用PS制作高逼格的动态海报
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
photoshop cs3 简简单单做闪动gif

让我们闪一下,photoshop cs3 简简单单做闪动gif闪动GIF,特别是只有2帧的简单闪动GIF,应用率非常高,无论是网站首页的小广告,还是论坛的签名,都能起到最棒的宣传效果。
而制作2帧的GIF的过程十分简单,下面我们针对phtoshop cs3,来讲解一下如何制作闪动GIF.课前加餐——了解闪动动画原理和帧。
不知道大家是否看过电影胶片,电影胶片上的每一格镜头,就是我们在制作动画中的帧。
用文字解读十分不容易理解,我们直接进入正题。
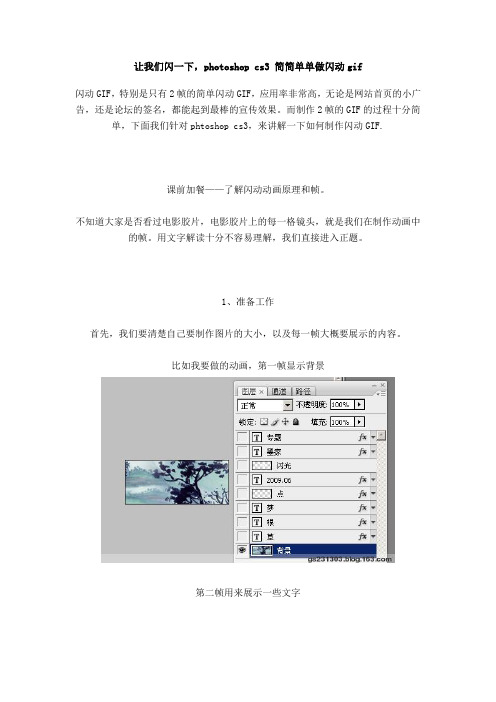
1、准备工作首先,我们要清楚自己要制作图片的大小,以及每一帧大概要展示的内容。
比如我要做的动画,第一帧显示背景第二帧用来展示一些文字第三帧这些文字闪光第四帧清屏掉现有文字内容,并显示第二屏的新文字。
请大家注意我图层的安排。
在设定每一帧的时候,请预先设定好图层的样式,图层的位置以及相关的安排。
一切准备好之后,开始制作闪动。
首先,我们要打开动画面板。
在photoshop cs3中,动画无需要切换另外一个软件制作,而是集成在photoshop中直接制作。
下面让我们来看一下刚刚弹出来的动画面板。
根据刚才的构思,我们的动画会有4帧,点击“新建”按钮,,来“新建”出来4个帧。
新建按钮在动画面板的下方,删除帧(垃圾桶图标)的左边。
新建帧的时候会根据第一帧的内容直接复制并新建,这个时候我们设定一下每一帧停留的时间。
设定完时间后,下面我们开始在每一帧中,隐藏不希望出现的图层,并调整位置。
(调整位置多用于做有动画过渡效果的动画,这里强烈建议简单的闪动GIF在动画之前就把帧的位置固定,否则后患无穷)我们的第一帧只要背景,我们隐藏掉其他图层接下来第二帧,第二帧我们需要显示出来文字,将这些图层显现出来。
接下来第三帧。
(请注意这里,我的第三帧是闪光,所以前一帧的内容还要原样的停留在那里,如果你之前没有将所有图层位置放置好,那么在第三帧中,一些小麻烦就会出现困扰你,具体是什么情况,大家可以再实际操作中找出来他,并自己找到客服办法,最好的方法就是养成好习惯,一切准备好了之后再进行动画制作)为了让闪光出现闪动效果,我复制了第三帧,复制了3份,共4帧。
ps简单海报制作教程

ps简单海报制作教程Photoshop是一款功能强大的图像处理软件,可以用来制作各种类型的海报,无论是宣传海报、活动海报还是电影海报。
本文将为大家简单介绍使用Photoshop制作海报的基本步骤。
第一步,准备素材在制作海报之前,您需要准备好所需的素材,包括图片、文字、图标等。
确保素材质量好,分辨率高,以确保海报打印时的清晰度。
第二步,新建文件打开Photoshop软件后,点击文件->新建,然后输入海报的尺寸和分辨率。
根据您的需要设置海报的尺寸,比如A4纸张大小为210x297毫米,分辨率设置为300像素/英寸,可以保证海报的清晰度。
第三步,选择背景在新建文件后,您可以选择添加背景颜色或背景图片。
可以使用画笔工具添加纯色背景,也可以导入图片作为背景。
如果您选择导入图片作为背景,可以使用拉伸、裁剪等工具来调整图片的尺寸和位置,以适应海报大小。
第四步,添加图片将需要添加的图片拖动到海报文件中。
通过调整图片的大小、旋转、翻转等操作,确保图片的位置和比例合适。
您还可以使用调整图层的透明度、亮度、对比度等功能,对图片进行必要的修改和优化。
第五步,添加文字选择文字工具,在海报文件中添加所需的文字内容。
调整文字的字体、字号、颜色和对齐方式,以满足您的需求。
您可以使用文本工具的“换行”和“段落”选项来控制文字的换行和对齐。
第六步,添加图标和装饰根据海报的主题和内容,您可以选择合适的图标和装饰来增强海报的效果。
通过使用图标库、插件或者自行设计,在海报中添加各种图标和装饰元素,提升海报的视觉吸引力和信息传递效果。
第七步,调整和优化在完成海报的基本设计后,您可以进行调整和优化,以确保海报的视觉效果和打印质量。
可以通过调整图层的透明度、合并分层、添加滤镜等操作,对整个海报进行细节优化。
第八步,保存和输出完成调整和优化后,点击文件->保存,选择合适的文件格式,比如JPEG、PNG等,并设置保存路径和文件名。
如果需要打印海报,建议将文件保存为高分辨率的PDF格式,并选择适当的颜色模式。
高速运动效果 Photoshop中的漫画动作效果

高速运动效果:Photoshop中的漫画动作效果漫画动作效果是一种能够给照片或插图增添动感、速度感的特效,而Photoshop是实现这种效果的强大工具。
本文将向大家介绍在Photoshop中创建高速运动效果的方法和技巧,让您的图片犹如一幅逼真的漫画画作。
首先,打开您想要添加高速运动效果的图片,接下来我们将通过一系列步骤来实现这一效果。
第一步,创建背景副本。
在图层面板中,选择背景图层并按下Ctrl+J(或右键点击图层,选择“复制图层”)来创建一个背景副本。
这样可以确保我们对原始图像进行修改时不会影响到原始图层。
第二步,使用模糊滤镜。
选择刚刚创建的背景副本图层,然后点击菜单栏中的“滤镜”选项,接着选择“模糊”和“运动模糊”。
调整运动模糊的角度和距离,以使图像呈现出逼真的运动效果。
可以逐渐改变模糊程度,直到您满意为止。
第三步,创建新的图层。
在图层面板中,点击底部的“创建新图层”按钮,或使用快捷键Shift+Ctrl+N,来创建一个新的图层。
这将是我们将添加高速运动效果的图层。
第四步,选择画刷工具。
点击左侧工具栏中的画刷工具,或按下键盘上的快捷键B。
第五步,设置画刷选项。
在顶部工具选项栏中,选择一个适合的画刷大小和硬度。
较大的画刷将产生更宽的中心线,而较小的画刷会产生更细的中心线。
第六步,绘制动作线。
在新创建的图层上,使用画刷工具绘制一条线,模拟物体的运动路径。
可以按住Shift键使线条更顺直。
第七步,添加模糊效果。
点击菜单栏中的“滤镜”选项,选择“模糊”和“动态模糊”。
调整动态模糊的参数,使模糊效果与运动路径相符合。
可以选择不同的角度来适应不同的运动方向。
第八步,调整不透明度和混合模式。
在图层面板中,将新创建的图层的不透明度适当调整到您满意的效果。
您还可以尝试不同的混合模式,如“叠加”、“滤色”或“颜色减淡”,以获得更好的效果。
第九步,重复步骤六至八。
根据需要,可以重复步骤六至八来添加更多的动作线和模糊效果,以增强高速运动的感觉。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
用Photoshop制作高品质的宣传海报

用Photoshop制作高品质的宣传海报制作宣传海报是一项需要特别的设计技能和才能的工作。
一个高品质的宣传海报可以吸引人们的眼球,并在市场中产生强烈的共鸣。
Photoshop创意集成包含有强大而灵活的工具和功能,允许设计师从底层开始建造海报,以便与观众产生亲密的联系。
关于Photoshop和宣传海报的设计,实现一个成功的海报的关键在于选择最好的素材。
Photoshop中有很多不同类型的素材可以使用,包括图像、插图、图标等等,这些素材可以被标准化或定制化以便在海报上使用。
在选取素材之后,你需要采取适当的技术措施制作海报,以便达到最佳的效果。
比如说,在插图中使用模糊效果,可以让视觉观众更容易地了解插图中的内容。
在使用图像时,你可能需要对图像进行裁剪、偏光处理,或修改图片色调来优化图像的视觉效果。
在处理图片之前,需要定义海报的模板。
Photoshop的模板功能允许你设置海报模板,以确保你完成的作品符合你的预期标准。
一旦设置了海报模板,你就可以选择图像、插图和文本,构建一个了不起的海报。
和聚焦于模板一样重要的是颜色和字体设计。
海报的颜色需要与被宣传的主题相关联。
一个黑色和金色海报可能适用于一部史诗电影的宣传,但不适用于少儿读物的宣传。
字体也需要选择使用,那些可读性好且视觉效果强的字体是理想之选。
在Photoshop 中,字体选择非常广泛,你可以选择从一系列字体中挑选出最适合海报主题的字体。
另一个需要考虑的问题是海报的排版。
海报的排版是非常重要的,它决定了文本的阅读顺序和图像的布局。
好的海报排版将吸引观众的目光,并使观看者更容易理解文本和图像的内容。
Photoshop中可以使用文本框和图像框来轻松排版,你可以确定每个素材所占的可用空间,以便在相应的文本框中插入文本或图像。
最后,你需要导出海报。
在Photoshop中,你需要一个格式良好的导出选项以便保存海报图片,比如PDF或JPEG格式。
通常海报的分辨率比普通的图像要高,所以你需要确保在导出过程中保持原始的高分辨率。
通过Photoshop实现照片中的抖动和动态效果

通过Photoshop实现照片中的抖动和动态效果在现代社交媒体时代,人们对于照片的要求越来越高。
为了吸引更多的关注和点赞,我们需要更有趣、有创意的照片。
其中,照片中的抖动和动态效果是非常受欢迎的一种。
在本篇教程中,我们将使用Photoshop软件来实现照片中的抖动和动态效果。
步骤1:导入照片首先,我们需要将想要添加效果的照片导入到Photoshop软件中。
点击菜单栏的“文件”选项,选择“打开”,然后选择你要使用的照片。
照片会被加载到Photoshop的工作区。
步骤2:创建新的图层在右侧的“图层”面板中,点击图层底部的“新建图层”按钮,或者按下快捷键Ctrl+Shift+N,来创建一个新的图层。
这个新的图层将用于添加抖动和动态效果。
步骤3:选择画笔工具在工具栏中找到画笔工具,点击选中。
然后,在选项菜单中,选择一个适合你想要的抖动和动态效果的画笔样式和大小。
步骤4:调整画笔不透明度在菜单栏中找到“不透明度”选项,并将其调整为适合的程度。
较低的不透明度会产生更加逼真的抖动效果。
步骤5:开始涂抹在新建的图层上使用画笔工具开始涂抹。
你可以根据个人喜好,在照片的需要部分进行涂抹。
你可以用画笔工具在图像上来回划动,为图像添加抖动和动态效果。
注意保持手臂的稳定,以获得更加平滑的效果。
步骤6:调整图层模式在图层面板中,选择新建图层的混合模式。
你可以尝试不同的模式,如“正常”、“颜色减淡”和“叠加”,以获取不同的抖动效果。
步骤7:调整图层透明度在图层面板中,你可以调整图层的透明度,以使抖动效果更加逼真和自然。
步骤8:保存和导出一旦你满意了抖动和动态效果的调整,点击菜单栏中的“文件”选项,选择“保存”来保存你的作品。
然后,点击“文件”选项中的“导出”,选择你喜欢的格式和保存位置,点击“保存”来导出你的作品。
通过以上步骤,你可以在Photoshop中实现照片中的抖动和动态效果。
这将使你的照片更具吸引力和创意,并能够吸引更多的关注和点赞。
Photoshop结合AE制作超炫的GIF动画图片

Photoshop结合AE制作超炫的GIF动画图⽚本教程是向⼤家介绍Photoshop结合AE制作超炫的GIF动画图⽚,教程很实⽤,介绍的⾮常详细,需要学习者对这两款软件都⽐较熟悉。
转发过来,喜欢的朋友可以跟着⼀起来学习制作!版本:当然是越新越好,推荐CC。
注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能⽤CS4版本了。
以下以Windows版AE CC、PS CC作为例⼦,其他版本⼤同⼩异,⽤MAC的同学⾃⼰转换⼀下快捷键哈,由于我习惯⽤英⽂版AE,⼤家可能⽤中⽂版⽐较多,我尽量都照顾。
中⽂翻译以AE CC官⽅中⽂版为准。
1、使⽤软件:Adobe Photoshop、Adobe After Effect2、关于GIF动图GIF会动,是因为它是由很多单张的图⽚打包在⼀起播放,因⽽体积会很⼤,动辄好⼏兆,要发⽹上播放容易卡壳⼉影响效果。
当然适当的优化可以减⼩体积,更重要的是在做之前要⼼⾥有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?①尺⼨②动画时长③帧率④颜⾊数尺⼨、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越⼤动画越流畅,代价就是体积变⼤,⼀般超过超过30就没意义了;颜⾊数是很多⼈忽略也很重要的⼀个关键影响因素,颜⾊数越少体积越⼩,同时画质越差,但是很多动画本⾝就没⽤⼏种颜⾊,这⾥头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨⼤要么画质很渣。
尺⼨我建议⽤dribbble的400x300像素,长度控制在10秒内,帧率25,颜⾊数根据动画的不同尽量⽤128以下的吧。
3、“动”之前的准备除⾮已经很熟练了,不然那种⼀拍脑⼦就想三下五除⼆做⼀个好看的动图出来的⾏为常常事倍功半甚⾄⼀事⽆成。
这⾥我强烈建议⼤家拿出笔和纸,画⼀画分解图,理清⼀下思路。
分镜图不是什么⾼深的东西,只要能把关键的⼏个画⾯简单画出来,简单描述素材怎么运动就好,关键是⾃⼰边做的时候不会忘了要做啥,提⾼效率。
如何利用Photoshop设计定格动画效果

如何利用Photoshop设计定格动画效果在当今社交媒体的普及和多媒体技术的不断发展之下,动画设计已经成为了一种非常流行的方式,吸引了许多人的关注和兴趣。
而在动画设计中,有一种独特的效果叫做定格动画(Stop Motion Animation),它通过让物体在每帧中稍微移动一下的方式来制作,形成连续的动画效果。
而今天,我将会向大家介绍如何利用Photoshop这个强大的工具来设计定格动画效果。
第一步:准备拍摄设备拍摄设备是制作定格动画的关键。
首先,你需要一个相机,可以使用专业相机,也可以使用智能手机的摄像功能,只要有较高的像素和稳定的拍摄效果就行。
同时,你还需要一个三脚架,以保持相机的稳定,避免拍摄时的抖动。
此外,还需要一片底板,可以是画纸、白纸或任何你喜欢的背景。
第二步:准备场景和道具在开始拍摄前,你需要选择一个适合的场景和一些道具。
场景可以是你家里的一角,或者外面的一个花园,只要你觉得有趣或者与你的故事情节相符就可以。
道具可以是玩具、纸片人、食物,或者任何你觉得能够传达你想要表达的元素。
请记住,你的道具和场景需要能够在每一帧中保持相对稳定。
第三步:拍摄照片在进行拍摄之前,你需要确定你的故事情节和动作。
拍摄的关键在于保持每一帧之间的连贯性,所以在每一帧中只需微调物体的位置即可。
将相机放在三脚架上,并保持相机稳定。
一个常用的技巧是使用遥控器或自拍镜头,这样可以避免触摸相机造成不必要的移动。
第四步:导入照片到Photoshop拍摄完照片后,将它们导入Photoshop软件中。
你可以使用文件-导入-视频帧,然后选择你想要导入的图片,Photoshop会将它们按照顺序放入时间轴栏中。
第五步:调整帧速率和动画效果在时间轴中,你可以调整每一帧的显示时间,根据需要决定动画的速度。
如果你想要更平滑的效果,可以调整每帧之间的过渡效果,比如淡入淡出或者旋转效果。
Photoshop提供了许多内置的动画特效工具,你可以根据自己的喜好进行选择。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
如何使用Photoshop制作海报设计

如何使用Photoshop制作海报设计Photoshop是一款功能强大的图像处理软件,被广泛用于海报设计。
下面我将详细介绍如何使用Photoshop制作海报设计,分为以下几个步骤:步骤一:准备工作1. 确定海报设计的目的和主题,明确传达的信息和感觉。
2. 收集与主题相关的素材,如照片、插图、字体等。
步骤二:新建海报画布1. 打开Photoshop软件,在菜单栏中选择“文件”,然后点击“新建”来创建新的画布。
2. 设定画布的尺寸和分辨率,可以根据需要选择常用的海报尺寸,如A4或宽高比16:9等。
3. 确定画布背景颜色或插入背景图片。
步骤三:插入主题素材1. 将之前收集到的与主题有关的素材导入到Photoshop中,可以使用拖拽或者在菜单栏中选择“文件”-“导入”。
2. 调整素材的大小和位置,可以使用移动工具(V)和自由变换工具(Ctrl+T)来进行调整。
步骤四:添加文本1. 选取文本工具(T),在海报上点击并拖动一个文本框。
2. 输入所需文本,注意选择适当的字体、字号和颜色。
3. 使用文本工具和自由变换工具,对文本进行调整,如旋转、缩放或者斜切。
步骤五:应用滤镜和效果1. 使用滤镜功能可以为海报添加特殊效果,如模糊、光晕或者水彩画效果。
在菜单栏中选择“滤镜”来浏览和选择滤镜。
2. 调整滤镜的参数,以满足设计要求。
3. 还可以使用调整图像的功能,如亮度、对比度和色彩平衡等,以增强整体效果。
步骤六:调整布局和细节1. 使用图层工具(L),可以调整素材的层级和可见性。
根据需要,可以通过双击图层进行更多的调整。
2. 进行整体的布局调整,注意元素之间的平衡和配合。
3. 通过添加阴影、边框或其他修饰来增加细节效果。
步骤七:保存和输出1. 在菜单栏中选择“文件”-“保存”或者“文件”-“另存为”来保存当前的工作。
2. 根据需要选择保存的格式,如JPEG、PNG或者PDF等。
3. 输出时,可以调整图像的分辨率和尺寸,以符合所需的打印或在线发布要求。
定格动画制作 用PS制作炫酷的定格动画效果

定格动画制作:用PS制作炫酷的定格动画效果定格动画是一种独特而令人兴奋的动画形式,它通过在一系列静止的图像中快速切换来营造出运动的错觉。
而PhotoShop软件正是一个强大的工具,可以帮助我们制作出炫酷的定格动画效果。
接下来,我将为你介绍一些使用PhotoShop制作定格动画的技巧和步骤,希望能对你有所帮助。
第一步,准备素材在开始制作定格动画之前,我们需要准备好一系列的静止图像作为素材。
这些图像可以是你自己拍摄的照片,也可以是从其他地方获得的素材。
第二步,打开PhotoShop软件在PhotoShop软件中,选择“文件”>“脚本”>“加载文件到堆栈”,然后选择你准备好的图像文件,点击“打开”。
第三步,创建帧动画在PhotoShop中的“时间轴”面板中,点击右上角的小三角形,选择“创建帧动画”。
接着,点击时间轴面板右上角的菜单图标,选择“创建帧动画”。
在弹出的窗口中,点击“从图层生成帧动画”。
第四步,调整帧速率在时间轴面板中,你可以看到所有的图像被连续排列在时间轴上。
通过点击最后一帧,然后按住“Shift”键,再点击第一帧,可以选择所有的图像。
接着,在时间轴面板的右上角,选择帧速率,调整动画的播放速度。
第五步,添加过渡效果在时间轴面板底部,点击小图标“新建帧动画”,创建一个新的关键帧。
在图层面板中,选择你想要添加过渡效果的图像,并将其拖动到新创建的关键帧位置。
通过这种方式,你可以给你的动画添加移动、旋转等效果。
第六步,导出动画完成动画制作后,选择“文件”>“导出”>“保存为Web所用格式”,选择动画文件的保存路径和格式,点击“保存”按钮。
至此,你已经成功制作出了一个炫酷的定格动画效果。
你可以将该动画保存为GIF格式,以便在网页或社交媒体上分享。
除了以上的基础步骤外,你还可以尝试一些高级的技巧,来进一步提升你的定格动画效果。
例如,你可以使用PhotoShop中的滤镜和调整图层样式的功能,为你的图像添加特殊效果和纹理。
photoshop怎么做海报_如何用ps制作一张海报

photoshop怎么做海报_如何用ps制作一张海报3.接下来会用到文字素材,文字可以用ps的文字编辑功能编辑,也可以使用素材文件,这里首先使用素材文件。
在空白图层里置入文字素材然后调整位置后确定置入。
4.用蒙版的颜色范围蒙版,让文字的白色背景隐去,这样文字就置入海报中了。
5.然后选择滤镜,外发光滤镜。
让文字更加特别一点。
(当然具体使用一些什么特效和什么文字依据个人审美)6.主题文字编辑完成之后,在用添加文字的命令添加一些细节文字。
7.最后在加上一些小点缀(比如飞过的乌鸦)这样海报就完成了。
当然这里只是做一个简单的示范,所以只是非常简陋的完成这个作品。
你一定可以做出更加精致的作品。
2如何用ps制作一张海报依据海报具有抽象、色彩绚丽的特点,通常制作海报可以利用PS相关滤镜来实现另类表现手法。
同时利用图片融合手机,将海报的内容以最丰富的内涵表现出来。
1.打开PS,新建一空白文档,背景色设置为白色,文档大小依据实现必须要来定义。
2.接着选择一张可作为底图的图片并打开,利用"移动工具'将该图片移动到当前文档界面中,以创建"图层1',然后按"Ctrl+T'对其大小和位置进行调整。
3.接着点击"图层'面板中的"添加图层蒙板'按钮,为当前图层添加蒙板。
然后选择"渐变填充工具'为其填充"黑白'渐变。
photoshop怎么做海报_如何用ps制作一张海报:4.接着再打开一张可作为底图的图片,同时为其应用蒙板和渐变填充。
并调整其透明度,使其看起来略显暗一些。
5.还后再插入一张图片,由于该图片有背景,因此选择"魔术棒工具',将背景选中并删除掉。
然后设置其"图层混合模式'为"强光'。
6.然后选择"文字工具',输入与探险主题相关的内容,如"Secret Advertuers',设置文字的形状,并应用样式。
photoshopcs6怎么制作gif动画

photoshopcs6怎么制作gif动画
推荐文章
怎么用ps制作一寸两寸证件照热度:PS怎么制作人脸HDR滤镜效果热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度:怎么用ps制作雪景图的效果热度:gif动画相信很多同学都见过,其实可以使用PS来制作,那么大家知道photoshopcs6怎么制作gif动画吗?下面是店铺整理的photoshopcs6怎么制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
在完全安装photoshop cs6的前提下,准备好需要制作gif图片的素材。
如下图就是小编准备的三幅静态图片,需要把他们编辑成gif 的动态图片。
打开photoshop cs6,点击“文件”--“打开”菜单,找寻我们准备的三幅图片,找到后点击确定。
即在photoshop中打开此三个文件。
用矩形工具把图片图片2,3分别选定,然后粘帖在图片1的其他两个图层。
如下图所示。
然后在图片1的界面下,点击“窗口”--“时间轴”。
在下面出现时间轴窗口。
如下图所示。
然后在时间轴操作窗口点击创建新帧,如下图所示。
然后在把图层2的内容拖拽或者粘帖到第2帧来,同样操作第3副图片。
然后把ctrl+alt+shift+s四个键一起按下,出现如下图窗口,点击窗口中的“存储”按钮,就完成了动态图片的制作了。
动感特效个让你的照片动起来的Photoshop技巧

动感特效个让你的照片动起来的Photoshop技巧动感特效:让你的照片动起来的Photoshop技巧在当今社交媒体盛行的时代,人们对照片的需求日益增长。
为了吸引更多眼球和留下深刻印象,照片动画成为一种越来越受欢迎的潮流。
幸运的是,通过Photoshop软件,我们可以轻松地为照片添加动感特效,给人们带来惊喜和创意。
下面将介绍几种简单的Photoshop技巧,让你的照片焕发生机,呈现动感特效。
1. 层次透明度(Opacity)通过调整图层的透明度可以为照片添加动感特效。
首先,打开你想要编辑的图片,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“图像”选项卡,选择“调整”-“色阶”来调整图像的亮度和对比度。
接着,通过修改图层的透明度,逐渐减少图层的不透明度,使图像呈现出奇妙的效果。
2. 形状创造(Shape Creation)利用图层样式和形状工具,我们可以为照片添加各种有趣的形状。
首先,在新建的图层上使用矩形或椭圆工具创建你想要的形状。
然后,点击“图层样式”选项卡,选择“内阴影”和“外发光”,调整参数使形状产生逼真的效果。
最后,在图层样式中使用被剪切的形状作为遮罩,生成动感特效。
3. 模糊效果(Blur Effect)利用模糊效果可以让照片呈现出动感的感觉。
首先,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“滤镜”选项卡,选择“模糊”-“径向模糊”或“动态模糊”,根据个人喜好和照片内容调整模糊程度。
接着,通过将模糊图层的透明度调整为合适的数值,使得照片部分呈现出模糊与清晰的对比,达到动感特效的效果。
4. 加速效果(Motion Blur)利用加速效果可以使照片看起来更加动态。
首先,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“滤镜”选项卡,选择“模糊”-“运动模糊”,调整角度和距离参数,使照片呈现出加速的效果。
接下来,通过调整图层的透明度或使用蒙版工具,将加速特效应用于照片的特定区域,让画面更加生动。
如何用PS制作海报

如何用PS制作海报一.打开PHOTOSHOP软件,点击左上角工具栏文件按钮然后点击新建按钮新建一个文件二."参数设置好后点确定,既看到一个图层,这里的海报我以我店里的海报为范例,卖家们可以自己根据自己的店的风格进行设计,我们先考虑背景问题,背景方面由于快到元旦了背景应以喜庆的红色为主,这样更能吸引住顾客,还能添加喜庆的气氛,我们需要找一些素材2.你会搜索出很多素材,卖家们可以根据自己店铺的风格选择,这里我选择了一个大促销的英文字体,这个比较醒目,跟红色搭配很耀眼。
3.打开以后有预览图,然后点击下面有迅雷下载将素材下载下来。
三.把素材导入到在PS建好的图层内1.先打开素材的压缩包,JPEG格式的是预览图,我们选定一个打开同文件名EPS格式的文件,我们会进入到AI软件中。
2.这里我们打开的就是矢量素材,矢量图跟位图的区别就是矢量图在AI里无论怎么放大都不会失真,点击左侧工具栏的黑色小箭头然后再打开的矢量素材上点击一下,我们需要将这些素材都解除编组,然后点击右键选择取消编组。
3.我们需要这个矢量素材的红色背景来当我们海报的背景,我们在红色的部分点击一下,看到只有整个红色的背景被选中了,然后我们拖动将其拖动到PS 里我们之前建好的图层中。
4."我们需要变换一下矢量图层的大小让其整个都覆盖在图层上,我们现在图层上点击鼠标右键选择旋转90度顺指针。
5.然后拖动素材对齐图层的左边和上边,同时拉动素材的边框变换大小,让素材的边框和图层的边整个都对齐。
6.点击回车,然后再右侧找到图层一栏,在智能矢量图层上点击右键选择栅格化图层,这一步的目的是减小最后输出文件的大小。
7.这一步我们需要将文字的素材拖动进来,步骤都是一样的,我们先进入AI,为了方便我们选取文字素材,我们可以先把AI里背景的红色删除掉,点击背景红色的部分选中后按DEL键即可删除,如果背景是分块的一次删除不干净可多次删除,如果误操作删除了自己本来想要的部分,则按ctrl+z可以退回到前一步,这里我们只要大文字素材,当AI里只剩大文字时,我们按ctrl+a进行全选操作,并将其拖到PS里。
如何用PS制作海报一

如何用PS制作海报一如何用PS制作海报一第一步:准备工作在开始制作海报之前,您需要明确海报的主题和内容。
您可以先将主题和内容以文字的形式记录下来,以便于后续布局和设计。
第二步:收集素材第三步:打开Photoshop并创建新文件打开Photoshop软件,然后点击"文件"菜单中的"新建"选项。
在弹出的新建文件对话框中,您可以设置海报的尺寸和分辨率。
通常,海报的尺寸为宽度1000像素,高度1500像素,分辨率为300像素/英寸。
在设置完毕后,点击"确定"按钮。
第四步:设计布局在创建新文件后,您可以开始设计海报的布局。
您可以使用图层面板来管理您的图像和文字。
通过点击左下角的图层面板按钮,您可以打开和关闭图层面板。
您可以通过双击图层来更改图层名称,并通过拖动图层来改变图层的顺序。
第六步:添加文字第七步:调整颜色和滤镜效果在添加文字后,您可以选择调整整个海报的颜色和滤镜效果。
您可以使用调整图层来调整整体的颜色和色调。
您还可以使用滤镜效果来为海报添加特殊的视觉效果,例如模糊、光晕等。
第八步:保存和输出海报在调整完整个海报后,您可以保存和输出您的设计作品。
您可以点击"文件"菜单中的"保存"选项来保存您的工作。
根据需要选择正确的格式和分辨率以便于打印或在互联网上发布。
通过以上步骤,您可以使用Photoshop软件制作出一个独特和吸引人的海报。
记住,创造力和艺术感是制作海报的关键,尝试不同的设计方法和技巧,以使您的海报更加生动和吸引人。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用PS制作高逼格的动态海报
本次菁鱼PS小课堂教大家用ps制作高逼格的动态海报。
具体步骤如下:
第一步:新建画布,设置1200*1800像素,RGB颜色模式。
第二步:运用矢量工具,画出人物形态,由于要做动态,所以尽量分层(1)画出头部
(2)画出衣服裤子,注意图层顺序
(3)画出手臂
人物画好之后,注意整理图层,分类排好,这样后面便于调整。
第三步:再次新建图层,画出人物另一种动态
(1 )复制前文画出的头部,旋转40度
(2 )再画出衣饰,衣饰大致相同,但在衣袖有些改变
(3 )画出手臂,这里的人物也要注意分好图层。
第四步:运用矢量工具,画出喇叭。
画好喇叭之后,将喇叭旋转15度。
第五步:调整背景颜色,录入文案,调整文案颜色大小,排版。
第六步:给图像加上噪点,使画面更美观。
以人物胡子为例:
(1 )找到胡子的图层
(2 )在胡子图层上新建图层,并剪切至胡子图层里(按住alt键,鼠标移动到两个图层之间,点击下图符号)
(3 )点选新建的图层后,选择画笔工具,选择一个柔边画笔,并且设置画笔参数(如下下图)。
(4 )将画笔设置好之后,吸取胡子颜色,并且在颜色面板提高该颜色的亮度。
(5 )画笔调整到合适大小之后,运用画笔画出噪点
运用此方法,画出人物及喇叭的噪点。
第七步:做好主体后,给海报做一个背景
第八步:调整好画面后,开始做动画,打开窗口-时间轴-创建帧动画。
在时间轴上调整播放
顺序,可在右边图层面板选择每一帧需要显示或隐藏的图层。
下图右数第二个图标,点击可复制所选帧。
调整每一帧显示的画面
将每一帧动画调好之后,可选择每一帧的播放时间,我们这里除了最后一帧都选择0秒。
最后一帧选择1秒,调整好后可以点击播放按钮,查看动画效果。
动画调整好之后,选择关闭。
第九步:海报制作好之后,文件导出:CTRL+ALT+SHIFT+S,选择gif128格式,点击保存。
动态海报就完成了。
本期教程由“菁鱼课堂”老师原创,未经允许,不予转载。
