css去掉表格边框
border用法 css

在CSS中,"border"用于设置元素的边框样式。
下面是几种常见的border属性的用法:1. 设置边框宽度:使用"border-width"属性可以设置边框的宽度。
例如:`border-width: 1px;`将边框宽度设置为1像素。
2. 设置边框样式:使用"border-style"属性可以设置边框的样式,如实线、虚线、点线等。
例如:`border-style: solid;`将边框样式设置为实线。
3. 设置边框颜色:使用"border-color"属性可以设置边框的颜色。
例如:`border-color: red;`将边框颜色设置为红色。
4. 设置边框的四个方向:使用"border-top"、"border-right"、"border-bottom"、"border-left"属性可以分别设置上、右、下、左四个边框的样式、宽度和颜色。
例如:`border-top: 1px solid red;`将上边框宽度设置为1像素,样式为实线,颜色为红色。
5. 综合设置:使用"border"属性可以将边框的样式、宽度和颜色综合设置。
例如:`border: 1px solid red;`将边框宽度设置为1像素,样式为实线,颜色为红色。
需要注意的是,以上属性可以单独使用,也可以组合使用,根据具体需求来设置边框样式。
此外,还可以使用"border-radius"属性设置边框的圆角效果,以及其他一些边框相关的属性进行进一步的定制。
element table取消表格默认间距

取消表格默认间距是很多网页设计中需要考虑的一个问题,特别是在制作表格布局的时候。
默认情况下,表格的单元格之间会有一定的间距,这样会影响整体的美观度和排版效果。
很多网页设计师希望能够取消表格默认间距,以便更好地控制表格的样式和布局。
在网页设计中,element table取消表格默认间距是一个比较常见的需求,下面我们就来具体谈谈如何实现这一功能。
1. 了解表格默认间距的原因在开始讨论如何取消表格默认间距之前,我们首先需要了解表格默认间距存在的原因。
通常情况下,浏览器会为表格的单元格设置默认的边距和填充,这是为了保证表格在不同设备上的显示效果都能够比较好地适配。
然而,在一些特定的设计场景下,我们可能需要取消这些默认间距,以便更好地控制表格的样式。
2. 使用CSS样式取消表格默认间距要取消表格默认间距,最简单的方法就是利用CSS样式来进行设置。
我们可以通过设置单元格的边距和填充为0来实现取消默认间距的效果。
```csstable {border-spacing: 0;border-collapse: collapse;}td, th {padding: 0;margin: 0;}```上面的代码中,我们首先使用了border-spacing属性将单元格之间的间距设置为0,然后使用border-collapse属性将相邻单元格的边框合并,最后通过设置单元格的填充和边距为0来完全取消默认间距的效果。
这样一来,我们就能够更好地控制表格的样式和布局了。
3. 针对性地调整表格样式在取消表格默认间距之后,我们可能还需要针对具体的设计需求来调整表格的样式。
可以根据实际情况,设置单元格的边框样式、背景颜色、文字对齐方式等属性,以便更好地满足设计的要求。
4. 注意兼容性和响应式设计在取消表格默认间距的过程中,我们还需要注意兼容性和响应式设计的问题。
不同的浏览器对于表格的样式支持程度可能会有所不同,因此在实际应用中需要进行充分的测试和调整。
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
表格边框粗细的设置(CSS)

表格边框粗细、隐藏等设置一、表格中单元格之间分隔线的隐藏方法隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<table>标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above>只显示下边框 <table frame=below>只显示左、右边框 <table frame=vsides>只显示上、下边框 <table frame=hsides>只显示左边框 <table frame=lhs>只显示右边框 <table frame=rhs>不显示任何边框 <table frame=void>三、表格边框粗细代码1、普通表格1.<table border="1" width="200" cellpadding="0" cellspacing="0"><tr align="center">普表<tr align="center"> 通格复制代码2、细线表格:表格加上了漂亮的细线(利用cellspacing1像素间隙和表格与单元格背景的不同)1.<table border="0" width="200" cellspacing="1" cellpadding="0"bgcolor="#000000" ><tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">细<td bgcolor="#ffffff">表<tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">线<td bgcolor="#ffffff">格复制代码3、能Css制细线表格:它用的是css,效果却一样。
使用CSS美化表格的样式

使用CSS美化表格的样式
使用CSS美化表格的样式
31 设置表格边框的样式 2 设置表格边框的宽度 3 设置表格边框的颜色
设置表格边框的样式
3
当table表格的描述标记border值大于0时,显示边框,如果border的值为 0 ,则不显示边框。边框显示之后,可以使用CSS的border-collapse属性对边 框进行修饰。
使用CSS美化表格的样式
设置表格边框的颜色
11
使用CSS美化表格的样式
设置表格边框的颜色
12
表格带有边框,边框样式显示为绿色,表 格背景色为黄色,其中一个单元格背景色为 蓝色。
使用CSS美化表格的样式
知识点回顾:
13
设置表格边框的样式 设置表格边框的宽度
设置表格边框的颜色
案例见使用CSS美化表格的样式案例.doc文档
表格带有边框显示,其边框宽度 为1像素,用直线显示,并且边 框进行了合并。
表格中每个单元格都以1 像素、 直线的方式显示边框,并将显示 对象右对齐。
使用CSS美化表格的样式:用来设置表格边框的宽度,从而来美化边框宽度。 如果需要单独设置某一个边框的宽度,可以使用border-width的衍生属性 进行设置 border-top-width和border-left-width等。
其语法格式为:
默认值,表示边框会被分开。 表示边框会合并为一个单一的边框。
使用CSS美化表格的样式
设置表格边框的样式
4
使用CSS美化表格的样式
设置表格边框的样式
表格边框
边框重叠
表格标题边框 单元格边框
5
使用CSS美化表格的样式
设置表格边框的样式
6
表格标题“2011季度07-09”也 带有边框显示,字体大小为150 个像素,字形是幼圆并加粗显示。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
setborder用法

setborder用法setborder是CSS(层叠样式表)的一个属性,可以用它来设置一个HTML(超文本标记语言)元素的边框样式。
这个属性可以设置元素边框的样式、宽度和颜色,格式如下:```border: [width] [style] [color];```其中:- width:边框的宽度,可以使用长度单位如px、em等,也可以使用thin、medium、thick等关键字。
- style:边框的样式,可以使用solid、dotted、dashed等样式,还可以使用double、groove、ridge、inset、outset等3D效果样式。
- color:边框的颜色,可以使用预定义颜色名称、十六进制颜色值、RGB颜色值或者HSL颜色值。
例如,以下CSS将创建一个红色宽度为2px的实线边框:```border: 2px solid #ff0000;```这个属性可以用于任何HTML元素,例如div、p、img等等。
以下是一个例子:```<div style="border: 1px dashed #0000ff; padding: 20px;"><p>这是一段带有虚线边框和内边距的段落文字。
</p><img src="https://picsum.photos/200/200" alt="随机图像"></div>```以上代码将创建一个包含一段文字和一张图片的div元素,这个元素的边框为1像素虚线蓝色,内边距为20像素。
生成的内容如下:----------------------------------------| 这是一段带有虚线边框和内边距的段落文字。
|| 随机图像 |----------------------------------------以上就是setborder属性的用法,它可以非常方便地为HTML元素添加边框样式,让页面更为美观。
CSS元素的边框样式、宽度和颜色

CSS元素的边框样式、宽度和颜⾊元素的边框 (border) 是围绕元素内容和内边距的⼀条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜⾊。
CSS 边框在 HTML 中,我们使⽤表格来创建⽂本周围的边框,但是通过使⽤ CSS 边框属性,我们可以创建出效果出⾊的边框,并且可以应⽤于任何元素。
元素外边距内就是元素的的边框 (border)。
元素的边框就是围绕元素内容和内边据的⼀条或多条线。
每个边框有 3 个⽅⾯:宽度、样式,以及颜⾊。
在下⾯的篇幅,我们会为您详细讲解这三个⽅⾯。
边框与背景CSS 规范指出,边框绘制在“元素的背景之上”。
这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,⽽不是边框。
后来 CSS2.1 进⾏了更正:元素的背景是内容、内边距和边框区的背景。
⼤多数浏览器都遵循 CSS2.1 定义,不过⼀些较⽼的浏览器可能会有不同的表现。
边框的样式样式是边框最重要的⼀个⽅⾯,这不是因为样式控制着边框的显⽰(当然,样式确实控制着边框的显⽰),⽽是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的⾮ inherit 样式,包括 none。
例如,您可以为把⼀幅图⽚的边框定义为 outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}定义多种样式您可以为⼀个边框定义多个样式,例如:p.aside {border-style: solid dotted dashed double;}上⾯这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和⼀个双线左边框。
我们⼜看到了这⾥的值采⽤了 top-right-bottom-left 的顺序,讨论⽤多个值设置不同内边距时也见过这个顺序。
网页设计与制作项目教程 单元4 表格与表格布局网页的制作

图4-15 设置tr、td标签属性后的表格
图4-16 插入图像后的表格
(6)合并第6行的1、2、3列。 使用“colspan”属性,合并第6行的1、2、3列后(注意:将6.2、 6.3的<td></td>都删除),接着,将6.1修改为“合计”。 代码为
<tr align="center"> <td colspan="3">合计</td> <td>3 423 243 243</td> <td>4 534 444 554</td> </tr>
(2)<thead></thead>:用于定义表格的头部,必须位于<table> </table>标记中,一般包含网页的logo和导航等头部信息。 (3)<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页底部的企业信息等。 (4)<tbody></tbody>:用于定义表格的主体,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页中除头部和底部之 外的其他内容。
2.创建表格的基本语法 创建表格的基本语法格式如下:
<table> <tr> <td>单元格内的文字</td> …… </tr> …… </table>
CSS超链接样式,去除下划线等

CSS超链接样式,去除下划线等控制超链接样式链接的四种状态:a:link - 普通的、未被访问的链接a:visited - ⽤户已访问的链接a:hover - ⿏标指针位于链接的上⽅a:active - 链接被点击的时刻去除CSS超链接下划线a:link {text-decoration: none}a{#取消所有样式text-decoration: none;}text-decoration还有以下⼏种取值:none 默认。
定义标准的⽂本。
underline 定义⽂本下的⼀条线。
overline 定义⽂本上的⼀条线。
line-through 定义穿过⽂本下的⼀条线。
blink 定义闪烁的⽂本。
inherit 规定应该从⽗元素继承 text-decoration 属性的值。
去掉下滑线,也就是将text-decoration的值设为 none;如果想要再加上下划线,那就将text-decoration值设为underline;还有其它的⼏种情况就⾃⼰试⼀下。
链接框<!DOCTYPE html><html><head><style>a:link,a:visited{display:block;font-weight:bold;font-size:14px;font-family:Verdana, Arial, Helvetica, sans-serif;color:#FFFFFF;background-color:#98bf21;width:120px;text-align:center;padding:4px;text-decoration:none;}a:hover,a:active{background-color:#7A991A;}</style></head><body><a href="/index.html" target="_blank">click me</a></body></html>。
CSS框模型、定位、浮动、显示和隐藏

CSS框模型(盒模型)、定位、浮动、显示和隐藏◆目标理解块元素和行内元素理解框模型掌握框模型的样式属性掌握定位属性掌握浮动属性掌握显示和隐藏属性◆内容1 块元素和行内元素块元素和行内元素的转换HTML常见的块元素和行内元素2框模型网页中的框框的特点框的样式属性3 定位4 浮动5 清除浮动6 显示和隐藏1 块元素和行内元素网页中的元素分为块元素和行内元素。
块元素成块状显示,独占行;行内元素不占满行,多个行内元素可在一行上显示。
块元素内能容纳其他的块元素和行内元素,行内元素内只能容纳行内元素。
◆块元素和行内元素的转换使用display(显示)属性,当设置标签的display属性值为block时,标签就呈块元素显示,当设置标签的display属性值为inline时,标签就呈行内元素显示。
一个网页就是大型的方框,里面包含着一大堆小方框。
◆网页中的框:块元素都是框(行内元素不是框,行内元素的高,宽都不能改变)。
框具有外边距、边框、、内边距和内容内容(content):包含文字、图片、flash动画、应用程序、视频等内边距(padding):内容和边框之间的距离边框(border):盒的边界外边距(margin):2个盒之间的空白,透明我们可以看到框模型的4个面:顶部(top)、右侧(right)、底部(bottom)和左侧(left)◆框的特点(1) 外边距和内边距只有宽度属性(2) 边框有大小和颜色之分,可以对每一条边框设置不同的样式(3) width和height定义的是内容的宽度和高度,而不是整个框的宽度和高度◆框的样式属性1内容的属性:widthheight2padding属性padding属性设置对象四边的内边距如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
(顺时针)如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下不允许负值设置对象四边的外边距检索或设置对象四边的外延边距。
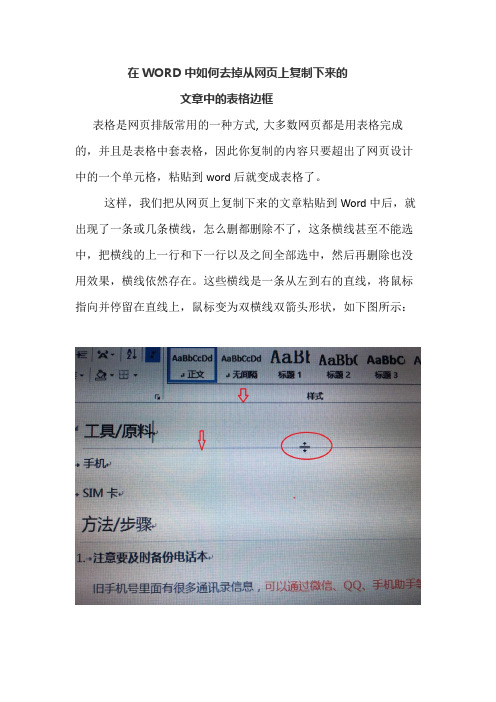
在WORD中如何去掉从网页上复制下来的文章中的表格边框

在WORD中如何去掉从网页上复制下来的
文章中的表格边框
表格是网页排版常用的一种方式,大多数网页都是用表格完成的,并且是表格中套表格,因此你复制的内容只要超出了网页设计中的一个单元格,粘贴到word后就变成表格了。
这样,我们把从网页上复制下来的文章粘贴到Word中后,就出现了一条或几条横线,怎么删都删除不了,这条横线甚至不能选中,把横线的上一行和下一行以及之间全部选中,然后再删除也没用效果,横线依然存在。
这些横线是一条从左到右的直线,将鼠标指向并停留在直线上,鼠标变为双横线双箭头形状,如下图所示:
这时按下鼠标,可以上下调整直线的高度;移开鼠标,自然消失。
这与在word表格中用鼠标指向并停留在直线上鼠标变为双线双箭头形状一样。
因此,我们判定:从网页上复制下来的文章粘贴到Word中后,出现的一条或几条横线就是表格线,这样我们就可以从表格入手,来删除这些表格线。
从第一条横线的上行开始向下至第二条横线的下行选取文档一部分,然后再点击“开始”-田字形表格边框图标右侧下拉三角▼-选择“无框线”;如果文档中没有表格,就直接Ctrl+A全选整个文档,然后再点击“开始”-田字形表格边框图标右侧下拉三角▼-选择“无框线”:
从网页上复制下来的文章粘贴到Word中后,出现的一条或几条横线被删除了:
如果横线没有消失,重新选取文档两条横线之间及上下部分,按照上述方法重新操作,即可将两条横线删除。
CSS美化表格边框为凹陷立体效果的实现方法

CSS美化表格边框为凹陷⽴体效果的实现⽅法当然,这⾥仅提供⼀种思路,你可以灵活修改使⽤。
全选注:引⼊外部Js需再刷新⼀下页⾯才能执⾏]equiv="Content-Type"/><center> <fieldsetid="shop"style="width:200;"><legend></legend><form action=""method="post"name="form1"> <palign="left"> <inputname="checkbox"type="checkbox"value="checkbox"/>AJAX专栏 </p> <palign="left"> <inputname="checkbox2"type="checkbox"value="checkbox"/> FW专栏</p> <p align="left"><inputname="checkbox3"type="checkbox"value="checkbox"/>FLASH专栏</p> </form>此边框为默认风格</fieldset><fieldsetid="shop"style="width:200;border:inset;border-top-width:3px; border-right-width:3px; border-bottom-width:3px; border-left-width:3px;"> <legend></legend> <formaction="" method="post"name="form1"> <palign="left"> <inputname="checkbox4"type="checkbox"value="checkbox"/>AJAX专栏 </p> <palign="left"> <inputname="checkbox22"type="checkbox"value="checkbox"/> FW专栏</p> <p align="left"><inputname="checkbox32"type="checkbox"value="checkbox"/>FLASH专栏</p> </form>此边框为凹陷效果</fieldset> </center>。
CSS基础知到章节答案智慧树2023年青海交通职业技术学院

CSS基础知到章节测试答案智慧树2023年最新青海交通职业技术学院第一章测试1. CSS是()的缩写。
参考答案:Cascading Style Sheets2.引用外部样式表的格式是()。
参考答案:<link rel="stylesheet" type="text/css" href="mystyle.css">3.引用外部样式表的元素应该放在()。
参考答案:在head元素中4.内部样式表的元素是()。
参考答案:<style>5.元素中定义样式表的属性名是()。
参考答案:style6.下列选择器中正确的有()。
参考答案:#test{color:red;}; .test{color:red;};p{color:red;} 7.关于CSS基本语法说法正确的是()。
参考答案:属性必须要包含在{}号之中;当有多个属性时,用“;”进行区分8.CSS是Cascading Style Sheet的英文缩写。
参考答案:对9.CSS样式代码只能放在单独的文本文件中,不能写在HTML文件中。
参考答案:错10.CSS中id选择器和类别选择器一样,两者没有区别。
参考答案:错第二章测试1.下列()不属于CSS文本属性。
参考答案:line-height2.下列哪一项是CSS正确的语法构成().参考答案:body{color:black}3.下列哪个CSS属性可以更改样式表的字体颜色().参考答案:color:4.下列哪个CSS属性可以更改字体大小().参考答案:font-size5.下列哪段代码能够定义所有P标签内文字加粗().参考答案:p{ font-weight:bold; }6.下面哪个方法可以去掉文本超链接的下划线().参考答案:a{ text-decoration:none; }7.以下声明可将文本字体加粗的有:()。
参考答案:font-weight:700;font-weight:bold8.以下装饰线设置正确的有:().参考答案:text-decoration:underline overline;;text-decoration:underline;;text-decoration:overline;;text-decoration:line-through;9.在网页中用CSS设置页面字体类型,只能设置一种字体类型。
css中border的用法

CSS中的border属性用于设置元素的边框样式。
它可以设置边框的宽度、颜色、样式和位置等属性。
以下是border属性的一些用法:
1. 设置边框宽度:可以使用像素(px)或百分比(%)来指定边框的宽度。
例如,border-width: 2px;表示边框宽度为2像素,border-width: 50%;表示边框宽度为元素宽度的50%。
2. 设置边框颜色:可以使用颜色名称、十六进制值或RGB值来指定边框的颜色。
例如,border-color: red;表示边框颜色为红色,border-color: #FF0000;表示边框颜色为红色,border-color: rgb(255, 0, 0);也表示边框颜色为红色。
3. 设置边框样式:可以使用实线(solid)、虚线(dashed)、点线(dotted)等来指定边框的样式。
例如,border-style: solid;表示边框样式为实线,border-style: dashed;表示边框样式为虚线,border-style: dotted;表示边框样式为点线。
4. 设置边框位置:可以使用上(top)、右(right)、下(bottom)和左(left)四个方向来指定边框的位置。
例如,border-top: 2px solid #000;表示顶部边框宽度为2像素、颜色为黑色且样式为实线,border-right: 1px dashed #F00;表示右侧边框宽度为1像素、颜色为红色且样式为虚线。
5. 简写方式:可以使用border属性的简写方式来同时设置边框的宽度、样式和颜色。
例如,border: 2px solid #000;表示边框宽度为2像素、颜色为黑色且样式为实线。
CSS设置表格边框

3.下边框宽度
语法: border-bottom-width: <值>
允许值: thin | medium | thick | <长度>
初始值: medium
适用于: 所有对象
向下兼容: 否
下边框宽度属性用于指定元素的下边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在下边框、边框的宽度或边框的属性略写。
初始值: medium
适用于: 所有对象
向下兼容: 否
上边框宽度属性用于指定一个元素上边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度
初始值: 未定义
适用于: 所有对象
向下兼容: 否
左边框属性是一个用于设置一个元素左边框的宽度、式样和颜色的略写。注意只能给出一个边框式样。也可以使用略写的边框属性。
12.边框
语法: border: <值>
允许值: <边框宽度> || <边框式样> || <颜色>
向下兼容: 否
边框样式属性用于设置一个元素边框的样式。这个属性必须用于指定可见的边框。可以使用一到四个关键字。如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。如果给出一个值,它将被运用到各边上。如果两个或三个值给出了,省略了的值与对边相等。也可以使用略写的边框属性。
15.有关标签
table:表格标签,对整个表格样式的定义要放在table中;
td:单元格标签,对单元格样式的定义要放在td中。
html+css合并表格边框的示例代码

html+css合并表格边框的⽰例代码我们给table和td标签加边框时,默认使⽤双边框,像这样。
如果我们希望合并table与td的边框,可以在table样式加设置border-collapse的属性值为collapse即可。
如下图:再看效果:为了便于复制,这⾥给出代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{border: 1px solid blue;/*表添加边框*/border-collapse: collapse;/*合并边框*/}td{border: 1px solid blue;/*单元格添加边框*/}</style></head><body><table><tr><td>1.1</td><td>1.2</td></tr><tr><td>2.1</td><td>2.2</td></tr></table></body></html>到此这篇关于html+css合并表格边框的⽰例代码的⽂章就介绍到这了,更多相关html合并表格边框内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
Css解决表格超出部分用省略号显示

Css解决表格超出部分⽤省略号显⽰⼩伙伴们有没有的遇到页⾯显⽰时,因为数据太长导致显⽰的表格某⼀列过长,从⽽导致页⾯的不美观,下⾯我们来看⼀看如何⽤Css样式解决表格超出部分⽤省略号显⽰的问题。
主要设置两个样式:1 table{2 table-layout: fixed; ==>固定布局的算法。
在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第⼀⾏每个单元格的宽度。
假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为 100% (注意:此样式是关键)3 td{4 white-space: nowrap; ==>设置内容抵达容器边界会不会转到下⼀⾏5 overflow: hidden; ==>不显⽰超过对象尺⼨的内容(这个绝对不能少),也就是说设置td⾥⾯的数据⽆论有多少,都不会换⾏6 text-overflow: ellipsis; ==>将被隐藏的那部分⽤省略号代替。
7 }源代码如下:1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd">2 <html xmlns="/1999/xhtml">3 <head>4 <style type="text/css">5 table6 {7 table-layout: fixed;8 width: 100%;9 }10 td11 {12 white-space: nowrap;13 overflow: hidden;14 text-overflow: ellipsis;15 background-color: #ccc;16 }17 </style>18 </head>19 <body>20 <table>21 <thead>22 <th>23第⼀列24 </th>25 <th>26第⼆列27 </th>28 </thead>29 <tbody>30 <tr>31 <td>32 <span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长33 </td>34 <td>35超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长36 </td>37 </tr>38 </tbody>39 </table>40 </body>41 </html>效果图:这样就解决了带表格的页⾯不美观的问题,希望可以帮助到⼤家!。
用div加css做表格去掉外围边框

⽤div加css做表格去掉外围边框通过div做表格时想加上边框,并且想取点外围边框:<div class="cont"> <div class="row"> <a><div class="td"></div></a> <a><div class="td"></div></a> <a><div class="td"></div></a> </div> <div class="row"> <a><div class="td"></div></a> <a><div class="td"></div></a> <a><div class="td"></div></a> </div> <div class="row"> <a><div class="td"></div></a> <a><div class="td"></div></a> <a><div class="td"></div></a> </div></div>css代码:/*全部加上边框*/.td{ border-right:1px solid red; border-bottom:1px solid red;}/*去掉外围边框,借⽤css选择器*/.cont .row a:last-child div{border-right:none;}.cont div:last-child a div:last-child{border-bottom:none;}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除css去掉表格边框篇一:css设置网页table边框样式css设置网页table边框样式1.上边框宽度以下是引用片段:语法:border-top-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否上边框宽度属性用于指定一个元素上边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度以下是引用片段:语法:border-right-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否右边框宽度属性用于指定元素的右边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在右边框、边框的宽度或边框的属性略写。
3.下边框宽度以下是引用片段:语法:border-bottom-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否下边框宽度属性用于指定元素的下边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在下边框、边框的宽度或边框的属性略写。
4.左边框宽度以下是引用片段:语法:border-left-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否左边框宽度属性用于指定元素的左边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在左边框、边框的宽度或边框的属性略写。
5.边框宽度以下是引用片段:语法:border-width:允许值:[thin|medium|thick|]{1,4}初始值:未定义适用于:所有对象向下兼容:否边框宽度属性用一到四个值来设置元素的边界,值是一个关键字或长度。
不允许使用负值长度。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
这个属性是上边框宽度、右边框宽度、下边框宽度和左边框宽度属性的略写。
也可以使用略写的边框属性。
6.边框颜色以下是引用片段:语法:border-color:允许值:{1,4}初始值:颜色属性的值适用于:所有对象向下兼容:否边框颜色属性设置一个元素的边框颜色。
可以使用一到四个关键字。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
也可以使用略写的边框属性。
7.边框样式以下是引用片段:语法:border-style:允许值:[none|dotted|dashed|solid|double|groove|ridge|in set|outset]{1,4}初始值:none适用于:所有对象向下兼容:否边框样式属性用于设置一个元素边框的样式。
这个属性必须用于指定可见的边框。
可以使用一到四个关键字。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
也可以使用略写的边框属性。
以下是引用片段:none:无样式;dotted:点线;dashed:虚线;solid:实线;double:双线;groove:槽线;ridge:脊线;inset:内凹;outset:外凸8.上边框以下是引用片段:语法:border-top:允许值:||||初始值:未定义适用于:所有对象向下兼容:否上边框属性是一个用于设置一个元素上边框的宽度、式样和颜色的略写。
注意只能给出一个边框式样。
也可以使用略写的边框属性。
9.右边框语法:border-right:允许值:||||初始值:未定义适用于:所有对象向下兼容:否右边框属性是一个用于设置一个元素右边框的宽度、式样、和颜色的略写。
注意只能给出一个边框式样。
也可以使用略写的边框属性。
10.下边框以下是引用片段:语法:border-bottom:允许值:||||初始值:未定义适用于:所有对象向下兼容:否下边框属性是一个用于设置一个元素的下边框的宽度、式样和颜色的略写。
注意只能给出一个边框式样。
也可以使用略写的边框属性。
11.左边框以下是引用片段:语法:border-left:允许值:||||初始值:未定义适用于:所有对象向下兼容:否左边框属性是一个用于设置一个元素左边框的宽度、式样和颜色的略写。
注意只能给出一个边框式样。
也可以使用略写的边框属性。
下面的细线表格是用cellspacing来实现的,用表格的背景色做为边框的颜色。
不方便的是每一行都要再设置一个背景色。
篇二:与表格边框有关的css语法表格是数据的载体,不再是布局的方式,虽然我们不需要表格来进行网页布局了,但很多表格式的数据,还是需要表格这一形式发挥它的作用!我们知道dreamweaver在表格制作方面做得非常出色,但是在某些时候还是必须结合css才能达到一些特定效果,下面我们先把有关表格边框的css语法整理出来,然后另外介绍怎样用css美化表格的边框。
1.上边框宽度以下是引用片段:语法:border-top-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否上边框宽度属性用于指定一个元素上边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度以下是引用片段:语法:border-right-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否右边框宽度属性用于指定元素的右边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在右边框、边框的宽度或边框的属性略写。
3.下边框宽度以下是引用片段:语法:border-bottom-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否下边框宽度属性用于指定元素的下边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在下边框、边框的宽度或边框的属性略写。
4.左边框宽度以下是引用片段:语法:border-left-width:允许值:thin|medium|thick|初始值:medium适用于:所有对象向下兼容:否左边框宽度属性用于指定元素的左边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在左边框、边框的宽度或边框的属性略写。
5.边框宽度以下是引用片段:语法:border-width:允许值:[thin|medium|thick|]{1,4}初始值:未定义适用于:所有对象向下兼容:否边框宽度属性用一到四个值来设置元素的边界,值是一个关键字或长度。
不允许使用负值长度。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
这个属性是上边框宽度、右边框宽度、下边框宽度和左边框宽度属性的略写。
也可以使用略写的边框属性。
6.边框颜色以下是引用片段:语法:border-color:允许值:{1,4}初始值:颜色属性的值适用于:所有对象向下兼容:否边框颜色属性设置一个元素的边框颜色。
可以使用一到四个关键字。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
也可以使用略写的边框属性。
7.边框样式以下是引用片段:语法:border-style:允许值:[none|dotted|dashed|solid|double|groove|ridge|in set|outset]{1,4}初始值:none适用于:所有对象向下兼容:否边框样式属性用于设置一个元素边框的样式。
这个属性必须用于指定可见的边框。
可以使用一到四个关键字。
如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。
如果给出一个值,它将被运用到各边上。
如果两个或三个值给出了,省略了的值与对边相等。
也可以使用略写的边框属性。
以下是引用片段:none:无样式;dotted:点线;dashed:虚线;。
