Photoshop使文字绕图的排版技巧
最新整理Photoshop图文排版技巧

P h o t o s h o p图文排版技巧今天我们要说的是p h o t o s h o p图文混排(排版)技巧。
虽然严格意义上讲,P h o t o s h o p是不适合排版的。
但是有时候我们又不得不碰到这样的问题。
整体来说,从软件角度,文字分两种类型:第一种是美工文字、第二种是段落文字。
美工文字你可以这么理解,就是只有简单的一行或两行的标题或副标题;而段落文字则是密密麻麻的正文部分。
下面是学习啦小编为大家整理的P h o t o s h o p图文排版技巧,仅供大家参考~P h o t o s h o p图文排版技巧如下:1、纯文字的排版(如上图)步骤:①、选择文字工具(快捷键T)。
②、用文字工具在画布中画一个框(先不管大小)。
注意:段落文字,也就是正文,(在文字很多的时候)必须得先画框,然后再在里面输入文字!不要直接在画布输入文字!不然很麻烦的!③、把文字拷贝进去(快捷键:C t r l+V,注意:不要直接从w o r d或其他任何软件中或网页中直接拷贝进来!先粘贴到记事本,再复制到p s中去)。
刚拷贝进来的时候,右侧是不对齐的!(默认的就是不对齐)④、选中右侧的文字图层,然后在属性栏中点击切换字符和段落面板(下图右上角红色方框内的图标),调整文字的属性右侧对齐。
当然,如果你希望排版再舒服一点,你还需要在p s里面调整字距(字与字之间的举例)、行距(行与行之间的举例)等细节。
如下图(),记住,千万不要死记硬背参数。
你调整参数后,看画面。
觉得合适的时候就O K了。
但是有一点很重要:行距肯定是明显要大于字距的,不然排版出来的文字很奇怪、识别性也非常低。
另外,在p s图文混排中,你也可以调整段落文字(正文)的宽度、高度。
你只需要把光标插进文字任意处,然后鼠标放在以下8个方格中的任意一点进行拖动就O K了!如下图。
2、造型内排版(如上图)步骤:①、用钢笔工具(P)绘制任意造型,记得路径要闭合哦。
Photoshop的文字排版与处理技巧

Photoshop的文字排版与处理技巧一、文字排版的基础知识文字是设计作品中不可或缺的元素之一,而文字排版的技巧则直接影响到作品的美观和可读性。
在使用Photoshop进行文字排版时,我们需要掌握以下基础知识:1. 字体选择选择合适的字体是文字排版的关键之一。
字体可以传达作品的风格和情感。
在选择字体时,我们需要考虑作品的整体风格以及所要表达的信息。
同时,要确保选择的字体与作品的主题相符,并且易于阅读。
2. 字体大小和行距字体大小和行距对文字排版同样重要。
较大的字体适用于标题或重要的信息,而较小的字体适用于正文或次要的文本。
相应地,行距也需要适当调整,以确保文字易于阅读。
3. 字间距和字形调整在排版时,有时需要调整字间距或字形,以保证文字的整齐和美观。
通过Photoshop的调整工具,我们可以轻松地改变字间距和字形,使排版效果更加精细和流畅。
二、文字效果的处理技巧除了基础的文字排版,Photoshop还提供了各种文字效果处理技巧,使文字更具视觉冲击力和创意性。
以下是几种常见的文字效果处理技巧:1. 阴影和发光通过在文字周围添加阴影或发光效果,可以使文字在作品中脱颖而出。
可以根据需要调整阴影或发光的位置、大小和透明度,从而产生不同的效果。
2. 渐变和纹理通过在文字上应用渐变或纹理,可以使文字更具立体感和艺术感。
可以选择不同的渐变方案或纹理图片,并调整其透明度和覆盖方式,以实现想要的效果。
3. 描边和填充通过为文字添加描边或填充效果,可以使文字更加醒目和有趣。
可以选择不同的描边样式和颜色,并调整其大小和透明度,以适应作品的整体风格。
4. 扭曲和变形通过应用扭曲或变形效果,可以使文字呈现出非常独特和富有创意的形态。
可以选择不同的扭曲或变形工具,并根据需要调整其强度和方向,以达到所需的效果。
三、文字与图像的结合运用在设计作品中,文字与图像的结合也是一种常见的处理技巧。
通过合理运用文字和图像,可以增强作品的表现力和视觉吸引力。
如何使用PS软件进行文字排版和设计

如何使用PS软件进行文字排版和设计在当今的数字化时代,Photoshop(简称 PS)软件已成为设计领域不可或缺的工具。
无论是制作海报、宣传单页,还是设计网页、书籍封面,文字排版和设计都起着至关重要的作用。
它不仅能够传递信息,还能影响整个作品的视觉效果和风格。
接下来,让我们一起深入了解如何使用 PS 软件进行文字排版和设计。
一、创建新文档在打开PS 软件后,首先要做的就是创建一个新的文档。
点击“文件”菜单,选择“新建”。
在弹出的对话框中,您可以设置文档的大小、分辨率、颜色模式等参数。
例如,如果您要设计一张 A4 大小的宣传单页,可将宽度设置为 210 毫米,高度设置为 297 毫米,分辨率设为 300 像素/英寸,颜色模式选择为 CMYK(用于印刷)或 RGB(用于屏幕显示)。
二、选择文字工具在 PS 软件的工具栏中,找到“文字工具”(快捷键为 T)。
点击它后,在文档中您想要添加文字的位置单击,即可开始输入文字。
三、设置文字属性在输入文字之前,您需要先设置文字的属性,如字体、字号、颜色、字距、行距等。
这些属性可以在 PS 软件的顶部菜单栏中的“字符”面板中进行设置。
1、字体:PS 软件提供了丰富的字体选择,您可以根据设计的风格和需求选择合适的字体。
例如,正式的文档可以选择宋体、黑体等传统字体,而创意设计则可以选择一些个性鲜明的艺术字体。
2、字号:字号决定了文字的大小。
一般来说,标题需要使用较大的字号以突出重点,正文则使用较小的字号。
3、颜色:文字的颜色要与整个设计的色彩搭配协调。
您可以通过点击颜色框选择预设的颜色,也可以通过输入颜色值来精确设置颜色。
4、字距和行距:字距是指字符之间的间距,行距是指行与行之间的间距。
适当调整字距和行距可以使文字排版更加美观舒适。
四、文字的输入与编辑输入文字后,您可以对文字进行编辑。
比如,选中部分文字进行修改、删除、复制、粘贴等操作。
还可以通过拖动文本框的控制点来调整文字的排列方向和长度。
ps如何制作文字跟随路径的效果

ps如何制作文字跟随路径的效果
ps如何制作文字跟随路径的效果?下面我们就来看看详细的制作教程,很简单,需要的朋友可以参考下!
在图片排版中,我们经常可以看到有直排型、竖排型、曲线型、圆形排版的文字。
在ps中我们如何制作文字跟随路径而定呢?以下步骤小编为大家演示了如何绘制文字跟随路径:
1、运行photoshopcs5,然后“文件”--“新建”一个空白图层。
2、在工具栏中选择“钢笔工具”,然后调节为“路径”选项。
3、使用“钢笔工具”和“椭圆工具”分别画出“一条曲线”、“一个圆”的路径。
4、点选工具栏中的“文字工具”,并修改文字的“大小”、“颜*”、“字体”等。
5、在工作路径的状态下,把文字工具移动到曲线路径上点击一下。
6、出现了闪动的输入光标之后,在曲线路径上“输入文字”。
7、绘制完曲线文字后,再绘制圆形文字。
我们点击选择工具,然后在选择工作路径状态。
8、与曲线绘制的步骤一样,把文字工具光标移动到圆形路径上点击一下,出现输入光标后“输入文字”即可。
PS文字排版工具的使用技巧

PS文字排版工具的使用技巧PS文字排版工具的使用技巧Photoshop作为一款功能非常强大的图像处理软件,其也有许多工具可帮助我们更好地完成文本编辑排版工作。
下面是店铺分享的PS 文字排版工具的使用技巧,欢迎大家参考!一、占位符文本有时,我们需要在没有任何文本副本的情况下完成画面设计工作。
作为一个设计师,我们当然会对文本数量做一个估算,但即便如此,我们通常也会在没有最终文本副本的情况下完成整个画面设计工作。
在这种情况下,我们就需要在Photoshop CC的菜单栏中选择占位符文本,使用“Lorem Ipsum”(中文称“乱数假文”,指常用语排版设计领域的拉丁文)来填充文字框架。
“Lorem Ipsum”就是一种虚拟文字,没有任何意义,它看上去与拉丁文类似,但并没有拉丁文的实际意义。
占位符文本可帮你快速建立起文本中的格式和图层,一旦拿到文本副本,则我们只需要将定版的文本内容进行一个简单替换就可以了。
二、3D明信片和3D模型随着Photoshop版本的更新,PS的3D功能也是越来越强大。
尽管这些3D功能的使用看上去还是很复杂,但我们还是应该尽可能地尝试使用这种类型的图层。
你可以将你的文本内容转换到3D明信片图层中,我们可以转和移动文字所在的平面,从而获得想要的3D效果。
或者,我们也可以利用3D模型同样可以增加文字深度。
使用这些3D工具前,最好先在3D属性面板中调整好各种参数,从而更好地用3D工具完成文本编辑设计工作。
三、转换为点/段和水平/垂直文本在Photoshop中,我们通常采用两种方法创建文本:点击创建和单击拖动创建。
若是简单地用文字工具在画布上进行点击,这就是点击创建文本;若是点击并拖拽创建一个文字框架,那么你就将得到一个段落文本图层。
这两种都很有用,但现在有一个好消息就是你以后可以改变它们。
你可以在任何时候将点文本转换为段文本,只需选择文字工具然后右键,在弹出菜单栏中选择。
同样的转换也存在于水平、垂直文本转换中。
Photoshop插入文字 与图像完美融合

Photoshop插入文字:与图像完美融合在现代社交媒体的时代,图文并茂的排版已经成为网络时代的潮流,而Photoshop作为一款功能强大的图像编辑软件,为我们提供了丰富多样的文字插入方式。
本教程将为大家介绍一些技巧,帮助你在Photoshop中将文字与图像完美融合。
第一步,选择合适的字体字体的选择在文字插入中至关重要,合适的字体能够更好地表达文字的意义和情感。
在Photoshop的工具栏中,点击文字工具(T),然后在选项栏中选择一个适合的字体。
可以尝试不同的字体,并在图像上实时预览效果,直到找到最适合的那一个。
第二步,调整文字样式除了字体之外,文字的样式也对插入效果有很大影响。
在选项栏上,你可以调整文字的大小、颜色、粗细等属性。
可以根据需求进行微调,确保文字与图像的整体风格和谐统一。
第三步,文字遮罩文字遮罩是一种很好的方式,将文字与图像完美融合在一起。
选中文字层,在图层面板中点击右下角的“添加遮罩”按钮。
然后,在遮罩层上使用画笔工具(B)来擦除文字的部分,让它们融入到图像中。
可以使用各种不同的画笔大小和透明度来达到理想的效果。
第四步,使用图像蒙版图像蒙版是将文字与图像无缝融合的另一种方法。
创建一个新的图层,将它放置在文字层之上。
然后,将想要应用蒙版的图像放置在这个新建图层中。
选中图像层,在图层面板中点击右下角的“添加图层蒙版”按钮。
之后,使用画笔工具(B)以黑色或白色涂抹蒙版,来控制文字可见度。
黑色会隐藏文字,而白色则使其可见。
通过不同的画笔大小和透明度,可以调整文字与图像的融合效果。
第五步,使用描边或阴影增强效果描边和阴影是增强文字与图像融合效果的好方法。
选中文字层,在图层面板中点击右下角的“添加样式”按钮。
在样式选项中,可以选择描边或阴影来改善文字的显示效果。
通过调整描边或阴影的颜色、大小和透明度等属性,使文字与图像更加协调一致。
第六步,透明度和混合模式的调整如果文字与图像的融合效果还不够理想,可以尝试调整文字层的透明度和混合模式。
Photoshop中的文字排版和效果技巧

Photoshop中的文字排版和效果技巧在数字图像处理中,Photoshop是一个广泛使用的软件,它提供了丰富的功能和工具,可以对照片和图像进行各种编辑和处理。
其中一个重要的功能是文字排版和效果。
本文将向你介绍几种常用的Photoshop中的文字排版和效果技巧,帮助你提升设计能力和创造力。
一、文字排版技巧1. 字体选择:选择合适的字体对于文字排版至关重要。
首先要考虑的是文字的风格和主题,比如正式、手写、装饰等。
在Photoshop中,你可以在字体面板中浏览和选择字体。
另外,字体的大小、行距和字间距也要根据排版需要进行调整。
2. 对齐方式:对齐文字可以使排版更加整洁和美观。
在Photoshop 中,你可以使用居左、居中、居右和两端对齐等方式来对齐文本。
此外,你还可以使用分散对齐来增加排版的创意,它会在每个词之间增加间距,使文本在整个区域内均匀分布。
3. 文本溢出:当文字过长时,你可以使用Photoshop中的文本溢出功能来控制文字的显示。
你可以选择在文本框中显示省略号、截断或者自动换行。
这可以帮助你在设计中更好地控制文字的布局。
二、文字效果技巧1. 阴影效果:为文字添加阴影效果可以增加层次感和立体感。
在Photoshop的图层样式中,你可以选择添加阴影,并根据需要调整阴影的颜色、模糊度和位置。
通过调整这些参数,你可以创造出不同风格的文字效果。
2. 发光效果:发光效果可以使文字更加突出和醒目。
在图层样式中,你可以选择添加发光效果,并调整其颜色、大小和不透明度。
利用这个功能,你可以在设计中制造出闪闪发光的文字效果。
3. 渐变效果:利用渐变效果可以使文字更加丰富和生动。
Photoshop 中的渐变工具可以帮助你创建各种渐变效果,比如线性渐变、径向渐变和角度渐变。
在应用渐变到文字之前,你可以选择合适的渐变色彩和调整渐变的角度和位置。
4. 变形效果:如果你想给文字添加一些特殊的形状或变形效果,你可以使用Photoshop中的变形工具。
制作文字立体旋转效果的Photoshop教程

制作文字立体旋转效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,除了能够处理图像外,它还可以创建令人惊叹的文字效果。
在本教程中,我们将学习制作一个文字立体旋转效果。
步骤1:打开Photoshop并创建新文档首先,在你的电脑上打开Photoshop软件。
然后,点击菜单栏中的“文件”,选择“新建”来创建一个新的文档。
在弹出的对话框中,输入你想要的文档大小并点击“确定”。
步骤2:添加文字图层点击工具栏上的“文本工具”(T)或按下键盘上的“T”键,然后在文档中点击并输入你想要添加的文字。
你可以选择任意字体、大小和颜色。
步骤3:制作文字立体效果选中你添加的文字图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“立体感”。
这将为你的文字添加一个简单的立体效果。
步骤4:使用外发光效果选中文字图层后,再次点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“外发光”。
在弹出的对话框中,你可以调整外发光的颜色、大小、距离和其他属性。
尝试不同的设置,直到你满意为止。
步骤5:制作旋转效果现在,我们将为文字添加旋转效果。
选中文字图层,在图层面板中点击“新建图层”按钮,创建一个新的图层。
然后,点击工具栏上的“矩形选框工具”(M)来选择一个矩形区域,并使用渐变工具(G)在选中区域上应用一个渐变。
你可以选择一个适合你文字颜色和风格的渐变。
接下来,点击菜单栏中的“编辑”选项,选择“转换”>“选择缩放、旋转”,或者按下键盘上的“Ctrl+T”键。
在弹出的转换工具对话框中,你可以调整旋转的角度。
将角度设置为适当的值,并点击“确认”。
步骤6:应用图层样式选中旋转后的矩形图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“内发光”。
调整内发光的属性,使得效果与你的文字立体效果相匹配。
步骤7:调整图层次序在图层面板中,将旋转后的矩形图层拖动到文字图层下方,以达到覆盖文字的效果。
ps制作文字沿着路径轨迹移动的效果

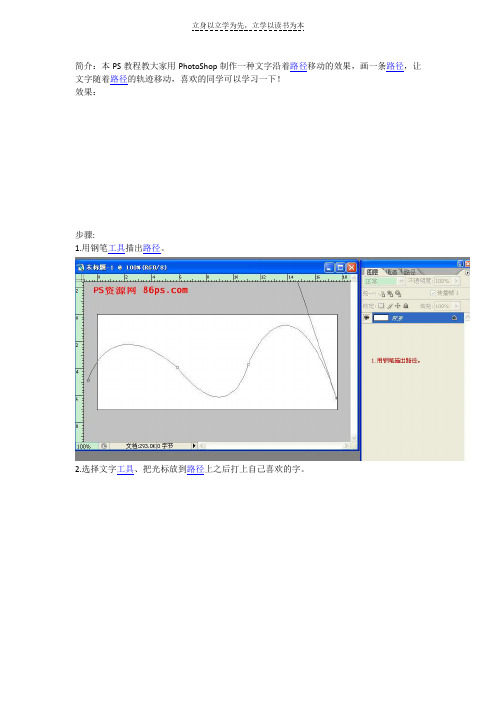
简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
photoshop文字排版方法

号,表示有部分文字未能显示。
如下中图红色箭头所指处。
在输入框各控制点外部拖拉鼠标可旋转输入框,文字也相应发生旋转,如下右图。
输入框在完成文字输入后是不可见的,只有在编辑文字时才会再次出现。
1021在上面所说的调整文字输入框的时候,只会更改文字显示区域而不会影响文字的大小。
如果在调整的时候按住〖CTRL〗就可类似自由变换〖CTRL_T〗那样对文字的大小和形态加以修改。
按住〖CTRL〗后拖拉下方的控制点可产生压扁效果。
对其他控制点如此操作可以产生倾斜的效果。
如下图。
大家可以自己试试看。
自由变换命令也可以令文字块产生相同的效果。
但不能使用透视和扭曲选项。
要制作那样的效果需要转换文字为路径,这将在本课后面小节介绍。
掌握了框式文本后,就可以很容易地改变整个文字块的段落了,如下2图。
但大家必须明白,从左图到右图,是进行了两处改动的,除了改变了文字块的段落以外,还改变了作为文字块背景的那个圆角矩形的大小。
那可以同时改变两者吗?不行。
如果将两个图层链接后使用自由变换〖CTRL_T〗,虽然矩形可以改变大小,但文字将产生类似上图的压挤效果,而我们想要的是让文字块依照改变后的矩形来安排段落。
这主要是因为两个图层之间没有相应的从属关系,希望在以后版本的Photoshop中能够加以改进。
1022注意上左图中的歌词,在第4行的开头是一个逗号,这在中文习惯的排版中是不允许出现的。
中文对于行首和行尾可以使用的标点是有限制的,称作避头尾。
以下就常用标点的限制作一个说明:行首不允许:逗号、句号、感叹号、问号、分号、冒号、省略号、后引号、后书名号、后括号。
行尾不允许:前引号、前书名号、前括号。
在输入过程中刻意去遵照这些规定是很难的。
我们可以通过段落调板【窗口_段落】令已输入的文字遵照避头尾法则。
如下左图是段落调板,右图是应用了避头尾法则前后的对比,注意红色箭头所指处的变化。
1023在段落调板中我们还可以对文字段落做更多更细致的调整。
Photoshop高级排版技巧 利用路径工具设计独特文字

Photoshop高级排版技巧:利用路径工具设计独特文字在设计领域中,文字排版是非常重要的一部分。
如果您想要使用PhotoShop软件设计出独特的文字效果,路径工具是不可或缺的工具之一。
本文将为您介绍一些利用路径工具设计独特文字的高级排版技巧。
首先,在打开PhotoShop软件后,创建一个新的文档。
选择适合您设计文字的背景颜色,并确保文档尺寸具有足够的空间来容纳您的文字。
接下来,选择“文本工具”并点击文档上的一个位置开始输入您的文字。
一旦您输入了文字,可以通过选中文本层并在工具栏中选择“创建工作路径”来将文字转换为路径。
这将为您提供更多的灵活性和控制权,因为您可以通过编辑路径来改变文字的形状。
接下来,选择“路径选择工具”并单击文本路径上的一个点。
然后按住Shift键并拖动以对路径进行修改。
您可以添加、删除或调整路径的点来改变文字的形状。
通过调整路径,您可以创建独特的文字效果,如弯曲、旋转或扭曲。
为了进一步增强文字的视觉效果,可以在路径工具选项栏中选择不同的描边效果。
点击“描边”选项并选择适合您设计的描边风格。
您可以尝试使用不同的线条样式、颜色和宽度来改变文字的外观。
利用路径工具的另一个功能是可以将其他图像或形状与文字相结合。
您可以选择“形状工具”并绘制一个形状,然后将其转换为路径。
接下来,将该路径拖动到文本路径上,它将自动与文字相结合。
通过这种方法,您可以创建具有独特形状和效果的文字。
除了路径工具,PhotoShop还提供了许多其他工具和效果来增强文字设计。
例如,您可以使用“图层样式”选项来添加阴影、发光或渐变效果。
您还可以使用“滤镜”菜单中的各种过滤器来对文字进行模糊、扭曲或变形。
最后,完成排版后,您可以选择将文字导出为图像,以便在其他项目中使用。
选择“文件”菜单中的“导出”选项,并选择所需的图像格式和文件路径。
总结起来,利用路径工具设计独特文字是一种创建出令人印象深刻的排版效果的高级技巧。
通过转换文字为路径,并调整路径的形状、描边以及与其他图像相结合,您可以设计出独特、创新的文字效果。
Photoshop中沿路径对文字进行排版的方法

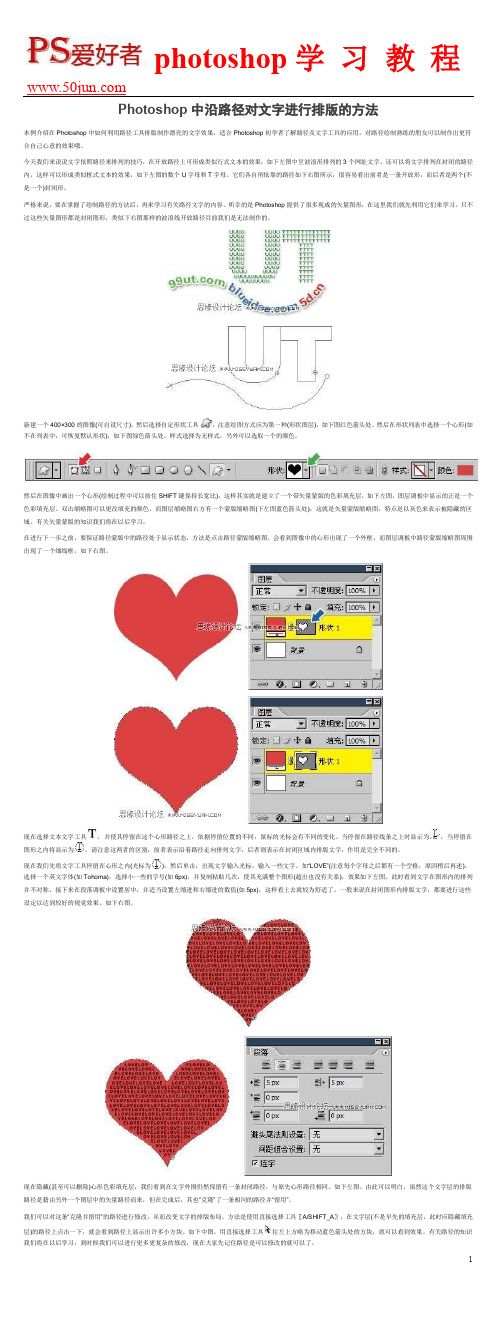
Photoshop中沿路径对文字进行排版的方法本例介绍在Photoshop中如何利用路径工具排版制作漂亮的文字效果,适合Photoshop初学者了解路径及文字工具的应用,对路径绘制熟练的朋友可以制作出更符合自己心意的效果哦。
今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。
还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。
它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。
所幸的是Photoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。
只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
实现字体曲线效果 Photoshop的文本追踪

实现字体曲线效果:Photoshop的文本追踪字体曲线效果是一种常见的设计效果,它可以让文字看起来更具有艺术感和动态感。
在Photoshop中,我们可以通过文本追踪功能来实现字体曲线效果。
下面将介绍如何利用Photoshop的文本追踪功能来创建字体曲线效果。
第一步是打开Photoshop并新建一个空白画布。
选择适合的尺寸和分辨率,以满足你的需求。
接下来,选择"文本工具"(T)并在画布上点击鼠标左键。
这将在画布上创建一个文本框,你可以在其中输入你想要添加字体曲线效果的文字。
在文本框中输入文字后,打开"字符"面板。
如果你找不到这个面板,可以通过点击菜单栏上的"窗口",然后选择"字符"来打开它。
在"字符"面板中,你可以选择字体、字号和其他文本属性。
选择合适的字体和字号,以使字体曲线效果更加突出。
完成基本的字体设置后,我们将开始使用文本追踪功能来实现字体曲线效果。
选中文字并返回到菜单栏,选择"文本",然后选择"创建形状"。
这将把文字转换为形状图层,使我们可以对其进行进一步的编辑。
现在,你可以在"形状"面板中调整字体曲线的形状和大小。
在"形状"面板中,你可以选择不同的路径工具来调整字体曲线的形状。
例如,你可以使用"钢笔工具"(P)来手动绘制曲线形状,或者使用"文本追踪仪"工具来自动跟踪文字的轮廓。
选择合适的路径工具后,你可以调整曲线的形状和大小。
使用"直接选择工具"(A)来选中和调整曲线上的点,使其符合你的需求。
调整完曲线的形状后,你可以继续对字体曲线进行其他编辑。
例如,你可以改变字体曲线的颜色、添加阴影效果或添加纹理等。
这些设置可以通过"图层样式"来实现,你可以在"图层"面板中找到它。
文字排版技巧photoshop的使用技巧

文字排版技巧photoshop的使用技巧文字排版技巧:Photoshop的使用技巧文字排版在设计领域中扮演着重要的角色,它能够增强作品的美感、提升可读性,并传达出设计者的意图。
在设计软件中,Photoshop提供了丰富的文字排版功能,以下是一些使用技巧,旨在帮助设计师更好地利用Photoshop进行文字排版。
一、字体的选择与搭配字体的选择是文字排版的关键,能够直接影响到作品的整体效果。
Photoshop提供了众多字体供用户选择,而且还可以导入其他字体文件。
在选择字体时,需要注意以下几点:1. 明确设计主题:根据作品的主题和情感定位,选择与之相符的字体。
比如,选择华丽的字体可增强庆典活动的氛围,而选择简洁的字体适合商务场合。
2. 区分主次:为了避免视觉混乱,可以在排版中使用不同的字体来区分主体内容和副标题等次要信息,从而使排版更清晰明了。
3. 搭配协调:在将不同字体搭配使用时,需要考虑字体的视觉风格、粗细程度和字母间距等因素,以确保整体协调和谐。
二、文字大小与行距的设置文字大小和行距的合理设置可以保证文字的可读性和排版的美感。
在Photoshop中,可以通过以下方法进行调整:1. 文字大小:通过文本工具栏中的字号选项,可以直接设置文字的大小。
一般来说,标题和主要内容的字号要相对较大,而次要内容的字号则适当减小。
2. 行距调整:合适的行距可以使文字之间有足够的空间,在排版中起到良好的视觉分割作用。
在段落属性中可以设置行距,调整为适合的数值,使排版布局更加美观。
三、对齐方式的运用对齐方式是文字排版中非常重要的技巧,可以帮助文本在页面中更好地呈现。
Photoshop中提供了多种对齐选项,如左对齐、居中对齐和右对齐等。
下面是对齐方式的应用示例:1. 标题对齐:通常情况下,标题采用居中对齐方式,可以突出标题的重要性,并将视觉焦点放在该处。
2. 正文对齐:在文字段落中,可以选择左对齐或两端对齐,使整体排版更加整齐,让读者阅读起来更加舒适。
从零开始学习Photoshop中的文字排版

从零开始学习Photoshop中的文字排版学习Photoshop中的文字排版可以使你的设计变得更加吸引人和专业。
下面是一些详细步骤,帮助你从零开始学习。
第一步:了解基本术语了解一些基本的术语将有助于你更好地理解和运用Photoshop中的文字排版功能。
一些常用的术语包括字体、字号、行距、字间距、对齐方式等。
花一些时间来了解这些术语的含义和如何使用它们。
第二步:选择合适的字体和字号选择适合你设计风格的字体和字号是文字排版的重要一步。
Photoshop提供了许多字体选择,你可以通过浏览字体列表来找到最适合的字体。
同时,根据设计的需要选择合适的字号。
第三步:设置行距和字间距调整行距和字间距可以改变文字的版式。
选择合适的行距和字间距可以让文字更加舒适和易读。
在Photoshop中,你可以通过“字符”面板来调整行距和字间距。
第四步:选择对齐方式对齐方式可以使文字在设计中更加整齐和统一。
Photoshop提供了左对齐、右对齐、居中对齐和两端对齐等多种对齐方式。
根据设计的需要选择合适的对齐方式。
第五步:使用文字路径文字路径是一种在任意路径上排列文字的方法。
你可以使用自由笔工具或形状工具创建路径,然后将文字沿路径排列。
这种方法可以使文字更加有趣和独特。
第六步:使用文字效果Photoshop提供了许多文字效果,如阴影、描边、渐变等。
这些效果可以提升文字的吸引力和可读性。
你可以尝试不同的效果来找到最适合你设计的效果。
第七步:运用图层样式在文字上应用图层样式可以使文字更加立体和丰富。
Photoshop提供了许多图层样式选项,如内外发光、倒影、纹理等。
你可以根据设计的需要选择适合的图层样式。
第八步:实践和尝试只有通过实践和尝试才能掌握文字排版的技巧和技能。
尝试不同的字体、对齐方式、效果和样式,找到适合你设计风格的最佳组合。
第九步:参考资料和教程除了自己实践,还可以参考一些Photoshop的教程和资料。
这些教程会提供更多关于文字排版的技巧和细节,帮助你进一步提升你的设计能力。
学习PS曲线路径文字排版的技巧

学习PS曲线路径文字排版的技巧有了路径工具以后,文字排版就显得更加灵活。
我们可以把文字做成任何想要的图案。
如教程中的,我们可以把文字放入闭合的路径里面做成实体图形,也可以按照一条条曲线路径排版做成可爱的文字曲线。
难度较大一点的就是通过路径组合做成创意的文字图案。
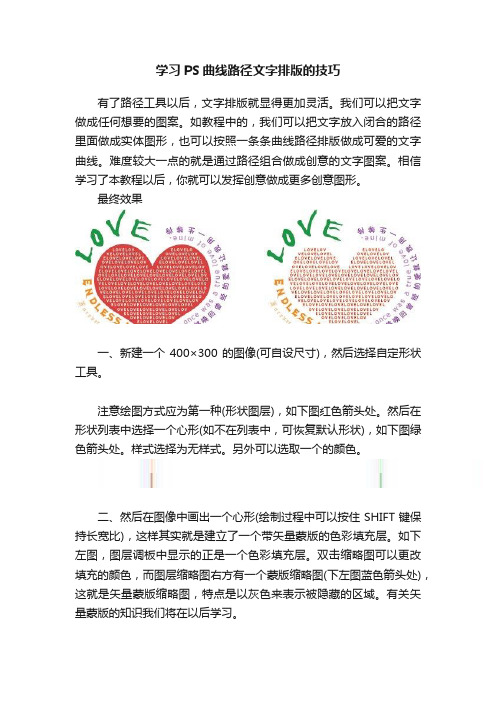
相信学习了本教程以后,你就可以发挥创意做成更多创意图形。
最终效果一、新建一个400×300的图像(可自设尺寸),然后选择自定形状工具。
注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
二、然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
三、现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
四、现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。
如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。
选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。
Photoshop文字顺时针及逆时针环形分布

如果仅用文字工具来实现文字环形分布,文字会发生变形,且效果不理想1、绘制路径按照路径分布2、以按照圆形路径为例,点击工具栏,然后点击绘制路径按钮然后在路径附近添加文字,在接近路径附近时光标变为斜杠,此时输入文字即可实现文字按照轨迹环绕,默认为顺时针,输入完文字后,在文字的开头的路径处有一小圆圈。
如果要实现逆时针需点击路径选择工具光标在文字开头的小圆圈处会出现左或右的箭头,选择右箭头则会实现逆时针,效果如下:2、极坐标制作环形文字首先启动PHO TOSHOP,选择新建,将新建对话框设置如图1所示,注意所建图象的长宽要相等,这样我们才能得到一个正圆的环形。
图1打开图层面板,单击新建一个图层,选择区域填充颜色如图2所示,然后按住图层1拖到上进行复制,完成后如图2。
图2下面我们将对图层1副本应用极坐标,选择滤镜—扭曲—极坐标,在弹出的极坐标对话框中选择"平面坐标到极坐标",结果如图3。
现在我们可以得到一些规律,从画布的顶部到所绘条纹的顶部决定环形内半径,而条纹的宽度决定了环形的宽度,并且应用极坐标以后它们的宽度都压缩了50%左右。
图3选择文字工具,输入一段文字或字母将字符面板设置如图4所示,因为应用极坐标后图形的高度会被压低,所以我们将文本的高度比设为200%,完成后将文本移动至如图5所示。
使用合并链接图层命令将文本图层与图层1合并,然后对合并后的图层应用极坐标,就可以得到我们想要的环形文字了,如图6.如果我们在未合并图层前先对文本图层应用一些图层样式,比如阴影,浮雕等,然后再合并,执行极坐标命令,这样我们可以得到效果更酷的环形文字了。
图4图5。
ps路径文字排版技巧

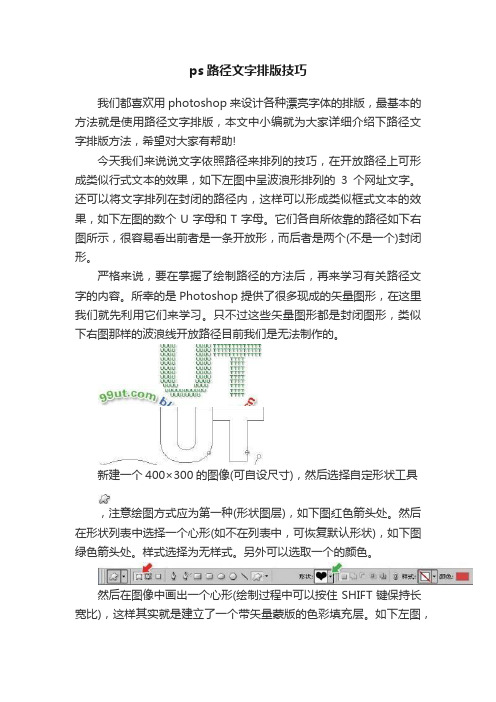
ps路径文字排版技巧我们都喜欢用photoshop来设计各种漂亮字体的排版,最基本的方法就是使用路径文字排版,本文中小编就为大家详细介绍下路径文字排版方法,希望对大家有帮助!今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。
还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。
它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。
所幸的是Photoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。
只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
