《DW基础知识》PPT课件
Dw软件介绍和基础认识

介绍:
介绍:
“文件”菜单 包含“新建”、“打开”、“保存”、“保存全 部”,还包含各种其他命令,用于查看当前文档或对当前文档执 行操作,例如“在浏览器中预览”和“打印代码”。 “编辑”菜单 包含选择和搜索命令,例如“选择父标签” 和“查找和替换”。“编辑”菜单还提供对DW菜单中“首选参 数”的访问。 “查看”菜单 使您可以看到文档的各种视图(例如“设计”视 图和“代码”视图),并且可以显示和隐藏不同类型的页面元素 和 DW工具及工具栏。 “插入”菜单提供“插入”栏的替代项,用于将对象插入您的文 档。
介绍:
“修改”菜单 使您可以更改选定页面元素或项的属性。使用此菜 单,您可以编辑标签属性,更改表格和表格元素,并且为库项和 模板执行不同的操作。 “格式”菜单使您可以轻松地设置文本的格式样式。 “命令”菜单 提供对各种命令的访问;包括一个根据您的格式 首选参数设置代码格式的命令、一个创建相册的命令等。
介绍:
当“文档”窗口处于最大化状态(默认值)时,“文档”窗口顶部 会显示选项卡,上面显示了所有打开的文档的文件名。如果您尚 未保存已做的更改,则 Dreamweaver 会在文件名后显示一个星 号。 若要切换到某个文档,请单击它的选项卡。 Dreamweaver 还会在文档的选项卡下(如果在单独窗口中查 看文档,则在文档标题栏下)显示“相关文件”工具栏。相关文 档指与当前文件关联的文档,例如 CSS 文件或 JavaScript 文件。 若要在“文档”窗口中打开这些相关文件之一,请在“相关文件” 工具栏中单击其文件名。
介绍:
“实时”视图 与“设计”视图类似,“实时”视图更逼真地显示 文档在浏览器中的表示形式,并使您能够像在浏览器中那样与文 档交互。“实时”视图不可编辑。不过,您可以在“代码”视图 中进行编辑,然后刷新“实时”视图来查看所做的更改。 实时“代码”视图 仅当在“实时”视图中查看文档时可用。 “实时代码”视图显示浏览器用于执行该页面的实际代码,当您 在“实时”视图中与该页面进行[1]交互时,它可以动态变化。 “实时代码”视图不可编辑。
dw教学课件-第四讲----表格布局

9
3、创建表格
单击插入常用工具栏上的按钮 将光标停放在选定的位置,执行插入→表格 将插入面板中的按钮从插入面板中拖到页面的相应
位置。
10
4、设置表格属性
Table id(表格名) Rows设置表格的行数,Cols设置表格的列数 Width:设置表格的宽度,以像素或百分比为单位 Height:设置表格的高度,以像素或百分比为单位
任务一、网页布局
在页面设计中,页面布局是一个很重要的部分, DW中提供了表格、布局表格、布局单元格、层、 框架来设计网页布局的方法。 布局的辅助功能 1、使用标尺: 单位: 坐标原点:可以移动,也可以重设原点. 显示:查看-标尺-显示 2、使用网格:查看-网格-网格设置
6
3、跟踪图像 页面属性-跟踪图像-透明度。它可以更好地帮助 进行网页的设置,完成初步的布局绘制布局表格和 布局单元格)。预览时,追踪图像是无图象显示的 仅仅作为辅助功能。
11Βιβλιοθήκη Cellpad(填充):单元格填充值 Cellspace(间距):单元格间距 Align(对齐):表格的对齐方式 Border(边框):表格的边框宽度 Bordcolor(边框颜色):表格边框色 Bgcolor:表格背景色 Bgimage:表格背景图像
12
5、设置单元格属性
前提:选中单元格或光标定位到单元格中 Horz(水平):设置单元格内容的水平对齐方式. Vert(垂直):设置单元格的垂直对齐方式. W和H:以像素表示的单位设置单元格的宽度和高
情况下,标题单元格中的内容被设为粗体并且居中对 齐
14
6、表格的基本操作 选择表格整体、行、列、单元格 调整整个表格、行、列大小 插入/删除行和列 合并/拆分单元格 复制及粘贴单元格
DW图像应用课件PPT

以德立身 以技立足
放飞理想 激扬青春 展现自我
编辑图像
DW中也可以对图像进行一些简单的编辑,当图像需要编辑的部分Dreamweaver能完成时,我们 可以直接在Dreamweaver中用内置工具编辑,从而省去了图像重新在Photoshop、Fireworks等软件中 编辑的时间。
内置工具位于图像的属性面板中,可以对图像进行裁剪、亮度和对比度、锐化的编辑。
以德立身 以技立足
放飞理想 激扬青春 展现自我
学习目标
以德立身 以技立足
1、网页常用图像格式 2、插入图像 3、图像到属性 4、编辑图像 5、图像的使用原则
放飞理想 激扬青春 展现自我
网页图像介绍
ห้องสมุดไป่ตู้
图像具有直观的特点,是网页中最重要的视觉要素,它可以美化网页,使页面更加充实,它比文 字更直观、真实、生动,并能表述文字无法说明的内容。
以德立身 以技立足
放飞理想 激扬青春 展现自我
编辑图像
1.裁剪 可以对图像的尺寸进行修改。
2.亮度对比度 可以调节图像的亮度、对比度,使 得图像更好的显示出来。
3.锐化 可以增强图像边缘的像素对比度, 从而增加图像的清晰度。
以德立身 以技立足
放飞理想 激扬青春 展现自我
图像的使用原则
在使用网页图像的问题上,设计者与浏览者可能会产生一些矛盾。一方面,设计者希望在自己 的网页上加入漂亮的图片,使网页充满艺术魅力;另一方面,浏览者则常常因为网页下载时间太长 而不耐烦,甚至不愿意等着看内容。因此,我们可以采用以下方法来缓解这个矛盾: (1)在设计网页时,应反复考虑哪些图像必须要,哪些图像可有可无,对于那些不必要的图像,
使用菜单命令。将光标定位在需要插入图像的位置处,打开“插入”菜单,选择“图像” 命令,将弹出“选择图像文件”对话框。图像快捷键(CTRL+ALT+I)
《DW基础知识》PPT课件

课堂实例―创建和测试第一个html网页
在“记事本”窗口或者Dreamweaver网页中输入以 下内容:
<html> <head> <title>欢迎光临我的第一个网页</title> </head> <body> 这是第一个简单网页! </body> </html> 选择【文件】|【保存】命令,在弹出的“另存为”
描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
文字标签
标签 <U> <B> <sup> <sub> <big> <small> <I> <code> <var> <s>
描述 下划线 粗体 上标 下标 大字号 小字号 斜体 等宽 声明变量 删除线
A、执行“站点/管理站点”命令,也可以使用快 捷键F8打开站点面板来建立一个站点,然后单 击“管理站点”按钮。执行命令后出现“管理 站点”对话框,单击“新建”按钮,在弹出的 菜单中选择“站点”。
B、设置站点名称:接着出现了一个建立站点的向 导,设置好站点的名字后单击“下一步”按钮。 (输入你想要的站点名称,这里输入home,其实 可以任意输入名称的,要注意的是,尽量不要用 中文命名,以免出现意想不到的麻烦!)
工作区设置对话框
首 选 参 数 对 话 框
(3)dw的窗口组成(参看教材p5-p9)
插入栏:又叫插入对象面板; 状态栏:提供了标签选择器(也 叫做标记符选择器)、窗口尺寸、 文件大小等网页信息
(4)dw菜单简介
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
DW基础知识

?1 发现邮箱内的主题为乱码?2 图片上的提示文字,在浏览器显示不出来。
1 HTML知识,文件的主要结构:HTML HEAD BODY 开始,结束。
文件头部一般不在网页中直接显示,定义一些描述性的信息。
如标题,描述。
CSS,javaScript也常在这里设置。
主题包括控制表,图像,链接,框架。
大多数HTML标记。
2 HTTP:Hypertext Transfer Protocol是指超文本传输协议,用来在网络上传输数据,也就是WWW上的信息资源,以方便在服务器与客户端之间进行通信。
URL:Universal Resource Locator s是指统一资源定位器,提供在网络上定位资源的一种方法和路径,也就是说明链接所指向文件的类型和准确位置,使用户访问的站点具有唯一性。
3 文本与列表控制学习●输入文字与文字的属性设置,●多种空格与换行的添加方法●粘贴域导入Word和Excel文档●文本工具栏标签和符号的使用方法●无序列表、有序列表和定义列表学习目标:掌握控制文字和列表的各种技巧,熟悉各项文字属性和文字标签的使用方法,了解与Word 和Excel之间的交互功能。
能够区别三种列表形式的不同之处,并能够在适当的情况下使用它们。
编辑首选参数在浏览器中预览确定就不在提示存盘。
字体的颜色大小对齐方式。
4 输入空格较低版本,只能输入一个空格。
(1)工具箱常用文本列表不换行标签,进行点击则可以输入空格。
(2)ctrl+shift+空格(3代码 (4)五笔输入法(5)工具常用允许多个空格连续。
5 段落切换与强行换行直接回车,间距大。
强制换行,shift+enter;文本常用BR文本菜单功能选择。
快引用,缩进,用于排版。
PRE一编排格式,按照代码的格式进行排版。
标题号。
列表的格式。
6 从外部导入文字。
粘贴word文档,excel表格。
直接粘贴就行。
编辑》选择性粘贴,自由选择。
也可以使用导入功能。
7 清除冗余代码。
DW基础知识一

课程目标:⏹使用CSS美化网页元素⏹使用DIV+CSS布局网页⏹制作各种流行的网页组件⏹制作语义化的表单⏹掌握一些常用的网页制作技巧第一次课:1、DW5工作界面的认识。
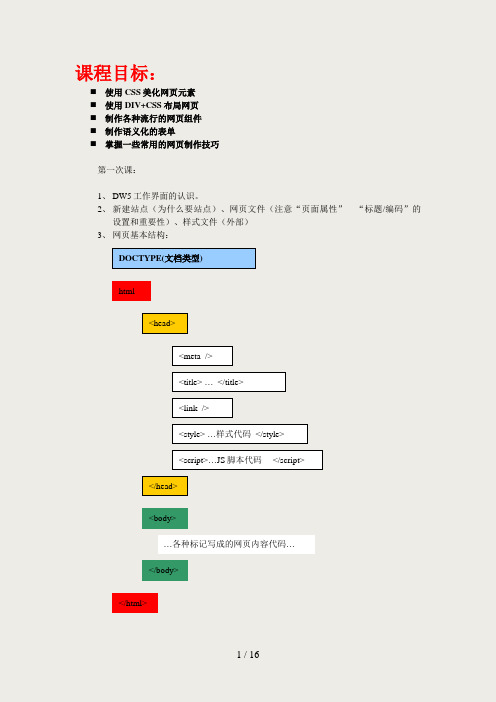
2、新建站点(为什么要站点)、网页文件(注意“页面属性”---“标题/编码”的设置和重要性)、样式文件(外部)3、网页基本结构:DOCTYPE(文档类型)html<head><body> <meta /><title> … </title><link /><style> …样式代码 </style><script>…JS脚本代码 </script></head></body></html>…各种标记写成的网页内容代码…4、html与xhtml的区别相关规则XHTML HTML标签名称必须小写大小写均可属性名称必须小写大小写均可标签嵌套必须严格嵌套没有严格规定标签封闭标签必须封闭封闭与不封闭均可空元素标签必须封闭,如<hr />封闭与不封闭均可,如<hr>与<hr />均可属性值用双引号括起来可以不必使用双引号属性值形式必须使用完整形式经常使用简写方式设定属性值标签类型区分“内容标签”与“结构标签”没有严格规定5、html常用内容标签标签说明<h1>-<h6>定义各级标题<p>定义段落<a>定义链接<img />插入一幅图片<ul>定义无序列表<ol>定义无序列表<dl>定义自定义列表<strong>加粗强调内容做网页实例。
first.html6、结构标签<div>标签:定义HTML文档中的分区或节(简单说:就是用于布局!) <span>标签:行内元素区别“表格布局”和“div布局”。
第三讲 DW的基础知识

测试站点:针对于动态页面的测试环境(数据库等);
规 划 站 点 结 构
社会新闻
首页
新闻
相关下载
国际新闻
手机软件
网页设计教程
(第3讲) Dreamweaver的基础知识
3、创建与管理站点
一个总文件夹
创建站点:设置一个文件夹并分别在其下设置多个分支文件夹,用于保
存各种不同的素材与文件类型。
一个总文件夹
网页设计教程
(第3讲) Dreamweaver的基础知识
Dreamweaver的知识点
1、Dreamweaver的工作界面 2、预设站点 3、创建与管理站点 4、网页文件操作 5、设置页面属性 6、创建新站点
演讲老师:熊一君 支持网站:
网页设计教程
(第3讲) Dreamweaver的基础知识
设置外观 设置链接 设置标题
网页设计教程
(第3讲) Dreamweaver的基础知识
6、典型实例——创建新站点 注意:Dreamweaver CS各种版本在创建站点操作中有着一些不同!
请看实例演示!
网页设计教程
(第3讲) Dreamweav么疑问可以到 查阅 也可以以发送邮件到 yestinxiong@ 本次演讲老师:熊一君
1、 Dreamweaver的工作界面 工作界面布局:
菜单栏
插入栏
扩展按钮
文档工具栏 浮动面板组 编辑区
属性面板
网页设计教程
(第3讲) Dreamweaver的基础知识
2、预设站点
本地站点:在本机上所建立的站点,一般用于本地用户的工作目录,不可远程访问; 远程站点:模拟Internet环境,在本机上模拟真实的服务器环境,用于对站点进行
《word基础知识》课件

提升PPT的交流技巧
互动演示
与观众互动,包括提问、调查 和讨论等。
肢体语言
注意自己的肢体语言,包括面 部表情、手势和姿势,以与观 众建立更好的连接。
自信表达
保持自信和积极的态度,以增 强观众对你演示的信任和兴趣。
《word基础知识》PPT课 件
PPT课件的目标
什么是PPT?
PPT(即幻灯片)是一种通过图像、文字和动画等方式呈现信息的电子演示 文稿。它可以帮助我们清晰地传达和展示我们的想法和数据。
设计出色的PPT
简洁明了
通过减少文字和图像的数 量,使信息更易于理解。
一致性
使用相同的字体、颜色和 排版风格,使PPT整体统一。
引人入胜
使用吸引人的图像和视觉 效果,使PPT更加生动有趣。
高效使用文本和图像
精简文字
只保留关键信息,使用短语和 关键词代替长句。
图像表达
使用图片、图表和图示来解释 概念和数据。
合理布局
将文本和图像布置得井井有条, 避免信息过载。
添加当的动画效果来引起观众的注意和兴趣。
2
过渡效果
在幻灯片之间使用平滑的过渡效果,使切换更加流畅。
3
时机把握
控制动画和过渡的时间和速度,确保它们与幻灯片的内容和节奏相匹配。
添加音频和视频
1 音频背景
在幻灯片中添加背景音乐或音效,增强氛围和情感。
2 视频插入
将视频嵌入幻灯片,直接在PPT中播放,让观众更直观地理解你的主题。
3 控制播放
设置音频和视频的播放选项,例如自动播放、循环播放等。
《dw网页设计基础》课件

精简代码,减少冗余,提 高网页加载速度。
SEO优化技巧
关键词优化
合理设置关键词,提高网站在搜索引擎 中的排名。
链接优化
建立内外链接,提高网站的权重和信 任度。
内容优化
提供有价值的内容,吸引用户点击和 停留。
移动端优化
适配移动设备,提高用户体验和搜索 引擎友好度。
网站发布与推广
发布流程
介绍网站发布的基本流程, 包括测试、上线、备份等环
固定布局
网页的宽度和位置固定,适合设计有固定框 架的网站。
响应式布局
根据不同设备屏幕大小自适应调整,实现跨 平台访问。
流动布局
网页宽度自适应,适合设计灵活多变的网站 。
混合布局
结合固定、流动和响应式布局的特点,满足 多种需求。
文字排版技巧
选择合适的字体
根据网站风格选择合适的字体,如宋 体、微软雅黑等。
对比色方案
使用对比强烈的颜色,突出重点内容,增加 视觉冲击力。
字体在网页设计中的应用
信息传达
选择合适的字体,能够清晰地传达信息,提高用户体 验。
品牌识别
独特的字体可以成为品牌的标志,增强品牌识别度。
可读性
选择易读的字体,确保用户在浏览网页时能够快速获 取信息。
04
网页交互与动画
常见网页交互效果
传达品牌形象
通过色彩的选择,传达网站的品牌形象和风格 。
引导视觉流程Biblioteka 色彩可以引导用户的视线,突出重点内容,使 页面更加有序。
营造氛围
色彩可以营造出不同的氛围,如温馨、活力、科技等,影响用户情感。
常见网页配色方案
单色方案
使用单一颜色,通过调整透明度或饱和度来 创造层次感。
《dw教学课件》第九讲-表单

密码框
复选框
总结词
允许用户选择多个选项的控件。
详细描述
复选框允许用户在一组选项中选择多个选项。每个选项由一个方框表示,用户可以点击方框来选中或取消选中该选项。通常使用`<input type="checkbox">`标签来创建。
单选按钮
允许用户在一组选项中选择一个的控件。
总结词
单选按钮允许用户在一组选项中选择一个选项。每个选项由一个圆形的按钮表示,用户只能选择一个选项。通常使用`<input type="radio">`标签来创建。
邮箱格式验证
密码强度验证用于确保用户设置的密码具有一定的强度,以提高账户的安全性。
总结词
密码强度验证通常包括检查密码的长度、是否包含数字、大写字母、小写字母以及特殊字符等。根据密码的复杂度,可以设定不同的验证规则。如果密码不符合设定的规则,验证就会失败,并提示用户重新设置密码。这样可以防止弱密码被轻易破解,从而保护用户的账户安全。
总结词
必填验证通常通过在表单提交前检查字段是否为空来实现。如果某个字段为空,验证就会失败,并提示用户填写该字段。这是防止空数据或无效数据进入系统的重要手段。
详细描述
必填验证
总结词
邮箱格式验证用于检查用户输入的邮箱地址是否符合规定的格式。
详细描述
邮箱格式验证通常通过正则表达式来实现,用于匹配常见的邮箱格式。如果用户输入的邮箱地址不符合规定的格式,验证就会失败,并提示用户重新输入。这样可以防止无效的邮箱地址进入系统。
表单的定义
表单的用途广泛,包括信息提交、在线调查、注册登录等。
总结词
表单在网页中有着多种用途。它可以用于提交信息,如在线报名、填写表格等;也可以用于收集用户的意见和反馈,如在线调查;还可以用于用户注册和登录等操作,验证用户身份。
dw基础知识

background-attachment:fixed;(图片固定)
ቤተ መጻሕፍቲ ባይዱ
position(定位) position:relative(相对定位) position:absolute(绝对定位) left 左 right右 up上 down下 绝对定位一般是设置在子级标签中,相对定位一般设置在父级标 签中 要移动的标签设置绝对定位,参照对象设置相对定位 z-index 改变层叠关系 设置的一定是整数 数值大的压着数值小 的 font-family:“微软雅黑”;(字体设置) font-size: px;(字体大小) <span></span>内联标签 注意:外边距与内边距只对块级标签起作用,对内级标签不起作 用。 子级标签在默认情况下是会继承父级标签css属性的。
PPT制作技巧
a:link 正常状态下链接的效果 a:visited 访问过的连接的效果 a:hover 鼠标经过时候连接的效果 a:active 鼠标正在单击时的效果 alpha滤镜:(opacity=50,style=0) 透明度滤镜 blur滤镜:(add=true,direction=45,strength=5) 模糊滤镜 Dropshadow滤镜:(color=#99cc00,offx=2,offy=2,positive=1)阴影效果 flipH:水平翻转 flipV:垂直翻转 Glow滤镜:(color:#006600,strength=3) gray:灰色滤镜 invert:反相滤镜 x-ray:轮廓加亮 shawdow滤镜:(color=#99cc00,direction=135) wave滤镜:(add=false,freq=2,lightstrength=30,phase=10,strength=8) 波浪变形
DW介绍及站点管理PPT课件

Macromedia公司推出的网站开发工具.主要功能:网页图形图象的制作 及修改.热点及切片的应用.
Flash 8
Macromedia公司推出的矢量动画设计软件.
以上是网页三剑客所学的三门软件.因为都与网页制 作有关,且功能强大,彼此结合性极好,故称之为:网 页三剑客.
04.06.2020
9
Dreamweaver 8的窗口
标题栏
菜单栏
插入栏
文档工 具栏
文档窗 口
➢视图(在文档工具栏上可以切换视图) 代码视图: 设计视图: 代码/设计:
➢在进行网页编辑时,由于控制面板的
影响无法看到网页的全貌,可以使用快捷 键F4快速关闭所有控制面板,再按F4可以 恢复原来的状态。
面板组 文件面板
属性面 板
04.06.2020
.
8
Dreamweaver 8的启动
方法一:开始→程序→Macromedia →Macromedia Dreamweaver 8 →创建新项目→HTML, 进入 Dreamweaver 8的设计页面
方法二:选中某个Html文件,右击鼠标器,选择用
Dre04a.06m.2020weaver MX进行编辑 .
个人主页
导航层
兴趣爱好 个人收藏 个人相册
内容层
04.06.2020
.
14
做网页的几个关键步骤
创建本地站点 编辑网页 超级链接 网页排版 发布站点
04.06.2020
.
15
两个为什么?
为什么要建站点? 计算机上的站点
是什么样?
04.06.2020
.
16
远程站点和本地站点
网页的开发和制作一般在客户端进行,之后向 服务器上传。 本地站点:开发阶段,在本地硬盘上用来存放 整个网站的所有文档的目录。 远程站点:开发结束后,存放在网络服务器端 供用户浏览。
《dw教学课件》第八讲-行为

社会行为规范
通过法律法规和社会道德规范,引导人们的行为,维护社会秩序和公共利益。
行为引导与教育
通过宣传和教育等手段,引导人们树立正确的价值观和道德观念,培养良好的行为习惯,促进社会和谐发展。
社会管理
THANKS
感谢您的观看。
家庭环境
家庭环境对人的行为有着重要的影响,如家庭氛围、家庭教育方式、家庭经济条件等,都会影响孩子的行为。
社会环境
社会环境对人的行为也有很大的影响,如社会文化、社会风气、社会舆论等,都会影响人的行为。
环境因素
社会因素
社会阶层对人的行为有很大的影响,不同社会阶层的人会有不同的行为模式和价值观。
社会阶层
创造性行为是人类文明进步的动力之一,有助于推动社会的发展和创新。这些行为通常需要个体具备创新思维和创造力,以实现独特的成果或贡献。
创造性行为
03
CHAPTER
行为的影响因素
遗传因素
遗传基因
遗传基因对行为的影响是不可避免的,它决定了人的生物特性,如智力、性格、体质等,从而影响人的行为。
遗传疾病
某些遗传疾病可能影响人的行为,如唐氏综合征、威廉姆斯综合征等,这些疾病会影响患者的智力、情绪和行为。
CHAPTER
行为的引导与纠正
引导方法
通过树立正面的榜样,引导个体模仿和学习良好的行为。
对个体表现出的良好行为给予正面的反馈和奖励,以鼓励其继续保持。
通过模拟情境或实际情境,教导个体在特定情况下应有的行为。
与个体进行沟通交流,了解其行为背后的原因和动机,引导其做出正确的选择。
树立榜样
积极强化
情境教育
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(4)网页中的其他常用标记
• <p></p>:分段标记 • <br>:换行标记
• <img> </img>: • 是空格标记 • <b> 空的标签区块 • 字体标签 • 表格标签 • 文字标签 可以使用这些标记在记事本中完成网页的设计。
(5)Html的重要标签和属性 头部标签
标签 title meta link script style
第 2章 Dreamweaver基础知识
内容要点: 1. Dreamweaver 的安装、启动与工作
环境介绍 2. HTML基础(难点) 3创建站点并组织站点的结构(重点) 4在站点中创建网页(重点)
1.Dreamweaver 的安装、启动与工作环境简介
(1)演示软件安装启动的过程 Dreamweaver是由美国著名的软件开发商
– “窗口”菜单:提供对 DW中的所有面板、检 查器和窗口的访问。
– “修改”菜单 :使您可以更改选定页面元素或 项的属性。使用此菜单,您可以编辑标签属 性,更改表格和表格元素,并且为库项和模 板执行不同的操作。
– “命令”菜单:提供对各种命令的访问;包 括一个根据您的格式首选参数设置代码格式 的命令、一个创建相册的命令等。
标签选择器:用于显示或选定网页对象
窗口大小弹出菜单:分别显示窗口和显示 器的尺寸
下载时间显示栏:根据网页内容大致估算 的下载时间
2.HTML基础
(1) HTML的相关概念: • HTML是网页主要的组成部分,基本上一个网 页都是由HTML组成的,所以要想精通网页制作 的话,必须对HTML语言有所的了解。 • HTML语言是利用标记(tag)来描述网页的字 体、大小、颜色及页面布局的语言,是一种早期 的用于网页制作的主要语言;它也是纯文本类型 的语言,可以使用任何的文本编辑器对它进行编 辑。使用HTML编写的网页文件是标准的纯文本 文件,可以用任何文本编辑器打开它。其后缀名 为:.html或.htm。
Macromedia公司推出的一个“所见即所得”的可 视化网站开发工具;主要用于对Web站点、Web页 和Web应用程序进行设计、维护、编码和开发。 它以简洁的界面,强大的功能,成为众多专业网站 和个人主页建站的首选软件。
(2)界面结构和工作环境
首次启动 Dreamweaver 时,会出现一个工作 区设置对话框,我们可以从中选择一种工作区 布局。如果不熟悉编写代码,可以选择“设计 者”。如果以后想更改工作区,可以使用编辑 菜单“首选参数”对话框切换到一种不同的工 作区。
– “编辑”菜单 包含选择和搜索命令,例如 “选择父标签”和“查找和替换”。“编辑” 菜单还提供对DW菜单中“首选参数”的访问。
– “帮助”菜单 提供对 Dreamweaver 文档的 访问,包括关于使用 Dreamweaver 以及创建 其扩展功能的帮助系统,还包括各种语言的参 考材料。
– “查看”菜单:使您可以看到文档的各种视图 (例如“设计”视图和“代码”视图),并且 可以显示和隐藏不同类型的页面元素和 DW工 具及工具栏。
• web浏览器的作用就在于读取web站点上 的html文档,并根据此类文档中的描述组 织和显示相应的网页信息。
• HTML编辑器:也称网页编辑器,一般是 指用于开发网页的工具软件,目前比较流 行的HTML编辑器是Macromedia Dreamweaver和Microsoft FrontPage。
– “站点”菜单:提供用于管理站点以及上传 和下载文件的菜单项。
– “文本”菜单 :使您可以轻松地设置文本的 格式。
– 站点菜单:管理站点和(可不适用FTP软件) 上传站点
– 文档编辑窗口:上面显示设计文档的标题, 下面显示标尺和底格功能。
– 属性面板:用于显示或修改选定对象的属性 信息。
– 状态栏
• 标题:<title>标题</title>:呈现出网页的标题, 文档标题出现在浏览器的窗口标题栏中,包含 在<head> …</head>标签内部。
• 主体:<body>页面内容</body> 主体部分包含文本和图像等所有可见部分。 (3)HTML的基本结构:
<HTML> <head>
<title>标题<title> </head> <body> 正文 </body> </HTML>
工作区设置对话框
首 选 参 数 对 话 框
(3)dw的窗口组成(参看教材p5-p9)
插入栏:又叫插入对象面板; 状态栏:提供了标签选择器(也 叫做标记符选择器)、窗口尺寸、 文件大小等网页信息
(4)dw菜单简介
• 标题栏
• 工具栏(在文档编辑窗口上部)
– 代码视图与设计视图的切换及其他常用按钮。
PICC是internet内容选择平台,它提供了向网页 分配等级的方法。 格式例:<meta name=“keywords”
content=“HTML,CSS,VBScipt”> 定义语言 格式例:<meta http-equiv=“content-type”
(2)HTML文档的基本结构
• <html></html>开始和结束标记。在它们中间, 包含你的网页里的所有内容
• 头部:<head>头部的内容</head>
head是除文档标题外的不可见部分,文档标题 出现在浏览器的窗口标题栏中,另外,还可以 包含其他重要信息,如文档类型、语言编码、 脚本程序、搜索引擎的关键字和内容指示器以 及样式定义。若不需头部信息则可省略此标记。
HEAD部分包含的主要元素 描述
文档标题 描述HTML元信息 描述当前文档与其它文档之间的链接关系 脚本程序内容 指定当前文档的CSS层叠样式表
meta元素 描述HTML文档的元信息,即关于文档自身的信息。 定义搜索关键字、字符编码、作者、版权信息以及 文档描述.这些标签可以向服务器提供信息,如页面 的失效日期、刷新间隔和PICC等级。
• 插入对象面板 (和以前的工具栏类似;通过操作窗 口/插入或CTRL+F2 来打开该插入栏,包括常用、布 局、表单、文本等)
• 面板组
• 菜单
– “文件”菜单 包含“新建”、“打开”、“保 存”、“保存全部”,还包含各种其他命令,用于 查看当前文档或对当前文档执行操作,例如“在浏 览器中预览”和“打印代码”。
