用PS做漂亮的闪字
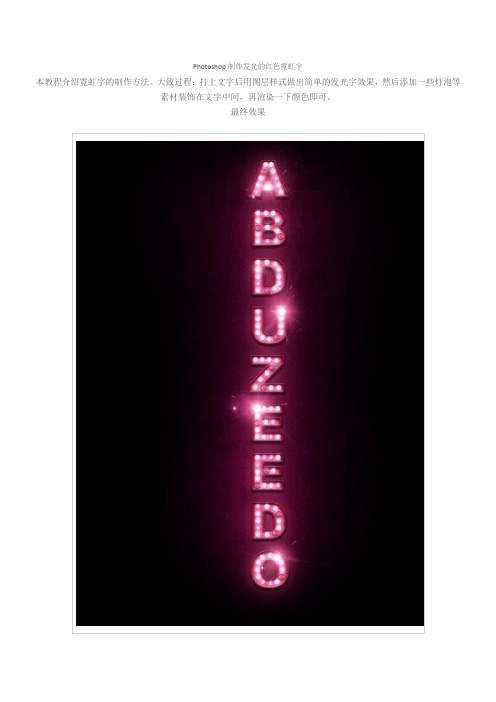
Photoshop制作发光的红色霓虹字

Photoshop制作发光的红色霓虹字本教程介绍霓虹字的制作方法。
大致过程:打上文字后用图层样式做出简单的发光字效果,然后添加一些灯泡等素材装饰在文字中间,再渲染一下颜色即可。
最终效果1、打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。
然后竖向添加一个文本。
2、选择文字层,去“图层>图层样式>投影。
使用下面的阴影值。
随后设置其他数值,参照下面这些图。
颜色值是#b2355b。
下面的颜色数值是#6f0022。
3、要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。
我用的图像你可以在这里找到它。
4、把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。
5、选择光点层(灯泡层),进入“图层>图层样式>投影。
使用下面的值。
6、现在设置外发光。
7、去图像>调整>色相和饱和度。
点击着色按照下图设置数值,更改为粉红色色调。
8、复制这一层,去掉阴影和外发光效果。
之后去滤镜>模糊>高斯模糊。
半径为20像素。
新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。
9、使用橡皮擦工具(E),调整为灯泡差不多大小。
然后用从上一步选择的模糊层开始清除一些灯,使部分小光点(灯泡)暗淡一些。
(真实的灯泡不可能是一样的亮度。
)10、从下面的图像上扣一个坏掉的灯泡下来。
11、每个字母里都有坏掉的灯泡,我们按照下图位置复制粘贴这些坏掉的灯泡(光点),然后把它们合并为一个层。
12、到“图层>图层样式>投影。
13、这是到目前为止我们得到的效果。
14、让我们给灯泡添加一些耀眼的光,素材图片你可以在这里下载。
之后,调整素材图片的大小并删除多余部分只留下耀斑的部分。
去图像>调整>色相/饱和度。
再次选择着色选项,改变色调为粉红色。
这一层使用滤色混合模式。
看下图,我们多在几个灯泡上弄出这些光来。
15、现在复制文本,并关闭所有的特效,给一个高斯模糊效果,这样做为的是能让文字发出淡淡的粉红光线,看下图。
超炫光影效果PS高级技巧教你制作镭射文字

超炫光影效果PS高级技巧教你制作镭射文字Adobe Photoshop是广大设计师和艺术家们常用的一款强大的图像编辑软件。
在PS中,我们可以使用各种技巧和工具来创建出令人眼花缭乱的特效效果。
本文将介绍一些高级技巧,帮助你制作超炫光影效果,从而制作出令人惊叹的镭射文字效果。
一、准备工作在开始制作超炫光影效果之前,我们需要准备一些必要的素材和工具。
首先,我们需要选择一个合适的背景图像,以便营造出更加夺目的效果。
其次,我们需要下载并安装一些特效样式,这些样式可以为文字添加各种光影和纹理效果。
最后,我们还需要熟悉一些基本的PS操作,比如新建图层、调整图层样式等等。
二、创建基本文字首先,在PS中新建一个文件,并选择一个适合的尺寸和背景颜色。
然后,在工具栏上选择“文本工具”,点击画布上创建文字的位置,输入你想要制作的文字内容。
调整文字的大小、字体和颜色,确保其在背景上能够清晰可见。
三、添加特效样式接下来,我们需要为文字添加特效样式,以制作出镭射效果。
首先,在图层面板上,双击文字图层,打开“图层样式”对话框。
在对话框中,选择“外发光”选项,并调整光晕的颜色和大小,使其与背景相协调。
然后,选择“描边”选项,调整描边的颜色、大小和位置,以便增加文字的立体感。
此外,还可以根据需要尝试其他的样式,如内阴影、渐变或纹理等。
四、使用图层混合模式为了增强文字的光影效果,我们可以使用图层混合模式。
首先,在图层面板上选择文字图层,在右下角的下拉菜单中选择“正片叠底”或其他适合的混合模式。
这样,文字图层将会与背景图层进行混合,产生出更加逼真的光影效果。
你还可以尝试不同的混合模式,找到最佳的效果。
五、调整光影效果为了使文字的光影效果更加夺目,我们可以进一步调整光源的角度和光影的强度。
首先,在PS中打开“渐变工具”,选择一个适合的渐变样式,然后创建一个新的图层。
在新建的图层上,使用渐变工具从文字的背后开始绘制,直到渐变的亮度达到我们想要的效果为止。
Photoshop如何制作镭射文字效果

Photoshop如何制作镭射文字效果镭射文字效果是一种令人瞩目的设计效果,通过使用Adobe Photoshop可以轻松地制作出来。
这个教程将向您展示如何使用Photoshop的各种工具和效果来创建一个令人惊叹的镭射文字效果。
步骤1:创建新文档首先,打开Photoshop并创建一个新的文档。
选择您喜欢的大小和分辨率,然后点击“创建”按钮来创建新文档。
步骤2:添加文字在新建的文档上,选择文本工具(T)并在画布上点击鼠标,键入您想要创建镭射效果的文字。
选择一个大而粗的字体,与镭射效果更好地结合在一起。
调整字体的大小和位置,使其适应画布。
步骤3:创建效果选中文字图层,并右键点击,然后选择“复制图层”。
这将创建文本的副本,用于添加镭射效果。
将副本图层的Blend Mode(混合模式)设置为“颜色加深”。
步骤4:应用渐变继续选中副本图层,并在Photoshop工具栏中选择渐变工具(G)。
点击渐变编辑器中的颜色标记,更改颜色以创建与您喜欢的镭射效果相匹配的渐变。
您可以选择使用金属色、亮绿色或其他颜色来创造真实的镭射效果。
然后,在文字上按住鼠标左键并拖动渐变工具,以应用渐变效果到文字上。
步骤5:应用投影在副本图层上,单击“fx”图标并选择“投影”。
在投影选项卡中,可以调整阴影的颜色、位置、大小和其他属性。
这将增加文字的深度感,使其看起来更加三维。
步骤6:添加高光现在,创建一个新图层并将其放在文字的上方。
选择画笔工具(B),然后在新图层上使用白色刷子来添加高光效果。
使用不同的刷子大小和不透明度,以模拟出光线反射的效果。
可以根据自己的喜好和设计需要来调整刷子的属性。
步骤7:应用滤镜继续创建一个新的图层,将其放在文字层的上方。
选择滤镜菜单,然后选择“模糊”和“高斯模糊”。
根据需求调整模糊半径,以增加镭射效果的模糊度。
然后,将图层的不透明度设置为适合的值,以使镭射效果看起来更加真实。
步骤8:导出和应用完成所有的调整和效果后,您可以导出您的镭射文字效果图像。
ps制作彩色流光字

1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
如何制造 闪光文字的方法

如何制造闪光文字的方法
制造闪光文字的方法有多种,下面列举两种常见的方法:
方法一:使用图像编辑软件制作
1. 打开图像编辑软件,如Photoshop、GIMP等。
2. 创建一个新的文档,并选择合适的尺寸和背景颜色。
3. 在图层面板中,创建一个文字图层,输入你想要制作的文字。
4. 选择文字图层,在工具栏中选择合适的文字效果,如描边、内阴影等,并设置合适的颜色和参数。
5. 在图层面板中,复制文字图层,并将复制的图层稍微偏移一些。
6. 重复上一步骤多次,创建多个偏移的文字图层。
7. 选择所有的文字图层,在图层面板中点击“新建动画帧”按钮,创建一个动画序列。
8. 在每个动画帧中,选择对应的文字图层,将其可见性设置为“可见”或“隐藏”。
9. 调整每个动画帧的持续时间,以达到闪光的效果。
10. 导出动画为GIF或视频格式。
方法二:使用CSS和HTML制作
1. 创建一个HTML文件,并使用CSS样式来设置页面的背景颜色。
2. 在HTML文件中使用<span>标签或其他文本元素来包裹需要制作闪光文字的文本。
3. 使用CSS样式来设置文本的字体、颜色等属性。
4. 使用CSS动画来制作闪烁效果。
例如,可以使用@keyframes和animation 属性来定义一个闪烁动画,然后将其应用到文本元素上。
5. 调整动画持续时间和闪烁间隔等参数,以调整闪光文字的效果。
6. 在浏览器中打开HTML文件,即可看到闪光文字效果。
无论是哪种方法,都需要一定的图像编辑或编程基础,以及相应的工具和软件来实现。
制作动态LED文字效果的Photoshop教程

制作动态LED文字效果的Photoshop教程动态的LED文字效果在各种设计场景中都非常常见,它能够给作品增添活力和时尚感。
而Photoshop是一款强大的图像处理软件,它提供了丰富的工具和特效,可以帮助我们快速制作出动态的LED文字效果。
在本教程中,我将向大家介绍一种简单而有效的制作方法。
步骤一:新建文件首先,打开Photoshop,创建一个新的文档。
在菜单栏中选择"文件",然后点击"新建"。
在弹出的对话框中,设置文档的宽度和高度,根据你的需要来确定尺寸。
点击"确定"按钮创建新的文档。
步骤二:添加文字选择"文本工具"(按键盘上的"T"键),在文档中添加你想要制作动态LED文字效果的文字。
选择一个合适的字体和大小,并将文字放在你喜欢的位置上。
步骤三:应用外发光效果在图层面板中选择新增加的文字图层,然后点击菜单栏中的"图层",选择"样式",再选择"外发光"。
在弹出的外发光对话框中,你可以根据个人喜好调整各项参数来获取不同的效果。
试试改变扩散、大小和不透明度参数,看看哪种外发光效果适合你的文字。
调整完毕后,点击确定。
步骤四:制作动态效果在图层面板中,将文字图层复制一份。
然后,点击复制的图层,使用键盘上的方向键将其向右移动一定的像素距离。
根据你的需要,可以复制多个图层,以创建更多的动态效果。
步骤五:添加色彩变化选中每个复制的文字图层,再次点击菜单栏中的"图层",选择"样式",然后选择"渐变叠加"。
在弹出的渐变叠加对话框中,选择一个适合的渐变颜色,并调整渐变的方向和角度。
点击确定后,你会发现每个文字图层的颜色都发生了变化。
步骤六:合并图层当你满意所有的文本图层和效果之后,可以选择将它们合并成一个图层。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
photoshop三步巧做光点字

光点字制作方法非常简单,只需要三个步骤:首先做出路径,可以用钢笔或把选区等转为路径。
然后设置画笔,可以用小点或其他图形。
然后描边路径,再增加装饰及样式即可。
效果图
1、新建一个1024*768px大小的文档,前景色和背景色根据自己喜爱而设定,我这里使用的前景色是#110828 背景色#653dd6。
然后执行滤镜--渲染--云彩。
2、接着拉入背景素材,将背景素材进行调整--色相/饱和度。
3、将背景素材的图层模式更改为叠加。
4、打上文字,这里字体我选择的是Comic Sans MS ,颜色#adadea。
5、右键点击字体图层,创建工作路径。
我们新家图层“描边”,将字体图层的眼睛关掉。
6、在描边图层上,我们右击描边路径,确保你的前景色是字体的颜色#adadea。
7、将描边图层进行图层样式设置如下。
8、简单的萤火虫字体效果就这么完成了。
最后我们载入特效画笔笔刷,在背景上刷一点效果。
笔刷可以到相关的网站进行下载。
最后还可以根据自己的喜好Ctrl+t 对字体进行必要的变形。
如下图。
教大家如何用PS做艺术字的绝招

教大家如何用PS做艺术字光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
PS打造闪亮质感的铂金文字效果

PS打造闪亮质感的铂金文字效果
本教程文字效果的制作非常巧妙。
作者用到了两个图层来变现文字的质感效果。
第一个文字图层效果,用图层样式做成有点曝光过度的效果。
然后第二个图层样式就做成较暗的,并适当降低填充度。
两个图层叠加到一起就可以看到非常不错的金属字效果。
最终效果
一、先下载这个背景图,这让效果更好一点。
二、我们开始创建一个文字层,输入文字G,并添加图层样式:
三、图层样式参数设置及效果如下图:
四、复制文字层G,继续给新的文字G层添加新的图层样式,参数及效果如下图。
五、这样非常逼真的镀银效果就出来了,我们复制2层,文字改为O,然后在顶层添加一个曲线层、色彩平衡层,完成效果图。
最终效果:
-。
PS怎么设计一个被光照的文字字体效果

PS怎么设计一个被光照的文字字体效果
PS怎么设计一个被光照的文字字体效果
PS软件应用范围十分广泛,深受广大观众的喜欢,主要应用到图片处理,文字排版,图形设计,网页设计,建筑效果图的修饰等多个方面,下面和店铺一起来学习如何用PS设计霓虹灯字体这篇文章吧。
1、新建一个800*600像素的白色背景,选择滤镜,渲染,光照效果,然后手动拖动四个控制点进行调整到合适位置,然后点击确定。
2、接着选择滤镜,纹理,应用纹理化命令,设置纹理的类型为画布,缩放为115%,设置凸现的数值为7,点击确定。
3、选择横排文字工具,输入文字,设置文字字体的颜色为白色,点击确定。
如图
4、双击字体的'图层样式,勾选投影选项,内阴影选项,颜色叠加选项,描边选项,点击确定。
5、然后选择直线形状工具,按住shift键绘制直线,设置直线的颜色为白色,再次选择横排文字工具,输入文字,设置文字的颜色为灰色,点击确定。
这时候霓虹灯字体就设计好了哦。
【PS怎么设计一个被光照的文字字体效果】。
制作闪电字体效果 Photoshop教程

制作闪电字体效果:Photoshop教程闪电字体效果是一种常见且有趣的文本设计,可以为你的作品增添独特的视觉效果。
在本教程中,我们将使用Photoshop软件来制作一个酷炫的闪电字体效果。
步骤一:创建新文档首先,打开Photoshop软件并创建一个新的文档。
选择适当的画布大小,根据你的需要调整宽度和高度。
点击“确认”按钮创建文档。
步骤二:选择合适的字体在工具栏中选择“文本工具”(T)并在文档上点击创建一个文本框。
选择一个合适的字体,建议选择一种粗体字体以增强效果。
调整文本框的大小和对齐方式,确保文本居中。
步骤三:调整文字颜色和大小选择“字符”面板,调整字体的颜色和大小。
你可以根据你的设计需求选择适当的颜色。
为了增强闪电效果,建议使用鲜艳的颜色或者与背景形成对比的颜色。
步骤四:添加闪电效果在图层面板右下角点击“添加图层样式”按钮,选择“描边”选项。
调整描边的大小、颜色和位置,以创建一个类似闪电的效果。
你可以使用不同的颜色和大小来创造出不同的闪电效果。
步骤五:复制闪电字体图层在图层面板中右键单击闪电字体图层,选择“复制图层”。
然后在同一图层面板中右键单击,选择“粘贴图层样式”。
这样会在另一个图层上复制相同的闪电样式。
步骤六:调整闪电文本层选中刚复制的闪电字体图层,使用箭头键微调位置,使其稍微偏离原本的位置。
这样可以给字体增加更多的深度和立体感。
可以根据自己的喜好重复此步骤,创建更多的闪电图层。
步骤七:添加透明度渐变在图层面板上选择一个闪电字体图层,点击“添加图层样式”按钮并选择“渐变叠加”选项。
调整渐变的颜色和位置,使其与闪电效果融合。
你可以使用不同的渐变和透明度来创建更多的变化。
步骤八:调整字体边缘效果选中闪电字体图层,在图层面板中点击“添加图层样式”按钮并选择“内阴影”选项。
调整内阴影的距离和大小,使其与闪电效果形成对比。
这将增加字体的厚度和阴影效果。
步骤九:保存和导出完成所有的调整和效果后,你可以保存你的设计文件。
多款精美PS特殊字体特效教程辛苦收集

制作唯美的多色炫彩立体字效1、打开下图所示的花纹素材,选择菜单:编辑->定义图案,然后命好名。
(图01)图01图022、新建一个800*600像素文件,前景色设为:#162946,背景色设为黑色,选择渐变工具拉出下图所示径向渐变。
(图03)图033、选择文字工具打上白色文字,按Ctrl+T旋转一定角度。
(图04)图044、打开图层样式(图层->图层样式->外发光),参数设置如下图。
(图05)图05斜面和浮雕。
(图06)图06渐变叠加。
(图07)图07图案叠加,图案选择我们开始定义的那个花纹图案。
(图08)图085、打开样式面板,将刚刚制作的文字图层样式保存为新样式。
(图09)图096、输入其它文字,调整好位置,按下刚刚保存的那个样式即可制作出同样效果的文字。
至于文字颜色可以把文字与空白图层合并后,再用色彩平衡等调整即可。
(图10)图10最终效果如下。
(图11)图11打造烟雾缭绕的透明水晶文字话不多说,先看最终效果:首先我们新建一个文档,尺寸:800x290px,然后分别讲解下这3个字体图层的图层样式:第一步:调整laohei 1图层样式,如下图:得到一下效果:第二步,调整laohei 2 图层:图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
童鞋们,别忘记图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
制作可爱的多彩冰激凌文字制作思路:首先找一个可爱的粗一点的字体。
然后利用图层样式的斜面浮雕制作出可爱漂亮的冰激凌效果字。
效果图1.新建一个画布选择渐变工具(g)然后拉一个径向渐变。
#a6ede9——#1ecdbc如图。
拉一个底色为了以后文字操作看起来更明显2.选择文字工具(t)然后分别在画布上打上LOVE 4个字母(每个字母一个图层),本教程所用的文字在素材包里面有3.点击图层面板下方的新建组命令。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PS炫彩文字制作教程

PS炫彩文字制作教程
首先我们创建一个文档,分辨率可以高一点,图片质量会更好。
2:选择字体,输入需要的字母后,按住Ctrl+鼠标左键点击文字图层缩略图(也就是T字母所在位置),就会出现蚁行线框选出的一个选区,在文字图层上新建一个图层,使用渐变工具-彩虹效果,拉出七彩效果。
3:保持着原来的选区,选择菜单栏中的选择-修改-收缩,对选区进行收缩2像素,使七彩字更为纤细。
4:将收缩后的图层复制出2个副本,分别将副本做滤镜-模糊-高斯模糊效果,一个图层模糊大些,一个小些,以便做出朦胧效果。
5:新建一个图层,填充较深的颜色,在其上方再新建一个图层,使用矩形选框工具绘制出一个矩形选区,选择羽化工具(快捷键Shift+F6)羽化20-100像素,目的在于柔化矩形的边缘线。
photoshop教程
6:接下来是装饰环节,光斑可以用柔角画笔工具选择不同颜色错落的点在字母周围,如果想做出倒影效果,只需复制一个七彩文字的副本,使用Ctrl+T变形,右键“垂直翻转”拖动至合适位置,降低透明度。
7:另外要加上的小文字也用相同的方法,载入选区后用渐变工具中的彩虹效果填充。
8:最后用载好的笔刷或者其他装饰素材加以点缀,一幅很好看的霓虹字就完成了。
[PS炫彩文字制作教程]。
PhotoShop制作一款真实效果的霓虹灯字效详细教程

PhotoShop制作一款真实效果的霓虹灯字效详细教程篇一:ps霓虹灯文字特效制作方法图2 2.新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以).可以使大致的草图或示意图,只要自己明白构造就可以了.这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照.图3 3.新建一个图层,下面开始渲染光感.文字较长,我们需要分段来完成效果.这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实.选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚. 图44.按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5.确定后把选区填充紫色:_DB3FE0,效果如图6.这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可.为了便于参考,可以先影藏上面的文字图层.图5图65.调出当前图层选区,选择菜单:选择修改收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:_DB40E0,取消选区后把图层混合模式改为〝颜色减淡〞,效果如图8.篇二:Photoshop制作炫彩效果的霓虹字教程Photoshop制作炫彩效果的霓虹字教程1.新建一个文档,背景填充为黑色.然后选择一个字体,设置文字颜色_ fff43e,在文档上分层输入文字,将文字建一个组如下图所示.2.拖动并复制〝文字组〞,如下图所示.3.选择〝文本〞层组,双击调出〝图层样式〞并设置:外发光:改变颜色为_ fff43e, 范围1_,来缓解光.内发光:改变颜色为_ fff43e,大小为_,增加范围以60.4.点击〝确定〞将填充值设为0%.5.设置好后来复制图层样式,右键点击设置好图层样式的层,在弹出的菜单中选择〝拷贝图层样式〞,选择复制的新文字组层,点击右键在弹出的菜单中选择〝粘贴图层样式〞.6.双击复制的文本图层,调出图层样式,并如下设置. 内发光: 斜面和浮雕: 等高线:7.点击确定并将填充设置为0%.8.设置前景色为白色,新建一个层,并设置层名称为火花,下载一个闪烁笔刷,改变画笔大小为35p6.双击复制的文本图层,调出〝图层样式〞,并如下设置.内发光:斜面和浮雕:等高线:7.点击〝确定〞并将填充设置为0%.篇三:PhotoShop制作霓虹光效文字的详细教程PhotoShop制作霓虹光效文字的详细教程今天这篇photoshop教程中,我将为大家演示如何创建一款金属发光的霓虹灯文字效果,教程中主要是运用多款图层样式功能,希望大家喜欢1.首先创建一个新的图片,我使用的尺寸是___1_0,分辨率为3_ppi,背景颜色为_272727,如图所示2.创建一个新图层,命名为〝划痕1〞,然后单击下载划痕笔刷并载入到photoshop中使用黑色的划痕笔刷在图片止涂抹.接下来按Ctrl+J复制一层重命名为〝划痕2〞,设置这个图层的不透明度为50%,按下Ctrl+I进行反相,效果如图所示4.接下来给文字图层混合以下的图层样式效果.投影:混合模式〝颜色加深〞.不透明度〝74%〞.角度〝_0度〞.距离0.扩展2.大小_外发光:混合模式〝滤色〞.不透明度〝_%〞.白色.方法〝柔和〞.扩展 4.大小250.范围50.抖动0斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.深度〝2_%〞.大小5像素.软化0像素,角度_0,高度30.光泽等高线〝环形〞,高光模式〝线性减淡(添加)〞,阴影模式〝正片叠底〞.不透明度1_%光泽:混合模式〝叠加〞.不透明度1_%.角度_度.距离246像素.大小67像素,等高线环形.勾选〝消除锯齿〞颜色叠加:混合模式〝正常〞.不透明度75%._275_7渐变叠加:混合模式〝正常〞.不透明度1_%.样式〝线性〞.角度90度.缩放93%.渐变颜色为_ffffff到_bfbfbf效果如图所示5.下面我们添加金属的划痕.选择画笔工具主要使用〝沙丘草〞和〝草〞这两种笔刷,如图所示.6.创建一个新图层命名为〝金属划痕〞,设置图层的不透明度为50%,然后添加下面的图层样式.投影:混合模式〝颜色加深〞.不透明度_%.角度_0.距离0.扩展_.大小4斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.大小2,软化0,角度 -27.高度79.调光模式〝滤色〞.阴影模式〝正片叠底〞,不透明度75%颜色叠加:混合模式〝线性加深〞.不透明度1_%。
