导入式样式表CSS与链接式样式表CSS的区别 .
在HTML中引入CSS的几种方式介绍

在HTML中引⼊CSS的⼏种⽅式介绍⽬录1、直接在html标签元素内嵌⼊css样式2、在html头部head部分内style声明3、使⽤@import引⽤外部CSS⽂件⽅法4、使⽤link来调⽤外部的css⽂件使⽤link来引⽤外部的css的优势下⾯是⼀些补充使⽤不同的⽅法来引⽤css样式表,最终到达的效果相同,但是使⽤不同⽅法应⽤的css⽂件将影响到SEO及⽹页打开速度效率。
html引⽤css⽅法如下接下来我们将逐个讲解html引⽤css⽅法的例⼦1、直接在html标签元素内嵌⼊css样式如<div style="font-size:14px; color:#FF0000;">我是div css测试内容⽀持</div> 效果如下图2、在html头部head部分内style声明插⼊代码如下:<style type="text/css"><!--.ceshi {font-size:14px; color:#FF0000;}/*这⾥是设置CSS的样式内容*/--></style>具体⽅法如下图:3、使⽤@import引⽤外部CSS⽂件⽅法<!doctype html><html><head><meta charset="utf-8"><title>测试</title><style type="text/css"><!--@import url(wcss.css);/*这⾥是通过@import引⽤CSS的样式内容*/--></style></head><body><div class="ceshi">我是div css测试内容⽀持</div></body></html>Wcss.css⽂件内代码.ceshi {font-size:14px; color:#FF0000;}效果如下图:可以看出使⽤此⽅法和使⽤⾃带式引⽤css样式表⽅法有相同处,都是需要在html的head内使⽤style标签引⽤外部css。
link和@import的区别

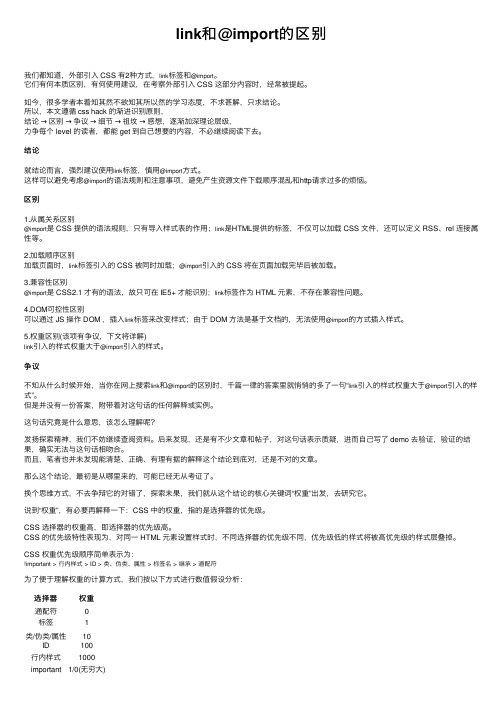
link和@import的区别我们都知道,外部引⼊ CSS 有2种⽅式,link标签和@import。
它们有何本质区别,有何使⽤建议,在考察外部引⼊ CSS 这部分内容时,经常被提起。
如今,很多学者本着知其然不欲知其所以然的学习态度,不求甚解,只求结论。
所以,本⽂遵循 css hack 的渐进识别原则,结论→区别→争议→细节→祖坟→感想,逐渐加深理论层级,⼒争每个 level 的读者,都能 get 到⾃⼰想要的内容,不必继续阅读下去。
结论就结论⽽⾔,强烈建议使⽤link标签,慎⽤@import⽅式。
这样可以避免考虑@import的语法规则和注意事项,避免产⽣资源⽂件下载顺序混乱和http请求过多的烦恼。
区别1.从属关系区别@import是 CSS 提供的语法规则,只有导⼊样式表的作⽤;link是HTML提供的标签,不仅可以加载 CSS ⽂件,还可以定义 RSS、rel 连接属性等。
2.加载顺序区别加载页⾯时,link标签引⼊的 CSS 被同时加载;@import引⼊的 CSS 将在页⾯加载完毕后被加载。
3.兼容性区别@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4.DOM可控性区别可以通过 JS 操作 DOM ,插⼊link标签来改变样式;由于 DOM ⽅法是基于⽂档的,⽆法使⽤@import的⽅式插⼊样式。
5.权重区别(该项有争议,下⽂将详解)link引⼊的样式权重⼤于@import引⼊的样式。
争议不知从什么时候开始,当你在⽹上搜索link和@import的区别时,千篇⼀律的答案⾥就悄悄的多了⼀句“link引⼊的样式权重⼤于@import引⼊的样式”。
但是并没有⼀份答案,附带着对这句话的任何解释或实例。
这句话究竟是什么意思,该怎么理解呢?发扬探索精神,我们不妨继续查阅资料。
后来发现,还是有不少⽂章和帖⼦,对这句话表⽰质疑,进⽽⾃⼰写了 demo 去验证,验证的结果,确实⽆法与这句话相吻合。
CSS样式引入的四种方式

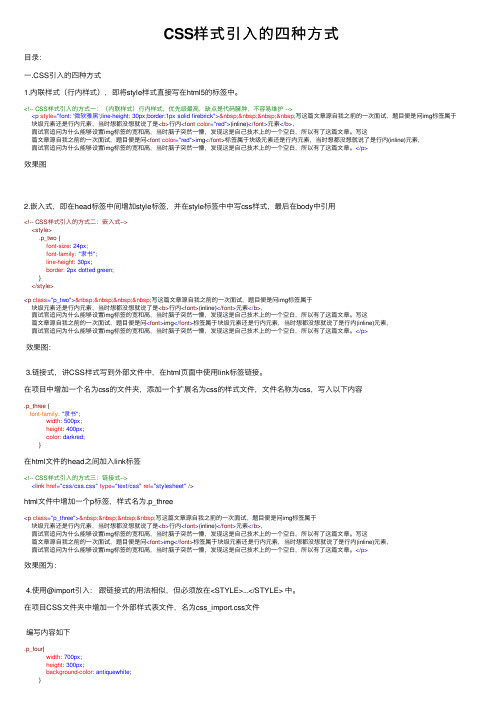
CSS样式引⼊的四种⽅式⽬录:⼀.CSS引⼊的四种⽅式1.内联样式(⾏内样式),即将style样式直接写在html5的标签中。
<!-- CSS样式引⼊的⽅式⼀:(内联样式)⾏内样式,优先级最⾼,缺点是代码臃肿,不容易维护 --><p style="font: '微软雅⿊';line-height: 30px;border:1px solid firebrick"> 写这篇⽂章源⾃我之前的⼀次⾯试,题⽬便是问img标签属于块级元素还是⾏内元素,当时想都没想就说了是<b>⾏内<font color="red">(inline)</font>元素</b>,⾯试官追问为什么能够设置img标签的宽和⾼,当时脑⼦突然⼀懵,发现这是⾃⼰技术上的⼀个空⽩,所以有了这篇⽂章。
写这篇⽂章源⾃我之前的⼀次⾯试,题⽬便是问<font color="red">img</font>标签属于块级元素还是⾏内元素,当时想都没想就说了是⾏内(inline)元素,⾯试官追问为什么能够设置img标签的宽和⾼,当时脑⼦突然⼀懵,发现这是⾃⼰技术上的⼀个空⽩,所以有了这篇⽂章。
</p>效果图2.嵌⼊式,即在head标签中间增加style标签,并在style标签中中写css样式,最后在body中引⽤<!-- CSS样式引⼊的⽅式⼆:嵌⼊式--><style>.p_two {font-size: 24px;font-family: "⾪书";line-height: 30px;border: 2px dotted green;}</style><p class="p_two"> 写这篇⽂章源⾃我之前的⼀次⾯试,题⽬便是问img标签属于块级元素还是⾏内元素,当时想都没想就说了是<b>⾏内<font>(inline)</font>元素</b>,⾯试官追问为什么能够设置img标签的宽和⾼,当时脑⼦突然⼀懵,发现这是⾃⼰技术上的⼀个空⽩,所以有了这篇⽂章。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
举例说明在html中引入css的方法

举例说明在html中引入css的方法【篇一:举例说明在html中引入css的方法】html与css是两个作用不同的语言,它们同时对一个网页产生作用,因此必须将css与html链接在一起使用。
在html中,引入css的方法主要有4种:行内式、内嵌式、导入式和链接式。
行内式行内式即在标记的style属性中设定css样式,这种方式本质上没有体现css的优势,因此不推荐使用。
行内式示例:p>2. 嵌入式嵌入式将页面中各种元素的设置集中写在 head /head之间,对于单一的网页使用方便。
但对于包含很多页面的网站,如果每个页面都以嵌入式方式设置各自的样式,也将失去css带来的优点,因此一个网站通常都是编写一个独立的css文件,然后将其引入html文档中。
嵌入式示例:!doctype html html head meta name=viewportcontent=width=device-width / title /title style type=text/cssp>3. 导入式与链接式导入式和链接式的目的都是将一个独立的css文件引入html文件中,二者的区别在于链接式使用html的标记引入外部css文件,而使用导入式则是使用css的规则引入外部css文件。
使用链接式引入外部css文件示例:link href=~/content/base.css rel=stylesheet type=text/css / 使用导入式引入css文件示例:style type=text/css @import /content/base.css /style 采用这两种方式的显示效果区别:使用链接方式时,会在加载页面主体部分之前加载css文件,这样显示出来的网页从一开始就是带有样式效果的。
而使用导入式时,会在整个页面加载完成后再加载css文件,对于有的浏览器来说,在一些情况下,如果网页文件比较大,则会出现显示无样式的页面,闪烁一下之后再出现设置样式后的效果。
网页常用英语及语法

css样式属性在html中实现的三种方式:一、嵌入式选择器的优先情况:1一般情况下:(1)标签选择器:选择是该标签的选择器(2)类别选择器:选择定义了同一类的标签(3)高级选择器:更精准的选择某一范围中某一2当该选择器选中的范围内,有一小段范围内容用注:选择器冲突:选择的属性一样时,优先选择器优先二、外连式1:链入式2:导入式三、行内模式三种方式冲突:当同一个网页中有三种css文件表示方式时,并且有相同属性时,靠近原则类型:指定网页中内容的类型:文字类型font-size:文字大小font-family:字体样式font-style:字体样式font-weight:字体的粗细定义text-decoration:字体修饰line-height:行高font-variant:变体text-transform:字母大小写背景:布局中的某一区域的背景background-image:背景图像background-color:背景颜色background-repeat:重复background-attachment:附件background-position:位置区块:布局中的某一区域的布局定义word-spacing:单词间距letter-spacing:字母间距text-align:文本对齐vertical-align:垂直对齐text-indent:文本缩进列表:用于h1标签的list-style-type:列表类型list-style-image:列表标题自定义list-style-position:位置以html中的style标签将css文件放在html中的head区1:<style type="text/css">css文件</style>2:选择器{css属性:属性值;css属性:属性值;……}选择器{css属性:属性值;css属性:属性值;……}………(1)选择器的分类:1.标签选择器:html中的结构标签的标签名,如:p h1 ul …2.类别选择器: .+类别名,如:.container类别定义:用标签的class属性,定义这个标签的类,类名自定义,如:<p class="color">23.高级选择器:a:id选择器#+id名id选择器定义:用标签的id属性,定义这个标签的id,id名自定义,如:<h1 id="big">b:交集选择器:标签名+.定义的这个标签的类,如:div.containerc:后代选择器:父标签名/类名+空格+后代标签名/类名 如:div(标签名) span(标签名)或div(标签d:并集选择器:多个具有相同css属性和属性值的,写法:选择器名+,+选择器…标签选择器<类别选择器<高级选择器当有两个一样的选择器时,靠近原则(1:一个类)当有两个一样的选择器时,靠近原则;(2:两个类)同一内容中有两个类时,属性不一当有两个一样的选择器时,靠近原则段范围内容用标签选择器选定时,不加属性时,继承父标签的选择器中的属性,加属性时,则应用刻小段范围的标时,优先选择器优先用html中的link标签,用href属性把定义的css文件链入进html中,放在html中的head区<link href="css文件的链接地址" rel="stylesheet" type="text/css"/>用html中的style标签,用@inport导入定义名,用url属性标示要导入的css文件路径名<style type="text/css">@inport url("css路径");</style>用html中的style属性将css属性及属性值放在html中开始标签内例:<div style="css属性:属性值;css属性值:属性值;…….">方式时,并且有相同属性时,靠近原则单位:cm mm in(英寸) px(像素) pt(点) pc(12点pt)注:标示字体的标示名为中文时,用双引号隔开,多个字体时,用,号隔开属性值:1:normal(正常) 2:inherit(继承) 3:italic(斜体) 4:oblique(偏斜)属性值 :1:bolder(特粗) 2:bold(粗) 3:lighter(细) 4:normal(正常) 5:数值属性值 :1:underline(下划线) 2:overline(上标线) 3:line-through(删除线) 4:blink(闪烁) 5属性值:1:normal(正常) 2:数值 单位:em:多少倍字体高 px 注:单行时文字,可用行高来垂直对齐属性值:1:small-caps:小写型大定字母 2:normal(正常)属性值:1:capitallize(首字母大写) 2:uppercase(大写) 3:lowercase(小写)属性值:url(图像的路径)颜色值属性值 :1:repeat(重复) 2:no-repeat(不重复) 3:repeat-x(水平重复) 4:repeat-y(垂直重复)属性值:1:scroll(滚动) 2:fixed(固定)水平:center right left 垂直:center top bottom 注:水平与重复属性值先写水平值,然后空格,属性值:数值属性值:数值属性值:center right left justify(两端对齐)top middle bottom base-line text-top text-bottom sub super 数值数值属性值:disc circle square decimal upper-roman lower-roman upper-url(自定义图标路径)属性值:inside outcolor">21 id="big">span(标签名)或div(标签名) .content(类名)或.container(类名) .content(类名)内容中有两个类时,属性不一样,或同一属性,不同属性值时,靠近原则性时,则应用刻小段范围的标签选择器的属性及值中的head区s文件路径名常) 5:数值(删除线) 4:blink(闪烁) 5:none(无)文字,可用行高来垂直对齐peat-y(垂直重复)性值先写水平值,然后空格,再垂直。
CSS基础语法

CSS基础语法1 CSS概述1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜⾊、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念 CSS—层叠样式表,层叠就是浏览器对多个样式来源进⾏叠加,最终确定结果的过程。
上图中有两个样式来源,第⼀个是引⽤的css1.css,第⼆个是⾃⼰在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表⽰:层叠是CSS的核⼼机制,理解了它才能以最经济的⽅式写出最容易改动的CSS,让⽂档外观在达到设计要求的同时,也给⽤户留下⼀些空间,让他们根据需要更改⽂档的显⽰效果,例如调整字号。
(2) 层叠的规则 由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显⽰出正确的界⾯效果——浏览器会通过叠加和覆盖这两种⽅式来⽣成最终的样式值。
如上图,不同来源的两个样式,第⼀个样式设置了font-weight,第⼆个没有,浏览器会把它叠加在⼀起,即浏览器会把各个零散的整合成⼀个整体。
第⼀个样式color:red,第⼆个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
覆盖的默认规则是后者覆盖前者,但是⼜⼀个特殊情况——!important。
如上图。
虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到⼀个尚⽅宝剑,有最⾼执⾏权,其他⼈统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系 HTML:页⾯结构,负责从语义的⾓度搭建页⾯结构。
CSS:页⾯样式表现,负责从审美的⾓度美化页⾯。
CSS网页样式设置

在本书第2章中,简单介绍了CSS的用法,但是CSS 在网页设计中的作用远远不止于此。本章从CSS的概 念出发,介绍CSS语言的特点,以及如何在网页中引 入CSS,然后重点介绍CSS的基本语法。
CSS(Cascading Style Sheet),中文译为层叠样 式表,是用于控制网页样式并允许将样式信息与网页 内容分离的一种标签性语言。CSS是1996年由W3C审 核通过并推荐使用的。简单地说,CSS的引入就是为 了使HTML能够更好地适应页面的美工设计。
其在IE中的显示效果如图11-1所示,四个标题都变 成了蓝色黑体字。这时如果希望将这四个标题改成红 色,在这种传统的HTML中就需要对每个标题的 “<font>”标签都进行修改,倘若是整个网站,这样的 工作量是没法让设计者接受的。
图11-1
给标题添加效果
其实传统HTML的缺陷远不止例11-1中所反映的这 一个方面,相比CSS为基础的页面设计方法,其所体 现出的劣势主要有以下几点。
例如例11-7所示的代码。 【例11-7】 导入式样式 <html> <head> <title>标题在这里</title> <style type="text/css"> <!--
@import url(1.css); --> </style> </head> <body> <h2>第一行标题1</h2> <p>紫红色、斜体、下划线、28px的效果1</p>
在CSS中文字都是通过“font”的相关属性进行设置 的,例如通过“font-family”属性来控制文字的字体, 通过“font-size”属性来控制文字的大小,通过“color” 属性设置文字的颜色,通过“font-weight”属性来设置 文字的粗细,通过设置“font-style”属性来控制文字是 否为斜体,通过设置文字的text-decoration属性来实 现文字的下划线、顶划线、删除线等
计算机班网页设计与制作考试试题

2009-2010学年第一学期08级计算机班《网页设计与制作》期末试卷(出题时间:2010.1.5出题人:楚海超)一填空题(每空1分)1.世界上最大的广域网是___________ 。
2.网络按照规模来划分,可以分为 _____ 和 ______ 两种。
3.浏览器指的就是安装在 ____ ,用来查看万维网中的超级文本的一种工具。
4.严格来说, _____并不是一种编程语言,而只是一些能让浏览器看懂的标记。
5.建设网站的准备工作分为:了解网站的服务群体、 _________ 、画出结构草图和确定网站整体命名规则等4个步骤。
6.命名规则一般遵循3个原则:汉语拼音、 ______ 、_______ 。
7.Dreamweaver MX 2004中的文档可以显示为3种视图: ______ 、代码视图、代码视图和设计视图。
8.网页文档的页边距可在 ______ 对话框中设置。
9.在【页面属性】对话框中可以设置文本链接的4种状态的颜色,这4种状态分别是:链接颜色、 _________ 、已访问链接、活动链接。
10.RGB方式表示的颜色都是由红、绿、 __ 这3种基色调和而成。
11.GIF格式可以将很多幅图像结合在一个GIF文件中,通过浏览器顺序下载和显示这些GIF图像,从而实现 ___ 的效果,这就是所谓的 _____ 。
12.网页的背景色和背景图像是在 ______ 对话框中设置的。
13.可以利用【指针】工具来复制对象,按住_____键然后使用鼠标来拖动对象即可。
14.表格有3个基本组成部分:行、列和 _____ 。
15.表格的标签是 ____ ,单元格的标签是 ____ 。
16.表格的宽度可以用百分比和 ____ 两种单位来设置。
17.表单主要用来得到用户的 __ 信息。
18.用来输入密码的表单域是 ____ 。
19.源代码“type="button"”表明该表单域是一个____ 。
20.当表单以电子邮件的形式发送,表单信息不以附件的形式发送,应将【MIME类型】设置为 _______ 。
CSS的4种引入方式及优先级

CSS的4种引⼊⽅式及优先级第⼀:CSS的4种引⼊⽅式CSS的4种引⼊⽅式是:⾏内样式、内嵌样式、链接样式、导⼊样式1.⾏内样式最直接最简单的⼀种,直接对HTML标签使⽤style="",例如:<p style="color:#F00; "></p>缺点:HTML页⾯不纯净,⽂件体积⼤,不利于蜘蛛爬⾏,后期维护不⽅便。
2.内嵌样式内嵌样式就是将CSS代码写在<head></head>之间,并且⽤<style></style>进⾏声明,例如:<style type="text/css">body,div,a,img,p{margin:0; padding:0;}</style>优缺点:页⾯使⽤公共CSS代码,也是每个页⾯都要定义的,如果⼀个⽹站有很多页⾯,每个⽂件都会变⼤,后期维护难度也⼤,如果⽂件很少,CSS代码也不多,这种样式还是很不错的。
3.链接样式链接样式是使⽤频率最⾼,最实⽤的样式,只需要在<head></head>之间加上<link…/>就可以了,如下:<link type="text/css" rel="stylesheet" href="style.css" />优缺点:实现了页⾯框架代码与表现CSS代码的完全分离,使得前期制作和后期维护都⼗分⽅便4.导⼊样式(不建议使⽤)导⼊样式和链接样式⽐较相似,采⽤@import样式导⼊CSS样式表,在HTML初始化时,会被导⼊到HTML或者CSS⽂件中,成为⽂件的⼀部分,类似第⼆种内嵌样式。
@import在html中使⽤,如下:<style type="text/css">@import url(style.css);</style>@import在CSS中使⽤,如下:@import url(style.css);第⼆:四种CSS引⼊⽅式的优先级1.就近原则2.理论上:⾏内>内嵌>链接>导⼊3.实际上:内嵌、链接、导⼊在同⼀个⽂件头部,谁离相应的代码近,谁的优先级⾼。
CSS的引用方式(引用外部样式表、内部样式表、内联样式表)

CSS的引⽤⽅式(引⽤外部样式表、内部样式表、内联样式表)CSS引⽤外部样式表的优点:⼀般的浏览器都带有缓存功能,所以⽤户不⽤每次都下载此CSS⽂件,所以外部引⽤相对于内部引⽤和内联引⽤来说是是节省资源的。
CSS使⽤内部样式表、内联样式表的优点:可以直观的看到CSS代码,可以⽅便的修改并观察更改后的效果。
⼀:引⽤外部样式表⽅式⼀,使⽤link标签引⽤CSS
<head>
<link rel="stylesheet" type="text/css" href=/style.css />
</head>
⽂件路径可以使⽤相对路径或者绝对路径。
⼆:引⽤外部样式表⽅式⼆,使⽤@import引⽤CSS
<head>
<style type="text/css">@import url(/style.css);</style>
</head>
⽂件路径可以使⽤相对路径或者绝对路径。
三:内部样式表
<style type="text/css">
li{list-style-type: none;}
a{text-decoration:none;}
.red{color:#f00;}
</style>
style标签正常情况应该放在head标签内部。
四:内联样式表
<p style="font-size: 10px; color: #FFFFFF;">
使⽤CSS内联引⽤表现段落.
</p>。
《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
简述css的定义与使用方法

简述css的定义与使用方法CSS(层叠样式表)是一种用于描述网页上的元素样式的语言。
它可以控制网页的布局、字体、颜色、背景等方面的外观。
本文将简述CSS的定义与使用方法。
一、CSS的定义CSS是一种样式表语言,用于描述网页上的元素样式。
它与HTML结合使用,通过为HTML元素添加样式,可以改变其外观和排版效果。
CSS的核心思想是将样式和内容分离,使得网页的结构和表现分开,提高了网页的可维护性和灵活性。
二、CSS的使用方法1. 内联样式:可以直接在HTML元素的标签中使用style属性来定义样式。
例如,可以通过设置font-size属性来改变文字的大小:`<p style="font-size: 16px;">这是一段文字</p>`。
2. 内部样式表:可以在HTML文档的<head>标签中使用<style>标签来定义样式。
在<style>标签中,可以使用选择器来选择要应用样式的HTML元素,并设置相应的样式。
例如,可以使用p选择器来选择所有的段落元素,并设置它们的字体颜色为红色:`<style> p {color: red;} </style>`。
3. 外部样式表:可以将样式代码写在一个独立的CSS文件中,然后在HTML文档中使用<link>标签将CSS文件链接到HTML文档中。
这样可以实现样式的复用和统一管理。
例如,可以在一个名为style.css的CSS文件中定义样式,然后在HTML文档中使用<link>标签将其链接:`<link rel="stylesheet" type="text/css" href="style.css">`。
4. 继承样式:HTML元素可以继承其父元素的样式。
例如,如果在一个<div>元素中设置了字体颜色为蓝色,那么该<div>元素内的所有子元素的字体颜色都会继承这个蓝色。
css引入的方式有哪些_四种css的引入方式与特点

css引⼊的⽅式有哪些_四种css的引⼊⽅式与特点在⽹页中css主要负责html⽂档的样式显⽰,⽬前css主要有4种引⼊⽅式:⾏内式、内嵌式、导⼊式、链接式。
1.⾏内式⾏内式也叫内联样式,是指标记的style属性中设定CSS样式,这种⽅式没有体现出CSS的优势,不推荐使⽤。
例如:<div style="color: #ccc; width: 200px; height: 100px;"></div>style定义的CSS样式直接嵌在HTML⽂档中,当项⽬中某个CSS样式出现问题(所谓的BUG),开发者很难确定错误到底是出现在HTML中还是在CSS⽂件中,这会给开发者团队带来巨⼤的困扰。
2.内嵌式HTML提供了style标签以控制页⾯的显⽰样式,style元素位于head标签内部,type属性指定CSS代码的⽂档类型。
例如:<style type="css/text">.text{font-size: 20px;padding-left: o;margin: 0 auto;}</style><body><div class="text"></div></body>这种⽅式和⾏内式【内联样式】⼀样,会造成代码混乱,不易查错,也会给⽂档加载带来巨⼤负担。
3.导⼊式导⼊外部样式单的功能与链接外部样式单的功能差不多,只是语法上存在差别。
导⼊外部样式单主要通过@import⽅式导⼊CSS⽂件,有两种导⼊⽅式。
a、在style元素中导⼊CSS⽂件<style type="text/css">@import "CSS样式⽂件的绝对地址";@import url("样式⽂件的绝对地址");</style>url可省略,所以只需指定样式单地址即可,在标准CSS的语法中,@import还有sMedia属性,⽤于指定CSS的可作⽤的设备,⽬前还没得到⼴泛的⽀持,所以sMedia可以不写。
【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式

【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式⼜称⾏内样式,将 CSS 样式嵌⼊到 HTML 标签中。
<p style="width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>内部样式表将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,⽽且 CSS 样式可以被多次利⽤。
内部样式写在 <style> 标签中,构成内部样式表,仅对当前页⾯有效。
⼀般情况下,<style> 标签位于 <head> 标签内。
在页⾯加载过程中,先加载样式,后加载页⾯元素。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title><style type="text/css">p{width:300px;color:yellow;background-color:red;border:dotted thin blue;text-align:center;}</style></head><body><p>内部样式1</p><p>内部样式2</p></body></html>外部样式表外部样式写在独⽴的⽂件中,构成外部样式表,页⾯在使⽤某⼀样式时,需要引⼊外部样式所在⽂件。
⽹站统⼀引⽤同⼀外部样式表,使页⾯风格保持⼀致,有利于页⾯样式的维护与更新,从⽽降低⽹站的维护成本。
网页试题及答案8

1、网页的主体内容将写在(A )标签内部。
(A)〈BODY〉(B)〈HEAD〉(C)〈P〉(D)〈HTML〉2、在DreamWeaver网页设计中,关于目录结构说法错误的是(D )(A)不要将所有文件都存放在站点根目录下(B)不要使用中文文件夹名称(C)文件夹的层次最好不超过三层(D)整个网站只需要建立一个images文件夹3、HTML语言中,〈body vlink=?〉表示(B )。
(A)设置背景颜色(B)设置文本颜色(C)设置链接颜色(D)设置已使用的链接的颜色4、以下HTML标记中,( A)是单标记。
(A)br标记(B)p标记(C)html标记(D)body标记5、在HTML中,标签〈br〉的作用是( A)。
(A)换行(B)段落(C)粗体(D)斜体6、要将选定的文本设置为下标,应该选用的标签是(D )。
(A)〈strong〉(B)〈css〉(C)〈sbu〉(D)〈sub〉7、HTML代码中,〈align=center〉表示( D)。
(A)文本加注下标线(B)文本加注上标线(C)文本闪烁(D)文本或图片居中8、CSS的全称是什么( C)。
(A)Cascading Sheet Style(B)Cascading System Sheet(C)Cascading Style Sheet(D)Cascading Style System9、不属于CSS控制页面的方法是(C )。
(A)内嵌式(B)链接式(C)索引式(D)导入式10、链接式样式表的最大优势在于(A )。
(A)CSS代码与HTML代码完全分离(B)CSS写在〈head〉与〈/head〉之间(C)直接对HTML的标签使用style属性(D)采用import方式导入样式表11、CSS中要使行间距为10磅的代码是(B )。
(A)line-height:10px(B)line-height:10pt(C)line-height:10em(D)font-size:10px12、在Dreamweaver中,保持层处于被选择状态,用键盘进行微调,按下ctrl键加四个方向键,其表示(C )。
三种样式表的区别

外联式样式(属于外部样式表)特征:1、有一个单独的CSS文件存在![如:001.css]2、首先,通过【格式】→【样式表连接】与CSS文件[001.css]建立连接!3、在合适的地方使用class="样式名" 调用具体的样式效果!如:<link href="001.css" type="text/css" rel="Stylesheet"/>嵌入式样式(属于内部样式表)特征:1、样式的属性内容以代码的形式[放在]写在网页代码中!2、首先,通过【格式】→【样式】设置样式的属性内容!3、在合适的地方使用class="样式名" 调用具体的样式效果!如:<style type="text/css">.main{ width:1002px; margin:0 auto;}</style>内联式样式(属于内部样式表)特征:1、样式的属性内容直接跟在将要修饰的文字标记里[如:2、具体格式:style="font-size:10px;font-color:#ff0000"例如:修饰单元格里的文字2. 内联式门户网站的CSS 代码通常采用嵌入式,即通常所说的内联方式(Inline Style),其使用<style> 标记将样式定义为内部块对象。
示例代码如下:<style type="text/css"><!--body{font-family:Arial,Helvetica,sans-serif;}--></style>3. 嵌入式最初级的CSS 写法即把代码直接添加于所修饰的标记元素。
示例代码如下:<div style="font-family:Arial,Helvetica,sans-serif;">芒果</div>这样做虽然更为直观,但很大程度上加大了页面体积,不符合结构与表现分离的设计思想。
css引入的方式和特点

css引入的方式和特点1.引言1.1 概述概述部分:CSS(层叠样式表)是一种用于描述网页样式和布局的样式语言。
在HTML文档中,可以通过不同的方式引入CSS样式,以控制网页元素的外观和布局。
CSS的引入方式和特点决定了其在网页开发中的灵活性和可维护性。
本文将介绍CSS的四种主要引入方式:内联样式、内部样式表、外部样式表和特殊引入方式,并探讨每种引入方式的特点和适用场景。
在网页开发中,我们可以选择将CSS样式直接写入HTML元素的"style"属性中,这种方式称为内联样式。
内联样式的特点是直接作用于特定的HTML元素,具有最高的优先级,可以精确地控制该元素的样式。
然而,由于内联样式与HTML代码紧密耦合,不便于维护和修改,尤其在多个元素需要相同样式的情况下显得冗余。
为了解决内联样式的维护问题,我们可以将CSS样式代码写入HTML 文档的<head>标签内的<style>标签中,形成一个内部样式表。
内部样式表通过将样式代码集中在一处,可以更好地组织和维护样式,同时可以在多个HTML元素中共享样式。
内部样式表的引入方式简单,但与HTML 文档仍有一定的耦合。
为了进一步提高样式的重用性和可维护性,我们可以将CSS样式代码存储在独立的外部样式表文件中,并通过HTML文档的<link>标签引入。
外部样式表独立于HTML文档,可以在多个页面中共享样式,使得整个网站的样式风格一致,同时也方便了样式的维护和修改。
外部样式表的引入方式简洁清晰,但会增加HTTP请求的数量,稍微影响页面加载速度。
除了以上三种常见的引入方式外,还存在一些特殊的CSS引入方式,如@media查询引入、@import引入、@keyframes引入等。
这些特殊引入方式通常用于实现响应式设计、样式的预处理和动画效果等特殊需求。
特殊引入方式的使用需要注意其语法和兼容性,不适合用于一般的样式引入。
导入样式表与外部样式表的区别

导⼊样式表与外部样式表的区别2015-11-26 08:00:16导⼊样式表和外部样式表都是把样式表中的<style></style>标签对中的样式规则定义语句,放置在⼀个单独的外部⽂件中,扩展名为.css, 然后将独⽴的css样式⽂件引⽤到⽹页中来。
但⼜有以下⼏个⽅⾯的不同:1、具体的应⽤⽅法不同:导⼊样式表:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><!--定义导⼊样式表--><style type="text/css">@import linked.css</style><title>imported</title></head><body><p>这个段落应⽤了导⼊样式表</body></html>外部样式表:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><!--定义外部样式表--><link rel="StyleSheet" href=linked.css type="text/css"><title>linked</title></head><body><p>这个段落应⽤了外部样式表</body></html>link:⽤于当前⽂档引⽤外部⽂档的rel:说明链接进来的对象是什么;rel="StyleSheet":表⽰在⽹页中使⽤外部样式表;href:指定⽂件地址; href=linked.css:这⾥链接的样式表⽂件是linked.csstype:定义⽂档的类型 ; type=“text/css”:表⽰⽂本类型的样式.其中linked.css:p{style="color:black;font-family:System;font-size:30px"}2、使⽤link链接的css,客户端浏览⽹页时,先将外部的css⽂件加载到⽹页中(下载到html⾥⾯),是⼀种并⾏加载⽅式,然后再编译显⽰,显⽰出来的⽹页和我们预期的效果⼀样,即使⼀个⽹页链接多个css,⽹速再慢也是⼀样的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导入式样式表CSS与链接式样式表CSS的区别
首先,让我们区别一下什么是链接外部样式和导入外部样式:
我们知道,这两种引用外部样式的方式作用几乎是一样的,都是将独立的CSS样式文件引用到网页文件中来,但二者还是有一些细微的的差别的(因为设计都不会无聊到搞出两个完全一样的东西来),下面就根据我所了解到的两个方面进行探讨:
1、使用link链接的css是客户端浏览你的网页时先将外部的CSS文件加载到网页当中,然后再进行编译显示,所以这种情况下显示出来的网页跟我们预期的效果一样,即使网速再慢也是一样的效果。
而使用@import导入的CSS就不同了,客户端在浏览网页时是先将html 的结构呈现出来,再把外部的CSS文件加载到网页当中,当然最终的效果也是跟前者是一样的,只是当网速较慢时会出现先显示没有CSS统一布局时的html网页,这样就会给阅读者很不好的感觉。
这也是现在大部分网站的CSS都采用链接方式的最主要原因;
2、导入样式可以避免过多页面指向一个css文件。
当网站中使用同一个CSS文件的页面不是非常多时,这两种方式在效果方面几乎是没有不同的,但网站的页面数达到一定程度时(比如新浪等门户),如果采用链接的方式可能就会使得由于多个页面调用同一个CSS文件而造成速度下降,但是一般页面能达到这种程度的网站也会有资本用最好的硬盘,所以这方面的因素也不用怎么担心。
综合以上两方面的因素,我们可以发现,现在大多数的网站还是比较喜欢使用链接的方式引用外部CSS的。
