web前端学习路线图
c#入门教程(三十二)学习路线图

c#入门教程(三十二)学习路线图俗话说选择不对,努力白费,对于C#的学习也是一样方向不对努力白费。
新手或者有经验的开发者学习c#时往往不知道该学习哪个技术,哪些框架。
盲目的学习会导致不足以学以致用,下面就来分享几个学习路线图。
一、后端开发路线这条线路是纯后端开发,主要做服务端开发,前后端分离是当下的主流开发模式。
该路线方向需要学习以下技能:1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、数据库:MySql、SqlServer 深入学习其中一种即可,另一种需要熟悉4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)7、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)8、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)二、c/s客户端开发路线当下物联网开发正火很多大厂都在招物联网技术开发1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、数据库:MySql、SqlServer 深入学习其中一种即可,另一种需要熟悉4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、客户端方面:Wpf(深入学习)、MQtt协议、Winfrom(可选)7、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)8、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)9、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)三、Web全栈开发路线1该路线是全栈开发,需要学习前端的一些基础知识:1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、数据库:MySql、SqlServer 深入学习其中一种即可,另一种需要熟悉4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、前端方面: Mvc、js、html、css、Vue(React、Angula js)7、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)8、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)9、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)四、Web全栈开发路线2c#全栈开发方向,使用c#开发前后端功能,不需要学习js和html1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、数据库:MySql、SqlServer 深入学习其中一种即可,另一种需要熟悉4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、前端方面:Blazer(深入学习)7、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)8、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)9、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)五、游戏开发路线1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、游戏引擎:Unity3d(深入学习)4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)7、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)8、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)六、移动端开发路线如果你项从事开发移动应用,使用c#开发原生安卓、IOS、Mac 应用你需要掌握以下技术1、基础知识:c#基础知识、 Core相关知识、 Core Web Api、 Core Mvc(可选)、Grpc2、ORM:主要学习EF Core、Dapper(其他流行ORM也行但尽量走主流路线)3、数据库:SqlLite4、日志组件:NLog或者Serilog5、定时框架: Core或者Handfire6、客户端方面:Xamarin(深入学习)、Maui7、NoSql方面Redis、RabbitMQ、Mongdb(可选)、Kafka (可选)8、架构方面:经典三层、熟悉DDD架构模式(可选)、熟悉微服务(可选)9、CICD:熟悉Linux操作系统、Git代码管理器、Doker(可选)、K8s(可选)。
PHP学习路线图--第一阶段web前端

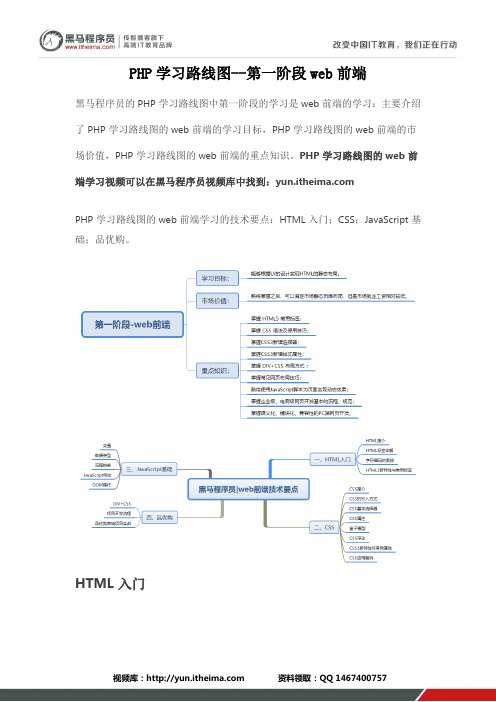
PHP学习路线图--第一阶段web前端
黑马程序员的PHP学习路线图中第一阶段的学习是web前端的学习:主要介绍了PHP学习路线图的web前端的学习目标,PHP学习路线图的web前端的市场价值,PHP学习路线图的web前端的重点知识。
PHP学习路线图的web前端学习视频可以在黑马程序员视频库中找到:
PHP学习路线图的web前端学习的技术要点:HTML入门;CSS;JavaScript基础;品优购。
HTML入门
HTML简介
HTML标签详解
字符编码的奥秘
HTML5新特性与常用标签
CSS
CSS简介
CSS的引入方式
CSS基本选择器
CSS属性
盒子模型
CSS浮动
CSS3新特性与常用属性
CSS应用案例
黑马程序员视频库网址:(海量热门编程视频、资料免费学)
学习路线图、学习大纲、各阶段知识点、资料网盘免费领取+QQ 1679806262
JavaScript基础
变量
数据类型
流程控制
JavaScript特效
DOM操作
品优购
DIV+CSS
项目开发流程
品优购商城项目实战
黑马程序员视频库网址:(海量热门编程视频、资料免费学)
学习路线图、学习大纲、各阶段知识点、资料网盘免费领取+QQ 1679806262。
前端工程师技能树路线图

前端工程师技能树路线图前端工程师是如今互联网行业中非常热门的职业之一。
他们负责网站和应用程序的前端开发,包括用户界面设计、交互性编程以及网页性能优化等任务。
在这个快速发展的领域里,前端工程师需要不断学习和掌握新技术和工具,以保持竞争力。
本文将为您介绍一条前端工程师技能树路线图,帮助您了解并规划自己的学习路线。
1. HTML与CSS基础作为前端工程师,您首先需要掌握的是HTML与CSS基础知识。
HTML是网页的标记语言,负责搭建网页的结构和内容;CSS是层叠样式表,用于控制网页的样式和布局。
学习HTML和CSS将为您提供网页开发的基础能力。
2. JavaScript语言和框架JavaScript是前端工程师必备的编程语言,用于实现网页的交互和动态效果。
学习JavaScript语言基础知识后,您可以深入学习一些流行的JavaScript框架和库,比如jQuery和React等,以提高开发效率和代码质量。
3. 响应式设计与移动端开发随着智能手机和平板电脑的普及,移动端开发已经成为前端工程师不可或缺的技能。
学习响应式设计和移动端开发技术,掌握适配不同屏幕大小的布局方法和移动端性能优化的技巧,将使您的网站或应用程序在各种设备上都能提供良好的用户体验。
4. 前端框架与工具前端开发中有许多优秀的框架和工具可以帮助提高开发效率。
比如,Angular和Vue.js等前端框架可以加速开发流程和提高代码质量;Webpack和Gulp等构建工具可以优化前端资源的管理和打包。
学习并掌握这些框架和工具,将使您在开发过程中更加得心应手。
5. 网络知识与性能优化作为前端工程师,您需要了解网络相关的知识,包括HTTP协议、网络安全性和性能优化等。
学习如何优化网页的加载速度和响应时间,减少网络请求和提高缓存策略,将使您的网站在用户浏览时具有更好的性能和用户体验。
6. 掌握其他相关技能除了以上核心技能外,作为一名全面发展的前端工程师,您还可以进一步学习和掌握其他相关技能。
《前端设计》课程标准

《前端设计》课程标准课程名称:Web 前端设计所属系部:电子信息工程学院授课教师:梁启娟审核人:冯曼制定时间: 2019 年 10 月日照职业技术学院目录一、课程基本信息 (1)二、课程概述 (1)三、课程目标 (1)四、课程内容 (2)五、课程实施 (4)六、课程考核 (5)七、课程资源 (5)八、本课程常用术语中英文对照表 (6)《前端设计》课程标准一、课程基本信息二、课程概述(一)课程性质本课程是软件技术、计算机技术(Web前端开发)等专业方向的专业课程,是一门必修课。
(二)课程定位定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。
本课程的前导课程:静态网页设计、DIV+CSS布局。
后续课程:PHP动态网页设计、动态网页设计等。
三、课程目标本课程的总目标是是培养网页设计、网页美工以及WEB综合开发的初、中级专业人才,通过本课程的学习,学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript和JQuery控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务.《Web前端设计》课程是网页设计的提升课程,通过对本课程的学习,学员能够掌握如何使网站的视觉效果更干净、整洁和美观,加强网页的特效。
增强学员的实际动手能力和综合分析问题的能力。
(一)思想教育目标培养面向“互联网+”经济发展需要,拥护党的基本路线,适应生产、建设、管理、服务第一线需要的德、智、体、美等方面全面发展的高素质技术技能型人才。
(二)知识教学目标1.学生能力目标通过本课程的学习,使学生具备JavaScript基础知识,掌握JQUERY基本方法,掌握表单校验的原理和使用方法,并培养学生的自学能力和动手解决问题的能力。
能力目标主要有:(1) 实现客户端表单验证;(2) 制作网页特效;(3)搭建客户端网页商城;2.基本知识教学目标(1)会使用JavaScript美化网页;(2)会使用jQuery美化网页;(3)实现客户端表单校验;3.技能操作目标(1)会使用JavaScript设置网页动画效果(2)会使用JavaScript设置网页验证效果(3)会使用会使用JavaScript设置表单特效4.素质目标(1)具有辩证思维的能力;(2)具有热爱IT技术,事实求是的学风和创新意识、创新精神;(3)加强职业道德意识。
前端学习计划(必备6篇)

前端学习计划(必备6篇)还不确定如何寻找优秀的范文?学术研究中文档处理是必须的基本技能之一,参考范文的写作方法,能帮助我们快速完成任务。
借鉴范文的整体构思非常之重要,找到了有关“前端学习计划”的好东西让我们一起看一看,希望您能把这篇文章收藏起来以便日后查看!前端学习计划篇1前端学习计划随着互联网的快速发展,前端开发技术也不断地与时俱进。
在这样的背景下,想成为一名优秀的前端开发工程师,必须不断地学习和更新自己的知识技能,掌握相关的编程语言和开发框架。
为此,制定一份适合自己的前端学习计划是非常必要的。
一、基本知识学习在学习前端之前,需要先掌握一些基本知识,比如HTML、CSS 和JavaScript。
这些知识是前端技术的基础。
HTML负责页面的结构和内容的展示,CSS负责页面的样式和布局,JavaScript负责页面的交互和动态效果。
学习这些基本知识后,可以通过一些小项目来进行练习和巩固。
二、框架学习学习了基本知识之后,可以开始学习一些前端开发框架,比如Bootstrap、Vue和React等。
Bootstrap是一个流行的前端开源框架,它可以帮助开发人员快速地构建各种网站和应用程序。
Vue是一个渐进式框架,它具有高效、灵活、易用的特点,是近年来前端开发中使用广泛的框架之一。
React是另一个常用的前端开发框架,它可以构建快速、丰富和交互性强的Web应用程序。
学习这些框架可以提高开发效率,快速开发出符合市场需求的应用程序。
三、项目实战学习框架之后,需要进行一些项目实战。
通过实现一些真实的案例,可以更好地掌握框架的应用和相关技术。
项目实战可以帮助开发人员更好地理解开发需求,寻找最佳的解决方案,也可以培养解决问题的能力。
常见的项目实战有电商网站、音乐播放器、社交应用等。
四、持续学习、总结和分享前端开发技术每天都在不断地更新和变化,因此需要持续地学习和掌握新的技术和知识。
学习新知识的过程中,还要不断总结和分享给其他人,以便大家共同进步。
前端学习计划app推荐

前端学习计划app推荐考虑到大家的需求,我整理了一些在前端学习过程中推荐使用的app,涵盖了课程学习、实战项目演练、知识分享交流等多个方面,希望对大家的学习有所帮助。
一、前端课程学习app推荐1.慕课网慕课网是一个非常受欢迎的在线学习平台,它提供了大量的前端相关课程,包括HTML、CSS、JavaScript、Vue.js、React等内容。
在慕课网上,你可以找到各种级别的前端课程,从入门到高级水平的都有。
而且慕课网的课程往往由业内知名的讲师授课,质量较高,适合不同水平的学习者。
2.网易云课堂网易云课堂也是一个非常知名的在线学习平台,它有着广泛的用户群体和海量的优质课程资源。
在网易云课堂上,你可以找到许多与前端开发相关的精品课程,比如《网页制作与设计》、《JavaScript深入浅出》等等。
学员们可以通过app轻松地观看课程视频,参与讨论,获取老师的答疑解惑。
3.极客学院极客学院的前端课程也是非常值得推荐的。
它以实战为主,内容涵盖HTML、CSS、JavaScript、前端框架等方面。
学员在学习的同时,还可以参与实战项目的实践,通过动手实践更好地掌握知识。
以上三个平台都提供了app版本,可以方便学员在手机上学习课程。
二、前端实战项目演练app推荐1. CodePenCodePen是一个在线代码编辑器平台,它提供了HTML、CSS、JavaScript等多种语言的在线编辑功能。
在CodePen上,你可以编辑自己的代码,进行实时预览,并将代码分享给他人。
通过CodePen,你可以找到许多前端相关的实战项目,也可以自己动手编写代码,实现自己想要的效果。
2. GlitchGlitch是一个社区式的编程平台,它提供了各种前端、后端的项目模板,包括网页制作、Web应用程序等。
你可以在Glitch上找到各种创意的项目,并进行编辑、部署。
通过Glitch,你可以学习到许多实际的项目经验,提高自己的编程能力。
以上两个平台的app版本都能够很好地支持实战项目的学习。
Java技术路线图

Java技术路线图在技术⽅⾯⽆论我们怎么学习,总感觉需要提升⾃已不知道⾃⼰处于什么⽔平了。
但如果有清晰的指⽰图供参考还是⾮常不错的,这样我们清楚的知道我们⼤概处于那个阶段和⽔平。
Java程序员⾼级特性反射、泛型、注释符、⾃动装箱和拆箱、枚举类、可变参数、可变返回类型、增强循环、静态导⼊核⼼编程IO、多线程、实体类、集合类、正则表达式、XML和属性⽂件图形编程AWT(Java2D/JavaSound/JMF)、Swing、SWT、JFace⽹路编程Applet、Socket/TCP/UDP、NIO、RMI、CORBAJava语法基础类、抽象类、接⼝、最终类、静态类、匿名类、内部类、异常类、编码规范Java开发环境JDK、JVM、Eclipse、LinuxJava核⼼编程技术Java,设计⽽⼜⾮常精巧的语⾔。
学习Java,须从Java开发环境开始,到Java语法,再到Java的核⼼API。
1.Java开发⼊门:Java开发环境的安装与使⽤,包括JDK命令、EclipseIDE、Linux下Java程序的开发和部署等。
2.Java语法基础:基于JDK和Eclipse环境,进⾏Java核⼼功能开发,掌握Java⾯向对象的语法构成,包括类、抽象类、接⼝、最终类、静态类、匿名类、内部类、异常的编写。
3.Java核⼼API:基于JDK提供的类库,掌握三⼤核⼼功能:A。
Java核⼼编程:包括Java编程的两⼤核⼼功能——Java输⼊/输出流和多线程,以及常⽤的辅助类库——实体类、集合类、正则表达式、XML和属性⽂件。
B。
Java图形编程:包括Sun的GUI库AWT(Java2D、JavaSound、JMF)和Swing,IBM和GUI库SWT和Jface;C. Java⽹路编程:Applet组件编程,Socket编程,NIO⾮阻塞Socket编程、RMI和CORBA分布式开发。
4.Java⾼级特性:掌握JDK1.4、JDK5.0、JDK6.0中的Java⾼级特性,包括反射、泛型、注释,以及java⾼级特性——⾃动装箱和拆箱、枚举类、可变参数、可变返回类型、增强循环、静态导⼊等。
大前端完整学习路线(详解)

∙HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、∙JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
∙JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
∙JS高级特征:正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、∙JQuery:基础使用悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
∙HTML5:HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.∙CSS3:CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
∙Bootstrap:响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap 常用模板、LESS和SASS。
∙移动Web开发:跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
∙WEB服务器基础:服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
∙PHP基础:PHP基础语法、使用PHP处理简单的GET或者POST请求、∙AJAX上篇:Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
∙AJAX下篇:JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
web页面采用高德地图JSapi和Webapi实现路径规划

web页⾯采⽤⾼德地图JSapi和Webapi实现路径规划引⾔这⼏天参加经管三创杯⽐赛,要做⼀个物流的⽹页,要求实现路径规划。
第⼀个想到的就是⾼德地图(不喜欢百度地图,感觉坑)。
整体的想法就是通过输⼊起始点和终⽌点,返回最优路径规划。
运⾏效果⼯具python3.8flask框架⾼德地图API内容不管说什么先去看看,在这⾥我只举列骑⾏路径规划,其他的类似。
通过看代码我们发现,最后需要的是两个点的经纬度坐标,⽽⾼德地图也给我们准备好提供经纬度的⽅法了。
具体步骤如下第⼀步,申请”Web服务API”密钥(Key);第⼆步,拼接HTTP请求URL,第⼀步申请的Key需作为必填参数⼀同发送;第三步,接收HTTP请求返回的数据(JSON或XML格式),解析数据。
如⽆特殊声明,接⼝的输⼊参数和输出数据编码全部统⼀为UTF-8。
重要⼀点的是申请api时候,需要申请俩个api,如下图。
⼀个⽤来画图,⼀个⽤来返回我们需要的经纬度值代码获取经纬度api代码from flask import Flask,render_template,requestimport requestsapp = Flask(__name__)@app.route('/')def hello_world():address = []return render_template('route.html',address=address,origin_str="",destination_str="")## 获取输⼊地址的经纬度@app.route('/get_geo',methods=["POST"])def get_geo():info = request.form.to_dict()origin_str = info.get("origin_str")destination_str = info.get("destination_str")parameters = {"key":"你申请的web服务key值","address":origin_str+"|"+destination_str,"batch":True, #批量查询操作,最多⽀持 10 个地址进⾏批量查询。
《Web 前端设计与开发》课程整体教学设计

《Web 前端设计与开发》课程整体教学设计(2019~2020 学年第 2 学期)课程名称:Web 前端设计与开发所属系部:信息工程学院制定人:XXX合作人:XXX制定时间:2020 年 7 月1Web 前端设计与开发精品资源共享课课程整体教学设计一、课程基本信息课程名称:Web 前端设计与开发课程代码:18310007学分:3学时:48授课时间:第三学期授课对象:高职计算机应用技术专业大二学生、高职计算机网络技术专业大二学生课程类型:专业核心课先修课程: 信息技术素养与技能、后续课程: HTML5 混合 App 开发、计算机程序设计PHP WEB 应用开发二、课程定位(一)学生所在专业面向的岗位(群)。
专业服务区域:临沂市及周边地区专业服务领域(行业):为智慧物流、智慧贸易、智慧农业、智慧工业、智慧公共服务相关行业服务的应用软件开发行业。
主要就业岗位:在各大中小软件开发公司从事 Web 与企业应用软件的开发、测试、销售与运维等工作岗位。
(二)本课程选择的背景实践岗位。
表 1 典型工作任务分析表序号工作岗位典型工作任务工作过程简述1WEB 界面开发运用各种工具进行页面布局, WEB 图像、音频、视频、动画制作。
2程序员程序代码编写运用面向对象的开发工具规范地编写程序,使用数据库访问技术连接访问数据库。
3WEB 部署运行安装网络操作系统,配置各类服务器、发布站点表 2岗位职业能力分析表岗位序号岗位典型工作任务职业能力支撑课程性质名称WEB 界面开发网页制作能力HTML5 混合 APP 开程序代码编写代码编写能力发(△)1程序员WEB 前端设计与开发WEB 部署运行网站发布能力(△)基础JAVA WEB 应用开发岗位(△)用户培训网络与应用系统安装能力PHP WEB 应用开发(△)数据库安装、升级、迁数据库基础软件管理维护网络操作系统移、数据恢复能力软件测试搭建测试环境,编写测试2软件测试与跟踪脚本,运用测试脚本寻找人员bug 能力(三)本课程与中职、高职(专科、本科)、普通高校、培训班同类课程的区别。
web前端页面开发步骤

web前端页面开发步骤Web前端页面开发步骤可以分为以下几个阶段:1.需求分析和界面设计:在开始开发页面之前,首先需要确定页面的需求和设计。
这包括确定页面所需的功能和交互,以及页面的整体布局和视觉设计。
-需求分析:与客户或项目团队进行沟通,了解他们对页面的需求和期望。
确定页面所需的功能和交互,以及技术要求。
-界面设计:创建页面的原型图或草图,包括页面的整体布局、导航和组件等。
确保设计与需求一致,并与相关人员讨论并确认设计。
2.搭建开发环境与选取框架:在开始开发页面之前,需要搭建好开发环境,并选择合适的前端框架和工具。
- 选取框架:根据需求和项目的特点,选择合适的前端框架,如React、Vue等。
框架可以提供一些现成的组件和工具,加速开发过程。
3.HTML结构编写:在搭建好开发环境后,需要开始编写HTML结构,搭建页面的基本骨架。
-编写HTML结构:根据需求和设计,编写HTML结构。
包括头部(头标、导航等)、内容区域和页脚等。
4.CSS样式设计与编写:在HTML结构编写完成后,需要为页面添加样式,使页面看起来更加美观和符合设计。
-设计样式:根据设计和需求,确定页面所需的样式,包括颜色、字体、尺寸和边距等。
5. JavaScript交互编程:如果页面需要与用户交互或执行一些动态操作,可以通过JavaScript来实现。
- 使用第三方库或框架:如果有需要,可以使用一些第三方的JavaScript库或框架,如jQuery、React、Vue等,来加速开发过程和提供更丰富的功能。
6.页面优化与测试:在页面开发完成后,需要进行一系列的优化和测试,确保页面的性能和功能正常。
-代码优化:对代码进行优化,如压缩、合并、缓存等,以提高页面的加载速度和性能。
-兼容性测试:在不同的浏览器和设备上进行测试,确保页面在各种环境下都能正常显示和使用。
-功能测试:测试页面的功能和交互,确保用户可以按预期使用页面。
-响应式设计测试:如果页面需要适配不同的屏幕尺寸和设备,需要进行响应式设计的测试,确保页面在不同的设备上都能正常展示和使用。
Web前端开发实习内容

实习报告学生姓名:**学号:*********专业班级:计算机信息实习单位:腾讯集团实习时间:2021-12.01学校:上海复旦大学成绩:目录1实习背景 (1)1.1实习目的 (1)1.2实习起止时间 (1)1.3实习内容概要 (1)2实习内容 (1)2.1实习过程 (1)2.2实习内容 (5)2.3主要成果 (5)3总结 (6)3.1网页游戏的认识 (6)3.2实习的自我评价 (7)1实习背景1.1实习目的➢了解软件开发的各种模式,开发流程,以及各种形式的建模➢详细学习敏捷开发的各个流程,并通过实习来体会敏捷开发所带来的效率➢掌握HTML5、CSS、JA V ASCRIPT等技术1.2实习起止时间➢开始时间:2015年7月12号➢截止时间:2015年7月18号1.3实习内容概要➢学习软件开发的各种模式,重点学习了敏捷开发(专业老师讲授)➢学习HTML5、CSS、JAVASCRIP技术(形式:观看视频)➢按照敏捷开发的流程,学员分组,制定每日的站立会议时间➢观看实习内容例子的视频,分工合作➢提交实习成果,老师检查打分2 实习内容2.1 实习过程可以以周为时间单位概述实习各阶段所从事的主要工作等;➢学习阶段✧开发模式1)软件生命周期同任何事物一样,一个软件产品或软件系统也要经历孕育、诞生、成长、成熟、 -衰亡等阶段,这一般称为软件生命周期。
软件开发生命周期(SDLC)是指软件开发的全部过程、活动和任务的结构框架。
SDLC的一般步骤包括:确定问题、可行性分析与开发计划、收集需求、分析与设计、编码开发、测试、安装、维护。
2)软件生命周期模式典型的几种生命周期模式包括:瀑布模式、演化模式、螺旋模式、快速原型模式、喷泉模式和混合模式等。
3)敏捷开发敏捷开发(Agile)是一种关注价值、消除浪费、以人为核心、迭代、循序渐进的开发方法。
特点:a)是一种开发方法学(Methodology),可以应对客户快速变更的需求。
前端学习计划

前端学习计划(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如教学计划、教学总结、教学发言、教案大全、教学课件、教学心得、教学感悟、其他资料等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as teaching plans, teaching summaries, teaching speeches, lesson plans, teaching courseware, teaching experiences, teaching insights, and other materials. If you want to learn about different sample formats and writing methods, please stay tuned!前端学习计划前端学习计划(篇1)前端学习计划前端开发是近年来非常流行且备受挑战的一个工作领域,随着移动设备越来越多的使用和 Web 技术的不断发展,前端开发人员所需掌握的知识和技能也越来越多。
web前端实训心得体会(19篇)

web前端实训心得体会(19篇)web前端实训心得体会篇1大学生活让我对计算机理论知识有了一定的了解,但实际操作领域依旧是一片空白。
纸上得来终觉浅,绝知此事要躬行。
经过网页实训课的实习,让我对自己有了新的认识,并明确了网页设计方面的前进方向。
1.继续学习,不断提升理论素养在信息时代,学习是不断地汲取新信息,获得事业进步的动力。
现在通过实习总感觉自己学的不够,要用到知识时总感觉脑袋总是空白。
实习后让我明白,为了能更好的适应工作,不得不利用自己空闲时间去弥补学习中的不足。
实训内容是与自己所学专业有密切联系的,所以自己在这方面格外侧重,希望能够加强自己的专业知识。
2.加强信心,坚持下去上学的时候大家都说“能珍惜现在的日子就好好珍惜!”,等工作了才真正的领悟这句话的涵义。
经历第一次实训课的学习后,就希望能把实习所学习的知识,也能运用到课堂上。
对自己多一点信心,多给自己点赞赏,多给自己鼓鼓劲,相信自己总会走出一条宽敞大道。
3、实训学习中的同学相处感觉学生时代很美好,不仅仅是不需要去努力工作,而是在学生时代你可以有很好的同学,很好的朋友,大家相互嘘寒问暖,不必勾心斗角。
我感觉这里才真的有纯洁的友谊。
我想当踏上了社会,就会存在着利益关系,有工作繁忙,也多了份人情世故。
希望以后自己努力,可以多几个朋友,希望自己可以有个团结工作的环境。
在整个网页设计实训的过程中,实训同学之间的关系总是那般融洽!实习,是开端也是结束。
在书本上学过很多理论,但从未付诸实践过,也许等到真正运用时,才会体会到难度有多大。
在今后的工作和生活中,自己需要更加努力的奋斗下去。
实习的同时也让我了解到了自己的不足,我会继续努力,完善自己。
对于学校的精心安排和指导老师的用心辅导非常感谢。
光阴似箭,日月如梭。
转眼间,愉快而又充实的网页实习课程结束了,在这几个月的时间里,在实训的过程中,让我尝试了理论与实践的结合。
网页设计理论一点点转化为实践经验,模拟网页实训变成了真正面对社会的基础,尽管生涩但在慢慢趋近成熟。
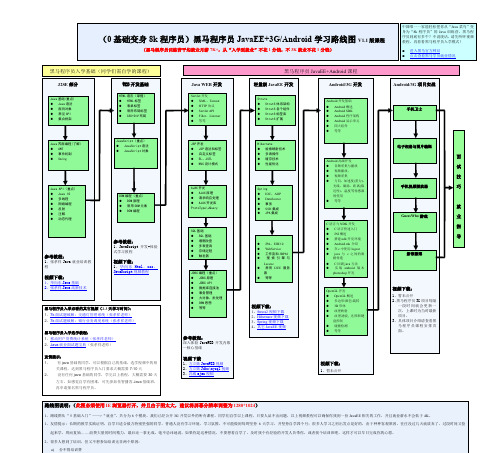
黑马程序员javaEE-Android学习路线图

黑马程序员入学基础(同学们需自学的课程)
J2SE 部分
Java 基础(重点) Java 语法 面向对象 常见 API 集合框架
黑马程序员 JavaEE+Android 课程
Java WEB 开发
Servlet 开发 XML、Tomcat HTTP 协议 Servlet API Filter、Listener 等等
JSP 开发 JSP 语法和标签 自定义标签 EL、JSTL MVC 设计模式
Hibernate 检索映射技术 多表操作 缓存技术 性能优化
电子相册与图片编辑
面
Android 高级开发 音频采集与播放 视频播放、 视频采集 方向、加速度(重力)、 光线、磁场、距离(临 近性)、温度等传感器 的使用 等等
1、张孝祥 Java 就业培训教 程
新浪微博
视频下载:
1 、 毕 向 东 Html 、 css 、 JavaScript 视频教程
视频下载:
1、毕向东 Java 基础 2、张孝祥 Java 高新技术
JDBC 编程(重点) JDBC 原理 JDBC API 数据库连接池 事务管理 大对象、批处理 ORM 思想 等等
巧
ProtoType\JQuery
就
GuessWho 游戏
C 语言与 NDK 开发 C 语言快速入门 JNI 概述 搭建 ndk 开发环境 Android.mk 介绍 在 c 中使用 logcat java 与 c 之间的数 据传递 C 回调 java 方法 实 战 android 版 本 photoshop 开发
视频下载:
1、Struts2 视频下载 2、Hibernate 视频下载 3、Spring 视频下载 4、其它 JavaEE 视频
Web前端技术的基础和应用案例

Web前端技术的基础和应用案例一、Web前端技术的基础随着移动互联网和云计算时代的到来,Web前端技术越来越受到人们的关注和重视。
Web前端技术是指在Web浏览器中,通过HTML、CSS和JavaScript等技术实现用户界面展示、应用逻辑处理和数据交互等方面的技术。
为了学好Web前端技术,我们需要掌握以下几个方面的知识:1. HTML(Hypertext Markup Language):HTML是Web前端技术的基石,它是一种用于创建Web页面的标记语言。
HTML可以定义页面的结构、内容、超链接和图像等信息。
在学习HTML时需要掌握HTML标签的语法和用途,了解HTML标准和未来的发展方向。
2. CSS(Cascading Style Sheets):CSS是专门用于控制页面样式的语言。
CSS可以实现页面布局、颜色、字体、背景等方面的样式控制。
在学习CSS时需要掌握CSS选择器、属性和值的用法,了解CSS框架和响应式设计的概念。
3. JavaScript:JavaScript是一种脚本语言,它可以实现网页与用户交互、动态效果、数据验证、AJAX交互等功能。
在学习JavaScript时需要掌握JavaScript语法、函数、对象、事件等知识点,了解jQuery、Vue.js、React等JavaScript框架的使用。
4. 浏览器前缀:不同的浏览器对于一些CSS属性的实现有所差异,为了兼容不同浏览器,需要在CSS属性名前添加浏览器前缀。
常见的浏览器前缀包括-webkit,-moz,-o,-ms等。
5. Web调试工具:在开发Web前端项目时,需要使用Web调试工具对代码进行调试和优化。
常用的Web调试工具包括Chrome DevTools、Firebug和IE Developer Toolbar等。
二、Web前端技术的应用案例Web前端技术在互联网应用中有着非常广泛的应用。
下面介绍两个Web前端技术的应用案例:1. 饿了么Web应用:饿了么是一家移动互联网外卖平台,为了提高用户体验,饿了么采用了Vue.js前端框架作为视图层框架来开发Web前端,实现了高效的数据交互和良好的用户体验。
Web前端开发技术与实践

Web前端开发技术与实践随着互联网的发展,Web前端开发也越来越受到重视。
Web前端开发指的是搭建和维护网站前端所需的技术和工具。
这些技术和工具包括HTML、CSS、JavaScript等。
Web前端开发的目的是创建用户友好、易于浏览的网站。
一. HTML技术HTML(Hypertext Markup Language)是Web前端开发必不可少的一项技术。
它是一种标记语言,用来描述网页的内容。
HTML标签是HTML语言的基础。
每一个HTML标签都代表着不同的内容,例如p标签表示段落,img标签表示图片等等。
在Web前端开发中,HTML标签用来将文本、图像和超链接等元素组装成一个网页。
HTML语法简单,易学易用,因此它是Web前端开发入门的第一步。
二. CSS技术CSS(Cascading Style Sheets)是Web前端开发中的另一项重要技术。
它可以控制网页的外观和格式,例如字体、颜色、边框和布局等。
CSS使得网页具有更好的可读性和美观的外观。
使用CSS技术可以更灵活地控制网页的排版。
备受推崇的响应式设计,就是利用CSS技术实现的。
响应式设计意味着网页可以适应不同的设备和屏幕大小,例如桌面电脑、平板电脑和智能手机等。
这种技术使得网页在不同的设备上具有更好的用户体验。
三. JavaScript技术JavaScript是Web前端开发中最为重要的一项技术。
它是一种脚本语言,用来处理网页的交互和动态效果。
使用JavaScript技术可以实现一些简单的动画、检验表单和与服务器交互等功能。
现代Web应用程序中,JavaScript扮演着越来越重要的角色。
例如,Facebook和Stack Overflow等大型网站都使用了大量的JavaScript技术来实现其功能。
可以说,JavaScript是Web前端开发中的一股不可阻挡的潮流。
四. 实践技巧Web前端开发不仅要掌握好以上技术,还要注重实践。
以下是一些实践技巧:1. 使用开源框架:既可以提高效率,又能避免一些已解决的低阶问题。
Web前端开发——简单讲解(完整版)PPT演示课件

10
扩展主要快捷键列表
4
5
或者按住鼠标中键拖拽, 代码注释功能:ctrl+/、ctrl+shift+/分别未行注 释和块注释,再按一下就能去掉注释,ST2能 够自动识别是html、css还是js文件,给出不同 类型的注释。 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交 换两行,ctrl+enter,光标后插入空行,ctrl+d 选择相似,可以参考后面的快捷键列表。 右键功能:
Ctrl+L 选择整行(按住-继续选择下行) Ctrl+KK 从光标处删除至行尾 Ctrl+Shift+K 删除整行 Ctrl+Shift+D 复制光标所在整行,插入在该行之前 Ctrl+J 合并行(已选择需要合并的多行时) Ctrl+KU 改为大写 Ctrl+KL 改为小写 Ctrl+D 选词 (按住-继续选择下个相同的字符串) Ctrl+M 光标移动至括号内开始或结束的位置 Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号) Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果) Ctrl+Shift+/ 注释已选择内容 Ctrl+Z 撤销 Ctrl+Y 恢复撤销 Ctrl+M 光标跳至对应的括号
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
04
4:实战阶段:项目
Jquery学习
基础语 法
事件
选择器
动画
DOM操 作
常用工 具
Jquery学习
Ajax
Jquery插 件编写
基本选择器 层次选择器 过滤选择器 表单选择器 ......
Jquery学习
选择器
查找节点 创建节点 插入节点 删除节点 复制节点
Jquery学习
DOM操作
Jquery学习
欢迎关注微信公众号:服务: omsoofw 和订阅:jobdata
背景 文本 字体 链接 列表 表格 轮廓 ......
CSS
CSS样式
内边距 边框 外边距 ......
CSS
CSS框模型
CSS
CSS定位
相对定位 绝对定位 浮动
元素选择器 选择器分组 类选择器 ID选择器 属性选择器 后代选择器
LOGO
2020
web前端学习路线图
演讲人 2025-11-11
01
1:基础阶段:HTML+CSS
1:基础阶段:HTML+CSS
HTML
A
属性
B
事件
C
标签
D
字符 集
E
......
CSS基
01
础教程
CSS定
04
位
CSS
CSS样
02
式
CSS选
05
择器
CSS框
03
模型
CSS高
06
级
CSS
......
CSS
CSS选择器
子元素选择器 相邻兄弟选择器 伪类 伪元素 ......
CSS
CSS选择器
对齐 尺寸 分类 导航栏 图片库
CSS
CSS高级
图片透明 盒子模型 媒体布局 ......
CSS
CSS高级
02
2:基础阶段:HTML5+CSS3
2:基础阶段: HTML5+CS
S3
HTML5
CSS3
字符
3:基础阶段:
串
数字
布尔
JavaScript
数据类型
D
E
F
数组
对象
Nul l
3:基础阶段:JavaScript
数据类型
Undefined
3:基础阶段:JavaScript
函数
01
内置函 数
02
自定义 哈数
A
B
C
Stri
Arr
Dat
3:基础阶段:
ng
ayBiblioteka eJavaScript
DOM对象
D
E
F
2:基础阶段:HTML5+CSS3
HTML5
HTML5 视频
HTML5 画布
HTML5 音频
HTML5 SVG
HTML5 拖放
HTML5 地理定位
2:基础阶段:HTML5+CSS3
HTML5
HTML5 Web存储
HTML5 应用缓存
HTML5 表单
......
2:基础阶段:HTML5+CSS3
模版语法 计算属性侦听器 Class与Style绑定 条件/列表渲染 事件处理
Vue
Vue基础
表单输入绑定 组件基础、注册 Prop 自定义事件 ......
Vue
Vue基础
State Getter Mutation Action Module ......
Vue
Vuex
认识路由 动态路由 嵌套路由 编程式导航 路由组件传参 ......
CSS3
CSS3
01
边框
CSS3
02
背景
CSS3文
03
本效果
CSS3
04
字体
CSS3
05
2D转换
CSS3 06 3D 转换
2:基础阶段:HTML5+CSS3
CSS3
0 1
CSS3 过渡
0 3
CSS3 多列
0 2
CSS3 动画
0 欢 迎4关 注 微信公众号 :
服务:omsoofw 和订 阅:jobdata
Boo lean
Mat h
Num ber
3:基础阶段:JavaScript
DOM对象
......
3:基础阶段: JavaScript
BOM对象
WIndow Navigator Screen History Location ......
3:基础阶段:JavaScript
综合实例
欢迎关注微信公众号:服务:omsoofw 和订阅:jobdata
基础
高级
console(控制台) crypto(加密) debugger(调试器) fs(文件系统) http(网络) os(操作系统) path(路径) ......
Node
基础
NPM介绍及使用 MVC模式简介 Express框架学习 链接Mysql 链接Redis 项目实战
Node
高级
webpack
概念,主要讲什么 是入口,出口, loader,插件等
模式
入口 loader
输出 插件
webpack
配置
......
模块
欢迎关注微信公众号:服务: omsoofw 和订阅:jobdata
单个入口语法 对象语法 常见场景 ......
webpack
入口
用法 多个入口起点 高级进阶
4:实战阶段:项 目
ES6进阶
4:实战阶段:项 目
Bootstrap,同上
4:实战阶段:项 目
animate.css学习
4:实战阶段:项目
PS切图学习
欢迎关注微信公众号:服务:omsoofw 和订阅:jobdata
05
5:提升阶段:框架
Vue
Vue基 础
Vuex
Vuerouter
axios
DOM操作
替换节点 包裹节点 属性操作 样式操作 ......
事件绑定 事件冒泡 ......
Jquery学习
事件
Jquery学习
动画
show、hide fadeIn、fadeOut slideUp、slideDown 自定义动画animate 动画回调以及停止动画
Jquery学习
常用工具
浏览器及特性检测 数组和对象操作 ......
webpack
输出
webpack
模式
development production
实例 配置 ......
webpack
loader
剖析 用法 配置
webpack
插件
webpack
配置
基本配置 多个Target 使用其他语言配置
06
6:提升阶段:数据可视化
Vue
Vue-router
Vue
axios
认识axios,全局配置,发送POST、GET请求等
5:提升阶段:框架
React
A
认识 React
D
组件
B
React元 素渲染
E
State
C
JSX
F
Prop s
5:提升阶段:框架
React
事件处 理
组件 API
条件渲 染
组件声 明周期
列表
......
Node
03
3 : 基 础 阶 段 : J AVA S C R I P T
3:基础阶段:JavaScript
A
认识 JavaScr
ipt
D
基本 语法
B
DOM+ BOM综 合演练
E
变量
C
网页 特效
F
数据 类型
3:基础阶段:JavaScript
函数
DOM对 象
运算符
BOM对 象
流程控 制
综合实 例
A
B
C
