网站(网页)用户体验及用户习惯的深度分析总结
网站测评报告

网站测评报告一、测评目的本次网站测评旨在对某个网站进行全面的评估,以展现网站的信息架构、设计、内容质量和用户体验等方面的优劣,为进一步提高网站品质提供有益反馈。
二、测评方法本次测评采用多种方法进行。
首先,对网站的内容、版面设计、交互等方面进行了系统的观察和分析。
其次,通过在线订购、留言、搜索等交互进行了实际操作和测试。
最后,委派专业网站设计和开发团队对网站进行了深度测评。
三、测评结果1.信息架构:评分85分该网站将信息按照分类和内容划分得比较清晰,逻辑性较强,容易找到目标信息。
页面布局结构合理,信息排版良好,大部分信息都是有针对性和实用性的。
但在部分栏目中,信息分类不够细致,信息有重叠和重复现象,另一些栏目的信息更新周期较长,更新不及时。
2. 版面设计:评分80分该网站的版面设计比较简洁、清新,整体风格舒适自然、符合大多数用户的阅读习惯。
主色调简洁明快,使用了一些较新颖的设计元素,对于吸引用户的目光起到了作用。
不足之处主要在于少数页面的元素轻微过于繁琐,并不符合整体风格。
3. 内容质量:评分75分该网站的内容覆盖面广、可读性较高,文章呈现形式优美、结构清晰,写作规范、语言生动有趣。
但是,在部分栏目的内容上,策划和编辑不够用心,文章质量不高,容易出现重复、口胡、错别字等问题。
4. 用户体验: 评分90分该网站对于用户的需求有较好的响应速度,并做到了一些基本的优化,对于交互设计来说,响应速度、设计交互方式和用户界面等表现都较为良好。
网站的反馈机制相对齐全,用户能够很好地得到站点的支持和服务。
四、改进建议1.加强信息分类和策划编辑,提高信息质量;2.完善部分页面的设计元素和风格;3.增强用户交互、提高反馈机制的作用,让用户更加方便地获取所需信息。
五、总结本次网站测评谨以我们的专业意见和建议,为该站今后的发展提出参考和再次优化的目标。
总的来看,该站点综合素质较高,但仍有修改空间。
经过完善,该网站定会赢得更好的用户感受,并以更优秀的面貌对社会和用户展现它的价值。
通过网站访问热力图分析用户行为和关注点

通过网站访问热力图分析用户行为和关注点随着互联网的普及和发展,网站的用户体验变得越来越重要。
为了提升用户满意度和用户转化率,网站运营者需要了解用户在网站上的行为和关注点。
而一种常用的方法就是通过使用热力图分析工具来统计和可视化用户在网站上的点击和浏览行为。
一、什么是热力图热力图是一种以不同颜色来表示热度和活动水平的图表。
在网站访问分析中,热力图通常用来显示用户在网页上的点击和滚动行为。
通过热力图,网站运营者可以直观地了解哪些区域吸引了用户的注意,并据此做出网站布局和优化的决策。
二、热力图分析的重要性1.了解用户行为通过热力图分析,网站运营者可以清晰地看到用户在网站上的点击热点和浏览路径。
例如,可以看到用户常点击的按钮、链接和图片等,从而了解用户对网站的兴趣点和需求。
2.优化网站布局通过热力图分析,网站运营者可以发现页面上的冷门区域和热门区域。
根据这些数据,运营者可以对页面布局进行调整,将重要的内容和功能放置在更加显眼的位置,从而提高用户的注意度和参与度。
3.改善用户体验通过热力图分析,网站运营者可以发现用户在网页上的停留时间和滚动深度等行为数据。
据此,可以判断用户对网站页面的兴趣度和参与度。
如果发现用户停留时间短或滚动深度浅,就可以考虑对页面内容和设计进行优化,提高用户的留存率和转化率。
4.优化营销策略通过热力图分析,网站运营者可以发现用户在购物流程中的转化漏斗和关键节点。
根据这些数据,可以对营销策略进行优化,提高购买转化率和销售量。
三、如何进行热力图分析1.选择合适的工具目前市面上有许多热力图分析工具可供选择,如Crazy Egg和Hotjar等。
选择适合自己网站需求和预算的工具,并进行注册和安装。
2.设置页面标签和目标根据网站的实际情况,设置合适的页面标签和统计目标。
例如,可以设置按钮、链接和表单等作为点击目标;可以设置滚动深度和停留时间等作为浏览目标。
3.收集和分析数据使用热力图分析工具开始收集和分析网站访问数据。
网页访问数据分析报告分析网站流量和用户行为改进用户体验和网站导航

网页访问数据分析报告分析网站流量和用户行为改进用户体验和网站导航网页访问数据分析报告1. 引言网站流量和用户行为数据分析是提高网站用户体验和优化网站导航的关键工作。
通过分析网站的浏览量、访问时长、页面跳转率和用户行为等指标,我们可以了解用户的喜好、需求和行为习惯,从而对网站进行针对性的改进和优化。
本报告将分析网页访问数据,提供有关用户行为及导航改进的建议。
2. 数据概览在过去30天内,网站共有140,000次访问,平均每天4,667次。
其中,访问者来自不同地区和不同设备,涵盖了广泛的用户群体。
这些数据为我们提供了了解用户行为和需求的重要线索。
3. 浏览量和页面跳转率分析相较于过去的一个月,网站的浏览量有了显著增长。
其中,首页和产品页面的浏览量最高。
然而,页面跳转率较高,说明用户在浏览网站时没有找到他们所需的信息或页面链接存在问题。
4. 用户行为分析a. 用户停留时间:通过分析数据,我们发现大部分用户在网站上的停留时间在2-3分钟左右,而较高质量的内容和页面会吸引用户停留更久。
b. 页面点击和滚动深度:用户在主页和产品页面上的点击和滚动深度较高,这说明这些页面的内容和呈现方式更吸引用户。
c. 参与度:用户对于集成了调查或留言板功能的页面更具参与度,这提醒我们有关用户参与活动的网站改进的潜力。
5. 用户来源分析我们的数据显示,绝大多数用户通过搜索引擎或社交媒体平台访问网站,少部分用户通过友情链接或直接输入网址访问。
这意味着我们需要加强搜索引擎优化和社交媒体推广,以提升网站的曝光度和流量。
6. 改进用户体验和网站导航建议a. 页面导航优化:根据页面跳转率的分析,我们建议重新评估网站导航结构,确保用户可以快速找到所需信息。
b. 内容优化:根据用户行为分析,我们建议加强网站内容的质量和相关性,以吸引用户更多停留时间。
c. 用户参与活动:利用调查或留言功能,促进用户参与和互动,提高用户黏性和回访率。
d. 搜索引擎优化和社交媒体推广:加强网站的SEO工作,优化网页关键词和元数据,同时加大在社交媒体平台的推广力度,以提高网站的曝光度和流量。
网站分析报告

网站分析报告一、引言。
随着互联网的迅速发展,网站已经成为人们获取信息、进行交流、进行商业活动的重要平台。
因此,对网站进行分析和评估,对于网站的优化和改进具有重要意义。
本报告旨在对某一特定网站进行全面分析,以期为网站的进一步发展提供参考和建议。
二、网站整体情况分析。
1. 网站基本情况。
该网站是一个综合性的信息平台,包括新闻资讯、社区互动、购物服务等多种功能。
网站整体设计简洁大方,页面加载速度较快,用户体验较好。
2. 网站流量分析。
通过对网站流量数据的分析发现,该网站的访问量呈现逐年增长的趋势,其中移动端用户占比逐渐提高。
然而,需要注意的是,网站的跳出率较高,用户粘性较低,存在一定的流量流失问题。
3. 网站内容分析。
网站内容丰富多样,覆盖面广,但部分内容更新不及时,质量参差不齐。
同时,部分页面存在重复、冗余内容,需要进一步优化。
三、网站用户行为分析。
1. 用户访问路径分析。
通过对用户访问路径的追踪发现,大部分用户是通过搜索引擎进入网站,然后进入新闻资讯和社区互动板块,最后转向购物服务。
这表明用户对新闻资讯和社区互动的需求较为迫切。
2. 用户行为分析。
用户在网站上的停留时间较短,浏览深度不够,转化率较低。
部分用户在进入网站后很快就离开,需要进一步分析用户需求,优化页面内容和布局,提升用户黏性。
四、网站技术及SEO分析。
1. 网站技术分析。
网站整体技术稳定,页面响应速度较快,但在移动端存在一定的适配问题,需要进一步优化。
同时,部分页面存在代码冗余和加载速度过慢的问题,需要进行技术调整。
2. SEO分析。
网站在搜索引擎排名较低,部分关键词排名不稳定。
需要进一步优化网站结构、内容和外部链接,提升网站在搜索引擎中的曝光度和排名。
五、网站用户体验分析。
1. 界面设计分析。
网站整体界面设计简洁大方,但部分页面布局不够合理,导航不够清晰,影响用户体验。
需要进一步优化页面布局和导航设计。
2. 移动端适配分析。
移动端适配不够完善,部分页面加载速度较慢,用户体验较差。
网站用户行为分析方法和技巧

网站用户行为分析方法和技巧当前,互联网已经蔓延至各个领域,毫无疑问,它极大地改变了生活和工作方式。
不同于线下商业,线上商业面对的是一个大网络节点的用户,为了更好地服务于用户,网站管理者必须对用户行为进行分析,这是非常重要的。
下文将分析网站用户行为分析的一些方法和技巧。
一、数据采集技巧它属于网站用户行为分析的最基本环节。
如果数据采集不全面、准确、完整,分析过程的很多步骤都会基于错误的数据进行,导致分析结果错误,数据采集需要注意以下几点:1.数据需实时更新:因为用户的每一次活动都是产生的一次数据,因此数据采集的时间越及时,就越能真实反映用户的行为情况。
2.采用多种方式采集数据:不同的页面、功能和模块,它们实现的业务目标和用户访问行为都有所不同,因此对不同的区域、页面、对象采用不同的数据采集逻辑是根据实现用户行为分析的需求。
二、数据清洗技巧数据清洗是指对数据进行处理,将其转换成通俗易懂、真实准确的形式,以便于后续的分析使用。
数据清洗需要注意以下几点:1.去除重复数据:在数据采集过程中,会出现多个来源相同但内容不同的数据,这些数据会对分析结果造成干扰,应该将其去除。
2.去除不准确数据:由于众多原因,很多数据的准确性很难保证,因此应将不准确的数据去除,该步骤和数据采集同样重要。
三、分析技巧数据分析是网站用户行为分析的核心环节。
其目的是发现网站中存在的问题,从而进行网站优化,提升用户体验,分析技巧应注意以下几点:1.深度分析用户行为数据:通过分析用户的访问路径、访问时间、访问次数、访问深度、会话时长等多个维度的数据,深度了解用户的访问行为。
2.确定用户画像及兴趣:通过分析用户行为,确定用户画像,了解用户的兴趣爱好,可以为后续的精准投放广告和推荐提供数据支撑。
3.预测用户行为趋势:预测用户行为的趋势,可以帮助网站管理者对用户行为做更准确的分析,及时做出网站调整,提高网站用户体验。
四、实施技巧网站用户行为分析的实施过程中,有一些技巧可以提高工作效率和数据准确性,应注意以下几点:1.建立标准化的数据分析规范:在实施网站用户行为分析时,应注重数据分析的规范化,比如标准化的数据采集与处理,标准化报告格式等,都能提高分析工作的效率和准确性。
用户体验报告

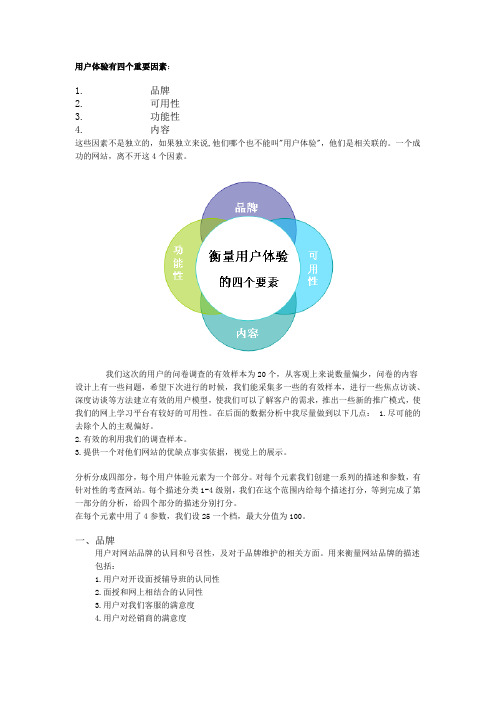
用户体验有四个重要因素:1. 品牌2. 可用性3. 功能性4. 内容这些因素不是独立的,如果独立来说,他们哪个也不能叫"用户体验",他们是相关联的。
一个成功的网站,离不开这4个因素。
我们这次的用户的问卷调查的有效样本为20个,从客观上来说数量偏少,问卷的内容设计上有一些问题,希望下次进行的时候,我们能采集多一些的有效样本,进行一些焦点访谈、深度访谈等方法建立有效的用户模型,使我们可以了解客户的需求,推出一些新的推广模式,使我们的网上学习平台有较好的可用性。
在后面的数据分析中我尽量做到以下几点: 1.尽可能的去除个人的主观偏好。
2.有效的利用我们的调查样本。
3.提供一个对他们网站的优缺点事实依据,视觉上的展示。
分析分成四部分,每个用户体验元素为一个部分。
对每个元素我们创建一系列的描述和参数,有针对性的考查网站。
每个描述分类1-4级别,我们在这个范围内给每个描述打分,等到完成了第一部分的分析,给四个部分的描述分别打分。
在每个元素中用了4参数,我们设25一个档,最大分值为100。
一、品牌用户对网站品牌的认同和号召性,及对于品牌维护的相关方面。
用来衡量网站品牌的描述包括:1.用户对开设面授辅导班的认同性2.面授和网上相结合的认同性3.用户对我们客服的满意度4.用户对经销商的满意度品牌项目等级得分参加面授班0~2523面授和在线0~2516客服满意度0~2523经销商0~2517品牌的总体得分:79二、可用性可用性包括一般意义上的对所有网站的内容和特点的易用性。
他们包括:1. 用户打开网站的速度感。
2. 用户对网站整体稳定感。
3. 用户在学习中心操作的便捷性。
4. 付费方式的便捷性。
可用性项目等级得分网站速度0~2512网站稳定性0~2512学习中心便捷性0~2518收费的合理性0~2521可用性的总体得分:63三、功能性功能性包括所有的技术上的及屏幕之后的流程及应用,这里我们主要用来表达课件的功能和交互。
《2024年用户体验质量(QoE)的模型与评价方法综述》范文

《用户体验质量(QoE)的模型与评价方法综述》篇一用户体验质量(QoE)的模型与评价方法综述一、引言随着互联网技术的快速发展和智能化设备的普及,用户体验(User Experience,简称UX)在产品或服务中扮演着越来越重要的角色。
用户体验质量(Quality of Experience,简称QoE)是衡量用户在使用产品或服务过程中所感受到的满意程度的重要指标。
本文旨在综述用户体验质量的模型与评价方法,为相关研究和实践提供参考。
二、用户体验质量的模型1. 用户满意度模型用户满意度是衡量QoE的核心指标之一。
该模型主要关注用户对产品或服务的期望与实际体验之间的差距。
通过调查问卷、访谈等方式收集用户对产品或服务的评价,进而计算用户满意度指数。
2. 情感体验模型情感体验模型主要关注用户在使用产品或服务过程中产生的情感反应。
该模型包括情感诱发因素、情感传递过程和情感反应结果等方面,通过分析用户的情感变化来评估QoE。
3. 认知负荷模型认知负荷模型关注用户在使用产品或服务时的认知负荷程度。
该模型通过分析用户在完成任务过程中的注意力、记忆、思维等认知活动,评估产品或服务的易用性和可用性。
三、用户体验质量的评价方法1. 主观评价方法主观评价方法主要通过调查问卷、访谈等方式收集用户对产品或服务的评价。
常用的主观评价方法包括等级评分法、语义差异法、重要性绩效分析等。
这些方法可以反映用户的真实感受和需求。
2. 客观评价方法客观评价方法主要依据可量化的指标来评估QoE,如响应时间、系统性能、界面设计等。
这些指标可以通过实验、观测和数据分等方式获取,能够更准确地反映产品或服务的性能和质量。
3. 综合评价方法综合评价方法将主观评价方法和客观评价方法相结合,以全面评估QoE。
该方法首先通过主观评价方法收集用户的满意度、情感反应等数据,然后结合客观评价指标,运用统计分析和建模等技术,得出综合评价结果。
四、现有模型的优缺点及改进方向现有模型在评估QoE方面取得了一定的成果,但也存在一些不足之处。
用户行为分析报告

用户行为分析报告1. 引言在当今数字化时代,用户行为分析成为了企业发展和营销策略制定的重要工具。
通过对用户的行为数据进行分析和解读,企业可以更好地了解用户需求和使用习惯,从而优化产品和服务,提升用户体验。
本报告将重点分析某电商平台的用户行为数据,探讨用户的购买行为、页面浏览习惯以及用户留存情况,为企业做出针对性的决策提供参考。
2. 购买行为分析2.1 用户购买偏好通过对用户购买行为的分析,我们发现大部分用户更倾向于购买价格适中、品质可靠的商品。
他们更关注商品的实际需求性和使用性,较少关注品牌或走时尚潮流。
因此,在产品推广和营销策略上,企业应注重强调商品的性价比和质量保障。
2.2 购物车放弃率尽管用户表现出明显的购买倾向,但在最后的购买决策上,仍有相当比例的用户选择放弃购物车里的商品。
经过调查发现,用户购物车放弃的主要原因是高额的运费和不透明的支付方式。
因此,企业应该加强物流合作,争取降低用户的运费压力,并提供多种支付方式的选择,以提高用户购买的转化率。
3. 页面浏览习惯分析3.1 首页停留时间数据分析表明,大部分用户在进入网站后停留在首页的时间较短,只有几秒钟到几十秒钟。
这意味着首页需要更加精简和吸引人,以便在短时间内吸引用户的注意力和兴趣。
同时,明确的导航和分类标签能够帮助用户快速找到所需的商品或信息,提高用户留存率。
3.2 浏览深度分析用户在网站上的浏览深度往往与其购买意愿和决策相关。
通过分析用户的访问路径和页面停留时间,我们可以发现一些用户对某特定类别或品牌的浏览更为深入。
这为企业提供了个性化推荐和精准定位的机会,通过向用户展示其感兴趣的商品,提高用户的转化率。
4. 用户留存情况分析4.1 用户流失率用户流失率是衡量用户留存情况的重要指标之一。
通过对某电商平台的用户流失率进行分析,我们发现新用户的流失率较高,原因可能是用户对平台了解不够,缺乏信任感。
因此,企业应该加强用户教育和宣传,提供优质的售后服务,以留住新用户。
互联网运营中的用户像与行为分析

互联网运营中的用户像与行为分析在互联网运营中,用户行为分析是一项至关重要的工作。
通过对用户的行为进行深入分析,我们可以更好地了解他们的喜好、需求和行为习惯,从而针对性地制定营销策略,提升用户体验,实现商业目标。
下面将从数据收集、数据分析和数据应用三个方面进行介绍。
一、数据收集用户行为数据的收集是用户行为分析的前提,只有准确、全面地收集到用户行为数据,才能进行后续的深入分析。
在互联网运营中,常用的数据收集手段有网站统计工具、数据监测及分析工具、问卷调查等。
1. 网站统计工具网站统计工具可以通过追踪用户的访问和点击行为,获取用户使用网站的一些基本信息,如页面浏览量、用户停留时间、点击次数等。
目前比较常用的网站统计工具有Google Analytics、百度统计等。
2. 数据监测及分析工具数据监测及分析工具可以更细致地追踪用户的各类行为,如鼠标移动轨迹、点击热图等,从而揭示用户的注意力焦点和行为路径。
这些工具可以帮助我们更好地了解用户在网站上的浏览习惯和行为偏好,如Hotjar、Crazy Egg等。
3. 问卷调查通过设计问卷调查,我们可以直接获取用户对于产品或服务的反馈和意见。
问卷调查可以通过多种方式进行,如网页弹窗、邮件调查等。
在设计问卷时,需要确保问题简明扼要、选项明确,以便用户快速完成。
二、数据分析数据收集完毕后,便需要对数据进行分析。
数据分析可以为我们提供更加深入的用户洞察,从而找到用户的痛点和需求,为进一步优化产品和营销策略提供依据。
1. 用户画像分析通过对用户行为数据的统计和分析,我们可以得到用户的画像信息,如用户的年龄、性别、地域、兴趣等。
这些画像信息有助于我们精确锁定目标用户,制定相应的运营策略。
2. 行为路径分析行为路径分析可以揭示用户在网站上的浏览路径和转化过程。
我们可以查看用户的停留时间、页面转化率等指标,了解用户的关注点和离网点,进而优化网站的页面结构和导航设计,提高用户的访问粘性。
用户行为分析报告(两篇)

引言:用户行为分析是通过对用户在特定场景下的行为进行统计和分析,以了解用户的需求、喜好和习惯,为企业提供决策依据和优化策略。
本报告是用户行为分析报告(二),基于对用户行为数据的深入研究和分析,旨在为企业提供有关用户行为的深度洞察和有针对性的策略。
概述:正文内容:大点1:用户的使用习惯分析1.1用户的活跃时间分析1.2用户的使用频率分析1.3用户的访问路径分析1.4用户在不同设备上的使用习惯分析1.5用户在不同地区的使用习惯分析大点2:用户的偏好分析2.1用户的产品功能偏好分析2.2用户的内容偏好分析2.3用户的交互方式偏好分析2.4用户的界面风格偏好分析2.5用户对广告的态度和偏好分析大点3:用户的行为转化分析3.1用户的注册转化分析3.2用户的购买转化分析3.3用户的推荐转化分析3.4用户的活动参与转化分析3.5用户的留存转化分析大点4:用户的需求分析4.1用户的需求痛点分析4.2用户的需求优先级分析4.3用户的需求差异分析4.4用户的未满足需求分析4.5用户的新需求发现分析大点5:用户的反馈与建议分析5.1用户的反馈内容整理5.2用户反馈的情感分析5.3用户反馈的问题分类分析5.4用户反馈的建议整理5.5用户反馈的问题解决情况分析总结:通过对用户行为数据的深入分析,本报告揭示了用户在产品上的使用习惯、偏好、行为转化、需求以及反馈与建议。
基于这些分析结果,可以为企业制定更加精准的产品策略和运营策略,提升用户体验和产品价值。
用户行为分析只是一个开始,企业需要不断迭代和改进,以适应用户需求的变化和市场竞争的压力。
通过持续的用户行为分析,企业可以实现持续的优化和创新,成为用户喜爱的品牌和产品。
引言概述:用户行为分析是一种重要的市场研究工具,通过对用户在特定平台或应用上的行为进行分析,可以揭示用户的需求、偏好和行为习惯,为企业的产品改进和市场营销策略制定提供有力支持。
本报告将使用数据分析方法,对某个特定平台的用户行为进行深入分析,并从用户活跃度、使用时长、行为路径等多个方面进行详细解读。
网站网用户体验及用户习惯的深度分析总结

网站网页用户体验及用户习惯的深度分析总结用户体验User Experience,简称UE是用户在使用产品过程中建立起来的一种纯主观感受.在基于Web的产品设计中,UE是一个相对较新的概念.Donald Norman博士提出了“用户体验”一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性用户的需求决定产品如何设计.Donald Norman用户体验很重要,最大的理由是:它对你的用户很重要.◆最起码是要让产品有用,这个有用是指用户的需求.尊重用户价值+满足用户需求◆其次是能用,所有的流程都走得通,没有致命的BUG.尊重用户价值+满足用户需求◆然后是易用,操作起来很便利,这非常关键.注重用户体验◆设计的下一个方向就是友好,关注用户的情感需求.注重用户体验+关注创新以上四者都做好了,就融会贯通上升到品牌.品质:品味+质量→品牌用户的需求决定产品如何设计人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看,下图为用户浏览网站时视线注意力“F现象”研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们,重点要在左边偏上的部位出现.从左上角的至右下角优先比重逐级递减案例淘宝网商品搜索列表页谷歌的搜索结果出现“金三角”现象:谷歌搜索列表页对于google搜索结果的“金三角”现象也有很多前端设计师形象地描述为搜索结果的“F现象”.什么是google搜索结果的“金三角”现象这项用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度.该调查结论是,位于google自然搜索结果“F”顶部的信息,获得了被调查者100%的注意该研究总共有50位被调查者,而位于最下面的信息则只获得了20%的注意力.以下是自然搜索结果排名前10位的信息受到被调查者关注的比例:·第1位– 100%·第2位– 100%·第3位– 100%·第4位– 85%·第5位– 60%·第6位– 50%·第7位– 50%·第8位– 30%·第9位– 30%·第10位– 20%对于google搜索结果右侧的赞助商链接内容即关键词广告,其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力.下面是被调查者对全部8个关键词广告信息的关注情况.·关键词广告第1位– 50%·关键词广告第2位– 40%·关键词广告第3位– 30%·关键词广告第4位– 20%·关键词广告第5位– 10%·关键词广告第6位– 10%·关键词广告第7位– 10%·关键词广告第8位– 10%google搜索结果金三角调查结论的分析--Search Engine Watch文章“A New F-Word for Google Search Results”对上述调查结果的分析推论可总结为三点:1自然搜索结果的重要性远高于关键词广告至少对google是这样,为了使客户的利益最大化,谷歌随后在搜索列表页的最上面及最下面加入了3条付费广告;2用户对自然搜索结果的关注程度更高,除非搜索引擎关键词广告排名在最上端,否则很难获得用户的关注;3搜索引擎优化很重要,营销人员如果忽视这一事实,单纯依靠赞助商链接广告的搜索引擎营销方式很难取得最好的效果.调查结果发现,用户对于搜索结果页面的关注的范围呈现英文字母“F”的形状,也可以描述为“金三角”现象.这种现象证实了一个简单的问题:搜索结果中排名靠前的内容更容易受到用户的关注和点击.这个规律对于google搜索结果右侧的关键词广告同样是适用的,只是对两种内容的点击率有所不同.这正好和谋思副总裁张少华先生提到的“首屏理论”一致.网页板块规划——两栏设计研究两栏设计页面对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性.这种浏览行为有三个特征:1.用户首先会在内容区的上部进行横向浏览.2.用户视线下移一段距离后在小范围内再次横向浏览.3.最后用户会在内容区的左侧做快速的纵向浏览.显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是 F.也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L.但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像.网页板块规划——三栏设计研究经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯.中韩两国研究者进行了一个认知风格cognitive style与网页感知webpage perception的跨文化研究,找来中美韩三国用户共27人进行了眼动测试,研究结果颇有意思.实验是让用户浏览不做任何点击以下这个仿照雅虎布局的测试页面根据用户的国籍使用相应语言版本的页面,眼动仪将做实时记录,测试过程为30秒.图1:测试页面研究者将页面分为9个兴趣区域AOI, AREA OF INTERESTS.图2:兴趣区域AOI从下图“前25秒用户访问的AOI总和”可以看出,韩国用户的眼睛一直在整个页面到处跳动.比起其他两个组别,他们更多地在各个区域中跳来跳去.在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就明显领先了.15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处.下图是“每AOI注意点时长总和”.注意点停留时长反映出该区域对用户的重要性.页头中部的区域2见图2是尤其重要的,它吸引了三国用户最长久的注意.总体来说,美国用户将注意力放在区域1、2、5的时间明显高于其他两组.中国用户则在区域2、5、6、8、9集中了更久的注意力.再来看看眼动结果由上至下依次为中、美、韩.绿色的点代表眼睛活动的开始,红色代表结束.中国用户眼动图美国用户眼动图韩国用户眼动图根据眼动结果,研究者从两个方面做出了分析:备注:◆ Sequential Reading: 眼睛随着区域块依次浏览.◆ Circular Scan: 眼睛扫描路径接近于顺时针画圆.◆ Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视.◆ Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密.◆ Focus on Title: 用户的注意力相对更多地放在标题上.◆ Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容导航的起源也在美国 .由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页.同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意.相反地,美国用户比较关注细节,也很少这看一眼那看一眼.下图是从另一个角度来阐释眼动结果.◆“0” Shape: 眼动路径类似于画0.◆“5” Shape: 眼动路径类似于画5 也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域.◆“N” Shape: 眼睛看完一列再看另一列.◆“Z” Shape: 眼睛依次扫过各行.◆“X” Shape: 眼睛以对角线的方式扫描,随意跳跃.可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览.也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览.最后,研究者提出了一些设计建议.对于采用整体思维方式holistic thinkers的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活.对于采用分析性思维方式analytic thinkers的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要.视觉焦点之几何圆的使用由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的设计会有不同的理解和判断.例如“我不喜欢这个网页的设计”、“花花绿绿不喜欢”、“是不是用黄色比较好”、“喜庆的节日当然用红色啦”、“还是采用苹果的灰色比较好”、“左边栏再宽出10像素更好”…… 这些在工作中轰炸你头脑的“建议”每天都会发生.我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点.那么什么是视觉焦点呢视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域.反映在互联网产品设计中,就是指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点.在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点.在网页设计中,引导用户集中在你想让他关注的区域,那样会让你的设计有重心和亮点.视觉焦点的处理方式人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的.第一张,视觉上呈现这样的状态是:视线上没有集中,整体模糊,是成方形的视觉框架.第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点.圆形作为设计中的元素的时候,自然更加的适应视觉上的感知.视觉强弱美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上.点对比图片图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散.图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球.图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体.几何的对比上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦.设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来.实例效果进行比较圆型设计在这个页面上圆形挑起了大梁,支撑整个页面,人物笑脸图片组合的圆形包围着瓶子,映射了这个饮料带给我们的快乐.圆形不仅加强了焦点,更加强了页面的层次感,让页面不会单薄、无力度.实例效果进行比较方型设计虽然同样用加框的形式来集中物体焦点,同圆形边框相比整体画面呆板,僵硬,缺失了活跃的感觉.圆形在广告位中的设计圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛.圆形元素和其它几何图形比较圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围.我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法.产品经理和交互设计师在页面设计中的应用罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性.网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格.在页面布局方面要重点突出,主次分明,图文并茂.与你负责产品线目标相结合,将目标客户最感兴趣的,最重要的信息放置在焦点位置.你在和你的下一工序有的公司是美工、有的公司是用户体验师、有的是交互设计师时,需要将你的执导思想告诉给他们,不然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向.1.对比图像,文字更具吸引力在浏览一个网站的时候,能够直接吸引用户目光的并不是图像.调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像.因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则.2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力大多数情况下,简洁更具力量.多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息.例如资讯搜索列表页.3.简短的段落相对于长段落来说有更好的表现力网页信息是为大多数强调快速浏览的互联网用户提供的.除非上下文的衔接要求,保持信息由简短的段落和句式组成.例如网站的产品介绍.4.人们大都只浏览网页的小部分内容如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势.突出某些部分使网页信息容易找到和阅读.5.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边.以前研究表明:读者常忽视大部分的横幅广告,视线往往只停留几分之一秒.因此需创新广告位,合理配置网站广告形式.读者在阅读文章的时候并不是逐字逐句,而会习惯跳跃扫视,因此,关键信息高亮显示出来更易于读者把握重要信息.标题的设置要精炼,且要传达足够的信息量.这是读者决定是否阅读这篇文章的关键.另还可增加副标题作为补充,如果副标题仍不够吸引,基本上他们就不会感兴趣去点击了,也就会出现了产品经理最不希望看到的信息——跳出率Bounce Rate.5.网站结构及页面设计微应用1页面导航方面:导航条清晰明了、突出,层级分明.2图片展示方面:比例协调、不变形,图片清晰.图片排列既不过于密集,也不会过于疏远.3图标使用方面:简洁、明了、易懂、准确,与页面整体风格统一.4广告位设计方面:避免干扰视线,广告图片符合整体风格,避免喧宾夺主. 5按钮设置方面:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击.6站内搜索方面:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分.7栏目命名方面:与栏目内容准确相关,简洁清晰,不宜过于深奥.其实对一个网站做一次用户体验分析是很细很累的活,但是意义却很大,尤其对年销售额上千万级的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,必须引起足够重视.写在结尾事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别.用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接. 在这过程中,页面上有大量的区域用户甚至完全没有看过.大部分用户在页面上寻找他感兴趣且可点击的内容,一旦发现目标,点击行为就会发生,但如果页面不符合期望,后退或关闭按钮也将马上被点击.1.大部分时候用户并非在阅读屏幕上的内容,而是在扫视.用户习惯扫视和快速寻找页面上一些能够引导他理解内容的关键点.2.不要考验用户的耐心当一个页面不能满足用户的期望时,离开就在所难免.希望通过添加相关内容来丰富页面和留住用户往往效果不佳甚至适得其反.一屏页面上承载的信息越多,认知的负担就会越重,就需要花费更多的时间去处理信息,如果这些信息中还有些不是用户期望的,那就还要花额外的精力将这些多于信息从注意力中剥离. Jakbo Nielsen的研究结论也表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大.3. 用户并不做最佳选择用户并不是在搜寻找到最佳选项的最快途径,他们也并非用线性的方式来阅读屏幕上的内容有顺序地从一个模块到另一个模块.当用户找到第一个合理的选项,或者一旦找到了可能的目标内容,“立即点击”或“开始阅读”的可能性会非常大.其实,用户是在寻找能让他们觉得有用或者合适的内容,而非寻找最佳的选择,理由也很直观:我们不是用户的孩子,他不会关心我们的一切,他只是希望获取他想要的信息,然后走人.如何运用F形阅读行为进行设计:1. 用户并不会浏览页面上的所有内容F形之外的大片空白区2. 将最重要的信息放在头两段F热区中的两个横向热区3. 在后续的内容中,将关键词和信息放在段首,使用户在左侧纵向浏览时能更容易关注到.总结和启示1. 用户习惯扫视,而不是阅读2. 用户并不会关注到页面上的所有内容3. 不要考验用户的耐心,不要增加用户的认知负担4. 用户并不做最佳选择5. 用户在屏幕上的浏览热区整体上符合“F形”6. 针对F形浏览行为,将最重要的信息放在上部,将相关的关键内容和信息放在内容区左侧。
网页分析报告

网页分析报告网页分析报告是对一个网站进行分析,质量评估和性能概述的详细报告。
该报告将各种数据分析工具和应用程序用于分析网站并给出具体的建议和改进方案,以满足用户的需求并提高其在线业务的效率。
在本文中,我们将列举三个网页分析报告案例。
案例一:AmazonAmazon是一个非常流行的电子商务网站,向全球用户提供各种商品和服务。
他们的网页分析报告旨在了解用户在访问网站时的体验,研究其交互和购物行为。
报告重点关注站点速度和性能,搜索引擎优化(SEO)和用户体验,以及产品推荐和销售。
结论:Amazon的网页性能是出色的,但在SEO领域仍有改进余地。
另外,他们可以通过更好的产品分类和推荐策略来提高销售量。
案例二:UberUber是一家非常成功的共享出行公司,提供轻松实用的出行解决方案。
他们的网页分析报告重点关注移动端体验,搜索引擎优化和Web性能,并分析应用程序性能和用户数据。
结论: Uber可以通过优化页面速度、增加可访问性和改进用户体验,来优化其web性能。
此外,他们可以通过关键字和解释性元数据的优化,提高数据可搜索性和排名。
案例三:AirbnbAirbnb是一个非常成功的社区驱动商务模式,它提供了包括短租和长租在内的住宿解决方案。
他们的网页分析报告旨在了解客户对这个房源市场网站的实际需求以及产品整体性能的表现。
结论: Airbnb需要更好地了解其目标市场,并考虑提供更易用的搜索过滤方式。
他们还可以通过改善网站的价值提案,增加品牌效应和用户参与,吸引更多的用户并提高转化率。
总结:网页分析报告是一个为业主和管理员提供定量和定性数据的工具。
针对不同企业,不同领域,这些报告可以用作指导,优化业务策略和决策。
三个案例分析中,我们发现,网页性能,SEO,用户体验是评估分析的三个基本特性。
基于这些分析,必须优化策略,提升转化率和用户留存率。
此外,网页分析报告还包括了许多其他方面的数据,如用户流量和行为,搜索引擎排名,营销活动的效果等等。
用户体验分析报告

用户体验分析报告一、调研背景和目的随着互联网的普及,用户体验已经成为企业提高客户忠诚度、增强竞争力的重要手段。
本次调研的背景是为了深入了解用户使用我们产品的体验情况,以便进行改进和优化。
调研的目的是:1.了解用户对我们产品的满意度,以及用户在使用我们产品过程中遇到的问题。
2.对我们产品在界面设计、功能设置、流程设置、内容制作等方面进行评估和分析。
3.基于用户的实际需求和反馈,确定下一步的改进方向和重点。
二、调研方法和流程调研采用问卷调查和深度访谈相结合的方式。
首先,我们设计了一份完整的问卷,包括用户基本信息、产品使用行为、使用体验评价等内容。
通过社交媒体、邮箱和短信等渠道,向用户发放问卷,并在规定时间内收集用户的反馈意见。
其次,我们针对一些重要的问题,采用深度访谈的方式进一步探询用户的真实想法和体验感受。
最后,我们对问卷和访谈的结果进行综合分析和总结,为产品的改进提供具体的建议。
三、用户使用行为分析1.用户使用时间和频率调研结果表明,大多数用户每天都会使用我们产品,使用时间多数集中在工作日的晚间和周末,使用频率较高。
2.用户使用场景和目的用户使用我们的产品的主要场景包括家庭、办公室和旅行等。
用户使用我们的产品的目的主要是查看新闻资讯、阅读文章、观看视频、听音乐等。
3.用户使用设备和软件环境用户使用我们的产品的设备主要是手机和电脑,其中以手机居多。
用户使用我们的产品的软件环境主要是IOS和Android。
四、用户体验评价1.界面设计调研结果表明,大多数用户认为我们的产品界面设计简洁、清晰、美观,方便使用。
2.功能设置用户对我们产品的功能设置比较满意,认为能够满足他们的基本需求。
但是,也有一些用户反映我们的产品需要增加一些新的功能,比如语音搜索、内容推荐等。
3.内容制作用户对我们产品的内容制作也比较满意,认为我们的内容质量高,更新速度快,种类丰富。
4.流程设置用户对我们产品的流程设置也比较满意,认为操作流程简单、明了,用户友好。
电商运营专员年度总结(3篇)

第1篇时光荏苒,转眼间一年又即将过去。
在这一年里,作为电商运营专员,我深感责任重大,使命光荣。
在此,我将对过去一年的工作进行总结,以便更好地展望未来。
一、工作回顾1. 网站运营(1)优化网站页面,提高用户体验。
通过分析用户行为,对网站页面进行优化,提升用户浏览速度和操作便捷性。
(2)加强内容建设,提高网站流量。
定期发布高质量原创内容,提高网站在搜索引擎中的排名,吸引更多潜在客户。
(3)开展线上线下活动,提高用户粘性。
策划并执行各类促销活动,提高用户购买意愿,增强用户对品牌的认同感。
2. 商品管理(1)严格把控商品质量,确保用户满意度。
对上架商品进行严格筛选,确保商品品质符合用户需求。
(2)合理定价,提高利润空间。
根据市场行情和竞争对手价格,制定合理的商品定价策略。
(3)优化商品分类,方便用户查找。
对商品进行科学分类,提高用户查找商品的效率。
3. 数据分析(1)定期分析销售数据,了解市场趋势。
通过数据挖掘,掌握用户需求,调整运营策略。
(2)监控店铺流量,提高转化率。
针对流量低、转化率低的页面,进行优化调整。
(3)分析竞争对手,学习借鉴优秀经验。
关注行业动态,学习借鉴其他电商平台的成功经验。
二、工作亮点1. 成功策划并执行了多次大型促销活动,带动了销售额的增长。
2. 通过对商品和网站的持续优化,提升了用户满意度和购买意愿。
3. 精准定位市场,使店铺在激烈的市场竞争中脱颖而出。
三、不足与改进1. 对市场动态的把握不够精准,导致部分活动效果不佳。
今后需加强对市场的研究,提高活动策划的针对性。
2. 数据分析能力有待提高,需加强学习,提升数据分析水平。
3. 团队协作能力有待加强,今后需加强与同事的沟通与协作,提高工作效率。
四、展望未来在新的一年里,我将继续努力,以下是我对未来工作的规划:1. 深入研究市场,提高活动策划的精准度。
2. 提升数据分析能力,为运营决策提供有力支持。
3. 加强团队协作,共同推进店铺发展。
电子商务网站用户习惯分析

电子商务网站用户习惯分析电子商务的兴起已经改变了消费者们购物的方式,人们从传统的实体店购物逐渐转向线上购物。
因此,电子商务网站的用户习惯分析对于网站的运营和发展至关重要。
本文将从购买习惯、用户体验、市场营销和安全保障四个方面对电子商务网站用户习惯进行分析。
一、购买习惯1.商品搜索商品搜索是用户在电子商务网站中的首要行为。
近年来,随着搜索引擎技术的不断提升,许多电子商务网站开始用人工智能技术,提供更加智能化的搜索服务,旨在为用户提供更加精准、快速的搜索体验,从而提高用户的满意度和购买转化率。
2.商品浏览在电子商务网站上,商品浏览是用户需要经常进行的活动,同时也是用户购物决策的重要过程。
为了提高用户的购买体验,电子商务网站应该将商品信息展示得清晰明了,包括商品图片、价格、描述、尺寸等,让消费者能够了解到更多的商品信息。
3.购买行为购买行为是用户在电子商务网站上最重要的行为。
为了提高用户的购物体验,网站应该提高购买流程的简单和便捷性,同时,设计简洁直观的购物车结算页面,以及支持多种支付方式,让用户更加安全、便捷地完成支付。
二、用户体验1.网站速度在快节奏的生活中,用户对网站速度的要求越来越高。
因此,电子商务网站应该注重网站速度的优化,通过对服务器架构优化、内容压缩、CDN技术等措施来提升网站的响应速度,给用户更好、更快的体验。
2.网站设计电子商务网站的产品展示、购物流程、搜索引擎等元素的设计对用户体验至关重要。
良好的网站设计应该符合用户的期望、直观、易用和具有良好的视觉效果。
合理设计、优化视觉、使营销效果更直接对用户的行为具有重要影响。
3.商品与服务提供商品的质量、库存和售后服务是深度影响用户体验的因素。
如果商品质量低劣、库存不足、售后服务存在缺陷,这将大大降低用户购物的满意度和再次购买概率。
因此,电子商务网站应该提供优质、可靠的商品和售后服务,为用户提供高品质的购物体验。
三、市场营销1. 个性化推荐个性化推荐是一种让用户体验更加愉悦、更加个性化的推销方式。
用户调查:用户调查分析报告

一、引言用户调查是企业了解用户需求的重要手段,通过用户调查可以获取客观数据和信息,为企业决策提供参考依据。
本报告将对某电商平台进行用户调查分析,以期帮助企业更好地把握用户需求,提高用户体验。
二、调查方法1. 调查对象:主要以电商平台用户为调查对象。
2. 调查内容:主要包括用户购物习惯、商品品质、售后服务、平台优化等方面。
3. 调查方式:采用在线问卷调查和深度访谈相结合的方式,全面了解用户需求。
三、调查结果分析1. 用户购物习惯:调查显示,用户更倾向于选择价格优惠、品质可靠的产品,同时对促销活动和优惠券有较高要求;绝大部分用户通过手机客户端进行购物,购物频率和订单量逐年增长。
2. 商品品质:用户对商品品质有较高要求,特别是食品、母婴用品等关乎健康安全的商品,对真伪、质量等方面有较高要求。
3. 售后服务:用户对售后服务的态度直接影响到用户对平台的满意度和忠诚度,用户更倾向于选择售后服务快速、质量高的电商平台;同时,用户对退货、换货等政策也有较高要求。
4. 平台优化:用户希望平台能够提供更好的搜索和筛选功能,同时优化网站界面、提高网站速度等方面也是用户关注的重点。
四、市场机遇与挑战1. 市场机遇:随着消费升级和数字化转型的加速推进,电商平台将继续保持快速增长,特别是手机客户端购物的普及,为电商平台提供了更大的发展空间。
2. 市场挑战:电商平台同质化严重,竞争激烈,平台优化和售后服务成本高,企业需不断创新以应对市场挑战。
五、用户调查建议1. 提升商品品质:加强商品进货渠道和质量监管,提供真实可靠的产品信息,增强用户对平台的信任感。
2. 加强售后服务:建立完善的售后服务体系,提高售后服务效率和质量,增强用户满意度和忠诚度。
3. 改善平台体验:优化网站界面、提高网站速度,增强网站搜索和筛选功能,提高用户体验。
4. 推广促销活动:定期推出促销活动和优惠券,吸引用户购物,提升用户粘性和忠诚度。
六、市场前景展望随着数字化转型的加速推进,电商平台将继续保持快速增长,特别是移动互联网的普及,为电商平台提供了更大的发展空间。
网站用户体验调查与改进计划书

网站用户体验调查与改进计划书一、引言随着互联网的快速发展,网站已经成为人们获取信息、交流互动的重要平台。
在这个竞争激烈的市场环境中,如何提高网站的用户体验,吸引并留住用户,成为了每个网站运营者必须面对的挑战。
本文将对网站用户体验进行调查,并提出相应的改进计划。
二、网站用户体验调查在进行网站用户体验调查时,我们采用了问卷调查、用户访谈和数据分析等多种方法。
通过对调查结果的综合分析,我们发现了一些影响用户体验的主要问题:1. 页面加载速度慢:部分用户反映,在访问网站时页面加载速度较慢,影响了使用体验。
2. 导航设计不合理:部分用户表示,网站导航结构复杂,难以找到所需内容。
3. 内容质量不高:用户对网站内容的满意度普遍不高,认为内容缺乏深度和价值。
4. 缺乏互动性:用户希望能与网站进行更多的互动,如评论、分享等。
三、改进计划针对以上问题,我们提出以下改进计划:1. 优化页面加载速度:通过压缩图片、减少不必要的加载项、优化代码等方式,提高页面加载速度,改善用户体验。
2. 简化导航设计:对导航结构进行重新设计,使其更加直观、易用。
同时,提供网站地图,方便用户查找内容。
3. 提高内容质量:加强内容审核,提高内容质量。
同时,增加有价值的内容,提高用户满意度。
4. 增加互动性:引入评论、分享等功能,增强用户与网站的互动性。
同时,定期举办线上活动,提高用户参与度。
四、实施方案为了确保改进计划的顺利实施,我们制定了以下具体方案:1. 成立专项小组:成立由产品经理、设计师、开发人员等组成的专项小组,负责改进计划的实施。
2. 时间安排:制定详细的时间表,明确各项改进任务的完成时间。
确保按计划推进项目进度。
3. 资源保障:确保项目所需的人力、物力等资源得到充分保障。
同时,做好资源调配工作,确保项目顺利进行。
4. 风险控制:对项目实施过程中可能出现的问题进行预测,制定应对措施。
同时,加强项目监控,及时调整计划。
5. 持续优化:改进计划实施后,持续收集用户反馈,对网站进行持续优化,不断提升用户体验。
用户行为洞察:深度了解用户需求

用户行为洞察是市场营销中至关重要的一环,通过深度了解用户需求和行为习惯,企业可以更好地定位目标用户群体,优化产品和服务,提升用户体验,从而实现商业目标。
本文将围绕用户行为洞察展开讨论,探究如何深度了解用户需求,并以此为基础进行精准营销和产品创新。
第一部分:用户行为分析的重要性1.1 提升市场竞争力深度了解用户需求和行为可以帮助企业更好地把握市场动向,及时调整策略,提高市场竞争力。
1.2 优化产品和服务通过用户行为数据分析,企业可以了解用户对产品和服务的喜好和需求,从而优化产品功能、提升服务质量,满足用户期待。
1.3 精准营销深度了解用户行为可以帮助企业实现精准营销,针对不同用户群体制定个性化营销策略,提高营销效率和转化率。
第二部分:深度了解用户需求的方法和途径2.1 数据分析利用大数据技术和分析工具,对用户行为数据进行挖掘和分析,发现用户偏好、购买习惯等信息,为产品改进和营销决策提供依据。
2.2 用户调研通过用户调研、问卷调查等方式,直接向用户了解他们的需求、痛点和期望,获取用户反馈和建议,指导产品优化和改进。
2.3 用户体验测试进行用户体验测试,观察用户在使用产品或服务过程中的行为和反馈,发现问题点并及时调整,提升用户体验和满意度。
第三部分:用户行为洞察的案例分析某电商平台该电商平台通过对用户购物行为数据的深度分析,发现用户更倾向于购买搭配销售的商品,因此推出了“搭配购买”功能,提升了用户购物体验和订单价值。
某移动应用一款移动应用通过用户行为数据分析发现,用户在某一功能页面停留时间较短,经过优化设计和界面调整,提升了用户留存率和活跃度。
结语深度了解用户需求是企业实现可持续发展和成功的关键之一,只有通过不断深入用户行为洞察,优化产品和服务,提升用户体验,才能赢得用户信任和忠诚,实现商业目标。
希望本文的讨论能够为企业深度了解用户需求提供一些启示,帮助企业更好地把握用户心理和行为,实现商业与用户的共赢。
用户行为分析与个性化推荐

用户行为分析与个性化推荐【前言】如今,互联网时代已经成为现代社会的主旋律,人们的生活离不开互联网,互联网也在深深地改变着人们的生活方式。
在互联网领域,用户行为分析与个性化推荐是非常关键的。
本文将对用户行为分析和个性化推荐进行介绍和探讨。
【用户行为分析】用户行为分析是对网站或应用程序的用户行为进行分析,并根据数据进行优化,从而提高用户体验、提高用户满意度,并最大程度地提高网站或应用程序的收益。
通过对用户行为数据的挖掘和分析,可以了解用户的喜好、兴趣、需求等信息,为网站或应用程序的进一步优化提供了重要的参考。
下面是用户行为分析中常见的几个指标:1.网站访问量(PV):指网站页面的浏览量,也就是用户访问页面的总次数。
通过网站访问量,可以了解用户的活跃程度和用户对网站内容的关注程度,为后续网站优化和运营提供了依据。
2.网站独立访客(UV):指网站上访问的独立用户数。
网站独立访客可以用于评估网站的用户规模,在运营过程中,可以根据独立访客数量来判断网站流行度。
3.跳出率(Bounce Rate):指用户访问网站后在访问的第一个页面停留时间过短就直接离开的比率。
跳出率越高,说明页面设计或内容不符合用户需求或者没有吸引用户的兴趣点。
4.停留时间(Avg. Session Duration):指用户在网站停留的平均时间长短。
停留时间可以测量网站或应用程序的用户体验程度和用户对内容的兴趣程度。
【个性化推荐】个性化推荐是指根据用户的兴趣、需求和历史行为等信息,将相关推荐内容展现给用户,提供更好的用户体验。
个性化推荐可以帮助用户节省时间,提高浏览效率,同时也可以提高网站或应用程序的访问量、注册率、点击率等数据。
下面是个性化推荐中常见的几种算法:1.基于内容的推荐:通过分析用户过去的喜好,将相似的内容推荐给用户。
这是一种相对简单、容易实现的推荐算法,但是需要有足够的内容库。
2.协同过滤推荐:通过分析用户的行为数据和偏好,找到相似用户,并把推荐给这些相似用户的物品推荐给当前用户。
人民网用户研究报告

人民网用户研究报告引言概述:人民网是中国最大的综合性新闻门户网站之一,拥有庞大的用户群体。
为了深入了解人民网用户的特点和行为,本报告通过调查研究的方式,对人民网用户进行了全面的分析和阐述。
本报告将从用户画像、使用行为、偏好和需求、互动参与以及用户满意度等方面进行详细的阐述,以期为人民网提供进一步优化和改进用户体验的参考和指导。
用户画像:人民网用户涵盖了各个年龄段、职业、教育程度和地域分布。
根据调查结果, 大多数人民网用户年龄在25-45岁之间,占比最多。
此外,职业以白领和学生为主,教育程度以本科和硕士为主,地域分布以一、二线城市为主。
不同用户群体在使用行为、偏好和需求以及互动参与方面存在差异。
使用行为:偏好和需求:人民网用户对新闻内容的偏好和需求主要体现在关注度、内容类型和来源选择上。
调查结果显示, 用户对社会热点事件和民生问题的关注度最高,其次是科技和健康领域的新闻。
此外,用户对于新闻内容的真实性和专业性要求较高,更倾向于选择有权威性和可靠的来源。
互动参与:人民网用户的互动参与主要体现在评论和分享方面。
调查结果显示,大多数用户习惯在阅读新闻后进行评论,并经常分享自己的看法和观点。
此外,用户还表达了希望人民网提供更多互动交流的平台和机会,以便更好地与其他用户交流和分享。
用户满意度:人民网用户对网站的满意度主要体现在网站速度、界面设计、内容质量和用户体验上。
调查结果显示,大多数用户对人民网的网站速度和界面设计表示满意,但在内容质量和用户体验方面仍有一定改进空间。
用户希望人民网能够提供更多有深度和独特性的内容,同时改善用户体验,提供更好的用户交互方式。
总结:通过对人民网用户的研究,可以看出人民网用户群体庞大且多样化,在使用行为、偏好和需求、互动参与以及用户满意度等方面存在一定差异。
为了进一步提升用户体验,建议人民网在内容方面加强深度报道,并提供更多有权威性和可靠性的来源。
此外,人民网还应积极改善用户体验,提供更好的用户交互方式,以满足用户对于新闻的需求和互动交流的愿望。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站(网页)用户体验及用户习惯的深度分析总结用户体验(User Experience,简称UE)是用户在使用产品过程中建立起来的一种纯主观感受。
在基于Web的产品设计中,UE是一个相对较新的概念。
Donald Norman博士提出了“用户体验”一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性(用户的需求决定产品如何设计)。
Donald Norman用户体验很重要,最大的理由是:它对你的用户很重要。
◆最起码是要让产品有用,这个有用是指用户的需求。
(尊重用户价值+满足用户需求)◆其次是能用,所有的流程都走得通,没有致命的BUG。
(尊重用户价值+满足用户需求)◆然后是易用,操作起来很便利,这非常关键。
(注重用户体验)◆设计的下一个方向就是友好,关注用户的情感需求。
(注重用户体验+关注创新)以上四者都做好了,就融会贯通上升到品牌。
(品质:品味+质量→品牌)用户的需求决定产品如何设计人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看,下图为用户浏览网站时视线注意力“F现象”研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们,重点要在左边偏上的部位出现。
从左上角的至右下角优先比重逐级递减[案例]淘宝网商品搜索列表页谷歌的搜索结果出现“金三角”现象:谷歌搜索列表页对于google搜索结果的“金三角”现象(也有很多前端设计师形象地描述为搜索结果的“F 现象”)。
什么是google搜索结果的“金三角”现象?这项关于用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度。
该调查结论是,位于google自然搜索结果“F”顶部的信息,获得了被调查者100%的注意(该研究总共有50位被调查者),而位于最下面的信息则只获得了20%的注意力。
以下是自然搜索结果排名前10位的信息受到被调查者关注的比例:·第1位– 100%·第2位– 100%·第3位– 100%·第4位– 85%·第5位– 60%·第6位– 50%·第7位– 50%·第8位– 30%·第9位– 30%·第10位– 20%对于google搜索结果右侧的赞助商链接内容(即关键词广告),其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力。
下面是被调查者对全部8个关键词广告信息的关注情况。
·关键词广告第1位– 50%·关键词广告第2位– 40%·关键词广告第3位– 30%·关键词广告第4位– 20%·关键词广告第5位– 10%·关键词广告第6位– 10%·关键词广告第7位– 10%·关键词广告第8位– 10%关于google搜索结果金三角调查结论的分析--Search Engine Watch文章“A New F-Word for Google Search Res ults”对上述调查结果的分析推论可总结为三点:(1)自然搜索结果的重要性远高于关键词广告(至少对google是这样,为了使客户的利益最大化,谷歌随后在搜索列表页的最上面及最下面加入了3条付费广告);(2)用户对自然搜索结果的关注程度更高,除非搜索引擎关键词广告排名在最上端,否则很难获得用户的关注;(3)搜索引擎优化很重要,营销人员如果忽视这一事实,单纯依靠赞助商链接广告的搜索引擎营销方式很难取得最好的效果。
调查结果发现,用户对于搜索结果页面的关注的范围呈现英文字母“F”的形状,也可以描述为“金三角”现象。
这种现象证实了一个简单的问题:搜索结果中排名靠前的内容更容易受到用户的关注和点击。
这个规律对于google搜索结果右侧的关键词广告同样是适用的,只是对两种内容的点击率有所不同。
这正好和谋思副总裁张少华先生提到的“首屏理论”一致。
网页板块规划——两栏设计研究两栏设计页面对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性。
这种浏览行为有三个特征:1.用户首先会在内容区的上部进行横向浏览。
2.用户视线下移一段距离后在小范围内再次横向浏览。
3.最后用户会在内容区的左侧做快速的纵向浏览。
显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是 F。
也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L。
但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像。
网页板块规划——三栏设计研究经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯。
中韩两国研究者进行了一个关于认知风格(cognitive style)与网页感知(webpage perception)的跨文化研究,找来中美韩三国用户(共27人)进行了眼动测试,研究结果颇有意思。
实验是让用户浏览(不做任何点击)以下这个仿照雅虎布局的测试页面(根据用户的国籍使用相应语言版本的页面),眼动仪将做实时记录,测试过程为30秒。
图1:测试页面研究者将页面分为9个兴趣区域(AOI, AREA OF INTERESTS)。
图2:兴趣区域(AOI)从下图“前25秒用户访问的AOI总和”可以看出,韩国用户的眼睛一直在整个页面到处跳动。
比起其他两个组别,他们更多地在各个区域中跳来跳去。
在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就明显领先了。
15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处。
下图是“每AOI注意点时长总和”。
注意点停留时长反映出该区域对用户的重要性。
页头中部的区域2(见图2)是尤其重要的,它吸引了三国用户最长久的注意。
总体来说,美国用户将注意力放在区域1、2、5的时间明显高于其他两组。
中国用户则在区域2、5、6、8、9集中了更久的注意力。
再来看看眼动结果(由上至下依次为中、美、韩)。
绿色的点代表眼睛活动的开始,红色代表结束。
中国用户眼动图美国用户眼动图韩国用户眼动图根据眼动结果,研究者从两个方面做出了分析:备注:◆ Sequential Reading: 眼睛随着区域块依次浏览。
◆ Circular Scan: 眼睛扫描路径接近于顺时针画圆。
◆ Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视。
◆ Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密。
◆ Focus on Title: 用户的注意力相对更多地放在标题上。
◆ Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容(导航的起源也在美国) 。
由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页。
同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意。
相反地,美国用户比较关注细节,也很少这看一眼那看一眼。
下图是从另一个角度来阐释眼动结果。
◆“0” Shape: 眼动路径类似于画0。
◆“5” Shape: 眼动路径类似于画5 (也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域)。
◆“N” Shape: 眼睛看完一列再看另一列。
◆“Z” Shape: 眼睛依次扫过各行。
◆“X” Shape: 眼睛以对角线的方式扫描,随意跳跃。
可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览。
也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览。
最后,研究者提出了一些设计建议。
对于采用整体思维方式(holistic thinkers)的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活。
对于采用分析性思维方式(analytic thinkers)的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要。
视觉焦点之几何圆的使用由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的设计会有不同的理解和判断。
例如“我不喜欢这个网页的设计”、“花花绿绿不喜欢”、“是不是用黄色比较好”、“喜庆的节日当然用红色啦”、“还是采用苹果的灰色比较好”、“左边栏再宽出10像素更好”…… 这些在工作中轰炸你头脑的“建议”每天都会发生。
我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点。
那么什么是视觉焦点呢?视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域。
反映在互联网产品设计中,就是指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点。
在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点。
在网页设计中,引导用户集中在你想让他关注的区域,那样会让你的设计有重心和亮点。
视觉焦点的处理方式人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的。
第一张,视觉上呈现这样的状态是:视线上没有集中,整体模糊,是成方形的视觉框架。
第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点。
圆形作为设计中的元素的时候,自然更加的适应视觉上的感知。
视觉强弱美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上。
点对比图片图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散。
图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球。
图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体。
几何的对比上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦。
设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来。
