如何给淘宝店铺图片加超链接的方法
给图片文字加超链接

今天要讲的是如何替换模板里的产品图片和广告图片。
很多卖家在安装模板的过程中都会遇到这样的问题,模板我加好了,可是产品图片我要怎么换呢?好的,接下来我就和大家讲解一下。
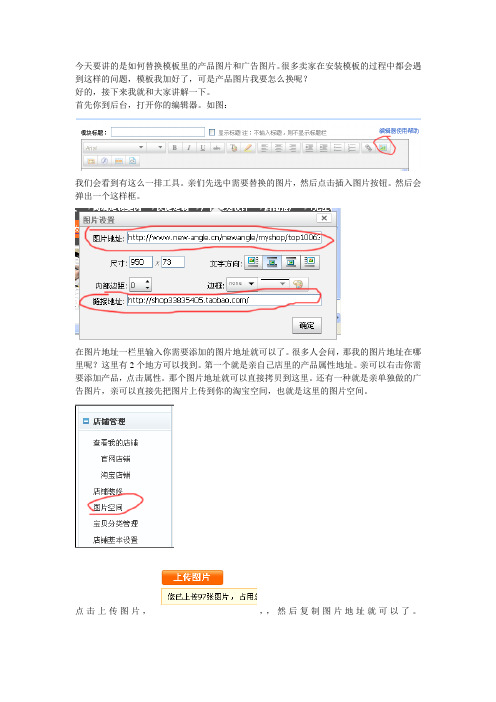
首先你到后台,打开你的编辑器。
如图:我们会看到有这么一排工具。
亲们先选中需要替换的图片,然后点击插入图片按钮。
然后会弹出一个这样框。
在图片地址一栏里输入你需要添加的图片地址就可以了。
很多人会问,那我的图片地址在哪里呢?这里有2个地方可以找到。
第一个就是亲自己店里的产品属性地址。
亲可以右击你需要添加产品,点击属性。
那个图片地址就可以直接拷贝到这里。
还有一种就是亲单独做的广告图片,亲可以直接先把图片上传到你的淘宝空间,也就是这里的图片空间。
点击上传图片,,,然后复制图片地址就可以了。
接下来我就说说如何让给图片和文字加超级链接。
给图片和文字加超级链接其实原理都一样的。
首先选中你需要加超级链接的文字或者图片,然后点击编辑器中的超练级按钮。
在弹出的框中,输入你需要链接的地址就可以了。
在这里,我要提醒一下,练级地址加好了,记得勾选下面的在新窗口打开。
然后点击右上角的叉。
这是表示确定的意思。
然后亲可以接着添加下面图片或者文字。
最后都加完了,点击下面的保存就可以了。
其实就这么简单哦,不要怪我多说几句哦,有的客户会嫌麻烦,说我们的模板做的不好,不会编辑,其实我们都是为亲们找想哦,我也想做的简单一些的哦,这样其实对我们来说更方便哦,但是我们觉得一定要给客户最实用的设计,最具性价比的装修模板,这也是我们新角度一直坚持的经营宗旨哦,所以还请大家多多的支持,有什么意见或者需要改进的,亲们都可以向我们的提出来。
我们会尽力的满足大家的需求。
好了,今天就讲到这里了哦。
谢谢大家的支持哦。
祝大家生意兴隆哦!。
怎么在手机详情页图片加链接

篇一:《手机端宝贝详情页怎么做》手机端宝贝详情页怎么做无线购物已经崛起。
2013年,手机端淘宝交易同比去年增长了500%,而今年的双十一当天,更是将手机交易推向高潮,当天手机端的支付宝成交金额高达113亿元,是去年交易额的12倍。
然而,目前卖家们手机端的宝贝详情页面设置给到买家的浏览和购买体验却不是很好,主要原因在于:目前卖家直接调用PC的图文详情,没有考虑无线的需求,展示上有缺陷:如大图打不开,内容不全面等情况。
还有如果想了解更多的话建议跟一下高手学习,我就是跟他学的,现在每天差不多二三十单,感觉还可以吧,你可以加他群开头是3752中间是237 结尾是90从淘宝网官方了解,实现了发布手机版宝贝详情,可以帮助卖家根据自身情况和手机端规范,对手机端宝贝详情页进行调整,这个调整不影响PC上宝贝详情的体验;其次,按照规范上传手机版宝贝详情,可以减少单个宝贝的下载流量,提升打开速度。
再次,能够尝试语音导购这种新型导购模式,卖家可以在手机版宝贝详情发布入口上传30秒音频,对买家讲述宝贝故事。
淘宝对卖家的扶持卖家只要发布至少1个手机版图文详情,淘宝主客户端1128版本的主搜会对其进行优先展示;只要发布至少1个手机版图文详情,且是图片空间的付费用户,图片空间付费容量免费扩容至10G。
发布手机版宝贝详情步骤:首先,卖家们可以自己来制作,在卖家中心-发布宝贝页面点击发布手机版宝贝详情视频程进行学习并操作。
其次,卖家可以找设计师帮忙做,点击设计师页面咨询合作。
手机版详情页的规范:(1)手机端宝贝描述支持音频、图片、纯文本输入;(2)手机端宝贝描述总图片大小≤ ,(3)单张图片图片尺寸:620 ≥宽度≥ 480 ,高度≤ 960;(4)1个详情页只允许有1个音频,音频大小≤ 200k ,支持mp3格式,单通道,8khz,存储格式支持MP3(5)文本总字数≤5000,单个文本框输入字数≤500;不区分中英文字符。
篇二:《手机端详情页怎么做》手机端详情页怎么做生成手机版宝贝详情可以增加宝贝销量,改善消费者浏览体验,展示完成的宝贝详情。
淘宝天猫店铺装修技巧

淘宝天猫店铺装修技巧在如今的电商时代,淘宝天猫已成为了国内最大的B2C电商平台。
随着越来越多的商家进入淘宝天猫平台,店铺的装修越来越重要。
一家优秀的淘宝天猫店铺装修,可以帮助商家吸引潜在客户,提升销售额。
1.店铺首页布局店铺首页是吸引潜在客户的第一步。
因此,布局应该清晰明了,并且尽可能地突出重点。
商家可以将热门商品、促销活动、新品推荐等放在显眼位置,并配上吸引人的图片或标语。
此外,商家可以考虑将自己的品牌建立在店铺首页,以此提升品牌影响力和美誉度。
2.图片设计在淘宝天猫店铺的装修中,图片是最重要的元素之一。
商家应该尽量选择高质量的图片,并注意图片的色彩、构图等细节。
此外,图片命名需要简洁明了,方便搜索引擎索引和识别。
3.颜色搭配颜色搭配可以表达店铺的主题和风格。
商家应该根据自己的产品和品牌特点选择相应的颜色搭配方案。
同时,在颜色的搭配上要注意搭配的色彩是否过于刺眼,是否有违商家的产品定位。
4.商品分类商品分类可以帮助消费者快速找到自己需要的商品,并提高店铺的转化率。
商家应该尽可能地将自己的商品分类清晰,为消费者提供最便捷的购物体验。
此外,商家还可以将相似的商品放在同一类别下,并设置超链接,帮助消费者更快地找到相关的商品。
5.页面风格淘宝天猫店铺的页面风格应该与产品和品牌特点相符。
商家应该在页面设计上打造自己的独特风格,彰显自己的品牌形象和理念。
同时,商家还应该注重页面的排版和字体等细节,让消费者在访问店铺时感到舒适、自然。
6.做好SEO工作SEO(搜索引擎优化)也是淘宝天猫店铺装修中的重要环节。
商家应该根据自己的产品和目标人群,选择合适的关键词,并将其放在店铺描述、标题、meta标签等位置。
同时,商家还可以通过外链、博客等方式提高店铺在搜索引擎中的排名。
总之,淘宝天猫店铺装修是一项需要细致、耐心和创造力的工作。
商家应该注重细节,而不仅仅是追求外观效果。
通过对店铺的装修不断优化,商家可以提高自己店铺的转化率,提升品牌影响力,获取更多的消费者。
淘宝装修模板代码教程大全(完整版)

淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3)加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4)浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6)自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7)增加链接链接内容<a href="链接地址">链接内容</a>8)店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了9)如何在店铺公告添加个性的鼠标指针:马上copy这个代码,它可以让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">10)宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>宝贝描述中都带有“店铺收藏”字样,但是最新的淘宝收藏夹变化了,导致了以前的方法不灵了,如何解决这个问题呢?把以前的代码换成如下即可解决这个问题:/popup/add_collection.htm?id=62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef69ac80a71c&scjjc=2(欢迎大家点击这个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺已经被您收藏了?^-^^-^ 呵呵^-^)别忘了把62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef69ac80a71c&scjjc=2这个数字修改成您自己的店铺ID哦(不修改的,我热烈的欢迎啊,哈哈)如何获得自己的店铺ID呢?进入“我的淘宝”/“查看我的店铺”,会看到浏览器的地址栏中有类似下面的字样:/shop/view_shop.htm?nekot=c21pbGVfNWNt1281414248539&user_number_id=321589306 user_id=后面的那串数字就是您自己店铺的ID了,把这个ID COPY下了,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!12)添加音乐代码:百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
淘宝大学(神笔的装修版面无线和pc)

第一章练习题1、请指出下列各段议论中“逻辑”一词的含义:1.01 把党的工作重点转移到社会主义现代化建设上来,这是中国革命合乎逻辑的发展。
1.02 列宁演说中的逻辑好像万能的触角,用钳子从各方面把你钳住,使你无法脱身,你不是投降,就是完全失败。
1.03 写文章要讲逻辑。
就是要注意整篇文章的结构,开头、中间、结尾要有一种关系,要有一种内在联系,不要互相冲突。
1.04 出现重复,部分是由于术语上的缺点,部分是由于缺乏逻辑修养。
1.05 虚构、夸张是文学创作的必要手段,但它不曾离开现实生活的逻辑,其目的在于更概括、更真实、更典型地表现事物的本质。
1.06 从中学时期就训练好一种逻辑的头脑,以后无论学什么、做什么,都将受益无穷。
1.07 普及逻辑应以面广量大的中学生为重点。
他们年纪轻,精力旺盛,记忆力和接受力强,在他们中普及逻辑收效较大。
1.08 逻辑并不难于理解,也有办法将所谓的难化为易。
2、在下列判断或推理中,哪些具有共同的逻辑形式,请用公式表示之:2.01 一切真知都是来源于实践的。
2.02 一统计数字的错误,或者由于材料不可靠,或者由于计算有偏差。
2.03 一切鸟都是卵生的,一切蝙蝠都不是卵生的,所以一切蝙蝠都不是鸟。
2.04 只有充分发展商品经济,才能把经济真正搞活。
2.05 胜者或因其强,或因其指挥无误。
2.06 一切交通事故都是违章造成的。
2.07 如果溶液是酸性的,就能使试纸变红,这瓶溶液是酸性的,所以它能使试纸变红。
2.08 一切偶数都能被2整除,一切奇数都不能被2整除,所以一切奇数都不是偶数。
2.09 只有充分发挥知识分子在社会主义建设中的作用,我国的四个现代化才能实现。
2.10 一切国有的企业都是社会主义性质的。
2.11 如果被告己经死亡,就不再追究其刑事责任,现在被告已经死了,所以不再追究其刑事责任。
2.12 只有坚决地系统地进行改革,城市的经济才能兴旺繁荣。
3、请例举具有下列逻辑形式的具体判断和推理。
教你如何对一张图片进行多个超链接

这是我经过多番研究、测试而提取出来的精华啊!!简单而言就是用dreamweaver得到图片坐标,再用淘宝助理把坐标放上去。
这个超链接是针对一张图片,在不同的部位设置不同的链接。
如:就要设置四个超链接。
那么如何来设置呢?这就要用的HTML代码了,我对这个宝贝超链接,其实都在淘宝助理里的源代码那实现的。
针对这个,我们要用到dreamweaver和淘宝助理。
把要编辑的图片比作一张地图,要在这个地图的哪个地方进行超链接呢,这就要用到dreamweaver了。
Dreamweaver就是帮你找到坐标。
第一步:打开dreamweaver,新建一个站点,把要编辑的图片都放到站点目录下。
如:然后选一张图片拉到编辑颜面。
第二步:定位。
鼠标点击图片,在界面的下方就会出现图片属性,在属性的左侧,有“地图”两个字。
这个叫热点工具,就是用这个来划地盘的。
根据自己链接的图形,有三种方式可以选择。
我这里就选择矩形。
大家可以看到,同时,上方的代码也会出现,而代码里的coords="60,229,374,395"就是链接部位的坐标。
第三步:坐标确定后,再在下方的属性---链接处输入要链接的地址。
就会得到这样一串代码。
<area shape="rect"coords="60,229,374,395"href="http://shop33479147.taob /" />按照同样方法,把其他部位也按照同样方法得到这些代码。
这样以后,dreamweaver的用途也就告一段落了。
第四步:打开淘宝助理,为了方便你找到要插入图片代码的位置,最好在图片的上一行插入一句话,比如:请点击试试。
到时只要你找到“请点击试试”字样,你就知道要在它下方插入代码了。
第一句是插入图片,只要把一下代码的地址替换成你要做链接的图片。
<Plign=center><IMGborder=0src="/img/ibank/2012/249/468/591864942_9 76950842.jpg" width=750 height=800 useMap=#Map1></P>接下来就要用的dreamweaver实现的那串代码了。
淘宝手机端详情超链接

篇一:《如何插入宝贝图片和超链接》注意啦*第一个教程插入图片的尺寸是160x160,才可以哦。
*第二个教程教给大家80x80,100x100,120x120,310x310 尺寸规格的图片是怎么直接获取的(这些规格都可以不用再上传图片了,节省图片存储空间,而且也很简单)*如果是其它规格的图片,也是找到模板插入图片的光标,但是图片就需要上传到您的淘宝图片空间里,再点击从图片空间插入的图标,插入即可。
比如350x500,这种规格的图片,都不能用第一第二教程复制图片的方法。
只能先上传好图片。
*插入宝贝链接的方法是通用的!教程一(160x160为例)1、模板通常有一些放宝贝图片的框框,框框里面可能有:“此处插入宝贝图片”这样的文字,如果有,亲要删掉。
当然也可能是空白没有文字的,点击中央部分,会出现光标。
2、到您的店铺首页,搜索您要添加进去的宝贝右键点击这个宝贝的图片,选择“复制”3、回到编辑页面鼠标放在插入图片的地方中间右键--粘贴4、宝贝图片被黏贴过来了点击宝贝图片,然后点击插入超级链接的按钮在下面链接地址栏,插入宝贝页面的链接地址点击确定即可一个一个添加,最后别忘记点击左下角的保存按钮!5、保存刚才编辑的内容后,点击右上角“发布”,点击弹出的“确认发布”,就可以去首页看效果了!--------------------------------------------------------------------------------------------------------------------------------------------教程二(其它规格的图片地址如何获取)从易到难讲解1、310x310规格进入宝贝详情页面,左上角,你看到的图片就是310x310规格,右键--复制即可使用啦 2、80x80规格进入我是卖家-出售中的宝贝,左侧超小的小图,即使80x80规格的,右键--复制,直接黏贴使用。
图片插连接方法

实图指导如何用图片做链接宣传在图片上加上自己的店铺的链接,是个不错的宣传方法,但是很多开店的新手都不知道怎么做的,下面是卖家总结的在图片上加上链接的经验,供每个新手参考。
第一步,由于咱淘宝的促销区宽度最大允许735像素,所以大家在找好背景图像后首先要把宽度调到735或以下噢~~调整图像大小是在上方的工具栏的【图像】下拉菜单里的【图像大小】(如图)【约束比例】选项最好勾上噢,免得破坏了背景的比例就不好看啦~~~O(∩_∩)O~另外,建议大家把【标尺】也勾选上噢,因为后面的操作是需要用到精确的尺度的,有了标尺就方便精确的多啦~~【标尺】的位置在:工具栏→【视图】→【标尺】第二步,要画宝贝陈列的橱窗格子啦~~首先根据背景的宽度(比方说偶是735像素)、高度、你所要陈列的商品数以及每个格子直接的间距,最好是要匀称分布噢,不然布局就不好看啦~~嗯,经过大概计算,某蛰决定设置两排格子,每排设置4个格子,每个格子宽4.5CM,高6CM(标尺上的值),格子间上下左右都是间隔1CM(真是个细心活丫~~~o(╯□╰)o)可是呢,海蜇发现这样的格子大小比较适合陈列宝贝(因为海蜇这回的促销区放的是连衣裙,格子需要长一些),可是背景图片的高度似乎不够,会使得上下边距很小,影响图片美观……嘿嘿嘿,没关系,这个问题很容易解决的噢,看招~~~~~\(≧▽≦)/~(当然啦,不需要更改背景图片高度的可以直接pass……)首先,选中背景图层(不要问我在哪里选……= =!要疯了……就在页面的右下方……)然后在背景图层上双击,出现下面的对话框~点确定~~然后打开工具栏→【图像】→【画布大小】该怎么调整画布大小呢?首先大家看【定位】,海蜇现在这个更改意思是把背景图片重心上移,也就是说从画布的下方扩展高度,至于扩展多少高度就由大家自己定啦~~(偶现在设置的是扩展15像素的高度)大家看,画布从下方扩展高度后就是空出这么一块噢~~有人问了,这样子很不好看丫,呵呵,别急~~~首先选中【矩形选框】工具,然后在空出的那一块地方不留空隙的拉出一块选区~~~然后把选区向上拉到背景图片的下方,边缘要重合噢~~然后按下【CTRL+J】,复制选区~然后选择【移动工具】,把复制的选区图像向下拉(或者使用键盘上的上下移动键),直到选区图像和原来的图片完美的接合~~~哈,好啦,画布的调整做好了,我们就可以进行下一步——拉取橱窗格子啦~~~第三步,制作宝贝陈列的格子~~~首先选择【圆角矩形工具】,然后根据计算好的格子的大小以及边距拉取格子~~~嗯,这时候我们会看到格子中间填充了颜色,这可就不美观了,怎么办呢?嘿嘿,很简单,把格子的填充色去掉就好,如图~~~选中格子图层,然后把【图层】选项卡上方的填充从100%改为0%就好啦~~~但是这时候我们会看到格子彻底消失了,呵呵,要让它重新现身,就要动用到【添加图层样式】功能~~~点一下这个【f】的小图标,在出现的菜单中选择【描边】然后点一下出现的对话框中的【颜色】,选择适合你背景图片的边框颜色就好啦~~ 做好的橱窗格子就是下面这个样子噢~~~用同样的办法,依次制作小格子~~~噔噔噔噔~~~不错吧~~哈哈~~好,下面就是把宝贝的照片放进格子里去啦~~~ (下面大家看到偶做示范的图片上的格子不一样了,那是因为我放入宝贝的照片后觉得上面做的格子太小啦就换了个规格,但是方法是完全一样的噢~~~O(∩_∩)O~)哈哈,就是这样的噢~~下面大家可以根据自己的喜好加入文字说明~~~\(^o^)/~成品图,哈哈~~~~\(≧▽≦)/~啦啦啦好啦,促销区图片做好了,可是还没有结束噢,还要加入链接呢~~我们进入下一步~~ 第四步,切片~切片这东西,简单来说就是把你的图片分成一块一块的,因为图片上会有几件宝贝信息,每一件宝贝都要加入不同的链接(也就是说如果整张图片只链接到一个页面的话就不用切片啦~~)好,首先选择切片工具~~切片一定要注意注意再注意,这可又是一细心活~~每个切片一定要紧紧重合,不能留有缝隙,否则图片做出来就不好看了噢~~~这也就是为什么之前海蜇要强调把格子平均分的原因之一-----方便切片噢~~~O(∩_∩)O~好啦,做好切片后图片就成了下面这个样子~~~~\(≧▽≦)/~嗯嗯,还要注意一点就是,即使是不需要插入链接的部分也要做切片噢~~因为我们每一部分都会作为一张独立的图片存起来的呢~~可能切片这部分大家还有点不清楚,没关系,多实践几遍就好啦~~当初海蜇也是这样的,而且那书上还说的特简略,让偶走了不少弯路……现在海蜇已经把自己总结出来的一些教训告诉大家了噢,大家稍微注意一下就好啦~~~O(∩_∩)O~第五步,好啦,做到这里,photoshop的任务基本完成了噢,只需要把做好的东东存起来就可以关掉PS了~~~但是注意啦,存的时候可不是存为JPG或者BMP格式噢~~点【文件】→【存储为Web所用格式】然后会出现下面这个对话框-----点存储就好啦~~~第六步,上传图片~~首先在你存储的那个文件夹里找到下面这两个图标~~晕,水印挡住了。
如何给图片加超链接(详解)

如何给图片加超链接(详解)现在就如何给图片加超链接在这里给大家讲讲。
如果要在图片后面加入超级链接,比如点击图片中后就能打开另一个网页,方法是:在桌面上建一个记事本,在记事本里复制下面的命令:<a href="你想要打开的另一个网页的地址"><img src="图片地址" border="0" width="宽度数字" height="高度数字">在网页的图片上点右键查看“属性”就可以看到图片的地址和尺寸,“width”是宽度,“height”是高度。
注意,图片的地址是右键单击图片属性得到的把记事本文档另存为,文件名前面随便起,关键是后缀为htm,例如:123.htm.另一个关键的地方是,网址前面必需要带http://,而且,上面的连接网址两边的引号一定要是英文状态下的引号,如果用中文状态下的引号则链接不上!!当然,你也可以所有的引号都不用!这样也行!!然后可以再桌面上看见刚刚保存的123.htm文件,双击它,打开后,右键复制该图片,粘贴到你要插入图片的地方就行了!以后只要单击该图片,就能自动连接到你想要链接的网页了!注意,刚刚在桌面上双击打开123.htm文件后,请不要左键单击图片,否则,它会自动连接到你要打开的网页上,当然,我们也可以用这个方法来验证一下你输入的代码是否正确,若正确,则能正确链接你要打开的网页。
下面的图片就是一个例子,单击图片后会链接到我的主页,呵呵!另外,我发现有些朋友问我为什么有些论坛和贴吧或者自己的空间都不能给图片添加超链接,我只能说连这个最古老的敲代码的方法都不行,那我就帮不到了,但是,或许你会看见有人在这些论坛或贴吧给自己的图片做链接,这样方法无非有三种,一种是以付费的方式获得的,这种情况你可以到google或百度上搜搜就知道了;另一种,我这里有篇文章,叫如何在百度贴吧实现图片跳转,点一下就是它的下载链接了,这是我COPY到别人的,但是这样做很容易会被封号滴!呵呵;第三种就是虽然可以免费得到,但是要为别人做点广告,这个就有点麻烦了,具体的我也没玩过,只是看到过,但是应该可以的,感兴趣的可以到Google或者百度搜就是了。
小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!

小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!
小编是个业余爱好者,有时候一张图片多个连接的时候,常常用ps后再用dw,觉得麻烦!后来找到这么一个办法。
让你更快捷方便在一个图上加入多个超链接!
【这办法只适合入学者,大神请勿吐槽】
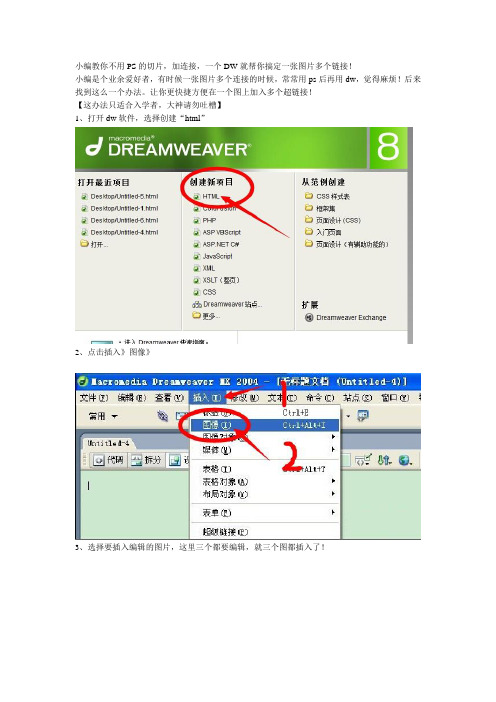
1、打开dw软件,选择创建“html”
2、点击插入》图像》
3、选择要插入编辑的图片,这里三个都要编辑,就三个图都插入了!
4、选择图片,看下面属性栏,这里是‘热点矩形工具’我们要靠这几个来完成在一个图片上多个连接
5、选择点击然后鼠标会变成十字架,我们通过拖动鼠标来设置矩形的大小
(就跟PS里面的切片一样的),框好要加入超链接的区域,到‘属性’下面把链接添加好,一个搞定!so easy~~
同样的方法设置好第二个区域
选择不规则图形的时候
6、按照以上方法弄好所有图片跟连接,把我们图片上传到‘图片空间’【这里你若是要放在淘宝的就在宝贝空间上传图片,在其他平台就在后台上传图片,我就不多啰嗦了】上传完之后复制你的图片地址。
然后回到dw,点击代码》删除这部分的连接,把上传好的图片连接复制过来
8、把<body>与</body>之间的代码复制,就完毕啦!
是不是很方便呢,又学到一招了吧,赶紧去试试吧!。
手机淘宝详情页怎么图片添加链接

篇一:《用DW在淘宝店铺装修中添加图片和链接》DW店铺装修之添加图片和链接最近看了很多关于店铺装修的视频,现在我将自己总结的店铺装修时候用代码添加链接的方法分享给大家,与亲们探讨探讨,有不对的地方希望亲们指出,有错误的思路希望各位大神勿喷,2015祝大家淘宝大卖,生意红火,家庭幸福,心想事成。
最开始装修店铺的时候最困扰我的便是链接的设置,进了很多同类的网店,发现他们都做得好好哦,一点击就进入了宝贝界面,很想也自己做出这样的效果,所以我在网上使劲找相关的视频,其中谈论得最多的便是微软的Macromedia Dreamweaver 8软件的应用,首先呢下载地址我就不多说了,在百度上粘贴上MacromediaDreamweaver 8会出来很多的哟亲们。
好了,我就不多说了,直接上菜。
1、我们安装好了软件然后就打开DW了,如果你打开的是这个样子那么恭喜亲,你下载的软件是正确的,在这里我给大家提供三个可以用的序列号WPD800-59139-91432-25145WPD800-57931-76932-54523、WPD800-59931-32632-81939(如果经济比较富足,请支持购买正版软件)在Macromedia Dreamweaver 8或淘宝店铺装修时,时常需要用在放一张图片后,在这个图片上再放一张小图片或一些文字加链接,怎么实现呢,先看看效果吧 .下面再把代码复制上,放到代码编辑图里就行了<table width="932" height="284" border="0"background="<tr><td><p> </p><p> </p><p><br /><ahref="target="_blank"><img src="width="137" height="116" border="0" /></a></p></td></tr></table>说明上面第一个红色部分为底图,了最后一个红色部分为加上去的小图,中间a href后面的红色部分是小图的链接,把这些都改成你要的就行。
淘宝的图片空间

2.新建图片目录文件夹
• 单击【新建文件夹】按钮,如下图所示。
• 在弹出的【新建文件夹】对话框中输入文件夹名称,单 击【确定】按钮。
3.将图片上传到图片空间
• 单击目标文件夹,然后单击页面右侧的【上传图片】按钮, 如下图所示。
3.将图片上传到图片空间
• 从弹出的对话框中可以看出,有两种上传图片的方法:通 用上传与高速上传,如下图所示。高速上传支持文件夹的 上传。通用上传只能上传文件,不能上传文件夹。
二.图片空间的操作技巧
1. 了解图片空间的入口
2. 新建图片目录文件夹
3. 将图片上传到图片空间
4. 移动图片文件夹或文件ຫໍສະໝຸດ 5. 删除图片文件夹或文件
1.了解图片空间的入口
• 在淘宝【卖家中心】页面,单击【店铺管理】选项区里的 【图片空间】超链接,如下图所示。
1.了解图片空间的入口
• 进入图片空间的【图片管理】页面。在这个页面里显示图 片空间的使用情况,图片目录及文件夹和图片数量等,如 下图所示。
图片空间
临沂邦文教育——孙老师
图片空间
一
淘宝图片空间概述
二
图片空间的操作技巧
一.淘宝图片空间概述
• 淘宝图片空间是用于存储和管理宝贝详情页和店铺装修图 片的网络空间。 • 淘宝图片空间里的图片只允许链接到淘宝,其他的网站不 能链接。 • 图片的使用店铺不能超过3个,超过就会显示成盗链。 • 新开店的卖家可以免费得到20 GB大小的图片空间,但如 果图片空间容量不够用,还可以免费扩充到2 TB容量。
淘宝旺铺官方编辑器使用指南

淘宝旺铺官⽅编辑器使⽤指南
【编辑器使⽤帮助】淘宝旺铺官⽅
淘宝编辑器使⽤指南--字体选择栏:在这⾥您可以选择⾃⼰喜欢的字体
淘宝编辑器使⽤指南-字体设置按钮:如图所⽰,分别代表加粗、斜体、下划线和删除线。
淘宝编辑器使⽤指南-字体颜⾊背景⾊设置按钮,可以为您的字设置颜⾊和背景⾊
淘宝编辑器使⽤指南-字体对齐⽅式按钮-分别包括左对齐,居中,右对齐。
淘宝编辑器使⽤指南-缩进按钮:分别有增加缩进和减少缩进。
淘宝编辑器使⽤指南-有序列表按钮和⽆序列表按钮:常见宝贝描述,详细列明宝贝的参数。
淘宝编辑器使⽤指南--超链接按钮和上传图⽚按钮,超链接可以为字或者图设置链接,上传图⽚按钮⽤于上传和更改你的图⽚。
超链接按钮功能如上图所⽰。
淘宝编辑器使⽤指南-插⼊图⽚空间、flash、视频,最后⼀个是编辑源代码,通常使⽤模板时常⽤到。
从图⽚空间中选择图⽚插⼊⾃定义中。
全部填写完,按保存就可以发布咯!⾮常简单⽅便~。
怎么把外链图片搬家到淘宝图片空间

怎么把外链图片搬家到淘宝图片空间
很多店主想把外链相册的图片上传到自己的淘宝图片空间,那要如何处理呢?别人给了一个数据包,还没有上传到店铺
打开大淘营搬家工具处理一下数据包,处理后导入淘宝助理上传,这样描述图片就会自动上传到自己的淘宝图片空间,你不能使用他人图片空间的问题也同时解决了。
宝贝已经上传到淘宝店铺了
如果宝贝已经上传到淘宝店铺了,可以是图片还是存在外链相册的,在编辑的时候,会出现“为了保证图片展示的质量,淘宝网将不允许新增使用外链图片。
若继续发布使用将会对图片”
首先打开淘宝助理,点同步宝贝,这样,在淘宝助理出售中的宝贝就已店铺同步了,然后把想要上传到淘宝图片空间的宝贝勾选上,再点导出CSV 导出后用大淘营搬家工具处理一下数据包
处理好以后,打开淘宝助理,选择出售中的宝贝
将出售中的宝贝全部选中然后点导入CSV旁边的一个小箭头符号,然后选择从CSV文件导入(覆盖原有宝贝),导入后点上传宝贝,上传成功图片就存在自己的淘宝图片空了。
如何做出漂亮的滚动图片加多个图片链接

这几天,一直在网上研究怎么样装修的事情,本来对代码一窍不通的,最后天天在网上搜一些关于代码的事情,最终凭着自己的慢慢摸索,终于一步一步把店铺装修起来了,下面就分享一些在网上找到的有关如何用代码做轮播图的一些干货,大家可以利用这些把自己的店铺装修得漂漂亮亮的.如何自己做出漂亮的滚动图片加多个超级链接?下面来给大家分享下滚动图片中一张图片中放入多个商品,并且每个商品都有相应超链接的做法。
先用PS按照950px或者是其他的标准宽度(通栏标准宽度),高度就自己定义啦,先制作第一张滚动图片:如上图所示,把几个商品都放在一个图片上,这里暂时命名为图片1,保存在本地。
朋友们可以根据自己的需要确定做几张大图,我这里做了2张950宽的图片,分别为图片1、图片2(假设每个图片有4个宝贝,就是说我这个滚动模块里一共可展示8件宝贝),图片这里就展示一张,其他不展示了然后大家可以下载一个dreamweaver,打开程序,新建一个“HTML”代码页。
删除新建页面里所有的代码,使之成为一个空白代码页面。
在导航栏里选择“插入”,选择本地电脑里刚保存的“图片1”,点击dreamweaver页面的“设计”,可以看到打开的图片1:接下来,我们对第一张大图进行添加热点分割并单个加链接:1. 点击图片,dreamweaver页面下方会出现该图片的属性:2. 选择“属性”里“地图”下方的框的形状,如果是规则形状可选矩形,如果是不规则框就选最后一个。
我这里选择正边形,点击正方形图标,然后在“图片1”上先选择第一个要分割添加超链接的区域:按照此方法,把大图上所有需要添加超链接的区域都单独选择完成:3. 完成区域选择之后,我们来给每个区域添加超链接:点击第一个选择区域,即图片上的第一双鞋子,在下方的“属性”里“链接”输入该宝贝的宝贝详情页地址,亲们可以同时在目标里选择“_blank”(这个是用来设定买家点击图片后在新窗口打开链接),地图处大家可以随意命名为mapxx如此这般,把图片上的4件宝贝都分别添加好相应的超链接。
淘宝店铺装修的图片轮播代码怎么弄

大家可能在逛淘宝的时候经常看到一些大店铺里,首页有一些论坛促销图片,看了很是眼红,自己又不太会弄,因为这些图片轮播代码是涉及到代码应用的,对于新手来说还是有一点难度的,所以今天给大家介绍一下图片论坛代码怎么写,无论是扶植版还是旺铺都可以使用哦。
此代码适合图片尺寸为750*400像素大小的图片。
图片可以上传到淘宝图片空间后就有图片地址了,或者上传到外面购买的一些图片空间,不建议大家使用免费空间,打开速度慢而且不稳定。
操作步骤:
1、先进入“我是卖家”——左侧“店铺管理”——“店铺装修”;
2、把页面拉到最底下,交流区下面显示“在此处添加新模块”——左键单击——添加“自定义内容区”——“编辑”——单击此符号“<->”显示源码——再把复制好的代码粘贴;
3、把自己做好的3张轮播广告图上传到图片空间,尺寸750*400,选择“通用上传”,再在图片空间中打开图片,右侧“复制”地址;
4、把代码中的中文,替换为相应的图片地址和宝贝链接地址,千万不要弄错哦。
想做几张就做几张,代码<li>……</li>部分复制,放在倒数第二行即可。
5、全部弄好后,点击“保存”——右上角“发布”就大功告成了,别看我文字写这么多,其它操作起来很简单哦,一定要有耐心坚持看完哦!
内容来源/tbdaxue/a/wszx/20121226/113864.html。
为一张图片设置多个超链接

1.订购优惠券 卖家中心—我订购 的应用(1)—服务订购(2)—在服务市 场中搜索订购(3):优惠券
2.设置相应的优惠券
立即创建优惠券---设置好后点击查看
3.复制优惠券链接
二、制作优惠券海报
1.制作优惠券海报
2.上传到店铺图片空间
查看图片空间中的图片地址:找到图片双击打 开
复制优惠券图片链接地址
为一张图片设置多个超链接
----淘宝店铺装修
一张图片的多个超链接应用
1.一张图片设置多个优惠券
2. 同一张图中多件产品,每件产品都能建立相应的链接
一.设置优惠券 1. 订购第三方服务软件:优惠券 2.设置优惠券 二、制作优惠券海报 1.制作优惠券海报 2.上传到店铺图片空间 3.点击打开图片,查看图片链接并进行复制 三、制作超链接
点击代码--复制代码
装修你的店铺,添加模块(把自定义区拖动大右边) →选择自定义内容区→编辑点击“源码”,如下图
把刚才DREAMWEAVER中的代码复制,粘贴到源码里 面去,别忘了点确定哟!这样就大功告成了!
如果是在详情页中添加的话:新建详情导航模块
为模块设置标题,在代码位置黏贴代码即可。
打开dreamweaver8,如图点击“html”:
在你新建的HTML文件里面插入你刚才上传的图片
DREAMWEAVER8的左上角点击”插入→图像
”:
就会看到下图,在红框里面输入你刚才复制的图片链 接,然后点确定,再点确定
这样图片就插入进来了
看属性框,现在我们就要使用热点地图了,看到地图下面 有几个图形了吧,有矩形、圆形、不规则
这样图片就插入进来了
属性栏看不到的话点击图片就可以看到
现在我选择用矩形,在这一整张图片上画出第一个我 要添加链接的产品,当你画完之后图片就会被一层透 明的淡绿色覆盖,如图:--然后点击确定按钮
淘宝店铺装修中常见的模板尺寸

淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px <=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px <=80k代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=750px代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄版),宽度<=922px(宽版),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度<=160PX,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
如何在宝贝描述中批量添加广告图和链接

如何在宝贝描述中批量添加广告图和链接许多网店新手看到别人的宝贝描述里不光有商品的描述更有宝贝的图片,而且点击宝贝描述里的图片可直接进进其他页面,学着添加链接结果搞了一个礼拜都还没搞完,累的半死。
淘宝学堂网地瓜,今天就和大家一起学习一下如何在宝贝描述里批量添加图片和超链接。
我们知道在描述里添加促销公告,这样不单单是丰富了页面的内容,更加吸引了很多买家的眼球,大大提高了浏览量和成交量。
就像开头讲的,每一个宝贝都要编辑相同的图片和超链接,或许会花掉我们几天甚至一星期的时间,如此大的工作量怎么了得,本文给大家带来“如何在宝贝描述里批量添加图片和超链接”,省时省事,干完就可以happy去了。
首先各位预备好已经做好的图片,一般大图都是750*任意尺寸,其他的图片可以自定义,为了避嫌就不上商品图片了,这是一张新品发布的图片,直接上传到淘宝空间里,得到图片地址。
如何把它添加在每个宝贝描述里,并且添加相应的链接,让买家点击就可以直接进进到每周新品的页面呢?这就需要用HTM源代码来解决了,可能会有一些新手卖家不明白什么是HTM源代码,接下来就是重点了。
特别提示,像以上那张图片,放在每个宝贝描述的顶部,是在好不过了。
可以加上店铺收藏的链接进去,客人点击这张图片就可以收藏您的店铺了。
大家说是不是很好呀,这样的GIF 动画图片直接用PHOTOSHOP 图像处理软件就可以做出来的哟。
图片超链接代码:<a href="链接地址"><img src=图片地址></a>在淘宝空间里找到刚才上传的图片,复制图片地址到公式里写有“图片地址”字样的地方,然后找到相应的链接地址,复制粘贴在“链接地址”的地方。
这时就生成了我们所需要的代码了,建议大家把生成的代码保存在记事本里,便于以后用于修改或其他使用。
接下来打开淘宝助理,把店展里的所有宝贝下载下来,如图操作:本篇文章来源于淘宝学堂网原文链接:/zhuangxiu/jiaocheng/5954.html记住,一定要勾选“强制下载”然后。
超级链接的制作(2)

通过问题的重新架设,让学生加深对本节知识要点的回顾及梳理,掌握本节的重难点。
作业布置
加强训练
(2分钟)
把课后作业(素材2)整个放入店铺首页,并完成店铺首页的超级链接的制作。
学习评价
与考核
姓名:
组号:
评价内容
分值
自评
组内互评
1、在小组中的完成程度
通过微课的方式,让学生自我探究,结合学生已有的DREAMWEAVER基础,完成相应的任务,遇到问题组内进行互助,之后再组内进行互助,之后再组间进行疑难解答,而教师以探究者的身份与学生一同讨论学习。
知识提炼
理论总结
(15分钟)
根据使用对象不同分为:文本链接、图像链接、E-mail链接、锚记链接、热点链接、脚本链接等。
邀请一位快速完成的同学,在教师机端进行演示,同时讲解每个步骤的作用。
根据完成程度进行点评、补充
根据每组的回答情况,对每个小组进行评分
小组讨论,以小组为单位进行制作。
报名参加教师机端的演示
每组完成各自的店铺链接,学生模拟顾客角度来测试超级链接的准确性,及以顾客为中心的体验性。
将学到的知识与本专业的实际运用相结合,进行知识的拓展与应用。
微课
自主学习
组内探究
(25分钟)
超级链接的几种类型,以及制作步骤
布置任务,说明任务要求。
巡视走动,记录存在的问题。
汇总小组学习情况。
邀请1位操作快的学生演示,同时讲解操作步骤。
邀请1位操作有不足的学生演示,提醒其他学生注意观察错误之处。
分析错误之处,解决学生中存在的普遍问题
小结点评,布置分层任务:尚未完成任务的同学继续完成超级链接的制作,已经完成的同学探究超级链接文本样式属性与链接参数
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AdobeDreamweaverCS3 软件,新建一个 HTML
进入新建页面之后点击左上角的插入-插入 图象,出来一个对话框,下面有个 URL 的框框, 把淘宝店铺里面的空间要装修的右击最下面有 个属性,复制地址到 URL 的框框里面,点击确定 -再出来一个对话框再确定
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
装修店铺用的若干
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
店铺商品若干(做超链接用) 必要的条件:开店肯定要有淘宝帐号了!而 且 还 是 卖 家 号 , 然 后 再 找 一 台 装 有 AdobedreamweaverCS3 软件的电脑!没有可以去 下载安装。网上有那种简体中文破解版的就够用
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
内的那些就可以了。备用 接下来到淘宝店铺的个人中心的左下角有 个店铺装修,到装修界面的时候点击编辑店铺招 牌,接下来按第三图的步骤 123 一步步来:1 选 择自定义招牌 2 点一下源码符号<然后把刚才
第 6 大步复制的代码粘贴到下面的框框里面,然 后再点击一下源码符号<一下,再点击图中的 第 3 步保存就行了。出来一个确认框点击确认, 然后再点击右上角的发布,这样店铺招牌就编辑 好了!你再点击店铺招牌的相应位置它就会自动
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
的打开相应宝贝的超链接。 同样的这个方法也适用于店铺内的其它地 方!注意事项 一定要注意第 的地址或者。 第 6 大步的代码范围是所示的 Head 到 html 之间的不包括 HEAD 和 HTML
2de0f6c9b 淘宝开店教程/Play/show/id/4420980
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
了 把自己装修店铺用的上传到你淘宝店铺的 空间里面,具体位置路径如下:打开淘宝网站-
登陆淘宝帐号密码-点击右上角的卖家中心-页
面左下角有个空间点击进入-上传店铺装修要用
青天举杯明月.生活还是孤苦无依形单影支.仍不一撅
的-页面开着不要关掉-打开要超链接的店铺宝 贝网页放着,准备就做完了。 接 下 来 就 是 打 开 电 脑 上 面 的
现在网上买东西的人是越来越多,网上开店 的人也是越来越多有点要赶上地面店铺的趋势。 大店有专门的美工和设计来装修店铺,小店呢! 只能自己一肩挑了什么都要做。下面我就教大家 如何把店铺里面的加上超连接使买家点击就可
以跳转到宝贝页面。提高店铺的点击率和流量! 淘宝帐号密码(有开店的卖家号) 装有 AdobeDreamweaverCS3软件的电脑一套
接下来就是点击左上角的那个:代码/拆分/ 设计,点击拆分或者设计都可以,然后按照图示 的步骤 1 选择合适的框框形状 2 框上我们要超链 接的位置范围 3 点击第 2 步画的框框把相应的淘 宝宝贝链接地址复制到链接框框里面,记得要把
号去掉再复制进去。4 记得目标那要选择-blank (意思是点击的话就会重新打开一个窗口的意 思)。 接下来就是切换到代码那,然后再把设计好 的代码复制一下代码范围是所示的 Head 到 html
