青岛版小学四年级下册信息技术《飞舞的蝴蝶——图像运动动画》精品课件
青岛版小学信息技术四年级下册《飞舞的蝴蝶-图像运动动画》教学设计

青岛版小学信息技术四年级下册《飞舞的蝴蝶-图像运动动画》教学设计【教学目标】知识与技能目标:1、能够在场景中导入图片;2、学会调整图片的位置和大小;3、掌握制作蝴蝶飞舞动画的方法;4、能够制作顺畅运行的、连续不断运动的动画。
过程与方法目标:1、通过合作探究学习掌握SWISH图像运动动画的制作方法;2、通过自主探究和相互间的协作学习提高自主学习能力。
情感、态度和价值观目标:提高学生学习SWISH的兴趣和热情,培养自主探究和团队协作精神,提高自身审美能力及评价能力。
【教学重点、难点】教学重点:制作蝴蝶飞舞动画教学难点:制作蝴蝶飞舞动画【教学准备】课堂教学素材网络教室管理平台教学课件师生检查教学软件【教学过程】一、课前交流:师:同学们,你们喜欢旅游吗?师:你都去过哪些地方呢?师:你们去的地方可真不少,其实在我们的周围也有美丽的风景,我们一起来看。
这些风景熟悉吗?师:对,这就是我们莒南的美丽风景,老师也很喜欢旅行,因为我们可以在旅行中开阔眼界,在旅行中学习成长。
老师希望同学们能到大自然中去找寻我们在书中学到的知识,去感受读书带给我们的快乐。
真正做到读万卷书,行万里路。
二、导入新课师:通过刚才的了解,老师知道同学们都非常喜欢旅行,我们的老朋友萌芽和阿尔法也特别喜欢旅行,刚过去的清明小长假他们去了趟成都,在有名的杜甫草堂他们学了一首诗《江畔独步寻花》瞧,他们正在讨论这首诗呢!师:你觉得阿尔法制作蝴蝶飞舞的场景怎么样?师:看来同学们的学习热情很高,上节课我们已经认识了SWISH动画制作软件,今天我们就一起来学习用swish制作飞舞的蝴蝶-图像运动动画。
三、探究新知师:阿尔法是个非常热心的小朋友,但是他又有点顽皮,他把制作飞舞蝴蝶的方法藏在了一个神秘的地方,还给我们设置了三道关卡1、导入并调整蝴蝶图片学生参照闯关秘籍小组合作闯关。
生在导入并调整蝴蝶图片时用到wps里面的知识,由此渗透电脑软件的许多功能都是相同的,用到了知识迁移的学习方法。
飞舞的蝴蝶

综合实训1. 实训目的通过对本实例的操作,让学生进一步练习第四章所学知识,锻炼学生综合应用操作命令的能力。
2.实训内容及步骤●内容:制作“飞舞的蝴蝶”动画效果,如图5-103所示。
●操作步骤:(1)打开FLASH CS4软件,新建一个Action Script2.0的FLASH文件,在属性窗口设置舞台的宽度为800,高度为532,舞台颜色改成深蓝色,命名为"飞舞的蝴蝶.fla"并保存文件。
(2)选择【文件】|【导入】|【导入到舞台】,打开导入面板,选择随书光盘中第五章内的“花.jpg”和“蝴蝶.jpg”两张图片,点击“打开”按钮,导入图片。
(3)选择“花.jpg”图片,把它从舞台删除,选择“蝴蝶.jpg”图片,选择【修改】|【位图】|【转换位图为矢量图】,打开“转换位图为矢量图”窗口,设置参数如图5-104所示,点击“确定”把位图转换成矢量图。
图5-103 动画效果图5-104 步骤3(4)选择蝴蝶身体以外的颜色并删除,选择一个翅膀,并转换成图形元件,并命名为“翅膀”。
再把蝴蝶一半身体选择并拖拽到旁边。
如图5-105所示。
如图5-105所示。
如图5-107 所示(5)选择蝴蝶的触须,按下“Ctrl+G”组合成组,把触须拖拽到一边,按着“Alt”键拖拽触须,重新复制一个。
选择任意变形工具调整旋转点,旋转触须。
选择身体部分也按下“Ctrl+G”组合成组,如图5-107 所示。
(6)选择蝴蝶的两个触须按下“Ctrl+G”再次组合,并调整位置到身体的头部,把触须和身体全部选择,转换成图形元件,并命名为“身体”。
并删除舞台上的所有内容。
(7)选择【插入】|【新建元件】,打开新建元件窗口,新建一个名称为“蝴蝶飞”的影片剪辑。
如图5-108 所示。
如图5-108 步骤7(8)在“蝴蝶飞”影片剪辑的编辑层级,再新建两个图层,三个图层名称从下到上分别为“翅膀1”、“身体”、“翅膀2”,从库中拖拽“翅膀”图形元件两次,分别放置到“翅膀1”和“翅膀2”两个图层中,身体元件也拖拽到“身体”图层中。
二维动画设计 飞舞的蝴蝶(电子教材)

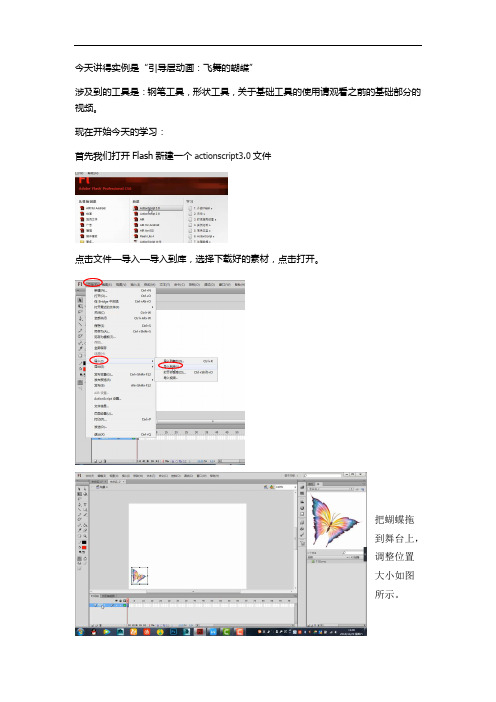
涉及到的工具是:钢笔工具,形状工具,关于基础工具的使用请观看之前的基础部分的视频。
现在开始今天的学习:
首先我们打开Flash新建一个actionscript3.0文件
点击文件—导入—导入到库,选择下载好的素材,点击打开。
把蝴蝶拖到舞台上,调整位置大小如图所示。
我们今天的作业是制作一个蜜蜂飞舞的动画。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对大家有一定的帮助!谢谢大家观看!
选择第20帧上的蝴蝶,然后将蝴蝶吸附到引导线的终点位置,然后按ctrl+回车测试。
但此时我们发现一个问题,那就是动画一直是头朝上的,而不是随着线条改变方向,显得比较死板,怎么办呢,
首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向。
然后就要用到传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。
在图钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。
选择引导层的第20帧,然后点右键或按F5插入帧,并在蝴蝶所在层的第20层按F6插入关键帧。选择蝴蝶层第一帧点右键创建传统补间动画。
选择第一帧上的蝴蝶,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。
小学信息《飞舞的蝴蝶》说课设计

小学信息《飞舞的蝴蝶》说课设计学校信息《飘舞的蝴蝶》说课设计敬重的各位评委,各位老师:上午好!说教材我说课的题目是《飘舞的蝴蝶》,《飘舞的蝴蝶》是重大出版社《学校信息技术第五版》六班级上册的内容,教学对象是六班级同学。
在前几节课的基础上巩固了"创建新元件、插入关键帧及补间动画的设置'这些学问点,又加入了一个新的学问点"引导线图层',目的就是让同学通过引导线图层可以作出任意移动的动画,仔细学习此课,对后面《奇妙的按钮》起到很好的铺垫作用。
通过本课的学习,同学可以在做移动动画上面,有一个新的提高,作出更多简单的移动动画。
依据本课的特点,我制定了教学目标为:1、学问目标(1)能娴熟的创建新元件;(2)把握Flash库的基本操作;(3)能应用引导层制作动画。
2、力量目标培育同学的缔造力量,使用新知制作多变的移动动画。
3、情感目标从用GIF动画为元件制作的动画中,体验到Flash动画的奇妙感,激励出深厚的兴趣和探究欲望。
教学重点:引导线动画的制作。
教学难点:给被引导的元件建引导图层,并将元件放在引导线的两端。
信息技术课是以培育同学的信息素养为宗旨,以培育同学的猎取信息、处理信息、运用信息的力量,强调同学的自主学习和探究学习。
而皮亚杰的建构主义理论指出同学猎取学问不是通过老师训练,而是学习者在肯定情境中,借助他人的关心,利用必要学习资料,能通过自我建构重组的方式获得学问。
因此,为实现教学目标,我设计以同学"任务驱动'为主线,通过同学自主探究、合作相互沟通完成教学任务,培育同学的信息素养。
说教法、学法本课采纳应用的主要教学方法有"创设情境法'、"任务驱动法'、"老师讲授法'等。
学问及技能的传授应以完成典型任务为主。
因此本课采纳应用建构主义理论指导下的主体式教学模式。
通过同学已经受过的美术训练和生活训练,创设一个重庆市正在进行的菊花艺术展的情境,设置一个个任务,让同学运用已学学问,一层层的分析任务(任务驱动法),自己动手,以任务驱动的方式使教学内容合理活动,水到渠成。
四年级下册信息技术课件-2.7灵动之美—添加动画效果 清华版 (共12张PPT)

4.在“动画窗格”中显示有关动画效果的重 要信息。
创作天地
1.尝试为幻灯片上的对象设置不同的动画效果,然 后测试动画效果。
2.为“全家福”相册设置动画效果。
谢谢
“动画窗格”中的编号为动画效果的播放顺序;时间线 代表效果的持续时间;图标代表动画效果的类型。
4、保存文件
单击窗口左上角的按钮保存演示文稿。
知识着陆
1.PowerPoint2010中有四种不同类型的动画 效果:进入、退出、强调或动作路径。
2.利用“动画”选项卡上的“动画”组中的 动画效果,可为对象添加动画。
灵动之美 ——添加动画效果
任务导航
为了使演示文稿更加生动有趣,可以把演示 文稿中的文本、图片和其他对象制作成动画,为 它们添加进入、退出、大小变化、颜色变化或移 动等视觉效果。
本课,我们就为演示文稿“电子相册”设置 动画效果。
步骤
1、为对象添加动画效果
PowerPoint2010中有四种不同类型的动画效果:进入、退 出、强调或动作路径。
步骤一:启动PowerPoint2010软件,打开演示文稿“电子 相册”。
步骤二:单击要制作成动画的对象,如一张小狗照片。
步骤三:在“动画”选项卡上的“动画”组中,单击“其他”下 拉。
步骤四:在弹出的动画效果列表中单击一种动画方案,就可以 将其应用于所选对象。如在“进入”类型中选择“轮子” 。
2、测试动画效果
若要验证所设动画是否合适,可以在“动画”选项卡上的“预 览”组中,单击“预览”按钮。
3、查看幻灯片上所有动画的列表
我们可以在“动画窗格”中查看幻灯片上所有动画的列表。 若要打开“动画窗格”,可在“动画”选项卡上的“高级动画”组 中,单击按钮。
2024年【微课课件】用制作动物动画,让蝴蝶飞起来

2024年【微课课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《计算机动画制作》教材第四章“动物动画制作”,详细内容包括:了解蝴蝶的生长周期及飞行特点;学习运用动画软件制作蝴蝶飞行动画;掌握关键帧技术以及蝴蝶翅膀振动动画的模拟。
二、教学目标1. 理解蝴蝶的生长过程,能够描述蝴蝶飞行的基本特点;2. 学会使用动画软件的基本功能,制作出蝴蝶飞行动画;3. 培养学生的观察能力、动手能力与创新意识。
三、教学难点与重点重点:关键帧技术的运用,蝴蝶翅膀振动的模拟。
难点:蝴蝶飞行动态的流畅表现,软件操作技巧的熟练掌握。
四、教具与学具准备1. 教具:计算机、投影仪、动画制作软件;2. 学具:学生每人一台配置有动画制作软件的计算机。
五、教学过程1. 导入:通过展示蝴蝶生长过程和飞行的视频,激发学生对蝴蝶飞行的兴趣,导入新课;2. 知识讲解:a) 介绍蝴蝶的基本知识,如生长周期、飞行特点;b) 演示动画制作软件的基本操作,讲解关键帧技术;3. 实践操作:a) 指导学生运用动画软件制作蝴蝶飞行动画;b) 引导学生注意观察蝴蝶翅膀振动的细节,进行模拟;4. 随堂练习:让学生独立完成蝴蝶飞行动画的制作,教师进行个别辅导;5. 作品展示:学生展示自己的作品,教师进行点评,给予鼓励和指导。
六、板书设计1. 蝴蝶生长周期及飞行特点;2. 动画制作软件基本操作;3. 关键帧技术;4. 蝴蝶翅膀振动动画的模拟方法。
七、作业设计1. 作业题目:制作一个完整的蝴蝶飞行动画,要求动作流畅,具有观赏性。
答案:参照课堂所学,独立完成蝴蝶飞行动画的制作。
2. 作业要求:下节课前提交,以电子邮件形式发送给教师。
八、课后反思及拓展延伸1. 反思:针对学生在课堂上的表现,对教学方法、教学内容进行调整;2. 拓展延伸:a) 引导学生关注其他动物的运动特点,尝试制作其他动物动画;b) 鼓励学生参加动画制作比赛,提高自己的技能水平。
重点和难点解析1. 教学难点与重点的明确;2. 动画制作软件的操作技巧;3. 关键帧技术的应用;4. 蝴蝶翅膀振动动画的模拟;5. 作业设计与课后反思。
2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来

2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《动画制作基础》教材第四章“动物动画制作”,详细内容涉及3D建模、骨骼绑定、动画关键帧设置以及蝴蝶飞行动画的模拟。
二、教学目标1. 掌握3D建模基础,能独立创建简单的蝴蝶模型。
2. 学会骨骼绑定及动画关键帧的设置,实现蝴蝶飞行动画的流畅。
3. 培养学生的创新思维和审美意识,提高对动画制作的兴趣。
三、教学难点与重点教学难点:骨骼绑定与动画关键帧设置。
教学重点:3D建模、蝴蝶飞行动画制作。
四、教具与学具准备1. 电脑、投影仪、白板等教学设备。
2. 3D建模软件(如Blender、Maya等)及教程。
3. 学生自备笔记本、鼠标等。
五、教学过程1. 导入:通过展示一段蝴蝶飞舞的短视频,激发学生的兴趣,引出本节课的主题。
2. 理论讲解:讲解3D建模、骨骼绑定、动画关键帧设置等理论知识。
3. 实践操作:a) 使用3D建模软件,指导学生创建蝴蝶模型。
b) 进行骨骼绑定,设置动画关键帧,实现蝴蝶飞行动画。
4. 例题讲解:分析一段蝴蝶飞行动画的制作过程,讲解其中的关键步骤。
5. 随堂练习:学生自主完成蝴蝶飞行动画的制作,教师巡回指导。
六、板书设计1. 3D建模、骨骼绑定、动画关键帧设置等关键词。
2. 蝴蝶飞行动画制作流程图。
3. 学生作品展示区域。
七、作业设计1. 作业题目:制作一个具有创意的蝴蝶飞行动画。
2. 答案要点:包括蝴蝶模型的创建、骨骼绑定、动画关键帧设置等。
八、课后反思及拓展延伸1. 反思:本节课的教学效果,学生的掌握情况,教学方法的适用性等。
2. 拓展延伸:鼓励学生尝试制作其他动物的动画,提高动画制作水平。
通过本节课的学习,学生能够掌握3D建模、骨骼绑定、动画关键帧设置等技能,实现蝴蝶飞行动画的制作。
同时,培养学生的创新思维和审美意识,为以后深入学习动画制作打下基础。
重点和难点解析1. 教学难点:骨骼绑定与动画关键帧设置。
2. 实践操作:蝴蝶模型的创建、骨骼绑定、动画关键帧设置。
小学信息技术四年级下册飞舞的蝴蝶-图像运动动画

飞舞的蝴蝶-图像运动动画【教学过程】一导入新课情境导入1.观看视频引出旅游的话题。
2.通过萌芽和阿尔法两个小朋友的旅行带来了蝴蝶飞舞的动画场景。
3.学生评价班级内交流。
师:今天我们就一起来学习用SWISH制作飞舞的蝴蝶-图像运动动画。
二任务驱动、探究新知任务一:导入并调整蝴蝶图片学生在wps文字里学过导入图片,并学过调整图片的大小和旋转图片的方向,通过知识迁移,让学生在原有知识的基础上学习本环节。
学生开展探究活动,活动内容如下:1.导入图片。
2.调整图片大小。
师:导入蝴蝶图像之后,下面的任务就是如何让蝴蝶飞起来。
师生共同探讨,要让蝴蝶飞起来,就要设定好飞舞的时间和飞舞的路线。
师讲解如何设定飞舞时间和飞舞路线。
学生自主探究完成任务二任务二:制作蝴蝶飞舞动画活动内容如下:1.移动蝴蝶到设定起始位置。
2.添加关键帧,拖动蝴蝶到目标位置。
3.播放演示中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作蝴蝶飞舞动画时出现的问题,同时引导同学们可以参照学案里的提示来进行。
活动结束后,学生演示。
总结制作的经验和技巧。
1、多种方法插入关键帧。
2、插入关键帧要选对图层。
师:现在蝴蝶已经飞起来了,但是你有没有发现什么问题呢?蝴蝶飞得太快了。
师:如何改变蝴蝶飞舞速度。
让蝴蝶翩翩起舞呢?学生探讨方法如下1.改变飞舞时间(路线不变)2.改变飞舞距离(时间不变)学生完成任务三:改变蝴蝶飞舞速度中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作过程中出现的问题,活动结束后,找学生演示。
对学生的作品给出肯定的评价。
三拓展练习老师对学生的表现提出表扬,同时提出新的问题,引出巩固练习任务。
1、制作蝴蝶连续飞舞的动画2、制作蜜蜂连续飞舞的动画结合学到的本领,每小组选择一个任务完成,让作品更生动和富有艺术感。
学生组内讨论制作连续飞舞动画的方法,然后选择任务来完成。
中间通过巡视和交流,了解和掌握学生的活动情况,及时指导和引导学生解决制作过程中出现的问题。
飞舞的蝴蝶

案例展示案例一:《飞舞的蝴蝶——引导动画》(一)【案例信息】案例名称:飞舞的蝴蝶——引导动画(一)授课教师:王燕红(北京市裕中中学,中教高级)【教学设计】教学背景分析:《飞舞的蝴蝶》一课是Flash单元引导动画部分的起始课,在这之前学生已学习了两种补间动画的制作。
所授课班级为初一(2)班,本班学生特点是两极分化很严重,本班内还有2名随班就读学生(智障)。
教学目标:知识与技能:1.初步了解引导动画的特点;2.巩固创建元件、制作动作补间动画的方法;3.初步学会制作简单的引导动画;4.理解引导层的作用和特点。
过程与方法:1.通过分析剖析实例,培养学生善于观察、分析和解决问题的能力;2.通过自主探究学习,提高学生举一反三的知识迁移能力;3.通过自主创作,使学生树立综合运用Flash表达信息的意识。
情感态度价值观:在实例创作过程中激发学生学习兴趣,采用分层目标管理方式增强每个学生的学习自信心,体验成功感教学重点:引导动画的制作方法教学难点:理解引导层的作用和特点教学过程:【课后反思】《飞舞的蝴蝶》一课是Flash单元引导动画部分的起始课,在这之前学生已学习了两种补间动画的制作。
所授课班级为初一(2)班,本班学生特点是两极分化很严重,本班内还有2名随班就读学生(智障)。
针对学生情况,我采取了以下方法:(一)精心设计教学任务,激发学习兴趣。
我们采用的教材中对于本课涉及的引导动画实例是蜗牛沿曲线飞行的动画,而我考虑到我所教授的学生情况是一个班内学生程度的差异很大,如何设计一个既贴近学生生活实际又能给不同层面的学生都搭设学习的空间是我面对的现实问题。
于是我精心设计了贴近学生生活的近十个实例,先展示部分实例,让学生从中找到他们的共同特点,从而自然地引入到新课的学习。
再拿出一个“飞舞的蝴蝶”实例进行剖析,体验制作过程掌握制作方法。
最后再展示几个实例,再次给学生创设学以致用的学习环境,达到培养学生有意识地运用信息技术去表达的意识。
第三册信息技术制作简单动画信息技术引导动画-飞舞的蝴蝶(教案) (2)

第三册信息技术制作简单动画信息技术引导动画-飞舞的蝴蝶(教案) (2)一. 教材分析本节课的教材是《信息技术制作简单动画》,主要介绍了利用信息技术工具制作简单动画的方法和技巧。
通过学习本节课,学生能够了解到动画制作的基本原理,掌握飞舞的蝴蝶动画的制作流程,培养学生的创新能力和动手操作能力。
二. 学情分析在开展本节课的教学活动之前,我对学生进行了学情分析。
发现大部分学生对信息技术课程具有浓厚的兴趣,已经掌握了基本的计算机操作技能,但部分学生在动画制作方面还没有太多的接触和实践。
因此,在教学过程中,需要关注学生的个体差异,因材施教,使所有学生都能在原有水平上得到提高。
三. 教学目标1.知识与技能目标:学生能够了解动画制作的基本原理,掌握飞舞的蝴蝶动画的制作流程。
2.过程与方法目标:通过自主探究、合作交流,培养学生运用信息技术解决问题的能力。
3.情感态度与价值观目标:培养学生对信息技术课程的兴趣,提高学生的创新能力和动手操作能力。
四. 教学重难点1.教学重点:动画制作的基本原理,飞舞的蝴蝶动画的制作流程。
2.教学难点:动画制作技巧的运用,如动作、色彩、形状等方面的处理。
五. 教学方法1.情境教学法:通过创设情境,激发学生的学习兴趣,引导学生主动探究。
2.任务驱动法:以完成飞舞的蝴蝶动画制作为主线,引导学生逐步掌握动画制作技巧。
3.合作学习法:鼓励学生之间相互合作,共同完成任务,提高学生的团队协作能力。
六. 教学准备1.硬件准备:计算机、投影仪、音响等教学设备。
2.软件准备:动画制作软件、教学素材、教学课件等。
3.教学资源:网络资源、教材、教案等。
七. 教学过程1.导入(5分钟)利用投影仪展示飞舞的蝴蝶动画,引导学生关注动画制作的 topic,激发学生的学习兴趣。
2.呈现(5分钟)介绍飞舞的蝴蝶动画的制作流程,包括:设计、制作、测试、修改等环节。
3.操练(15分钟)学生分组进行动画制作实践,教师巡回指导,解答学生在制作过程中遇到的问题。
飞舞的蝴蝶-图像运动动画【课件设计】.ppt 小学 信息技术优质课

终极挑
战 • 每小组从下面的两个任务中选择一
个 ,合作完成。 • 1 、制作蝴蝶连续飞舞的动画 • 2 、制作蜜蜂连续飞舞的动画
蜂
罗隐
不论平地与山尖,无限风光尽被占。 采得百花成蜜后,为谁辛苦为谁甜。
1243 5230 4015
谢谢大家 !
青岛版信息技术四年级下册
飞舞的蝴蝶 - 图像运动动 画
阿尔
萌
法
芽
《江畔独步寻花》
留连戏蝶时时舞是杜甫在《江 畔独步寻花》中描绘蝴蝶飞舞 的场景,我最喜欢这首诗了。
我也很喜欢,看我把这首 诗里蝴蝶飞舞的场做出来 了。
黄四娘家花满蹊, 千朵万朵压枝低。 留连戏蝶时时舞,
自在娇莺恰恰啼。
青岛版信息技术四年级下册
飞舞的蝴蝶 - 图像运动动 画
一路闯关,你敢来吗?
第三关
第二关
第一关
第一关:导入并调整蝴蝶图 片
2133 2504 0541
Байду номын сангаас
第二关:制作蝴蝶飞舞动 画
5025 4143 1302
第三关:改变蝴蝶飞舞速 度
1 、拖动关键帧,改变飞行时间。 2 、拖动蝴蝶,改变飞行距离
0502 1315 4243
《飞舞的蝴蝶》动画制作范例

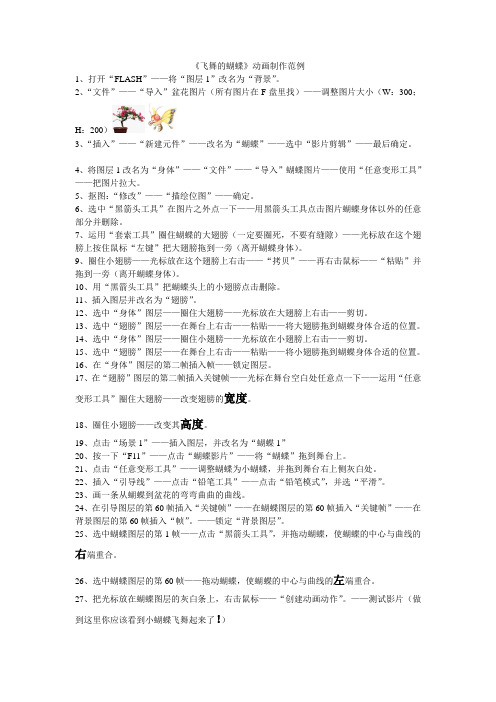
《飞舞的蝴蝶》动画制作范例1、打开“FLASH”——将“图层1”改名为“背景”。
2、“文件”——“导入”盆花图片(所有图片在F盘里找)——调整图片大小(W:300;H:200)3、“插入”——“新建元件”——改名为“蝴蝶”——选中“影片剪辑”——最后确定。
4、将图层1改名为“身体”——“文件”——“导入”蝴蝶图片——使用“任意变形工具”——把图片拉大。
5、抠图:“修改”——“描绘位图”——确定。
6、选中“黑箭头工具”在图片之外点一下——用黑箭头工具点击图片蝴蝶身体以外的任意部分并删除。
7、运用“套索工具”圈住蝴蝶的大翅膀(一定要圈死,不要有缝隙)——光标放在这个翅膀上按住鼠标“左键”把大翅膀拖到一旁(离开蝴蝶身体)。
9、圈住小翅膀——光标放在这个翅膀上右击——“拷贝”——再右击鼠标——“粘贴”并拖到一旁(离开蝴蝶身体)。
10、用“黑箭头工具”把蝴蝶头上的小翅膀点击删除。
11、插入图层并改名为“翅膀”。
12、选中“身体”图层——圈住大翅膀——光标放在大翅膀上右击——剪切。
13、选中“翅膀”图层——在舞台上右击——粘贴——将大翅膀拖到蝴蝶身体合适的位置。
14、选中“身体”图层——圈住小翅膀——光标放在小翅膀上右击——剪切。
15、选中“翅膀”图层——在舞台上右击——粘贴——将小翅膀拖到蝴蝶身体合适的位置。
16、在“身体”图层的第二帧插入帧——锁定图层。
17、在“翅膀”图层的第二帧插入关键帧——光标在舞台空白处任意点一下——运用“任意变形工具”圈住大翅膀——改变翅膀的宽度。
18、圈住小翅膀——改变其高度。
19、点击“场景1”——插入图层,并改名为“蝴蝶1”20、按一下“F11”——点击“蝴蝶影片”——将“蝴蝶”拖到舞台上。
21、点击“任意变形工具”——调整蝴蝶为小蝴蝶,并拖到舞台右上侧灰白处。
22、插入“引导线”——点击“铅笔工具”——点击“铅笔模式”,并选“平滑”。
23、画一条从蝴蝶到盆花的弯弯曲曲的曲线。
青岛版小学四年级下册信息技术《绚丽的文字——制作文本动画》精品课件

输入并修饰文字
②设置文字属性 ①选择文本工具
输入并修饰文字
③单击场景中空白位置 并输入文本
插入预设动画效果
单击“插入”—“效果”— “显示到位置”
插入预设动画效果
选择“向内缩放”
插入预设动画效果
右击
选择“删除效果”
如果对效果不满意, 可以删除哟!
调整对象层次
为文字设置动画效果后,我们可以导入图片作为文字动画的 背景。导入的背景图片可能会挡住文字动画,我们需要在时间线 面板中调整场景下素材的层叠顺序,使图片背景在下层,文字动 画在上层。
调整对象层次
试一试
1.将设置的第一个动画效果的播放速度变慢。 2.将第二个动画效果调整到所有动画效果的最后,使其与前 一个动画效果之间有一定的时间间隔。
第二册信息技术《飞舞的蝴蝶》教学设计

第二册信息技术《飞舞的蝴蝶》教学设计第二册信息技术《飞舞的蝴蝶》教学设计教材分析《飞舞的蝴蝶》是小学信息技术教材第二册第三单元第十四课的内容,教学对象是小学四年级的学生。
这一课主要是让学生掌握在幻灯片中的图片能够按照自己的设置的路径进行自由的飞翔。
让,飞舞的蝴蝶为春天带无限的生机,感受春天的美丽。
学情分析四年级的学生对演示稿中的幻灯片在知识上已有一定的认识,对于新生事物有很强的求知欲,而演示稿软件带领学生走进一个神奇的世界。
培养学生对电脑的兴趣,了解现代信息技术,从而掌握电脑的一些基础知识和操作方法。
掌握好为幻灯片中的动感图片设置路径的操作方法,为我们的学习作品增添了无限的动感,从而使学生感受会飞翔的蝴蝶为春天带的无限的生机,感觉到春天的美丽,增加学生的学习兴趣。
在制作的过程中培养了学生创造力和思维想象力。
设计这一个课时,我不仅希望学生学会对幻灯片中的动感图片设置路径的操作,更希望他们用自己掌握的电脑操作充分发挥自己的想象力,给生活创造美。
教学目标知识目标:学会为幻灯片中蝴蝶图片设置动作路径的操作方法。
并能为多个蝴蝶设置动作路径,让它们同时飞舞。
能力目标:通过小组合作的学习培养学生自我探索、自主学习的能力和自我创新、团体协作的能力。
情感目标:让学生自我展示、自我激励,体验成功,在不断探索中激发求知欲,在不断摸索中陶冶情操。
创新目标:学生能够不拘泥于教师提供的素材,在制作过程中加入自己的想法、创意,创作出有自己风格中的作品。
教法学法采用激趣式导入及演示的教学方法,学生以合作探索学习,相互评价等方法进行学习和应用所学知识。
重点难点重点:在探索学习中,掌握对幻灯片中的对象设置动作路径的操作方法。
难点:学生对幻灯片中的对象设置动作路径的合理性。
教学媒体多媒体网络计算机教室课前准备多媒体课件教学过程教学过程教师活动学生活动设计意图用时创设情境激情导入说一说你们心目中的春天是什么样的?这是什么季节的景色?在这张幻灯片中还有什么?说出自己见过心目中的春天的样子。
【微课课件】用制作动物动画,让蝴蝶飞起来

【微课课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《计算机动画制作》第五章“动物动画制作”,主要内容为运用动画制作软件,通过关键帧技术实现蝴蝶飞行动画的制作。
具体涉及教材的3.2节“动物运动规律”和4.1节“关键帧动画技术”。
二、教学目标1. 理解并掌握动物运动的规律,特别是蝴蝶飞行的特点。
2. 学会使用动画制作软件,通过设置关键帧,制作出自然流畅的蝴蝶飞行动画。
3. 培养学生的观察力、创造力及动手能力,激发他们对动画制作的兴趣。
三、教学难点与重点教学难点:关键帧的设置与调整,蝴蝶飞行姿态的自然呈现。
教学重点:动物运动规律的理解,动画制作软件的使用。
四、教具与学具准备1. 教具:多媒体教学设备,PPT课件,动画制作软件。
五、教学过程1. 实践情景引入(5分钟)展示蝴蝶飞行的视频,引导学生观察并描述蝴蝶飞行的特点。
2. 理论知识讲解(10分钟)讲解动物运动规律,特别是蝴蝶飞行的特点。
介绍关键帧动画技术及其在动物动画制作中的应用。
3. 例题讲解(15分钟)以制作蝴蝶飞行动画为例,逐步讲解关键帧的设置与调整方法。
演示蝴蝶飞行动画的制作过程,强调注意事项。
4. 随堂练习(10分钟)学生根据讲解步骤,尝试制作蝴蝶飞行动画。
教师巡回指导,解答学生疑问。
5. 课堂小结(5分钟)学生分享制作过程中的心得体会。
六、板书设计1. 动物运动规律蝴蝶飞行特点:轻盈、飘逸、连续的振翅飞行。
2. 关键帧动画技术关键帧设置:位置、旋转、缩放。
关键帧调整:时间、过渡、循环。
七、作业设计1. 作业题目:制作一个30秒的蝴蝶飞行动画。
要求:至少包含5个关键帧,体现蝴蝶飞行的特点。
2. 答案:关键帧1:蝴蝶起飞,振翅欲飞。
关键帧2:蝴蝶在花丛中穿梭,展示飞行轨迹。
关键帧3:蝴蝶飞行过程中,翅膀的旋转与缩放。
关键帧4:蝴蝶在空中盘旋,展示飞行姿态。
关键帧5:蝴蝶降落,收起翅膀。
八、课后反思及拓展延伸1. 反思:本节课学生对关键帧设置和蝴蝶飞行姿态的掌握程度,调整教学方法,提高教学效果。
第9课-蝴蝶飞舞——运用影片剪辑元件-课件上课讲义

影片剪辑元件
影片剪辑元件就像一个微型的动画,可
以独立运行。每个影片剪辑元件内都可以拥 有自己的动画,也可以被别的影片剪辑元件 调用,方便动画的制作。
做一做
任务一: 制作蝴蝶翅膀扇动的影片剪辑元件。
素材:蝴蝶飞舞课堂练习。 (提示:可参考课本教材第62-63页)
谈一谈
这节课你有什么收获呢? (完成了哪些任务?学会了哪些操作?)
本节课到此结束! 谢谢
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
想一想
这个动画总共需要几个图层来实现呢? 分别是什么? 蝴蝶的行动路线是怎么做的?
做一做
任务二: 使用影片剪辑元件,结合之前所学知识,初 步完成蝴蝶飞舞动画。
(提示:可参考课本教材第64-65页)
做一做
任务三: 给动画多添加几只蝴蝶,按照不同的轨迹运 动,完善“蝴蝶飞舞”动画。
(提示:可改变蝴蝶的大小,调整透明度等)
小学信息技术_飞舞的蝴蝶教学设计学情分析教材分析课后反思

飞舞的蝴蝶-图像运动动画【教学目标】知识与技能目标:1、能够在场景中导入图片;2、学会调整图片的位置和大小;3、掌握制作蝴蝶飞舞动画的方法;4、能够制作顺畅运行的、连续不断运动的动画。
过程与方法目标:1、通过合作探究学习掌握SWISH图像运动动画的制作方法;2、通过自主探究和相互间的协作学习提高自主学习能力。
情感、态度和价值观目标:提高学生学习SWISH的兴趣和热情,培养自主探究和团队协作精神,提高自身审美能力及评价能力。
【教学重点、难点】教学重点:制作蝴蝶飞舞动画教学难点:制作蝴蝶飞舞动画【教学准备】课堂教学素材网络教室管理平台教学课件师生检查教学软件【教学过程】一、课前交流:师:同学们,你们喜欢旅游吗?师:你都去过哪些地方呢?师:你们去的地方可真不少,其实在我们的周围也有美丽的风景,我们一起来看。
这些风景熟悉吗?师:对,这就是我们莒南的美丽风景,老师也很喜欢旅行,因为我们可以在旅行中开阔眼界,在旅行中学习成长。
老师希望同学们能到大自然中去找寻我们在书中学到的知识,去感受读书带给我们的快乐。
真正做到读万卷书,行万里路。
二、导入新课师:通过刚才的了解,老师知道同学们都非常喜欢旅行,我们的老朋友萌芽和阿尔法也特别喜欢旅行,刚过去的清明小长假他们去了趟成都,在有名的杜甫草堂他们学了一首诗《江畔独步寻花》瞧,他们正在讨论这首诗呢!师:你觉得阿尔法制作蝴蝶飞舞的场景怎么样?师:看来同学们的学习热情很高,上节课我们已经认识了SWISH动画制作软件,今天我们就一起来学习用swish制作飞舞的蝴蝶-图像运动动画。
三、探究新知师:阿尔法是个非常热心的小朋友,但是他又有点顽皮,他把制作飞舞蝴蝶的方法藏在了一个神秘的地方,还给我们设置了三道关卡1、导入并调整蝴蝶图片学生参照闯关秘籍小组合作闯关。
生在导入并调整蝴蝶图片时用到wps里面的知识,由此渗透电脑软件的许多功能都是相同的,用到了知识迁移的学习方法。
班内展示,生评师评,选择动物加分,但是分数的多少并不知道,都藏在小动物的身后,学生选择动物才能显示分数,告诉学生分数的多少不重要,重要的是获得选择加分的权利。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
改变蝴蝶飞舞速度
当鼠标指针变为“ ” 时,向右拖动鼠标即可 增加蝴蝶图片运动时间
改变蝴蝶飞舞速度
拖动鼠标,缩短蝴蝶图片运动距离
制作蝴蝶连续飞舞动画
如果想让蝴蝶按照设定的路线“翩翩起舞”,我们就要在时 间线上继续插入关键帧,并拖动蝴蝶至目标位置。如果将蝴蝶图 片运动的终点位置和起始位置重叠,则在循环播放时可产生蝴蝶 连续不断飞舞的效果。
制作蝴蝶连续飞舞动画
试一试
1.制作蝴蝶连续不断飞舞的动画。(注意:至少用3个关键帧 控制蝴蝶飞舞路线。)
2.调整每一段动画的运行时间,使动画运行流畅自然。 3.将动画分别导出成SWF和EXE格式的文件,并以“蝴蝶飞 舞间点添加关键帧 ①将蝴蝶移动至场景 左上角,将此设定为 它的起始位置
制作蝴蝶飞舞动画
③拖动蝴蝶至目标地点
改变蝴蝶飞舞速度
播放制作的动画时,如果发现蝴蝶飞舞的速度太快,不能实 现“翩翩起舞”的效果,我们可以通过调整图片的运动时间或者 通过调整图片的运动距离,使蝴蝶飞舞速度变慢。
学习内容
导入并调整蝴蝶图片 制作蝴蝶飞舞动画 改变蝴蝶飞舞速度 制作蝴蝶连续飞舞动画
导入并调整蝴蝶图片
单击“插入”—“导入图像”
导入并调整蝴蝶图片
改变图片的大小 改变图片的位置 旋转图片
制作蝴蝶飞舞动画
时间线决定动画播放的顺序。时间线上的数字代表帧数,每 一个小格代表早期动画制作中的一幅画面。制作蝴蝶飞舞的动画 时,我们需要规定蝴蝶的运动时间,在开始关键帧设定蝴蝶的起 始位置,在结束关键帧设定蝴蝶飞舞的目标位置。
