四叶草网站首叶中用到的代码
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
在Python中用turtle模块画图——幸运草教学设计川教版初中信息技术七年级上册

分析花枝和打印代码,其中会学习到一些新的简单函数。
运行所有代码。
一、分解幸运草
师:观察后容易发现,幸运草可以分解成花瓣、花枝和打印三个部分,其中主体也是最重要的部分是花瓣,又通过观察发现花瓣是由四个类似于爱心型的一片花瓣组成的,所以只要花车一个花瓣,再利用for循环语句,即可完成花瓣的绘制,其分解图如下:
2.培养自主探究的兴趣,体会合作学习的快乐。
重点
难点
1.学会绘制弧线方法
2.学会分解重构图形
教辅用具
多媒体
教学主要过程
教学环节
学生活动
教师活动
设思与随笔
课
题
引
入
回顾上节课知识点,准备好本节课学习。
师:上节课,我们共同学习了turtle模块绘制花朵。这节课,我们学习如何在Python中绘制更难一点的图形四叶草。那么,让我们一起来完成今天的任务吧。
二、尝试代码
(一)经过分析,花瓣代码如下:
#花瓣
for i in range(4):
(80,500,180)
(80,50)
(180)
fill()
其中要注意画笔转头函数的插入和for循环语句的使用。
(二)花枝和打印代码
经过分析花枝和打印代码分别如下:
#花枝
()
(-10,-10)
在Python中用turtle模块画图——幸运草教学设计
教
学
目
标
知识与技能
过程与方法
情感态度与价值观
1.掌握在Python中引入模块的方法。
2.学习turtle模块基本用法。
3.了解对象、属性、方法。
4.了解for循环语句。
1.情景引入发
四叶花瓣旋转loading代码

四叶花瓣旋转loading代码
四叶花瓣旋转loading是一种常见的加载动画效果,它以四个花瓣旋转的形式展现在用户面前。
这个效果有如下几个特点:首先是简洁明了,四个花瓣的旋转动作非常简单易懂,不会给用户带来困扰;其次是美观大方,四叶花形状的设计给人一种优雅的感觉,增加了用户的审美享受;最后是加载效果明显,旋转的花瓣能够清晰地告诉用户当前页面正在加载中,避免用户的不耐烦。
在实现四叶花瓣旋转loading效果时,我们可以使用HTML和CSS来完成。
首先,我们可以使用div元素来创建一个容器,然后通过CSS设置容器的样式,包括宽度、高度、背景颜色等。
接着,我们可以使用伪元素::before和::after来创建四个花瓣,通过CSS设置它们的样式,包括大小、形状、颜色、动画等。
最后,通过CSS 的@keyframes规则来定义花瓣旋转的动画效果,使其循环播放。
通过以上的步骤,我们就可以实现一个简单的四叶花瓣旋转loading效果。
当用户访问一个需要加载的页面时,页面会展示这个loading效果,告诉用户当前页面正在加载中。
当页面加载完成后,loading效果会消失,用户就可以正常使用页面了。
四叶花瓣旋转loading是一种简洁美观且效果明显的加载动画,它能够增加用户的审美享受,同时也能够有效地告知用户当前页面正在加载中。
在实现时,我们可以使用HTML和CSS来完成,通过设置容器和花瓣的样式,以及定义旋转的动画效果,来实现这个
loading效果。
这个loading效果的实现不仅简单易懂,而且能够有效地提升用户体验。
网页基本标签代码大全

以图片方式插视频 <IMG height=240 loop=infinite dynsrc=/EFUADD0001.rmvb width=320> 层在 flash 上面 < param value="opaque" >延迟跳转 <meta http-equiv=refresh content='3; url=;'> 导航条变色: 单元格<TR 后面插入 onmouseover="" #99CCFF'" 居中 <CENTER></CENTER> 空链接 ; 标题表格 <fieldset> <legend>表格的说明</legend> </fieldset> 细线表格 style="BORDER-COLLAPSE: collapse;" 滚动条颜色代码 BODY{ SCROLLBAR-FACE-COLOR: #FFFFFF; SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF; SCROLLBAR-SHADOW-COLOR: #FFFFFF; SCROLLBAR-3DLIGHT-COLOR: #FFCBC8; SCROLLBAR-ARROW-COLOR: #FFFFFF; SCROLLBAR-TRACK-COLOR: #FFFFFF; SCROLLBAR-DARKSHADOW-COLOR: #FFCBC8; SCROLLBAR-BASE-COLOR: #FFFFFF } 连续的英文或者一堆感叹号!!!不会自动换行的问题 只要在 CSS 中定义了如下句子,可保网页不会再被撑开了 table{table-layout: fixed;} td{word-break: break-all; word-wrap:break-word;} 注释一下:
网站网页制作的常用代码大全

一:文字加粗倾斜的代码◆文字加粗的代码是:<b>你好</b>◆文字倾斜的代码是:<i>你好!</i>◆底线字:<u></u>二:文字链接代码如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>共享空间</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";target="_blank">共享空间</a>三:在网站上放图片的代码如果你看到一个好看的图片想放到网站上,代码是这样的:<img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100">后面的数字调节图片的尺寸大小。
四:图片链接代码如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"><如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
代码是这样的:<a href=ask-tj.target="_blank"><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"></a>上面的数字都能调节图片尺寸大小。
网页设计代码大全

<body></body> 段落标记background:网页背景图像<p>…</p> bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2 文字格式标记………<font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2<small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl> 文字滚动标记<img>的图像标记<marquee>文字滚动</marquee> <img> behavior(滚动方式):alternate(交替) sic:图片的路径 scroll(往复) slide(一次) longdesc:详细说明bgcolor:背景颜色alt:替代说明direction(滚动方向):up(上) down(下) width和height:图片的宽和高 left(左) right(右) border:图片外围边框的宽度height和width:滚动的区域hspace和vspace:水平和垂直方向空白loop:循环的次数值是-1 align:left right center scrollamount:滚动的速度加快<img>的视频标记scrolldelay:滚动的速度延迟src:静态图像的路径hspace和vspace:滚动的水平垂直空间dynsrc:视频的路径表格标记loop:infinite或-1(反复播放) <table> start(设置何时播放视频文件):fileopen和mouseover <caption>表格标题</caption>→align controls:加播放控制条<tr>→align和valign loopdelay:两次播放的间隔<th>表头1</th> <th>表头2</th>…背景音乐标记</tr> <bgsound> <tr> src:音乐地址 loop:次数(-1) <td>(width和nowrap)表项1</td>…多媒体标记<embed></embed></tr> src:多媒体的地址………height和width:播放的区域<table> hidden:播放面板的显示和隐藏值true和false summary:简要说明 bgcolor:表格的背景颜色autostart:是否自动播放(true和false) background:表格的背景图像 border:表格线的粗细loop:是否循环(true和false) width和height表格的宽和高 align:左、右、中超链接标记valign:顶、(middle)中、底 bordercolor:表格线的颜色<a>…</a> nowrap:禁止表格单元格内的内容自动换行href:链接到的目标的地址rowspan=n n=1 为一行单元格target:链接的目标窗口colspan=n n=1 为一列的合并self(原) blank(新) parent(上) top(整)表单标记1.表单标记<form><form name= “form_name” method=“method” action=“url” enctype=“value” target=“target_win”>……</form>name:设置表单的名称 method=处理程序从表单中获得信息的方式其取值为get和post action:定义表单处理程序(asp、cgi等程序)的位置(相对位置或绝对位置)enctype:设置表单资料的编码方式 target:设置返回信息的显示窗口2.输入标记<input><input name=“field_name” type=“type_name”>name:设置输入区域的名称type:设置输入区域的类型(有10种)①文本域text(maxlength:文本域的最大输入字符 size:文本域的宽度 value:初始默认值)②密码域password(maxlength:密码域的最大输入字符 size:密码域的宽度)③文件域file(input type=“file”)④复选框checkbox((checked)表示此项被默认选中value:选中项目后传送到服务器端的值)⑤单选框radio(同4)⑥普通按钮button(value值代表显示在按钮上的文字)⑦“提交”按钮submit(value=“button_text”)⑧“重设”按钮reset(value=“button_text”)⑨图像域image(src:设置图片的路径)⑩隐藏域hidden(input type=“hidden”)3.菜单和列表的标记<select>和<option><select name=“name” size=“value” multiple><option value=“value” selected>选项一<option value=“value”>选项二………</select>size:显示的选项数目(multiple:不用赋值就可以直接加入到标记中,就成多选了)<optiop>→value:用来给<optiop>指定的选项赋值这个值是要传送到服务器上的(selected):指定初始默认的选项4.文本框标记<textarea><textarea></textarea>name:名称 rows:设置文本框的行数 cols:文本框的列数框架标记1.框架集标记<frameset><framese cols=“value,value,…” rows=“value,value,…” framespacing=“value”bordercolor=“color_value”>……</frameset>cols:左右分割窗口(用“,”分割) rows:上下分割(用“,”分割)framespacing:框架集的边框宽度bordercolor:框架集的边框颜色2.框架标记<frame src=“file_name” name=“frame_name” scrolling=“value” noresize>…</frame>src:框架显示的文件路径 name:框架的名称(用来供超文本链接标记)scrolling:滚动条是否显示值(yes , no , auto)3.不支持框架标记<noframes>………</noframes>css1.css称为“层叠样式表”或“级联样式表”2.css的基本语法:html标记{标记属性:属性值;标记属性:属性值;…}列如:b,i,h1{color:red}3.css的实现方法(有三种)①在head内实现(叫内部样式表他写在html的<head></head>里面的)内部样式表要用style标记(<style type=“text/css”> h1{color:red}</style>)②在body内实现(叫内嵌样式他在body中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href=“style.css” rel=“stylesheet”>4.三种css实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css文件,可以被多个网页共用②便于修改,只需修改css文件,不用修改每个网页③提高了网页的显示速度Welc ome To Dow nloa d !!!欢迎您的下载,资料仅供参考!。
常用网站颜色代码

常⽤⽹站颜⾊代码#FFB6C1 LightPink 浅粉红#FFC0CB Pink 粉红#DC143C Crimson 深红/猩红#FFF0F5LavenderBlush 淡紫红#DB7093 PaleVioletRed 弱紫罗兰红#FF69B4 HotPink 热情的粉红#FF1493 DeepPink 深粉红#C71585 MediumVioletRed 中紫罗兰红#DA70D6 Orchid暗紫⾊/兰花紫#D8BFD8 Thistle 蓟⾊#DDA0DD Plum 洋李⾊/李⼦紫#EE82EE Violet 紫罗兰#FF00FF Magenta 洋红/玫瑰红#FF00FF Fuchsia 紫红/灯笼海棠#8B008B DarkMagenta深洋红#800080 Purple 紫⾊#BA55D3 MediumOrchid 中兰花紫#9400D3 DarkViolet暗紫罗兰#9932CC DarkOrchid 暗兰花紫#4B0082 Indigo 靛青/紫兰⾊#8A2BE2BlueViolet 蓝紫罗兰#9370DB MediumPurple 中紫⾊#7B68EE MediumSlateBlue中暗蓝⾊/中板岩蓝#6A5ACD SlateBlue ⽯蓝⾊/板岩蓝#483D8B DarkSlateBlue 暗灰蓝⾊/暗板岩蓝#E6E6FA Lavender 淡紫⾊/熏⾐草淡紫#F8F8FF GhostWhite 幽灵⽩#0000FF Blue 纯蓝#0000CD MediumBlue 中蓝⾊#191970 MidnightBlue 午夜蓝#00008B DarkBlue 暗蓝⾊#000080 Navy 海军蓝#4169E1 RoyalBlue 皇家蓝/宝蓝#6495ED CornflowerBlue⽮车菊蓝#B0C4DE LightSteelBlue 亮钢蓝#778899 LightSlateGray 亮蓝灰/亮⽯板灰#708090 SlateGray 灰⽯⾊/⽯板灰#1E90FF DodgerBlue 闪兰⾊/道奇蓝#F0F8FFAliceBlue 爱丽丝蓝#4682B4 SteelBlue 钢蓝/铁青#87CEFA LightSkyBlue 亮天蓝⾊#87CEEB SkyBlue 天蓝⾊#00BFFF DeepSkyBlue 深天蓝#ADD8E6 LightBlue 亮蓝#B0E0E6 PowderBlue 粉蓝⾊/⽕药青#5F9EA0 CadetBlue 军兰⾊/军服蓝#F0FFFF Azure蔚蓝⾊#E0FFFF LightCyan 淡青⾊#AFEEEE PaleTurquoise 弱绿宝⽯#00FFFF Cyan 青⾊#00FFFF Aqua 浅绿⾊/⽔⾊#00CED1 DarkTurquoise 暗绿宝⽯#2F4F4F DarkSlateGray暗⽡灰⾊/暗⽯板灰#008B8B DarkCyan 暗青⾊#008080 Teal ⽔鸭⾊#48D1CCMediumTurquoise 中绿宝⽯#20B2AA LightSeaGreen 浅海洋绿#40E0D0 Turquoise 绿宝⽯#7FFFD4 Aquamarine 宝⽯碧绿#66CDAA MediumAquamarine 中宝⽯碧绿#00FA9AMediumSpringGreen 中春绿⾊#F5FFFA MintCream 薄荷奶油#00FF7F SpringGreen 春绿⾊#3CB371 MediumSeaGreen 中海洋绿#2E8B57 SeaGreen 海洋绿#F0FFF0 Honeydew蜜⾊/蜜⽠⾊#90EE90 LightGreen 淡绿⾊#98FB98 PaleGreen 弱绿⾊#8FBC8FDarkSeaGreen 暗海洋绿#32CD32 LimeGreen 闪光深绿#00FF00 Lime 闪光绿#228B22ForestGreen 森林绿#008000 Green 纯绿#006400 DarkGreen 暗绿⾊#7FFF00Chartreuse 黄绿⾊/查特酒绿#7CFC00 LawnGreen 草绿⾊/草坪绿#ADFF2F GreenYellow 绿黄⾊#556B2F DarkOliveGreen 暗橄榄绿#9ACD32 YellowGreen 黄绿⾊#6B8E23OliveDrab 橄榄褐⾊#F5F5DC Beige ⽶⾊/灰棕⾊#FAFAD2 LightGoldenrodYellow 亮菊黄#FFFFF0 Ivory 象⽛⾊#FFFFE0 LightYellow 浅黄⾊#FFFF00 Yellow 纯黄#808000 Olive 橄榄#BDB76B DarkKhaki 暗黄褐⾊/深卡叽布#FFFACD LemonChiffon柠檬绸#EEE8AA PaleGoldenrod 灰菊黄/苍麒麟⾊#F0E68C Khaki 黄褐⾊/卡叽布#FFD700Gold ⾦⾊#FFF8DC Cornsilk ⽟⽶丝⾊#DAA520 Goldenrod ⾦菊黄#B8860BDarkGoldenrod 暗⾦菊黄#FFFAF0 FloralWhite 花的⽩⾊#FDF5E6 OldLace ⽼花⾊/旧蕾丝#F5DEB3 Wheat 浅黄⾊/⼩麦⾊#FFE4B5 Moccasin ⿅⽪⾊/⿅⽪靴#FFA500 Orange 橙⾊#FFEFD5 PapayaWhip 番⽊⾊/番⽊⽠#FFEBCD BlanchedAlmond ⽩杏⾊#FFDEADNavajoWhite 纳⽡⽩/⼟著⽩#FAEBD7 AntiqueWhite 古董⽩#D2B48C Tan 茶⾊#DEB887BurlyWood 硬⽊⾊#FFE4C4 Bisque 陶坯黄#FF8C00 DarkOrange 深橙⾊#FAF0E6Linen 亚⿇布#CD853F Peru 秘鲁⾊#FFDAB9 PeachPuff 桃⾁⾊#F4A460 SandyBrown沙棕⾊#D2691E Chocolate 巧克⼒⾊#8B4513 SaddleBrown 重褐⾊/马鞍棕⾊#FFF5EESeashell 海贝壳#A0522D Sienna 黄⼟赭⾊#FFA07A LightSalmon 浅鲑鱼⾁⾊#FF7F50Coral 珊瑚#FF4500 OrangeRed 橙红⾊#E9967A DarkSalmon 深鲜⾁/鲑鱼⾊#FF6347Tomato 番茄红#FFE4E1 MistyRose 浅玫瑰⾊/薄雾玫瑰#FA8072 Salmon 鲜⾁/鲑鱼⾊#FFFAFASnow 雪⽩⾊#F08080 LightCoral 淡珊瑚⾊#BC8F8F RosyBrown 玫瑰棕⾊#CD5C5CIndianRed 印度红#FF0000 Red 纯红#A52A2A Brown 棕⾊#B22222 FireBrick⽕砖⾊/耐⽕砖#8B0000 DarkRed 深红⾊#800000 Maroon 栗⾊#FFFFFF White 纯⽩#F5F5F5 WhiteSmoke ⽩烟#DCDCDC Gainsboro 淡灰⾊#D3D3D3 LightGrey 浅灰⾊#C0C0C0 Silver 银灰⾊#A9A9A9 DarkGray 深灰⾊#808080 Gray 灰⾊#696969DimGray 暗淡灰#000000 Black 纯⿊。
网页设计代码大全

Html网页设计代码设计第一技术其次: )-—--—--—-———-—-———----——-——-—-—--—1)贴图:<;img src=";图片地址&quot;&gt;2)加入连接:&lt;a href=&quot;所要连接的相关地址";&gt;写上你想写的字&lt;/a &gt;1)贴图:〈img src="图片地址”>2)加入连接:<a href=”所要连接的相关地址"〉写上你想写的字〈/a>3)在新窗口打开连接:<a href="相关地址”target=”_blank”〉写上要写的字</a〉消除连接的下划线在新窗口打开连接:〈a href="相关地址" style="text-decoration:none" target="_blank”〉写上你想写的字</a〉4)移动字体(走马灯):<marquee>写上你想写的字〈/marquee>5)字体加粗:〈b〉写上你想写的字〈/b〉6)字体斜体:〈i>写上你想写的字</i〉7)字体下划线:〈u〉写上你想写的字〈/u>8)字体删除线:〈s>写上你想写的字〈/s〉9)字体加大: <big〉写上你想写的字</big>10)字体控制大小:〈h1>写上你想写的字〈/h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”〉写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:〈a href=”相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:〈embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false”>14)贴flash: <embed src="flash地址”width=”宽度" height="高度"〉15)贴影视文件:〈img dynsrc="文件地址”width="宽度" height=”高度" start=mouseover>16)换行:〈br〉17)段落:〈p>段落〈/p>18)原始文字样式:〈pre>正文</pre〉19)换帖子背景:<body background=”背景图片地址”>20)固定帖子背景不随滚动条滚动:〈body background=”背景图片地址" body bgproperties=fixed〉21)定制帖子背景颜色:<body bgcolor=”#value"〉(value值见10)22)帖子背景音乐:<bgsound=”背景音乐地址" loop=infinite>23)贴网页:〈iframe src=”相关地址”width=”宽度" height="高度”〉〈/iframe>/—————--—-—---—--—-———----—-———--—-—-—--—HTML特效代码----———-—-—--———---————--—-——---/1。
常用code码 -回复

常用code码-回复常用code码是计算机编程中经常出现的一系列代码。
这些code码用于实现特定的功能,帮助开发者更高效地编写程序。
本文将详细介绍常用code码的使用,从而帮助读者更好地了解和运用这些code码。
首先,我们先来讨论一下最常用的code码之一-HTML代码。
HTML是一种标记语言,用于创建网页结构和内容。
HTML代码使用一系列标签来定义和格式化文本、图像、链接和其他内容。
例如,标签< p>用于定义段落,< img>用于插入图像,< a>用于创建链接等。
通过使用适当的HTML 标签和属性,开发者可以编写出精美、互动的网页。
接下来,让我们聚焦于另一个常用的code码- CSS代码。
CSS是层叠样式表的缩写,是用于定义和样式化HTML文档的代码。
通过CSS代码,开发者可以控制文本的颜色、大小、对齐方式,调整图像的大小和边框样式,设计网页的布局和排版等。
CSS代码通过选择器来选择HTML元素,并通过属性和值来设定元素的样式。
例如,选择器"p"可以选择所有的< p>标签,属性"color"可以改变文本的颜色,而值"red"表示红色。
通过灵活运用CSS代码,开发者可以让网页变得更加美观和易读。
除了HTML和CSS,JavaScript是另一个常见的code码。
JavaScript是一种用于创建网页交互和动态效果的编程语言。
它可以通过操作HTML 元素、处理表单、验证输入等来增强网页的功能。
开发者可以使用JavaScript代码来响应用户的点击事件,控制元素的显示和隐藏,实现计算和数据处理等功能。
例如,通过JavaScript代码,我们可以编写一个函数来验证用户输入的表单是否符合要求,并在不满足条件时显示错误提示信息。
JavaScript的灵活性和强大功能使得它成为了广泛使用的一种编程语言。
四叶草 解读

四叶草解读
四叶草是一种非常特殊的植物,被广泛认为是一种幸运和吉祥的象征。
它的每一片叶子都有着不同的意义,分别代表爱情、健康、荣誉和财富。
四叶草的每一片叶子都有其独特的象征意义。
第一片叶子代表爱情,心形的叶子寓意着真心与喜爱,代表着忠贞与稳定的感情。
第二片叶子代表健康,因为健康是无价的,赠送四叶草给亲朋好友或年迈的长者是一种得体高雅的礼物和最殷切的祝福。
第三片叶子代表荣誉,任何拥有良好社会口碑、崇高无上名誉和幸福美满人生的成功人士,都值得拥有幸运草的深深礼赞。
最后一片叶子代表财富,幸运草的叶子中暗藏着财富密码和旺盛的福运,一旦拥有,赢得财富自由也不是不可能的。
此外,四叶草是非常稀有和珍贵的,一般认为在10000株三叶草中才会有一株四叶草。
这种稀有性引起了人们对它的极大兴趣,因此四叶草被视为幸运之草。
在不同的文化中,对于四叶草还存在着不同的解读和传说,如欧美文化中视四叶草为真爱的象征,日本文化中称之为“福寿草”,中国民间传说中则赋予了四叶草驱邪和祛病的功效。
四叶草在艺术领域中也具有重要地位,可以在绘画、小说、电影等不同形式中找到它的身影。
同时,四叶草也是一种非常重要的生态植物,能够改善土
壤和提供生态系统服务。
此外,四叶草还具有一定的实用价值,被广泛应用于保健、美容等领域中。
总的来说,四叶草是一种神秘而具有特殊象征意义的植物,不仅代表着幸运和吉祥,还具有深厚的文化内涵和生态价值。
四叶草的作用

四叶草的作用四叶草,也被喻为幸运草,是一种常见的草本植物,它的名字来源于它不同寻常的四片叶子。
四叶草在世界各地被广泛认为是幸运之物,带来好运和好运气。
它在文化传统、民俗信仰和草药疗法中都扮演着重要的角色。
下面我将介绍四叶草的一些作用和象征意义。
首先,四叶草在世界各地被认为是幸运的象征。
有传说说到,在寻找到一株四叶草之后,人们将会获得好运和幸福。
因此,四叶草常常被人们用作护身符,作为一种象征物品佩戴在身上,以寻找好运并避免不幸。
其次,四叶草也在许多民俗信仰和仪式中扮演重要的角色。
在爱尔兰的传统中,幸运三叶草成为了国家的象征,并被视为这个国家的守护神。
每年三月十六日的圣帕特里克节,人们会佩戴三叶草形状的饰品,庆祝这一节日。
在其他地方,四叶草也被用来驱逐邪恶,招引好运,保护家庭和农作物免受灾害。
此外,四叶草也有草药疗法的作用。
在中医中,四叶草被用于治疗一些疾病和症状。
它含有一些对人体有益的化合物,如维生素、鞣质、腺嘌呤和胱氨酸等。
这些物质对心血管系统、消化系统、免疫系统等都有一定的保护和促进作用。
同时,四叶草还有一定的抗炎和抗氧化能力,有助于保持身体健康和延缓衰老。
此外,四叶草还被用于装饰和艺术品制作。
因为四叶草是一种相对少见的植物,所以它的形状和象征意义使得它成为了许多艺术品和饰品的设计灵感。
人们可以在各种材料上看到四叶草的形状,如首饰、手工艺品、画作等。
这些作品给人们带来了美丽和幸运的享受。
总的来说,四叶草具有一种神秘而神奇的力量,给人们带来了幸运和好运气。
无论是在文化传统、民俗信仰、草药疗法还是装饰艺术中,四叶草都扮演着重要的角色。
它的存在为人们带来了希望和信心,让我们坚信在时光流转之际,幸运和好运在不经意间会降临到我们身上。
让我们心怀四叶草的祝福,追求幸福,迎接美好的未来。
首页代码

<!--$include file="header.html"--><link rel="stylesheet" href="/images/ads.css" type="text/css" /><div class="leftshad"><div class="rightshad"><embed height="150" width="973" flashvars="bannerWidth=973&bannerHeight=150&bannerSID=/tfscom/T1Fr kRXd4fXXXgzXjX.xml&bannerXML=&bannerLink=http%3A%2F%2F&dataSource=&bid=343 27567&appSource=default" wmode="transparent" allowscriptaccess="always" quality="high" name="34327567" id="34327567" style="" src="/bcv3.swf?v=20121219" type="application/x-shockwave-flash"/></embed><embed height="150" width="973" flashvars="bannerWidth=973&bannerHeight=150&bannerSID=/x3/2012-11-28/22-44/2012-11-28_a6b7ccd000854bb4318984fd912264ce_0.xml&bannerXML=&bannerLink =http%3A%2F%2F&dataSource=&bid=33723303&appSource=default"wmode="transparent" allowscriptaccess="always" quality="high" name="33723303" id="33723303"style="" src="/bcv3.swf?v=20121114"type="application/x-shockwave-flash"/></embed><div class="mainwrapper"><div class="crumb"><span class="crumbleft"><b>当前位置:</b><a href="{$tag:installdir}">首页</a> →{$tag:channelname}</span> <span class="crumbright"><marquee onmouseover="this.stop()" onmouseout="this.start()" scrollDelay="110">公告:{$xml:announcements id="announcements" setcache="index1" maxnum="8" length="32" target="_blank" showdate="1" action="1" datemode="MM-dd"}</marquee></span></div><div class="crumbot"><div class="crumbotm"></div></div><div style="clear:both"></div><div class="maincont"><div class="slidecol"><EMBED id=movie_playerstyle="BORDER-RIGHT: #c6c6c6 1px solid; BORDER-TOP: #c6c6c6 1px solid; BORDER-LEFT: #c6c6c6 1px solid; BORDER-BOTTOM: #c6c6c6 1px solid"name=movie_playerpluginspage=/go/getflashplayersrc=/v/bi9lCapu4lw/&resourceId=0_05_02_99/v.swfwidth=276 height=258 type=application/x-shockwave-flashbgcolor="#00ffff"flashvars="isShowRelatedVideo=false&showAd=0&show_pre=1&show_next=1&isAutoPlay=true&isDebug=false&UserID=&winType=interior&playMo vie=true&MMControl=false&MMout=false&RecordCode=1001,1002,1003,1004,1 005,1006,2001,3001,3002,3003,3004,3005,3007,3008,9999"allowfullscreen="true" quality="high"> </EMBED><a href=" /jiameng"><img border="0" alt="" width="278" height="50" src="/images/duba2009-01-05.jpg" /></a></div><div class="mainbox_r"><h2><span class="boxhead">每日更新</span><spanclass="moreLinks"><a href=" /soft/html/newlist-1.html">more</a></span></h2><ul class="mainheadUL">{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="0" maxnum="14" length="46" showcate="1" showdate="1" datemode="yyyy-MM-dd"}</ul></div><div style="clear:both"></div></div><div class="maincont"><div class="mainbox_1"><h2><span class="boxhead">下载更新</span><span class="moreLinks"><a href=" /soft/html/newlist-1.html">more</a></span></h2><ul >{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="0" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div><div class="mainbox_2"><h2><span class="boxhead">综合营销</span><span class="moreLinks"><a href=" /soft/sort015/list15_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="15" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div> <div style="clear:both"></div> </div><div align="center"></div><div class="maincont"><div class="mainbox_1"><h2><span class="boxhead">qq营销</span><span class="moreLinks"><a href=" /soft/sort020/list27_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="27" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div><div class="mainbox_2"><h2><span class="boxhead">淘宝营销</span><span class="moreLinks"><a href=" /soft/taobaosoft/list22_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="22" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div></div><div class="maincont"><div class="mainbox_1"><h2><span class="boxhead">博客营销</span><span class="moreLinks"><a href=" /soft/sort017/list17_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="17" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div><div class="mainbox_2"><h2><span class="boxhead">邮件营销</span><span class="moreLinks"><a href=" /soft/sort018/list18_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="18" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div></div><div class="maincont"><div class="mainbox_1"><h2><span class="boxhead">企业软件</span><span class="moreLinks"><a href=" /soft/sort033/list33_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="33" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div><div class="mainbox_2"><h2><span class="boxhead">论坛营销</span><span class="moreLinks"><a href=" /soft/sort019/list19_1.html">more</a></span></h2><ul>{$xml:softlist file="softlist.xslt" setcache="0" type="0" classid="19" maxnum="26" length="36" showcate="0" showdate="1" datemode="yyyy-MM-dd"}</ul></div><br /></div><div style="clear:both"></div></div><div class="leftwrapper"><div class="sideContainer"><h2><span class="boxhead">代理登录</span><span class="moreLinks"><a href="#">more</a></span></h2><ul class="list-icons"><form name="loginform" method="post" action="/users/login.asp?action=login"><div align="center"><br>代理帐号:<input class="logintext" name="username" type="text" id="username" size="16" maxlength="30"> <br> <br>代理密码:<input class="logintext" name="password" type="password" id="password" size="16" maxlength="50"><br><br><input name="submit" type="image" src="/images/login_1.gif" class="loginbtn" value="登陆"/> <a href="users/reg.asp"><img src="/images/login_2.gif" width="54" height="18" border="0" /></a> <a href="/users/sendpass.asp"><img src={$installdir}images/login_3.gif width="54" height="18" border="0" /></a><tr> <br><a target="_blank" href="/msgrd?v=3&uin=471870191&site=qq&menu=yes"><imgborder="0"src="/pa?p=2:471870191:41 &r=0.7519951649010181" alt="很好" title="很好"></a><a target="_blank" href="/msgrd?v=3&uin=471870191&site=qq&menu=yes"><imgborder="0"src="/pa?p=2:471870191:41 &r=0.7519951649010181" alt="很好" title="很好"></a><p style="text-align: center"><a href="/bank.txt" target="_blank" title="代理"><span style="color: #ffff00"><b>温馨提示:→加盟本站必看!</b></span></a></div><p></ul></div><div class="sideContainer"><h2><span class="boxhead">站内统计</span><span class="moreLinks"><a href="#">more</a></span></h2><ul><li>·共有软件数量:<font color="red"><b>15{$xml:statistic channel="soft" channelid="0" type="0" classid="0" setcache="soft0"}</b></font>个</li><li>·今日更新软件:<font color="red"><b>{$xml:statistic channel="soft" channelid="0" type="1" classid="0" setcache="soft1"}</b></font>个</li><li>·共有文章数量:<font color="red"><b>4516{$xml:statistic channel="news" channelid="0" type="0" classid="0" setcache="news0"}</b></font>篇</li><li>·今日更新文章:<font color="red"><b>1{$xml:statistic channel="news" channelid="0" type="1" classid="0" setcache="news1"}</b></font>篇</li><li><span style="color: #808080">· </span><b><font color="#00ffff">温馨提示:</font></b><strong><a target="_blank" href="/users/reg.asp">注册会员请点击这里</a></strong></li></ul></div><div class="sideContainer"><h2><span class="boxhead">奇迹提醒</span><spanclass="moreLinks"><a href="#">more</a></span></h2><table bordercolor="#ff5500" cellspacing="3" cellpadding="8"width="260" align="center" border="1"><tbody><tr><td height="22"><div align="left"><strong><fontcolor="#ffff00">营销软件加盟总站真诚相告:</font></strong><span class="STYLE3"><br /><spanstyle="color: #ffff00">1.</span><span style="color: #00ffff">本站是超强实力软件站,好好对比一下你就知道了。
木叶村标志python代码

木叶村标志python代码木叶村是《火影忍者》中的一个虚构的村庄,它的标志是一个红色的扇形,中间有一个绿色的叶子。
下面是使用Python语言编写的木叶村标志代码:```pythonimport turtle# 设置画布大小和背景色turtle.setup(600, 600)turtle.bgcolor('black')# 画扇形turtle.color('red', 'red')turtle.begin_fill()turtle.circle(150, 180)turtle.goto(0, 0)turtle.end_fill()# 画叶子turtle.penup()turtle.goto(0, 100)turtle.pendown()turtle.color('green')turtle.begin_fill()turtle.left(45)turtle.circle(50, 90)turtle.right(135)turtle.circle(50, 90)turtle.end_fill()# 隐藏画笔turtle.hideturtle()# 显示结果turtle.done()```代码解释:首先,我们导入turtle模块,用它来做绘图。
然后,我们设置画布大小为600x600,并将背景色设置为黑色。
接着,我们开始画扇形。
设置颜色为红色,用begin_fill()方法开始填充,然后用circle()方法画出一个半径为150的180度的扇形,最后回到原点并用end_fill()方法结束填充。
接着,我们画出叶子。
用penup()方法提起画笔,移到中心点(0, 100),用pendown()方法落下画笔。
然后,设置画笔颜色为绿色,用begin_fill()方法开始填充,向左旋转45度,画出一个半径为50的90度的圆弧,再右旋转135度,画出另一个半径为50的90度的圆弧,最后用end_fill()方法结束填充。
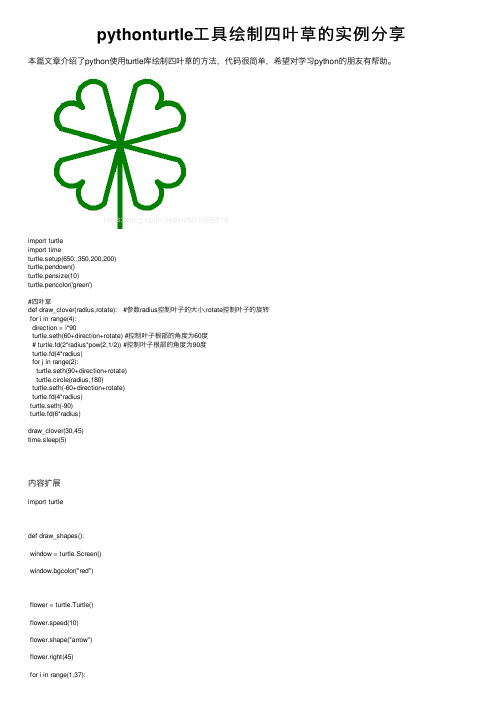
pythonturtle工具绘制四叶草的实例分享

pythonturtle⼯具绘制四叶草的实例分享本篇⽂章介绍了python使⽤turtle库绘制四叶草的⽅法,代码很简单,希望对学习python的朋友有帮助。
import turtleimport timeturtle.setup(650.,350,200,200)turtle.pendown()turtle.pensize(10)turtle.pencolor('green')#四叶草def draw_clover(radius,rotate): #参数radius控制叶⼦的⼤⼩,rotate控制叶⼦的旋转for i in range(4):direction = i*90turtle.seth(60+direction+rotate) #控制叶⼦根部的⾓度为60度# turtle.fd(2*radius*pow(2,1/2)) #控制叶⼦根部的⾓度为90度turtle.fd(4*radius)for j in range(2):turtle.seth(90+direction+rotate)turtle.circle(radius,180)turtle.seth(-60+direction+rotate)turtle.fd(4*radius)turtle.seth(-90)turtle.fd(6*radius)draw_clover(30,45)time.sleep(5)内容扩展import turtledef draw_shapes():window = turtle.Screen()window.bgcolor("red")flower = turtle.Turtle()flower.speed(10)flower.shape("arrow")flower.right(45)for i in range(1,37):for j in range(1,5):draw_circle(flower,i,"green")flower.left(90)flower.right(45)flower.color("green")flower.forward(500)window.exitonclick()def draw_circle(circle,radius,color):circle.color(color)circle.circle(radius)draw_shapes()以上就是python绘图四叶草的详细内容,感谢⼤家的学习和对的⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、文字滚动代码:在body中插入
<marqueedirection=up height=120 onmouseout=this.start()onmouseover=this.stop() scrollAmount=1 scrollDelay=40 width=160>滚动文字内容</marquee>
对齐方式(Align)
<align=#> #=top, middle, bottom <font size=6>
<marquee align=# width=400>啦啦啦,我会移动耶!</marquee>
</font>
底色
<bgcolor=#> #=rrggbb 16进制数码,或者是下列预定义色彩:
Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime,
Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>
面积
<height=# width=#> <marquee height=40 width=50% bgcolor=aaeeaa>面积!</marquee>
空白
(Margins)<hspace=# vspace=#>
<marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaa align=middle>面积!</marquee>
方式
<behavior=#> #=scroll, slide, alternate <marquee behavior=scroll>一圈一圈绕着走!</marquee>
<marquee behavior=slide>只走一次就歇了!</marquee>
<marquee behavior=alternate>来回走</marquee>
速度
<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>
延时
<scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>
外观(Layout)设置
循环
<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50% behavior=scroll>只走3趟</marquee>
<marquee loop=3 width=50% behavior=slide>只走3趟</marquee>
<marquee loop=3 width=50% behavior=alternate>只走3趟!</marquee>
四叶草网站首页中用到的代码
1、鼠标效果代码:在head中插入
<STYLE type=text/css>
a:hover { cursor:url('images/mouse07.cur')}
body { cursor:url('images/mouse02.cur')}
</STYLE>
2、视频效果代码:在body中插入
<ee>****</marquee>属性说明:
鼠标属性
onMouseOut=this.start() ........鼠标移出状态滚动
onMouseOver=this.stop() .........鼠标经过时停止滚动
方向
<direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee>
