将SWF轻松导出HTML5
使用swf反编译软件编辑flash影片

使用swf反编译软件编辑flash影片硕思闪客精灵是一款先进的swf反编译软件,它能捕捉、反编译、查看和提取Flash。
最新版的闪客精灵不仅仅是一款swf反编译软件,还是一款swf编辑软件,增加“编辑”功能,可以对swf影片进行修改,替换资源,轻松反编译一个或是多个swf格式文件为fla/flex项目文件和html5文件。
硕思闪客精灵swf反编译软件支持Flash 6,Flash MX 2004,Flash 8,Flash CS3,Flash CS4和Flash CS5。
它能恢复fla/flex项目文件,反编译Flash的所有元素,包括:矢量图,声音,图片,片段,字体,文本,脚本等。
支持动作脚本AS3.0。
使用闪客精灵swf反编译软件的专业版你可以在任意一个Flash中提取您想要的文字、图片、效果等等。
一起来认识一下swf反编译软件闪客精灵的界面吧。
在界面的上方是菜单栏,在‘文件’标签的‘导出’选项中,可以选择反编译swf文件的类型:fla/flex、html5、导出资源三类;左侧是资源管理器窗格,跟windows资源管理器很像,方便了swf文件的导入操作;中间是swf的预览窗口,可以预览在左侧选中的swf文件;右侧是swf文件的导出窗格,可以导出单个文件,也可以批量的导出文件。
在导出面板的下方显示的是swf文件的所有元素,可以编辑其中的任意元素,可以替换图片、更改文字等等。
反编译后,可以选择保存覆盖原文件,也可以选择另存为生成新的文件。
其中,‘工具’标签下,提供了exe-swf转换器,可以轻松提取exe文件中的swf文件。
在闪客精灵安装成功后,您浏览器的工具栏自动安装闪客精灵的辅助工具——闪客名捕。
在您浏览网页时,点击它,能够捕捉到网页上所有的flash,可以选择想要的或将网页上全部的flash轻松保存在本地。
综上所述,硕思闪客精灵:可以反编译出fla/flex格式文件、html5格式文件并将其资源导出;可以单个文件导出以及批量导出;可以直接编辑swf文件中的所有元素;可以提取exe文件中的swf文件;可以在网页上直接捕捉swf文件。
unity导出html5 原理

unity导出html5 原理Unity是一款强大的游戏开发引擎,可以用于开发各种平台的游戏,包括PC、移动设备等。
其中,Unity还支持将游戏导出为HTML5格式,使得游戏可以在Web浏览器中运行。
本文将介绍Unity导出HTML5的原理。
了解Unity导出HTML5的原理,我们需要了解HTML5的基本知识。
HTML5是一种用于构建Web页面的标准,它包括了一系列的标签和API,用于实现丰富的Web应用程序。
在HTML5中,我们可以使用Canvas元素来绘制图形,通过JavaScript来控制和交互这些图形。
Unity导出HTML5的原理就是将Unity项目的游戏逻辑和资源转化为HTML5标签和JavaScript代码,以实现在Web 浏览器中运行。
在导出HTML5之前,我们需要在Unity中进行一些准备工作。
首先,我们需要确保项目中的所有资源和脚本都已经准备好,并且在Unity中能够正常运行。
然后,我们需要在Unity中进行一些设置,例如选择导出的平台为HTML5,设置导出的分辨率和画质等。
完成这些准备工作后,我们就可以开始导出HTML5了。
Unity导出HTML5的过程是将Unity项目的游戏逻辑和资源转化为HTML5标签和JavaScript代码。
在导出过程中,Unity会将项目中的资源文件转化为Web可用的格式,例如将纹理转化为图片文件,将音频转化为音频文件等。
同时,Unity还会将项目中的游戏逻辑转化为JavaScript代码,以实现在Web浏览器中的运行。
导出完成后,我们就可以得到一个包含HTML、CSS和JavaScript 文件的文件夹,这个文件夹就是我们导出的HTML5游戏。
导出的HTML5游戏可以通过将文件夹中的HTML文件在Web浏览器中打开来运行。
在浏览器中,HTML文件会加载并解析CSS和JavaScript文件,然后绘制Canvas元素并执行JavaScript代码,从而实现游戏的运行。
flash cs5 可导出的文件格式

flash cs5 可导出的文件格式
在Flash中,可以将其内容和图像导出11种不同类型的文件,以满足用户的各种需求。
可导出的文件格式如下。
在Flash中,影片将导出为序列文件,而图像则导出为单个文件。
下面将详细介绍其中一些常见的文件类型。
1.Flash影片(*.SWF)
这种格式的图像只能用Flash Player进行播放,而且会在最大程度上保证图像的质量和体积,其设置参数的对话框与发布文档时使用的选项相同。
2.Windows AVI(*.avi)
当选择导出为Windows AVI格式后,单击【保存】按钮,将会弹出【导出Windows AVI】对话框。
在该对话框中可以设置AVI文件的尺寸、视频格式等参数。
当选择导出为QuickTime格式后,单击【保存】按钮,将会弹出【QuickTime Export 设置】对话框。
在该对话框中可以设置影片停止导出的位置或时间,以及存储临时数据的位置。
在【导出Windows WAV】对话框的【声音格式】列表框中,可以确定导出声音的采样频率、比特率以及立体声或者单声。
启用【忽略事件声音】复选框,可以从导出的文件中排除事件声音。
5.位图序列文件(*.bmp)
当选择导出为BMP格式后,单击【保存】按钮,将会弹出【导出位图】对话框。
在该对话框中可以设置图像的尺寸、分辨率等参数。
swf转exe格式转换器教程分享

大家了解的swf视频格式,其实也是Flash的动画格式,这种格式对于视频格式来说也是一种常见或说不常见的视频格式,目前很多强大的视频格式转换器也是没有支持它的转码;而exe视频格式就更加不用说了,除了在一些录像的软件上支持的保存格式之外,基本是没见过啦。
由于有狸窝好友问过我,有什么软件是支持将swf转换exe格式的,所以在这里我就分享给大家看看这个教程啦,自己找的软件和写的教程,多多支持哦!
下载的这款swf转exe格式转换器无论是界面,还是操作都是很简单的。
整个界面上,可以清楚看到软件的功能提示,客服的联系方式,还有就是推荐更多好东西的下载地址。
swf转exe在软件上就已经提示到“支持批量转换”,通过“选择SWF文件”按钮,我们就可以很轻松批量地把“swf”格式视频文件添加到软件上啦。
其实的选择设置参数没有,都是按照原文件的参数进行转换的(除了格式)。
在点击“开始转换”按钮,就会弹出一个对话框窗口出来,接着你需要设置把swf转换成exe的文件存放在哪里。
我这里就是把它存放到一个文件夹里面去,可以清楚看到转换后文件的格式类型啦。
下面的swf动画格式文件,都是已经转换过后的“exe”格式,由于用Flash播放过,所以图标都是呈这样的啦。
说简单其实就那么简单,从软件的下载到转换完成,也就是那么几分钟的是,这款swf转exe格式转换器的好处是,下载之后,无需安装就可以立马使用啦。
如遇到什么问题的,可以根据软件图片上的联系方式找客服咨询!。
如何把.swf文件转换成.fla形式

如何把.swf文件转换成.fla形式经常会在网站上看到一些漂亮的.swf文件,特别想把它弄下来转化成fl a格式再进行修改变成自己的作品。
那么这些步骤——如下载网页上的swf文件、swf转fl a文件,这些都该如何做到呢?首先将喜欢的.swf文件下载下来,这个时候就得提到硕思闪客名捕了!硕思闪客精灵提供的一款辅助工具。
当用户浏览网页时,看见比较精彩的FLASH动画,需要捕捉网页上的FLA SH动画。
只需直接点击“硕思闪客名捕”,就会出现文件保存界面,此页会显示出当前页面上的所有sw f文件,选择自己需要的flash,点击“保存”,即可抓取sw f完毕,swf文件便被成功下载下来!但如果想将这个.SWF文件转换成自己的作品,还需要稍作修改一下,比如内部按钮链接,图片文字修改等等。
而,swf文件是不能随意被修改的,此时我们可以通过专业的swf 转fl a软件来将原文件由swf格式变成可编辑的fla格式!这里我用的是硕思闪客精灵。
首先,在软件内导入我所下载的.swf文件:接下来,点击其中的.swf文件,在硕思闪客精灵中间部分就会播放此.swf格式文件。
而软件界面的右侧就会显示此.swf的具体信息比如矢量图、动作、帧等。
示例如下:我们只需选择需要导出的信息即可,你可以导出H TML5的类型也可以导出.fla!这里我要说的是导出.fla!那么选择第一个"导出FLA/FLEX"会弹出如下窗口:选择自己本机含有的格式类型即可,我这里选择的是flash8(8.0)然后点击“确定”。
之后会提示选择打开文件就会直接启动本机选择的格式软件,且打开.fla形式,也就是swf转fla成功。
最后,数据资源都在这里了,想要怎么改都可以。
专业的SWF格式转换器iPixSoftSWFtoVideoConverter怎么激活?

专业的SWF格式转换器iPixSoftSWFtoVideoConverter怎么激活?SWF格式相信⼤多数⼈都是没有听说过的,SWF格式是动画软⽂件的专⽤格式,⼴泛应⽤于⽹页设计和动画制作。
主要⽤在浏览器中运⾏,就算是⽹络较慢也能浏览。
SWF格式也是视频格式的⼀种。
所以现在很多播放器都不⽀持swf格式的播放⽂件,所以需要借助视频转换器将swf格式转换成播放器需要的格式,⽬前有很多不错的格式转换器,⽐如 iPixSoft SWF to Video Converter就是⼀款专业的SWF到视频转化器。
它可以将Flash SWF转化为AVI、MPEG、HTML5⽀持视频、iPod/PSP(mp4)、MOV、MKV、WMV、GIF以及其他丰厚修改功⽤(如幻化、增加⽔印)的盛⾏定型,软件⽀持⼤规模转化。
许多其他的 SWF 转换器⽆法转换复杂的 SWF ⽂件,例如由动作脚本控制的⾳乐 swf,没有最终游戏的 Flash ⽂件需要⼈们加⼊才能播放,链接外部视频的 SWF ⽂件,内部嵌⼊⼀些⾼清视频的 SWF ⽂件。
但是使⽤ iPixSoft SWF 到视频转换器,您可以完美地转换所有这些复杂的 SWF ⽂件。
⽽今天⼩编给⼤家分享得是 iPixSoft SWF to Video Converter的安装免费版本,下⾯有详细的安装激活教程,需要的朋友⼀起看看吧!安装激活教程1.在下载解压后,⼤家将获得Setup.exe和crack⽂件,⾸先双击Setup.exe开始安装软件,点击next继续下⼀步,如图2.勾选我同意许可协议,点击next,如图3.点击browse更换软件安装⽬录,此软件⽆需安装在C盘,可以选择其它盘安装。
默认⽬录:C:\Program Files (x86)\iPixSoft\SWF to Video Converter ;如图4.直接next,如图5.勾选“创建桌⾯快捷⽅式”,点击next,如图6.点击install开始安装软件,如图7.等待安装完成,如图8.去掉⽴即运⾏软件勾选,先不要运⾏软件,等待安装免费补丁,如图9.在安装免费⽂件前,⾸先要打开软件的安装⽬录,如果忘记软件的安装⽬录,请返回到桌⾯,找到软件的桌⾯快捷图标,并右键点击图标,出现弹窗后选择“打开⽂件位置”即可获得⽂件安装⽬录。
第15章 Flash作品导出与发布

一个动画作品完成后,必须将其生成可以脱离 flash软件而运行的动画文件,才能用于网页或 其他应用程序(如PowerPoint)中。根据作品 的不同用途,这个过程可以用导出和发布两种 方式来完成。
15.1 导出动画作品
• 1. 导出SWF影片 • SWF文件格式是Flash自身特有的文件格式,这种格式不 但可以播放出所有在编辑时设计的动画效果和交互功能, 而且文件容量小,可以设置保护。导出SWF影片具体操作 步骤如下: • 1)从菜单中选择【文件】︳【导出】︳【导出影片】命 令,会弹出“导出影片”对话框,要求用户选择导出文件 的名称、类型及保存位置,如图15-1所示。
3. 导出GIF格式(*.gif)
• 导出含有多个连续画面的GIF动画文件,在 Flash动画时间轴上的每一帧都会变成GIF 动画中的一幅图片。如图15-5所示。
15.2 发布作品
• “发布”命令可以创建SWF文件,并将其插入 HTML文档,以便利用浏览器播放。也可以以其 他文件格式(如:GIF、JPEG、PNG和 QickTime格式)发布FLA文件。 • 发布Flash动画作品的一般过程是: • 1. 选择【文件】︳【发布设置】命令,弹出 “发布设置”对话框,如图15-6所示。
• 15.3 Flash导出与发布的区别 • Flash动画导出与发布的区别在于:导出, 可以导出多种类型的文件之一。发布,可 以生成发布设置中勾选的多个文件。
• 15.4 在Flash 中导出GIF动画后不加上白色背景的方法 • 在Flash 中的“发布设置”中可以设置输出的GIF动 画不带白色背景,具体操作步骤如下: • 1)选择【文件】︳【发布设置】命令,打开“发布设置” 对话框,在该对话框中的“格式”选项卡下,可以查看到 FLASH 软件默认只选中了“Flash(.swf)”和 “HTML(.html)”这两个复选框,若想导出GIF动画,就选 中“GIF图像(.gif)”复选框,然后单击“GIF”选项卡。 • 2)在“GIF”选项卡下,如果是输出动画,则在“回放” 栏处选中“动画”单选项,然后在“透明”栏中的下拉列 表框,在其下拉列表中选择“透明”项,这是输出透明背 景的关键设置,再在“抖动”下拉列表框中选择一种抖动 方式,最后在“调色板类型”下拉列表框中选择一种调色 板类型。如图15-12所示。
FLASH CS4 发布影片及导出图像

FLASH CS4 发布影片及导出图像默认情况下,执行【文件】|【发布】命令会创建一个Flash SWF 文件和一个HTML 文档。
该HTML 文档会将Flash 内容插入到浏览器窗口中。
【发布】命令还为Adobe 的Macromedia Flash 4及更高版本创建和复制检测文件。
如果更改发布设置,Flash 将更改与该文档一并保存。
在创建发布配置文件之后,将其导出以便在其它文档中使用,或供在同一项目上工作的其他人使用。
1.指定SWF 文件的发布设置执行【文件】|【发布设置】命令。
在弹出对话框中,选择Flash 选项卡,并从【播放器】弹出菜单中选择播放器版本,如图1-34所示。
从【脚本】弹出菜单中选择ActionScript 版本。
如果选择ActionScript 2.0或ActionScript 3.0并创建了类,则单击【设置】按钮来设置类文件的相对类路径。
若要控制位图压缩,调整【JPEG 品质】滑块或输入一个值。
图像品质越低,生成的文件就越小;图像品质越高,生成的文件就越大。
若要使高度压缩的JPEG 图像显得更加平滑,启用【启用JPEG 解块】复选框。
此选项可减少由于JPEG 压缩导致的典型失真,如图像中通常出现的8×8像素的马赛克。
若要为SWF 文件中的所有声音流或事件声音设置采样率和压缩,单击【音频流】或【音频事件】旁边的【设置】按钮,然后根据需要选择相应的选项。
若要覆盖在属性检查器的【声音】部分中为个别声音指定的设置,并启用【覆盖声音设置】复选框,并且可以创建一个较小的低保真版本的SWF 文件。
图1-34 SWF 发布设置2.导出图像用户除了发布图像外,还可以导出图像。
当然,这些选项与JPEG “ 发布设置”选项 只要前几帧下载了足够的数据,声音流就会开始播放;它与时间轴同步。
事件声音需要完全下载后才能播放,并且在明确停止之前,将一直持续播放。
相似,只有一点不同:“匹配屏幕”会使导出的图像大小与Flash内容在屏幕上显示的大小相同。
AnimateCC二维动画设计与制作 第八单元:文档导出与发布

5
二维动画设计与制作4.1 AS Nhomakorabea3.0 文档发布
在ActionScript 3.0文档类型下 主要发布成SWF格式。在打开的“发 布设置”对话框中可以设置发布的文 档格式及其参数。
6
二维动画设计与制作
4.2 HTML5 Canvas文档发布
在HTML5 Canvas文档类型下主 要发布成网页格式。在打开的“发布 设置”对话框中可以设置发布的文档 格式及其参数。
7
3
二维动画设计与制作
三、导出
导出是指将影片中的部分(也可 以是全部)内容生成图片、声音或视 频等不同类型和格式。单击菜单“文 件”→“导出”,可选择导出不同的 文件类型。
1.导出swf文件 2.导出单个静态图像 3.导出图片序列 4.导出动态图像GIF 5.导出视频
4
二维动画设计与制作
四、发布
发布一般是指文档完全做好之后 将其完整地输出来,可选择不同的格 式和参数输出。。
二维动画设计与制作
第八单元:文档导出与发布
二维动画设计与制作
一、跨平台输出
Animate CC支持在多种平台上 导出和发布文档,同一段时间轴动画 ,可以发布到不同的平台上,避免重 复制作。
1. PC端平台 2.移动互联网平台 3.WebGL文档
2
二维动画设计与制作
二、不同平台文档的转换
为了将文档发布到不同的平台, Animate CC支持将当前文档转换为 任何其他文档类型,如ActionScript 3.0文档可以转换为HTML5 Canvas 文档和WebGL文档,HTML5 Canvas文档也可以转换为 ActionScript 3.0文档。单击菜单“ 文件”→“转换为”命令 ,选择所 需的文档类型。
最优秀的Flash(swf)转换工具操作指南

做视频,有时会用到从网络上下载的Flash素材(swf格式)。
PR可以直接导入swr文件,但Edius无法导入,需要转换成AVI、MP4、MOV、WMV、MPG等格式,才能导入,对Edius用户来说,颇感郁闷。
曾用过十几款SWF转换工具,国内国外的软件全试遍了,转换效果大多差强人意,这个问题一直困扰我很长时间,直到有一天,遇上了Moyea SWF to VideoPro。
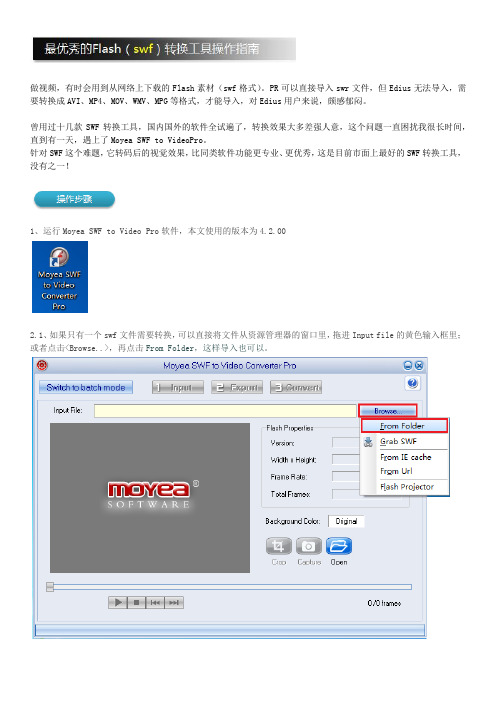
针对SWF这个难题,它转码后的视觉效果,比同类软件功能更专业、更优秀,这是目前市面上最好的SWF转换工具,没有之一!1、运行Moyea SWF to Video Pro软件,本文使用的版本为4.2.002.1、如果只有一个swf文件需要转换,可以直接将文件从资源管理器的窗口里,拖进Input file的黄色输入框里;或者点击<Browse..>,再点击From Folder,这样导入也可以。
2.2、如果有多个swf文件需要转换,请点击,按,选From Folder;(可以勾选多个swf文件,实行批量转换。
)3、下面接着第2.1步,找到swf存放的位置,选中需要转换的文件,按<OK>。
4、导入后,可以看到swf文件的相关参数;5、点击Export,进入第二步,选,再选备注:本文以输出AVI格式为例。
也可以选择或6、Video Quality和Audio Quality分别设置为“High Quality”(高质量),选中“Always forward”。
设定好AVI的输出路径(注意:路径最好不要有中文,因为它是英文软件,可能识别会有问题。
)7、按右侧的<Setings>,根据自已的需要,对视频和音频的相关参数进行调整、设置;(如果不需要输出音频,可以去掉Audio那个勾)Video Codec那一栏,推荐选择 H.264或XVID,输出的效果最佳。
8、设置完毕后,点<Convert>,进入第三步,此时会弹出一个空白的窗口,按建议:不要打扰它,耐心等待,让它一鼓作气地转完。
大杀器Bodymovin和Lottie:把AE动画转换成HTML5AndroidiOS原生动画

⼤杀器Bodymovin和Lottie:把AE动画转换成HTML5AndroidiOS原⽣动画前段时间听部门⽼⼤说,Airbnb出了个移动端的动画库Lottie,可以和⼀个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json⽂件,然后以Android/iOS原⽣动画的形式在移动设备上渲染播放。
AE(Adobe After Effects)可是视频后期特效和动画制作的⾏家,前段时间充斥视野的MG动画都是⽤它制作的。
如果真的可以实现,就会⼤⼤⽅便前端动画的设计。
后来到4⽉8⽇,我参加了第⼆届中国前端开发者⼤会(FDCon2017),作为菜鸟瞻仰了下各位⼤⽜。
巧的是,来⾃阿⾥的⼤⽜渚薰做主题演讲时,也提到了Lottie和Bodymovin。
渚薰的主题是“H5互动的正确打开⽅式”,演讲⼗分精彩。
还等什么,听完⼤会我便操练了起来。
(上图为FDCon2017上渚薰讲到Lottie时的PPT页⾯)经过了⼀番试验后,我⼤概摸清了Bodymovin的使⽤⽅式。
这个AE插件可以把AE上做好的合成(Composition,类似于Pr⾥的剪辑序列)导出成带有⽮量动画信息的json⽂件,并可以在以下平台播放:Web页⾯,以svg/canvas/html+js的形式。
Bodymovin⾃⼰提供了作为Player的js库——bodymovin.js;Android原⽣,通过Airbnb的开源项⽬“”实现;iOS原⽣,通过Airbnb的开源项⽬“”实现;React Native,通过Airbnb的开源项⽬“”实现。
下⾯就分步骤总结下Bodymovin的安装和使⽤,以及导出的动画如何在Web页⾯上播放:1. 如果电脑上没有AE的话,需要安装AE CC2014或更⾼版本。
以AE CC2017为例:(AE CC2017 欢迎界⾯)2. AE安装完成后,安装Bodymovin插件。
3. 打开AE,点击“编辑”>“⾸选项”>“常规”菜单项,选中“允许脚本写⼊⽂件和访问⽹络”,点击确定。
接下来介绍几款制作HTML5动画的工具,它们可以分为几类

接下来介绍几款制作HTML5动画的工具,它们可以分为几类:1、导出canvas动画:Flash CC(13.1)、Animation、Radi2、导出DIV+CSS3动画:HTML5 Maker、Edge Animation、Tumult Hype、Nodefire3、导出SVG动画:Hippo基本上所有工具导出的动画都会依赖一个独立的js库,这个库用于解析数据,展示动画。
而其中两个工具(Radi和Hippo)就比较突出,它们并不依赖独立js库,而是把必须的最精简的js直接内嵌到HTML中,这个做法减小了初次加载的文件。
这种实现方式对于小规模动画很有好处。
============================================================================ Flash CC 13.1============================================================================Flash CC 13.1可以使用使用CreateJS库直接导出Canvas动画,CreateJS是一个HTML5的游戏开发引擎。
Flash一直是动画制作的代表,而新版13.1让swf和html5无缝衔接,功能非常强大,所以这里将对Flash CC作重点介绍。
这里我们使用道具表情里的机枪动画测试一下他的表现。
可以看到CC 13.1新增HTML5 Canvas类型文档工作界面跟传统Flash开发界面是一致的,很容易上手,这里我们导入的是道具表情的机枪动画工作流程也跟Flash开发完全一致这个发布设置跟Flash的界面有一定变化,主要是为了导出页面文件准备的从flash转换成HTML5还是有一些需要注意的地方,比如对滤镜的支持比较弱,所以尽量不要使用滤镜效果。
导出之后是一个页面文件和一个JS文件使用Chrome打开,动画还是比较流畅的,基本能还原原来Flash动画的效果JS文件的大小是162K,此外还要下载3个总大小为104K库,总共需要下载260K 的文件,不过经过压缩之后体积有较大缩减,只有82K。
swf文件用什么软件可以打开

swf文件用什么软件可以打开在计算机技术的不断发展和进步之下,我们可以使用各种各样的文件格式来存储和展示图像、视频和动画。
在互联网早期,Flash技术是最受欢迎的方式之一来展示互动内容。
swf文件,也就是Shockwave Flash文件,是一种由Adobe公司开发的文件格式,用于展示Flash动画和互动内容。
然而,随着HTML5等新技术的兴起,Flash技术逐渐被取代,但仍然有一些swf文件在我们的计算机中存储着。
所以,接下来我们将研究一下用什么软件可以打开这些swf文件。
在市场上有很多软件可以打开swf文件,这些软件提供了各种各样的功能和操作方式。
下面是一些流行的软件,可以用来打开和播放swf文件。
1. Adobe Flash Player:作为swf文件的创建者,Adobe公司提供了一个专门的工具来播放和查看swf文件,那就是Adobe Flash Player。
它是市场上最常见的swf播放器,全球范围内许多用户都在使用它。
它支持多个操作系统,如Windows、Mac和Linux,并且可以与各种网络浏览器兼容。
2. Web浏览器:由于swf文件最初是为在网页上展示动画和互动内容而设计的,所以大多数现代网页浏览器都内置了对swf文件的支持。
这包括Google Chrome、Mozilla Firefox和Microsoft Edge等主流浏览器。
只需双击swf文件或将其拖放到浏览器窗口中,它们就可以自动播放swf文件。
在某些情况下,您可能需要启用浏览器的插件或添加扩展来支持swf文件的播放。
3. Elmedia Player:Elmedia Player是一个功能强大的媒体播放器,它可用于播放各种格式的媒体文件,包括swf文件。
它具有简单易用的界面和多种播放控制选项,可以让您根据需要调整音量、播放速度和屏幕尺寸等。
此外,Elmedia Player还支持以全屏模式播放swf文件,以提供更好的观看体验。
网络浏览器网页保存与导出技巧

网络浏览器网页保存与导出技巧一、浏览器中网页保存的不同方式在日常的网络浏览中,我们常常需要保存喜欢或有用的网页,以备查阅或分享给他人使用。
现代浏览器提供了多种方式来保存网页,以下是主要的几种技巧。
1. 网页保存为HTML文件几乎所有的浏览器都提供了将网页保存为HTML文件的功能。
一般来说,你只需要点击浏览器菜单栏的“文件”选项,然后选择“另存为”即可将当前网页保存为HTML文件。
你还可以选择保存的位置和文件名,方便管理和使用。
2. 网页保存为PDF文件有些时候,我们可能需要将网页保存为PDF文件的格式,以便更方便地打印、分享或存档。
多数现代浏览器都内置了保存为PDF文件的功能。
你只需要在“另存为”界面中选择“PDF”格式,点击保存即可生成PDF文件。
3. 网页保存为图片文件有时候,我们可能只对网页中的某一部分或某个元素感兴趣,这时候可以保存网页作为图片文件。
要实现这个功能,你可以使用截图工具或者通过浏览器的开发者工具来实现。
二、浏览器中网页导出的技巧除了保存网页,在某些特定情况下我们还需要将保存的网页导出到其他地方,例如导出到Word文档或Excel表格中。
下面是几种常见的导出技巧。
1. 复制粘贴到文档如果你只需要将网页中的文字内容导出,最简单的方法是将其复制粘贴到文档中。
你可以选择要导出的文字内容,然后使用右键菜单中的“复制”,再打开一个文档,使用右键菜单中的“粘贴”将其粘贴到文档中。
2. 使用浏览器插件有些浏览器提供了插件或扩展程序,能够帮助用户更方便地将网页导出到特定格式的文档中。
例如,一些PDF制作工具可以通过插件实现将网页导出为PDF文件。
3. 使用网页制作工具另一种方法是使用专业的网页制作工具。
这些工具通常提供了更多的导出选项,可以将网页中的不同元素导出到不同的文档类型中。
使用这类工具,你可以将网页的文字、图片、链接等元素分别导出到Word文档、Excel表格或者PPT演示文稿中。
4. 使用浏览器的导出功能很多浏览器还提供了自带的导出功能,能够将整个网页或者选定的部分导出到特定的格式中。
获取h5页面源码的方法

获取h5页面源码的方法H5页面凭借其出色的交互性和跨平台优势,在互联网时代成为了展示个人简历、企业宣传和产品介绍的重要手段。
获取H5页面源码,从而能够自定义和修改页面内容,是许多用户关注的问题。
以下将详细介绍获取H5页面源码的方法。
### 获取H5页面源码的方法#### 1.网络资源下载用户可以访问一些提供免费或付费H5模板的网站,根据个人需求选择合适的H5页面模板进行下载。
下载的文件通常为压缩包格式,包含HTML、CSS、JavaScript等源码文件。
以下是下载步骤:- 在搜索引擎中输入关键词,如“免费H5模板下载”;- 浏览相关网站,挑选喜欢的模板;- 注册账号,根据网站提示下载对应的H5页面源码压缩包;- 将下载的压缩包解压,即可获取H5页面的源码。
#### 2.开发工具创建如果用户具备一定的前端开发技能,可以使用HTML、CSS、JavaScript等编程语言,通过开发工具(如Visual Studio Code、Sublime Text等)手动编写H5页面源码。
以下是创建步骤:- 安装并启动开发工具;- 创建一个新的HTML文件,编写基本的HTML结构;- 在CSS文件中编写样式,对H5页面进行美化;- 在JavaScript文件中编写交互逻辑;- 通过本地服务器(如Apache、Nginx等)预览并调试H5页面;- 确认无误后,将源码文件保存并导出。
#### 3.在线H5制作平台市面上还有许多在线H5制作平台,如易企秀、百度H5等。
这些平台提供了丰富的模板和可视化编辑功能,用户可以在线编辑并生成H5页面。
以下是获取源码步骤:- 注册并登录在线H5制作平台;- 选择合适的模板,开始编辑H5页面;- 修改页面内容,添加所需的交互效果;- 在制作完成后,根据平台提示导出H5页面源码。
#### 4.注意事项- 获取H5页面源码时,请注意版权问题,避免侵犯他人的知识产权;- 在下载或使用模板时,务必确保模板的质量和安全性,避免潜在的安全风险;- 如果修改源码,请确保了解代码结构和逻辑,以免出现错误。
如何使用AbobeAnimate制作动画

如何使用AbobeAnimate制作动画如何使用Adobe Animate制作动画第一章: 介绍Adobe AnimateAdobe Animate是一款功能强大的动画制作软件,拥有丰富的工具和功能,适用于制作2D动画和交互式内容。
在本章中,将为您介绍Adobe Animate的基本信息和界面。
1.1 Adobe Animate的基本信息Adobe Animate是由Adobe Systems开发的多媒体和动画软件。
它的前身是Flash Professional,用于创建基于向量的互动内容和动画。
Adobe Animate支持多种输出格式,包括SWF、HTML5 Canvas和视频。
1.2 Adobe Animate界面Adobe Animate的界面由几个主要区域组成:舞台、时间轴、属性面板和工具栏。
舞台是您制作动画的主要区域,您可以将图形和对象放置在舞台上。
时间轴用于控制动画的时间和帧率。
属性面板可用于编辑和设置对象的属性。
工具栏提供了各种绘制和编辑工具。
第二章: 创建基本动画在本章中,将为您演示如何使用Adobe Animate创建基本的动画,并了解动画的关键概念和基本工作流程。
2.1 创建新文档首先,打开Adobe Animate并创建一个新的文档。
选择“文件”>“新建”>“新建动画文件”来打开新文档。
在弹出窗口中,您可以设置文档的尺寸、帧速率和背景颜色。
2.2 使用绘图工具在舞台上使用绘图工具,例如画笔和椭圆工具,绘制形状和对象。
您可以选择绘制直线、曲线和填充对象,创建基本图形。
2.3 添加关键帧和补间动画在时间轴上,使用关键帧和补间动画创建动画效果。
选择一个帧,在舞台上修改对象的属性或位置。
然后,在时间轴上选择另一个帧,重新调整对象的属性或位置。
Adobe Animate会自动创建两个关键帧之间的补间动画。
第三章: 进阶动画技巧在本章中,将介绍一些进阶的动画技巧,帮助您创造更生动和复杂的动画效果。
HTML5video视频标签使用介绍

HTML5video视频标签使⽤介绍HTML <video> 适⽤于HTML 5+,⽤于定义在线观看的视频流媒体。
复制代码代码如下:<video width="320" height="240" src="https:///movie.ogg" controls="controls">这⾥是注释⽂字,如果⽆法⽀持 HTML 5 浏览器将显⽰这⾥的⽂字。
如果⽀持,就直接显⽰视频,忽略⽂字。
</video>在HTML 4 及以前,如果您想在⽹页中嵌⼊在线观看的视频,⼀般都需要使⽤Flash视频流,通过使⽤ <object> 和 <embed>标签,就可以通过浏览器播放swf、flv等格式视频⽂件,但是前提是浏览器必须安装第三⽅插件:Adobe Flash Player。
⽽现代智能⼿机和iPad等⼀般都⽆法⽀持Flash,所以⽆法浏览⽹页上的视频。
⽽ HTML 5 改变了这⼀事实,Web开发者只需要使⽤ <video> 标签就可以轻松加载视频⽂件,⽽不需要任何第三⽅插件。
属性值描述autoplay autoplay如果出现该属性,则视频在就绪后马上播放。
controls controls如果出现该属性,则向⽤户显⽰控件,⽐如播放按钮。
height像素值设置视频播放器的⾼度。
loop loop如果出现该属性,则当媒介⽂件完成播放后再次开始播放。
preload auto/meta/none 规定是否预加载视频,可能的值:auto - 当页⾯加载后载⼊整个视频meta - 当页⾯加载后只载⼊元数据none - 当页⾯加载后不载⼊视频* src视频地址要播放的视频的 URL,建议使⽤绝对地址。
width像素值设置视频播放器的宽度。
如何写兼容的视频标签?由于旧的浏览器和Internet Explorer不⽀持<video>元素,考虑到兼容性,我们必须为这些浏览器找到⼀个⽀持Flash⽂件的解决⽅案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
将SWF轻松导出HTML5
什么是HTML5?
HTML5是下一代Web 语言,它不单单是一种标记语言,更为下一代Web 提供了全新功能,并将引领下一代Web 实现类似桌面的应用体验。
HTML 5有两大特点:首先,强化了Web 网页的表现性能。
其次,追加了本地数据库等Web 应用的功能
Web2.0带来的丰富互联网技术让所有人都享受到了技术发展和体验进步的乐趣。
作为下一代互联网标准,HTML5自然也是备受期待和瞩目,在HTML5被广泛采用之前,我们还无法完全知道HTML5代码将带来的好与坏。
总体来说,HTML 5会越来越普及、越来越强大,成为改变移动互联网的重要力量及业界发展的趋势。
另外,随着4G网络的出现,移动网速将得到更大幅度的提高,用户从互联网获取内容时将会更加迅速和可靠。
基于HTML5的良好发展前景,我们来看一下怎样轻松的将SWF文件导出为HTML5文件。
SWF文件需要通过反编译才能导出其它的文件格式和文件资源。
硕思闪客精灵是一款先进的Flash反编译工具,它能捕捉、反编译、查看和提取Flash,轻松反编译一个或是多个SWF格式文件为HTML5文件和FLA/FLEX项目文件。
其中的"编辑"功能,可以对SWF文件进行修改,替换资源。
就闪客精灵,咱们以某SWF文件为例,一起学习导出HTML5的方法。
我们可以看出在左侧的资源管理器窗格中,可以选择要反编译的文件;在'文件'工具栏的导出面板中有导出文件的格式类型,可以选择您所需要导出的格式,这里选择'导出为HTML5',在编辑面板中,可以编辑SWF文件(替换图片,修改文字等);右侧的导出窗格显示的是您处理中的文件,可以选择文件导出的方式(单文件导出和批量导出)、导出类型及对某个资源的编辑操作。
点击'导出为HTML5'后会出现导出路径的对话框,设置相应的导出路径。
就成功将SWF 导出为HTML5文件。
可以对HTML5文件进行编辑操作了。
闪客精灵提能轻松反编译一个或是多个SWF格式文件为FLA/FLEX项目文件。
支持Flash 6, Flash MX 2004, Flash 8, Flash CS3, Flash CS4 和Flash CS5。
它能恢复FLA/FLEX项目文件,并反编译Flash的所有元素,包括:矢量图,声音,图片,片段,字体,文本,脚本
等。
