网站专题设计
小学专题学习网站设计策略论文

小学专题学习网站设计策略“专题学习网站是在因特网环境下,围绕某一专题进行较为广泛深入研究的资源学习型网站。
”基于对专题学习网站的理性思考,基于学生学习的需要,我和语文老师一起合作开发、建设了小学语文《节约用水》学习网站。
《节约用水》是苏教版小学语文第十册第七单元“学和做”语文综合性学习。
“综合性学习”单元的设置,是对语文课本学习的提升与拓展,为学生自主探究创设问题情境和学习空间,充分体现了语文学习内容的丰富性、学习途径的多样性、学习过程的实践性、学习目标的综合性和多向性。
“综合性学习”《节约用水》专题学习网站,是将教材中有关内容整合起来,突出多媒体创设情境和网络资源信息量大的特点,帮助学生从不同的层面了解水知识,学习与“水”有关的成语、故事、诗歌,欣赏节约用水的环保口号、标语,旨在让学生学习课文的同时,既培养语言文化素养、信息素养,又能培养环保意识。
一、主题的提出水是生命的源泉,生命最早出现在水中,水是文明的摇篮,著名的河流和湖泊往往孕育着人类辉煌的文明,人类的生活和生产离不开水,水是自然赋予人类最宝贵的财富之一。
地球上的水似乎取之不尽,但实际上,只有淡水才是主要的水资源。
人类目前利用的淡水,主要是河流水、湖泊水和浅层地下水,这部分水储量很少,仅占全球淡水总储量的0.3%,相当于全球总水量的十万分之一。
无数的河流湖泊为人们提供水能、航运、灌溉、矿产、水产、蓄水泄洪和各类用水的便利,也是人们游泳、划船、垂钓、观光的良好去处。
河流湖泊施与人类无限的恩惠,为人类作出无私的奉献。
但人类对保护淡水资源的认识不够,保护措施不力,人类在利用水资源的同时,把一些有毒有害的物质排入河流湖泊,使水体受到污染,造成水质恶化,影响水的有效利用,对人体健康和环境产生了不利影响。
另外,大家的节水意识不够,日常生活中的一些用水习惯或多或少地浪费了水资源。
二、活动目标的定位1.在能力目标上能对水的污染和水资源的浪费情况进行简单的考察、调查和实验,并写成简单的考察报告,通过做一做、算一算等活动,培养学生观察和研究问题的能力及实验能力,培养学生的调查能力、处理信息的能力和计算能力。
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
奥运专题网站设计

奥运专题网站设计作者:陈永路刚来源:《电脑知识与技术·学术交流》2008年第24期摘要:系统是针对奥运专题网站而量身定做的,其功能主要有实现用户登录、用户查询与授权以及修改用户信息;实现信息查询,其中包括新闻信息、图片信息等的查询;实现对系统库的维护。
系统需求分析是在系统开发的总体任务的基础上完成的,并从实际应用的角度考虑,能够极大方便客户顺利查询所需要的信息。
系统采用JSP语言进行系统开发。
通过TOGETHER软件,对系统整体与局部进行设计。
采用MYSQL5.0,数据库强大而又高效稳定。
采用APACHE公司的TOMCAT5.0作为系统的服务器。
采用如今流行的MVC模式进行系统的框架架构。
关键词:奥运网站;Java;JSP;JDBC;MYSQL中图法分类号: TP312文献标识码: A文章编号:1009-3044(2008)24-1189-03Olympic Website DesignCHEN Yong, LU Gang(The Artillery Academy of PLA, Hefei 230031,china)Abstract: The system is tailor-made for Olympic Website Design, and its main function is to achieve user login, query and authorized users, and changes the user's information. To get the information inquiries, including picture information, results and other information, implementation of the system for maintenance, I set Olympic Website.System Requirements Analysis in the overall system development task on the basis of complete, and from a practical application point of view, customers can greatly facilitate the successful completion of their work.The system uses the JSP language systems development. To use TOGETHER software I design the system. Using MYSQL5.0, the database is powerful and efficient. APACHE used as a company TOMCAT5.0 system server. Now I use the popular MVC framework for the structure.Key words:Olympic Website; Java; JSP; JDBC; MYSQL1 引言Internet的出现不仅使得通信和资源共享的地理范围扩展至全球,而且随着其服务内容和应用领域的拓宽,正在改变人们的时空观。
高中信息技术课程专题网站设计探析

直接 使用 在教 师 的教 学活动 中,成 为如 何各 个学 校进 行 网 有 效整 合 ,知识 点 总是 呈现散 落 的 ,没 有形 成相 应 的知识 体 系与 框架 ,总 是达 不 到预期 的学 习效 果 。而专 题 网站这
( )学生利 用 网络 资源 自主 学 习的 时候 同样 会遇 到 种 基于 网络 的新 型 学习 资源可 以更 好地 解决 我们 在学 习过 二 程 中 的 问题 ,为 我们 的学 习提 供 了新型 的学 习模 式 。
信息 ,然而 在 网络 中存在 的教 学 资源相 对分 散 ,并 且其 资 征 。 专题 网站 的主 题很 明确 ,在 资源 建设 时注 重资 源与 主 源其 质 量有 待商 榷 。这就 对教 师 自身 的信 息素养 以专业 素
养提 出了很 高 的要求 。 另外 ,即使 学校 投入 大量 资 金购 买 题 的 相关 联 。在 对 资源 建设 的过 程 中,注 重与 专题 相关 学 整 教育 资 源库 ,如Kl等 等 ,并 不 意味着 这 些 教学 资 源可 以 2 科 知 识 的 “ 合 ”。 以往我 们在 学 习过程 中缺 乏对 知识 的 络 资源 建 设 时必须 考虑 的问题 。
己选择 和确 定研 究 的课 题或 项 目的设 计 , 自己收集 、分 析 本、 图像 、视 频等信 息 、分析 、处理 、利 用信息 的能力 ,提 并选择 信 息资料 ,应 用 知识 ,去解 决 实 际问题 。它 强调通 高其信 息素养。 。 过 学 习者主 体性 的探 索 、研 究、协 作来 求得 问题 解 决 ,从 【 关键词】专题 网站信息技术课程整合建构理论
提供基 于资 源的 自主学 习,探 究学 习等在 线 学习功能 。专题 网站是 在 网络 的环境下 ,围绕某一个 专题 进行较 为广泛深和 实践 能力 。同时还培养 学生在信 息时代收 集与专题 内容相 关的文
网站栏目表和版面设计

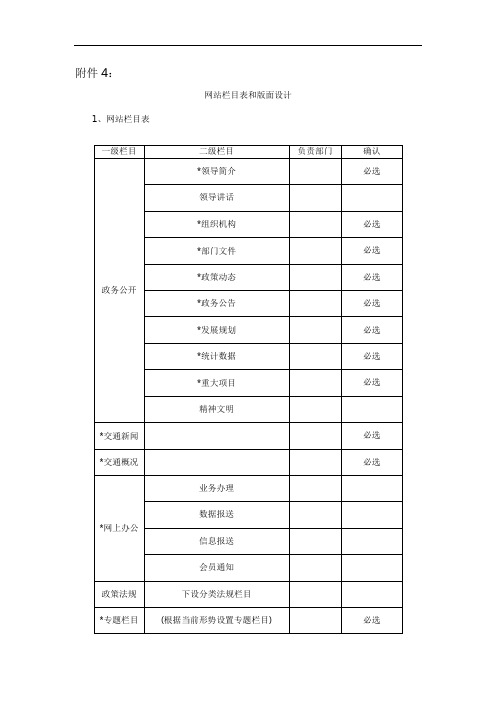
附件4:
网站栏目表和版面设计
1、网站栏目表
填写说明:
1、请填写各栏目的负责部门,带“*”栏目为必选栏目(参见粤交办字[2003]264 号),可选栏目请打“√”,有需要增加的栏目请填写在该表空白栏;
2、负责部门是指该栏目的负责处室或科室;
栏目的说明
政务公开
领导简介:介绍交通厅领导的基本情况。
组织机构:介绍交通厅主要职能、交通厅处室、交通厅直属单位,对于交通厅直属单位将刊登其职责、内设机构(含处/科室名称、职责、办公地点、联系电话)等信息。
部门文件:刊登各单位最新的、普发性的,可以向公众公开的文件。
政策动态:登载最新政策措施。
政务公告:发布各单位对外发布的各类公告。
发展规划:刊登交通各方面的发展规划。
统计数据:刊登交通统计数据。
重大项目:介绍正在建设和规划中的重大交通项目。
⏹交通新闻
刊登各交通单位政务活动的新闻,主要包括交通部门领导的内外事活动、重要讲话、人事任免、重要会议等新闻。
⏹交通概况
介绍本地区交通发展状况。
⏹网上办公
说明:
1、性质为“栏目发布”的项目是指通过采编发系统发布的信息,主要功能是提供公众浏览信息;性质为“模块”的项目,则表示其通过程序实现,能实现一定交互功能的模块,其服务的对象是公众和会员。
2、采编发系统包括了采集、审核、发布。
栏目实行部门负责制的,由各部门在采编发系统中负责对该栏目信息的采编和审核。
2、地市局公众网站版面设计。
专题学习网站的版式设计

3、专题学习网站版式设计的形态要素与视觉呈现
专题学习网站从静态网站发展到动态交互式网站,其制作 技术不断变革和完善,但是不论技术如何革新,最终呈现出来 的仍然是版式、图文等的编排和搭配。也就是说专题学习网站 在保证教学信息正确有效的传递的同时,其版式设计也是网站 建设中不容忽视的重要组成部分。 3.1 文字的格式化 3.1.1 网页中文字的整体编排 在版式设计中,为了处理上的方便,我们从视知觉上经常 把所有的元素都看作为图形,并且将文字本身作为一种艺术形 式来对待。 页面中显出来的文本是多个文字的集合体。这种集合体编 排的方式会对浏览者在情感和个性方面产生一定的影响。我们 要从字体、字号和行距入手以达到最好的编排效果。 3.1.2 文字的强调 文字的强调使用最多的一般是行首文字的强调、引文的强
调、个别文字的强调三种。 利用“首字下沉”的效果来实现文本的强调是版式设计中 常用的一种方法。 将文本中一些提纲挈领性的文字进行强调称为引文强调。 运用对比的法则可以使个别文字得到强调。当有需要突出 强调的文字对象时,我们通常会使用倾斜、加粗、下划线、改 变颜色等手段来有意识地增加文字的呈现,以增强视觉效果。 3.2 图形图像 专题学习网站中的图像设计是由主观和客观两种因素共同作 用的结果。客观因素是相应的教学原理和可以使用的网络技术, 主观因素则是网页设计者所要实现的艺术创意。Photoshop图像 处理软件是目前被广泛使用的较为优秀的图像处理软件之一。 3.2.1 网页图像的前期处理 图像在应用到网站中之前,一般都要进行必要的处理,以 满足使用需求。改善图像的视觉效果是处理的主要目的之一, 同时还可以通过处理来突出有用信息、或者是减少文件大小以 降低传输时间或减小对网络带宽的压力,这种处理主要表现为 调整、修改和合成这样三种形式。 3.2.2 静态图像的编排设计 当图像被应用到专题学习网站的网页中以后,页面中其它 的元素如文字等就都与图像产生了密切的联系,我们应该对元 素进行统一的规划和协调,因此,一套图像编排设计的规则就 显得必不可少。对图像进行编排设计的目的,是使图像与图像 之间,图像与页面其它元素之间能有一个良好的、合适的视觉 关系,以便为网站的信息传达和浏览者的信息获取服务。 图像的编排要满足形式美的要求,同时也要达到视觉传达 的最佳效果。在满足这样两个前提下,图像在网页中的位置可 以突破视觉焦点的约束而不受限制。如果一个网页中有很多幅 图像需要排列。我们一般采用的方式是把他们按照水平或者垂 直的方向进行序状排列,这是整体划一的排列,可以给人一种 整体美感和秩序美感。 3.2.3 图像的数量编排艺术 网页中使用图像的数量的多少,也是由其内容和主题表达 的需要来确定的。当网页上只有一幅图像时,高精质量的图像 再加上独特、精美的图像编排形式,可以一针见血的突出主题 内容,它能够将浏览者的视线集中起来,也可以使整个页面显 得安定,给浏览者以高雅稳健的视觉享受。当网页中运用多幅 图像时,页面会因为图像间的对比和响应而变得活跃,我们要 通过协调图像之间的比例关系来突出重要图像,一般将需要展 示的主要图像设计得较大,而将次要图像设计得较小,给人以 主次分明、层次分明的感觉。 3.2.4 动态数字图像的设计 动态图像与静态图像相比,无论是在视觉感知还是在信息 含量上都具有较强的优势。它能够在有限的空间内展示和表达 较多的信息和内容,吸引更多的注意,让网站显得更加生动活
就业专题网站建设方案

就业专题网站建设方案一、背景随着社会的发展和人口的增长,就业问题逐渐成为人们关注的焦点。
对于高校毕业生而言,如何快速找到适合自己的职业成为了极为重要的问题。
因此,建设一个方便快捷的就业专题网站,为毕业生提供相关的信息和资源,将有着非常重要的意义。
二、目标本次建设就业专题网站的目标是为毕业生提供优质的就业服务。
具体来说,就是要打造一个用户体验友好、信息覆盖面广的就业专题网站,旨在满足毕业生对于就业各个方面的需求,如求职信息、招聘会信息、职业规划等,帮助毕业生快速找到适合自己的职业方向,提高成功就业的机会。
三、功能设计1.求职信息该功能模块主要提供招聘信息、岗位要求等,旨在帮助毕业生了解招聘单位、招聘流程、薪酬待遇等信息。
具体细节如下:•提供搜索功能,方便用户快速定位合适的岗位。
•支持在线投递简历,为用户主动应聘提供便利。
•提供筛选功能,支持按行业、职能、城市等关键字进行筛选。
•提供实时更新的招聘信息,确保信息的及时性。
2.招聘会信息该功能模块主要提供招聘会信息,旨在帮助毕业生了解行业招聘动态、招聘公司的招聘情况以及招聘会的时间和地址等信息。
具体细节如下:•提供实时更新的招聘会信息,确保信息的及时性。
•提供筛选功能,支持按地区、行业、规模等关键字进行筛选。
•提供预约功能,支持用户在线预约招聘会。
•提供导航功能,帮助用户更方便地了解招聘会位置。
3.在线职业规划该功能模块主要提供职业规划方面的资讯和服务,旨在引导毕业生制定职业规划,提高就业竞争力。
具体细节如下:•提供职业规划建议,帮助用户了解更多职业规划方面的知识。
•提供职业咨询服务,引导用户对个人职业规划进行深入的分析和思考。
•提供职业测评服务,通过科学的分析和评估,帮助用户更好地了解自己的职业素质和优势。
•提供职业课程推荐和学习资源资讯,帮助用户提升职业技能和认知水平。
4.用户个人中心该功能模块主要提供用户信息管理、消息通知和求职进展管理等服务,旨在提高用户的使用体验和服务满意度。
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
网络专题策划书格式3篇

网络专题策划书格式3篇篇一《网络专题策划书格式》一、专题背景随着互联网的快速发展,网络专题成为了一种重要的信息传播和互动形式。
本专题旨在针对某一特定主题,通过整合多种资源,提供全面、深入的信息和互动体验。
二、专题目标1. 为用户提供关于特定主题的丰富、准确的信息。
2. 吸引用户参与互动,增强用户粘性。
3. 提升网站的知名度和影响力。
三、专题内容1. 主题相关的文章、图片、视频等多种形式的素材。
2. 专家解读、用户评论等互动板块。
3. 相关案例分析、数据图表等。
四、专题结构1. 首页:展示专题的核心内容和亮点。
2. 子页面:分别深入阐述不同方面的内容。
3. 互动区域:设置评论、投票等功能。
五、技术实现1. 确保网站的稳定性和流畅性。
2. 优化页面加载速度。
3. 支持多种终端访问。
六、推广策略1. 在社交媒体平台进行宣传。
2. 与相关网站进行合作推广。
3. 利用搜索引擎优化提高曝光率。
七、运营维护1. 及时更新内容。
2. 处理用户反馈和互动信息。
3. 定期对专题效果进行评估和改进。
八、预算安排包括人力成本、素材采购、技术支持等方面的费用。
九、预期效果1. 达到一定的访问量和用户参与度。
2. 获得用户的好评和认可。
3. 对网站的发展起到积极推动作用。
篇二《网络专题策划书格式》一、专题主题明确本次网络专题的核心主题。
二、专题目标阐述通过该专题期望达成的具体目标,如提高品牌知名度、增加用户参与度、促进产品销售等。
三、受众定位详细描述专题所针对的目标受众群体,包括他们的年龄、性别、兴趣、需求等特征。
四、内容规划1. 核心内容板块:确定专题的主要内容板块,如新闻资讯、案例分析、专家观点、用户故事等。
2. 内容来源:说明内容的获取渠道,如原创、合作媒体、用户投稿等。
3. 内容呈现形式:如文字、图片、视频、音频等及其搭配方式。
五、页面设计1. 整体风格:确定专题页面的整体风格,如简洁、时尚、专业等。
2. 布局结构:规划页面的布局,包括导航栏、主要内容区、侧边栏等的位置和功能。
奥运专题网站设计和实现

(3)查询、修改、删除、添加数据方便, 数据的稳定性和可靠性好。
JSP技术 JavaBean技术 JDBC技术 用JDBC访问数据库
系统E-R图
本系统主要实现以下一些基本功能
• 新闻发布:新闻发布系统主要是信息的发布与管理,涉及 到前台用户对新闻信息的浏览和后台新闻的管理两大模块。 前台页面一般不需要用户登录注册,也就是对所有用户均 开放,不做权限验证,在前台为了满足用户参与的需求, 还需要添加新闻评论的功能,使得用户可以对新闻信息发 表自己的看法和意见。另外,为了获得用户对哪些方面的 信息感兴趣,还要在用户单击新闻浏览时自动统计新闻的 浏览次数,以供后台展示热点新闻信息的受欢迎程度。后 台管理方面,必须由合法的管理者来管理新闻的发布、修 改、删除等,我们要将新闻信息添加到数据库,放置到指 定的栏目下。为了使新闻展示出来具有好的效果,还需要 对新闻进行排版、添加图片及上传附件等。另外,新闻的 发布难免会发生错误,由此还需要对新闻进行修改和删除 等。
• 我还要感谢我的母校,以及在大学四年生活中给予我关心和帮助的老 师和同学,是他们教会了我专业的知识和做人的道理。通过这次毕业 论文我还明白了作为一名计算机专业的大学毕业生,我们要会的不仅 仅是编写代码,更重要的是要有整体把握系统设计的能力。我会在以 后的工作和学习中不断完善自己,为我最热爱的母校争光,为自己翻 开辉煌的新篇章。
对于网站维护,管理以及更新,这都需要一些 专业的人员做好。还有网络的安全问题,这些 都需要重视的,这些对于一个企业网站都是非 常重要的。
奥运专题网站的目的是为发展我国的全民体育 事业为目的的,所以在网站的内容方面不仅仅 是对全世界其他体育强国的重要赛事做报道和 分析,更主要的是为国内的体育爱好者们提供 相关资料的介绍,并提供一个平台让大家能够 交流工作当中的心得体会。
信息技术课程中专题网站设计论文

浅谈信息技术课程中专题网站的设计摘要:人类已经进入信息时代。
计算机科学的迅速发展,信息技术工具在社会生产、生活中广泛使用。
在教育教学中信息技术是一种能为学生提供“多元联系表示”学习环境的认知工具。
随着信息时代的到来,信息技术必将进入课堂。
因此专题学习网站以一种崭新的学习方式,使学生不再被动地接受知识,而是学习的主体、参与者和探究者。
专题网站为信息技术课程的学习提供了更加广阔的学习空间与新型的学习资源,必将更加行之有效地促进学习。
关键词:信息技术专题网站学习资源人类进入21世纪,科学技术日新月异,知识经济初见端倪。
各国综合国力的竞争将主要体现在人才素质的竞争方面;人才的培养,关键在教育。
由于未来社会对劳动者提出更高要求,使得教育的目标将发生本质性的变化,除了传统的学校教育外,继续教育和终身教育对于每个人在未来社会中的生存成为一种必需,劳动者的学习要求将体现为大众化,终身化的特点,要求教育的大覆盖面,多方式,全方位服务。
保证任何人,任何时间,在任何地方接受所需的教育是未来教育的根本目标。
专题网站是一种新型的教学与学习资源,对专题进行广泛、深入的研究学习,并以此培养学生的创新能力和实践能力,进而提高学生的综合素质。
专题网站为信息技术课程的学习提供了更加广阔的学习空间与新型的学习资源,必将更加行之有效地促进学习。
一、专题网站的理论依据建构主义学习理论认为知识不是通过教师传授得到的,而是学习者在一定的情境下,借助他人的帮助,利用必要的学习资料,通过意义建构方式而获得的。
建构既是对新知识意义的建构,同时又包含对原有经验的改造和重组。
而专题网站设计的初衷就是强调学生在虚拟的网上学习环境中,借助网站提供的教学资源,通过自身的探究活动和与其他学习者或帮助者的协作努力,完成对新知识的学习,达成教师的教学任务。
由此可见,这是与建构主义的学习理论相符的。
二、专题网站设计原则1.对象的特定性原则。
专题网站不像综合性教育网站、网络资源库和网络课程等是面向普通大众,一旦专题确定,它就有特定的受众群,究竟为哪门学科、哪个层次的教师和学生使用,具强的针对性和明确性。
专题页面设计思路

专题页面设计思路
设计思路:
1. 页面布局: 专题页面的布局应该简洁明了,重点突出。
可以
采用分栏式布局,将不同的模块放在不同的栏中,让用户能够一目了然地找到自己感兴趣的内容。
2. 色彩搭配: 根据专题的主题和氛围,选择适合的色彩搭配。
可以采用鲜明的主题色和相应的配色,以吸引用户的注意力。
同时,要注意色彩的搭配要符合品牌形象和用户喜好。
3. 图片和视频: 在专题页面中,可以使用大尺寸的图片和视频
来吸引用户的注意力。
可以选择与专题主题相关的高质量图片和视频,展示产品、服务或相关的活动,增加页面的互动性和吸引力。
4. 标题和副标题: 使用吸引人的标题和简洁明了的副标题,来
说明专题的主题和重点。
同时,可以使用各种字体和排版效果,来增加文字的表现力和视觉效果。
5. 导航和搜索: 在专题页面上设置明确的导航栏和搜索框,方
便用户浏览和搜索相关的内容。
导航栏应该简洁明了,包含关键的主题和分类,以便用户能够快速找到他们所需要的信息。
6. 交互设计: 在专题页面中,可以增加一些交互元素,如按钮、表单或轮播图等,以增加用户的参与度和互动性。
同时,要保持页面加载速度快,不影响用户体验。
7. 响应式设计: 考虑到不同终端设备的适配,专题页面应该具备响应式设计,能够在不同终端上保持良好的显示效果。
可以根据不同终端的屏幕尺寸和分辨率,自适应地调整布局和元素大小。
以上是一些专题页面设计的思路,具体设计还需要根据实际情况和用户需求来进行调整和优化。
专题页方案讲解

专题页方案讲解前言在网页设计和开发中,专题页是一种常见的设计方式。
专题页是为了特定的主题或者活动设计的网页,通常包含特定的信息、图片、链接和其他交互元素。
本文将为大家介绍专题页的概念和常见的设计方案。
我们将讲解专题页的作用、设计原则以及落地实施的具体步骤。
专题页的作用专题页是为了特定的主题或者活动而设计的网页,它具有以下几个作用:1.凸显主题:专题页通过独特的视觉设计和内容布局,突出显示特定的主题,让用户一目了然地理解网页的主要信息。
2.提供导航:专题页通常包含导航菜单或链接,方便用户浏览其他相关页面,提高用户体验。
3.促进转化:专题页通常与特定的活动或品牌推广相关联,它可以通过引导用户进行特定的操作,如填写表单、购买商品等,从而促进转化率的提升。
4.增加曝光率:专题页通常会被推广和分享到各种渠道,如社交媒体、电子邮件、广告等,从而增加品牌或活动的曝光率。
专题页设计原则在设计专题页时,有一些基本的原则需要遵循,以确保专题页的效果和用户体验。
1.一致性:专题页的设计要与整个网站或品牌的风格一致,保持统一的色彩、字体和布局,避免给用户造成困惑。
2.简洁明了:专题页要简洁明了,突出主题,避免信息过载。
清晰的结构和易于理解的内容布局对用户而言更易于浏览和理解。
3.醒目的主题:通过使用突出的颜色、大字体和醒目的图片,突出显示专题页的主题,引起用户的兴趣和关注。
4.响应式设计:由于用户使用各种设备浏览网页,专题页应该采用响应式设计,以确保在各种屏幕尺寸上都能良好展示和使用。
5.明确的行动:专题页应该明确地指导用户进行特定的操作,如点击按钮、填写表单等,以达到促进转化的目的。
专题页的落地实施步骤在实施专题页的设计和开发过程中,可以按照以下步骤进行:1.确定主题和目标:首先需要确定专题页的主题和目标。
主题可以是与特定活动或品牌相关的内容,目标可以是提高品牌曝光率、促进转化等。
2.设计草图:根据主题和目标,设计草图,包括页面结构、布局、颜色等。
新闻专题页面设计模板

新闻专题页面设计模板
在设计新闻专题页面时,考虑到用户体验和信息传递的效果是非常重要的。
下面是一个新闻专题页面的设计模板,可以帮助你更好地展示和组织新闻内容。
1. 头部设计:
- 在页面顶部放置一个醒目的标题,清楚地说明专题的主题。
- 在标题下方添加一个简短的副标题,概括专题的内容。
- 在头部区域的右上角设置一个搜索框,方便用户快速找到感兴趣的新闻。
2. 导航栏设计:
- 在页面的顶部或侧边添加一个导航栏,方便用户浏览和筛选不同分类的新闻。
- 导航栏可以包含一些常见的新闻分类,比如政治、经济、科技、娱乐等。
3. 主要内容区域设计:
- 将新闻内容按照时间顺序或热度进行排列,最新或最热门的新闻放在页面的中心位置。
- 每篇新闻的标题应该简洁明了,能够吸引用户点击进去阅读。
- 在标题下方添加一段简短的摘要,概括新闻的主要内容。
- 为每篇新闻添加一个缩略图,可以增加可视化效果并吸引用户的注意。
4. 侧边栏设计:
- 在页面的侧边栏添加一些相关的模块,比如热门新闻、相关新闻、热门评论等。
- 这些模块可以帮助用户更好地了解专题的相关内容,提升用户的阅读体验。
5. 分页设计:
- 如果新闻数量较多,可以在页面底部添加一个分页器,方便用户浏览不同页的新闻。
6. 社交分享设计:
- 在新闻页面的底部或侧边栏添加社交分享按钮,方便用户将感兴趣的新闻分享给他们的朋友。
通过以上的设计模板,可以创建一个具有良好用户体验和信息传递效果的新闻专题页面。
当然,具体的设计取决于专题的主题和目标用户的需求,可以根据实际情况进行适当的调整和修改。
专题页设计思路

专题页设计思路
一、专题页设计思路
1、专题页功能及目的
专题页是一种旨在满足特定功能及需求而制作的网站页面,其主要功能有:集中展示某一特定主题、信息、内容等,以及深入细致地深度解析和讨论特定主题或话题。
专题页属于特定功能性网页,主要用于介绍某一特定方面的信息,深入讨论某一特定领域的内容。
2、专题页设计原则
(1)功能性定位:要清楚专题页的功能性定位,以便重点展示
专题页的主题内容。
(2)视觉上的展示:专题页要选择具有代表性的图片、图表以
及文字,来进行主题内容的展示,使观众能够准确把握主旨。
(3)界面布局简洁:要保证界面布局清晰,选择简洁的布局方
式使内容层次更加清晰,使用简洁的背景使观众能够更加聚焦于专题页的主题内容。
(4)导航设计:要清晰的指出专题页各个版块的跳转内容,避
免观众无法认知各个板块的内容再转跳,使观众无法进行有效的浏览。
3、专题页设计步骤
(1)搜集信息:要搜集完整的相关信息,以便对专题页进行完
整的设计。
(2)功能需求分析:要对专题页的功能需求进行深入分析,以
确定专题页的结构及风格。
(3)界面设计:要根据需求分析的结果,对专题页的界面布局、风格等进行设计制作,同时要注意各种细节,以保证用户体验。
(4)调试与测试:设计完成后要对专题页进行调试和测试,以保证专题页的正常运行及所有功能的完整性。
小学语文教学专题网站的设计

二 、前期准备— —设计草案 ,搜集素材
要 想 将 一 个 教 学 专 题 网站 做 好 ,必 须 要 重 视 做 之前 “ ” 的 备 制 作 教 学 专 题 网 站 ,导 航 按 钮 要 从 用 户 的 角 度 去 考 虑 ,要 过 程 。所 谓 “ ” 网站 ,也 就 是 说 要 将 专 题 网站 的 创意 、设 计 的 容 易 发 现 ,容 易 操 作 ,页 面 的 链 接 有 顺序 、不 错 乱 , 规 律 可循 , 备 有 思 想 、 需 要 的 素 材 等 在 草 案 上 写 出 来 ,设 计 出技 术 的 表 现 手 段 , 降 低 使 用 的 难 度 ,让 使 用 者 非 常容 易 上 手 操 作 。 所 展 示 的 文 字 材 选 择 合适 的软 件 工具 ,然后 再 到 电脑 前 进 行 制 作 。正 所 谓 “ 刀 料 和 背 景 的 颜 色 搭 配 也 要 合 理 ,使 学生 很 容 易 就 能 看 清 楚 文 字 的 磨
网站 往 往 针 对 的 是 一 项 具 体 的 知 识 内 容 ,比 如 一 篇 课 文 ,一 个 知 识点或几个知识点 。 ( 唱二 小 放 牛 郎 》 是 苏 教 版 小 学 语 文 的 一 篇 课 文 ,课 文 所 ( 歌
容 借 助技 术 手段 艺术 地 表 达 出 来 。科 学指 的 是教 育 学 、 心 理 学 以
的 制 作过 程 。
( 网站 地 址 :h t / j Sn.y e.n/s e il tp: / o e 1 g c p ca/we x/)
版 ,然 后 以 网 页 的 形 式 发 布 到 网络 上 ,这 样 的专 题 网站 只 会是 一 个 挂 在 网络 上 的 小 黑 板 、 幻 灯 机 。 网络 的 最 大 优 势 在 于 信 息 和 资 源 的 共 享 ,方 便 学 生 之 间 互 相 进 行 交 流 ,使 每 一 名 学 生 都 能 参 与
