ComboBox列表智能自动下拉
15 下拉框(combobox)

15ComboboxCombobox是下拉框控件。
由一个输入框、下拉按钮组成。
当点击下拉按钮之后,会弹出下拉列表,用户选择相应的选项后,下拉列表会收起,用户选择的选项会出现在输入框中。
Combobox不是定义在tkinter中的控件,而是定义在ttk中的一个控件。
Combobox不是继承的Widget类,而是继承了Entry类,因此可以把Combobox当成是Entry类的扩展。
下拉框控件和列表框控件非常类似,不过只显示为一个输入框,更省窗口空间。
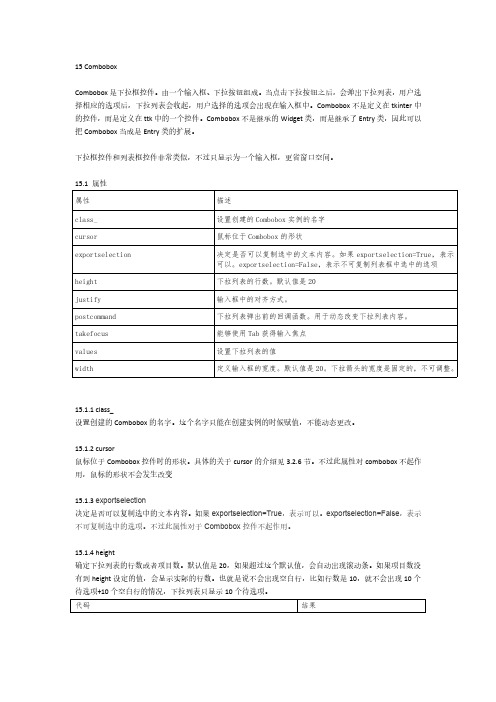
15.1属性属性描述class_设置创建的Combobox实例的名字cursor鼠标位于Combobox的形状exportselection决定是否可以复制选中的文本内容。
如果exportselection=True,表示可以。
exportselection=False,表示不可复制列表框中选中的选项height下拉列表的行数。
默认值是20justify输入框中的对齐方式。
postcommand下拉列表弹出前的回调函数。
用于动态改变下拉列表内容。
takefocus能够使用Tab获得输入焦点values设置下拉列表的值width定义输入框的宽度。
默认值是20。
下拉箭头的宽度是固定的,不可调整。
15.1.1class_设置创建的Combobox的名字。
这个名字只能在创建实例的时候赋值,不能动态更改。
15.1.2cursor鼠标位于Combobox控件时的形状。
具体的关于cursor的介绍见3.2.6节。
不过此属性对combobox不起作用,鼠标的形状不会发生改变15.1.3exportselection决定是否可以复制选中的文本内容。
如果exportselection=True,表示可以。
exportselection=False,表示不可复制选中的选项。
不过此属性对于Combobox控件不起作用。
15.1.4height确定下拉列表的行数或者项目数。
默认值是20,如果超过这个默认值,会自动出现滚动条。
Winform桌面应用程序中Combobox三级下拉菜单连动问题的解决方案

.Net之Winform桌面应用程序中Combobox三级下拉菜单连动问题地解决方案收藏由于上传数据库不方便,所以,就直接使用XML文件做数据库吧.这是实现后地效果截图:三级菜单对应地XML文件(数据库):第一级:省/直辖市,对应地XML文件:Location_Province.xml第二级:地/市级,对应地XML文件:Location_City.xml第三级:县/区级,对应地XML文件:Location_Area.xml以下为三个XML文件,其中第一级为全部,由于文件太大,所以第二三级为部分XML代码片段.(1)省/直辖市,对应地XML文件:Location_Province.xml<?xml version="1.0" standalone="yes"?><NewDataSet><xs:schema id="NewDataSet" xmlns="" xmlns:xs="/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"><xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:UseCurrentLocale="true"><xs:complexType><xs:choice minOccurs="0" maxOccurs="unbounded"><xs:element name="Table"><xs:complexType><xs:sequence><xs:element name="id" type="xs:int" minOccurs="0" /><xs:element name="province" type="xs:string" minOccurs="0" /><xs:element name="provinceID" type="xs:string" minOccurs="0" /></xs:sequence></xs:complexType></xs:element></xs:choice></xs:complexType></xs:element></xs:schema><Table><id>1</id><province>北京市</province><provinceID>110000</provinceID></Table><Table><id>2</id><province>天津市</province><provinceID>120000</provinceID></Table><Table><id>3</id><province>河北省</province><provinceID>130000</provinceID> </Table><Table><id>4</id><province>山西省</province><provinceID>140000</provinceID> </Table><Table><id>5</id><province>内蒙古自治区</province> <provinceID>150000</provinceID> </Table><Table><id>6</id><province>辽宁省</province><provinceID>210000</provinceID> </Table><Table><id>7</id><province>吉林省</province><provinceID>220000</provinceID> </Table><Table><id>8</id><province>黑龙江省</province><provinceID>230000</provinceID> </Table><Table><id>9</id><province>上海市</province><provinceID>310000</provinceID> </Table><Table><id>10</id><province>江苏省</province><provinceID>320000</provinceID> </Table><Table><id>11</id><province>浙江省</province><provinceID>330000</provinceID> </Table><Table><id>12</id><province>安徽省</province><provinceID>340000</provinceID></Table><Table><id>13</id><province>福建省</province><provinceID>350000</provinceID></Table><Table><id>14</id><province>江西省</province><provinceID>360000</provinceID></Table><Table><id>15</id><province>山东省</province><provinceID>370000</provinceID></Table><Table><id>16</id><province>河南省</province><provinceID>410000</provinceID></Table><Table><id>17</id><province>湖北省</province><provinceID>420000</provinceID></Table><Table><id>18</id><province>湖南省</province><provinceID>430000</provinceID></Table><Table><id>19</id><province>广东省</province><provinceID>440000</provinceID></Table><Table><id>20</id><province>广西壮族自治区</province> <provinceID>450000</provinceID></Table><Table><id>21</id><province>海南省</province><provinceID>460000</provinceID> </Table><Table><id>22</id><province>重庆市</province><provinceID>500000</provinceID> </Table><Table><id>23</id><province>四川省</province><provinceID>510000</provinceID> </Table><Table><id>24</id><province>贵州省</province><provinceID>520000</provinceID> </Table><Table><id>25</id><province>云南省</province><provinceID>530000</provinceID> </Table><Table><id>26</id><province>西藏自治区</province> <provinceID>540000</provinceID> </Table><Table><id>27</id><province>陕西省</province><provinceID>610000</provinceID> </Table><Table><id>28</id><province>甘肃省</province><provinceID>620000</provinceID> </Table><Table><id>29</id><province>青海省</province><provinceID>630000</provinceID> </Table><Table><id>30</id><province>宁夏回族自治区</province><provinceID>640000</provinceID></Table><Table><id>31</id><province>新疆维吾尔自治区</province><provinceID>650000</provinceID></Table><Table><id>32</id><province>台湾省</province><provinceID>710000</provinceID></Table><Table><id>33</id><province>香港特别行政区</province><provinceID>810000</provinceID></Table><Table><id>34</id><province>澳门特别行政区</province><provinceID>820000</provinceID></Table></NewDataSet>第二级:地/市级,对应地XML文件:Location_City.xml<?xml version="1.0" standalone="yes"?><NewDataSet><xs:schema id="NewDataSet" xmlns="" xmlns:xs="/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"><xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:UseCurrentLocale="true"><xs:complexType><xs:choice minOccurs="0" maxOccurs="unbounded"><xs:element name="Table"><xs:complexType><xs:sequence><xs:element name="id" type="xs:int" minOccurs="0" /><xs:element name="city" type="xs:string" minOccurs="0" /><xs:element name="cityID" type="xs:string" minOccurs="0" /><xs:element name="father" type="xs:string" minOccurs="0" /></xs:sequence></xs:complexType></xs:element></xs:choice></xs:complexType></xs:element></xs:schema><Table><id>1</id><city>市辖区</city><cityID>110100</cityID><father>110000</father></Table><Table><id>2</id><city>县</city><cityID>110200</cityID><father>110000</father></Table><Table><id>3</id><city>市辖区</city><cityID>120100</cityID><father>120000</father></Table><Table><id>4</id><city>县</city><cityID>120200</cityID><father>120000</father></Table><!-- //这里还有N多个--></NewDataSet>第三级:县/区级,对应地XML文件:Location_Area.xml<?xml version="1.0" standalone="yes"?><NewDataSet><xs:schema id="NewDataSet" xmlns="" xmlns:xs="/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"><xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:UseCurrentLocale="true"><xs:complexType><xs:choice minOccurs="0" maxOccurs="unbounded"><xs:element name="Table"><xs:complexType><xs:sequence><xs:element name="id" type="xs:int" minOccurs="0" /><xs:element name="area" type="xs:string" minOccurs="0" /><xs:element name="areaID" type="xs:string" minOccurs="0" /><xs:element name="father" type="xs:string" minOccurs="0" /></xs:sequence></xs:complexType></xs:element></xs:choice></xs:complexType></xs:element></xs:schema><Table><id>1</id><area>东城区</area><areaID>110101</areaID><father>110100</father></Table><Table><id>2</id><area>西城区</area><areaID>110102</areaID><father>110100</father></Table><Table><id>3</id><area>崇文区</area><areaID>110103</areaID><father>110100</father></Table><Table><id>4</id><area>宣武区</area><areaID>110104</areaID><father>110100</father></Table><Table><id>5</id><area>朝阳区</area><areaID>110105</areaID><father>110100</father></Table><Table><id>6</id><area>丰台区</area><areaID>110106</areaID><father>110100</father> </Table><Table><id>7</id><area>石景山区</area> <areaID>110107</areaID> <father>110100</father> </Table><Table><id>8</id><area>海淀区</area><areaID>110108</areaID> <father>110100</father> </Table><Table><id>9</id><area>门头沟区</area> <areaID>110109</areaID> <father>110100</father> </Table><Table><id>10</id><area>房山区</area><areaID>110111</areaID> <father>110100</father> </Table><Table><id>11</id><area>通州区</area><areaID>110112</areaID> <father>110100</father> </Table><Table><id>12</id><area>顺义区</area><areaID>110113</areaID> <father>110100</father> </Table><Table><id>13</id><area>昌平区</area><areaID>110114</areaID> <father>110100</father> </Table><Table><id>14</id><area>大兴区</area><areaID>110115</areaID><father>110100</father></Table><Table><id>15</id><area>怀柔区</area><areaID>110116</areaID><father>110100</father></Table><Table><id>16</id><area>平谷区</area><areaID>110117</areaID><father>110100</father></Table><Table><id>17</id><area>密云县</area><areaID>110228</areaID><father>110200</father></Table><Table><id>18</id><area>延庆县</area><areaID>110229</areaID><father>110200</father></Table><!-- //这里还有N多个--></NewDataSet>这里先讲一下三者之间地关系:三个文件中分别有<provinceID>110000</provinceID><cityID>110100</cityID><areaID>110229</areaID>之类地ID号,它们都是唯一地.而City,Area一级中都存在一个:<father>110000</father>之类地元素,分别与其父级相应ID 号对应.这样,三级菜单之间就关联起来了.关键代码:为方便描述,示意一下放代码地区域:namespace AgencyWingoon{public partial class CompanyInfoForm : Form{// A区}}将DataSet, DataTable相关变量放在上述地A区内:DataSet dsProvince = null;DataSet dsCity = null;DataSet dsArea = null;DataTable dtProvince = null;DataTable dtCity = null;DataTable dtArea = null;Form_Load事件中:(也放A区内)private void CompanyInfoForm_Load(object sender, EventArgs e){//初始化下拉菜单:InitLocation();//下面是其他代码// .....}以下代码全部也放在A区内:private void InitLocation(){string xmlFileLocation_Province = @"./Location/Location_Province.xml";string xmlFileLocation_City = @"./Location/Location_City.xml";string xmlFileLocation_Area = @"./Location/Location_Area.xml";//从XML文件中读取记录,加载为DataSetdsProvince = new DataSet();dsProvince.ReadXml(xmlFileLocation_Province);dtProvince = dsProvince.Tables[0];dsCity = new DataSet();dsCity.ReadXml(xmlFileLocation_City);dtCity = dsCity.Tables[0];dsArea = new DataSet();dsArea.ReadXml(xmlFileLocation_Area);dtArea = dsArea.Tables[0];BindProvinceData();}// cmbBoxProvince 省/直辖市下拉菜单选项变化时地事件:private void cmbBoxProvince_SelectedIndexChanged(object sender, EventArgs e){BindCityData();this.cmbBoxCity.SelectedIndex = 0;BindAreaData();this.cmbBoxArea.SelectedIndex = 0;}// cmbBoxCity 地/市级下拉菜单选项变化时地事件:private void cmbBoxCity_SelectedIndexChanged(object sender, EventArgs e){BindAreaData();this.cmbBoxArea.SelectedIndex = 0;}// 绑定省/直辖市数据private void BindProvinceData(){cmbBoxProvince.DataSource = dtProvince;cmbBoxProvince.DisplayMember = "province";cmbBoxProvince.ValueMember = "provinceID";}// 绑定地/市级数据private void BindCityData(){string provinceId = dtProvince.Rows[this.cmbBoxProvince.SelectedIndex]["provinceID"].ToString();dtCity.DefaultView.RowFilter = "father = " + provinceId;cmbBoxCity.DataSource = dtCity.DefaultView;cmbBoxCity.DisplayMember = "city";cmbBoxCity.ValueMember = "cityID";}// 绑定县/区级数据private void BindAreaData(){string provinceId = dtProvince.Rows[this.cmbBoxProvince.SelectedIndex]["provinceID"].ToString();dtCity.DefaultView.RowFilter = "father = " + provinceId;string cityId = dtCity.DefaultView.ToTable().Rows[this.cmbBoxCity.SelectedIndex]["cityID"].ToString();dtArea.DefaultView.RowFilter = "father = " + cityId;cmbBoxArea.DataSource = dtArea.DefaultView;cmbBoxArea.DisplayMember = "area";cmbBoxArea.ValueMember = "areaID";}本文来自CSDN博客,转载请标明出处:/johnsuna/archive/2007/07/16/1693890.aspx11 / 11。
Qt基础教程之QComboBox下拉框及用法

QComboBox 是下拉列表框组件类,它提供一个下拉列表供用户选择,也可以直接当作一个 QLineEdit 用作输入。
QComboBox 除了显示可见下拉列表外,每个项(item,或称列表项)还可以关联一个 QVariant 类型的变量,用于存储一些不可见数据。
实例演示 QComboBox(和 QPlainTextEdit,后续会讲)的使用,其运行时界面如图 1 所示。
图 1 实例 samp4_6 运行界面QComboBox 的用法设计时属性设置QComboBox 主要的功能是提供一个下拉列表供选择输入。
在界面上放置一个 QComboBox 组件后,双击此组件,可以出现如图 2 所示的对话框,对QComboBox 组件的下拉列表的项进行编辑。
在图 2 所示的对话框中,可以进行编辑,如添加、删除、上移、下移操作,还可以设置项的图标。
图 2 QComboBox 组件设计时的列表项编辑器用代码添加简单项窗口上的“初始化列表”按钮初始化下拉列表框的列表内容,其代码如下:void Widget::on_btnIniItems_clicked(){ //"初始化列表"按键QIcon icon;icon.addFile(":/images/icons/aim.ico");ui->comboBox->clear(); //清除列表for (int i=0;i<20;i++)ui->comboBox->addItem(icon,QString::asprintf("Item %d",i)); //带图标//ui->comboBox->addItem(QString::asprintf("Item %d",i)); //不带图标}添加一个项时可以指定一个图标,图标来源于资源文件。
addItem() 用于添加一个列表项,如果只是添加字符串列表项,而且数据来源于一个 QStringList 变量,可以使用 addltems() 函数,示例代码如下:ui->comboBox->clear();QStringList strList;strList<<"北京"<<"上海"<<"天津"<<"河北省"<<"山东省"<<"山西省";ui->comboBox->addItems(strList);添加具有用户数据的项 QComboBox::addltem() 函数的两种参数的原型定义如下:不管是哪一个 addItem() 函数,后面都有一个可选的 QVariant 类型的参数 userData,可以利用这个变量存储用户定义数据。
ComboBox的使用总结

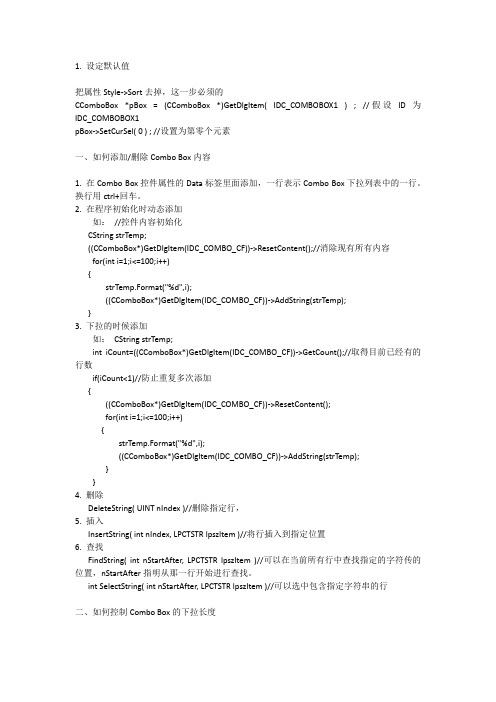
1. 设定默认值把属性Style->Sort去掉,这一步必须的CComboBox *pBox = (CComboBox *)GetDlgItem( IDC_COMBOBOX1 ) ; //假设ID为IDC_COMBOBOX1pBox->SetCurSel( 0 ) ; //设置为第零个元素一、如何添加/删除Combo Box内容1. 在Combo Box控件属性的Data标签里面添加,一行表示Combo Box下拉列表中的一行。
换行用ctrl+回车。
2. 在程序初始化时动态添加如://控件内容初始化CString strTemp;((CComboBox*)GetDlgItem(IDC_COMBO_CF))->ResetContent();//消除现有所有内容for(int i=1;i<=100;i++){strTemp.Format("%d",i);((CComboBox*)GetDlgItem(IDC_COMBO_CF))->AddString(strTemp);}3. 下拉的时候添加如:CString strTemp;int iCount=((CComboBox*)GetDlgItem(IDC_COMBO_CF))->GetCount();//取得目前已经有的行数if(iCount<1)//防止重复多次添加{((CComboBox*)GetDlgItem(IDC_COMBO_CF))->ResetContent();for(int i=1;i<=100;i++){strTemp.Format("%d",i);((CComboBox*)GetDlgItem(IDC_COMBO_CF))->AddString(strTemp);}}4. 删除DeleteString( UINT nIndex )//删除指定行,5. 插入InsertString( int nIndex, LPCTSTR lpszItem )//将行插入到指定位置6. 查找FindString( int nStartAfter, LPCTSTR lpszItem )//可以在当前所有行中查找指定的字符传的位置,nStartAfter指明从那一行开始进行查找。
ComboBox列表智能自动下拉

namespace WindowsApplication1
{
public partial class Form1 : Form
{
// 构造函数
public Form1()
{
InitializeComponent();
// 构造数据
loaddata();
}
// 构造数据源
private DataTable mdataSource = new DataTable();
// 初始化数据
// 特殊出标志
private bool flag = false;
/// <summary> ቤተ መጻሕፍቲ ባይዱ
/// combobox 输入事件
/// </summary>
/// <param name="sender"></param>
dr5["value"] = "5";
dt.Rows.Add(dr5);
DataRow dr6 = dt.NewRow();
dr6["name"] = "date";
dr6["value"] = "6";
ComboBox列表智能自动下拉
实际操作步骤和思路如下:
1、在text_changed里触发
2、在比对后要进行加载将要显示相关数据(如动态数据绑定等),向下拉列表添加内容: comboBox1.Items.Add(str); 使用此语句可以添加str到下拉列表中
3、最后,设置 comboBox1.DroppedDown = true; 可以显示下拉列表的内容。
jQueryEasyUI-ComboBox(下拉列表框)

jQueryEasyUI-ComboBox(下拉列表框)⼀、combobox 前台页⾯动态加载显⽰判断输⼊值在下拉列表是否存在var nameStr ='';$(document).ready(function(){$('#customerId').combobox({prompt:'请输⼊或选择客户名称', //prompt属性为没有选中任何选项的时候显⽰的标签如“--性别--”url:'${rc.contextPath}/sale/findBusinessPartnerByName',valueField:'id',textField:'text' ,onClick: function(node) {attributeShow($("#customerId").combotree("getValue"));},filter: function(q, row){ //filter属性模糊查询var opts = $(this).combobox('options');//return row[opts.textField].indexOf(q) == 0;return row[opts.textField].indexOf(q)>-1;//将从头位置匹配改为任意匹配},onLoadSuccess: function(){var partnerId = '${(saleOrder.partnerId)!}';if(partnerId){$('#customerId').combobox('setValue',partnerId);}},onSelect: function(){var partnerId = $("#customerId").combotree("getValue");$("#business_partner_id").val(partnerId);findBusinessPartnerContactByPartnerId(partnerId);findSaleAddressByPartnerId(partnerId);},onChange: function(newValue, oldValue){var v = $("#customerId").combotree("getText");var arr = nameStr.split(',');var index = $.inArray(v, arr);if(index < 0 ){$("#business_partner_id").val('');}else{$("#business_partner_id").val($("#customerId").combobox("getValue"));}},formatter: function(row){var opts = $(this).combobox('options');nameStr += row[opts.textField] + "," ;return row[opts.textField];}});});Combobox⽤法和⽅法参数:1、需要引⼊class=" easyui-combobox”2、参数设置需要在data-options中设置3、属性参数配置:valueField:基础数据值名称绑定到Combobox(提交值)textField:基础数据的字段名称绑定的Combobox(显⽰值)mode:定义当⽂本改变时如何加载列表数据,当设置为remote模式下,什么类型的⽤户将被发送http请求参数名为'q'的服务器,以获取新的数据。
MFC中combo下拉框的使用

MFC中combo下拉框的使用组合框控件简介组合框其实就是把一个编辑框和一个列表框组合到了一起,分为三种:简易(Simple)组合框、下拉式(Dropdown)组合框和下拉列表式(Drop List)组合框。
下面讲讲它们的区别。
简易组合框中的列表框是一直显示的,效果如下图:下拉式组合框默认不显示列表框,只有在点击了编辑框右侧的下拉箭头才会弹出列表框,列表框弹出后如下图:下拉列表式组合框的编辑框是不能编辑的,只能由用户在下拉列表框中选择了某项后,在编辑框中显示其文本。
下拉列表式组合框如下图:经过上面的介绍,大家应该知道,最常用的当属下拉式组合框和下拉列表式组合框了,它们在很多时候能使程序看起来更专业,更简洁,让用户在进行选择操作时更方便。
组合框被操作时会向父窗口发送通知消息,这些通知消息及其含义如下:CBN_CLOSEUP:组合框的列表框组件被关闭,简易组合框不会发送该通知消息CBN_DBLCLK:用户在某列表项上双击鼠标,只有简易组合框才会发送该通知消息CBN_DROPDOWN:组合框的列表框组件下拉,简易式组合框不会发送该通知消息CBN_EDITUPDATE:在编辑框准备显示改变了的正文时发送该消息,下拉列表式组合框不会发送该消息CBN_EDITCHANGE:编辑框的内容被用户改变了,与CBN_EDITUPDATE不同,该消息是在编辑框显示的正文被刷新后才发出的,下拉列表式组合框不会发送该消息CBN_ERRSPACE:组合框无法申请足够的内存来容纳列表项CBN_SELENDCANCEL:表明用户的选择应该取消,当用户在列表框中选择了一项,然后又在组合框控件外单击鼠标时就会导致该消息的发送CBN_SELENDOK:用户选择了一项,然后按了回车键或单击了下滚箭头,该消息表明用户确认了自己所作的选择CBN_KILLFOCUS:组合框失去了输入焦点CBN_SELCHANGE:用户通过单击或移动箭头键改变了列表的选择CBN_SETFOCUS:组合框获得了输入焦点组合框控件的创建MFC将组合框控件的所有操作都封装到了CComboBox类中。
ComboBox 使用方法

Combo Box (组合框)控件很简单,可以节省空间。
从用户角度来看,这个控件是由一个文本输入控件和一个下拉菜单组成的。
用户可以从一个预先定义的列表里选择一个选项,同时也可以直接在文本框里面输入文本。
下面的例子简要说明如何利用MFC CComboBox Class来操作字符串列表。
1、定义控件对应变量假定已经创建了一个Dialog,并且从控件工具箱将Combo Box 控件拖放到上面。
打开Class Wizard,添加控件对应变量,如:CComboBox m_cbExamble;在后面的代码中会不断使用这个变量。
2、向控件添加Items1) 在Combo Box控件属性的Data标签里面添加,一行表示Combo Box下拉列表中的一行。
换行用ctrl+回车。
2) 利用函数AddString() 向Combo Box 控件添加Items,如:m_cbExample.AddString(“StringData1”);m_cbExample.AddString(“StringData2”);m_cbExample.AddString(“StringData3”);3) 也可以调用函数InsertString() 将Item 插入指定位置nIndex,如:m_cbExample.InsertString( nIndex, “StringData” );3、从控件得到选定的Item假设在控件列表中已经选定某项,现在要得到被选定项的内容,首先要得到该项的位置,然后得到对应位置的内容。
这里会用到两个函数,如:int nIndex = m_cbExample.GetCurSel();CString strCBText;m_cbExample.GetLBText( nIndex, strCBText);这样,得到的内容就保存在strCBText 中。
若要选取当前内容,可调用函数GetWindowText(strCBText)。
ExcelVBA字典实现窗体二级下拉菜单

ExcelVBA字典实现窗体二级下拉菜单ExcelVBA字典实现窗体二级下拉菜单问题提出:选择确定ComboBox1中的数值后,ComboBox2的下拉列表自动引用ComboBox1中数值对应的列的内容。
如何能做到我现在想在加一重判断:就是判断ComboBox2中的数值,如果是原来ComboBox1对应列中已有的值,就直接向下进行,如果原来ComboBox1对应列中没有该值,自动添加到该列最下一个非空行之后再向下执行。
字典的引用:窗体代码如下:Public Arr, Dic As NewDictionary'声明为公共变量,引用“Microsoft Scripting Runtime”Private Sub UserForm_Initialize() '窗体初始化事件DimBrrArr =Sheet1.Range("A1").CurrentRegion.Value 'A1单元格已用区域For i = 1 ToUBound(Arr,2)'循环标题,并添加到字典If Not Dic.Exists(Arr(1, i))Then'字典中不存在关键字Dic.Add Arr(1, i), Dic.Count +1'添加关键字,Item为索引End IfNextBrr =Dic.KeysboBox1.Clear'清除列表框1条目For i = 0 ToUBound(Brr) -1'列表框1添加条目boBox1.AddItem Brr(i) NextEnd SubPrivate Sub ComboBox1_DropButtonClick() '列表框1下拉事件DimBrrIfboBox1.Text = "" Then ExitSub'如果列表框1为空,就退出过程boBox2.Clear'清空列表框2条目IfDic.Exists(boBox1.Text) Then '如果列表框的关键字,在字典中有记录Brr = Application.WorksheetFunction.Index(Arr, 0,Dic(boBox1.Text)) '用Index函数取出整列数据For i = 2 To UBound(Brr,1)'列表框2添加条目boBox2.AddItem Brr(i,1)'列表框2添加条目NextEnd IfEnd SubPrivate Sub CommandButton1_Click() '按钮1单击事件IfboBox1.Text = "" Or boBox2.Text = ""Then ExitSub'如果列表框1,2为空,就退出过程Dim Brr,CrrBrr =Application.WorksheetFunction.Index(Arr, 0,Dic(boBox1.Text))'用Index函数取出整列数据Crr =VBA.Filter(Application.Transpose(Brr),boBox2.Text,True)'取出匹配列表框2的值IfUBound(Crr) = -1 Then'如果有列表框2的值,数组不会为-1,'如果列表框2中没有此关键字,往原数据添加此关键字Sheet1.Cells(Rows.Count,Dic(boBox1.Text)).End(xlUp).Offset(1).Value = boBox2.TextEnd IfSheet1.Cells(Rows.Count, 10).End(xlUp).Offset(1).Value =boBox2.Text'+ boBox1.Text '把数据写入单元格boBox1.Text = "": boBox2.Text = ""'列表框1,2显示为空白boBox1.Clear:boBox2.Clear'清空列表框1,2的条目CallUserForm_Initialize'初始化窗体,为下一次录入数据准备End Sub效果图:更多分享请关注微信号微信号:Excel335081548 或: 雪山飞狐Excel 喜欢本文,请点击右上角,分享本文。
组合框(COMBOBOX)

4.7 组合框(ComboBox)图4-10 组合框的三种形式组合框(ComboBox)是由文本框和列表框组合而成的控件。
组合框有三种形式:下拉式组合框、简单组合框和下拉式列表框。
(如图4-10所示)三种形式都能在列表中选择项目,所选项目会显示在文本框中。
“下拉式组合框”和“简单组合框”还可以通过在文本框中输入文本来进行选择。
“下拉式组合框”和“下拉式列表框”均具有能“下拉”和“收起”的列表,可节省空间。
通过Style属性可选择所需的形式。
4.7.1 属性与方法(1)Style属性决定组合框的类型和行为,可选值为0、1、2,默认值为0。
(a)0 – Dropdown Combo(下拉式组合框):正常状态仅显示文本框和下拉按钮;当单击下拉按钮时,会显示列表框供用户选择;再次单击下拉按钮,列表框隐藏,恢复正常状态。
用户可以通过列表框选择项目,也可以在文本框中输入项目文本来进行选择,所选项目会显示在文本框中。
此形式允许用户键入列表框中没有的选项。
(b)1 – Simple Combo(简单组合框):文本框与列表框一起显示,文本框右侧无下拉按钮,列表框固定显示,不能被“拉下”和“收起”。
对项目的选择与下拉式组合框相同。
在设计时,应适当调整组合框的大小,否则执行时有些列表项可能不被显示。
当选项数超过可显示的限度时将自动插入一个垂直滚动条。
(c)2 - Dropdown ListBox(下拉式列表框):外观同下拉式组合框一样,有下拉按钮以及可供“拉下”和“收起”列表框。
与下拉式组合框的有所不同的是,用户不能在列表框中输入选项,而只能在列表中选择。
(2)其他属性与方法组合框的大部分属性和方法与列表框相同,比如要访问控件的项目,可以用List数组;控件的当前选项由控件的Text属性确定;AddItem方法将项目加人到组合框的项目列表中;RemoveItem 方法将组合框中选定的项目删除;Sorted属性决定组合框中的项目是否排序等。
自定义实现PyQt5下拉复选框ComboCheckBox的完整代码

⾃定义实现PyQt5下拉复选框ComboCheckBox的完整代码⾃定义实现 PyQt5 下拉复选框 ComboCheckBox⼀、前⾔由于最近的项⽬需要具有复选功能,但过多的复选框会影响界⾯布局和美观,因⽽想到把 PyQt5 的下拉列表和复选框结合起来,但在 PyQt5 中并没有这样的组件供我们使⽤,所以想要⾃⼰实现⼀个下拉复选框,主要就是继承 QComboBox 类,然后将复选框 QCheckBox 加⼊其中,并实现相应的功能。
最终实现的下拉复选框效果如下:⼆、代码实现1.主要⽅法在 PyQt5 中,有⼏个主要的⽅法需要了解⼀下,⽅法名称和对应的含义如下:QtWidgets.QComboBox.setView( itemView ) :设置组合框弹出窗⼝中使⽤的视图,组合框获取视图的所有权。
QtWidgets.QcomboBox.setLineEdit( QLineEdit ) :设置组合框使⽤的⾏,⽽不是当前⾏编辑窗⼝⼩部件。
QtWidgets.QListWidget.setItemWidget(item, widget) :设置要在给定的 item 中的 widget 组件。
2.具体代码实现下拉复选框的思路为⽤ setView() ⽅法将 QComboBox 下拉列表的视图改为 QListWidget 组件,然后将 QCheckBox 复选框⽤在 QListWiget 中,具体代码如下:class ComboCheckBox(QComboBox):def __init__(self, items: list):"""initial function:param items: the items of the list"""super(ComboCheckBox, self).__init__()self.items = items # items listself.box_list = [] # selected itemsself.text = QLineEdit() # use to selected itemsself.text.setReadOnly(True)q = QListWidget()for i in range(len(self.items)):self.box_list.append(QCheckBox())self.box_list[i].setText(self.items[i])item = QListWidgetItem(q)q.setItemWidget(item, self.box_list[i])self.box_list[i].stateChanged.connect(self.show_selected)self.setLineEdit(self.text)self.setModel(q.model())self.setView(q)def get_selected(self) -> list:"""get selected items:return:"""ret = []for i in range(len(self.items)):if self.box_list[i].isChecked():ret.append(self.box_list[i].text())return retdef show_selected(self):"""show selected items:return:"""self.text.clear()ret = '; '.join(self.get_selected())self.text.setText(ret)其中 show_selected() ⽤于显⽰被选中的内容,get_selected()则⽤于获取所有被选中的内容并返回。
Qt5+VS2015编程实例:下拉列表框QComboBox控件使用

Qt5+VS2015编程实例:下拉列表框QComboBox控件使用在Qt界面库中,下拉列表框QComboBox控件是经常使用到的一个控件,下面给出一个例子,在VS2015编程环境中,演示下拉列表框的常用编程方法。
1、实例说明软件运行界面如下图所示:主界面使用分割条控件分成了左右两部分,左边部分的第一个控件即为下拉列表框控件,其余控件为对其的常用操作设置,如初始化、清空列表项、插入项、删除项等操作,右边部分为一个文本框(QPlainTextEdit)控件,用以显示当前列表框包含的所有项及其它操作信息等。
下面说下这个例子的详细编程步骤。
2、实例实现过程(1) 创建Qt项目工程及界面设计在Visual Sudio 2015中新建一个Qt项目,项目类型选择Qt GUI Application,项目名称为MyDemo。
项目创建完毕后,在方案资源管理器中双击“MyDemo.ui”,自动在Qt设计师中打开该界面文件,编辑完成后的主界面如下图所示:该界面主窗口MyDemo其基类为QWidget,使用分割条控件将其分为左右两部分,左边使用网格进行布局,右边为一文本显示控件,其对象及布局情况如下图所示:(2) 自定义槽函数的声明本例仅为演示下拉列表框的常用设置及方法等,功能较为简单,在头文件“MyDemo.h”的“private slots:”区域定义了几个操作按钮的槽函数及两个下拉列表框自带的“当前选项改变时”槽函数,代码如下图所示:(3) 信号与槽函数的关联实现在实现文件MyDemo.cpp”中,添加信号与槽函数的关联及槽函数的具体功能实现。
其中,在构造函数中完成槽函数的关联,代码如下图所示:从上面代码最后两个关联语句中可看到,当下拉列表框改变选择项(currentIndexChanged)时,该控件可以传递两种类型的参数,分别为当前项的索引(int类型)及当前项的文字(QString类型)信息。
(4) 列表框的初始化实现对于列表框的初始化,主要使用addItem函数实现,在该函数中通过传递不同的参数可添加是否带图标的项,并且对于每一个新添加的项也可为其添加一个附加数据(QVariant类型),该附加数据可在后面随意使用,本例中添加了四个学生的名字,并将其分数作为附加数据关联到了项中,代码如下图所示:(5) 列表框的清除、添加项及删除项实现对于列表框的清除、添加项及删除项相对较为简单,分别使用Clear、insertItem及removeItem函数即可实现,其代码如下:(6) 列表框当前选项改变时槽函数实现如前面所讲,当下拉列表框改变选择项(currentIndexChanged)时,该控件可以传递两种类型的参数,分别为当前项的索引(int类型)及当前项的文字(QString类型),在右侧文本框中显示当前传递的参数数值,其实现代码如下:(7) 显示列表项信息功能实现该功能主要实现,右侧的文本框中显示当前列表框中所有的选项及对应的附加数据信息。
Combo(自定义下拉框)

Combo(自定义下拉框)Combo(自定义下拉框)扩展自$.fn.validatebox.defaults。
使用$bo.defaults重写默认值对象。
自定义下拉框显示一个可编辑的文本框和下拉面板在html页面。
这是构建其他复杂的组合部件(如:combobox,combotree,combogrid等)之前需要构建的最基本的组件。
依赖关系•validatebox•panel用法自定义下拉框使用Javascript创建一个<select>或<input>元素。
注意:使用自定义下拉框不能通过标签的方式进行创建。
1.<input id="cc"value="001">1.$('#cc').combo({2.required:true,3.multiple:true4.});属性属性扩展自validatebox(验证框),自定义下拉框新增的属性如下。
属性名属性值类型描述默认值width number 组件的宽度。
autoheight number 组件的高度。
(该属性自1.3.2版开始可用)22panelWidth number 下拉面板宽度。
null panelHeight number 下拉面板高度。
200panelAlign string 面板对齐方式。
可用值有:'left','right'。
(该属性自1.3.6版开始可用)200multiple boolean 定义是否支持多选。
falseselectOnNavigation boolean 定义是否允许使用键盘导航来选择项目。
(该属性自1.3.3版开始可用)trueseparator string 在多选的时候使用何种分隔符进行分割。
,editable boolean 定义用户是否可以直接输入文本到字段中。
truedisabled boolean 设置启用/禁用字段。
MiniUi绑定mini-combobox下拉框

MiniUi绑定mini-combobox下拉框⼀:最先开始后台使⽤json字符串绑定combobox[{"id":1,"value":"是","text":"是"},{"id":0,"value":"否","text":"否"}]然后我忘记json字符串的格式了,id属性没有加"" ,combobox⼀直绑定不上数据,⽽且请注意text属性是combobox的显⽰值,value属性不是显⽰值⼆:combobox的前端界⾯是<input id="InUse"class="mini-combobox" url="@Url.Action("GetInUse")" style="width:150px;" textfield="text" shownullitem="true" allowinput="true" />⽽action⾥返回JsonResult或者string格式都可以public JsonResult GetInUse(){List<JsonData> list = new List<JsonData>();list.Add(new JsonData() { id = 1, text = "是" });list.Add(new JsonData() { id = 0, text = "否" });return Json(list, JsonRequestBehavior.AllowGet);//这⾥使⽤的是get请求}public string GetInUse(){List<JsonData> list = new List<JsonData>();list.Add(new JsonData() { id = 1, text = "是" });list.Add(new JsonData() { id = 0, text = "否" });JavaScriptSerializer jsonSerializer = new JavaScriptSerializer();return jsonSerializer.Serialize(list);}三:除了使⽤MVC提供的 url="@Url.Action("GetInUse")" 的⽅式,还可以在页⾯加载的时候使⽤JavaScript为下拉框赋值<script type="text/javascript">//⽅法⼀var InUse = mini.get("InUse");$.ajax({url: '@Url.Action("GetInUse")',type: 'get',contentType: "application/json",success: function (jsonData) {if (jsonData) {InUse.load(jsonData);}}});//⽅法⼆$(document).ready(function () {var jsonData = [{ 'id': '1', 'text': '是' }, { 'id': '0', 'text': '否' }];mini.get("InUse").load(jsonData);})</script>四:使⽤miniui直接在input标签的date属性⾥设置json数据(过了很多天后补的⼀种⽅法,未测试,如果json格式不对,尝试给id,text属性加单引号)<input id="InUse" name="InUse"class="mini-combobox" style="width: 200px;" textfield="text"valuefield="id" emptytext="请选择..."allowinput="false" shownullitem="true" nullitemtext="请选择..."data="[{id:'1',text:'是'},{id:'0',text:'否'}]" />五:action⾥读取枚举数据public JsonResult GetStatusEnum(bool isAll){try{var list = CommonUtil.GetEnumList<PlanTypeEnum>();var returnList = list.Select(item => new DictionaryEntity{Key = item.Key,Value = item.Value}).ToList();if (isAll){returnList.Insert(0, new DictionaryEntity { Key = -1, Value = "" });}return Json(returnList, JsonRequestBehavior.AllowGet);}catch (Exception ex){throw;}}///<summary>///把枚举描述和值规则拼接字符串///</summary>///<typeparam name="T">枚举</typeparam>///<returns>枚举值,枚举描述;枚举值,枚举描述;枚举值,枚举描述</returns>public static IList<DictionaryEntry> GetEnumList<T>(){List<DictionaryEntry> list = new List<DictionaryEntry>();Dictionary<int, string> dic = GetDictionary(typeof(T));DictionaryEntry entity;foreach (var key in dic.Keys){entity = new DictionaryEntry();entity.Key = key;entity.Value = dic[key];list.Add(entity);}return list;}///<summary>///获取枚举值、描述列表///</summary>///<param name="enumType">枚举类型</param>///<returns>///返回枚举值、描述列表///</returns>private static Dictionary<int, string> GetDictionary(Type enumType){Dictionary<int, string> dic = new Dictionary<int, string>();foreach (int enumValue in Enum.GetValues(enumType)){dic.Add(enumValue, string.Empty);FieldInfo fieldinfo = enumType.GetField(Enum.GetName(enumType, enumValue));if (fieldinfo == null){return null;}Object[] objs = fieldinfo.GetCustomAttributes(typeof(DescriptionAttribute), false);if (objs.Length != 0){DescriptionAttribute da = (DescriptionAttribute)objs[0];dic[enumValue] = da.Description;}}return dic;}前台界⾯//获取Combobox控件值,统⼀调⽤function GetCombobox(ctrlId, url, isAll, isAsync, isSelect, callback) {///<signature>///<summary>加载下拉框控件</summary>///<param name="ctrlId" type="String">要绑定数据的控件ID</param>///<param name="url" type="String">数据请求地址ID</param>///<param name="isAll" type="String">是否包含全部标识</param>///<param name="isAsync" type="String">是否异步</param>///<param name="isSelect" type="String">是否选中</param>///<param name="callback" type="function">回调函数</param>///</signature>if (isAsync == undefined)isAsync = false;if (isAll == undefined)isAll = false;var cbox = mini.get(ctrlId);$.ajax({url: url,type: "post",async: isAsync,data: { isAll: isAll },success: function (text) {if (cbox != undefined) {cbox.setData(text);if (isSelect === undefined || isSelect === true) {cbox.select(0);}//cbox.doValueChanged();} else {alert('获取下拉框对象为空');}if (callback) callback();},error: function (text) {var jsontext = mini.decode(text.responseText);alert(jsontext.Message);return;}});}$(function () {//计划类型GetCombobox('PlanTypeId', '@Url.Action("GetPlanTypeEnum")', false);})计划类型:<input id="PlanTypeId" name="PlanTypeId"class="mini-combobox comboboxWidth" style="width: 130px" valuefield="Key" textfield="Value" onblur="checkComboboxblur('PlanTypeId')" allowinput="true" valuefromselect="true" required=。
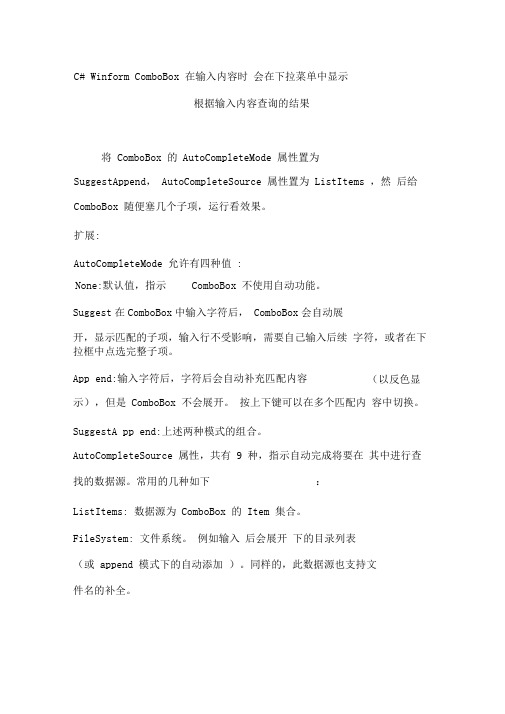
C#WinformComboBox在输入内容时会在下拉菜单中显示根据输入内容查询的结果

C# Winform ComboBox 在输入内容时 会在下拉菜单中显示根据输入内容查询的结果将 ComboBox 的 AutoCompleteMode 属性置为SuggestAppend , AutoCompleteSource 属性置为 ListItems ,然 后给 ComboBox 随便塞几个子项,运行看效果。
扩展:AutoCompleteMode 允许有四种值 :Suggest 在ComboBox 中输入字符后, ComboBox 会自动展开,显示匹配的子项,输入行不受影响,需要自己输入后续 字符,或者在下拉框中点选完整子项。
App end:输入字符后,字符后会自动补充匹配内容 示),但是 ComboBox 不会展开。
按上下键可以在多个匹配内 容中切换。
SuggestA pp end:上述两种模式的组合。
AutoCompleteSource 属性,共有 9 种,指示自动完成将要在 其中进行查找的数据源。
常用的几种如下 :ListItems: 数据源为 ComboBox 的 Item 集合。
FileSystem: 文件系统。
例如输入 后会展开 下的目录列表(或 append 模式下的自动添加 )。
同样的,此数据源也支持文 件名的补全。
None:默认值,指示ComboBox 不使用自动功能。
(以反色显Customsource:自定义数据源。
选用此方式时必须在代码中指 定 ComboBox 的 AutoCompleteCustomSource 属性为你构建的 AutoCompletestringCollection 对象,否则不会生效。
AutoCompleteStringCollection 类似于 List ,将你的数据 add 进去即可。
[ 高质量编程 ]团队成员为您解答,请提出宝贵意见和建议。
谢谢!QQ:176229432补充回答 :首先我需要强调一点,使用拼音首字母检索时可能比较适合DropDownStyle=DropDownList 时。
【原创】Winform下拉框自动选择实现

【原创】Winform下拉框⾃动选择实现适⽤环境:Winform开发,VS2008开发⼯具问题描述:1. 有⼀系列产品,每个产品都有唯⼀产品ID,产品名称。
2. 需要绑定产品到下拉框(ComboBox)中,由于Winform的下拉框控件,不像Web开发中的下拉框控件⼀样,能够直接添加两个元素到每⼀项(Value和Text)。
但是它允许直接添加object对象项,所以反⽽更灵活。
3. 在下拉框中需要显⽰产品信息,并且不只是简单显⽰名称,需要做⼀些特别的处理,因此没法使⽤。
cboxProduct.DisplayMember = "ProductName";cboxProduct.ValueMember = "ProductId";cboxProduct.DataSource = dataTable; //Product Data Source4. 要能够根据产品信息,⾃动选择到特定产品。
解决思路:1. ⾸先我们可以定义⼀个产品信息类,包含产品的各种信息。
在这⾥我们必须要的信息可以作为构造函数的参数,使得实例化产品类必须设置这些信息。
同时对于绑定下拉框信息话,我们还可以提取⼀个公有的类,专门⽤于绑定下拉框时使⽤,因为⼤多数情况下,我们⼀般使⽤下拉框只需要绑定两类信息。
但是信息的数据格式却是不定的,所以可以考虑泛型。
2. 采⽤泛型创建公有下拉框数据类,包含两个属性:Value和Text。
3. 由于Value属性作为我们下拉框索引值,必须是唯⼀的,所以在判断下拉框数据项是否相同时,可以通过判断是否Value是否相同来确定(必须说明的是在这⾥我们并没有强制判断Value值是否唯⼀,你可以在绑定数据时判断),判断两个对象是否相等的⽅法,可以想到考虑重写Equal⽅法来实现。
下⾯我们来看⼀个实际的例⼦实现吧!实例代码:1. 创建⼀个产品类型类(ProductType类),由于产品类型可以是⼀个⽆限级分类(某⼀产品类型下的⼦产品类型层次不定,可能会很多层⼦类型),在下拉框显⽰产品类型时,需要区分⽗⼦产品类型。
Pythontkinter之ComboBox(下拉框)

Pythontkinter之ComboBox(下拉框)1、ComboBox的基础属性# -*- encoding=utf-8 -*-import tkinterfrom tkinter import *from tkinter import ttkif__name__ == '__main__':win = () # 窗⼝win.title('南风⼂轻语') # 标题screenwidth = win.winfo_screenwidth() # 屏幕宽度screenheight = win.winfo_screenheight() # 屏幕⾼度width = 600height = 500x = int((screenwidth - width) / 2)y = int((screenheight - height) / 2)win.geometry('{}x{}+{}+{}'.format(width, height, x, y)) # ⼤⼩以及位置value = StringVar()value.set('CCC')values = ['AAA', 'BBB', 'CCC', 'DDD']combobox = bobox(master=win, # ⽗容器height=10, # ⾼度,下拉显⽰的条⽬数量width=20, # 宽度state='readonly', # 设置状态 normal(可选可输⼊)、readonly(只可选)、 disabledcursor='arrow', # ⿏标移动时样式 arrow, circle, cross, plus...font=('', 20), # 字体textvariable=value, # 通过StringVar设置可改变的值values=values, # 设置下拉框的选项)print(combobox.keys()) # 可以查看⽀持的参数combobox.pack()win.mainloop()2、绑定选中事件# -*- encoding=utf-8 -*-import tkinterfrom tkinter import *from tkinter import ttkdef choose(event):# 选中事件print('选中的数据:{}'.format(combobox.get()))print('value的值:{}'.format(value.get()))if__name__ == '__main__':win = () # 窗⼝win.title('南风⼂轻语') # 标题screenwidth = win.winfo_screenwidth() # 屏幕宽度screenheight = win.winfo_screenheight() # 屏幕⾼度width = 600height = 500x = int((screenwidth - width) / 2)y = int((screenheight - height) / 2)win.geometry('{}x{}+{}+{}'.format(width, height, x, y)) # ⼤⼩以及位置value = StringVar()value.set('CCC') # 默认选中CCC==combobox.current(2)values = ['AAA', 'BBB', 'CCC', 'DDD']combobox = bobox(master=win, # ⽗容器height=10, # ⾼度,下拉显⽰的条⽬数量width=20, # 宽度state='normal', # 设置状态 normal(可选可输⼊)、readonly(只可选)、 disabledcursor='arrow', # ⿏标移动时样式 arrow, circle, cross, plus...font=('', 20), # 字体textvariable=value, # 通过StringVar设置可改变的值values=values, # 设置下拉框的选项)combobox.bind('<<ComboboxSelected>>', choose)print(combobox.keys()) # 可以查看⽀持的参数combobox.pack()win.mainloop()3、省市联动(选中第⼀个下拉框,⾃动改变第⼆个下拉框的值)from tkinter import StringVarfrom tkinter import Tkfrom tkinter import ttkdef middle_windows(window, width=400, height=500): # 设置窗⼝居中screenwidth = window.winfo_screenwidth() # 屏幕宽度screenheight = window.winfo_screenheight() # 屏幕⾼度x = int((screenwidth - width) / 2) # x轴坐标y = int((screenheight - height) / 2) # y轴坐标window.geometry('{}x{}+{}+{}'.format(width, height, x, y)) # 放置窗⼝window.update() # 更新窗⼝def choose(event):widget = event.widget # 当前的组件value = widget.get() # 选中的值print('value:{}'.format(value))if value == 'AAA':value2.set('') # 设置默认是空串combobox2.configure(values=['AAA1', 'AAA2', 'AAA3']) # 重新设置combobox2可下拉的值elif value == 'BBB':value2.set('') # 设置默认是空串combobox2.configure(values=['BBB1', 'BBB2', 'BBB3']) # 重新设置combobox2可下拉的值else:value2.set('') # 设置默认是空串combobox2.configure(values=[]) # 重新设置combobox2可下拉的值if__name__ == '__main__':win = Tk()middle_windows(win)values1 = ['', 'AAA', 'BBB']value1 = StringVar(win)value1.set(values1[0])combobox1 = bobox(master=win, # ⽗容器height=10, # ⾼度,下拉显⽰的条⽬数量width=20, # 宽度state='readonly', # 设置状态 normal(可选可输⼊)、readonly(只可选)、 disabledcursor='arrow', # ⿏标移动时样式 arrow, circle, cross, plus...font=('', 16), # 字体textvariable=value1, # 通过StringVar设置可改变的值values=values1, # 设置下拉框的选项background='pink',)print(combobox1.keys()) # 可以查看⽀持的参数combobox1.bind('<<ComboboxSelected>>', choose) # 绑定选中事件combobox1.pack(pady=(50, 0))value2 = StringVar(win)value2.set('')combobox2 = bobox(master=win, # ⽗容器height=10, # ⾼度,下拉显⽰的条⽬数量width=20, # 宽度state='readonly', # 设置状态 normal(可选可输⼊)、readonly(只可选)、 disabledcursor='arrow', # ⿏标移动时样式 arrow, circle, cross, plus...font=('', 16), # 字体textvariable=value2, # 通过StringVar设置可改变的值 )combobox2.pack(pady=(100, 0))win.mainloop()运⾏。
PyQt5基础学习-QComBoBox()下拉列表框1.QComboBox(),curre。。。

PyQt5基础学习-QComBoBox()下拉列表框1.QComboBox(),curre。
使⽤currentIndeChanged来绑定选择变化后的函数,使⽤QComboBox().currentText()来获得当前被选中框的⽂本QComBoBoxDemo.py"""下拉列表控件 (QComboBox)1.如果将列表项添加到QComboBox控件中2.如何获取选中的列表项"""import sysfrom PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *from PyQt5.QtCore import Qtclass QComboxDemo(QWidget):def__init__(self):super(QComboxDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle("下拉列表控件演⽰")#设置框的⼤⼩self.resize(300, 100)#创建垂直布局layout = QVBoxLayout()#设置起头标签bel = QLabel("请选择编程语⾔")#构建下拉框self.cb = QComboBox()#往下拉框中添加⽂本self.cb.addItem("C++")self.cb.addItem("Python")self.cb.addItems(['Java', 'C#', 'Ruby'])#当下拉框的选项变化时,进⾏函数绑定self.cb.currentIndexChanged.connect(self.selectionChange)layout.addWidget(bel)layout.addWidget(self.cb)self.setLayout(layout)#i表⽰第⼏个下拉框被选中def selectionChange(self, i):#设置label的内容为下拉框的选中内容bel.setText(self.cb.currentText())#⾃动跳转label的⼤⼩bel.adjustSize()#循环下拉框for count in range(self.cb.count()):print('item' + str(count) + "=" + self.cb.itemText(count))#打印被选中下拉框的内容print('current index', i, 'selection changed', self.cb.currentText())if__name__ == "__main__":app = QApplication(sys.argv)main = QComboxDemo()main.show()sys.exit(app.exec_())。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
namespace WindowsApplication1 {
public partial class Form1 : Form {
// 构造函数 public Form1() {
InitializeComponent(); // 构造数据 loaddata(); } // 构造数据源 private DataTable mdataSource = new DataTable();
>
senderComboBox.MaxDropDownItems)
? SystemInformation.VerticalScrollBarWidth : 0;
int newWidth; // 取得数据源 DataTable dt = (DataTable)senderComboBox.DataSourc实际操作步骤和思路如下: 1、在 text_changed 里触发 2、在比对后要进行加载将要显示相关数据(如动态数据绑定等),向下拉列表添加内容: comboBox1.Items.Add(str); 使用此语句可以添加 str 到下拉列表中 3、最后,设置 comboBox1.DroppedDown = true; 可以显示下拉列表的内容。 A 、 需 要 对 comboBox 进 行 设 置 的 属 性 有 : comboBox1.AutoCompleteMode=System.Windows.Forms.AutoCompleteMode.Suggest; 另外 comboBox1.AutoCompleteSource 和 comboBox1.AutoCompleteCustomSource 可以根据具 体的应用进行相关设置。 B、不足和改进: text 中的光标会自动跑到最左端,这样会造成老在最左端输入数据,这样 对人是非常不习惯的。所以必须把光标自动移到最右端。改进的办法是利用 SelectionStart 属性(获取或设置组合框中选定文本的起始索引),来进行移到光标。 int len_cmb = 0; len_cmb = cmb_UName.Text.Length; cmb_UName.SelectionStart = len_cmb; C、对于操作的方便性,可以考虑 comboBox_KeyDown 事件,对回车键进行触发
//checks if a scrollbar will be displayed.
//If yes, then get its width to adjust the size of the drop down list.
int vertScrollBarWidth =
(senderComboBox.Items.Count
******************************************************************************* ***************
ComBoBox 自动筛选,自动调整下拉宽度
这个写的比较简单还没做封装 指定 combobox 的数据源为必须 datatable .有兴趣的可以做参 考,重新封装.
BindDate(mdataSource); boBox1.Text = string.Empty; return; } flag = false; string str = boBox1.Text; // 根据输入的值自带筛选 bool validate = Fillter(str);
private void cmb_UName_KeyDown(object sender, KeyEventArgs e) {
if (e.KeyCode == Keys.Enter) {
……… }
}
本 文 来 自 CSDN 博 客 , 转 载 请 标 明 出 处 : /feiji323/archive/2010/06/24/5690563.aspx
Graphics g = null; Font font = null; try {
ComboBox senderComboBox = sender as ComboBox;
int width = senderComboBox.Width; g = senderComboBox.CreateGraphics(); font = senderComboBox.Font;
int i = str.Length - 1; Fillter(str.Substring(0, i)); isvalida = false; }
} return isvalida; }
/// <summary> /// 自动调整宽度 /// </summary> /// <param name="sender"></param> public void AutoSizeComboBoxItem(object sender) {
DataRow dr4= dt.NewRow(); dr4["name"] = "time"; dr4["value"] = "4"; dt.Rows.Add(dr4);
DataRow dr5 = dt.NewRow(); dr5["name"] = "this is a max length string to test if the dropdownwith is autochange"; dr5["value"] = "5"; dt.Rows.Add(dr5); DataRow dr6 = dt.NewRow(); dr6["name"] = "date"; dr6["value"] = "6"; dt.Rows.Add(dr6); DataRow dr7= dt.NewRow(); dr7["name"] = "time and date"; dr7["value"] = "7"; dt.Rows.Add(dr7);
bool isvalida = true; DataTable dt = mdataSource.Clone(); // 循环筛选匹配的值 foreach (DataRow dr in mdataSource.Rows) {
int i = -1; i = dr["name"].ToString().IndexOf(str.ToString()); if (i > -1) {
DataRow newrow = dt.NewRow(); newrow.ItemArray = dr.ItemArray; // 构造新的数据 dt.Rows.Add(newrow); }
} dt.AcceptChanges(); BindDate(dt); //if (flag && dt.Rows.Count > 1) //{ // boBox1.Text = str; // return; //} // 当为一条数据要特殊处理/不然光标返回有问题 if (dt.Rows.Count == 1) {
// 获得光标位置 boBox1.SelectionStart = comboBox1.Text.Length; } }
// 现实鼠标 boBox1.Cursor = Cursors.Default;
} /// <summary> /// 筛选匹配的值 /// </summary> /// <param name="str"></param> private bool Fillter(string str) {
// 初始化数据 /// <summary> /// 构造数据 /// </summary> private void loaddata() {
DataTable dt = new DataTable(); dt.Columns.Add("name", typeof(string)); dt.Columns.Add("value", typeof(string)); DataRow dr0 = dt.NewRow(); dr0["name"] = string.Empty; dr0["value"] = "0"; dt.Rows.Add(dr0); DataRow dr1 = dt.NewRow(); dr1["name"] = "a"; dr1["value"] = "1"; dt.Rows.Add(dr1); DataRow dr2 = dt.NewRow(); dr2["name"] = "ab"; dr2["value"] = "2"; dt.Rows.Add(dr2); DataRow dr3= dt.NewRow(); dr3["name"] = "abc"; dr3["value"] = "3"; dt.Rows.Add(dr3);
foreach (DataRow s in dt.Rows) //Loop through list items and check size of each items.
