vrml实例源代码(摆球、风扇、书柜代码)
虚拟现实建模语言VRML

4-24
4.2 VRML的语法基础
4.2.2 VRML的文件结构
4、注释
➢ 注释信息以符号“#”开始,结束于该行的末尾, VRML不支持多行注释。
➢ 文件头中的“#”不代表注释含义。
4-25
4.2 VRML的语法基础
4.2.3 VRML的空间计量
1、VRML空间坐标系
VRML的立体空间采用三维坐标系。该坐标系的原点位 于VRML浏览器的中心,X轴的正向水平向右,Y轴的正 向垂直向上,Z轴的正向垂直向前,即指向浏览者,如 图所示。
➢ 新节点类型既可以在该原型定义的文件中引用(即内部原 型,PROTO),也可以在外部文件中定义后在其它 VRML文件中引用(即外部原型,EXTERNPROTO)。
4-20
4.2 VRML的语法基础
4.2.2 VRML的文件结构
典型的VRML文件结构如下:
#VRML V2.0 utf8
# VRML文件头
4-1
虚拟现实技术
天津天狮学院 黄金栋
4-2
第4章 虚拟现实建模语言VRML
4.1 VRML语言概述 4.2 VRML的语法基础 4.3 VRML的空间造型 4.4 VRML的场景效果 4.5 VRML的动态交互
4-3
4.1 VRML语言概述
VRML(Virtual Reality Modeling Language,虚 拟现实建模语言)是一种用于创建三维造型和渲 染的图形描述语言。它将二维、三维图形和动画、 音频、视频等多种效果融合在一起,使信息能够 在一个具有空间感和实时感的三维空间中被表达 出来。同时,它提供灵活有效的人机交互功能, 使虚拟世界的真实性和交互性得到更充分的体现。 将VRML与WWW一起使用,还可以创建一个通过 Internet和WWW链接而成的网络虚拟世界。
【精品】VRML课件_虚拟现实基础与VRML编程_425汇总

2020/7/20
江西农业大学 计算机与信息工程学院
0
1.VRML文件体系
➢ VRML文件主要包括VRML文件头\造型\事件\路由\事件体系 \脚本\原型等体系元素。
➢ 1.VRML文件类型.VRML文件是由通用文本编辑系统或专用 VRML开发工具编辑的ASCII文件格式的场景描述性语言,其 文件类型扩展名为.wrl或.wrz,一般使用.wrl文件扩展名 。
2020/7/20
江西农业大学 计算机与信息工程学院 第 3 页
1.VRML文件体系(续)
➢ VRML事件、路由、事件体系.
➢ 节点除具有域属性外,还具有事件(event)属性。
➢ 事件是VRML实现用户交互与场景动态变化的最主要内容。 事件为节点提供了接收外界信息以及外界发送信息的能力 。节点通过事件入口接收入事件,通过事件出口发送出事 件。入事件要求节点改变自己某个域的取值,而出事件则 要求改变其他节点的域值。
2020/7/20
江西农业大学 计算机与信息工程学院 第 2 页
1.VRML文件体系(续)
➢ VRML造型 ➢ VRML中的场景由造型组成,而造型则由节点(Node).在最高
抽象层,VRML定义了一组节点机制用于三维场景制作,再由 浏览器进行实时渲染. ➢ VRML中的所有节点都可以有零个或多个域(Field).每个域 取域值,不同的域对应不同的域值类型. ➢ VRML定义了20种基本数据类型,也分为两类:以SF开头的 是单值类型,该类型只有一个单一的数或数组;以MF开头的 是多值类型,该类型指定一个数或数组的列表.
➢ (3)VRML文件头的第三部分是“V2.0”字符串,该字符串提 示浏览器该VRML文件遵循VRML规范2.0版本.
VR虚拟现实VRML虚拟现实开发文档含源代码

(VR虚拟现实)VRML虚拟现实开发文档(含源代码)虚拟现实开发文档罗维030913501.功能概述运用vrml语言构造了一个虚拟现实世界。
运动物体包括气球,火车,汽车,交通灯等,静止物体包括山脉,树林,房屋,人物,花草,电话亭,国旗,座椅,广告牌,雨伞等,另外还包含背景和声音。
2.使用说明2.1广告牌截图:程序:#VRMLV2.0utf8Transform{translation0.00.00.0#背景颜色children[Transform{translation0.00.00children[#创建广告牌造型Shape{appearanceAppearance{materialMaterial{diffuseColor0.20.30.3}}geometryBox{#广告牌size126.50.2}}]}Transform{translation0.00.0-0.02children[Shape{ appearanceAppearance{ textureImageT exture{ url"advertisement.png"}materialMaterial{diffuseColor0.00.00.0}}geometryBox{size115.60.4#广告屏幕}}]}]}DEFlegTransform{#广告柱子translation5-40.1scale0.040.040.04children[Shape{#Shape模型节点appearanceAppearance{ materialMaterial{#空间物体造型外观diffuseColor0.20.30.3#一种材料的漫反射颜色}}geometryCylinder{#柱体节点radius2.0#圆柱体半径height100.0#圆柱体高topTRUE#圆柱体有顶#bottomTRUE#圆柱体有底bottomFALSEsideTRUE#圆柱体有曲面}}]}Transform{#椅子腿translation-1000childrenUSEleg}2.2热气球截图:程序:#VRMLV2.0utf8Group{children[Background{skyColor[0.20.50.6]}#创建月球造型Transform{translation000.0scale111children[Shape{#银白颜色appearanceAppearance{textureImageT exture{url"balloon.png"}materialMaterial{#空间物体造型外观diffuseColor0.50.50.7#一种材料的漫反射颜色ambientIntensity0.4#多少环境光被该表面反射specularColor0.80.80.9#物体镜面反射光线的颜色shininess0.20#造型外观材料的亮度}}geometrySphere{#球体radius4}}]}]}Transform{translation0-40.0scale10.60.6children[Shape{appearanceAppearance{textureImageT exture{url"color.png"}materialMaterial{#空间物体造型外观diffuseColor0.30.20.0#一种材料的漫反射颜色ambientIntensity0.4#多少环境光被该表面反射specularColor0.70.70.6#物体镜面反射光线的颜色shininess0.2#造型外观材料的亮度}}geometryCylinder{#潜艇舰桥(嘹望塔)radius1.0height3.0sideTRUEtopTRUEbottomTRUE}}]}热气球运动程序:#VRMLV2.0utf8DEFfly1Transform{#引入月球造型childrenInline{url"balloon.wrl"}}DEFTime1TimeSensor{#时间传感器cycleInterval32loopTRUE}DEFflyinter1PositionInterpolator{#移动位置节点key[#相对时间的逻辑值0.0,0.083,0.166,0.252,0.332,0.412,0.496,0.581,0.664,0.747,0.83,0.913,1.0]keyValue[#空间坐标的位置值与相对时间的逻辑值00-20,6.60-15,13.20-9,2000,13.209,6.60150020-6.6015-13.209-2000-13.20-9-6.60-1500-20]}ROUTETime1.fraction_changedTOflyinter1.set_fractionROUTEflyinter1.value_changedTOfly1.set_translation2.3国旗截图:程序:#VRMLV2.0utf8Group{children[Transform{ translation-22-322 scale0.10.10.1 children[Transform{children[Shape{ appearanceAppearance{ textureImageT exture{ url"flag.gif"}} geometryBox{size270.127}}]}Transform{ translation0150 children[Shape{ appearanceAppearance{ textureImageT exture{ url"flagbase.gif"}} geometryCylinder{ radius0.2 bottomTRUE topTRUEheight30 sideTRUE}}}Transform{children[Shape{ appearanceAppearance{ textureImageT exture{ url"flagbase.gif"}} geometryCylinder{ radius2.0 bottomTRUE topTRUEheight1.0 sideTRUE}}]}Transform{ translation4280scale222children[Shape{ appearanceAppearance{ textureImageT exture{ url"china.gif"}} geometryBox{size4.02.00.01}}]]}]}Viewpoint{orientation0101.2position-15-225}2.4公共汽车截图:程序:#VRMLV2.0utf8DEFBusTransform{children[DEFbodyShape{appearanceAppearance{materialDEFLtGray_ColorMaterial{ambientIntensity0.25diffuseColor0.702130.702130.70213}textureImageT exture{url"bus_side.jpg"}}geometryIndexedFaceSet{coordCoordinate{point[1.79090-7.67,1.790907.6904,1.79091.9827.6904,1.79093.9647.1949,1.79093.964-7.1745,1.79093.4685-7.67,-1.80150-7.67,-1.801507.6904,-1.80151.9827.6904,-1.80153.9647.1949,-1.80153.964-7.1745,-1.80153.4685-7.67]}coordIndex[0,5,4,2,-1,0,2,1, -1,4,3,2,-1,11,6,7,8,-1,9,10,11,8,-1] texCoordT extureCoordinate{ point[0.00770660.017324, 0.997410.017324,0.997410.49809,0.965490.97886,0.0396330.97886,0.00770660.85867,0.00770660.017324,0.997410.017324,0.997410.49809,0.965490.97886,0.0396330.97886,0.00770660.85867]}}}DEFfront01Shape{ appearanceAppearance{ materialUSELtGray_Color textureImageT exture{ url"bus_front.jpg"}} geometryIndexedFaceSet{ coordCoordinate{point[1.790907.6904,1.79091.9827.6904,1.79093.9647.1949,-1.801507.6904,-1.80151.9827.6904,-1.80153.9647.1949]}coordIndex[3,0,1,4,-1,4,1,2, 5,-1]texCoordT extureCoordinate{ point[0.936140.018577, 0.936140.48085,0.936140.97202,0.0724810.018577,0.0724810.48085,0.0724810.97202]}}}DEFtop01Shape{ appearanceAppearance{materialUSELtGray_Color } geometryIndexedFaceSet{ coordCoordinate{point[1.79093.9647.1949, 1.79093.964-7.1745,-1.80153.9647.1949,-1.80153.964-7.1745]}coordIndex[2,0,1,3,-1]}}DEFback01Shape{ appearanceAppearance{ materialUSELtGray_Color } geometryIndexedFaceSet{ coordCoordinate{point[1.79090-7.67,1.79093.964-7.1745,1.79093.4685-7.67,-1.80150-7.67,-1.80153.964-7.1745,-1.80153.4685-7.67]}coordIndex[4,1,2,5,-1,5,2,0, 3,-1]}}]translation0.005320-0.01021}2.5汽车截图:程序:#VRMLV2.0utf8Background{#空间背景中,空中无颜色,即黑色。
vrml文档

VRML什么是 VRML?VRML(Virtual Reality Modeling Language)是一种用于描述3D图形和多媒体的编程语言。
它是一种基于文本的标记语言,用于创建虚拟现实(VR)环境,使用户能够在计算机中沉浸式地体验3D场景。
VRML最初由Silicon Graphics公司于1994年推出,被定义为ISO标准(ISO/IEC 14772)。
它的目标是向Web浏览器添加3D图形功能,以便人们可以通过互联网访问和交互式地浏览虚拟3D环境。
VRML的特点和功能•描述三维图形和交互性:VRML可以用于描述物体的形状、纹理、材质和位置等,以及用户与物体之间的交互行为,例如单击、拖动、旋转等。
•可移植性:VRML文件可以在多个平台和设备上运行,并且与不同的Web浏览器兼容。
这使得用户可以轻松地在不同的操作系统和设备上获取相同的虚拟现实体验。
•开放性和扩展性:VRML是一个开放标准,可以通过扩展来支持新的功能和技术。
用户可以自定义节点、传感器和动画等,以创建更复杂的3D场景和交互效果。
•轻量级和高效性:与其他3D图形格式相比,VRML 文件相对较小,加载速度快。
这对于在互联网上传输和浏览大规模3D场景非常重要。
VRML文件结构VRML文件由一系列的节点组成,每个节点都有一个节点类型和一组字段。
节点类型定义了节点的功能和属性,而字段用于存储节点的值。
以下是一个简单的VRML文件示例:#VRML V2.0 utf8#声明一个场景节点DEF SCENE Scene {#声明一个转换节点Transform {#定义平移变换属性translation 0 0 -2#定义旋转变换属性rotation 0 1 0 0#定义缩放变换属性scale 1 1 1#声明一个形状节点Shape {#定义外观属性appearance Appearance {#定义材质属性material Material {diffuseColor 1 0 0}}#定义几何体属性geometry Box {size 1 1 1}}}}在上面的示例中,SCENE是场景节点,Transform是转换节点,Shape是形状节点,Appearance是外观节点,Material是材质节点,Box是几何体节点。
虚拟现实VRML简明教程

Untitled Document
(桌面色)。作为节点类型,TwoColorTable的用法和其它内部节点类型一样,例如下面的语句定义一个 TwoColorTable类型的节点,它的桌腿为红色,桌面为绿色:
TwoColor Table { legColor 1 0 0 topColor 0 1 0 }
file://F:\三维设计\3D软件\三维自然景观的建模创作-Vue 5 Infinite\三维景观设计软件Vue5Esprit世界浏览器\Vue 5 Esprit物体创建... 2008-3-25
#VRML V2.0 utf8 PROTO TwoColorTable [
field SFColor legColor 0.8 0.4 0.7 field SFColor topColor 0.6 0.6 0.1 ]{ Transform {
children [ Transform { #桌面 translation 0.0 0.6 0.0 children [ Transform { appearance Appearance { material Material { diffuseColor IS topColor } } geometry Box { size 1.2 0.2 1.2 } } ] } Transform { #一条桌腿 translation -0.5 0 -0.5 children [ DEF Leg Shape { appearance Appearance { diffuseColor IS legColor } } geometry Cylinder { height 1 radius 0.1 } ] } Transform { #另一条桌腿 translation 0.5 0 -0.5 children USE Leg } Transform { #另一条桌腿 translation -0.5 0 0.5 children USE Leg } Transform { #另一条桌腿 translation 0.5 0 0.5 children USE Leg } ]#根节点Transform的儿子结束
VRML的基础教程分析

VRML的基础教程[ 转]VRML创作工具好多是“所见即所得”式的,经过图形界面可以方便地创作虚假境地,但VRML 不不过是一般的三维设计,尽管这些工具很简单上手,却常常障蔽掉了VRML 标准的详细细节,因为假如想深入掌握VRML ,还需要全面认识节点、域、检测器等技术细节,而完成此目的的最好方法就是用编写文本文件的方式创作VRML境地。
本教程供给了六个典型例子,这些例子其实不复杂,也不出色,但涵盖了VRML 的要点内容。
在开始创作以前,应作好下面的准备。
文本编写器随意你喜爱的文本编写器,如Notepad,Vpad,CosmoWorld等等,自然有可视化的编写器如3ds则更好。
VRML 阅读器激烈介绍BSContact6.2,可以到www.Bitmanagement.de上下载硬件 VRML 和硬件平台没关,只要能供给 VRML 阅读器。
在下面的教程中,我们假定硬件平台是微机,输出设备是图形窗口,输入设备为鼠标器和键盘。
自然,假如有更先进的虚假现实设备和支持它的 VRML 阅读软件成效会更好。
关于我们将要创作的境地,微机就足够了。
第一节"Hello,World!"依据常例,我们以"Hello,World!" 作为我们的第一个虚假境地,它由立方体、圆锥和球体构成,你可能已经注意到, VRML 的标记正是由这三个几何形状构成的。
输入的第一行文字是:#VRML V2.0 utf8这是 VRML文件的标记,全部 2.0 版本的VRML文件都以这行文字打头,VRML97版订正而成的,吻合VRML97规范的VRML文件也以这行文字打头。
此中示这是一个说明。
而utf8 表示此文件采纳的是utf8 编码方案,这在标准中有详细说明。
是由“ #表”先加入一个Group节点(组节点):Group {组节点的花括号以内的全部内容视为一个整体,的树形分支结构。
下面定义组节点的children利用组节点可以把虚假场景组织成条理清楚域(孩子域):children [在 children 后的方括号内定义 Group 节点的全部孩子对象,第一个孩子是一个 Shape 节点(形态节点),它描述一个几何形状及其颜色等特色:Shape {在 Shape 节点内定义一个几何体Box (方盒节点):geometry Box {}注意我们没有为 Box 定义任何域,这意味着它的尺寸和坐标地点等特征取缺省值(单位立方体)。
VRML基本知识

Box {
size 2.0 2.0 2.0 #field SFVec3f
} Sphere { radius 1.0 #field SFFloat } Cylinder { radius 1.0 #field SFFloat height 2.0 #field SFFloat top TRUE #field SFBool side TRUE #field SFBool bottom TRUE #field SFBool } Cone { bottomRadius 1.0 #field SFFloat height 2.0 #field SFFloat
VRML关键字
VRML文件体系
VRML文件类型 VRML文件头
#VRML V2.0 utf8 VRML造型 VRML事件(Event)、路由(Route)、事件体系 VRML脚本(Script) VRML原型(Proto)
VRML文件基本内容
VRML节点 造型节点 声音节点 光源节点 插补器节点 传感器节点 编组节点 脚本节点 其他节点 VRML数据类型 SFBool SFColor SFFloat SFImage SFInt32 SFNode SFRotation SFString SFTime SFVec2f SFVec3f MFColor MFFloat MFInt32 MFNode MFRotation MFString MFTime MFVec2f MFVec3f 程序注释 以“#”字符开头,结束于该行未尾 不支持多行注释 并非所有VRML编辑系统支持中文注释
任意几何造型
IndexedFaceSet { coord NULL #exposedField SFNode coordIndex [ ] #field MFInt32 texCoord NULL #exposedField SFNode texCoordIndex [ ] #field MFInt32 color NULL #exposedField SFNode colorIndex [ ] #field MFInt32 colorPerVertex TRUE #field SFBool normal NULL #exposedField SFNode normalIndex [ ] #field MFInt32 normalPerVertex TRUE #field SFBool ccw TRUE #field SFBool convex TRUE #field SFBool solid TRUE #field SFBool creaseAngle 0.0 #field SFFloat set_coordIndex #eventIn MFInt32 set_texcoordIndex #eventIn MFInt32 set_colorIndex #eventIn MFInt32 set_normalIndex #eventIn MFInt32 }
wpf materialdesigncolors ui 经典案例

wpf materialdesigncolors ui 经典案例以下是一些经典案例,展示了如何使用WPF MaterialDesignColors UI库来设计精美和现代的用户界面。
1. Music Player界面:创建一个音乐播放器应用程序界面,利用MaterialDesignColors库中的鲜明颜色和清晰图标来显示音乐播放列表、播放控制按钮和歌曲信息。
2. To-Do List界面:设计一个待办事项列表应用程序,使用MaterialDesignColors库中的不同颜色来标识优先级,并使用图标来显示任务的状态(例如完成、进行中、未开始)。
3. Photo Gallery界面:创建一个照片库应用程序界面,利用MaterialDesignColors库中的各种颜色和图标来创建各种选项卡,如照片展示、收藏夹和编辑功能等。
4. Weather App界面:设计一个天气应用程序界面,使用MaterialDesignColors库中的动画效果和透明度来显示实时天气信息,并使用不同颜色来表示不同的天气条件。
5. Messaging App界面:创建一个即时通讯应用程序界面,利用MaterialDesignColors库中的明亮颜色和流畅的过渡效果来显示聊天框、联系人列表和消息提醒。
6. E-commerce界面:设计一个电子商务应用程序界面,使用MaterialDesignColors库中的卡片式布局和不同颜色来展示商品列表、购物车和订单跟踪等。
7. Dashboard界面:创建一个数据仪表板应用程序界面,利用MaterialDesignColors库中的图表和彩色图标来显示实时数据和统计信息。
这些案例展示了如何在WPF应用程序中使用WPF MaterialDesignColors UI库来创建漂亮、现代和易于使用的用户界面。
VRML基础教程(Green)

2、坐标系统和显示
在 VRML 的场景中设置物体需要有明确的坐标,在同一个场景中,有 一个统一的坐标系。这个坐标系是一个右手坐标系,在初始时(即观察者没 有移动位置和改变视角) ,该坐标系的 X 轴为沿屏幕水平向右,Y 轴为沿屏 幕垂直向上,Z 轴为从屏幕指向用户。 VRML 的几何对象参照这个坐标系,使用三维坐标系统描述点的位置。 在初始状态下, VRML 的几何对象 (除了文本) 都被定位在空间坐标(0, 0, 0) 点上,且高度以 Y 轴正方向表示。文本从缺省位置左端开始,沿 X 轴正方 向放置每个连续的文字。
第一节 VRML 介绍
1994 年,在瑞士日内瓦举行的第一届国际互联网大会上,一些与会者 提出为创建三维网络的界面, 必须有一种通用的描述性语言, 用于在 WWW 上的超级链接,类似于超文本描述语言(HTML) ,于是诞生了虚拟现实标 识语言(Virtual Reality Makeup Language) 。很快,它又被改称为虚拟现实 造型语言(Virtual Reality Modeling Language)VRML,因为这个名称更能 反映它的目的。由于 VRML 将要在网络上跨平台传输,所以需要为它定义 一种文件格式,在经过一番的选择后,Silicon Graphics 公司(SGI)所开发 的 Open Inventor 软件的开放式三维文件格式被选定作为 VRML 的文件格 式。1995 年,VRML1.0 版本正式推出。1996 年,在对 1.0 版本进行重大改 进的基础上推出了 2.0 版本,其中添加了场景交互、多媒体支持,碰撞检测 等功能。1997 年,经过标准组织的评估后,VRML2.0 成为国际标准,并改 称 VRML97。当前,研究人员已经开发出了许多基于 VRML 的实验或实用 系统,如远程教育、建筑物的漫游、医学实验演示和虚拟剧场等等。在一些 传统的协同设计领域,也有人将 VRML 引入到了其中,借助于 VRML 提供 的良好的交互性和真实性, 使得在协同工作中非常重要的各开发者之间的交 流联系变得很直观自然。 VRML 文件以.wrl 为后缀, 它是一种文本格式的文件。 可以用文本编辑 器(如 Windows 的 notepad)打开编辑。在设计一些最简单的模型时,这种 方法是最简便可行的。 但是当场景变得复杂后, 就需要利用一些专用的模型 设计软件,这种软件称为 VRML 编辑器,常用的有 ParaGraph International 公司的 Internet3D Space Builder(简称 ISB) ,Sculptware 公司的 SiteSculptor 等等。这些 VRML 的创作工具是“所见即所得”式的,通过图形界面可以 方便地创作虚拟境界,但 VRML 不仅仅是普通的三维设计,尽管这些工具 很容易上手,却往往屏蔽掉了 VRML 标准的具体细节,如果想深入掌握 VRML,还需要全面了解节点、域、检测器等技术细节,达成此目的的最好 方法就是用编写文本文件的方式创作 VRML 境界。本教程提供了六个典型 例子,涵盖了 VRML 的关键内容。 在开始创作之前,应作好下面的准备。 文本编辑器:可以选择你喜欢的文本编辑器,如 Windows 的 NotePad,Dos 的 Edit 等。 VRML 浏览器:解释 VRML 文件并构造三维模型的软件称为 VRML 浏览器,VRML 浏览器通常以插件的形式附在 Web 浏览器 中,如 IE 5.0,Netscape 4.0 等 Web 浏览器都可能有自带的 VRML 浏览器,但这些浏览器的功能有限,对 VRML 的支持很不充分; 1
虚拟现实与VRML-第四章 VRML编程

ElevationGrid
Shape { appearance Appearance { . . . } geometry ElevationGrid { xDimension 3 zDimension 2 xSpacing 1.0 zSpacing 1.0 height [……] ... }
}
二。VRML的历史
日期
主要内容
5月 第1次 Web会议 – 开始使用VRML用语
1994
6月 10月
开始VRML Mailing List – Mark Pesce 等 第2次 Web会议 –发布VRML草案
11月 发布VRML 1.0草案
4月 发布VRML浏览器 WebSpace – TGS,SGI
山东理工大学虚拟现实实验室 虚拟现实与VRML
VRML简单场景示例
VRML文件结构
VRML文件包括:
-- 文件头 //描述版本和编码集
-- 注释
-- 节点(Nodes)//描述场景内容 -- 域 (Fields)// 节点的属性 -- 值 (Values)//属性值 -- 等等. . .
其中每一部分均区分大小写。
WebSpace
2. VRML 编辑器 目前有较多的编辑器,其中下面的四个编辑
器使用率比较高 : 1)Cosmo Software 的 Cosmo World。 2)ParallelGraphics 的 Internet Space
Builder (ISB)。 3)Superscape 的 3D Webmaster。 4)Ligos的 V-Realm Builder(VRB)。
VRML文件示例
#VRML V2.0 utf8 # A Cylinder Shape {
vrml实例源代码

1.会动的摆球#VRML utf8Background {skyColor .6 .6 1}Transform {translation 0 0children [Shape {appearance Appearance { material Material{diffuseColor 0 1 1} }geometry Box {size 10 1 1}}]}Transform {translation 4 0 0children [Shape {appearance Appearance{material Material {diffuseColor 1 0 1}}geometry Box {size }} ]} Transform {translation -4 0 0children [Shape {appearance Appearance{material Material {diffuseColor 1 0 1}}geometry Box {size }} ]}Transform {translation 0 0rotation 0 0 1children [Shape {appearance Appearance {material Material {diffuseColor .5 0 1}}geometry Cylinder {radius height }}]}DEF hk Transform {children [Group {children [Transform {translation 0 0children [Shape {appearanceAppearance {material Material {diffuseColor 2 1 1}}geometry Sphere {radius }}]}Transform {translation 0 0children [Shape {appearance Appearance {material Material {diffuseColor 0 .8 1}}geometry Cylinder {radius height }}]}]}]}DEF left Transform {translation 0 0center 0 0children [USE hk ]}Transform {translation 0 0rotation 0 0 1 0children [USE hk ]}Transform {translation 0 0rotation 0 0 1 0children [USE hk ]}DEF right Transform {translation 0 0center 0 0children [USE hk ]}DEF time TimeSensor {cycleInterval 1loop TRUE enabled TRUE }DEF z1OrientationInterpolator {key [0 1]keyValue [0 0 1 0,0 0 1 ,0 0 1 0,0 0 1 0,0 0 1 0,]}DEF z2 OrientationInterpolator {key [0 1]keyValue [0 0 1 0,0 0 1 0,0 0 1 0,0 0 1 ,0 0 1 0,]}ROUTE TOROUTE TOROUTE TOROUTE TO2.不用电的电风扇#VRML utf8Background {skyColor [1 1 ]}DEF a Transform {translation 0children [Shape {appearance Appearance {material Material {diffuseColor 1 1 1}}geometry Sphere {radius }}Transform {translation 1 0 0scalecenter -1 0 0rotation 0 0 1 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Sphere {radius 1}}]}Transform {translation 1 0 0scalecenter -1 0 0rotation 0 0 1children [Shape {appearance Appearance {material Material {diffuseColor 0 1 0}}geometry Sphere {radius 1}}]}Transform {translation 1 0 0scalecenter -1 0 0rotation 0 0 1children [Shape {appearance Appearance {material Material {diffuseColor 1 0 0 }}geometry Sphere {radius 1}}]}]}Transform {translation 0 0scale 7 7center 0 0 0rotation 0 0 1 0children [Shape {appearance Appearance {material Material { diffuseColor 0 1 1transparency }}geometry Sphere {radius }}]}Transform {translation 0rotation 1 0 0children [Shape {appearance Appearance {material Material { diffuseColor 1 0 1 }}geometry Cylinder {height radius }}]}Transform {translation 0 0children [Shape {appearance Appearance {material Material { diffuseColor 1 1 1 }}geometry Cylinder {height radius }}]} Transform {translation 0 0children [Shape {appearance Appearance {material Material { diffuseColor 0 1 }}geometry Box {size 3 }}]}Transform {translation 1children [Shape {appearance Appearance {material Material {diffuseColor 1 0 0}}geometry Sphere {radius }}]}Transform {translation -1children [Shape {appearance Appearance {material Material {diffuseColor 0 1 0}}geometry Sphere {radius }}]}DEF sj TimeSensor {enabled TRUEcycleInterval 1loop TRUE}DEF zhuan OrientationInterpolator {key [0 1]keyValue [0 0 1 00 0 10 0 10 0 10 0 1 ]}ROUTE TOROUTE TO3.见鬼似的书柜#VRML utf8#VRML utf8Background {skyColor [ ]}Transform { translation 0 3 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 2}}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 4 2}}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 4 2}}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 4 }}]}DEF zuo Transform {center 0 0translation 1children [Shape {appearance Appearance {material Material {diffuseColor 0 1 1}}geometry Box {size 4 }}]}DEF you Transform {center 0 0translation 1children [Shape {appearance Appearance {material Material {diffuseColor 0 1 1}}geometry Box {size 4 }}]}Transform { translation 0 1 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 2}}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 }}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 2}}]}Transform { translation 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 2}}]}Transform { translation 0 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 2}}]}Transform { translation 0 -1 0children [Shape {appearance Appearance {material Material {diffuseColor 0 0 1}}geometry Box {size 3 2}}]}DEF ct Transform { translation 0 children [Shape {appearance Appearance {material Material {diffuseColor 1 0 1}}geometry Box {size }}]}DEF sj TimeSensor {loop TRUEcycleInterval 2}DEF zhuan OrientationInterpolator {key [0 1]keyValue [0 1 0 00 1 00 1 00 1 00 1 0 0]}DEF zhuan1 OrientationInterpolator {key [0 1]keyValue [0 1 0 00 1 00 1 00 1 0 00 1 0 0]}DEF ctd PositionInterpolator {key [0 1]keyValue [ 00 20 ]}ROUTE TOROUTE TOROUTE TOROUTE TOROUTE TOROUTE TO。
VRML教程

VRML教程VRML历史1994年5月,在瑞士日内瓦召开的万维网(www)会议上,Mark Pesce和Tony Parisi在会上介绍了他们开发的可在万维网上运行的虚拟现实界面。
这时,由一个情趣相投者联谊会BOF马上产生强烈的反响,决定开发一种场景描述语言,它可以连通Web网。
VRML这个词就是在BOF的会议上造出来的。
(BOF来自一句英语的谚语:Birds of a feather.)美国《线路通》(Wired)杂志的Pesce和Brian Behlendorf,在一个月之内,收集到一份有意于参与开发VRML人员的电子邮箱通讯录,那只不过是开初一周内登录的志愿人员,已超过千人,真可谓是一场有广泛群众参与的大战役。
其中有一位Gavin Bell,他是SGI(硅图公司Silicon Graphics Inc.)的工作组的工程师。
Open Inventor是SGI推出的一工具软件,便于程序员快速、简洁地开发各种类型的交互式3D图形程序。
这种工具软件的编制是基于场景结构和对象描述概念和手段。
1992年,最初发布时名称为Inventor。
工作组每周举行一次例行的午餐会,尽管外人对其中奥妙一无所知,但很多工作组的内部事务,往往在这种不拘形式的随意交谈中得以完成。
Gavin Bell正是利用了一次这种场合,告诉他的主管经理Rill Carey关于VRML的事情,说明急需建立一种可在Web网上运行、描述3D 场景的语言。
到聚餐结束时,Carey已决心从事于这场新的开拓(后来两人合办了Wasabisoft)。
1994年初夏,第一次WWW会议期间初步决定,十月份在芝加哥召开第二次WWW 会议,也就是说只留出五个月的时间。
在这段时间里,能否拟出一个VRML规范的初步方案?BOF成员和自愿加入开发新规范行列的热心网客信心十足。
他们一致认为:在下次会议之前,一个内部试用语言规范一定能完成。
总的意向是:就一个业已存在的语言加以改造比较稳妥,而另起炉灶,从头开始重干一个全新,则不太可行。
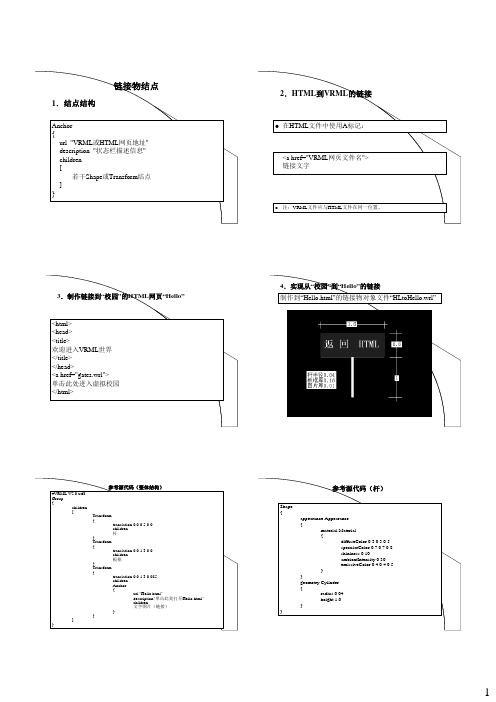
vrml中的链接物结点

链接物结点1.结点结构Anchor{url"VRML或HTML网页地址"description "状态栏描述信息"children[若干Shape或Transform结点]}2.HTML到VRML的链接z在HTML文件中使用A标记:<a href="VRML网页文件名">链接文字z注:VRML文件应与HTML文件在同一位置。
3.制作链接到“校园”的HTML网页“Hello”<html><head><title>欢迎进入VRML世界</title></head><a href="gates.wrl">单击此处进入虚拟校园</html>4.实现从“校园”到“Hello”的链接制作到“Hello.html”的链接物对象文件“HLtoHello.wrl”参考源代码(整体结构)#VRML V2.0 utf8Group{children[Transform{translation 0.0 0.5 0.0children杆},Transform{translation 0.0 1.3 0.0children板框},Transform{translation 0.0 1.3 0.085childrenAnchor{url"Hello.html"description"单击此处打开Hello.html"children文字图片(链接)}}]}参考源代码(杆)Shape{appearance Appearance{material Material{diffuseColor0.3 0.30.5specularColor0.7 0.70.8shininess 0.10ambientIntensity0.30emissiveColor0.4 0.40.5}}geometry Cylinder{radius 0.04height 1.0}}参考源代码(板框)Shape{appearance Appearance{material Material{diffuseColor0.3 0.30.5specularColor0.7 0.70.8shininess 0.10ambientIntensity0.30emissiveColor0.4 0.40.5}}geometry Box{size 1.6 0.6 0.16}}参考源代码(图片)Shape{appearance Appearance{texture ImageTexture{url"ti2.jpg"}}geometry Box{size 1.6 0.6 0.01}}在“校园”中内联“HLtoHello.wrl”参考源代码(整体结构)Group{children[空间背景、雾、地面9个门(间距5)主席台(底座、背墙、标语、三个台阶)视点1、2、3、4、5浏览者信息结点内联18个凳子创建道路(后路面、中路面、前路面、前横路)内联广告板(adBoard1.wrl、adBoard2.wrl)内联交通灯(traffic.wrl)内联音箱内联校牌内联“HLtoHello.wrl”]}参考源代码(内联HLtoHello)Transform{translation -20.0 0.0 10.0rotation 0.0 1.0 0.0 1.570scale 1.0 1.01.0childrenInline{url"HLtoHello.wrl"}}5.实现从“校园”到“小屋”的链接制作到“小屋”的链接物对象文件“HLtoHouse.wrl”z尺寸参考HLtoHello.wrl。
VRML的Java编程

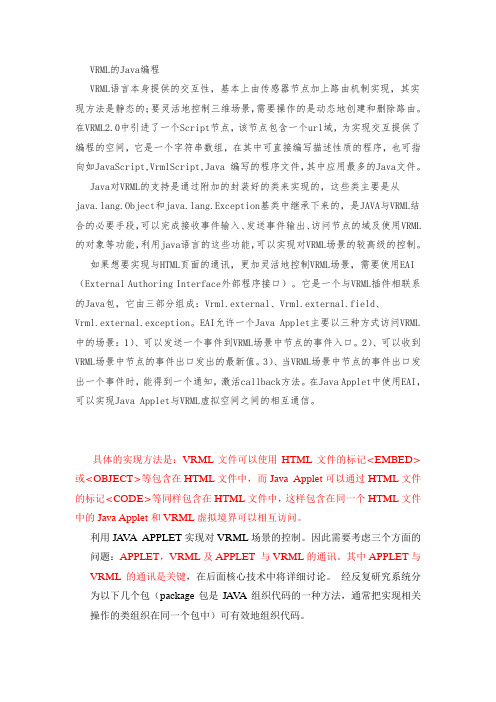
VRML的Java编程VRML语言本身提供的交互性,基本上由传感器节点加上路由机制实现,其实现方法是静态的;要灵活地控制三维场景,需要操作的是动态地创建和删除路由。
在VRML2.0中引进了一个Script节点,该节点包含一个url域,为实现交互提供了编程的空间,它是一个字符串数组,在其中可直接编写描述性质的程序,也可指向如JavaScript,VrmlScript,Java 编写的程序文件,其中应用最多的Java文件。
Java对VRML的支持是通过附加的封装好的类来实现的,这些类主要是从ng.Object和ng.Exception基类中继承下来的,是JAVA与VRML结合的必要手段,可以完成接收事件输入、发送事件输出、访问节点的域及使用VRML的对象等功能,利用java语言的这些功能,可以实现对VRML场景的较高级的控制。
如果想要实现与HTML页面的通讯,更加灵活地控制VRML场景,需要使用EAI(External Authoring Interface外部程序接口)。
它是一个与VRML插件相联系的Java包,它由三部分组成:Vrml.external、Vrml.external.field、Vrml.external.exception。
EAI允许一个Java Applet主要以三种方式访问VRML 中的场景:1)、可以发送一个事件到VRML场景中节点的事件入口。
2)、可以收到VRML场景中节点的事件出口发出的最新值。
3)、当VRML场景中节点的事件出口发出一个事件时,能得到一个通知,激活callback方法。
在Java Applet中使用EAI,可以实现Java Applet与VRML虚拟空间之间的相互通信。
具体的实现方法是:VRML文件可以使用HTML文件的标记<EMBED>或<OBJECT>等包含在HTML文件中,而Java Applet可以通过HTML文件的标记<CODE>等同样包含在HTML文件中,这样包含在同一个HTML文件中的Java Applet和VRML虚拟境界可以相互访问。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. 会动的摆球#VRML V2.0 utf8Background {skyColor .6 .6 1}Transform {translation 0 -2.5 0 children [Shape {appearance Appearance { materialMaterial{diffuseColor 0 1 1} } geometry Box {size 10 1 1}}]}Transform {translation 4 0 0children [Shape {appearance Appearance{material Material {diffuseColor 1 0 1} }geometry Box {size 0.5 5.8 0.6}} ]}Transform {translation -4 0 0children [Shape {appearance Appearance{material Material {diffuseColor 1 0 1} }geometry Box {size 0.5 5.8 0.6}} ]}Transform {translation 0 2.5 0 rotation 0 0 11.571 children [Shape { appearanceAppearance {materialMaterial {diffuseColor .5 0 1}} geometry Cylinder {radius 0.2 height 7.5}}]}material Material {diffuseColor2 1 1}}geometry Sphere {radius0.3}}]}Transform {translation 0 0.6 0 children [Shape {appearance Appearance {material Material {diffuseColor 0 .8 1}}geometry Cylinder {radius 0.1 height 3.5}}]}]}]}DEF left Transform { translation -1.2 0 0 center 02.35 0 children [USE hk ]}Transform {translation 0.6 0 0 rotation 0 0 1 0 children[USE hk ]}Transform { translation -.6 0 0 rotation 0 0 10 children [USE hk ]}DEF right Transform {translation 1.2 0 0center 0 2.35 0children [USE hk ]}DEF hk Transform {children [Group {children [Transform {translation 0 -1.42 0children [Shape {appearance Appearance { DEF time TimeSensor { cycleInterval 1 loop TRUE enabled TRUE } DEF z1 OrientationInterpolator { key [0 0.25 0.5 0.75 1] keyValue [0 0 1 0,0 0 1 0.5,0 0 1 0,0 0 1 0,0 0 1 0,]}DEF z2 OrientationInterpolator {key [0 0.25 0.5 0.75 1] keyValue [0 0 1 0, 0 0 1 0, 0 0 1 0,0 0 1 -0.5, 0 0 1 0,]}ROUTE time.fraction_changed TO z1.set_fractionROUTE time.fraction_changed TO z2.set_fractionROUTE z1.value_changed TO right.rotationROUTE z2.value_changed TO left.rotation2. 不用电的电风扇#VRML V2.0 utf8Background {skyColor [1 1 0.9]}DEF a Transform { translation 0 1.3 -0.2 children [Shape {appearance Appearance { materialMaterial { diffuseColor 1 1 1}} geometry Sphere{radius 0.2}}Transform {translation 1 0 0 scale 0.9 0.3 0.1 center -10 0 rotation 0 0 1 0 children [appearance Appearance {material Material { diffuseColor0 0 1}} geometry Sphere {radius 1}}]}Transform {translation 1 0 0 scale 0.9 0.3 0.1 center -1 0 0 rotation 0 0 1 2.094 children [Shape { appearance Appearance { materialMaterial { diffuseColor 0 1 0}} geometry Sphere{radius 1}}]}Shape { Transform {translation 1 0 0scale 0.9 0.3 0.1center -1 0 0rotation 0 0 1 4.18children [Shape {appearance Appearance {material Material { diffuseColor1 0 0 }} geometry Sphere {radius 1}}]}]} Transform {translation 0 1.3 0scale 7 7 1.5center 0 0 0rotation 0 0 1 0 children [Shape {appearance Appearance {material Material { diffuseColor 0 1 1 transparency 0.77}} geometry Sphere {radius 0.3}}]}Transform {translation 0 1.3 -0.72rotation 1 0 0 1.57children [Shape {appearance Appearance { material Material { diffuseColor 1 0 1 }} geometry Cylinder{height 0.75 radius 0.2}}]}children [Shape {appearance Appearance { material Material { diffuseColor 0 0.5 1 }} geometry Box {size 3 0.2 2.3}}]}Transform {translation 1 -1.3 0.8children [Shape {appearance Appearance { materialMaterial { diffuseColor 1 0 0}}geometry Sphere {radius0.2}}]}Transform {translation -1 -1.3 0.8children [Shape {appearance Appearance {material Material { diffuseColor0 1 0}} geometry Sphere {radius 0.2}}]}Transform {translation 0 0 -0.8 DEF sj TimeSensor {enabled TRUEcycleInterval 1 loop TRUEappearance Appearance {material Material {diffuseColor 1 1 1 }}geometry Cylinder {height 2.8 radius 0.13}}]}}DEF zhuan OrientationInterpolator { key [0 0.25 0.50.75 1] keyValue [0 0 1 00 0 1 1.57 0 0 1 3.140 0 1 4.710 0 1 6.28]children [Shape {Transform {translation 0 -1.4 0DEF you Transform { center -0.8 0 0}]}Transform{ children [ Shape {appearance Appearance { material Material { diffuseColor 0 0 1} }geometry Box {size 0.2 4 2} }]}Transform { translation -1.5 1.1 0children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} }geometry Box {size 0.2 4 2} }]}Transform { translation 0 1.1 -0.9 children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} } geometry Box {size 3 4 0.2} }]}3. 见鬼似的书柜#VRML V2.0 utf8#VRML V2.0 utf8Background {skyColor [0.8 0.8 09.8]} Transform { translation 0 3 0children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} } geometry Box {size 3 0.2 2}DEF zuo Transform {center 0.8 0 0translation 0.8 1.1 1 children [Shape {appearance Appearance { material Material { diffuseColor 0 1 1} } geometry Box {size 1.6 4 0.2} }]}translation 1.5 1.1 0ROUTE sj.fraction_changed TO zhuan.set_fraction ROUTE zhuan.value_changed TO a.rotationShape {appearance Appearance {appearance Appearance { material Material{ diffuseColor 0 1 1}}geometry Box {size 1.6 4 0.2} }]}Transform { translation 0 1 0children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} } geometry Box {size 3 0.2 2} }]}material Material { diffuseColor 0 0 1} }geometry Box {size 0.2 1.5 2} }]}Transform { translation 0 -2.3 0 children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} } geometry Box {size 3 0.2 2} }]}Transform { translation 0 -1 0 children [Shape {appearance Appearance {material Material { diffuseColor0 0 1}Transform { translation 0 -1.65 -0.9 children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1} } geometry Box {size 3 1.5 0.2} }]}Transform { translation -1.5 -1.65 0 children [Shape {appearance Appearance { material Material { diffuseColor 0 0 1}}geometry Box {size 0.2 1.5 2} }]}}geometry Box {size 3 0.2 2}}]}DEF ct Transform{ children [Shape {appearance Appearance {material Material { diffuseColor1 0 1}}geometry Box {size 2.8 1.11.9}}]}DEF sj TimeSensor { loop TRUEcycleInterval 2}DEF zhuantranslation -0.8 1.1 1 children [Transform { translation 1.5 -1.65 0OrientationInterpolator {children [Shape {translation 0 -1.65 0.05key [0 0.25 0.5 0.75 1]keyValue [0 1 0 00 1 0 1.570 1 0 1.570 1 0 1.57 0 1 0 0]}DEF zhuan1 OrientationInterpolator {key [0 0.25 0.5 0.75 1]keyValue [0 1 0 00 1 0 -1.570 1 0 -1.570 1 0 00 1 0 0]} DEF ctd PositionInterpolator {key [0 0.5 1]keyValue [ 0 -1.65 0.050 -1.65 2-1.65 0.05]}ROUTE sj.fraction_changed TOctd.set_fractionROUTE sj.fraction_changed TO zhuan.set_fractionROUTE sj.fraction_changed TO zhuan1.set_fractionROUTE zhuan.value_changed TO zuo.rotationROUTE zhuan1.value_changed TO you.rotationROUTE ctd.value_changed TOct.translation。
