实现如下功能:(10 分)
a) 当鼠标移向导航区“魅力城市”菜单项时,显示如图 8 所示的弹出层; b) 弹出层的位置如图 9 所示,弹出层左边界与“魅力城市”红色背景区左边界对齐,
弹出层上边界与“魅力城市”红色背景区下边界对齐。弹出层其它尺寸不做具体要 求,但布局要求与图 8 一致。 c) 当鼠标停移动到弹出层上时,弹出层保持显示状态; d) 当鼠标离开“好客山东”菜单项或弹出层时,弹出层隐藏。 e) 注意:这一部分的 HTML 代码已经给出(见“弹出菜单部分 HTML 代码.html”),请 直接使用,并尽量不修改给出的 HTML 代码。
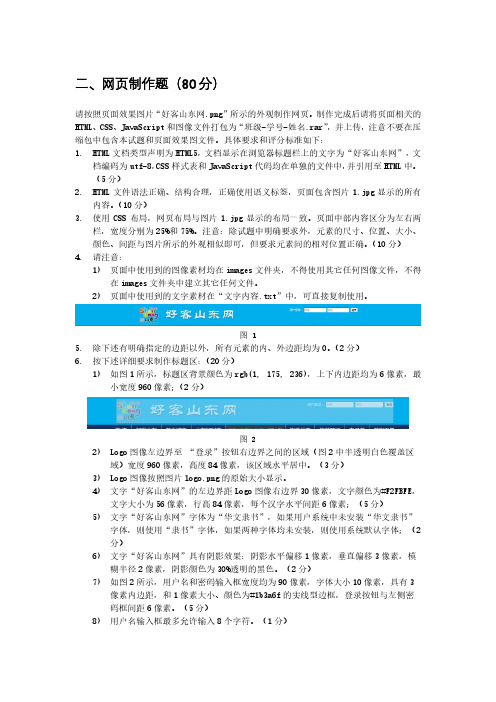
1) 如图 4 所示,“好客山东”为一级标题,文字不加粗。“好客山东”文字左侧的图 标通过为标签添加背景图片实现,图片文件为 images/tittop-top.png。背景图片定 位:图片(左上角)距元素左边界 10 像素,距上边界 0 像素。“好客山东”文字与 背景图片水平间距 18 像素。该 h1 元素具有 1 像素大小、实线型、颜色为#ccc 的下 边框。
二、网页制作题(80 分)
请按照页面效果图片“好客山东网.png”所示的外观制作网页。制作完成后请将页面相关的 HTML、CSS、JavaScript 和图像文件打包为“班级-学号-姓名.rar”,并上传,注意不要在压 缩包中包含本试题和页面效果图文件。具体要求和评分标准如下: 1. HTML 文档类型声明为 HTML5,文档显示在浏览器标题栏上的文字为“好客山东网”,文
在 images 文件夹中建立其它任何文件。 2) 页面中使用到的文字素材在“文字内容.txt”中,可直接复制使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2010~2011第一学期文秘专业《网页设计与制作》期末考试方案《网页设计与制作》这门课程是一门实操性强、综合知识应用面比较广泛的课程。
为了综合检验学生知识掌握的水平和实际动手能力,本课程采用在规定知识点的前提下提交作品的考试方式。
要求如下:
1、按站点的要求组织网站
2、制作一个较为完整的主题鲜明的网站,主题不限。
3、网页设计中包含:网页布局、样式应用、图片处理、多窗口(或浮动
窗口)的应用、多媒体应用、时间轴动画的实现、网页交互的实现(行
为事件的应用)等知识点。
评分标准如下:
1、站点的组织(20分)
要求:按网站所用的素材分类组织文件夹,按规范的文件命名方式命名文件夹、主页及相关子网页;
2、网页布局(20分)
要求:每一个网页合理组织,内容组织规范,图片大小、文字大小、板块间距适中,色彩搭配较为合理;
3、制作一个较为完整的网站(40分)
要求:网站内容要丰富,主页与子页之间相互有链接,是一个较为完整的网站。
4、网页技巧(20分)
要求:尽量使用所学过的网页设计知识,一般要包含:样式应用、图片美化、网页特效、多窗口的应用、时间轴动画的实现、网页交互的实现(行为事件的应用)、动画、移动文字、背景音乐等知识点。
计算机工程学院
2010年11月24日。
