ActionScript3.0函数大全超详细
【黑羽】ActionScript 3.0系列教程

【黑羽】ActionScript 3.0系列教程来源:本教程受Creative Commons License.协议保护,未经作者同意,不得用于商业用途。
ActionScript 3 教程系列【黑羽】ActionScript 3.0系列教程(1):与Flash9先来一次亲密接触!【黑羽】AS 3.0教程(2):AS3.0的类及绑定AS3.0教程(3):Document Class特色为我们带来了什么?AS3.0教程(4):爽快使用XMLAS3.0教程(5):强大的事件机制(1)【黑羽】AS3.0教程(6):强大的事件机制(2)【黑羽】AS3.0教程(7):强大的事件机制(3)【黑羽】AS3.0教程(8):强大的事件机制(4)【黑羽】AS3.0教程(9):强大的事件机制(5)【黑羽】AS3.0教程(10):强大的事件机制(6)【黑羽】AS3.0教程(11): 视觉元件精要(1)【黑羽】AS3.0教程(12):享受异常处理机制的时候到了【黑羽】AS3教程(13):AS3中的数据存取方式效率比较ActionScript 3教程(外篇)小谈ActionScript 3.0与AS 2.0,1.0的swf兼容性AS3.0教程(外1):Flash 9 Alpha 调试须知AS3.0教程(外2):用flash9试用版编译as3的问题AS3.0教程(外3):如何移除容器下所有子显示对象?一、Flash9先来一次亲密接触Flash Professional 9 ActionScript 3.0 Preview 版本今天发布了,意味着从此我们从此不仅仅只能使用Flex 2来使用AS3.0,更可以使用我们一直很熟悉的Flash IDE来进行AS3.0开发了。
与Flex 2不同,Flash 9 alpha(即上面的Flash Professional 9 ActionScript 3.0 Preview )允许我们创建基于时间轴的ActionScript 3.0的Fla文档,而不是基于State的MXML文档。
ActionScript3.0语法简介-三清网

ActionScript3.0语法简介-三清网在Flash ActionScript3.0中与ActionScript2.0的语法相比有一些改变,下面我们来了解一下Flash ActionScript3.0语法。
一、区分大小写在ActionScript3.0中是区分大小写的,大小写不同的标示符会被视为不同,例如:var a:Number;var A:Number;a和A可以看做两个变量,又如var myplay:MoveClicp;var myPlay:MoveClicp;第二、使用点语法使用点语法可以用来访问对象的属性,例如我们定义了一个影片剪辑mc,我们要查看mc的x轴坐标,可以这样写:mc.x,如果要访问这个对象的方法,可以这样写:mc.play();另外我们在导入包或者导入类的时候也会使用到点语法,例如我们要加载某一个包中的类,可以这样写:flash.events.EventMouse。
第三、斜杠语法在ActionScript3.0中斜杠语法主要用来注释,比如我们不希望某行运行,可以在这行的开头添加://,在通常情况下我们都会利用双斜杠作注释用法如下:// 定义一个num属于Number类型var num:Number;多使用注释会让我们的程序可读性更高。
第四、分号分号通常用来结束语句,在ActionScript2.0的时候很多人不习惯写分号,这是一个不好的习惯,ActionScript3.0严格模式下不写分号编译器会报错,另外经常写分号会让我们的程序的可读性更高。
分号使用方法如下:stop();var a:int=324;gotoAndPlay(2);第五、小括号小括号一般有三种用处第一种通过小括号的组合可以改变运算的优先顺序,例如:(a+b)*c/4;第二种可以结合逗号运算符来计算一个以上表达式,并返回最后的结果,例如:trace((a=a++,b=b++,a+b));第三种通过小括号想函数或方法传递一个或多个参数,例如:gotoAndPlay(2);第六、注释这里的注释跟上面提到的双斜杠注释有所不同,这里的注释可以把多行注释掉。
Action Script 3.0 创建数组

Action Script 3.0 创建数组创建ActionScript中的数组需要使用类Array的构造函数Array()。
Array()函数共有3种参数。
通过这3种参数,分别可以创建空数组、定义元素数量的数组以及定义元素内容的数组。
创建数组后,即可通过赋值语句为数组添加元素。
例如,创建一个空数组,并为其添加int型数据10、String型数据“character”和Boolean 型数据“false”等3个元素,如下所示。
var a:Array=new Array();//声明并创建空数组a[0]=10;//定义下标为0的数组元素a[1]="character";//定义下标为1的数组元素a[2]=false;//定义下标为2的数组元素定义数组元素时,需要隐式声明数组元素的数据类型。
通过使用typeof运算符,可以查看通过隐式声明的各数组元素的数据类型,如下所示。
trace(typeof a[0],a[1],a[2]);//输出数组中各元素的数据类型,输出值分别为number、string和boolean使用Array函数除了创建空数组外,还可定义数组中元素的数量。
例如,创建一个包含4个元素的数组,如下所示。
var a:Array=new Array(4);//声明并创建一个包含4个元素的数组a[3]=2.58;//定义下标为3的(第4个)元素的值trace(a[0],a[1],a[2],a[3]);//输出数组的4个元素执行这段代码,即可输出数组中4个元素的值,如下所示。
undefined undefined undefined 2.58从上面输出的值中可以看出,在未定义数组元素的值时,数组元素的默认值为无类型数据undefined。
使用Array()函数定义数组中元素的数量后,还可以通过赋值语句为数组动态添加新的元素。
例如,在上面的例子中还可以添加a[4]、a[5]等超出数组元素数量的新元素,如下所示。
ActionScript3.0基础知识

var mybox:classBox=new classBox(); //错误:classBox是
trace(str) //输出: World
2.局部变量的声明
function fun(){
var str:String="World";
trace(str); //输出: World
for each(var i in array){
trace(i);
}
//输出
//one
包内可以创建多个类,请看下面的例子:
Package com{
class classTestClass{}
class classTestClass1{}
class classTestClass2{}
}
导入类包的方法是使用关键字Import,请看下面的例子:
1.全局变量的声明
var str:String="World";
function fun(){
trace(str); //输出: World
}
fun()
(2)actionscript3.0
var i:String; //声明
i="helloWorld!"; //赋初始值
2.声明并赋初始值
var i:String="helloworld";
循环输出对象中的属性值(不包括方法),数组中的元素。
对象循环
var object:Object={x:20;y:30};
ActionScript3.0自定义函数

ActionScript3.0自定义函数Action Script 3.0 自定义函数在actionScript 3.0中可以通过两种方法来定义函数:使用函数语句和使用函数表达式。
如果采用静态或严格模式的编程,则应该使用函数语句来定义函数;如果有特定的需求,需要用函数表达式来定义函数,则才使用该方法。
函数表达式更多地运用地动态编程或标准模式编程中。
1.函数语句函数语句是在严格模式中定义函数的首选方法。
函数语句是以function关键字为开头,其使用语法如下所示。
function 函数名(参数列表):数据类型{代码块}其中,函数名用来说明函数的功能,因此,函数名的命名最好能够表达要实现的功能。
例如,playMovie表示播放影片,toString表示转换为字符串类型,nextFrame表示跳转到下一帧,getTime表示获取时间。
函数根据需要,可以向函数中的代码传递外部的变量即参数。
如果不需要传递参数,则不需要加入参数,这样的函数叫做无参函数。
例如,play()函数就是一个无参函数。
如果函数需要传递参数,这样的函数叫做有参函数。
当传递多个参数时,则在小括号中以逗号来分隔参数列表。
例如,trace()函数就是有参函数,可以向这个函数传递一个或多个参数。
函数中的代码块可以返回一些数据,这些数据可以是简单数据类型,也可以是复杂数据类型。
数据类型表示函数返回的数据类型,当不需要返回数据时,数据类型应该标识为void,即表示没有返回值。
例如,trace()函数就没有返回值,而toString()函数就返回一个字符串,代码如下所示。
var num:Number=123.456;var str:String=num.toString();trace(str,typeof(str));上面的代码使用toString()函数将数字型数据转换为字符串,并返回该字符串。
然后,通过“=”运算符把这个字符串赋值给变量str。
(仅供参考)ActionScript 3.0之函数

ActionScript 3.0之函数首先声明这不是我原创的教程。
以下内容来源于《殿堂之路》、官方帮助文档以及网上其他老师的教程,在此我只是根据我学习过程中对函数的理解加以归纳和整理,很多例子和解释文字都是对其他老师的代码和文字进行了原文的引用,在些也感谢黑羽老师及其它网络上的老师为 flash 动画所做出的贡献。
首先我们来看一个最简单的函数:function greet():void {trace("Hello!How are you?");}函数是什么?《殿堂之路》给出这样的解释:函数从外观上看,是一个语句块,包含着至少一条或数条语句;从逻辑上看,它是可以执行某个目标任务的代码块。
它可以接受外部传入的对象或值,还可以返回操作的结果。
函数(Function)的准确定义是:函数是执行特定任务并可以在程序中重用的代码块。
ActionScript3.0中函数为分两类:方法(Method)和函数闭包(Function closures)。
将函数称为方法还是函数闭包取决于定义函数的上下文。
如果您将函数定义为类定义的一部分或者将它附加到对象的实例,则该函数称为方法。
如果您以其它任何方式定义函数,则该函数称为函数闭包。
通过使用函数,就可以创建可重用的代码、可读的代码、灵巧的代码。
有了函数,就可以写出有效的、结构精巧的、维护得很好的代码,而不是冗长的、笨拙的代码。
一、理解用函数进行编程函数是一种革新。
写代码没有函数,就像出版图书没有印刷机,出版业是如此没有生产力,如此没产量。
有了印刷机,只制一次版,就可以从那个版复制出许多副本了。
印刷机是一种革新。
同样地,如果编程序没有函数,就不得不一次一次地写出代码的每一行。
但是,当写出一个函数时,就可以将多条语句封装在一起,就可以重复地调用那个函数,而不用重复写相同的代码了,那就巧妙多了。
函数是一种组织起一个代码块的方法,该代码块直到从其主流程中调用(直接地或间接地)时才执行。
Action Script 3.0 显示编程简介

Action Script 3.0 显示编程简介
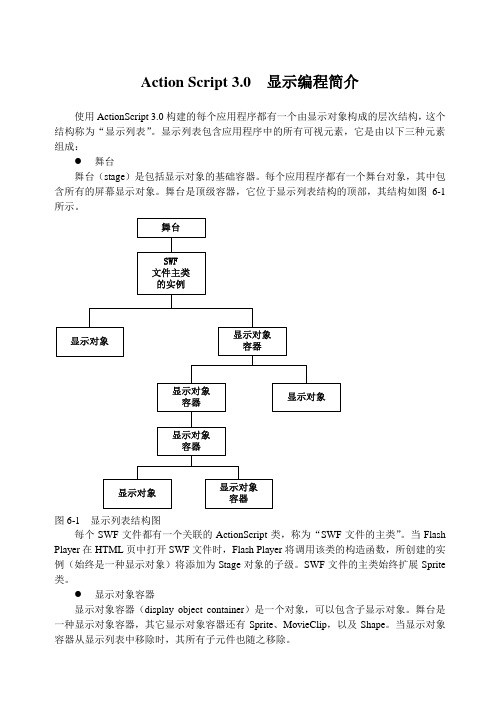
使用ActionScript 3.0构建的每个应用程序都有一个由显示对象构成的层次结构,这个结构称为“显示列表”。
显示列表包含应用程序中的所有可视元素,它是由以下三种元素组成:
●舞台
舞台(stage)是包括显示对象的基础容器。
每个应用程序都有一个舞台对象,其中包含所有的屏幕显示对象。
舞台是顶级容器,它位于显示列表结构的顶部,其结构如图6-1所示。
图6-1 显示列表结构图
每个SWF文件都有一个关联的ActionScript类,称为“SWF文件的主类”。
当Flash Player在HTML页中打开SWF文件时,Flash Player将调用该类的构造函数,所创建的实例(始终是一种显示对象)将添加为Stage对象的子级。
SWF文件的主类始终扩展Sprite 类。
●显示对象容器
显示对象容器(display object container)是一个对象,可以包含子显示对象。
舞台是一种显示对象容器,其它显示对象容器还有Sprite、MovieClip,以及Shape。
当显示对象容器从显示列表中移除时,其所有子元件也随之移除。
显示对象
显示对象(display object)是可视化元素。
在ActionScript 3.0中,在应用程序屏幕上出现的所有元素都属于“显示对象”类型。
flash.display包中包括的DisplayObject类是由许多其它类扩展的基类。
这些不同的类表示一些不同类型的显示对象,例如矢量形状、影片剪辑和文本字段等。
Action Script 3.0 常用的全局函数

Action Script 3.0 常用的全局函数在程序的任何位置都可以调用的函数称为顶级函数或全局函数。
与ActionScript 2.0相比,ActionScript 3.0中的全局函数比较少,它将很多函数的功能由方法来代替。
下面将向大家介绍几个常用的全局函数。
●Array()函数Array()函数用来创建一个新数组,它的长度可以为0或大于0,也可以是由一组指定元素(可以具有不同数据类型)填充的数组。
所使用的参数的数目和数据类型决定了返回数组的内容。
例如,创建一个包含有三个元素的数组,其中,每个元素的数据类型均不相同,代码如下所示。
var myArr:Array = new Array(3);myArr[0] = 123456; //数字类型myArr[1] = "String"; //字符串类型myArr[2] = true; //布尔类型●Boolean()函数Boolean()函数用来将expression参数转换为布尔值并返回该值。
其中,返回值取决于参数的数据类型和值,其说明如表4-1所示。
Date()函数用来返回当前星期值、日期值、时间和时区的字符串表示形式。
若要将某个值转换为Date类型,应该使用x as Date代替Date(x)。
输出的日期格式为:Day Mon Date HH:MM:SS TZD YYYY例如,输出当前的时间,代码如下所示。
var myTime:Date = new Date();trace(myTime.toString()); //输出当前时间●int()函数int()函数将给定数字值转换成整数值,从小点处截断十进制。
例如,将小数123.456789转换为整数值,代码如下所示。
var num:Number = 123.456789;trace(int(num)); //输出结果为123●isFinite()函数isFinite()函数用来判断参数值是否为有限数。
Flash_ActionScript_3.0_语言和组件参考(语句、关键字和指令)

语句是在运行时执行或指定动作的语言元素。
例如,return 语句会为执行该语句的函数返回一个结果。
if 语句对条件进行计算,以确定应采取的下一个动作。
switch 语句创建ActionScript 语句的分支结构。
属性关键字更改定义的含义,可以应用于类、变量、函数和命名空间定义。
定义关键字用于定义实体,例如变量、函数、类和接口。
主表达式关键字表示文本值。
若要获得保留字的列表,请参见《ActionScript 3.0 编程》。
指令包含语句和定义,在编译时或运行时起作用。
下表中将既不是语句也不是定义的指令标记为指令。
语句break 出现在循环(for、for..in、for each..in、do..while 或while)内,或出现在与 switch 语句中的特定情况相关联的语句块内。
case定义 switch 语句的跳转目标。
continue 跳过最内层循环中所有其余的语句并开始循环的下一次遍历,就像控制正常传递到了循环结尾一样。
default定义 switch 语句的默认情况。
do..while 与 while 循环类似,不同之处是在对条件进行初始计算前执行一次语句。
else指定当 if 语句中的条件返回 false 时要运行的语句。
for计算一次 init(初始化)表达式,然后开始一个循环序列。
for..in 遍历对象的动态属性或数组中的元素,并对每个属性或元素执行 statement。
for each..in遍历集合的项目,并对每个项目执行 statement。
if计算条件以确定下一条要执行的语句。
label将语句与可由 break 或 continue 引用的标识符相关联。
return导致立即返回执行调用函数。
super调用方法或构造函数的超类或父版本。
switch根据表达式的值,使控制转移到多条语句的其中一条。
throw 生成或抛出(使用throw语句)一个可由 catch 代码块处理或捕获的错误。
ActionScript3.0--变量、常量、数据类型

ActionScript3.0--变量、常量、数据类型在Flex源码中嵌套的AS3.0代码,如下所示,在<mx:Script> </mx:Script>标签内,语法类似JAVA<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="/2006/mxml" layout="absolute"><mx:TextArea x="44" y="30" id="tbContent"/>//调用ShowMsg()方法<mx:Button x="100" y="272" label="Button" click="ShowMsg()"/><mx:Script><![CDATA[//引入包import mx.controls.Alert;//自定义函数function ShowMsg():void{Alert.show("Hellow"+tbContent.text);}]]></mx:Script></mx:Application>1、变量声明语法: var 变量名: 数据类型=值;注意AS3.0中变量名大小写敏感变量定义:var str1; //定义一个变量,数据类型不确定,默认为:undefined类型var str:String; //定义一个字符串变量var str2:String="123654"; //定义一个字符串变量并赋值var a:String,b:int,c:String; //定义多个变量var m:int=1,n:int=2; //定义多个变量并赋值2、常量常量定义:const SHOOL : String="清华大学"; //定义一个字符常量,值为:"清华大学"3、数据类型在AS3.0中所有类型的数据都是对象,这点与JAVA有些不同(1)、整型【int】 32位定义方法:var i:int=3;var i:int=new int(3); //这句与上一句等价,这就是为什么说在AS3.0中所有类型的数据都是对象(2)、双精度浮点型【Number】 64位(3)、字符型【String】 UTF-16格式存储字符串(4)、无符号整型【uint】取值范围:0~2^31-1(5)、布尔型【Boolean】 true 或 false(6)、数组【Array】定义方法:var arr:Array=[1,2,3]; //赋值创建var arr:Array=new Array(1,2,3); //使用构造函数创建(7)、对象【Object】(8)、undefind 值为:NaN或0(9)、全局变量生明在函数外部的变量为全局变量。
ActionScript编程 全局函数

ActionScript编程全局函数说明:全局函数是ActionScript3.0内建的、无需链接外部类即可使用的函数。
用户可以在程序的任意位置调用这类函数。
早期的ActionScript包含大量的全局函数。
而ActionScript3.0将大部分全局函数都迁移到了类中,使之成为类的方法。
例如,早期的stop()函数和play()函数等,现在都已归属于flash.display.MovieClip类中。
因此,在编写外部类时,使用stop()函数和play()函数之前,必须链接MovieClip类。
虽然多数全局函数都已被归于各种类中,但仍然有22个函数被保留在全局函数中。
这些函数包括各种无需链接类即可使用的构造函数、用于数据类型转换的函数、用于判断的函数、URI编码解码的函数以及显示表达式的函数等,如下所示。
1.构造函数构造函数是用于初始化类的属性和方法的函数。
根据定义,构造函数是类定义中与类同名的函数。
全局函数中的构造函数主要包括数组、向量等无需链接即可实例化的函数,如表4-1所示。
表4-1 ActionScript3.0的全局构造函数2.数据类型转换函数除了构造函数外,全局函数中还包括各种用于简单数据类型间转换的函数。
这些函数的作用是转换各种数据的数据类型,实现复杂的数据处理,如表4-2所示。
表4-2 ActionScript3.0的全局数据类型转换函数在表4-2中,Boolean()、int()、Number()、String()和uint()这5种函数事实上也可以作为构造函数使用。
3.类型判断函数在ActionScript3.0中,类型判断函数主要包括3种,即isFinite()、isNaN()和isXMLName()。
这三种函数的功能如下所示。
isFinite() 该函数的作用是判断数字是否为有限数字,并返回一个Boolean值。
当数字为有限数字时,将返回true;如数字的值为正无穷大或负无穷大则返回false。
Action Script 3.0 常用运算符种类

Action Script 3.0 常用运算符种类运算符是一种特殊的函数,是表示实现某种运算的符号,其具有一个或多个操作数并返回相应的值。
操作数是被运算符用作输入的值,通常是字面值、变量或表达式。
在ActionScript中,运算符共分为9种,如下所示。
1.算术运算符算术运算符的作用是对表达式进行数学运算,是ActionScript中最基础的运算符。
ActionScript中的算术运算符如表2-4所示。
表2-4 算术运算符算术运算符是ActionScript中的基础运算符。
在ActionScript中使用算术运算符如下所示。
var a:int=256;//声明变量a的值为整数256。
var b:int=512;//声明变量b的值为整数512。
var c:int=b-a;//声明变量c,并求出两变量之差trace(c);//输出结果c2.逻辑运算符逻辑运算符是针对Boolean型数据进行的运算。
在ActionScript中的中,共有3种逻辑运算符,如表2-5所示。
表2-5 逻辑运算符在使用逻辑与运算符“&&”运算Boolean值时,如两个值都是true(真),则结果为true(真);如两个值都是false(假),则结果为false(假);如有一个值为false(假),则结果为false(假),如下所示。
var a:int=5;if((a>5)&&(a<10));//当a大于5且小于10时为真在使用逻辑或运算符“||”运算Boolean值时,如两个值都是true(真),则结果为true (真);如两个值都是false(假),则结果为false(假);如有一个值为true(真),则结果为true(真),如下所示。
var a:int=5;if((a<5)||(a>6));//当a小于5或a大于6时为真在使用逻辑非运算符“!”运算Boolean值时,如值为true(真),则结果为false(假);如值为false(假),则结果为true(真),如下所示。
ActionScript3教程全集-Flash专栏-经典论坛网页-...

ActionScript3教程全集-Flash专栏-经典论坛网页-...ActionScript 3 教程系列【黑羽】ActionScript 3.0系列教程(1):与Flash9先来一次亲密接触!【黑羽】AS 3.0教程(2):AS3.0的类及绑定AS3.0教程(3)ocument Class特色为我们带来了什么?AS3.0教程(4):爽快使用XMLAS3.0教程(5):强大的事件机制(1)【黑羽】AS3.0教程(6):强大的事件机制(2)【黑羽】AS3.0教程(7):强大的事件机制(3)【黑羽】AS3.0教程(8):强大的事件机制(4)【黑羽】AS3.0教程(9):强大的事件机制(5)【黑羽】AS3.0教程(10):强大的事件机制(6)【黑羽】AS3.0教程(11): 视觉元件精要(1)【黑羽】AS3.0教程(12):享受异常处理机制的时候到了ActionScript 3教程 (外篇)小谈ActionScript 3.0与AS 2.0,1.0的swf兼容性AS3.0教程(外1):Flash 9 Alpha 调试须知AS3.0教程(外2):用flash9试用版编译as3的问题ActionScript 2 疑难解答系列【黑羽】解疑(7):AS2动态改变影片注册点【黑羽】解疑6:罕见的LoadVars怪异bug【黑羽】解疑5:UI组件创建不出来【黑羽】解疑4:解决flash性能难题(1)【黑羽】疑难解决3:createClassObject总是不成功【黑羽】疑难解决2:为何首页做的load条总是开始于40%或更多以后才显示疑难解决1:Key.addListener失去作用??疑难解决系列0:Fla文件编译SWF后体积变超大ActionScript 2 高级教程ActionScript高级技巧:深入了解Function(1)ActionScript高级技巧:深入了解Function(2)制作mxp安装文件的几个要点黑羽AS心得:浅释ActionScript的代码优化Flash开发习惯的讨论很有意思的讨论,非教程下面还有一些黑羽制作的组件和开发工具下载:黑羽ActionScript 2 组件&工具类黑羽翔天§Flash 远程调试器1.0BetaAction Script 2极有用的字符串处理函数补充【黑羽翔天】 (end) 类文件下载【黑羽】AS2高级绘图工具类下载【黑羽】注意!超简便的事件发送&管理器EventSender 1.5版发布黑羽推荐【黑羽】Flash实用loading工具KLoader新版1.5版本下载!KLoader ver 1.5 released!黑羽推荐【黑羽翔天】重磅献礼!KToolTip发布beta版!如蒙转载,请留下我的博客链接(),谢谢。
ActionScript编程 调用函数

ActionScript编程调用函数作用:通过函数的名称和参数,对函数进行调用,提高代码的重用性以及程序编写、执行的效率。
说明:函数是可重用的代码块。
在ActionScript3.0中,调用函数可分为两种情况,即调用有参数的函数和调用没有参数的函数。
通常,在调用有参数的函数时,需要先输入函数名称,然后将函数的参数填入到括号中,如下所示。
FunctionName (Argument)在上面的代码中,各关键词的含义如下所示。
●FunctionName 函数的名称●Argument 函数的参数如果调用的函数拥有多个参数,则可以将这些参数以逗号的形式分隔起来,如下所示。
FunctionName (Argument1,Argument2,Argument3,……)在上面的代码中,Argument1、Argument2等都代表函数的参数。
如果函数没有参数,则可以保持函数后的括号为空,如下所示。
FunctionName ()示例:在之前的章节中已经接触到了许多函数。
例如,在屏幕输出内容时使用的trace()函数,就是一个典型的带参数的函数,其参数通常是表示特定意义的一个表达式。
通过使用trace()函数,即可以输出文本内容,也可以输出一些简单运算的结果,如下所示。
var a:int=100;var b:int=200;trace(a+b);//300执行上面的函数,即可求出变量a与变量b的和。
不带参数的函数使用方法与带参数的函数类似。
在Flash影片播放时,经常需要控制影片的停止与播放。
这就需要使用到stop()和play()这两种函数。
其中,stop()函数和play()函数都是典型的无参函数。
例如,控制影片在播放到第3帧时停止,代码如下。
if(currentFrame==3){stop();}。
学习ActionScript 3

学习ActionScript 3.0实例1循序渐进学习ActionScript 3.0(一)*动态修改影片的帧频在AS3中,你可以使用Stage类动态的修改影片的帧频。
Stage类(flash.display.Stage)的stage对象是所有的sprite和MovieClip 以及其他在安全沙箱里的所有元件的舞台。
stage对象的帧频可以是0.01到1000之间的任何一个数。
要修改帧频,使用下面的代码:// 将帧频修改到12帧每秒(FPS)stage.frameRate = 12;*类方法的作用域和类绑定在一起AS3完全基于类构造。
当一个类被创建的时候,类中的参数,变量,方法或任何实例都同时被创建。
和AS2不同,AS3中的方法在执行的时候,将使用和类同样的作用域。
例如下面的代码:package {import flash.display.Sprite;public class ClassScope extends Sprite {public function ClassScope() {traceThis(); // 输出"Class Instance"var obj:Object = new Object();obj.traceThis = traceThis;obj.traceThis(); // 输出"Class Instance"traceThis.call(new Sprite()); // 输出"Class Instance" }public override function toString():String {return "Class Instance";}public function traceThis():void {trace(this);}}}*图形对象和绘图API和AS1和AS2一样,AS3也提供了绘图API来绘制矢量线段和图形。
第4章 ActionScript 3.0 编程基础

4/4/2014
4.2.5 常量
与变量相对应的,常数就是程序代码执行过程中始终不变的对象,是 存储在计算机内存单元中的只读数据。 在ActionScript3.0中,常数一般分为三种类型:数值型、字符串型和 逻辑型。 1.数值型常数:一般是语句中属性的具体参数值。如:setProppert y(star,_alpha,50);上述语句中的数值“50”就是数值型常数。 2.字符串型常数:由多个字符组成的数值,每一组字符串两端都需 要使用双引号。 3.逻辑型常数:判断条件是否成立,如果成立,则在语句代码中用1 或ture表示,如果不成立,则用0或是false表示。 在ActionScript3.0中,用户声明常量时,需要使用const关键字。 Const constName:DataType=Valnue; 其中,consName是表演常量的名称,DataType表示常量的数据类 型,Value是常量的具体数值。
4/4/2014
4.3 数据类型--4.3.1 数据类型的分类
数据类型就是表明一个变量可存储信息的种类。在ActionScript3.0 中数据类型大概可以分为基元型数据类型和复杂型数据类型两种。 1.基元型数据类型。基元型数据类型是值类型数据,它可以直接储 存数据,使用这种类型的数据为另一个的变量赋值之后,若另一个变 量发生改变,并不影响原变量的值。基元型数据主要指布尔型、数据 型、字符串型、整型和数值型等。 2.复杂型数据类型。复杂型数据类型是引用类型数据,引用类型数 据是指向要操作的对象一个变量引用另一个变量之后,若该变量发生 改变,被引用的变量也跟着发生改变。使用new关键字创建的数据类 型同属于引用型数据。复杂型数据包括对象型、数组型、日期型、错 误对象、可扩充的标记语言对象等类型。 一般情况下,基元型数据类型比复杂型数据类型处理速度更快一些。
大学_ActionScript3.0实用教程_1

ActionScript3.0实用教程ActionScript3.0实用教程:使用显示对象8.1 控制时间轴用于控制时间轴的MovieClip方法gotoAndPlay() 跳转至指定的帧然后开始播放时间轴gotoAndStop() 跳转至指定的帧然后停止nextFrame() 跳转至下一帧prevFrame() 跳转至上一帧play() 从当前帧开始播放stop() 在当前帧停止播放【停止影片:1.stop(),2.事件监听】使用帧标签帧标签只可以指定给关键帧。
帧标签不可以含有空格,也不可以以数字开头。
影片剪辑按钮(仍是影片剪辑)与按钮元相似,但却是创建有以下特征按钮的基础:完全动画的可充用的包含其他显示对象按钮元件本身除了基本的鼠标事件是没有太多其他功能的。
一个影片剪辑的按钮有完整的时间轴并在其时间轴中完全支持as驱动,这样可以制作高级交互和特效。
PS:在第某帧插入一帧,这样时间轴就得到了继承。
如果时间轴上没有什么改变,那关键帧就不是必需的。
应该只有在时间轴引入改变时才使用关键帧。
因为即使他们没有任何内容也会比普通帧占去更多资源。
如果希望在时间轴上创建空隙,那么你应该使用普通帧。
给影片剪辑的时间轴中嵌入as代码是给影片剪辑封装功能。
这样可以重用这个影片剪辑而不用写额外的代码。
8.2 使用目标路径导航时间轴在应用程序中给你的显示对象和嵌套显示对象和它们的层级画一个线框图是个很好的主意。
这样会给你一个怎样用as找到显示对象并且告诉它们去做什么的清晰路线。
绝对目标路径和相对目标路径如果想要从任何其他显示对象时间轴中调用舞台,你可以有两种方式调用它:使用一个绝对路径或相对路径。
从时间轴经过绝对路径调用舞台需要调用root时间轴(舞台本身)使用root标识符。
想要声明root作为一个显示对象并且从任何其他显示对象内部的时间轴调用root,代码如下:var myRoot:MovieClip=root as MovieClip;myRoot.doSomething();基本上将root返回的对象作为显示对象,是没有任何影片剪辑属性的,所以我们需要将它重新转型为有用的影片剪辑。
大学_ActionScript3.0无基础入门教程_1

ActionScript3.0无基础入门教程ActionScript3.0入门教程:加载外部素材虽然说ActionScript2.0与ActionScript3.0熟练使用任意一门都可以,但是ActionScript3.0带来了许多新的.开发感受。
新时代的Flash已经开始向ActionScript3.0转型,许多新的Flash框架与Flash资料都是基于ActionScript3.0。
所以还是两门双修好勒。
ActionScript2.0的Helloworld已经在《【ActionScript】ActionScript2.0的Helloworld》(点击打开链接)中介绍过了。
下面开始介绍ActionScript3.0的Helloworld。
1、首先,打开Flash之后,新建ActionScript3.0文件,而不是ActionScript2.0。
其实两者在基本布局上面是没有区别的,关键是其脚本发生根本性的变化。
会ActionScript2.0的开发者,很容易就能转到ActionScript3.0上面来。
2、之后,通过窗口-组件,或者Ctrl+F7,或者通过右侧面板工具栏的“组件”按钮,打开“组件面板”。
这里面,Flash提供了许多向C#,VB等窗口控件。
在User Interface文件夹中拖入Button与Label,一个按钮,一个标签文本。
3、之后,调整这两个控件的属性。
对于按钮,赋予其实例名称为Button1。
其Label属性为“单击”。
对于标签文本,赋予其实例名册为"Label1",autoSize为Center居中,text的内容去掉。
4、之后,右击第1帧,打开动作面板,就可以写代码。
在动作面板写入如下代码:[javascript] view plain copy print?//定义一个字符串str,其值为Hello worldvar str:String="Hello world";//定义一个函数,为clickEventvar clickEvent:Function=function(){//此函数触发之后,把Label1的文本改成strLabel1.text= str;//然后向控制台输出strtrace(str);}//之后为Button1添加点击事件的监听器,为clickEvent这个函数Button1.addEventListener("click",clickEvent);按Ctrl+Enter编译之后,得到如下的效果:按钮被点击之后,标签文本的值变为Hello world,同时控制台中输出一个Helloworld。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本人花了近一个月的时间总结,希望对您们能有所帮助
基本三角函数的计算:
角的正弦值= 对边/ 斜边
角的余弦值= 邻边/ 斜边
角的正切值= 对边/ 邻边
角度制与弧度制的相互转换:
弧度= 角度* Math.PI / 180
角度= 弧度* 180 / Math.PI
计算两点间距离:
dx = x2 –x1;
dy = y2 –y1;
dist = Math.sqrt(dx*dx + dy*dy);
缓动公式:
sprite.x += (targetX - sprite.x) * easing;//easing为缓动系数变量sprite.y += (targetY - sprite.y) * easing;
弹性公式:
vx += (targetX - sprite.x) * spring;//spring为弹性系数
vy += (targetY - sprite.y) * spring;
sprite.x += (vx *= friction);//friction为摩擦力
sprite.y += (vy *= friction);
偏移弹性公式:
var dx:Number = sprite.x - fixedX;
var dy:Number = sprite.y - fixedY;
var angle:Number = Math.atan2(dy, dx);
var targetX:Number = fixedX + Math.cos(angle) * springLength; var targetY:Number = fixedX + Math.sin(angle) * springLength;
向鼠标旋转(或向某点旋转)
dx = mouseX - sprite.x;
dy = mouseY - sprite.y;
sprite.rotation = Math.atan2(dy, dx) * 180 / Math.PI;
波形运动:
public function onEnterFrame1(event:Event):void {
ball.y=centerScale+Math.sin(angle)*range;
angle+=speed;
}
心跳:
public function onEnterFrame1(event:Event):void { ball.scaleX=centerScale+Math.sin(angle)*range; ball.scaleY=centerScale+Math.sin(angle)*range; angle+=speed;
}
圆心旋转:
public function onEnterFrame(event:Event):void { ball.x=centerX+Math.cos(angle)*radius;
ball.y=centerY+Math.sin(angle)*radius;
angle+=speed;
}
椭圆旋转:
public function onEnterFrame(event:Event):void { ball.x=centerX+Math.cos(angle)*radiusX;
ball.y=centerY+Math.sin(angle)*radiusY;
angle+=speed;
}
颜色运算得到透明值:
var t:uint=0×77ff8877
var s:uint=0xff000000
var h:uint=t&s
var m:uint=h>>>24
trace(m)
转换为十进制:
trace(hexValue);
十进制转换为十六进制:
decimalValue.toString(16)
颜色提取:
red = color24 >> 16;
green = color24 >> 8 & 0xFF;
blue = color24 & 0xFF;
alpha = color32 >> 24;
red = color32 >> 16 & 0xFF;
green = color32 >> 8 & 0xFF;
blue = color232 & 0xFF;
按位计算得到颜色值:
color24 = red << 16 | green << 8 | blue;
color32 = alpha << 24 | red << 16 | green << 8 | blue;
过控制点的曲线:
// xt, yt是你想要让曲线通过的那一点
// x0, y0 和x2, y2 是曲线的终点
//PS.发现很多人转帖都是直接复制粘贴,也不翻译一下
xt * 2 –(x0 + x2) / 2;
y1 = yt * 2 –(y0 + y2) / 2;
moveTo(x0, y0);
curveTo(x1, y1, x2, y2);
========================================= =======================
以下是其它兄弟回帖分享的
========================================= =======================
匀速移动到目标点
public function onEnterFrame(event:Event):void {
var X = targetX - ball.x;
var Y = targetY - ball.y;
var Z = Math.sqrt(X * Y + Y * Y);? ?//求出距离
var t = ball.Speed / Z;? ?//求出时间??ball.Speed 为求的运动速度
var Vx = X / t;? ? //横向速度
var Vy = Y / t;? ? //纵向速度
ball.x += Vx;
ball.y += Vy;
??if(Z <= ball.Speed){
? ? ball.x = targetX;
? ? ball.y = targetY;
? ? return;
??}//判断距离
}
移动到目标点抖动特效公式
function??onEnterFrame () :void{
??v = v + easing * (targetX - ball._x);//easing为缓动系数变量??ball._x = ball._x + v;
??v = spring * v;//spring为抖动幅度变量
};
弧度和角度的关系
值得注意的是在as3.0程序里,三角函数使用的角单位是弧度而不是角度。
(弧度和角度只是角的单位。
就像人民币和美元一样)
弧度是角对应的弧长除以半径的值。
半径越大弧长越长。
所以角确定,弧长和半径的比值(弧度)就是确定的。
古代数学家祖冲之告诉我们周长(也就是360°对应弧长)除以直径是3.14。
那么除以半径就是2π。
得出结论:360°=2π弧度(注意这是角度弧度的换算比率)
4一个特殊的有用函数Math.atan2(y,x)
在as3.0函数里。
Math类提供了atan2这个函数。
这个函数非常有用。
通过这个函数我们可以得出这个点和(0,0)连线和x轴的夹角。
比如有一个点A(Ax,Ay)那么A点和(0,0)点的连线和x轴的夹角就是atan2(y,x)。
通过这个道理我们可以推导出。
如果还有一个点B(Bx,By),那么AB两个点之间连线和x轴的夹角就是
atan2(By-Ay,Bx-Ax)注意:单位是弧度
这个函数在flash射击游戏里大量使用。
