javaweb 电子相册 报告
javaweb电子相册报告

javaweb电子相册报告JavaWeb电子相册报告摘要:本文主要讨论了JavaWeb电子相册的概念、功能、开发技术以及实现过程。
本项目通过使用MVC架构、JSP、Servlet和MySQL数据库来实现相册的基本功能,包括用户注册、登录、相册创建、照片上传、删除和查看等功能。
本项目对于初学者来说是一份不错的实践案例,可以帮助了解JavaWeb程序的开发思路。
关键词:JavaWeb,MVC,JSP,Servlet,MySQL1. 介绍随着互联网的发展,网络相册的应用越来越普遍。
相册的一般功能包括用户的注册、登录、相册的创建、照片的上传、删除和查看等。
本文主要介绍了JavaWeb电子相册的开发,通过使用MVC架构、JSP、Servlet和MySQL数据库等技术来实现相册的基本功能。
2. 开发环境本项目采用Eclipse作为开发工具,使用Apache Tomcat作为Web服务器,MySQL作为数据库。
3. 技术选型本项目采用了MVC架构,将Web页面和后台Java代码分离,使得代码结构更加清晰、易于维护。
具体架构如下:(1) Model:数据模型,主要包括实体类和DAO(Data Access Object)类。
(2) View:表示层,主要负责将数据展示到页面上。
(3) Controller:控制器,接收用户请求,调用相应的模型和视图来处理请求。
本项目采用了JSP和Servlet技术,JSP作为页面展示,Servlet作为控制层。
MySQL数据库用于存储用户信息、相册和照片等数据。
4. 功能实现(1) 用户注册和登录用户注册包括用户的基本信息,如用户名、密码、邮箱等。
用户登录采用Session技术,将用户信息存储在Session中,并在用户登录后判断Session中是否已有用户信息。
用户登录成功后,可以创建相册、上传照片等操作。
(2) 相册创建和删除用户登录后可以创建相册,包括相册名称、描述等信息。
(11信息)《JavaWeb》实验报告

2013—2014学年第 2 学期合肥学院数学与物理系实验报告课程名称:《Web应用系统开发原理与技术》专业班级: 11信息与计算科学班姓名:学号:实验一网页设计实验类别:综合性□设计性□验证性√一、实验目的了解静态网页设计的基本方法,了解Html标记语言和基本语法结构。
掌握表单标记;掌握运用CSS定义样式。
二、实验内容1、运用图象处理软件Fireworks进行网页的界面设计;2、运用Macromedia软件进行网页的修改,并设置CSS样式。
三、实验方案(程序设计说明)1、在Fireworks中绘制网页图,并对网页图进行切片,导出网页;2、在Dreamweaver中按设计要求重新编辑;3、在HTML代码中添加表单对象;4、设计并添加滚动字幕Marque的代码;5、运用CSS定义样式。
正确设计网页后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验程序和结果(经调试后正确的源程序)请附纸记录以下结果1、通过浏览器观察的网页效果;2、滚动字幕的HTML代码。
五、实验总结六、教师评语及成绩实验二 JavaScript编程实验类别:综合性□设计性□验证性√一、实验目的掌握JavaScript基础知识,掌握并运用JavaScript的内置对象window、document编程,掌握事件驱动和事件处理。
二、实验内容运用JavaScript脚本语言,编写客户端代码。
三、实验方案(程序设计说明)JavaScript编程:1、在网页中设计动态显示的时间;2、设计浏览器状态栏上移动的文字;3、设计窗口打开和关闭。
4、表单登录时对输入数据进行客户端检验。
正确设计网页代码后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验程序和结果(经调试后正确的源程序)请附纸记录以下调试正确的源程序1、动态显示的时间;2、状态栏上移动的文字;3、窗口的打开和关闭;4、登录表单的客户端检验。
五、实验总结六、教师评语及成绩实验三 JSP内置对象编程实验类别:综合性□设计性□验证性√一、实验目的了解Jsp基本语法;了解Jsp的指令类语法;了解Jsp的动作类语法;掌握JSP编程方法;掌握运用Jsp的内置对象开发简单的Web应用程序。
JavaWeb课程项目大作业

Java Web编程课程作业《网络相册》一、项目简介网络相册是一个用于存储和查看相片的一个Web应用系统。
对于一些摄影爱好者来说可以更好的将自己的作品展示给大家,也让一些喜欢欣赏的人可以更好地欣赏到优秀的摄影作品。
它具有传统相册无法比拟的优越性:图、文、声、像并茂的表现手法,随意修改编辑的功能,快速的检索方式,永不褪色的恒久保存特性,以及廉价复制分发的优越手段。
网络相册是电子相册的一种表现形式,它是网站为用户提供的个人相片展示、存放的平台: 一般的网络相册可以选择“公开”或者“私人”的属性,如果您的相册是设为公开属性,其他用户可以查看、分享。
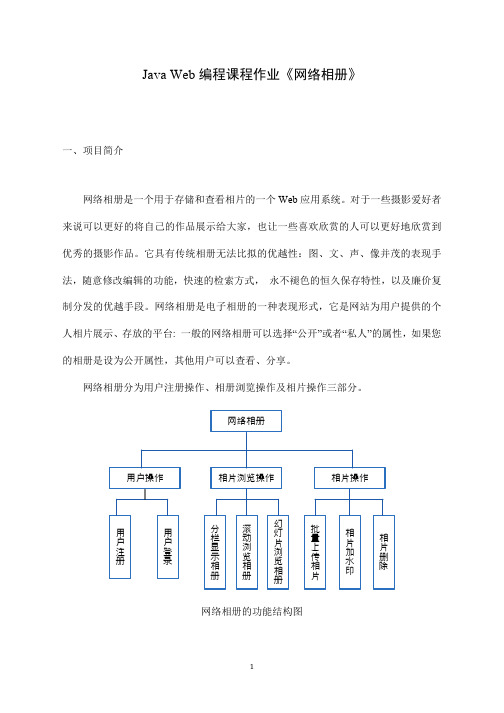
网络相册分为用户注册操作、相册浏览操作及相片操作三部分。
网络相册的功能结构图相册模块1、显示所有的图片(分类显示)2、查看单张图片信息3、幻灯片查看某类相片4、滚动查看某类相片5、设置水印图片(先登录才能操作)6、显示水印图片和原图片7、查看我的相册(先登录才能操作)8、上册自己的相片(先登录才能操作)二、项目工程整体结构图:主要的包和类如下所示:包:com.wy.dao包用于存放数据库操作类com.wy.form包用于存放实体类com.wy.servlet包用于存放控制类com.wy.servlet包存放辅助类类:OperationData.java 用于查询、插入图片和人员信息Photo.java作为图片和数据库之间的实体类UserInfo.java作为人员和数据库之间的实体类PhotoServlet.java处理图片有关的请求UserInfoServlet.java处理人员有关的请求CharsetFilter.java统一设置项目字符Encrypt.java加密和编码转换ImageUtils.java图片样式的设置JDBConnection.java数据库的连接和关闭操作三、系统的运行界面四、项目要求:1.由项目组长进行任务分工,每个人都必须参与整个项目中,汇报时需要说明每个人的任务分工。
JAVA实习报告 空间相册

生产(毕业)实习报告院(系)______信工院_____专业班_____计科1201__学生姓名学号指导教师(实习时间:2015年8月31日~2015年9月11日)武昌首义学院目录一、实习单位简介 (1)二、实习内容及工具介绍 (1)1、内容介绍 (1)2、工具介绍 (2)三、相关技术基础 (2)1、JSP (2)2、Servlet (3)3、JDBC (3)四、系统总体设计 (4)1、系统功能分析 (4)2、系统初步设计 (4)五、后台数据库的设计与实现 (4)1、创建数据库photos (4)2、建用户表 (4)3、建相册表 (4)4、建相片表 (5)六、前台页面的设计与实现 (5)1、DBC连接数据库方法类 (5)2、DAO统一调用类 (7)3、用户模块 (7)4、相册模块 (7)5、相片模块 (7)6、代码结构示意图 (7)7、效果截图 (8)七、实习收获与体会及建议 (12)一、实习单位简介软帝(Softeem)信息科技有限公司WuHan Softeem Information Science and Technology Co,Ltd.简称软帝(Softeem),是一个具有鲜明技术特色的专业软件开发及咨询服务的软件企业,是中国软件外包行业的积极倡导者和参与者,并立志为全球客户提供全面的软件开发、测试、维护和认证等专业服务。
软帝(Softeem)主要服务领域为金融、电信、电力、钢铁、电子商务等,我们的质量保证系统能有效为客户提供从项目咨询设计到实施维护的全面服务。
软帝(Softeem)拥有一批专业化的团队和良好的人才梯队,海外归国人才的加盟,使我们迅速拥有进入国际市场的实力。
面对软件行业人力资源严重匮乏的现状,软帝(Softeem)基于雄厚的技术实力,研发了一套适用于企业内部员工的培训体系,使经过培训的员工能快速适应项目变换的需要,时刻掌握行业最新技术动向。
软帝(Softeem)非常注重具有自主知识产权产品的设计和开发工作,在CRM,DRP, ERP,无线通讯,嵌入式系统等技术领域都推出了自己的产品,并有着稳定的客户群。
JavaWeb结合七牛云存储搭建个人相册服务

JavaWeb结合七牛云存储搭建个人相册一、引言1. 课程概述相信很多人都知道网站一般会有很多图片,对于小型网站来说,图片放在网站服务器上不算什么,但当图片数量很大时,会造成服务器很臃肿,相应地对带宽要求也会提高,这就造成了成本的增加。
其实现在已经流行云存储,我们可以把图片、大文件等放到第三方提供的云存储服务上,这会减少一部分成本。
这门课程就介绍了JavaWeb结合七牛云存储来搭建个人相册服务。
2. 预备知识掌握Servlet+JSP,能了解Bootstrap更好。
二、Just Do It!项目开始前,你需要有一个七牛云存储的标准用户账号,新建一个Bucket,知道你自己的Access Key和Secret Key。
1. 创建数据库这里我们使用MySQL数据库,创建名称为photo的数据库:create database photo DEFAULT CHARSET=utf8;CREATE TABLE `image` (`id` int(11) NOT NULL AUTO_INCREMENT,`name` varchar(16) DEFAULT NULL,`url` varchar(255) DEFAULT NULL,`date` datetime DEFAULT NULL,`user_id` int(11) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;CREATE TABLE `user` (`id` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(16) DEFAULT NULL,`password` varchar(16) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;2. 创建JavaWeb项目这里使用Eclipse创建一个名称为Photo的动态Web项目,加入Tomcat 7服务器,加入所需的jar包(源码中包含jar包),把Photo项目部署到Tomcat上。
基于Java的电子相册系统设计与实现

基于Java的电子相册系统设计与实现作者:李皎李玲玲王朔琛来源:《软件导刊》2012年第09期摘要:采用Java语言设计实现了一种基于C/S架构的电子相册系统,该系统包括相册管理模块、照片管理模块、背景相框管理模块和背景音乐管理模块。
用户通过该系统可完成照片的上传、照片特效处理,对于处理后的照片可添加背景相框、背景音乐,制作成具有动态效果的电子相册,该软件可操作性强、方便实用。
关键词:电子相册;C/S;Java中图分类号:TP319文献标识码:A文章编号:16727800(2012)0090069021系统设计1.1功能结构电子相册系统功能结构如图1所示,分为相册管理、照片管理、背景相框管理和背景音乐管理。
每个模块的功能如下:(1)相册管理。
相册用于存储照片,针对该系统,相册对应一个文件夹。
相册管理包括添加相册、修改相册和删除相册。
在添加和修改相册时,都需要输入相册名称,相册名称不能为空也不能重名。
(2)照片管理。
照片管理包括上传照片、删除照片、修改照片信息、查询照片、照片特效处理和照片预览,上传照片可单个上传和批量上传;删除照片也可单个删除和批量删除;修改照片信息可对照片标题、拍摄日期和照片描述等信息进行修改;查询照片可按照拍摄日期和照片标题进行查询;特效处理可完成对照片的缩放和黑白处理;照片预览方式有缩略图、幻灯片和播放器3种方式。
(3)背景相框管理。
背景相框用于修饰照片。
系统定义了若干张相框样式供用户使用,另外,用户可根据喜好上传背景相框。
(4)背景音乐管理。
背景音乐应用到相册中,能调节气氛,增强情感的表达。
用户给所选相册上传背景音乐,音乐播放方式有单曲循环和多曲循环。
1.2系统流程电子相册系统流程如图2,用户先通过该系统上传照片,然后对照片进行缩放处理和黑白处理,再添加背景相框和背景音乐对相册进行修饰和丰富,最后可选用缩略图、幻灯片和播放器任意一种方式浏览相册。
1.3数据库设计根据功能结构分析,需要建立相册信息表(Album)、照片信息表(Photo)和背景音乐信息表(Music)。
javaWeb实习报告(2024)

引言概述:本文是关于我JavaWeb实习的报告的第二部分。
在这个阶段,我进一步加深了对JavaWeb开发的理解和实践,并在项目中提升了自己的技能和能力。
通过这个实习,我学到了很多关于JavaWeb开发的知识和经验,对于我未来的职业发展来说,这是非常宝贵的。
正文:一、用户管理模块1.1用户注册功能在这个模块中,我首先实现了用户注册的功能。
通过使用JavaWeb开发的技术,我创建了一个用户注册页面,用户可以在该页面上填写相关信息并提交。
在后台,我使用了Java的Servlet技术来接收用户的请求,并将用户的信息存储到数据库中。
通过这个实践,我更加熟悉了JavaWeb开发的整个流程。
1.2用户登录功能用户登录是一个非常重要的功能,我在这个模块中实现了用户的登录功能。
用户可以在登录页面上输入用户名和密码,通过后台的验证,如果账号密码正确,用户将跳转到主页。
这个功能的实现,对于我理解JavaWeb框架的用户认证机制和会话管理有很大的帮助。
1.3用户信息管理功能在这个模块中,我实现了用户信息的管理功能。
用户可以在个人信息页面上修改自己的信息,并将修改后的信息保存到数据库中。
同时,我也实现了管理员对用户信息的管理功能,管理员可以查看、添加、修改和删除用户的信息。
这个模块的实现,让我有机会了解并实践了数据库的操作。
二、商品管理模块2.1商品列表显示在这个模块中,我首先实现了商品列表的显示功能。
通过使用JavaWeb开发的技术,我创建了一个商品列表页面,页面上展示了所有的商品信息。
在后台,我使用了Java的Servlet技术从数据库中获取商品数据,并将其展示在前端页面上。
通过这个实践,我深入了解了JavaWeb开发中前后端的交互。
2.2商品搜索功能为了提升用户体验,我在商品管理模块中实现了商品搜索的功能。
用户可以在搜索框中输入商品名称或关键字进行搜索,系统将根据用户的输入返回相应的商品列表。
这个功能的实现,让我对JavaWeb框架的数据过滤和业务逻辑处理有了更深入的了解。
Java_web电子相册实习报告

信息科学与工程学院实训报告学生姓名:学号:专业班级:实训地点:实训时间:2011.12.5-2012.01.5 指导教师:2011 年12月实训成绩评定表一、实训目的在学生具备了java程序设计知识与面向对象技术的基础上,为了进一步提高项目实践能力、开拓创新能力。
掌握使用JSP应用程序设计的基本技能,熟练使用Eclipse进行Web应用程序的编写、调试。
结合案例详细说明Java Web软件项目的整个开发过程,在项目开发过程中逐步熟悉知识点,掌握Java B/S结构程序的运行原理和应用技能,最后完成一个完整的软件开发项目。
二、实训任务和要求1、掌握java集成开发环境(IDE)Eclipse的使用和调试方法。
2、利用JSP+Servlet+JavaBean实现Web应用开发。
3、掌握分层体系结构开发的技巧。
4、完成电子相册项目并应用以上方法。
三、实训过程与内容电子相册项目的需求分析(一)电子相册项目功能分析电子相册项目主要包括一下两个模块。
(1)管理员模块本模块主要是由管理员登录,管理员修改密码,相册管理,图片管理四部分组成,管理员可以添加相册,删除相册,添加图片,删除图片,查看评论,删除评论(2)普通用户模块本模块主要由登录,注册,查看图片,对图片发表评论四部分组成(二)电子相册项目技术架构图用经典的MVC分层设计模式,将模型(Model)、视图(View)、控制器(Control)各层单独设计实现,各层之间也有联系。
这样便于代码重用和维护,具有良好的可读性、可重用性和可扩展性。
电子相册项目技术框架图如图1所示:图1 项目技术框架电子相册项目的概要设计(一)系统功能模块图本系统分为前台和后台设计,其中前台设计针对的是普通用户,后台设计针对的是管理员。
1.前台设计前台设计主要实现的功能有:登陆、注册、查看图片、发表评论。
前台功能模块图如图2所示:图2前台功能模块图2.后台设计后台设计实现的功能主要有:管理员登陆、密码修改、相册管理、添加图片、查看图片,管理评论。
java电子相册实习报告及代码

目录一、程序设计 (1)一、课程设计的目的、任务与要求 (1)1、目的 (1)2、任务及要求 (1)二、设计方式和安排 (1)三、考核内容和方式 (1)四、设计内容 (1)二、程序代码 (2)一、程序截图 (2)二、程序代码 (3)三、心得体会 (14)教师评语 (15)一、程序设计一、课程设计的目的、任务与要求1、目的(1)掌握Java语言的程序设计方法;(2)理论联系实际,进一步提高学生的软件开发技术;(3)培养学生分析、解决问题的能力;(4)提高学生实践论文撰写能力。
2、任务及要求(1)熟悉JAVA开发环境,掌握JAVA程序的编译和运行;(2)掌握JAVA基本编程技术和方法;(3)掌握GUI图形界面编程技术;(4)了解异常处理机制。
二、设计方式和安排1.分组选题:最多2人为一组,每组一个课题(可根据课题工作量大小,合理分配人数),每组设组长一名,负责该组设计工作的协调、分工等。
设计过程:2. 分析设计准备阶段(按组讨论、对系统功能进行分析,并进行明确分工);3. 编程调试阶段(绘制流程图,编制源程序;上机调试,修改程序)三、考核内容和方式1、在设计期间,学生要按时上机,设计结束根据记录的设计材料整理成设计说明书。
设计说明书中应写下设计中的主要收获,要求对问题有一定的分析,文字简短明确流畅。
2、结合学生的动手能力,独立分析解决问题的能力和创新精神,设计成绩由指导教师根据考勤、设计说明书质量分优、良、中、及格和不及格五等。
四、设计内容本次实践教学采用学生集中在学校网络机房上机,指导老师指导的形式。
要求学生用所学的面向对象程序设计语言——JA V A来编写程序,实现特定功能,以加深对面向对象程序设计这个概念的理解。
这次我编写的程序是电子相册,主要功能是实现本次设计的图片查看器实现了在用户选定的文件目录下循环浏览指定后缀的图片文件,并且可以对选择的图片进行放大,缩小,左旋,右旋,另存,彻底删除等操作。
基于j2ee的在线电子相册系统资料

基于J2EE的在线电子相册系统二〇一〇年五月学位论文版权使用授权书本人完全了解同济大学关于收集、保存、使用学位论文的规定,同意如下各项内容:按照学校要求提交学位论文的印刷本和电子版本;学校有权保存学位论文的印刷本和电子版,并采用影印、缩印、扫描、数字化或其它手段保存论文;学校有权提供目录检索以及提供本学位论文全文或者部分的阅览服务;学校有权按有关规定向国家有关部门或者机构送交论文的复印件和电子版;在不以赢利为目的的前提下,学校可以适当复制论文的部分或全部内容用于学术活动。
学位论文作者签名:年月日同济大学学位论文原创性声明本人郑重声明:所呈交的学位论文,是本人在导师指导下,进行研究工作所取得的成果。
除文中已经注明引用的内容外,本学位论文的研究成果不包含任何他人创作的、已公开发表或者没有公开发表的作品的内容。
对本论文所涉及的研究工作做出贡献的其他个人和集体,均已在文中以明确方式标明。
本学位论文原创性声明的法律责任由本人承担。
学位论文作者签名:年月日同济大学硕士学位论文摘要摘要随着人们生活水平的逐步提高,数码相机、手机照相等功能的普及,拍照摄影成了及时记录生活的每一个精彩瞬间,必不可少的一项活动。
不论是旅游纪念,还是日常生活记录,拍照的使用无处不在。
数码相片能够保存在电脑中,方便人们随时随地进行浏览。
但是随着时间推移,照片数量的增加,照片的保存就会显得杂乱无章,即不方便欣赏,也不方便管理,可见,仅仅以一张张图片的形式放置在电脑上的方式并不可取。
在这种背景下,在线电子相册系统应运而生。
它充分结合了网络技术和计算机技术。
它实现了在线管理,浏览自己的相册中的照片和相片多人共享等功能。
在设计和开发电子相册系统的过程中,我们采用了标准的UML面向对象分析方法进行了系统分析和设计,并将上述技术在系统中加以实现。
这些技术很好地改善了基于Web的电子相册系统的可用性及可扩展性,方便了系统后期的维护与升级。
因此,本课题的研究对于构建高可靠性、可扩展性和可重用性的Web应用具有一定的参考价值。
JAVA电子相册课程设计

项目需求分析
目标:设计一 个JAVA电子相 册,实现图片 的存储、管理
和展示
用户需求:用 户需要能够上 传、下载、删 除图片,以及 查看图片的详
细信息
功能需求:需 要实现图片的 上传、下载、 删除、查看等 功能,以及图 片的排序、搜
索等功能
性能需求:需 要保证系统的 稳定性、安全 性和响应速度, 以及图片的加 载速度和显示
效果
解决方案
需求分析:了解用户需求,确定项目目标
技术选型:选择合适的编程语言和开发工具
设计架构:设计项目的整体架构和模块划分
开发实现:编写代码,实现功能模块
测试优化:进行单元测试、集成测试和性能测试,优化代 码
部署上线:将项目部署到服务器,供用户使用
系统设计
系统架构设计
前端设计:使用HTML、CSS、JavaScript等技术进行页面布局和功 能实现
数据库设计
数据库类型: MySQL
数据库表结构: 相册表、照片 表、用户表等
数据库字段: 相册ID、相册 名称、照片ID、 照片名称、用 户ID、用户名
等
数据库关系: 相册与照片、 用户之间的关 系,如相册包 含照片,用户
拥有相册等
界面设计
界面布局:简洁明了,易于操作 色彩搭配:协调美观,符合用户审美 图标设计:清晰易懂,易于识别 交互体验:流畅自然,易于上手
系统验证用户名和密码是否正确 如果正确,则登录成功,跳转到主界 面
如果不正确,则提示错误信息,要求 重新输入
用户可以选择记住用户名和密码,以 便下次登录时自动填充
用户可以选择忘记密码,通过邮箱找 回密码
图片管理模块实现
模块功能:实现图片的添加、删除、修改、查询等功能 模块结构:包括图片列表、图片预览、图片编辑、图片搜索等功能模块 技术实现:使用Java语言,结合数据库技术,实现图片的管理和操作 模块优化:考虑图片的加载速度和内存占用,进行优化处理,提高用户体验
JAVA电子相册课程设计

中南大学JAVA课程设计专业班级:姓名:学号:指导老师:目录一.设计背景 (3)二.需求分析 (3)3.1功能说明 (3)3.2 布局说明 (4)3.3 主要的工具包 (4)3.4程序主要流程图 (4)四.系统功能模块结构 (5)4.1 登录相关模块 (5)4.2 背景音乐模块 (6)4.3 相册相关模块 (7)4.4 自动播放模块 (8)4.5 相片相关模式 (8)五.系统实现 (10)5.1登录界面设计 (10)5.2 相册界面设计 (11)5.3 新建相册 (13)5.4照片界面设计 (14)5.5播放功能设计 (16)六.心得体会 (18)一.设计背景电子相册是现在时下很流行的一种网络元素,它可以应用于很多的领域。
其以静态照片为素材,配合动感的背景、字幕等视频处理的特殊效果,配上音乐就可制作成电子相册。
制作好的电子相册可以在电脑上,各类影碟机上,以及手机和MP4里都能观看。
当然,如果考虑到长期保存的话,也可以保存在硬盘上,也便于随时调阅、欣赏,永久保存。
二.需求分析1.采用的形式为:java application2.需要实现的主要功能是:(1)不同用户的登录模块(2)播放方式设置,需要要实现手动播放和自动播放照片等功能。
(3)附加背景音乐。
(4)设置照片标题。
三.概要设计3.1功能说明该程序可以实现用户登录、新建相册、新增照片、删除照片、打开照片、播放照片等功能。
3.2 布局说明由于本程序采用的是Java swing编程,所以采用的是布局为:javax.swing.GroupLayout,即群组布局。
3.3 主要的工具包该程序中用到如下几个工具包,为:java.applet,java.awt,java.io,java.util以及javax.imageio和javax.swing。
3.4程序主要流程图四.系统功能模块结构该电子相册程序分为登录相关模块、背景音乐播放模块、相册相关模块、照片相关模块、自动播放模块这五个模块。
电子相册项目小结(精选)

电子相册项目小结(精选)第一篇:电子相册项目小结(精选)虽然很小,但也算是自己做的一个项目吧。
这次做的是一个电子相册,说实话,刚开始要做的时候,真的是感觉很模糊,不知道自己应该做些什么,需要实现一些什么功能。
有句话说的好,压力就是动力。
好长一段时间不知道如何下手,这样的烦恼、枯燥迫使我硬着头皮往下做了。
首先我能想到的也只有增删改查这些基本功能,而后呢,当然就是针对不同角色设置的不同权限和功能逻辑。
这样,大概的方向也就确定了。
当然,还有一个必不可少的登录界面。
我是一个对美很欣赏而又缺乏创造美的天赋的孩纸,我想做的界面漂亮一些,然而我又不想直接用网上下载的模板来做(毕竟还是想尝试一些创作美的过程),于是我就想啊、想啊……唯一让我感到熟悉的图片界面应该就是QQ空间的相册了(当然除了百度图片)。
于是,我便参考了QQ zone 的登录界面和注册界面的布局和结构,从网上下载了一些比较喜欢的图片,一点一点的调试、整理登录界面的布局和注册界面的效果。
光是这些没有技术含量的活儿,我就耗费了很长时间,我确实很笨拙。
汲取了些经验,我有设计了一下主界面。
当然这个主界面是不可能按照QQ空间的相册来设计了,毕竟我做的这个电子相册是功能缩水型的。
偶然间,看一篇博客时,看到里面的界面蛮可爱的,于是我便按照需要的布局截了一些图。
然后在一点一点的调整布局。
虽然图片方面的搞的差不多了,但是业务逻辑方面还是感觉有些费力。
无奈之时,向小峰师傅讨教了一下。
师傅给我了一份Blog 源码。
我分析了一下里面的图片上传功能。
因为对框架不了解,只是struts2 了解了一些,感觉上手还不熟悉,于是我决定用最基础的jsp+servlet+javaBean 来做。
在上传图片的功能上,我参考Blog 源码,用了smartUpload,可是这个方式好像有个问题很难解决,就是页面中的form表单通过enctype=“multipart/form-data” 来提交,这就出现了传递数据的编码问题,导致传到后台的中文数据出现乱码。
java课程设计滚动相册实验报告

java课程设计滚动相册实验报告Java课程设计滚动相册实验报告一、引言本报告旨在介绍Java课程设计中的滚动相册实验。
滚动相册是一种常见的图像展示方式,通过滚动显示不同的图片,可以给用户带来良好的视觉体验。
本次实验旨在通过使用Java编程语言和相关库,设计并实现一个简单的滚动相册应用程序。
二、实验目标本次实验的主要目标包括:1. 学习使用Java编程语言和相关库进行图像处理;2. 设计并实现一个基于Java的滚动相册应用程序;3. 实现图片的加载、切换和自动滚动功能。
三、实验过程1. 环境准备在开始实验之前,需要准备以下环境:- Java开发环境(JDK)- 图像处理相关库(如AWT、Swing等)2. 图片加载需要从指定路径加载图片。
可以使用Java提供的ImageIO类来读取图像文件,并将其转换为BufferedImage对象。
可以使用Graphics类中的drawImage方法将图像绘制到屏幕上。
3. 图片切换实现图片切换功能可以为用户提供更好的浏览体验。
可以通过监听用户的鼠标事件或键盘事件来触发图片切换操作。
在切换图片时,可以使用Graphics类的clearRect方法清除屏幕上的旧图像,并使用drawImage方法绘制新图像。
4. 自动滚动为了实现自动滚动功能,可以使用定时器(Timer)类来控制图片的切换频率。
定时器可以按照设定的时间间隔自动触发指定的操作,例如切换图片。
可以通过创建一个定时器对象,并设置其时间间隔和触发事件,然后启动定时器。
四、实验结果经过以上步骤的实现,最终得到了一个滚动相册应用程序。
该程序可以加载指定路径下的多张图片,并在屏幕上进行展示。
用户可以通过鼠标或键盘进行图片切换操作,也可以选择启用自动滚动功能。
五、实验总结通过本次实验,我学习并掌握了Java编程语言和相关库进行图像处理的基本技术。
同时,我还学会了如何设计并实现一个简单的滚动相册应用程序。
在实验过程中,我遇到了一些困难和挑战,但通过查阅资料和与同学们交流讨论,最终成功解决了问题。
java web的实验报告

java web的实验报告《Java Web实验报告》摘要:本实验报告主要介绍了在Java Web开发中的一些实验过程和结果。
通过对Java Web的学习和实践,我们深入了解了Java Web的基本概念、技术和应用。
在实验过程中,我们使用了一些常见的Java Web开发工具和框架,如Spring、Hibernate、Struts等,以及一些常用的Web开发技术,如HTML、CSS、JavaScript等。
通过这些实验,我们对Java Web开发有了更深入的理解,也提高了自己的实际操作能力。
1. 实验背景Java Web开发是当前互联网应用开发中最常见的技术之一,它能够为用户提供丰富的交互体验和功能。
在本次实验中,我们将学习和实践Java Web开发的基本知识和技能,包括Java Web开发的基本概念、技术和应用。
2. 实验目的通过本次实验,我们的主要目的是深入了解Java Web开发的基本原理和技术,并通过实践掌握Java Web开发的基本操作和应用。
3. 实验内容本次实验主要包括以下内容:- 学习Java Web开发的基本概念和技术- 学习和实践常见的Java Web开发工具和框架,如Spring、Hibernate、Struts等- 学习和实践常用的Web开发技术,如HTML、CSS、JavaScript等- 实践Java Web开发的基本操作和应用4. 实验步骤在本次实验中,我们按照以下步骤进行了实验操作:- 学习Java Web开发的基本概念和技术- 学习和实践常见的Java Web开发工具和框架,如Spring、Hibernate、Struts等- 学习和实践常用的Web开发技术,如HTML、CSS、JavaScript等- 实践Java Web开发的基本操作和应用5. 实验结果通过本次实验,我们深入了解了Java Web开发的基本原理和技术,并通过实践掌握了Java Web开发的基本操作和应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
河北科技大学信息科学与工程学院实训报告学生姓名:王伟学号:08L0705219 专业班级:软件工程L082实训地点:信息楼A303实训时间:2011.12.5 -2012.01.13指导教师:张晓明2 012 年1 月实训成绩评定表目录一、实训目的 (4)二、实训任务与要求 (4)三、实训过程与内容 (4)1、需求分析 (4)1.1总体需求 (4)1.2功能需求 (5)1.3 系统用例图 (5)2、Java Web 应用程序工程制作流程 (6)2.1开发环境搭建 (6)2.2 系统设计 (6)3、实现过程 (15)3.1 JDBC连接数据库 (15)3.2 创建数据库的连接 (16)3.3创建一个Statement (16)3.4 执行SQL语句 (17)3.5JavaBean与DAO模式 (17)3.6文件上传 (17)4、关键问题与实现结果 (18)四、实训总结与心得体会 (20)五、参考文献 (21)一、实训目的本实训课程是在学生具备了Java 程序设计知识与面向对象技术的基础上,为进一步提高项目实践能力、开拓创新能力而设置的实践性环节课程。
目的掌握使用JSP应用程序设计的基本技能,熟练使用MyEclipse进行Web应用程序的编写、调试,详细说明Java Web软件项目的整个开发过程,在项目开发过程中逐步熟悉知识点,掌握Java B/S结构程序的运行原理和应用技能,最后完成一个完整的软件开发项目二、实训任务与要求掌握Java集成开发环境(IDE)Eclipse的使用和调试方法,利用JSP+Servlet+JavaBean 实现Web应用开发,掌握分层体系结构开发的技巧,完成教师指定的开发任务,本实训课程是围绕一个完整的Java项目而展开的,虽然每部分内容相对独立,但通过几次迭代开发后,最后形成一个完整的软件系统。
任务:通过实训课程结合实际案例独立完成web电子相册前台、后台的设计制作,并编码实现。
三、实训过程与内容1、需求分析1.1 总体需求该设计系统要具有实用性,功能完善,界面良好。
设计该系统的流程如图1所示。
流程设计:程序设计:图1 程序设计流程图1.2 功能需求本系统应该具有登录验证、修改密码、创建相册、浏览相片、上传相片、删除相册或相片、发表留言等功能,详见图2。
图2 电子相册系统功能结构图1.3 系统用例图1.3.1 用户用例普通用户登录系统后,可以点击缩略图的图片名称或者图片进而浏览大图,并在此基础上为此大图添加评论,同样,用户也可以在查看大图的同时,查看其他用户对该图片的评论,如图3所示图3.普通用户用例图1.3.2 管理员用例管理员需要验证登录密码登录后台,当然可以修改管理员密码,然后,管理员可以创建、删除、修改图片分类,进而可以在每个分类目录下上传自己喜欢的图片,其中,管理员还有权删除游客对所上传照片的负面评论,如图4 所示。
图4管理员用例图2、Java Web 应用程序工程制作流程2.1开发环境搭建在MyEclipse中配置好Tomcat服务器,配置好MySQL数据库在MyEclipse中利用jdbc驱动访问MySQL数据库,利用MyEclipse部署Web应用程序,在MySQL创建用户表。
MySQL的数据库编码设置为UTF-8,这样有利于Web项目开发时,中文编码的一致性。
MyEclipse中Tomcat 服务器的设置时,要将JVM设置为本机的JDK安装路径,而非JRE的路径,使用navicate lite 创建用户表。
2.2 系统设计该项目页面设计上,采用了“障眼法”,在用户点击导航栏上的相应链接时,页面会跳转到各个相应模块,但是用户感觉只是其中一部分变化而已,实则不然,在页面布局设计上,应用jsp 的include功能,预先做出页面头,导航,以及尾部的jsp文件,并include进所有的jsp文件,在用户点击导航条时,其实各个页面的头,导航,尾部也被该页面内include的头,导航,尾部所替代,只是在用户感官上没有差异而已。
2.2.1 登录验证登录页面是电子相册的首页,这是对浏览该电子相册的用户的筛选一个步骤,用户只有提供正确的密码才能进入相册主页进行其他操作。
流程描述在URL栏里输入http://localhost/ephoto/login.html便可进入“登录页面”,如果在密码框内输入密码,系统会把其与之前给密码赋的值进行比对,相匹配则登录成功,跳转至相册主页;否则返回登录页面。
流程、代码及运行结果详见图5、图6、图7所示。
图 5 登录验证图图 6 验证登录用户名密码代码图 7 电子相册登录页面2.2.2 相册主页相册主页是用户展示相片的页面,对该系统的相册和相片一览无余。
同时它也是电子相册的“导航”,可以链接到上传照片、创建相册、修改密码、发表留言、返回主页、退出登录等功能。
在“登录页面”输入正确的密码后方可进入“相册主页”,如图8所示。
用户可直接或用打开相册的方式浏览主页上的照片和相册里的照片,如图9所示。
点击主页左方的各种链接可以进入相应的操作,进入其他功能界面。
图8 管理员进入相册主页图 9 用户(游客)进入相册主页2.2.3 修改密码用户可以根据自己的需要来修改自己的登录密码。
通过“相册主页”左侧的链接点击“修改密码”进入到“修改密码页面”,根据提示输入修改后的密码,选择提交,则显示“密码修改成功!”。
修改密码完成后,可选择界面上方的“返回主页”和“退出登录”执行相关的操作。
操作代码及运行结果如图10、图11所示。
图10 管理员修改密码代码图11 修改密码页面2.2.4创建相册用户可以根据自己的需要来创建新的相册,把照片分类。
通过“相册主页”左侧的链接点击“创建相册”进入到“创建目录页面”,根据提示输入新创建的相册名称,选择创建,则新建相册成功,转到新建的相册里。
创建相册完成后,可选择界面上方的“返回主页”和“退出登录”执行相关的操作。
操作代码及运行结果如图12、图13所示。
图12 添加分类代码图13添加分类页面2.2.5 上传照片用户可以根据自己的需要上传照片。
通过“相册主页”左侧的链接点击“上传照片”进入到“上传照片页面”,根据提示输入选择上传方式。
如果从本地上传,选择“浏览”在本地打开一张照片,点击“上传”则上传照片成功,否则提示“上传文件出错”。
上传照片完成后,返回到相册主页或某相册。
如果使用URL 方式上传,输入网址选择“传送”则上传照片成功,否则提示“文件出错”。
创建相册完成后,可选择界面上方的“返回主页”和“退出登录”执行相关的操作。
操作代码及运行结果如图14、图15所示。
图14 上传图片代码图15 添加图片页面2.2.6 删除相册、照片用户可以根据自己的需要删除相册或照片。
每个相册和每张照片后面都有“删除”的字样,点击后会出现提示“是否删除”,选择确认则删除成功,返回相册主页;选择取消则无变化,返回相册主页。
图片操作代码及运行界面如图16、图17所示。
图 16删除图片代码图17 图片操作页面2.2.7 退出登录用户可以根据自己的需要退出登录。
用户只要点击“退出登录”,就返回到“登入页面”。
2.2.8 数据库设计本系统的数据库MySQL是链接到留言板的功能,创建表、编写代码、链接数据库是DAO类实现的。
只要输入正确的口令、进入“相册主页”,就可通过“相册主页”左侧的链接点击“发表留言”进入到“我的留言板”,根据界面上的提示,可选择“发表留言”、“浏览留言”、“返回主页”、“退出登录”中的任一项进行相应的操作。
选择界面上方的“发表留言”后会出现用户、标题、内容提示框,填写内容后提交留言,成功则出现“浏览留言页面”,否则则提示错误。
选择“浏览留言”,直接转至“浏览留言页面”,可浏览所有的留言,点击“下一页”则跳转至第二页的留言内容,同样还可选择“上一页”、“首页”、“尾页”,执行相应的操作。
选择“返回主页”和“退出登录”也分别对应着相关的操作。
数据库表如下表所示表1类别表表2 图片表表3 用户表表4 评论表3、实现过程3.1 JDBC连接数据库创建一个以JDBC连接数据库的程序,包含7个步骤:加载JDBC驱动程序:在连接数据库之前,首先要加载想要连接的数据库的驱动到JVM(Java虚拟机),这通过ng.Class 类的静态方法forName(String className)实现。
例如:try{//加载MySql的驱动类Class.forName("com.mysql.jdbc.Driver") ;}catch(ClassNotFoundException e){System.out.println("找不到驱动程序类,加载驱动失败!");e.printStackTrace() ;}成功加载后,会将Driver类的实例注册到DriverManager类中。
提供JDBC连接的URL 连接URL定义了连接数据库时的协议、子协议、数据源标识。
书写形式:协议:子协议:数据源标识。
协议:在JDBC中总是以jdbc开始。
子协议:是桥连接的驱动程序或是数据库管理系统名称。
数据源标识:标记找到数据库来源的地址与连接端口。
例如:(MySql的连接URL)jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=gbk ;useUnicode =true:表示使用Unicode字符集。
如果characterEncoding设置为gb2312或GBK,本参数必须设置为true 。
characterEncoding=gbk:字符编码方式。
3.2 创建数据库的连接要连接数据库,需要向java.sql.DriverManager请求并获得Connection对象,该对象就代表一个数据库的连接。
使用DriverManager的getConnectin(String url , String username ,String password )方法传入指定的欲连接的数据库的路径、数据库的用户名和密码来获得。
例如://连接MySql数据库,用户名和密码都是rootString url = "jdbc:mysql://localhost:3306/test" ;String username = "root" ;String password = "root" ;try{Connection con =DriverManager.getConnection(url , username , password ) ;}catch(SQLException se){System.out.println("数据库连接失败!");se.printStackTrace() ;}3.3创建一个Statement要执行SQL语句,必须获得java.sql.Statement实例,Statement实例分为以下3种类型:(1)、执行静态SQL语句。
