2019《web前端开发基础》作业以及参考答案2019
国家开放大学《Web 开发基础》练习题及答案解析

Web开发基础练习题试题题型:配伍题、判断题、单选题、多选题、编程题第1章Web的工作方式判断题1.Web(World Wide Web)即全球广域网,也称为万维网。
()√2.Web服务器主要功能包括: 存储网站资源文件,代用户发送请求,提供基本的安全功能。
()×3.Web服务端应用程序开发主要可以使用以下几种编程语言: PHP、等。
()√4.FTP协议规定了Web服务器与浏览器之间如何打包及如何传输数据。
()×5.Web中采用HTML(HyperText Markup Language, 超文本标记语言)通信协议。
()×单选题1.Internet上提供的主要服务有:Telnet、E-mail、()、FTP。
CA.App B. Windows C. WWW D. W3C2.万维网联盟(World Wide Web Consortium),简称(),专门负责制定Web应用的标准。
CA. WWWB. WebC. W3CD. 3WC3.Web分为()和Web服务器程序。
AA.Web客户端 B. HTML C. 数据库 D. 浏览器4.Web程序要想顺利运行,就需要Web服务器、浏览器、()三者相互配合,共同发挥作用。
DA. 数据库B. HTMLC. 网页D. 通信协议5.创建Web内容主要包括三部分: Web设计、()和Web服务器端应用程序开发。
BA. 数据库开发B. Web前端网页开发C. App开发D. 通信协议配伍题1.请为名词①~⑤选择表示其含义的描述,将配对好的a~e填写到括号中请填写:①:②:③:④:⑤:[参考答案]①:b ②:a ③:d ④:e ⑤:c第2章HTML5基础知识判断题1.HTML规定元素标签可以嵌套,但不允许交叉。
()√2.单标记只有开始标记,没有结束标记。
开始标记中的/可有可无。
()√3.如果网页中包含多个拥有相同id属性值的元素,则网页报错,无法显示。
Web前端开发案例教程习题和答案

Web前端开发案例教程习题和答案注:选择题标记红色者为答案,判断题红色者为错误。
第1章习题1.下列选项中,对HTML5新功能和新特性支持最好的浏览器是?A)IE浏览器B)火狐浏览器C)Google浏览器D)Opera浏览器2.下面的应用软件,不可以用于网页制作开发的是?A)Editplus B)HbilderC)Dreamweaver D)3Dmax3.HTML5增加了很多新功能和新特性,下列不属于HTML5优势的是?A)解决了跨浏览器问题B)新增了多个新特性C)用户优先的原则D)可以创建动态网站4.HTML的中文含义是?A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符5. HTTP的中文含义是?A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符第2章习题一、选择题1.网页的主体内容写在()标记内部。
A)〈body〉 B)〈head〉 C)〈p〉D)〈html〉2.以下标记符中,用于设置页面标题的是()。
A)<title> B)<caption> C)<head> D)<html>3.HTML 指的是?( )A)超文本标记语言(Hyper Text Markup Language)B)家庭工具标记语言(Home Tool Markup Language)C)超链接和文本标记语言(Hyperlinks and Text Markup Language)D)样式表(CSS)和JavaScript语言4.用HTML标记语言编写一个简单的网页,网页最基本的结构是()。
A)<html><head>…</head><frame>…</frame></html>B)<html><title>…</title><body>…</body></html>C)<html><title>…</title><frame>…</frame></html>D)<html><head>…</head><body>…</body></html>5.可以不用发布就能在本地计算机上浏览的页面编写语言是()。
(完整版)前端面试题及答案2019

--------------------------------------面试题-----------------------------------------1 vuex的五个状态VueX 是一个专门为Vue.js 应用设计的状态管理架构,统一管理和维护各个vue组件的可变化状态(你可以理解成vue 组件里的某些data )。
Vue有五个核心概念,state, getters, mutations, actions, modules。
state => 基本数据==datagetters => 从基本数据派生的数据==computedmutations => 提交更改数据的方法,同步!==methodsactions => 像一个装饰器,包裹mutations,使之可以异步。
modules => 模块化Vuex2 vue周期(钩子函数) created可获取数据Mounted可操作DOMVue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。
通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
分为三个阶段:初始化、运行中、销毁。
beforeCreate:实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作Created:挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取beforeMount:接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取Mounted:接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom 等事情...beforeUpdate:当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom 机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿Updated:当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dombeforeDestroy:当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等Destroyed:组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以钩子函数的的实际应用beforecreate : 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted :在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy:你确认删除XX吗?destroyed :当前组件已被删除,清空相关内容3 cookie、localstroge、localSeesion的区别共同点:都是保存在浏览器端,且同源的。
web前端开发课后习题汇总

14.在以下的HTML中,哪个是正确引用外部样式表的方法?(B)
A.<style src="mystyle.css">
B.<link rel="stylesheet" type="text/css" href="mystyle.css">
C..menu .home {color:#fff;}
D.div.menu li a {color:#fff;}
9.在css选择器当中,优先级排序正确的是(B)
A.id选择器>标签选择器>类选择器
B.id选择器>类选择器>标签选择器
C.类选择器>标签选择器>id选择器
D.标签选择器>类选择器>id选择器
<button id="show" type="button">显示</button>
</body>
</html>
4.
<!DOCTYPE html>
<html>
<head>
<script _____src____="/jquery/jquery-1.11.1.min.js">
</script>
<script>
50)</form>
51)</body>
52)</html>
3.
Web前端常见题目及答案

HTML1、Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?∙声明位于文档中的最前面,处于标签之前。
告知浏览器的解析器,用什么文档类型规范来解析这个文档。
∙严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。
∙在混杂模式中,页面以宽松的向后兼容的方式显示。
模拟老式浏览器的行为以防止站点无法工作。
∙DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
2、行内元素有哪些?块级元素有哪些?空(void)元素有那些?∙CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,比如div默认display属性值为“block”,成为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
∙行内元素有:span, strong, em, br, img , input, label, select, textarea, cite∙块级元素有:div, p , form, ul, i , ol, dl, form, address, fieldset, hr, menu, table∙知名的空元素:鲜为人知的是:3、介绍一下CSS的盒子模型?4、link 和@import 的区别是?∙link属于XHTML标签,而@import是CSS提供的;∙页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;∙import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;∙link方式的样式的权重高于@import的权重.5、CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算?CSS3新增伪类有那些?6、如何居中div?如何居中一个浮动元素?居中div{ margin: 0 auto;}居中浮动元素7、浏览器的内核分别是什么?IE浏览器的内核Trident、Mozilla的Gecko、Safari的WebKit、Chrome的Blink(WebKit 的分支)、Opera内核原为Presto,现为Blink。
Web前端开发-职业技能考试-初级-Web前端开发初级实操考试_V1.0

考生姓名准考证号2019年下半年Web前端开发初级实操考试(考试时间14:00-16:30 共150分钟)1. 本试卷共4道题,满分100分。
2. 请在指定位置或开发环境下作答。
试题一(20分)阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(10)代码。
【说明】在当今互联网技术高速发展的时代,搜索引擎是用户使用率最高的网络服务工具之一。
本项目为“搜索引擎”网站。
项目名称为Search,包括搜索主页面index.html、第一个标签页tab1.html、第二个标签页tab2.html和img文件夹,其中,img文件夹包括图片logo.png。
页面布局和内容为:(1)index.html为搜索主页,分为三部分,自上而下依次是:搜索框、分类标签和搜索结果。
其中,搜索结果使用iframe标签定义,显示tab1.html或tab2.html。
(2)tab1.html为搜索结果页,是“标签页1-网页”的搜索结果,第一部分是搜索结果列表,第二部分是分页页码。
其中,使用2个table进行布局。
(3)tab2.html为搜索结果页,是“标签页2-资讯”的搜索结果,第一部分是搜索结果列表,第二部分是分页页码。
其中,使用1个table进行布局。
选择不同的类别标签,会显示该类别下的搜索结果。
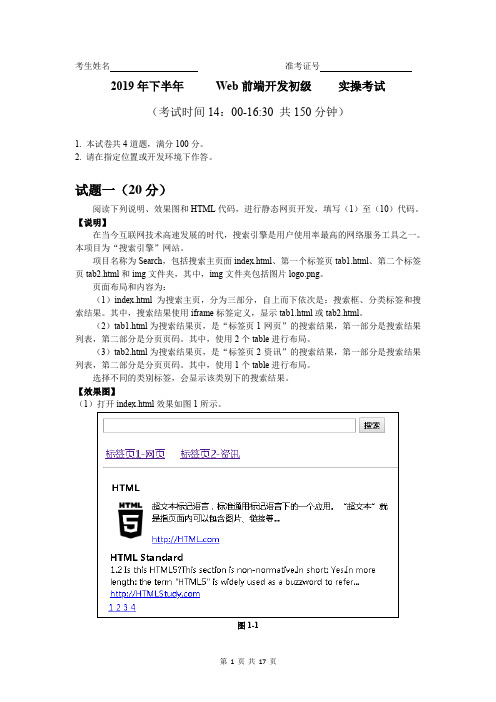
【效果图】(1)打开index.html效果如图1所示。
图1-1(2)点击“标签页2-资讯”,搜索结果显示为tab2.html,效果如图2所示。
图1-2【代码:搜索主页index.html】【代码:第一个标签页tab1.html】【代码:第二个标签页tab2.html】【问题】(20分,每空2分)进行静态网页开发,补全代码,在(1)至(10)处填入正确的内容。
试题二(30分)阅读下列说明、效果图、HTML代码和CSS代码,开发网页动态页面样式,填写(1)至(15)代码。
【说明】这是“Web技术社区”网站,该网站致力于推广和分享各种前端技术,如HTML、CSS、JavaScript和jQuery,现在我们需要编写该网站首页样式。
web前端开发基础试卷及答案

web前端开发基础试卷及答案一、选择题1计算机之所以按人们的意志自动展开工作.最轻易的原因是因为使用了CA)二进制数制 B)高速电子元件C)存储程序控制 D)程序设计语言2微型计算机主机的主要组成部分是B运算器和控制器 B)CPU和内存储器和硬盘存储器 D)CPU、内存储器和硬盘3一个完备的计算机系统必须包含B主机、键盘、和显示器 B)硬件系统和软件系统主机和其他外部设备 D)系统软件和应用软件4计算机软件系统包括AA)系统软件和应用软件 B)编译系统和应用领域系统C)数据库管理系统和数据库 D)程序、相应的数据和文档5微型计算机中,控制器的基本功能就是DA)进行算术和逻辑运算 B)存储各种控制信息 C)保持各种控制状态 D)控制计算机各部件协调一致地工作6计算机操作系统的促进作用就是AA管理计算机系统的全部软、硬件资源,合理组织计算机的工作流程,以达到充分发挥计算机资源的效率,为用户提供使用计算机的友好界面B对用户存储的文件展开管理,便利用户C执行用户键入的各类命令D为汉字操作系统提供更多运转基础7计算机的`硬件主要包括:中央处理器(CPU)、存储器、输出设备和CA键盘 B)鼠标 C)输出设备 D)显示器8下列个组设备中,完全属于外部设备的一组是D内存储器、磁盘和打印机 B)CPU、软盘驱动器和RAMC显示器和键盘 D)硬盘、软盘驱动器、键盘10五笔字型码输入法属BA音码输入法 B)形码输入法 C)音形结合输入法 D)联想输入法11一个GB编码字符集中的汉字的机内码长度就是C(每个汉字占到两个字节,每个字节8十一位)A48位 B)24位 C)16位 D)8位12微型计算机硬件系统中最核心的部件就是DA硬盘 B)I/O设备 C)内存储器 D)CPU14无符号二进制整数转变成十进制整数,其值就是D B)19 C)21 D)2315一条计算机指令中,通常包含BA数据和字符 B)操作码和操作数 C)运算符和数据 D)被运算数和结果16计算机病毒破坏的主要对象是DA磁盘片 B)磁盘驱动器 C)CPU D)程序和数据16下列叙述中,正确的是BA能够轻易加载硬盘上的数据 B)CUP能够直接存取内存储器中的数据C)CPU有存储器和控制器组成D主要用以存储程序和数据在计算机技术指标中,MIPS用来描述计算机的AA运算速度 B)时钟主频 C)存储容量 D)字长17局域网的英文缩写是BA广域网 B)LAN C)MAN虚拟网 D)Internet互联网二、汉字录入(10分钟)打印以下文字,方法不减半,限时10分钟。
web前端笔试题及答案

web前端笔试题及答案一、HTML部分1. 什么是HTML?HTML(超文本标记语言)是一种用于创建网页的标准标记语言,它结合了文本、图像和其他内容,以及用于规定布局和样式的标签和属性。
2. HTML5中新增了哪些元素和功能?HTML5引入了很多新的元素和功能,包括但不限于以下几个:- 新的语义化标签,如`<header>`、`<footer>`、`<nav>`等,用于更好地描述页面内容的结构。
- 音频和视频元素`<audio>`和`<video>`,以及对应的控制API,使得在网页中嵌入和控制多媒体内容更加方便。
- 表单部分的增强,包括新增的输入类型(如日期、时间、邮箱等)和表单验证功能。
- WebGL、Canvas和SVG的支持,实现更丰富的图形和动画效果。
- 本地存储,如LocalStorage和SessionStorage,提供了在浏览器端存储数据的能力。
- 增强的地理定位、拖拽、离线应用等功能。
3. 请描述一下HTML中的块级元素和内联元素的区别。
- 块级元素:块级元素会独占一行或多行空间,可以设置宽度、高度、外边距和内边距等样式属性。
常见的块级元素包括`<div>`、`<p>`、`<h1>`-`<h6>`等。
- 内联元素:内联元素与其他元素在一行上并排显示,宽度和高度由内容决定,无法设置上述的样式属性。
常见的内联元素包括`<span>`、`<a>`、`<strong>`、`<em>`等。
4. 如何在HTML中嵌入图像?可以使用`<img>`元素来在HTML中嵌入图像,需要设置`src`属性为图像文件的URL,如:```<img src="image.jpg" alt="描述性文本">```其中,`alt`属性指定了在图像无法加载时的替代文本,可以提高可访问性。
东师《Web前端综合案例开发》2019年春季学期期末考核1答案

Web前端综合案例开发2019年春季学期作业考核-0001试卷总分:100 得分:0一、单选题(共30 道试题,共60 分)1.在jQuery中,找到id="intro"的元素中的所有class="head"的元素,下列书写正确的是哪个()A.$("div#intro.head")B.$("div#intro")C.$("div.intro.head")D.$("intro.head")正确答案:A2.HTML5新增的页面增强的状态标签是()A.headerB.figureC.audioD.progress正确答案:D3.var arr=[1,2,3,'a'] 转换成数值型,结果是?A.123B.1230C.1D.NaN正确答案:D4.子代选择器的标识是哪个()A.>B.<C.=D./正确答案:A5.代码:1234,在位置选择器通过偶数位置的写法,可以找到哪个li,它的id值是()A.id1,id3B.id2,id4C.id13D.id4正确答案:A6.网页文件的后缀名是()。
A.docB.txtC.xmlD.html正确答案:D7.在网页中添加一个图片的HTML代码是()A.<img src=″图片路径及文件名″>B.<a herf=″链接页面路径及文件名″><img src=″图片路径及文件名″></a>C.<bgcolor=″#FFFFFF″>D.<title>图片</title>正确答案:A8.编写好的html文件应该用什么软件打开()。
A.看图软件B.音乐播放器C.浏览器D.任务管理器正确答案:C9.下列那个属于类别选择器的写法()A.$(".class属性值")B.$("class属性值")C.$("#class属性值")D.$(#class属性值)正确答案:A10.想要表单提交数据,表单元素都应该嵌套在()内。
前端面试题及答案2019

--------------------------------------面试题-----------------------------------------1 vuex的五个状态VueX 是一个专门为Vue.js 应用设计的状态管理架构,统一管理和维护各个vue组件的可变化状态(你可以理解成vue 组件里的某些data )。
Vue有五个核心概念,state, getters, mutations, actions, modules。
state => 基本数据==datagetters => 从基本数据派生的数据==computedmutations => 提交更改数据的方法,同步!==methodsactions => 像一个装饰器,包裹mutations,使之可以异步。
modules => 模块化Vuex2 vue周期(钩子函数) created可获取数据Mounted可操作DOMVue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。
通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
分为三个阶段:初始化、运行中、销毁。
beforeCreate:实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作Created:挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取beforeMount:接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取Mounted:接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom 等事情...beforeUpdate:当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom 机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿Updated:当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dombeforeDestroy:当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等Destroyed:组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以钩子函数的的实际应用beforecreate : 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted :在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy:你确认删除XX吗?destroyed :当前组件已被删除,清空相关内容3 cookie、localstroge、localSeesion的区别共同点:都是保存在浏览器端,且同源的。
东师《Web前端开发基础》2019年春季学期期末作业考核1答案

东师《Web前端开发基础》2019年春季学期期末作业考核1答案Web前端综合案例开发19春作业考核-0001试卷总分:100 得分:0一、单选题(共30 道试题,共60 分)1.a:hover表示声明意思A.一段文本为链接时的属性。
B.文本被点击之后的属性。
C.代表鼠标指针放在这个链接上时的属性D.代表鼠标按下时一瞬间的属性。
正确答案:C2.图片轮播中,当鼠标移动到图片时停止轮播的操作方法是什么()A.clearTimeoutB.outTimeoutC.setTimeoutD.endTimeout正确答案:A3.下列哪个不是input的type类型?A.radioB.textC.numberD.line正确答案:D4.选取具有title属性的a标签,书写正确的是哪个()A.a(title)B.a[title]C.a.titleD.a+title正确答案:B5.css外边距的属性为?A.marginB.paddingC.borderD.border-radius正确答案:A6.padding属性是指()。
A.内容的宽度B.内容的高度C.内容与内容之间的距离D.内容与边框之间的距离正确答案:D7.在标签样式操作中,下列哪个选项可以交替使用类别样式()A.$(选择器).css(样式属性名,[值])B.$(选择器).addClass(类别样式名)C.$(选择器).removeClass(类别样式名)D.$(选择器).toggleClass(类别样式名)正确答案:D8.一个html页面中可以有多少个img标签()。
A.0B.1C.6D.没有限制正确答案:D9.创建选项菜单应使用以下标记符:()A.SELECT 和OPTIONB.INPUT 和LABELC.INPUT INPUT 和OPTION正确答案:A10.在div自适应窗口高度里面,要获取当前div的高度,首先会调用什么函数()A.setHeight()B.bind()C.setHeight()D.clientHeight || offsetHeight;正确答案:D11.下列哪个css属性能够设置盒模型的内补丁为10、20、30、40(顺时针方向)?。
2019年JavaWeb程序设计教程课后练习答案

习题答案
1
答案:
服务器
客户端
2
答案:
面向对象将将要解决的问题分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙解决问题中的各个步骤中的行为。面向对象编程方式是建立在面向过程编程方式基础上,其最重要的改变在于面向对象编程中,程序将围绕被操作的对象来设计,而不是操作本身。面向对象编程方式以类作为构造程序的基本单位,具有封装、抽象、继承、多态性等特点。
<load-on-startup>元素用于要求服务器启动时就加载和初始化Servlet。
(
<%!
int number=0;;
public classJDBConnection {
private finalString dbDrive="";
private finalString url = "jdbc:";
<set>标签中的name:配置的就是在持久化类中配置的Set类型的bookno;
<key>:该标签配置的是关联表的外键。
<one-to-many>:标签配置的是一对多关系中关联的多的一方的持久化类的全路径。
“多”的配置:
首先在持久化类BookNO中配置“一”的持久化类类型的对象,不需要实例化。代码如下,同时生成该对象的getter和setter方法。
覆盖Struts 2的常量值。
自定义拦截器。
改变默认的拦截器引用。
引入扩展点的实现类。
(
答案:
应用程序对“”文件、“”文件和“”文件加载的顺序如下图所示。
(
答案:
对Hibernate异常的支持
《Web前端综合案例开发》2019年春季学期期末作业考核答案

答案+我名字入学测试总分:100分时间:60分0秒答题中一、单选题共20题,100分15分下列设备中,( )不是微型计算机的输出设备。
A打印机B显示器C绘图仪D扫描仪25分下列各项中,不属于多媒体硬件的是( )。
A光盘驱动器B视频卡C音频卡D加密卡35分运算器的组成部分不包括( )。
A控制线路B译码器C加法器D寄存器45分把内存中的数据传送到计算机的硬盘,称为( )。
A显示B读盘C输入D写盘55分微机中,主机主要包括以下( )之外的设备。
A显示器B显卡CCPUD声卡5分下面关于ROM存储器的说法错误的是( )。
A它是只读存储器B只能向它里面存储信息C不能向它里面存储信息D计算机断电后,它里面的信息不会丢失75分DRAM存储器的中文含义是( )。
A静态随机存储器B动态随机存储器C静态只读存储器D动态只读存储器85分SQL语句中修改表结构的命令是( )。
AMODIFYTABLEBMODIFYSTRUCTURECALTERTABLEDALTERSTRUCTURE95分在关系模型中,实现“关系中不允许出现相同的元组”的约束是通过( )。
A候选键B主键C外键D超键105分从“员工”表的“姓名”字段中找出名字包含“汤姆”的人,下面哪条select语句正确( )。
ASelect*from员工where姓名=‘_汤姆_’BSelect*from员工where姓名like‘_汤姆_’CSelect*from员工where姓名=‘%汤姆%’DSelect*from员工where姓名like‘%汤姆%’115分下面选项中,不属于javascript语言特性的是( )。
A语言运行对平台环境依赖性高B不适合因特网开发或基于web的应用开发C执行效率在编程语言中占优势D代码对平台安全性没有保证12下列标签,可以展现下拉菜单功能的是( )。
AtextareaBformCinputDselect135分下列用作为URL地址的参数进行传递的方式是( )。
2019年下半年Web前端开发初级理论考试

2019年下半年 Web前端开发初级理论考试(考试时间9:00-11:30 共150分钟)1、在HTML 中,() 用来表示特殊字符引号A.®B.©C."D.答案:C难易程度:答案解析:题型:单选题2、下面关于文件路径的说法错误的是A.“../” 是返回当前目录的上一级目录B.“../” 是返回当前目录的下一级目录C.访问下一级目录直接输入相应的目录名即可D.文件路径指文件存储的位置答案:B难易程度:答案解析:题型:单选题3、下列选项中定义标题最合理的是A.<span class="header"> 文章标题</span>B.<p> 文章标题 </p>C.<h2> 标题</h2>D.<div> 文章标题</div>答案:C难易程度:答案解析:题型:单选题4、关于样式的优先级说法正确的是A.内联样式>!importantB.内部样式> 外部样式>!importantC.!important > 内联样式> 内部样式> 外部样式D.以上都不正确答案:C难易程度:答案解析:题型:单选题5、在HTML 中,下面()不属于HTML 文档的基本组成部分。
A.<STYLE></STYTLE>B.<BODY></BODY>C.<HTML></HTML>D.<HEAD></HEAD>答案:A难易程度:答案解析:题型:单选题5、在HTML 中,下列有关邮箱的链接书写正确的是A.〈ahref="telnet:********************">发送邮件B.〈ahref="mail:********************">发送邮件C.〈ahref="ftp:********************">发送邮件D.〈ahref="mailto:********************">发送邮件答案:D难易程度:答案解析:题型:单选题6、在HTML5 中,哪个属性用于规定输入字段是必填的?A.readonlyB.requiredC.validateD.placeholder答案:B难易程度:答案解析:题型:单选题7、HTML5 的正确doctype 是A.<!DOCTYPE html>B.<!DOCTYPE HTML5>C.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML5.0//EN" "/TR/html5/strict.dtd">D.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-strict.dt d">答案:A难易程度:答案解析:题型:单选题8、以下说法不正确的是A.HTML5 标准还在制定中B.HTML5 兼容以前HTML4 下浏览器C.<canvas> 标签替代FlashD.简化的语法答案:A难易程度:答案解析:题型:单选题9、设定一个元素按规定的动画执行,你需要运用什么规则?A.animationB.keyframesC.flashD.transition答案:B难易程度:答案解析:题型:单选题10、每段文字都需要首行缩进两个字的距离,该设置什么属性?A.text-transformB.text-alignC.text-indentD.text-decoration答案:C难易程度:答案解析:题型:单选题11、关于box-shadow 说法正确的是A.设置文字投影B.第一个值是设置水平距离的C.第二个值是设置水平距离的D.第三个值是设置投影颜色的答案:B难易程度:答案解析:题型:单选题12、设置盒子圆角的属性是A.box-sizingB.box-shadowC.border-radiusD.border答案:C难易程度:答案解析:题型:单选题13、将div 类名以'c' 开头元素添加文字为红色,书写正确的是A.div[class^=c]{color:red}B.div[class$=c]{color:red}C.div[class=c]{color:red}D.div[class*=c]{color:red}答案:A难易程度:答案解析:题型:单选题14、在HTML 中,通过( ) 可以实现鼠标悬停在div 上时,元素执行旋转45 度效果A.div:hover{transform:rotate(45deg)}B.div:hover{transform:translate(50px)}C.div:hover{transform:scale(1.5)}D.div:hover{transform:skew(45deg)};答案:A难易程度:答案解析:题型:单选题15、关于flex 说法正确的是A.flex 属性用于指定弹性子元素如何分配空间B.flex:1 应该写在弹性元素上C.设置flex:1 无意义D.flex 是指设置固定定位答案:A难易程度:答案解析:题型:单选题16、让一个动画一直执行的属性是A.animation-directionB.animation-iteration-countC.animation-play-stateD.animation-delay答案:B难易程度:答案解析:题型:单选题17、以下不属于background-clip 的值的是A.border-boxB.padding-boxC.content-boxD.none答案:D难易程度:答案解析:题型:单选题18、以下哪条语句会产生运行错误A.var obj = ();B.var obj = {};C.var obj = [];D.var obj = //;答案:A难易程度:答案解析:题型:单选题19、请选择结果为真的表达式A.null instance of ObjectB.null === undefinedC.null == undefinedD.NaN == NaN答案:C难易程度:答案解析:题型:单选题21、下面代码输出什么?A.16B.10C.12D.6答案:C难易程度:答案解析:题型:单选题20、下列表达式成立的是A.parseInt(12.5)==parseFloat(12.5)B.Number("123abc")==parseFloat("123abc")C.isNaN("abc")==NaND.typeof NaN=="number"答案:D难易程度:答案解析:题型:单选题23、在JavaScript 中,执行下面的代码后,num 的值是A.-1B.0C.4D.13答案:C难易程度:答案解析:题型:单选题24、阅读下面的JavaScript 代码,输出结果是A.0 1 2 3 4B. 0 1 4 9 16C.0 1 4 9 16 25D.以上答案都不对答案:B难易程度:答案解析:题型:单选题25、在Java script 中,运行下面代码的结果是A.undefined,18,19B.17,18,19C.5,18,19D.undefined,18,18答案:A难易程度:答案解析:题型:单选题26、下面代码输出正确的是A.3, 3, 3B.3, 3, NaNC.3, NaN, NaND.other答案:D难易程度:答案解析:题型:单选题27、在以下选项中,关于JavaScript 的Date 对象描述正确的是A.getDay ( ) 方法能返回Date 对象的一个月中的一天,其值为1~31B.getDate ( ) 方法能返回Date 对象的一周中的一天,其值为0~6C.getTime () 方法能返回某一时刻(1970 年 1 月1 日) 依赖的毫秒数D.getYear ( ) 方法只能返回 4 位年份,长用于获取Date 对象的年份答案:C难易程度:答案解析:题型:单选题28、以下关于jQuery 节点的说法中错误是A.jQuery 中用$(".box").insertBefore (ele1,ele2) 给指定ele2 前添加ele1 元素B.jQuery 中用$(".box").append (ele) 给box 类后添加ele 元素C.jQuery 中用$(".box").appendTo (ele) 给box 类后添加ele 元素D.jQuery 中用$(".box").insertAfter (ele1,ele2) 给ele2 后添加ele1 元素答案:C难易程度:答案解析:题型:单选题29、在jQuery 中,下列关于事件的说法错误的是A.jQuery 中用onclick 绑定点击事件B.jQuery 中用on 来给未来元素绑定事件C.jQuery 中用hover 来绑定鼠标经过事件D.jQuery 中存在冒泡事件,故需要阻止冒泡答案:A难易程度:答案解析:题型:单选题30、在jQuery 中,能够操作HTML 代码及其文本的方法是A.attr()B.text()C.html()D.val()答案:C难易程度:答案解析:题型:单选题1、在JavaScript 语法中,下列说法正确的是ABA.parseInt (43.12) 返回值为43B.parseInt ('abc43.12') 返回值为NaNC.parseFloat ('43.13abc')==parseInt (43.12) 返回trueD.isNaN (parseFloat ('45.13abc')) 返回true答案:AB难易程度:答案解析:题型:多选题2、下面哪些是JavaScript 中document 的方法?A.getElementByIdB.getElementsByIdC.getElementsByTagNameD.getElementsByNameE.getElementsByClassName答案:ACDE难易程度:答案解析:题型:多选题3、关于JavaScript 事件说法不正确的是A.事件由事件函数、事件源、事件对象组成B.当前事件作用在哪个标签上,哪个标签就是事件源C.onclick 就是一个事件对象D.图片切换使用JavaScript 的change 事件答案:BCD难易程度:答案解析:题型:多选题4、下列关于获取页面元素说法正确的是A.document.getElementById (‘a’) 是通过id 值为a 获取页面中的一个元素B.document.getElementsByName (“na”) 是通过name 属性值为na 获取页面中的一个元素C.document.getElementsByTagName (“div”) 是通过标签名获取所有div;D.以上说法都不正确;答案:AC难易程度:答案解析:题型:多选题5、下列选项中属于jQuery 属性选择器的是A.$("img[src$='.gif ']")B.$("img")C.$("class")D.$("div>span")答案:AC难易程度:答案解析:题型:多选题6、网页的<body> 元素中包含以下HTML 代码,其中能弹出"标题1" 的jQuery 代码是A.alert($('#top1').text());B.alert($('[name=header1]').text());C.alert($('[name='header1']').text());D.alert($('#header1').text());答案:AB难易程度:答案解析:题型:多选题7、以下()是块级元素A.divB.imgC.inputD.p答案:AD难易程度:答案解析:题型:多选题1、以下标签书写正确的是A.<p/>B.<br/>C.<hr/>D.<img/>答案:BCD难易程度:答案解析:题型:多选题2、嵌入在HTML 文档中的图像格式可以是A.*.gifB.*.tifC.*.bmpD.*.jpg答案:ACD难易程度:答案解析:题型:多选题3、请选出正确的选项A.属性要在开始标签中指定,用来表示该标签的性质和特性B.通常都是以“属性名=“值”” 的形式来表示C.一个标签可以指定多个属性D.指定多个属性时不用区分顺序答案:ABCD难易程度:答案解析:题型:多选题4、下面哪些是HTML5 新增的表单元素?A.datalistB.optgroupC.outputD.legend答案:AC难易程度:答案解析:题型:多选题5、关于media 说法正确的是A.@media 查询,你可以针对不同的媒体类型定义不同的样式B.@media 可以设计响应式页面C.当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面D.可以用media 属性在link 中使用答案:ABCD难易程度:答案解析:题型:多选题6、文字溢出显示省略号应该拥有那些属性?A.overflow: hidden;B.white-space: nowrap;C.text-overflow: ellipsis;D.width:500px答案:ABCD难易程度:答案解析:题型:多选题7、关于语义化说法不正确的是A.语义化的HTML 有利于机器的阅读B.Table 属于过时的标签,遇到数据列表时,需尽量使用div 来模拟表格C.语义化是HTML5 带来的新概念,此前版本的HTML 无法做到语义化D.Header、articlE.address 都属于语义化明确的标签答案:CAB难易程度:答案解析:题型:多选题15、background-origin 的值有哪些?A.noneB.border-boxC.content-boxD.padding-box答案:BCD难易程度:答案解析:题型:多选题1、H5 就是HTML5 的简称。
2019年下半年 Web前端开发初级理论考试附答案

2019年下半年 Web前端开发初级理论考试附答案(考试时间9:00-11:00 共120分钟)1. 本试卷共3道大题,满分100分。
2. 请在指定位置作答。
一、单选题(每小题2分,共30小题,共60分)基本信息:[矩阵文本题] *1. 块级元素说法正确的是() [单选题] *A、块级元素和其他元素在一行显示B、块级元素对宽和高,边距生效(正确答案)C、块级元素对宽和高生效,边距不生效D、块级元素对宽,高,边距都不生效2.以下说法正确的是() [单选题] *A.table的表单标签B.td的代表行C.tr代表列D.table是表格标签(正确答案)3.不是HTML5的新增的特性是() [单选题] *A.新增了很多语义化标签B.新增了音频和视频C.新增了本地存储D.新增伪类(正确答案)4.CSS3中可以用()关键词,自定义字体代表小图标 [单选题] *A.transitionB.transformC.font-face(正确答案)D.font-family5.在开发过程中,图片下面有1像素的小间隙,如何去除():[单选题] *A.给图片设置font-size:0B.给图片设置display:block(正确答案)C.给图片设置border:0D.给图片设置border:none;6.让一个动画名为fade的动画持续执行并且在第一次开始时延迟0.5s开始,每次动画执行1s,以下代码正确的是() [单选题] *A.animation:fade 1s 0.5s infinite(正确答案)B.animation:fade 0.5s 1s infiniteC.animation:fade 1s 0.5s linearD.以上都不正确7.下列属于内联元素的是(): [单选题] *A、divB、a(正确答案)C、pD、table8.css3中用()来定义过渡动画的时间 [单选题] *A.transition-propertyB.transition-timing-functionC.transition-duration(正确答案)D.transition-delay9.css3中的伪类div p:nth-of-type(3){color:red}的说法正确的是(): [单选题] *A.给div元素的第三个子元素设置文字颜色为红色B.给div元素的后代元素的第三个p元素设置文字颜色为红色(正确答案)C.给div的后代元素p设置文字颜色为红色D.以上说法都不正确10.css样式初始化的原因描述错误的是(): [单选题] *A.清除默认样式B.由于浏览器的内核不同,对标签的默认样式解析不同,导致显示效果不同,所以需要初始化样式C.和浏览器没有关系,只是规范而已(正确答案)D.保证各个浏览器页面效果的一致性11.设置文字的大小为14px,加粗,行高为28px,字体是微软雅黑,字体是倾斜的,以下书写正确的是(): [单选题] *A.font:14px "微软雅黑" 28px 600 italicB.font:"微软雅黑" 14px/28px 600 italicC.font:14px/28px 600 "微软雅黑" italicD.font:600 italic 14px/28px "微软雅黑"(正确答案)12.设置背景颜色为green,背景图片垂直居中显示,背景图片充满整个区域,但是背景图片不能变形,图片只出现一次,以下书写正确的是(): [单选题] *A.background:url("../img/img1.jpg") no-repeat center/cover green;(正确答案)B.background:url("../img/img1.jpg") repeat center/cover green;C.url("../img/img1.jpg") no-repeat center/100% green;D.url("../img/img1.jpg") no-repeat center/100% 100% green;13.设置一个div元素的外边距为上:20px,下:30px,左:40px,右:50px,下列书写正确的是(): [单选题] *A.padding:20px 30px 40px 50px;B.padding:20px 50px 30px 40px;C.margin:20px 30px 40px 50pxD.margin:20px 50px 30px 40px(正确答案)14.在javascript中,执行结果正确的是(): [单选题] *A.typeof(null)的结果为nullB.typeof(typeof(5))的结果为"string"(正确答案)C.typeof(5)的结果为NumberD.typeof(typeof(undefined))的结果为undefined15.在javascript中,数据类型转换正确的是(): [单选题] *A.Number("123abc")的值为NaN(正确答案)B.parseInt("123abc")的值为NaNC.parseInt("10",8)的值为10D.parseFloat("abc123.3")的值为123.316.在javascript中,下列转Boolean后值为false的是():[单选题] *A、Boolean(" ")B、Boolean(0)(正确答案)C、Boolean([])D、Boolean({})17.在javascript中,执行下列代码后输出的结果是():if(function(){}){console.log(1);}else{console.log(2);}[单选题] *A、2B、1(正确答案)C、什么也不输出D、报错18.在javascript中,执行下列代码输出的结果是():console.log(+"5"*2+"6"-"4"+true); [单选题] *A、13B、103(正确答案)C、104D、12true19.在javascript中,执行下列代码输出的结果是():for(var i=0;i<4;i++){console.log(i)}console.log(i)[单选题] *A、0 1 2 3 4(正确答案)B、 0 1 2 3 4 5C、 0 1 2 3D、 4 4 4 420.在javascript中,获取今天是星期几的方法是(): [单选题] *A.new Date().getDate()B.new Date().getTime()C.new Date().getDay()(正确答案)D.new Date().getFullYear()21.在javascript中,关于数学对象说法正确的是(): [单选题] *A.Math.round(4.5)的结果是4B.Math.floor(4.5)的结果是5C.Math.ceil(4.5)的结果是5(正确答案)D.Math.min(3,4,5)的结果是522. 在javascript中,执行后输出的结果是():var name="zhaonan";var obj1={name:"miao",age:20,say:function(){console.log(/doc/3446003cbc234 82fb4daa58da0116c175e0e1e54.html);}}var obj2={name:"xue",age:30,say:function(){console.log(/doc/3446003cbc234 82fb4daa58da0116c175e0e1e54.html);}}var f=obj2.say;console.log(f());var e=f.bind(obj1);console.log(e());var k=e.bind(obj2);console.log(k());[单选题] *A、zhaonan zhaonan miaoB、zhaonan miao miao(正确答案)C、 zhaonan miao xueD、miao zhaonan xue23.对于addEventListener绑定事件的说法错误的是() [单选题] *A.可以给一元素绑定多个事件B.addEventListener中的this指绑定的元素C.div.addEventListener("click",function(),false)中的false代表捕获事件(正确答案)D.div.addEventListener("click",function(),false)中的false代表冒泡事件24.对于事件流说法错误的是(): [单选题] *A.事件流分为三个阶段B.事件流分捕获阶段、目标节点、冒泡阶段C.捕获和冒泡同时存在先执行冒泡阶段(正确答案)D.目标阶段存在捕获和冒泡,按顺序执行25.对闭包的理解说法错误的是(): [单选题] *A.闭包不能避免全局污染(正确答案)B.闭包可以将内部函数保存到外部的时候C.可以从外部访问内部变量D.闭包把外部变量保存到内存中不被释放,导致内存泄漏26.Jquery中,找到所有子元素的方法是(): [单选题] *A、find()B、siblings()C、children()(正确答案)D、parent()27.关于jQuery中删除已有元素的方法说法正确的是() [单选题] *A.remove()从被选元素中删除子元素B.remove()删除被选元素(不会删除其子元素)C.empty()从被选元素中删除子元素(正确答案)D.empty()删除被选元素及其子元素28. 在jquery中,下列哪一个是用来将$(“”)追加到指定元素末尾的() [单选题] *A、insertAfter()B、append()C、appendTo()(正确答案)D、after()29.在jquery中,下列哪一个是用来查找表单中所有隐藏元素的() [单选题] *A、visibleB、hidden(正确答案)C、visible()D、hidden()30.在jquery中,常用的stop(),关于stop()的说法错误的是() [单选题] *A.stop()停止当前动画,后续动画继续执行B.stop(true)是停止当前动画,后续动画不执行C.stop(true,true)是停当前执行的动画,直接跳到当前动画的最终状态,后续动画不执行D.stop(true,true)是停当前执行的动画,直接跳到当前动画的最终状态,后续动画继续执行(正确答案)二、多选题(每小题2分,共15小题,共30分)1. 关于doctype html说法正确的是(): *A、区分大小写,只有才是正确的B、这句话的作用是告诉浏览器以什么标准去解析网页(正确答案)C、这句话可以省略,省略后页面呈怪异模式(正确答案)D、以上说法都正确2.以下关于标签的嵌套书写错误的是(): *A、(正确答案)B、(正确答案)C、(正确答案)D、以上都是正确的3.以下属于HTML5新标签的是(): *A、titleB、ouput(正确答案)C、nav(正确答案)D、aside(正确答案)4.关于选择器优先级正确的是(): *A.id选择器>类选择器>标签选择器B.id选择器>!important>类选择器>标签选择器>通配符(正确答案)C.!important>id选择器>类选择器>标签选择器(正确答案)D.id选择器>类选择器>标签选择器>!important5.在form标签中,属性method的值有哪些() *A、request(正确答案)B、getC、post(正确答案)D、以上都正确6.关于 @media书写正确的是(): *A.@media screen and (max-width: 300px)(正确答案)B.@media only screen and (max-width: 500px)(正确答案)C.@media screen (max-width: 500px)D.@media (max-width: 500px)7.下列对于float属性的特点说法错误的是(): *A.float能向左和向右移动,也可以上下移动(正确答案)B.float会占据原有空间(正确答案)C.清除浮动的作用不大,可以省略(正确答案)D.给父级元素设置height可以清除浮动8.引入样式的方法有哪几种() *A、内联样式(正确答案)B、内部样式(正确答案)C、外部样式(正确答案)D、以上都正确(正确答案)9.javascript中,下列表达式结果为true的是(): *A、[]==[]B、![]==false(正确答案)C、[]==false(正确答案)D、[0]==false(正确答案)10.javascript中,关于parseInt()说法正确的是(): *A.将其他类型的数据转成数值(正确答案)B.可以将其他进制的数据转成十进制(正确答案)C.parseInt()与Number()方法功能相同D.以上说法都正确11.javascript中,下列结果为NaN的是(): *A.Number("adfa")(正确答案)B.parseInt("undefined")(正确答案)C.parseInt("null")(正确答案)D.parseInt("")(正确答案)12.javascript中,循环语句有哪些()? *A、ifB、while(正确答案)C、do while(正确答案)D、for(正确答案)13.列属于jquery选择器的是(): *A.基本选择器(正确答案)B.层级选择器(正确答案)C.属性选择器(正确答案)D.位置选择器(正确答案)14.下面哪几种是Jquery中表单的对象属性(): *A、:checked(正确答案)B、:enabled(正确答案)C、:hiddenD、:selected(正确答案)15.jQuery中遍历节点的方法,正确的是() *A.next() 取得匹配元素后面紧邻的同辈元素(正确答案)B.prev() 取得匹配元素前面紧邻的同辈元素(正确答案)C.siblings() 取得匹配元素前的所有同辈元素D.parent() 取得元素的父级元素(正确答案)三、判断题(每小题2分,共5小题,共10分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
D.title
正确答案:A
14.给一个盒子设置左右填充分别为10px和20px后,如果要求盒子在页面中占的总宽度不变,那么应该让盒子的宽度减少( )像素。
A.10px
B.20px
C.30px
D.不需减少
正确答案:C
15.下列( )标题标签表示的文字字体最大。
A.h1
B.h2
C.h7
D.h3
正确答案:A
16.在客户端网页脚本语言中最为通用的是(??)。
A.VB
B.JavaScript
C.Perl
D.ASP
正确答案:C
17.在下列删除图像中参考线的描述中,正确的是( )。
A.选择“视图>显示”中取消选择“参考线”
B.用移动工具将图像中的参考线拖动到图像之外
A.Ctrl+N
B.Ctrl+M
C.Ctrl+P
D.Ctrl+C
正确答案:A
9.为了标识一个HTML文件应该使用的HTML标记是(??)。
A.<p></p>
B.<boby></body>
C.<html></html>
D.<table>(/table>
正确答案:C
10.在CSS中,关于BOX的margin属性的叙述正确的是(? )。
A.错误
B.正确
正确答案:B
15.创建网页上的动画不可以通过层的应用来实现。
A.错误
B.正确
正确答案:A
B.需要用路径选择工具来移动参考线
C.将一条参考线拖动到标尺上,参考线就会被删除掉
D.要恢复标尺原点的位置,用鼠标双击左上角的横纵坐标相交处即可
正确答案:ACD
3.关于超级链接,以下说法正确的是( )。
A.用<a>标签标示超级链接
B.href属性表示链接的目标地址
C.target属性表示链接的目标窗口
正确答案:BCD
9.分析以下的CSS样式代码,可以知道( )。 h1{color:limegreen;font-family:arial;}
A.此段代码是html的一个选择器
B.选择器的名称是color
C.{}部分的样式属性作为h1元素的默认样式
D.limegreen和font-family都是值
15.分析以下的CSS样式代码,可以知道( )。 h1{color:limegreen;font-family:arial;}
A.此段代码是html的一个选择器
B.选择器的名称是color
C.{}部分的样式属性作为h1元素的默认样式
D.limegreen和font-family都是值
正确答案:AC
D.position:static
正确答案:A
4.下列( )标签表示页面的标题。
A.head
B.html
C.title
D.body
正确答案:C
5.( )HTML标签定义内部的样式表。
A.<css>
B.<cssStyle>
C.<script>
D.<style>
正确答案:D
《web前端开发基础》作业考核试题
试卷总分:100 得分:100
一、 单选题 (共 20 道试题,共 40 分)
1.CSS是( )的缩写。
A.Colorful Style Sheets
B.Cascading Style Sheets
C.Creative Style Sheets
puter Style Sheets
A.边距margin只能取一个值
B.margin属性的参数有margin-left、margin-right、margin-top、 margin-bottom
C.margin属性的值不可为auto
D.margin属性的参数值不能全部设置成0px
正确答案:B
20.图像分辨率的单位是( )。
A.将内容清除
B.设置div左右都不浮动
C.设置往左边浮动
D.设置往右边浮动
正确答案:B
12.CSS是利用( )标签构建网页布局。
A.<dir>
B.<div>
C.<dis>
D.<dif>
正确答案:B
13.下列( )标签里包含的内容可以显示在页面上。
A.body
B.html
A.边距margin只能取一个值
B.margin属性的参数有margin-left、margin-right、margin-top、 margin-bottom
C.margin属性的值不可为auto
D.margin属性的参数值不能全部设置成0px
正确答案:B
11.“clear:both;”的含义是( )。
B.最好把素材和网页文件放在同一个文件夹下以便方便
C.首页的文件名必须是index.htm
D.一般在制作时,站点一般定义为本地站点
正确答案:ABD
6.下列属于浮动元素特征的是( ?)。
A.浮动元素会被自动地设置为块状元素显示
B.浮动元素在垂直方向上它与未被定义为浮动时的位置一样
C.浮动元素在水平方向上,它将最大程度地靠近其父级元素边缘
A.错误
B.正确
正确答案:B
6.<p>标记用来起始一个段落,它是一个块级元素,<p>标记中不能再包含其他的任何块级元素,即使是<p>标记本身也不可以。在<p>标记中放入另一个<p>标记只能导致重新开始一个新段落。
A.错误
B.正确
正确答案:B
7.css中 body{ padding-left:20px;}表示页面左边的可编辑区域大小。
D.浮动元素有可能会脱离包含元素之外
正确答案:ABC
7.在HTML中,样式表按照应用方式可分为三种类型,包括( )。
A.类样式表
B.内嵌样式
C.行内样式
D.外部样式表文件
正确答案:BCD
8.以下选项中,是页面布局模型的是( )。
A.盒子模型
B.层模型
C.流动模型
D.浮动模型
A.错误
B.正确
正确答案:B
11.浮动布局不能实现横向多列布局。
A.错误
B.正确
正确答案:A
12.可以用来改变字体颜色的是text-color:。
A.错误
B.正确
正确答案:A
13.流动模型是基于标准文档流的模型。
A.错误
B.正确
正确答案:B
14.网页中的超级链接根据所链接的对象不同,包括:空链接、图像链接、热区链接和Flash链接。
A.错误
B.正确
正确答案:B
4.为了定义元素与其边框直接的空白区域,可以使用padding属性,padding可以设为负值。
A.错误
B.正确
正确答案:A
5.在使用污点修复画笔工具时,不需要定义原点,只需要确定需要修复的图像位置,调整好画笔大小,移动鼠标就会在确定需要修复的位置自动匹配。
D.超级链接只可以链接到普通html页面
正确答案:ABC
4.当选择“文件>新建”命令,在弹出的“新建”对话框中可设定下列( )选项。
A.图像的高度和宽度
B.图像的分辨率
C.图像的色彩模式
D.图像的标尺单位
正确答案:ABC
5.下面关于网站制作的说法正确的是(??)。
A.首先要定义站点
C.选择“视图>清除参考线”
D.用路径选择工具将图像中的参考线拖动到图像之外
正确答案:C
18.以下( )属性可以去除列表中的项目符号。
A.list-type B.list-style-i Nhomakorabeaage
C.list-style-type
D.type
正确答案:C
19.在CSS中,关于BOX的margin属性的叙述正确的是(? )。
A.dpi
B.ppi
C.lpi
D.pixel
正确答案:B
二、 多选题 (共 15 道试题,共 30 分)
1.下列属于行列标签的是( )。
A.<a>
B.<span>
C.<br>
D.<div>
正确答案:ABC
2.关于参考线的使用,以下说法正确的是( )。
A.将鼠标放在标尺的位置向图形中拖,就会拉出参考线
正确答案:AC
10.以下对“层”的优点描述正确的是(??)。
A.能够定位精确
B.加速浏览
C.插入自如
D.不可叠加性
正确答案:ABC
11.以下选项中属于块级元素的是( ?)。
A.p
B.hr
C.div
D.span
正确答案:ABC
12.<a>标签的四个伪类是( )。
A.a:link;
B.a:visitive;
C.a:hover;
D.a :active;
正确答案:ABCD
13.下列关于HTML语言的<table>标记正确的是( )。
