第9讲使用CSS样式表设置背景颜色与图像
CSS的样式PPT课件

知识点精讲
知识点分析 CSS文字样式的常用属性 设置字体: 基本语法为font-family:字体1,字体2,字体3。 例如:h1{font-family:宋体,楷体,隶书;}。 设置文字大小 基本语法为font-size:尺寸|百分比|关键字。 设置斜体 基本语法为font-style:normal|italic|oblique。 设置文字粗细 基本语法为font-weight:normal|bold|bolder|lighter|number。 设置变体 基本语法为font-variant:normal|small-caps。
网站建设与管理
CSS的样式
考纲解读
1 掌握CSS的基础知识。 2 掌握CSS的属性。
考点解读
重难点分析:CSS样式表、样式选择器及CSS的属性。
知识点精讲
知识点1 CSS的基础知识 例题精讲 请输入正确的代码
【解析】外部链接样式表的声明方法为<link rel=″stylesheet″ type=″text/css″ href=″样式 表文件的地址″>
知识点精讲
巩固提高
在Dreamweaver软件中,给网站首页设置“页面属性”的具体要求如下:
网站首页中文字大小设置为12 px,文字颜色设置为“#000”。
设置网页背景颜色为“#CCC”。 设置“链接(CSS) ”中“下划线样式”为“始终无下划线”。 设置“链接(CSS)”中“链接颜色”为“#000”。 下面是网站首页的部分源代码,请从选项A~N中将正确的内容填入相应位置。
知识点精讲
CSS段落和其他文字样式属性 修饰文字 基本语法为text-decoration:underline|overline|line-through|blink|none。 设置段落的水平对齐方式 基本语法为text-align:left|right|left|justify。 颜色及背景 设置文字颜色 基本语法为color:颜色的名称|RGB值|十六进制数。 设置背景 基本语法为background:背景颜色|背景图像|背景重复|背景附件|背景位置。 设置背景颜色属性 基本语法为background-color:颜色|transparent(透明)。 设置背景图像属性 基本语法为background-image:url(背景图片的路径和名称)。
css background用法和搭配

css background用法和搭配
CSS的background属性用于设置元素的背景样式。
通过background属性,可以设置元素的背景颜色、图片、重复方式、位置等属性。
以下是一些常用的background属性值及其搭配方式:
1. background-color:设置元素的背景颜色。
示例:background-color: #F5F5F5;(设置背景颜色为浅灰色)
2. background-image:设置元素的背景图片。
示例:background-image: url("image.jpg");(设置背景图片为名为image.jpg 的图片)
3. background-repeat:设置背景图片的重复方式。
示例:background-repeat: no-repeat;(设置背景图片不重复)
4. background-position:设置背景图片的位置。
示例:background-position: center;(将背景图片居中显示)
5. background-size:设置背景图片的大小。
示例:background-size: cover;(将背景图片拉伸以填满整个元素)
6. background-attachment:设置背景图片是否随元素滚动而滚动。
示例:background-attachment: fixed;(固定背景图片,不随元素滚动)
通过组合使用不同的background属性,可以实现各种背景样式的显示效果,例如渐变背景、带有背景图片的背景等等。
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
如何设置页面背景颜色

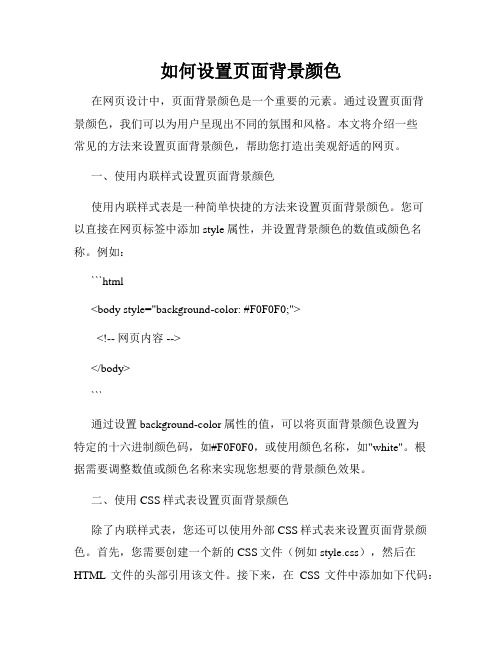
如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
css文字颜色与背景颜色搭配方案

css文字颜色与背景颜色搭配方案CSS文字颜色与背景颜色搭配方案在网页设计中,文字颜色和背景颜色的搭配方案是非常重要的,它可以直接影响到用户对网页的视觉感受和阅读体验。
一个合理的搭配方案能够提高网页的可读性和美观度。
下面将介绍几种常用的CSS文字颜色与背景颜色搭配方案。
1. 对比明显的黑白搭配黑色文字配以白色背景是最经典的搭配方案之一。
黑白搭配具有很高的对比度,能够提供清晰的视觉效果,使文字清晰可辨。
这种搭配适用于大部分网页内容,特别是文章、新闻等需要大量阅读的页面。
2. 温暖色调的搭配温暖的背景色如淡黄、浅橙等搭配深蓝或深紫色的文字,能够给人带来温馨、舒适的感觉。
这种搭配适用于一些具有浪漫、温暖氛围的网页,如婚庆、旅游等。
3. 冷色调的搭配冷色调的背景色,如浅蓝、淡绿等,搭配深灰或深蓝色的文字,给人一种清新、宁静的感觉。
这种搭配适用于一些需要表现冷静、专业的网页,如科技、金融等领域。
4. 互补色的搭配互补色是指在色相环上相对的两种颜色,如红色与绿色、蓝色与橙色等。
互补色的搭配具有强烈的对比度和视觉冲击力,能够吸引用户的注意力。
但由于对比度较高,不适合大面积的文字和背景搭配,可以在一些需要突出重点的地方使用。
5. 类似色的搭配类似色是指在色相环上相邻的两种颜色,如红色与橙色、绿色与黄色等。
类似色的搭配具有较强的层次感和和谐感,给人一种舒适的感觉。
这种搭配适用于一些需要表现和谐、渐变的网页,如艺术、摄影等领域。
6. 灰色的搭配灰色是一种中性色,与大多数颜色都能够搭配得很好。
浅灰色的背景搭配深灰色的文字,给人一种稳重、专业的感觉。
灰色的搭配适用于一些需要表现稳定、中立的网页,如商务、法律等领域。
7. 高饱和度的搭配高饱和度的颜色搭配会给人一种活力、充满激情的感觉。
搭配时要注意选择合适的颜色,避免过于刺眼。
这种搭配适用于一些需要突出个性、吸引眼球的网页,如时尚、音乐等领域。
总结来说,合理的CSS文字颜色与背景颜色搭配方案能够提高网页的可读性和美观度。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
css网页中设置背景图片的方法详解

css⽹页中设置背景图⽚的⽅法详解css⽹页中设置背景图⽚的⽅法详解在css代码中设置背景图⽚的⽅法,包括背景图⽚、背景重复、背景固定、背景定位等⽤css设置⽹页中的背景图⽚,主要有如下⼏个属性:1,背景颜⾊ {background-color:数值}2,背景图⽚ {background-image: url(URL)|none}3,背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4,背景固定 {background-attachment:fixed|scroll}5,背景定位 {background-position:数值|top|bottom|left|right|center}6,背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}1.背景颜⾊:background-color语法:{ padding: 0px;">说明:参数取值和颜⾊属性⼀样注意:在HTML当中,要为某个对象加上背景⾊只有⼀种办法,那就是先做⼀个表格,在表格中设置完背景⾊,再把对象放进单元格。
这样做⽐较⿇烦,不但代码较多,还要为表格的⼤⼩和定位伤些脑筋。
现在⽤CSS就可以轻松地直接搞定了,⽽且对象的范围很⼴,可以是⼀段⽂字,也可以只是⼀个单词或⼀个字母。
例⼦:给部分⽂字加背景颜⾊给部分⽂字加背景颜⾊表格背影颜⾊:代码⽰例:style=" margin-left: 0px; padding: 0px; clear: both; line-height: 24px;">2.背景图⽚:background-image语法:{background-image: url(URL)|none}说明: URL就是背景图⽚的存放路径。
如果⽤“none”来代替背景图⽚的存放路径,将什么也不显⽰。
css background image的用法

CSS background image的用法一、背景图片的基本概念在CSS中,背景图片是指在元素的背景中添加图像。
背景图片可用于网页设计、页面装饰和内容呈现等方面。
CSS提供了多种方式来使用背景图片,使页面更加丰富和吸引人。
二、CSS的background-image属性使用背景图片时,需要使用CSS的background-image属性来定义。
background-image属性的常用语法如下:background-image: url(image.jpg);其中,url()函数用来指定背景图片的路径。
可以是一个相对路径,也可以是一个绝对路径。
另外,background-image属性还支持使用gradient定义背景图片。
三、使用背景图片的基本步骤为了在网页中使用背景图片,需要经过以下几个步骤:1. 准备图片资源首先,需要准备好所需的图片资源。
可以使用自己设计的图片,也可以从网络上下载合适的图片。
在选择图片时,要注意图片的格式和大小,以确保页面的加载速度和显示效果。
2. 添加CSS样式在CSS文件中,使用background-image属性来添加背景图片。
可以通过类选择器、ID选择器或标签选择器来指定要应用背景图片的元素。
3. 设置背景图片的属性为了使背景图片在页面中显示出来,还需要设置一些背景图片的属性。
可以通过background-size、background-position、background-repeat等属性来调整背景图片的大小、位置和重复方式。
四、背景图片的常见用法在网页设计中,背景图片通常用于以下几个方面:1. 全局背景图片可以在整个页面的背景中添加一个全局背景图片,使页面的视觉效果更加丰富和统一。
可以使用body元素或顶层容器元素作为添加背景图片的对象。
2. 特定区域的背景图片除了全局背景图片,还可以为特定区域添加背景图片,以突出该区域的特点或重点内容。
可以使用div元素或其他合适的容器元素来添加背景图片。
纯css实现更改图片颜色的技巧

纯 css实现更改图片颜色的技巧
css更改图片颜色的技巧 ,代码很简单,具体代码如下所示:
tips: JPG、PNG、GIF 都可以,但是有一个前提要求,就是黑色纯色,背景白色
.pic1 { background-image: url($img), linear-gradient(#f00, #f00); background-blend-mode: lighten; background-size: cover;
}
总结
以上所述是小编给大家介绍的纯css实现更改图片颜色的技巧 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编 会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢
css背景色前景色搭配技巧

CSS背景色前景色搭配技巧1. 背景色与前景色的重要性背景色和前景色在CSS中起着非常重要的作用。
它们能够影响网页的整体风格和用户体验。
正确的背景色和前景色搭配可以使网页看起来更美观、易读,并且能够突出重点内容。
因此,掌握背景色和前景色的搭配技巧是每个前端开发者都应该具备的基本技能。
2. 背景色和前景色的基本概念在CSS中,我们可以使用background-color属性来设置元素的背景色,使用color属性来设置元素的前景色。
背景色是指元素的背景部分的颜色,而前景色是指元素的文本内容的颜色。
3. 背景色和前景色的搭配原则3.1 对比度原则背景色和前景色的对比度是衡量它们搭配是否合适的重要标准。
对比度越大,文本内容就越容易阅读。
根据Web Content Accessibility Guidelines (WCAG)的要求,正常文本的对比度应该至少达到4.5:1,大文本(加粗或大于18pt)的对比度应该至少达到3:1。
因此,在选择背景色和前景色时,我们应该确保它们的对比度达到这些要求。
3.2 色彩搭配原则除了对比度,色彩的搭配也是非常重要的。
一种常用的色彩搭配原则是使用互补色。
互补色是指位于色轮上互相对立的颜色,它们的搭配能够产生鲜明的对比效果。
例如,红色和绿色、黄色和紫色等都是互补色。
在选择背景色和前景色时,我们可以考虑使用互补色进行搭配,以达到突出重点内容的效果。
3.3 色彩心理学原则色彩心理学是研究颜色对人们情绪和行为的影响的学科。
不同的颜色具有不同的情绪和意义。
在选择背景色和前景色时,我们可以根据色彩心理学的原理来选择合适的颜色。
例如,蓝色可以传达冷静和专业的感觉,红色可以传达活力和激情的感觉。
根据网页的主题和目标用户,选择合适的背景色和前景色可以更好地传达网页的意图。
4. 背景色和前景色的搭配技巧4.1 浅色背景搭配深色前景浅色背景搭配深色前景是一种常见的搭配方式,它能够使网页看起来明亮、清晰。
如何设置页面背景和主题

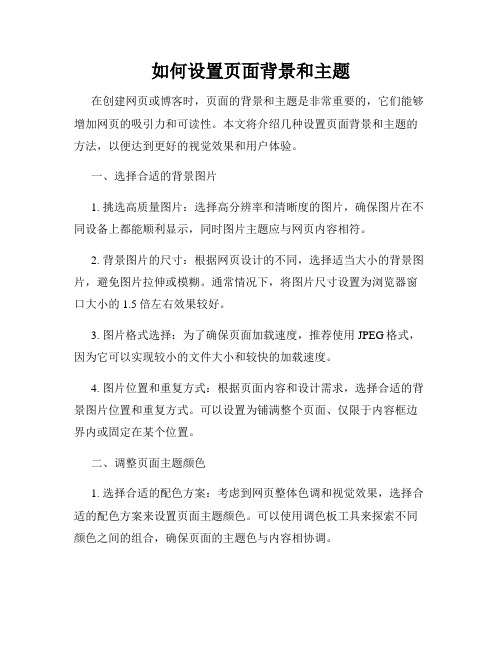
如何设置页面背景和主题在创建网页或博客时,页面的背景和主题是非常重要的,它们能够增加网页的吸引力和可读性。
本文将介绍几种设置页面背景和主题的方法,以便达到更好的视觉效果和用户体验。
一、选择合适的背景图片1. 挑选高质量图片:选择高分辨率和清晰度的图片,确保图片在不同设备上都能顺利显示,同时图片主题应与网页内容相符。
2. 背景图片的尺寸:根据网页设计的不同,选择适当大小的背景图片,避免图片拉伸或模糊。
通常情况下,将图片尺寸设置为浏览器窗口大小的1.5倍左右效果较好。
3. 图片格式选择:为了确保页面加载速度,推荐使用JPEG格式,因为它可以实现较小的文件大小和较快的加载速度。
4. 图片位置和重复方式:根据页面内容和设计需求,选择合适的背景图片位置和重复方式。
可以设置为铺满整个页面、仅限于内容框边界内或固定在某个位置。
二、调整页面主题颜色1. 选择合适的配色方案:考虑到网页整体色调和视觉效果,选择合适的配色方案来设置页面主题颜色。
可以使用调色板工具来探索不同颜色之间的组合,确保页面的主题色与内容相协调。
2. 背景和文本对比度:为了保证用户浏览页面时能够轻松阅读内容,确保背景和文本之间的对比度足够大。
比如,深色背景可以搭配浅色文本,或者浅色背景搭配深色文本。
3. 统一页面元素颜色:确保页面中的各个元素(如链接、按钮、标题等)颜色统一,以便提供更好的一致性和视觉层次。
三、使用页面背景和主题工具1. CSS样式表:使用CSS样式表来设置页面的背景和主题颜色。
通过为页面元素添加相应的类或ID,并在样式表中定义相关属性(如背景图像、颜色、渐变等),来实现背景和主题的设置。
2. 页面生成器:许多网站和博客平台提供了可视化的页面生成器,通过这些工具可以轻松选择和设置背景和主题,而无需编写代码。
3. 背景和主题库:在互联网上,有许多免费或付费的背景和主题库可以供选择。
这些库中包含了各种舒适的背景图片、样式和颜色方案,可以根据需要进行选择和应用。
《网页设计与制作》教案-第9讲 布局技术之二—Div+CSS

第9讲布局技术之二—Div+CSS1.1教学目标:◆知识目标1.理解CSS盒子模式。
2.熟练掌握Div的创建与设置方法。
◆技能目标能够利用DreamweaverCS3预设的CSS布局创建页面。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握Div的创建与设置方法1.3 教学难点理解CSS盒子模式。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、Div+CSS —构建任务1.工作流程⏹在站点中新建一个页面并保存。
⏹插入一个Div并设置相关CSS规则,使之成为外部容器。
⏹根据事先拟好的布局草图,定制四个Div标签并分别设置相关CSS规则。
⏹在各Div窗口中插入相应页面元素。
⏹检查整个布局效果并加以调整,保存并预览布局效果。
二、什么是Div标签Div标签一般用来定义网页上的一个特定区域,将文字、图片和表格等各种网页元素放在此区域里,再用CSS对该<Div>标签定义的区域进行定位和样式的设置。
CSS样式表不但是定义页面样式的良好工具,同时它所具有的精确定位对象的控制能力又使其成为不可多得的网页布局工具,为了提高设计效率,可以事先定义好布局所需的CSS样式规则,然后在“插入Div标签”中应用。
使用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器。
三、CSS的盒子模式要利用CSS进行网页布局,需要借助HTML的一个标签元素Div,也就是目前比较流行的Div+CSS来布局网页结构。
需要接触到的知识点就是CSS的盒子模式,这也是Div排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,而改用CSS排版后,通过CSS定义的大小不一的盒子和盒子嵌套来编排网页。
css常用颜色表

css常用颜色表CSS常用颜色表在网页设计中,颜色的选择是非常重要的,而CSS(层叠样式表)则为我们提供了丰富的颜色选项,可以让我们轻松实现丰富多彩的网页界面。
本文将介绍一些常用的CSS颜色值,帮助读者更好地理解和应用这些颜色。
1. RGB颜色值RGB(Red Green Blue)是一种用于表示颜色的标准,它通过组合红、绿、蓝三种基本色,可以得到各种颜色。
例如,RGB(255, 0, 0)表示红色,RGB(0, 255, 0)表示绿色,RGB(0, 0, 255)表示蓝色。
通过调整每个基本色的数值,我们可以得到任意其他的颜色。
2. 十六进制颜色值十六进制颜色值是另一种常用的表示颜色的方式,它使用0-9和A-F这16个字符来表示颜色的红、绿、蓝三个通道的数值。
例如,#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色。
通过改变每个通道的数值,我们可以得到各种不同的颜色。
3. 常用颜色名除了使用RGB和十六进制颜色值,CSS还提供了一些常用的颜色名,这些颜色名可以直接在CSS代码中使用,而不需要具体的数值表示。
例如,red表示红色,green表示绿色,blue表示蓝色。
这些颜色名的好处是易于记忆和使用,可以提高开发效率。
4. RGBA颜色值RGBA(Red Green Blue Alpha)是一种与RGB类似的颜色表示方式,它多了一个Alpha通道用于表示透明度。
透明度的取值范围是0到1,0表示完全透明,1表示完全不透明。
例如,RGBA(255, 0, 0, 0.5)表示半透明的红色,即红色的颜色值为255,透明度为0.5。
5. HSL颜色值HSL(Hue Saturation Lightness)是一种基于色相、饱和度和亮度的颜色表示方式。
色相(Hue)表示颜色在色轮上的位置,取值范围是0到360;饱和度(Saturation)表示颜色的纯度,取值范围是0%到100%;亮度(Lightness)表示颜色的明暗程度,取值范围是0%到100%。
CSS背景属性(Background)

border-image-slice
规定图像边框的向内偏移。
3
border-image-source
规定用作边框的图片。
3
border-image-width
规定图片边框的宽度。
3
border-radius
简写属性,设置所有四个border-*-radius属性。
3
border-top-left-radius
定义边框右下角的形状。
3
border-image
简写属性,设置所有border-image-*属性。
3
border-image-outset
规定边框图像区域超出边框的量。
3
border-image-repeat
图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
1
background-color
设置元素的背景颜色。
1
background-image
设置元素的背景图像。
1
background-position
设置背景图像的开始位置。
1
background-repeat
设置是否及如何重复背景图像。
1
background-clip
规定背景的绘制区域。
3
background-origin
background-attachment
background-position
背景色
background‐color 属性定义了元素的背景颜色. 页面的背景颜色使用在body的选择器中:
属性
描述
CSS
background
在一个声明中设置所有的背景属性。
css background综合写法

css background综合写法什么是CSS背景(background)?CSS背景(background)属性用于设置HTML元素的背景样式,包括背景颜色、背景图片、背景重复、背景定位等。
通过使用CSS背景属性,可以使页面元素更加美观,增加用户体验。
1. 设置背景颜色:可以使用background-color属性来设置HTML元素的背景颜色。
可以使用预定义的颜色名称,也可以使用十六进制、RGB等方式来指定颜色。
例如:cssbody {background-color: #ff0000;}上述代码将设置整个页面的背景颜色为红色(#ff0000)。
2. 设置背景图片:除了背景颜色,还可以使用background-image属性来设置HTML元素的背景图片。
可以指定一个具体的图片路径来引用图片。
例如:cssbody {background-image: url("background.jpg");}上述代码将设置整个页面的背景为名为background.jpg的图片。
3. 背景重复:使用background-repeat属性可以控制背景图片的重复方式。
可以选择不重复、水平重复、垂直重复或同时水平垂直重复。
例如:cssbody {background-repeat: no-repeat;}上述代码将设置页面背景图片不重复。
4. 背景定位:使用background-position属性可以指定背景图片在元素中的位置。
可以使用方位关键字如left、center、right、top、bottom等来控制位置,也可以使用具体的像素值或百分比值来精确定位。
例如:cssbody {background-position: center;}上述代码将使背景图片在元素中居中显示。
5. 包含背景属性的综合写法:以上所述的背景样式属性可以通过简写的方式一起设置。
例如,可以使用background属性来将背景颜色、图片、重复、定位一起指定。
css背景和边框标签实例详解

css背景和边框标签实例详解⼀、css背景标签1,设置背景颜⾊back-ground-color 属性指定元素的背景⾊。
⼩实例如下图所⽰:运⾏结果如下:可以通过选择器给不同的标签设置不同的颜⾊,在这⾥h1,div,和p标签将拥有不同的背景⾊:实例:运⾏结果如下图所⽰:2.设置背景图像background-image属性指定⽤作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
⽤url来引⼊外部图⽚。
具体实例如下所⽰:运⾏结果如下图:注意事项:使⽤背景图⽚时,要注意背景图⽚的样式,不要有⼲扰到⽂本的图像,以免影响效果。
css背景重复的问题默认情况下,background-repeat属性在垂直和⽔平⽅向上都重复图像。
某些图像应只适合⽔平或垂直⽅向上重复,若想仅在⽔平⽅向上重复,需要⽤(background-repeat:repeat-x;),则背景看起来更好;若想要仅在垂直重复图像,需设置background-repeat:repeat-y;属性还可以指定只显⽰⼀次背景图像:⽤background-repeat:no-repeat标签即可。
4、指定背景图像的位置指定背景图像的位置需要使⽤background-position标签具体实例如下图所⽰:下⾯将会展⽰把背景图⽚放在右上⾓的代码:运⾏结果如下图所⽰:5、设置背景图像固定background-attachment 属性来设置背景图像固定,其属性值scroll图像随页⾯元素⼀起滚动(默认值),fixed图像固定在屏幕上,不随页⾯元素滚动。
6、设置背景图像⼤⼩background-size 属性可以设置背景图像的⾼度和宽度。
第⼀个值设置宽度,第⼆个值设置⾼度。
如果设⼀个值,则第⼆个值会默认auto。
其格式如下所⽰:background-size:属性1 属性2;实例如下:运⾏结果如下:7、设置图像透明效果使⽤opacity属性能够使任何元素能够使任何元素呈现出透明效果,透明度在0~1之间,其格式如下:opacity:opacityValue;⼆、css边框标签1.设置边框颜⾊(1)设置边框样式(border-style)边框样式⽤于定义边框的风格,常⽤属性值如下:none:没有边框即忽略所有边框的宽度(默认值)。
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS中如何设置图片代替文本? 图文混排中,使用哪个CSS属性可以实现? CSS中剪切图片的思路是如何呢?
本讲目标
背景颜色给页面分块 背景图片的设置 背景图像替换 滑动门技术的标题 背景综合一:我的个人主页 背景综合二:古词《念奴娇·赤壁怀古》
新知识导入
对于做网页的初学者可能更习惯于使用一些 漂亮的图片作为自己网页的背景。
background-image:url(bg1.jpg); /* 背景图片 */
background-repeat:repeat-y;
/* 垂直方向重复 */
案例演示1 案例演示2 案例演示3 案例演示4
背景图片的位置
查看源代码
发现:无论网页如何拉伸,楼房的背景图片一直处于页面的 右下角,那么将如何设置呢?
但是,浏览一下大型的商业网站,你会发现 他们更多运用的是白色、蓝色、黄色等,使得网 页显得典雅,大方和温馨。更重要的是,这样可 以大大加快浏览者打开网页的速度。
常用的浅色案例
一般来说,网页的背景色应该柔和一些、素一些、淡一些, 再配上深色的文字,使人看起来自然、舒畅。而为了追求醒 目的视觉效果,可以为标题使用较深的颜色。
添加多个背景图片
由于在CSS中,一个标记只能使用一次background属性, 若想添加多个背景,只有给多个标记添加不同背景来实现
查看源代码
背景样式的缩写
background-color:blue; background-image:url(bg1.jpg); background-repeat:repeat-y; background-attachment:fixed; background-position:5px 10px;
3、 习惯色 这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多
使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜 色。每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
背景色给页面分块
查看源代码
背景图片的重复
使用CSS为页面添加背景图片的方法,使用属性 background-image
网页颜色原理和象征意义
我们所有网页上颜色,在HTML下看到的是以颜色英文单词 或者十红六色进---是制一的种表激奋示的方色法彩。(刺如激#效0果00,0能00使表人示产生为冲黑动色,愤)。不 同的颜怒色,有热情着,不活同力的的感含觉义。 ,给人各种丰富的感觉和联想。
绿色---介于冷暖两中色彩的中间,显得和睦,宁静,健康, 安全的感觉。 它和金黄,淡白搭配,可以产生优雅,舒适的 气氛。 橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨, 时尚的效果。 黄色---具有快乐,希望,智慧和轻快的个性,它的明度最 高。 蓝色---是最具凉爽,清新,专业的色彩。它和白色混合,能 体现柔顺,淡雅,浪漫的气氛(象天空的色彩)
时形象宣传、海报、广告使用的颜色都和网站的颜色一致。再比如国富投资
公司的主色调是C:100%,M:60%,Y:0%,K:0%。这样的颜色使用到网
Hale Waihona Puke 站上显得色调自然、底蕴深厚。
2、 风格色 许多网站使用颜色秉承的是公司的风格。比如海尔使用的颜色是一种中
性的绿色,即充满朝气有不失自己的创新精神。女性网站使用粉红色的较多 ,大公司使用蓝色的较多……这些都是在突出自己的风格。
白色---具有洁白,明快,纯真,清洁的感受。
黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。 灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。
1、 公司色
网页颜色的使用风格
案例演示
在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要
有标准的颜色。比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同
背景综合一:我的个人主页
查看源代码
背景综合二:古词《念奴娇·赤壁怀古查看》源代码
千里之行 始于足下
17
background:blue url(bg1.jpg) repeat-y fixed 5px 10px;
严格来说没什么顺序之分,但推荐一定的次序有利于代码修改和阅 读:颜色、背景图片、是否重复、是否固定、如何定位
标题的图像替换
素材准备 参考代码
滑动门技术的标题
参考代码
效果:我们看到上述两行,背景图片可长可短,就像滑动门似的。 用途:常用于标题或导航。
