Flash_复习要点
flash会考知识点

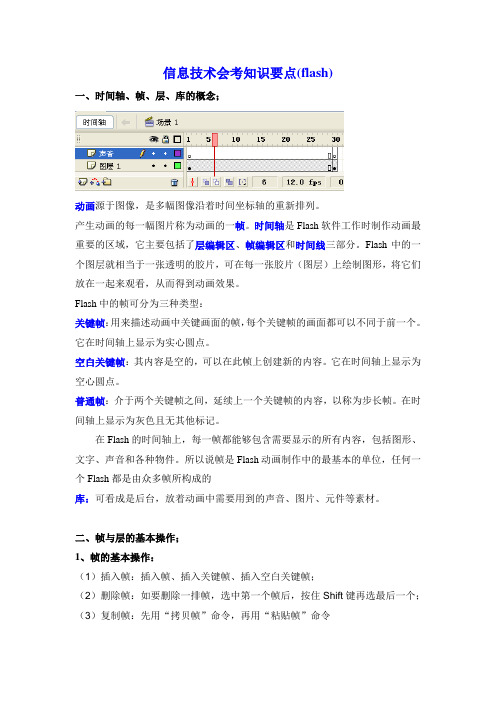
信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
flash复习要点

1.关键帧有内容的帧,显示为实心圆。
当创建逐帧动画时,每个帧都是关键帧。
在补间动画中只需在动画发生变化的位置定义关键帧,Flash 自动创建关键帧之间的帧内容。
此时两个关键帧之间由箭头相连2.过渡帧在定义了FLASH的起始关键帧和终结关键帧之后,在起始和终结关键帧之内的帧被称为过渡帧3.普通帧:(延长帧)用于延长播放时间的帧,每帧的内容与前面的关键帧相同4.帧频率(帧速率动画播放的速率,即每秒钟播放的帧数fps。
可以打开文档属性面板进行设置,默认值为12fp 5.时间轴时间轴是Flash编辑动画的主要工具,用于组织和控制动画中的帧和层在一定时间内播放的坐标轴。
时间轴主要由层控制区、帧和播放控制等部分组成。
6.场景:可以把场景理解为一个FLA文件中的不同舞台,可以使用场景来制作一个FLASH动画中的不同片段或一个多媒体课件中的不同页面,场景之间可以使用脚本或按钮相互跳转。
7. 、动画的类型?答:①从制作技术和手段看,动画可分为以手工绘制为主的传统动画和以计算机为主的电脑动画。
②按动画的性质划分为帧动画和矢量动画。
③按动作的的表现形式来区分,动画大致分为接近自然动作的“完善动画”(动画电视)和采用简化、夸张的“局限动画”(幻灯片动画)。
④从空间的视觉效果上看,又可分为平面动画和三维动画。
⑤从播放效果上看,还可以分为顺序动画(连续动作)和交互式动画(反复动作)。
⑥从每秒放的幅数来讲,还有全动画(每秒24幅)(迪斯尼动画)和半动画(少于24幅)之分等8. Flash 中【刷子工具】的五种填充模式。
答:①标准绘画,不管是线条还是填色范围,只要是画笔经过的地方,都被上色。
②颜料填充,只改变填色范围,不会遮盖线条。
③后面绘画,绘制在图像的后方,不会影响前景图像。
④颜料选择,对选择的区域涂色。
⑤内部绘画,画笔作用的范围在轮廓线以内。
9.形状渐变(补间形状)动画的制作方法在起始帧和结束帧分别画上形状不同的图案,在中间帧的属性中设置补间形状动画即可。
Flash必备基础知识和基本操作讲解学习

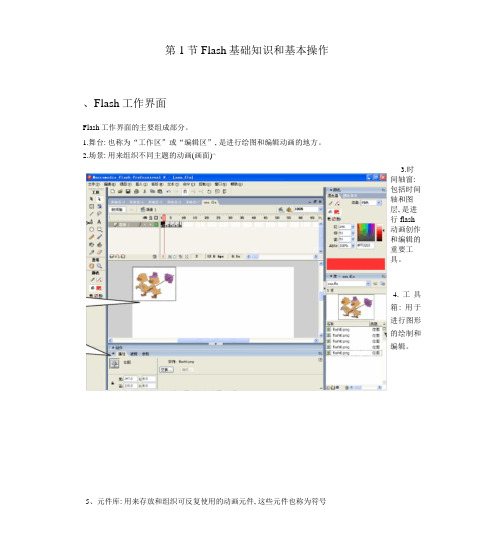
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
Flash知识点总结

Flash知识点总结(一)Flash知识点总结(一)(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash知识点总结(二)(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
FLASH期末复习资料

FLASH期末复习资料一、名词解释1.场景:用于FLASH动画创作的区域。
2.库:存放元件的地方。
3.帧:帧是动画的基本单位,帧中可以是元件、图形,声音等。
4.位图:位图又称为点阵图,由横扫描点和竖扫描点组成。
5.矢量图:是由线条和色块组成,它的大小由文件的复杂程度决定。
6.逐帧动画:是由时间轴上同一层上的一组关键帧组成,相邻的关键帧中的对象变化不大。
7.渐变动画:是由两个内容完全不同的关键帧组成,中间的过渡帧由计算机完成。
8.交互:由一个事件引发的响应动作组成。
9.元件:元件是指可以反复使用的图形,按钮,和影片片段等。
10.时间轴:控制动画的播放。
11.Flash:闪光、闪现。
12.调色板:又称为色彩调色器。
可以进行多种风格填充。
13.沿用帧:在关键帧后面插入普通帧使该关键帧的内容延续。
14.清除帧:是指清除该帧所对应的内容。
而变为白色关键帧。
15.翻转帧:指将动画的播放顺序颠倒。
16.转换关键帧:是指将普通帧转换为有内容的关键帧。
二、填空1.矩形、笔刷工具的快捷键是R 、 B 。
2.点滴器、填充工具的快捷键是I 、K 。
3.FLASH MX2004是由美国苹果公司开发设计的一个动画制作软件。
4.CTRL+K、CTRL+I 、在FLASH中各表示排列、信息、面板5.CTRL+F2、CTRL+O、在FLASH中各表示工具条、打开。
6.A、E、V在FLASH中是箭头、橡皮擦、贝兹选取工具的快捷键。
7.F5、F6、F7在FLASH中各表示插入普通帧、关键帧、白色关键帧。
8.帧可分为:普通帧、关键帧、白色关键帧三种9.FLASH MX2004主窗口由标题栏、场景、时间轴、层、工具条组成。
10.选取矩形工具按着SHIFT键时可绘制正方形。
11.CTRL+T、F9在FLASH中各表示变形、动作面板。
12.钢笔工具、铅笔工具的快捷键是P 、Y 。
13.铅笔模式包括:直线化、平滑、黑水瓶。
14.元件是存放在库中。
Flash_复习要点

Flash 动画设计学习要点一、客观题1、什么是动画?动画的类型?答:动画是通过快速而连续地呈现一系列图象或图形来获得。
2、Flash 适用于制作什么动画?其优点、特点是什么?答:网页交互式二维矢量动画制作工具。
优点:流技术,交互性特点:矢量图象,流媒体播放技术,动画小,可以加入音频文件,交互性3、制作动画的素材包括?获取的形式?答:素材包括:文字、图像、图形、视频、音频和其他媒体文件。
获取的形式:自制、导入。
4、什么是元件?元件的类型?各自的优点或特点是什么?答:元件优点:①可以简化电影剪辑,节省时间;②应用元件可以使电影文件的尺寸大大缩减;③制作运动类型的过渡电影时,必须使用元件;④使用元件时,由于一个文件在浏览中仅需下载一次,这样就可以加快电影的播放速度5、Flash 动画分为哪几种类型?动画制作的主要方法是?答:逐帧动画、补间动画。
主要方法:关键帧6、图形元件和电影剪辑元件有什么不同?答:图形元件与影片的时间轴同步运行,交互式控件和声音不会在图形元件的动画序列中作用。
影片剪辑元件拥有自己的独立于主影片的时间轴播放的多帧时间轴,可以包含交互式控件、声音甚至其他影片剪辑实例。
7、帧是动画的基本组成元素,可以对帧进行哪些操作?答:创建补间动画、插入帧、删除帧、插入关键帧、插入空白关键帧、清除关键帧、转换为关键帧、剪切帧、复制帧、清除帧、选择所有帧。
8、Flash 8 的音效有哪几种?答:没有、左声道、右声道、左淡入右淡出、右淡入左淡出、淡入、淡出、自定义。
9、元件和实例的关系。
答:元件是存放在当前文件库、公用库、外部库中可以反复使用的图像、动画、音频。
实例是元件在场景中的具体表现形式,修改场景中实例的属性不改变库中元件的属性,反之修改库中元件的属性,则该元件所有实例的属性都将随之变化。
10、Flash 8 有哪些文本类型,其作用分别是?答:输入文本、输入变量值、静态文本、提示、说明、动态文本。
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
flash基础知识点

Flash二维动画制作基础知识要点1.动画:通过一系列彼此相关联的单个画面来产生运动画面的一种技术。
2.计算机动画生成方法有:关键帧动画、运动路径动画、变形动画、物理模型动画、逐帧动画3.帧——就是动画中最小单位的单幅影像画面,时间轴上的一格就是一帧。
帧分为关键帧、空白关键帧和过渡帧。
4. 关键帧——相当于二维动画中的原画。
指角色或者物体运动或变化中的关键动作所处的那一帧。
关键帧以实心的圆点表示。
5. 关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。
6. 空白关键帧:在一个关键帧里面什么对象也没有添加,但可添加对象。
这种关键帧被称为空白关键帧,空白关键帧以空心的圆点表示。
7. 元件:动画中可以反复取出使用的小部件,可独立于主动画进行播放,元件类型:按钮元件、图形元件、影片剪辑元件8. 库:存储元件的仓库,通过窗口菜单调用9. 实例:将元件拖放到场景中的过程便是建立该元件的一个实例。
故:场景中的元件就称为一个实例。
一个元件可产生多个实例。
元件变则实例变;实例变,元件不变。
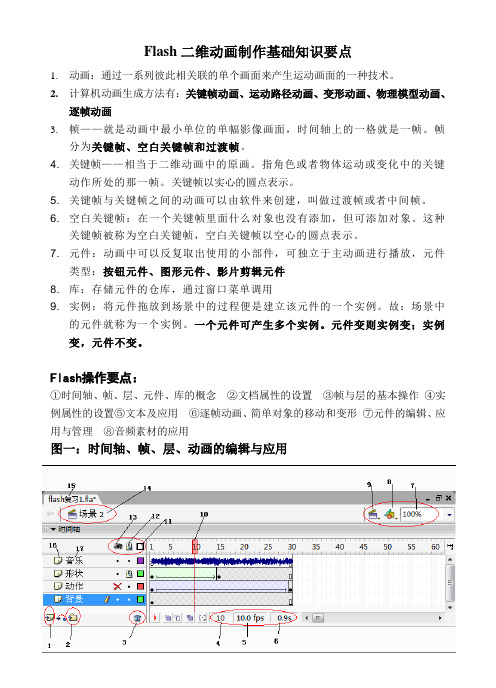
Flash操作要点:①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一:时间轴、帧、层、动画的编辑与应用按上面的序号讲解其意思及功能:1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。
2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐)3、删除图层按钮,也可以直接右击图层,“删除图层”命令。
4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。
5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快)6、播放到当前帧用时0. 9秒7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局)8、编辑元件,,单击此处可以快速地打开元件,编辑元件9、编辑场景,一个动画可以由多个场景组成。
Flash动画设计复习要点.doc

Flash动画设计学习要点一、客观题仁关键帧。
2、动画构成的要素。
3>舞台。
4、普通帧(延长帧)。
5、Flash图层的特点。
答:①图层相对独立,各个层的对象互不影响,可以独立地控制各层对象的移动。
②增加图层不会增加最终影片文件的大小。
③制作动画时应该把不同类型的元素放入不同的图层中。
④ 不同图层中的对象叠放在一起时,位于上层中的对象会遮挡位于下层中的对象。
6、元件和实例的关系。
7、元件(又称符号、图符)。
8、简述Flash动画制作流程。
9、图形元件。
10、帧的显示方式包括。
11、影片剪辑元件。
12、简述Flash绘制图形的模式、不同绘制模式的设置及不同绘制模式的绘制特点。
答:① 合并绘制模式。
设置合并绘制模式:先选择【工具】中的绘图工具,然后单击使【选项】中的对象绘制按钮处于弹起状态(默认绘图状态)。
特点:线条与线条、线条与色块、色块与色块之间会发生切割或融合现象。
② 对象绘制模式。
设置对象绘制模式:先选择【工具】中的绘图工具,然后单击使【选项】中的对象绘制按钮处于按下状态。
特点:选中线条与线条、线条与色块、色块与色块,单击【修改】菜单T【合并对象】,可以选择“联合”、“交集”、“打孔”和“裁切”等操作。
13> Flash 中对图层的操作包括。
14、渐变动画。
15、时间轴特效。
16、使用填充变形工具芋,单击绘制好的放射状渐变图形,会出现带有编辑手柄的环形边框,简述手柄的名称和作用。
答:① 焦点手柄,改变放射状渐变的焦点。
②中心点手柄,更改渐变的中心点,即填充高光区的位置。
③大小手柄,可以调整渐变的大小。
④旋转手柄,可以调整渐变的方向或角度。
⑤ 宽度手柄,可以调整渐变的宽度。
17、逐帧动画的制作方法。
18、运动渐变动画(补间动画)的制作方法。
答:在起始关键帧上创建一个对象,然后在结束关键帧上改变这个对象的大小、位置、颜色、透明度、旋转、倾斜、滤镜等屈性,定义动画的渐变(动画或形状)类型,Flash自动补上两个关键帧之间的动画渐变过程。
flash复习(1)

flash复习(1)1.对一个做好的Flash 产品来说,一般是由动画及属性设置、场景、符号、库、帧、舞台、屏幕显示等要素组成。
2.Flash中可以使用Ctrl+R将外部素材导入到舞台中3、在flash中可以撤销的次数最多为300次。
4、flash是由美国Macromedia公司开发的网络动画制作软件。
并且支持网络流技术。
5、在颜色拾取对话框中的HSB的H代表色相,S代表饱和度,B 代表亮度。
6、渐变颜色的设置中最多可以由8种颜色按照一定的顺序排列起来形成渐变效果7、将文字转换成矢量图形后,将不能使用文字工具修改文字8关键帧动画的制作分为运动和变形两种方式9、jpg发布设置可选择将Flash动画发布为静态图像。
10、在做形状动画时,可以使用ctrl+shift+H添加形状提示3.时间轴窗口可以分为图层控制区和动画帧编辑区两大部分。
4.铅笔工具选项中包括:伸直、平滑、墨水;三种选项视图中的对象进行缩放时,最大可以放大20倍(2000%),最小可以缩小到8%5.flash发布影片后,默认的的声音以MP3格式输出。
6.用套索工具拖曳出的线条不一定要封闭,当你释放鼠标左键时,Flash会自动以直线接连首尾,使之封闭起来。
7.运动动画则是指元素的位置、大小及透明度等的一些变化ActionScript是flash专用的一种程序语言8.当对元件进行了编辑,则在场景中的相应元件都会应用这种编辑。
图层的类型有3种,分别为普通图层、引导图层和遮罩图层。
15如果要打开库面版,可以选择"窗口"菜单中的"库"或按下键盘中的F11键。
9.Flash中可以使用Ctrl+Shift+S另存当前编辑作品。
10.流式声音就是播一边下载一边放的驱动方式。
11.Flash 中可以使用Ctrl+Shift+O,将一个fla文件作为库打开12.使用填充工具可以填充颜色、线性渐变、放射状渐变和位图13.任意变形工具可以将选中的图形对象按比例放大或缩小,也可在水平方向或垂直方向分别放大或缩小。
flash知识点总结中考

flash知识点总结中考Flash是一种流行的动画制作和网页设计工具,它能够生成具有吸引力和交互性的内容。
在过去的几十年中,Flash一直是互联网上最受欢迎的多媒体制作工具之一,因此掌握Flash的知识对于从事网页设计和动画制作的人来说非常重要。
本文将对Flash的一些重要知识点进行总结和介绍,以便读者能够更好地了解和掌握Flash的使用技巧。
一、什么是FlashFlash是由Adobe公司开发的一种网页动画和交互式内容制作工具,它使用矢量图形和位图图像来创建动画、游戏和其他富媒体内容。
Flash可以生成.swf格式的文件,这种文件可以在网页上播放,能够呈现出丰富的动画效果和交互性。
Flash的优点包括:1)丰富的动画效果,可以制作出吸引人的网页内容;2)交互性强,可以制作出一些互动游戏和应用程序;3)跨平台性强,可以在各种浏览器和操作系统上播放;4)易学易用,适合初学者和专业设计师使用。
二、Flash的基本操作1. 创建新文件:在Flash软件中,可以通过“文件”菜单选择“新建”命令来创建一个新的Flash文件。
在弹出的对话框中可以设置文件的大小、帧速率和背景颜色等参数。
2. 绘制图形:在Flash中,可以使用各种工具来绘制直线、曲线、矩形、圆形等各种图形。
对于复杂的图形,可以使用各种路径工具来进行绘制。
3. 添加文本:可以使用文本工具来添加各种风格和大小的文本,包括静态文本、动态文本和输入文本。
4. 添加动画:Flash是一种动画制作工具,可以通过在时间轴上设定关键帧和运动路径来创建各种动画效果。
5. 导出文件:可以通过“文件”菜单选择“导出”命令来生成.swf文件,然后可以在网页上嵌入这些文件以播放动画和交互内容。
三、Flash的动画制作Flash是一种强大的动画制作工具,它可以创建各种各样的动画效果,包括简单的动画、复杂的动画和交互式动画。
下面介绍一些动画制作的基本知识点:1. 关键帧:在Flash中,关键帧是动画制作的基本单元,它包含了动画的内容和属性。
FLASH知识点归纳

FLASH部分知识点窗口操作:1.Flash中选取场景中所有层中的所有对象的方法是:“选择Edit > Select All ”。
2.Flash查看(View)菜单中,Work Area表示“将作品编辑区域以“工作区”方式显示”。
3.Flash5中,Common Library默认共有6类公用对象。
4.Flash中Remove movie clip指的是删除电影夹子。
5.Flash中TRANSFORM表示“变形面板”。
6.Flash中如果想要测试完整的互动功能和动画功能的操作是“选择Control > Test Movie”。
7.放大显示比例可使用点选式和框选式两种操作方式。
8.对于在网络上播放动画来说,最合适的帧频率是每秒12帧。
9.可以使电影优化的方法:如果电影中的元素有使用一次以上者,则可以考虑将其转换为元件、只要有可能,请尽量使用渐变动画、限制每个关键帧中发生变化的区域。
10.使用电影资源管理器可以(1)在电影资源管理器中可以查看到元件的定义。
(2)在电影资源管理器中可以查看当前电影中的所有元件和实例。
(3)使用电影资源管理器,可以很容易跳转到包含选定元件的实例的场景11.如果要导出某种字体并在其他Flash 电影中使用,可以使用电影剪辑、图形元件和按钮元件。
12.发布Flash 电影(1)向受众发布Flash 内容的主要文件格式是Flash Player格式(.swf)(2)Flash的发布功能就是为在网上演示动画而设计的(3)用户可以将整个电影导出为Flash Player电影,或作为位图图像系列;还可以将单个帧或图像导出为图像文件。
13.如果已经显示了网格和辅助线,则当用户拖动对象调整位置时,对象将优先对齐辅助线而不是网格。
的文本域。
15.关于使用Flash的HTML发布模板说法有:(1)允许用户控制电影在浏览器中的外观和播放(2) Flash模板不是包含任何HTML内容,比如Cold Fusion、ASP等的代码就不可以(3)这种发布Flash 用的模板是一个文本文件,包括两部分:不会改变的HTML代码和会改变的模板代码或变量16.关于从浏览器打印电影和从Flash播放器打印电影的说法有:(1)从Flash播放器打印电影,可以指定Flash电影中的哪些帧可以被打印(2)从Flash播放器打印电影,可以确定帧的打印区域(3)从Flash播放器打印电影,可以给电影剪辑中的打印帧附加Print动作17.在声音同步类型中包括Event、Start、Stop和Stream。
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 动画设计学习要点
考试形式:开卷笔试考试时间:本院在第10周的上课时间,科院在11周所有复习题就当成作业利用上机或其它时间事先做一遍,不会的上网查询或者等待老师讲解,但一定要看,否则老师讲解时不知所云。
一、客观题
1、动画
2、帧
3、舞台
4、图层(动画层)
5、元件(又称符号、图符)
6、库(自定义库)
7、时间轴特效
8、动画构成的要素。
9、Flash的用途。
10、简述渐变色的溢出模式及其作用。
11、使用填充变形工具,单击绘制好的放射状渐变图形,会出现带有编辑手柄的环形边框,简述手柄的名称和作用。
12、请说明套索工具的魔术棒设置对话框中阈值的含义及取值范围。
13、Flash 中帧的内涵。
14、运动渐变动画(补间动画)的制作方法。
15、形状渐变动画(补间形状)与运动渐变动画(补间动画)之间的主要区别。
16、逐帧动画和渐变动画在文件存储大小方面的区别。
17、引导层动画的制作方法。
18、Flash 图层的特点。
19、按钮元件有几个帧组成,各帧的含义。
20、给Flash 动画加入声音的操作步骤。
21、Flash 作品测试有几种方式?说明操作步骤。
22、Flash 作品发布的文件类型。
23、橡皮擦工具的擦除模式及操作过程。
24、说明Flash 提供的混合模式
25、橡皮擦工具可以直接擦除位图吗?为什么?
26、位图与矢量图有何区别?在Flash中可以将位图转换为矢量图吗?如何操作?
27、Flash 层的类型包括。
28、创建引导层的三种常用方法。
29、引导层动画的组成。
30、遮罩层动画的组成。
二、主观题(200字以上,需要举例说明)
5、举例说明遮罩层动画的设计要点和详细制作步骤。
三、题型举例
㈠、单项选择题
1、下列关于元件和实例关系的描述正确是(B)。
A> 一个实例可以产生于多个元件B> 一个元件可以产生多个实例
C> 一个元件只能产生一个实例D> 上述选项均不正确
2、如果想制作沿路径运动的动画,那么舞台上的对象不应该是(A)。
A> 形状B> 元件实例C> 按钮实例D> 组
3、关于时间轴上的图层,以下描述不正确的是(D)。
A> 图层可以上下移动B> 图层可以重命名C> 图层能锁定D> 图层不能隐藏
4、如果希望沿路径运动的对象在运动过程中,根据运动的方向自动调整自身的角度,应该使用( A )
A> 调整到路径选项B> 缓动选项C> 旋转选项D> 同步选项
5、简单地制作音效,可以让声音逐渐变小,直到消失。
这种效果称为( C )。
A> 左声道B> 右声道C> 淡出D> 从左到右淡出
6、Flash动作脚本中的“_y”属性表示(A)。
A> 对象的竖直位置B> 对象的高度C> 对象的倾斜角度D> 对象的有效时间
7、如果要制作一个对象逐渐消失的动画,可以用到下列选项中的( B )。
A> 分离命令B> Alpha属性C> 矢量化D> 自定义颜色
8、下列变化过程无法通过“形状补间”实现的是(B)
A> 一个圆形颜色逐渐变浅直至消失B> 一个圆形沿折线移动
C> 一个圆形从舞台左边移动到右边D> 一个红色的圆形逐渐变成绿色的圆形
9、下列对象中,无法直接用来制作动画补间的是(D)。
A> 图形元件B> 按钮C> 文本块D> 矢量形状
10、不能被滴管工具获取的的对象属性是( C )。
A> 填充区域的颜色B> 笔触的颜色C> 按钮元件的颜色D> 笔触的宽度
㈡、判断题
1、(T )创建动画时,可以使用图层和图层文件夹来分离动画对象,这样它们就不会互相擦除、相连或分割。
2、( F )补间动画可以跨越不同图层进行。
3、(T )如果要让Flash 同时补间多个组或元件的运动,每个组或元件必须在独立的图层上。
4、(T )Flash 可以利用补间动画让使用的滤镜效果活动起来。
5、(T )图层文件夹有助于将图层组织成易于管理的组,可以通过展开和折叠图层文件夹来查看只跟当前任务有关的图层。
6、(T )矢量图形使用称作矢量的直线和曲线描述图像,矢量还包括颜色和位置属性。
7、( F )在编辑矢量图形时,可以修改描述图形形状的线条和曲线的属性,以及位于图形上的各个像素的颜色。
8、(T )可以对矢量图形进行移动、调整大小、重定形状以及更改颜色等操作而不更改其外观品质。
9、(T )矢量图形与分辨率无关,这意味着它们可以显示在各种分辨率的输出设备上,而不影响品质。
10、( F )用户不可以调整滤镜列表中的滤镜顺序。
㈢、填空题
1、(图形元件)可以是一帧静止的矢量图形对象,也可是一段没有音频和交互的动画片段。
2、(影像)可以是一帧静止的矢量图形对象,也可是一段支持音频和交互响应的动画片段。
3、使用【混色器面板】可进行(放射状)、(线性)、(位图)和(纯色)等四种形式的颜色填充。
4、引导层包括(普通)引导层和(运动)引导层。
5、当补间被一条虚线贯穿且背景为浅蓝色时,表示该动画是设置不成功的(运动)。
6、当补间被一条虚线贯穿且背景为浅绿色时,表示该动画是设置不成功的(形状)。
7、注意在黑点这个关键帧后面有一些浅灰色的帧,其含义是表示这些帧包含与前面第一个关键帧(相同)的内容。
8、当关键帧上有一个标记a 时,表明该关键帧上包含()。
9、Flash 的基本动画形式包括(逐贞)和(补间)两种。
10、(关键贞)是由用户创建的、定义动画中变化的帧。
······
㈣、简答题
······
㈤、说明题(主观题)······。
