Photoshop技巧:几种字体清晰的使用方法
Photoshop中的文本对齐和格式化技巧

Photoshop中的文本对齐和格式化技巧Photoshop是一种非常流行的图像编辑软件,许多人使用它来编辑和处理照片,设计海报,制作插图等。
在使用Photoshop进行文本编辑时,文本的对齐和格式化是非常重要的技巧之一。
本文将介绍Photoshop中常用的文本对齐和格式化技巧,帮助读者在编辑文本时更加高效和专业。
1.选择合适的字体和字号- 在设计中,不同的字体和字号会给人不同的感觉和效果。
因此,在编辑文本之前,首先要选择合适的字体和字号。
可以根据设计的主题、风格和所传达的信息来选择合适的字体和字号。
同时,还要考虑字体的易读性,确保文字清晰可见。
2.使用文本工具插入文本- 打开Photoshop后,选择文本工具(T)并单击画布上的一个位置,即可插入文本框。
在文本框中输入所需的文字。
可以编辑文本框的大小和位置,以适应设计的要求。
3.对齐文本- 在Photoshop中,可以使用多种对齐工具来对齐文本。
最常见的对齐选项包括左对齐、右对齐、居中对齐和两端对齐。
- 左对齐:将文本左边缘对齐到所选区域的左边缘。
可以使用快捷键Ctrl+Shift+L实现。
- 右对齐:将文本右边缘对齐到所选区域的右边缘。
可以使用快捷键Ctrl+Shift+R实现。
- 居中对齐:将文本在所选区域中居中对齐。
可以使用快捷键Ctrl+Shift+C实现。
- 两端对齐:将文本的左右边缘对齐到所选区域的左右边缘。
可以使用快捷键Ctrl+Shift+J实现。
4.调整文本行间距和字符间距- 行间距和字符间距对于文本的排版和可读性非常重要。
可以使用Photoshop的字符面板来调整文本的行间距和字符间距。
- 打开字符面板:依次点击“窗口”>“字符”来打开字符面板。
- 调整行间距:在字符面板中,在“间距”一栏中设置合适的行间距数值。
可以通过手动输入数值或点击上下箭头来增加或减少行间距。
- 调整字符间距:在字符面板中,在“间距”一栏下的“字符”一栏中设置合适的字符间距数值。
实现独特的文字效果

实现独特的文字效果在设计领域中,文字是一种重要而丰富的表现形式。
通过使用PhotoShop软件,我们可以实现各种独特的文字效果,从而使我们的设计作品更加吸引人和突出。
1. 线条文字效果线条文字效果可以给文字增加一个有趣和立体的外观。
首先,选择一个适合的字体并输入文字。
然后,选择文字图层,右键点击并选择“选区像素”。
接下来,创建一个新图层并使用相应的形状工具,如矩形或椭圆工具,绘制一些线条。
在线条图层上应用外发光等样式选项,以增强效果。
最后,以适当的方式调整文字图层和线条图层的位置和排列顺序,以获得所需的结果。
2. 文字渐变效果文字渐变效果可以给文字增加一种流动和温暖的感觉。
首先,选择一个适合的字体并输入文字。
然后,选择文字图层,右键点击并选择“选区像素”。
接下来,在“渐变工具”中选择合适的颜色和渐变类型,并在文字图层上绘制渐变。
可以使用多个渐变层叠加效果,以增加深度和纹理。
最后,根据需要调整渐变的位置和透明度,以达到最佳效果。
3. 文字水波效果文字水波效果可以给文字增加一种舒适和活动的感觉。
首先,选择一个适合的字体并输入文字。
然后,选择文字图层,右键点击并选择“选区像素”。
接下来,使用滤镜选项中的“波浪”或“扩散”效果,以创建水波效果。
可以调整波浪的频率、振幅和相位等参数,以实现更多样化的效果。
最后,根据需要进一步调整透明度和图层样式,以使效果更加突出和逼真。
4. 文字模糊效果文字模糊效果可以给文字增加一种模糊和朦胧的感觉。
首先,选择一个适合的字体并输入文字。
然后,选择文字图层,右键点击并选择“选区像素”。
接下来,使用滤镜选项中的“高斯模糊”或“运动模糊”等效果,以创建模糊效果。
可以调整模糊的半径和方向等参数,以获得所需的效果。
最后,根据需要调整模糊程度和图层样式,以使文字更加突出和清晰。
通过使用上述技巧和方法,我们可以为我们的设计作品添加独特的文字效果,使其更加富有创意和吸引力。
尝试不同的组合和调整,以发现适合自己风格和需求的文字效果。
ps中各个工具的使用方法与技巧 -回复

ps中各个工具的使用方法与技巧-回复PS是指Adobe Photoshop,是一款专业的图片处理软件,广泛应用于图像处理、插画设计等领域。
下面将一步一步回答有关PS中各个工具的使用方法与技巧。
一、选择工具选择工具是PS中最基础、最常用的工具之一,它有多个子工具,如矩形选框工具、椭圆选框工具、套索工具、快速选择工具等。
具体使用方法如下:1. 矩形选框工具:通过拖拽方式选择矩形区域,可按住Shift键进行正方形选择。
2. 椭圆选框工具:通过拖拽方式选择椭圆或圆形区域,可按住Shift键进行正圆选择。
3. 套索工具:通过鼠标轻轻点击选择起点,然后依次点击轮廓的各个点,最后回到起点连成封闭形状,即可选择特定区域。
4. 快速选择工具:通过鼠标轻轻划过需要选取的区域,PS会智能识别并选择该区域。
二、修复工具修复工具是用于修复、删除或隐藏照片中的缺陷的工具,下面介绍几种常用的修复工具及其使用方法:1.修复画刷工具: 可以通过在画布上刷涂的方式修复图像中的缺陷,如瑕疵、斑点等。
选中修复画刷工具后,在工具选项栏中可以设置修复画刷的大小、硬度和混合模式,然后在需要修复的地方用鼠标轻轻刷涂即可。
2.修复钢笔工具: 可以通过勾勒选择缺陷周围的边缘来修复图像。
在修复钢笔工具中,首先勾勒选择需要修复的区域,然后按住Shift键点击选中的路径,PS会自动修复该区域。
3.内容感知移动工具: 可以通过选择需要修复的区域,然后用鼠标拖动到另一位置,PS会自动填补被移动的区域。
使用该工具时,可以在工具选项栏中设置修复目标的未来像素是从目标区域的哪一部分获取。
三、绘图工具绘图工具主要用于绘制形状、线条、文字等元素,下面介绍几种常用的绘图工具及其使用方法:1.铅笔工具: 可以使用铅笔工具在画布上绘制出像素级别的图形。
在使用铅笔工具之前,可以在工具选项栏中设置铅笔工具的粗细和硬度。
2.画笔工具: 画笔工具可以用于绘制半透明的线条和形状。
使用画笔工具之前,可以在工具选项栏中设置画笔的尺寸、形状、硬度以及颜色等属性。
快速掌握Photoshop文字排版技巧

快速掌握Photoshop文字排版技巧Photoshop是一款功能强大的图像处理软件,除了处理图片,它也可以帮助我们进行文字排版。
文字排版在设计中起着至关重要的作用,决定了作品的视觉效果和传达的信息。
下面将介绍几项快速掌握Photoshop文字排版技巧的方法,助你提升设计水平。
一、字体选择选择适合主题和风格的字体是成功文字排版的关键。
Photoshop提供了众多字体供选择,可以通过文本工具栏进行调整。
另外,可以通过字体应用软件或在线字体库获取更多字体资源,以满足不同设计需求。
二、字体样式除了选择字体,样式也是文字排版的重要因素。
文字的样式包括字体大小、粗细、倾斜、阴影、颜色等。
通过Photoshop的字符面板或上方的工具栏,你可以很方便地对文字样式进行调整。
可以根据设计需求来选择适合的样式,使文字更加突出和吸引眼球。
三、对齐方式文字的对齐方式也会影响整体排版的效果。
可以通过Photoshop的段落面板进行调整,对齐方式包括左对齐、右对齐、居中对齐和两端对齐。
根据设计要求和排版效果选择合适的对齐方式,使文字在作品中更好地融合和表达。
四、行间距和字间距行间距和字间距的设置对文字排版起着重要作用。
通过Photoshop 的段落面板,你可以调整行间距和字间距,以使文字排版更加美观和整齐。
当文字行间距过大时,可能导致整体布局混乱;当字间距过小时,可能导致字体重叠。
有意识地进行调整,可以达到最佳的排版效果。
五、特殊效果Photoshop还提供了丰富的特殊效果功能,可以将文字排版设计得更加生动和独特。
例如,可以通过阴影、发光、渐变等效果增强文字的立体感;通过描边、内描边等效果突出文字的轮廓。
了解和熟悉这些特殊效果的使用方法,可以为文字设计增添创意和个性。
六、排版布局排版布局是文字排版的核心内容。
根据设计需求,可以将文字进行平面排列、环绕、倾斜等不同布局。
通过Photoshop的自由变换工具和图层面板,你可以灵活控制文字的大小、方向和位置。
ps匹配字体的使用方法

ps匹配字体的使用方法【字体匹配的使用方法】引言:在设计领域中,字体的使用是至关重要的。
恰当的字体选择可以提升设计作品的视觉效果和传达的信息。
而字体匹配是指在设计中选用多种字体,使它们相互协调、互为补充,从而达到整体美感与视觉统一的目标。
本文将一步一步介绍字体匹配的使用方法,帮助读者更好地运用字体设计。
一、理解字体类型:1.宋体(中文)和serif(英文):宋体(中文)和serif(英文)字体在设计中通常用于正式、正统和专业领域,如公告、印刷材料和法律文件等。
这些字体具有鲜明的笔画和装饰性衬线,可以传达严肃和可靠的氛围。
2.无衬线字体(sans-serif):无衬线字体在设计中常用于现代、简洁和时尚的风格。
它们没有细小的装饰线,看起来更为直接和现代。
这些字体适合用于标语、海报和科技相关的设计中。
3.手写字体(script):手写字体呈现出书写风格的特征,可以使设计作品更加亲切和个性化。
手写字体适合用于咖啡馆、餐厅或具有个人风格的品牌设计中,能够传达温馨和自然的氛围。
4.装饰性字体(decorative):装饰性字体具有独特的艺术特征,通常使用在标题、标语或设计作品的其他突出位置,以增加视觉吸引力。
然而,装饰性字体应谨慎使用,以免影响阅读和传达信息的清晰度。
二、选择主体字体:1.与设计主题一致:首先,根据设计的主题和目的选择适合的字体类型。
如果设计风格是正式和商务类的,可以选择宋体或serif字体。
如果是现代和简约类的设计,则无衬线字体可能更合适。
如果设计主题带有温和和自然的氛围,手写字体是一个很好的选择。
2.考虑品牌要素:如果设计是属于特定品牌或公司,那么选择字体时应考虑该品牌的视觉元素。
例如,品牌已经使用了特定的字体作为其标识,那么设计中的其他文字也应选择类似或相关的字体,以保持品牌的一致性。
三、辅助字体的选择:1.对比与补充:辅助字体的选择要与主体字体相辅相成。
主体字体可能是宋体,那么辅助字体可以是sans-serif类型的无衬线字体,来增加视觉对比度和平衡。
ps教程文字效果

ps教程文字效果PS(Photoshop)是一款强大的图像处理软件,广泛应用于图像处理与设计领域。
在PS中,文字效果是设计师常用的一种技巧,可以通过改变文字的字体、颜色、大小、样式等参数,使文字呈现出各种独特的效果。
接下来,我将为大家介绍一些常见的文字效果,并提供相应的操作方法。
首先,我们可以通过改变文字的字体来实现不同的效果。
在PS的工具栏中选择“文本工具”,点击画布上的任意位置,即可出现一个文本框。
在字符面板中选择你喜欢的字体,比如微软雅黑、宋体等,然后输入你想要的文字内容。
通过不断尝试不同的字体,我们可以找到最适合当前设计主题的字体。
接下来,我们可以通过改变文字的颜色来实现炫彩的效果。
在字符面板的颜色选项中,可以选择各种颜色,也可以通过调整RGB参数来获取自定义颜色。
选中文字后,点击字符面板中的颜色框,即可选择并应用所需的颜色。
此外,我们还可以通过改变文字的大小和样式来实现不同的效果。
在字符面板中,可以调整文字的大小,使其更加突出或醒目。
同时,在样式选项中,我们可以为文字添加各种效果,比如阴影、描边、内外发光等,以增加文字的立体感和层次感。
另外,我们还可以通过插件来实现更高级的文字效果。
PS中有许多插件可以支持文字效果的制作,比如“Flaming Pear”插件包中的“Flood”和“Glare”等。
这些插件提供了更多的设计选项和效果,使文字的表现力更加丰富多样。
最后,要注意文字效果的选择要与整体设计风格相匹配。
不同的文字效果适合不同的设计主题,如果选择不当,可能会显得不协调或突兀。
因此,在设计文字效果时,一定要考虑整体的设计思路和风格。
总之,通过改变文字的字体、颜色、大小、样式等参数,我们可以实现各种独特的文字效果。
这些文字效果不仅可以增加设计作品的观赏性,还能提升作品的艺术价值。
希望以上的文字效果教程可以对大家有所帮助,欢迎大家多多尝试和创新,掌握更多的文字效果技巧!。
利用photoshop把图片中的文字变清晰

利用photoshop把图片中的文字变清晰
利用photoshop把图片中的文字变清晰的方法如下:
1、打开ps软件,打开原图,双击解锁。
2、CTRL+J创建副本,对副本模式选择“亮度”。
3、选择“滤镜”菜单下的“锐化—USM锐化”命令,在设置窗口中适当调节一下锐化参数,根据你原图模糊的情况来调节,本图采用锐化数量为“150%”,半径是“1”像素,阀值不变。
4、接着选择“图像”菜单下“模式—LAB颜色”命令,在弹出的窗口中选择“拼合”图层确定。
5、在LAB模式下,再创建副本。
6、在“通道”面板中看到图层通道上有了“明度”通道,选定这个通道,再使用“滤镜”菜单的“锐化—USM锐化”命令,设置好锐化参数将这个通道锐化处理。
7、返回图层面板,把副本图层的模式修改为“柔光”,调节透明度为30%。
此时就完成调节工作,文字和图像都会更加清晰的。
Photoshop 处理文档图片增强文字使文字清晰

P hotoshop 处理文档图片增强文字使文字清晰
提醒:在调整图片前,务必先备份1份原始图片,以免修改不满意无法回头。
1.打开图片
2.点击工具栏裁剪,将图片裁剪成合适尺寸, 如果图片歪斜就使用拉直工具。
按住鼠标拉一条与文字平行的线然后松开鼠标,图片会自动对齐
这时先不要按打勾,先调整裁剪边框4角到合适位置
点击上面的打勾,确认修改。
然后按Ctrl+J复制1个图层3.点击图像——调整——反相
在图层面板选择颜色减淡
确认后图片会变成白色
4.点击滤镜——其他——最小值
在对话框中半径选择1(默认就是1)点击确定操作到此图片基本已经恢复成文档形态了
到这一步就可以保存图片并打印了,如果字体还比较模糊可以继续下面步骤5.在图层面板点击右键选择合并可见图层(为方便处理可将图片放大)
6.按Ctrl+J复制一个图层
7.按图像——调整——色阶
在对话框中选择右边取色器(白场),在图片中需要作为白色背景而非纯白色的地方点击在对话框中选择左边取色器(黑场),选择图片中文字不是特别黑的地方点击
是不是清晰很多了,点击确定完成修改,保存图片,打印图片。
8.如果还想要更好的效果,继续在图层面板中选择曲线
出来一个调整框
左右移动上下2个滑块进行微调
处理完成,保存图片,然后打印。
提醒:在调整图片前,务必先备份1份原始图片,以免修改不满意无法回头。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
ps文字模糊处理方法

ps文字模糊处理方法
将文字模糊处理可以采用以下几种方法:
1. 高斯模糊:使用高斯模糊滤镜对文字进行模糊处理。
高斯模糊是一种常见的图像处理方法,可以通过降低图像中像素的对比度来实现模糊效果。
2. 均值模糊:使用均值模糊滤镜对文字进行模糊处理。
均值模糊是一种简单的模糊方法,通过将每个像素的值替换为其周围像素的平均值来实现模糊效果。
3. 运动模糊:使用运动模糊滤镜对文字进行模糊处理。
运动模糊是一种模糊效果,通过在图像中引入运动效果,使得物体的轮廓变得模糊。
4. 模糊遮罩:使用模糊遮罩技术对文字进行模糊处理。
模糊遮罩是一种利用图像的灰度信息对图像进行模糊处理的方法,可以通过调整模糊遮罩的大小和形状来实现不同程度的模糊效果。
以上方法可以使用图像处理软件或编程语言中的图像处理库来实现。
具体的实现方式和效果可以根据需求和使用的工具进行调整。
个Photoshop文字效果技巧让你的文字更具立体感

个Photoshop文字效果技巧让你的文字更具立体感Photoshop文字效果技巧让你的文字更具立体感Photoshop是一款功能强大的图像处理软件,不仅可以编辑和修饰图像,还可以通过各种技巧来改善文字效果。
本文将介绍一些提升文字立体感的Photoshop文字效果技巧。
1. 渐变颜色文字通过应用渐变颜色,可以让文字看起来更加立体。
首先,在Photoshop中创建一个新的文本图层,在文本工具选项栏中选择一个字体和大小。
然后,选择渐变工具,设置合适的渐变颜色和样式,如线性渐变或径向渐变。
拖动渐变工具在文本上方到下方或从中心向四周拉出,即可将渐变效果应用到文字上。
2. 投影效果添加投影效果可以使文字形成立体的感觉。
选择文本图层,打开“图层样式”选项,并选择“投影”选项卡。
调整阴影的颜色、角度、距离和模糊度,以创建逼真的投影效果。
通过调整这些参数,可以实现不同的效果,例如内阴影、外阴影或斜角阴影。
3. 内外发光内外发光可以增加文字的立体感。
选择文本图层,打开“图层样式”选项,并选择“内发光”或“外发光”选项卡。
调整光源的颜色、大小和不透明度,以产生不同的效果。
内外发光可以使文字看起来更加立体和闪亮。
4. 多层叠加通过给文字添加多个叠加图层,可以增强文字的立体感。
创建一个文本图层,在该图层之上创建一个相同的文本图层,并将其放置在稍微偏移的位置。
改变上层文字的颜色、大小和不透明度,以达到理想的效果。
通过重复添加更多的图层,可以增加更多的立体感和深度。
5. 3D文字效果Photoshop还提供了强大的3D文字效果工具。
选择文本工具,在文本工具选项栏中选择一个字体和大小,在3D菜单中选择“新建3D形状”。
Photoshop将自动将文字转换为3D对象,并为其提供多种调整和编辑选项。
可以旋转、移动、缩放和修改3D文字的材质、光照和阴影效果,以实现更加逼真的立体感效果。
通过应用这些Photoshop文字效果技巧,可以让您的文字脱颖而出,更加生动和立体。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
Adobe Photoshop软件字体处理技巧指南

Adobe Photoshop软件字体处理技巧指南字体在设计和排版中起着重要的作用,能够传达信息的风格、情感和品牌形象。
Adobe Photoshop软件是设计师和创意工作者最喜爱的工具之一,提供了多种字体处理功能,使用户能够创造独特和引人注目的视觉效果。
本文将介绍一些在Adobe Photoshop中处理字体的技巧,帮助读者更好地利用这个强大的软件。
1.字体选择和组合选择合适的字体对于设计的成功至关重要。
首先,了解不同字体的特点和适用场景。
衬线字体适合正式和传统的设计,而无衬线字体更加现代和简洁。
根据品牌或项目风格,选择一种主要字体作为基准字体,然后在此基础上添加其他字体来增加层次感和视觉效果。
注意字体之间的协调和搭配,避免混乱和不协调的视觉效果。
2.字体大小和行间距字体大小和行间距对于排版也非常重要。
在字体大小上,最好根据设计元素的重要程度和文件尺寸来决定。
通常,标题和主要文字应该较大,而辅助文本可以较小。
行间距决定了文字在整个文本框中的分布,可以调整行间距来控制文章的可读性和整体外观。
注意不要让行间距过小,否则文字看起来会相互挤压,难以阅读。
3.字间距和字重字间距和字重也是影响字体效果的重要要素。
字间距控制字符之间的间隙大小,可以根据设计需求进行微调。
过小的字间距可能导致文字变得拥挤,而过大的字间距可能导致文字之间的断裂感。
字重可以增加文字的厚度和重量感,使其在设计中更突出。
通过调整字重,可以突出某些重要的信息或引发读者的注意。
4.文字效果和修饰Adobe Photoshop软件提供了各种文字效果和修饰功能,使文字更加吸引人和引人注目。
一种常用的效果是阴影效果,可以为文字添加阴影,增加立体感和层次感。
发光效果可以使文字看起来发出光芒,突出其重要性。
除此之外,还可以使用渐变、图案和纹理等特效来装饰文字,使其更加独特和有吸引力。
5.文字变形和路径通过使用Adobe Photoshop软件中的变形和路径工具,可以使文字以非常规的形式呈现。
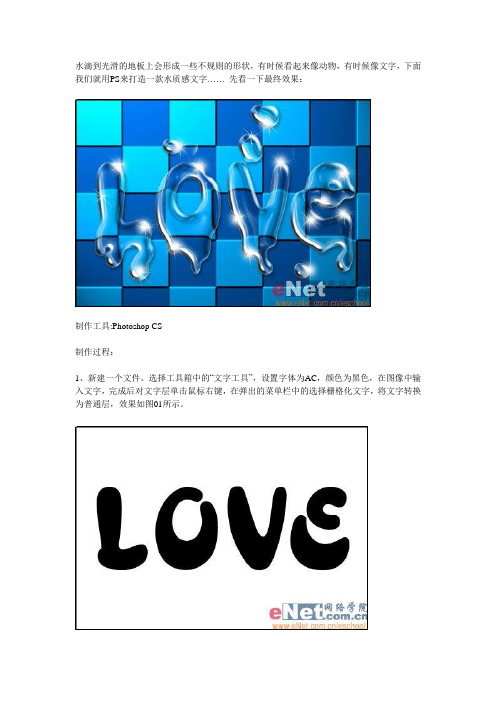
photoshop文字效果教程

水滴到光滑的地板上会形成一些不规则的形状,有时候看起来像动物,有时候像文字,下面我们就用PS来打造一款水质感文字…… 先看一下最终效果:制作工具:Photoshop CS制作过程:1、新建一个文件。
选择工具箱中的“文字工具”,设置字体为AC,颜色为黑色,在图像中输入文字,完成后对文字层单击鼠标右键,在弹出的菜单栏中的选择栅格化文字,将文字转换为普通层,效果如图01所示。
2、选择工具箱中的“画笔工具”,在图像中绘制出水滴的图案,效果如图02所示。
3、载入文字层选区,打开通道面板,单击面板下方的将选区存储为通道按钮,建立通道Alpha 1后,取消选区,效果如图03所示。
4、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的“高斯模糊”对话框中设置半径为6,如图04所示,单击确定按钮后选区内的图像效果如图05所示。
5、按Ctrl+L键,在弹出的色阶对话框中,设置参数如图06所示,效果如图07所示。
6、制作背景图案。
新建宽度和高度都是150像素的文件,并在中心位置添加参考线,效果如图08所示。
设置前景色为深蓝色,背景色为浅蓝色,然后使用前景色填充背景层,效果如图09所示。
7、选择工具箱中的“矩形选框”工具,在图像中贴参考线在左上方和右下方建立正方形选区,接着填充背景色,完成后取消选区,效果如图10所示。
8、执行菜单栏中的“编辑”“定义图案”命令,将图像定义为图案。
9、回到刚才的文件中,将文字层隐藏,选择背景图层,执行菜单栏中的“编辑”“填充”命令,在弹出的对话框中,设置图案为刚才定义的图案,如图11所示,对背景层进行填充,效果如图12所示。
10、对背景层执行菜单栏中的“滤镜”“渲染”“光照效果”命令,设置参数如图13所示,图像效果如图14所示。
11、新建图层1,使用白色对图层进行填充,然后载入通道Alaha 1的选区,效果如图15所示,接着在选区内填充黑色,取消选区效果如图16所示。
12、对图层1执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置参数如图17所示,图像效果如图18所示。
如何突显图片上文字效果的PS技巧

PS知识现在不少网站都喜欢用高清大图来装饰网站,而如何让网页中的文字在漂亮的背景中脱颖而出,让读者第一时间识别到文字,对于网页设计师来说可是相当关键。
今天,这期的国外PS精品翻译教程就跟大家分享5种简单有效的方法提升网页文字的显著度。
非常简单实用,适合小白们学习。
一、增加对比如下面的图片所示,由于背景与文字的颜色相差较小,导致图片中的文字比较难看清楚。
图片的背景中,特别是菜单区域的细节较多。
“Buffalo Wings”的文字几乎淹没在图片复杂的背景中。
下一步我们要做的就是加强文字与背景的色彩对比。
首先在Photoshop的图层面板中新建图层,并重新命名为“颜色叠加”。
选择颜色选择工具(快捷键I),如下图所示,捡取左边大叔的蓝色衬衣的颜色,然后按Shift+F5填充在新建图层中。
接着,调整蓝色填充图层的不透明度为50%,并且拉这个蓝色图层到文字图层的下方。
如下图所示,面画的对比度已经有了改善。
“Buffalo Wings”等文字在画面中已经显得更加显眼和明显了,这样就能看清楚文字啦。
二、添加阴影如下面的例子所示。
由于文字位于桥梁的阴影部分,文字同时又设臵为黑色,这样文字显得非常不显眼,容易让人看不清楚。
下面第一步就是设臵文字的颜色与特效,改善视觉效果。
当文字设臵为白色之后,文字就会非常明显地与背景区别开来,有利于第一眼识别文字。
接着就是为文字添加图层样式和阴影效果啦。
设臵阴影的不透明度为52%、扩展为16%、大小为100像素、角度为-144°。
设臵完成后,文字的右下方就增加了相应的阴影效果。
通过简单地增加阴影效果,就能让文字完全在背景中凸显出来。
三、添加横线下面介绍的是其中一种最简单的方式来凸显文字内容。
通过在文字上下方添加两条白色横线,可以将背景和文字很好地隔离开来。
原图如下所示。
那么在增加两条横线之后,文字内容马上变得很明显。
同时,横线和文字的间距适当可以营造良好的设计效果。
ps教程如何调文字效果

ps教程如何调文字效果
刚刚学习PS,ps教程如何调文字效果才能使作品看起来不单调黑白,下面店铺就告诉大家解决ps教程如何调文字效果的方法,仅供大家参考!
ps教程调文字效果的方法
一、新建画布,大小自定,背景选择黑色。
二、打上我们想要的文字。
三、设置文字图层的样式:外发光,颜色设置为:#f70300。
四、设置颜色叠加,颜色数值为:#cd7e2e。
五、内发光,颜色:#e5c23b。
六、把文字图层栅格化图层,然后执行:滤镜> 液化,画笔大小15,密度50,艳丽100。
在文字上涂抹出自己想要的形状。
液化涂抹后,效果看起来不是很好,我们继续完善。
七、选择涂抹工具,涂抹成自己想要的效果,涂抹画笔数值为柔角15,强度50%。
八、下载一些火焰素材。
九、打开找好的素材,进入通道面板,把绿通道复制一层,然后载入选区。
十、我们将抠好的火焰拖到文字文档中,将火焰多余的部分去除,留下高光部分。
加亮火焰,复制一层火焰层,混合模式改为“叠加”,不透明度改为:30%。
将刚才的两个火焰层合并,复制多次调节好摆放位置。
十一、适当增加背景纹理。
最终效果:
以上是小编为大家解答的ps教程如何调文字效果,希望对大家有帮助!。
Photoshop文字处理技法与效果展示

Photoshop文字处理技法与效果展示第一章:文字处理基础在进行Photoshop文字处理前,了解一些基础知识是非常重要的。
首先,选择合适的字体是关键。
不同的字体有不同的风格和表达方式,如宋体、黑体、微软雅黑等。
其次,字体的大小和间距需要适当调整,以确保文字的清晰度和可读性。
还有,对文字进行对齐和排列,可以通过Photoshop的字体工具栏来实现。
第二章:文字特效文字特效是提升文字艺术性和吸引力的重要手段。
Photoshop提供了丰富的特效工具,例如阴影、发光、投影等。
通过调整这些特效的参数,可以使文字产生立体感和层次感。
同时,还可以尝试使用渐变填充和纹理效果来装饰文字,使其更有立体感。
第三章:文字效果展示在设计中,文字的效果展示是非常关键的。
下面将介绍几个常用的文字效果展示技法。
1. 3D文字效果通过Photoshop的3D工具,可以给文字增加立体感和逼真度。
使用此工具可以使文字看起来具有立体效果,并可以调整光照和投影效果,进一步增加其真实感。
2. 色彩渐变效果通过使用渐变工具,将文字的颜色从一种颜色渐变到另一种颜色,可以使文字更加生动和具有视觉冲击力。
这种效果常用于宣传海报和广告设计中。
3. 破碎文字效果这种效果可以给文字带来一种破损、摧毁的效果。
通过使用Photoshop中的滤镜和纹理工具,可以使文字看起来裂痕纹理明显,给人一种独特而古怪的感觉。
4. 高科技效果高科技效果常用于科技公司的标志设计或科幻题材的海报设计中。
通过使用光线效果、电路线纹理以及复杂的图层叠加,可以使文字看起来具有未来感和科技感。
5. 雨滴文字效果这种效果可以使文字看起来像是被雨水打湿了一样。
通过使用Photoshop中的滤镜和纹理工具,可以在文字上添加水滴纹理效果,增加一种湿润的感觉。
第四章:文字融合与遮罩技巧在文字设计中,融合和遮罩是非常常见的技巧。
通过将文字与图像融合在一起,可以创建出更有创意的效果。
同时,通过使用遮罩技巧,可以将文字与背景的某些元素相互交织,营造出更加有趣和动感的效果。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PhotoShop中的文字效果技巧与应用指南

PhotoShop中的文字效果技巧与应用指南一、描边文字效果在PhotoShop中,描边文字效果是一个十分常见且实用的技巧。
使用描边文字效果可以让文字看起来更加突出和独特。
以下是步骤:1. 打开PhotoShop并创建一个新的文档。
2. 选择文字工具(T)并选择你想要的字体、大小和颜色。
3. 输入文字,并将其放置在画布上你想要的位置。
4. 双击文字图层,在弹出的图层样式面板中选择"描边"选项。
5. 调整描边的大小、颜色和样式,以达到你想要的效果。
你可以使用标准色彩选择器或者设计师常用的色彩搭配工具,如Adobe Color进行调整。
二、渐变文字效果渐变文字效果可以赋予文字以丰富的层次感和立体感。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"渐变叠加"选项。
4. 调整渐变的颜色、角度和样式,直到你满意为止。
5. 可以进一步调整图层样式面板中的其他属性,如不透明度和阴影,以增强效果。
三、3D文字效果PhotoShop可以创建逼真的3D文字效果,让文字看起来更加生动和立体。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"3D"选项。
4. 在3D面板中,可以选择不同的预设风格或者自定义各种参数,如深度、位置、方向等。
5. 调整光照效果,使3D文字看起来更真实。
你可以改变光源的位置、颜色和亮度等属性。
四、文字蒙版效果文字蒙版是一种很酷的效果,可以把图像或纹理应用到文字上,制作出与众不同的文字效果。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 将要应用的图像或纹理拖动到文档中,放置在文字图层上方。
4. 按住Alt键,将鼠标悬停在图层面板的文字图层和上方的图像图层之间。
鼠标会变成两个圆形的图标。
Photoshop里如何让你的小号文字清晰显示

Photoshop里如何让你的小号文字清晰显示
在Photoshop中要想得到清晰的汉字,就需要关闭抗锯齿功能。
但这样当字体小于12px的时候,系统默认的宋体就变得一团糟,而黑体或者其他的外挂字体也都纷纷变得很难看。
在确保系统安装有繁体中文及日文支持后,可在Photoshop中使用PMingLiU和MS UI Gothic字体。
最简单的安装方法就是用IE打开任意网站,将字符编码改为繁体中文和日文,系统就会自动安装相应的字符。
PMingLiU可支持到11px的大小,允许中文简体和繁体字符。
MS UI Gothic其实是日文字体,因此只支持日文字库中有的汉字,比如“够”就不存在日文字库中。
由于日文中的汉字大部分是繁体中文,因此输入的时候要使用支持繁体字符的输入法(如微软拼音)。
字体范例如下:
可以看到11px时候的MS UI Gothic就已经是10px大小,只不过间距略大而已。
其实要发现隐藏的非中文名称字体也不困难,进入Windows的fonts目录,凡是字节数在1M以上的英文名称字体,其中就很可能包含了汉字字形。
不过据我试验结果,10px已经是已经汉字字体中最小的了。
