新闻页面
怎样制作新闻网页

怎样制作新闻网页〔制定〕师应该强化新闻网站色彩信息的视觉制定,以提升用户的阅读量和网站的信息传播效果。
今天我主要给大家分享怎样制作新闻网页,希望对你们有帮助!我国新闻网站覆盖的信息量非常大,但新闻网站的制定格式非常单一僵化,随着网络技术的发展,视觉传播技术也得到了提升,公众开始关注新闻网站的视觉传播效果。
新闻信息可视化是保证一个好的新闻网站的重要前提,它可以提供直接有效的数据来满足用户的必须求,也可以模拟必须要提供的信息,使用户可以看到更具体的数据信息,加强对信息的理解。
文本、图片等是新闻信息传播的主要载体,由于文本信息在传播过程中加载速度非常快,因此在新闻网站页面中占据核心地位,是编辑信息的主体。
就新闻网站的格式而言,其文本布局非常紧凑。
在当今快节奏的时代,公众通常没有太多时间阅读文本。
因此,网页已经逐渐用图片取代了文本,此外,密集的新闻文本也会给用户带来视觉疲惫,降低用户的阅读兴趣。
一般来说,用户只是粗略的查看,不会深入理解和合计。
关于那些文化水平低的用户,他们通常不会浏览整个文本页面,而是直接离开阅读页面,因此,应强化新闻网站的文本制定,提升视觉传达效果。
在当今社会,中国的信息技术发展迅速,图片阅读已经逐渐取代文本阅读,这也是一种新的阅读方法。
图片可以更直观地向用户展示信息内容,图片的说服力也很强。
此外,当代人,尤其是那些文化水平较低的用户,更喜爱看图像而不是阅读文字,因为文字非常单调,图片更加生动。
因此,有必要强化新闻网站的图像信息制定工作,尽可能用图像表达文本信息。
就新闻网站的颜色而言,CMYK模式属于传统纸张的印刷颜色,通俗来说就是减色色彩模式。
随着网络技术的发展,RGB模式是目前网络媒体显示屏幕颜色的主要模式,也就是三原色模式。
几乎所有视觉上能感觉到的颜色都可以使用这种模式,如果新闻网站使用这种颜色模式,那么就可以尽可能地吸引用户的〔注意力〕,让用户留下来阅读网页的内容。
因此,制定师应该强化新闻网站色彩信息的视觉制定,以提升用户的阅读量和网站的信息传播效果。
新闻网站后台管理页面的设计

新闻网站后台管理页面的设计后台部分一、后台管理登陆页面的制作 (4)二、管理类别页面的制作 (7)三、编辑类别页面的制作 (11)四、删除类别页面的制作 (13)五、超级管理页面的制作 (15)六、编辑管理员页面的制作 (18)七、删除管理员页面的制作 (20)八、管理新闻页面的制作 (22)九、添加新闻页面的制作 (25)十、编辑新闻页面的制作 (28)十一、删除新闻页面的制作31新闻网站后台管理页面主要包括如下几个部分内容1.后台管理登陆页面adminlogin.asp供管理员进行登陆管理的登陆入口2.管理类别页面admin_type.asp通过该页面,管理员可查看已有的新闻的类别,并可通过输入“类别名称”和“类别简介”增加新的类别1.创建一个阶段变量保存登录成功的用户的用户名,以备其它页面使用,方法如下:点击“绑定” “+”—》“阶段变量”,增加一个阶段变量,设置变量名为“MM_username”,则登录成功的用户的用户名会自动保存到该变量中,如下图所示二、管理类别页面的制作1.在站点文件夹中打开admin_type.asp页面2.创建一个记录集显示已有的类别,操作步骤如下:点击“绑定”→“+”—》“记录集(查询)”,创建一个记录集,名称设为“rstype”,连接使用“conn”,表格选择“type”,如下图所示3.把记录集中获取的类别名称和类别简介放到页面上对应的单元格中,具体操作如下:在右侧的“绑定”选项卡下将“rstype”展开,选择“typename”,拖放到类别名称下的单元格中,同上,将“typeinfor”拖放到类别简介下的单元格中,放好后如下图所示,此时预览的话可看到一个类别4.重复显示所有类别:选中需要重复显示的那一行,【可通过点击<tr>标签进行选择】,点击“服务器行为”→“重复区域”,设置记录集为“rstype”,显示“所有记录”,如下图所示,则可显示所有类别。
个性新闻网页设计方案

个性新闻网页设计方案方案一:1. 布局设计:采用简洁的单栏布局,整个网页以垂直滚动的方式呈现,减少用户的阅读负担;2. 背景与配色:选择冷静、清爽的颜色作为背景,如白色或浅灰色,以凸显新闻的内容;3. 字体与字号:使用简洁易读的字体,如Arial或Helvetica,并根据层次与重要性设置不同的字号,以吸引用户的注意力;4. 图片与多媒体:新闻内容支持插入图片和多媒体元素,以丰富视觉效果,并提升用户体验;5. 段落与行距:合理分隔段落,控制行距,以提高内容的可读性;6. 分类与标签:对新闻内容进行分类,方便用户快速导航和查找感兴趣的主题,同时避免重复使用标题相同的文字;7. 社交分享:在新闻页面上添加社交媒体分享按钮,方便用户将感兴趣的内容分享给他人;8. 响应式设计:确保网页能够适应不同大小的屏幕,提供良好的移动端用户体验。
方案二:1. 网格布局:采用网格布局设计,突显页面的整洁性;2. 颜色与配色:选择明亮、鲜艳的颜色作为主色调,以吸引用户的眼球;3. 字体与字号:使用华丽但易读的字体,如Georgia或Times New Roman,增加文本的可读性和华丽感;4. 资讯卡片式设计:每篇新闻以卡片的形式呈现,卡片尺寸适当,突出重要信息;5. 图片与视频:在每篇新闻卡片中插入一张相关的图片或视频缩略图,增加吸引力;6. 滚动加载:使用滚动加载功能,用户向下滚动时,自动加载更多新闻内容,提高用户体验;7. 热门标签:在页面上方设置热门标签,点击标签可直接跳转到相应新闻分类页面,确保不会出现标题相同的文字;8. 反馈与评论:允许用户进行评论和提供反馈,以促进互动和用户参与度。
这些方案均可根据具体需求进行调整和定制,以适应个性新闻网页的设计。
热点版面设计方案

热点版面设计方案热点版面设计方案一、设计目标本热点版面设计方案的目标是通过简洁、清晰的页面布局,突出热点新闻的重要性和吸引力,提供给读者一个舒适、愉快的阅读体验。
二、设计要点1. 页面布局合理,注重信息的层次感和流程性。
2. 使用明亮、鲜艳的颜色搭配,提高版面的吸引力。
3. 使用大字体和粗体字突出重点内容,增加版面的阅读性。
4. 采用合适的图片和图表,提高版面的可读性和观赏性。
5. 添加适量的空白,避免版面显得拥挤和混乱。
三、设计规划1. 页面整体布局首页的上半部分为全屏大图,展示当天最重要的热点新闻。
下半部分根据热点新闻的重要性和阅读量排列,以列表形式展示。
2. 标题设计首页的热点新闻采用大字体、粗体字,颜色鲜艳的标题,突出新闻的重点和关键词。
列表页则使用简单的标号和简洁的标题,便于读者快速浏览。
3. 图片和图表设计首页大图采用高清、有代表性的图片,能够吸引读者的注意力。
列表页的每个新闻都配有一张小图,增加阅读的乐趣和便利。
4. 文字排版首页的热点新闻采用简短、简洁的语句,突出关键信息,尽量避免长篇大论。
列表页的新闻标题配以简短的说明,方便读者了解新闻内容。
5. 广告位分配合理设置广告位,避免广告过密,影响用户的阅读体验。
广告位的分布应与页面布局相协调,不影响重点内容的展示。
四、设计效果本版面设计方案通过简洁、清晰的页面布局,鲜艳的颜色搭配,突出新闻的重点和吸引力。
大字体、粗体字、图表和图片的运用,提高了版面的阅读性和观赏性。
空白的合理运用,使版面显得整洁、清爽。
同时,广告位的设置与页面布局相协调,既满足了广告主的需求,又不干扰读者对新闻内容的阅读。
读者在阅读过程中,可以迅速抓住重点新闻,更加方便、快捷地获取热点信息。
综上所述,本热点版面设计方案通过合理的页面布局、简洁的字体、鲜艳的颜色搭配、清晰的标题和简洁的文字排版,提供给读者一个舒适、愉快的阅读体验。
同时,配合合适的图片和图表,增加版面的可读性和观赏性。
新闻发布系统1

目录1.系统概述 (1)2.系统运行环境 (1)2.1、硬件环境 (1)2.2、软件环境 (1)3.功能需求描述 (1)3 .1 查看新闻功能 (1)3.2 新闻搜索功能 (2)3.3 发布新闻功能 (2)3.4 管理员登录功能 (2)3.5 新闻管理功能 (2)4. 总体设计 (2)4.1 开发与设计的总体思想 (2)4.2 系统模块结构图 (2)4.3 模式设计 (3)4.3.1 数据库访问模块 (3)4.3.2 新闻查看模块 (3)4.3.3 新闻发布模块 (3)4.4 系统流程描述 (4)4.5 界面设计 (4)4.5.1 查看新闻页面(系统首页)设计 (4)4.5.2 查看新闻详细内容页面设计 (5)4.5.3 发布新闻页面设计 (5)4.5.4 管理员登录页面设计 (6)4.5.5 新闻管理页面设计 (6)4.5.6 编辑新闻页面设计 (7)4.6 数据库设计 (7)5. 详细设计 (8)5.1 应用部署图 (8)5.2 访问数据库的JA V ABEAN (8)5.2.1 模块描述 (8)5.2.2 类的设计和实现 (8)5.2.3 新闻查看模块 (11)5.2.4 新闻发布模块 (16)5.2.5 新闻管理模块 (17)6. 小结 (24)新闻发布系统需求分析随着网络的飞速发展和普及,越来越多的用户习惯上网浏览新闻。
本系统的主要目的就是为用户提供一个方便、及时的网上新闻发布、浏览平台。
利用本系统,用户可以直接在网上发布新闻信息并根据自己的需要对新闻进行检索。
本系统遵循软件工程标准,并按照软件工程规定的流程进行项目的开发。
1.系统概述本次任务是要实现一个新闻发布系统,系统的主要功能包括:新闻查看功能、新闻搜索功能、发布新闻功能、管理员登录功能和新闻管理功能。
任何用户均可使用本系统来查看、查找、发布新闻。
用户可以通过单击每条新闻的标题来查看该条新闻的详细内容。
新闻搜索分为按新闻标题、新闻内容、新闻作者和发布时间等多种搜索方式。
新闻报道的版面设计与排版

新闻报道的版面设计与排版新闻报道的版面设计与排版在传递信息的过程中起到重要的作用。
一个合理的版面设计可以使新闻内容更加清晰、易读,并能够吸引读者的注意力。
本文将从结构布局、标题设计、图片运用以及字体选择等方面,探讨新闻报道的版面设计与排版。
一、结构布局新闻报道的版面设计需要具有良好的结构布局,以使读者能够快速地获取信息。
在页面上,通常会采用分栏的方式,将新闻内容分成不同的区域,如正文区、侧边栏和页眉页脚等。
这样的布局可以使页面更加有序、整洁,并提升读者的阅读体验。
在正文区,应该将重要的新闻内容放在显眼的位置,使用较大的字体和醒目的标题,吸引读者的眼球,并且在一定程度上传达新闻的重要性。
另外,对于长篇报道,可以采用文字概述+导读的方式,将文章的主要观点提前呈现,让读者在阅读之前对文章有所了解。
在侧边栏区,可以放置一些相关的新闻链接、关键词云等内容,方便读者进行进一步的了解。
另外,还可以适当放置一些广告或推荐内容,以增加页面的信息量和吸引力。
二、标题设计标题是吸引读者注意力的重要方式之一。
好的标题应该简洁明了,能够准确概括新闻内容,同时具有一定的刺激性。
常见的标题设计方法包括问句引导、数字引导、引用名言等等。
无论采用何种方式,标题都应与新闻内容相呼应,能够引起读者的兴趣,激发他们进一步阅读的欲望。
三、图片运用图片在新闻报道中起到画龙点睛的作用。
通过插入合适的图片,可以使新闻内容更加生动、形象,也能够吸引读者的目光。
图片的选择应与新闻内容相匹配,并具有一定的新闻性和感染力。
同时,图片的大小和位置要适度,以不影响正文的阅读为前提。
四、字体选择在新闻报道的版面设计与排版中,字体的选择也是至关重要的。
正文的字体应该简洁明了,易于阅读。
通常情况下,常用的字体有宋体、黑体、微软雅黑等等。
为了凸显新闻的重要性,可以适当使用加粗、倾斜、下划线等样式,但要注意不要过度使用,以免影响版面的整体美观度。
除了正文的字体,标题、副标题以及导读等的字体设计也需要注意。
新闻网站后台管理页面的设计

新闻网站后台管理页面的设计在新闻网站的后台管理页面设计中,内容的组织和操作界面的功能性是至关重要的。
一个清晰、简洁且易于使用的管理界面,可以帮助网站管理员更快速地管理和发布新闻内容。
在设计后台管理页面时,以下几个重要的要素需要考虑:1. 布局设计:合理的布局设计能够帮助管理员更好地浏览和操作页面。
将页面划分为几个主要功能区域,如导航菜单区、内容管理区和统计信息区,可以让管理员快速定位需要的功能。
2. 导航菜单:清晰的导航菜单能够让管理员快速浏览和选择不同的功能。
菜单应该以层次结构展示,将不同的功能组织在一起,并提供子菜单或下拉菜单以展示更多细节。
3. 内容管理:新闻网站后台管理页面的核心功能是对内容进行管理。
管理员应该能够轻松地发布、编辑和删除新闻文章。
一个易于使用的编辑器可以帮助管理员快速编辑文章,并提供一些基本的格式化选项,如加粗、斜体和插入图片等。
4. 用户管理:管理员需要能够管理不同的用户权限和角色。
一个用户管理功能模块可以让管理员创建、编辑和删除用户账号,并分配不同的权限和角色。
5. 统计信息:一个好的后台管理页面应该提供一些统计信息,如网站访问量、文章点击量和用户注册量等。
这些信息可以帮助管理员了解网站的运营状况,并做出相应的调整和决策。
6. 数据备份和恢复:由于新闻网站的内容通常是不断更新的,一个重要的功能是数据备份和恢复。
管理员应该能够轻松地备份网站数据,并在需要时恢复到之前的版本。
7. 安全性:新闻网站后台管理页面需要具有一定的安全性,以防止未经授权的访问和操作。
管理员应该能够设置强密码,并定期更改密码。
另外,页面应该有登录日志和操作日志功能,以便管理员能够追踪和监控网站管理的行为。
综上所述,一个良好设计的新闻网站后台管理页面应该具有清晰的布局、易于使用的导航菜单、方便的内容管理和用户管理功能,提供实时的统计信息和数据备份与恢复功能,并保证一定的安全性。
为保证新闻网站后台管理页面的高效性和用户友好性,详细规划和设计各个功能模块是至关重要的。
使用Wordress搭建新闻门户网站的教程及优缺点分析

使用Wordress搭建新闻门户网站的教程及优缺点分析使用WordPress搭建新闻门户网站的教程及优缺点分析WordPress是一款十分流行的开源网站建设工具,它被广泛应用于个人博客、企业站点以及新闻门户等各类网站的搭建。
本文将介绍如何使用WordPress搭建一个高效的新闻门户网站,并对使用WordPress 搭建新闻门户网站的优缺点进行分析。
一、教程详解1. 下载并安装WordPress首先,我们需要在WordPress官网(https:///)下载WordPress的最新版本。
然后,将下载的文件解压到你所选择的网站目录下。
接下来,在浏览器中输入你的网站域名,并根据提示进行数据库配置。
2. 选择主题WordPress提供了众多免费和付费的主题供用户选择。
你可以在WordPress后台的"外观"->"主题"中进行查找和安装。
选择一个合适的主题对于新闻门户网站的建设非常重要,它应该具有良好的可视性、快速的加载速度以及丰富的功能。
3. 安装插件WordPress的插件机制使其具备了强大的扩展性。
对于新闻门户网站的搭建,一些必备的插件包括:Yoast SEO(用于搜索引擎优化)、Akismet(用于垃圾评论过滤)、W3 Total Cache(用于页面缓存和加速)、Jetpack(提供多种功能,如统计、联接等)等。
你可以在WordPress后台的"插件"->"安装插件"中进行搜索和安装。
4. 设置首页和菜单在WordPress后台的"设置"->"阅读"中,你可以选择一个页面作为网站的首页。
对于新闻门户网站,你可以选择一个以最新文章为首页的静态页面,或者使用动态的博客形式作为首页。
此外,你还可以在"外观"->"菜单"中创建自定义菜单,用于导航网站内部的各个板块。
html新闻内容页面模板

竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。
新闻网站后台管理页面的设计

新闻网站后台管理页面的设计近日,我们新闻网站的后台管理页面进行了重新设计和优化,旨在提高管理员的工作效率和用户体验。
经过多次讨论和反复修改,新的后台管理页面已经呈现出简洁、直观和功能丰富的特点。
首先,我们对页面布局进行了全面的优化。
整个页面的结构清晰,将不同功能模块以标签页的形式呈现,管理员可以通过点击不同的标签页来切换不同的功能界面。
这种设计方式既方便管理员快速找到需要的功能,也减少了页面的混乱感。
其次,我们对页面的颜色和字体进行了细致的搭配和选择。
整个页面采用了清爽明亮的配色方案,以白色为主色调,并搭配少量鲜艳的颜色作为强调,使页面看起来更加清晰明了。
此外,选择了简明易读的字体,以确保管理员能够快速准确地获取信息。
在功能方面,我们新增了一些重要的功能。
管理员可以通过后台页面对新闻进行分类、审核、编辑和删除等操作,还可以实时查看并分析用户访问数据和时事热点。
此外,我们还加入了用户反馈和投诉处理的板块,使管理员能够及时了解用户的意见和需求,并进行相应的处理和回复。
为了进一步提升用户体验,我们增加了一些便捷的操作和交互方式。
管理员可以通过拖拽的方式对新闻进行排序或调整分类,也可以使用快捷键来完成某些操作。
同时,搜索功能也得到了优化,支持模糊搜索和快速筛选,帮助管理员更精确地找到需要的信息。
最后,我们还对页面的响应式设计进行了优化。
不论是在电脑上还是在手机上,管理员都可以自由地操作和管理新闻内容,实现了跨平台的无缝体验。
总之,新的后台管理页面设计旨在提高管理员的工作效率和用户体验。
我们相信,通过这次的重新设计,管理员会更加便捷地管理新闻内容,进一步提升网站的质量和用户满意度。
在新的后台管理页面设计中,我们还引入了一些新的功能和工具,以帮助管理员更好地管理和维护网站。
首先,我们新增了内容管理模块,管理员可以方便地查看和管理新闻的发布情况。
他们可以对已发布的新闻进行编辑、删除、置顶等操作,也可以查看新闻的访问量和评论情况。
我国新闻网站二级页面新闻报道呈现形态浅探

一
2 0 0 1 — 2 0 0 5 年 ,国家重点 新 闻网站 分析。
之一 。作 为获取信息重要工具 的搜 索引 闻网站布局形 成 ;2 0 0 8 年始 ,从 年初的 形 态 点击 网站首 页的一条新 闻标题 ,进 运会 和 “ 神七”上天 ,新 闻网站彰显力 入二级 页面即可看到这条新 闻报道的具 量 ,逐 步进入新 闻媒体 的主流阵营 ,成 体 内容 ,笔者将其称 为网站新 闻报道 的
管 理规定 》,只有取 得了 网络新 闻登载 由各种新 闻标题 、图片以及视频页面组 内容” 发布资质 的网站 才被认定为 网络媒 体 , 也 就是 一 般认 为 的新 闻 网站 ,它 们 可 成 。新 闻标题会 分成各个板块 ,呈现 出
一
( 3) “ 新 闻标 题 + 新 闻来 源 、发
报告 》显示 ,截 至2 0 1 2 年1 2 月底 ,我国 等 ,由新闻媒 体和商业公司杂交生成。 网 民规模 达到5 . 6 4 亿 ,而通 过 网络获取
0 0 6 — 2 0 0 8 年 ,国 内三 级新 信息 ,是 网民互联网应用 的最 重要 目的 战 略确 立 ;2 擎 ,其使 用率 自2 0 1 0 年后保持 在8 0 %左 南方雨雪灾 害到汶川地震 ,再 到北京奥
及 国外公司办 的超级 中文 网站等 ;三类 中 ,笔者主要将 以文 字为主体 的网络新 的微观 、中观和宏 观呈现形态对其进行
( 一 )网 站 新 闻 报 道 呈 现 的 微 观
据第3 1 次 《 中国互 联网络发展状况统计 如 中青 网 、东 方 网 、千 龙 网 、南 方 网 闻报道作为研究对 象 ,尝试从 网站新 闻
【 关键 词 】网 站 新闻报道 网 的快 速 发展 ,对 人们 生 活 分为 三类 :一类是传统媒体 办的网站 ,
新闻编辑版面设计的基本形式

新闻编辑版面设计的基本形式版面设计的基本形式多种多样,但总体可以分为以下几种类型:1.单栏式版面设计:这是最简单常见的版面设计形式,它适用于直接而简单的新闻报道。
整个版面只有一栏,文字内容紧凑,篇幅较短。
这种版面设计常用于快讯、简讯、短消息等新闻形态。
2.多栏式版面设计:这是较为常见的版面设计形式,将新闻稿件分成多个栏目,增加篇幅,使页面更为丰富。
多栏式版面设计可以让不同栏目的内容有条不紊地呈现,读者可以更加方便地阅读感兴趣的内容。
3.图文并茂版面设计:这种版面设计形式注重图片和文字的结合,通过图片的直观展示来吸引读者的注意力。
图文并茂的版面设计常见于社会新闻、人物专访等内容较具有触感的报道。
4.混排式版面设计:这是将文字、图片、图表等元素进行混合排版的版面设计形式。
通过更加丰富多样的排版方式,往往能够给读者带来很好的视觉体验。
混排式版面设计一般用于新闻专题、特稿等内容。
无论采用何种版面设计形式,都需要遵循一些基本的原则:1.页面整体布局合理。
版面设计要注重整体的均衡感和美感,合理安排主体内容、标题、副标题、图片等元素的位置,使页面看起来舒适、平衡。
2.强调主题内容。
版面设计应突出新闻的主体内容,使读者一目了然。
主要内容应放置在版面的重要位置,采用合适的字号、字体等方式进行排版,以引起读者的注意。
3.使用合适的配色方案。
配色是版面设计的重要组成部分,它能够对读者产生心理影响。
要选择合适的颜色搭配,避免使用过于花哨、刺眼的颜色,以免影响读者对新闻内容的阅读。
4.图文结合,注意图文比例。
版面设计中的图片和图文的结合要合理,不影响文字阅读的重点。
同时,要注意图片与文字的比例,避免图片过大或过小,影响版面的整体效果。
5.引导阅读流线。
版面设计要合理安排文字内容的排布,通过合适的标题、副标题等方式引导读者的阅读流线,使读者能够迅速获得重点信息,提高阅读效率。
新闻作品的h5案例

新闻作品的h5案例
新闻作品的H5案例是指将新闻内容以H5页面的形式进行呈现。
H5(HTML5)是一种支持多媒体、交互性等功能的网页技术。
新闻作品的H5案例通常具有以下特点:
1. 丰富的多媒体表现形式:H5页面可以支持图片、文字、音频、视频等多种媒体格式,使得新闻作品的表现形式更加丰富。
2. 良好的用户体验:H5页面通常具有较高的响应速度和流畅的交互体验,能够为用户提供更好的阅读体验。
3. 高度的互动性:H5页面可以通过添加按钮、滑动、拖拽等交互效果,增加用户的参与度和互动性。
4. 适应移动端设备:H5页面具有良好的兼容性,能够适应各种移动端设备,如手机、平板等。
以下是一些新闻作品的H5案例:
1. 《美好生活长卷》:这是一个展示祖国发展和人民生活幸福的H5新闻案例。
用户可以在长卷上滑动,查看不同地区的特色和亮
点,感受祖国的繁荣昌盛。
2. 《新闻相关创意H5案例》:这是一个汇集了多个新闻相关创意H5案例的页面。
用户可以通过点击案例,查看详细信息和进行互动。
3. 《珠海航展交通指南》:这是一个为珠海航展提供的交通指南H5新闻案例。
用户可以通过滑动页面查看不同的交通方式和注意事项,方便观众顺利观展。
4. 《ORA欧拉汽车歌曲MV H5》:这是一个由ORA欧拉汽车和网易新闻联合制作的歌曲MV H5新闻案例。
用户可以通过观看视频,了解汽车品牌和新闻内容。
这些新闻作品的H5案例展示了H5技术在新闻传播中的广泛应用和优势,为新闻行业带来了新的传播方式和机遇。
网络新闻专题的页面设计

三个 步骤 : 整合 信息 资料 , 画 出划 图 ,
确 定 框 架
一
美术编辑 、 视觉 编辑 、 采 访 编 辑 等 共 同 完 成 的专 题 。
需 要 注 意 的是 , 在设计 、 制 作 过 程
般 的 新 闻 专 题 分 为 头 部 和 内
大标 题 展 示 等 类 别 ,掌 握 并 熟 悉运 用 各 类 风 格 会 使 你 的 T 作 游 刃有 余 。
般 情 况下 , 头 图 决 定 页 面 风 格 和 主
要元 素 , 我 们 不 妨 把 头 图 当 作 一 个 大 B a n n e r 或 海 报 来 看 待 。既 然 是 对 某 个
对 网络 新 闻专题 页面 的设 计 , 分
为独 立 设 计 、 配 合设 计 、 集 体 设 计 三 种 。 独 立 设 计 是 指 编 辑 排 版 和 信 息 收
整个 专题 的信 息 简介 就在 头 图展示 。
一
华丽 , 内 容 要 丰 富 。 因 为 新 闻 专 题 的 短 时 效 性 决 定 了 过 后 就 很 少 有 人 会 去 访 问 ,所 以第 一 时 间抓 住 受 众 的 眼 球
很重要 . 短效性需 要强烈 的视觉效 果 ,
、
网 络 新 闻专 题 的 设 计 分 类
和 有 趣 的 互 动 体 验 或 浏 览 体 验来 促 成 信 息 的有 效 传 达 。 在范性上 可灵活些 ,
在搞 清楚 一 系列 思想 内容 的前提 下 . 就可 以着手 下一 步 。具体 而言 , 分 为
新 闻 点 的 专 题 ,一 段 编 辑 的 引 语 是 很 有 必要 的 。传达 出 主体 的信 息 . 让 受
全媒 体时代
CMS发布静态新闻页面浏览计数功能实现

CMS发布静态新闻页面浏览计数功能实现作者:李悦来源:《软件导刊》2015年第02期摘要:网站新闻浏览计数是衡量新闻内容是否吸引访问者的一个重要指标。
动态程序发布网站新闻浏览计数非常容易,但对于内容管理软件(CMS)发布的静态新闻页面浏览计数是一个难点。
采用ASP+ACCESS实现了静态新闻页面的浏览计数功能。
关键词关键词:CMS;浏览计数;内容管理软件;ASP;ACCESSDOIDOI:10.11907/rjdk.143757中图分类号:TP302.7文献标识码:A文章编号文章编号:16727800(2015)002004002作者简介作者简介:李悦(1978-),女,陕西西安人,陕西省图书馆网络技术部馆员,研究方向为Web标准构建网站、图书馆管理系统辅助软件开发。
0引言使用动态程序发布网站新闻页面,对应新闻记录在数据库唯一记录标识,计数代码很容易获取,以此实现新闻浏览计数功能。
内容管理软件采用静态页面生成技术,将文档库中的内容结合HTML 页面模板,生成最终的HTML页面,以提高网站的访问效率。
内容管理软件发布的静态新闻页面实现计数功能原理与动态程序实现计数功能相同,浏览计数程序同样需要获取可以唯一标识该静态页面的特征来实现计数功能。
内容管理软件生成的静态页面由于无法获取记录ID等唯一值,因此需要利用其它标识来唯一标识该页面。
经研究发现,新闻不见得具有唯一性。
因此,决定使用新闻和新闻页面发布后的链接地址(形如 http:///shaoer/ 200708/t20070820_30475.htm)两个标识,组合起来唯一标识静态页面。
1静态新闻页面浏览计数功能实现1.1实现原理内容管理软件以TRS WCM 内容协作平台[1] (以下简称TRS WCM)为例,TRS WCM模板发布后生成静态新闻页面,通过在模板中的TRS置标获得新闻和新闻发布后链接地址,利用JavaScript代码将新闻和新闻发布后的链接地址作为参数传递给asp页面,由asp代码实现新闻阅读次数的计数功能,同时在新闻页面显示浏览次数。
新闻网页策划书3篇

新闻网页策划书3篇篇一《新闻网页策划书》一、引言随着互联网的飞速发展,新闻传播的方式也发生了巨大变革。
新闻网页作为重要的新闻传播平台,具有信息传播迅速、覆盖面广等优势。
本策划书旨在打造一个具有吸引力、专业性和互动性的新闻网页,以满足用户对新闻资讯的需求,提升新闻媒体的影响力和竞争力。
二、目标受众1. 普通市民:关注社会热点、民生新闻、本地资讯等。
2. 专业人士:如新闻工作者、学者、研究人员等,对深度报道和专业分析有较高需求。
3. 企业和商家:关注行业动态、市场趋势等商业信息。
4. 国内外游客:了解目的地的文化、旅游等相关资讯。
三、网站内容规划1. 新闻资讯板块热点新闻:实时推送国内外重大新闻事件,包括政治、经济、社会、文化等各个领域。
本地新闻:重点报道本地的政治、经济、社会、文化等方面的新闻,增强用户的归属感。
专题报道:针对特定主题或事件进行深入报道,如重大节日、社会热点问题等。
国际新闻:及时发布国际上的重要新闻,拓展用户的国际视野。
财经新闻:提供财经领域的最新动态、市场分析、投资建议等。
科技新闻:关注科技领域的最新成果、创新应用等。
体育新闻:报道国内外各类体育赛事、运动员动态等。
娱乐新闻:涵盖电影、音乐、明星八卦等娱乐资讯。
2. 互动交流板块评论区:用户可以在新闻文章下方发表评论,与其他用户进行交流和讨论。
投票:设置相关话题的投票,了解用户的观点和意见。
留言板:用户可以通过留言板向网站管理员或编辑提出建议、反馈问题等。
3. 特色栏目板块人物专访:对社会各界知名人士进行专访,展示他们的故事和观点。
生活服务:提供便民信息,如天气预报、交通查询、医院挂号等。
文化艺术:介绍本地的文化艺术活动、展览、演出等。
旅游攻略:为国内外游客提供旅游目的地的攻略、景点介绍等。
4. 视频直播板块新闻直播:对重大新闻事件进行实时直播,增强新闻的时效性和现场感。
专题视频:制作相关专题的视频内容,如纪录片、访谈节目等。
直播互动:用户可以通过弹幕、点赞等方式与主播进行互动。
新闻网站后台管理页面的设计

新闻网站后台管理页面的设计引言随着互联网的快速发展,新闻网站逐渐成为人们获取最新资讯的重要渠道。
为了管理和维护网站内容,一个高效和易用的后台管理系统是必不可少的。
本文将讨论新闻网站后台管理页面的设计,包括页面的布局、功能模块和用户界面的优化等方面。
页面布局导航栏导航栏是后台管理页面的核心组件之一,用于快速导航到各个功能模块。
导航栏通常位于页面的顶部,包括站点名称、菜单按钮和用户操作链接等内容。
导航栏的设计应简洁明了,避免过多的菜单项,以免给用户造成困扰。
可以使用下拉菜单的形式来展示子菜单,提高菜单的可扩展性。
侧边栏侧边栏是用于显示各个功能模块的入口链接的垂直栏。
侧边栏通常位于页面的左侧或右侧,并可折叠或隐藏,以节省页面空间。
侧边栏应具有可定制性,允许用户根据自己的需求调整模块的顺序和显示状态。
同时,侧边栏的链接应有明显的区分标识,以便用户快速找到所需的功能模块。
内容区域内容区域是用于显示各个功能模块具体内容的主要区域。
内容区域的布局应简洁明了,避免过多的信息堆叠在一起。
内容区域的设计应考虑到不同功能模块的差异性和用户需求的多样性,可以采用选项卡、列表和表格等形式来呈现不同类型的内容。
功能模块文章管理文章管理是新闻网站后台管理页面的核心功能之一。
通过文章管理模块,管理员可以对文章进行发布、编辑和删除等操作。
文章管理模块应提供搜索和筛选功能,以便管理员快速定位和处理特定的文章。
同时,还应提供分类和标签管理功能,方便管理员对文章进行分类和标记。
评论管理评论管理是新闻网站后台管理页面的另一个重要功能模块。
通过评论管理模块,管理员可以审核、回复和删除用户发表的评论。
评论管理模块应提供搜索和筛选功能,以便管理员快速定位和处理特定的评论。
同时,还应提供举报管理功能,方便管理员对涉及敏感内容的评论进行处理。
用户管理用户管理模块是新闻网站后台管理页面的必备功能之一。
通过用户管理模块,管理员可以对用户进行注册、登录和权限管理等操作。
新闻专题页面设计模板

新闻专题页面设计模板
在设计新闻专题页面时,考虑到用户体验和信息传递的效果是非常重要的。
下面是一个新闻专题页面的设计模板,可以帮助你更好地展示和组织新闻内容。
1. 头部设计:
- 在页面顶部放置一个醒目的标题,清楚地说明专题的主题。
- 在标题下方添加一个简短的副标题,概括专题的内容。
- 在头部区域的右上角设置一个搜索框,方便用户快速找到感兴趣的新闻。
2. 导航栏设计:
- 在页面的顶部或侧边添加一个导航栏,方便用户浏览和筛选不同分类的新闻。
- 导航栏可以包含一些常见的新闻分类,比如政治、经济、科技、娱乐等。
3. 主要内容区域设计:
- 将新闻内容按照时间顺序或热度进行排列,最新或最热门的新闻放在页面的中心位置。
- 每篇新闻的标题应该简洁明了,能够吸引用户点击进去阅读。
- 在标题下方添加一段简短的摘要,概括新闻的主要内容。
- 为每篇新闻添加一个缩略图,可以增加可视化效果并吸引用户的注意。
4. 侧边栏设计:
- 在页面的侧边栏添加一些相关的模块,比如热门新闻、相关新闻、热门评论等。
- 这些模块可以帮助用户更好地了解专题的相关内容,提升用户的阅读体验。
5. 分页设计:
- 如果新闻数量较多,可以在页面底部添加一个分页器,方便用户浏览不同页的新闻。
6. 社交分享设计:
- 在新闻页面的底部或侧边栏添加社交分享按钮,方便用户将感兴趣的新闻分享给他们的朋友。
通过以上的设计模板,可以创建一个具有良好用户体验和信息传递效果的新闻专题页面。
当然,具体的设计取决于专题的主题和目标用户的需求,可以根据实际情况进行适当的调整和修改。
新闻发布系统界面及代码(毕业设计)

%>
<tr>
<td align="left" bgcolor="#FFFFFF">
<img src="Images\02.gif">
<a
href="View.asp?classid=<%=Rs("classid")%>&newsid=<%=Rs("newsid")%>"
target="_blank"> <%'如果新闻有图片,则显示[图]和新闻标题,否则只显示新闻标题并设置链接%>
是首页图标, 是上一页图标, 是下一页图标, 是最后页图标)。
12 (注:
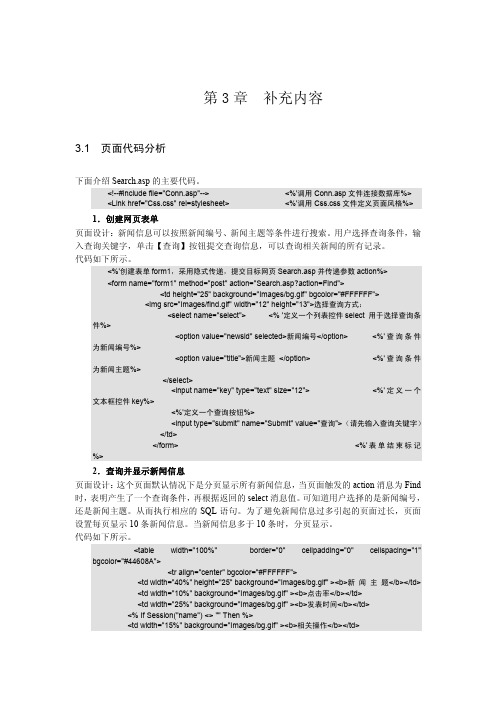
代码如下所示。
<% '如果页码 page 大于 1,则显示首页图标和上一页图标并把参数 page 传递给链接页
If Page>1 Then Response.Write "<a href='Search.asp?Page=1' title='首页'><font face=webdings>" & 9 &
专家指导:定义搜索结果显示每页为 10 条新闻信息,多于 10 条时,分页显示。程序中
使用 key = Trim(Request("key"))取得搜索关键字。设关键字可以是新闻编号,也可以是新闻
标题,根据您选择的不同而执行不同的 Sql 语句,从而搜索到相关的新闻信息。
3.显示分页页码并设置相应的链接
End If '如果没有单击【查询】按钮,即没有进行查询操作,页面则显示所有新闻信息
