简单IE浏览器设计报告
web网页设计实验报告

web网页设计实验报告
《Web网页设计实验报告》
摘要:本实验旨在通过设计一个网页,来探讨网页设计的基本原理和技巧。
通
过实验,我们学习了网页设计的基本知识,包括布局、颜色搭配、字体选择等
方面的技巧。
在实验过程中,我们遇到了一些问题,但通过不断的尝试和学习,最终完成了一个简洁美观的网页设计。
一、实验目的
通过设计一个网页,掌握网页设计的基本原理和技巧,提高网页设计的能力和
水平。
二、实验过程
1. 确定设计主题和内容:我们选择了一个旅游网站的设计主题,确定了网页的
内容和结构。
2. 确定网页布局:我们采用了响应式布局,确保网页在不同设备上都能够正常
显示。
3. 选择配色方案:我们选择了蓝色和灰色作为主色调,并搭配了一些明亮的色彩,使整个网页看起来清新明亮。
4. 选择字体:我们选择了一种简洁明快的字体,使网页看起来简洁大方。
5. 添加图片和动画效果:我们添加了一些精美的图片和动画效果,使整个网页
更加生动。
三、实验结果
我们最终完成了一个简洁美观的网页设计,整体布局合理,配色搭配和谐,字
体清晰易读,图片和动画效果生动有趣。
通过实验,我们不仅学会了网页设计
的基本技巧,也提高了自己的审美能力和设计水平。
四、实验总结
通过本次实验,我们深刻理解了网页设计的重要性和技巧,掌握了一些基本的设计原则和方法。
同时,我们也意识到网页设计是一个需要不断学习和尝试的过程,需要不断地追求创新和完美。
希望通过今后的学习和实践,能够不断提高自己的网页设计能力,设计出更加优秀的网页作品。
简易浏览器设计报告

目录目录 (1)一、课程设计的目的与要求 (2)二、题目说明 (2)2.1程序开发背景................................................................... 错误!未定义书签。
2.2开发工具介绍 (2)三、总体设计 (2)3.1.系统开发平台: (2)这个简易浏览器由Java语言编写,用Eclipse编译执行 (2)3.2.系统流程图: (3)3.3功能结构图: (3)四、详细说明 (4)4.1 系统实施 (4)五、遇到的问题和解决方法 (9)六、课程设计总结 (10)一、课程设计的目的与要求加深学生对面向对象概念以及JAVA面向对象程序设计思想的理解和掌握;使学生熟悉开发一个项目的基本过程,培养学生分析问题和解决问题的能力,增强学生的动手能力。
为后续学习和应用打下一定的基础。
二、题目说明本程序实现一个简单的浏览器。
用户通过在URL输入框中输入要下载的网络页面的网址,并点击浏览器界面上相应的按钮,或直接按回车键,就能完成网络页面下载的功能。
同时,它还支持浏览本地HTML文件,用户在输入框中输入文件所在盘符及具体路径,并按回车键,或者点击界面上相应按钮,实现浏览本地文件的功能。
它能够实现页面的文本链接,能够显示网页图片,并能够通过相应按钮的操作返回上一次访问的页面,还可以通过相应按钮返回后退之前访问的页面。
该简易浏览器能帮助用户实现基本的网页浏览功能。
2.2开发工具介绍三、总体设计3.1.系统开发平台:这个简易浏览器由Java语言编写,用Eclipse编译执行3.2.系统流程图:当用户登录此简易浏览器时,需要在地址栏输入需要搜索的内容的网址,当输入网址后,该浏览器会链接到相应的URL地址,实现页面的下载,并显示页面,从而实现该简易浏览器连接网络的功能。
3.3功能结构图:该程序的设计主要分5部分。
首先是登录界面的实现,其中要创建按钮,创建菜单栏及下拉菜单的实现;第二部分要实现各按钮的具体的功能包括在其中设置监听器,实现对按钮动作的监听及响应;第三部分用于对地址栏输入内容格式的设定包括如何处理异常等;第四部分实现页面的下载;第五部分用于实现页面的显示。
网页设计实验报告

网页设计实验报告网页设计实验报告在人们越来越注重自身素养的今天,报告使用的频率越来越高,报告具有成文事后性的特点。
那么,报告到底怎么写才合适呢?下面是小编帮大家整理的网页设计实验报告,仅供参考,大家一起来看看吧。
网页设计实验报告1作为一个以前从来没有接触过互联网产品设计的菜鸟级产品设计人员,在没有人指导,只能自己摸索的情况下设计出并和技术与美工培训和将网站做出来,其中的艰辛只能自己体会。
不过,虽然过程艰辛,但自己的收获颇大。
一直以来希望能够转型做互联网的产品,但总是没有机会。
这次公司网站的策划及设计给了自己很好的学习和实践机会。
在这断断续续的七个月中,自己对于网站的策划和设计有了一定的认识,也通过实践的对照,对过去自己看过的产品设计和产品经理书籍中的理论有了更加深刻的理解。
在此,将在网站设计过程中的一些心得总结如下。
虽然对于已经身为产品经理的人可能没有用处。
但,我想,可能对于那些想要入行,或者希望在自己的公司内部转入产品行业的人来说,可能多少有一点点用。
要注意网站的定位任何一个公司或单位,要设计一个网站,都必然有其核心定位,即这个网站设计出来要干什么。
这一点对网站的设计具有决定性的影响。
如果不能将网站的定位把握好,作为一个设计人员,其工作往往会是无功而返。
因此,在网站策划阶段,产品设计人员必须多和上层沟通,甚至多和领导争辩,通过沟通和争辩来明晰公司对网站的定位。
同时,也可以让领导对网站的定位更加明晰。
只有完成了这一项,其余的策划和设计工作才应该继续进行。
要了解用户产品经理或产品设计人员很容易将自己作为用户来判断产品的功能或体验是否好用,但现实的情况是大部分用户很可能与产品经理所属的人群差距很大。
比如,在网站设计过程中,发现本网站的使用人群中竟然有不知道如何注册网站的人,这这真是出乎意料。
但这就是现实。
所以,在产品设计的过程中,不能以自己为中心,把自己当做用户。
事实上,很多用户的互联网水平真得没有达到我们的水平。
web简单网页课程设计报告

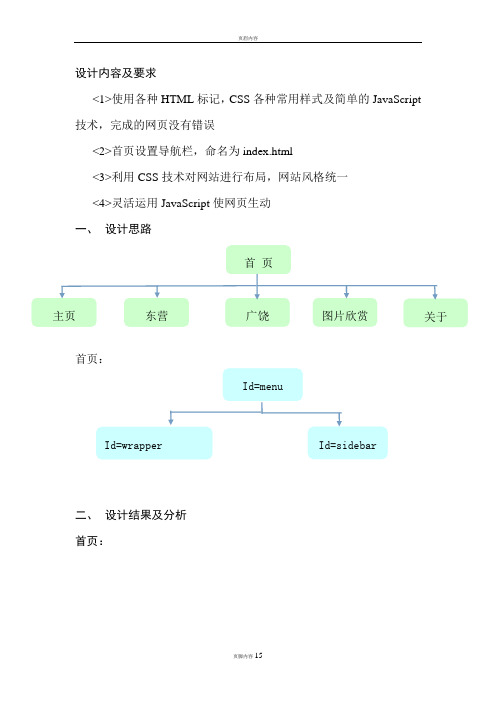
设计内容及要求<1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误<2>首页设置导航栏,命名为index.html<3>利用CSS技术对网站进行布局,网站风格统一<4>灵活运用JavaScript使网页生动一、设计思路首页:二、设计结果及分析首页:1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
东营:2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介:联系:3.第四章做了根据js的一个互动。
可以对前台邮箱的内容进行判断。
图片欣赏:4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。
三、总结通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。
在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。
虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。
虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。
争取作出属于我的风格的web。
五、附录(源代码)首页:<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>web课程设计</title><link href="style.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #FFFFFF;background:black ;}</style></head><body><div id="wrapper"><div id="logo"><h1>我大东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div class="jianjie"><p>简介</p></div><div class="item"><p><strong>欢迎来到我的web<a href="index.html">课程设计</a></strong></br><strong>我要向大家介绍一个美丽的<a href="jingji.html">城市</a></strong></br><strong>&我的<a href="techan.html">家乡</a></strong></p></div></div><div id="footer"><p><a href="/">济南大学</a>信息科学与工程学院</p></div></body></html>东营/广饶页面<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>东营</title><link href="style.css" rel="stylesheet" type="text/css" /><link href="jingji.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #000000;background:pink ;}</style></head><body><div id="wrapper"><div id="logo"><h1>东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div id="sidebar"><li><h2>荣誉</h2><li>东营荣获“2012中国特色魅力城市”称号</li><li>东营在2013年成为国家首批“智慧城市”试点单位(山东省共8个地市获得此称号,东营在山东排名第一)</li></li><li><h2>区划</h2><li>东营区有6街道4镇(文汇街道、东城街道、辛店街道、胜利街道、黄河路街道、胜园街道,牛庄镇、六户镇、龙居镇、史口镇)</li> </li><li><h2>教育</h2><p> <li>教育、卫生稳步发展,质量进一步提高。
网页设计 实验报告

网页设计实验报告网页设计实验报告一、引言随着互联网的快速发展,网页设计已经成为一个极具前景和挑战的行业。
本实验报告旨在总结和分析我们小组在网页设计实验中的经验和成果,以及对网页设计的理解和思考。
二、实验目的1. 学习和掌握网页设计的基本原理和技巧;2. 熟悉常用的网页设计工具和软件;3. 实践应用所学知识,设计出符合实际需求的网页。
三、实验过程1. 网页设计的基本原理在实验开始之前,我们小组首先学习了网页设计的基本原理。
了解用户体验、可用性、视觉设计等方面的知识,为我们后续的设计工作打下了坚实的基础。
2. 网页设计工具的选择针对不同的设计需求,我们选择了一些常用的网页设计工具和软件。
例如,Adobe Photoshop用于图像处理和界面设计,Adobe Dreamweaver用于网页布局和代码编辑等。
通过熟练掌握这些工具,我们能够更高效地完成设计任务。
3. 网页设计的实践应用在实验过程中,我们小组分别负责了不同的设计任务。
通过实际操作,我们运用所学知识,设计了几个具有不同风格和功能的网页。
在设计过程中,我们注重用户体验,力求简洁明了的界面和流畅的交互效果。
四、实验结果与分析1. 网页设计的成果展示我们小组设计了一个在线购物网站的首页。
通过合理的布局和配色,我们力求营造出一个舒适的购物环境,使用户能够快速找到所需商品并进行购买。
同时,我们还设计了一个新闻资讯网站的首页,通过精美的图片和排版,吸引用户的眼球,提供丰富多样的资讯内容。
2. 网页设计的优缺点在实验过程中,我们发现网页设计既有优点,也存在一些不足之处。
优点包括:界面美观、交互流畅、内容丰富等;不足之处则主要体现在用户体验方面,例如页面加载速度较慢、导航不够直观等。
通过分析和总结这些问题,我们可以进一步改进和优化设计。
五、实验心得与思考1. 网页设计的重要性网页设计在现代社会已经变得不可或缺。
一个好的网页设计可以提升用户体验,增加用户的粘性和忠诚度,从而为企业带来更多的商机和价值。
基础IE课程设计报告册

郑州航空工业管理学院课程设计报告2010 级工业工程专业班级课程名称基础工业工程课程设计题目纸篮子生产线的工作研究与改进姓名学号指导教师XXX 职称XX二О一二年月日(提示信息,排版时请删除:分析并介绍将要解决的问题。
)(格式要求,排版时请删除:正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格,行间距固定值24磅。
图和表:(可以参考基础工业工程课本)①的设置设计中允许设置符合投影规则的平面图和平面示意图。
所有图均应按在文中出现的先后排序,是为图序;所有图均应有名称,是为图题。
图序用五号黑体字,后空一格置图题,图题用五号宋体字。
图序和图题置图的下方并居中排列。
图中的文字用五号仿宋字。
图中如有说明则应在图序和图题之后另起行排列,用小五号宋体字,并在起首以“图中:”标示②表的设置设计中表格的设置原则与图类似,即所有表格按出现的先后排序,表序用五号黑体字,后空一格置表题,表题用五号宋体字。
表序和表题置于表的上方并居中排列。
表中的文字用五号仿宋字。
表中如有说明,应在表的下方另起行排列,用小五号宋体字,并在起首部分以“表中:”标示。
)1课程设计简介1.1 选题背景1.2 工作研究理论及方法2纸篮子生产线现状分析及其问题分析(具体三级标题数量不限制,根据每个小组的内容可多可少)2.1 现行方案2.2 存在的问题分析2.3正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格。
至少包括以下内容:1. 绘制原方案与改进方案的工艺程序图。
2.绘制原方案与改进方案的流程程序图(选择某一部件)。
3. 绘制出改善前后的现场布局图。
4. 选择主要工位(至少1个),绘制该工位改善前后的双手作业程序图,改善前后效果评价。
5. 计算出每个工位的标准时间,宽放率取15%。
选择一个主要工位分别运用秒表时间研究和模特法计算,并比较分析两者差异。
6. 计算日产能(假设每日8小时工作班制)。
3纸篮子生产线的改善方案(具体三级标题的数量不限制,根据每个小组的内容可多可少)3.13.23.33.4效果评价(必须写出详细的效果评价,前后方案的比较)正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格。
网页设计实验报告

一、实验目的1. 熟悉网页设计的基本流程和工具;2. 掌握HTML、CSS等网页设计语言的基本语法;3. 提高网页布局和美化的能力;4. 培养团队协作和沟通能力。
二、实验内容1. 网页设计的基本流程2. HTML、CSS基础语法3. 网页布局和美化4. 响应式设计三、实验环境1. 操作系统:Windows 102. 浏览器:Chrome、Firefox3. 编程语言:HTML、CSS4. 网页设计工具:Adobe Dreamweaver四、实验步骤1. 设计网页结构(1)分析需求,确定网页功能模块;(2)绘制网页结构图,包括页面布局、元素位置等;(3)根据结构图,编写HTML代码。
2. 设计网页样式(1)编写CSS代码,设置网页元素的样式;(2)优化网页布局,调整元素位置;(3)添加网页特效,如动画、过渡等。
3. 网页布局和美化(1)调整网页元素大小、间距、颜色等;(2)使用图片、图标等元素丰富网页内容;(3)优化网页字体、字号、行间距等,提高阅读体验。
4. 响应式设计(1)使用媒体查询,根据不同设备屏幕尺寸调整网页布局;(2)优化网页元素在移动设备上的显示效果;(3)测试网页在不同设备上的兼容性。
五、实验结果1. 完成网页设计,实现以下功能:(1)首页展示公司简介、产品介绍、新闻动态等;(2)产品页面展示产品图片、详细介绍、购买链接等;(3)新闻页面展示新闻列表、详细新闻内容等;(4)联系我们页面展示联系方式、地图导航等。
2. 网页布局美观,符合用户需求;3. 网页在不同设备上具有良好的兼容性和响应式设计。
六、实验总结1. 通过本次实验,掌握了网页设计的基本流程和工具;2. 熟悉了HTML、CSS等网页设计语言的基本语法;3. 提高了网页布局和美化的能力;4. 学会了团队协作和沟通,提高了项目实施效率。
在实验过程中,发现以下问题及改进措施:1. 网页加载速度较慢,优化建议:(1)压缩图片、CSS、JavaScript等文件;(2)合并CSS、JavaScript等文件;(3)使用浏览器缓存。
基于IE浏览器实验报告

三. 实验内容与操作步骤
3.1 打开IE10在2所示。
输入
” 输入
图1
图2
3.2.1进入北师范网院,点击Internet Explore10右上角五角星图标进入 收藏栏,然后点击“添加到收藏”;如下图所示。
实验内容与操作师大网络教育学院如下图2所示
基于IE浏览器实验报告
学习中心:深圳奥鹏TCL学习中心 姓名: 学号: 专业:
一.实验目的
认识常见的网络浏览器,学会浏览器的基本配置方法和附 加功能的使用方法。
二.实验软件环境
3.5.1.在北师大网院,鼠标右键点击上方图片,弹出工具栏选择图片另 存为,弹出保存图片对话框。把图片路径保存在C盘,文件名更改为 my.jpg,然后点击保存。点/internet选项/安全/可信站点/站点,在弹 出对话框里输入“https://”,然后点击添加, 就完成了。如下图所示。
进入到本地C:\Users\Administrator\Favorites
更改文件名为“北师大网院.mht ”
3.4.1浏览器的设置“显示图片”、“播放声音”和“播放视频.打 开IE后,点/internet选项/高级/多媒体/不勾选“显示图片”在网 页中播放动画”“在网页中播放声音”。如下图所示。
3.个DOS命令行窗口,输入“cmd” 回车,再输入“ipconfig /all”。此时,会得到类似于以下的消息框, 相关的电脑的主机名、IP地址、网关(Default Gateway 绿色圈 内)、DNS地址等信息都可随时查看。
本机IP:
192.168.35.20
本机默认网关:255.255.255.0
网页系统设计实验报告(3篇)

第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
ie浏览器的实验报告

ie浏览器的实验报告
《IE浏览器的实验报告》
IE浏览器是微软公司开发的一款网页浏览器,它在全球范围内拥有大量的用户
群体。
为了更好地了解IE浏览器的性能和功能特点,我们进行了一系列的实验,并撰写了以下的实验报告。
实验一:加载速度比较
我们在相同的网络环境下,分别使用IE浏览器和其他主流浏览器(如Chrome、Firefox等)打开同一个网页,并记录了它们的加载速度。
实验结果显示,IE浏
览器的加载速度相对较慢,尤其是在打开含有大量图片或视频的网页时表现更
为明显。
实验二:兼容性测试
我们测试了IE浏览器在不同操作系统和设备上的兼容性表现。
结果显示,IE浏
览器在Windows系统上的兼容性较好,但在移动设备和Mac系统上的表现不
尽如人意,有时会出现页面错位、功能无法正常使用的情况。
实验三:安全性能比较
我们对IE浏览器和其他浏览器进行了安全性能比较实验。
结果显示,IE浏览器
在安全性方面存在一些隐患,容易受到恶意软件和网络攻击的威胁,相比之下,其他主流浏览器在安全性方面表现更为出色。
结论
通过以上实验,我们发现IE浏览器在加载速度、兼容性和安全性方面存在一些
问题,与其他主流浏览器相比有一定的差距。
因此,我们建议用户在选择浏览
器时,可以考虑其他更为先进和安全的浏览器,以获得更好的上网体验和保护
个人信息的安全。
IE浏览器在未来的发展中,需要不断改进和更新,以适应日益变化的网络环境和用户需求。
vbIEli浏览器

VB课程设计报告书2007-07-29 14:01:24| 分类:学术交流区| 标签:|字号大中小订阅课程设计报告书(I E浏览器)班级:机械0601-4班学号:20060627姓名:景琦指导教师:李静石家庄铁道学院2007年7月23日题目:IE浏览器内容摘要:一个简单的IE浏览器,功能简单实用,比较容易被用户所使用,此报告详细的介绍了此浏览器的编辑思想和方法,并给出了相关的源代码,便于读者参考。
该浏览器突破传统浏览器功能繁多复杂的特点,所设功能简单实用,操作起来方便。
索引关键词:浏览器编辑界面代码目录1. 题目要求-----------------------------------------------------------12.设计思想------------------------------------------------------ 23. 系统完成功能及框图---------------------------------------24.界面设计------------------------------------------------------35. 核心算法及说明--------------------------------------------66.结论----------------------------------------------------------- 97. 参考资料-----------------------------------------------------98.后记-----------------------------------------------------------99. 附录-----------------------------------------------------------10第一章:题目要求1.1:要求达到的功能图框1.2:主界面参考1.3:要求l ▲地址栏保存最近访问的 10 条记录l▲工具栏包含:前进、后退、停止、刷新按钮及完成相应的功能l▲完成菜单中要求的功能。
网页设计实验报告 实验一

网页设计实验报告实验一一、实验目的本次网页设计实验的主要目的是熟悉网页设计的基本流程和技术,掌握网页布局、色彩搭配、图像和文字处理等方面的技能,培养创新思维和实践能力,为今后独立设计和开发高质量的网页奠定基础。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 20193、浏览器:Google Chrome三、实验内容(一)网页规划在开始设计网页之前,首先需要进行规划。
确定网页的主题、目标受众、内容结构和功能需求。
本次实验选择设计一个个人博客网站,主题为“旅行分享”,旨在为喜欢旅行的人们提供一个交流和分享的平台。
(二)页面布局设计1、选择合适的布局方式根据网页的内容和风格,选择了两栏式布局。
左边为导航栏,右边为主要内容区域。
导航栏包括首页、旅行故事、旅行攻略、照片集和联系我们等栏目。
2、确定页面尺寸和分辨率考虑到大多数用户的屏幕分辨率,将页面宽度设置为 1200px,高度根据内容自适应。
3、划分页面板块使用 HTML 和 CSS 对页面进行划分,包括头部(header)、导航(nav)、主体(main)、侧边栏(sidebar)和底部(footer)等板块。
(三)色彩搭配1、确定主色调为了营造出轻松、愉悦的氛围,选择了蓝色和绿色作为主色调。
蓝色代表着宁静和广阔,绿色代表着生机和活力。
2、辅助色彩选择搭配了一些浅黄色和白色作为辅助色彩,增强页面的层次感和对比度。
3、色彩应用原则在页面中,不同的板块使用不同的色彩组合,以突出重点和区分功能。
例如,导航栏使用蓝色背景,文字为白色;主体内容区域背景为白色,文字为黑色。
(四)图像和文字处理1、图像选择和优化从免费图库中选择了一些高质量的旅行照片,包括风景、人物和美食等。
使用图像编辑工具对图片进行裁剪、调整大小和压缩,以提高页面加载速度。
2、文字排版选择了一种简洁易读的字体,设置了合适的字号、行距和字间距。
对标题和正文进行了区分,使用不同的字体样式和颜色。
IE(一)实验报告1

实验报告课程:计算机应用基础实验项目:(实验四)网络信息检索与电子邮件班级:2011级服装(1)/(2)班姓名:实验日期:2012.4.9【实验课程名称】计算机应用基础【实验项目名称】网络信息检索与电子邮件【实验目的】使用Internet Explorer 浏览网页,掌握网络信息检索与电子邮件。
【实验仪器及环境】计算机系统:Windows操作系统, Internet Explorer浏览器【实验内容及步骤】1、掌握利用Internet Explorer(IE)浏览器浏览网页的操作方法;2、掌握保存网页的内容和图片的方法;3、用百度搜索查找网络资源的方法4、掌握用关键字进行搜索的方法。
【实验记录】实验步骤一、用Internet Explorer(IE)浏览器浏览网页1、启动IE浏览器步骤1:,………………….步骤2:…………………………………2、熟悉IE的界面IE的界面有菜单栏、工具栏、地址栏、浏览区与状态栏等。
3、输入网址浏览某个网页例如:输入 浏览闽江学院网页访问本校主页输入 浏览网易主页4、在已经浏览过的网页之间跳转单击“后退”按钮,退回到前一次浏览过的的网页单击“前进”按钮,再次浏览刚才的网页5、设置IE默认主页地址步骤1:在“工具”-→“INTERNET选项”命令-→选取“常规”;步骤2:在主页地址中输入一个网址,例如:,单击“确定”按纽,将它设为主页。
二、保存网页地址到收藏夹, 保存网页的内容和图片选择“收藏”-→“添加到收藏夹”菜单命令,打开”“添加到收藏夹对话框”。
选择“文件”的“另存为”命令,打开“保存WEB页”对话框,保存到指定的盘的指定文件夹中。
用鼠标右键单击网页的某个插图,在右击的快捷菜单中选择“图片另存为”命令,将图片保存到指定的盘的指定文件夹中。
三、用百度搜索查找网络资源四、关键字进行搜索【实验小结】通过本次实验………………。
(备注:各科实验报告要根据实验教学进度表的安排用“科作业纸”统一书写,书写时必须写上“班级、姓名、座号、时间”。
IE设计实践报告书

设计实践报告课程名称IE设计实践专业:工业工程班级:学生姓名:指导教师:目录第一部分设施规划与物流分析设计一、概述 (1)二、基本要素分析 (1)1、转向器结构及有关参数 (1)2、作业单位划分 (2)3、液压转向器生产工艺过程 (3)三、物流分析 (3)1、产品工艺过程分析 (3)2、物流强度分析 (7)四、作业单位相互关系分析 (11)1.作业单位相互关系等级的划分 (11)2. 作业单位相互关系的决定因素划分 (11)3. 作业单位相互关系表 (12)五、作业单位间物流与非物流相互关系合并 (12)1、加权值选取 (12)2、综合相互关系计算 (13)3、划分关系密级 (14)4、建立作业单位综合相互 (15)六、绘制作业单位位置相关图 (16)1、综合接近度的计算 (16)2、绘制作业单位位置相关图 (17)七、绘制作业单位面积相关图 (16)八、绘制工厂总平面布置可行方案图 (19)1、修正因素 (19)2、实际条件限制 (19)3、工程总平面布置图的形成 (19)九、评价选优 (23)1、加权评分法 (23)2、加权评分法评价过程 (23)十、总结 (24)第二部分生产计划与控制设计第一章绪论 (25)1.1点钞机国内市场需求情况分析 (25)1.2企业生产目标和功能的确定 (25)1.3点钞机的基本生产过程 (26)第二章企业生产线布置设计及生产线平衡技术 (30)2.1生产线布置的基本方式 (30)2.2 生产线平衡技术 (31)2.3 小节 (32)第三章直线型生产线平衡优化布置方案 (33)3.1工序编号 (33)3.2工序同期化设计方案A (33)3.3 LOB探寻式方法设计方案B (36)3.4两个方案的生产线平衡性分析 (39)第四章U型生产线平衡优化布置方案 (42)4.1初步工序同期化设计方案C (42)4.2第二次工序同期化设计方案D (43)4.3 方案 C、D的平衡性分析 (44)第五章生产线优化布置方案对比分析 (46)5.1方案对比分析 (46)5.2 方案评价 (47)第六章总装车间计划系统的制定 (48)6.1 总装车间月生产能力相关指标确定 (48)6.2 总装车间主生产计划的制定 (49)6.3 MRP的制定 (50)第七章总结 (53)一、概述当地现有一叉车修理厂,占地面积为16000m2,园区南北长200米,东西宽为80米,所处地理位置如右图1.1所示。
大学计算机Internet实验报告

深圳大学实验报告课程名称:计算机应用基础实验项目名称:实验八:Internet基本应用学院:信息工程专业:指导教师:报告人:学号:班级:实验时间:2014年12月实验报告提交时间:2014教务处制一、实验目的与要求:实验目的:1) 掌握浏览器的基本使用方法。
2) 掌握收发电子邮件的方法。
3) 掌握在网上查找并下载软件的方法。
4) 掌握网络即时通讯软件和BBS的使用方法。
二、实验环境:1) 硬件环境:微型计算机,并已连接到Internet。
2) 软件环境:Windows XP中文版、Internet Explorer(简称IE)浏览器程序、Outlook Express电子邮件管理程序、FTP客户端软件Leapftp、网络即时通信软件Tencent QQ。
三.实验过程及内容:(简化实验指导书的操作步骤,其中:提供每部分的结果图示)1. 浏览器的基本使用1)启动浏览器。
在Windows桌面或快速启动栏中,单击图标。
2) 输入网页地址(URL)。
例如,在地址栏输入深圳大学主页的URL(/),IE浏览器将打开深圳大学的主页,如图。
3) 网页浏览。
在IE打开的页面中,包含有指向其他页面的超链接。
当将鼠标光标移动到具有超链接的文本或图像上时,鼠标指针会变为“”形,单击鼠标左键,将打开该超链接所指向的网页。
根据网页的超链接,即可进行网页的浏览。
4) 断开当前连接。
单击工具栏中的“停止”按钮,中断当前网页的传输。
5) 重新建立连接。
在执行步骤4之后,单击工具栏中的“刷新”按钮,将重新开始被中断的网页的传输。
6) 保存当前网页信息。
使用“文件”菜单的“另存为”命令,将当前网页保存到本地计算机。
7) 保存图像或动画。
在当前网页中选择一幅图像或动画,单击鼠标右键,从弹出的快捷菜单中选择“图片另存为”,将该图像或动画保存到本地计算机。
8) 将当前网页地址保存到收藏夹。
使用“收藏”菜单的“添加到收藏夹”命令,将当前网页放入收藏夹。
浏览器技术报告

设计文档说明
1.引言
编写目的:
编写本文档是为了让使用者了解本浏览器的基本构造以及对设计该浏览器所用到的所有一切软硬件的介绍,让使用可以在未使用该浏览器前就能对该浏览器有一个比较全面的了解。
背景:
当下存在许多的浏览器,比如微软系统下本身配备的IE浏览器、360浏览器、搜狗浏览器、傲游浏览器等。
这些浏览器是如何实现其中的各式各样的操作的呢?为了让自己能够对浏览器功能的实现有进一步了解,所以以小组形式设计一个浏览器。
2. 任务概述
目标:
实现当下各种浏览器所具备的简单操作功能,并希望能在此基础上有所创新突破。
运行环境:Windows xp、Windows7等操作系统
参考文献:总体设计
设计软件:Microsoft Visual Studio 2005
总体结构:
1.菜单栏
2. 工具栏
3. 网页地址输入及新页面
4. 接口设计
外部接口
无
内部接口
是否对内部接口有要求,目前只是水平尚未能了解。
5. 使用说明
安装与初始化
安装本浏览器快捷方便,只需根据提示进行操作即可。
安装完成后就将会在桌面显示本浏览器图标。
软件主要功能的使用以及说明
本浏览器使用简单,只需点击本浏览器图标即可进行查询网址操作。
演示:输入在该浏览器上可实现各类浏览器所能实现的功能。
功能如下:
菜单栏
1.文件:
新建
打开
保存
另存为
2.编辑:
剪切
复制
粘贴
全选
查找
工具栏
可打开多个窗口进行浏览
整个浏览器界面。
IE浏览器的设计与开发软件说明书

IE浏览器的设计与开发软件说明书于飞IE浏览器的设计与开发是我此次的毕业设计论文题目。
技术的进步,离不开知识的传播。
时代的需求就是我们的责任,我们要抓住信息时代的脉搏,在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道。
所以希望通过对IE浏览器的模拟设计和实现来让大家对网络及网络资源搜索的认识以及浏览器的各个功能。
名称:IE浏览器的设计与开发主要功能:■主窗口功能通过此功能,可以全面地浏览到整体的系统界面。
可以在此界面上进一步地选择各自所需功能。
■工具栏1、前进功能在IE浏览器的设计与开发中,前进是常用的一项功能。
当需要查看曾经浏览过的,下一个网页时,可以通过此功能,查看曾经浏览过的下一个网页。
2、后退功能在IE浏览器的设计与开发中,后退也同样是一项常用的功能。
当需要查看前一个浏览过的网页时,可以通过此功能,查看浏览过的前一个网页。
3、删除功能在IE浏览器的设计与开发中,删除也同样是一项常用的功能。
当需要删除正在打开的网页时,可以通过此功能,删除当前正打开的网页。
4、主页功能当我们在浏览网页的时候,突然想转回到主页上,这时我们可以点击表示主页的功能键,返回到主页。
5、刷新功能在IE浏览器的设计与开发中,刷新也同样是一项常用的功能。
当我们由于网速或者打开网页失败时,我们就用刷新键来重新打开此网页。
■删除历史记录在IE浏览器的设计与开发中,删除历史记录同样是很重要的一项。
这可以保护个人上网的隐私,提高上网的安全性。
■收藏夹功能在我们用浏览器进行网页浏览的时候,会遇到自己需要的值得收藏的网页,这个时候我们可以通过浏览器上的收藏夹功能来把网页保存起来,等在下一次我们需要的时候,可以调出来浏览。
■禁止IE弹出广告窗口禁止IE弹出广告窗口的设计,可以阻止浏览网页过程中的一些广告。
系统特点:■操作简单实用■友好的操作界面运行环境:要求的操作系统为:中文版Windows 98 Windows NT Windows 2000 Windows XP。
简易IE浏览器设计报告

C#程序设计设计说明书简易IE浏览器的设计与实现学生姓名:郭成成学号:1103380106班级:计算机(一)班专业:计算机应用技术指导教师:胡老师课程设计任务书2011—2012 学年第二学期课程设计名称:C#课程设计设计题目:简易IE浏览器的设计与实现完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周设计依据、要求及主要内容:根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下:(1)有合理的首页页面设计,背景柔和。
(2)有多个按钮,比如说前进、后退、刷新删除等。
(3) 输入地址栏,支持所有的网址,并有转到功能。
(4)设计登陆页面。
(5) 可以存储网址,进行网内连接。
(6)是利用 C#编写程序,该浏览器简单但功能齐全。
(7) 使用时同样可以最大化最小化。
(8)按钮是利用画图工具进行拷贝下来的。
(9) 地址默认为百度。
要求:系统功能设计基本完善,并写出详细的设计说明书。
摘要关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用vs2005 中的 C#编写程序,利用画图工具。
拷贝前进、后退按钮。
1 课题描述利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序的兴趣。
实践中了解浏览器的一些特性2 程序设计流程图2.1 系统说明使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。
具有一般浏览器的基本功能,前进、后退、刷新、地址等。
在输入地址栏。
设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最大化和最小化。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
简单网页浏览器课程设计

简单网页浏览器课程设计一、课程目标知识目标:1. 让学生了解简单网页浏览器的功能与原理,掌握HTML语言的基本结构。
2. 使学生掌握浏览器中常用标签的使用方法,如文字、图片、链接等。
3. 帮助学生理解网页的布局和排版,学会使用CSS进行简单样式设计。
技能目标:1. 培养学生动手编写简单网页的能力,提高编程实践技能。
2. 培养学生运用所学知识解决实际问题的能力,例如制作个人博客、班级网站等。
3. 培养学生团队协作和沟通能力,共同完成网页设计任务。
情感态度价值观目标:1. 激发学生对计算机科学的兴趣,培养主动学习和探究的精神。
2. 培养学生面对困难时勇于尝试、持续改进的品质,增强自信心。
3. 培养学生遵守网络道德规范,尊重他人劳动成果,保护个人隐私。
课程性质:本课程为信息技术课程,旨在让学生掌握网页浏览器的原理和简单网页设计技术。
学生特点:学生具备一定的计算机操作基础,对网络和编程感兴趣,喜欢动手实践。
教学要求:结合学生特点,采用任务驱动、案例教学等方法,注重理论与实践相结合,培养学生的动手能力和创新能力。
通过分解课程目标为具体的学习成果,为后续教学设计和评估提供依据。
二、教学内容1. 网页浏览器概述:介绍网页浏览器的发展历程、功能特点及工作原理。
相关教材章节:第一章 网页浏览器概述2. HTML基础:讲解HTML的基本结构、常用标签及其属性。
相关教材章节:第二章 HTML基础3. CSS样式:介绍CSS的基本语法、选择器、属性和值,以及如何使用CSS 进行简单样式设计。
相关教材章节:第三章 CSS样式4. 网页布局与排版:讲解网页布局的基本原则,学习使用div、span等标签进行页面布局。
相关教材章节:第四章 网页布局与排版5. 网页设计与实践:结合实际案例,指导学生动手编写简单网页,如个人博客、班级网站等。
相关教材章节:第五章 网页设计与实践6. 网络道德与规范:教育学生遵守网络道德规范,保护个人隐私,尊重他人劳动成果。
实验一IE浏览器的使用

实验一:I E浏览器的使用一、实验目的1.娴熟使用 Internet 进行网页阅读2.娴熟使用 Internet 进行信息查找3.娴熟进行电子邮件收发邮件二、实验器械互联网计算机 1 台,并安装有 Windows xp 操作系统。
三、实验内容与结果剖析(1)IE 阅读器的使用1、IE 阅读器的启动:启动阅读器有多种方法:1、在桌面上双击图标(常用)2、在任务栏中单击IE 阅读器启动按钮3、在“开始”处单击左键 -->“程序”--> 单击“Internet Explorer ”4、在“开始”处单击右键 --> “翻开” --> 双击左键“ Programs”--> 双击“ Internet Explorer ”,在启动 IE 阅读器时,关于拨号用户,假如没有拨号,会启动拨号程序。
启动 IE 阅读器后,阅读器会自动链接到默认的网站主页中或空白页面。
2、IE 阅读器的设置:工具 -->Internet 选项,进入设置 , 在“惯例”选项中,有“主页” 、“Internet 暂时文件”、“历史记录”、“阅读区设置”四部分。
启动 IE 连上 WWW后,往常总是连结微软的主页,如何才能连结到自己喜爱的主页呢?在“主页”区,能够改正默认主页。
“地点”栏能够输入任何网址。
还有三个按钮“使用目前页”--- 设置目前正在阅读的网页为默认主页、“使用默认页”--- 设置微软中国主页为默认主页、“使用空白页”设置空白网页( about:blank )为默认主页 .在“Internet 暂时文件”区,能够删除从前上网的暂时文件,也可设置暂时文件的地点、目录大小等在“历史记录”栏中能够设置历史文件夹中已接见页的链接保留状况,也可删除已接见页的链接。
在“阅读区设置”能够设置阅读区的远景背风景、字体、使用的语言以及其余协助功能。
(以下列图)。
关于“安全”选项(以下列图):关于“内容”,在设置分级审察功能时一定特别谨慎,由于一旦忘掉密码,只好经过改正注册表才能排除。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
C#程序设计设计说明书简易IE浏览器的设计与实现学生姓名:郭成成学号:1103380106班级:计算机(一)班专业:计算机应用技术指导教师:胡老师课程设计任务书2011—2012 学年第二学期课程设计名称:C#课程设计设计题目:简易IE浏览器的设计与实现完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周设计依据、要求及主要内容:根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下:(1)有合理的首页页面设计,背景柔和。
(2)有多个按钮,比如说前进、后退、刷新删除等。
(3) 输入地址栏,支持所有的网址,并有转到功能。
(4)设计登陆页面。
(5) 可以存储网址,进行网内连接。
(6)是利用 C#编写程序,该浏览器简单但功能齐全。
(7) 使用时同样可以最大化最小化。
(8)按钮是利用画图工具进行拷贝下来的。
(9) 地址默认为百度。
要求:系统功能设计基本完善,并写出详细的设计说明书。
摘要关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用vs2005 中的 C#编写程序,利用画图工具。
拷贝前进、后退按钮。
1 课题描述利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序的兴趣。
实践中了解浏览器的一些特性2 程序设计流程图2.1 系统说明使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。
具有一般浏览器的基本功能,前进、后退、刷新、地址等。
在输入地址栏。
设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最大化和最小化。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
主界面用纯白色背景,界面以中等大小为宜。
3 功能的设计3.1 主界面功能的设计主界面功能的设计主界面打开时,显示空白背景。
地址为默认的百度3.2 后退功能的设计后退功能的设计当打开网页时,想浏览之前的网页,不需要重新打开,只需按倒退按钮,就可以浏览之前的网页,这是退后按钮的功能3.3 浏览功能的设计浏览功能的设计浏览基本的网页视频、文本文件等,浏览新闻杂志,打开别的网页4 测试4.1 系统测试4.2 调试结果4.3 错误原因分析:无总结通过这次课程设计,我了解了简单的浏览器的编译,收获很大,在老师的指导下,认真修改自己写的程序,从而更加了解了 C#的使用,希望自己可以在以后更加努力的学习,非常感谢学校开设这一课程,让我收获很大。
参考文献[1] 崔淼、陈明非.Visual C# 2005 程序设计教程,2007[2] 马靖善等.C 语言程序设计.清华大学出版社,2005[3] 谭浩强.C 语言程序设计(第二版).北京:高等教育出版社,2002[4] 黄超.C 语言程序设计.北京.人民邮电出版社.2003[5] 谭浩强等.C 语言程序设计.清华大学出版社,2007[6]方敏、张彤.C 语言程序设计.西安电子科技大学出版社.2006附录:源代码:using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Text;using System.Windows.Forms;using System.IO;namespace MyIEr{ public partial class frmIE : Form{ public frmIE(){ InitializeComponent();InitializeOpenFileDialog();}private string formatPath(string myPath){ string trimmed = myPath.Trim();if (trimmed.StartsWith("file:")){ trimmed = trimmed.Replace(@"file:///", "");trimmed = trimmed.Replace("file://", "\\");trimmed = trimmed.Replace("/", @"\"); }return trimmed; }private bool canGoUp(string myPath){ myPath = myPath.TrimStart(@"\".ToCharArray());myPath += @"\";return (!(myPath.IndexOf(@"\") == stIndexOf(@"\"))&& !((myPath.IndexOf(@"\") + 1) == stIndexOf(@"\")));}private void NavigateToURL(){ try{ //调用Navigate方法this.webBrowser1.Navigate(formatPath(this.urlTextBox.Text));}catch{ MessageBox.Show("无效的URL。
",this.Text, MessageBoxButtons.OK,MessageBoxIcon.Error); } }private void UpdateButtons(){ //更新【后退】与【前进】按钮this.btnBack.Enabled = this.webBrowser1.CanGoBack;this.btnForward.Enabled = this.webBrowser1.CanGoForward; }private void InitializeOpenFileDialog(){ //设定“打开文件”对话框的初始目录openFileDialog1.InitialDirectory = Environment.CurrentDirectory + @"\HTML";//设定文件名筛选字符串以方便选取特定格式的文件openFileDialog1.Filter ="网页(*.HTM;*.HTML)|*.HTM;*.HTML|XML 文件(*.XML)|*.XML|Flash 文件(*.SWF)|*.SWF|Office 文件(*.DOC;*.XLS;*.PPT)|*.DOC;*.XLS;*.PPT";//设定“打开文件”对话框的标题openFileDialog1.Title = "请选择特定格式文件";//设定“打开文件”对话框在关闭前还原目前的目录openFileDialog1.RestoreDirectory = true;}private void btnBack_ButtonClick(object sender, EventArgs e){this.webBrowser1.GoBack();}private void btnForward_ButtonClick(object sender, EventArgs e){this.webBrowser1.GoForward(); }private void btnStop_Click(object sender, EventArgs e){this.webBrowser1.Stop(); }private void btnRefresh_Click(object sender, EventArgs e){this.webBrowser1.Refresh(); }private void btnHome_Click(object sender, EventArgs e){this.webBrowser1.GoHome(); }private void tbnSearch_Click(object sender, EventArgs e){this.webBrowser1.GoSearch(); }private void btnGo_Click(object sender, EventArgs e){this.NavigateToURL();}private void btnPrint_Click(object sender, EventArgs e){this.webBrowser1.Print(); }private void btnUplevel_Click(object sender, EventArgs e){string myPath = formatPath(this.webBrowser1.Url.ToString());if (canGoUp(myPath)){myPath = myPath.Substring(0, stIndexOf(@"\"));try{this.webBrowser1.Navigate(myPath); }catch{btnUplevel.Enabled = false; } } }private void urlTextBox_KeyDown(object sender, KeyEventArgs e){ //按下Enter键便会进入所输入的URLif (e.KeyCode == Keys.Enter){this.NavigateToURL(); } }private void webBrowser1_Navigating(object sender, WebBrowserNavigatingEventArgs e) { //更新【后退】与【前进】按钮UpdateButtons();this.tsWebProgressBar.Visible = true; }private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e) { //更新【后退】与【前进】按钮UpdateButtons();//更新URL文本框this.urlTextBox.Text = this.webBrowser1.Url.ToString();//更新文字this.statusText.Text = "正在打开网页" + this.webBrowser1.Url.ToString(); }private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e){ this.statusText.Text = "完成";this.btnUplevel.Enabled = canGoUp(formatPath(this.urlTextBox.Text));this.tsWebProgressBar.Visible = false;this.tsWebProgressBar.Value = 0;}private void webBrowser1_ProgressChanged(object sender, WebBrowserProgressChangedEventArgs e){ this.tsWebProgressBar.Value = (int)(((float)e.CurrentProgress /(float)e.MaximumProgress)* 100); }private void ViewSourceMenuItem_Click(object sender, EventArgs e){ //根据网址来确认文件名称string myUrl = this.webBrowser1.Url.ToString();string myFileName = "";if (myUrl.ToString().StartsWith("http") ||Path.GetExtension(myUrl).StartsWith(".htm")){string myAbsolutePath = this.webBrowser1.Url.AbsolutePath;if (myAbsolutePath == @"/"){myFileName = "Test.txt";}else{ myFileName = Path.GetFileName(myAbsolutePath);if (myFileName == String.Empty){int PosLastOneSlash, PosLastTwoSlash;PosLastOneSlash = stIndexOf(@"/");PosLastTwoSlash = stIndexOf(@"/", PosLastOneSlash - 1);myFileName yAbsolutePath.Substring(PosLastTwoSlash+1, PosLastOneSlash - PosLastTwoSlash-1) + ".htm"; } } }else{MessageBox.Show("这不是一个HTML 文件,无法查看其源文件。
