DIV+CSS布局:CSS浮动float属性详解
div浮动的方法

div浮动的方法div浮动的方法什么是div浮动?div浮动是一种CSS布局技术,用于在网页中按照一定的规则定位和排列元素。
通过对元素设置浮动属性,可以使其脱离文档流,并实现元素间的左右浮动效果。
浮动的基本语法和属性值在CSS中,我们可以使用float属性来设置元素的浮动效果。
该属性有三个属性值可选:left、right和none。
•left:元素向左浮动。
•right:元素向右浮动。
•none:元素不浮动,恢复默认排列方式。
div浮动的方法1. 左浮动通过左浮动可以实现元素向左排列,代码示例:div {float: left;}2. 右浮动通过右浮动可以实现元素向右排列,代码示例:div {float: right;}3. 清除浮动浮动元素会使其父元素的高度塌陷,为了避免这种情况,我们需要清除浮动。
常用的清除浮动方法有:•使用clear属性清除浮动:添加一个空的元素在浮动元素后面,并设置clear: both;。
.clear-float::after{content: "";display: block;clear: both;}•使用clearfix类清除浮动:在父元素中添加.clearfix类,并设置其样式为:.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}总结div浮动是一种常用的CSS布局技术,通过设置元素的float属性,可以实现元素的浮动效果。
左浮动和右浮动可以实现元素的左右排列,而清除浮动可以解决浮动元素带来的高度塌陷问题。
掌握这些div浮动的方法,可以帮助我们更好地进行网页的布局设计。
深入理解CSS网页布局之float属性

深入理解CSS网页布局之float属性在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余。
基于此,做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位。
一、float属性深入理解首先简单布局一下,代码如下:效果图:图p11、脱离文档流脱离文档流,即在元素原来的位置中脱离出来,可以理解为漂浮起来,但是要注意一些细节。
细节一:若浮动元素后面有不浮动的元素,那么其后面不浮动的元素会把浮动元素视为消失,然后顶到它的位置中。
我们来测试一下:对第二个div(id=box2)设置浮动,观察第三个div的位置.效果图:图p2我们可以看到第三个div顶到浮动div原来的位置上去了,这里的float:left 设置为right,也同样,即第二个div消失了,后面的顶上去。
效果图:图p3细节二我们不能理解为设置float之后,这个元素就完全漂浮在没有设置float元素的上面,虽然在细节一中的效果图中看是漂浮在上面(2在3的上面)。
这个细节就是浮动只对后面的元素造成影响(所谓影响,就是后面的元素把它视为消失),对于排在它前面的同级块元素,不会对其位置造成影响。
(即如果前面的同级块元素没有设置浮动,那么它也不会漂浮到这个元素的上面)。
细节一的p1例子已经验证了这一特性(2还是在1的下面)。
那么,对于排在前面的同级内联元素呢?对于同级内联元素,设置了float属性的元素与前面的内联元素属于同一层面,而且优先级高于前面的同级内联元素,这里的优先级指位置优先级,比如float:left,那么前面的内联元素如果原来占据最左边,那么它由于优先级低于浮动元素,所以它就会让位与浮动元素,排在浮动元素的右边。
我们来看一下测试代码(重点查看注释的测试内容):效果图:图p4分析:对于1(这里用数字代表相应的div,上下同)来说,由于排在浮动的2的前面,所以它无论是否为块元素,都和2属于同一层面,再由于它不是块元素,所以它的位置优先级别低于2,由于2的float:left,向左浮动,所以它靠最左,1被挤到它的右边。
【CSS学习】---float浮动属性

【CSS学习】---float浮动属性⼀、前⾔ 浮动元素以脱离标准流的⽅式来实现元素的向左或向右浮动,并且浮动元素还是在原来的⾏上进⾏浮动的。
float浮动属性的四个参数:left:元素向左浮动;right:元素向右浮动;none:默认值,元素不浮动;inherit:继承⽗元素的float属性值。
举两个栗⼦⽗元素是否注意到⾃⼰有个浮动的⼦div呢?<div style="width: 400px; height: auto; border: 2px solid black;"><div style="width: 50px; height: 100px; background-color: green; float: right;"></div>我才不知道有没有浮动框,我只显⽰⽂字的⾼度</div>从中我们可以发现,处于标准流中的⽗div并不知道浮动元素的存在,⽽浮动元素却知道它⽗元素的边界,它⼀直向右浮动直到撞到了⽗框的右边界为⽌。
<div style="width: 240px; height: auto; border: solid 1px black;"><div style="width: 80px; height: 80px; background-color: red;">框⼀</div><div style="width: 80px; height: 80px; background-color: green; float: right;">框⼆</div></div>我们发现框⼆并没有跑到框⼀这⼀⾏的右侧去,⽽浮动到了原来这⾏的的右侧。
下⾯我们⼀起逐步学习CSS中的浮动属性float。
div+css样式表中的float和clear属性的用法及几个小实例

div+css样式表中的float和clear属性的用法及几个小实例CSS Float Layout Basics - CSS浮动布局基础:基于浮动的布局利用了float (浮动)属性来并排定位元素,并在网页上创建列。
可以利用这个属性来创建一个环绕在周围的效果,例如环绕在照片周围,但是当你把它应用到一个<div>标签上时,浮动就变成了一个强大的网页布局工具。
float属性把一个网页元素移动到网页(或者其他包含块)的一边。
任何显示在浮动元素下方的HTML都在网页中上移,并环绕在浮动周围。
float的属性如下表所示:left 文本或图像会移至父元素中的左侧。
right 文本或图像会移至父元素中的右侧。
none 默认。
文本或图像会显示于它在文档中出现的位置。
CSS样式表中 clear:both;可以终结在出现他之前的浮动 CSS中 clear:both;可以终结在出现他之前的浮动。
使用clear属性可以让元素边上不出现其它浮动元素。
clear的四个属性如下表所示:left 不允许元素左边有浮动的元素right 不允许元素的右边有浮动的元素both 元素的两边都不允许有浮动的元素none 允许元素两边都有浮动的元素举例说明:float与clear的用法.<style>.fl{float:left;width:100px;height:25px;background:#cccccc;margin-left :5px; text-align;center; margin-top:5px;}.clrb{clear:both}.clrl{ clear:left;}.clrr{ clear:right;}</style><div class="fl">1</div><div class="fl">2</div><div class="clr"></div><div class="fl">3</div><div class="fl">4</div>你也是分别替换clear的属性看一下效果如何.在这我重点讲的是如果把clear的几种属性一块来写出来会是什么效果呢?来看代码和效果图;<!--clear的值为both时--><div class="fl">1</div><div class="clrb"></div><div class="fl">3</div><div class="fl">4</div><!--clear的值为left时--><div class="fl">1</div><div class="fl">2</div><div class="clrl"></div><div class="fl">3</div><div class="fl">4</div><!--clear的值为right时--><div class="fl">1</div><div class="fl">2</div><div class="clrr"></div><div class="fl">3</div><div class="fl">4</div>效果:从上图大家可以清楚的看到这不是我们想要的结果.解决方法还是要用到div+css样式表里的 clear属性.真可谓是成也clear败也clear<!--clear的值为both时--><div><div class="fl">1</div><div class="fl">2</div><div class="clrb"></div><div class="fl">3</div><div class="fl">4</div></div><!--clear的值为left时--><div class="clrl"><div class="fl">1</div><div class="fl">2</div><div class="clrl"></div><div class="fl">3</div><div class="fl">4</div></div><!--clear的值为right时--><div class="clrl"><div class="fl">1</div><div class="fl">2</div><div class="fl">3</div> <div class="fl">4</div> </div>。
CSS浮动布局基础简略

这通常是由于浮动元素的宽度设置不 当或缺少适当的边距或填充导致的。 解决方案包括调整浮动元素的宽度、 使用margin属性或使用padding属性 来控制对齐方式。
04
CSS浮动布局的进阶技巧
使用媒体查询实现响应式布局
媒体查询
通过使用媒体查询,可以根据设备的特性(如屏幕宽度、 高度、方向等)来应用不同的CSS样式,从而实现响应式 布局。
浮动元素溢出问题
总结词
浮动元素溢出是指当一个元素被设置为浮动时,它可能会超出其父元素的边界。
详细描述
这是由于浮动元素脱离了正常的文档流,因此它们不会自动调整大小以适应其容 器。解决方案包括设置overflow属性、使用CSS的clear属性或调整浮动元素的宽 度和高度。
浮动元素对齐问题
总结词
浮动元素对齐问题是指在使用CSS浮 动布局时,子元素无法按照预期对齐。
column、grid-row等,可以用来定义网格的结构和尺寸。
05
总结与展望
CSS浮动布局的优势与不足
灵活布局
允许元素在页面上自由移动,实现复杂的页面布局。
易于使用
对于初学者来说,浮动布局是一个很好的起点,可以快速实现页面布局。
CSS浮动布局的优势与不足
• 兼容性好:在大多数现代浏览器中都能得 到良好的支持。
CSS浮动布局的优势与不足
文档流问题
浮动元素会脱离正常的文档流,可能导致其他元素出 现布局问题。
不易控制
有时候需要额外的CSS技巧来控制浮动元素的定位和 排列。
维护困难
随着页面复杂度的增加,维护和调试浮动布局可能会 变得困难。
CSS浮动布局的未来发展
CSS Grid 和 Flexbox
通俗易懂的CSS的浮动float详解

通俗易懂的CSS的浮动float详解⽬录:1. CSS浮动属性float详解2. CSS常见页⾯布局3. CSS浮动清除和清除浮动的⼏种⽅法4. ⾼度塌陷的产⽣条件和解决⽅法## CSS浮动属性float详解*⾸先,我们需要了解什么是浮动?浮动是指(浮动的特点):- 将元素排除在普通流之外,即元素将脱离标准⽂档流。
- 元素将不在页⾯占⽤空间。
- 将浮动元素放置在包含框的左边或者右边。
- 浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
- 经常使⽤它来实现特殊的定位效果。
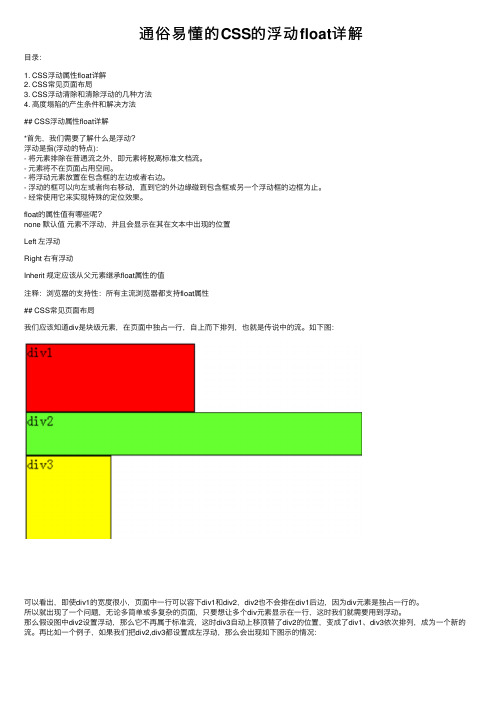
float的属性值有哪些呢?none 默认值元素不浮动,并且会显⽰在其在⽂本中出现的位置Left 左浮动Right 右有浮动Inherit 规定应该从⽗元素继承float属性的值注释:浏览器的⽀持性:所有主流浏览器都⽀持float属性## CSS常见页⾯布局我们应该知道div是块级元素,在页⾯中独占⼀⾏,⾃上⽽下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很⼩,页⾯中⼀⾏可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占⼀⾏的。
所以就出现了⼀个问题,⽆论多简单或多复杂的页⾯,只要想让多个div元素显⽰在⼀⾏,这时我们就需要⽤到浮动。
那么假设图中div2设置浮动,那么它不再属于标准流,这时div3⾃动上移顶替了div2的位置,变成了div1、div3依次排列,成为⼀个新的流。
再⽐如⼀个例⼦,如果我们把div2,div3都设置成左浮动,那么会出现如下图⽰的情况:下⾯我们可以从div3开始分析,div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;⽽div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。
由于是左浮动,左边靠近页⾯边缘,所以左边是前,因此div2在最左边。
右浮动同样的道理。
CSS中的浮动属性有什么作用如何清除浮动

CSS中的浮动属性有什么作用如何清除浮动在网页设计和开发中,CSS(层叠样式表)是不可或缺的一部分,它赋予网页丰富的样式和布局。
其中,浮动属性是一个非常重要且常用的特性,但同时也可能带来一些布局上的问题,需要我们掌握清除浮动的方法来解决。
首先,我们来了解一下浮动属性的作用。
浮动属性主要用于实现文字环绕图片、多列布局等效果。
当我们为一个元素设置`float:left`或`float:right`时,这个元素就会脱离文档流,向左或向右浮动。
比如说,我们有一张图片和一段文字,如果我们想让文字环绕图片显示,就可以将图片设置为浮动。
这样,文字就会自动环绕在图片的周围,而不是在图片的下方。
这在实现一些复杂的页面布局时非常有用,比如侧边栏、导航栏等。
另外,浮动还可以用于创建多列布局。
我们可以将多个元素设置为浮动,并通过控制它们的宽度,来实现类似于报纸排版的多列效果。
然而,浮动属性在带来便利的同时,也可能引发一些问题。
如果一个父元素内部的子元素都设置了浮动,而父元素没有设置合适的样式来处理这些浮动元素,就可能导致父元素的高度无法自适应子元素的内容,从而影响页面的布局。
接下来,我们来看看如何清除浮动。
常见的清除浮动的方法有以下几种:1、额外标签法在浮动元素的后面添加一个空的标签,例如`<div style="clear:both;"></div>`。
其中`clear:both`的作用是清除左右两侧的浮动,使后面的元素不再受到前面浮动元素的影响。
这种方法简单直接,但会增加额外的无意义标签,不太符合代码的简洁性原则。
2、使用`overflow`属性可以为浮动元素的父元素设置`overflow:hidden`或`overflow:auto`。
这种方法的原理是通过触发 BFC(块格式化上下文)来实现清除浮动的效果。
BFC 是一个独立的渲染区域,内部的布局不会影响到外部,从而达到清除浮动的目的。
但需要注意的是,使用`overflow:hidden`可能会隐藏掉超出父元素范围的内容,所以在使用时需要谨慎。
DIV和CSS浮动(float,clear)的布局详解

DIV和CSS浮动(float,clear)的布局详解写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
DIV+CSS布局:CSS浮动float属性详解

DIV CSS布局:CSS浮动float属性详解在传统的表格布局中,我们对表格应该对齐方式对实现了对布局的应用,而应用Web标准构建网页以后,float浮动属性是布局中非常重要的属性,我们常常通过对div元素应用float浮动来进行布局,不但对整个版式进行规划,也可以对一些基本元素如导航等进行排列。
我们来看看float属性基本释义:该属性的值指出了对象是否及如何浮动。
当该属性不等于none引起对象浮动时,对象将被视作块对象(block-level),即display属性等于block。
也就是说,浮动对象的display特性将被忽略。
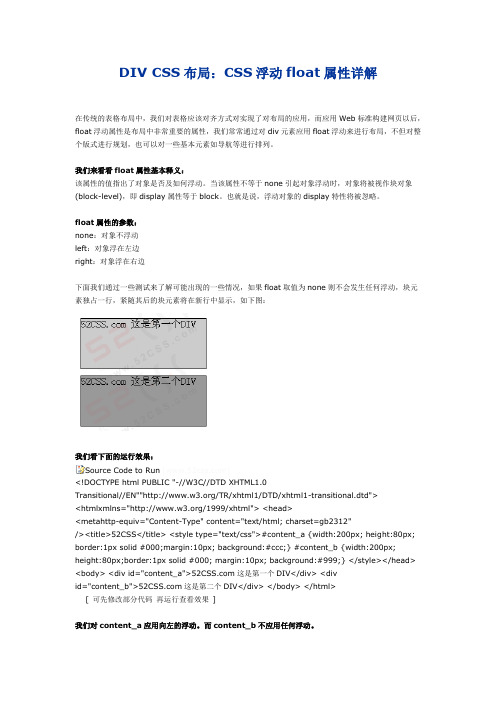
float属性的参数:none:对象不浮动left:对象浮在左边right:对象浮在右边下面我们通过一些测试来了解可能出现的一些情况,如果float取值为none则不会发生任何浮动,块元素独占一行,紧随其后的块元素将在新行中显示,如下图:我们看下面的运行效果:Source Code to Run []<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; border:1px solid #000;margin:10px; background:#ccc;} #content_b {width:200px; height:80px;border:1px solid #000; margin:10px; background:#999;} </style></head> <body> <div id="content_a">这是第一个DIV</div> <divid="content_b">这是第二个DIV</div> </body> </html>[ 可先修改部分代码再运行查看效果]我们对content_a应用向左的浮动。
css中float的用法

css中float的用法CSS中float是一种常用的样式属性,可以帮助我们实现网页中元素的排列和布局。
接下来,我们一步步探讨一下它的用法。
1. 基本概念float是CSS中的一个属性值,表示元素浮动,可以是左浮动或右浮动,常用取值为left或right。
当元素浮动后,它会脱离文档流,并且周围的元素会自动排列到它的旁边。
同时,浮动元素会自动适应周围元素的宽度,如果周围元素宽度不够,那么浮动元素会自动换行。
2. 实现元素的布局通过设置元素的float属性,我们可以很容易地实现元素的布局。
例如,我们想要实现两个元素并排显示,可以按照以下步骤操作:(1)在CSS中定义两个元素的样式,例如:div.left {float: left;width: 50%;}div.right {float: right;width: 50%;}这里定义了两个div元素,一个左浮动,一个右浮动,宽度都是50%。
(2)在HTML中添加两个元素,并设置它们的样式类:<div class="left">左边的元素</div><div class="right">右边的元素</div>这里我们用了div标签来表示两个元素,并分别设置了left和right样式类。
(3)最后,我们只需要在浏览器中打开HTML文件,就可以看到两个元素已经按照我们想要的方式排列出来了。
3. 清除浮动当我们使用float属性时,有时候会遇到一些问题,例如周围的元素不能正确地显示在浮动元素的旁边,或者页面布局出现了问题。
这时,我们需要使用清除浮动的方法来解决。
清除浮动的方法有很多种,其中比较常用的是在浮动元素的容器中添加一个空元素,并设置clear属性,例如:<div style="clear:both;"></div>这里我们在浮动元素的容器中添加了一个空元素,并设置了clear:both样式,表示清除浮动效果。
htmlcss中float浮动的用法

htmlcss中float浮动的⽤法⼀、float基础⽤法⽰例
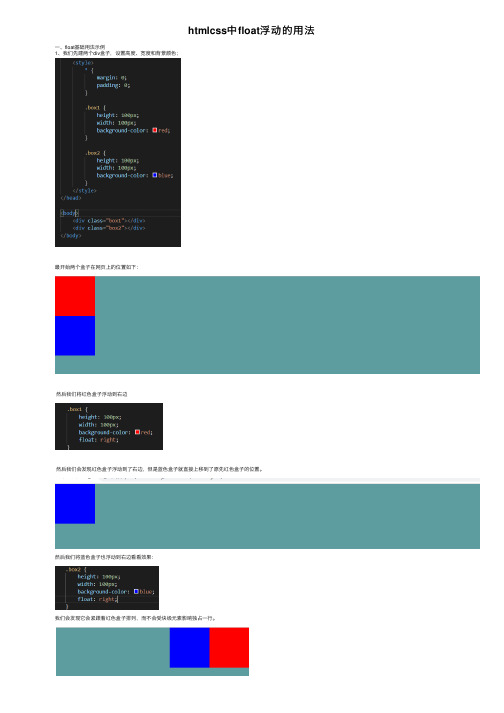
1、我们先建两个div盒⼦,设置⾼度、宽度和背景颜⾊;
最开始两个盒⼦在⽹页上的位置如下:
然后我们将红⾊盒⼦浮动到右边
然后我们会发现红⾊盒⼦浮动到了右边,但是蓝⾊盒⼦就直接上移到了原先红⾊盒⼦的位置。
然后我们将蓝⾊盒⼦也浮动到右边看看效果:
我们会发现它会紧跟着红⾊盒⼦排列,⽽不会受块级元素影响独占⼀⾏。
⼆、浮动定位的基本规则
1、当元素的float属性取值为left或right时,元素属于浮动定位;
2、若剩余空间⽆法放下浮动的盒⼦,则该盒⼦向下移动,直到具备⾜够的空间能容纳盒⼦,然后再向左或向右移动;
3、浮动盒⼦的顶边不得⾼于上⼀个盒⼦的顶边;
4、浮动盒⼦在摆放时,要避开常规流盒⼦;常规流盒⼦在摆放时,⽆视浮动盒⼦;
5、常规流盒⼦的⾃动⾼度计算时,⽆视浮动盒⼦
6、清除浮动:clear:both(左或右)。
css浮动float属性详解

css浮动float属性详解⼀、什么是浮动?浮动,顾名思义,就是漂浮的意思。
指的是⼀个元素脱离⽂档流,悬浮在⽗元素之上的现象。
⼆、如何产⽣浮动?给元素本⾝添加float属性float值:left元素向左浮动。
right元素向右浮动。
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置。
inherit规定应该从⽗元素继承 float 属性的值。
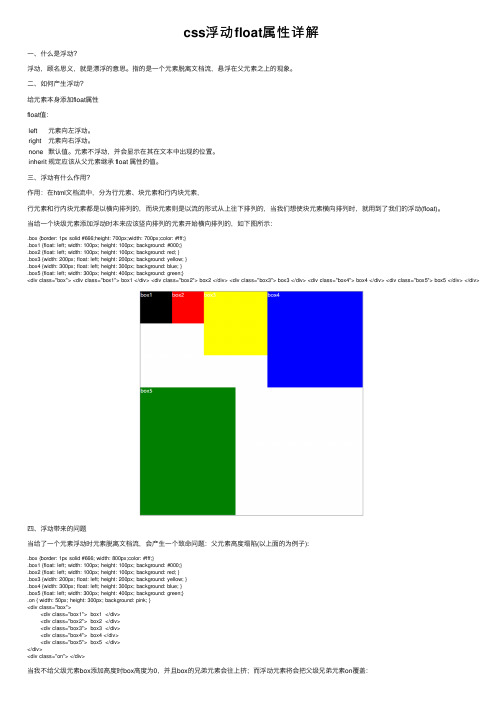
三、浮动有什么作⽤?作⽤:在html⽂档流中,分为⾏元素、块元素和⾏内块元素,⾏元素和⾏内块元素都是以横向排列的,⽽块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就⽤到了我们的浮动(float)。
当给⼀个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所⽰:.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}<div class="box"> <div class="box1"> box1 </div> <div class="box2"> box2 </div> <div class="box3"> box3 </div> <div class="box4"> box4 </div> <div class="box5"> box5 </div> </div>四、浮动带来的问题当给了⼀个元素浮动时元素脱离⽂档流,会产⽣⼀个致命问题:⽗元素⾼度塌陷(以上⾯的为例⼦):.box {border: 1px solid #666; width: 800px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}.on { width: 50px; height: 300px; background: pink; }<div class="box"><div class="box1"> box1 </div><div class="box2"> box2 </div><div class="box3"> box3 </div><div class="box4"> box4 </div><div class="box5"> box5 </div></div><div class="on"> </div>当我不给⽗级元素box添加⾼度时box⾼度为0,并且box的兄弟元素会往上挤;⽽浮动元素将会把⽗级兄弟元素on覆盖:五、如何解决(优缺点)?(1)⽗级div定义 height<style type="text/css">/*解决代码*/.div1{background:#000080;border:1px solid red; height:200px;}.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{float:left;width:20%;height:200px;background:#DDD}.right{float:right;width:30%;height:80px;background:#DDD}</style><div class="div1"><div class="left">Left</div><div class="right">Right</div></div><div class="div2">div2</div>原理:⽗级div⼿动定义height,就解决了⽗级div⽆法⾃动获取到⾼度的问题。
CSS浮动与定位的高级知识点

CSS浮动与定位的高级知识点CSS中的浮动(float)和定位(position)是布局和定位元素的两种重要技术,掌握它们的高级知识点能够更好地运用它们实现网页设计中的各种效果和布局。
本文将介绍CSS浮动与定位的高级知识点,包括浮动和定位的基本原理、常见的使用场景以及注意事项。
通过学习本文,读者将更好地理解和运用CSS中浮动和定位的技术。
一、浮动(float)技术1. 基本原理浮动是CSS中一种布局方式,可以实现元素(通常是块级元素)的水平排列。
元素通过设置float属性为left或right来进行浮动。
浮动元素不再占据正常文档流的位置,而是根据其浮动方向向父元素的左侧或右侧靠拢。
2. 清除浮动在使用浮动布局时,经常会遇到浮动元素引起的父元素高度塌陷的问题。
为了解决这个问题,可以使用清除浮动的技术。
其中,常用的清除浮动的方法包括:使用空元素清除浮动、使用伪元素清除浮动和使用clear属性清除浮动。
3. 浮动与文本流浮动元素通过浮动脱离正常文档流,但仍然会影响周围的文本流。
为了控制文字绕排的方式,可以使用CSS中的clear属性,通过设置clear属性,使得元素在浮动元素下方开始。
4. 浮动与宽度当浮动元素宽度超过其父元素宽度时,会自动换行显示,而不会超出父元素的范围。
这是因为浮动元素会尽量占据自身所需的宽度,并自动溢出到下一行。
二、定位(position)技术1. 定位的基本原理定位是CSS中一种精确布局元素的方式。
通过设置元素的position 属性以及top、right、bottom和left属性,可以将元素定位到指定的位置。
常用的position属性值包括:static、relative、absolute和fixed。
2. 相对定位(relative)相对定位是相对于元素在文档流中的原始位置进行定位,即在正常文档流中占据原来的空间。
通过设置top、right、bottom和left属性的值来调整元素的位置。
详解cssfloat属性

详解cssfloat属性⼀、什么是float? 在css中float就是浮动的意思,简单来说,就是让元素浮动起来。
如何理解?我们把⽹页想象成是拼图的底板,⾥⾯的元素就是⼀个个⼩的拼图块,所谓浮动就是让本来应该贴着拼图底板的块起来,这就是浮动,也是所谓的脱离⽂档流。
标准⽂档流就是拼好的拼图。
⼆、使⽤float的结果? 我们先定义3个div1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>Document</title>7<style>8 #son1{9 width: 100px;10 height: 100px;11 background-color: burlywood;12 }13 #son2{14 width: 200px;15 height: 200px;16 background-color: rgb(196, 222, 135);17 }18 #son3{19 width: 300px;20 height: 300px;21 background-color: rgb(135, 173, 222);22 }23</style>24</head>25<body>26<div id="parent">27<div id="son1">son1</div>28<div id="son2">son2</div>29<div id="son3">son3</div>30</div>31</body>32</html>现在我们给son1设置floatfloat: left;//让元素向左浮动我们会看到,son2跑到了本应属于son1的位置,这就是上⾯所说的脱离⽂档流。
CSS Float(浮动)总结

清除浮动 - 使用 clear
• 元素浮动ቤተ መጻሕፍቲ ባይዱ后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
• clear 属性指定元素两侧不能出现浮动元素。 • .text_line •{ • clear:both; •}
CSS 中所有的浮动属性
CSS Float(浮动)
什么是 CSS Float(浮动)?
• CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素 也会重新排列。
• Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
• 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 • 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含
框或另一个浮动框的边框为止。 • 浮动元素之后的元素将围绕它。 • 浮动元素之前的元素将不会受到影响。
实例
• img •{ • float:right; •}
彼此相邻的浮动元素
• 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼 此相邻。
• .thumbnail •{ • float:left; • width:110px; • height:90px; • margin:5px; •}
div布局中float详解

CSS浮动属性Float详解原文地址:冰羽博客什么是CSS Float?float 是css 的定位属性。
在传统的印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float:right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的)使元素不浮动,Inherit 将会从父级元素获取float值。
Float的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
Float对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用Float,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除Float清除(clear)是浮动(float)的相关属性。
一个设置了清除Float的元素不会如浮动所设置的一样,向上移动到Float元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。
#footer { clear:both; }清除(clear)也有4个可能值。
CSS样式-浮动

CSS样式-浮动浮动,就是使元素脱离标准流,移动到其⽗元素指定的位置的过程,包括float: left float: right;浮动只对后⾯的块元素有影响,不会影响到前⾯的块以及本⾝,但是块级元素对前后都产⽣影响浮动常见的问题:1.浮动的⼦元素⽆法超出⽗元素的范围;<head><style type="text/css">#father {width: 200px;height: 200px;background-color:#f00;}#son {width: 100px;height: 100px;background-color: #0f0;float:right;}</style></head><body><div id="father"><div id="son"></div></div></body>2.如果⽗元素设置padding,那么⼦元素⽆法超出⽗元素的padding;<head><style type="text/css">#father {width: 200px;height: 200px;background-color:#f00;padding: 10px;}#son {width: 100px;height: 100px;background-color: #0f0;float:right;}</style></head><body><div id="father"><div id="son"></div></div></body>3.两个div,第⼀个浮动,布局⽅式:<head><style type="text/css"> .red {width: 100px;height: 100px; background-color:#f00;float: left;}.green {width: 120px;height: 120px;background-color:#0f0;}</style></head><body> <div class="red"></div><div class="green"></div></body>4.三个div,第⼀个浮动,布局⽅式:第⼀个div脱离标准流,剩余两个补位<head><style type="text/css"> .red {width: 100px;height: 100px; background-color:#f00;float: left;}.green {width: 120px;height: 120px;background-color:#0f0;} .blue {width: 140px;height: 140px;background-color: #00f;}</style></head><body> <div class="red"></div><div class="green"></div> <div class="blue"></div>5.两个div,第⼀个不浮动,第⼆个浮动,布局⽅式:两个div仍然独占⼀⾏,互不影响<head><style type="text/css"> .red {width: 100px;height: 100px; background-color:#f00;}.green {width: 120px;height: 120px;background-color:#0f0; float: left;}</style></head><body> <div class="red"></div><div class="green"></div></body>6.三个div,第⼀个不浮动,第⼆个浮动,第三个不浮动,布局⽅式:第⼀个和第⼆个div仍然独占⼀⾏,第三个补位<head><style type="text/css"> .red {width: 100px;height: 100px; background-color:#f00;}.green {width: 120px;height: 120px;background-color:#0f0; float: left;} .blue {width: 140px;height: 140px;background-color: #00f;}</style><body> <div class="red"></div><div class="green"></div> <div class="blue"></div></body>7.三个div,第⼀个浮动,第⼆个不浮动,第三个浮动,布局⽅式:第⼆个补位到第⼀个下⾯,第⼆个由于是块级元素,独占⼀⾏,第三个在第⼆个的下⽅===================结论:====================在⼯程中,⼀个⽗元素下,尽量让所有的⼦元素都浮动<head><style type="text/css"> .red {width: 100px;height: 100px; background-color:#f00; float: left;}.green {width: 120px;height: 120px;background-color:#0f0; float: left;} .blue {width: 140px;height: 140px;background-color: #00f;}</style></head><body> <div> <div class="red"></div> <div class="green"></div> </div><div class="blue"></div>不设置宽度的前提下,⼀个块级元素浮动以后,会产⽣类似inline-block的特性,宽度是根据⾃⼰的内容的最⼩宽度,⽽不是⽗元素的最⼤宽度。
(三)css浮动

属性值描述none默认值,元素不浮动left元素向左浮动right元素向右浮动(三)css浮动记录前端学习过程,⽅便查漏补缺,如有错误,请评论告知~⼀、传统⽹页布局⽅式CSS提供了三种传统的布局⽅式,即盒⼦是如何进⾏排列的:标准流浮动定位标准流标准流是最进本的布局⽅式,所谓标准流,就是标签按照规定好默认的⽅式排列1、块级元素会独占⼀⾏,从上向下顺序排列常⽤元素:div、p、h1~h6、ul、table等2、⾏内元素会按照顺序,从左⾄右顺序排列,碰到⽗元素边缘则⾃动换⾏常⽤元素:span、a、i等⼆、浮动(float)1、什么是浮动?为什么需要浮动?浮动(float)属性⽤于创建浮动框,将其移动到⼀边,直到左边缘或右边缘触及包含块或另⼀个浮动框的边缘简单理解就是:浮动会使元素向左或向右移动,其周围的元素也会重新排列语法: 选择器{ float:属性值;}那我们为什么需要浮动?因为有很多的布局效果,仅靠标准流很难或者是没有办法实现的,⽐如:让多个div盒⼦⽔平排成⼀⾏(当然,转换成⾏内块元素也不失为⼀种⽅法,但彼此之间会有很⼤的空⽩缝隙,很难控制),此时就可以利⽤浮动来完成布局。
在上⾯也说了:浮动可以改变元素标签的默认排列⽅式。
2、浮动的特性1、浮动元素会脱离标准流,盒⼦原来的位置不再保留<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one {float: left;width: 80px;height: 80px;background-color: pink;}.two {width: 100px;height: 100px;background-color: red;}</style></head><body><!-- 1、脱标 --><div class="one">1</div><div class="two">2</div></body></html>代码测试2、如果多个盒⼦都设置了浮动,则他们会按照属性值在⼀⾏内显⽰并且顶端对齐排列如图所⽰,需要注意的是:浮动的元素时互相贴靠在⼀起(不会有缝隙),如果⽗级宽度装不下这些浮动的盒⼦,多出的盒⼦会另起⼀⾏对齐显⽰<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one {float: left;width: 100px;height: 100px;background-color: pink;}.two {float: left;width: 100px;height: 100px;background-color: red;}</style></head><body><div class="one">1</div><div class="two">2</div></body></html>代码测试3、浮动元素会具有⾏内块元素的特性任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后都会具有⾏内块元素的特性<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 100px;border: 1px solid #000;}a {float: right;height: 40px;background-color: aqua;}</style></head><body><div class="box"><a href="#">⾏内元素:链接</a></div></body></html>代码测试属性值描述left清除左侧浮动的影响right清除右侧浮动的影响both 同时清除左右浮动的影响3、⼏个注意点(⾮绝对)① 浮动的盒⼦只会影响浮动盒⼦后⾯的标准流,不会影响前⾯的标准流② ⼀个盒⼦浮动了,理论上其余的兄弟元素也要设置浮动,以防引起问题③ 为了约束浮动元素的位置,⼀般采取的策略是:先⽤标准流的⽗元素排列上下位置,之后内部⼦元素采取浮动排列左右位置4、为什么清除浮动?由于⽗级盒⼦在很多情况下,不⽅便给⾼度,但是盒⼦浮动⼜不占有位置,最后⽗级盒⼦⾼度为0时,就会影响下⾯的标准流盒⼦所以会对后⾯的排版造成影响<!DOCTYPE html ><html lang ="en"><head ><meta charset ="UTF-8"><meta http-equiv ="X-UA-Compatible" content ="IE=edge"><meta name ="viewport" content ="width=device-width, initial-scale=1.0"><title >Document </title > <style >.box1 {width : 200px ;border : 1px solid #000;}.son1,.son2 {float : left ;width : 50px ;height : 90px ;}.son1 {background-color : aqua ; } .son2{background-color : bisque ;}.box2 {width : 100px ;height : 100px ;background-color : aquamarine ;}</style ></head ><body ><div class ="box1">⽗盒⼦box1<div class ="son1">son1左浮</div ><div class ="son2">son2左浮</div ></div ><div class ="box2">⽗盒⼦兄弟box2</div ></body ></html >代码测试清除浮动的本质清除浮动的本质时清除浮动元素造成的影响如果⽗级盒⼦有⾼度,则不需要清除浮动清除浮动以后,⽗级就会根据浮动的⼦盒⼦⾃动检测⾼度5、清除浮动语法:选择器{ clear :属性值; }清除浮动的策略是:闭合浮动6、清除浮动的⽅法1. 额外标签法,也称为隔墙法2. ⽗级添加overflow 属性3. ⽗级添加after 伪元素4. ⽗级添加双伪元素6.1、额外标签法额外标签法即在浮动元素末尾添加⼀个空的标签,例如:<div style="clear:both;">等需要注意的是,这个标签必须是块级元素<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 200px;border: 1px solid #000;}.son1,.son2 {float: left;width: 50px;height: 90px;}.son1 {background-color: aqua;}.son2{background-color: bisque;}.box2 {width: 100px;height: 100px;background-color: aquamarine;}.clear {clear: both;}</style></head><body><div class="box1">⽗盒⼦box1<div class="son1">son1左浮</div><div class="son2">son2左浮</div><div class="clear"></div><br></div><div class="box2">⽗盒⼦兄弟box2</div></body></html>代码测试此⽅法缺点也很明显:添加了⽆意义的标签,结构变差6.2 ⽗级添加overflow给⽗级添加overflow属性,可以将其值设置为hidden、auto、scroll<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {/* 给⽗级添加overflow属性,值设置为hidden */overflow: hidden;width: 200px;border: 1px solid #000;}.son1,.son2 {float: left;width: 50px;height: 90px;.son1 {background-color: aqua;}.son2{background-color: bisque;}.box2 {width: 100px;height: 100px;background-color: aquamarine;}</style></head><body><div class="box1">⽗盒⼦box1<div class="son1">son1左浮</div><div class="son2">son2左浮</div></div><div class="box2">⽗盒⼦兄弟box2</div></body></html>代码测试6.3 :after伪元素法:after 伪元素的⽅式是额外标签法的升级版,也是给⽗元素添加/* 给⽗级添加 :after伪元素 */.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE 6 7清除浮动专⽤ */*zoom: 1;}<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title><style>/* 给⽗级添加 :after伪元素 */.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE 6 7清除浮动专⽤ */*zoom: 1;}.box1 {width: 200px;border: 1px solid #000;}.son1,.son2 {float: left;width: 50px;height: 90px;}.son1 {background-color: aqua;.son2 {background-color: bisque;}.box2 {width: 100px;height: 100px;background-color: aquamarine;}</style></head><body><div class="box1 clearfix">⽗盒⼦box1<div class="son1">son1左浮</div><div class="son2">son2左浮</div></div><div class="box2">⽗盒⼦兄弟box2</div></body></html>代码测试6.4 给⽗级添加双伪元素.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}效果图如上⼀致<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title><style>/* 给⽗级添加双伪元素 */.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}.box1 {width: 200px;border: 1px solid #000;}.son1,.son2 {float: left;width: 50px;height: 90px;}.son1 {background-color: aqua;}.son2 {background-color: bisque;}.box2 {width: 100px;height: 100px;background-color: aquamarine; }</style></head><body><div class="box1 clearfix">⽗盒⼦box1<div class="son1">son1左浮</div><div class="son2">son2左浮</div> </div><div class="box2">⽗盒⼦兄弟box2</div></body></html>代码测试。
CSS的元素浮动—float属性

CSS的元素浮动——float属性
浮动是指对页面中的元素位置进行定位,是CSS排版中重要的布局方式之一。
通过浮动可以使页面更加整齐。
在CSS中,可以通过float属性来对元素进行浮动设置。
该属性有三个属性值,分别是none、left和right。
float属性语法结构如下所示。
其中,none表示元素在页面中不浮动,不浮动时默认在页面左边;left表示元素在页面左边浮动;right表示元素在页面右面浮动。
运行后效果如图1所示。
图1 设置元素浮动运行结果图
如果把元素都设置为左浮动或右浮动,则元素会依次排列在左边或右边。
如
图2所示。
图2 元素依次浮动在页面左边运行结果图。
CSSfloat属性

CSSfloat属性
表⽰向左浮动,⽐如多个div在⼀个页⾯上,默认情况是:⼀⾏⼀个div,但是只要在div的中使⽤float:left,可以使⼀⾏有多个div,这样可以把⽹页划分成很多块,但是使⽤该属性会影响后⾯的元素,所有如果后⾯的div不想再被影响,可以使⽤clear:both;可以理解为清除float:left和float:right的影响,返回到默认状态。
像<ul><li></li></ul>也可以这么使⽤,做导航菜单基本上有这个元素,使⽤float:left使其横向显⽰。
如果浮动⾮替换元素,则要指定⼀个明确的宽度;否则,它们会尽可能地窄。
注释:假如在⼀⾏之上只有极少的空间可供浮动元素,那么这个元素会跳⾄下⼀⾏,这个过程会持续到某⼀⾏拥有⾜够的空间为⽌。
值描述
left元素向左浮动
right元素向右浮动
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置
inherit规定应该从⽗元素继承 float 属性的值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DIV CSS布局:CSS浮动float属性详解在传统的表格布局中,我们对表格应该对齐方式对实现了对布局的应用,而应用Web标准构建网页以后,float浮动属性是布局中非常重要的属性,我们常常通过对div元素应用float浮动来进行布局,不但对整个版式进行规划,也可以对一些基本元素如导航等进行排列。
我们来看看float属性基本释义:该属性的值指出了对象是否及如何浮动。
当该属性不等于none引起对象浮动时,对象将被视作块对象(block-level),即display属性等于block。
也就是说,浮动对象的display特性将被忽略。
float属性的参数:none:对象不浮动left:对象浮在左边right:对象浮在右边下面我们通过一些测试来了解可能出现的一些情况,如果float取值为none则不会发生任何浮动,块元素独占一行,紧随其后的块元素将在新行中显示,如下图:我们看下面的运行效果:Source Code to Run<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; border:1px solid #000;margin:10px; background:#ccc;} #content_b {width:200px; height:80px;border:1px solid #000; margin:10px; background:#999;} </style></head> <body> <div id="content_a">这是第一个DIV</div> <divid="content_b">这是第二个DIV</div> </body> </html>[ 可先修改部分代码再运行查看效果]我们对content_a应用向左的浮动。
而content_b不应用任何浮动。
Source Code to Run<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; float:left; border:1px solid#000; margin:10px; background:#ccc;} #content_b {width:200px;height:80px; border:1px solid #000; margin:10px;background:#999;}</style> </head> <body> <divid="content_a"> 这是第一个DIV 向左浮动</div> <divid="content_b"> 这是第二个DIV 不应用浮动</div></body></html>[ 可先修改部分代码再运行查看效果]我们看在IE6中的效果:我们看在FF中的效果:在IE中,对content_a应用向左的浮动后,content_a向左浮动,content_b在水平方向仅跟着它的后面。
在FF中,对content_a应用向左的浮动后,content_b在水平方向容器不可见,只留下了文字。
这是由于未清除浮动所造成的现象,关于清除浮动,可以参考这里:/article.asp?id=132(overflow:auto;)这就是IE与FF对此种情况的不同解决,我们在实际布局中,应该避免这样的情况发生。
我们同时对这两个容器应用向左的浮动看看发生的现象。
Source Code to Run<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; float:left; border:1px solid#000; margin:10px; background:#ccc;} #content_b {width:200px;height:80px; float:left; border:1px solid #000;margin:10px;background:#999;} </style> </head> <body><divid="content_a"> 这是第一个DIV 向左浮动</div><divid="content_b"> 这是第二个DIV 向左浮动</div> </body></html>[ 可先修改部分代码再运行查看效果]在IE中的效果如图:在FF中的效果如图:在IE与FF中,他们的效果基本取得了一致。
在布局中,我们可应用这类IE与FF兼容的方法。
我们对content_b应用向左的浮动。
而content_a不应用任何浮动。
看看是何效果:Source Code to Run<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; border:1px solid #000;margin:10px; background:#ccc;} #content_b {width:200px; height:80px;float:left; border:1px solid #000; margin:10px; background:#999;}</style> </head> <body> <divid="content_a"> 这是第一个DIV 不应用浮动</div><divid="content_b"> 这是第二个DIV 向左浮动</div> </body></html>[ 可先修改部分代码再运行查看效果]在IE中的效果如图:在FF中的效果如图:在IE与FF中均未有太大的变化。
在IE中,应用浮动后的content_b却造成了一个双边距的BUY。
汗一个先。
关于IE的双边距BUY请参考这里:/article.asp?id=144向左浮动会出现何种状态呢?在向右浮动后,最大的变化就是在HTML中,前面的元素在最右边,后面的元素跑到了最左边。
我们对上面代码中的两个元素同时应用向右的浮动看看效果。
Source Code to Run<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"> <head><metahttp-equiv="Content-Type" content="text/html; charset=gb2312"/><title>52CSS</title> <style type="text/css">#content_a {width:200px; height:80px; float:right; border:1px solid#000; margin:10px; background:#ccc;} #content_b {width:200px;height:80px; float:right; border:1px solid #000;margin:10px;background:#999;} </style> </head> <body><divid="content_a"> 这是第一个DIV 向右浮动</div><divid="content_b"> 这是第二个DIV 向右浮动</div> </body></html>[ 可先修改部分代码再运行查看效果]在IE中的效果如图:在FF中的效果如图:同时对两个元素应用向右的浮动基本保持了一致,但请注意方向性,第二个在左边,第一个在右边。
