PS精确绘制图形(非常有用)
使用PS绘制图像分析

.
10
五、橡皮擦工具
含有橡皮擦、背景橡皮擦、魔术棒橡皮擦三种不同擦除工具。 橡皮擦:在背景层把画面擦为背景色,在普通层把画面完全擦除; 背景橡皮擦:能将背景层擦成普通层,把画面完全擦除; 魔术橡皮擦:依据画面颜色擦除画面。
.
11
六、移动工具
.
13
2.图层面板: 每个图层,都有一个图层缩略图和图层名称。在图层前面有个眼睛的标志,
按一下可以关闭图层,该图层就不显示了。再按一下就打开图层,图层就显 示了。双击图层的名称, 可以对图层的名称进行修改。
.
14
作品范例:春江花月夜
1、新建一个图像,名称为“春江花月夜”,大小为1024×768像素,RGB模 式。
切换(X)、填充。
2、颜色---选择不同的色彩模式进行调色。
.
4
3、颜色面板---快速选取颜色,可保存自定义颜色。 另有大量颜色库可调用。
4、拾色器---单击前景或背景出来的取色板,可自 调颜色。另有色库调用。
.
5
三、渐变工具:
含有渐变和油漆桶工具。
渐变工具:有五种不同的渐变类型(直线、径向、角度、对称、棱形), 是一种可一次拉出多种颜色的工具。直接拖拉即可。
再另存为一份通用的图片文件,扩展名为.JPG的文件。
注意: 在绘制图像的过程中,背景、水、草地、树中、月亮、文字均在各自的
图层中,不要画在一个图层里。
.
22
用来移动图层里的整个画面或层里由选框工具控制的区域。
七、文字工具
含有打字工具与选区字工具,打字工具用以打字,层新增一个文本层; 字选区工具用以打选区的文字,即不是打调整的文字,而是以文字形状的选 区,不产生新层。
在Adobe Photoshop中参照照片进行绘画的方法

在Adobe Photoshop中参照照片进行绘画的方法作为一种广泛应用于数字艺术领域的软件,Adobe Photoshop提供了许多创作工具和功能,使得绘画的过程更加便捷和灵活。
在绘画的过程中,有时候我们可能需要参照一张照片来进行创作,以达到更加准确和逼真的效果。
下面将介绍一些在Adobe Photoshop中参照照片进行绘画的方法,希望能够给广大艺术家提供一些参考和帮助。
首先,最简单的方法就是使用Photoshop的“取色器”工具。
当我们在照片中看到某个颜色或者某种色调时,我们可以使用“取色器”工具将其获取到,然后在绘画过程中直接使用这个颜色。
这种方法适合于对颜色要求比较高的绘画作品,比如写实主义绘画。
值得一提的是,为了使绘画颜色更加准确,可以在Photoshop中调整颜色的饱和度、明暗度等参数,以获得更好的效果。
其次,如果我们想要在Photoshop中进行更加复杂的绘画,比如人物、景物等,可以使用“笔刷”工具。
Photoshop的笔刷工具提供了各种各样的笔刷样式和笔触效果,可以根据实际需求进行选择。
当我们参照照片进行绘画时,可以使用Photoshop的“画笔”工具和参照照片作为底图,逐渐勾勒出轮廓和形状。
在绘画过程中,我们可以使用“取样”功能,将照片中的颜色样本快速转化为笔刷的颜色,以达到更加准确的绘画效果。
此外,Photoshop还提供了“涂抹”工具和“指尖”工具,可以模拟真实画笔的效果,使绘画更加自然和细腻。
另外,如果我们想要在Photoshop中进行更加艺术化的绘画,可以尝试使用“油漆桶”工具和“渐变填充”工具。
这两种工具可以帮助我们快速填充图像区域,创造出丰富多样的色彩效果。
当我们参照照片进行绘画时,可以使用“油漆桶”工具填充底色,然后通过叠加不同透明度和混合模式的图层,逐渐构建出画面的层次和纹理。
而“渐变填充”工具则可以帮助我们快速创造渐变效果,使绘画更加生动和丰富。
此外,在参照照片进行绘画时,我们还可以使用Photoshop的“变形”工具和“滤镜”功能。
PS软件中如何制作图像油画笔触精细效果

PS软件中如何制作图像油画笔触精细效果在图像处理领域,PS 软件(Adobe Photoshop)无疑是一款强大的工具。
通过它,我们可以将普通的图像转化为具有油画笔触精细效果的艺术作品,为图像增添独特的魅力和艺术感。
下面,我将详细为您介绍如何在 PS 中实现这一效果。
首先,打开您想要处理的图像。
在开始制作油画笔触效果之前,建议您先对原始图像进行一些基本的调整,比如色彩平衡、对比度、亮度等,以确保后续的效果更加出色。
接下来,我们需要创建一个新的图层。
在图层面板中,点击“新建图层”按钮。
这个新的图层将用于我们后续的绘画操作。
然后,选择“画笔工具”。
在画笔工具的选项栏中,有许多参数可以调整,以模拟出不同的油画笔触效果。
比如,画笔的形状、大小、硬度等。
对于油画笔触效果,我们通常选择较大的画笔尺寸,硬度可以设置为较低的值,这样可以使笔触边缘更加柔和。
在选择画笔形状时,可以尝试使用一些带有纹理的画笔,比如“干介质画笔”或“艺术画笔”。
这些画笔能够更好地模拟出油画的质感。
接下来,调整画笔的设置。
在“画笔设置”面板中,可以调整画笔的“间距”,适当增大间距可以使笔触更加明显。
同时,还可以调整“散布”和“纹理”等选项,进一步增强笔触的随机性和质感。
在新创建的图层上,开始使用画笔工具进行绘制。
绘制时,可以根据图像的内容和您的创意,选择不同的颜色和笔触进行涂抹。
注意要保持笔触的方向和力度的变化,以营造出更加自然的效果。
为了使笔触更加真实,可以尝试使用“混合模式”。
比如,将新图层的混合模式设置为“叠加”、“柔光”或“强光”等,这样可以使笔触与原始图像更好地融合。
另外,“滤镜”也是制作油画笔触效果的重要工具。
在“滤镜库”中,有许多滤镜可以帮助我们增强效果。
比如,“油画”滤镜可以直接为图像添加油画的风格效果,但需要注意调整其参数,以达到理想的精细程度。
“纹理化”滤镜可以为图像添加纹理效果,使画面更具质感。
而“锐化”滤镜则可以增强笔触的清晰度和细节。
高级修剪技巧教你利用PS精准地剪辑复杂物体的轮廓

高级修剪技巧教你利用PS精准地剪辑复杂物体的轮廓在Photoshop中,精确地剪辑复杂物体的轮廓是一项常见且困难的任务。
然而,通过掌握一些高级修剪技巧,我们可以轻松应对这一挑战。
本文将介绍几种高级修剪技巧,帮助您在PS中利用精准地剪辑复杂物体的轮廓。
一、使用钢笔工具创建路径在进行复杂物体的剪辑时,钢笔工具是最常用和最有效的工具之一。
通过使用钢笔工具,我们可以创建路径来准确地描绘出物体的轮廓。
首先,在工具栏中选择钢笔工具(快捷键P),然后点击物体的边缘,创建一个起始点。
随后,通过点击并拖动鼠标来创建曲线段落,根据物体的形状逐渐描绘出整个轮廓。
在需要改变方向的地方,可以使用曲线点来调整路径的形状。
完成描绘后,可以使用快捷键Ctrl+Enter (Windows)或Cmd+Return(Mac)来将路径闭合。
二、使用路径工具创建选择区域在创建完路径后,我们可以通过路径工具将其转换为选择区域,从而方便后续的修剪操作。
选择路径工具(快捷键A),在选项栏中选择“路径”选项。
然后,点击路径附近的一个小图标,将路径转换为选区。
接下来,我们可以利用选区工具对物体进行修剪或其他操作。
三、利用蒙版进行修剪蒙版是一个非常有用的工具,可以帮助我们更加精确地修剪复杂物体的轮廓。
首先,创建一个新图层并将其放置在原始图像的上方。
然后,使用画笔工具(快捷键B)选择黑色颜色,将需要修剪的部分涂黑。
接下来,在蒙版面板中创建一个蒙版,PS会自动根据我们绘制的区域创建一个蒙版。
最后,通过调整蒙版的不透明度或使用修饰工具(如模糊工具、橡皮擦工具)来精细化调整物体的轮廓。
四、使用套索工具和魔棒工具进行修剪套索工具和魔棒工具是两种常用的选择工具,可以帮助我们快速选择物体的区域。
通过选择套索工具(快捷键L)或魔棒工具(快捷键W),我们可以点击并拖动鼠标来选择物体的区域。
如果选择不准确,可以使用加号笔刷增加选择区域,或使用减号笔刷减少选择区域。
然后,我们可以通过点击右键选择“选区”进行修剪或其他操作。
如何制作Photoshop中的矢量图形

如何制作Photoshop中的矢量图形Photoshop是一个功能强大的图像处理软件,广泛应用于图形设计、摄影后期处理等领域。
除了处理位图图像外,Photoshop也支持制作矢量图形,这些图形可以无损地放大或缩小而不失真。
本文将为您介绍制作Photoshop中矢量图形的步骤和技巧。
步骤1:打开Photoshop软件首先,确保您已经安装和打开了Photoshop软件。
在打开软件后,您将看到一个空白的画布。
步骤2:选择创建新文档在菜单栏上选择“文件”>“新建”或使用快捷键Ctrl+N(Windows)或Command+N(Mac)创建一个新的文档。
在弹出的对话框中,您可以设置画布的尺寸、分辨率和背景颜色等选项。
根据自己的需要进行调整,并点击“确定”。
步骤3:选择矢量图形工具在工具栏中选择“形状工具”(Shape Tool),这里包括一系列的矢量图形工具,如矩形工具、椭圆工具、多边形工具等。
点击并按住“形状工具”按钮,可以看到下拉菜单中的各种选项。
步骤4:绘制矢量图形选择您想要制作的矢量图形,比如矩形。
在画布上单击并拖动,绘制一个矩形。
您可以按住Shift键来绘制等比例的矩形,或按住Alt键从中心开始绘制。
步骤5:编辑矢量图形绘制矢量图形后,您可以通过一些编辑操作来进一步调整它们。
在工具栏上选择“直接选择工具”(Direct Selection Tool),然后单击矢量图形,您将看到各个点和路径。
通过拖动这些点和路径,您可以修改矢量图形的形状、大小和位置。
步骤6:添加颜色和样式在图形上方的菜单栏中,您可以找到“图层样式”(Layer Styles)按钮,点击它将打开一个图层样式面板。
您可以在这里添加颜色、渐变、阴影、描边等效果,以使矢量图形更加生动和有吸引力。
步骤7:保存矢量图形在绘制和编辑完矢量图形后,您可以选择将其保存为一个矢量图形文件。
在菜单栏上选择“文件”>“存储为”(Save As),然后选择矢量图形格式如EPS、AI等,并设置保存路径和文件名。
几何图形 用Photoshop绘制出几何图形的方法

几何图形:用Photoshop绘制出几何图形的方法Photoshop是一款功能强大的图像处理软件,除了用于编辑照片和设计创意作品之外,它也可以用于绘制各种几何图形。
几何图形在设计和艺术领域中有着广泛的应用,掌握用Photoshop绘制几何图形的方法,将会使您的设计作品更加出彩。
以下是一些简单实用的方法,供您参考。
一、绘制正方形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"矩形工具"。
4. 在选项栏中选择"形状图层",以便我们可以轻松地编辑和调整形状。
5. 在画布上单击并拖动鼠标,绘制出一个正方形。
按住Shift键可以确保正方形的边是直的。
6. 要调整正方形的大小,可以选择"转换工具"并拖动正方形的角点。
7. 要改变正方形的颜色,可以选择"形状图层",然后在颜色面板中选择新的颜色。
二、绘制圆形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"椭圆工具"。
4. 在选项栏中选择"形状图层"。
5. 在画布上单击并拖动鼠标,绘制出一个圆形。
按住Shift键可以确保圆形是等比例的。
6. 要调整圆形的大小,可以选择"转换工具"并拖动圆形的角点。
7. 要改变圆形的颜色,可以选择"形状图层",然后在颜色面板中选择新的颜色。
三、绘制三角形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"多边形工具"。
4. 在选项栏中选择"形状图层"和"三角形"。
5. 在画布上单击并拖动鼠标,绘制出一个三角形。
几何图形排版设计技巧与示例

几何图形排版设计技巧与示例在图像设计和排版中,几何图形是一种常见的元素,可以为作品增添美感和艺术感。
本文将介绍一些使用PhotoShop软件制作几何图形排版的技巧,并给出一些示例。
1. 使用形状工具PhotoShop软件提供了各种形状工具,如矩形、椭圆、多边形等,可以用来制作几何图形。
选择相应的形状工具,点击并拖动在画布上创建几何图形,然后使用填充或描边工具为其添加颜色和边框。
示例一:在一张纯色背景上添加一个蓝色的矩形,并在矩形框内添加一行白色的文本,将几何图形和文本融合在一起。
2. 使用路径工具路径工具可以创建自定义的几何图形,让设计师可以更灵活地控制形状和曲线。
选择路径工具,在画布上点击创建锚点,并拖动来调整路径。
通过添加或删除锚点,可以打造独特的几何图形。
示例二:使用路径工具创建一个五角星形状,并用线条进行描边。
填充形状或线条的颜色以增强效果。
3. 使用图层混合模式和过滤器PhotoShop软件提供了丰富的图层混合模式和过滤器,可以为几何图形增添多样化的效果。
通过调整图层混合模式,可以使几何图形与背景或其他元素产生交互效果。
通过使用过滤器,可以对几何图形进行模糊、锐化、发光等处理。
示例三:创建一个渐变色圆形,并在图层样式中选择内外发光效果。
通过调整发光的颜色、大小和不透明度,使几何图形显得更加立体和醒目。
4. 使用图案和纹理为几何图形添加图案和纹理可以增加视觉效果,并使作品更加有趣和丰富。
使用PhotoShop软件中的图案和纹理工具,可以选择和应用各种样式,也可以通过导入自定义图案和纹理进行个性化设计。
示例四:创建一个简单的正方形,并为其添加一个玻璃纹理。
通过调整图层样式的不透明度和混合模式,使几何图形呈现出透明感和立体感。
5. 使用路径文字路径文字是一种将文字沿着几何图形的轮廓排布的方法,可以使几何图形与文本相互结合,呈现出独特的排版效果。
使用PhotoShop软件中的文本工具,选择一个形状作为路径,然后输入文字,即可实现路径文字的效果。
ps绘制五角星最简单的方法

ps绘制五角星最简单的方法好啦,今天咱们聊聊怎么在Photoshop里绘制五角星,简单又有趣,保证让你在朋友面前闪闪发光。
打开Photoshop,哇,那界面简直就像一个艺术家的调色板,各种工具应有尽有。
就像刚刚收到了一箱糖果,心里乐滋滋的,迫不及待想要尝试各种口味。
咱们要找那个“多边形工具”。
别小看这个小家伙,它可是绘制五角星的秘密武器。
想象一下,它就像你小伙伴手里的魔法棒,轻轻一挥,就能变出你想要的形状。
选好之后,找个地方点一下鼠标,别急,设置一下边数,记得把边数调成五,这样才能画出咱们的五角星,五角星,五角星,听到这儿是不是有点小激动呢?然后,开始拖动鼠标,哦,对了,记得按住Shift键,这样画出来的五角星就不会变形,嘿嘿,保证是个完美的五角星。
想象一下,刚刚学会骑自行车的感觉,既兴奋又忐忑。
不过别担心,咱们的五角星很快就会横空出世,闪耀在你的画布上。
看到那五角星了吗?简直就像夜空中最亮的星星,仿佛在对你眨眼。
咱们给它上点颜色,挑个你喜欢的颜色,红的、蓝的、黄的,随便你!这时候,记得选中五角星的图层,直接去“填充”选项,把颜色换成你心仪的那一款。
哦哟,这样一来,五角星立马就活了,仿佛有了灵魂,真的好看得让人忍不住想点赞。
然后,咱们可以加点阴影,让五角星更加立体,像从纸上蹦出来一样。
选择“图层样式”,打开“投影”,调调参数,看看效果。
嘿,简直就像给五角星穿上了一件漂亮的外衣,光彩照人。
要是你喜欢,甚至可以给它加点光晕,咱们的五角星就能在夜空中发光,真是太酷了。
等一切都设置好之后,最后别忘了保存作品哦!点击“文件”,然后“保存为”,给它起个名字,随便什么都可以,像“闪亮的五角星”或者“我的星辰大海”。
保存的时候,记得选好格式,JPEG或者PNG都不错,等你发到朋友圈,肯定会引来一波赞的。
说到这里,绘制五角星其实就是这么简单,轻轻松松就能搞定。
就像做菜一样,按部就班,一点一点,结果绝对让人惊艳。
Photoshop就像一个无底洞,里面的乐趣无穷无尽,咱们能做的事情也太多了。
如何利用Adobe Photoshop制作直尺和几何图形

如何利用Adobe Photoshop制作直尺和几何图形Adobe Photoshop是一款功能强大的图像处理软件,除了常见的照片编辑,它还可以用于制作直尺和几何图形。
下面将介绍如何在Photoshop中制作直尺和几何图形。
首先,打开Adobe Photoshop软件并创建一个新的文档。
选择菜单栏上的“文件”选项,然后选择“新建”。
在弹出的对话框中,设置所需的尺寸和分辨率,并点击“确定”。
一、制作直尺直尺是日常生活和工作中经常使用的工具,它的制作非常简单。
首先,在新建的文档中选择“形状工具”(快捷键U)。
在工具栏中,找到直线工具,它的图标类似于一把尺子。
点击并按住直线工具,可以看到二级菜单中还有更多的形状工具。
点击直线工具后,可以看到工具选项栏上会出现一些选项。
在“选项”中,可以选择直线的颜色、粗细、样式等属性。
选择所需的属性后,在文档中点击并拖动鼠标,可以绘制一条直线。
松开鼠标后,即可完成一条直线的绘制。
如果想要制作一个直尺,可以在文档中绘制多条直线,并根据需要进行调整。
可以使用键盘上的方向键进行微调,也可以使用选区工具进行缩放和移动。
最后,保存绘制好的直尺图形,可以选择菜单栏上的“文件”选项,然后选择“保存”。
二、制作几何图形几何图形是一种常用的图形表达形式,可以用来表示各种几何概念和关系。
在Photoshop中,制作几何图形同样非常简单。
出于演示目的,下面以绘制一个正方形为例。
在新建的文档中,选择“形状工具”并找到矩形工具。
点击并按住矩形工具,可以看到二级菜单中还有更多的形状工具。
选择矩形工具后,在工具选项栏中设置矩形的属性,如颜色、边框粗细等。
点击并拖动鼠标,在文档中绘制一个矩形。
松开鼠标后,即可完成一个矩形的绘制。
如果要调整矩形的形状和大小,可以使用选区工具进行变形。
除了矩形,Photoshop还提供了许多其他几何形状的绘制工具,如圆形工具、椭圆工具、多边形工具等。
使用这些工具可以轻松制作各种几何图形。
绘制路径 精准描绘线条和形状

绘制路径:精准描绘线条和形状路径工具是PhotoShop软件中一个极为强大的功能,它可以帮助我们绘制精准的线条和形状,无论是直线、曲线还是复杂的图形。
在本文中,我们将会介绍如何使用路径工具以及一些常用的技巧,帮助你更好地运用这个功能。
第一步,启动PhotoShop软件并打开你想要绘制路径的图像。
在左侧的工具栏中找到路径工具,它的图标类似一个钢笔。
点击并选择它。
第二步,开始绘制路径。
在图像中,用鼠标左键点击第一个点,这将设置路径的起点。
接下来,点击第二个点以确定路径的第一条线段。
如此重复下去,每次点击都会绘制路径的一条线段。
如果你需要曲线,可以点击并拖动鼠标来调整线段的形状。
第三步,绘制闭合路径。
当你需要绘制一个封闭的形状时,比如一个圆形或一个矩形,你可以选择路径工具的"形状"选项。
在选项栏中,你可以选择绘制直线或者曲线,还可以设置其他形状的参数,比如圆角。
在绘制完成后,将路径的起点和终点连接起来,即可形成闭合路径。
第四步,调整路径的形状。
在路径绘制完成后,你可以通过调整路径的控制点来修改它的形状。
点击路径工具,在选项栏中选择"直接选择"工具,或者按下键盘上的"A"键来选取该工具。
在图像中,你会看到路径的控制点,它们类似于小方块。
通过拖动这些控制点,你可以修改路径的形状、长度和弯曲度。
按住Shift键可以保持路径的水平或垂直方向。
第五步,导出路径。
一旦你完成了路径的绘制,你可以将它导出为矢量图形,以便在其他软件中使用或者进行进一步的编辑。
在路径面板中,点击右上角的菜单按钮,选择"导出路径到Illustrator"或者"导出路径到SVG",根据你的需求选择相应的选项。
除了基础的绘制路径,PhotoShop还提供了一些高级的路径工具和技巧,让你能够绘制更加复杂的形状和线条。
比如,你可以使用曲线路径工具来绘制自由曲线,按下Option键(Mac)或Alt键(Windows)可以在路径上创建不同类型的节点,使用路径偏移工具可以创建平行路径,使用路径切割工具可以将路径分割为多个部分。
ps五角星怎么画

ps五角星怎么画五角星是一个非常特别的图形,它在不同的文化和国家中代表着不同的意义。
有些人认为它代表着力量与荣耀,有些人认为它代表着平和与和谐。
不论意义如何,五角星始终是一个非常独特和美丽的图形。
这里我们介绍几种画五角星的方法,希望能帮助读者画出美丽的五角星。
1. 用圆规和直尺画出五角星首先,我们需要准备一个圆规和一个直尺。
根据需要,调整圆规的半径大小。
通常情况下,半径设在3-4公分左右是比较合适的。
接下来,从圆心开始,画出一个半径为3-4公分的圆。
然后,将直尺的一端放在圆心处,另一端与圆周相交。
这样,就得到了一个直线。
接下来,将直尺平移一定的角度,重复之前的操作,在圆周上画出另一条直线。
继续重复这个过程,直到画出五条直线,夹角大小都相等。
接下来,我们需要从这五条直线的交点开始,用一笔直线连接相邻的交点。
这样,我们就得到了一个充满对称美感的五角星。
需要注意的是,在画五角星的过程中,我们需要控制好圆规和直尺的角度和距离,以保证五角星的对称性和美观性。
2. 用纸板制作五角星除了用圆规和直尺画五角星外,我们还可以用纸板制作五角星。
首先,我们需要准备一个矩形纸板,根据需要,调整它的长和宽。
通常情况下,长度和宽度可以设为2-3公分,6-7公分等比例的数值。
接下来,将纸板对折,用一把剪刀在折痕处剪开。
然后,将两条边线分别对折,再次用剪刀剪开。
这样,我们就得到了一个五角星的基本形状。
接下来,我们需要将五角星的边界轮廓用马克笔勾勒出来。
然后,用粘合剂将五条边缘连接在一起,这样就得到了一个基本的五角星形状。
如果需要,我们还可以对五角星进行彩绘和装饰。
需要注意的是,在制作五角星的过程中,我们需要控制好切割和折痕的位置和大小,以确保五角星的完整性和美观度。
3. 用模板制作五角星除了用圆规和直尺和用纸板制作五角星,我们还可以找现成的五角星模板进行制作。
通常情况下,五角星模板可以在网上下载或者自行制作。
首先,我们需要打印或者制作五角星模板。
PS快捷键快速绘制形

PS快捷键快速绘制形PS快捷键快速绘制形状Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于设计、摄影、图像编辑等领域。
对于熟练使用PS的设计师来说,快捷键是提高工作效率的重要工具之一。
本文将介绍PS中常用的快捷键,让你能够快速绘制各种形状。
1. 快速选择工具(V)在PS中,我们经常需要选择图形或图层进行编辑。
使用快速选择工具,你可以通过拖动鼠标来快速选择图形或图层。
按下键盘上的“V”键即可激活快速选择工具。
2. 矩形工具(U)绘制矩形形状是设计中常见的操作之一。
使用矩形工具,你可以轻松地绘制矩形形状。
按下键盘上的“U”键即可激活矩形工具。
3. 椭圆工具(U)与矩形工具类似,使用椭圆工具可以绘制椭圆形状。
按下键盘上的“U”键,然后点击并拖动鼠标即可绘制椭圆形状。
4. 多边形工具(U)想要绘制多边形形状?多边形工具可以帮你快速实现。
按下键盘上的“U”键,在工具栏中选择多边形工具,然后点击并拖动鼠标即可绘制多边形形状。
如果你想要绘制不同边数的多边形,按下键盘上的“上”或“下”箭头键即可。
5. 钢笔工具(P)钢笔工具是PS中非常强大的一个绘图工具,可以绘制平滑曲线和精确路径。
按下键盘上的“P”键即可激活钢笔工具。
点击画布并拖动鼠标来创建路径点,按下“Enter”键来结束路径的绘制。
6. 自动形状工具(Shift + U)自动形状工具集合了矩形工具、椭圆工具、多边形工具等多个绘图工具的功能,使得你可以轻松地切换绘制不同的形状。
按下键盘上的“Shift + U”键即可激活自动形状工具。
7. 直线工具(U)直线工具可以绘制直线形状,非常适用于图形设计和插图制作。
按下键盘上的“U”键,在工具栏中选择直线工具,然后点击画布上的起始点和结束点即可完成直线的绘制。
总结:通过掌握这些PS快捷键,你可以在设计过程中更加快速和高效地绘制各种形状。
当然,这只是PS中的一小部分快捷键,还有很多其他快捷键可供你使用。
突破平凡学习PS高级技巧制作令人赞叹的金字塔和尖塔效果

突破平凡学习PS高级技巧制作令人赞叹的金字塔和尖塔效果在当今数字设计领域,Photoshop(简称PS)作为最受欢迎和广泛使用的图像处理软件之一,具有众多强大的工具和功能,可实现各种惊人的效果。
本文将向您展示如何利用PS的高级技巧来制作令人赞叹的金字塔和尖塔效果。
一、金字塔效果制作金字塔效果是一种将图像逐渐缩小并堆叠在一起的效果,产生出类似金字塔形状的图像。
下面是制作金字塔效果的步骤:1. 打开PS软件,并导入您想要应用金字塔效果的图像。
2. 选择“滤镜”菜单,然后点击“像素化”子菜单中的“金字塔”。
3. 在弹出的对话框中,您可以调整金字塔的大小和透明度。
根据您的需求进行微调,然后点击“确定”。
4. 现在您将看到图像被分割成多个大小不同的图层,类似金字塔形状。
您可以在图层面板中进行调整和编辑。
5. 最后,根据您的设计需求添加一些特效或文本,使金字塔效果更加出众。
完成后,您可以保存您的设计作品。
二、尖塔效果制作尖塔效果是一种通过图像处理使得图像逐渐收窄并形成尖塔状的效果。
下面是制作尖塔效果的步骤:1. 在PS中打开您想要应用尖塔效果的图像。
2. 选择“滤镜”菜单,然后点击“变形”子菜单中的“膨胀”。
3. 在弹出的对话框中,您可以调整收缩的参数。
增加“膨胀半径”将使图像逐渐收窄。
您可以根据需要进行微调,然后点击“确定”。
4. 完成后,您将看到图像逐渐变窄,并形成一个尖塔形状。
您可以在图层面板中进行进一步的调整和编辑。
5. 若需要增加更加立体感,您可以尝试添加一些阴影效果或透明度变化。
这将使尖塔效果更加夺目。
三、实践运用和创造通过学习PS的高级技巧,您可以将金字塔和尖塔效果应用到各种设计中。
以下是一些建议和示例:1. 广告设计:利用金字塔效果来设计眼-catching的广告海报或横幅。
您可以将不同产品图像叠加在一起,形成独特的形状,并突出产品的特色。
2. 数字艺术:将尖塔效果应用到艺术创作中,创造出令人印象深刻的图像。
绘制立体感 Photoshop深度图层应用指南

绘制立体感:Photoshop深度图层应用指南在设计和美术创作中,为图像增加立体感是一个重要的技巧。
立体感可以使图像更加生动、逼真,并吸引观众的目光。
Photoshop是一个功能强大的图像处理软件,通过灵活运用其深度图层功能,可以轻松实现绘制立体感的效果。
首先,打开你需要添加立体感的图像。
在Photoshop中,选择“文件”——“打开”,找到并选中所需图像,点击“打开”。
接下来,我们来创建一个深度图层。
在“图层”面板上,点击右下角的“新建图层”按钮,从上方弹出的菜单中选择“深度图层”。
创建好深度图层后,我们需要将它与所需的图层进行关联。
选中深度图层,在“图层”面板上找到需要关联的图层,然后按住Ctrl键(在Mac上为Command键)点击该图层,此时会在深度图层的右侧出现一个小眼睛标记,表示已与该图层建立关联。
现在,我们可以开始调整深度图层了。
选择深度图层,在图层面板上找到深度图层的选项菜单,点击菜单中的“属性”。
在深度图层属性菜单中,可以看到一些调整选项,如深度范围、视角和透视等。
这些选项可以根据你的需要来进行调整。
首先,调整深度范围。
深度范围决定了图像的前景和背景的距离感。
你可以通过拖动滑块来调整深度范围的值,或者手动输入数值。
其次,调整视角。
视角决定了观看图像的角度,可以通过调整滑块来改变视角的值,或者手动输入数值。
最后,调整透视。
透视可以使图像在不同位置和角度下呈现不同的形式,可以通过拖动滑块或手动输入数值来调整透视的强度。
调整完深度图层后,我们可以看到图像已经具有了一定的立体感。
但是,为了让图像看起来更加逼真,我们可以进一步增加一些细节。
在深度图层中,可以单击“深度图层”选项卡下方的“发光内描边”按钮,选择“添加浮雕”。
在浮雕菜单中,可以调整光源方向、高光亮度、阴影深度等参数。
通过适当调整这些参数,可以使图像的立体感更加明显。
此外,还可以在图层面板上选择深度图层,然后点击图层选项菜单中的“样式”选项,选择“投影”。
PS高级路径工具技巧创建精准的形轮廓

PS高级路径工具技巧创建精准的形轮廓Adobe Photoshop(简称PS)是一款广泛应用于图像处理的软件。
其中的路径工具是一项强大的功能,可以用于创建精准的形轮廓。
本文将介绍一些高级的路径工具技巧,帮助您在PS中创建更加精准的形轮廓。
一、基本路径工具的使用在PS中,路径工具位于工具栏的第二个位置。
点击路径工具图标或按下快捷键P即可选择该工具。
使用基本路径工具可以创建直线、曲线等形轮廓。
1. 创建直线轮廓鼠标左键单击画布上的一个点,再依次单击其他点,形成直线轮廓。
通过持续单击,您可以创建出形状更为复杂的直线轮廓。
2. 创建曲线轮廓鼠标左键单击画布上的一个点,然后按住鼠标左键,向其他方向拖动。
释放鼠标左键后,曲线轮廓将沿着您绘制的路径生成。
二、使用锚点和曲线工具锚点和曲线工具可以帮助您进一步调整和优化路径工具创建的形轮廓。
1. 添加锚点通过点击路径上的空白位置,您可以添加额外的锚点。
这些锚点可以用于修改轮廓的形状和方向。
您可以通过点击已经存在的锚点并进行拖动,或者通过右键点击锚点进行进一步编辑。
2. 曲线工具的使用曲线工具是路径工具的一个扩展,可以用于更加细致的路径编辑。
在路径工具中选择曲线工具,然后在锚点之间拖动鼠标,即可创建平滑的弧线。
您可以反复使用曲线工具来调整路径的弯曲程度。
三、使用路径选择工具和直接选择工具路径选择工具和直接选择工具可以帮助您精确选择和调整路径。
1. 路径选择工具路径选择工具可以选择整个路径或路径上的一部分,用于整体调整路径。
在工具栏中选择路径选择工具,然后单击路径上的某个位置,即可选择路径。
您可以通过拖动选择的部分来调整路径的形状和方向。
2. 直接选择工具直接选择工具可用于选择单个锚点或路径上的一部分。
在工具栏中选择直接选择工具,然后单击路径上的某个锚点或路径段,即可进行选择。
通过直接选择工具,您可以对路径进行更加精细的调整,例如移动锚点位置、新增或删除锚点等。
四、使用路径原始形状工具路径原始形状工具可以通过预设的形状创建路径。
如何通过Photoshop制作逼真的钢笔画效果

如何通过Photoshop制作逼真的钢笔画效果钢笔画是一种非常受欢迎的绘画风格,它通过线条的精确勾勒和形状的填充来表现图像。
Photoshop是一款功能强大的软件,可以帮助我们实现逼真的钢笔画效果。
下面将介绍一些方法和技巧,帮助您在Photoshop中制作精美的钢笔画。
第一步:选择合适的图片在开始制作钢笔画之前,我们需要选择一张合适的图片作为基础。
这张图片最好是高清晰度的彩色图片,因为钢笔画通常需要准确地描绘细节和色彩。
第二步:调整亮度和对比度钢笔画通常追求明亮和清晰的线条,所以我们需要调整图片的亮度和对比度,以增强线条的表现力。
在Photoshop中,我们可以使用“图像”菜单下的“调整”选项,分别调整亮度和对比度的数值,直到满意为止。
第三步:描绘线条在制作钢笔画效果时,我们需要描绘出线条的勾勒。
首先,在Photoshop中选择“铅笔工具”,根据图片上的形状和边缘,精确地勾勒出线条的轮廓。
为了达到逼真的效果,我们可以使用细小的笔刷和轻柔的手势来描绘线条,以模拟钢笔在纸上的感觉。
第四步:选择填充颜色在钢笔画中,填充颜色的选择非常重要,它能够为作品增添层次感和表现力。
在Photoshop中,我们可以使用“油漆桶工具”来填充颜色。
根据个人喜好和创意,选择适合的颜色并填充到线条内部。
我们可以使用渐变工具来营造渐变效果,从而使钢笔画更加逼真。
第五步:添加阴影和高光为了增加钢笔画的立体感,我们需要对画面中的物体进行阴影和高光的处理。
在Photoshop中,我们可以使用“画笔工具”和不同的透明度设置来绘制阴影和高光。
根据光线照射的方向,选择适当的颜色,并在画面上进行涂抹,以模拟物体的阴影和高光效果。
第六步:添加细节和纹理钢笔画通常有着丰富的细节和纹理,这是其逼真性的重要元素之一。
在Photoshop中,我们可以使用“笔刷工具”和不同的笔刷样式来添加细节和纹理。
根据画面的需要,选择合适的笔刷样式,并在画面上进行绘制,增加细节和纹理的层次和丰富度。
手把手教你使用Adobe Photoshop软件绘制矢量图形

手把手教你使用Adobe Photoshop软件绘制矢量图形矢量图形是一种以数学公式为基础的图像,它使用直线、曲线和多边形等基本几何形状来描述图像。
相比于位图,矢量图形可以无损地缩放和编辑,使得它在设计和艺术领域被广泛应用。
Adobe Photoshop软件是一款强大的图形处理工具,不仅可以处理位图,也可以进行矢量图形绘制。
本文将以简单易懂的方式,手把手教你使用Adobe Photoshop软件绘制矢量图形。
首先,需要打开Adobe Photoshop软件,并在"文件"菜单中选择"新建",创建一个新的画布。
可以根据自己的需要设置画布的尺寸和分辨率。
绘制基本形状是绘制矢量图形的基础。
在工具栏中,选择矩形工具、椭圆工具或多边形工具,根据需要选择要使用的基本形状。
点击并拖动鼠标在画布上绘制出基本形状,通过调整形状的大小和位置,可以得到想要的效果。
在绘制基本形状后,可以对其进行进一步的编辑和变换。
在菜单栏中选择"编辑",然后点击"变换路径",可以对已绘制的形状进行平移、缩放、旋转等操作。
通过这些编辑和变换的功能,可以轻松地调整和改变形状,使之符合自己的设计需求。
除了基本形状,还可以使用绘制路径工具来绘制更复杂的形状。
在工具栏中选择路径选择工具,然后在画布上点击鼠标,添加关键点,通过拖动鼠标,可以绘制出曲线和自定义形状。
通过添加和调整关键点,可以精确地绘制出所需的形状。
当绘制完形状后,可以对其进行填充和描边。
在工具栏上,选择填充工具和描边工具,然后在菜单栏中选择填充颜色和描边颜色,点击形状,即可实现填充和描边效果。
同时,还可以调整填充和描边的透明度、颜色等属性,使之更加符合自己的设计需求。
除了颜色填充和描边,还可以为形状添加渐变效果。
在菜单栏中选择"图像",然后点击"模式",选择渐变工具。
使用Photoshop制作折线和曲线图形

使用Photoshop制作折线和曲线图形折线和曲线是常见的图形形状,在使用Photoshop制作图形设计时经常会遇到。
下面将介绍如何使用Photoshop制作折线和曲线图形的简单步骤。
首先,打开Photoshop软件并创建一个新的文档。
在菜单栏上选择“文件”-“新建”,输入合适的宽度和高度,然后点击“确定”按钮创建新文档。
折线图形制作:1. 首先,在工具栏上选择“形状工具”(快捷键U)。
2. 在选项栏中,选择“折线”选项。
可以根据需要设置边宽、颜色、线型等属性。
3. 在画布上点击鼠标左键确定折线的起点,再次点击鼠标左键确定每个折点,直到完成整条折线的绘制。
4. 按下“Ctrl+Enter”键或点击工具栏上的勾选按钮完成绘制。
曲线图形制作:1. 在工具栏上选择“钢笔工具”(快捷键P)。
2. 在选项栏中选择“形状图层”选项。
可以根据需要设置边宽、颜色、线型等属性。
3. 在画布上点击鼠标左键确定曲线的起点,然后再点击鼠标左键并拖动鼠标创建一个控制点,调整控制点的位置和曲线的弯曲程度。
4. 按下“Ctrl+Enter”键或点击工具栏上的勾选按钮完成绘制。
制作折线和曲线图形时,还可以通过调整图层属性来达到更加丰富的效果:1. 双击形状图层,在“样式”对话框中可以设置图形的阴影、浮雕、渐变等效果。
2. 通过在图层面板上选择形状图层,然后点击图层面板底部的“添加图层样式”按钮,可以选择不同的图层样式进行应用。
如果需要修改已绘制的折线或曲线图形,可以使用钢笔工具或直接选择形状图层进行编辑:1. 钢笔工具可以通过点击鼠标右键进入自由形状模式,直接在画布上点击折点和控制点并进行编辑。
2. 选择形状图层后,可以使用变换工具进行缩放、旋转和移动等操作。
总结:使用Photoshop制作折线和曲线图形可以通过形状工具和钢笔工具的使用来完成,通过调整图层属性可以实现更丰富的效果。
熟练掌握这些基本操作,可以为图形设计添加更多的元素和创意。
ps怎么画矩形

ps怎么画矩形
在PS中,要画出矩形,你可以使用以下方法:
1. 利用矩形工具
在PS的工具栏中,可以找到一个名为“矩形工具”的图标。
你可以通过单击此图标或使用相应的快捷键(U),在画布上创建一个矩形。
接着,在画布上单击并拖动鼠标,就可以绘制出矩形的形状。
你可以使用Shift键来限制矩形的比例,或Ctrl键来调整矩形的中心点。
在矩形工具被选中时,可以在选项栏中设置矩形的填充颜色、轮廓线宽度等属性。
2. 利用矢量路径
除了矩形工具,你也可以使用图层面板中的矢量路径来绘制矩形。
首先,在图层面板中创建一个新的矢量路径图层,然后选择矢量路径工具(P)。
接着,单击一次画布上的任意点,然后单击另一个点,就可以创建一条路径。
当你在创建路径时按住Shift键,就可以绘制出水平或垂直的直线。
为了将路径转换为矩形形状,需要转到“路径”面板,并查找“选项”菜单。
在菜单中选择“将形状作为选区”,然后就可以在画布上看到路径所定义的矩形。
3. 利用矩形选区工具
矩形选区工具是另一种创建矩形的方法。
单击矩形选区工具图标,然后在画布上单击并拖动鼠标,就可以创建一个选择区域。
可以使用Shift键来限制选择区域的比例,或Ctrl
键来调整区域的位置和大小。
当选择区域创建好后,你可以使用填充或描边工具来填充或轮廓线该区域。
总结
如上所述,通过矩形工具、矢量路径或矩形选区工具,你可以在PS中轻松地创建矩形。
在绘制和编辑矩形时,请记住随时调整填充和轮廓属性。
此外,了解PS的各种工具和选项可以帮助你更高效地绘制矩形和其他形状。
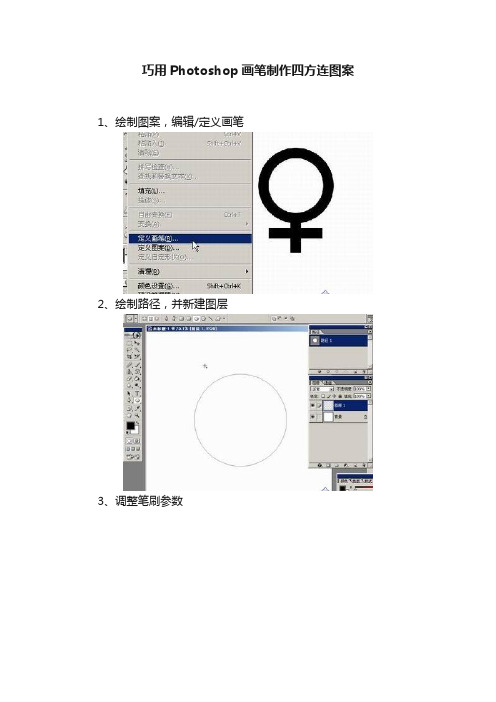
巧用Photoshop画笔制作四方连图案

巧用Photoshop画笔制作四方连图案1、绘制图案,编辑/定义画笔
2、绘制路径,并新建图层
3、调整笔刷参数
4、点路径棉板上的描边按钮。
效果如下。
但发现图案都是沿页面方向垂直的。
5、继续调整画笔参数
6、再次描边的效果如下这就是“方向”的好处了
7、将该层复制,并用“自由变换”缩放至合适大小
8、双击应用变换。
按Shift+Ctrl+Alt+T重复复制上次变换。
效果如下
9、将除背景层外的所有图层合并。
并将该层复制。
Ctrl+T,将变换的中心点移至图示位置,并旋转90度。
10、双击应用变换。
按Shift+Ctrl+Alt+T重复复制上次变换。
效果如下
11、将除背景层的所有图层合并。
按Ctrl+T调出变换调节框。
Ctrl+R调出标尺。
在水平和垂直方向各拉出一条参考线。
按Ctrl+T调出变换调节框的目的是更方便的找到图象的中心点。
效果如下
12、选择矩形选框工具,按Alt+Shift以参考线的交汇处为中心绘制正方形选区。
并将其定义成图案
13、填充后的效果。
可以用填充图层,好处就是可以调整图案的大小。
这种方法虽慢点,但比“滤镜”里的“偏移”好理解。
又做了几个效果。
路径描边结合笔刷可以得到很多丰富的效果的。
多试试就有收获的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作者:bones时间:2007-01-30来源:|
500) {this.resized=true; this.width=500;}" border=0>
写在前面的话:
对于Photoshop精确画图的能力以前也没有去想过,只是在Blueidea看到有人问如何在Photoshop 中画一个精确的45°角的扇形,所以有感而发,自己试了试,却也发现这还可以做为一个路径的组合使用的教程,所以就记录了下来,希望对在Photoshop中使用路径很茫然的朋友一些帮助。
选择工具箱中的椭圆工具,在工具选项栏中设定如下图所示(注意这里选择的是“路径”按钮选项)
500) {this.resized=true; this.width=500;}" border=0>
在画布上单击,就会得到一个10cm×10cm的正圆形路径
500) {this.resized=true; this.width=500;}" border=0>
在工具箱中选择直接选择工具(白色箭头),将最底端的锚点选中
500) {this.resized=true; this.width=500;}" border=0>
按下“DEL”键,将这个锚点删除
500) {this.resized=true; this.width=500;}" border=0>
在工具箱中选择钢笔工具,将光标移至半圆的一个开口的锚点处,按住Alt键,单击该锚点
500) {this.resized=true; this.width=500;}" border=0>
移动光标至另一开口的,按住Alt键,单击该锚点。
500) {this.resized=true; this.width=500;}" border=0>路径将被闭合
500) {this.resized=true; this.width=500;}" border=0>
使用工具箱中的路径选择工具(黑色箭头),选中半圆的路径,按住Alt键,拖动路径,此时路径被复制
500) {this.resized=true; this.width=500;}" border=0>
执行Ctrl+T(自由变换)命令,将路径缩小为50%
注意选中图中红色箭头标注的链接按钮
500) {this.resized=true; this.width=500;}" border=0>
按下回车键,确定变形。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具将两个路径都选中
500) {this.resized=true; this.width=500;}" border=0>
在工具选项栏中,单击图中的两个按钮各一次。
对齐这两个形状如下图所示
500) {this.resized=true; this.width=500;}" border=0>
将路径调板打开,此时路径调板中的缩略图中所示的图为灰色和白色的显示,灰色表示路径意外的位置,而白色表示路径以内的形状。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,只选择内半圆,并将工具选项栏中的按钮改为“从形状区域减去”按钮,此时缩略图将发生变换,大半圆的内部被减去了一个小半圆的形状
500) {this.resized=true; this.width=500;}" border=0>
此时,再将两个路径同时选中,这个时候,组合按钮前有两个按钮被选中,这就表示这两个形状将会产生一个复杂的形状
500) {this.resized=true; this.width=500;}" border=0>
单击工具选项栏中的“组合”按钮,两条路径将被组合了在一起
500) {this.resized=true; this.width=500;}" border=0>
使用前面描述的方法绘制一个11CM×11CM的圆形
500) {this.resized=true; this.width=500;}" border=0>
再将其变为半圆的形状
500) {this.resized=true; this.width=500;}" border=0>
将这两组路径进行对齐
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,将里面的路径选中,按下Ctrl+T(自由变换)命令,旋转135°角
注意:在这里需要将选中的中心点往下意(红色箭头位置表示)
500) {this.resized=true; this.width=500;}" border=0>
按下回车键,确认变换。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,将外部的半圆选中。
并在工具选项栏中将其设定为“交叉形状区域”按钮
注意:如果不知道用那个按钮,可以通过试验,在路径调板的缩略图能变成下图中所示的形状,即认为选对了按钮
500) {this.resized=true; this.width=500;}" border=0>
将两个路径一并选中
500) {this.resized=true; this.width=500;}" border=0>
单击“组合”按钮,即可完成这个精确的扇形的制作。
500) {this.resized=true; this.width=500;}" border=0>。
