《网页设计与制作》实训项目大纲及实训方案
《网页设计与制作》综合实训

《网页设计与制作》综合实训第一篇:《网页设计与制作》综合实训《网页制作》期末大作业一、概述:要求设计并制作一个表达某个主题的网站,通过网站的制作,综合运用本课程各单元所学的知识。
网站的内容不能是一些素材如图片、音乐等的堆积,必须有鲜明的主题。
可以从网上下载部分资料,但不能超过整个内容的30%,更不要指望从网上下一个完整的网站应付老师。
总的页数应超过10页(一个包含主题内容的htm文件算一页)。
请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要扣分,严重的必须重做。
二、网站内容:自行选择如下内容:科普、科幻知识;公益形象宣传;大、中、小学教学用动画形象;奥林匹克体育;环境保护;战争与和平;求职;校园生活;诚信、传统美德;交通安全;卫生与健康;爱心;教育;新青年;管理;实用工具等。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片、动画等。
三、版面及格式:l、要求图文并茂,颜色搭配合理,但是图片及声音文件不要太大。
如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分。
希望充分发挥自己的创作能力。
2、要求每个网页都使用表格布局。
3、要求网页中插入有Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等。
4、导航设计简洁明了,不能有“死链接”,要保证能够在网络上浏览。
5、自创内容越多越好,得分越高。
四、递交方式:1、每个同学以自己的学号姓名建一个文件夹,上交时间为18周2、所做网页的首页文件名必须为index.htm3、所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号,否则,网络将出现死链接。
4、递交时必须把网页中所有用到的图片、声音、动画等都一起上传到服务器。
网页的总容量一般不要大于3MB5、建议将网页中的素材分类,建立不同的子目录存放。
五、网页评分标准:整个网页的评分强调“自己的创意”,不管主题是什么,也不论是哪一个栏目的内容,如果创意独特,有自己鲜明的个性、观点,得分较高。
网页设计与制作实践教学大纲讲解

《网页设计及制作》实践教学大纲本实践教学大纲是电子商务专业“网页设计及制作”等相关基础课程的实践教学大纲,是完成“网页设计及制作”课程和培养网页设计及制作的基本操作技能的重要实习实践环节。
总学时为48学时,共包括14个实践项目。
实践地点为校内计算机基础实验室。
实践结果将使学生全面掌握网页设计及制作的技术及网页制作软件的使用。
一、适用专业范围本实践教学大纲适用于高职广告设计及制作专业、电子商务等计算机应用类专业。
二、实践前期准备知识1.计算机基础及网络基础理论知识;2.电脑图形制作软件的使用技巧。
三、学时分配本实践教学为48学时。
四、实践条件及要求1.硬件要求:使用计算机,512M 内存、40G 硬盘2.软件要求:(1)Windows98以上版本(2)Dream weaver8 中文版;(3)Flash8 中文版五、实践内容实验一 HTML基础实验 7学时(一)实验目的1.掌握HTML 语法基本的基本结构。
2.熟悉HTML 编写网页的方法。
(二)实验要求完成实验报告,在实验报告中要求记录如下内容:⑴.HTML 语法基本结构⑵.HTML 各标记的使用(三)学时分配本实践项目为7学时(四)实验内容1.写出HTML 语法的基本结构2.编写包括文本和图像的两至三个简单网页3.在网页之间建立文本、图像和书签超链接4.编写一个带有表格的网页5.编写一个带框架结构的网页实验二 Dreamweaver基础 2学时(一)实验目的(1熟悉DreamWeaver 的界面及其操作(2熟悉使用DreamWeaver 建立站点,理解本地站点和远程站点的概念(二)实验要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
(三)学时分配本实践项目为2学时。
(四)实验内容本实验的内容主要是制作一个“长春悠游网”的站点,分类建立文件夹和2-3个网页。
网设计与制作实训报告完整版

网设计与制作实训报告完整版网页设计与制作实训报告一、实训目的与背景网页设计与制作是现代社会中非常重要的技能之一,通过本次实训,我旨在培养自己的网页设计与制作能力,提高自己的实际操作能力,并将所学知识与技能应用于实际工作中。
二、实训过程与方法1. 确定实训内容与目标:为了更好地完成实训,我事先确定了实训的内容及所需达到的目标。
实训的内容包括学习HTML、CSS、JavaScript等网页设计与制作相关知识,并能够通过实际操作制作出具有实用性与美观性的网页。
2. 学习与研究:在开始实际操作之前,我首先进行了系统的学习与研究。
通过参考书籍、网络资源、视频教程等方式,我全面了解了HTML、CSS、JavaScript等技术的基本原理与应用方法,并加深了对网页设计与制作的理解。
3.实际操作与练习:在学习与研究阶段结束后,我开始进行实际操作与练习。
我首先从简单的网页设计开始,逐渐增加难度,通过一步步实际操作,不断巩固所学知识,并提高自己的技术水平。
同时,我也积极参与实验室和班级里的网页设计与制作项目,与同学们共同学习,互相交流经验。
4.实际项目案例:在实训的最后阶段,我开始进行实际项目案例的设计与制作。
我选择一个健身房的官方网站作为实际项目,通过网站的设计与制作,展示出我所学技术的实际应用。
在这个过程中,我不断与客户进行沟通与反馈,保证项目的质量与效果。
三、实训成果与收获通过本次实训,我取得了一些实质性的成果。
首先,我掌握了HTML、CSS、JavaScript等网页设计与制作技术,能够熟练运用这些技术进行网页设计与制作。
其次,我通过实际操作,提高了自己的实际操作能力,并在实际项目中展示出良好的设计与制作水平。
最后,我与同学们共同学习,互相交流经验,取得了一定的进步。
在实训中,我也遇到了一些问题与困难。
其中最大的困难是在实际项目中与客户进行沟通与反馈,因为客户对于网页设计与制作可能存在一些不了解或误解。
但通过与客户的不断沟通与解释,我最终成功理解并满足了客户的需求。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介”网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与管理实训17 开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材。
实训课时2学时实训容创建站点:创建目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建目录结构及栏目文件夹,创建主页文件index.htm,并正确命名,掌握设置网页的页面属性的方法。
实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放中所要用到的图片。
2、定义站点:设置 "站点名称",命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost。
3、创建目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index.htm5、设置网页的页面属性。
《网页设计与制作》课程实训指导书

《网页设计与制作》课程实训指导书一、实训目的本次实训给学生提供了深入学习的资料和信息,紧紧围绕网站设计流程:规划、设计、开发、发布、维护来进行网站的开发,模仿并设计制作出相关的网站。
以此作为学生学习这门课程的阶段性ao总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),训练学生掌握计算机操作技术,运用计算机技术进行数据处理分析。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
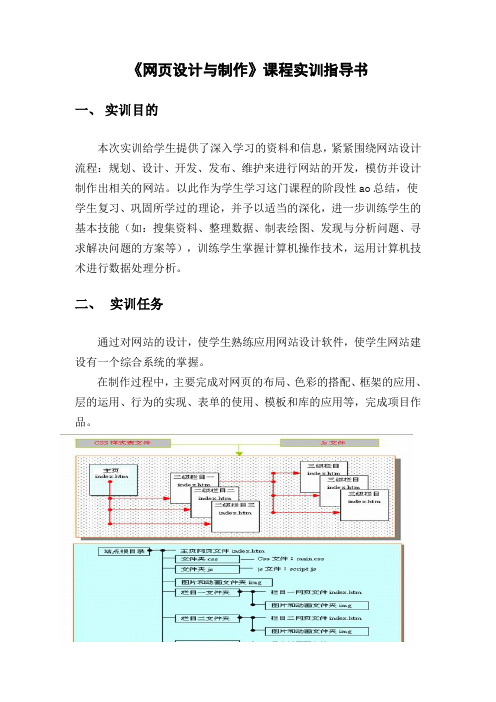
1.网站策划1)画出网站结构草图。
2)确定栏目。
3)进行版面设计。
分为首页设计和二级页面的设计,清楚在页面上分别要放置哪些内容4)搜集素材。
如相关文字录入,图片素材,班级相片等等。
2.制作网页。
1)建立站点。
例如:命名为webfile,网站的结构如下:2)进行主页的设计。
要求主页中包含一个自己完成的Flash。
3)进行其他页面的设计。
4)建立几个页面间的链接关系。
3.测试网站4.作品提交与评分三、实训计划四、实训环境计算机上要求安装有Dreamweaver、Flash、photoshop等软件。
计算机与互联网相连,以便学生能够浏览优秀网站,搜集相关素材等。
五、实训过程(含步骤)1. 确定目标通过网络就某个专题搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对网站作简单的介绍如主题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?参考专题:对计算机基础教育的看法,互动式教学的方式,网上论坛,QQ聊天论述等。
也可以是其它的有兴趣的专题如:文学、历史、科技、体育、旅游、生活、时尚等。
参考选题:班级主页,动漫,个人主页,求职简历,电子商务网站,花卉网站,学习网站……2. 选择目标用户确定了站点实现的目标之后,需要确定站点的浏览客户。
《网页设计与制作实训》项目指导书

《网页设计与制作实训》指导书一、实训目的与要求网页设计与制作是实践性很强的课程,学生必须通过不断上机实习以及使用它来解决实际的问题,才能更好地掌握。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、实训材料准备1.软件准备Dreamweaver MX中文版/英文版、PhotoShop6.0以上版本、Fireworks MX以上版本、FlashMX2004 中文版。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server版。
学生用机:Windows2000 Professional版。
四、考核办法1.见《网页设计与制作实训》项目描述书目录实训一基本知识回顾 (1)实训二实训作品的站点规划 (4)实训三整体布局设计 (5)实训四搜集和创建资源 (8)实训五页面素材设计 (9)实训六样式设计 (10)实训七特效设计 (11)实训八首页模板设计 (12)实训九二级页面模板设计 (13)实训十各页面的细化、测试和上传作品 (14)实训十一总结 (16)附录一网站规划书书写格式 (17)附录二搭建本地站点 (19)附录三CUTEFTP使用说明 (22)实训一基本知识回顾一、实训目的和要求温习一学期的课程重点难点,使学生对一学期Dreamweaver MX 各方面的操作知识系统的由“片”的认识转向“面”的认识。
二、实训内容Dreamweaver MX的基本操作:站点、表格、图像、链接、框架等。
《网页设计与制作》课程实训大纲(精)

《网页设计与制作》课程实训大纲一、课程实训目的1、学习掌握INTERNET基础知识,掌握网页设计语言(HTML)基础。
2、熟练运用设计CSS控制网页风格,学习网页版面设计。
3、初步掌握动态网页设计基础,熟练掌握至少一种专业的可视化网页(站)设计软件(如DREAMWEA VER)。
4、了解后台网络数据库基础知识,具有设计制作网页和构架网站的基本技能。
二、实训内容、要求及时间安排1、小型网站设计(内容不限,可自选),也可做学院网站或系网站(资料在网站下载)2、要求:根据教师指定的网站开发内容,根据网站设计规范利用常用网页技术进行设计。
设计的网站要求结构合理,版面美观大方,颜色合理,风格一致,并运用适当的动态网页技术进行修饰。
3、时间安排(1)资料收集、制定计划0.5天(2)开发设计、制作3天(3)检查、测试0.5天(4)有关文档资料撰写1天三、设计组织形式以小组为单位进行网站开发。
网站开发是以个人独立完成网站小组栏目中网页设计的多人协作项目。
每小组人数最多4名,先以自由组合方式成组,并自行选出负责的小组长。
每小组设组长一名,负责小组统筹规划,并进行组员的日常工作管理。
未能组合成组的同学由指导教师统一安排。
组员应服从组长的安排,并积极完成规定的开发任务。
组长有义务对组员进行工作的安排和调度,并单独进行考评,作为教师对组员最后评分的参考依据之一。
对不服从分配工作和管理的组员,组长可以向指导教师反映,由教师另行单独安排相应内容,独立完成其他指定的网页内容设计,并单独考核其成绩。
小组网站能否按期完成,组员间能否协同工作将作为组长的综合成绩考评依据之一。
四、设计纪律与注意事项在开发网站期间,一般上午由教师巡回辅导答疑,下午或晚上由学生自行独立设计。
组长应每天记录相应的开发情况,以供教师参考。
小组还应该不定期的进行讨论并纪录相应问题,并及时提出和解决。
在设计期间,除了必要的资料收集、讨论等活动,白天的其余时间必须在学校机房进行设计。
网页设计与制作实训实施方案

网页设计与制作实训实施方案一、实训目标本次网页设计与制作实训的主要目标是让学生掌握网页设计与制作的基本技能和流程,培养学生的创新思维和实践能力,提高学生的团队协作和沟通能力,为学生今后从事相关工作打下坚实的基础。
具体目标包括:1、让学生熟悉网页设计与制作的常用工具和技术,如 HTML、CSS、JavaScript 等。
2、培养学生的网页布局和色彩搭配能力,使学生能够设计出美观、实用的网页界面。
3、提高学生的网页交互设计能力,让学生能够实现网页的动态效果和用户交互功能。
4、培养学生的团队协作精神,让学生在团队中学会分工合作、相互沟通和协调。
5、增强学生的问题解决能力和自主学习能力,让学生能够独立解决在网页设计与制作过程中遇到的各种问题。
二、实训内容1、网页设计基础知识网页的基本概念和构成要素,如网页的结构、布局、色彩、字体等。
网页设计的原则和规范,如用户体验、可用性、可访问性等。
2、 HTML 与 CSS 基础HTML 标签的使用,如标题标签、段落标签、链接标签、图像标签等。
CSS 样式的应用,如字体样式、背景样式、边框样式、布局样式等。
3、网页布局设计常见的网页布局方式,如流式布局、固定布局、响应式布局等。
使用CSS 实现网页的布局,如浮动布局、定位布局、弹性布局等。
4、网页色彩搭配色彩的基本原理和搭配原则,如色相、饱和度、明度等。
运用色彩心理学知识,为网页选择合适的色彩方案。
5、网页图像处理图像的格式和优化,如 JPEG、PNG、GIF 等。
使用图像编辑工具,如 Photoshop,对网页图像进行处理和制作。
6、网页交互设计JavaScript 基础语法和常用函数,如变量、数据类型、控制结构等。
使用 JavaScript 实现网页的动态效果,如轮播图、下拉菜单、表单验证等。
7、网页项目实践学生分组完成一个完整的网页设计与制作项目,包括需求分析、设计规划、页面制作、测试发布等环节。
三、实训方法1、课堂讲授由教师讲解网页设计与制作的相关知识和技能,通过案例分析和演示,让学生直观地了解网页设计与制作的过程和方法。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
《网页设计与制作》课程实验教学大纲

《网页设计与制作》课程实验教学大纲一、实验课程概述《网页设计与制作》课程旨在培养学生的网页设计与制作能力,通过实践操作,掌握常用的网页设计和制作技术方法。
本实验课程主要注重学生对HTML、CSS和JavaScript等网页技术的应用能力,通过实践项目,培养学生的创新思维和团队协作能力。
二、实验目标1.掌握网页设计和制作的基本原理和方法;2. 熟悉HTML、CSS和JavaScript等网页技术的使用;3.学会使用常见网页设计工具和软件进行网页制作;4.培养学生的创新思维和团队协作能力。
三、实验内容与教学安排1.实验一:网页布局和样式设计-HTML网页结构的搭建-CSS样式的设计与应用-响应式网页设计2.实验二:网页交互与动态效果设计- JavaScript基础知识与语法-网页交互与事件处理-动态效果设计与实现3.实验三:网页优化与维护-网页性能优化-SEO优化原理与方法-网页维护与更新4.实验项目:团队合作网站制作-学生分组进行团队合作项目-设计和制作完整的网站-考核团队的创新能力和团队协作能力四、实验要求1.实验过程中,学生需要独立思考和解决问题,注重实践能力的培养;2. 学生需具备基本的HTML、CSS和JavaScript基础知识,能够灵活运用这些技术进行网页设计与制作;3.实验过程中,学生需要遵守项目管理规范,完成实验报告和实验成果的整理和展示;4.学生需要积极参与团队合作项目,发扬团队协作精神。
五、实验评价与考核标准1.实验报告:实验报告书写规范,内容完整和准确,对实验过程和结果进行详细介绍和分析;2.实验成果:实验成果展示符合要求,网页设计和制作质量高,实现了预期的功能;3. 实验操作:实验操作过程规范,能够熟练运用HTML、CSS和JavaScript等技术进行网页设计和制作;4.实验考勤:参与实验课程的积极性高,完成实验任务,遵守实验室纪律。
六、实验资源与环境1.实验室设备:计算机,投影仪等2. 实验软件:Sublime Text、Adobe Dreamweaver等3. 网络资源:W3School、GitHub、Stack Overflow等七、实验参考教材1. 《HTML与CSS设计与构建网站》(第3版),Jon Duckett 著2. 《JavaScript权威指南》(第6版),David Flanagan 著以上为《网页设计与制作》课程实验(上机)教学大纲,旨在通过实践项目,培养学生的网页设计与制作能力,提高其创新思维和团队协作能力。
网页设计与制作实训课标

《网页设计与制作》实训课程标准一、课程说明二、课程性质与任务本课程是电子商务专业的专业课程,是一门实用性极强的课程。
课程以目前最常用的网页制作工具Dreamweaver为介绍对象,通过学习,要求学生掌握网页设计的基本概念,了解常用脚本语言,能够利用常见网页制作软件设计制作出常见的静态网页,了解动态网页设计方法。
课程采用任务驱动,让学生在完成这些任务的基础上,进一步掌握网页设计的基本流程及方法。
三、课程设计思路本课程的基本设计思路是:本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将网页设计职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
四、课程教学目标1、能力目标:基于岗位职业定位和岗位能力的特点,要达到高职应用型电子商务专门人才的培养目标,在本门课程的教学中,我们努力达到以下初步能力:(1)能够应用从事电子商务工作所必备的信息技术和商务理论基础知识的能力;(2)能够掌握网页设计的步骤与方法,具备从事网页制作、网站管理工作的技术与能力;(3)具有较强的网页设计创意思维、艺术设计素质;(4)能够了解我国有关电子商务的方针、政策和法规的能力;(5)能够具有一定的创新能力和环境适应能力;(6)能够有一定的自学能力和职业迁移的智能基础以及持续发展的潜在能力。
2、知识目标(1)理解服务器、客户端、浏览器的概念和作用;(2)理解HTML语言中的常见标记及其作用;(3)熟练掌握DreamWeaver的基本操作方法;(4)理解表格、框架、层的作用,掌握设置其属性的方法;(5)理解CSS样式表的作用和意义,掌握定义CSS样式的方法;(6)理解表单的作用,掌握设置表单元素属性的方法;五、课程内容与要求表1 课程内容与教学要求六、实施建议1、利用网页三剑客来进行操作、完成相关任务;2、所有的授课在机房进行;3、任务在一周内完成;4、考核方式采用过程+项目方式。
《网页设计与制作》实训项目大纲及实训方案.doc

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125(5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX)的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail链接至你的邮箱。
《网页设计与制作》实践大纲和实习指导书[1]
![《网页设计与制作》实践大纲和实习指导书[1]](https://img.taocdn.com/s3/m/8c48d8e55ef7ba0d4a733be0.png)
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
网页设计与制作实训报告

《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。
②学会制作在线调查系统。
③熟悉购物网站的主要功能和栏目。
④学会购物网站数据库表的创建和数据库连接的创建。
⑤学会购物系统前台页面制作和后台管理制作。
二、实训内容1.创建数据库表①启动Microsoft Access ,执行“文件”——“新建”命令,打开“新建文件”面板,在面板中单击“空数据库”。
②弹出“文件新建数据库”对话框,在对话框中选择数据库保存的路径,“文件名”文本框中输入shop。
③单击“创建”按钮,在对话框中双击“使用设计器创建表”选项。
④弹出“表1:表”对话框,在对话框中输入“字段名称”和字段所对应的“数据类型”,将shopID字段设置为主键。
⑤执行“文件”——“保存”命令,弹出“另存为”对话框,在对话框的“表名称”文本框中输入products。
⑥单击“确定”按钮,保存表。
按以上步骤的方法,创建表fen和admin。
2.创建数据库连接新建一个网页文件夹,打开IIS信息服务,创建IIS虚拟目录,在文件夹安全性把来宾用户的权限修改为完全控制,并导入数据库。
3.制作购物网系统页面①用index.html创建zhanshi.asp商品分类展示页,新建站点,导入shop.mdb数据库文件建立数据库连接。
插入表格并插入图片、文字,创建记录集并在表格相应位置绑定数据。
在服务器行为里为表格设置重复区域,创建记录集RS2并在左边的商品分类表格里绑定数据,在服务器行为里为左侧的表格添加重复区域和转到详细页,制作记录集导航条。
②用index.html创建xiangxi.asp商品详细信息页,首先创建记录集并制作左侧的商品分类表格,之后在中间区域插入表格,在表格中插入图片、文字,创建记录集RS2并将数据绑定在表格相应位置。
③用index.html创建denglu.asp商品详细信息页,创建记录集并制作左侧的商品分类表格,在中间区域插入表单,在表单里插入表格,在表格里插入文字、文本域、表单按钮,并为表单设置检查表单。
网页设计与制作实训实施方案

网页设计与制作实训实施方案1.引言在当今科技时代,互联网已成为人们获取信息和交流的重要渠道。
网页作为互联网的重要组成部分,其设计与制作已成为各行各业所必需。
然而,大多数网页设计师和开发者缺乏实践经验,需要通过实训活动来提高自己的技能。
本文旨在介绍一种网页设计与制作的实训实施方案,以帮助学生、专业人士和其他有兴趣的人在网页设计和制作方面有所收获。
2.实训目标本实训方案的目标是让学生掌握网页设计和制作的基础知识和技能,了解网页的结构和布局,掌握HTML、CSS、JavaScript 等前端开发技术,从而能够独立完成一个简单的网站制作。
3.实训内容3.1 理论授课为了让学生了解网页技术的发展历程和应用场景,我们会为他们提供相关的理论知识。
内容包括HTML 和CSS 的基础语法、DOM 和BOM 的基本概念、常见的网页布局方式、响应式网页设计、网页优化等方面的知识点。
除了传统的理论授课,我们还将通过案例分析等形式帮助学生深入理解和掌握知识点。
3.2 实践操作为了让学生巩固和实践所学知识,我们还将为他们提供丰富的实践项目。
其中包括网页制作实践项目、互动效果实践项目等。
这些实践项目将涉及到网页的不同布局形式、颜色和字体的搭配、图片和视频的优化处理、JavaScript 前端交互实现等。
在实践操作中,学生还需要独立完成一个个人网站的制作,以检验所学的知识和技能。
3.3 实训评估为了评估学生的学习成果,我们还将制定实训考核方案。
其中包括理论知识考核、实践操作考核和个人网站制作考核三个环节。
其中,理论知识和实践操作考核将设定相应的分值,学生需要达到一定的分值才能通过考核。
个人网站制作考核则是整个实训的重点,学生需要根据某个主题设计和制作一个完整的网站,同时考核者需要对其网站进行细致的评测和指导。
4.实训教学方法4.1 课堂讲解在理论授课阶段,我们将采用小班授课的方式,分析常见的网页案例,并引导学生理解网页设计和制作的基本原则。
网页设计与制作实训指导书

《网页设计与制作》实训指导书一、实训意义:网页设计与制作综合实训室教学过程中重要的实践教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
二、实训目的1.进一步熟悉和掌握网站建设的基本流程和技术规范;2.巩固运用Dreamweaver网页制作软件制作网页;3.巩固运用Fireworks或Photoshop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;4.巩固综合运用Dreamweaver、Fireworks(Photoshop)、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;5.具备独立撰写实训报告等科技文件的基本能力;6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;7.为今后从事网站开发、维护和管理奠定基础。
三、实训任务1.站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。
构思主页布局,进行主页标题图片的设计,进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3.网页设计。
除主页以外的网页设计,要求包含网页模版设计,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。
包括版面设计和图形设计、内容录入等。
4.综合优化。
链接正确、得当,动态效果好(时间轴动画、行为等)5.网站测试并递交。
在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,
制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请
的方法,能在校园网及英特网上发布网页。
实训学时数:125 (5周)
课外学时数:100
适用方向:办公自动化、电子商务
执笔者:王平露
编写日期:2006年4月
一、实训教学的目的与任务
本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作
工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具
(Dreamweaver MX )的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代
码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办
公自动化效率和水平。
二、实训项目的基本要求及考核标准
基本要求:
(一)网页内容要求:
1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气
氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等
违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:
1、至少有10 个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm 。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail 链接至你的邮箱。
5、要有flash 控件、Frieworks 图像,至少各出现一处, 使用CSS 样式;
6 、为页面元素添加行为(调用Dreamweaver MX 内置的脚本程序).
7 、相关图片清晰,单张图片大小不超过200K
(三)、网页性能要求:
1、每一张网页,显示分辨率以800*600 状态为准,网页对不同浏览器兼容性较好;
2、在不考虑兼容性问题时,不出现乱码或错误的表格等内容;
3、结构清楚,便于浏览、查找。
没有空链接或错误链接;
4、界面链接方便;
(四)测试和网页发布要求:
1 、测试链接和兼容性;
2 、预览网页;
3、申请免费二级域名和免费空间;
4、申请计数器和留言版
5、发布网页
6、推广网站加入搜索引擎。
评分标准:
以下列出每项内容的满分,根据实际情况可酌情加、减分。
1、网页内容健康(有非法内容责任自负),主题鲜明,且按前面各项要求不缺少。
(20)
2、网页中有框架、导航、布局合理。
(10)
3、网页中有三层,下一层有返回上层的按钮或链接。
(5+5+5)
4、采用了至少一幅Flash动画,一处Fireworks 图像。
(5+5)
5、使用CSS样式和内置脚本程序。
(5+5)
6、内外链接和E-mail链接正确无误,且无空链接。
(5)
7、网页性能测试兼容性和发布(5+5)
8、主页采用编码语言如ASP,PHP,JSP等技术都给予适当加分(10 )。
9、综合分:(10 ')
内容丰富、自己设计制作的素材较多;
文件夹、文件名命名规范;文件存放位置合理;
网站的功能较强,程序编制合理,功能强;
色彩及布局合理美观、用户访问方便;
采用各种特效、并且运用合理。
《网站设计与制作》实训方案
号
实
训项
目
丁
内容提要训时
数
实
要求
种链2、文本链接2、熟练掌握链接时的目的文件的地址 (知道
接的3、锚点链接相对路径和绝对路径的使用区别和表示
设置,4、图片链接方法);;
5、图片热区链接 2 明确被链接的内容所岀现的目标
1 6、站外链接(_blank,_parent,_top,_self)
7、信箱链接
4、
知道以上是什么含义;
会设置锚点链接(先设置锚标记,再对锚标
记进行的链接,注意锚链接源文件的标
记:URL#锚标识)
5、掌握整体图片链接的方法
6、掌握图片上分区域链接的方法,特别是掌握
不规则图片区域的链接;
7、掌握站外链接和E-mail链接的方法.注意地
址:连同协议写完整.
8、课堂作业:
制作一个具有上述各种链接的网页.(课
堂检查评分)
1、HTML语言简介4、明确HTML语言的功能、明确学习HTML
2、HTML语言的基本语法结构语言的目的、学习HTML语言的方法;
3、HTML实例分析2、掌握HTML语言的语法结构:
(1 )页面整体结构:
(2 )页面元素的标签和属性:
H
TML基
础
d
文本、图像、有序列表、无序列表、表格、行、
单表格、框架、以及各自链接所使用的标记和它
们的属性值;知道各种标签和属性值在代码中的
语法规则;
3、能看懂简单的HTML弋码;
4、能够通过查看网站源文件的方式使用已有的
资源加入到自己的网页中。
5、会下载插件和使用插件;
6、课堂作业:
利用HTML编写一个简单的网页实列。
并且
会利用一小段计算机系网站程序的源代码插
入,达到利用资源的目的。
(课堂检查评分)
1、利用Dreamwever自带的Flash对象、声
2、会快速插入多媒体对象:
音、电影等多媒体元素放入网页中;(1)会插入FLASH按钮和文本;
2、利用Fireworks创建和处理图片并且在 4 (2)会插入翻转图像和导航条;
Dreamwever 中使用Fireworks ; 4 (3)会插入FLASH电影;
3、用Flash制作动画并应用于网页中4(4)会插入Shockwave电影;
(5)会插入声音文件及设置背景音乐;
插入以上对象时明确文件格式。
多2、熟练掌握Fireworks软件的功能和以下各
媒体种操作方法:
制作(1)熟悉Fireworks软件的界面、工具
与应箱、属性面板、层面板、混色器面板、样
用
式面板、帧面板等;
(2 )能熟练创建所需的图片,会使用滤
镜、效果等;
(3)能根据网络传输的需求优化图片、切
割图片和导岀图片;
(4)熟练掌握Dreamwever中直接插入、编
辑Fireworks图片或简单网页动画的方法;。
