QQ登陆界面修改教程
qq登录界面修改方法

3.登录框一些细节:
1.帐号密码那小框的修改:
修改文件夹:1.Res\AppFramework\LoginPanel
LoginPanel_softkeyboard_background.bmp--27*110
鼠标按下--LoginPanel_softkeyboard_bkgDown.bmp---24*24
十、个人资料卡和群资料卡图片的修改:
个人资料卡底图:Res\AppFramework\ContactTips 图片名:buddytips_bkg 格式PNG 大小:290*409
隐藏图标的禁止图标:\Res\ContactInfoFrame 图片名:VASFlagMask
-------------------------------------------------
九、消息盒子的背景图片的修改:
在Res\SkinMgr里的 图片名 all_inside02_bkg 格式PNG 大小尺寸:750*496
---------------------------------------------------------
------------------------------------------------------
七、聊天窗口内置皮肤的修改:
1.把Res.rdb解压出来,按照这个路径Res\SkinMgr\Skins找到“Skins”皮肤文件夹,
里面有1.45_1到1.45_6的子文件夹!每个文件夹里文件名称完全一样!
文字教程:
一、(横)登录框修改制作:
注意:【换登陆框时我们可以直接把上下图直接删掉,就放主图,简单还完美无缝】
一步一步教你如何修改Logonui

一步一步教你如何修改Logonui.exe一.登陆画面修改大家下了登陆画面不知道怎么用就要看看了。
修改logon的工具较多。
变脸王想必大家都知道。
此外还有logonxp (专业修改登陆画面,英文的,不过操作起来还算方便)还有LogonLoader二.登陆画面制作一、在你的电脑里找到logonui.exe文件,通常位于c:\windows\system32目录中,复制两份,一份作为备份,一份用来编辑。
二、用ResHacker打开logonui.exe文件。
现在我们可以开始动手制作我们自己的XP登录界面了。
在ResH acker中我们可以看到有UIFILE,Bitmap,String Table,Version Info四大项。
我们要修改的就是这几项。
第一项:UIFILEa、改变背景颜色。
打开:\UIFILE\1000\1033\,我们可以看到XP的原始logonui.exe的定义如下:(可能一下子没看到,向下滚动右边的滚动条)把其中的颜色改变为你中意的颜色就行了。
如把argb(0,0,0,0)改为argb(99,118,149)等等。
如果你不熟悉RGB值,(谁又能记得很清楚了)请下载一个叫好色鬼的软件,使用很简单。
b、改变密码的字符形状。
按CTRL+F,或者选择“查看”菜单中的“查找文本”,找到:passwordcharacte r。
可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。
如下:passwordcharacter: 9679;fontface: "arial";同时注意下面fontface一行,它定义了使用的字体,XP默认的是arial字体和9679,也就是你输入密码时看到的小黑圆点。
不同字体的ASCII-hex值代表的字符不一样。
你可以把这段改为:passwordcharacter: 207;fontface: "webdings";这是什么符号呢,你试过就知道了。
2011、2010QQ界面修改★★免费★★

QQ2011、2010 SP2 美化皮肤修改透明托盘图标RES.RDB 解包打包去广告显IP 教程QQ2011、2010美化教程为了让大家更好的发挥DIY精神。
特意重写此美化教程,更简单更全面,相信大家看过之后,都可以很轻松的把QQ美化成自己喜欢的样式。
刚更新QQ2010SP2 发现RES.RDB文件换地方了,在QQ安装目录下的。
Resource.1.55.1861更换图标和聊天窗口透明的方法依然有效。
只是去广告显IP的不能用,已更新。
********************************************************************************************RDB解压打包软件下载地址:/down/index/4802557A9085ICO图标制作软件下载地址:/down/index/4802559A2624RDB解压打包软件如果不能运行,请下载以下系统运行组件。
Microsoft .NET Framework 2.0下载地址:/html_2/1/82/id=10637&pn=0.html修图软件Macromedia Fireworks V8.0(类似于PHOTO SHOP):/soft/31/93/2006/Soft_33532.htmlQQ2010SP1去广告显IP插件:/down/index/4910330A2772QQ2010SP2去广告显IP插件:/down/index/4960362A2133----------------------------------------------------------------------------------------------ICO图标原文件下载地址:/down/index/4802649A8109RES.RDB和Default.rdb解包文件对应说明下载地址:/down/index/4802630A1918---------------------------------------------------------------------------------------------此教程已中修改好的RES.RDB下载:/down/index/4910241A1761(放到QQ安装目录下覆盖原Res.rdb文件即可,覆盖前请关闭所有QQ)一些皮肤图片下载:/down/index/4910223A6751-------------------------------------------------------------------------------------------- QQ右下角系统托盘图标和登录面板和聊天窗口的预览:登录时的状态。
登陆框修改

1.登陆框(1)横版:修改方法:找到\Res\LoginPanel\mini_defaultbanner2.gft 复制文件名mini_defaultbanner2.gft重命名你自己选的图片,系统会提示该操作会改变文件类型,点确定。
然后(删除)MiniLoginPanel_DefaultBanner文件,MiniLoginPanel_BtnBkg文件,holiday_norma文件。
(2).竖版登陆框修改修改方法:修改Default\LoginPanel\stdlogin_png_bkg.gft(方法同修改1)删除Default\LoginPanel\stdlogin_light_bkg.gft2.过渡框修改1. 过渡框皮肤路径: QQ\Misc\LoginPanel里面文件名是LoginPanel_window_windowBkg.png 【直接去安装目录该了,不用去解包出来的文件夹里】*备注过渡框皮肤的大小是234X566→注意格式要相同2. 然后删除X:\Program Files\Tencent\Misc\LoginPanel\LogoFile\2052下的两个图片横板登陆框335*221竖版登陆框240*5803.主面板背景皮肤修改教程删除在\Res\SkinMgr里的main_png_bkg_normal.gftmain_white_bkg.gft4.资料卡皮肤修改教程1.修改\Res\SkinMgr下的all_inside05_bkg.gft文件2.资料卡586*426(大小)5.QQ2011查找联系人、系统设置皮肤修改教程1.修改\Res\SkinMgr下的all_inside_bkg.gft文件2.查找530*3516.聊天界面透明皮肤制作教程PS修改不透明度不透明度原来是100,改成0的话就是完全透明了。
像素300*300然后保存下来复制5个出来。
除了聊天框底部背景名字不复制其他都复制替换到Res\ChatFrame文件夹内同名文件(————————要修改的聊天框文件————————)输入框 res\ChatFrame\aio_meg_in.gft 输出框 res\ChatFrame\aio_meg_out.gft聊天框中部背景 res\ChatFrame\aio_quickbar_bkg.gft聊天框底部背景 Res\SkinMgr\aio_png_bkg.gftQQ秀背景 res\ChatFrame\aio_QQshow_bkg.gftQQ秀背景边框 res\ChatFrame\aio_QQshowlight_bkg.gft 7.消息盒子,消息管理器面板透明教程1.目录:Res\SkinMgrall_inside02_bkg.gft--消息管理790X500all_inside04_bkg.gft--消息盒子745X570以上用自己喜欢的图片替换2、消息盒子白膜去除Themes\Default\AppFramework\Common删除list_bkg_border.gft删除listitem_check.gft删除list_bkg.gft删除Res\InformationBox\MsgBoxQuickBarBkg.gft。
如何修改qq登陆界面

如何修改qq登陆界面如果我们觉得qq默认的登录界面太过单调,那么,我们可以对其进行修改。
下面就让店铺告诉你如何修改qq登陆界面的方法,希望对大家有所帮助。
修改qq登陆界面的方法QQ登录界面修改方法,让它瞬间高大上!咋整?总不能不用QQ了吧?嘿嘿,小编今天就教你一手撩妹的绝招,可以修改QQ登录界面上的系统文字,让它瞬间变得有逼格起来!首先,进入QQ的安装目录,xx(安装路径)\Tencent\QQ\I18N\2052\这个文件夹。
用记事本打开其中名为“StringBundle.xml”的文件。
这个文件里的中文内容,就是QQ登录窗口中涉及到的所有文字信息,我们只要将它们修改为自己想要的内容,然后保存即可。
无需重启电脑,现在运行QQ快捷方式,登录界面的文字部分是不是已经变成我们修改的版本了?修改qq登陆界面字体的方法首先把鼠标放在QQ的快捷方式上,等待两秒就会显示安装位置,我们看到的目录是,F/QQ新版,就依次打开F盘,找到名字为‘QQ 新版’的文件夹。
进入安装目录后,打开名为I18N的文件夹,在看到的文件里继续打开2052。
在2052文件夹下找到StringBundle.xml的文件,这就是我们要找的,界面设置文件。
右键-打开方式,用记事本打开此文件,我们看到的中文字是不是都很熟悉呢,我们要做的只要更改这些文字,来替换原来的显示。
登陆界面上,这些都是可以更改的,下面我们来一一更改。
删除原来的文字,输入新的自定义文字来替换,下图是小编修改后的样子。
修改完成后,别忘记先保存,再关闭。
双击QQ运行软件,我们看到的登陆界面,已经替换成了自己输入的文字了!本教程完,希望大家喜欢。
QQ2011beta4透明皮肤教程亮亮美化

九、我的资料,系统设置,消息盒子,消息管理器面板透明方法
目录:Res\SkinMgr
all_inside_bkg.gft—系统设置640X460
all_inside05_bkg.gft–我的资料580X420
menu_btn_normal.gft
找个小图片替换以上三个文件即可
2.修改主面板“主菜单”背景方法
目录Res\MainMenu
图片名:menu_topright_bkg.gft大小:137*285
二级菜单背景图修改
目录Default\AppFramework\Menu
menu_bkg.gft替换图片大小:127*232
登录框“安全登录”处透明方法
Res\AppFramework\LoginPanel\SafeButton\ComboButton
把里面的gft文件全部透明即可。
剩下的那些小箭头更具自己需要修改,可改成透明
4,登录框“小键盘”透明方法
Res\AppFramework\LoginPanelkeyboard.png大小20*20把这个图片改成透明即可
5,修改登录框的字
QQ2011\I18N\2052
PreLoadStringBundle.xml右键记事本打开AFPreLoadStringBundle.xml用记事本打开
二、过度框的修改过度框文件图片存放在QQ2011\Misc\LoginPanel
1.过渡框的皮肤:图片名LoginPanel_window_windowBkg.png大小尺寸是300X600改好保存格式为png
教你如何修改QQ2011登陆框、主面板、资料卡(进来.qq2011 必看)

教你如何修改QQ2011登陆框、主面板、资料卡(进来.qq2011 必看) 2011-06-23 您是第394人观看教你如何修改QQ2011登陆框、主面板、资料卡(进来.qq2011 必看)『请加.迎接公共每天来涉猎.!』【感动持久以来支持花子的同伙】【请把我的精华先容给你的同伙】喜爱玩农场、牧场、好友买卖、QQ餐厅、Q宠大乐斗.摩天大楼加我(收费聘请)请尊重小我的劳动效果,看了本文章假使对你有所赞成的话,请留个言,Thsome kind ofk You教程如下、须要用到的工具:GFT图片转换。
Res解包器(在附件中)首先要用的软件:RDB解压打包软件下载地址:http:///down/index/A9085假使RDB下载来打不开,我不知道登陆。
请下载Microsoft .NET Frareework 2.0 下载地址:html_2/1/82/id=%26pn=0.html装置好再翻开解压RDB就行了。
翻开的QQ装置目录下的\Resource.1.60.2021\Res.rdb和Resource.1.60.2021\Themes\Default.rdb这两个复制到桌面吧,最好再备份下。
用这个RDB软件解包掉桌面的Res.rdb和Default.rdb 获得两个文件夹计划就业好了,可能开刀了。
然后可能计划本身的图片的,看着必看)。
大小如下主面板261*601横板登陆框335*221原料卡586*426查找530*351音信管理器792*505过渡框皮肤的大小是234X566可能本身用QQ截图卡大小~================================富丽丽的离散线==================================文字教程:一、(横)登录框修削制造:小心:【换登陆框时我们可能间接把高下图间接删掉,就放主图,你看qq2011。
方便还完满无缝】1.首先我们解包Res须要修削的是:(修削)主bmp图片名:MiniLoginPsome kind ofel_Winbkg 大小:335*221 Res.rdb目录LoginPsome kind ofel(删除)次图片下面截取bmp图片名:MiniLoginPsome kind ofel_DefaultBsome kind ofner 大小:335*64 Res.rdb目录LoginPsome kind ofel(删除)次图片下面截取bmp图片名:MiniLoginPsome kind ofel_BtnBkg 大小:qq2011。
修改QQ面板教程

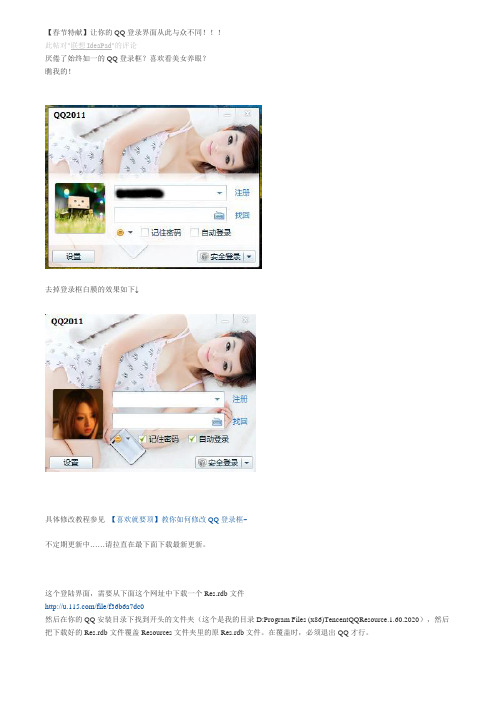
【春节特献】让你的QQ登录界面从此与众不同!!!此帖对"联想IdeaPad"的评论厌倦了始终如一的QQ登录框?喜欢看美女养眼?瞧我的!去掉登录框白膜的效果如下↓具体修改教程参见【喜欢就要顶】教你如何修改QQ登录框~不定期更新中……请拉直在最下面下载最新更新。
这个登陆界面,需要从下面这个网址中下载一个Res.rdb文件/file/f36b6a7dc0然后在你的QQ安装目录下找到开头的文件夹(这个是我的目录D:Program Files (x86)TencentQQResource.1.60.2020),然后把下载好的Res.rdb文件覆盖Resources文件夹里的原Res.rdb文件。
在覆盖时,必须退出QQ才行。
上面这个需要把/file/f374190f64里的文件覆盖到QQ目录下的Misc文件夹里的同名文件。
文件名为LoginPanel_window_windowBkg补充一下,想去掉登录过渡框里的QQ标志,就把QQ目录下的(TencentQQMiscLoginPanelLogoFile2052)2052文件夹里面的两个图删掉就行了,不然下面那张图的凶器就被挡住了,哈哈登录框白膜去掉删掉TencentQQResource.1.60.2021Themes目录下的DefaultLoginPanel minilogin_png_bkg.gft(需要解包&打包)登录框上面会出现广告,解决办法如下:1、去登陆框上部广告打开C:users用户名AppDataRoamingTencentQQMisc删除文件夹LogoFile,新建文本文档LogoFile,注意这里没后缀的。
出现对话框:确实要更改吗?——选是就好了。
2、去聊天框左下角广告C:users用户名AppDataRoamingTencentUsers你的QQ号QQ中,删除文件misc.db,并新建一个文件夹名为misc.db3、去聊天框右上角广告1.把去聊天框去广告补丁Bundle.rdb替换QQ2010PluginCom.Tencent.AdvertisementBundle.rdb(补丁在868原帖下载)2.打开C:users用户名AppDataRoamingTencentQQMisc打开com.tencent.advertisement文件夹,删除所有内容。
QQ2012正式版皮肤修改教程

qq2012正式版修改打开的QQ安装目录下的\Resource.1.75.2991\Res.rdb和Resource.1.75.2991\Themes\Default.rdb,把这两个复制到桌面,最好再备份下。
用这个RDB解包打包工具解包桌面的Res.rdb和Default.rdb 得到两个文件夹准备工作好了,可以开刀了。
①各界面皮肤修改然后可以准备自己的图片的,大小如下主板300*700横板登陆框335*221资料卡586*426查找530*351消息管理器792*505过渡框皮肤的大小是234X566你的图可以用PS,美图,可牛等软件打开,找到修改尺寸的,不要约束长宽比,改成合适的大小,然后保存成PNG各式。
主板一、修改默认主面板皮肤方法:进入以下路径:Res/SkinMgr/DefaultSkinsmain_bkg.gft(主面板背景图)我们可以自己做一张300*700的图片替换进去,注意图片的格式为.gft图片文件名更改成main_bkg.gft,然后替换原文件二、修改自定义主面板皮肤方法:路径:QQResource.1.75.2991/Res/SkinMgr/Skins/1.45_4修改的图:main.jpg登陆框横版修改方法:Res\LoginPanel\mini_defaultbanner2.gft竖版修改方法:Default/LoginPanel/Background大小267*623我们首先删除以下这两张图:mid.png.gftdown.png.gft修改的图为up.png.gft过渡框修改过渡框皮肤路径:qq2012/misc/LoginPanel 文件名是fringe_bkg.png.gft 【直接去安装目录该了,不用去解包出来的文件夹里】*备注过渡框皮肤的大小是234X566→注意格式要相同个人资料和好友资料的修改1.修改\Res\SkinMgr下的all_inside05_bkg.gft文件查找联系人、设置的修改1.修改\Res\SkinMgr下的all_inside_bkg.gft文件消息盒子1.修改\Res\SkinMgr下的all_inside02_bkg.gftall_inside04_bkg.gftall_inside05_bkg.gft托盘右键的菜单我们要修改的文件的路径:Default\AppFramework\Menu 要修改的文件是:menu_bkg.gft 尺寸为:170X290主面板上菜单背景修改修改的文件路径为:Res\MainMenu 修改的文件为:menu_topright_bkg.gft 尺寸:145X290菜单蓝条更换Default\AppFramework\Menu文件名称是menu_highlight.gft 尺寸为:120x22把鼠标移动到好友的头像上时自动显示的小标签窗口修改文件的路径是:Res\AppFramework\ContactTips需要修改的文件是:material-bg.gft,这个不要修改成透明的只要制作一张尺寸为:280X190 的png 格式图片,图案自选。
qq界面安装说明

登录过渡框的美化过度框文件图片存放在:QQ安装盘\Program Files\Tencent\QQ\Misc\LoginPanelb 找到这个文件夹,然后找到图片名LoginPanel_window_windowBkg.png 的图片,自己制作一个尺寸:234X566(可以根据自己的实际情况而定)的同名文件替换即可。
然后将\QQ2011\Misc\LoginPanel\LogoFile\2052的图片删除界面皮肤透明美化修改 res.rdb 解压后。
Res\SkinMgr 中的文件,这个是修改 main_png_bkg.gft 如果要做成图上透明的那种,那么我们可以直接删除main_png_bkg.gft 。
当然你也可以自己改成别的图片,图片的尺寸 270*625(视自己的情况而定)注意:QQ2011 beta2 是没有main_png_bkg.gft文件的,如果你是QQ2011beta2 找到main_png_bkg_normal.gft 删除这个即可但是你换好之后,你会看到你 QQ 的主面板上的标签部分还是有白膜的,这里我们可以直接删除一些文件即可,请放心,不会因为删除这些文件而引起 QQ 不能使用的问题。
这一次我们找到QQ\Resource.1.60.2021\Themes 中的Default.rdb 解包后找到MainPanel 文件夹,删除里面的所有 gft 格式的文件和main_tabbtn_check.png就行了。
这两个修改完了,我们再看看主面板,还有一块就是“搜索”不是很和谐,我们打开刚才解包的 Default 文件夹,打开 MainPanel文件夹,打开 search 文件夹,删除 main_search_bkg.gft 文件要用到的工具:GFT图片转换。
Res解包器(在附件中)GFT图片转换器:要的留言!首先要用的软件:RDB解压打包软件下载地址:/down/index/4802557A9085如果RDB下载来打不开,请下载Microsoft .NET Framework 2.0 下载地址:/html_2/1/82/id=10637%26pn=0.html安装好再打开解压RDB就行了。
android实现QQ登录界面(大学作业一)

android实现QQ登录界⾯(⼤学作业⼀)实验项QQ登录界⾯⽬:实验地躬⾏楼718实验时间:2018.10.13点:⼀、实验⽬的:1.掌握Android中布局的概念和⽤法2.熟练掌握Android中Button、ImageView、EditText以及Toast的基本使⽤。
3. 熟练掌握偏好设置的⽤法⼆、实验内容与要求1.完成如下所⽰的QQ登录界⾯2.功能需求:2.1 界⾯需要做简单屏幕适配(weight属性)2.2 ⽤户名明⽂显⽰且只能是数字2.3 密码必须是密⽂显⽰,字符数字都可以。
2.4 ⽤户名或密码空,点击登录提⽰"⽤户名密码不能为空"2.5 ⽤户名和密码为指定时,点击按钮提⽰登录成功。
2.6 登录成功后,将⽤户名和密码保存在偏好设置中,2.7 退出QQ再次打开,记住⽤户名密码并显⽰出来三、实验步骤和结果:⽤户名是123,密码是password输⼊验证成功后即可显⽰登陆成功提⽰,然后保存到偏好设置中,以后开启⽤户名和密码就会显⽰在⽂本框内main_activity.xml:<android.support.constraint.ConstraintLayoutxmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><LinearLayout xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background_gradient"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView1"android:layout_width="160dp"android:layout_height="0dp"android:layout_gravity="center_horizontal"android:layout_marginTop="10dp"android:layout_marginBottom="5dp" android:layout_weight="1"android:src="@drawable/logo" /><LinearLayoutandroid:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"android:orientation="vertical"><EditTextandroid:id="@+id/username" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@id/imageView1" android:layout_marginTop="5dp" android:background="#ffffff" android:hint="QQ/⼿机号"android:inputType="number" android:paddingLeft="12dp" android:textColor="#000000" /><EditTextandroid:id="@+id/pwd"android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@id/username" android:layout_marginTop="5dp" android:background="#ffffff" android:hint="密码"android:inputType="textPassword" android:paddingLeft="12dp" android:textColor="#000000" /><Buttonandroid:id="@+id/login"android:layout_width="match_parent" android:layout_height="40dp"android:layout_below="@id/pwd" android:layout_marginLeft="20dp"android:layout_marginTop="20dp" android:layout_marginRight="20dp" android:background="@drawable/shape" android:gravity="center"android:text="登录"android:textColor="#F9FAFB" /></LinearLayout></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:padding="10dp"android:gravity="bottom"><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center"android:text="⽆法登录"android:textColor="#0EB1EF" /><TextViewandroid:id="@+id/textView3"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="right"android:text="新⽤户"android:textColor="#0EB1EF" /></LinearLayout></LinearLayout></android.support.constraint.ConstraintLayout> MainActivity.java主要代码:package com.lgqchinese.homework;import …public class MainActivity extends AppCompatActivity { private SharedPreferences sp;private SharedPreferences.Editor editor;private EditText userEdit;private EditText passEdit;private Button login;String userNameValue;String passwordValue;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(yout.activity_main);viewInfo();/*//隐藏titleif (getSupportActionBar() != null){ getSupportActionBar().hide();}*/}*/sp = getSharedPreferences("userInfo", 0);String name = sp.getString("USER_NAME", "");String pass = sp.getString("PASSWORD", "");userEdit.setText(name);passEdit.setText(pass);login.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View arg0) {userNameValue = userEdit.getText().toString();passwordValue = passEdit.getText().toString();//⽤户名或密码空,点击登录提⽰"⽤户名密码不能为空"if(userNameValue.equals("")||passwordValue.equals("")){Toast.makeText(MainActivity.this, "⽤户名或密码不能为空", Toast.LENGTH_SHORT).show(); }else {if (userNameValue.equals("123")&&passwordValue.equals("password")){//⽤户名和密码为指定时,点击按钮提⽰登录成功。
QQ2010修改方法

QQ2010 修改方法和使用技巧先看修改过后的效果:1. 23.4. 5.首先介绍一点小知识:rdb和xml文件RDB:Relational Database(RDB 即关系数据库),它一种功能完备的关系数据库管理系统,用于 OpenVMS 平台上主要的应用程序。
1994 年 Rdb 并入 Oracle 公司。
Oracle 已经对它进行了很大的增强(Oracle 已经开发超过 50% 的代码库),它专注于支持大规模生产应用程序和高性能的事务处理。
Rdb 的技术优势包括:极其卓越的性能,可提供满足实际需要的超大吞吐率极高的可靠性,可提供数据安全性和数据库正常运行时间极高的可用性—使计划维护所造成的停机时间需求降至最少简便的可维护性每项事务成本降低你可以简单的理解为,它是一种数据库,详细的内容请访问网站:/technology/global/cn/products/rdb/index.html XML:XML(Extensible Markup Language)即可扩展标记语言,是当前处理结构化文档信息的有力工具。
扩展标记语言XML是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然XML占用的空间比二进制数据要占用更多的空间,但XML极其简单易于掌握和使用。
它的应用之一就是存储数据,XML是与软件、硬件和应用程序无关的,所以可以使你的数据可以被更多的用户、更多的设备所利用,而不仅仅是基于HTML标准的浏览器,别的客户端和应用程序可以把你的XML文档作为数据源来处理,在应用程序中,被广泛的用于存储程序的配置参数等,现在很多程序使用XML代替INI文件。
目录分析:auI18N:此目录是一些XML文件,是关于系统配,升级程序的文本信息。
Bin:QQ的主程序和相关功能文件。
I18N:此目录是一些XML文件,大部分程序,系统配套,程序界面上的文字,都保存这个文件夹。
VS设计QQ用户登陆

Visual_C#__2008——设计QQ用户登录界面第2章设计QQ用户登录界面通过第1章的学习,应当对Visual C # 2008的开发环境有了一个初步的了解。
用户界面是应用程序的重要组成部分,本章将介绍使用窗体设计器、工具箱以及属性窗口设计一个QQ登录界面。
通过对本章的学习,在学会设计QQ 登录界面的同时,还能了解设计用户界面的一些相关知识,如Visual C# 2008工具箱、属性窗口的使用,以及使用【格式】菜单的菜单命令来美化用户界面等。
2.1 用户界面设计用户界面设计是Visual C# 2008程序设计中非常重要的工作,本节首先介绍了用户界面的概述和类型,然后再介绍设计用户界面的一些基本原则,读者在设计用户界面时,应当遵循这些基本原则。
2.1.1 用户界面概述用户界面是应用程序的重要组成部分,设计用户界面时,有许多问题需要考虑:例如一共需要使用多少个窗体、要不要使用菜单、要不要创建工具栏、采用什么样的方式来与用户交换信息、应当给用户提供哪些帮助等。
由此可见,在设计用户界面之前,应当了解该应用程序的用途及用户的计算机水平层次,据此设计出合理、美观的用户界面,用户界面决定了应用程序的易用性,从而决定了应用程序的整体质量。
2.1.2 用户界面的类型基于Windows应用程序的用户界面主要有两种类型:第一种是单文档界面(SDI),第二种是多文档界面(MDI)。
Microsoft Windows操作系统中自带的写字板程序就是一个单文档界面应用程序的例子,它只能处理一个文档,如需要处理另一个文档,则必须关闭前一个文档,写字板程序如图2-1所示。
图2-1 写字板——单文档界面应用程序多文档界面应用程序有很多,如Microsoft Excel,它允许同时处理多个文档,如图2-2所示,可以通过窗口菜单来切换当前窗口中的活动文档。
图2-2 Microsoft Excel——多文档界面应用程序开发应用程序时,应当根据应用程序的需要来确定采用哪一种用户界面。
VB制作QQ登录界面

V B制作Q Q登录界面Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】西南财经大学天府学院VB实验报告实验名称:第二个VB程序姓名:刘星学号: 41402803 班级: 14级工商23班实验时间: 2015/9/19一、实验目的VB程序制作实现QQ登录二、实验内容及步骤题目一:QQ登录程序设计实验步骤:1.打开VB,修改文本字体、大小(font);2.点击label, ,画出label1、label2、label3,分别修改caption为“账号:”“密码:”“状态:”;3.点击combobox,在账号和状态后面画出combo1,combo2;4.在combo1账号的text中设置账号默认值“41402803”,combo2状态的text中设置默认值“在线”5.点击textbox,在label密码后面画出text1,删除文本text6.点击checkbox,在适当位置画出check1和check2,分别修改caption为“记住密码”,“自动登录”7.点击commandbutton,修改caption中“command1”为“登录”;8.双击commandbutton,弹出代码编辑器,编辑如图;9运行程序,单击运行→启动,单击显示,检验,单击结束;10.点击文件→保存工程,新建文件夹,命名保存窗口文件和工程文件题目二:在第一个VB程序的基础上实现如下功能:单击“显示”按钮,在文本框中显示“欢迎使用VB6.0,你真棒!”,再次单击“显示”按钮,文本框里面不再显示任何内容。
实验步骤:1.打开VB,修改文本字体、大小(font);2.点击TextBox ,画出文本框;3.点击commandbutton,画出命令框;4.选中命令框,修改caption中“command1”为“显示”;5.选中文本框,将Text中“text1”删除,并改为“欢迎使用VB6.0,你真棒!”;6.若文字未自动换行,再选中“MultiLline”,将 false 改为 true;7.双击命令按钮,弹出代码编辑器,编辑如图;8.运行程序,单击运行→启动,单击显示,检验,单击结束;9.点击文件→保存工程,新建文件夹,命名保存窗口文件和工程文件三、实验思考题1.组合框combo中的list输入账号,shift+enter键账号换行。
去掉qq上网导航当首页的方法

去掉qq上网导航当首页的方法
有很多小伙伴还不会去掉qq导航当首页,其实很简单,下面就由店铺跟大家分享去掉qq上网导航当首页的方法吧,欢迎大家来阅读学习。
去掉qq上网导航当首页的方法
打开浏览器一般默认都是打开主页,我们只需要修改主页地址即可。
找到IE如下图,internet选项(如果没有工具,可以按下键盘alt 键)
2如下图,找到internet选项常规设置--- 把现在的主页地址更换一个
3设置好之后,如下图。
点击确定,应用即可
END
设置修改失败
有的小伙伴反馈设置之后,再次打开还是QQ导航。
注意安全工具如QQ管家\360会锁定)
提示上面那种提示,实际上是没有正常修改主页的。
所以才会打开还是qq导航网站。
解除锁定
针对设置失败的情况,最常见的就是QQ安全管家了。
毕竟是腾讯直接的东西,点击打开QQ管家找到工具箱----浏览器保护,如图4打开电脑管家浏览器保护,如系统。
把锁定IE首页的设置,解除锁定,然后手动设置
END
其他问题
如果按照上述方法还不行,打开IE或其他浏览器快捷方式还是跳转到QQ导航,打开快捷方式的属性如下图
把那个目标里面的,QQ导航地址删除。
正常的情况应该是下面这种。
怎样更换qq界面背景皮肤

怎样更换qq界面背景皮肤
登陆QQ进入主界面
点击界面的这个小衣服进入皮肤设置
然后点击右下角的这个(图片透明度)拉到你觉得合适的地方拉到最上面图片效果就最好但是容易看不清字所以可以透明一点
进入后有很多QQ自己的皮肤可以在里面选只不过有一些需要开会员才能更改更何况谁不想自己的QQ比别人更加个性呢?然后点击左下角的自定义
然后开始调整图片到你喜欢的位置
在点击确定你就可以看到自己漂亮的皮肤啦
看了怎样更换qq界面背景皮肤的人还看。
QQ图标按钮更改教程

QQ图标更改注意图片格式的更换1、登录框:关闭按钮:Default\AppFramework\SysButton按下时,制作一张28*20的图片替换btn_close_down.gft 和btn_close_highlight.gft未按下时,制作一张28*20的图片替换btn_close_normal.gft最小化按钮:Default\AppFramework\SysButton按下时,制作一张28*20的图片替换btn_mini_down.gft和btn_mini_highlight.gft未按下时,制作一张28*20的图片替换btn_mini_normal.gft多帐号按钮:Default\AppFramework\Button制作一张70*22的图片正常时btn_normal.gft划过时btn_highlight.gft 按下时btn_down.gft设置按钮:Default\AppFramework\Button同上登陆按钮:Default\AppFramework\Button制作一张70*22的图片正常时btn_focus.gft 划过时btn_highlight.gft 按下时btn_down.gft2、过渡框:取消按钮:Misc\LoginPanel制作一张86*30的png图片正常时login_btn_focus.png 划过时login_btn_highlight.png 按下时login_btn_down.png关闭按钮:Misc\LoginPanel鼠标为划过按钮,制作一张28*20的图片替换btn_close_disable.png和btn_close_down.png 鼠标经过按钮,制作一张28*20的图片替换btn_close_highlight.png 和btn_close_normal.png 最小化按钮:Misc\LoginPanel按下时,制作一张28*20的图片替换btn_mini_down.png 和btn_mini_highlight.png未按下时,制作一张28*20的图片替换btn_mini_normal.png最大化按钮:Misc\LoginPanel按下时,制作一张28*20的图片替换btn_max_down.png 和btn_max_highlight.png未按下时,制作一张28*20的图片替换btn_max_normal.png3、主界面按钮:关闭按钮:Default\AppFramework\SysButton按下时,制作一张28*20的图片替换btn_close_down.gft 和btn_close_highlight.gft未按下时,制作一张28*20的图片替换btn_close_normal.gft最小化按钮:Default\AppFramework\SysButton按下时,制作一张28*20的图片替换btn_mini_down.gft和btn_mini_highlight.gft未按下时,制作一张28*20的图片替换btn_mini_normal.gft最大化按钮:Default\AppFramework\SysButton按下时,制作一张28*20的图片替换btn_max_down.gft 和btn_max_highlight.gft未按下时,制作一张28*20的图片替换btn_max_normal.gft分组箭头:Default\MainPanel鼠标未按下,制作一张X*12的图片替换MainPanel_FolderNode_collapseTexture.png和MainPanel_FolderNode_collapseTextureHighlight.png鼠标按下,制作一张X*12的图片替换MainPanel_FolderNode_expandTexture.png和MainPanel_FolderNode_expandTextureHighlight.png主菜单按钮:Default\MainPanel\MainMenuButton制作40*40的图片,未划过时menu_btn_normal.gft 划过时menu_btn_highlight.png联系人:Default\MainPanel制作一张20*20的图片替换以下文件正常:icon_contacts_normal.png按下:icon_contacts_selected.png群:Default\MainPanel制作一张20*20的图片替换以下文件正常:icon_group_normal.png按下:icon_group_selected.png最近联系人:Default\MainPanel制作一张20*20的图片替换以下文件正常:icon_last_normal.png按下:icon_last_selected.png系统设置:Res\MainPanel\Button制作一张16*16的png图片并命名为Tools后替换在消息盒子上的设置按钮Res\InformationBox制作一张33*20的png图片并命名为MsgboxSetInfo后替换消息管理器:Res\MainPanel\Button制止一张16*16的png图片命名为message查找:Res\AppFramework\Misc制止一张16*16的png图片命名为find应用管理器:安全:Res\AppFramework\Safe\制止一张16*16的png图片命名为QQSafe和QQSafe_Update替换文件,以下的文件不换也可以把这两张图标All_SafeWin16-xp.ico和All_SafeWin32-xp.ico也换成上面的图片(需要把图片格式转化为ico 格式)Res\AppFramework\Safe\ SafeTask 把里面的六张换成同上的图片消息盒子:Res\InformationBox制止一张16*16的图片替换以下文件,注意格式的更换Messagebox18_highlight.png messagebox16.ico Messagebox18.PNG更改外观:Res\MainPanel\Button制止一张64*22的png图片命名为colour.png聊天窗的发送按钮:Res\AppFramework\LoginPanel\SafeButton制止一张16*16的图片替换以下文件,注意格式的更换正常时minilogin_btnleft_normal.gft划过时minilogin_btnleft_focus.gft minilogin_btnleft_highlight.gft按下时minilogin_btnleft_down.gft聊天窗发送旁的箭头:Res\AppFramework\LoginPanel\SafeButton制止一张19*22的图片替换以下文件,注意格式的更换正常时minilogin_btndown_normal.gft划过时minilogin_btndown_highlight.gft按下时minilogin_btndown_down.gft帮助按钮:Res\Misc制止一张22*18的图片替换以下文件(最好透明的),注意格式的更换正常时tbar_help_normal.gft划过时tbar_help_highlight.gft按下时tbar_help_down.gft4、系统设置复选框按钮:Default\AppFramework\CheckButton制作几张15*15的png图片替换以下文件checkbox_hightlight.png checkbox_normal.png checkbox_tick_highlight.png checkbox_tick_normal.png halfcheckbox_tick_highlight.png halfcheckbox_tick_normal.png。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
QQ登陆界面修改教程,首先下载一个修改软件:"eXeScope V6.50 汉化版"
运行软件后点“文件→打开”点击QQ安装目录下的"LoginCtrl.dll"文件,如图
“资源→位图→16050”如图
在点“文件→导入”或者直接按F4快捷键导入图片(在我的网盘里面下载到的“D”是大文件,“X”是小文件)导入之后按Ctrl+S保存选择是,如
源”下,这次是选择“字符串→104”然后修改右边窗口,如
修改完了记得保存!退出软件打开QQ看一下就知道效果啦
它QQ版本的只是在“位图”分支里的数值改变了, QQ2005 Beta2版本的的应该选中“资源”,“位图”分支中的“16050”导入小图片,选中“16051”导入大图片, 标题修改方法跟“QQ2005正式版”一样,自己看清楚再导入注意:如果你在上QQ的时候修改,要把“LoginCtrl.dll”文件复制到另外的文件夹单独修改,否则会提示“拒绝写入,以只读模式打开”
首先明确一点,QQ登陆界面主要由腾讯文件夹中qq文件夹中的LoginCtrl.dll决定。
所以我们只要能改变它,登陆界面就改了。
但是一般情况下,我们这些不是专业学这个的好象感觉很茫然,所以要借助于外在的软件。
我在网上找到了两个:ResHacker和eXeScope,都是汉化了的,还不错。
大家可以自己到网上找找
下面我把我的一点使用心得和大家交流,【建议先全篇阅读一下再动手作】
一、前期准备
1、换界面么,肯定是要个自己喜欢的画面啦。
所以要作一个自己喜欢的图片。
我建议用photoshop,因为它不会使图片象素丢失。
具体制作我只能简单的和大家说一下
2、找到一张自己喜欢的图片,需要的是326*217
3、这时新建一个新文件大小就是326*217,
4、我把需要的这部分剪下,这部分大小是580*372,粘贴在新的文件里,这还是不符合我
们的规定。
这是选择【图像大小】调整
一定要约束比例变化,否则人物会变的不合比例,很难看的
我把高调为217,长度自动跟着变,但肯定不会变成326,而是156。
5、变好了以后还有一大块是空白,怎么办?这就要看自己的图片处理水平啦
我是把相似的部分复制粘贴,用以填充空白部分,然后用【模糊工具】模糊边缘,合并后构成一个图层,再用【减淡工具】中的【枫叶格式】减淡,总之用尽一切办法使图片美观。
6、在做好的图片上再按照自己喜欢的字体制作几个按钮,比如“qq号码、qq密码,登陆”等这些按钮的效果可以自己在【图层属性】中制作,效果看各自的口味啦
7、做好后,保存为bmp格式
二、更换过程
图片做好啦,就开始我们的工作吧
1、用ResHacker打开qq文件夹中的LoginCtrl.dll
会看到TABMP,指针,位图,图标,对话框,指针组等。
2、打开位图- 16050,展开,右键点2052,在菜单里选择,将其删除
3、打开对话框- 450 ,右键点击“下面的bmp字样”的图,选择.右键点击“上面的的bmp字样”的图,选择.把【标签顺序】改为1,点确定
4、点【隐藏对话】按钮,隐藏预览框.双击选中第一行(CONTROL ... 开头的第一行) ,复制.点一下第二行最前面,在此粘贴.点【编译脚本】按钮后,在菜单保存即可.
5、位图963展开,右键点击2052,选择【替换资源】,在对话框中点【打开新位图文件】,选择你做好的图打开,点【替换】.
6、这样背景就做好了,记得点【编译脚本】和【保存】啊
我们接着往下作,调整按钮
打开【对话框】【450】- 2052,会出现刚才调整bmp的那个对话框。
可以直接用鼠标拖动想要调整的控件, 拖放到你希望的位置,也可点击选中后用方向键微调. 不需要的按钮可以点右键选择【隐藏控件】。
7、不过有有三个是怎么也藏不掉的:登陆、高级设置、申请号码
怎么办呢?
如我所作,我已在图片中作了登陆的按钮,但它并不是真实的按钮而只是图片中的一部分而已,
我右键点击“登陆”按钮,选择,在对话框中把登陆这几个字删掉,然后点确定。
这是在视图中看到的“登陆”按钮就是一个灰色的小方块,把它拖到背景图片中的
做好的“登陆”字样上,可以调节大小,将图片的那部分挡住。
8、进入TABBMP中这里都是按钮的背景图片,可以把那些长方形的都删掉(具体哪几个大家自己找吧,我记不太清楚。
正方形的别删,他们是最大、最小、关闭的背景),因为它们
都是“登陆、高级设置、申请号码”的背景。
9、我在图片中没有作高级设置的,这个怎么办呢?我是在调节按钮大小的时候把它调扁,只剩下一条竖线,字给压的看不到,背景又被我删除了,呵呵,它肯定显示不出来啦。
10、申请号码我也是同样的处理
11、“隐身登陆”在图片中有,但没有那个复选框,所以同样的道理把“隐身登陆”的按钮调的只剩下复选框,然后移到指定的位置,就可以啦。
记住密码也是一样的道理。
12、做好后,点【编译脚本】,点【文件】【保存】再关闭退出。
打开看qq的效果
13、特别申明的几点;
在调节这些按钮的时候可能有些朋友嫌那些不想看到的按钮碍事所以都移到了一个地方。
【注意】取消这个按钮,即使我们设为隐藏也不要乱移,因为它控制整个界面的边界。
如果它太靠外,作好后在界面的边缘会有白色的间隙,如果太靠里,做好后界面会缩小,图片不能完全显示。
另外,每完成一个动作都点一下【编译脚本】否则可能作不好,qq就无法使用,所以最好在作之前先把qq文件夹中的LoginCtrl.dll文件备份,万一制作失败,可以粘贴回去。
还有就是每次完成操作一定要点【编译脚本】,否则万一你没有做好的话,qq就会出问题,不能正常登陆。
