OpenLayers二维地图使用教程
openlayer的source,和projection用法

openlayer的source,和projection用法在OpenLayers中,source 和projection 是两个重要的概念。
1. Source(数据源):在OpenLayers 中,source 用于定义地图图层所使用的数据源。
OpenLayers 提供了多种不同类型的数据源,如矢量数据、栅格数据、瓦片数据等。
你可以根据需要选择适合的数据源类型,并配置相应的参数,例如URL、数据格式等。
以下是一个简单的使用矢量数据源的示例:```javascriptvar vectorSource = new ol.source.Vector({format: new ol.format.GeoJSON(),url: 'path/to/your/geojsonfile.json'});var vectorLayer = new yer.Vector({source: vectorSource});```2. Projection(投影):投影用于定义地图坐标系,OpenLayers 支持多种不同的地图投影。
在使用地图时,你需要明确地指定地图的投影,以确保地图数据正确显示在地图上。
以下是一个简单的示例,用于指定地图的投影:```javascriptvar map = new ol.Map({layers: [new yer.Tile({source: new ol.source.OSM()})],target: 'map',view: new ol.View({center: ol.proj.fromLonLat([37.41, 8.82]),zoom: 4,projection: 'EPSG:3857' // 定义地图投影为EPSG:3857})});```以上示例中,`ol.proj.fromLonLat` 用于将经纬度坐标转换为地图投影坐标。
如何用OpenLayers开源地图引挚发布离线地图

如何用OpenLayers开源地图引挚发布离线地图这里以吉林省吉林市地图为例,说明如何用OpenLayers开源地图引挚发布离线谷歌卫星地图。
在万能地图下载器中,选择吉林省吉林市显示行政区划,然后点击“下载”按钮,可以新建任务。
在新建任务对话框中选择需要下载的级别,一般是从当前行政区划显示的级别开始选择(这里是第9级),一直接选择到第19级(国内19级清晰度效果最佳,19级以上基于19级放大),由于数据量非常大,这里只为了说明如何用OpenLayers开源地图引挚发布离线卫星地图的方法,因此这里以选择到第13级为例。
在“新建任务”对话框中,点击“导出设置”可以设置相关导出参数,我们可以选择导出大图、导出瓦片和导出离线包等三种方式。
由于这里我们用OpenLayers开源地图引挚发布离线卫星地图需要用的是瓦片格式,因此这里选择“导出瓦片”选项。
新建任务详细参数说明,请参阅:新建地图下载任务参数说明在“导出瓦片”选项的相关参数中,我们选择瓦片格式为“TMS瓦片”、文件格式为PNG,坐标坐标投影为墨认的“WGS84 Web 墨卡托投影”,选择“边界范围裁剪”,背景颜色为“透明”背景。
导出瓦片详细参数说明,请参阅:导出瓦片参数说明分别点击“确定”按钮开始下载任务,下载并自动导出后可以看到导出的瓦片目录为8到12级而不是我们选择的9到13级,这是因为软件中的级别编号是从1开始,而标准的TMS瓦片命名规则都是从0开始,因此该情况属于正常情况,瓦片的行列号编号规则同理。
将下载的地图瓦片目录复制到OpenLayers开源地图引挚发布离线地图的源码示例中。
用专业的WebGIS开发工具Visual Studio Code可以打开源代码进行功能开发。
Visual Studio Code下载安装教程,请参阅:如何安装WebGIS开发工具Visual Studio Code双击OpenLayers开源地图引挚发布离线地图源码中的“map.html”文件,可以在浏览器中打开查看在线地图。
二维图制作范围绘制及使用教程

二维图制作范围绘制及使用教程一、目的:为使无卫图项目在项目制作范围的确定上更方便快捷,使用此教程文档帮助客户在确定制作范围的过程中更好地与本公司沟通和确认,以利于项目的顺利执行与签单,特制作此文档说明。
二、适用范围a)无卫星图项目制作范围的勾画b)卫星图难以辨认或者不习惯于用卫星图确定制作范围的项目三、抄送对象a)公司所有销售人员b)意向客户c)签单客户四、具体操作流程:1.打开,进入后出现如下图界面:2.点击“创建和共享我的地图”3.弹出如下页面,继续点击“创建新地图”4.此时会弹出一个登陆页面,若已有google帐号,则用老帐号登陆,若还没有帐号,请申请新帐号。
5.登陆后将返回到创建新地图的版面,重新创建新地图6.点击后在左边栏位置会出现相关标题与说明,右边是中国地图,在中国地图找到您所需要制作的区域及位置,比如以山西太原为例:7.使用放大缩小功能找到您所需要的位置,放大到您适当的级别大小后点击多边形按钮即可绘制制作范围,沿需要绘制的范围依次点击各个拐点,如上图8.若有范围在画面范围之外,可点击鼠标左键拖动地图继续绘制,9.继续绘制范围,画完后使终点与起始点重合以达到闭合的区域,会跳出如上图所示的提示框,在提示框内输入标题与说明点击确定10.点击确定后左边栏会出现太原制作范围的多边形,若项目只需要一个范围,则可编辑左边栏的标题与说明然后点击完成,若还有分开的另一个甚至多个范围,则继续点击多边形按钮,重复上述流程操作,直至所有范围绘制完成11.上图为绘制完三个区域范围后的效果12.完成后,在“由我创建”中会显示您创建的地图,在右边栏可以点击链接,将出现该范围的地址13.复制该地址,发予本公司,本公司即可按照所绘制的范围进行测量面积和确定项目制作范围注:制作范围边界需以可辨认的道路、河流为界,否则将会直接影响到项目面积测量以及制作范围确认过程中不必要的争议,同时对项目的及时、准确完成造成很大影响。
openlayers学习之-----入门篇

openlayers学习之-----⼊门篇openlayers官⽹:中⽂参考⽂档:中⽂教程:找到⼀些相关博客:【如果有⼈发现更多中⽂⽂档或教程,多多分享哦~】1、什么是WebGISGIS(Geographic Information System,地理信息系统)是⼀种采集、处理、储存、管理、分析、输出地理空间数据及其属性信息的计算机信息系统。
WebGIS(⽹络地理信息系统)是⼀种在Internet或Intranet环境下基于HTTP协议的⽤来存储、管理、分析、发布和共享地理信息的B/S(浏览器/服务器)模式分布式计算机应⽤系统2、什么是OpenLayersOpenLayers 是⼀个专为Web GIS 客户端开发提供的JavaScript 类库包,⽤于实现标准格式发布的地图数据访问。
3、⼀些地理信息相关名词地理坐标系(Geographic coordinate system):使⽤三维球⾯来定义地球表⾯位置。
投影坐标系(Projected coordinate systems):基于地理坐标系,把三维坐标系转为⼆维,⽅便在地图或者屏幕上显⽰。
EPSG:4326 (WGS84): WGS84 是⽬前最流⾏的地理坐标系统。
每个坐标系统都会被分配⼀个 EPSG 代码,EPSG:4326 是 WGS84 的代码。
4、快速开始openlayers第⼀次使⽤在vue脚⼿架中,先安装:cnpm install ol官⽹快速⼊门例⼦~<template><div><h5>第⼀个地图:</h5><div id="map" ref="myMap" class="map"></div></div></template><script>import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';import {fromLonLat} from 'ol/proj';import {Tile as TileLayer} from "ol/layer";import OSM from 'ol/source/OSM';export default {data() {return {map: null}},mounted() {this.initMap()},methods: {initMap() {const myMap = this.$refs.myMap;this.map = new Map({target: myMap,layers: [new TileLayer({source: new OSM()})],view: new View({center: fromLonLat([37.41, 8.82]),zoom: 4})});}}}</script><style scoped>.map{width: 1000px;height: 500px;margin-top: 30px; }</style>效果:。
Openlayers教程

OpenLayers教程1开始使用openlayers1.1设置先到它的官方网站下载他的压缩包,解压。
拷贝目录下的OpenLayer.js、根目录下的lib目录、根目录下的img目录到你网站的Scripts目录下(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。
然后,创建一个****.html作为查看地图的页面。
2试验openlayers环境:geoserver1.7Openlayers2.4Dreamviever82.1第一个地图窗口目标:用openlayers加载geoserver wms。
步骤:(1)空白html文件(2)插入div-map(3)为div付风格以上为未加载地图的静态页面代码为:效果为:(4)插入openlayers代码引用<link rel="stylesheet" type="text/css" href="../theme/default/style.css"/><script src="OpenLayers.js" type="text/javascript"></script>(5)写js代码,主要是init()第一个地图窗口就完成了注1.js中defer的作用是页面加载完成后,执行脚本。
注2.2222.2控制地图与div的占据区域目标:让地图默认占满展现区方法:设置map的options,由其中两个因素决定:maxExtent-最大地图边界;maxResolution-最大解析度。
当maxExtent设置为地图的最大边界后,maxResolution设置为auto,那地图就占满DIV。
var options = { controls: [],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7,units: 'degrees'};map = new OpenLayers.Map('map',options);2.3地图控制-尺度缩放目标:填加尺度缩放控件步骤:(1)map初始化赋参数var options = {controls: [],//scales: [50000000, 30000000, 10000000, 5000000],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7, (表示有几个缩放级别)units: 'degrees'};map = new OpenLayers.Map('map',options);(2)填加控件,代码map.addControl(new OpenLayers.Control.PanZoomBar({position: new OpenLayers.Pixel(2, 15)(右边距,上边距)}));思考:级别的计算,个人推测由(maxResolution- minResolution)/ numZoomLevels,但是默认值是书面日后再细究。
openlayers坐标与经纬度转化方法

openlayers坐标与经纬度转化⽅法
openlayers中获取图层点位坐标⽅法为
curFeature.getGeometry().getCoordinates()//此⽅法返回⼀个数组,x轴与y轴坐标。
常⽤坐标系为 WGS84,全称World Geodetic System 1984,是为GPS全球定位系统使⽤⽽建⽴的坐标系统。
投影projection有2种:
1、EPSG:4326 全球通⽤
2、EPSG:3857 web地图专⽤ openlayers默认的
地图坐标转化
坐标转换,它的第⼀个参数是ol.Coordinate类型的坐标,后⾯两个参数依次是当前坐标所⽤的坐标系,及转换后的坐标所⽤的坐标系,ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857')就能把EPSG:4326的坐标[104.06, 30.67] //第⼀个参数为第⼆参数的坐标经纬度第⼆个参数为被转化的坐标系第三个参数为需要被转化为的坐标系
ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857')
ol.proj.transform([12964910.690853572,4884172.646815963],'EPSG:3857','EPSG:4326');。
vue利用openlayers加载天地图和高德地图

vue利⽤openlayers加载天地图和⾼德地图⽬录⼀、天地图部分1、在vue中安装openlayers⼆、⾼德地图部分⼀、天地图部分1、在vue中安装openlayersnpm i --save ol这⾥说的vue是基于脚⼿架构建的。
新建个页⾯,也就是vue⽂件,配置好路由。
接着就是可以直接放⼊我的代码运⾏显⽰了。
<template><div class="wrapper"><div>天地图</div><div class="map" id="olMap"></div></div></template><script>import "ol/ol.css";import {Tile as TileLayer } from "ol/layer";import XYZ from "ol/source/XYZ";import {defaults as defaultControls } from "ol/control";import Map from "ol/Map.js";import View from "ol/View.js";export default {data() {return {map: null,parser: null,};},mounted() {this.initMap();},methods: {initMap() {const map = new Map({target: "olMap",view: new View({center: [0, 0], //中⼼点经纬度zoom: 4, //图层缩放⼤⼩projection: "EPSG:4326",}),controls: defaultControls({zoom: true,attribution: false,rotate: false,}),});this.map = map;// 添加地图let url = "http://t{0-7}/DataServer?x={x}&y={y}&l={z}"; url = `${url}&T=vec_c&tk=替代你的key`;const source = new XYZ({url: url,projection: "EPSG:4326",});const tdtLayer = new TileLayer({source: source,});this.map.addLayer(tdtLayer);// 添加注记url = "http://t{0-7}/DataServer?x={x}&y={y}&l={z}"; url = `${url}&T=cva_c&tk=替代你的key`;const sourceCVA = new XYZ({url: url,projection: "EPSG:4326",});const tdtcvaLayer = new TileLayer({source: sourceCVA,});this.map.addLayer(tdtcvaLayer);},},};</script><style scoped>.map {width: 100%;height: 100vh;}</style>天地图就可以显⽰出来了。
二维地图的开发设计与维护(openLayer的使用及介绍)

2.2 缩放级别总数的确定方法:
a. 直接指定numZoomLevels,例如: numZoomLevels: 5 b. 由最大分辨率和最小分辨率的比值确定,最小 分辨率同2.1有三种方法可以确定:
b.1 直接指定minResolution b.2 直接指定maxScale b.3 由minExtent确定(minResolution需设置为
OpenLayers的操作
OpenLayers 除了可以在浏览器中帮助开发者实现地 图浏览的基本效果,比如放大(Zoom In)、缩小 (Zoom Out)、平移(Pan)等常用操作之外,还 可以进行选取面、选取线、要素选择、图层叠加等 不同的操作,甚至可以对已有的OpenLayers 操作和 数据支持类型进行扩充,为其赋予更多的功能。同 时,在OpenLayers提供的类库当中,它还使用了类 库Prototype.js 和Rico 中的部分组件,为地图浏览
其中的网址为地图服务的路径参数。(若要使用自己的地图 服务或本地图片资源,则需要自己构造或重写一个 yer的子类,并对其中的getUrl方法按既定规则 进行重写) 一个map对象可以添加多个layer对象,若希望添加多个layer 对象(如:laers(),也可以以数组方式添加。
OpenLayers JavaScript Mapping Library
瓦片数据的url OpenLayers所能够利用的地图数据资源“丰富多彩”,在 这方面提供给拥护较多的选择,比如WMS、WFS、 GoogleMap、KaMap、MS VirtualEarth、WorldWind等等。 当然,也可以用简单的图片作为源。
二维地图的开发设计与维护
OpenLayers简介
OpenLayers是由MetaCarta公司开发的,用于 WebGIS客户端的JavaScript包。
Openlayers实现地图的基本操作

Openlayers实现地图的基本操作本⽂实例为⼤家分享了Openlayers实现地图基本操作的具体代码,供⼤家参考,具体内容如下1、新建⼀个html页⾯,引⼊ol.js和ol.css⽂件,然后在body中创建⼀个Div标签和4个Button按钮,⽤来实现地图的放⼤、缩⼩、平移等功能;2、代码实现<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><script src="../lib/ol/ol.js"></script><link href="../css/ol.css" rel="stylesheet" /><style type="text/css">#menu{float : left;position : absolute;bottom : 10px;font-size : 20px;z-index : 2000;}</style><script type="text/javascript">window.onload = function () {//实例化map对象并加载地图var map = new ol.Map({//存放地图⽬标容器target: 'map',//加载图层layers: [//新建⼀个⽡⽚地图图层new yer.Tile({//⽡⽚地图数据源source: new ol.source.OSM()})],//初始化视图view: new ol.View({//视图中⼼点坐标center: [12550000, 3680000],//缩放等级zoom: 8,//最⼩缩放等级minZoom: 6,//最⼤缩放等级maxZoom: 12,//地图旋转30度rotation: Math.PI/6})});//获取地图的初始化信息var view = map.getView();var zoom = view.getZoom();var center = view.getCenter();var rotation = view.getRotation();//地图缩⼩document.getElementById("zoom-out").onclick = function () {//获取地图当前视图var view = map.getView();//获取地图当前缩放等级var zoom = view.getZoom();//每单击⼀次地图的缩放等级减⼀,以实现地图缩⼩view.setZoom(zoom - 1);};//地图放⼤document.getElementById("zoom-in").onclick = function () {//获取地图当前视图var view = map.getView();//获取地图当前缩放等级var zoom = view.getZoom();//每单击⼀次地图的缩放等级加⼀,以实现地图放⼤view.setZoom(zoom + 1);};//地图平移document.getElementById("panto").onclick = function () { //获取地图当前视图var view = map.getView();//指定要平移到的位置的坐标var position = ol.proj.fromLonLat([115.2341, 32.4652]);//重设地图中⼼点,实现平移view.setCenter(position);};//地图重置document.getElementById("restore").onclick = function () { //重置中⼼点位置为初始化位置view.setCenter(center);//重置旋转⾓度为初始化⾓度view.setRotation(rotation);//重置缩放等级为初始化缩放等级view.setZoom(zoom);};}</script></head><body><div id="map"><div id="menu"><button id="zoom-out">缩⼩</button><button id="zoom-in">放⼤</button><button id="panto">平移⾄...</button><button id="restore">重置</button></div></div></body></html>3、运⾏结果初始化界⾯单击缩⼩按钮,实现地图缩⼩单击放⼤按钮,实现地图放⼤单击平移⾄按钮,地图平移到指定的位置(⾩阳附近)单击地图右上⾓的箭头按钮,使地图⽆旋转单击重置按钮,地图回到初始状态以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
openlayers的类与方法

openlayers 中的一些方法yer:initialize:创建层Div,注册事件destroy:注销clone:克隆当前层setName:设置层nameaddOptions:添加附属属性onMapResize:虚函数。
由子函数实现。
redraw:重画moveTo:移动。
(未实现有意义动作)setMap:设置层所属的地图removeMap:移除地图。
虚函数,由子函数实现getImageSize:返回图片尺寸setTileSize:设置瓦片尺寸和图片尺寸getVisibility:返回层可见性setVisibility:设置层的可见性display:显示或隐藏层calculateInRange:本层分辨率是否在地图分辨率容纳范围内setIsBaseLayer:设置或取消该层为BaseLayer initResolutions:初始化分辨率相关数据getResolution:取当前分辨率getExtent:取地图当前范围getZoomForExtent:由尺寸范围得缩放级别getDataExtent:取本层的范围边界,虚函数由子函数实现getResolutionForZoom:由缩放级别得分辨率getZoomForResolution:由分辨率得缩放级别getLonLatFromViewPortPx:视口坐标转经纬度getViewPortPxFromLonLat:经纬度转视口坐标setOpacity:设置层的透明度(包括其所以子节点,即图片)setZIndex:设置层的z轴值adjustBounds:边界校正---------------------------OpenLayers.Map:initialize:初始化。
瓦片尺寸、地图最大范围、弹出窗口边界、主题样式、创建地图Dom元素、创建视窗Div、创建层容器Div、更新地图Div尺寸、注册事件、添加Controldestroy:销毁Control、销毁层、移除视口Div、注销监听事件setOptions:设置附件参数getTileSize:返回瓦片尺寸getBy:使用指定的规则对队列的某属性匹配出一组对象getLayersBy:使用指定的规则对地图的层的某属性匹配出一组对象getLayersByName:使用指定的规则对地图的层的名字匹配出一组对象getLayersByClass:使用指定的规则对地图的层的类名匹配出一组对象getControlsBy:使用指定的规则对地图的control匹配出一组对象getControlsByClass:使用指定的规则对地图的control的类名匹配出一组对象getLayer:根据id由层堆栈中检索层setLayerZIndex:设置z轴值resetLayersZIndex:重置所有层的z轴值(按其在堆栈中的位置设置)addLayer:增加层addLayers:批量增加层removeLayer:移除层getNumLayers:返回层数目getLayerIndex:返回指定层在地图的层堆栈中的位置setLayerIndex:设置指定层在地图的层堆栈中新的位置(ZIndex),并触发层次序改变事件raiseLayer:向上或下调整层的次序setBaseLayer:设置新的BaseLayer,隐藏原BaseLayeraddControl:添加ControladdControlToMap:将Control加进地图getControl:返回指定id的ControlremoveControl:移除ControladdPopup:新增弹出窗口。
Openlayers测量距离与面积的实现方法

Openlayers测量距离与⾯积的实现⽅法本⽂实例为⼤家分享了Openlayers测量距离与⾯积的具体代码,供⼤家参考,具体内容如下1、地图测量功能⼀般的地图的测量功能主要表现在两个⽅⾯,⼀是测量距离,⼀是测量⾯积;⾯积的测量是根据⿏标绘制的范围,通过地理坐标系的转换⽽计算出实际⾯积⼤⼩,距离的测量是根据⿏标在地图上绘制的点,实时计算出两点之间的实际距离,下⾯我们就在Openlayers3中来实现这⼀功能;2、代码实现<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><script src="../lib/ol/ol.js"></script><link href="../css/ol.css" rel="stylesheet" /><script src="../lib/jquery/jquery-1.8.2.js"></script><link href="../css/bootstrap.min.css" rel="stylesheet" /><script src="../lib/bootstrap/bootstrap.min.js"></script><style type="text/css">#map {width: 100%;height: 100%;position: absolute;}#menu {float: left;position: absolute;bottom: 10px;left: 10px;z-index: 2000;}.checkbox {left: 20px;}/*** 提⽰框的样式信息*/.tooltip {position: relative;background: rgba(0, 0, 0, 0.5);border-radius: 4px;color: white;padding: 4px 8px;opacity: 0.7;white-space: nowrap;}.tooltip-measure {opacity: 1;font-weight: bold;}.tooltip-static {background-color: #ffffff;color: black;border: 1px solid white;}.tooltip-measure:before,.tooltip-static:before {border-top: 6px solid rgba(0, 0, 0, 0.5);border-right: 6px solid transparent;border-left: 6px solid transparent;content: "";position: absolute;bottom: -6px;margin-left: -7px;left: 50%;}.tooltip-static:before {border-top-color: #ffffff;}float: left;margin-bottom: 10px;}</style><script type="text/javascript">$(function () {//初始化地图var map = new ol.Map({target: 'map',layers: [new yer.Tile({source:new ol.source.OSM()})],view: new ol.View({center: new ol.proj.fromLonLat([114.4250, 23.0890]),zoom: 18,maxZoom: 20})});//定义⽮量数据源var source = new ol.source.Vector();//定义⽮量图层var vector = new yer.Vector({source: source,style: new ol.style.Style({fill: new ol.style.Fill({color:'rgba(255,255,255,0.2)'}),stroke: new ol.style.Stroke({color: '#e21e0a',width:2}),image: new ol.style.Circle({radius: 5,fill: new ol.style.Fill({color:'#ffcc33'})})})});//将⽮量图层添加到地图中map.addLayer(vector);//添加⽐例尺控件var scaleLineControl = new ol.control.ScaleLine({units: 'metric',target: 'scalebar',className: 'ol-scale-line'});map.addControl(scaleLineControl);//创建⼀个WGS84球体对象var wgs84Sphere = new ol.Sphere(6378137);//创建⼀个当前要绘制的对象var sketch = new ol.Feature();//创建⼀个帮助提⽰框对象var helpTooltipElement;//创建⼀个帮助提⽰信息对象var helpTooltip;//创建⼀个测量提⽰框对象var measureTooltipElement;//创建⼀个测量提⽰信息对象var measureTooltip;//继续绘制多边形的提⽰信息var continuePolygonMsg = 'Click to continue drawing the polygon';//继续绘制线段的提⽰信息var continueLineMsg = 'Click to continue drawing the line';//⿏标移动触发的函数var pointerMoveHandler = function (evt) {//Indicates if the map is currently being dragged.//Only set for POINTERDRAG and POINTERMOVE events. Default is false. //如果是平移地图则直接结束if (evt.dragging) {return;}//帮助提⽰信息var helpMsg = 'Click to start drawing';//Get the feature's default geometry.//A feature may have any number of named geometries.//获取绘图对象的⼏何要素var geom = sketch.getGeometry();//如果当前绘制的⼏何要素是多边形,则将绘制提⽰信息设置为多边形绘制提⽰信息 //如果当前绘制的⼏何要素是多线段,则将绘制提⽰信息设置为多线段绘制提⽰信息 if (geom instanceof ol.geom.Polygon) {helpMsg = continuePolygonMsg;} else if (geom instanceof ol.geom.LineString) {helpMsg = continueLineMsg;}}//设置帮助提⽰要素的内标签为帮助提⽰信息helpTooltipElement.innerHTML = helpMsg;//设置帮助提⽰信息的位置//The coordinate in view projection corresponding to the original browser event.helpTooltip.setPosition(evt.coordinate);//移除帮助提⽰要素的隐藏样式$(helpTooltipElement).removeClass('hidden');};//触发pointermove事件map.on('pointermove', pointerMoveHandler);//当⿏标移除地图视图的时为帮助提⽰要素添加隐藏样式$(map.getViewport()).on('mouseout', function () {$(helpTooltipElement).addClass('hidden');});//获取⼤地测量复选框var geodesicCheckbox = document.getElementById('geodesic');//获取类型var typeSelect = document.getElementById('type');//定义⼀个交互式绘图对象var draw;//添加交互式绘图对象的函数function addInteraction() {// 获取当前选择的绘制类型var type = typeSelect.value == 'area' ? 'Polygon' : 'LineString';//创建⼀个交互式绘图对象draw = new ol.interaction.Draw({//绘制的数据源source: source,//绘制类型type: type,//样式style: new ol.style.Style({fill: new ol.style.Fill({color:'rgba(255,255,255,0.2)'}),stroke: new ol.style.Stroke({color: 'rgba(0,0,0,0.5)',lineDash: [10, 10],width:2}),image: new ol.style.Circle({radius: 5,stroke: new ol.style.Stroke({color:'rgba(0,0,0,0.7)'}),fill: new ol.style.Fill({color: 'rgba(255,255,255,0.2)'})})})});//将交互绘图对象添加到地图中map.addInteraction(draw);//创建测量提⽰框createMeasureTooltip();//创建帮助提⽰框createHelpTooltip();//定义⼀个事件监听var listener;//定义⼀个控制⿏标点击次数的变量var count = 0;//绘制开始事件sketch = evt.feature;//提⽰框的坐标var tooltipCoord = evt.coordinate;//监听⼏何要素的change事件//Increases the revision counter and dispatches a 'change' event.listener = sketch.getGeometry().on('change', function (evt) {//The event target.//获取绘制的⼏何对象var geom = evt.target;//定义⼀个输出对象,⽤于记录⾯积和长度var output;if (geom instanceof ol.geom.Polygon) {map.removeEventListener('singleclick');map.removeEventListener('dblclick');//输出多边形的⾯积output = formatArea(geom);//Return an interior point of the polygon.//获取多变形内部点的坐标tooltipCoord = geom.getInteriorPoint().getCoordinates();} else if (geom instanceof ol.geom.LineString) {//输出多线段的长度output = formatLength(geom);//Return the last coordinate of the geometry.//获取多线段的最后⼀个点的坐标tooltipCoord = geom.getLastCoordinate();}//设置测量提⽰框的内标签为最终输出结果measureTooltipElement.innerHTML = output;//设置测量提⽰信息的位置坐标measureTooltip.setPosition(tooltipCoord);});//地图单击事件map.on('singleclick', function (evt) {//设置测量提⽰信息的位置坐标,⽤来确定⿏标点击后测量提⽰框的位置 measureTooltip.setPosition(evt.coordinate);//如果是第⼀次点击,则设置测量提⽰框的⽂本内容为起点if (count == 0) {measureTooltipElement.innerHTML = "起点";}//根据⿏标点击位置⽣成⼀个点var point = new ol.geom.Point(evt.coordinate);//将该点要素添加到⽮量数据源中source.addFeature(new ol.Feature(point));//更改测量提⽰框的样式,使测量提⽰框可见measureTooltipElement.className = 'tooltip tooltip-static';//创建测量提⽰框createMeasureTooltip();//点击次数增加count++;});//地图双击事件map.on('dblclick', function (evt) {//根据var point = new ol.geom.Point(evt.coordinate);source.addFeature(new ol.Feature(point));});}, this);//绘制结束事件draw.on('drawend', function (evt) {count = 0;//设置测量提⽰框的样式measureTooltipElement.className = 'tooltip tooltip-static';//Set the offset for this overlay.//设置偏移量measureTooltip.setOffset([0, -7]);//清空绘制要素sketch = null;//清空测量提⽰要素measureTooltipElement = null;//创建测量提⽰框createMeasureTooltip();//Removes an event listener using the key returned by on() or once(). //移除事件监听ol.Observable.unByKey(listener);//移除地图单击事件map.removeEventListener('singleclick');}, this);function createHelpTooltip() {//如果已经存在帮助提⽰框则移除if (helpTooltipElement) {helpTooltipElement.parentNode.removeChild(helpTooltipElement);}//创建帮助提⽰要素的divhelpTooltipElement = document.createElement('div');//设置帮助提⽰要素的样式helpTooltipElement.className = 'tooltip hidden';//创建⼀个帮助提⽰的覆盖标注helpTooltip = new ol.Overlay({element: helpTooltipElement,offset: [15, 0],positioning:'center-left'});//将帮助提⽰的覆盖标注添加到地图中map.addOverlay(helpTooltip);}//创建测量提⽰框function createMeasureTooltip() {//创建测量提⽰框的divmeasureTooltipElement = document.createElement('div');measureTooltipElement.setAttribute('id','lengthLabel');//设置测量提⽰要素的样式measureTooltipElement.className = 'tooltip tooltip-measure';//创建⼀个测量提⽰的覆盖标注measureTooltip = new ol.Overlay({element: measureTooltipElement,offset: [0, -15],positioning:'bottom-center'});//将测量提⽰的覆盖标注添加到地图中map.addOverlay(measureTooltip);}//测量类型发⽣改变时触发事件typeSelect.onchange = function () {//移除之前的绘制对象map.removeInteraction(draw);//重新进⾏绘制addInteraction();};//格式化测量长度var formatLength = function (line) {//定义长度变量var length;//如果⼤地测量复选框被勾选,则计算球⾯距离if (geodesicCheckbox.checked) {//Return the coordinates of the linestring.//获取坐标串var coordinates = line.getCoordinates();//初始长度为0length = 0;//获取源数据的坐标系var sourceProj = map.getView().getProjection();//进⾏点的坐标转换for (var i = 0; i < coordinates.length - 1; i++) {//第⼀个点var c1 = ol.proj.transform(coordinates[i], sourceProj, 'EPSG:4326');//第⼆个点var c2 = ol.proj.transform(coordinates[i + 1], sourceProj, 'EPSG:4326');//获取转换后的球⾯距离//Returns the distance from c1 to c2 using the haversine formula.length += wgs84Sphere.haversineDistance(c1,c2);}} else {//Return the length of the linestring on projected plane.//计算平⾯距离length = Math.round(line.getLength() * 100) / 100;}//定义输出变量var output;//如果长度⼤于1000,则使⽤km单位,否则使⽤m单位if (length > 1000) {output = (Math.round(length / 1000 * 100) / 100) + ' ' + 'km'; //换算成KM单位 } else {output = (Math.round(length * 100) / 100) + ' ' + 'm'; //m为单位}return output;};//定义⾯积变量var area;//如果⼤地测量复选框被勾选,则计算球⾯⾯积if (geodesicCheckbox.checked) {//获取初始坐标系var sourceProj = map.getView().getProjection();//Make a complete copy of the geometry.//Transform each coordinate of the geometry from one coordinate reference system to another.//The geometry is modified in place. For example, a line will be transformed to a line and a circle to a circle. //If you do not want the geometry modified in place, first clone() it and then use this function on the clone. //克隆该⼏何对象然后转换坐标系var geom = polygon.clone().transform(sourceProj, 'EPSG:4326');//Return the Nth linear ring of the polygon geometry.//Return null if the given index is out of range.//The exterior linear ring is available at index 0 and the interior rings at index 1 and beyond.//获取多边形的坐标系var coordinates = geom.getLinearRing(0).getCoordinates();//Returns the geodesic area for a list of coordinates.//获取球⾯⾯积area = Math.abs(wgs84Sphere.geodesicArea(coordinates));} else {//获取平⾯⾯积area = polygon.getArea();}//定义输出变量var output;//当⾯积⼤于10000时,转换为平⽅千⽶,否则为平⽅⽶if (area > 10000) {output = (Math.round(area/1000000*100)/100) + ' ' + 'km<sup>2</sup>';} else {output = (Math.round(area*100)/100) + ' ' + 'm<sup>2</sup>';}return output;};//添加交互绘图对象addInteraction();});</script></head><body><div id="map"><div id="menu"><label>测量类型选择</label><select id="type"><option value="length">长度</option><option value="area">⾯积</option></select><label class="checkbox"><input type="checkbox" id="geodesic" />使⽤⼤地测量</label></div></div><div id="scalebar"></div></body></html>3、结果展⽰测量距离测量⾯积此外,还能勾选使⽤⼤地测量的复选框,进⾏球⾯距离和⾯积的测量以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
OpenLayers中地图缩放级别的设置方法

OpenLayers中地图缩放级别的设置⽅法⼀、概述在OpenLayers中,地图必须具有⼀个缩放级别的范围,缩放级别可以⽤⽐例尺(scale)或者分辨率(resolution)表⽰。
⽐例尺——屏幕上1⽶代表多少地图坐标单位;分辨率——屏幕上⼀个像素代表多少地图坐标单位。
两者的转换关系是:scale = resolution * 72 * 39.3701(1⽶=39.3701英⼨,1英⼨=72像素)地图具有⼀个总的缩放级别,每个图层可以有各⾃的缩放级别,这样可以控制图层只在合适的级别上显⽰。
⼆、缩放级别范围的确定⽅法1、⽐例尺数组或者分辨率数组来确定(相邻两级之间不⼀定是2倍的关系,可以是任意值)。
⽰例:resolutions: [1.40625,0.703125,0.3515625,0.17578125,0.087890625,0.0439453125]scales: [50000000, 30000000, 10000000, 5000000]2、⽤最⼤分辨率(maxResolution)和缩放级别总数(numZoomLevels)确定,相邻两级是2倍关系2.1最⼤分辨率的确定⽅法:a. 直接指定maxResolution,例如:maxResolution: 0.17578125b. 直接指定minScale,例如:minScale: 50000000c. 由maxExtent确定(maxResolution需设置为‘auto’),例如:maxExtent: new OpenLayers.Bounds(-180, -90, 180, 90),maxResolution: "auto"2.2 缩放级别总数的确定⽅法:a. 直接指定numZoomLevels,例如:numZoomLevels: 5b. 由最⼤分辨率和最⼩分辨率的⽐值确定,最⼩分辨率同2.1有三种⽅法可以确定:b.1 直接指定minResolutionb.2 直接指定maxScaleb.3 由minExtent确定(minResolution需设置为‘auto’)如果指定的参数过多,导致缩放级别范围不⼀致时,上述⽅法顺序决定了OpenLayers确定缩放级别范围的优先级。
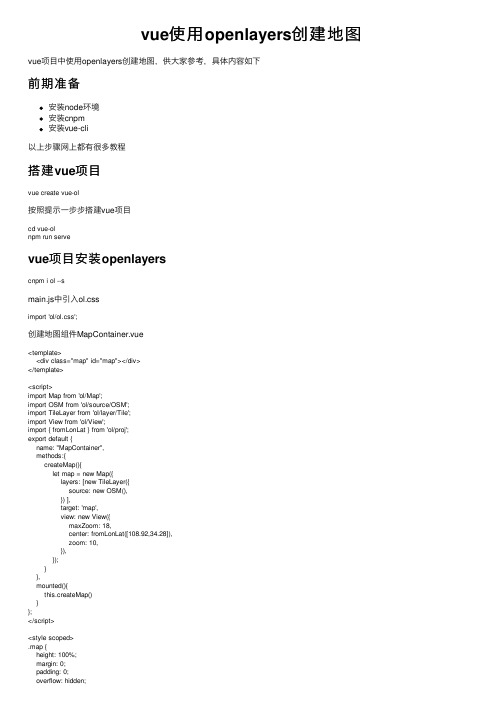
vue使用openlayers创建地图

vue使⽤openlayers创建地图vue项⽬中使⽤openlayers创建地图,供⼤家参考,具体内容如下前期准备安装node环境安装cnpm安装vue-cli以上步骤⽹上都有很多教程搭建vue项⽬vue create vue-ol按照提⽰⼀步步搭建vue项⽬cd vue-olnpm run servevue项⽬安装openlayerscnpm i ol --smain.js中引⼊ol.cssimport 'ol/ol.css';创建地图组件MapContainer.vue<template><div class="map" id="map"></div></template><script>import Map from 'ol/Map';import OSM from 'ol/source/OSM';import TileLayer from 'ol/layer/Tile';import View from 'ol/View';import { fromLonLat } from 'ol/proj';export default {name: "MapContainer",methods:{createMap(){let map = new Map({layers: [new TileLayer({source: new OSM(),}) ],target: 'map',view: new View({maxZoom: 18,center: fromLonLat([108.92,34.28]),zoom: 10,}),});}},mounted(){this.createMap()}};</script><style scoped>.map {height: 100%;margin: 0;padding: 0;overflow: hidden;position: relative;background: #1f3064;}</style>在home.vue中引⼊地图组件<template><div class="home"><MapContainer msg="Welcome to Your Vue.js App"/></div></template><script>import MapContainer from '@/components/MapContainer.vue'export default {name: 'Home',components: {MapContainer}}</script><style>.home{height: 100%;position: relative;}</style>页⾯截图如下:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
OpenLayers入门(一)

OpenLayers⼊门(⼀)OpenLayers简介有如下特点:1. ⽀持任何XYZ⽡⽚资源,同时也⽀持OGC的WMTS规范的⽡⽚服务以及ArcGIS规范的⽡⽚服务2. ⽀持⽮量切⽚,包括pbf、GeoJSON、TopoJSON格式3. ⽀持⽮量图层,能渲染GeoJSON、TopoJSON、KML、GML和其他格式的⽮量数据4. ⽀持OGC制定的WMS、WFS等GIS⽹络服务规范5. ⽀持在移动设备上运⾏6. 可以通过css来为地图控件设置样式7. ⾯向对象开发⽅式,在OpenLayers中万物皆对象和另⼀个流⾏的地图库leaflet不同,openLayers完全是⽤⾯向对象的⽅式开发的,且⼏乎内置了所有地图开发需要的功能,⽽leaflet核⼼库只提供基本功能,其他功能都是通过第三⽅插件进⾏扩展。
使⽤上来说leaflet更容易上⼿,OpenLayers上⼿难度⽐较⼤,所以业务可预见较为简单的建议采⽤leaflet。
OpenLayers虽然很强⼤,但是因为⼀切皆对象,所以使⽤起来很⿇烦,再加上⽆⽐难看的⽂档,所以对新⼿极其不友好,这也是本系列⽂章的初衷,旨在基于实际业务开发的场景下来沉淀⼀些内容,来帮助新⼿使⽤OpenLayers。
这是本系列的第⼀篇,主要介绍地图的实例化、基本的要素操作,后续不定期更新。
本⽂基于OpenLayers v6+版本,代码基于Vue。
安装npm i ol实例化地图<div class="ol-map" ref="olMap"></div>import Map from 'ol/Map'import View from 'ol/View'import { Tile as TileLayer } from 'ol/layer'import {XYZ, OSM} from 'ol/source'import { fromLonLat } from 'ol/proj'// fromLonLat⽅法能将坐标从经度/纬度转换为其他投影// 使⽤内置的OSM//const tileLayer = new TileLayer({// source: new OSM()//})// 使⽤⾼德const tileLayer = new TileLayer({source: new XYZ({url: 'https:///appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'})})let map = new Map({layers: [tileLayer],view: new View({center: fromLonLat([120.771441, 30.756433]),//地图中⼼点zoom: 15,// 缩放级别minZoom: 0,// 最⼩缩放级别maxZoom: 18,// 最⼤缩放级别constrainResolution: true// 因为存在⾮整数的缩放级别,所以设置该参数为true来让每次缩放结束后⾃动缩放到距离最近的⼀个整数级别,这个必须要设置,当缩放在⾮整数级别时地图会糊 }),target: this.$refs.olMap// DOM容器})这样就可以显⽰⼀个基本的地图:可以拖动和缩放,但是不能旋转,如果需要⽀持旋转,需要加上旋转交互:import {defaults as defaultInteractions,DragRotateAndZoom,} from 'ol/interaction'let map = new Map({// ...interactions: defaultInteractions().extend([new DragRotateAndZoom()])})这样就可以按住shift键时通过⿏标来进⾏旋转地图。
openlayers中imagewms用法

一、概述OpenLayers是一个用于在web页面中显示地图的JavaScript库,它为开发人员提供了丰富的功能和灵活的定制选项。
其中,ImageWMS 是OpenLayers中用于加载WMS服务的图层类型之一,它可以在地图上显示WMS服务提供的图像数据。
本文将对OpenLayers中ImageWMS的用法进行详细介绍,包括ImageWMS的创建、配置和使用方法,以及一些常见问题的解决方案。
二、ImageWMS的创建在OpenLayers中创建ImageWMS图层非常简单,只需要通过OpenLayers的API调用即可完成。
以下是ImageWMS图层的创建方法:1. 在HTML页面中引入OpenLayers的库文件:```html<script src="xxx"></script>```2. 创建Map对象:```javascriptvar map = new ol.Map({target: 'map', // 显示地图的元素的idlayers: [], // 地图图层view: new ol.View({ // 地图视图center: [0, 0],zoom: 2})});```3. 创建ImageWMS图层:```javascriptvar imageWMSLayer = new yer.Image({ source: new ol.source.ImageWMS({url: 'xxxparams: {'LAYERS': 'ne:ne'}})});```4. 将图层添加到地图中:```javascriptmap.addLayer(imageWMSLayer);```三、ImageWMS的配置创建ImageWMS图层之后,还可以对其进行一些配置,以满足实际需求。
以下是一些常用的ImageWMS图层配置选项:1. 设置图层的投影:```javascriptimageWMSLayer.set('projection', 'EPSG:4326');```2. 设置图层的透明度:```javascriptimageWMSLayer.setOpacity(0.5);```3. 设置图层的可见性:```javascriptimageWMSLayer.setVisible(true);```4. 设置图层的z-index(层级顺序):```javascriptimageWMSLayer.setZIndex(1);```四、ImageWMS的使用ImageWMS图层创建并配置完成之后,可以通过OpenLayers的API 来实现对图层的操作和交互。
OpenLayers二维地图使用教程

OpenLayers1 OpenLayers简介OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM。
OpenLayersAPIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。
当然,也可以用简单的图片作为源。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。
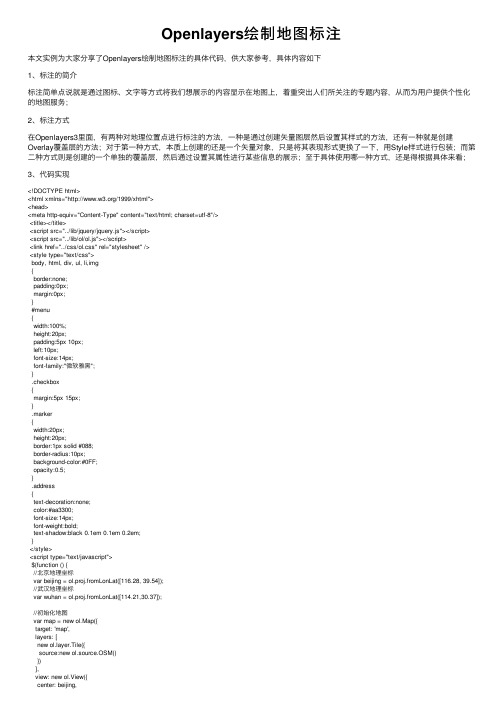
Openlayers绘制地图标注

Openlayers绘制地图标注本⽂实例为⼤家分享了Openlayers绘制地图标注的具体代码,供⼤家参考,具体内容如下1、标注的简介标注简单点说就是通过图标、⽂字等⽅式将我们想展⽰的内容显⽰在地图上,着重突出⼈们所关注的专题内容,从⽽为⽤户提供个性化的地图服务;2、标注⽅式在Openlayers3⾥⾯,有两种对地理位置点进⾏标注的⽅法,⼀种是通过创建⽮量图层然后设置其样式的⽅法,还有⼀种就是创建Overlay覆盖层的⽅法;对于第⼀种⽅式,本质上创建的还是⼀个⽮量对象,只是将其表现形式更换了⼀下,⽤Style样式进⾏包装;⽽第⼆种⽅式则是创建的⼀个单独的覆盖层,然后通过设置其属性进⾏某些信息的展⽰;⾄于具体使⽤哪⼀种⽅式,还是得根据具体来看;3、代码实现<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><script src="../lib/jquery/jquery.js"></script><script src="../lib/ol/ol.js"></script><link href="../css/ol.css" rel="stylesheet" /><style type="text/css">body, html, div, ul, li,img{border:none;padding:0px;margin:0px;}#menu{width:100%;height:20px;padding:5px 10px;left:10px;font-size:14px;font-family:"微软雅⿊";}.checkbox{margin:5px 15px;}.marker{width:20px;height:20px;border:1px solid #088;border-radius:10px;background-color:#0FF;opacity:0.5;}.address{text-decoration:none;color:#aa3300;font-size:14px;font-weight:bold;text-shadow:black 0.1em 0.1em 0.2em;}</style><script type="text/javascript">$(function () {//北京地理坐标var beijing = ol.proj.fromLonLat([116.28, 39.54]);//武汉地理坐标var wuhan = ol.proj.fromLonLat([114.21,30.37]);//初始化地图var map = new ol.Map({target: 'map',layers: [new yer.Tile({source:new ol.source.OSM()})],view: new ol.View({center: beijing,zoom: 6,minZoom:2})});//创建标签的样式var createLabelStyle = function (feature) {//返回⼀个样式return new ol.style.Style({//把点的样式换成ICON图标image: new ol.style.Icon({//控制标注图⽚和⽂字之间的距离anchor: [0.5, 60],//标注样式的起点位置anchorOrigin: 'top-right',//X⽅向单位:分数anchorXUnits: 'fraction',//Y⽅向单位:像素anchorYUnits: 'pixels',//偏移起点位置的⽅向offsetOrigin: 'top-right',//透明度opacity: 0.75,//图⽚路径src: '../images/label/blueIcon.png'}),//⽂本样式text: new ol.style.Text({//对齐⽅式textAlign: 'center',//⽂本基线textBaseline: 'middle',//字体样式font: 'normal 14px 微软雅⿊',//⽂本内容text: feature.get('name'),//填充样式fill: new ol.style.Fill({color: '#aa3300'}),//笔触stroke: new ol.style.Stroke({color: '#ffcc33',width: 2})})});};//初始化要素var iconFeature = new ol.Feature({//点要素geometry: new ol.geom.Point(beijing),//名称属性name: '北京市',//⼈⼝属性population: 2115});//为点要素添加样式iconFeature.setStyle(createLabelStyle(iconFeature));//初始化⽮量数据源var vectorSource = new ol.source.Vector({//指定要素features:[iconFeature]});//初始化⽮量图层var vectorLayer = new yer.Vector({//数据源source:vectorSource});//将⽮量图层添加到map中map.addLayer(vectorLayer);//初始化覆盖层标注var marker = new ol.Overlay({//位置坐标position: wuhan,//覆盖层如何与位置坐标匹配positioning: 'center-center',//覆盖层的元素element: document.getElementById('marker'),//ToDo 此处不能⽤JQuery⽅式$('#marker')获取元素//事件传播到地图视点的时候是否应该停⽌stopEvent:false});//将覆盖层添加到map中map.addOverlay(marker);//设置覆盖层的title属性marker.getElement().title = '武汉市';//初始化⽂本覆盖层var text = new ol.Overlay({//位置position: wuhan,//覆盖层的元素element: document.getElementById('address')});//将⽂本覆盖层添加到map中map.addOverlay(text);//设置⽂本覆盖层的内容为之前创建的覆盖层的title属性text.getElement().innerText = marker.getElement().title; //地图的点击事件map.on('click', function (evt) {//获取单选按钮的选项var type = $('input[name="label"]:checked').val();//获取位置坐标var point = evt.coordinate;//如果类型是⽮量标注则添加⽮量标签,否则添加覆盖标签 if (type == 'vector') {addVectorLabel(point);} else if (type == 'overlay') {addOverlayLabel(point);}});//添加⽮量标签function addVectorLabel(coordinate) {//初始化⼀个新的点要素var newFeature = new ol.Feature({geometry: new ol.geom.Point(coordinate),name: '标注点'});//设置点的样式newFeature.setStyle(createLabelStyle(newFeature));//将当前要素添加到⽮量数据源中vectorSource.addFeature(newFeature);}//添加覆盖标注function addOverlayLabel(coordinate) {//创建⼀个div元素var elementDiv = document.createElement('div');//设置div元素的样式类elementDiv.className = 'marker';//设置div元素的title属性elementDiv.title = '标注点';//获取id为label的div标签var overlay = document.getElementById('label');//将新创建的div标签添加到overlay中overlay.appendChild(elementDiv);//创建⼀个a标签元素var elementA = document.createElement('a');//设置a标签的样式类elementA.className = 'address';//设置a标签的链接地址elementA.href = '#';//设置a标签的超链接⽂本setInnerText(elementA, elementDiv.title);//将a标签元素添加到div标签元素中elementDiv.appendChild(elementA);//新建⼀个覆盖层var newMarker = new ol.Overlay({//设置位置为当前⿏标点击的坐标position: coordinate,//设置覆盖层与位置之间的匹配⽅式positioning: 'center-center',//覆盖层元素element: elementDiv,//事件传播到地图视点的时候是否应该停⽌stopEvent:false});//将覆盖层添加到map中map.addOverlay(newMarker);//新建⼀个⽂本覆盖层var newText = new ol.Overlay({//设置位置为当前⿏标点击的坐标position: coordinate,//覆盖层元素element:elementA});//将⽂本覆盖层添加到map中map.addOverlay(newText);}//设置⽂本内容function setInnerText(element,text) {if (typeof element.textContent == 'string') {element.textContent = text;} else {element.innerText = text;}}});</script></head><body><div id="menu"><label class="checkbox"><input type="radio" name="label" value="vector" checked="checked" />Vector Label</label><label class="checkbox"><input type="radio" name="label" value="overlay" />Overlay Label</label></div><div id="map"></div><div id="label" style="display:none"><div id="marker" class="marker" title="Marker"><a class="address" id="address" target="_blank" href="">标注点</a> </div></div></body></html>4、结果展⽰初始化页⾯选中第⼀个单选按钮,在地图页⾯上的任何地⽅点击,将会添加⽮量标注选中第⼆个单选按钮,则在页⾯任意地⽅单击,将添加覆盖标注以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
openlayers 语法

OpenLayers 语法OpenLayers是一个用于创建交互式地图的JavaScript库。
它的语法和对象结构是JavaScript风格的,同时包含一些专有的API和概念。
以下是OpenLayers中的一些基本概念和语法示例:1.创建Map对象在OpenLayers中,首先需要创建一个Map对象来容纳地图。
这个对象需要指定一个HTML元素(通常是一个<div>)作为地图的容器。
javascriptvar map = new OpenLayers.Map("map_div");2.添加图层地图由多个图层组成,每个图层包含一种类型的地理数据(例如街道、地形、卫星图像等)。
你可以通过调用addLayer方法来向地图添加图层。
Javascript3.控制图层可见性你可以通过调用图层的setVisibility方法来控制图层的可见性。
javascriptlayer.setVisibility(false); // 隐藏图层layer.setVisibility(true); // 显示图层4.地图缩放和中心点设置你可以通过调用zoomTo或setCenter方法来设置地图的缩放级别和中心点。
javascriptmap.zoomTo(5); // 设置地图缩放级别为5map.setCenter(new OpenLayers.LonLat(100, 0), 5); // 设置地图中心点为(100, 0),缩放级别为55.添加控件OpenLayers提供了许多内置的控件,例如缩放滑块、图层切换器等。
你可以通过调用addControl方法向地图添加控件。
javascriptvar zoom = new OpenLayers.Control.Zoom();map.addControl(zoom);zoom.activate();6.处理事件你可以通过监听地图和图层的事件来响应用户交互。
openlayers的getcoordinatefrompixel方法的使用

Openlayers 中 getCoordinatefromPixel 方法的使用Openlayers 中 getCoordinatefromPixel 方法是一个用于将像素坐标转换为地理坐标的方法。
该方法接受一个像素坐标作为参数,返回一个地理坐标对象。
具体来说,该方法可以将屏幕上的像素坐标转换为地图上的地理坐标,从而实现地图的点击、拖拽等操作。
getCoordinatefromPixel 方法的语法如下:```var coord =yer.Pixel.getCoordinateFromPixel(layerPixel);```其中,参数 layerPixel 是像素坐标,用于表示地图上的某一点击或拖拽事件。
返回值 coord 是一个地理坐标对象,用于表示点击或拖拽的地理位置。
那么,如何实际使用 getCoordinatefromPixel 方法呢?我们可以使用 Openlayers 提供的 tilelayer 对象来实现。
例如,如果我们使用的是 Web Map Service(WMS) 获取地图数据,可以使用tilelayer.getPixel() 方法获取像素坐标,然后调用getCoordinatefromPixel 方法将其转换为地理坐标。
下面是一个示例代码:```var myLayer = new yer.Tile({source: new ol.source.OSM()});var pixel = myLayer.getPixel();var coord =yer.Pixel.getCoordinateFromPixel(pixel);console.log(coord); // 输出地理坐标对象```在上面的代码中,我们创建了一个 OSM 图层,并使用myLayer.getPixel() 方法获取了像素坐标。
然后,我们调用getCoordinatefromPixel 方法将该像素坐标转换为地理坐标,并将其打印到控制台中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenLayers1 OpenLayers简介OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM。
OpenLayersAPIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。
当然,也可以用简单的图片作为源。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。
同时,在OpenLayers提供的类库当中,它还使用了类库Prototype.js 和Rico 中的部分组件,为地图浏览操作客户端增加Ajax效果。
2 Openlayers基本使用方法Openlayers是使用Javascript编写的脚本,与网页设计技术密切相关,因此在使用之前需要掌握一定得相关知识,例如html、css、javascript等。
编辑工具推荐使用:EditPlus。
1)下载并拷贝源代码即相关文件到Openlayers官方网站下载源代码压缩包,解压后可以看到其中的一些目录和文件。
需要拷贝的文件和目录有:根目录下的【OpenLayer.js】文件、根目录下的【lib】目录、根目录下的【img】目录、根目录下的【theme】目录。
将这4项内容拷贝到你网站的Scripts目录下(当然,这个只是例子,自己的网站程序目录结构自己说了算,只要保证OpenLayers.js,/lib,/img,/theme在同一目录中即可)。
(注:在以后的使用过程中不可避免的要对原始功能进行扩展、修改,这时候可能要重写一些类和方法,建议重写的和新建的类都写到一个新的js文件中,尽量不要在原始Openlayers.js 中进行修改。
)2)在页面中引用JS创建一个网页作为使用openlayers查看地图的页面,这个页面可以是html静态页面,也可以是jsp、aspx等动态页面,这个根据自己网站的需要选择。
在网页的head部分添加对openlayers.js的引用,如下:<head>......<script src="../lib/OpenLayers.js"></script><script type="text/javascript">//在此处编写代码</script>......</head>(注:Openlayers.js的路径以自己网站程序的实际路径为准,自己将要编写的代码可以写在本页面,也可以写到一个单独的外部js文件中。
测试时js代码写到本页面如上标红的位置即可,后期整理时将页面中的js代码全部整理到外部js文件中)3)创建地图OpenLayer.Map对象在要显示的网页中创建一个用于显示地图对象的div,给它起个ID,比如“div_map”。
你有必要再写一些CSS限定#div_map的宽度和高度。
然后在js代码中编写如下内容:(其中的参数“div_map”可以是id,也可以是ElementObject,当然id更加方便一些。
另外,在实际应用中,map最好声明成全局变量,便于在其他方法里调用)4)添加图层显示地图向地图中添加图层,通常情况下使用yer的子类来完成图层的初始化。
OpenLayers提供的Layers扩展子类如图:以WMS 为例,实例化图层对象的js 如下: var wms_layer = new yer.WMS( "OpenLayers WMS","/wms/vmap0", {layers: 'basic'} );map.addLayers(wms_layer);//将layer 实例对象添加到map 对象中此处可以简单理解为要以WMS 的格式实例化一个图层类,其中的网址为地图服务的路径参数。
(若要使用自己的地图服务或本地图片资源,则需要自己构造或重写一个yer 的子类,并对其中的getUrl 方法按既定规则进行重写)一个map 对象可以添加多个layer 对象,若希望添加多个layer 对象(如:layer1, layer2, layer3),可用多次调用map.addLayers(),也可以以数组方式添加:5)添加控件Openlayers 定义了很多可以直接使用的控件,这些控件都是Openlayers.Control类的子类。
我们可以根据自己的应用需求修改控件的功能或直接自定义自己的控件。
控件是通过加载到地图上而起作用的,也算地图表现的一部分。
同时,控件需要对地图发生作用,所以每个控件也持有对地图(map对象)的引用。
下面给出调用控件的实例代码:(注:以上代码是控件最基本的调用方式,在进行开发时根据需要可能要对控件定义各种复杂的初始化参数,在没有设置参数时,控件的实例对象会以默认参数形式呈现,顺便说一句,OpenLayers中的控件有些是需要图标的,可以看到,像EditingToolbar;有些是不需要的图标的,当然也看不到,像OpenLayers. Control. DragPan)6)一个完整的演示代码<html><head><title>创建一个简单的电子地图</title><script type="text/javascript" src="../lib/OpenLayers.js "></script><script type="text/javascript">function init() {var map = new OpenLayers.Map("div_map ");var wms_layer = new yer.WMS( "OpenLayers WMS","/wms/vmap0", {layers: 'basic'} );map.addLayers(wms_layer);map.zoomToMaxExtent();//设定视图缩放地图程度为最大var MyControl = new yerSwitcher();map.addControl( MyControl);}</script></head><body onload="init()"><div id=" div_map " style="width: 100%; height: 100%;"></div></body></html>3 源代码总体结构分析如图所示为Openlayers官网API Documentation的索引结构截图,从中我们可以初步了解一下Openlayers面向对象源代码的整体组织结构(一级一级继承)。
我们看到在类的顶层“高高在上”的是OpenLayers,它为整个项目实现提供名称空间(JavaScript语言没有名称空间一说,但是它确实有自己的机制实现类似的功能,后面会说明),它直接拥有一常量VERSION_NUMBER,以标识版本。
文档中的类是按字母顺序排列的,以下也按这个顺序进行分析。
⏹Ajax:顾名思义,用于实现Ajax功能,只是OpenLayers的开发者们把它单独写到一个类里了,其中用到了Prototype.js框架里的一些东西。
同时,设计的时候也考虑了跨浏览器的问题。
⏹BaseTypes:这里定制了OpenLayers中用到的string,number 和function。
比如,OpenLayers. String. startsWith,用于测试一个字符串是否一以另一个字符串开头;OpenLayers. Number. limitSigDigs,用于限制整数的有效数位;OpenLayers. Function.bind,用于把某一函数绑定于对象等等。
⏹Console:OpenLayers.Console,此名称空间用于调试和把错误等输出到“控制台”上,需要结合使用../Firebug/firebug.js。
⏹Control:我们通常所说的控件类,它提供各种各样的控件,比如图层开关LayerSwitcher,编辑工具条EditingToolbar等等。
⏹Events:用于实现OpenLayers的事件机制。
具体来说,OpenLayers中的事件分为两种,一种是浏览器事件,例如mouseup,mousedown之类的;另外一种是自定义的,如addLayer之类的。
OpenLayers中的事件机制是非常值得我们学习的,后面将具体讨论。
⏹Feature:我们知道:Feature是geography 和attributes的集合。
在OpenLayers中,特别地OpenLayers.Feature 类由一个marker 和一个lonla组成。
