PS制作褶皱布料上的文字
[PS特效教程:折叠边角文字效果的制作]ps怎么加文字效果
![[PS特效教程:折叠边角文字效果的制作]ps怎么加文字效果](https://img.taocdn.com/s3/m/01ae4d59f121dd36a22d8274.png)
[PS特效教程:折叠边角文字效果的制作]ps怎么加文字效果1、我们首先要做的是在Photoshop中打开一个新文件,我用的是1200*400像素,用粗体写出abduzeedo,我用的是Verdana字体加粗,你可以使用任何你喜欢的字体。
PS文字教程2、现在,我们将开始折叠每一个字母,先从A开始。
使用矩形选框工具(M)选择字母“A”,选中之后按Ctrl + C复制字母,然后按Ctrl + V将其粘贴,重命名粘贴的“A”(在你复制粘贴之前改变abduzeedo 文字的颜色)3、我们已经有了字母“A”在一个新的图层上,现在我们将选择它的一部分折叠,我喜欢使用多边形套索工具(L)。
(如下图做选区)4、现在,我们有了一个选区,我们将按Ctrl + C复制选区,然后删除图层“A”的选区,按Ctrl + V粘贴,当你粘贴时就会提示它在一个新图层上,重命名为“A-fold”,你可以看到下图的效果。
5、首先改变它的颜色,去图像调整色相/饱和度(按Ctrl + U),饱和度设置为-100,明度为60,此时它成灰色看起来像是字母折叠的背面,再去编辑变换垂直翻转(注意:因为我们是从上到下折叠,如果是边到边,我们将水平翻转它),然后我们去编辑变换旋转,并确保我们旋转折叠区域的角度要精确,一定要到位。
下图是折叠后的图像。
6、现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击“A-fold”图层,我们就选择了折叠的部分,现在建立一个新图层,命名为“A-fold-shadow”。
使用渐变工具——黑色的线性渐变应用到如下图中顶部折叠区域的角度上,如果有必要,降低该层的不透明度。
7、回到“A-fold”图层,去层图层样式投影,并减少不透明度75%到25%,并尝试调节折叠区域的角度,我设置的是135,也减少了2px 的距离,其余保持不变。
8、我们在图层“A”上的最后一步是回到“A”层,按住Ctrl键单击选择A,创建一个新层(命名为A-shade),用渐变工具——黑色的线性渐变从下往上应用,改变图层模式为叠加。
PS教程:Photoshop制作折叠透视文字特效

PS教程:Photoshop制作折叠透视文字特效【Pconline 教程】这次PS教程带来Photoshop制作创意的折叠透视字。
效果图由两个部分构成:折叠背景和折叠文字。
折叠背景有点类似折叠的纸张,先勾出整体形状,然后一节一节加上不同颜色做出折叠效果;文字部分制作相对要繁琐一点,先把文字转为形状,然后简单的变形得到初步透视效果,再把形状转为路径,按住折叠面对文字局部进行路径变换,同时给不同折叠面的文字加上不同的颜色做出透视效果。
最终效果图图00图011、用钢笔勾出这张褶皱的纸的外轮廓。
图022、吸取一个深紫色,作为基色。
图033、然后,我们来用“套索”工具,集合,“曲线”调色命令。
来做褶皱。
(这里就是一个非常实用的组合技了,教程结束的时候,我还会告诉大家这个东西能做什么)。
图04图05图06图074、一个基本的褶皱就完成了。
对比图:图095、接下来就是来添加基本的光影气氛:也就是那些白色的类似高光的东西。
这里也要用套索来控制选区,然后用柔焦笔刷刷就可以了。
模式为滤色。
图106、然后把它保存为智能对象,对其添加杂色。
图11图127、然后在智能对向下的蒙板上来擦拭的柔和一些。
图13图148、然后就是添加这些折痕的地方,添加条形高光。
这里直接用钢笔,然后描边就行了。
白色即可。
图159、调整透明度,用橡皮擦来修整一下。
10、然后就是来创建海报的主体。
文字部分。
这里为了能够让他们有可调性,能够做出在褶皱处的感觉。
我们学习一个技巧——创建组合文字路径。
步骤如下:先输入文字,不用一次性一个文字层输完。
可以看自己排版要求,建立多个图1711、这里是我的文本。
图18图1913、点击菜单栏上的“文字”-“转化为形状”,就可以把所有的文字都转化形状了。
图2014、如图所示。
都成为了形状。
这里,重点来了。
我们接着选择这些形状层。
“ctrl+E”(盖印的快捷键)就可以把这些形状盖印成一个形状了。
没错,形状层是可以盖印的哦。
文字特效 Photoshop文字特效技巧详解分享

文字特效:Photoshop文字特效技巧详解分享Photoshop是一款功能强大的图像处理软件,它不仅可以对图片进行编辑和修饰,还可以创建独特的文字特效。
本文将为大家分享一些在Photoshop中创造出惊艳文字特效的技巧和方法。
1. 破碎文字效果破碎文字是一种非常独特的文字特效,可以为作品增添一种磅礴的气势。
首先,使用字体工具在画布上输入所需文字。
然后,选择一个与文字相配的纹理图像,将其拖放到文字图层上面,并将其设置为图层蒙版。
接下来,使用笔刷工具在图层蒙版上进行绘画,创造出破碎和裂纹的效果。
最后,再添加一些投影和光影效果,使文字看起来更加立体和逼真。
2. 发光文字效果发光文字效果可以让文字看起来非常醒目和吸引人。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“外发光”,调整发光颜色、尺寸和透明度,以及内外发光的距离和扩散程度。
然后,可以添加投影效果、调整文字颜色和亮度,使发光效果更加突出。
3. 金属文字效果金属文字效果可以给文字增添一种质感和厚重感。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“渐变叠加”,调整渐变颜色和渐变样式,创建出金属质感。
然后,可以添加一些纹理效果、内外发光效果和倒影效果,使金属文字看起来更加真实。
4. 火焰文字效果火焰文字效果可以给文字增添一种炽热和动感的感觉。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“外发光”,调整发光颜色、尺寸和透明度,以及内外发光的距离和扩散程度。
然后,在图层样式里选择“颜色叠加”,选择一个橙红色的渐变,然后将其设置为图层蒙版。
接下来,使用火焰刷柄工具在图层蒙版上进行绘画,创造出火焰的效果。
最后,可以添加一些火星和烟雾效果,使火焰文字更加逼真。
5. 水彩文字效果水彩文字效果可以给文字增添一种柔和和艺术感。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
PS打造牛仔布料文字效果-电脑资料

PS打造牛仔布料文字效果-电脑资料这篇教程教的PS文字效果学习者们使用PS打造牛仔布料文字效果,教程制作出来的文字效果还挺不错的,制作难度一般,推荐过来和的朋友们一起分享学习了,先来看看最终的效果图吧:效果图再来一个网友通过本例制作的效果图:具体的制作步骤如下:1、打开PS新建一个800*600像素,分辨率为:72,。
背景为白色的文件,如下图。
2、在工具栏把前景颜色设置为蓝色:#5F7EBE,背景颜色设置为深蓝色:#1a2455,如下图。
3、设置好颜色后执行:滤镜>渲染>云彩,效果如下图。
设置的颜色恰好是牛仔部分需要的颜色。
4、再执行:滤镜>素描>半调图案,数值默认,图案类型选择"网点",效果如下图。
这一步大致做出针织的线条效果。
5、执行:滤镜>纹理>纹理化,参数设置如下图右。
到这一步牛仔的纹理基本完成。
6、把做好的纹理图层复制一层,得到"背景副本"图层,如下图。
7、对"背景副本"执行:滤镜>素描>绘图笔,参数设置如下图左下。
8、再执行:滤镜>风格化>浮雕效果,参数设置如下图左下,电脑资料《PS打造牛仔布料文字效果》(https://www.)。
确定后把图层混合模式改为"叠加",效果如下图。
9、新建一个图层,选择文字工具,打上自己喜欢的文字,字体最好选择大一点的字体,文字颜色任意,效果如下图。
10、把"背景"及"背景副本"两个图层合并为一个图层。
复制一层,得到"背景副本",把背景填充白色。
调出文字选区,回到"背景副本"图层按Ctrl+J把选区部分的图案复制到新的图层。
然后把"背景副本",及文字图层影藏。
11、回到复制出来的纹理图层,双击图层调出图层样式,设置投影及斜面和浮雕,参数及效果如下图。
制作折纸文字效果的方法教程

制作折纸文字效果的方法教程折纸文字效果是一种独特而有趣的设计风格,可以为你的作品增添趣味性和创意性。
在这篇教程中,我将向你展示如何利用PhotoShop软件制作出精美的折纸文字效果。
步骤一:准备工作首先,在PhotoShop中创建一个新的文档。
根据你的需求,选择合适的尺寸和分辨率。
步骤二:创建文字层在你的新文档中创建一个文字层。
选择一个漂亮的字体,并调整字号,使其适应画布。
步骤三:创建底纹在文字层上方创建一个新的图层,用来制作折纸纹理。
使用钢笔工具或形状工具,绘制一条任意形状的路径,模拟折纸的线条。
记住,越多的线条会使效果看起来更像折纸。
步骤四:填充颜色选择形状工具,选择漆桶工具或前景色工具,然后点击你所绘制的路径或选择的区域,以填充颜色。
你可以选择不同的颜色和纹理来创建不同的折纸效果。
步骤五:添加阴影与高光利用滤镜和图层样式工具,在你的文字层和折纸纹理层上添加适当的阴影和高光效果。
这将有助于增强折纸效果的真实感。
步骤六:调整细节对于更高级的折纸效果,你可以添加一些细节。
例如,你可以在文字的折叠部分添加一些阴影或纹理,以增加立体感。
步骤七:添加背景在你的设计中,也可以考虑添加一个背景图层,以增加整体效果。
选择一个与折纸风格相匹配的背景,并将其放置在所有图层的最底层。
步骤八:保存与导出完成所有的调整和设计后,保存你的作品。
你可以选择将图像以Photoshop(PSD)的格式保存,以保留所有的图层和可编辑性。
或者,你也可以导出为其他常见的图像格式,如JPEG或PNG。
通过遵循这些简单的步骤,你可以轻松地制作出令人印象深刻的折纸文字效果。
不断实践和尝试不同的技巧和效果,你将能够掌握这个独特的设计风格,并将它应用于你的创作中。
享受设计的过程,创造出令人惊喜的作品!。
使用ps制作变形艺术文字的步骤

使用ps制作变形艺术文字的步骤
制作变形艺术文字的步骤如下:
1. 打开Photoshop,创建一个新的空白文档。
2. 在文档上选择“水平文本工具” (T)。
3. 在工具选项栏上,选择适合您的样式的字体和字号。
4. 在文档上单击并输入您想要变形的文字。
5. 选择“选择”菜单中的“选择”→“选择像素”。
6. 选择“编辑”菜单中的“自由变换”或使用快捷键 Ctrl + T。
7. 在变换控制点上单击并拖动以旋转、扭曲或缩放文字。
8. 在变换操作完成后,按下回车键以应用变换。
9. 可以进一步使用图片和图层样式来装饰文本,例如添加阴影、发光效果或纹理。
10. 最后,选择“文件”菜单中的“保存”来保存您的变形艺术文
字作品。
这些步骤可以让您使用Photoshop制作各种各样的变形艺术文字。
根据您的创造力和想象力,您可以尝试不同的字体、变形效果和装饰方式来创作出独特的艺术文字作品。
用PS制作布料材质文字

衣服布料材质效果的文字制作也不是很难,重点是文字纹理及边缘部分的制作。
纹理部分作者直接使用相关的图案素材;描边部分需要自己设置相应的画笔,然后用描边路径做出绒毛效果。
后期再调整细节即可。
最终效果1、新建1280*1024px大小的文档,我们选择渐变工具。
2、打开木板背景素材,拉入画布中,改模式为叠加。
3、打上字体“52ps”,这里我选择的字体是Anja Eliane ,颜色#a6a6a6。
4、给字体图层添加图层样式如下,点这里下载样式中用到的图案。
5、打开窗口--画笔,设置画笔工具如下。
6、右击字体图层--创建工作路径,我们得到字体的路径。
在字体下面新建图层“描边”。
7、设置前景色为#f1f1f1,背景色为#a6a6a6,钢笔工具右击描边路径。
8、不停地重复描边路径,一直到效果出来为止,删除路径。
这样字体图层我们基本上完成了。
我们可以讲字体图层全部放在一个组内,这样方便我们后面的操作,PS界面也会很干净。
9、复制组,右击合并组。
将原始的字体组的眼睛关掉。
这样我们就得到了整个字体效果在一个图层上。
我们做点阴影效果。
10、我们新建图层“形状”,用工具最出如下路径,方法随意。
给图层设置图层样式如下。
11、我们现在来做线。
用工具画出如下形状,方法随意。
设置图层样式如下。
12、现在来做钉子。
用工具画出正圆,设置图层样式如下。
13、同样我们将他们放入一个组内,方便后面的操作。
14、复制钉线组,摆放好位置。
15、到这已经效果大致出来了。
最后/郑州金立财税http://101.1.28.200/我们可以将字体做出点倾斜的效果。
用套索工具选出一个字体,来到合并组的图层,ctrl+J复制。
16、我们将复制的图层ctrl+T进行变换,稍微倾斜一点。
同样的方法处理其他的字体。
17、最后我们在所有图层最上哈尔滨金泰财税http://121.54.169.112面新建调整图层--渐变映射,模式柔光,不透明度10%,这样我们可爱的毛线字体就完成了。
【2018-2019】Photoshop制作布艺缝纫字体教程-范文模板 (1页)

【2018-2019】Photoshop制作布艺缝纫字体教程-范文模板
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
Photoshop制作布艺缝纫字体教程
经常见到网上设计的漂亮的字体十分羡慕,现在就让我们一起来学习制作一种布艺字体的制作方法,下面梳理了Photoshop制作布艺缝纫字体教程,供大家参考借鉴。
1、首先,新建一个ps文件。
输入你想要的字体。
2、双击文字图层,打开图层样式界面。
选择描边。
效果如图。
3、右键图示位置。
弹出菜单中选择创建图层。
得到字体描边样式图层。
4、导入一个白色纹理图案,将其放在字体和描边图层中间。
5、将鼠标移动到白色纹理图层和字体描边图层中间,按住Alt键,出现向下图标的时候点一下,创建剪贴蒙版。
6、双击描边图层,打开图层样式界面选择投影。
7、导入布料花纹图案。
放在字体图层之上。
同上方法创造出剪贴蒙版。
至此,字体基本上就制作完成了。
教你用PS制作逼真的皱褶纸张文字效果

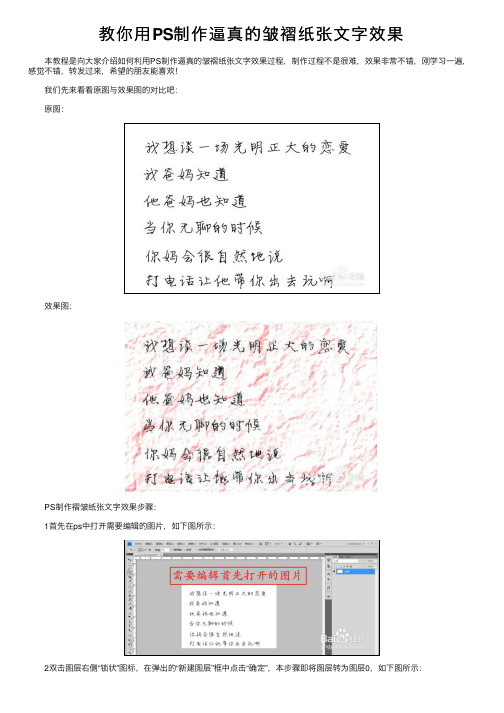
教你⽤PS制作逼真的皱褶纸张⽂字效果 本教程是向⼤家介绍如何利⽤PS制作逼真的皱褶纸张⽂字效果过程,制作过程不是很难,效果⾮常不错,刚学习⼀遍,感觉不错,转发过来,希望的朋友能喜欢! 我们先来看看原图与效果图的对⽐吧: 原图: 效果图: PS制作褶皱纸张⽂字效果步骤: 1⾸先在ps中打开需要编辑的图⽚,如下图所⽰: 2双击图层右侧“锁状”图标,在弹出的“新建图层”框中点击“确定”,本步骤即将图层转为图层0,如下图所⽰: 3依次点击“图像”-“画布⼤⼩”,在弹出的“画布⼤⼩”设置框中,保持原来的布局不变,略微放⼤⾼和宽(约25像素左右),如下图所⽰: 4在图层栏下⽅(⼀般在右下⾓)点击“新建图层”图标,新建⼀图层,如下图所⽰: 5依次点击“滤镜”-“渲染”-“云彩”,然后再依次点击“滤镜”-“渲染”-“分层云彩”,然后按Ctrl+F多次以提⾼层次感,如下图所⽰: 6依次点击“滤镜”-“风格化”-“浮雕效果”,设置参数:⾓度:-45度,⾼度:1像素,数量:500%,如下图所⽰: 7依次点击“滤镜”-“模糊”-“⾼斯模糊”,如下图所⽰: 8将图层0放在图层1之上(直接拖动图层1放在图层0下⽅),如下图所⽰: 9点击“⽂件”-“存储为”将图层1另存为PSD格式的“保存⽂件”,如下图所⽰: 10依次点击“滤镜”-“扭曲”-“置换”,设置⽔平⽐例为10%,垂直⽐例为10%,点击“确定”,然后选择步骤9中保存的“保存⽂件”打开,此时图层显⽰如下图所⽰: 11在图层下⽅的混合模式中选为叠加,如下图所⽰: 12依次点击“图像”-“调整”-“亮度/对⽐度”,在弹出“亮度/对⽐度”框中调整亮度/对⽐度后点击确定,如下图所⽰: 13最后,处理保存后图⽚与原图对⽐如下所⽰: 以上就是利⽤PS 制作逼真的皱褶纸张⽂字效果过程,希望⼤家看完之后,会有⼀定的帮助,感谢⼤家的观看!。
PS制作可爱布纹蕾丝边文字

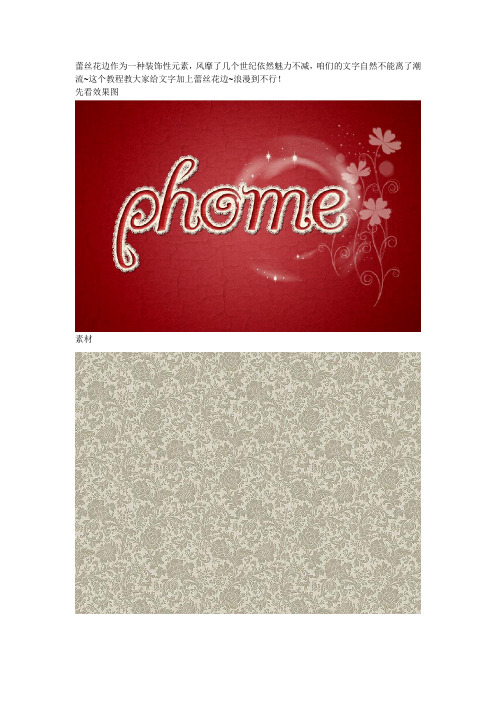
蕾丝花边作为一种装饰性元素,风靡了几个世纪依然魅力不减,咱们的文字自然不能离了潮流~这个教程教大家给文字加上蕾丝花边~浪漫到不行!先看效果图素材1:首先打开我们的花纹素材,执行调整-色相/饱和度改变颜色。
再将其定义为图案备用。
2:新建一个600*400的文档,前景色为#e5636f,背景色为#970214。
3:新建一个图层,选择渐变-径向渐变,从画面中心向右下角拉出如图渐变。
然后双击打开图层样式面板,选择图案叠加,找到我们第一步中备用的图案,将不透明度设置为30%。
如图:4:拖入裂纹素材,将图层混合模式设置为柔光。
出一个12边形的路径后,Ctrl+回车键转成选区,用黑色填充。
再选择圆形,按住Shift绘制出一个正圆路径,如图2。
6:选择画笔工具,F5呼出预设管理器,选择一个硬度100的画笔,将画笔间距设置为180%。
然后选择钢笔工具,在路径旁边右键点击选择描边(不要勾选模拟压力),得到如图效果。
再右键选择删除路径。
7:再绘制出一个更小的正圆路径,如图。
设置画笔直径为7,间距175%来画更小的白点。
方法与上一步相同,记得要删除路径。
8:隐藏除了笔刷图层外所有图层,选择定义画笔预设将画笔存储起来备用。
9:新建一个文字图层,文字颜色设置为#ae1616,右键选择创建工作路径。
10:选择画笔工具,F5呼出预设管理器,找到我们做出的笔刷,将间距设置为70%,如图:将前景色设置为#f5f4e6。
画笔的大小决定我们的花边大小,可以先在图案上画一笔试试大小,再用Ctrl+Z返回,我选择了60px。
将文字图层放在最上方,花边图层在文字图层之下,选择钢笔工具,右键描边之后,记得删除路径。
11:双击打开花边图层的图层样式面板,对投影、斜面与浮雕、纹理、颜色叠加进行如图设置。
12:再双击打开文字图层的图层样式,对内阴影、斜面与浮雕、纹理进行如图设置。
13:最后增加一些自己喜欢的装饰,可以用笔刷或者素材图案,就完成了最终效果。
PS制作折叠纸片效果的文字

PS制作折叠纸片效果的文字
不同的图形有着不同的视觉效果,折叠纸片文字也可以通过这个PS工具来实现的。
下面由店铺为大家整理的ps折叠艺术字教程,希望大家喜欢!
ps折叠艺术字教程
1、我们选择红色的文字与灰色的背景,并开始准备制作这个折叠纸片文字。
2、我们把文字栅格化,并复制一下形成新的图层,并开始制作折叠纸片文字。
3、我们设置一个标尺,从标尺上面拉下一根参考线,准备把这个文字的上部分与下部分两块来处理。
4、我们先对文字的上半部分使用一下斜切的效果,用较浅的红色来进行填充。
5、我们选择文字的下半部分做一下斜切的效果,从而让折叠纸片文字的效果出来。
文字的下半部分用较深的红色来填充。
6、如果发现文字的颜色不准确,我们就要使用曲线来调整颜色,从而让文字的色彩更加的逼真。
Photoshop制作绸缎字特效

用Photoshop变形工具制作绸缎字特效
本文介绍用Photoshop的变形工具制作绸缎字特效的方法和技巧,需要Photoshop CS2及以上版本。
主要方法是利用Photoshop的变形工具把一些素材处理成自己想要的弧度效果,然后把这些弧形拼成自己想要的图形。
素材图不限于绸缎,其它材质效果的操作一样。
最终效果
1、Photoshop中新建一个800 * 800 像素文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。
图1
图2
2、打开下图所示的绸缎素材,如下图。
图3
3、选择钢笔工具勾出下图所示的部分绸缎,然后按Ctrl + C 复制。
图4
4、回到刚才新建的文档,按Ctrl + V 把刚才复制的绸缎粘贴进来,适当调整下角度,效果如下图。
图5
5、按Ctrl + J 把复制进来的绸缎再复制一层,把副本层移到背景图层的上面,按Ctrl + T 适当调整好角度和位置,然后再按右键选择“变形”(这个功能需要CS2及以上版本才有),如图6,然后拉动节点来控制弧度,假如图7,自己满意后按回车确定,效果如图8。
图6
图7
图8
6、再把最上面的绸缎图层复制一层,移到背景图层的上面,按Ctrl + T 适当调整角度和位置如图9,然后按右键选择“变形”,如图10,效果如图11。
图9
图10
图11
7、同样的方法加上最后一段绸缎,大致的效果如下图。
图12
8、部分接口处用橡皮工具稍微擦一点透明效果,再整体修饰好细节,完成最终效果。
图13。
ps怎样制作折叠字效果-电脑资料

ps怎样制作折叠字效果-电脑资料最终效果1、先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD,大家选择字体的时候尽量选择粗矿一点的字体,。
这样做起来就方便点,也好看些。
2、然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。
3、到这里,我们就正式开始制作文字了,我们先把辅助线拉好。
为什么要拉线呢,这里我不多说了,到后面在告诉大家。
这里我们把字体的高度都调成一样就可以了,直接拉高。
4、我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。
将P字栅格化,右键选择P字>选择栅格化文字。
然后新建个图层,新建个矩形,然后放到P字上去。
然后一次把宽和高调好。
然后将在制作横的时候可以把矩形的透明度调低点。
5、完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果,电脑资料《ps怎样制作折叠字效果》(https://www.)。
选择钢笔工具,然后按照下图把前面的方块变成菱角。
记住要按住Shift键,这样就会自动出现90度或者45度角(1)。
画出后用键盘的Ctrl+Enter删除这一块。
下面的角也用这样的方法做。
完成上面几步就是下面这个样子了。
6、我们继续做下一步。
用选取工具把P字的2条横选取出来。
如下:然后按Ctrl+J选取出来,然后把左边在加长点,这里我就不做了。
用同样的方法把竖条也选取下来。
这里有人问会为什么这么麻烦,这是为了后面把字体加立体效果的时候要做的。
做完后就是下面的样子。
7、我们来添加投影,也就是渐变效果,先加竖条效果会先出来。
如下图。
我们的第一步效果就出来了。
然后我们按照光影的方向去做,很简单的道理就是,如果你是左边亮就是右边暗,学过美术的应该很容易理解,没有基础的朋友可以按照效果图看着弄。
PS制作服装针线缝制字体效果

PS制作服装针线缝制字体效果
简单的设置后即可生成类似针织的效果,再适当的加上图层样式,效果就出来了。
最终效果
1、首先创建一个新的文档,大小为540X300。
(对于新建时产生的锁定背景知道怎么激活吧!双击该图层即可获得!)
2、再次双击背景图层或建立图层样式,选择图案叠加,导入图案2,选择如图所示的图案,缩放100%,确定即可!
3、新建文字图层,输入文字。
(文字尽量需要粗壮一些的字体,当然图形也是可以的!)
4、创建该文字图层的选区,选择矩形选框工具,点鼠标右键建立工作
路径。
(按住Ctrl+点击该文字图层创建选区,如果你是用的是PS2之前版本,需要点击图层蓝色背景,如果是ps3需要单击预览框!大家知道吧)
5、选择画笔,载入笔刷,按F5弹出画笔预设,如图定义。
6、选择钢笔工具,在新建的图层“补丁图层”上运用描边路径,选择
画笔!(是不是已经看到效果了!)
7、对补丁图层运用图层样式,增加阴影和斜面与雕刻效果。
8、对背景图层添加调整图层“色相和饱和度”(这里面有个问题我没考虑,就是你需要删除路径才能看到效果,否则会创建蒙版!)。
参数如图(当然可以选择你喜欢的颜色)。
9、同理去制作其它造型。
你去再创造吧!
最终效果!。
ps设计穿效果的文字教程

ps设计穿*效果的文字教程
ps中想要设计一款穿*效果的文字,该怎么设计呢?以下是为大家分享的ps设计穿*效果的文字教程,供大家参考借鉴,欢迎浏览!
1、按自己的需要,把一张图片拖进到PS的主界面中。
小编在这里拖了一张养眼的图片。
2、选取文字工具在画布上打出文字,小编在这里打出的文字是:BD,CTRL+T,调出定界框,调节下大小,并移到合适的位置。
3、然后,风景图层CTRL+J,复制一层,并移到文字图层上方。
这时,文字会被该图层给盖住,看不见的。
添加图层蒙版
4、选取画笔工具,前景*为黑*,背景*为白*;然后,在画布上擦。
把文字给擦出来。
看,文字出来了。
5、然后,按下X键,把前景*和背景*调换,前景*为白*。
6、开始擦除,制作文字穿*的效果。
然后,把文字设置投影效果。
真实刺绣PS高级技巧教你制作刺绣文字

真实刺绣PS高级技巧教你制作刺绣文字刺绣是一种传统工艺,通过在织物上使用不同的线线绣成图案或文字。
而随着数字技术的发展,刺绣也可以在电脑中进行设计和编辑。
PS(Photoshop)作为一款强大的图像处理软件,也可以用来制作真实的刺绣效果。
本文将介绍一些PS的高级技巧,帮助你制作出真实的刺绣文字。
一、准备工作在开始制作刺绣文字之前,首先需要准备一些基本的素材。
这包括一张要刺绣的图像或文字,一些适合刺绣效果的刷子和纹理。
你可以在互联网上搜索和下载一些免费的刺绣刷子和纹理。
二、制作刺绣效果1. 创建新的工作文件打开PS软件,点击“文件”-“新建”来创建一个新的工作文件。
根据需要设置文件的大小和分辨率。
2. 导入图像或文字将你要刺绣的图像或文字导入到PS中。
你可以通过点击“文件”-“打开”来导入图像文件,或者通过“文本工具”在工作文件中输入文字。
3. 添加刺绣效果选择“图像”-“调整”-“色相/饱和度”,调整图像或文字的色相和饱和度,使其看起来更像真实的刺绣。
4. 使用刺绣刷子选择“画笔工具”,在“画笔”选项中选择一个适合的刺绣刷子。
调整画笔的大小和硬度,开始在图像或文字上绘制刺绣效果。
可以使用不同的颜色和纹理来制作多样化的刺绣效果。
5. 创建刺绣线条选择“形状工具”,在“形状”选项中选择一个适合的线条形状。
在图像或文字上绘制线条,用以模拟刺绣的线线。
可以根据需要调整线条的颜色和粗细。
6. 添加阴影和光照效果使用“筛选器”-“渲染”-“光照效果”来添加阴影和光照效果,使刺绣看起来更真实。
三、其他技巧和注意事项1. 调整图层顺序在PS中,可以通过拖拽图层来调整图层的顺序。
在制作刺绣文字时,可以将纹理图层放在最上方,然后使用“刻划工具”或“橡皮擦工具”擦除纹理图层,以便在文字上显示出刺绣的效果。
2. 使用滤镜PS中有很多滤镜效果可以用来增强刺绣的真实感。
例如,可以使用“滤镜”-“噪点”-“添加噪点”来添加一些噪点效果;可以使用“滤镜”-“扭曲”-“风”来模拟风吹拂时刺绣的效果等等。
ps教程:教你一步步制作折纸文字

ps教程:教你一步步制作折纸文字
和学员沟通交流的时候,希望老师编写一篇折纸效果的photoshop教程。
如下面的PS折纸文字效果。
恰逢最近做的项目中用到了一个不错的字体设计案例,一起分享一下吧。
ps折纸字的设计思路,大概是:打上文字,通过路径变形得到自已想要的效果,然后就是制作阴影。
下面是photoshop ps折纸字制作教程的操作步骤。
1.输入文字:打印工场,设置字体为:迷你简菱心。
调整字体大小为合适。
2.按下CTRL+T,对文字进行斜切自由变换。
自由变换是PS里面非常重要并且常用的一个操作,具体操作使用,请阅读教程:/article/1667.html
3.拷贝一个文字图层,转换为形状图层,然后编辑文字形状路径。
对各个锚点进行变形,直到得到想要的效果如下:
4.根据“折纸”的逻辑,在新图层上绘制阴影。
绘制阴影的方法有很多,这里使用的是绘制一个选区,使用带羽化的黑色画笔工具在选区内划一下即可。
5.按住CTRL键,单击“打印工场拷贝2”图层前面的缩览图载入选区,按下CTRL+shift+I ,对选区进行反选。
选中“阴影层”,按下DEL键删除,按下CTRL+D取消选区,得到折纸效果文字。
6.新建高光图层,使用白色画笔在适当位置涂抹加一些高光,将图层模式设置为“叠加”,适当调整不透明度。
photoshop可爱的布艺文字特效教程

photoshop可爱的布艺文字特效教程众所周知,字体是图形和网页设计的重要组成部分。
它可以帮助强调你的设计作品的美观度、增强你的信息表达力度、培养强烈的情感内涵。
合理的字体设计可以传达很多有意思的东西。
在这里咱们就不多加讨论字体的来源定义了,谈谈制作文字特效显得更加直观些。
还有什么是比自己用photoshop制作文字更有前途的呢?吼吼~只需要有一点时间和精力,你就可以把几乎所有创意变成美丽的作品!嗯哼,所以,今天我要告诉你如何在photoshop中创建一个纺织面料类型的文字效果。
来吧,就让我们在有趣的工具和技术下做出我们想要的文字效果!let’s go!在正式制作文字特效之前,这里先讲一下资料包的使用(ps加载纹理和笔刷,熟练者请自觉绕过):一、在photoshop中如何添加下载的图案纹理本教程所需素材下载:Fabric patterns by webtreatsLace Brushes by Merrypranxter解压该文件得到一个文件夹,里面有一个.pat文件,在photoshop的油漆桶工具下,选择油漆类型为”图案“,在图案面板的右边设置图标下选择”载入图案“,把刚才的.pat文件复制过来,点击”载入“就可以了。
和上面差不多,你已经下载到了一个.abr文件制该文件到文件夹里,点击”载入“,ok。
———————————————————————————————————- 先看看最终效果:(下载最终完整版psd源文件或者微盘这里下载)第一步:打开photoshop,创建一个800*600 px的文件。
第二步:我们从背景做起。
用油漆桶工具将背景漆成颜色#95cde0。
第三步:选择背景层,单击“图层”>“图层样式”>“图案叠加”,并添加上述面料图案之一。
更改混合模式为叠加,并设置不透明度为65%。
也可以直接双击背景层得到图层样式面板。
如果你的背景层加锁了,先双击解锁,这样就可以修改图层样式了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS制作褶皱布料上的文字
主要介绍通过运用置换滤镜将文字与布满皱褶的丝绸面料背景完美结合,适合新手朋友学习,希望朋友们喜欢.
PS 中的置换滤镱(DISPLACE )好象不太引人注意,有些人可能还不知道它的作用。
现在让我们来发掘一下它的潜力并分析它的原理,看看如何利用该滤镜加上图层混合将文字与一个布满皱褶的丝绸背景完美结合,出来的效果相当不错。
我们要将文字扭曲,方法或许有很多种,但如果在我们这个例子中,我们要让文字和谐地融合在丝绸背景中,有什么更好的办法呢。
我们在这里要介绍置换滤镱(DISPLACE ),使文字可以按照丝绸皱褶自然地扭曲。
你看到这么凌乱的丝绸可能让你觉得有点困难,看我们是如何实现的。
下图为我们已经有的一张丝绸背景图片,我们要在上面加点文字,让文字与背景自然地混为一体。
怎么做的?
让文字自然地按着丝绸的皱褶扭曲涉及到两个重要的步骤:
一是首先要让文字的扭曲与丝绸背景的扭曲一样。
二是要让文字的明暗度与丝绸对应位置上的明暗度要一样。
一、文字扭曲:
为了实现第一步,让文字与背景有着相同的扭曲,我们首先要建立一个置换图,这是置换滤镜所必需的。
步骤如下:
1 、我们首先在通道中观察一下这张丝绸图片在哪一个通道上的对比最强烈,在下图中可以看到,在这张背景中,红
色通道上的对比效果是最佳的。
选择一个对比效果良好的通道:
2 、现在要单独将这个红色通道存为一个新文件,你可以选中这个通道后,然后按右键,选择复制通道(Duplicate Channel ),保存路径应选择新文件(下图红框处),然后起一个文件名(见下图),按OK 后,就会有一个新的文件产生,这个红色通道已经成为这个新文件的背景,它是灰度图片,保存这张图(如果有人用其它方法将这个通道新建一个文件的话,图层一定要合并),存成PSD 格式(记住,一定要PSD ,因为下一步的滤镱需要这种格式)。
这个新文件就是一张置换图了。
将红色通道复制建立一个新文件
3 、我们开始要加上文字了,在这里输进Satin 这个词,文字选择白色,而且最好将文字放在背景一个有良好的明暗对比的地方。
见下图。
4 、我们现在开始应用置换滤镱(Filter > Distort > Displace ),因为你是在文字图层上应用这个滤镜的,所以这个时候会弹出一个提示,询问你是否要将文字图层栅格化,选OK ,当然,这个时候文字就变成图形,不能再进行文字编辑了
询问你是否将文字图层栅格化:
5 、这时就会有一个对话框要你设置参数,我们在水平及垂直比例上都输进7 。
按OK 。
6 、按OK 后,会要求你选择一张置换图,这个时候我们就将刚才保存的那张红色通道的图片(PSD 格式)找到并打开。
当打开后,你会发觉原来那几个文字已经扭曲了,而且是按红色背景的纹理扭曲的。
找到原先保存的置换图实现置换
文字已经按照背景扭曲:
在这里我们可以讲一下这个置换滤镱的原理:置换滤镱的原理其实就是它可以将一张图片的象素通过另一张灰度的图片进行交换。
这个滤镜使用了发光数值(明暗度)来决定那些需要置换或怎样置换的。
白色的区域(即明亮的地方)会使到图片向左上扭曲,而暗淡的区域会向右下扭曲。
而50% 的灰度区域将不会发生置换(即意味着该区域没有扭曲)。
通过下面这个栅格,你可以了解到这个原理。
从栅格线条变化我们可以看出转换背后发生了什么样的扭曲
由于这个置换是基于一张灰度的图片实现的,这就是为什么我们在最开始的时候要选择一张对比效果比较好的灰度图片(即红色通道)作为一张置换图,也使到文字的扭曲是按照背景的皱褶扭曲的。
二、文字产生明暗度
文字虽然扭曲了,但文字上的明暗度还需要跟背景的明暗度一样(现在文字只有白色),否则文字与背景没有融为一体的视觉效果。
1 、我们将背景层复制一个,然后将这个复制图层置于图层的最上面。
复制背景层,并将它置于最上方:
2 、然后选择这个图层,双击该图层,就会弹出一个图层选项的设置框了。
我们选择左边样式最上面的“ Blending Options: Custom ”来自定义混合的样式。
因为我们的图片主要是以红色为基调的,所以在中间的设置区域里的“ Blend if ”(混合如果)选择红色(见下图红色框处),而该层的设置就可设置为下图拉杆上的数字(你可以按住Alt 健来使右边的两个三角形分开),当然,你可以通过预览来看一下了来的效果是否满意。
按OK 就结束了。
“混合如果”(Blend if )是允许你将现有的图层与下面的图层根据它们的亮度来进行混合的一种模式。
最后出来的效果见下图,还算非常不错的,看起来那几个字就象绣在上面似的。
最终效果图,不错啦!。
