网页设计说明书我的家乡--永昌
介绍美景永昌的作文

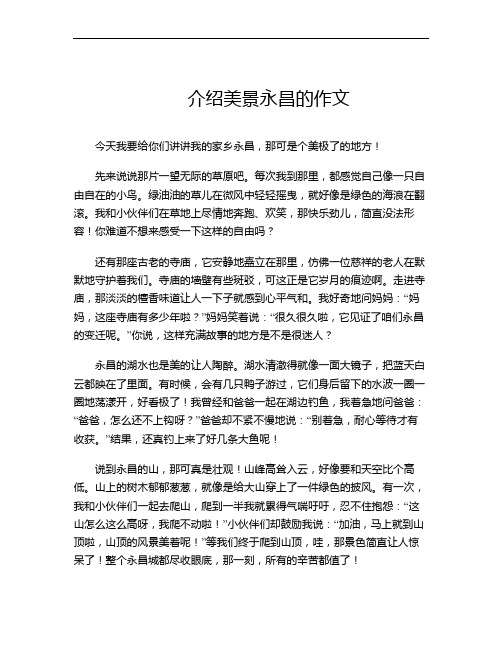
介绍美景永昌的作文今天我要给你们讲讲我的家乡永昌,那可是个美极了的地方!先来说说那片一望无际的草原吧。
每次我到那里,都感觉自己像一只自由自在的小鸟。
绿油油的草儿在微风中轻轻摇曳,就好像是绿色的海浪在翻滚。
我和小伙伴们在草地上尽情地奔跑、欢笑,那快乐劲儿,简直没法形容!你难道不想来感受一下这样的自由吗?还有那座古老的寺庙,它安静地矗立在那里,仿佛一位慈祥的老人在默默地守护着我们。
寺庙的墙壁有些斑驳,可这正是它岁月的痕迹啊。
走进寺庙,那淡淡的檀香味道让人一下子就感到心平气和。
我好奇地问妈妈:“妈妈,这座寺庙有多少年啦?”妈妈笑着说:“很久很久啦,它见证了咱们永昌的变迁呢。
”你说,这样充满故事的地方是不是很迷人?永昌的湖水也是美的让人陶醉。
湖水清澈得就像一面大镜子,把蓝天白云都映在了里面。
有时候,会有几只鸭子游过,它们身后留下的水波一圈一圈地荡漾开,好看极了!我曾经和爸爸一起在湖边钓鱼,我着急地问爸爸:“爸爸,怎么还不上钩呀?”爸爸却不紧不慢地说:“别着急,耐心等待才有收获。
”结果,还真钓上来了好几条大鱼呢!说到永昌的山,那可真是壮观!山峰高耸入云,好像要和天空比个高低。
山上的树木郁郁葱葱,就像是给大山穿上了一件绿色的披风。
有一次,我和小伙伴们一起去爬山,爬到一半我就累得气喘吁吁,忍不住抱怨:“这山怎么这么高呀,我爬不动啦!”小伙伴们却鼓励我说:“加油,马上就到山顶啦,山顶的风景美着呢!”等我们终于爬到山顶,哇,那景色简直让人惊呆了!整个永昌城都尽收眼底,那一刻,所有的辛苦都值了!永昌的秋天更是别有一番风味。
果园里,红彤彤的苹果挂满枝头,就像一个个小灯笼。
我跟着果农叔叔一起采摘苹果,边摘边吃,那香甜的味道,现在想起来还让我流口水呢!我兴奋地对叔叔说:“叔叔,你们的苹果太好吃啦!”叔叔骄傲地说:“那当然,咱们永昌的苹果可是出了名的甜!”到了冬天,雪花纷纷扬扬地飘落下来,给永昌披上了一层洁白的纱衣。
小伙伴们在雪地里堆雪人、打雪仗,欢笑声在雪地里回荡。
美丽的校园我的家——《网页制作》教学案例设计

美丽的校园我的家——《网页制作》教学案例设计[摘要]随着新课程标准的推出,信息技术课程的教学面临着从内在理念到外在方法的全面转型,要求教师在认真研究课程特点的基础上,加强理论学习,结合教学实际,探索行之有效的教学方法和教学模式。
本文以“网页制作”即Frontpage软件的使用为例,从制作一份关于校庆的网页这一实际问题出发,让学生亲历处理信息、开展交流、相互合作的过程,关注基础水平和认知特点的差异,将任务分为基础任务和进阶任务,鼓励个性化发展,培养学生对信息技术发展的适应能力,阐述了信息技术课教学设计的新思路。
[关键词]信息技术网页制作任务驱动小组协作教学背景:“人生七十今不稀,正始古稀犹春天”。
为发扬正始光荣历史和优良传统,总结办学经验,联络校友感情,万众一心,群策群力,开拓创新,与时俱进,重振正始雄风,再现正始辉煌,新世纪,新正始,再攀新高峰。
为此学校决定2004年12月14日(校庆纪念日)举行建校70周年庆祝活动。
为迎接此次校庆,学校开展了各式各样丰富多彩的节目,有征文比赛、摄影比赛等。
而我的信息技术课刚好上到第四章中网页制作的内容,针对这一特殊情况,于是我就想到通过网页制作让学生来加深对母校的了解,这样既完成了教学任务,又可以让学生更加了解母校,热爱母校,一举两得的事情,我何乐而不为呢!教材和教学内容分析:我校目前使用的教材是浙江教育出版社出版的高级中学课本(必修)——《信息技术》。
网页制作在本教材中的位置处于第四章第六节,是在第三章电子表格处理(excel2000)和和第四章网络基础及应用之后。
由于学生在平常的使用过程中,经常要用到文字编辑处理软件word,因此在上学期讲excel之前我曾用了几个课时的时间给学生讲过word软件的使用,而文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,为网页制作的教学打下了很好的基础,所以在学习Frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。
我的家乡网站设计的目的和意义英语作文

我的家乡网站设计的目的和意义英语作文【中英文实用版】The purpose and significance of designing a website for my hometown lies in the digital preservation and promotion of its unique culture, history, and attractions.By crafting an engaging online platform, we aim to foster a stronger sense of community, attract tourists, and provide valuable resources for both locals and visitors alike.设计我的家乡网站的目的和意义在于数字化保存和推广其独特的文化、历史和景点。
通过打造一个引人入胜的在线平台,我们旨在加强社区凝聚力,吸引游客,并为本地居民和游客提供宝贵的资源。
Randomly varying the styles and patterns, the website serves as a virtual gateway, showcasing the picturesque landscapes and rich traditions that define our town.It encapsulates the spirit of our ancestors and educates the younger generation about their roots.网站作为展示我们城镇美丽风光和丰富传统的虚拟之门,风格和模式各异,它凝聚了祖先的精神,并教育年轻一代了解自己的根源。
Furthermore, the website serves as a platform for local businesses to thrive by reaching a wider audience, thereby boosting the economy and supporting the growth of entrepreneurship in the region.此外,该网站还为当地企业提供了一个平台,通过触达更广泛的受众,从而推动经济发展,支持该地区创业精神的成长。
我的家乡永昌八年级作文600字

我的家乡永昌八年级作文600字永昌县属于甘肃省金昌市,位于甘肃省西北部,境内地形以山地高原为主,自然资源丰富,交通便利,历史悠久,文化源远流长,在数千年的发展和变迁中,保存和遗留了丰富的文物古迹。
据统计,全县已发现的文物点178处。
其中,属省级文物保护单位8处,县级文物保护单位35处,有石窟2处,古遗址9处,古建筑15处,古墓葬9处,石刻4处,革命遗址4处。
西大河,位于永昌县西南部的祁连山谷,其最高峰冷龙岭海拔4442米,这里常年积雪,有现代冰川生成。
“天山积雪”为永昌古八景之一。
流域上游面积约900平方公里,库容6800万立方米的水库。
水库东北侧有省保单位汉代鸾鸟县遗址。
这里山势陡峭,森林茂盛,草原丰美,多有奇禽异兽,冬春之景相映,景色壮观,是夏季河西有名的避暑旅游之地。
在永昌县南城头312国道旁高高的基座上,耸立着三尊古罗马人的花岗石塑像,他们目光深情地眺望着远方。
二男一妇,中间的长者,高鼻梁、卷发,长袍古装。
左右的一女一男壮实的身材,深凹的眼窝和卷曲的头发,一眼就能认出这是来自西域的百姓。
永昌钟鼓楼又名声教楼,位于永昌县城中四街交汇之处。
建于1587年(明神宗万历十五年)。
东西宽22米,南北长23米。
分楼阁和楼台两部分。
台基边宽22米,高7.2米,通高24.5米;楼阁重檐庑殿顶共二层三檐,下层面宽三间,进深三间,四面置格扇门,门左右置楹窗,斗拱为双翘无昂,共五踩,卷刹弧线。
上层屋檐及檐柱向内紧收,面阔仍同下层。
最上层为屋顶,上置宝顶。
楼台以夯土板筑,四周包砖,两道拱门纵横其中,通达四街。
楼体四面各悬巨匾三块,匾文为“丽日摩云”,“民淳俗美”,“金阙迎恩”,(东上、中、下);“文运天开”,“魁壁联辉”,“云锦天香”(南上、中、下);“中天一柱”,“怀柔西域”,“玉关通道”(西上、中、下);“声闻四达”,“保障金川”,“威宣沙漠”,(北上、中、下)。
台基拱门上镌有:东“大观”,南“迎熏”,西“宁远”,北“镇朔”。
网页设计说明书我的家乡--永昌

我的家乡—永昌展示网站说明文档题目:我的家乡—永昌专业班级:11级计算机科学与技术2班姓名:***学号:********指导教师:***成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (4)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (7)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (11)4.4 网页设计思路 (12)第五章网页制作 (13)5.1 素材的加工制作 (13)5.2网站的建立 (13)5.3 网页设计 (14)5.3.1主页设计 (14)5.3.2“环境” (15)5.3.3“历史” (16)5.3.4“文化” (17)第六章设计体会 (18)致谢 (19)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。
【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。
我的家乡介绍创办网址的目的和内容英语作文

我的家乡介绍创办网址的目的和内容英语作文-概述说明以及解释Title: Introduction to My Hometown Website - Purpose and ContentEnglish Answer:My hometown is a small, picturesque town located in the countryside of China. In recent years, with the rapid development of technology and the internet, I have decided to create a website dedicated to showcasing the beauty and uniqueness of my hometown.The purpose of this website is to promote tourism and attract visitors from all over the world to experience the charm and cultural heritage of my hometown. Through this platform, I aim to provide detailed information about local attractions, historical sites, traditional festivals, local cuisine, and other interesting aspects of my hometown.The content of the website will include stunning photographs and videos of the scenic spots, along with informative articles describing the history, significance, and cultural value of each location. I also plan to feature interviews with local residents,artisans, and experts, to provide a deeper understanding of the traditions and customs of my hometown.Moreover, the website will offer practical information such as transportation options, accommodation recommendations, and local tour guides, to assist visitors in planning their trips effectively. There will be interactive maps, itineraries, and a section for users to share their own experiences and recommendations.In conclusion, the purpose of creating this website is to showcase the beauty and cultural richness of my hometown, attracting tourists and promoting the local economy. Through compelling content and practical information, I hope to inspire visitors to explore and appreciate the hidden gems of my hometown.中文回答:我的家乡是中国农村一个小而美的城镇。
介绍家乡的网站说明书

网站说明书
一、网站的题目
南充简介
二、网站的主题和颜色
本网站主要是用来展示自己家乡的一些风土人情,包括自己收集到的一些历史经济文化旅游资源
本网站的颜色以蓝色和白色为主,主要给人一种清新的感觉,网站整体看起来更简洁。
三、网站的流程图
四、网站的功能介绍
1.首页:主要包括导航菜单和新闻经济简介头条
2.简介:主要对南充基本情况的阐述
3.经济页:主要是对南充近几年经济发展情况的介绍
4.旅游风景:主要是对南充一些景点的介绍
5.新闻动态:主要是对南充实时新闻的描述
6.宣传视频:主要对南充基本情况的动态描述
五、网站的结构图
图1-2网站结构图
首页
经济发展旅游风景
简介新闻动态宣传视频。
Dreamweaver网页制作第五单元制作家乡山水网页

任务三 制作页面动态效果
层“Layer2” 和层“Layer8” 为“显示”,其他层全部设置为“隐藏”
任务三 制作页面动态效果
B.为行为设置事件 在“行为”面板的事件栏中,选择该行为的事件为 “onMouseOver”,效果如下图所示:
行为面板介绍。
常用事件 有哪些?
常用行为 有哪些?
任务三 制作页面动态效果
举一反三: 将本单元“举一反三”文件夹中的“pra5-2”文件夹拷贝到 D盘根目录,运行Dreamweaver 8,使用文件夹中的图像与文 本制作“我的心事”网页“practice5-7.html”,整个页面使用层 进行布局,效果如下图所示。
1.启发思路: 回忆插入层的方法, 在层中添加内容。
2.分组完成任务。
至此,为“金华山景区”热点添加了一个行为,此时预览 “家乡山水”页面,鼠标移上“金华山景区”热点时,层 “ Layer2” 和 “ Layer8” 显 示 , 其 他 层 都 隐 藏 , 右 侧 显 示 的 是 “金华山景区”图像和简介。
2.为“金华山景区”热点添加“设置层文本”行为
A.选中“金华山景区”热点,在“行为”面板中,选择 “添加行为”按钮,在弹出的下拉菜单中选择菜单栏“设置文 本”→“设置层文本”选项,弹出“设置层文本”对话框,在 “层”中选择层“Layer8”,在“新建HTML”中输入对该景区的 简单介绍,然后单击“确定”按钮。效果如下图所示:
1.启发思路: 注意选择正确的行为和事件。
2.分组完成任务。
任务三 制作页面动态效果
作业
1.创建网页“practice5-10.html”,插入本单元素材“举 一反三”文件夹中的图像“practice5-2.jpg”,为图像添加“弹 出信息”行为,使鼠标经过图像时弹出信息“月到中秋分外 明”。
网页制作实验报告家乡

一、实验目的本次实验旨在通过网页制作,展示我的家乡——XX市(县)的自然风光、人文历史、经济发展等方面,提高我的网页设计能力,并锻炼我的信息整理和表达能力。
二、实验内容1. 网页设计构思(1)主题定位:以“美丽家乡,温馨记忆”为主题,突出家乡的自然美景、人文历史和民俗风情。
(2)页面布局:采用简洁、明快的风格,以图片、文字、视频等多媒体元素展示家乡特色。
(3)功能模块:包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2. 网页制作过程(1)网站搭建使用Dreamweaver软件,创建一个本地站点,命名为“我的家乡”。
(2)页面设计1)首页设计首页采用图片轮播展示家乡美景,下方列出导航栏,包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2)内容页设计根据各板块内容,分别设计相应的页面。
例如:- 家乡风光:展示家乡的名胜古迹、自然风光等图片,并配以简短的文字介绍。
- 历史文化:介绍家乡的历史沿革、名人轶事、传统节日等,采用图文并茂的形式。
- 民俗风情:展示家乡的民俗活动、民间艺术、特色美食等,增强用户体验。
- 经济发展:介绍家乡的产业结构、重点企业、招商引资政策等,展现家乡的发展活力。
- 旅游攻略:提供家乡的旅游线路、住宿、餐饮、交通等信息,方便游客规划行程。
(3)代码编写使用HTML、CSS和JavaScript等前端技术,编写页面代码。
注意页面兼容性和响应式设计,确保在不同设备上都能正常显示。
(4)测试与优化对制作完成的网页进行测试,检查页面布局、功能、性能等方面是否存在问题,并进行优化。
三、实验结果经过多次修改和完善,最终制作完成了一个关于家乡的网页。
该网页包含了家乡风光、历史文化、民俗风情、经济发展、旅游攻略等多个板块,内容丰富,界面美观,用户体验良好。
四、实验心得1. 网页制作过程中,我学会了使用Dreamweaver、Photoshop等软件,提高了我的设计能力。
FLSAN制作《我的家乡》

论文提纲一、Flash的概述1、Flash的简介。
2、Flash的主要组成部分。
3、Flash的技术特点。
4、用Flash制作课件的优点及原则。
二、Flash的动画制作过程1、总体设计过程。
2、具体制作过程。
三、结论:运用Flash的各种功能实现了《我的家乡》动画制作的设计,经测试,运行良好。
目录abstract (3)1、 Flash 概述 (5)1.1 Flash简介 (5)1.2 Flash文档的主要组成部分 (5)1.3 Flash 技术特点 (6)1.4 Flash Professional 8的开发环境 (6)2、flash动画制作 (8)2.1 总体设计过程 (8)2.2 具体制作过程 (8)2.2.1 素材准备 (8)2.2.2 单个元件制作 (10)2.2.3 元件组装 (11)2.2.4添加背景音乐 (16)【结论】 (17)【注释】 (18)【参考文献】 (19)flash制作《我的家乡》【摘要】Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash被称为是“最为灵活的前台”。
由于其独特和时间片段分割(TimeLine)和重组(MC嵌套)技术,结合ActionScitp的对象和流程控制。
使得在灵活的界面设计和动画设计中成为可能,但一直还未形成一套在flash中的界面设计理论。
同时它也是最为小巧的前台。
Flash具有跨平台的特性(这点和Java一样),所以无论你处于处于何种平台,只要你安装有支持的flash Player。
你就能保证它们的最终显示效果都一致。
我的家乡创办网站目的及内容英语作文

我的家乡创办网站目的及内容英语作文Title: My Hometown Website: Purpose and ContentEstablishing a website dedicated to my hometown serves a multifaceted purpose, aiming to showcase the unique culture, history, and attractions of this beautiful place.The content will encompass a wide array of aspects that make this town stand out, providing both locals and outsiders with a rich online resource to explore and appreciate its distinct charm.标题:家乡网站创办目的与内容概述创建一个致力于宣传我家乡的网站,其宗旨在于多角度展现这片美丽土地的独特文化、历史和风光。
网站内容将包含诸多凸显家乡特色的元素,为本地居民及外来游客提供一个丰富的在线资源,以便深入探索和欣赏其独有魅力。
The primary goal of the website is to act as a virtual platform that highlights the cultural heritage, enabling visitors to delve into the rich tapestry of traditions and customs.Additionally, it seeks to promote local businesses, fostering economic growth and supporting the entrepreneurial spirit of the community.网站的主要目标是成为一个展示文化遗产的虚拟平台,让访问者能够深入了解丰富多彩的传统和习俗。
我的家乡

1903年赴缅经商。1931年9月18日,日本帝国主义突然 发动对东北的武装侵略。国难当头,梁金山先生积极投 身抗日运动,领导旅缅华侨开展抵制日货的斗争。1935 年,在怒江--东方大峡谷修建了中国最早的钢索吊桥— —惠通桥。 1937年7月7日“卢沟桥事变”。梁金山先生 在缅甸组织领导了“缅甸华侨抗敌后援会”和“中华民 国缅甸救国联合会”宣传抗日。将80辆汽车和1架飞机 捐献给抗战,并坚持每月捐100盾卢比直至抗战胜利。 当时国民党中央派给云南省的救国公债,他一个人就购 买了一半还多。为了拯救祖国,为了中华民族的独立, 梁金山先生倾家散财,辛劳奔波,被国民党中央授予 “模范党员”的称号。在缅甸实业道路中,被英国副首 相大加赞赏地道:"梁先生有先见之明,不愧为人中俊 杰,侨领楷模。" 英国女王亲自在白金汉宫召见这位华 人实业家,称赞他"毅力感天,智慧通神,预见成真。" 奖赏他蓝光熠熠的左轮手枪一对,崭新的猎枪一支,大 银刀一把。解放后被选为1-3届全国人大代表,享有很 高威望。
@your name
杨善洲(1927.01-2010.10),男,汉族,云南省保山市 施甸县姚关镇人, 1927年1月生,1951年5月参加工作, 1952年11月加入中国共产党;是中共云南省委第二、第 三、第四届省委委员,云南省第五、第六届人大代表, 第六届人大常委会委员,1988年6月退休.;2011年感动 中国十大人物。
杨蓉,1981年出生于云南保山,白族,中 国内地女演员,毕业于上海戏剧学院97级 表演系本科。2002年,在电视剧《少年天 子》中饰演佟腊月。2005年,因饰演电视 剧《少年包青天3》中的小风筝而受到关注。 2011年,签约于正工作室。近年来相继出 演《宫锁珠帘》、《陆贞传奇》、《笑傲江 湖》、《宫锁连城》、《大汉情缘之云中 歌》、《情定三生》、《神雕侠侣》、《千 金女贼》等多部电视... >>>
我的家乡

我的家乡在甘肃省西北部有一个小县城,境内地形以山地高原为主,自然资源丰富,交通便利,通讯发达,是河西走廊的主要产粮区,甘肃省粮油生产大县,这便是我的家乡——永昌县。
家乡的历史永昌县历史悠久,早在新石器时代,就有人类在此繁衍。
商周战国时期,曾出现过诸多游牧民族。
汉文帝时期,北部匈奴西逐月氏,占据整个河西直至武帝元狩二年(前121年)先后派霍去病两出河西,击败匈奴,陆续设置武威,酒泉,张掖,敦煌,四郡,从此将河西地区括入汉王朝版图。
家乡的景色这里有大片的森林,肥沃的土地。
具有代表性的山峰是武当山。
春天路边鲜花竞相开放,清香扑鼻。
那些黑里泛着红的、白里透着绿的、黄里闪着金的梅花、迎春花和野草花,令人目不暇接。
夏天凝望那满天大大小小,忽明忽灭的繁星是那么的美丽,那么的温柔。
在武当山你会看到金川峡水库,碧绿的水面在阳光的照射下,放出耀眼的波光。
冬天树儿穿上了银亮的白礼服,楼房戴上了暖和的白绒帽,麦苗干裂的小嘴正吮吸着甜滋滋的雪水……家乡的资源这里地质地貌多异,矿产资源十分丰富,已发现的矿产地60多处,主要有铁、铜、镍、铅、锌等17种。
不但有这些,而且还有各种各样的树种,有青海云杉、松柏、油松、侧柏、杨树……。
因地处河西走廊“蜂腰”地带,境内地形复杂,气象要素各异,山川河泉齐备,盛产粮、油、瓜、果、禽、蛋、肉、毛等土特产品。
永昌县历史悠久,文化源远流长,在数千年的发展和变迁中,保存和遗留了丰富的文物古迹。
典型的有骊靬古城遗址、北海子风景区、圣容寺。
家乡的美食羊羔肉垫卷子是永昌地区几百年来风行的一种风味名吃,由于羊只主食北山咸草,羊羔肉质地细嫩,瘦而不柴,营养丰富,且无一丝膳味,堪称塞上佳肴。
油饼子卷糕也是很诱人的风味小吃,炸出薄软的油饼,把粘糕卷至油饼当中享用,糯米糕白中透红,而油饼金黄金黄,那么一夹,再咬一口,那个香啊,那个甜啊,真是让你再别说这世上还有那种好吃的味了。
是日,家家户户还要把自己做的油饼子卷糕馈赠给亲朋好友,相互品尝。
《第1章 美丽家乡——网站设计与制作 第5节 设置网页的动态效果》作业设计方案-初中信息技术河大版2

《设置网页的动态效果》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握动态效果的基本概念和技巧,并能够在网页上应用这些技巧。
通过完成作业,学生将能够:1. 理解动态效果的基本概念;2. 熟悉各种动态效果类型;3. 掌握在网页上设置动态效果的方法。
二、作业内容作业包括以下部分:1. 选择一个已存在的网页,分析其动态效果的表现形式和特点;2. 选择三个动态效果进行设置,尝试用不同的动态效果类型,如旋转、缩放、移动等;3. 针对不同的对象,如文字、图片、按钮等,设置不同的动态效果;4. 记录下设置动态效果的过程和遇到的问题,以及解决方法。
三、作业要求1. 学生需独立完成作业,不得抄袭;2. 作业完成后,需提交一份报告,包括所选网页的基本信息、设置的动态效果、遇到的问题及解决方法等;3. 报告字数不少于300字;4. 学生需自行保存原始网页截图和设置的动态效果截图,以便老师查阅。
四、作业评价1. 教师将根据学生提交的作业报告,对其理解动态效果的基本概念、掌握各种动态效果类型、以及设置动态效果的方法等方面进行评价;2. 评价将分为优秀、良好、合格、不合格四个等级,以百分制进行评分;3. 对于遇到的问题及解决方法,教师将给予针对性的指导和建议。
五、作业反馈教师将在下一次课堂上,对学生的作业进行反馈。
对于普遍存在的问题,教师将进行集中讲解;对于个别学生的问题,教师将给予针对性的指导。
此外,教师还将根据学生的作业完成情况,对其在本次课程中的表现进行评价,并给出相应的建议和意见。
通过本次作业,学生不仅能够掌握设置网页动态效果的基本技巧和方法,还能够提高自己的问题解决能力和创新能力。
同时,教师也能够通过学生的作业反馈,更好地了解学生的学习情况和需求,从而更好地调整教学策略和方法,提高教学质量和效果。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握设置网页动态效果的方法和技巧,包括动画效果、交互效果等,提高网页设计能力和创新思维能力。
wen家乡网站设计过程

wen家乡网站设计过程
1、打开上期制作文件夹,复制一份index.html,重命名【index-副本.html】为【introduce.html】。
2、这里有小伙伴可能会问了,为什么要复制,而不是重新新建,像首页那样的制作流程,这里给大家解释以下,写好的代码要学会复用,其实一个网站的框架固定后,页头、菜单栏和页脚的样式是可以公用的。
3、编辑introduce.html用notepad++打开introduce.html,删掉中间的图片,OK,好了双击打开introduce.html,在浏览器看一下效果吧。
4、好吧,中间区域的位置留出来了,就开始把你家乡的介绍文字放在这里吧。
5、首先布局简洁一点(简洁不等于简单),也是上中下的模式,上面放置一张banner图片,布局构思好了之后就先敲个架子。
6、再来准备一张banner图片,放置到images文件夹中。
网站设计说明书

网站设计说明书DIV+CSS网站建设——精致膳食养身网——毕业设计说明书系部:学生姓名:专业班级:学号:指导教师:2012年10月15日2目录摘要: (4)一、引言 (5)(一)开发目的 (5)(二)开发技术 (5)(三)开发工具 (5)二、网站内容规划 (5)(一)网站主题 (5)(二)网站内容 (6)三、网站设计 (6)(一)网站形象设计 (6)(二)网站页面设计 (7)四、网站具体制作 (8)(一)DIV结构图 (8)(二)具体模块制作 (14)(三)特效制作 (22)五、网站测试 (25)(一)网站链接测试 (25)(二)页面检查 (25)(三)代码检查 (25)(四)站点文件夹精简 (25)六、总结 (26)致谢 (28)参考文献 (28)附录 (29)3摘要:本论文主要讲述了关于精致膳食养身网的全部内容,包括网站的具体内容,设计思想,制作过程等等。
随着人们生活水平的提高,越来越多的人开始关注自己的身体健康,开始关注养生。
精致膳食养身网囊括各种养身知识,满足大众对于健康养身的需求。
网站采用DIV+CSS方式构建完成,大大缩减页面代码,更好的控制页面布局,结构简明,让人一目了然。
网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让浏览者产生视觉上的放松。
本网站文本简明、通俗易懂,整体结构清晰、统一。
网站资源丰富、层次清楚、内容严谨。
网站导航清晰,布局简单却不单调,下面就通过这篇说明书为大家简要的介绍网站的结构、内容、设计思路、色彩使用方案等内容。
关键词:DIV+CSS;HTML;膳食养身4一、引言(一)开发目的时代的不断发展促进了人们对养生知识的需求。
现如今,无论是在网上、报纸杂志上、或是在电视上,各种各样的养身知识层出不穷,让大家无从选择。
针对这个问题,我选择制作了精致膳食养生网。
精致膳食养身网站融合了多种多样的养生知识,能满足大众对养身的需求,便于人们健康养身。
优品课件之初中信息技术《我的网页设计》教学案例设计

初中信息技术《我的网页设计》教学案例设计初中信息技术《我的网页设计》教学案例设计师:上课,同学们好,请坐。
第三十届奥运会在伦敦正热火朝天的举行,羊村的村长也按捺不住了,决定让村子里的小羊们来做一些网页宣传画,向大家报告奥运会的最新动态!许多小羊们参加了这次宣传活动,今天在羊村主席台为大家报告奥运时况的是喜羊羊和美羊羊,咱们大家一起来看看两只小羊的电子作品吧。
师:请同学们来看大屏幕上喜羊羊和美羊羊的作品,你更喜欢谁的宣传画?生:他的网页加上了漂亮的背景和滚动文字。
师:大家想不想自己来做漂亮的网页呢?这节课我们就来认识一个新的软件――FrontPage,学会了这个软件我们就能制作漂亮的网页了。
师:请同学们根据以前启动PowerPoint的方法来启动FrontPage。
谁来说一下你的启动方法?生:单击开始程序启动FrontPage。
师:看来同学们都已经打开这个程序了,我们先来认识一下FrontPage 的窗口!请同学仔细观察FrontPage的窗口,和我们学过的PowerPoint哪些地方是相同的呢?生:它和PowerPoint软件很相似,都有标题栏,菜单栏、工具栏和任务窗格。
师:除了这些,FrontPage还有什么不一样的地方?生:工具栏下面网页编辑区是FrontPage软件所特有的,它是用来设计网页的区域。
左下角的4个标签是设计,拆分,代码,预览4种不同的视图方式。
师:认识了FrontPage窗口,我们尝试制作漂亮的网页吧。
在制作之前我们需要先做好准备工作。
任务一:请同学们打开桌面上的任务一,利用以前学过的知识,小组合作完成这个任务。
请看要求: 1.搜集第三十届奥运会的比赛项目图片,并保存在F盘的“奥运图片”文件夹中。
2.设计网页规划图,根据平时写作文时列提纲的经验,以结构图的方式写出你的设计思路。
师:准备工作做好了,我们现在开始准备做奥运大舞台的网站吧!任务二:请同学们打开桌面上的任务二,根据刚才设计的结构图,设计好奥运大舞台的首页。
网站设计综合实践--我的家乡

《网站设计综合实践》结题报告院部:信息科学与工程学院专业:计算机科学与技术班级:计科1101班学号:***********姓名:***2014 年9 月15 日所用工具:dreamweaver、photoshop等。
通过photoshop等对图片进行加工处理,将处理好的图片插入到dreamweaver中,并进行排版等工作,最后编辑文字内容格式,网页制作完毕。
详细设计本网站一共有14个页面,每一个页面都能够相互跳转,而不使用浏览器上的后退按钮。
除了首页以外每个页面都设置了锚点使其返回顶部。
每个页面的字体都是导入的外部样式的字体进行的设置。
下面,介绍一下重点几个页面的设计:1)”主页”:在主页上,放置了3张霍州特色的风景,并以带有特殊效果的幻灯片形式循环播放,图片左下角有控制图片前后张的按钮,可以点击,实现照片的跳转。
其中幻灯片的过渡效果,用了jquery的jquery.jqtransform.js实现。
2)”历史”:此页面,以左右格式划分开,左边介绍霍州自古以来的历史,右边介绍了霍州的一些地面、气候、自然资源等信息。
3)”风景”:页面上放置了9张霍州著名的风景,分别是:鼓楼、霍州全貌、霍州署、陶唐峪、千佛崖、七里峪、娲皇庙、教堂和霍州特色院落。
每张图片,鼠标悬浮上后,会显示放大镜的标志,点击,将图片放大。
同时可以点击左右两侧的箭头观看下一张。
Js代码位于touchTouch.jquery.js中。
4)”旅游”:页面分上下,左右结构。
上面的div便签里放置推荐的3个景点。
分别用图片显示,同时,用js实现了特殊特效:当鼠标悬浮在图片上时,有类似于翻页的效果,使得在图片的左边出现推荐风景的名称和简介。
此效果由jquery中的js实现。
同时,下面的div标签又分左右结构,左边添加霍州的美食小吃、参考价格和非物质文化遗产,右边列举出其他。
整个页面显得整洁大气,简约。
5)”新闻”:页面分为左右结构。
左边放置霍州的重大图片新闻。
家乡美网站策划书

家乡美网站策划书
《家乡美网站策划书》
一、网站主题
美丽的家乡——石家庄市灵寿县
二、网站的目的及功能
(一)建站目的
借助网站的媒体支持能力,为家乡的美景和服务提供直观的展示,让浏览者更好的了解我的家乡,达到宣传效果。
(二)网站的功能
网站定位于展示型的静态网站,重点是对项目的展示和营销,以及达到他人的要求。
(三)期望效果
主要提升家乡的知名度及使大家可以了解到家乡的历史,特色。
三、网站内容策划
根据浏览者的一般需求,拟定了自己的栏目名称和内容划分方案。
四、网站的特色
浏览者可以全面的了解到我的家乡,对于那些没有去过的人们也可以
通过我的网站欣赏到我的家乡,网站中的内容多为吸引人们眼球的图
片和故事,所以浏览者不会感觉到枯燥无味。
五、网页设计
更简洁的看到家乡的美景
美术设计:
浏览者对网站风格要求简洁大气并充满视觉感,对网站主要色调要求草绿色和蓝色,网站风格应严谨,理性,大方,简洁,明了,配色宜以暖色系为主。
内部布局
六、网站设计和制作中所采用的技术
1、表格
2、表单
3、图片展示
4、dreamwear
5、文本
七、网站的发布于推广
网站建设完成后,可由他人协助完成上传于发布,并定期完成更新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我的家乡—永昌展示网站说明文档题目:我的家乡—永昌专业班级:11级计算机科学与技术2班姓名:***学号:********指导教师:***成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (4)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (7)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (11)4.4 网页设计思路 (12)第五章网页制作 (13)5.1 素材的加工制作 (13)5.2网站的建立 (13)5.3 网页设计 (14)5.3.1主页设计 (14)5.3.2“环境” (15)5.3.3“历史” (16)5.3.4“文化” (17)第六章设计体会 (18)致谢 (19)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。
【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。
1.2网页组成1、主页(1)永昌风景(2)四大机构(3)永昌特色2、环境介绍了永昌的自然生态环境。
3、历史介绍了永昌的历史(清明时期)。
4、经济5、气候8、地理介绍了永昌的地理概况。
9、经济介绍了永昌2010年经济统计数据。
10、特产介绍了永昌的特产。
1.3网页设计思想本网页使用Macromedia Dreamweaver8.0作为设计工具,采用多重链接的方式展示永昌的历史文化等几个方面,力求界面简洁明了的同时,设计中插入了一些Javascript语言用以编制一些特效,以提高可观赏性。
在制作过程中力求综合运用所学计算机技能,充分发挥本人的专业特长,使能够通过网页上图片展示和文字介绍,真实而且较为全面地反映永昌的概况,同时也反映了用车nag人民的风土人情、民族风情、文化氛围、精神风貌、发展前景。
第二章网页设计思路2.1 网页设计背景由于因特网的开放结构,对多数用户来说,已不满足于浏览别人制作的网页,而要自己制作网页发布到因特网上,所以网页制作不仅是专业人员的工作,已成为普通人的生活和工作需求。
值此之际,新中国61华诞和自治区52大庆的庆祝宣传活动气氛热烈,因此构想借毕业设计之机,通过计算机工具,以“我的家乡—永昌”为主题,制作一网站来展示永昌的全新面貌,渲染回乡风情,弘扬优秀文化,促进民族团结。
2.2 制作工具选择Macromedia Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,是一套视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
概括起来,Dreamweaver具有以下优点:一是最佳的制作效率。
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。
对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
二是方便的网站管理功能。
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。
改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。
三是无可比拟的控制能力。
Dreamweaver是提供HTML、视觉化编辑与原始码编辑同步的设计工具。
帧(frames)和表格的制作速度快。
Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。
当使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。
全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。
因此,选用Dreamweaver8.0作为开发工具。
2.3 素材收集文字与图片是构成一个网页的两个最基本的元素。
可以简略的理解为:文字,就是网页的内部实质意义;图片,就是网页的美容护肤品。
除此以外,网页的元素还包括动画、音乐等等。
1、图形主要通过网络媒体获得图片资料。
如历史、地理、文化、环境方面,主要浏览政府网站以及所属相关部门专业网站并搜集资料;城市、特产、名胜等方面,通过搜索引擎、一些旅游资源网站(如“永昌历史”“永昌机构”)获得,还有一部分是同学出游的时候拍摄的照片。
将这些资料库中的照片、书画作品、图片资料,根据具体需要,用ACDSee、Photoshop软件适当处理,变成素材添加到网页的某个地方,充分提高网页的观赏性。
2、文字由设计思路展开,搜集所需要的文字资料。
历史、地理、气候、民族、文化、人口部分参考永昌internet网站,经济、城市、特产部分资料来自政府网站以及所属相关部门专业网站、旅游资源网站。
对素材分析选取,进行相应的文字编辑和加工。
2.4 网页设计内容构想就具体设计环节而言,概括为两个方面:一方面是纯网站本身的设计比如文字排版,图片制作,平面设计,三维立体设计,静态无声图文,动态有声影像等;另一方面是网站的延伸设计,包括网站的主题定位和浏览群的定位,制作策划,形象,宣传等等。
网站设计优化的具体表现是:以用户需求为导向,设计方便的网站导航,网页下载速度尽可能快,网页布局合理并且适合保存、打印、转发,网站信息丰富、有效,有助于用户产生亲切感、信任感。
通过对网站功能、结构、布局、内容等关键要素的合理设计,使得网站的功能和表现形式达到最优效果。
构思阶段需要考虑以下内容:1.页面主题此网页的中心思想是通过网页浏览欣赏,利用文字介绍、图片展示,以图文并茂的形式来全面反映永昌整体面貌,渲染“浓郁的回乡风情”。
有主题就要进行宣传,设计网站的宣传标语。
也可以说是网站的精神,网站的目标。
用一句话甚至一个词来高度概括,类似实际生活中的广告金句。
本网站的主题宣传是:“我的家乡—永昌”。
2.页面内容内容要为网页主题服务。
用文字介绍永昌的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画名人及其优秀作品,永昌地理、环境概貌描述、图片说明,永昌风景名胜描绘,永昌经济状况和数据说明,永昌所辖城市面貌,永昌特产;用图片回顾永昌悠久的历史,再现解放永昌历史,展示永昌书画名人及其优秀作品,展现现代经济发展背景下的城市景观;永昌著名风景名胜区的自然人文景观;用Javascript语言编制多图片左移特效及多图片自动翻页特效,展示永昌所辖城市面貌和繁华的景象。
3.结构布局版面指的是浏览器看到的完整的一个页面,就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。
虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须的。
它们的基本原理是共通的。
本网站的主页和绝大部分页面采用“回”字型结构布局,其中顶部、底部链接样式,以便统一协调。
部分子页面采用“回”字型、“十”型、标题正文型、封面型布局,以配合特效页面设计。
布局,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。
本次设计,利用表格布局页面。
由于表格定位方便,在页面的布局中有很大的用处,浏览器在下载表格时,将表格中的所有内容(包括图像)都下载完毕后才显示。
如果一个页面有很好的上下结构,就分成几个上下并列的表格,而不把整个页面中的所有内容都放在一个表格中,这样可以加快浏览速度,减少等待时间,如“永昌特产”,;如果版面是大块内容,就使用较粗的表格,即行列数不用太多,如永昌气候状况简介;如果页面内容比较细碎,就使用较细的表格,也可使用嵌套表格,即表格单元的内容是另一个表格,如主页,其中的“永昌简介”、地图“永昌特色”等都是不同的内容,且内容较多,因此,使用嵌套表格。
4.色彩搭配网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
“标准色彩”是指能体现网站型象和延伸内涵的色彩。
彩色页面如同五彩缤纷的大自然,能给人美的享受,因此上色彩搭配必须得当。
绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
同时,永昌是具有民族特色的地区,绿色是重要的色彩基调,让人欣赏后油然而生一种亲切之感,因此,以一幅绿色为基调的大型民族特色风情的图片,在二级、三级引用。
第三章网页内容简介3.1 网页功能简介本网页使用超链接,即把一个网页与一个网页连接起来,能够实现在“IE”浏览器中快速、全面地展示永昌的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,永昌地理、环境概貌、风景名胜、人文景观,永昌经济状况、城市面貌、永昌特产等等现代发展成就。
3.2 网页主要功能描述本网站分成多层链接关系,主要实现如下功能:1、简介永昌的基本情况,永昌的政区地图,永昌特色总览。
2、展示永昌的悠久历史,历史来源和足迹,再现解放永昌历史。
3、介绍永昌的自然生态环境,著名风景名胜区“两沙一景”——沙湖、沙坡头的自然景观。
4、介绍永昌九大文化、永昌文化、永昌文学及作品欣赏。
5、展示永昌的繁荣景象。
6、介绍永昌民族构成,展示其特色文化、民族风情。
7、介绍永昌人口状况。
8、介绍了永昌的地理概况。
9、介绍了永昌的2010年经济统计数据,展现经济蓬勃发展势头。
10、介绍了永昌特产。
3.3网页的浏览本网页在任何Windows环境下均可以打开浏览,只要双击“Untitled-1.html”,便可打开主页“我的家乡—永昌”,点击其中的任意一个超级链接,便可随心所欲地去观赏永昌文化特色、文化作品、民族文化风采、风俗民情,观赏永昌的自然景观和人文景观,欣赏名胜风景等,特别北海子的自然景观。
