ACAA认证UI设计师参考试题
acaa环境设计考试题目及答案

acaa环境设计考试题目及答案一、单项选择题(每题2分,共20分)1. 环境设计中,以下哪项不是景观元素的基本组成?A. 植物B. 建筑C. 雕塑D. 音乐答案:D2. 在进行环境设计时,设计师需要考虑的首要因素是什么?A. 材料成本B. 环境功能C. 个人风格D. 社会影响答案:B3. 环境设计中,关于色彩运用的原则,以下哪项描述是错误的?A. 色彩应与环境氛围相协调B. 色彩可以影响人的情绪C. 色彩搭配应避免过于鲜艳D. 色彩可以增强空间的层次感答案:C4. 环境设计中,关于空间布局的基本原则,以下哪项描述是正确的?A. 空间布局应追求对称B. 空间布局应避免使用曲线C. 空间布局应注重流动性D. 空间布局应完全开放,无隔断答案:C5. 环境设计中,关于照明设计的作用,以下哪项描述是错误的?A. 照明可以突出重点区域B. 照明可以营造氛围C. 照明可以提高空间的安全性D. 照明设计应完全依赖自然光答案:D6. 环境设计中,关于材料选择的原则,以下哪项描述是正确的?A. 材料选择应仅考虑美观性B. 材料选择应考虑成本效益C. 材料选择应忽略环境影响D. 材料选择应追求稀有性答案:B7. 在进行环境设计时,以下哪项不是设计师需要考虑的生态因素?A. 植物生长条件B. 动物栖息地C. 能源消耗D. 社会文化背景答案:D8. 环境设计中,关于噪音控制的方法,以下哪项描述是错误的?A. 使用隔音材料B. 增加绿化带C. 减少硬质铺装D. 增加开放空间答案:D9. 环境设计中,关于水体设计的作用,以下哪项描述是正确的?A. 水体可以增加空间的湿度B. 水体可以提高空间的温度C. 水体可以减少噪音污染D. 水体可以增加空气污染答案:C10. 环境设计中,关于可持续发展的原则,以下哪项描述是错误的?A. 可持续发展要求设计具有长远的适应性B. 可持续发展要求设计考虑资源的循环利用C. 可持续发展要求设计忽略经济效益D. 可持续发展要求设计考虑环境的承载能力答案:C二、多项选择题(每题3分,共15分)11. 环境设计中,以下哪些因素会影响设计的可持续性?A. 材料的可再生性B. 能源的消耗量C. 环境的美观性D. 环境的维护成本答案:A, B, D12. 在进行环境设计时,以下哪些因素需要考虑以提高设计的安全性?A. 照明的充足性B. 地面的防滑性C. 植物的无毒性D. 色彩的鲜艳性答案:A, B, C13. 环境设计中,以下哪些元素可以增加空间的趣味性?A. 互动式装置B. 动态元素C. 静态雕塑D. 色彩的对比答案:A, B, D14. 在进行环境设计时,以下哪些因素会影响设计的功能性?A. 空间的布局B. 材料的耐久性C. 色彩的协调性D. 环境的可达性答案:A, B, D15. 环境设计中,以下哪些方法可以提高设计的生态效益?A. 使用本地植物B. 采用雨水收集系统C. 增加硬质铺装D. 使用可回收材料答案:A, B, D三、简答题(每题10分,共30分)16. 简述环境设计中如何通过植物配置来改善微气候。
【ACAA认证UI设计师参考样题】

【ACAA认证UI设计师参考样题】一、背景介绍ACAA(Association of Chartered Certified Accountants)认证是国际上最具公信力的会计师资格认证之一,被广泛认可和接受。
而UI(User Interface)设计师是一种负责用户界面设计的专业,担当着提高用户体验和界面美观的重要角色。
本文将为读者介绍ACAA认证UI设计师参考样题,帮助读者了解该认证考试的题型和要求。
二、ACAA认证UI设计师考试概述ACAA认证UI设计师考试是ACAA认证中的一项专业考试,旨在测试考生在用户界面设计方面的知识与技能。
该考试要求考生具备扎实的UI设计基本功,熟悉交互设计原则以及掌握相关工具和软件的应用能力。
考试内容主要涵盖UI设计原理、设计规范和案例分析等方面。
三、ACAA认证UI设计师参考样题为了让考生更好地了解ACAA认证UI设计师考试的题型和要求,以下是一个参考样题,供考生参考。
题目:请根据以下需求,设计一款线上购物APP的用户界面。
需求:1. 用户可以通过APP完成商品的浏览、搜索、比较等操作;2. 用户可以将心仪的商品加入购物车,并在购物车中进行管理;3. 用户可以选择适合的支付方式完成购买;4. 用户可以查看订单状态并进行相关操作;5. 用户可以查看个人信息并修改;6. 用户可以通过APP提供的客服功能进行咨询和投诉。
要求:1. 设计界面时要考虑用户的操作习惯和心理需求,尽量做到简洁直观;2. 界面应符合现代UI设计的规范,包括颜色搭配、字体选择、排版布局等;3. 界面元素和交互设计应简洁明了,方便用户快速定位和操作;4. 界面应适应不同尺寸的屏幕,并尽量保证在各种设备上的兼容性。
注:本题为开放型设计题,具体的设计方案和界面细节可根据考生个人设计理念和专业技能进行展开。
四、参考答案由于本文无法插入图片,请在纸上绘制界面样式。
界面设计说明:1. 首页:展示热门商品推荐、搜索栏;2. 商品详情页:包括商品图片、名称、价格、加入购物车按钮;3. 购物车页:展示已加入购物车商品,可进行数量的增减、删除等操作;4. 支付页:展示选择支付方式,如支付宝、微信支付等;5. 订单页:展示订单状态、订单详情和相关操作按钮;6. 个人中心页:展示用户信息,包括头像、昵称等,可进行修改;7. 客服页:展示客服信息和提供咨询、投诉的功能。
acaa设计师考试题目及答案

acaa设计师考试题目及答案1. 题目:请解释什么是响应式设计,并举例说明其在现代网站设计中的应用。
答案:响应式设计是一种网页设计方法,它使用弹性网格和图片以及CSS3的媒体查询等技术,使网页能够自动适应不同设备和屏幕尺寸。
例如,一个响应式网站在手机、平板和桌面电脑上都能提供良好的用户体验,无需为每种设备设计单独的版本。
2. 题目:描述一下栅格系统在网页设计中的作用。
答案:栅格系统是一种设计布局工具,它通过将页面划分为等宽的列和行来帮助设计师创建一致且对齐的布局。
它有助于保持设计的整洁和有序,同时允许灵活地放置内容和元素,确保在不同设备和屏幕尺寸上都能保持良好的视觉比例和一致性。
3. 题目:解释CSS选择器中的后代选择器和子选择器的区别。
答案:后代选择器(后代选择器)和子选择器(子选择器)都是CSS 中用于选择HTML元素的。
后代选择器使用空格分隔,表示后代关系,即一个元素可以是另一个元素的后代,而不仅仅是直接子元素。
子选择器使用">"符号,表示直接子元素关系,即一个元素是另一个元素的直接子元素。
4. 题目:请简述HTML5和CSS3相比HTML4和CSS2的主要改进。
答案:HTML5和CSS3相比HTML4和CSS2,引入了许多新特性和改进。
HTML5增加了新的语义元素,如`<article>`、`<section>`和`<aside>`,以及用于嵌入多媒体内容的元素,如`<video>`和`<audio>`。
CSS3引入了更多的选择器、动画、渐变、阴影、多列布局和更多的颜色和字体控制选项。
5. 题目:在设计一个用户友好的网站时,应该考虑哪些因素?答案:在设计一个用户友好的网站时,应该考虑的因素包括:清晰的导航、直观的布局、一致的设计元素、足够的对比度和可读性、快速的加载时间、适应不同设备的响应式设计、易于理解的信息架构、有效的反馈机制以及对辅助技术的支持,如屏幕阅读器。
ACAA认证UI设计师参考样题

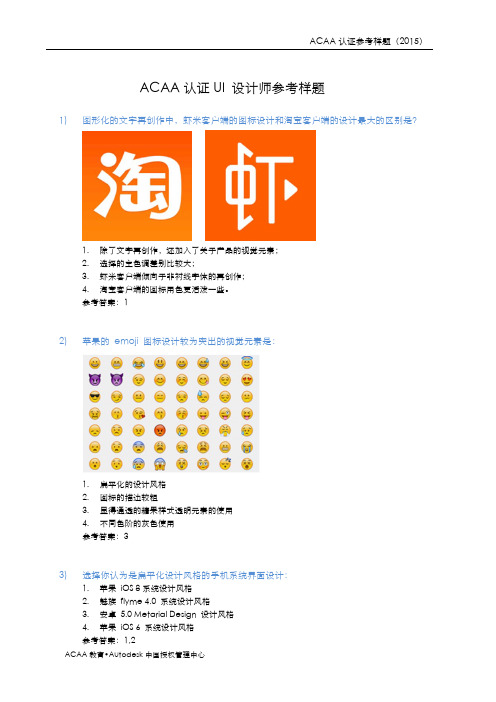
ACAA认证UI 设计师参考样题1)图形化的文字再创作中,虾米客户端的图标设计和淘宝客户端的设计最大的区别是?1.除了文字再创作,还加入了关于产品的视觉元素;2.选择的主色调差别比较大;3.虾米客户端倾向于非衬线字体的再创作;4.淘宝客户端的图标用色更活泼一些。
参考答案:12)苹果的 emoji 图标设计较为突出的视觉元素是:1.扁平化的设计风格2.图标的描边较粗3.显得通透的糖果样式透明元素的使用4.不同色阶的灰色使用参考答案:33)选择你认为是扁平化设计风格的手机系统界面设计:1.苹果 iOS 8系统设计风格2.魅族 flyme 4.0 系统设计风格3.安卓 5.0 Metarial Design 设计风格4.苹果 iOS 6 系统设计风格4)Radium 客户端图标和使用界面的设计分别使用了什么样的技巧来呈现?1.使用了同一颜色的不同色阶来表现信号的传达2.使用了精炼达意的信号塔轮廓意象设计3.界面图标都使用了比较符合苹果 iOS 8 设计语言的图标设计4.使用了多层级、不同颜色的 icon 来表现产品层级参考答案:1,2,35)你认为下面的扁平化风格主要是什么原因?1.色彩丰富2.左右对称3.字体选择4.没有现实中的阴影等立体性元素参考答案:46)选择工具和自由选择工具的区别是什么(如图所示,前两个操作工具)?1.前者能单独选择锚点2.后者能单独选择锚点3.前者能双击进入隔离模式4.后者能双击进入图层选择参考答案:2,37)如何切换到圆角矩形工具?1.按快捷键大写M2.鼠标右键点击矩形工具,弹出的菜单中选择3.鼠标右键点击直线段工具,弹出的菜单中选择4.没有矩形圆角工具参考答案:28)使用直线段工具制作虚线主要用到的属性是什么?1.描边2.透明度3.样式4.对齐方式参考答案:19)使用旋转工具时每 45 度需要停留时,需要使用的快捷按键是:1.ctrl2.alt3.shift4.fn参考答案:310)Adobe illustrator CC 的单位中没有哪一项?1.像素2.厘米3.英镑4.派卡参考答案:311)输出网络图像应该遵循以下哪些原则?1.使用Web安全颜色2.一定要使用JPEG、GIF或PNG等网络专用图像格式3.通过调整文件大小平衡图像质量4.为图像选择最佳的文件格式参考答案:1,3,412)下列关于铅笔工具的描述正确的是:1.在使用铅笔工具绘制任意路径的过程中,无法精确控制每个锚点的位置,但可以在路径绘制完成后进行修改,如增加或删除锚点2.铅笔工具绘制的路径上的锚点数是由路径的长度、路径的复杂程度以及铅笔工具预置对话框中精确度和平滑度的数值决定的3.使用铅笔工具绘制的路径,不能应用画笔面板中的笔刷效果4.铅笔工具不可以绘制封闭的路径参考答案:1,2,313)以下关于切片工具功能的描述正确的是:1.切片工具可以将一个路径切割为多个独立的路径,也可以将闭合路径变为开放路径2.切片工具可以将一个闭合路径切割为多个闭合路径3.切片工具可以将置入的位图图像切割为多个独立的部分4.切片工具可以在绘制网页时,用来定义不同元素的边界参考答案:414)在下列网络图像格式中,哪种格式的图像可以进行无损缩放?1.GIF2.JPEG3.PNG4.SVG参考答案:415)按住下列哪个键的同时,单击工具箱中的工具图标可切换隐含的工具?1.Tab键2.Shift键3.Esc键4.Option(Mac OS)/Alt(Windows)键参考答案:416)以下关于图形样式的描述正确的是:1.图形样式与外观属性是两个完全不同的概念2.施加了图形样式,便无法更改3.可以从对象的外观属性创建图形样式随时调用4.可以从当前图形样式调板中的图形样式创建图形样式库随时调用参考答案:1,317)如图所示,将左图中的黑色“G”图形填充成右图中的渐变,下列描述中哪些是错误的?1.选中“G”形状,使用渐变工具从左上至右下拉出渐变2.选中“G”形状,单击渐变调板中的渐变条,可将图形填充成渐变,再使用渐变工具从左上至右下拉出渐变方向3.选中“G”形状,单击色板调板中已经设定的渐变,再使用渐变工具从左上至右下拉出渐变方向4.选中“G”形状,单击工具箱中的渐变按钮,再使用渐变工具从左上至右下拉出渐变方向参考答案:118)如图所示,使用左上图中路径为源,创建右下图中依次均匀向内缩-0.6mm的两条路径,下列描述最有可能的是:1.使用缩放工具进行缩放2.使用偏移路径命令3.使用描边轮廓化命令4.使用扩展命令参考答案:219)以下哪种方法可以实现图像的渐变透明:1.渐变工具2.复合路径3.剪切蒙版4.不透明蒙版参考答案:420)如图所示,同时选中左上图中3个环形,在单击路径查找器调板哪一个(见右上图选择)按钮后,通过移动对象,得到右下图的结果?1. A2. B3. C4. D参考答案:121)如图所示,左上图中的“S”形状为路径,要是路径转换成右下图中闭合的路径,应使用下列那个命令?1.“对象>路径>偏移路径”命令2.“对象>扩展”命令3.“对象>路径>轮廓化描边”命令4.“对象>扩展外观”命令参考答案:322)以下关于封套扭曲的描述正确的是:1.既可以使用预置的变形形状和网格作为封套,还可以自己绘制封套的形状2.可以对图表施加封套变形3.可以对被封套的对象进行单独编辑4.一旦施加了封套变形便无法解除参考答案:1,323)以下关于Illustrator导入分层的Photoshop文件的说法正确的是:1.可以分层导入2.可以将图层合并后导入3.可以继续保持文本的可编辑性4.可以继续保持文本的外观参考答案:1,2,3,424)以下链接或嵌入文件的描述正确的是:1.只能在导入文件时选择链接或嵌入文件,一旦导入便无法更改2.链接图片会使得文件尺寸变大3.Illustrator文件中链接的文件一旦被更改或删除,则此文件亦被损坏,无法打开4.对于链接的Illustrator文件中的各个元素可以进行单独编辑参考答案:225)以下关于混合对象描述正确的是:1.混合后的对象是一个图形组,可以使用命令“对象>取消编组”将其解组2.无法对渐变对象施加混合3.无法对网格对象施加混合4.混合一旦建立就无法解除参考答案:326)如图所示,在路径建立过程中,要改变曲线点两端的方向线的角度,应配合下列哪个快捷键进行操作?1.Ctrl(Windows操作系统)/Command(Mac OS X操作系统)2.Shift3.Alt4.Ctrl(Windows操作系统)/Command(Mac OS X操作系统)+Alt参考答案:327)下列哪个工具可以方便地选择连续的、颜色相似的区域?1.矩形选框工具2.椭圆选框工具3.魔棒工具4.磁性套索工具28)如图所示,左上图中的商标部分被快速修复为右下图所示效果,请问可以使用下列哪些工具实现并得到比较自然的溶合修复效果?1.修补工具2.修复画笔工具3.仿制图章工具4.图案图章工具参考答案:1,229)如图所示,左上图中黑色的投影在使用以下何种滤镜后,能够得到右下图所示的结果?1.滤镜>纹理>颗粒(水平)2.滤镜>像素化>色彩半调3.滤镜>素描>半调图案4.滤镜>像素化>点状化参考答案:230)文字图层中的文字信息哪些可以进行修改和编辑?1.文字颜色2.文字内容,如加字或减字3.文字大小4.将文字图层转换为像素图层后可以改变文字的字体31)如图所示,左图要直接添加右图所示的文字,应使用下列哪个工具?1.横排文字工具2.直排文字工具3.横排文字蒙版工具4.直排文字蒙版工具参考答案:232)如图示,左上图中的“LIVE”是文字状态,要将字母逐个改变颜色如右下图所示,请问下列哪些方法是正确的?1.选中需要改变的文字,单击拾色器中的“设置前景色”按钮,在弹出的拾色器对话框中设定颜色2.选中需要改变的文字,单击工具选项栏中的“设置文本颜色”按钮,在弹出的拾色器对话框中设定颜色3.将前景色设定为文字所需要改变的颜色,选中需要改变的文字,使用Alt+Backspace组合键将文字填充成前景色4.在图层调板中选中文字图层,在工具箱中选择文字工具,单击工具选项栏中的“设置文本颜色”按钮,在弹出的拾色器对话框中设定颜色参考答案:1,2,333)如图所示,图中文字部分的文字透视效果是通过“变形文本”中的哪种样式产生的?1.贝壳2.旗帜3.下弧4.扇形参考答案:434)如图所示,有青(C=100, M=0, Y=0)、品红(C=0, M=100, Y=0)、黄(C=0, M=0, Y=100)三个圆圈,在不同的三个图层上,并互相重叠,请问选择何种图层混合模式会在重叠区出现如图所示的效果?1.正片叠底2.屏幕3.差值4.色相参考答案:135)下列哪个滤镜可以减少渐变中的色带(色带是指渐变的颜色过渡不平滑,出现阶梯状):1.滤镜>杂色2.滤镜>风格化>扩散3.滤镜>扭曲>置换4.滤镜>锐化>USM锐化参考答案:136)根据颜色对人心理的影响,现在色彩学把颜色分为:1.原色、混合色2.有彩色和无彩色3.冷暖色调参考答案:337)“赤橙黄绿青蓝紫”这句话指的是色彩的属性是:1.明度2.色相3.纯度参考答案:238)苹果 iOS 8 的设计用色风格是:1.低明度、冷色为主2.低明度、暖色为主3.高明度、暖色为主参考答案:339)想体现怀旧的平面设计风格可以使用的技巧是:1.木板雕刻式文字2.竖排式文字编排3.渐变式文字编排参考答案:1,240)有些平面设计做平中,常常会有大片的空白处来烘托主题图片,这种版式设计称为:1.怀旧处理2.字体变形3.留白4.底图反衬参考答案:341)满版型构图能让版面显得更加:1.单调2.抽象3.饱满4.多样化参考答案:342)放射型构图能让版面更加:1.稳固2.有冲击力3.有层次感4.和谐共生参考答案:243)下图中体现了版式设计图形的哪一特性:1.符号性2.文字性3.简洁性4.夸张性参考答案:344)下面是日本的企业(MUJI)的海报平面设计,其中体现的表现样式是:1.符号性2.具象性3.简洁性4.抽象性参考答案:245)使用分割型构图最大的好处是:1.合理划分版面内容2.让版面显得更有运动感3.让沟通张弛有度4.增加层次感和层级感参考答案:146)移动应用 Tweetbot 的弹窗点击取消后的效果如下图所示,这种动效映射的是:1.物理世界的滑落规律2.物理世界的明暗关系变化3.物理世界的层级关系变化参考答案:1,247)移动应用开发者 Path 开启了抽屉式的交互,即像下图一样,点击左上角即展开所有操作菜单,这种交互设计的好处是:1.产品的易用性非常好2.在同一层级可以放置更多产品内容3.层级简单明了参考答案:248)“在做打车软件的调研时,交互设计人员发现用户常常是在需要打车的前几分钟开始打车”,这句话着重想表达了交互设计的哪个要素:1.用户想达到的目标2.用户当前的任务3.用户所处于的使用场景49)情感化设计常常体现在细节,下图中体现的交互设计细节出现的场景是:1.跳转界面后的提示2.网页元素对现实场景的映射关系3.鼠标悬停时的提示参考答案:350)苹果的 iOS 系统中,点亮手机后,左右摇动手机屏幕,手机屏幕会根据感应器数据来调整壁纸和图标的相对位置,这利用的是交互设计中的:1.模拟物理世界的弹性回摆效果2.缩放效果3.3D视差效果参考答案:351)在定位产品需求时,交互设计人员常常会去做一个调研来描绘出一副用户画像,用户画像包括用户的各种详细信息,比如收入、年龄、男女等。
ACAA认证数字图形设计师参考样题AI

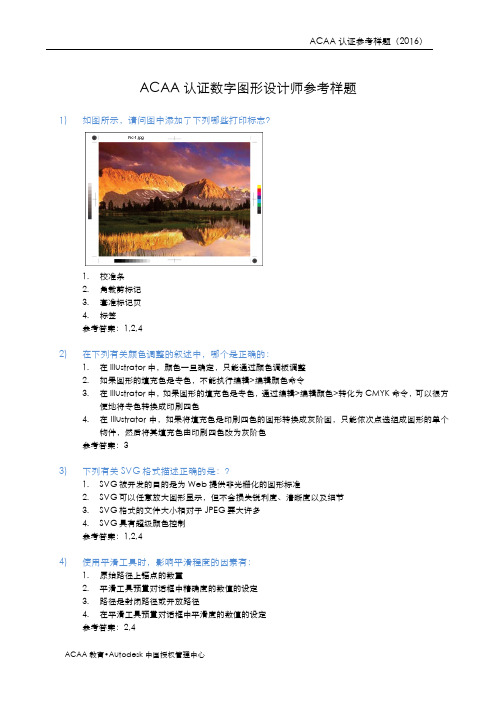
ACAA认证数字图形设计师参考样题1)如图所示,请问图中添加了下列哪些打印标志?1.校准条2.角裁剪标记3.套准标记页4.标签参考答案:1,2,42)在下列有关颜色调整的叙述中,哪个是正确的:1.在Illustrator中,颜色一旦确定,只能通过颜色调板调整2.如果图形的填充色是专色,不能执行编辑>编辑颜色命令3.在Illustrator中,如果图形的填充色是专色,通过编辑>编辑颜色>转化为CMYK命令,可以很方便地将专色转换成印刷四色4.在Illustrator中,如果将填充色是印刷四色的图形转换成灰阶图,只能依次点选组成图形的单个物件,然后将其填充色由印刷四色改为灰阶色参考答案:33)下列有关SVG格式描述正确的是:?1.SVG被开发的目的是为Web提供非光栅化的图形标准2.SVG可以任意放大图形显示,但不会损失锐利度、清晰度以及细节3.SVG格式的文件大小相对于JPEG要大许多4.SVG具有超级颜色控制参考答案:1,2,44)使用平滑工具时,影响平滑程度的因素有:1.原始路径上锚点的数量2.平滑工具预置对话框中精确度的数值的设定3.路径是封闭路径或开放路径4.在平滑工具预置对话框中平滑度的数值的设定参考答案:2,45)在路径绘制过程中,可以增加锚点、删除锚点、修改方向线以及转换锚点类型,下列关于锚点编辑描述不正确的是:1.增加锚点工具在路径上任意位置单击就可以增加一个锚点,但是只可以在闭合路径上使用2.使用钢笔工具在锚点上单击,就可以删除该锚点3.执行“图形>路径>增加锚点”命令,可在原有的两个锚点之间增加一个锚点4.转换锚点工具可将直线锚点转变成曲线锚点,也可以将曲线锚点转换为直线锚点参考答案:16)以下关于切片工具功能的描述正确的是::1.切片工具可以将一个路径切割为多个独立的路径,也可以将闭合路径变为开放路径2.切片工具可以将一个闭合路径切割为多个闭合路径3.切片工具可以将置入的位图图像切割为多个独立的部分4.切片工具可以在绘制网页时,用来定义不同元素的边界参考答案:47)将嵌入颜色设置文件的位图文件置入Illustrator文件中,通过颜色设置的颜色管理方案可以处理导入图象的颜色配置文件不匹配的问题,关于导入图像的颜色管理方案,以下说法正确的是:1.Illustrator处理导入位图的颜色管理,只能管理PSD格式位图的嵌入配置文件的转换。
ACAA视觉传达设计师考试题库(视觉符号)

1. 通常在使用对比色时,如红色与绿色,为了使颜色对比看起来比较协调,通常应用下列哪种颜色作为过渡及调和的颜色?选择答案4:黑色2考试题目内容描述:下列那些颜色不属于暖色调正确答案:2,3,4白色黑色粉绿色3考试题目内容描述:现代印刷术的创始人是?选择答案1:谷登堡4考试题目内容描述:色彩的三要素是?正确答案: 1,2,3色相饱和度明度5考试题目内容描述:图像分辨率的单位是:正确答案: 2 ppi6考试题目内容描述: 1英寸等于多少厘米?选择答案1: 2.547考试题目内容描述:哪些是平面设计中常用的专色色库?选择答案1:PANTONE选择答案2: TOYO选择答案3: FOLOLTONE选择答案4:HKS 选择答案5: TRUMATCH正确答案: 1,2,3,4,58考试题目内容描述:下列哪种字体属于楷体?选择答案3:C9考试题目内容描述:数字印刷的基本要素有哪些?选择答案1:原稿选择答案3:油墨选择答案4:承印材料选择答案5:印刷设备正确答案: 1,3,4,510考试题目内容描述:传统印刷的基本要素有哪些?选择答案1:原稿选择答案2:印版选择答案3:油墨选择答案4:承印材料选择答案5:印刷设备正确答案: 1,2,3,4,511考试题目内容描述:如图所示,在路径建立过程中,要改变曲线点两端的方向线的角度,应配合下列哪个快捷键进行操作?选择答案3:Alt12考试题目内容描述:如图所示,左上图中背景图层要转换成右下图中的普通图层,下列方法描述正确的是(____)。
选择答案2:执行“图层>新建>背景图层”命令,可弹出对话框,确定即可选择答案3:双击背景图层的缩略图,可弹出对话框,确定即可13考试题目内容描述:如图所示,左上图使用魔棒工具对图像中绿色条进行选择,选择结果如右下图所示,请问在使用魔棒工具时,应该将下列哪个选项前的对勾取消?选择答案3:连续的14考试题目内容描述:如图所示,左上图使用模糊滤镜后得到右下图结果,请问该效果执行了何种模糊滤镜?选择答案2:镜头模糊15考试题目内容描述:如图所示,上图为原图,使用什么工具可以将上图处理成下图的效果?选择答案3:模糊工具16考试题目内容描述:如图所示,下列哪些渐变类型是Photoshop所提供的?选择答案1:菱形渐变 3:角度渐变 4:对称渐变17考试题目内容描述:如图所示,最左面的选区内图像被定义成笔刷后,将前景色设定成蓝色,使用该笔刷在画布上单击,得到的结果将是(____)。
ACAA认证UI设计师参考试题11

2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
20
产品的易用性非常好
21 22 23
跳转界面后的提示 一致性 目标导向设计
24
用户想达到的目标
25
产品想要达到的目标
26
映射关系
27
产品形态的情感化
28 29 30 MailChimp 的 404页面设计,其中在交互设计上看,较为出彩的 是:</p>UI_2015_023.jpg" /></div> 苹果 iOS 系统的默认英文字体是: 苹果 iPhone 6 的界面尺寸,按照像素来算是多 大: 苹果 iOS 系统中,现在通用的切图规则是: Android 系统由于碎片化设备开创出的切图方式 是: 如图所示,左上图中黑色的投影在使用以下何种 滤镜后,能够得到右下图所示的结果?<br />1024.jpg" border="0" /></div> 如图所示,左图要直接添加右图所示的文字,应 使用下列哪个工具?<br />_12-1.jpg" border="0" /></div> 如图示,左上图中的“LIVE”是文字状态,要将 字母逐个改变颜色如右下图所示,请问下列哪些 方法是正确的?<br /caa/courseware/2006-0901/detail_psc_0_125_12-2.jpg" border="0" /></div> 下列哪个工具可以方便地选择连续的、颜色相似 的区域? 文字图层中的文字信息哪些可以进行修改和编 辑? 下列哪个滤镜可以减少渐变中的色带(色带是指渐 变的颜色过渡不平滑,出现阶梯状): 如何才能以100%的比例显示图像? 当将CMYK模式的图像转换为多通道模式时,产生 的通道名称是什么? 由于色彩空间不同,在不同设备之间传递文档 时,颜色在外观上会发生改变,下列哪些因素是 可能影响颜色变化的原因? 如图所示,从上图到下图的参考线发生变化。请 问下列关于参考线的说法正确的是:<br />2-26.jpg" border="0" /></div> 如图所示,上图是原始图像,下图是经过滤镜处 理后的效果。请问,通过下列哪个滤镜命令可以 使上图变成下图的效果?<br />136_10-24b.jpg" border="0" /></div> 如图所示,下列哪些渐变类型是Photoshop所提供 的?<br />136_10-19.jpg" border="0" 如图所示,右图中选择的火焰效果是通过对左图 中的“S”执行重复变换的操作结果,请问重复上 46 一步的变换操作的快捷键组合为: <br />136_98.jpg" border="0" /></div> 如图所示,“蓝蝴蝶”图层使用蒙版制作出图像 合成效果,则下列说法正确的是: <br />136_610.jpg" border="0" /></div> Alpha通道最主要的用途是什么? 下面哪些特性是调节图层所具有的?
ACAA认证Web界面设计师参考样题

ACAA认证Web界面设计师参考样题1)下列关于Dreamweaver,说法错误的是:1.在Dreamweaver中,用户可以定制自己的对象、命令、菜单及快捷键等2.Dreamweaver支持跨浏览器的 Dynamic HTML和层叠样式表3.遗憾的是,Dreamweaver不能编辑使用其他网页设计软件制作的网页4.Dreamweaver不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制参考答案:32)在Dreamweaver CC中,下面关于定义站点的说法错误的是:1.首先定义新站点,打开站点定义设置窗口2.在站点定义设置窗口的站点名称中填写网站的名称3.在站点设置窗口中,可以设置本地网站的保存路径,但不可以设置图片的保存路径4.本地站点的定义比较简单,基本上选择好目录就可以了参考答案:33)要实现如下图所示的细线表格效果,需要对单元格进行哪些处理?1.只需选中相应单元格,在属性面板内修改单元格的宽度或高度,将其改为需要的值即可2.打开源码视图,删除单元格内的 空白占位符3.将光标放在单元格内,执行命令“插入>图像占位符”,插入一个1×1像素大小的图像占位符4.设置单元格背景色参考答案:2,3,44)下列哪一项不能在网页的“页面属性”中进行设置?1.网页背景图及其透明度2.背景颜色、文本颜色、链接颜色3.文档编码4.跟踪图像及其透明度参考答案:15)关于网页中的换行,说法错误的是:1. A2. B3. C4. D参考答案:46)下列哪一项可以实现如下图所示的列表效果?1. A2. B3. C4. D参考答案:17)以下属于浮动框架的HTML标签的是:1. A2. B3. C4. D参考答案:38)关于鼠标经过图像,下列说法正确的是:1.鼠标经过图像的效果是通过HTML语言实现的2.设置鼠标经过图像时,需要设置一张图片为原始图像,另一张为鼠标经过图像3.可以设置鼠标经过图像的提示文字与链接4.要制作鼠标经过图像,必须准备两张图片参考答案:2,3,49)在Dreamweaver管理字体中可以添加的本地web字体格式包括:1.EOT2.SVG3.TTF4.WOFF参考答案:1,2,3,410)FlashPaper是怎样的一种文件格式?1.电子文档类文件2.文本文件3.图像文件4.动画文件参考答案:1,411)在Dreamweaver中可以快速插入Flash视频文件,这种文件的特点包括:1.跨平台2.功耗低3.流媒体4.压缩效率高参考答案:1,2,3,412)添加背景音乐的HTML标签是:1. A2. B3. C4. D参考答案:313)下列选项中哪一个按钮是插入视频文件?1. A2. B3. C4. D参考答案:114)用Java在网页中实现如下图所示的水中倒影效果,必需的文件有:1.图片文件2..class文件3.Java文件4..swf文件参考答案:1,215)如果要为一段文字添加一个电子邮件链接,可以执行的操作有:1.选中文字,在属性面板的“链接”栏内直接输入mailto:电子邮件地址2.选中文字,在属性面板的“链接”栏内直接输入email:电子邮件地址3.选中文字,在属性面板的“链接”栏内直接输入tomail:电子邮件地址4.无法为文字添加电子邮件链接参考答案:116)为链接定义目标窗口时,_blank表示的是:1.在上一级窗口中打开2.在新窗口中打开3.在同一帧或窗口中打开4.在浏览器的整个窗口中打开,忽略任何框架17)下列关于热区的使用,说法正确的是:1.使用矩形热区工具、椭圆形热区工具和多边形热区工具,分别可以创建不同形状的热区2.热区一旦创建之后,便无法再修改其形状,必须删除后重新创建3.选中热区之后,可在属性面板中为其设置链接4.使用热区工具可以为一张图片设置多个链接参考答案:1,3,418)以下属于结构标签的有:1.<div>2.<li>3.<nav>4.<video>参考答案:1,2,319)下面关于行为、事件和动作的说法正确的是:1.动作的发生是在事件的发生以后2.事件的发生是在动作的发生以后3.事件和动作是同时发生的4.以上说法都错参考答案:120)在Dreamweaver中,要在当前框架打开链接,目标窗口设置应该为:1. A2. B3. C4. D参考答案:321)下列关于CSS的说法错误的是:1.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”2.CSS的作用是精确定义页面中各元素以及页面的整体样式3.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性4.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑参考答案:422)如下图所示,为文字添加了深绿色的背景。
ACAA认证平面设计师参考样题

ACAA认证平面设计师参考样题1)分色方式分为两种,在下列选项中选择正确的答案:1、四色分色法2、双色调分色法3、专色分色法4、连续调分色法参考答案:1,32)下列关于专色通道的说法错误的是:1、在“专色通道选项”对话框中的“密度”值设得越高印刷在纸上的油墨越厚2、如果要在PageMaker中单独输出专色色版,只能将Photoshop图像存为DCS5.0格式后置入PageMaker3、通过通道面板弹出菜单中的“合并专色通道”命令可以把几个专色通道合并为一个4、专色油墨就是除C、M、Y、K混合产生的油墨以外的其它油墨参考答案:1,33)下列哪些文件格式能在保存文件时嵌入符合ICC规范的配置文件?1、TIFF2、PSD3、JPEG4、BMP参考答案:1,2,34)下面对图层组描述正确的是:1、在图层选项栏中单击“创建新组”按钮可以新建一个图层组2、可以将所有链接图层放到一个新的图层组中3、按住Command/(Mac)Ctrl(Win)键的同时用鼠标单击图层选项栏中的图层组,可以弹出“图层组属性”对话框4、在图层组内可以对图层进行删除和复制参考答案:1,2,45)数字印刷的基本要素有哪些?1.原稿2.印版3.油墨4.承印材料5.印刷设备参考答案:1、3、4、56)使用平滑工具时,影响平滑程度的因素有:1、原始路径上锚点的数量2、平滑工具预置对话框中精确度的数值的设定4、在平滑工具预置对话框中平滑度的数值的设定参考答案:2,47)下列有关SVG格式描述正确的是:1、SVG被开发的目的是为Web提供非光栅化的图形标准2、SVG可以任意放大图形显示,但不会损失锐利度、清晰度以及细节3、SVG格式的文件大小相对于JPEG要大许多4、SVG具有超级颜色控制参考答案:1,2,48)关于PPD(PostScript打印机描述)的说法,以下不正确的是?1、文件含有关于输出设备的信息,其中包括打印机驻留字体、可用介质大小及方向等2、D文件含有关于输出设备的信息,其中包括优化的网线频率、网线角度、分辨率等3、在PostScript打印机的打印对话框进行设置,之后保存为PPD格式的预设文件4、PostScript打印机在打印设置时可以选择多个PPD文件参考答案: 39)如图所示,上图图像模式为RGB,要得到下图的灰度效果,下列描述正确的是(____)1、使用“图像>调整>色相/饱和度”命令,将饱和度调整为“0”2、在通道中,删除“红”通道,再删除“黄色”通道3、使用“图像>调整>去色”命令4、使用“图像>模式>灰度”命令参考答案:1,3,410)通常在使用对比色时,如红色与绿色,为了使颜色对比看起来比较协调,通常应用下列哪种颜色作为过渡及调和的颜色?1.紫色2.绿色3.黄色4.黑色参考答案:411)当使用圆角矩形工具时,在何处设定圆角半径?2、使用圆角矩形工具在页面上单击,弹出圆角矩形对话框,其中可设置圆角半径3、圆角半径是固定的,不可以修改4、使用矩形工具在页面上单击,弹出矩形对话框,其中可设置圆角半径参考答案:1,212)当图像是何种模式时,所有的滤镜都不可以使用(假设图像是8位/通道)?1 . CMYK模式2 . 灰度模式3 . 多通道模式4. 索引颜色模式参考答案:413)如何设定图像的白点(白场)?1、选择工具箱中的吸管工具在图像的高光处单击2、选择工具箱中的颜色取样器工具在图像的高光处单击3、在色阶对话框中选择白色吸管工具并在图像的高光处单击4、在色彩范围对话框中选择白色吸管工具并在图像的高光处单击参考答案:314)哪些是平面设计中常用的专色色库?1.PANTONE2.TOYO3.FOLOLTONE4.HKS5.TRUMATCH参考答案:1、2、3、4、515) 以下关于调节关键点的说法错误的是?1、 粉红色2 、白色3 、黑色4 、粉绿色参考答案:1、2、3、4、516)图像分辨率的单位是1、 dpi2、 ppi3 、lpi4 、pixel参考答案: 217)在Photoshop中有哪几种通道?1、颜色通道2、Alpha通道3、专色通道18)如图所示,左图通过“编辑>变换>缩放”命令进行缩放,得到右图的结果,请问在Photoshop中应该运用哪种插值运算方法?1、两次立方(较好)2、两次立方(较锐利)3、两次线性4、邻近(较快)参考答案:419)如图所示,图中的鸟巢背景和企鹅均为置入的位图图像,以下说法正确的是?试题图片:1 、只有先置入的鸟巢图片再置入企鹅图片,才可以实现企鹅图片在鸟巢图片的上一层2 、企鹅的图片只能在Illustrator中进行挖空的操作,Illustrator不支持PSD格式的图像文件3、 置入的企鹅图片可以利用Photoshop软件处理背景为透明,但修改后只能重新置入,不能在Illustrator里面更新链接4、 置入的图片,如果执行了嵌入图像,就不能再通过编辑原稿命令来编辑参考答案:320)如图所示,左图为在Photoshop中的路径,右图为路径输入到Illustrator中更改了填充色的效果,下列哪些说法是不正确的?试题图片:1、 在Photoshop中使用路径选择工具,将路径选中可以拷贝后,直接粘贴入Illustrator中2、 使用“文件>导出>路径到Illustrator”命令,只能导出当前被选择的路径3、 使用“文件>导出>路径到Illustrator”命令,能导出所有的路径包括形状图层4:、使用“文件>导出>路径到Illustrator”命令,导出的路径只能是路径调板里显示的路径参考答案: 1,421)如图所示,使用Photoshop调整图像色彩的调整命令中,哪一个可以做最精确的调整?试题图片:1 、色阶2 、曲线3 、色相/饱和度4 、色彩平衡参考答案: 222)如图所示,该图将被保存为Illustrator CS5版本的*.ai格式,以下关于*.ai格式说法正确的是?试题图片:1、支持沿路经排列的文字2、不支持带外发光效果的路径,将转化为位图3、不支持嵌入的带图层的位图,图层将被拼合4、支持3D效果参考答案:1,423)问题: 如图所示,左上图使用魔棒工具对图像中绿色条进行选择,选择结果如右下图所示,请问在使用魔棒工具时,应该将下列哪个选项前的对勾取消?试题图片:1、 消除锯齿2、容差3、连续的4、用于所有图层参考答案: 324)如图所示,“蓝蝴蝶”图层使用蒙版制作出图像合成效果,则下列说法正确的是(____)。
acaa平面设计师考试题目及答案

acaa平面设计师考试题目及答案1. 题目:请解释什么是CMYK色彩模式,并说明它在平面设计中的应用。
答案:CMYK色彩模式是一种印刷色彩模式,它代表青色(Cyan)、品红色(Magenta)、黄色(Yellow)和黑色(Key)。
在平面设计中,CMYK模式用于确保设计作品在打印时色彩的准确性。
由于印刷过程中使用的是墨水,而墨水的混合会产生新的颜色,因此设计师需要使用CMYK模式来模拟印刷效果。
2. 题目:在Adobe Photoshop中,如何创建一个新图层?答案:在Adobe Photoshop中创建新图层的步骤如下:- 打开Adobe Photoshop软件。
- 点击菜单栏中的“图层”选项。
- 选择“新建”然后点击“图层”。
- 在弹出的对话框中,可以设置图层的名称、颜色、透明度等属性。
- 点击“确定”按钮,新图层就会被添加到当前文档中。
3. 题目:请描述矢量图和位图的区别。
答案:矢量图是由数学公式定义的图形,可以无限放大而不失真。
它通常用于图标设计、字体设计和插图。
位图则是由像素点组成的图像,放大后会出现像素化,因此不适合放大。
位图常用于照片和复杂的图像处理。
4. 题目:在平面设计中,如何选择合适的字体?答案:选择合适的字体需要考虑以下几点:- 设计的目的和风格:字体应该符合设计的主题和情感。
- 可读性:确保字体在不同尺寸下都易于阅读。
- 版权:确保字体可以用于商业用途。
- 设备兼容性:确保字体在不同的显示设备上都能正确显示。
5. 题目:解释什么是出血线,并说明其在印刷设计中的重要性。
答案:出血线是指在设计文档中超出裁切边缘的区域。
它的重要性在于确保在印刷和裁切过程中,设计元素不会因裁切误差而丢失。
出血线通常是3-5毫米,具体取决于印刷厂的要求。
设计师需要确保所有重要的设计元素都包含在出血线之内。
ACAA认证平面设计师必考题必考题

ACAA 认证平面设计师参考样题1) 1 英寸等于多少厘米?1. 2.542. 25.43. 104. 3参考答案:12) 下列哪些颜色不属于暖色调?1. 粉红色2. 白色3. 黑色4. 粉绿色参考答案:2,3,43) 下列哪种字体属于楷体?1. A2. B3. C4. D参考答案:34) 通常在使用对比色时,如红色与绿色,为了使颜色对比看起来比较协调,通常应用下列哪种颜色作为过渡及调和的颜色?1. 紫色2. 黄色3. 绿色4. 黑色参考答案:45) 哪些是平面设计中常用的专色色库?1. PANTONE2. TOYO3. FOLOLTONE4. HKS5. TRUMATCH参考答案:1,2,3,4,56) 色彩的三要素是?1. 色相2. 饱和度3. 明度4. RGB参考答案:1,2,37) 现代印刷术的创始人是?1. 谷登堡2. 毕升3. 蔡伦4. 奥斯特瓦德参考答案:18) 传统印刷的基本要素有哪些?1. 原稿2. 印版3. 油墨4. 承印材料5. 印刷设备参考答案:1,2,3,4,59) 数字印刷的基本要素有哪些?1. 原稿2. 印版3. 油墨4. 承印材料5. 印刷设备参考答案:1,3,4,510) 图像分辨率的单位是:1. dpi2. ppi3. lpi4. pixel参考答案:211) 当图像是何种模式时,所有的滤镜都不可以使用(假设图像是 8 位/通道)?1. CMYK 模式2. 灰度模式3. 多通道模式4. 索引颜色模式参考答案:412) 若想增加一个图层,但在图层面板的最下面”创建新图层“的按钮是灰色不可选,原因是下列选项中的哪一个(假设图像是 8 位/通道)?1. 图像是 CMYK 模式2. 图像是双色调模式3. 图像是灰度模式4. 图像是索引颜色模式参考答案:413) 当将 CMYK 模式的图像转换为多通道模式时,产生的通道名称是什么?1. 用数字 1,2,3,4,表示四个通道2. 四个通道名称都是 Alpha 通道3. 四个通道名称为“黑色”的通道4. 青色、洋红、黄色和黑色参考答案:414) 什么色彩模式的图像转换为多通道模式时,建立的通道名称均为 Alpha?1. RGB 模式2. CMYK 模式3. Lab 模式4. 多通道模式参考答案:315) 关于创建快照,以下说法正确的是:1. 可以创建图像在某状态所有图层的快照2. 可以创建图像在某状态时合并图层的快照3. 可以创建图像在某状态时当前图层的快照4. 可以创建带有本状态前历史记录信息的快照参考答案:1,2,316) 下列哪些图像颜色模式是通过“新建”文件对话框无法实现的?1. Lab 模式2. 多通道模式3. 索引色模式4. 位图模式参考答案:2,317) 在 8 位/通道的灰度图像中最多可以包含多少种颜色信息?1. 12. 23. 2564. 不确定参考答案:318) 在 Photoshop CC 中,下列哪种图像色彩模式可以支持 48 位的色彩深度?1. 索引色2. 灰度3. RGB4. CMYK参考答案:319) 在 RGB 模式的图像中每个像素的颜色值都由 R、G、B 这 3 个数值来决定,每个数值的范围都是 0 到255。
acaa室内设计师考试题目及答案2020

acaa室内设计师考试题目及答案2020一、单项选择题(每题2分,共20分)1. 室内设计师在进行空间规划时,应优先考虑以下哪项因素?A. 材料成本B. 空间功能C. 装饰风格D. 施工难度答案:B2. 以下哪种照明方式最适合阅读区域?A. 间接照明B. 直接照明C. 混合照明D. 环境照明答案:C3. 室内设计师在选择材料时,哪种材料的环保性能通常最高?A. 人造板材B. 金属C. 天然石材D. 再生材料答案:D4. 以下哪种颜色通常被认为可以增加空间感?A. 暖色调B. 冷色调C. 中性色调D. 深色调5. 室内设计师在设计儿童房时,应特别注意以下哪项?A. 色彩搭配B. 家具尺寸C. 安全性D. 装饰风格答案:C6. 室内设计师在进行色彩搭配时,哪种颜色通常用于强调区域?A. 白色B. 黑色C. 灰色D. 鲜艳色答案:D7. 以下哪种地面材料最适合高流量区域?A. 地毯B. 木地板C. 瓷砖D. 亚麻地板答案:C8. 室内设计师在设计时,应如何考虑室内声学?A. 忽略不计B. 增加回声C. 减少噪音D. 增加噪音答案:C9. 以下哪种照明设备最适合营造温馨氛围?B. LED灯C. 卤素灯D. 金属卤化物灯答案:C10. 室内设计师在设计厨房时,应如何考虑工作三角区?A. 忽略不计B. 使三个工作点尽可能远离C. 使三个工作点尽可能靠近D. 确保三个工作点之间的距离适中答案:D二、多项选择题(每题3分,共15分)1. 室内设计师在设计时,应考虑以下哪些元素?A. 色彩B. 材料C. 家具D. 照明E. 装饰答案:ABCDE2. 室内设计师在选择家具时,应考虑以下哪些因素?A. 功能性B. 舒适性C. 耐用性D. 价格E. 风格答案:ABCDE3. 室内设计师在设计卧室时,应考虑以下哪些要素?B. 安静性C. 储物空间D. 色彩搭配E. 照明设计答案:ABCDE4. 室内设计师在设计时,应如何考虑空间的流动性?A. 增加隔断B. 减少家具C. 优化动线D. 增加装饰E. 增加色彩对比答案:C5. 室内设计师在设计时,应如何考虑空间的实用性?A. 增加装饰性元素B. 减少储物空间C. 优化空间布局D. 增加家具数量E. 考虑多功能家具答案:CE三、简答题(每题10分,共30分)1. 简述室内设计师在设计过程中应如何平衡美学与实用性。
ACAA认证U 设计师参考样题

video标签,可播放动画
86
设计师在页面设计过程中,以下哪项的体验受限 于前端开发?
页面的信息层级
87
以下哪项不属于品牌设计规范?
图形logo
88
产品设计与品牌之间的关联,以下表述不正确的 是:
具有同样的市场定位
89
品牌设计指南不包含以下哪项?
logo的使用说明
90
以下哪点属于品牌用户研究和互联网产品用户研 究的共同点?
72
用户体验设计师需要具备以下哪种技能?
原型设计
73
被称为国外版微信的产品是:
74
阿里旗下的旅行产品最新更名为:
阿里旅行
75
以下哪个需求的优先级最高?
76
以下哪种内容不属于对流程内容的梳理?
给某按钮增加一个点击后跳转的loading状态,帮 助用户正确理解按钮的点击反馈,避免用户多次 网站导航地图
网站首页
35
中老年用户使用互联网产品特点,以下表述不正 确的是:
功能模块和按钮位置尽量比较固定
36
视觉设计中的”基本色“以下说的对的是:
品牌色就是基本色
37
互联网产品的视觉设计规范,以下哪项是错误 的?
页面多以白色背景为主
38
iphone6的屏幕尺寸为:
768 x1024
39
以照片做为网站素材时,以下哪项不对?
都关注用户与品牌的情感关联
选项二
交互设计文档
选项三
视觉设计文档
目标用户使用的电脑的屏幕尺寸
浏览器类型
有更加便捷的用户分享场景
向下滚动屏幕比web端更加便捷
初始化页面可以更好的引导用户进行下一步操作 产品考虑周到的话根本不需要初始化页面
ACAA认证平面设计师参考样题

Illustrator会使用颜色设置中的色彩管理方案确
定如何处理颜色数据。这样,如果打开了一个文
83
档时,该文档中嵌入的颜色配置文件与工作空间 保留嵌入的配置文件
配置文件不匹配,则会有相应的方法去处理。以
下哪一个方法,不是颜色设置中色彩管理方案选
84
以下关于封套扭曲的描述正确的是:
既可以使用预置的变形形状和网格作为封套,还 可以自己绘制封套的形状
渐变
59
下列关于Photoshop CC描边的描述正确的是: 图层样式的描边可以选择为虚线
60
下列关于习惯工具取样点的描述正确的是:
单个像素取样的取样点
61
分色方式分为两种,在下列选项中选择正确的答 案:
四色分色法
Adobe Illustrator和Photoshop之间可互相交 Illustrator是以处理矢量图形为主的图形绘制软
调整命令?136_8-8-4.jpg" border="0"
28
如图所示,将左图中选区存储为右图的通道,请问 下列哪些说法是正确的?136_4-8-9.jpg" border="0" /></div>
执行“选择>存储选区”命令,在弹出的存储选区 对话框中创建新通道,并命名为“queen”
29
关于文字图层执行滤镜效果的操作,下列哪些描 首先选择“图层>栅格化>文字”命令,然后选择
切片工具可以将一个路径切割为多个独立的路 径,也可以将闭合路径变为开放路径
76
在下列网络图像格式中,哪种格式的图像可以进 行无损缩放?
GIF
77
按住下列哪个键的同时,单击工具箱中的工具图 标可切换隐含的工具?
ACAA认证UI设计师参考样题

产品界面
选择包含在交互设计过程中的步骤:
接收需求
“不要试图去教育用户,而是让用户感知并自我 学习”,这句话体现的交互设计的:
易学性
交互设计的具体工作中,会把输入框的选填、必 填状态规范出,这体现的是交互设计的:
一致性
“在做打车软件的调研时,交互设计人员发现用
户常常是在需要打车的前几分钟开始打车”,这 用户想达到的目标
下图所示,这种动效映射的是:</p>027.jpg" 物理世界的滑落规律
/></div>
移动应用开发者 Path 开启了抽屉式的交互,即
像下图一样,点击左上角即展开所有操作菜单, 这种交互设计的好处是:</p>026.jpg"
产品的易用性非常好
/></div>
苹果的 iOS 系统中,点亮手机后,左右摇动手
ctrl
59
Adobe illustrator CC 的单位中没有哪一项? 像素
Adobe Illustrator和Photoshop之间可互相交 Illustrator是以处理矢量图形为主的图形绘制
60
流,但两个软件有本质的不同,下列哪种叙述是 软件,而Photoshop是以处理像素图为主的图像
正确的?
Tab键
92
以下链接或嵌入文件的描述正确的是:
只能在导入文件时选择链接或嵌入文件,一旦导 入便无法更改
93
以下哪种方法可以实现图像的渐变透明:
渐变工具
94
如图所示,将左图中的黑色“G”图形填充成右 图中的渐变,下列描述中哪些是错误的?<br />4-3-22.jpg" border="0" /></div>
ACAA室内设计师操作题

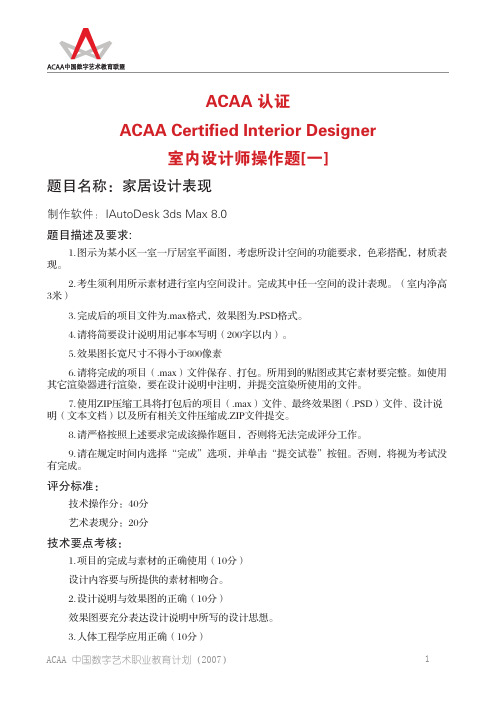
ACAA 认证ACAA Certified Interior Designer室内设计师操作题[一]题目名称:家居设计表现制作软件:IAutoDesk 3ds Max 8.0题目描述及要求:1. 图示为某小区一室一厅居室平面图,考虑所设计空间的功能要求,色彩搭配,材质表现。
2. 考生须利用所示素材进行室内空间设计。
完成其中任一空间的设计表现。
(室内净高3米)3. 完成后的项目文件为.max格式,效果图为.PSD格式。
4. 请将简要设计说明用记事本写明(200字以内)。
5. 效果图长宽尺寸不得小于800像素6. 请将完成的项目(.max)文件保存、打包。
所用到的贴图或其它素材要完整。
如使用其它渲染器进行渲染,要在设计说明中注明,并提交渲染所使用的文件。
7. 使用ZIP压缩工具将打包后的项目(.max)文件、最终效果图(.PSD)文件、设计说明(文本文档)以及所有相关文件压缩成.ZIP文件提交。
8. 请严格按照上述要求完成该操作题目,否则将无法完成评分工作。
9. 请在规定时间内选择“完成”选项,并单击“提交试卷”按钮。
否则,将视为考试没有完成。
评分标准:技术操作分:40分艺术表现分:20分技术要点考核:1. 项目的完成与素材的正确使用(10分)设计内容要与所提供的素材相吻合。
2. 设计说明与效果图的正确(10分)效果图要充分表达设计说明中所写的设计思想。
3. 人体工程学应用正确(10分)效果图中的各类装饰元素、各种家具的尺寸比例要符合人体工程学原理。
4. 装饰材料应用正确(10分)效果图中的各种装饰元素、各种家具的材质要使用合理、表现清楚。
图示ACAA 认证ACAA Certified Interior Designer室内设计师操作题[二]题目名称:家居设计表现制作软件:AutoDesk 3ds Max 8.0题目描述及要求:1. 图示为某小区三室一厅居室平面图,考虑所设计空间的功能要求,色彩搭配,材质表现。
AC认证UI设计师参考样题.docx

序号问题描述选项一1选择你认为是扁平化设计风格的手机系统界面设苹果 iOS 8 系统设计风格计:2颜色鲜艳,跟日常出现的颜色有很大区别;拟物化设计风格的重要特点是什么?3平面设计常用的表现手法有:渐变有人做了巴黎和纽约城市的差异,下图即是其中4一个作品。
其中体现的表现样式是: </p>对比018.jpg" /></div>5根据颜色对人心理的影响,现在色彩学把颜色分原色、混合色为:6“赤橙黄绿青蓝紫”这句话指的是色彩的属性明度是:7低明度、冷色为主苹果 iOS 8 的设计用色风格是:8想体现怀旧的平面设计风格可以使用的技巧是:木板雕刻式文字9<p> 有些平面设计作品中,常常会有大片的空白怀旧处理处来烘托主题图片,这种版式设计称为: </p>10下图中体现了版式设计图形的哪一特性:符号性</p>020.jpg" /></div>11满版型构图能让版面显得更加:单调12放射型构图能让版面更加:稳固13使用分割型构图最大的好处是:合理划分版面内容14移动应用 Tweetbot 的弹窗点击取消后的效果如物理世界的滑落规律下图所示,这种动效映射的是: </p>027.jpg"移动应用开发者 Path 开启了抽屉式的交互,即15像下图一样,点击左上角即展开所有操作菜单,产品的易用性非常好这种交互设计的好处是: </p>026.jpg" /></div>苹果的 iOS 系统中,点亮手机后,左右摇动手机16屏幕,手机屏幕会根据感应器数据来调整壁纸和模拟物理世界的弹性回摆效果图标的相对位置,这利用的是交互设计中的:</p>025.jpg" /></div>17交互设计有一种广被认可的理论叫:最小化可用交互设计符合业界标准设计,其中,它最想强调的是:18以用户为中心的用户体验设计,这种体验设计的产品界面承载方式是:19选择包含在交互设计过程中的步骤:接收需求20“不要试图去教育用户,而是让用户感知并自我易学性学习”,这句话体现的交互设计的:21交互设计的具体工作中,会把输入框的选填、必一致性填状态规范出,这体现的是交互设计的:“在做打车软件的调研时,交互设计人员发现用22户常常是在需要打车的前几分钟开始打车”,这用户想达到的目标句话着重想表达了交互设计的哪个要素:在定位产品需求时,交互设计人员常常会去做一23个调研来描绘出一副用户画像,用户画像包括用产品想要达到的目标户的各种详细信息,比如收入、年龄、男女等。
ACAA平面设计师操作题.

ACAA认证ACAA Certified Graphics Designer平面设计师操作题[一]题目名称:易拉罐效果图制作软件:Adobe Photoshop CS2题目描述及要求:1、该题目需要利用Adobe Photoshop提供的图层混合模式、变形和图层蒙版来完成。
考生需要利用“图1(素材A)”、“图2(素材B)”、“图3(素材C)”和“图4(素材D)”,按照“图5(结果参照)”(该图带有ACAA水印)给出的效果进行制作。
2、完成后的结果图为300dpi,(10.5cm×15cm)4、请将操作步骤用Adobe Photoshop提供的文字注释工具在所提交的完成文件上写明。
5、请将完成的图像文件存储为PSD格式,并保留制作过程中使用到的所有信息,包括图层,通道等。
并用ZIP压缩工具压缩成.ZIP文件提交6、请严格按照上述要求完成该操作题目,否则将无法完成评分工作7、考生不需要将原始素材和带有水印的结果参照图提交。
结果参照图仅为答题时的参照。
考生在答题的时候不得利用该图的全部或局部进行制作,一但发现提交的答题文件中含“ACAA”水印,成绩将视为无效。
8、请在规定时间内选择“完成”选项,并单击“提交试卷”按钮。
否则,将视为考试没有完成。
评分标准:技术操作分 (25分)艺术表现分 (5分)技术要点考核:1:考核考生掌握图像大小命令图像分辨率 2分2:考核考生文字工具、字符调板的使用 13分3:考核考生对图层混合模式的掌握 5分4:考核考生对“变形”与“自由变换”命令的掌握 5分题目名称:干邑瓶标设计制作软件:Adobe Photoshop CS2和Adobe Illustrator CS2题目描述及要求:1. 为干邑设计瓶标;2. 设计时必须使用到图1(素材A)、图2(素材B)中的素材3. 在Photoshop中处理所必要所需要的素材4. 瓶标形状可自由设计,但瓶标尺寸不得超过10cm(高度)×15cm(长度)5. 在瓶标内必须出现以下文字:皇冠干邑、MADE IN CHINA、19766. 瓶标设计完成后,并使用该瓶标创建瓶标效果图7. 提交瓶标的设计图,位图分辨率不得低于300dpi8. 瓶标设计可以提交PSD或者AI文件格式皆可 图3(瓶标参考结果)9. 通过Illustrator中的3D功能为瓶标创建效果图,提交文件必须为AI格式 图4(效果图参考结果)10.完成的图像文件存储为PSD或AI格式,并保留制作过程中使用到的所有信息,包括图层、通道、3D效果等。
ACAA认证平面设计师参考样题

ACAA认证平面设计师参考样题1)分色方式分为两种,在下列选项中选择正确的答案:1、四色分色法2、双色调分色法3、专色分色法4、连续调分色法参考答案:1,32)下列关于专色通道的说法错误的是:1、在“专色通道选项”对话框中的“密度”值设得越高印刷在纸上的油墨越厚2、如果要在PageMaker中单独输出专色色版,只能将Photoshop图像存为DCS5.0格式后置入PageMaker3、通过通道面板弹出菜单中的“合并专色通道”命令可以把几个专色通道合并为一个4、专色油墨就是除C、M、Y、K混合产生的油墨以外的其它油墨参考答案:1,33)下列哪些文件格式能在保存文件时嵌入符合ICC规范的配置文件?1、TIFF2、PSD3、JPEG4、BMP参考答案:1,2,34)下面对图层组描述正确的是:1、在图层选项栏中单击“创建新组”按钮可以新建一个图层组2、可以将所有链接图层放到一个新的图层组中3、按住Command/(Mac)Ctrl(Win)键的同时用鼠标单击图层选项栏中的图层组,可以弹出“图层组属性”对话框4、在图层组内可以对图层进行删除和复制参考答案:1,2,45)数字印刷的基本要素有哪些?1.原稿2.印版3.油墨4.承印材料5.印刷设备参考答案:1、3、4、56)使用平滑工具时,影响平滑程度的因素有:1、原始路径上锚点的数量2、平滑工具预置对话框中精确度的数值的设定4、在平滑工具预置对话框中平滑度的数值的设定参考答案:2,47)下列有关SVG格式描述正确的是:1、SVG被开发的目的是为Web提供非光栅化的图形标准2、SVG可以任意放大图形显示,但不会损失锐利度、清晰度以及细节3、SVG格式的文件大小相对于JPEG要大许多4、SVG具有超级颜色控制参考答案:1,2,48)关于PPD(PostScript打印机描述)的说法,以下不正确的是?1、文件含有关于输出设备的信息,其中包括打印机驻留字体、可用介质大小及方向等2、D文件含有关于输出设备的信息,其中包括优化的网线频率、网线角度、分辨率等3、在PostScript打印机的打印对话框进行设置,之后保存为PPD 格式的预设文件4、PostScript打印机在打印设置时可以选择多个PPD文件参考答案:39)如图所示,上图图像模式为RGB,要得到下图的灰度效果,下列描述正确的是(____)1、使用“图像>调整>色相/饱和度”命令,将饱和度调整为“0”2、在通道中,删除“红”通道,再删除“黄色”通道3、使用“图像>调整>去色”命令4、使用“图像>模式>灰度”命令参考答案:1,3,410)通常在使用对比色时,如红色与绿色,为了使颜色对比看起来比较协调,通常应用下列哪种颜色作为过渡及调和的颜色?1.紫色2.绿色3.黄色4.黑色参考答案:411)当使用圆角矩形工具时,在何处设定圆角半径?2、使用圆角矩形工具在页面上单击,弹出圆角矩形对话框,其中可设置圆角半径3、圆角半径是固定的,不可以修改4、使用矩形工具在页面上单击,弹出矩形对话框,其中可设置圆角半径参考答案:1,212)当图像是何种模式时,所有的滤镜都不可以使用(假设图像是8位/通道)?1.CMYK模式2.灰度模式3.多通道模式4.索引颜色模式参考答案:413)如何设定图像的白点(白场)?1、选择工具箱中的吸管工具在图像的高光处单击2、选择工具箱中的颜色取样器工具在图像的高光处单击3、在色阶对话框中选择白色吸管工具并在图像的高光处单击4、在色彩范围对话框中选择白色吸管工具并在图像的高光处单击参考答案:314)哪些是平面设计中常用的专色色库?1.PANTONE2.TOYO3.FOLOLTONE4.HKS5.TRUMATCH参考答案:1、2、3、4、515)以下关于调节关键点的说法错误的是?1、粉红色2、白色3、黑色4、粉绿色参考答案:1、2、3、4、516)图像分辨率的单位是1、dpi2、ppi3、lpi4、pixel参考答案:217)在Photoshop中有哪几种通道?1、颜色通道2、Alpha通道3、专色通道18)如图所示,左图通过“编辑>变换>缩放”命令进行缩放,得到右图的结果,请问在Photoshop中应该运用哪种插值运算方法?1、两次立方(较好)2、两次立方(较锐利)3、两次线性4、邻近(较快)参考答案:419)如图所示,图中的鸟巢背景和企鹅均为置入的位图图像,以下说法正确的是?试题图片:1、只有先置入的鸟巢图片再置入企鹅图片,才可以实现企鹅图片在鸟巢图片的上一层2、企鹅的图片只能在Illustrator中进行挖空的操作,Illustrator不支持PSD格式的图像文件3、置入的企鹅图片可以利用Photoshop软件处理背景为透明,但修改后只能重新置入,不能在Illustrator里面更新链接4、置入的图片,如果执行了嵌入图像,就不能再通过编辑原稿命令来编辑参考答案:320)如图所示,左图为在Photoshop中的路径,右图为路径输入到Illustrator中更改了填充色的效果,下列哪些说法是不正确的?试题图片:1、在Photoshop中使用路径选择工具,将路径选中可以拷贝后,直接粘贴入Illustrator中2、使用“文件>导出>路径到Illustrator”命令,只能导出当前被选择的路径3、使用“文件>导出>路径到Illustrator”命令,能导出所有的路径包括形状图层4:、使用“文件>导出>路径到Illustrator”命令,导出的路径只能是路径调板里显示的路径参考答案:1,421)如图所示,使用Photoshop调整图像色彩的调整命令中,哪一个可以做最精确的调整?试题图片:1、色阶2、曲线3、色相/饱和度4、色彩平衡参考答案:222)如图所示,该图将被保存为Illustrator CS5版本的*.ai格式,以下关于*.ai格式说法正确的是?试题图片:1、支持沿路经排列的文字2、不支持带外发光效果的路径,将转化为位图3、不支持嵌入的带图层的位图,图层将被拼合4、支持3D效果参考答案:1,423)问题:如图所示,左上图使用魔棒工具对图像中绿色条进行选择,选择结果如右下图所示,请问在使用魔棒工具时,应该将下列哪个选项前的对勾取消?试题图片:1、消除锯齿2、容差3、连续的4、用于所有图层参考答案:324)如图所示,“蓝蝴蝶”图层使用蒙版制作出图像合成效果,则下列说法正确的是(____)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在图层面板中,按类型查找可以是通过以下哪些 类型的图层进行查找?
智能对象
54
使用形状工具创建形状图层,可以自定义形状图 层的描边,描边可以是:
渐变
55 下列关于习惯工具取样点的描述正确的是:
单个像素取样的取样点
56 <p> 工具箱中没有哪一项操作工具?</p>
旋转工具
57
<p> Adobe </p>
19 下图所示,这种动效映射的是:</p> <div
物理世界的滑落规律
align=UI_2015_027.jpg" /></div>
移动应用开发者 Path 开启了抽屉式的交互,即
20 像下图一样,点击左上角即展开所有操作菜单, 产品的易用性非常好
这种交互设计的好处是:</p> UI_2015_026.jpg"
使用了精炼达意的信号塔轮廓意象设计
界面图标都使用了比较符合苹果 iOS 8 设计语言 的图标设计
魅族 flyme 4.0 系统设计风格
安卓 5.0 Metarial Design 设计风格
左右对称
字体选择
不单调的 icon 颜色选择
模拟物理世界的光效元素呈现;
翻转和映射
重复 有彩色和无彩色 色相 低明度、暖色为主 竖排式文字编排
使用钢笔工具绘制直线路径时,单击放置了 起始锚点后,需要拖拽鼠标,拉出方向线 后,再确定下一个锚点 既可以使用预置的变形形状和网格作为封 套,还可以自己绘制封套的形状 只能在导入文件时选择链接或嵌入文件,一 旦导入便无法更改 混合后的对象是一个图形组,可以使用命令 “对象>取消编组”将其解组 渐变工具
拖动和旋转
9 平面设计常用的表现手法有:
渐变
10 11
根据颜色对人心理的影响,现在色彩学把颜色分 为“:赤橙黄绿青蓝紫”这句话指的是色彩的属性 是:
原色、混合色 明度
12 苹果 iOS 8 的设计用色风格是:
低明度、冷色为主
13 想体现怀旧的平面设计风格可以使用的技巧是: 木板雕刻式文字
14
<p> 有些平面设计作品中,常常会有大片的空白 处来烘托主题图片,这种版式设计称为:</p>
情感化设计常常体现在细节,下图中体现的交互
21 设计细节出现的场景是:</p> UI_2015_024.jpg" 跳转界面后的提示
/></div>
22
交互设计的具体工作中,会把输入框的选填、必 填状态规范出,这体现的是交互设计的:
一致性
在做交互设计的用户调研时,我们常常会观察用
23 户是否能完成某个任务的系列操作,这能够验证 目标导向设计
菱形渐变
如图所示,右图中选择的火焰效果是通过对左图
46
中的“S”执行重复变换的操作结果,请问重复上 一步的变换操作的快捷键组合为: <br />136_9-
Ctrl(Windows操作系统)/Command(Mac X操作系统)+Alt+Shift+T
OS
8.jpg" border="0" /></div>
文字颜色
39
下列哪个滤镜可以减少渐变中的色带(色带是指渐 变的颜色过渡不平滑,出现阶梯状):
滤镜>杂色
40 如何才能以100%的比例显示图像?
在图像上按住Option(Mac)/Alt(Win)的同时 单击鼠标
41
当将CMYK模式的图像转换为多通道模式时,产生 的通道名称是什么?
用数字1,2,3,4,表示四个通道
产品形态的情感化
类,它应该归属的分类是:</p>
下图是业界著名的邮件服务提供商 MailChimp 的
28 404页面设计,其中在交互设计上看,较为出彩的 可爱的服务标识设计
是:</p>UI_2015_023.jpg" /></div>
29 苹果 iOS 系统的默认英文字体是:
Gill Sans
30
绘制完成后进行修改,如增加或删除锚点
67 以下关于切片工具功能的描述正确的是:
切片工具可以将一个路径切割为多个独立的 路径,也可以将闭合路径变为开放路径
68
在下列网络图像格式中,哪种格式的图像可以进 行无损缩放?
GIF
69
按住下列哪个键的同时,单击工具箱中的工具图 标可切换隐含的工具?
Tab键
70
下列是Illustrator中关于颜色定义的描述,其中 HSB颜色模型用色相、饱和度和亮度
字体变形
大面积阴影的使用
瓷砖样式的图标排列;
旋转和翻转
近似 冷暖色调 纯度 高明度、暖色为主 渐变式文字编排
留白
具象性
抽象 有冲击力 让版面显得更有运动感
简洁性
饱满 有层次感 让沟通张弛有度
物理世界的明暗关系变化
物理世界的层级关系变化
在同一层级可以放置更多产品内容
层级简单明了
网页元素对现实场景的映射关系 易学行 情感化设计
如图所示,上图是原始图像,下图是经过滤镜处
44
理后的效果。请问,通过下列哪个滤镜命令可以 使上图变成下图的效果?<br />136_10-24b.jpg"
滤镜>像素化>晶格化
border="0" /></div>
45
如图所示,下列哪些渐变类型是Photoshop所提供 的?<br />136_10-19.jpg" border="0"
用户画像指代的是:
视觉设计通常也带有更多的交互设计元素,例如
26 手机系统的开关设计常常会是圆角矩形的按钮, 映射关系
一边是开、一边是关。这体现了交互设计的:
ACAA认证UI设计
上图是著名设计师菲利浦 • 斯达克 (Philippe
27
Starck) 的作品:Juicy Salif ,一款柠檬榨汁 器。而结合交互设计,按照情感化设计的目标分
至少选中两个对象才能使用对齐命令 使用图层调板可以将某一对象至于所有对象 之上 涂抹效果只对闭合路径有效
填色
80 以下关于图形样式的描述正确的是:
图形样式与外观属性是两个完全不同的概念
ACAA认证UI设计师
选项二
选项三
选择的主色调差别比较大;
虾米客户端倾向于非衬线字体的再创作;
图标的描边较粗
显得通透的糖果样式透明元素的使用
苹果 iPhone 6 的界面尺寸,按照像素来算是多 大:
960*640
31 苹果 iOS 系统中,现在通用的切图规则是: 一倍图+两倍图
32
Android 系统由于碎片化设备开创出的切图方式 是如:图所示,左上图中黑色的投影在使用以下何种
镜像式切图
34 滤镜后,能够得到右下图所示的结果?<br />10- 滤镜>纹理>颗粒(水平)
illustrator
CC
现都支持什么平台?
Linux
开源系统
58 <p> 如何切换到圆角矩形工具?</p>
按快捷键大写M
59
<p> 使用直线段工具制作虚线主要用到的属性是 什么?</p>
描边
60
<p> 使用旋转工具时每 45 度需要停留时,需要 使用的快捷按键是:</p>
ctrl
61
<p> Adobe illustrator CC 的单位中没有哪一 项?</p>
如图所示,“蓝蝴蝶”图层使用蒙版制作出图像
47 合成效果,则下列说法正确的是: <br />136_6- 图层蒙版相当于一个8位灰阶的Alpha通道
10.jpg" border="0" /></div>
48 Alpha通道最主要的用途是什么?
保存图像色彩信息
调节图层可用来对图像进行色彩编辑,却不
49 下面哪些特性是调节图层所具有的?
Shift键
使用选择工具(注:工具箱中的黑色箭头)
64 下列关于各种选择工具的描述,哪个是对的? 在路径上任何处单击就可选中整个图形或整
个群组
65 输出网络图像应该遵循以下哪些原则?
使用Web安全颜色
在使用铅笔工具绘制任意路径的过程中,无
66 下列关于铅笔工具的描述正确的是:
法精确控制每个锚点的位置,但可以在路径
会改变图像原始的色彩信息,并可随时将其
删除
50 下面对图层组描述正确的是:
在图层选项栏中单击“创建新组”按钮可以 新建一个图层组
51 如何设定图像的白点(白场)?
选择工具箱中的吸管工具在图像的高光处单 击
52
可以对智能对象执行滤镜命令,以下哪些滤镜命 令可以生成智能滤镜?
Camera Raw滤镜
53
24.jpg" border="0" /></div>
如图所示,左图要直接添加右图所示的文字,应
35 使用下列哪个工具?<br />_12-1.jpg"
横排文字工具
border="0" /></div>
如图示,左上图中的“LIVE”是文字状态,要将
字母逐个改变颜色如右下图所示,请问下列哪些 选中需要改变的文字,单击拾色器中的“设
序ห้องสมุดไป่ตู้号
问题描述
