Flash 骨骼工具详解
flash cs5 创建IK骨骼动画

flash cs5 创建IK骨骼动画
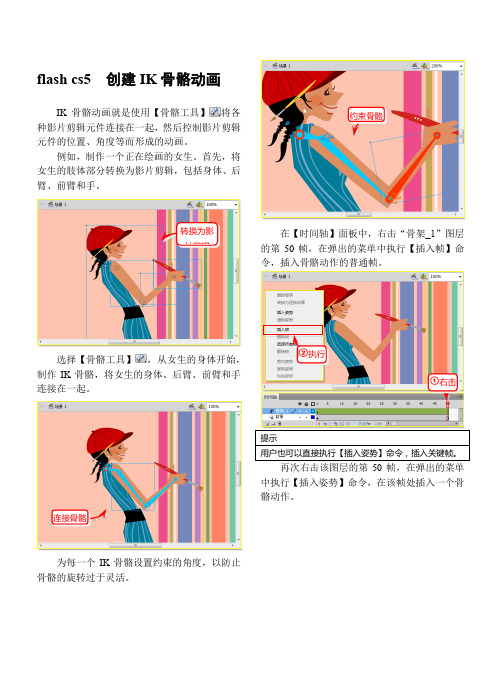
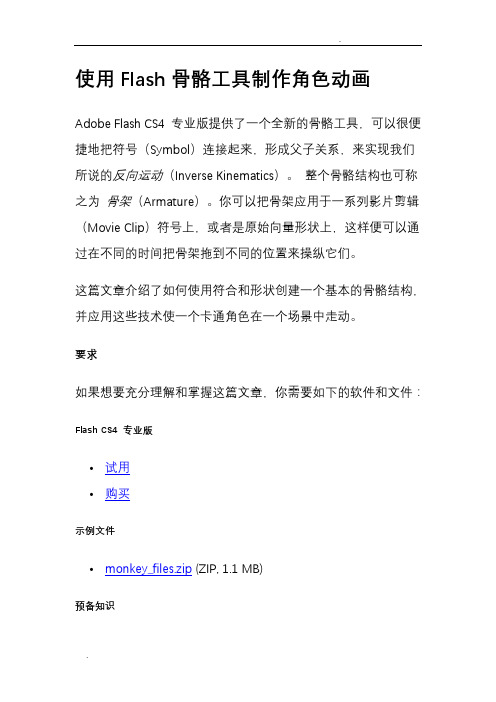
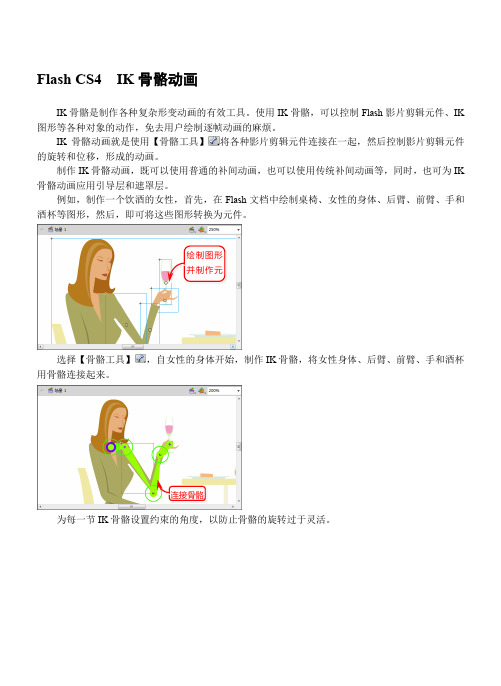
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的位置、角度等而形成的动画。
例如,制作一个正在绘画的女生。
首先,将女生的肢体部分转换为影片剪辑,包括身体、后臂、前臂和手。
选择【骨骼工具】,从女生的身体开始,制作IK骨骼,将女生的身体、后臂、前臂和手连接在一起。
为每一个IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
在【时间轴】面板中,右击“骨架_1”图层的第50帧,在弹出的菜单中执行【插入帧】命令,插入骨骼动作的普通帧。
再次右击该图层的第50帧,在弹出的菜单中执行【插入姿势】命令,在该帧处插入一个骨骼动作。
转换为影
片剪辑连接骨骼
约束骨骼
执行
右击
执行
右击
在第50帧中使用【选择工具】调节各个骨骼的位置,使骨骼发生绘画的动作即可。
拖拽骨骼。
详解FLAS骨骼绑定教程

详解FLAS骨骼绑定教程
【注意事项】
首先我们要了解Flash骨骼工具使用的注意事项:
1. 只能对元件(元件内部可嵌套组、元件、图形)和Flash绘制的图形进行骨骼添加;
2. 不能对组以及组中的物体(包括元件和图形)进行骨骼添加
3. 骨骼链只能在元件之间或者所选图形内进行绘制
4. 当将物体进行骨骼连接后,相应的物体将会转移至“骨架层”中,且其变形轴心将成为骨骼的关节点
5. 骨架层中不能进行图形绘制及粘贴
6. 绑定工具仅对图形中的骨骼链起作用
【骨骼的用途】
制作机械类转动,使用元件+骨骼的形式;制作生物类关节,使用图形+骨骼的形式。
当你在操作过程中出现问题,请再回头看看以上的注意事项。
【骨骼的局限】
骨骼简化了原先的元件嵌套方式,而其对“图形”的控制尤为突出。
但毕竟是首次添加的功能,其应用上还有很多局限,仅能进行简单的动作设置,如尾巴摆动、关节的平面转动,较复杂图形的动作绑定还不能胜任(Flash终究还是矢量2D动画软件的范畴)。
在尽量避免视觉错位的情况下,我们使用骨骼辅助还是能完成人物一些常见的形体动作的。
元件的骨骼连接操作较为简单,而图形则需要注意矢量控制点在骨骼上的分配-类似于3D软件中的骨骼蒙皮权重。
进行骨骼设置时,骨骼以所选图形边缘的点作为控制点,在这些点包裹的区域内可存在其他元素(包括使用“墨水瓶”工具生成的外轮廓线);如果未在所选图形区域进行骨骼绘制,则仅能对单一色块的图形进行骨骼添加。
骨骼工具不能直接控制线条。
Flash教程8骨骼动画

Flash教程8骨骼动画
实验8骨骼动画
一、实验目的
掌握使用骨骼工具建立动画的方法,了解分离图形骨骼动画和元件实例骨骼动画的不同。
了解动画预设的管理,能使用动画预设创建动画。
初步了解3D动画和脚本动画。
二、实验内容
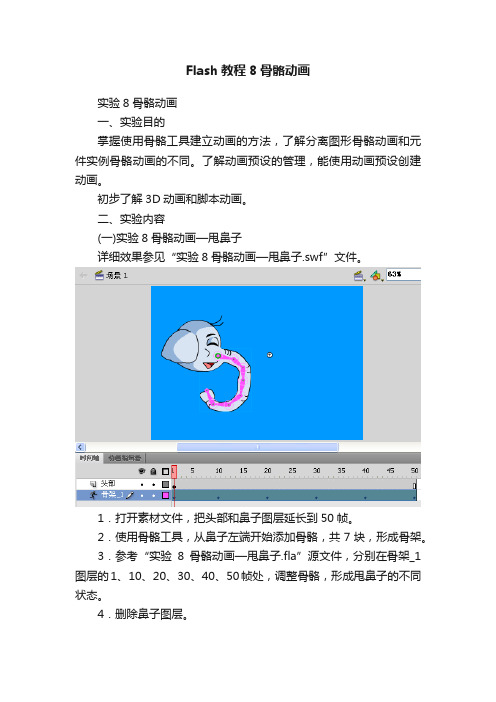
(一)实验8骨骼动画—甩鼻子
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,把头部和鼻子图层延长到50帧。
2.使用骨骼工具,从鼻子左端开始添加骨骼,共7块,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,分别在骨架_1图层的1、10、20、30、40、50帧处,调整骨骼,形成甩鼻子的不同状态。
4.删除鼻子图层。
5.最后,把头部图层移到上面,并删除该层鼻子处的部分线条,使鼻子与头部结合自然。
(二)
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,延长图层到40帧。
2.在图层1添加两块骨骼,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,在骨架_1图层的1、10、20、30、40帧处,调整骨架。
(二)动画预设
详细效果参见“实验8动画预设.swf”文件。
1.新建一个Flash文件。
2.创建一个心形元件(图形元件、MC皆可以)。
3.在场景中添加心形元件的实例。
4.通过“窗口>动画预设”,打开动画预设窗口。
5.选定心形实例。
6.展开动画预设窗口中默认预设文件夹,单击“脉动”并应用。
怎么利用flash骨骼工具创建角色动画精品PPT课件

打开 Flash,新建空白文档。点击“插入”“新建元件”项,创建如果所示的骨骼形状。
接着创建角色头部和身体,效果 返回主场景,然后将角色身份各个部分进行
拼接,其中一种效果 选择“工具栏”中的“骨骼工具”,拖动将
角色身体各部分进行连接: 在“骨骼”所在图层的相当桢处右击,从弹
出的菜单中选择“插入姿势”ห้องสมุดไป่ตู้。 然后就可以在不同的桢处,利用“移动工具”
怎么利用 flash 骨骼工具创建角色动画
zlc5e 深圳动画公司
Flash 骨骼工具提供了对骨骼动力学的有力 支持,采用反动力学原理,利用骨骼工具可实现
多个符号或物体的动力学连动状态。下面就与大 家一起来学习一下利用骨骼工具创建角色动画
的方法,借助起到抛砖引玉之效果。 FlashCS4
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
调整角色的动作啦,同时会自动创建关键桢。效 果
最后,对角色界面进行适当的美化,最终效 果所示:
写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
12
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去 战胜各种困难的过程,这个过程会充满压力、痛苦和挫折
FLASH CS4

FLASH CS4.骨骼工具和绑定工具Flash CS4骨骼工具和绑定工具骨骼链是指骨架,它由相互连接的骨骼组成,可以是线性的或分支的。
同级的骨架分支源于同一骨骼,骨骼之间的连接点称为关节。
1.反向运动反向运动(IK)是一种使用骨骼的有关节结构对一个对象或一组相关对象进行动画处理的方法。
使用骨骼,元件实例和形状对象可以按复杂而自然的方式移动,只需做很少的设计工作。
例如,通过反向运动可以更加轻松地创建人物动画,如胳膊、腿和面部表情。
可以向单独的元件实例或单个形状的内部添加骨骼。
在一个骨骼移动时,与启动运动的骨骼相关的其他连接骨骼也会移动。
使用反向运动进行动画处理时,只需指定对象的开始位置和结束位置即可。
通过反向运动,可以更加轻松地创建自然的运动。
2.向元件添加骨骼在Flash中可以按两种方式使用IK。
第一种方式是,通过添加骨骼将每个实例与其他实例连接在一起,用关节连接一系列的元件实例。
骨骼允许元件实例链一起移动。
例如,可以将事先制作好的图像导入到Flash中,并转换为元件。
或者,直接在舞台上创建元件实例,并按照一定的顺序进行排列。
然后,选择骨骼工具,单击要成为骨架的根部或头部的元件实例。
然后拖动到单独的元件实例,以将其链接到根实例。
在拖动时,将显示骨骼。
释放鼠标后,在两个元件实例之间将显示实心的骨骼。
每个骨骼都具有头部、圆端和尾部(尖端)。
若要添加其他骨骼,从第一个骨骼的尾部拖动到要添加到骨架的下一个元件实例。
按照要创建的父子关系的顺序,将对象与骨骼链接在一起。
为便于将新骨骼的尾部拖到所需的特定位置,用户可以执行“视图”|“贴紧”|“贴紧至对象”命令。
从一个实例拖动到另一个实例以创建骨骼时,将添加一个附加点。
例如,选择任意变形工具按钮,再单击所添加骨骼的元件,即可显示一个圆点。
将鼠标指向该圆点时,则在鼠标后尾随一个圆圈,即可拖动鼠标调整该附加点。
在向实例添加骨骼时,Flash将每个实例移动到时间轴中的新图层,即骨架图层。
flash怎么使用骨骼工具制作爬行的毛毛虫动画

flash怎么使用骨骼工具制作爬行的毛毛虫动画
flash怎么使用骨骼工具制作爬行的毛毛虫动画
flash怎么使用骨骼工具制作爬行的毛毛虫动画?毛毛虫在运动,用flash做出来,这是很简单的,这需要用到一个叫做“骨骼工具”的工具了。
1、启动flash软件,新建文档
2、插入元件,类型为影片剪辑。
3、在元件编辑区域中选择椭圆工具,绘制毛毛虫的身体和头部。
颜色自定
4、然后再选择刷子工具来画毛毛虫的眼睛、嘴巴、脚和尾巴。
这不能用铅笔工具和直线工具。
5、画完以后用选择工具全选中毛毛虫,单击“骨骼工具”,从毛毛虫的'头部单击拖动鼠标开始绘制骨架(如图)
6、完成后,在图层上就会出现一个骨架层,然后右击骨架层的第5帧,选择“插入姿势”。
7、选择“选择工具”,在毛毛虫的尾部拖动,来改变毛毛虫的姿势。
8、然后再分别在第10帧,第15帧上右击选择“插入姿势”,继续改变调整毛毛虫的姿势
9、返回场景,把刚才做的元件拖至舞台中,用任意变形工具调整大小
10、然后在第80帧插入关键帧,改变毛毛虫的位置,
11、点击第2~79帧之间任一帧,右击创建传统补间动画。
12、这样这条虫子就可以爬动起来了保存,测试。
使用Flash骨骼工具制作角色动画PPT课件

将骨架应用于卡通角色
现在你已经使用Flash中的骨骼工具创建了两个不同的 IK骨架,接下来就可以将这些技术结合起来为卡通角色 创建行走动作循环。这个示例中设计的角色身体部分都 已经分解成不同图层的元件。
.
腿部动画
腿部是由3个单独元件组成
.
腿部动画
将所有的腿部符号放到一个图形元件中: 1.选中这3个符号,然后按F8(转换为元件),并为它
.
骨骼工具基础
你可以使用骨骼工具来创建影片剪辑的骨架或者是向量 形状的骨架。让我们开始构建一个元件的基本骨架吧: 1.创建一个新的Flash文档,并选择ActionScript 3.0。 骨骼工具只和AS 3.0文档配合使用。
.
骨骼工具基础
在舞台(Stage)上画一个对象。在范例中,为了让其简 单,我使用矩形工具创建了一个基本的形状。
5.把帧指示器(播放指示器)放到跨度的最后一帧上, 按F6插入一个关键帧。这样在IK跨度的最后会插入一个 关键帧,在关键帧中包含了相同的骨架位置。
.
骨骼工具基础
6.将帧指示器放在IK跨度的中间,并将骨架放在新的位 置上,如图所示。
.
骨骼工具基础
7.为了让尾部摆动更加真实,需
要给尾巴加上辅助动作。因为尾
.
骨骼工具基础
1.选择骨骼工具(X)。从尾巴的底部开 始,在形状内部点击并向上拖拽,来创建 根骨骼(见图9)。在向形状中画第一根 骨骼的时候,Flash会把转换为一个IK形 状对象。
.
骨骼工具基础
2.继续向上一个接一个地创建骨骼,这样 它们可以头尾相连起来。我推荐骨骼的长 度逐渐变短,这样越到尾部关节会越多。 这样就能创建出更切合实际的动作来。当 完成了向尾巴添加骨骼的过程后,它应该 看起来如图一般。
Flash CS4 3d效果以及骨骼工具

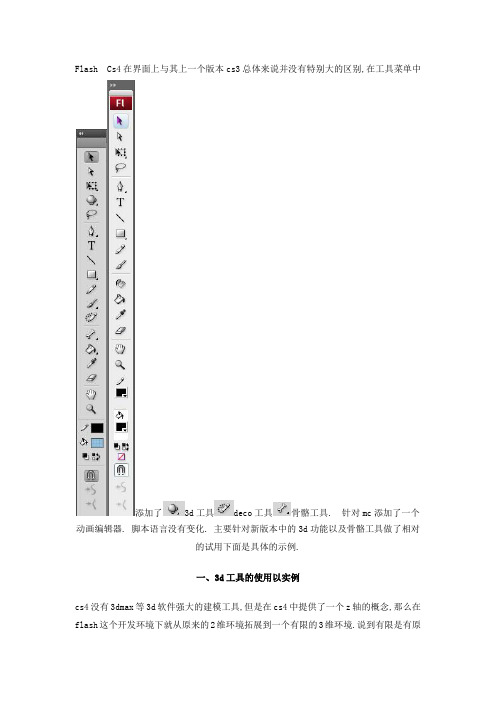
Flash Cs4在界面上与其上一个版本cs3总体来说并没有特别大的区别,在工具菜单中添加了3d工具deco工具骨骼工具. 针对mc添加了一个动画编辑器. 脚本语言没有变化. 主要针对新版本中的3d功能以及骨骼工具做了相对的试用下面是具体的示例.一、3d工具的使用以实例cs4没有3dmax等3d软件强大的建模工具,但是在cs4中提供了一个z轴的概念,那么在flash这个开发环境下就从原来的2维环境拓展到一个有限的3维环境.说到有限是有原因的,因为虽然有z轴但是所有的结构还是建立在图层这个基础之上的.那么就存在上下层的关系.而图层本身是基于2维.这里就遇到一个问题.当一个3d模型转动的时候他原有的上下层关系发生变化,而cs4并没有建模工具.所谓的模型也是用几个面拼凑出来的.这样的话逻辑关系就出现了问题.原本应该是在下的面却依然显示在最上一层(图层原因).下面我们用6张同样尺寸的图片来构建一个正方体,首先从外部导入6张图片尺寸为100dpi:将这6张图片放入一个mc当中命名为”box”.每一张图片都是这个”box” 立方体的一个面,将每张图片单独创建成一个mc,然后分别进行其坐标设置(x,y,z)轴.将图片1的设置成(0,0,0),图片2为(0,0,100)如图:图片3利用3d旋转工具将其Y轴旋转90度设置成(0,0,0),.如图:同样图片4利用3d旋转工具将其Y轴旋转90度设置为(100,0,0) :图片5利用3d旋转工具将其X轴旋转90度成(0,0,0), 图片6利用3d旋转工具将其X轴旋转90度成(0,100,0),如图这样一个简单的立方体模型就算做好了将”box”这个mc拖入主场景时间轴中第一桢在时间轴的第50桢插入桢并且创建补件动画,点选最后一桢也就是50桢在动画编辑器里面调整对应的属性就可以得到想要的效果,这里调整Y轴的旋转角度为360度即旋转一周得到下面的动画3d-box二、骨骼工具首先制作一个简单的火柴人每个能够活动的关节要单独作成mc如图:cs4立面的骨骼工具同3dmax一样是反向动力学所以骨骼的绑定也要遵循这个原则将头.四肢绑定到人的躯干上使用骨骼工具点选头部这个mc直接连接到所对应的躯干上所点选mc的重心是可以调节的使用任意变形工具调整即可同样的按照方向动力学的原理将身体的其他部分连接起来这样骨骼的绑定就算完成了。
Flash骨骼工具制作角色动画

使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
图2:水平对齐的同一符号的多个实例5把这些对象连接起来创建骨架。
在工具面板(见图3)中选择骨骼工具(X)。
图3:工具面板中的骨骼工具6确定骨架中的父/根符号实例。
这个符号实例将会是骨骼的第一段。
拖向下一个符号实例来把它们连接起来。
当你松开鼠标的时候,在两个符号实例中间将会出现一条实线来表示骨骼段(见图4)。
图4:连接两个符号实例的骨骼段7重复这个过程把第二个符号实例和第三个实例连接起来。
flashcs5骨骼工具使用

向形状添加骨骼使用 IK骨架的第二种方式是使用形状对象。
对于形状,可以向单个形状的内部添加多个骨骼。
这不同于元件实例(每个实例只能具有一个骨骼)。
还可以向在“对象绘制”模式下创建的形状添加骨骼。
向单个形状或一组形状添加骨骼。
在任一情况下,在添加第一个骨骼之前必须选择所有形状。
在将骨骼添加到所选内容后,Flas h 将所有的形状和骨骼转换为IK 形状对象,并将该对象移动到新的姿势图层。
在某个形状转换为IK 形状后,它无法再与 IK形状外的其他形状合并。
在舞台上创建填充的形状。
形状可以包含多个颜色和笔触。
编辑形状,以便它们尽可能接近其最终形式。
向形状添加骨骼后,用于编辑形状的选项变得更加有限。
在舞台上选择整个形状。
如果形状包含多个颜色区域或笔触,请确保选择整个形状。
围绕形状拖出一个矩形选择区域可确保选择整个形状。
在“工具”面板中选择骨骼工具。
也可以按 X 键选择骨骼工具。
使用骨骼工具,在形状内单击并拖动到形状内的其他位置。
在拖动时,将显示骨骼。
释放鼠标后,在单击的点和释放鼠标的点之间将显示一个实心骨骼。
每个骨骼都具有头部、圆端和尾部(尖端)。
骨架中的第一个骨骼是根骨骼。
它显示为一个圆围绕骨骼头部。
添加第一个骨骼时,在形状内希望骨架根部所在的位置中单击。
也可以稍后编辑每个骨骼的头部和尾部的位置。
添加第一个骨骼时,Flas h 将形状转换为I K 形状对象,并将其移动到时间轴中的新图层。
新图层称为姿势图层。
与给定骨架关联的所有骨骼和 IK 形状对象都驻留在姿势图层中。
每个姿势图层只能包含一个骨架。
Fl ash 向时间轴中现有的图层之间添加新的姿势图层,以保持舞台上对象的以前堆叠顺序。
Flash_骨骼工具详细讲解

Flash骨骼工具详解2008 年9 月,Adobe 公司发布了新版本的Flash “Adobe Flash CS4 Professional 从这个版本开始,Flash动画技术有了很大的变革。
其中主要包括“3D工具”、“骨骼工具”和新的动作补间形式。
请朋友们注意,以上这些动画技术都需要ActionScript 3. 0支持。
因此,在新建动画文件的时候,要选择创建“ActionScript 3.0”文档,发布设置的时候,选择最新版本的播放器。
Flash CS6版本中,収消了骨骼动画的功能。
1、关于骨骼动画在动画设计软件中,运动学系统分为正向运动学和反向运动学这两种。
正向运动学指的是对于有层级关系的对象来说,父对象的动作将影响到子对象,而子对象的动作将不会对父对象造成任何影响。
如,当对父对象进行移动时,子对象也会同时随着移动。
而子对象移动时,父对象不会产生移动。
山此可见,正向运动中的动作是向下传递的。
与正向运动学不同,反向运动学动作传递是双向的,当父对象进行位移、旋转或缩放等动作时,其子对象会受到这些动作的影响,反之,子对象的动作也将影响到父对象。
反向运动是通过一种连接各种物体的辅助工具来实现的运动,这种工具就是IK骨骼,也称为反向运动骨骼。
使用IK骨骼制作的反向运动学动画, 就是所谓的骨骼动画。
2、骨骼动画工具骨骼动画工具组包括2个工具:骨骼工具和绑定工具。
如图XXX所示:图XXX菅骼工具组3、骨骼动画的创建在Flash中,创建骨骼动画一般有两种方式。
一种方式是为元件实例添加与其他元件实例相连接的骨骼,使用关节连接这些骨骼。
骨骼允许实例链一起运动。
另一种方式是在形状对象(即各种矢量图形对象)的部添加骨骼,通过骨骼来移动形状的各个部分以实现动画效果。
这样操作的优势在于无需绘制运动中该形状的不同状态,也无需使用补间形状来创建动画。
(1) 元件实例骨骼动画元件实例骨骼动画,适合具有有关节这一类事物的动画的制作。
Flashcs5 骨骼绑定

首先制作一个简单的火柴人每个能够活动的关节要单独作成mc如图:图6cs4立面的骨骼工具同3dmax一样是反向动力学,所以骨骼的绑定也要遵循这个原则,将头、四肢绑定到人的躯干上。
(MC是影片剪辑,AS是动作脚本。
)使用骨骼工具点选头部这个mc直接连接到所对应的躯干上,所点选mc的重心是可以调节的,使用任意变形工具调整即可。
图7同样的按照方向动力学的原理将身体的其他部分连接起来。
这样骨骼的绑定就算完成了。
图8然后在时间轴上创建关键桢调整出你想要做的动作因为骨骼已经绑定所以可以直接拖拉火柴人身体进行全身的动作调整骨骼连接的中心点可以通过任意变形工具进行细节调整最后得到这样的动画效果骨骼小人:1、第一步用椭园工具创建一个圆形。
任一填充色,绘制时按住shift键使它成正圆。
不要将这个形状转换为元件,相反地将这一层转换为遮罩层。
图12、在第1帧将圆缩到最小。
用ctrl+alt+s打开缩放与旋转面板,输入一个百分数,点击确定。
使用对齐面板(ctrl+k)使圆形相对于舞台居中对齐。
图23、在遮罩层时间轴上一些帧后插入关键帧。
将圆放大覆盖整个舞台。
转化这个形状为轮廓线,(译者注:在图层名称那一栏点右键>属性,然后在弹出的属性面板的下半部有一“将图层转为轮廓”前打钩。
)这样你可以在它下面看到舞台。
添加一个补间形状,这样这个圆从小到大覆盖整个舞台。
图34、增加一个新的图层并拖动它穿过遮罩层,这样它就被连接成了被遮罩层。
在这一层包含你要显示的内容。
如果你显示的内容需要多个层,那么确认它们全部被遮罩,或者移动所有显示内容到一个新的元件,并将元件拖到被遮罩层。
图45、在所有图层的下面创建新图层(不是被遮罩层)然后画一个黑色的矩形尺寸和舞台一样。
颜色可以是你选择的任何色,但黑色对于这个效果将更好一些。
你可以在舞台上复制并翻转遮罩动画的关键帧添加另一个补间形状。
图56、自此你已经用一个动画遮罩创建了一个光圈效果。
你以在舞台上很容易控制光圈的聚焦区域。
骨骼动画知识点-flash

骨骼动画:一、基本概念1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。
绘制效果分藤蔓式填充、网格填充、对称刷子。
对称刷子:可以绘制对称的图形或填充类似万花筒的效果。
“对称刷子”默认的元件是25像素×25像素、无笔触的黑色矩形形状。
(1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。
(2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别是跨线反射、跨点反射、绕点旋转和网格平移。
藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。
(2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。
(3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。
(4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。
(5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。
(6) 动画图案:此选项将创建绘制图案的逐帧动画序列。
(7) 帧步骤:指定绘制效果时每秒要横跨的帧数。
网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。
(3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。
(4) 图案缩放:用于设置“网格填充”图形的大小比例。
2、骨骼动画:也叫反向运动,元件实例和形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。
且必须在新建文件时建立:Flash文件(ActionScript3.0)二、基本操作1、对骨骼对象的基本操作(1) 移动骨骼对象。
为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。
flash cs5 选择与设置IK骨骼

flash cs5 选择与设置IK 骨骼
Flash 提供了便捷的骨骼选定工具,可以方便地选择已添加的骨骼。
除此之外,还提供了IK 骨骼速度的设置项目,帮助用户建立更加完善的骨骼运动系统。
1.快速选择骨骼
在Flash 中,使用【选择工具】单击任意一个骨骼,即可在【属性】检查器中通过骨骼级别按钮切换选择其他骨骼。
根据骨骼的级别,可以使用的IK 骨骼级别按钮主要包括4种。
IK 骨骼级别按钮 作用选择上一个同级选择下一个同级选择子级选择父级在默认情况下,连接在一起的IK 骨骼,其子级和父级的相对运动速度是相同的。
如果用户需要逼真地模拟动物的运动,还需要设置IK 骨骼的反向运动速度。
在Flash 中,选择父级IK 骨骼,在【属性】检查器中可设置【速度】为“10%”。
单击选择
单击切换
选择 设置
同理,用户也可以设置子级IK骨骼的相对运动速度,使子级IK骨骼与父级IK骨骼之间的异步运动差更大。
设置
选择。
使用Flash骨骼工具制作角色动画

使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
要求如果想要充分理解和掌握这篇文章,你需要如下的软件和文件:Flash CS4 专业版•试用•购买示例文件•monkey_files.zip (ZIP, 1.1 MB)预备知识对Flash的创作界面有基本了解,懂得符号并能够创建简单的时间线动画。
你应该清楚Flash绘图工具的区别、有效的符号使用,以及文档管理的最佳实践(详见在Flash中设计动画角色*)。
使用Flash骨骼工具制作角色动画骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1.创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2.在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3.一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4.你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
Flash骨骼工具制作角色动画

Flash骨骼工具制作角色动画这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:? 创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件? 在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
?? 一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
图2:水平对齐的同一符号的多个实例? 把这些对象连接起来创建骨架。
在工具面板(见图3)中选择骨骼工具(X)。
图3:工具面板中的骨骼工具? 确定骨架中的父/根符号实例。
这个符号实例将会是骨骼的第一段。
拖向下一个符号实例来把它们连接起来。
当你松开鼠标的时候,在两个符号实例中间将会出现一条实线来表示骨骼段(见图4)。
图4:连接两个符号实例的骨骼段重复这个过程把第二个符号实例和第三个实例连接起来。
通过不断从一个符号拖向?另一个来连接它们,直到所有的符号实例都用骨骼连接起来了(见图5)。
图5:连接了所有符号实例的完整骨架? 接下来的步骤就有趣多了。
在工具面板(V)上选择选取工具,并拖动链条中的最后一节骨骼。
通过在舞台上拖动它,整个骨架都能够实时控制了(见图6)。
图6:为动画准备好了的完整骨架通过增加IK(反向运动)跨度的帧数就很容易给骨架增加动画,点击并拖拽它的边缘到期望的帧数(见图7)。
Flash CS4 IK骨骼动画

Flash CS4 IK骨骼动画
IK骨骼是制作各种复杂形变动画的有效工具。
使用IK骨骼,可以控制Flash影片剪辑元件、IK 图形等各种对象的动作,免去用户绘制逐帧动画的麻烦。
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的旋转和位移,形成的动画。
制作IK骨骼动画,既可以使用普通的补间动画,也可以使用传统补间动画等,同时,也可为IK 骨骼动画应用引导层和遮罩层。
例如,制作一个饮酒的女性,首先,在Flash文档中绘制桌椅、女性的身体、后臂、前臂、手和酒杯等图形,然后,即可将这些图形转换为元件。
绘制图形
并制作元
件
选择【骨骼工具】,自女性的身体开始,制作IK骨骼,将女性身体、后臂、前臂、手和酒杯用骨骼连接起来。
连接骨骼
为每一节IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
约束骨骼
在【时间轴】面板中选中名为“骨架_1”的骨骼图层中第50帧,右击,执行【插入帧】命令,插入骨骼动作的普通帧。
执行
右击
再次选中第50帧,右击,执行【插入姿势】命令,插入一个骨骼动作的关键帧。
执行
右击
在第50帧中调节各骨骼的位置,将酒杯对准女性的口部,即可完成饮酒的动画。
拖拽骨骼。
flash骨骼工具的使用方法

flash骨骼工具的使用方法
1. 创建一个新的Flash文档,并选择一个合适的舞台大小和背景颜色。
2. 双击左侧的“骨骼”工具,此时会打开骨骼工具面板。
3. 在骨骼工具面板中,点击“新建”按钮,创建一个新的骨架。
4. 在舞台中绘制一个需要使用骨骼进行动画的图形,然后选中它。
5. 点击骨骼工具面板中的“分解为动画对象”按钮,将选中的图形分解为多个部位,每个部位都可以通过骨骼进行控制。
6. 选中一个部位,并选择“添加骨骼”选项,将骨骼添加到该部位上。
7. 通过骨骼工具面板中的“调整骨骼”功能,设置骨骼的位置、旋转、缩放等属性。
8. 使用骨骼工具面板中的“关键帧”功能,为每个骨骼的属性设置不同的动画效果。
9. 通过骨骼工具面板中的“测试骨架”功能,预览骨骼动画效果。
10. 最后,导出成swf格式,即可在flash、html网页等平台上使用。
注意:使用骨骼工具进行动画制作需要一定的艺术设计及相关技能,需要不断探索、尝试,提高自己的技能水平。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash骨骼工具详解
2008年9月,Adobe公司发布了新版本的Flash “Adobe Flash CS4 Professional”,从这个版本开始,Flash动画技术有了很大的变革。
其中主要包括“3D工具”、“骨骼工具”和新的动作补间形式。
请朋友们注意,以上这些动画技术都需要ActionScript 3.0支持。
因此,在新建动画文件的时候,要选择创建“ActionScript 3.0”文档,发布设置的时候,选择最新版本的播放器。
Flash CS6版本中,取消了骨骼动画的功能。
1、关于骨骼动画
在动画设计软件中,运动学系统分为正向运动学和反向运动学这两种。
正向运动学指的是对于有层级关系的对象来说,父对象的动作将影响到子对象,而子对象的动作将不会对父对象造成任何影响。
如,当对父对象进行移动时,子对象也会同时随着移动。
而子对象移动时,父对象不会产生移动。
由此可见,正向运动中的动作是向下传递的。
与正向运动学不同,反向运动学动作传递是双向的,当父对象进行位移、旋转或缩放等动作时,其子对象会受到这些动作的影响,反之,子对象的动作也将影响到父对象。
反向运动是通过一种连接各种物体的辅助工具来实现的运动,这种工具就是IK骨骼,也称为反向运动骨骼。
使用IK骨骼制作的反向运动学动画,就是所谓的骨骼动画。
2、骨骼动画工具
和绑定工具。
如图个工具:骨骼工具XXX骨骼动画工具组包括2所示:
图XXX 骨骼工具组
3、骨骼动画的创建
一种方式是为元件实例添加与创建骨骼动画一般有两种方式。
中,Flash在.
其他元件实例相连接的骨骼,使用关节连接这些骨骼。
骨骼允许实例链一起运动。
另一种方式是在形状对象(即各种矢量图形对象)的内部添加骨骼,通过骨骼来移动形状的各个部分以实现动画效果。
这样操作的优势在于无需绘制运动中该形状的不同状态,也无需使用补间形状来创建动画。
(1)元件实例骨骼动画
元件实例骨骼动画,适合具有有关节这一类事物的动画的制作。
比如人和动物的肢体、带有关节的机械等等。
下面以制作挖掘机动画来简单介绍元件实例骨骼动画的制作。
首先创建“ActionScript 3.0”文档,创建好三个元件:挖掘机体,挖掘机臂,
铲斗。
如图XXX所示:
创建挖掘机相关部件的元件图XXX
把挖掘机体元件从元件库中拖入图层1的第一个关键帧中。
如图XXX所示:
把挖掘机体元件拖入舞台图XXX
创建一个新的图层,单击这个新图层的第一个关键帧,把挖掘机臂元件拖入到舞台合适的位置,注意一头要连在挖掘机体上。
如图XXX所示:
把挖掘机臂元件拖入舞台XXX 图
再拖入一个或者复制一个挖掘机臂元件到舞台中,适当缩小,放到合适的位置,一头要连到第一节挖掘机臂上。
如图XXX所示:
连接第二节挖掘机臂XXX 图
把铲斗拖入舞台,连在第二节挖掘机臂上。
如图XXX所示:
拖入铲斗元件图XXX
从骨骼工具组中选择骨骼工具,在第一节挖掘机臂的左端按下鼠标左键,拖放到第二节挖掘机臂的左端松开,第一节骨骼就做好了。
注意,这时候会自动产生一个名字叫“骨架_X”的图层(X代表数字)。
鼠标开始拖动的一端是骨骼的始端,结束拖动的地方是骨骼的末端。
如图XXX所示:
制作第一节骨骼XXX 图从第一根骨骼的末端按住鼠标左键拖动,连到铲斗释放鼠
标左键,第二根骨骼就做好了。
注意,此时三个元件实例都自动跑到骨架图层的关键帧中,它们原来所在的图层的关键帧已经变成空白关键帧了(这个图层现在可以删掉)。
如图XXX所示:
制作第二节骨骼XXX 图骨骼端点的位置、元件实例的位置、角度不合适的时候,
可以利用“任意变形工具”来调整。
在挖掘机体图层(本例是图层1)合适的帧上(本例是第65帧)右击,在所示:XXX弹出菜单中单击“插入帧”。
如图
插入帧XXX 图
在工具箱中“插入姿势”。
20在骨架图层的第帧右击,在弹出菜单中单击”,调整好挖掘机的姿势。
如图单击“选择工具XXX所示:
图XXX 插入姿势
所示:XXX接着在相应的帧插入其它姿势,动画就完成了。
如图
插入其它姿势完成动画XXX 图
(2)矢量图形骨骼动画
矢量图形骨骼动画,是在矢量图形的基础上添加骨骼。
这种动画可以适用于带有关节的矢量图形,比如用矢量图形绘制的人和动物的肢体等,但更加适用于不是带有关节的事物,比如动物的长尾巴、蛇、绳子、有弹性的棍子、颤动的豆腐块等等很多事物。
下面以猴子摆动长尾巴为例来简单介绍矢量图形骨骼动画的制作。
首先创建“ActionScript 3.0”文档,把图层1重命名为“猴子身体”,在第一个关键帧中绘制猴子的身体(或者导入一个猴子身体的图像)。
如图XXX所示:
绘制猴子的身体图XXX
新建一个图层,在这个图层的第一个关键帧中绘制一条猴子尾巴,绘制成直的就行,后面我们利用骨骼来给它制作各种弯曲变化。
先用线条绘制封闭的尾巴轮廓,然后填充上颜色,注意尾巴的一头对准猴子的屁股。
如图XXX所示:
绘制猴子的尾巴XXX 图适当放大舞台的显示比例,在工具箱中选择骨骼工具,按
住左键从尾巴根部开始向右拖动一小段距离,然后松开左键,第一根骨骼就绘制好了。
此时会看到自动增加了一个骨架图层,猴子尾巴跑到了骨架图层。
如图XXX所示:
绘制第一根骨骼XXX 图继续使用骨骼工具,在第一根骨骼的末端按住左键向右拖动一小段距离,绘制出第二根骨骼。
如图XXX所示:
绘制第二根骨骼XXX 图依此类推,骨骼一根一根的递增,直到把骨骼绘制到尾巴的末端,然后把舞所示:XXX台视图缩小到合适的比例。
如图
骨骼绘制完毕图XXX
在工具箱中选用选择工具,把猴子尾巴调节成一个合适的形状。
如图XXX所示:
调整尾巴的形状XXX 图
在猴子身体图层的第30帧插入帧。
然后在骨架图层的第15帧插入姿势,调整尾巴的形状。
如图XXX所示:
调整尾巴的第二个形状XXX 图
在骨架图层的第15帧插入姿势,调整尾巴的形状,动画创作完成。
可以测试动画并导出Flash影片了。
如图XXX所示:
调整尾巴的第三个形状图XXX
)绑定工具(3绑定工具仅适用于矢量图形骨骼动画。
为矢量图形添加骨骼以后,矢量图形边缘的锚点会自动关联到相近的骨骼。
添加完骨骼,选择绑定工具,在一根骨骼上单击,这根骨骼上会出现一条红色的连接首尾的直线,关联到这根骨骼的锚点会被黄色的三角形或者正方形套住。
如图XXX所示:
骨骼和它关联的锚点图XXX
在制作过程中,如果发现哪一个锚点自动关联的有问题,就可以用绑定工具来修改,方法很简单,鼠标移到你想修改的锚点上,按住左键,拖动到目标骨骼身上就行了。
如图XXX所示:
重新绑定锚点XXX 图
每根骨骼都可以在属性面板里面调整相关的属性,比如是否限制移动和移动的范围,是否限制旋转和旋转的限度,是否具有弹簧属性和阻尼的大小等等。
通过这些属性的设置,可以做出逼真的动画。
跟大树的根系一样,一副骨骼只能有一个根节点,从这个根节点可以生发出多根骨骼,每根骨骼可以生发出多根子骨骼,可以根据需要逐级生发下去。
