NET DataList与ListView性能对比研究
ArrayList和LinkedList的区别

ArrayList和LinkedList的区别ArrayList和LinkedList是两种Java集合框架中常见的列表实现。
尽管它们都可以用来存储和操作元素的集合,但它们的设计和实现有很大的不同。
下面我们来探讨ArrayList和LinkedList的区别。
1. 数据结构ArrayList是使用动态数组实现的列表。
这意味着,它的内部是一个固定大小的数组,当数组大小不足以容纳新插入的元素时,就会自动扩容数组。
LinkedList是使用链表实现的列表。
链表是由一个节点的值和一个或多个指针组成的结构,每个指针指向另一个节点。
它没有像ArrayList那样一个固定的容量大小,它的大小可以根据需要无限制增加。
2. 访问元素的方式访问ArrayList中的元素非常方便,因为它使用数组实现。
通过索引的方式来访问元素,随机访问非常快速,时间复杂度为O(1)。
然而,如果需要在列表的中间插入或删除一个元素时,所有在该位置之后的元素都需要向前或向后移动,时间复杂度为O(n)。
LinkedList可以更快地插入和删除元素。
这是因为它使用了链表结构,只需要将指针重新定向即可,时间复杂度为O(1)。
由于LinkedList进行随机访问时需要从头开始遍历,时间复杂度为O(n)。
3. 内存占用由于使用的是动态数组,ArrayList需要预先分配一定的内存空间来存储元素。
当元素数量超过数组的大小时,ArrayList 需要重新分配内存并将所有元素拷贝至新的存储空间中。
这种重新分配内存的操作会浪费一些内存,因此如果要存储大量元素,可能会导致浪费较多的内存。
LinkedList使用链表结构来存储元素,由于没有预分配内存空间,因此不会浪费额外的空间。
但是,每个节点需要额外的指针来保存元素的地址,这可能会导致LinkedList的内存使用情况稍微高一些。
4. 迭代器性能在处理元素时,我们经常需要使用迭代器来遍历列表。
对于ArrayList,迭代器的性能比较好,在Iterator接口的实现中使用数组(elementData)来访问元素,由于数组的连续存储,迭代器可以很快地定位元素。
.net显示数据库

中gridview、datalist、repeater、FormView、DetailsView的区别详解转31.GridView控件这个控件可以以表格形式(table标签)显示、编辑和删除多种不同的数据源(例如数据库、XML文件以及集合等)中的数据。
GridView控件功能非常强大,如果需要,编程者可以不用编写任何代码,通过VS 2008拖拽,并从属性面板设置属性即可,还可以完成如分页、排序、外观设置等功能。
虽然功能非常齐全,但程序性能将受到影响,在页面中最好不要过多地使用该控件。
当然,如果需要自定义格式显示各种数据,GridView控件也提供了用于编辑格式的模板功能。
2.DataList控件该控件可以以自定义的格式(不一定用table标签)显示各种数据源的字段,其显示数据的格式在创建的模板中定义,可以为项、交替项、选定项和编辑项创建模板。
DataList控件也可以使用标题、脚注和分隔符模板自定义整体外观,还可以一行显示多个数据行。
虽然DataList控件拥有很大的灵活性,但其本身不支持数据分页,编程者需要通过自己编写方法完成分页的功能。
3.DetailsView控件DetailsView控件以表格形式(table标签)一次仅显示数据源的单条记录,并且table标签下的每行(tr标签)表示记录中的一个字段。
这个控件同样支持数据的编辑、插入和删除操作,并可以轻松地设置分页功能,但是DetailsView 控件本身不支持数据排序。
4.FormView控件与DetailsView控件类似,FormView控件仅可显示数据源中的单条记录。
和DetailsView控件不同,DetailsView控件采用表格布局(table标签),记录的每个字段都各自显示为一行。
而FormView控件没有用于显示记录的预置布局,编程者需要自己创建子项模板,编写各种用于显示记录中的字段的控件以及布局用的其他HTML标签。
和DetailsView控件一样,FormView控件可以轻松地启用分页功能。
谈在.NET平台中DataList控件嵌套的应用

二 、 aa i 控件概 述 D tLs t
D t i 是一个数据绑定控件 ; a Ls a t 它可以在一行 同时显示多条 记录或者显示多列数据 ,它是一个相对复杂一点 的数据绑定 控
件, 它能让用户 自己定义数据的展现形式 , 方便用户使用 。
R p aehe v nArs ) e etr mE e t g e
< d h ih = 2 c lp n ” ” g o o=” 6 9 c ” t eg t ” ” os a = 2 b c lr # 6 9 c > -
{
< t> , d
< t> /r
<t > r
i d=it as( a Bn e.vletmD t t ” —d ) nc t i n. r D t idr a(.e .a I m, B i”. P e a E I ae T Sr g ) ; otn ( ) i
Daa s Da Lit tLit a t s2;
<d t>
D t i2 D t i ).e Fn C nr (D t i ” ; a Ls =( a Ls e t i o tl” a Ls2 ) a t a t I m. d o a t
Daa i 2 D tS u c tL s . a a o r e= B n w . e a B B g ls o N( i , t e s t t y i as p c G D a C T d
he=Bg y e w .sx rf ’iT p Ne sap ? s r < # tBn e . a ( o tie. o t % Daa id r ] C nan r = Ev
List和ArrayList和Vector和HashTable和HashMap区别

List和Map都是接口不能实例化的以前这么写List list = new Vector();现在这么写List list = new ArrayList();用ArrayList 代替了Vector 因为前者的性能比后者好;但是两个都是实现了List借口的同理Map map = new HashTable();(以前)Map map = new HashMap();(现在)-----------------------------------------------2楼---------------------------------------------------------ArrayList和HashMap是异步的,Vector和HashTable是同步的,所以Vector和HashTable是线程安全的,而ArrayList和HashMap并不是线程安全的。
因为同步需要花费机器时间,所以Vector和HashTable的执行效率要低于ArrayList和HashMap。
Collection├List│├LinkedList│├ArrayList│└Vector│└Stack└SetMap├Hashtable├HashMap└WeakHashMapList接口List是有序的Collection,使用此接口能够精确的控制每个元素插入的位置。
用户能够使用索引(元素在List中的位置,类似于数组下标)来访问List中的元素,这类似于java的数组。
和下面要提到的Set不同,List允许有相同的元素。
除了具有Collection接口必备的iterator()方法外,List还提供一个listIterator()方法,返回一个ListIterator接口,和标准的Iterator接口相比,ListIterator多了一些add()之类的方法,允许添加,删除,设定元素,还能向前或向后遍历。
实现List接口的常用类有LinkedList,ArrayList,Vector和Stack。
使用ListView控件和DataPager实现数据分页显示

使用ListView数据绑定控件和DataPager实现数据分页显示为什么使用ListView+DataPager的方式实现分页显示?提供的诸多数据绑定控件,每一种都有它自己的优点和缺点。
如果需要对数据进行操作,如果数据量不大的情况下,DataList和GridView是最好的选择,但是他们会生产额外的<table><tr><tbody><td>标签。
如果只是罗列出来一些简单的数据,出于对性能的考虑,repeater必然是首选。
当然ListView和DataPager的组合必将是开发中的黄金组合,无论从性能上和功能实现上都是很棒的控件。
扩展性强,灵活度高:ListView控件集成了DataGrid、DataList、Repeater和GridView 控件的所有功能。
它可以像Repeater控件那样,让我们在控件内写任何HTML代码。
.NET 中给我们提供的新数据绑定控件ListView和DataPager,可以说,ListView就是DataGrid和Repeater的结合体,它既有Repeater控件的开放式模板,又具有DataGrid控件的编辑特性。
这绝对是一个可以引起你兴趣的好东东,因为它给你提供了比DataGird丰富得多的布局手段,同时又具有DataGrid 的所有特性。
具有分页功能:ListView控件本身并不提供分页功能,但是我们可以通过另一个控件– DataPager来实现分页的特性。
把分页的特性单独放到另一个控件里,会给我们带来很多好处,比如说可以让别的控件使用它,又比如说我们可以把它放在页面的任何地方。
实质上,DataPager就是一个扩展ListView分页功能的控件。
ListView控件ListView是用来显示数据的,它的使用类似于Repeater控件。
ListView控件中有n多模板,出示如下:·LayoutTemplate·ItemTemplate·AlternatingItemTemplate·SelectedItemTemplate·EmptyItemTemplate·EmptyDataTemplate·ItemSeparatorTemplate·GroupTemplate·GroupSeparatorTemplate·EditItemTemplate·InsertItemTemplate它有很多的模板。
NET DataList与ListView性能对比研究

D a t a L i s t 的大部 分事件是在 点击模板 中的 B u t t o n 、 I m a g e B u t t o n 或 L i n k B u t t o n 等 按钮时触发 D a t a L i s t 通过按 钮的 c o m 啪n d N a m e属性 的值来 区别它们 . 并 引发相应 的事件 。但 如果  ̄ o m m a n d N a m e属性 的 值不是 e d i t 、 d e l e t e , u p d a t e 或 e a r l e e l 等 .而是 一个没有预定 义 的 自 定 义值 . 那么 D a t a L i s t 将引发 I t e m C o m m a n d 事件 如果要对 D a t a L i s t 的 功 能 进 行 自定 义 . 那 么 可 以 考 虑 使 用 I t e m D a t a B o u n d事 件 和 I t e m C r e a t e d事件。 与G r i d V i e w等数据控件不 同的是 . D a t a L i s t 不能直接 与数据源控 件交 互 以达 到更 新 和分 页的 目的. 因而 D a t a L i s t 的排 序 、 分页 和编辑 等功 能 , 必须通 过编写代码完成。 通常的作法是创建 E d i t h e m T e m p l a t e 模板 , 然 后进行 布局并 放人控件 . 然后在项模 板中放人按钮 . 并将按钮 的C o m m a n d N a m e 属性设置为 e d i t 、 d e l e t e 、 u p d a t e 或c a n e e l 等 ,这样 , 当按 钮被点击时 . Da t a L i s t 的E d i t C o mm a n d事件将被触发 .然后在处 理事件 的代 码中. 对项 使用 编辑模式 , 这样 编辑 项模板 就可以显示 了。 在用 D a t a L i s t 显示数据 时. 可以灵活地进行多种应用 . D a t a L i s t 的 数据 源可以是数据库 、 可以是 X M L 文件, 也可 以是其 它数据列 表 , 比 如, 可以使用通过控件提供 的模板 . 可以创建 自 定义列 . 可以响应和处 理事件 , 可 以处理 D a t a L i s t 中的项 , 也可以使用其 中的 D a t a K e y s 集合 。 通过配置 D a t a L i s t 可以编辑表 中的数据记 录
对ASP.Net中三个数据控件DataGrid,DataList和Repeater的比较

对中三个数据控件DataGrid,DataList和Repeater的比较提供了三个数据控件,使得在ASP中繁杂的工作变得简单。
这三个控件属于数据Web控件,分别是DataGrid,DataList和Repeater。
本文将分别论述每个数据控件不同于其它数据控件的特点,以及由此带来的优缺点。
一、三种数据控件的共同点三种控件都是用来显示数据的,同时都需要一个数据绑定的代码来将数据与控件绑定。
这个过程只需要两行代码:dataWebControlID.DataSource=someDataSourcedataWebControlID.DataBind( )另外,每种控件都被允许使用模板来显示数据。
DataList和Repeater控件必须使用模板来输出数据,而DataGrid则允许通过TemplateColumn而只使用模板来显示一列。
二、DataGrid控件DataGrid的功能最丰富,但也是最不灵活的控件。
这是因为它最初就是被设计成以表格的形式输出数据:每一条记录输出时会建立一对标签,而每个字段的值输出时则建立一对标签。
DataGrid含有几个属性可以提高其可用性,如通过设置DataGrid的AllowSorting属性为true,并加入少量代码,DataGrid就具备了按不同字段排序的功能。
此外,设定相关属性来实现分页以及单条记录编辑的功能更加增强了DataGrid 的可用性。
除了在可用性方面的支持以外,DataGrid同时也相当节省开发时间。
使用DataGrid在WEB页面上显示数据只需要两行代码。
一行用来设定与DataGrid绑定的数据源(DataSource),另一条则用来执行绑定命令(DataBind())。
当然,在Repeater中实现这样的功能并非不可能,只是,相比使用DataGrid而言,需要花费更多的时间和精力来实现。
尽管DataGrid有这样那样令人印象深刻的优点,它的两个缺点也同样不能忽视。
NET网页中GridView和DataList控件的性能对比实验及分析

DataList 控件用可自定义的格式显示各行数据库信息, 而 需 要 显 示的数据的格式是在创建的模板中定义, 在创建模板时可以为项、交 替项、选定项和编辑项分别创建模板,也可以使用标题、脚注和分隔符 模 板 自 定 义 DataList 的 整 体 外 观 ,另 外 ,通 过 配 合 使 用 Button 控 件 及 其事件,可以自定义 DataList 控件的功能。
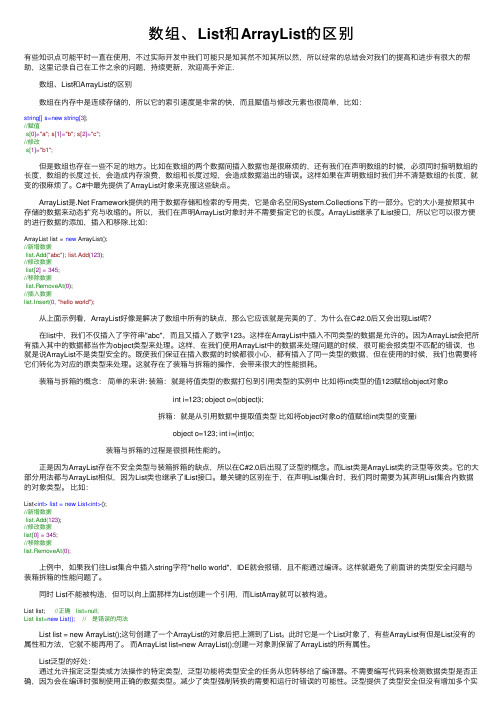
表3
表名
2 万条 5 万条 10 万条 30 万条 45 万条 60 万条 数据的 数据的 数据的 数据的 数据的 数据的
时间(s) 时间(s) 时间(s) 时间(s) 时间(s) 时间(s)
升序整数
1.81 4.13 7.78 26.01 100.82 181
降序整数
1.51 4.09 7.81 26.08 105
据 库 和.Net 运 行 环 境 ,然 后 在 数 据 库 中 创 建 4 张 表 ,分 别 用 于 保 存 升 序整数、降序整数、升序字符串和降序字符串,然后用存储过程对数据 库 中 4 张 表 进 行 初 始 化 , 再 在 网 页 中 用 GridView 控 件 和 DataList 控件分别调用存储过程显示这 4 张表中数据, 最后比较运行 时间,得出实验结论。
从应用的角度来说,如果只需要显示数据,而不涉及的排序、分页 等功能,强烈推荐使用 DataList 控件,如果需要显示的记 录 在 30 万 条 以下,GridView 控件和 DataList 控件的性能并没 有 大 的 区 别 , 此 时 如 果 想 在 显 示 时 使 用 排 序 、分 页 等 功 能 ,可 以 使 用 GridView 控 件 ,如 果 需要显示的记录在 30 万条以上,应该使用 DataList 控件,不 过 此 时 如 果还需要排序、分页等功能,需要应用人员手工添加。 科
C#,.net对比两个List的方法亲测

C#,.net对⽐两个List的⽅法亲测⽅案⼀:for等循环⽅法效率过慢数据量过⼤时容易卡死不建议使⽤⽅案⼆:取交集var intersection = datalist.Intersect(ExelLsit., new TarGetComparer()).ToList();//需要重写IEqualityComparer Equals///</summary>//public class TarGetComparer : IEqualityComparer<arko_dim_update_id_trial>//{// public bool Equals(arko_dim_update_id_trial x, arko_dim_update_id_trial y)// {// try// {//需要对⽐的字段// return x.fd_table == y.fd_table// && x.fd_field == y.fd_field// && x.fd_id_field == y.fd_id_field// && x.fd_id_value == y.fd_id_value;//如需对⽐整条数据可直接return x==y;// }// catch (Exception ex)// {// return base.Equals(x);// }// }// public int GetHashCode(arko_dim_update_id_trial obj)// {// return 1;// }//}相⽐循环较快但当数据量超过⼗万以上也会很慢不建议使⽤‘;⽅案三:此时需要换个思路采⽤分组来对⽐//⾸先var existenceList = list1.Concat(list2).ToList();//合并两个集合//分组找到重复数据var existenceList = existenceList.GroupBy(x => x).Where(x => x.Count() > 1).ToList();//找到不重复数据var existence = existenceList.GroupBy(x => x).ToList();此时不仅节省代码效率更是⼤⼤提升;。
DataGrid、DataList、Repeater的区别与使用方法

DataGrid、DataList、Repeater的区别与使用方法WEB开发自从有了基于脚本的WEB编程技术(如ASP)以来,经历了一个漫长的过程。
通过使用微软的技术,传统的ASP中大量的、单调乏味的、重复性的编程工作成为了历史。
例如,象大多数ASP程序员所知的,在ASP中显示数据库内容所需要的过程:建立数据库连接用SQL查询装载ADO数据集显示所需要的任何HTML代码遍历数据集中的记录输出记录字段值及相关的HTML移向下一条记录循环显示所需要的HTML代码又如,为了在表格中显示记录集的内容,我们需要输出一个〈table〉标签,然后开始循环。
在循环中,每输出一条记录,需要先输出一个〈tr〉标签以及若干对〈td〉标签和〈/tr〉标签。
最后,以一个〈/table〉标签结尾。
在传统的ASP中使用的这种方法有一个主要的缺点:HTML代码与ASP源代码不得不纠缠在一起。
对于那些也许并不理解程序设计的页面设计者或图形艺术家来说,想要更改HTML内容无疑是一场灾难。
另外,代码的产生量也是惊人的,因为我们不仅需要从数据库中取得数据,还需要使之可视化。
好在,提供了三个数据控件,使得原本在ASP中繁杂的工作变得简单。
这三个控件属于数据Web控件,分别是DataGrid,DataList和Repeater。
如果你对数据库编程有所了解的话,你至少应该有使用其中一种控件的经验。
大多数情况下,我们从学习使用DataGrid开始,因为它的功能相对完整(数据显示、分页、编辑)并相对简单。
然而,DataGrid并非总是正确的选择。
本文将分别论述每个数据控件不同于其它数据控件的特点,以及由此带来的优缺点。
正因为每种数据控件都有其自身的缺陷,因此在程序设计中并不存在最完美的选择。
你必须权衡三种控件的优缺点并决定哪一种更加适合你的程序。
为了帮助比较,在对每个控件进行论述时,我们会专注于三个特性:可用性(从页面访问者的角度)、开发时间和性能。
数组、List和ArrayList的区别

数组、List和ArrayList的区别有些知识点可能平时⼀直在使⽤,不过实际开发中我们可能只是知其然不知其所以然,所以经常的总结会对我们的提⾼和进步有很⼤的帮助,这⾥记录⾃⼰在⼯作之余的问题,持续更新,欢迎⾼⼿斧正. 数组、List和ArrayList的区别 数组在内存中是连续存储的,所以它的索引速度是⾮常的快,⽽且赋值与修改元素也很简单,⽐如:string[] s=new string[3];//赋值s[0]="a"; s[1]="b"; s[2]="c";//修改s[1]="b1"; 但是数组也存在⼀些不⾜的地⽅。
⽐如在数组的两个数据间插⼊数据也是很⿇烦的,还有我们在声明数组的时候,必须同时指明数组的长度,数组的长度过长,会造成内存浪费,数组和长度过短,会造成数据溢出的错误。
这样如果在声明数组时我们并不清楚数组的长度,就变的很⿇烦了。
C#中最先提供了ArrayList对象来克服这些缺点。
ArrayList是.Net Framework提供的⽤于数据存储和检索的专⽤类,它是命名空间System.Collections下的⼀部分。
它的⼤⼩是按照其中存储的数据来动态扩充与收缩的。
所以,我们在声明ArrayList对象时并不需要指定它的长度。
ArrayList继承了IList接⼝,所以它可以很⽅便的进⾏数据的添加,插⼊和移除.⽐如:ArrayList list = new ArrayList();//新增数据list.Add("abc"); list.Add(123);//修改数据list[2] = 345;//移除数据list.RemoveAt(0);//插⼊数据list.Insert(0, "hello world"); 从上⾯⽰例看,ArrayList好像是解决了数组中所有的缺点,那么它应该就是完美的了,为什么在C#2.0后⼜会出现List呢? 在list中,我们不仅插⼊了字符串"abc",⽽且⼜插⼊了数字123。
各种数据绑定控件间的区别

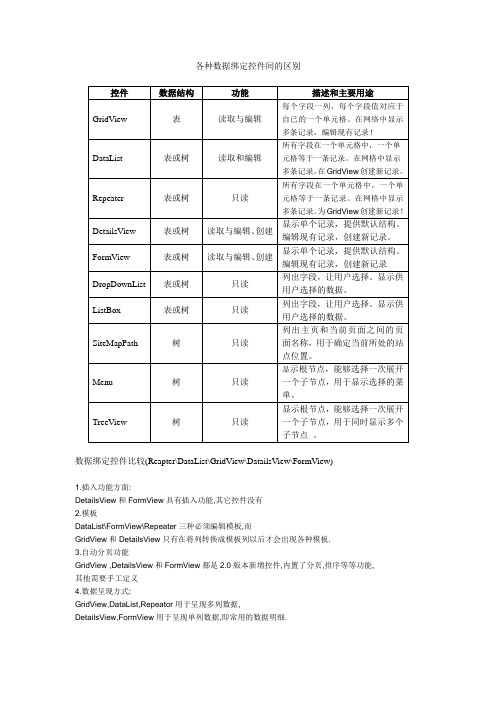
各种数据绑定控件间的区别数据绑定控件比较(Reapter\DataList\GridView\DatailsView\FormView)1.插入功能方面:DetailsView和FormView具有插入功能,其它控件没有2.模板DataList\FormView\Repeater三种必须编辑模板,而GridView和DetailsView只有在将列转换成模板列以后才会出现各种模板.3.自动分页功能GridView ,DetailsView和FormView都是2.0版本新增控件,内置了分页,排序等等功能, 其他需要手工定义4.数据呈现方式:GridView,DataList,Repeator用于呈现多列数据,DetailsView,FormView用于呈现单列数据,即常用的数据明细.DataList和Reapter都需要编辑模板列,而在模板列当中可以添加TextBox,同时可以指定TextBox 的ID从而实现提取用户输入的值,但是DataGrid和GridView两个件是不需要编辑模板的,它的编辑功能是自动生成的我们无法知道那些文本框的ID,也就无法通过ID来获取用户的输入,那么可以通过对单元格的引用来实现:private void DataGrid1_UpdateCommand(object source,xx){string bkid=DataGrid1.DataKeys[e.Item.ItemIndex].toString();//提取主键string bktitle=((TextBox)e.Item.Cells[1].Controls[0]).Text;//提取用户的输入}一.进入编辑状态:DataList1.EditItemIndex = e.Item.ItemIndex;DataGrid1.EditItemIndex = e.Item.ItemIndex;GridView1.EditIndex = e.NewEditIndex;DetailsView1.ChangeMode(DetailsViewMode.Edit);//进入编辑状态DetailsView1.ChangeMode(DetailsViewMode.ReadOnly);//退出编辑状态二.设置主键:DataList1.DataKeyField = "bkid";DataGrid1.DataKeyField = "bkid";string[] str={"bkid"};GridView1.DataKeyNames = str;三.提取主键:string bkid = DataList1.DataKeys[e.Item.ItemIndex].ToString();//DataListstring bkid = DataGrid1.DataKeys[e.Item.ItemIndex].ToString();//DataGridstring bkid = GridView1.DataKeys[e.RowIndex].Value.ToString();//GridViewstring bkid = DetailsView1.DataKey[0].ToString();四.查找控件:string bktitle = ((TextBox)e.Item.FindControl("txtTile")).Text;//DataListstring bktitle = ((TextBox)e.Item.Cells[1].Controls[0]).Text;//DataGridstring bktitle = ((TextBox)GridView1.Rows[e.RowIndex].Cells[1].Controls[0]).Text;string bktitle = ((TextBox)DetailsView1.Rows[1].Cells[1].Controls[0]).Text;注意查找控件有两种方法:(各数据绑定控件的都可以用下面两种方法进行查找)1.如果知道控件的ID可以用这种方法((TextBox)e.Item.FindControl("txtTile")).Text;//这是查找2.如果不知道控件的ID可用这种方法((TextBox)e.Item.Cells[1].Controls[0]).Text;//这是索引五.给删除按钮添加确认:protected void DataList1_ItemDataBound(object sender, DataListItemEventArgs e) {if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType ==ListItemType.AlternatingItem){LinkButton lbtn =(LinkButton) e.Item.FindControl("lbtndelete");lbtn.Attributes.Add("OnClick","return confirm(‘确定要删除吗?‘)");}}protected void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e) {if(e.Item.ItemType==ListItemType.Item ||e.Item.ItemType==ListItemType.AlternatingItem){LinkButton lbtn = (LinkButton)e.Item.Cells[3].Controls[0];lbtn.Attributes.Add("OnClick","return confirm(‘确认删除?‘)");}}protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {if(e.Row.RowType== DataControlRowType.DataRow){string strid = e.Row.Cells[0].Text;//获取第一行的字段值;e.Row.Cells[3].Attributes.Add("OnClick", "return confirm(‘确认删除\""+strid+"\"?‘)");//用了两个转义符将第一列的值用引号括起来,注意转义符后面一个将不被解释,是直接放上去;}}。
WPF进阶列表,树和网络

WPF进阶列表,树和⽹络37-44 3.66hListViewoListView继承⾃简单的没有特⾊的ListBox。
增加了对基于列显⽰的⽀持,并增加了快速切换视图或显⽰模式的能⼒,⽽不需要重新绑定数据以及重新构建列表。
TreeView。
TreeView是层次化容器,这意味可创建多层数据显⽰。
例如,可创建在第⼀级中显⽰类别组,并在每个类别节点中显⽰相关产品的TreeView控件。
DataGrid。
DataGnd是WPF中功能最完备的数据显⽰⼯具。
它将数据分割到包含⾏和列的⽹格中,就像ListView控件,但DataGnd控件具有其他格式化特性(如冻结列以及设置单⾏样式的能⼒),并且⽀持就地编辑数据。
LIstView控件GridView和GridViewColumn都提供了⼀些有⽤的⽅法,可使⽤这些⽅法定制列表的显⽰外观。
为创建最简单、最直观的列表(很像Windows资源管理器中的详细信息视图),只需要为每个GridViewColumn对象设置两个属性:Header和DisplayMemberBindingoHeader属性提供放在列顶部的⽂本,⽽属性包含⼀个绑定,该绑定从每个数据项提取希望显⽰的信息。
<Window x:Class="DataBinding.BasicListView"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:local="clr-namespace:DataBinding"Title="BasicListView" Height="370" Width="554"><Grid><ListView Margin="5" Name="lstProducts"><ListView.View><GridView><GridView.Columns><GridViewColumn Header="Name" DisplayMemberBinding="{Binding Path=ModelName}"/><GridViewColumn Header="Model" DisplayMemberBinding="{Binding Path=ModelNumber}"/><GridViewColumn Header="Price" DisplayMemberBinding="{Binding Path=UnitCost,StringFormat={}{0:C}}"/> </GridView.Columns></GridView></ListView.View></ListView></Grid></Window>BasicListView.xamlnamespace DataBinding{///<summary>/// Interaction logic for BasicListView.xaml///</summary>public partial class BasicListView : System.Windows.Window{public BasicListView(){InitializeComponent();lstProducts.ItemsSource = App.StoreDb.GetProducts();}}}BasicListView.xaml.cs单元格模板为在单元格中显⽰数据,GridViewColumn.DisplayMemberBinding属性不是唯⼀的选择。
GridView、DataGrid、DataList、Repeater、ListView、DetailsView、FormView 的区别

特征:一条记录,自由定制;带分页功能。
特征:一行可以有多条记录,就像图片列表一样;分页功能需要手写。
Repeater 控件
Repeater 控件使用数据源返回的一组记录呈现只读列表。与 FormView 控件类似,Repeater 控件不指定内置布局。您可以使用模板创建 Repeater 控件的布局。
特征:自由定制;分页功能需要手写。
特征:自由定制,功能强大;应用复杂;分页功能需要手写。
详细类
DetailsView 控件
DetailsView 控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如 GridView 控件)中的所选记录决定了 DetailsView 控件显示的记录。
GridView 控件
GridView 控件以表的形式显数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
特征:一行一条记录,就像新闻列表一样;带分页功能。
DataGrid 控件(建议用 GridView 控件代替)
没有出现 GridView 之前,就用 DataGrid。除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进,例如,定义多个主键字段的功能、使用绑定字段和模板的改进用户界面自定义以及用于处理或取消事件的新模型。
但 ListView 分页却不是那么复杂,在 LayoutTemplate 模板中拖入一个 DataPager 控件,指定好 DataPager 的 Fields 就可以了。但 DataPager 并不会向 DataSource 发送 startRowIndex 和 maximumRows 这两个参数,也就是说这种分页是取出所有的记录,只是显示部分,并不是一种高效的分页。请参见:声明式数据绑定教程-ObjectDataSource。
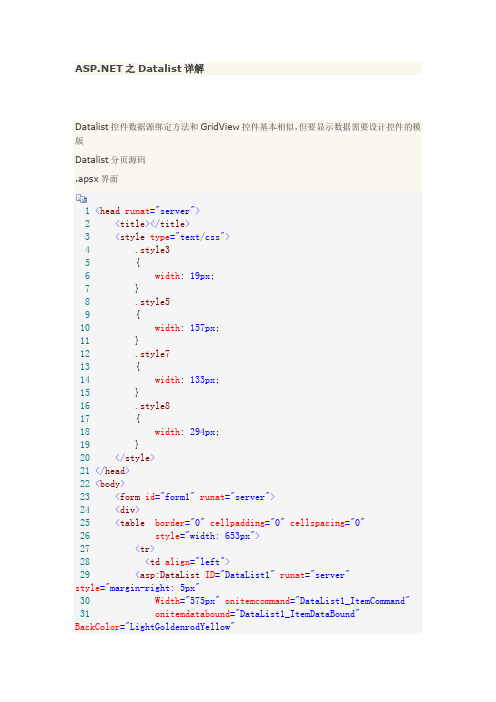
ASP NET之Datalist详解

之Datalist详解Datalist控件数据源绑定方法和GridView控件基本相似,但要显示数据需要设计控件的模版Datalist分页源码.apsx界面1<head runat="server">2<title></title>3<style type="text/css">4 .style35 {6 width: 19px;7 }8 .style59 {10 width: 157px;11 }12 .style713 {14 width: 133px;15 }16 .style817 {18 width: 294px;19 }20</style>21</head>22<body>23<form id="form1" runat="server">24<div>25<table border="0" cellpadding="0" cellspacing="0"26 style="width: 653px">27<tr>28<td align="left">29<asp:DataList ID="DataList1" runat="server"style="margin-right: 5px"30 Width="575px" onitemcommand="DataList1_ItemCommand"31 onitemdatabound="DataList1_ItemDataBound"BackColor="LightGoldenrodYellow"32 BorderColor="Tan" BorderWidth="1px"CellPadding="2" ForeColor="Black">33<HeaderStyle BackColor="Tan" Font-Bold="True"/>34<ItemTemplate>35<table>36<tr style="border-bottom-style: groove; border-bottom-width: medium; border-bottom-color: #FFFFFF">37<td rowspan="3" align="center" class="style3">38<a href='#'>39<imgborder="0" height="80"40src='images/showimg.gif'41width="80"></img></a>42</td>43<td align="left" class="style8">44<asp:Image ID="Image4"runat="server" ImageUrl="~/images/ico2.gif"/>45<a><%#Eval("bg_name")%></a>46</td>47<td align="left" class="style7">48 </td>49<td class="style5">50 </td>51</tr>52<tr>53<td align="left" class="style8">54空间主人:<a><%#Eval("bg_name") %></a></td>55<td align="left" class="style7">56创建时间:<a><%#Eval("bg_createtime","{0:D}") %></a></td>57<td class="style5">58 </td>59</tr>60<tr>61<td align="left" colspan="3">62个性签名:<a ><%#Eval("bg_p_autograph").ToString().Length > 20 ?Eval("bg_p_autograph").ToString().Substring(0, 20) + "..." :Eval("bg_p_autograph")%></a></td>63</tr>64</table>65</ItemTemplate>6667<AlternatingItemStyle BackColor="PaleGoldenrod"/>68<FooterStyle BackColor="Tan"/>6970<FooterTemplate>71<div style="text-align: center">72<table id="Page" border="1" cellpadding="0" cellspacing="0"73 style="font-size: 12px; width: 68%">74<tr>75<td >76<asp:Label ID="labCurrentPage"runat="server"></asp:Label>/77<asp:Label ID="labPageCount"runat="server"></asp:Label>78<asp:LinkButton ID="lnkbtnFirst" runat="server" CommandName="first" Font-Underline="False"79 ForeColor="Black">首页</asp:LinkButton>80<asp:LinkButton ID="lnkbtnFront" runat="server" CommandName="pre" Font-Underline="False"81 ForeColor="Black">上一页</asp:LinkButton>82<asp:LinkButton ID="lnkbtnNext" runat="server" CommandName="next" Font-Underline="False"83 ForeColor="Black">下一页</asp:LinkButton>84<asp:LinkButton ID="lnkbtnLast" runat="server" CommandName="last" Font-Underline="False"85 ForeColor="Black">尾页</asp:LinkButton>86 跳转至:<asp:TextBox ID="txtPage" runat="server" Width="35px" Height="21px"></asp:TextBox> 87<asp:Button ID="Button1"runat="server" CommandName="search" Text="GO"88 Height="19px"/>89<br />90</td>91</tr>92</table>93</div>94</FooterTemplate>9596<SelectedItemStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite"/>9798</asp:DataList>99</td>100</tr>101</table>102</div>103</form>104</body>105</html>核心在Datalist控件的ItemTemplate和FooterTemplate 至于其他杂七杂八的都是做的些美工。
C#.NET中数组、ArrayList和List三者的区别

C#.NET中数组、ArrayList和List三者的区别数组在C#.NET中是最早出现的,在内存中是顺序连续存储的,所以它的索引速度⾮常快,赋值与修改元素也很简单;但是,也正因为数组是顺序连续存储的,在两个数据间插⼊数据是很不⽅便的,⽽且在声明数组的时候必须指定数组的长度,数组的长度过长,会造成内存浪费,过短会造成数据溢出错误;如果在声明数组时我们不清楚数组的长度,就会变得很⿇烦。
针对数组的这些缺点,C#中最先提供了ArrayList来克服这些缺点。
ArrayList在System.Collections命名空间下,同时继承了IList接⼝。
ArrayList对象的⼤⼩可按照其中存储的数据进⾏动态增减,所以在声明ArrayList对象时并不需要指定它的长度。
但是由于ArrayList会把插⼊其中的所有数据当作为object类型来处理,在存储或检索值类型时会发⽣装箱和拆箱操作,带来很⼤的性能耗损。
另外,ArrayList没有泛型的实现,也就是ArrayList不是类型安全的,在我们使⽤ArrayList处理数据时,很可能会报类型不匹配的错误。
因为ArrayList存在不安全类型与装箱拆箱的缺点,所以出现了泛型的概念。
泛型List<T>类是ArrayList类的泛型等效类,它的⼤部分⽤法都与ArrayList相似。
区别在于,在声明List集合时,我们同时需要声明List集合内数据的对象类型,这样就避免了类型不安全与装箱拆箱问题。
使⽤总结:1.数组的容量是固定的,您只能⼀次获取或设置⼀个元素的值,⽽ArrayList或List<T>的容量可根据需要⾃动扩充、修改、删除或插⼊数据。
2.数组可以具有多个维度,⽽ArrayList或List<T>始终只具有⼀个维度。
但是,您可以轻松创建数组列表或列表的列表。
特定类型(Object除外)的数组的性能优于ArrayList的性能。
ListView和DataGridView性能比较

ListView和DataGridView性能比较最近在写一个程序涉及列表控件的大量数据刷新,使用了ListView控件,但觉得逐条向ListView添加数据的方式性能不是很高,想改为数据绑定方式,网上搜索半天发现ListView不支持数据绑定,作罢,索性测试下ListView和DataGridView的性能。
性能测试静态类(负责测试耗时和内存占用)public static class PerformanceMonitor{private static Stopwatch sw = new Stopwatch();private static float duration = 0;public static void StopwatchStart(){sw.Start();}public static void StopwatchStop(){sw.Stop();duration = (float)sw.Elapsed.TotalSeconds;}public static void PrintStopwatchDuration(){Console.WriteLine(string.Format("耗时:{0}s", duration.ToString()));}public static double GetProcessUsedMemory(){double usedMemory = 0;usedMemory = Process.GetCurrentProcess().WorkingSet64 / 1024.0 / 1024.0;Console.WriteLine(string.Format("内存占用:{0}M", usedMemory.T oString()));return usedMemory;}}消息产生类(负责产生指定个数的消息)public class Generator{private Thread generateMessageThread;//消息产生线程private int count;//消息数目public delegate void GenerateOneMessageEventHandler(string message);public event GenerateOneMessageEventHandler GenerateOneMessageEvent;public Generator(){count = 0;}public void StartGenerate(int num){//产生num条消息count = num;generateMessageThread = new Thread(new ThreadStart(GenerateMessage));generateMessageThread.IsBackground = true;generateMessageThread.Start();}private void GenerateMessage(){PerformanceMonitor.StopwatchStart();//开始计时string message = string.Empty;for (int i = 0; i < count; i++){message = "One Message";if (GenerateOneMessageEvent != null){GenerateOneMessageEvent(message);}}PerformanceMonitor.StopwatchStop();//结束计时PerformanceMonitor.PrintStopwatchDuration();//打印耗时PerformanceMonitor.GetProcessUsedMemory();//打印内存占用}}ListView控件逐条添加方式Form类:public partial class FormListView : Form{private int sequenceNumber;//列表序号private ListViewItem lvi;//列表项Generator messageGenerator1;//消息产生类,由事件触发列表的更新private delegate void AppendMessageDelegate(string message);public FormListView(){InitializeComponent();listView.Columns.Add("序号");listView.Columns.Add("消息");sequenceNumber = 0;messageGenerator1 = new Generator();messageGenerator1.GenerateOneMessageEvent += new Generator.GenerateOneMessageEventHandler(AppendOneMess ageToListView);messageGenerator1.StartGenerate(1000);}public void AppendOneMessageT oListView(string message) {if (listView.InvokeRequired){AppendMessageDelegate del = new AppendMessageDelegate(AppendOneMessageToListView);listView.Invoke(del, message);return;}sequenceNumber++;lvi = new ListViewItem(sequenceNumber.ToString());lvi.SubItems.Add(message);listView.Items.Add(lvi);}}5次测试结果:DataGridView逐条添加方式Form类:public partial class FormDataGridView : Form{private int sequenceNumber;//列表序号Generator messageGenerator2;//消息产生类,由事件触发列表的更新private delegate void AppendMessageDelegate(string message);public FormDataGridView(){InitializeComponent();dataGridView.Columns.Add("序号", "序号");dataGridView.Columns.Add("消息", "消息");messageGenerator2 = new Generator();messageGenerator2.GenerateOneMessageEvent += new Generator.GenerateOneMessageEventHandler(AppendOneMess ageToDataGridView);messageGenerator2.StartGenerate(1000);}public void AppendOneMessageToDataGridView(string message){if (dataGridView.InvokeRequired){AppendMessageDelegate del = new AppendMessageDelegate(AppendOneMessageToDataGridView);dataGridView.Invoke(del, message);return;}sequenceNumber++;dataGridView.Rows.Add(new object[] { sequenceNumber, message });}}5次测试结果:DataGridView数据绑定方式(只负责绑定)Form类:public partial class FormDataGridView : Form{private int sequenceNumber;//列表序号private DataTable messageTable;Generator messageGenerator3;public FormDataGridView(){InitializeComponent();messageGenerator3 = new Generator3();messageGenerator3.GenerateOneMessageEvent += new Generator.GenerateOneMessageEventHandler(AppendOneMess ageToDataTable);messageTable = new DataTable();messageTable.Columns.Add("序号");messageTable.Columns.Add("消息");dataGridView.DataSource = messageTable;messageGenerator3.StartGenerate(1000);}private void AppendOneMessageToDataTable(string message){sequenceNumber++;messageTable.Rows.Add(new object[] { sequenceNumber, message });}}5次测试结果:DataGridView数据绑定方式(定量/定时重绑定)Form类:public partial class FormDataGridView : Form{private int sequenceNumber;//列表序号private DataTable messageTable;private DataTable messageTableBuffer;Generator messageGenerator4;private delegate void ChangeDataSourceDelegate();public FormDataGridView(){InitializeComponent();messageGenerator4 = new Generator3();messageGenerator4.GenerateOneMessageEvent += new Generator.GenerateOneMessageEventHandler(AppendOneMess ageToDataTable);messageTable = new DataTable();messageTableBuffer = new DataTable();messageTable.Columns.Add("序号");messageTable.Columns.Add("消息");messageGenerator3.StartGenerate(10000);}private void AppendOneMessageToDataTable(string message){sequenceNumber++;lock (messageTable){messageTable.Rows.Add(new object[] { sequenceNumber, message });if (sequenceNumber % 1000 == 0){//1000条数据重绑定ChangeDataSource();}}}public void ChangeDataSource(){if (dataGridView.InvokeRequired){ChangeDataSourceDelegate del = new ChangeDataSourceDelegate(ChangeDataSource);dataGridView.Invoke(del);return;}dataGridView.DataSource = null;//解绑定messageTableBuffer.Merge(messageTable.Copy());//将messageTable数据添加至messageTableBuffermessageTable.Clear();//清除messageT abledataGridView.DataSource = messageTableBuffer;//重绑定}}3次测试结果:界面对比总结1、直接向列表添加数据和绑定数据源两种方式的内存占用差距并不大;2、以直接向列表添加数据的方式,在数据量不大的情况下DataGridView占优,在大量数据时ListView的添加速度更快;但在实际使用中并不会频繁进行数据的添加,应该说这两种方式的差异不是很大;3、在使用DataGridView进行数据绑定后,若频繁地更新数据源,将会严重影响性能,原因应该是每次数据更新都会导致DataGridView发生重绘而降低性能,而当数据更新速度非常快时,甚至可能导致UI线程来不及绘制而发生错误;4、DataGridView的数据绑定适合大量数据的显示,而且这种方式也方便对数据进行修改,但不适合数据的频繁更新,故在数据频繁更新情况下,可采用重新绑定的方式,如上例4所示,首先开辟一个缓冲表,在一定量数据更新或者一定时间后重新绑定数据源,这样在性能上得到了明显的提升,远远好于其它三种方式,但缺点是牺牲了一定的内存空间;5、对于功能方面来说,DataGridView比ListView强大,不仅仅可以绑定各种数据源,还具有很多高级的功能,对于上面那种数据频繁更新的情况,可能有更好的解决方案,另外在界面方面,感觉ListView更美观些;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
NET DataList与ListView性能对比研究【摘要】本文首先概述了.net中datalist及其与其他数据控件的区别,然后分析了选择datalist等数据控件应遵循的原则和应考虑的因素,最后完成了datalist与listview进行了数据查询时的实验,从而为开发人员基于性能选择使用datalist提供了参考。
【关键词】net datalist;数据源;listview1 datalist概述datalist控件最常用的功能是用自定义的格式显示数据库中的数据,其数据的显示格式可以定义在创建的模板中。
datalist可创建的模板主要包括项模板、选中项模板、交替项模板、编辑项模板、头模板、脚注模板和分隔符模板。
在各个模板中可以放置控件如button,从而将模板中需要处理的事件和操作传递到模板以外,而且传递时允许进行项目的数据显示、数据选择和模式切换。
项的外观可以样式设置来实现[1],每个模板的样式对象的属性,都可以在设计时或运行时进行设置。
在任何重复结构中显示数据时,都可以使用datalist控件。
它显示数据时还可以使用不同的布局显示数据行,比如可以按行对显示的数据按要求排序,布局可以通过在模板放入控件来实现,但是需要注意的是,它显示数据项时使用的也是html 表,虽然它也可以对表中显示数据项的单元格的列数、方向、顺序等进行控制,但它对表元素控制的精准度不如repeater控件。
要使用datalist控件呈现数据,就必须先跟数据源绑定,datalist控件绑定的数据源要么是sqldatasource 或objectdatasource,要么是sqldatareader 类、dataset 类或oledbdatareader 类等实现了ienumerable 接口的类。
数据绑定时,可以将datalist 整体绑定到数据源,也可以将datalist中放置的子控件的属性绑定到数据项的相应字段。
datalist 的大部分事件是在点击模板中的button、imagebutton 或linkbutton等按钮时触发。
datalist 通过按钮的 commandname 属性的值来区别它们,并引发相应的事件。
但如果commandname 属性的值不是edit、delete、update 或 cancel等,而是一个没有预定义的自定义值,那么datalist 将引发 itemcommand 事件。
如果要对datalist 的功能进行自定义,那么可以考虑使用itemdatabound 事件和itemcreated 事件。
与gridview等数据控件不同的是,datalist不能直接与数据源控件交互以达到更新和分页的目的,因而datalist 的排序、分页和编辑等功能,必须通过编写代码完成。
通常的作法是创建edititemtemplate模板,然后进行布局并放入控件,然后在项模板中放入按钮,并将按钮的 commandname 属性设置为edit、delete、update 或 cancel等,这样,当按钮被点击时,datalist的editcommand 事件将被触发,然后在处理事件的代码中,对项使用编辑模式,这样编辑项模板就可以显示了。
在用datalist显示数据时,可以灵活地进行多种应用,datalist 的数据源可以是数据库、可以是xml文件,也可以是其它数据列表,比如,可以使用通过控件提供的模板,可以创建自定义列,可以响应和处理事件,可以处理datalist中的项,也可以使用其中的datakeys集合,通过配置 datalist可以编辑表中的数据记录。
2 datalist与主要数据控件的区别2.1 datalist和repeater的区别2.1.1 对列表中html元素的控制程度不同。
在.net中,datalist 是通过表格和不同的布局显示项目的数据,虽然它也是通过模板显示数据,但与repeater 控件不同的是,datalist是将需要显示的数据项显式放在 html表中;或者说它是用html 表元素在列表中显示数据项。
但是如果想要精确地控制列表的 html元素,应该优先用 repeater而不是datalist。
2.1.2 功能和效率不同。
repeater比datalist更容易设置样式,运行时不用产生.net指定的一系列垃圾代码,因而也失去了.net的一些功能。
但是repeater编译后能生成更简单更高效的html。
2.1.3 模板和样式不同。
repeater没有提供selectitemtemplate、itemstyle等模板和样式,而datalist拥有webcontrol样式属性。
2.1.4 灵活性不同。
repeater由于只是重复显示模板中的数据因而比datalist更灵活。
2.1.5 派生类不同。
repeater是从control派生出来的,而datalist和gridview都是从webcontrol派生出来的。
2.2 datalist和gridview的区别2.2.1 功能不同。
gridview比datalist功能更强大,gridview 有数据更新、分页显示、数据删除等功能,而datalist不能直接对数据源进行更新、分页及排序等操作。
2.2.2 效率和性能不同。
gridview由于封装的功能比datalist 更强大,因而运行时需要的资源更多,效率和性能上比datalist要差,特别是gridview在分页显示数据时是把全部数据一次取出,然后在gridview内部实现数据分页显示,这种设计在执行大批量数据时,效率和性能比datalist都要差很多。
2.2.3 灵活性不同。
gridview由于模板是已经封装好的,控制模板有一定难度,但控制模板时datalist要方便的多,因而datalist 的模板使得它有着比gridview更大的灵活性。
2.3 datalist和listview的区别datalist和listview显示数据时都可以使用模板和样式。
listview无需用户编写代码就能实现对数据项的插入、更新、删除数据、排序和分页等操作[2]。
listview几乎就是gridview和 repeater的有机结合,它既有gridview的数据编辑功能,同时又有repeater模板功能,因而它提供了比gridview更多的布局,同时又具有gridview的一些特性。
3 选择datalist等主要数据控件应遵循的一般原则和应考虑的主要因素3.1 选择datalist等主要数据控件的一般原则由于datalist等主要数据控件都可以显示数据,同时又有一些细微的区别,在选择使用这些数据控件时,要根据开发的实际需要做出合理的选择,如果只是简单地显示数据,那么应该本着性能优先的原则首选repeater控件,如果显示数据时还需要处理样式和外观,就应该使用datalist,如果显示数据时需要处理分页排序等功能,就应该使用gridview,如果显示数据时既需要处理样式和外观,也需要处理分页排序等,就应该使用listview控件。
当然,分页排序等功能如果要手工编码实现,就可以根据实际需要选择控件。
3.2 选择datalist等主要数据控件时应该考虑的因素从继承的层次和控件大小方面看,repeater在主要数据控件中是最轻最小的,它只继承了控件的一些基本功能,比如id属性、子控件集合等。
但是,datalist、gridview则继承了webcontrol的功能,其中包括样式和外观等属性。
从控制控件和效率的的方面看,repeater支持模板,而且在主要数据控件中是最简单的数据绑定控件,它既没有特定的用户界面,也没有提供外观和内建的样式,如果需要对界面进行深度控制,那么用repeater几乎是最佳选择。
当然,如果对界面没有太高的要求,其他数据控件封装的功能会有很大的方便。
但repeater的代码效率更高。
从功能方面看,凡是repeater有的功能,datalist都有,而且datalist继承自 webcontrol,因而具有外观和样式属性,同时,datalist也支持对项的编辑、删除、选择等标准操作,当需要显示一系列纵向或横向的数据项时,采用datalist其实是不错的选择。
listview其实是gridview和 repeater功能的结合。
gridview和datalist共同具有的功能包括:支持外观和样式属性、对数据项的编辑、删除、选择,不同的是,gridview能支持datalist所不支持的分页、排序和对表格的外观控制,但gridview 却不支持datalist具有的样式布局和流式布局,此外,gridview 只能通过对某个列使用templatecolumn,实现对该列使用模板,由于gridview不支持模板属性,因而不能数据项或者表格的行使用模板。
4 datalist与listview在数据查询时的性能对比试验及分析4.1 实验方案为了对datalist与listview的数据查询和插入的性能进行研究,需要设计和完成一个试验,实验主要方案设计如下:首先,在同一台服务器上同时安装windows2003服务器版操作系统、安装和配置.net4.5版程序运行环境、安装sql server2008企业版数据库,这样实验使用的应用程序就可以在同一台机器完成与本机数据库系统的数据交换,这样做的好处在于可以避免计算机的软件硬件环境、网络状况等外部条件对实验结论的影响。
其次,设计实验使用的数据库,并在sql server2008企业版数据库中创建数据库,为了避免数据库中不同数据类型和数据的存放顺序对实验结果的影响,数据库系统中针对几种不同数据类型的升序数据和降序数据分别建立不同的表对象,并在其中创建存储过程,以处理数据的插入和查询操作。
第三,对数据库中的对象进行初始化,并进行检查。
第四,在vs2010中分别完成用datalist与listview对数据库中不同的表对象进行数据插入和数据查询的相关程序源代码,并完成程序的相关测试。
第五,实验开始后,主要操作步骤是做启动操作系统后将数据库服务器运行需要的服务启动后,再启动实验需要的数据库系统,最后启动实验使用的.net应用程序,实验结果需要的数据主要是运行.net应用程序后,分别记录datalist与listview对数据库中不同的表对象进行数据查询的所需要的时间。
第六,对实验中得到的数据进行理论分析和误差分析,并得出datalist与listview这两个控件在数据查询时的优劣性,通过理论分析得出两者的性能差距,这样为企业级应用的研发人员在基于性能选择使用datalist与listview控件时,提供重要的参考依据。
