【优选】Scratch画图第二课时-图形变化-神奇的花
Scratch教学设计——神奇的画笔

Scratch教学设计——神奇的画笔神奇的画笔一、教学背景分析Scrach是由麻省理工学院媒体实验室开发的一种多媒体教育软件,是一个图形化程序设计的软件,编程就象是玩搭积木,使学生在游戏中轻轻松松做出各种动画、互动式故事、游戏等。
更重要的是,运用Scratch语言编程的过程,可以引导学生进行有序思考、逻辑表达、创新设计。
由于它简单易学,不需要记忆代码,很适合中小学生学习。
我们学校于2012年12月开展了关于Scratch编程教学。
二、教学内容分析Scratch软件是由一些模块组成,每个模块下由一些指令组成。
本节课主要介绍画笔模块的一些指令的使用。
这个模块的学习对学生制作线条的动画很有用处。
三、教学对象分析我们是在拓展课的时候进行Scratch编程教学,所以学生由六、七年级的一部分学生组成,这些学生电脑的基础操作比较熟练。
之前已经初步认识了这个软件,并学习了动作模块、外观模块的一些指令的使用。
四、教学目标1、知识与技能学会使用画笔模块的一些指令,来绘制线条学会使用不同的线条来绘制美丽的几何图案。
2、过程与方法观察范例认识画笔模块的指令通过自己的不断尝试、实践来完成作品3、情感态度与价值观在遇到困难时,积极主动探索方法解决问题。
五、教学重点与难点重点:学会画笔模块的指令使用难点:一些指令的组合使用六、教学过程七、课后反思1、让学生带着问题进行范例的研习,更有利于学生对指令的理解。
2、整个scratch教学遵循程序教学模式,课堂的主体是学生,学生要参与整个编程的过程,而教师只是一位引导者与辅助者。
3、课堂上给予学生充分的时间进行探究思考,对着角色和指令学生不停地切换,不断地尝试,才有了后面丰富多彩的作品生成。
以下是部分学生作品:新scratch设计小游戏(二)快乐的校园精品到插入。
用scratch绘制神奇的图案

用scratch绘制神奇的图案3、完成一个基本形状的绘制之后,进一步掌握计数式循环结构的使用方法,抓住图案绘制的基本规律,大胆、果断的通过双层循环的嵌套和更改循环次数,自信而又个性的绘制不同的图案。
【过程与方法】1、技能引导。
教师引导学生学习掌握本节课学习需掌握的scratch模块工具及技能。
2、选题创作。
学生根据创作要求自主创作。
启发学生抓出事物的规律进行创作。
3、分享评价。
作品展示及评价,能够清楚简练地表达自己的思想,准确地评价、鉴赏他人的作品,提高一定的审美能力。
【情感态度与价值观】1、引导学生大胆创意,变换程序中的某些语句顺序,发现因此而带来的不同。
2、培养学生对美追求。
3、提高学生的审美意识和审美能力,增强对大自然和人类社会的热爱及责任感,发展创造美好生活的愿望与能力。
四、教学重点与难点重点:画笔的初始化设置、计数式循环结的使用。
难点:计数式循环结构的嵌套。
五、教学策略通过欣赏美丽的图案激发学生学习兴趣,引导学生初步掌握scratch绘制图案的基本方法,引领学生紧紧围绕“重复带来的神奇变换”这一主题,自由绘制创意图案,完成一个正多边形重复循环带来的神奇图案作品。
学习过程中注重交流与分享。
六、教学准备课件、导学案、情境素材七、教学过程环节教师活动学生活动教学意图(一)组织教学这节课我们分成五个小组,每个小组一次优秀的表现就可以帮助本小组在知识的阶梯上进步一小步。
优秀的标准是:勤于动脑、善于表达、乐于分享明确本节课的学习要求课前组织激励,为本节课的顺利进行打好基础(二)激发学生的学习兴趣,引入课题欣赏几张简单的规则图案,让学生拆分图形,初步了解图片的构成元素,激发学生的求知欲学生寻找图片中的美,找出其中的图案,并寻找说出生活中运用规则图案的实例。
观察图片分析说出简单规则图案的组成。
导入,激发学生的学习兴趣,通过图片直观的感受简单的图案重复使用带来的美感。
并在此氛围下引导学生发现美,探索美,激发学生(线段-多边形)的求知欲。
scratch妙笔生花

4.画笔脚本编写
1、每次重新开始前先清除之前的各种图形给别人和给自己留个干净的场所,养成好习惯!
4.画笔脚本编写
2、等待按下鼠标后,画笔移动到X轴:鼠标的X位置,Y轴:-200的位置!
在鼠标按下之前脚本不执行!这条新指令非常重要! 如果按下了鼠标,画笔才移到花的根部(Y轴-200 的位置,X轴:鼠标所在的位置)
3.在 “绘图”工具箱中,把填充色调成黑色,然后用填充工具,填充背景为黑色。
2.设置画笔属性
1.选定一个角色充当画笔。
2.把小猫角色充当画笔,并设置为隐藏。
3.思考与分析
1.我们先要明确这个小猫角色的功能是什么?
答案:就是绘图!绘制花茎!绘制花朵造型! 2、那怎么才能绘制出花瓣呢? 答案:(正方形旋转而来!)有了思路我们就可以开动了!
巩固脚本: 新脚本:
《妙笔生花》
1.本节课用到的角色:小猫咪,充当一支画笔
cat
2.本节课用到的背景
黑色背景
《妙笔生花》
1.花朵的造型还可以画成什么形状呢? 还可以画成圆形,三角形、多边形等
2.这个花瓣的颜色可以固定成一种颜色吗? 当然可以啦,选择画笔颜色时,我们不用随机数就OK啦
3.花蕊的颜色可以换成红色吗? 当然可以,在画花蕊时,选择红色就可以啦
4.为什么鼠标点在哪里,花朵就长在哪里呢? 当按下鼠标时,画笔快速滑到了鼠标的位置。
任务解读
舞
背景
台
妙笔生花
隐藏
角 绘制随机跟随鼠标
色
高度的花茎
绘制一个正 重复旋转变
方形
成花朵
1.为舞台绘制一个背景
1.鼠标移动到窗口右下角的“选择一个背景”选项上
2.在弹出的工具选项中,单击“绘制”工具
如何用scratch2.0画花

如何用scratch2.0画花Scratch是麻省理工学院开发的图形化〔编程〕工具,主要面对青少年开放。
孩子从模仿的过程中,能心得到条件语句,循环语句,推断,能理解参数和命令的区别。
下面就来说说如何用scratch2.0画花吧!如何用scratch2.0画花一、程序分析1.花瓣的出现事实上是用画笔工具记录了小马良的运动轨迹,我们要的是花的绘制效果,绘画的过程中我们可以通过隐藏命令让小马良躲在幕后;2.小马良是怎么运动的呢?我们设置了三个变量,角度,半径,花瓣数;3.小马良在不停地循环运动,直到运动半径由10减小到0,每完成一个周期,运动半径减小0.4,画笔的色度增加10;二、脚本的编写先定义画笔;设置小马良的运动;大循环体执行的条件是直到半径为0;第二个循环体执行的次数是花瓣数,所以我们能让小马良移动画出你定义的花瓣数,定义的是8个,就画出8个,如果是10个,就画出10个;第三个循环执行两次,第一次画每个花瓣的下面,第二次画花瓣的上面;第四个循环执行18次,是把每个花瓣预设的角度平均分成18等分,小马良在移动的过程中,每次向右旋转这个等分后的角度,共循环18次,这样小马良走的就不是直线,而是走出了一个花瓣的下面弧线,一次走完后,方向再向右旋转180-预设角度,再重复一次循环,就画出了一个花瓣的上面弧形部分了,你懂了吗?一个花瓣画好后,再让小马良旋转360/花瓣数,就可以再循环画第二个花瓣了;每一次大循环完毕,第二次画时,半径减小0.4,画笔色度增加10。
在scratch2.0中画花的操作打开scratch2.0,进入软件的主界面中;在角色小猫上按右键,选择删除,将它删除掉;点击绘制新角色;在绘图板中先定义好颜色,如红色,然后按椭圆工具;按住鼠标左键不放,在绘图区画一个椭圆;点击填充,选择一种填充样式,给椭圆填充上颜色;点击设置造型中心;将造型中心设置在椭圆的右端点上;给椭圆添加如下脚本;点击绿旗,执行程序,我们就可以看到在scratch中画出了一个美丽的花的图案。
scratch少儿编程课程:神奇的画笔

创设情境
现在,我们利用Scratch2.0来制作一个简单的画图软件,它可以设置3种不同 颜色的画笔,还可以随时清除你画过的痕迹呢。
1.添加笔和颜色块等角色
①首先要制作一只绘图笔。单击“绘制新角色”按钮后打开“绘图编辑器”。 如图所示绘制一支笔。注意:在图上有一个十字坐标线,是用于设定旋转范围 的中心点的。绘制好笔后,单击“设置造型中心”,把十字坐标线拖动到笔的 左下角,注意十字中心点一定要离笔有一小段距离。原因是如果中心点碰到笔, 将导致鼠标指针不能绘图哦。
2、为各角色添加脚本
角色
模块
指令描述
程序执行时通过“移动” 指令确定绿色色块按钮 位置,并在被该色块被 点击时发送相应广播。
2、为各角色添加脚本
角色
模块
指令描述
程序执行时通过“移动” 指令确定绿色色块按钮 位置,并在被该色块被 点击时发送相应广播。
2、为各角色添加脚本
角色
模块
指令描述
程序执行时通过“移动” 指令确定绿色色块按钮 位置,并在被该色块被 点击时发送相应广播。
到这里,神奇的画笔已经制作完成了。现在试着运行程序,看看是不 是已经实现了你的想法?
巩固和提高:
在“神奇的画笔”作品中添加改变线条粗 细的功能、橡皮擦的功能等,让我们设计 的画图软件更好描述
画笔的初始颜色默认为 “红色”。可以通过接 收相应色块发送的广播 指令来改变画笔的颜色。 试一试,点击其它色块, 是否可以改变画笔的颜 色? 注意:点击这里鼠标指 针会变成“小手”状, 可以吸取所需要的颜色。 。
2、为各角色添加脚本
角色
模块
指令描述
用scratch绘制神奇的图案

•
Байду номын сангаас
17、儿童是中心,教育的措施便围绕 他们而 组织起 来。202 1/8/14 2021/8/ 142021 /8/142 021/8/1 4
用scratch绘制神奇的图案
• 2、Our destiny offers not only the cup of despair, but the chalice of opportunity. (Richard Nixon, American President )命运给予我们的不是失望之酒,而是机会之杯。二〇二一年六月十七日2021年6月17日星期四 • 3、Patience is bitter, but its fruit is sweet. (Jean Jacques Rousseau , French thinker)忍耐是痛苦的,但它的果实是甜蜜的。10:516.17.202110:516.17.202110:5110:51:196.17.202110:516.17.2021 • 4、All that you do, do with your might; things done by halves are never done right. ----R.H. Stoddard, American poet做一切事都应尽力而为,半途而废永远不行6.17.20216.17.202110:5110:5110:51:1910:51:19 • 5、You have to believe in yourself. That's the secret of success. ----Charles Chaplin人必须相信自己,这是成功的秘诀。-Thursday, June 17, 2021June 21Thursday, June 17, 20216/17/2021
【优选】Scratch画图第二课时-图形变化-神奇的花

【优选】Scratch画图第二课时-图形变化-神奇的花【优选】Scratch画图第二课时-图形变化-神奇的花Scratch画图第二课时图形变化神奇的花教材分析:本课是学生在掌握部分scratch知识的基础上的一堂课,主要是让学生学会设置变量和调用变量。
学生分析:教学对象是六年级的学生,学生已经会结合Scratch画图脚本,控制脚本,基本的运算符号和动作脚本控制画笔画出正多边形和正多角星。
学生对自由画图很感兴趣,但是对由运算控制的程序画图有畏难心理,尤其是分析图形编写程序是难点。
教学目标:知识技能:1.会根据需要新建变量。
2、会在程序的适当位置调用变量。
3、会灵活的使用变量的控制语句。
过程方法:通过自主探究、循序渐进的方法,在解决问题的过程中了解变量的作用和使用的方法。
情感态度价值观:培养学生的自学探究能力、审美情趣和创新精神。
教学难点:变量的调用,变量的控制。
教学过程:一、创设情境,导入课题课件出示大自然中各种按一定规律组合的图案,多重花瓣,蝴蝶花纹等。
师:美丽的大自然总是给我们许多的惊喜,而细看这些美丽的花纹都是按一定的规律排列组合的。
你们知道这些图形是什么图形按什么规律组成的吗?(幻灯出示4个半圆组成的各种图形,6个圆形组成的各种图形,5个5角星组成的图形。
)生思考并完整的回答各种图形组合的规律。
师:我在花园里发现了一朵神奇的花幻灯片出示一个花瓣是边数递增的正多边形组成的七彩花你能说说这朵花神奇的地方吗?生:这朵花的花瓣很有趣,它是由……师根据学生回答板书正多边形边数3,4,5,6,7,8由于在绘制这个图形的过程中边数是变化着的,所以这个程序中的边数就是一个变量,scratch的脚本中变量分类中提供了变量的相关功能。
下面我们就来学习怎样用变量控制画图吧!板书课题:变量控制画图(11)分析程序,新建变量,用滑杆控制图形的变化第一步:完成正五边形的程序。
找出需要设定的变量。
1、首先大家来观察这个正5边形的程序结构,说说哪几个地方需要用变量的呢?第二步:打开程序指令分类中的“变量”,新建一个变量,输入变量名称。
《Scratch编程——蝴蝶采花》教学设计 优质课一等奖

《Scratch编程——蝴蝶采花》教学设计优质课一等奖Scratch编程——蝴蝶采花教学设计优质课一等奖介绍本文档旨在向教师提供一份关于Scratch编程的优质课教学设计,以教授学生如何设计蝴蝶采花的动画。
教学目标- 研究基本的Scratch编程语法和概念- 学会使用Scratch创造一个实现蝴蝶采花动画的项目- 提升学生的逻辑思维和创意表达能力教学步骤1. 介绍Scratch编程环境和基本概念(10分钟)- 简要介绍Scratch界面和编程区块- 解释角色、背景、舞台等基本概念2. 讲解蝴蝶采花动画设计思路(15分钟)- 描述蝴蝶飞行的动画效果- 解释如何实现花朵绽放的效果- 强调动画的流畅性和美观性3. 演示创建蝴蝶飞行的代码(20分钟)- 展示如何使用Scratch的运动和控制区块- 演示如何使蝴蝶在屏幕上飞行4. 演示创建花朵绽放的代码(20分钟)- 展示如何使用Scratch的绘图和控制区块- 演示如何使花朵绽放并改变颜色5. 学生动手实践(30分钟)- 学生根据教师的指导,完成蝴蝶采花动画的项目- 鼓励学生尝试不同的交互方式和动画效果6. 分享与展示(15分钟)- 学生展示他们创作的蝴蝶采花动画项目- 学生彼此评价和讨论创作的亮点和改进之处评估与反思- 教师根据学生的参与度和表现,评估他们掌握了Scratch编程的基础知识和动画设计能力。
- 教师和学生一起回顾课程中的亮点和挑战,并讨论如何进一步改进和提升。
- 鼓励学生在日常生活中应用Scratch编程知识,激发他们的创造力和解决问题的能力。
扩展活动与资源- 提供更复杂的Scratch项目和挑战,以进一步发展学生的编程能力。
- 推荐学生参与Scratch社区,分享他们的作品并与其他Scratch编程爱好者交流。
- 提供在线编程资源和研究材料,以支持学生自主研究和探索Scratch编程。
初中信息技术《用scratch绘制神奇的图案》教案、教学设计

用scratch 绘制神奇的图案一、教材分析本节是青岛出版社八年级下册第5 课的内容。
本节课的任务是引导学生体验综合使用scratch 的画笔、动作和控制模块完成基本形状的绘制。
在认识了scratch 的界面之后进一步认识scratch 并学习在scratch 中搭建程序编制基本图案的方法,学习掌握根据需求运用计数式循环结构简化程序的方法。
二、学情分析初一年级学生,正处于从感性认识到理性认识转化的阶段,具有动手能力强,对新鲜事物充满好奇,特别是对动手实践兴趣特别浓。
因此,在任务设置上特别注重调动学生的积极性,注重让学生探索性操作。
虽然是初一的学生但我们是农村中学,信息技术的素养相对比较落后。
学生接触scratch 时间并不长,对工作界面和各个模块中包含的程序块有了一定的了解还不是很熟悉。
本节课以激发学生兴趣为主,通过实例来引导学生体验、感悟使用scratch 绘制图案的一般方法。
着重引导学生在动手实践的过程中体验线条、形状、色彩的表现力,感受简单图案通过重复迭代变换而带来的神奇魅力。
本节课的教学内容是从易到难的递进的学习过程,主要是引导学生进行自学及小组合作探究。
三、教学目标【知识与技能】1、能使用画笔模块搭建程序控制角色绘制出一条线段。
2、在线段的基础上学习使用计数式循环结构绘制一个基本的形状。
3、完成一个基本形状的绘制之后,进一步掌握计数式循环结构的使用方法,抓住图案绘制的基本规律,大胆、果断的通过双层循环的嵌套和更改循环次数,自信而又个性的绘制不同的图案。
【过程与方法】1、技能引导。
教师引导学生学习掌握本节课学习需掌握的scratch 模块工具及技能。
2、选题创作。
学生根据创作要求自主创作。
启发学生抓出事物的规律进行创作。
3、分享评价。
作品展示及评价,能够清楚简练地表达自己的思想,准确地评价、鉴赏他人的作品,提高一定的审美能力。
【情感态度与价值观】1、引导学生大胆创意,变换程序中的某些语句顺序,发现因此而带来的不同。
scratch题目讲解一条直线四个五边形组成花

scratch题目讲解一条直线四个五边形组成花(原创实用版)目录一、Scratch 简介二、题目:一条直线四个五边形组成花1.五边形的特点和绘制方法2.直线的绘制和操作3.组合五边形和直线形成花的过程4.创意发挥和作品展示正文【Scratch 简介】Scratch 是一款面向儿童和初学者的图形化编程工具,通过拖拽编程积木,用户可以很容易地创建互动故事、游戏和动画等。
Scratch 不仅适合编程初学者入门,还可以帮助他们锻炼逻辑思维和创造力。
【题目:一条直线四个五边形组成花】在 Scratch 中,我们可以通过绘制五边形和直线,然后组合它们来创作一个美丽的花朵。
下面将详细介绍如何实现这个作品。
【五边形的特点和绘制方法】五边形是一个有五个顶点的多边形,其特点是每个内角为 108 度。
在 Scratch 中,我们可以通过以下步骤绘制一个五边形:1.从 Scratch 库中选择一个多边形积木;2.将多边形积木的边数设置为 5;3.调整多边形的大小和位置,使其满足需求。
【直线的绘制和操作】在 Scratch 中,我们可以通过以下步骤绘制一条直线:1.从 Scratch 库中选择一个绘制积木;2.将绘制积木的类型设置为“直线”;3.调整直线的长度和颜色,使其满足需求。
【组合五边形和直线形成花的过程】接下来,我们需要将绘制好的五边形和直线组合在一起,形成一个美丽的花朵。
具体操作如下:1.将一个五边形放在舞台中央;2.绘制一条直线,将其与五边形的一个顶点相连;3.复制这个五边形和直线组合,将其旋转一定角度后放置在另一个顶点;4.继续复制并旋转,直到五个五边形都与直线相连;5.调整五边形和直线的位置,使其形成一个完整的花朵。
【创意发挥和作品展示】在完成基本花朵的绘制后,我们还可以发挥创意,为作品添加更多元素。
例如,可以为花朵添加动画效果,使其更加生动;还可以为作品添加背景,使花朵更加突出。
最后,可以将作品导出为图片或视频,与朋友分享。
scratch之神笔马良----神奇的画笔(区一等奖)

scratch之神笔马良——神奇的画笔一、教学目标:1.知识与技能(1)掌握画笔指令模块的基本操作及设置,绘制简单内容。
(2)能够利用重复指令编写程序代码绘制规则几何图形。
(3)理解重复执行的概念,掌握重复执行指令的使用。
2.过程与方法通过练习循序渐进的了解画笔模块的基本功能,并观察看似复杂的几何图形,发现其规律性,利用重复指令完成绘制几何图形的任务,并学会自己修改画出与众不同的图形。
3.情感态度与价值观通过从绘制简单的几何图形到复杂的组合图形,培养学生善于观察、善于发现的意志品质和创造性思维。
二、教学重点、难点:1.教学重点:初步掌握画笔指令模块;利用重复指令编写程序代码使用画笔模块绘制几何图形。
2.教学难点:角色脚本中的重复执行指令的设置;如何用画笔模块绘制正多边形。
三、教学准备:多媒体电脑、多媒体课件四、教学方法:创设情境法、任务驱动法等五、教学过程:创设神笔马良故事情境,设计层层递进的任务,提高学生的学习兴趣,鼓励学生主动探索,学习新知识与技能,在发现问题,解决问题的过程中归纳出注意事项,并引导学生将技能应用到实际操作中去。
环节一︑趣味导入师:同学们你看看这是谁?(出示神笔马良图片),大家都熟悉神笔马良的故事。
最让人津津乐道的就属那支充满神奇力量的神笔。
今天老师就把马良的这只神笔带来了。
(板书)师:那我们就通过接下来的一个个小任务来考验一下大家吧!大家都会使用画图软件吧,画图软件里有画笔,scratch里是否也存在画笔这个功能呢?请同学们仔细思考。
生:画笔模块可以实现。
师:那我们就一起动手实践吧!由学生感兴趣的动画人物入手,激发学生学习兴趣,使学生主动地融入到学习活动中来。
二︑新授师:想要成为神笔马良,你们需要利用scratch的一些功能来帮你们实现。
任务一:牛刀小试——1.绘制一条直线师:想要实现绘制一条直线我们就需要分析一下会用到的模块。
生:动作、图章。
师:请大家动手来试试看。
学生操作练习最后画出来的不是一条直线,通过分析得出图章不是我们所需的模块。
第2课 神笔马良

跟我来挑战Follow me: 任务一挑战:既然我们要做一个完整的作品,那么完整的步 骤缺一不可,今天我们再来一次完整的操作步骤展示! 第一步:启动scratch软件; 第二步:点击上方的“文件”→“保存”→保存到桌面,文 件名:task1,→点击“保存”; (第二步很很很重要,我希望所有的学生都能养成及时保存 作品的好习惯!) 第三步:删除小猫角色,新添加一个beetle角色,在舞台上摆 好如下
,
转
旋
转
度
继
度
续
继
绘
续
制
绘
第
制
二
第
条
二
线
条
线
第一步,绘制第一条直线
那么,怎么用 scratch 程序实现上面的效果 呢?往下看
首先,先做好准备工作
然后,开始绘制第一个正方 形
绘制完一个正方形,旋转它,出来的就是一个花朵造型 了!咋旋转? 完整脚本: 为啥是重复 12 次?每次 30° 因为元的一周是 360° 12x30°=360°转一圈啊!
第三步:为舞台选一个背景
第四步:选定一个角色
本实例中这Байду номын сангаас角色是不显示出来的, 所以要设置一下:
五步: 为该角色编写脚本
我们先要明确,这个角色的功能是什 么?就是绘图!绘制花茎!绘制花朵 造型!(正方形旋转而来!)有了思 路我们就可以开动了!
每次重新开始前先清除之前的各种图形 给别人、给自己留个干净的场所,好习惯!
Robot带你学Scratch(二)
神奇的画笔
• 小朋友们好!我是乐小博, 今天我就带领小朋友们来 认识一下scratch的画笔功 能
今日任务: 今天,我们将来学习scratch中的 指令集中的相关功能。一谈
15.神奇画笔-妙笔生花Scratch3.0

毛虫变蝴蝶 绘制彩色花朵 鼠标点击生花 课堂总结 巩固拓展
1 毛虫变蝴蝶
毛虫变蝴蝶
毛毛虫
毛虫变蝴蝶
毛虫变蝴蝶
蛹 毛虫
蝴蝶
毛虫变蝴蝶
我只吸食花蜜, 不吃花粉
任务-绘制花朵
用画笔在花 园画满花
2 绘制彩色花朵
绘制彩色花朵如何使Fra bibliotek画笔模块 画出一朵花
按键控制角色边移动边绘制 设置路径,自动绘制
绘制彩色花朵
Step4:清空舞台
● 试一试: 点击绿旗后清空画笔痕迹
1-小挑战
尝试绘制出像下图 一样的多层花朵
1-小挑战
3 鼠标点击生花
鼠标点击生花
开始绘制
按下鼠标(点击舞台) 开始绘制
鼠标点击生花
事件
没有“当按下鼠标”
在舞台区按下鼠标
舞台被点击
如何让角色知道舞台被点击
被点击 广播
绘画
鼠标点击生花
● 任务: 当舞台被点击后, 绘制一次花朵。
Step1:点击舞台绘制花朵
鼠标点击生花
● 运行程序观察效果
同一位置 重复绘制
如何改变花朵的位置
A. 点击鼠标 → 移动位置 → 落笔 → 绘制花朵 B. 点击鼠标 → 落笔 → 移动位置 → 绘制花朵
鼠标点击生花
→ 移动角色位置
↑
↑
鼠标当前的x坐标 鼠标当前的y坐标
绘制彩色花朵
可以
左转90度可以吗
试一试
尝试画出三角形和五边形
名称
边数 右转度数
正三角形
3 120
正五边形
5 72
绘制彩色花朵
正三角形
正五边形
2022年 《指导文本用SCRATCH画奇妙的图形的经历》优秀教案

用SCRATCH画奇妙的图形的经历
有一天,爸爸用SCRATCH奇妙的编程方式画了一个奇妙的图形,这是一个彩色的、螺旋形的、令人叹为观止的图形。
我就想了解学习它,也作出这样的美丽的图形。
在研究的开始,得先搞清楚图形是怎么画出来的?这就像一个人走路一样,向前走两步,旋转一个固定的角度,又向前走21=3步,旋转一个固定的角度。
连续不断地走下去,走过的路就是一幅图形了。
在程序里就是这样的,首先,画笔先画一段线段,旋转一个固定的角度后,再画一段比上一段线增加一段长度的线段,线段的颜色号也变化一点。
这样不断循环地画下去,就会得到一幅美丽的图案。
在SCRATCH 中,把这个画图方法变成代码很容易,旋转角度和移动采用“动作〞积木堆中的对应语句积木就可以了,画画的颜色、提笔、落笔等动作采用“画笔〞积木堆中的对应语句积木就可以了,因为线段的长度、画笔颜色都是在不断变化,需要一个变量把数值存起来,这个操作采用“变量〞积木堆和“数字和逻辑运算〞积木堆的对应语句就可以了,最后最重要的是,因为这是一个不断循环的过程,需要用“控制〞积木堆里的“重复执行直到XXX〞语句积木把上面这些语句积木“吞〞到它的肚子里就可以了,怎么样?用SCRATCH编程又简单、又形象,特别好玩吧!。
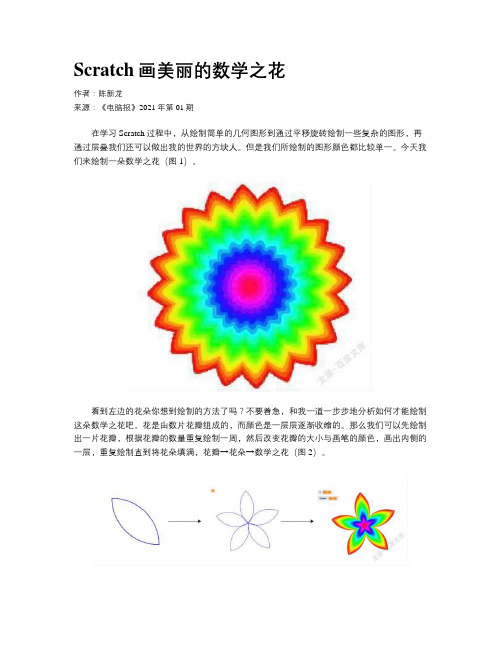
Scratch画美丽的数学之花

Scratch画美丽的数学之花作者:陈新龙来源:《电脑报》2021年第01期在学习Scratch过程中,从绘制简单的几何图形到通过平移旋转绘制一些复杂的图形,再通过层叠我们还可以做出我的世界的方块人。
但是我们所绘制的图形颜色都比较单一。
今天我们来绘制一朵数学之花(图1)。
看到左边的花朵你想到绘制的方法了吗?不要着急,和我一道一步步地分析如何才能绘制这朵数学之花吧。
花是由数片花瓣组成的,而颜色是一层层逐渐收缩的。
那么我们可以先绘制出一片花瓣,根据花瓣的数量重复绘制一周,然后改变花瓣的大小与画笔的颜色,画出内侧的一层,重复绘制直到将花朵填满,花瓣→花朵→数学之花(图2)。
1. 绘制花瓣绘制花瓣需要作为基础,可以放在自定义积木块里。
花瓣由上弧线和下弧线组成,每条弧线为1/4的圆弧(90°)。
为了控制花瓣的大小我们在自制积木中设置参数size控制弧线长度。
重复90次绘制一个1/4的圆,设置num1移动步数为2。
在绘制两个弧时尤其要注意旋转的角度(图3)。
2. 组成花朵整体单个花瓣绘制完成后,需要对花瓣进行旋转。
首先根据用户输入设置需要的花瓣片数n,并且设一个定义花瓣大小的参数flower,根据画面效果这里我将flower设为2。
根据花瓣的片数重复运行n次,旋转角度为360°/n。
通过两次自制积木变化与控制,绘制出一个花朵的大体框架。
3. 添加绚丽色彩这朵花现在只是画了一个轮廓,如果我们每画完一圈后改变颜色减小花瓣的大小再画一圈,这样不断重复,直到大小为0,就可以画出我们想要的图像了。
首先询问用户想绘制花瓣的片数,设置画笔的初始颜色和粗细。
花瓣数量n设置為回答的数量,增加控制花瓣大小的变量flower,每次画完之后flower减少0.1,同时画笔的颜色增加5,直到flower大小等于0结束。
每次减少0.1则2÷0.1=20说明花一共20层。
和之前一样在循环中嵌套自制积木,用于控制花的大小和绘制弧度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【优选】Scratch画图第二课时-图形变化-神奇的花Scratch画图第二课时图形变化神奇的花教材分析:本课是学生在掌握部分scratch知识的基础上的一堂课,主要是让学生学会设置变量和调用变量。
学生分析:教学对象是六年级的学生,学生已经会结合Scratch画图脚本,控制脚本,基本的运算符号和动作脚本控制画笔画出正多边形和正多角星。
学生对自由画图很感兴趣,但是对由运算控制的程序画图有畏难心理,尤其是分析图形编写程序是难点。
教学目标:知识技能:1.会根据需要新建变量。
2、会在程序的适当位置调用变量。
3、会灵活的使用变量的控制语句。
过程方法:通过自主探究、循序渐进的方法,在解决问题的过程中了解变量的作用和使用的方法。
情感态度价值观:培养学生的自学探究能力、审美情趣和创新精神。
教学难点:变量的调用,变量的控制。
教学过程:一、创设情境,导入课题课件出示大自然中各种按一定规律组合的图案,多重花瓣,蝴蝶花纹等。
师:美丽的大自然总是给我们许多的惊喜,而细看这些美丽的花纹都是按一定的规律排列组合的。
你们知道这些图形是什么图形按什么规律组成的吗?(幻灯出示4个半圆组成的各种图形,6个圆形组成的各种图形,5个5角星组成的图形。
)生思考并完整的回答各种图形组合的规律。
师:我在花园里发现了一朵神奇的花幻灯片出示一个花瓣是边数递增的正多边形组成的七彩花你能说说这朵花神奇的地方吗?生:这朵花的花瓣很有趣,它是由……师根据学生回答板书正多边形边数3,4,5,6,7,8由于在绘制这个图形的过程中边数是变化着的,所以这个程序中的边数就是一个变量,scratch的脚本中变量分类中提供了变量的相关功能。
下面我们就来学习怎样用变量控制画图吧!板书课题:变量控制画图(11)分析程序,新建变量,用滑杆控制图形的变化第一步:完成正五边形的程序。
找出需要设定的变量。
1、首先大家来观察这个正5边形的程序结构,说说哪几个地方需要用变量的呢?第二步:打开程序指令分类中的“变量”,新建一个变量,输入变量名称。
(12)在程序中加入控制变量变化的脚本,自动绘制一个多层花瓣。
师:刚才,同学们是用滑杆来控制多边形的边数的,有没有办法让程序自己控制每一步画的多边形的边数呢?大家仔细观察变量分类中有哪些语句可以使用?“把变量边数的值增加1”应该出现在那一段程序的后面呢?生:应该是在画完一个正多边形后出现。
师:如果花瓣的最里层是正三角形,最外层是正八边形,请同学们想一想,画正多边形的过程要重复几次?生:6次请同学们用重复命令嵌套的方法,来画出一个多层花瓣。
(13)设定角色的初始位置和变量的初始值。
师:同学们在练习的过程中遇到了哪些问题呢?生:图画的很大,都跑到舞台外边去了师:是什么原因引起的呢?生:一开始没有设定角色的初始位置和方向,没有设定正多边形的初始边数。
师:说的真好!一个完整的程序要考虑许多的细节。
尤其是要设置好角色和变量的初始值。
请同学们试着把角色的初始位置和边数的初始值设置一下吧!(14)交流演示,复习巩固师:这节课呀,我们学习了变量的使用方法,谁来说一说,使用变量要注意什么呢?生:首先要新建变量,才能调用变量,和控制变量。
而且要设定好变量的初始值。
师:画完了一个花瓣,下面请同学们试着用重复命令嵌套的方法画出神奇的花吧!Scratch-我的第一个作品第一课时在这一课我们彩虹剧场要演一场“小猫咪打篮球”的短剧,小伙伴们准备好了吗?故事大纲:小猫咪与小猴子二人到篮球场进行传接球的练习。
舞台:就在篮球场角色:小猫咪、小猴子及篮球三个演员接下来我们开始利用Scratch做我们的第一个作品。
1、点击角色列表区的“舞台”2、按“背景”图标3、按“进入”开启背景图库4、选取“Sport”5、按“确定”6、选取“basketball”图7、按“确定”补充说明:启动档案,也可以利用快按两下,直接开启档案。
8、完成新增一个舞台背景9、将不需要的背景图(背景1)删除10、完成整个舞台背景的建立。
补充说明:Scratch支持的背景格式为JPG、GIF、PNG、BMP的图形格式。
1、点击“开启角色档案”补充说明:也可以点击“新建角色”,通过“图形编辑器”来自己画角色。
2、按“Animal”3、按“确定”4、拖拽卷轴选取“monkey1”图5、按“确定”6、完成新增一个角色,会同时出现在舞台及角色列表区7、按“移动”来拖拽角色到适当位置8、按“放大角色”或“缩小角色”,把角色调整到适当的大小。
9、再利用同样的方法,新增一颗“篮球”(在开启角色档案的Things资料夹内)10、点击“来个另人惊喜的角色吧”增加角色,它会从Scratch的角色库中随机出现一个角色来。
补充说明:如果在开启角色档案时,发现该档案的图标下有“1script”,就代表该角色内还有程式!在舞台中演戏的人物,我们可以称为“演员(小朋友比较容易理解)”、“角色(这是Scratch繁体中文版内所使用的词)”、“妖精(这是来自英文版Sprite的翻译,Scratch的官方网站就是用这个词)”1、如果不要的角色,可以在角色上按鼠标右键,点击菜单选项上的“删除”。
2、也可以点选工具列的“删除”图标,这时鼠标会呈现剪刀状,按一下要删除的角色即可。
补充说明:“复制角色”的方式与删除相似,一样有两种方式。
演员是整个戏的灵魂所在,点选角色列表区的任一角色时,中间角色资料表就会呈现该角色的相关资料。
1、角色名称:预设名为角色加上一个流水号,大家自己决定要不要更改角色名称。
2、在网站是否可拖拽:如果是“闭锁”图标表示不可拖拽,也就是此作品上传到网站播放时,不能利用鼠标来拖拽此角色。
在“闭锁”图标按一下就会“开锁”,代表可以拖拽。
3、方向:呈现目前该角色所面向的方向。
4、旋转方向:一共有三种旋转方式,分别是允许旋转、只允许左右旋转、不允许旋转。
5、角色所在的坐标:呈现目前该角色所在的坐标。
补充说明:舞台坐标及方向整个舞台的大小,x轴介于-240与240间,y轴介于-180与180之间。
因此整个舞台的解析度是480X360。
方向:向上为0,向右为90。
向下为180,向左为-90。
第二课时我们可以透过程式的写作来控制“舞台”及舞台上每一位“角色”的一举一动。
只要从程式区块将所需要的指令积木拖拽到脚本区即可!小猴子与小猫咪练习传球1、点击“角色3”,角色资料表会出现相关资料.2、按“程式”图标,对“球”写程式。
3、点击拖拽到“小猫咪”的手上,并记下球的位置坐标。
4、点击“程式区块”上“动作”下的指令积木拖拽到脚本区。
5、将X轴Y轴的空格输入球所在的坐标值。
6、预设在1秒内将球传到猴子手上。
点击拖拽按钮将舞台上的球拖拽到猴子手上。
7、将坐标拖拽到脚本区,前一行程式的下方。
8、将时间空格输入1秒,X轴Y轴的空格输入球所在的坐标值。
9、用同上方式,再加入“在0.5秒”移动到地板。
10、最后加入“在0.2秒在回到小猫咪手上”,完成两人传球的动作。
11、为了让大家了解,我们先分段处理。
补充说明:在每一指令积木上,快按左键两下,就会执行该指令积木的动作。
12、由于Scratch是属于积木式的程式语言,拖拽指令将他们组合起来。
这时再快按积木堆两下,就有连续动作了!1、点击“程式区块”上“控制”下的循环指令拖拽到脚本区。
2、由于要让传接球的动作做10次,所以将上述指令嵌入到要重复的指令积木间,并注意插入点的白线位置。
补充说明:如果要改变重复次数,修改空格内的参数值即可。
3、利用“绿旗”来控制专案的播放,在程式积木堆的最上方加入“绿旗”,当绿旗被点一下,就会执行指令下方的程式。
4、按“绿旗”就会开始进行传接球10次。
我的第一个程式,成功!拆解程式积木堆:按着程式积木堆的任意一指令积木拖拽时,在此指令积木下的程式积木堆也会跟着移动,利用此特性就可以将积木堆给拆解。
1、在要删除积木堆的最后一个指令积木按右键,选择选单上的“删除”,就可将此积木堆删除。
2、还有一个更简单、更快速的方法,就是直接将要删除的程式积木堆拖拽到左方程式区块即可删除。
积木堆整齐排列、将程式存成图片及增加注解1、在脚本区上按右键,选择“自动整齐排列”,原本杂乱的程式就会排列整齐了。
2、透过“将程式存成图片”,可将脚本区的程式存成GIF的图形档。
3、如果怕时间一久,忘了程式写作的原理与过程,可以选择“增加注解”,来标示一些重要讯息。
1、按“存档”,进行档案的存储。
2、选择要储存作品的资料夹,并输入作品名称。
3、按“确定”完成存档。
注意事项:不要等到作品完成才存档,而且要一开始就要随时存档,以免作品遗漏哦!补充说明:“作者”与“关于这个作品”可以不输入资料,但建议养成习惯输入这两个项目,让作品更完成。
第三课时在新增舞台背景与角色时,我们都有介绍到“绘图编辑器”可以自己绘制舞台背景与角色,让我们来认识绘图编辑器,由于它的操作很简单,只要有学过软件“小画家”的软件,就很容易操作了哦!1、在新建角色按钮区,点击“创作新角色”2、进入绘图编辑器的画面绘图编辑器操作环境介绍(1)工具列介绍放大工具缩小工具顺时针旋转工具左右翻转逆时针旋转工具上下翻转(2)工具箱介绍笔刷工具线段工具橡皮刷文字输入工具填色工具挑选工具方形工具盖章工具椭圆工具色彩选取工具注意事项:一个舞台背景或一个角色造型的文字输入只能有一组,而且全部的文字字体、大小、颜色都是一样,因此使用上并不人性化。
所谓“旋转中心”就是角色旋转时会以此点为中心来旋转,一般预设在角色正中心点的位置,我们可以用绘图编辑区去改变旋转中心点的位置。
1、依次点击“舞台、背景、绘制”,进入绘图编辑器来画背景图。
2、依次点击“椭圆工具、外框线”后,在编辑区左方画一个圆。
3、选择“盖章工具”,先选取刚画好的圆,往右移动,复制另一圆。
4、按“确定”后,画面跳回,多了一张背景图。
5、再点击舞台下方的“创建新角色”,进入绘图编辑器来画角色圆。
6、依次点击“椭圆工具、实心圆”后,在编辑区画一个圆当眼珠子。
7、点击“设定旋转中心”。
8、将旋转中心点由球上往左边移大概眼球半径的距离,这距离可以测试后在慢慢调整。
9、按“确定”后,界面跳回,多了一个角色。
10、将眼珠子移到左眼右方的地方。
11、并在脚本区拖拽程式,让这眼珠子永远面向鼠标游动。
12、按“绿旗”测试看看,眼珠子有没有跑出眼球。
13、如果跑出去在调整位置或改变旋转中心点。
14、再用同上的方法制作右眼球的眼珠子。
你看,两个眼珠子是不是随着鼠标来运动呢?15、增加脸部表情会让作品更传神。
也可以将鼠标器游动改成另人厌烦的文字(做法参见下一课)。
小朋友们,小猫咪打完篮球,现在改打棒球,而且还打了全垒打,跑了三个垒包,回到本垒得1分。
练习提示:1、将舞台背景改成棒球场。
2、在新增一个“棒球”角色,并调整角色大小。
