jqgrid方法-中文
jqgrid的异步请求方法

jqgrid的异步请求方法摘要:1.异步请求方法概述2.jqGrid简介3.jqGrid的异步请求方法4.异步请求方法的优缺点5.总结正文:异步请求方法在Web开发中广泛应用,尤其在处理大量数据和提高用户体验方面具有重要价值。
本文将介绍一种名为jqGrid的JavaScript库,它提供了强大的异步请求功能。
最后,我们将讨论异步请求方法的优缺点,以帮助读者更好地了解这一技术。
1.异步请求方法概述异步请求方法是指在Web应用程序中,当客户端向服务器发送请求时,不再等待服务器响应后再继续执行后续操作,而是采用一种非阻塞的方式进行处理。
这种方式可以提高程序的响应速度,减少用户等待时间,提升用户体验。
2.jqGrid简介jqGrid是一款基于jQuery的表格插件,它可以对数据进行排序、筛选、分页等操作。
jqGrid具有丰富的配置选项和事件,易于定制和扩展。
在jqGrid 中,异步请求方法被称为“grid”。
3.jqGrid的异步请求方法在jqGrid中,异步请求方法主要通过以下几个步骤实现:(1)配置异步请求选项:在jqGrid的初始化过程中,可以设置异步请求的相关选项,如url、dataType、jsonReader等。
(2)绑定异步请求事件:通过jqGrid的“gridBeforeRequest”和“gridComplete”事件,可以在请求前后执行自定义逻辑。
(3)处理异步请求响应:当服务器返回响应时,jqGrid会自动处理数据,并更新表格内容。
(4)分页和排序:jqGrid支持动态分页和排序功能,可以根据用户设置的排序条件和分页参数进行异步请求。
4.异步请求方法的优缺点优点:- 提高程序响应速度,提升用户体验;- 充分利用浏览器和服务器资源;- 易于扩展和定制。
缺点:- 增加了服务器负担,可能影响性能;- 复杂度较高,初学者上手难度较大;- 跨域请求时,需要处理跨域问题。
5.总结异步请求方法在Web开发中具有广泛的应用前景,jqGrid作为一款强大的表格插件,为开发者提供了便捷的异步请求功能。
5jqgrid 3.6.2 中文文档basicgrid(3)

5、jqGrid 3.6.2 中文文档——BasicGrid(3)5、jqGrid 3.6.2 中文文档——BasicGrid(3)分类:JQuery 2010-07-29 13:29 3710人阅读评论(0) 收藏举报Events(事件)事件响应动作被设置为表格的属性,以下定义了行被选中时的响应:var lastSel;jQuery("#gridid").jqGrid({...onSelectRow: function(id){if(id && id!==lastSel){jQuery('#gridid').restoreRow(lastSel);lastSel=id;}jQuery('#gridid').editRow(id, true);},...});以下按字母顺序列出了可响应的时间:事件参数描述afterInsertRowRowedRowdataRowelem此事件发生在每次插入行后rowid 为插入的行IDrowdata 是被插入行的数据数组。
格式为name:value对,name 在colModel定义rowelem 是应答元素。
xml为xml行,json为所有行数据。
注意:若gridview 为true,此事件不会发生beforeRequestnone此事件发生在任何数据请求前,但当datatype为function时不发生。
beforeSelectRowrowid, e此事件发生在用户点击行,选中该行前。
rowid 为行的ID,e为事件对象该事件将返回布尔值true(行被选中)或false(行未被选中)。
gridCompletenone此事件发生在表格所有数据装入和进程完成后。
与datatype 参数及排序分页等无关。
loadBeforeSendxhr此事件发生在XMLHttpRequest被发送前,用于修改对象属性(如headers)。
jqGrid -- 自定义按钮

jqGrid -- 自定义按钮用法:如果使用新API默认参数caption:按钮名称,可以为空,string类型buttonicon:按钮的图标,string类型,必须为UI theme图标onClickButton:按钮事件,function类型,默认null position:first或者last,按钮位置title:string类型,按钮的提示信息cursor:string类型,光标类型,默认为pointer id:string类型,按钮id如果设置多个按钮:按钮间的分隔默认参数:sepclass:ui-jqgrid的属性名sepcontent:分隔符的内容jqGrid -- 翻页与自定义按钮补充jqGrid的翻页导航是一个方法,你可以事先定义一些其他操作,比如:编辑、新增、删除及搜索。
也可以增加自定义的函数。
导航工具栏是定义到翻页控件上的。
定义如下:JS的用法:如果使用新API:或者:grid_id :表格idgridpager :导航栏idparameters :参数列表prmEdit, prmAdd, prmDel, prmSearch, prmView :事件参数使用:详细参数说明属性类型说明默认值add boolean 是否启用新增功能,当点击按钮时会触发editGridRow事件trueaddicon string 给新增功能设置图标,只有UItheme里的图标才可以使用ui-icon-plusaddtext string 新增按钮上的文字空addtitle string 当鼠标移到新增按钮上时显示的提示新增一行alertcap string 当我们edit,delete or view一行记录时出现的提示信息警告alerttext string 当edit,delete or view一行记录时的文本提示请选择一行记录closeOnEscape boolean 是否可以使用esc键关闭对话框true del boolean 是否启用删除功能,启用时会触发事件delGridRowtruedelicon string 设置删除按钮的图标,只有UItheme里的图标才可以使用ui-icon-trashdeltext string 设置到删除按钮上的文字信息空deltitle string 当鼠标移到删除按钮上时出现的提示删除锁选择的行edit boolean 是否启用可编辑功能,当编辑时会触发事件editGridRowtrueediticon string 设置编辑按钮的图标,只有UItheme里的图标才可以使用ui-icon-penciledittext string 编辑按钮上文字空edittitle string 当鼠标移到编辑按钮上出现的提示信息编辑所选择的行position string 定义按钮位置,可选值left,center and right.leftrefresh boolean 是否启用刷新按钮,当点击刷新按钮时会触发trigger(“reloadGrid”)事件,而且true会清空搜索条件值refreshicon string 设置刷新图标,只有UI theme里的图标才可以使用ui-icon-refreshrefreshtext string 刷新按钮上文字信息空refreshtitle string 当鼠标移到刷新按钮上的提示信息重新加载refreshstate string 指明表格如何刷新。
jqGrid中文文档

Jqgrid3.6 中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jqgrid方法-中文

jqgrid学习(7)方法jqGrid的方法,从3.6开始已经完全兼容jQuery UI库。
用法:Java代码1.<script>2....3.jQuery("#grid_id").jqGridMethod( parameter1,...parameterN );4....5.</script>grid_id:表格的id;jqGridMethod:用到表格上的方法;parameter1,…parameterN :参数列表此方法并不是返回请求的数据值而是返回一个jqGrid对象。
Java代码1.<script>2....3.jQuery("#grid_id").setGridParam({...}).hideCol("somecol").trigger("reloadGrid");4....5.</script>如果使用新的API:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('method', parameter1,...parameterN );4....5.</script>grid_id:表格id;jqGrid:表格实例;method:表格支持的方法名;parameter1,...parameterN :参数列表具体实例:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('setGridParam',{...}).jqGrid('hideCol',"somecol").trigger("reloadGrid");4....5.</script>jqGrid配置使用新的apiJava代码1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">2.<html xmlns="http://www.w/1999/xhtml" xml:lang="en" lang="en">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<title>My First Grid</title>6.7.<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />8.<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />9.10.<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>11.<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>12.<script type="text/javascript">13. jQuery.jgrid.no_legacy_api = true;14.</script>15.<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>16.17.</head>18.<body>19....20.</body>21.</html>要注意Java代码1.<script type="text/javascript">2. jQuery.jgrid.no_legacy_api = true;3.</script>这段代码必须放在语言包之后jqGrid.js文件之前。
Jquery Jqgrid使用手册

一、电子信息技术 (2)(一)软件.................................................................................................... 错误!未定义书签。
(二)微电子技术 ...................................................................................... 错误!未定义书签。
(三)计算机及网络技术 ............................................................................ 错误!未定义书签。
(四)通信技术............................................................................................ 错误!未定义书签。
(五)广播电视技术 .................................................................................. 错误!未定义书签。
(六)新型电子元器件 ................................................................................ 错误!未定义书签。
(七)信息安全技术 .................................................................................... 错误!未定义书签。
(八)智能交通技术 .................................................................................... 错误!未定义书签。
6、jqGrid3.6.2中文文档——BasicGrid(4)

6、jqGrid3.6.2中文文档——BasicGrid(4)6、jqGrid 3.6.2 中文文档——BasicGrid(4)分类: JQuery 2010-07-29 13:35 2118人阅读评论(1) 收藏举报Common functions and settings(公共功能和设置)这些功能可用于任何项目中,不限于jqGrid对象。
语法为:<script>...jQuery.jgrid.jqGridFunction( parameter1,...parameterN );...</script>这里:jgrid.jqGridFunction是函数名.parameter1,…parameterN 为参数列表注意命名空间jgridAdd on Grid Methods(附加表格方法)要使用这些方法,需要在下载grid是选中Custom 复选框。
开发版中,这些方法位于grid.custom.js 中。
HOW TO jqGrid的公共问题允许FireFox RTL (Right To Left)语言jqGrid完全支持FireFox 3.x和Internet Explorer 6。
FireFox缺省设置不兼容RTL,可如下修改:在FireFox的URL输入about:config,出现警告信息;在Find中输入layout.scrollbar.side;双击layout.scrollbar.side修改0为1。
RTL 从3.6后开始可用。
配置jqGrid只使用新API此工作应在安装过程中按以下步骤:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/i18n/grid.locale-en.js" type="text/javascript"></script><script type="text/javascript">jQuery.jgrid.no_legacy_api = true;</script><script src="js/jquery.jqGrid.min.js" type="text/javascript"></script></head><body>...</body></html>注意调用:<script type="text/javascript">jQuery.jgrid.no_legacy_api = true;</script>This line should be after the language file and before the jqGrid JS file新的jqGrid API从3.6开始可用配置jqGrid是浏览器支持JSON.parse到目前为止,主流浏览器IE8, Firefox 3.5和Chrome 3已经支持JSON解析。
jqGrid中文文档

1、jqGrid 3.6.2 中文文档——安装jqGrid(1)收藏在你开始之前在你开始jqGrid之前,你需要具有基本的JavaScript和jQuery知识。
有关jQuery的知识可访问jQuery网站。
当你已有了这些基础知识后,我们从jqGrid的系统需求开始。
系统需求基本需求:浏览器(Mozilla FireFox、Safari、Google Chrome、Opera、Microsoft Internet Explorer)jQuery库v1.3及以上()jQuery UI主题(/themeroller/#themeGallery)jqGrid插件(/blog/?page_id=6)本地(静态)数据(如数组数据、XML数据文件或JSON数据文件)jqGrid主要是为了操作和呈现服务器上的动态数据,因此,你还需要一个web服务器(如IIS、Apache、Tomcat),一个数据库(如PostgreSQL、Oracle、MSSQL、MySQL)和服务器端脚本语言(如PHP、ASP)下载jqGrid你可以通过jqGrid网站的jqGrid下载生成器选择你需要的组件,生成适合你要求的jqGrid副本后下载。
选择你需要的组件下载生成器列出了所有组件:base,editing,subgrid,treegrid,import/export 和user contributed modules。
你选择的组件将合并为一个javascript文件——jquery.jqGrid.min.js。
选择完成后,点击Download按钮,你将得到包含你所选内容的压缩文件。
下载后下载后的压缩文件包括以下文件:/css/ui-jqgrid.css/js//i18n/grid.locale-bg.js所有语言文件….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js/src//i18n/grid.locale-bg.js所有语言文件…./css/jquery.searchFilter.cssui-jqgrid.cssgrid.base.jsgrid.celledit.jsmon.jsgrid.custom.jsgrid.formedit.jsgrid.import.jsgrid.inlinedit.jsgrid.loader.jsgrid.postext.jsgrid.setcolumns.jsgrid.subgrid.jsgrid.tbltogrid.jsgrid.treegrid.jsjqDnR.jsjqModal.jsjquery.fmatter.jsjquery.searchFilter.jsjson2.jsJsonXml.js从文件结构上看,jqGrid需要的文件在/css/ 和/js/ 目录中,这些文件已被简化用于运行环境。
JqGrid中文文档

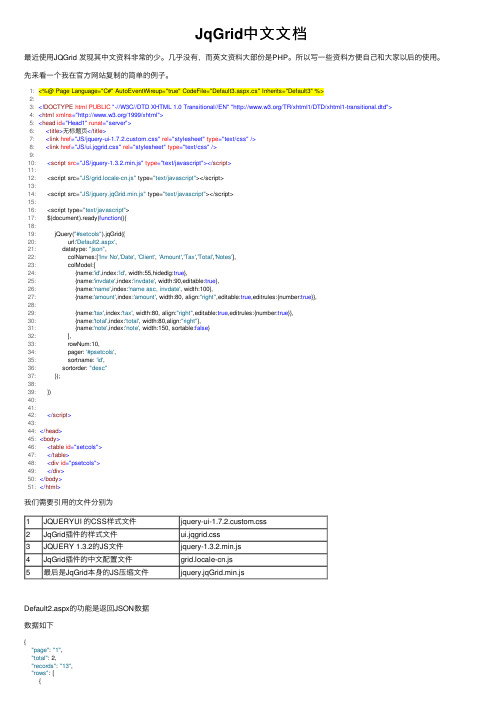
JqGrid中⽂⽂档最近使⽤JQGrid 发现其中⽂资料⾮常的少。
⼏乎没有,⽽英⽂资料⼤部份是PHP。
所以写⼀些资料⽅便⾃⼰和⼤家以后的使⽤。
先来看⼀个我在官⽅⽹站复制的简单的例⼦。
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>2:3: <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">4: <html xmlns="/1999/xhtml">5: <head id="Head1"runat="server">6: <title>⽆标题页</title>7: <link href="JS/jquery-ui-1.7.2.custom.css"rel="stylesheet"type="text/css"/>8: <link href="JS/ui.jqgrid.css"rel="stylesheet"type="text/css"/>9:10: <script src="JS/jquery-1.3.2.min.js"type="text/javascript"></script>11:12: <script src="JS/grid.locale-cn.js" type="text/javascript"></script>13:14: <script src="JS/jquery.jqGrid.min.js" type="text/javascript"></script>15:16: <script type="text/javascript">17: $(document).ready(function(){18:19: jQuery("#setcols").jqGrid({20: url:'Default2.aspx',21: datatype: "json",22: colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],23: colModel:[24: {name:'id',index:'id', width:55,hidedlg:true},25: {name:'invdate',index:'invdate', width:90,editable:true},26: {name:'name',index:'name asc, invdate', width:100},27: {name:'amount',index:'amount', width:80, align:"right",editable:true,editrules:{number:true}},28:29: {name:'tax',index:'tax', width:80, align:"right",editable:true,editrules:{number:true}},30: {name:'total',index:'total', width:80,align:"right"},31: {name:'note',index:'note', width:150, sortable:false}32: ],33: rowNum:10,34: pager: '#psetcols',35: sortname: 'id',36: sortorder: "desc"37: });38:39: })40:41:42: </script>43:44: </head>45: <body>46: <table id="setcols">47: </table>48: <div id="psetcols">49: </div>50: </body>51: </html>我们需要引⽤的⽂件分别为1JQUERYUI 的CSS样式⽂件jquery-ui-1.7.2.custom.css2JqGrid插件的样式⽂件ui.jqgrid.css3JQUERY 1.3.2的JS⽂件jquery-1.3.2.min.js4JqGrid插件的中⽂配置⽂件grid.locale-cn.js5最后是JqGrid本⾝的JS压缩⽂件jquery.jqGrid.min.jsDefault2.aspx的功能是返回JSON数据数据如下{"page": "1","total": 2,"records": "13","rows": [{"Client 3","1000.00","0.00","1000.00",null]},{"id": "12","cell": ["12","2007-10-06","Client 2","700.00","140.00","840.00",null]},{"id": "11","cell": ["11","2007-10-06","Client 1","600.00","120.00","720.00",null]},{"id": "10","cell": ["10","2007-10-06","Client 2","100.00","20.00","120.00",null]},{"id": "9","cell": ["9","2007-10-06","Client 1","200.00","40.00","240.00",null]},{"id": "8","cell": ["8","2007-10-06","Client 3","200.00","0.00","200.00",null]},{"id": "7","cell": ["7","2007-10-05","Client 2","120.00","12.00","134.00",null]},{"Client 1","50.00","10.00","60.00",null]},{"id": "5","cell": ["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax"]},{"id": "4","cell": ["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]}],"userdata": {"amount": 3220,"tax": 342,"total": 3564,"name": "Totals:"}}代码中table ID 为setcols的是⽤于显⽰数据、代码中div ID 为psetcols的是⽤于显⽰数据下⽅的按钮,分页,搜索等按钮JavaScript代码中jqGrid()⽅法是⽤于初始化JqGrid的⽅法⽅法⼤概参数如下属性名类型默认值是否必需备注url字符串""是获取数据的地址height数字150当值为100%时会随数据的数量⽽⾃动调整⾼度page数字1当前页数rowNum数字20每页⾏数records数字0pager字符串或对象否⼯具条所显⽰的容器pgbuttons布尔值true否是否显⽰上⼀页下⼀页的按钮pginput布尔值true否是否显⽰录⼊跳转页数的⽂本框colModel数组[]是定义数据列rowList数组[]否每页⾏数下拉选项未设置为不显⽰该下拉选项colNames数组[]是显⽰的列名,需要和colModel的列数匹配sortorder字符串"asc"否排序字段的排序类型为asc和descsortname字符串""要排序列名datatype字符串"xml"否数据传递的类型⼀般有xml和jsonmtype字符串"GET"否请求的类型⼀般有GET和POSTaltRows布尔值false否设置表格是否显⽰斑马条纹selarrrow数组[]否savedRow数组[]否shrinkToFit布尔值true否xmlReader对象{}否jsonReader对象{}否subGrid布尔值false否subGridModel数组[]reccount数字0lastpage数字0lastsort数字0selrow⽅法nullbeforeSelectRow⽅法nullonSelectRow⽅法null当选择⼀⾏时引发的事件onSortCol⽅法nullondblClickRow⽅法null当双击⼀⾏时引发的事件onRightClickRow⽅法nullonPaging⽅法nullonSelectAll⽅法nullloadComplete⽅法nullgridComplete⽅法nullloadError⽅法nullloadBeforeSend⽅法nullafterInsertRow⽅法nullbeforeRequest⽅法nullonHeaderClick⽅法nullviewrecords布尔值falseloadonce布尔值falsemultiselect布尔值falsemultikey布尔值falseediturl字符串null添加编辑删除操作时数据提交的页⾯search布尔值false否是否显⽰搜索按钮caption字符串""否表格上⽅的标题,不写为不显⽰hidegrid布尔值truehiddengrid布尔值falsepostData对象{}userData对象{}treeGrid布尔值false否是否为树型GRIDtreeGridModel字符串'nested'否树型GRID的数据源格式⼀般分为nested和adjacencytreeReader对象{}treeANode数字-1ExpandColumn字符串null否为树型GRID时按钮所在的列(在定义treeGrid情况下,指明那⼀列⽤来伸展树)tree_root_level数字0否prmNames对象{page:"page",rows:"rows",否数据请求时的request的参数设定sort: "sidx",order: "sord",search:"_search",nd:"nd"}forceFit布尔值falsegridstate字符串"visible"cellEdit布尔值false设置表格单元是否可以编辑cellsubmit字符串"remote"nv0loadui字符串"enable"toolbar数组[false,""]scroll布尔值falsemultiboxonly布尔值falsedeselectAfterSort布尔值truescrollrows布尔值falseautowidth布尔值false否是否⾃动宽度scrollOffset数字18cellLayout数字5subGridWidth数字20multiselectWidth数字20gridview布尔值false在⼯具条上是否显⽰总条数等信息rownumWidth数字25rownumbers布尔值falsepagerpos字符串'center'recordpos字符串'right'footerrow布尔值falseuserDataOnFooter布尔值falsehoverrows布尔值truealtclass字符串'ui-priority-secondary'viewsortcols数组[false,'vertical',true]resizeclass字符串''autoencode布尔值falseremapColumns数组[]ajaxGridOptions对象{}direction字符串"ltr"先写到这⾥。
jqgrid用法

jqGrid是一个强大的jQuery插件,用于创建分页、排序、过滤和编辑的表格。
以下是一些jqGrid的基本用法:1. 创建表格:```javascript$("#grid").jqGrid({url: 'data.json', // 数据源URLdatatype: 'json', // 数据类型colModel: [ // 列模型{ name: 'id', key: true },{ name: 'name' },{ name: 'email' }],pageNumber: 1, // 初始页面号pageSize: 10, // 初始页面大小ajaxGridOptions: { cache: false }, // 配置Ajax请求选项 serializeGridData: function (postData) {return JSON.stringify(postData);},loadComplete: function () {// 在数据加载完成后执行的回调函数},loadError: function (jqXHR, textStatus, errorThrown) { // 在数据加载出错时执行的回调函数}});```2. 添加行:```javascript$("#grid").jqGrid('addRowData', rowId, data);```3. 编辑行:```javascript$("#grid").jqGrid('editRow', rowId, true); // true表示保存更改```4. 删除行:```javascript$("#grid").jqGrid('delRowData', rowId);```5. 刷新表格:```javascript$("#grid").jqGrid('setGridParam', { datatype: 'json' }).trigger('reloadGrid');```6. 自定义排序:```javascript$("#grid").jqGrid('sortGrid', 'name', true); // 按名称排序,true表示升序排序```7. 自定义分页:```javascript$("#grid").jqGrid('setGridParam', { pageNumber: 2, pageSize: 10 }); // 设置页面号和页面大小```。
Jquery Jqgrid使用手册

一、jqGrid学习jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:*/myproject/css/oui.jqgrid.csso/ui-lightness/+/images/+jquery-ui-1.7.2.custom.css*/myproject/js/o/i18n/+grid.locale-bg.js+list of all language files+….oChanges.txtojquery-1.3.2.min.jsojquery.jqGrid.min.js目录结构如上。
在页面中写法:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jqGrid中文文档

jqGrid中⽂⽂档⼀、主要API接⼝getGridParam、setGridParam:getGridParam⽅法:getGridParam("url"):获取当前的AJAX的URLgetGridParam("sortname"):排序的字段getGridParam("sortorder"):排序的顺序getGridParam("selrow"):得到选中⾏的IDgetGridParam("page"):当前的页数getGridParam("rowNum"):当前有多少⾏getGridParam("datatype"):得到当前的datatypegetGridParam("records"):得到总记录数getGridParam("selarrrow"):可以多选时,返回选中⾏的IDsetGridParam⽅法:setGridParam({url:newvalue}):可以设置⼀个grid的ajax url,可配合trigger("reloadGrid")使⽤setGridParam({sortname:newvalue}):设置排序的字段setGridParam({sortorder:newvalue}):设置排序的顺序asc or descsetGridParam({page:newvalue}):设置翻到第⼏页setGridParam({rowNum:newvalue}):设置当前每页显⽰的⾏数setGridParam({datatype:newvalue}):设置新的datatype(xml,json)形式2:jQuery('#tableID').jqGrid('getGridParam','url'))jQuery("#tableID").jqGrid('setGridParam',{page:2}).trigger("reloadGri d")⼆、jqGrid colModel表体结构配置name 必要的属性,具有唯⼀标识性,如在弹出的editform窗体中,将作为input 的name属性index 为排序⽤,最⽅便的是设为数据库字段width 150,宽度,数值align left,center,rightdetefmt date:trueeditable flaseeditoptions edittype为先决条件,此为值,[]editrules 编辑规范edittype text,textarea,select,checkbox,passwordformatoptionsformatterhidedlg false (appear in the modal dialog)hidden false 在加载时是否隐藏列jsonmap 声明json的格式key falselabel 当没有设置colNames时,在列⾥⽤此代替,此项也为空时,就是name代替resizable t rue,列宽可调节search true,可搜索sortable true,可排序sorttype text,int,float,date,排序⼦段类型xmlmap 声明xml的格式options即jqGrid的选项设置,请参照以下表格。
jquery grid中文说明文档

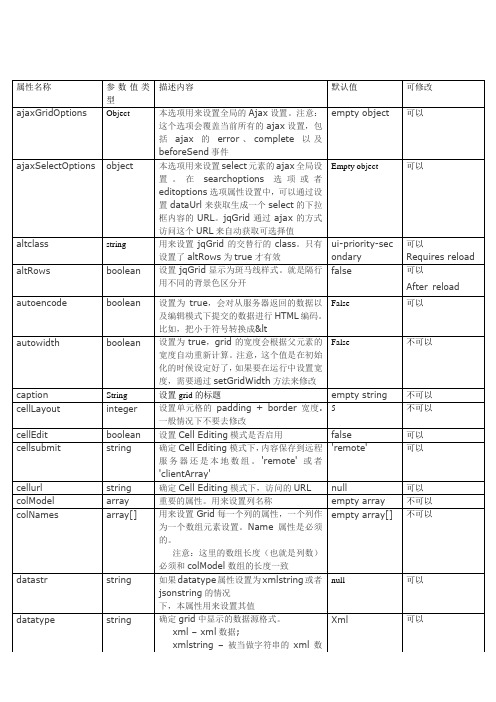
jqGrid的属性很多,其实很大部分的属性,使用其默认值就可以了。
但是详细了解一下属性的含义以及作用,对我们定制自己的grid是有帮助的。
以下内容描述格式是:属性名称参数值类型描述内容(可能有多行)默认值是否可修改(表示grid创建完成之后,该属性是否能够被修改。
也就是说,是否grid的初始化的属性值能够被修改)————详细属性列表————ajaxGridOptionsobject本选项用来设置全局的Ajax设置。
注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object该属性可以修改ajaxSelectOptionsobject本选项用来设置select元素的ajax全局设置。
在searchoptions选项或者editoptions选项属性设置中,可以通过设置dataUrl来获取生成一个select的下拉框内容的URL。
jqGrid 通过ajax的方式访问这个URL来自动获取可选择值。
注意:这里要求通过dataUrl返回的结果是形如<select><option value=‖1‖>One</option><option value=‖2‖>Two</option></select>这种格式的字符串。
当然,其实也可以直接返回1:One;2:Two这种格式的数据,但是要通过另外一个选项进行处理,处理之后还是要变成上面的字符串。
比如searchOptions中,就有一个属性是buildSelect,就是用来干这事儿的。
默认值:empty object该属性可以修改altclassstring用来设置jqGrid的交替行的class。
只有设置了altRows为true才有效。
默认值:ui-priority-secondary该属性可以修改. Requires reloadaltRowsboolean设置jqGrid显示为斑马线样式。
jqGrid_api中文文档

Jqgrid3.6--中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jqgrid-optins中文

在本教程中,我们看到,jqGrid的加载相应的语言文件才能正常工作。
这个文件是用来在所有模块中,主要目的是有多种语言能力。
在这个文件中,与它们的性质和相应的描述文本的几个对象的存储位置。
jqGrid的中的主要对象的名称jQuery.jgrid或短。
jgrid。
每个属性被加载在一个特定的方法,或在jqGrid的本身。
在jqGrid的加载的属性,采取了,从静态对象。
jgrid.defaults。
这些属性的英语变体,看起来像这样:$ jgrid = {默认值:{recordtext :“查看{0} - {1} {2}” ,emptyrecords :“没有记录查看” ,loadtext :“载入中...” ,pgtext :“第{0} {1}“} ,...}换言之,的选项recordtext,emptyrecords,loadtext和pgtext,加载在网格中使用这些默认值。
下面你可以覆盖这些值与所有网格的应用程序中的代码只有一行。
Property Type 描述默认1)可以更改吗?ajaxGridOptions object 这个选项可以设置全局的Ajax请求数据时设置的网格。
请注意,此选项可能会覆盖所有当前的Ajax设置网格中的错误,完整和beforeSend事件。
空对象是ajaxSelectOptions object 这个选项可以设置全局的Ajax设置为选择元素时,选择通过dataUrl选项获得在editoptions或searchoptions对象空对象是altclass string 类,用于将不同风格的备用(斑马)网格中的行。
您可以构建自己的类和取代此值。
此选项是有效,只有如果在altRows的选项被设置为trueUI优先级上是。
需要重装altRows boolean 设置斑马条纹格(交替行有不同的风格)假是。
后重装autoencode boolean 当设置为true时编码(HTML编码)的接收(从服务器)发布的数假是据(从编辑模块)。
jqgrid属性和方法

方法:以上是jqGrid 的绑定方法,一下是一些通用方法(相当于静态方法)。
其使用方法为<script >...jQuery .jgrid .jqGridFunction ( parameter1,...parameterN ); ...</script >jqGridFunction 是一个函数。
parameter1,…parameterN 是对应的变量。
函数名参数返回值说明ajaxOptions空对象none这个函数可以改变jqgrid 中用到的ajax 请求参数,这个函数可以覆盖当前所有ajax 请求设置。
从3.6版本开始起有3个级别的ajax 设置:第一个级别就是在模块中设置ajax 请求;第二个级别就是通过此函数设置;第三级别的设置是控制全局ajax 请求的设置:jQuery.extend(jQuery.ajax({method specific options}, ajaxOptions,ThirdLevelajaxSettinds)); 当然我们也可以单独设置ajax 的参数jqIDstring 解析后的string 转义字符串,把两个反斜杠(\\)转化为单个反斜杠(\) jgrid.htmlDecode string 转换后string 把转码后的字符串还原 jgrid.htmlEncode string 编码后的string 把字符串编码jgrid.format string 格式化后string 简单字符串模板。
用法:Example jQuery.jqgformat(“Please enter a value between {0} and {1}.”, 4result : “Please enter a value between 4 and 8.” jgrid.getCellIndex cell index 这个方法是用来修复在ie7里的一个bug jgrid.stringToDoc xmlstring xmlDoc 把xmlstring 转换为dom 对象 jgrid.stripHtml content new_content 去掉html 标签返回标签中内容 jgrid.parse jsonstring 对象 把一个jsonstring 转换为json 对象,事件:事件参数备注afterInsertRow rowidrowdatarowelem 当插入每行时触发。
jquery Grid 中文使用说明

jsonReader
array
定义json数据的格式描述信息。我们默认期望的数据格式是:默认的数据根节点名称是rows,当前页的名称是page……。假设我们服务器返回的数据,root的名称不是rows而是datas,page的名称不是page而是currentPage,那么可以如下重新定义jsonReader来读取数据:
该属性不能修改
caption
string
设置Grid的标题.
默认值:empty string
该属性不能修改.Method avail.
cellLayout
integer
本选项设置单元格的padding + border宽度. 一般情况下不要去修改。
jsonReader:{
root:”datas”,
page:”currentPage”
}
默认值:无
该属性不能修改
lastpage
integer
只读属性,指定请求总共可以返回多少页。
默认值:0
该属性不能修改
当然,使用也有限制,设置为true之后,不能使用treeGrid,subGrid或者afterInsertRow事件。
默认值:false
该属性可以修改
height
mixed
Grid的高度设置。如果设置为’100%’那么高度可以自适应。不过要注意,假设我们设置每页显示的条数是50条记录,设置height=’100%’,可能后面的一些记录显示不出来。默认情况下,grid是没有垂直滚动条的。
lastsort
integer
只读属性。指定了最后排序列。从0开始计数。
jqGrid_api中文文档

Jqgrid3.6--中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
Jqgrid入门-操作表格的数据(二)

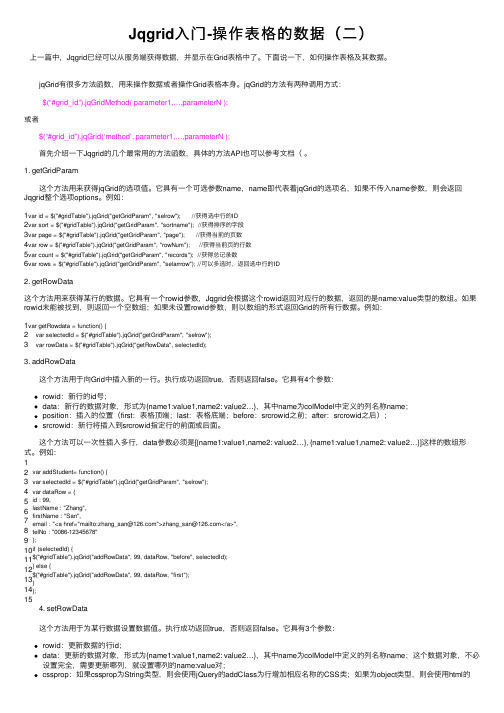
Jqgrid⼊门-操作表格的数据(⼆)上⼀篇中,Jqgrid已经可以从服务端获得数据,并显⽰在Grid表格中了。
下⾯说⼀下,如何操作表格及其数据。
jqGrid有很多⽅法函数,⽤来操作数据或者操作Grid表格本⾝。
jqGrid的⽅法有两种调⽤⽅式:$(“#grid_id”).jqGridMethod( parameter1,…,parameterN );或者$(“#grid_id”).jqGrid(‘method’, parameter1,…,parameterN );⾸先介绍⼀下Jqgrid的⼏个最常⽤的⽅法函数,具体的⽅法API也可以参考⽂档(。
1. getGridParam这个⽅法⽤来获得jqGrid的选项值。
它具有⼀个可选参数name,name即代表着jqGrid的选项名,如果不传⼊name参数,则会返回Jqgrid整个选项options。
例如:1 2 3 4 5 6var id = $("#gridTable").jqGrid("getGridParam", "selrow"); //获得选中⾏的IDvar sort = $("#gridTable").jqGrid("getGridParam", "sortname"); //获得排序的字段var page = $("#gridTable").jqGrid("getGridParam", "page"); //获得当前的页数var row = $("#gridTable").jqGrid("getGridParam", "rowNum"); //获得当前页的⾏数var count = $("#gridTable").jqGrid("getGridParam", "records"); //获得总记录数var rows = $("#gridTable").jqGrid("getGridParam", "selarrrow"); //可以多选时,返回选中⾏的ID2. getRowData这个⽅法⽤来获得某⾏的数据。
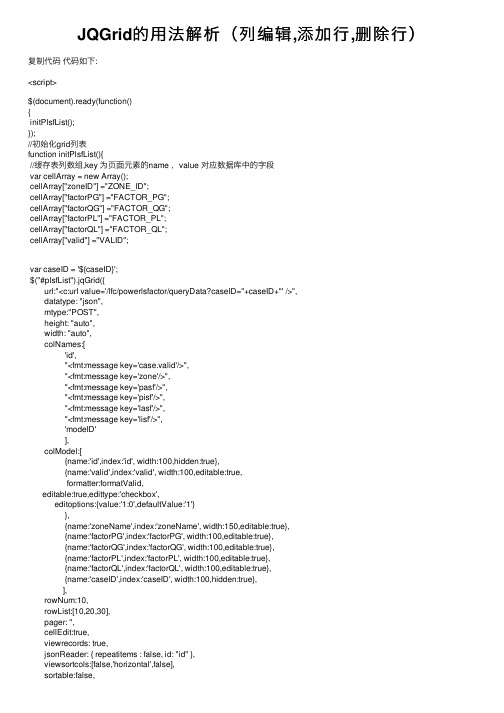
JQGrid的用法解析(列编辑,添加行,删除行)

JQGrid的⽤法解析(列编辑,添加⾏,删除⾏)复制代码代码如下:<script>$(document).ready(function(){initPlsfList();});//初始化grid列表function initPlsfList(){//缓存表列数组,key 为页⾯元素的name ,value 对应数据库中的字段var cellArray = new Array();cellArray["zoneID"] ="ZONE_ID";cellArray["factorPG"] ="FACTOR_PG";cellArray["factorQG"] ="FACTOR_QG";cellArray["factorPL"] ="FACTOR_PL";cellArray["factorQL"] ="FACTOR_QL";cellArray["valid"] ="VALID";var caseID = '${caseID}';$("#plsfList").jqGrid({url:"<c:url value='/lfc/powerlsfactor/queryData?caseID="+caseID+"' />",datatype: "json",mtype:"POST",height: "auto",width: "auto",colNames:['id',"<fmt:message key='case.valid'/>","<fmt:message key='zone'/>","<fmt:message key='pasf'/>","<fmt:message key='pisf'/>","<fmt:message key='lasf'/>","<fmt:message key='lisf'/>",'modeID'],colModel:[{name:'id',index:'id', width:100,hidden:true},{name:'valid',index:'valid', width:100,editable:true,formatter:formatValid,editable:true,edittype:'checkbox',editoptions:{value:'1:0',defaultValue:'1'}},{name:'zoneName',index:'zoneName', width:150,editable:true},{name:'factorPG',index:'factorPG', width:100,editable:true},{name:'factorQG',index:'factorQG', width:100,editable:true},{name:'factorPL',index:'factorPL', width:100,editable:true},{name:'factorQL',index:'factorQL', width:100,editable:true},{name:'caseID',index:'caseID', width:100,hidden:true},],rowNum:10,rowList:[10,20,30],pager: '',cellEdit:true,viewrecords: true,jsonReader: { repeatitems : false, id: "id" },viewsortcols:[false,'horizontal',false],sortable:false,sortorder:"asc",sortname:"id",multiselect: true,cellurl:"<c:url value='/lfc/powerlsfactor/save'/>",cellsubmit: 'remote',gridComplete: function() {var $selecAll = $("#cb_plsfList");var cb_title = "<fmt:message key='select.all' bundle='${commonResources}'/>" ;if($selecAll){$selecAll.attr("title",cb_title);}//设置全选checkbox titlevar rowIds = jQuery("#plsfList").jqGrid('getDataIDs');for(var k=0; k<rowIds.length; k++) {var curRowData = jQuery("#plsfList").jqGrid('getRowData', rowIds[k]);var curChk = $("#"+rowIds[k]+"").find(":checkbox");//curChk.attr('title', curRowData.modeName); //给checkbox赋予额外的属性值}},onSortCol:function(index,iCol,sortorder){return false ;},ondblClickRow: function (rowid,iRow,iCol,e) {/*var $plsfList = $("#plsfList");if (isRowNeedSave($plsfList)){showMessage("请先保存");}else{$("#operate").val("update");newrowid = rowid ;$plsfList.setGridParam({cellEdit:false});$plsfList.jqGrid('editRow', rowid, true);//确定按钮可⽤$("#confirm_btn").attr("disabled",false);}*/},beforeSubmitCell:function(rowid, cellname, value, iRow, iCol){//列提交前的拦截⽅法var $plsfList = $("#plsfList") ;var $editUrl = '<c:url value='/lfc/powerlsfactor/save'/>' ;//设置列提交的url。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jqgrid学习(7)方法jqGrid的方法,从3.6开始已经完全兼容jQuery UI库。
用法:Java代码1.<script>2....3.jQuery("#grid_id").jqGridMethod( parameter1,...parameterN );4....5.</script>grid_id:表格的id;jqGridMethod:用到表格上的方法;parameter1,…parameterN :参数列表此方法并不是返回请求的数据值而是返回一个jqGrid对象。
Java代码1.<script>2....3.jQuery("#grid_id").setGridParam({...}).hideCol("somecol").trigger("reloadGrid");4....5.</script>如果使用新的API:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('method', parameter1,...parameterN );4....5.</script>grid_id:表格id;jqGrid:表格实例;method:表格支持的方法名;parameter1,...parameterN :参数列表具体实例:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('setGridParam',{...}).jqGrid('hideCol',"somecol").trigger("reloadGrid");4....5.</script>jqGrid配置使用新的apiJava代码1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">2.<html xmlns="http://www.w/1999/xhtml" xml:lang="en" lang="en">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<title>My First Grid</title>6.7.<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />8.<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />9.10.<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>11.<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>12.<script type="text/javascript">13. jQuery.jgrid.no_legacy_api = true;14.</script>15.<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>16.17.</head>18.<body>19....20.</body>21.</html>要注意Java代码1.<script type="text/javascript">2. jQuery.jgrid.no_legacy_api = true;3.</script>这段代码必须放在语言包之后jqGrid.js文件之前。
jqGrid方法方法名参数返回值说明addJSONData data none使用传来的data数据填充表格。
使用方法:var mygrid= jQuery(”#”+grid_id)[0];var myjsongrid =eval(”(”+jsonresponse.responseText+”)”);mygrid.addJSONData(myjsongrid); myjsongrid= null; jsonresponse =null;addRowDatarowid,data,position, srcrowid成功为true,否则为false根据参数插入一行新的数据,rowid为新行的id,data为新行的数据,position为新增行的位置,srcrowid为新增行的参考位置。
data数据格式:{name1:value1,name2: value2…} name为在colModel中指定的名称addXMLData data none根据传来的数据填充表格。
用法:var mygrid =jQuery(”#”+gr id_id)[0];mygrid.addXmlData(xmlresponse.responseXML);clearGridData clearfooterjqGrid对象清除表格当前加载的数据。
如果clearfooter为true时则此方法删除表格最后一行的数据delRowData rowid成功为true否则为false根据rowid删除行,但不会从服务器端删除数据footerDataaction,data,formatjgGrid对象设置或者取得底部数据。
action:“get”或者“set”,默认为“get”,如果为“get”返回值为name:value,name为colModel中名称。
如果为“set”则值为name:value,name是colModel中的名称。
format:默认为true,当为true时,在设置新值时会调用formatter格式化数值getCell rowid, iCol单元格内容返回指定rowid,iCol的单元格内容,iCol既可以是当前列在colModel中的位置索引也可以是name值。
注意:在编辑行或者单元格时不能使用此方法,此时返回的并不是改变的值,而是原始值getColcolname,returntype,mathoperationarray[] orvalue返回列的值。
colname既可以是当前列在colModel中的位置索引也可以是name值。
returntype指定返回数据的类型,默认为false。
当为false时,返回的数组中只包含列的值,当为true时返回数组是对象数组,具体格式{id:rowid, value:cellvalue} ,id为行的id,value为列的值。
如:[{id:1,value:1},{id:2,value:2}…]。
mathoperation 可选值为'sum, 'avg', 'count' getDataIDs nonearray[]返回当前grid里所有数据的idgetGridParam namemixedvalue返回请求的参数信息getInd rowid,rowcontent mixed如果rowcontent为false,返回行所在的索引位置,id为行id。
rowcontent默认为false。
如果rowconent为ture则返回的为行对象,如果找不到行则返回false getRowData rowid or nonearray{}返回指定行的数据,返回数据类型为name:value,name为colModel中的名称,value为所在行的列的值,如果根据rowid找不到则返回空。
在编辑模式下不能用此方法来获取数据,它得到的并不是编辑后的值hideColcolnameor[colnames]jqGrid对象如果参数为一个列名则隐藏此列,如果给定的是数组则隐藏指定的所有列。
格式:[“name1”,”name2”] remapColumnspermutation,updateCells,keepHeadernone调整表格列的显示顺序,permutation为当前列的顺序,假如值是[1,0,2],那么第一列就会在第二位显示。
如果updateCells为ture则是对单元格数据进行重新排序,如果keepHeader为true则对header数据显示位置进行调整resetSelection nonejqGrid对象选择或者反选行数据,在多选模式下也同样起作用setCaption captionjqGrid对象设置表格的标题setCellrowid,colname,data, class,propertiesjqGrid对象改变单元格的值。
rowid:当前行id;colname:列名称,也可以是列的位置索引,从0开始;data:改变单元格的内容,如果为空则不更新;class:如果是string则会使用addClass方法将其加入到单元格的css中,如果是array则会直接加到style属性中;properties:设置单元格属性setGridParam objectjqGrid对象设置grid的参数。
有些参数的修改必须要重新加载grid才可以生效,这个方法可以覆盖事件setGridHeight new_heightjqGrid对象动态改变grid的高度,只能对单元格的高度进行设置而不能对表格的高度进行动态修改。
