《电子商务网站设计》实验报告三
电子商务实验报告(9篇)

电子商务实验报告电子商务实验报告(9篇)在当下社会,报告不再是罕见的东西,我们在写报告的时候要注意语言要准确、简洁。
在写之前,可以先参考范文,下面是小编为大家收集的电子商务实验报告,欢迎阅读,希望大家能够喜欢。
电子商务实验报告11.1明确用户需求随着当今社会新系统大度的提高,网络的高速发展,计算机已被广泛应用于各个领域,因而网络成为人们生活中不可或缺的一部分。
互联网用户应经接受了电子商务,网购成为一种时尚潮流。
书籍交易网站就是Internet和电子商务发展的产物,近几年在我国发展迅猛,如同一些书店纷纷在各地开设分店以拉近书店与顾客间距离一样。
随着科学技术得分速发展,Internet这个昔日只被少数科学家接触和使用的科研工具已经成了普通百姓都可以触及的大众型媒体传播手段。
随着现金全民素质和科学技术水平的不断提高,知识更新的越来越快。
人们随时都会有被淘汰的危机,为了不让社会淘汰,做到与时俱进就必须多读书不断的学习,21世纪是网络的时代、信息的时代,时间是非常宝贵的,人们由于种种原因没有时间到书店去,也不知道哪家书店有自己需要的书籍,同时那些传统书店的经营者又没什么好的方法让人们知道我这就有顾客需要的书籍,这种买卖双方之间信息交流上的阻碍成为“网上书城”网站发展的原动力。
网上书城网站的建立可以跟好的解决这方面的问题,向广大用户推出的是一种全新的网上信息服务,旨在书店与消费者之间架起了一座高速、便捷的网上信息桥梁。
1.2初步调查截止至20xx年6月底,中国的网民的数量达到4.21亿人,互联网电子商务化的程度也越来越高,网络购物、网上支付和网上银行的使用率分别达到33.8%、30.5%和29.1%。
而在众多的电子商务行为中,因网上购书具有较高的可信性和打折优惠,网上购书的比例逐年提高。
当当网、卓越亚马逊两间网上书城更是在同类B2C网站中占据头两位。
很多人看到了书这种网上销售的诸多好处:方便购买、金额小、风险小、用户容易决定;信息的完整性以及很少出现质量问题和退货现象等,无论是当当、卓越还是99读书人,网上书店的强大搜索功能帮助顾客查找图书和选择图书,与传统书店中令人无所适从的货架分类不同,网上书店通过强大的搜索引擎为用户挑书提供了最大的便利。
网站设计实验报告

实验报告课程名称电子商务网站设计实验项目名称巧克力购物系统实验室名称(或课室)实验大楼巧克力购物系统开发一、实验目的掌握网站制作的技巧。
具体如下:掌握HTML语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标签及属性,能设计出多窗口网页、动态网页;CSS与DIV设计与应用,能熟练运用Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;掌握JSP脚本语言的基本语法规则,能维护、管理和设计WEB应用程序;能独立设计WEB站点。
二、实验原理使用JSP+JavaBean+Servlet技术构建巧克力购物系统,用mysql数据库建立与网站的连接,JSP仅负责页面显示部分,JavaBean整合了内部业务逻辑,而Servlet则负责控制用户的请求与响应。
三、实验设备在开发此巧克力购物系统的时候,需要具备下面的软件环境●操作系统:Windows 7。
● Web服务器:Tomcat 7.0。
● Java开发包:JDK 1.7。
●数据库:masql。
●开发工具:MyEclipse 8。
四、小组名称与成员五、网站的概要设计1.ER图购买商品客户信息浏览历史积分客户客户编号订单级别昵称2.功能流程图3.网站结构图4.角色与用例之间关系图六、网站的详细设计Ⅰ.系统功能模块从功能模块上看,站内巧克力购物系统主要包括用户管理、管理员管理和商品管理3大部分。
从系统的使用角度来看,又可以分为前台用户模块和后台管理员模块。
下面从前台和后台两个部分来介绍站内网上巧克力店系统的功能模块。
用户模块(前台):主要包括用户的个人管理包括用户登录、查看和修改个人信息等,如表1所示是前台用户模块中的功能列表。
表1 前台用户模块管理员模块(后台):主要包括管理员用户的个人管理、管理员管理、普通用户管理和商品管理,其中个人管理包括管理员登录与密码修改,管理员管理包括添加、删除和查看管理员等功能,普通用户管理包括添加、查看和修改用户等,商品管理包括查看、删除和查找商品等。
电子商务网站设计实训报告

实验报告(华文中宋小初字居中,字间加一个空格)课程名称:电子商务课程设计系部名称:经济管理学院专业班级:市场营销12-1 学生姓名:赵泽威学号: 20121153指导教师:李崇超、姜晓丽黑龙江工程学院教务处制2、“实验仪器设备”一栏:设计性实验根据实验条件对实验仪器设备提出具体要求;3、“实验内容或步骤”一栏:设计性实验需填写设计方案。
附件电子商务课程设计成果目录:第一部分:Macromedia Flash 8.0软件的学习与操作;第二部分:Macromedia Fireworks 软件的学习与操作;第三部分:以shypost企业管理系统网站搭建黑龙江中道农业科技发有限公司网站主页;第四部分:实训中遇到的问题及解决办法;第五部分:对本次实训的心得体会。
软件操作及网站设计过程:第一部分Macromedia Flash 8.0软件的学习与操作一、Flash制作知识简介:Flash是功能强大的矢量动画制作软件,它采用时间轴和舞台的设计方式,能够支持和处理多种类型的媒体(音频、视频、矢量图形、文本等),并能生成体积小、传输和播放速度快的高质量动画,特别适合创作网络多媒体课件。
元件:元件是FLASH的基本,一个个动画,其都是有元件组成,元件的功能非常多,可以说,没有元件,就没有动画,越复杂的动画,元件越多。
制作界面:界面称之为场景,元件就是舞者二、实例——简单升旗动画制作过程:1、打开软件并进入Flash制作界面2、点击插入选项卡插入一个元件并命名为“旗帜”类型为“影片剪辑”;3、利用左侧的工具栏和颜色设置配合使用栏设计出一面旗帜;4、旗帜的图片设计完成后,点击右上角的的场景回到动画制作页面,然后在库中找到我们之前制作的元件,将制作好的旗帜图案拖拽到当前的制作页面,调整旗帜的大小并将其放在最低端;5、在页面的顶部有时间轴的设置框,我们选择第50帧点击鼠标右键添插入关键帧,创建成功后,可以发现,第1帧和第50帧中间变灰了,然后在第1帧和第50帧变灰色帧之间选择一处单击鼠标右键,选择创建补间动画,如果灰色变成粉色了则说明创建成功,然后再在第1 帧和第50帧之间根据预想的图片运行轨迹选取部分关键点分别插入关键帧;6、上述过程完成后,我们可以在页面最顶部的“控制”选项卡中选择“测试影片”可以看到旗帜按照预定的设计的轨迹慢慢上升,一个最简单的FLASH动画制作成功了!第二部分 Macromedia Fireworks软件的学习操作一、Macromedia Fireworks简介:利用该软件可以制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,借助于Macromedia Fireworks 8,您可以在直观、可定制的环境中创建和优化用于网页的图像并进行精确控制。
电子商务网站建设实验报告

电子商务网站建设实验报告一、实验目的本次实验主要旨在通过深度的学习,了解电子商务网站建设的原理、制作步骤和标准,全面把握实践过程,学习以设计与实施为核心的电子商务网站建设的专业应用技能,具备搭建电子商务网站的应用和解决方案能力,以下为我们组所需要达成的实验目标:1、掌握电子商务网站建设基础知识;2、熟悉ASP技术与INTERDEV开发环境;3、了解WEB开发技术和进行有效的数据库访问;4、学会根据用户需求进行有效的数据驱动WEB服务开发;5、全面掌握电子商务网站建设技术;6、具备从用户需求出发,搭建电子商务网站的应用和解决方案能力。
二、实验内容本次电子商务网站的建设,主要实现的是一个商城类的电子商务网站,主要功能涵盖有会员注册登录、商品分类、商品浏览、购物车、在线支付等等,整个过程中,我们将实现以下内容:1、搭建电子商务网站所需的技术:主要涉及HTML语言、CSS样式、JavaScript 脚本语言、Ajax技术及PHP程序等;2、建立数据库:建立电子商务网站所需的数据表,例如数据库用户信息表、商品信息表等;3、建立主页:建立一个主页,作为电子商务网站的入口,展示出网站主要内容;4、构建功能模块:例如用户注册、用户登录、商品分类、商品浏览、购物车、在线支付、会员中心等;5、调试和测试:对整体网站进行详细的测试,以确保网站的功能与性能;6、规范化文档的编写:根据网站的构建整理技术、实现步骤等,编写构建文档,完整记载网站制作过程;7、网站部署:配置服务器,将网站文件上传到服务器,完成网站的正式上线。
三、实验结果本次电子商务网站建设实验结束后,我们组完成了建立一个商城类的电子商务网站,能够实现会员注册、用户登录、商品分类及浏览、加入购物车、在线支付及会员中心等功能,技术要求也满足了,这表明我们的实验取得了成功。
四、实验总结电子商务网站建设是一种要求技术深厚、时间紧迫及成果明显的高端技术应用,在本次实验中,我们运用了HTML语言、CSS语言、JavaScript脚本语言、Ajax 等技术,以及ASP技术与INTERDEV开发环境,搭建一个商城类的电子商务网站。
电商实验报告范例(3篇)

第1篇一、实验目的通过本次电商实验,旨在熟悉电商平台的运营流程,掌握电商营销的基本方法,提高电子商务实践操作能力,培养团队协作精神。
二、实验内容1. 电商平台选择与注册- 选择国内知名的电商平台,如淘宝、京东、拼多多等。
- 注册个人或企业账号,完成实名认证。
2. 产品上架与展示- 选择热门或具有市场潜力的产品进行上架。
- 制作精美的产品图片,撰写详细的商品描述,包括产品特点、使用方法、售后服务等。
3. 价格策略与促销活动- 确定合理的价格策略,考虑成本、市场需求等因素。
- 设计促销活动,如限时折扣、满减优惠、优惠券等,吸引消费者购买。
4. 物流配送与售后服务- 选择可靠的物流公司,确保商品及时送达。
- 制定完善的售后服务政策,解决消费者在购买过程中遇到的问题。
5. 数据分析与优化- 利用电商平台提供的数据分析工具,分析店铺流量、销售额、客户评价等数据。
- 根据数据分析结果,优化产品、价格、营销策略等。
三、实验步骤1. 平台选择与注册- 在选择电商平台时,考虑到平台的知名度、用户群体、支付方式等因素。
- 完成注册流程,包括实名认证、设置店铺名称等。
2. 产品上架与展示- 搜集热门产品信息,了解市场需求。
- 制作产品图片,要求清晰、美观,突出产品特点。
- 撰写商品描述,包括产品规格、使用方法、售后服务等。
3. 价格策略与促销活动- 根据成本、市场需求等因素,确定合理的价格。
- 设计促销活动,如限时折扣、满减优惠、优惠券等。
4. 物流配送与售后服务- 选择可靠的物流公司,确保商品及时送达。
- 制定售后服务政策,包括退换货、售后咨询等。
5. 数据分析与优化- 利用电商平台提供的数据分析工具,分析店铺流量、销售额、客户评价等数据。
- 根据数据分析结果,优化产品、价格、营销策略等。
四、实验结果与分析1. 店铺流量与销售额- 在实验期间,店铺流量稳步增长,销售额达到预期目标。
- 通过数据分析,发现产品图片和商品描述对流量和销售额有较大影响。
电子商务网站设计实验

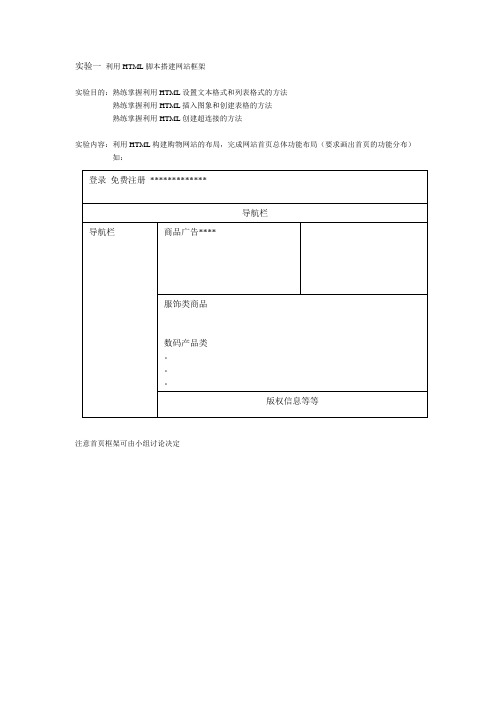
实验一利用HTML脚本搭建网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法实验内容:利用HTML构建购物网站的布局,完成网站首页总体功能布局(要求画出首页的功能分布)如:注意首页框架可由小组讨论决定实验二:利用脚本完善网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法熟练掌握利用HTML布局网页的方法实验内容:继续完善网站框架结构,决定网站的主色调,美化网站首页要求:完成页面布局,写出主要代码实验三:制作商城在线人数统计功能模块实验目的:熟练掌握表单制作的方法掌握APPLICA TION对象的使用方法实验内容:为网站添加一个网站计数器(要求实验报告中,先描述网站计数器功能,之后给出实现该功能的代码)实验四:制作网上商城的用户注册系统(二)实验目的:熟练掌握表单制作的方法熟练掌握ASP中添加脚本的方法熟练掌握REQUEST对象和RESPONSE对象的使用方法实验内容:完善购物网站首页的注册功能,要求首页有注册超连接,点击注册超连接之后出现注册页面,注册页面内容自定,当按提交按钮之后做非空检查和密码确认检查。
(要求实验报告中,先描述注册功能,之后给出实现该功能的代码)实验五:创建和维护商城数据库实验目的:熟练掌握SQL SERVER的使用方法熟练掌握利用SQL SERVER创建数据库和备份、还原数据库的方法熟练掌握利用SQL SERVER创建数据表,修改数据表,删除数据表的方法实验内容:创建购物网站所使用的数据库和数据表(要求实验报告中,给出数据库名,数据库中使用的数据表,并写出数据表的字段名,字段数据类型,是否为空,是否为主外键,并给出字段的功能描述)实验六:查询商城数据表实验目的:掌握SQL语句的使用方法实验内容:查询商品表中的商品信息(要求实验报告中,自己给出查询要求,并完成查询结果)实验七:使用ADO连接商城数据库实验目的:熟练掌握利用ADO连接数据库的方法实验内容:完成网站用户注册功能和用户登录功能(要求实验报告中,先描述注册和登录功能,之后给出实现该功能的代码)实验八:制作商城产品信息发布功能模块实验目的:熟练掌握RECORDSET的使用方法实验内容:制作商城产品信息发布功能模块实验要求:在购物网站首页按类别显示商品。
电子商务实验报告

电子商务网站建设实验报告一实验目的1.掌握电子商务网站规划的方法和步骤。
2.掌握电子商务网站规划报告的撰写方法。
3.了解网站的风格设计和版面布局。
二实验内容1.浏览一下电子商务网站,分析各自的网站市场定位、竞争优势、网站内容规划、网站整体风格等。
(1)慧聪网()(2)乐淘()(3)酒圈网()(4)环球医药信息网()(5)中国化工网()(6)苏宁商城()(7)梦露内衣()(8)妆点网()2.浏览阿里巴巴网站(1)分析网站提供的栏目内容和功能。
(2)分析网站的风格和版面布局设计。
三实验步骤1.网站市场定位竞争优势网站规划整体风格慧聪网针对不同行业的客户需求而为企业量身定做的网上做生意、结商友的诚信平台。
良好的客户体验,完善的客户信息系统,提供个性化的服务,与客户多渠道的沟通。
代理、加盟库存、慧赚钱、微门户、采购洽谈会、交易会、论坛、博客、行业TOP10、供应商专区等。
色彩均匀、简单大方、信息量大等。
乐淘中国主要的运动鞋、皮鞋网络零售网站,聚焦在垂直的鞋及相关商品领域深耕。
优质的物流服务,安全的支付交易保障,官方授权,完美的保障。
女人、美容、男人、运动、数码、婚庆、箱包、母婴、内衣、热销榜、特卖、巨惠。
主色为橙色,给人以温馨舒适的感觉,信息量大,排版整齐大方。
酒圈网定位于全国领先的酒水类B2C电子商务网站,集酒类销售、酒文化文化独特,品类齐全,包括了所有国内知名酒水经销商的所有3000种美酒生活,红酒课堂,今日买赠,雪利酒,导购频道,积分兑换等。
主要以橘色为主,整齐大方,古朴典雅,与红酒的气质相吻合。
资讯、酒文化社区为一体,使客户得到更多的方便以及良好的服务。
畅销产品,为顾客提供更多的选择、更多的优惠。
环球医药信息网 专业提供药品招商、药品代理、医药招商、保健品招商、医药原料、医药人才、医药展会供求的网络平台,为医药企业与医药代理商提供优质服务。
服务种类多,信息量大,优质服务,覆盖全球等。
网站内容为有关医药招商方面的信息,并提供产品展示、药品咨询、在线服务、网上订购等多项功能。
电子商务网站实验报告doc

电子商务网站实验报告篇一:电子商务网站设计报告实验报告?课程名称:电子商务与信息安全技术实验项目:电子商务网站设计专业班级:软件XXXX班姓名: XXXXXX 学号: XXXXX 实验室号:综合楼--411实验组号:实验时间: XX-6-10 批阅时间: XX-6-16指导教师:XXXXX成绩:沈阳工业大学实验报告(适用计算机程序设计类)专业班级:软件0901班学号:XXXXXXX 姓名:XXX 实验名称:简单电子商务网站的设计附录A题目:简单电子商务网站设计组员:XXXXX一、网站开发的背景和意义电子商务发展至今已逐渐成熟,各种电商网站层出不穷,每个网站都有种“似曾相识”的感觉,网站的竞争大多趋于实体店的价格战模式,这种竞争只会降低利润,对整个行业产生不利影响。
鉴于如此,我们应该找出电子商务网站的下一个引爆点,我觉得它便是电子商务的社区化。
电子商务翻译自e-commerce,而现在“s-commerce——社区化电子商务”又占领了高地。
就像Web2.0贡献出的最大惊喜——社交网络一样,社会化电子商务强调的也将是“基于关系的传播”。
先来看看社交网络在忙些什么吧。
国内的人人网、开心网利用自有的庞大用户群相继开辟团购战场;Facebook在2月4日正式推出了有关Facebook信用币(Credits)的新功能——社交团购。
该功能允许用户在游戏中购买虚拟商品后,有权将相应商品的折扣分享给他的好友。
目前虽只是针对虚拟产品的交易,但如果推广到线下的实物交易,将有可能成为团购网站的杀手。
而SNS之所以开始忙着染指电子商务,也是在不断挖掘用户价值。
它的优势在于拥有庞大的用户群,并且每个用户都可以成为传播管道,SNS网站需要做的就是进行上游资源的批发。
社交网络已看到了电子商务的巨大蛋糕,在这样一个关键时刻,电子商务网站应采取有效措施来对抗SNS网站。
搭建社区便是一个好的方法,电子商务要放大用户的声音,一条切实可行的途径就是为他们搭建交流的平台。
电子商务网站设计实验报告

电子商务网站设计实验报告目录一、网站规划与设计 (4)二、计算机配置 (15)三、数据库设计制作 (17)四、网站页面介绍 (32)1、首页页面制作 (21)2.二级页面制作 (23)3.三级页面制作 (25)4.其他页面制作 (32)五、心得总结 (33)利用DREAMWEAR程序制作电子商务网站——制作电子商务网站引言本课程设计主要是利用Dreamweaver这种可视化的网页制作工具制作网络购物网站。
一、网站规划与设计.实验概述:利用表格、行为、层和链接等网页设计技术设计页面(各页面之间要有链接)。
1.1实验目的及要求:目的及要求:通过电子商务网站课程设计, 运用所学《电子商务》课程的理论知识和技能,分析和解决计算机应用实际问题,提高网页设计与制作能力;掌握利用软硬件资源制作一个具体网站的操作过程。
1.2 实验原理:利用Dreamweaver制作一个关于网络购物的小型电子商务的网站。
1.3 实验环境(使用的软件):Dreamweaver计算机最低配置:•1GHz 或更快的处理器•Microsoft® Windows® XP (带有 Service Pack 2, 推荐 Service Pack 3) 或Windows Vista® Home Premium、Business、Ultimate 或 Enterprise (带有 Service Pack 1, 通过 32 位 Windows XP 和 Windows Vista 认证)•512MB 内存•1GB 可用硬盘空间用于安装; 安装过程中需要额外的可用空间 (无法安装在基于闪存的设备上)•1,280x800 屏幕, 16 位显卡•DVD-ROM 驱动器•在线服务需要宽带 Internet 连接**1.4 课程设计内容创建一个好的站点离不开前期细致而周密的规划,而对于一个简单的小型网站来说,规划也同样非常重要。
电子商务网站设计实验报告

目录一、系统规划 (3)(一)农产品电子商务网站发展前景 (3)1.前景大好原因分析 (3)2.农产品电子商务网站发展趋势 (3)(二)农产品电子商务网站发展现状 (4)二、系统分析 (4)(一)可行性分析 (4)1.技术可行性 (4)2.经济可行性 (5)(二)建设网站的目的及功能分析 (6)1.网站建设目的 (6)2.网站的功能 (7)(三)网站主要流程分析 (8)1.网站策划 (8)2.网站设计 (8)3.完成样稿 (9)4.网站测试 (9)5.网站的推广和维护 (9)三、网站设计 (9)(一)总体设计 (9)1.网站CI(corporate identity)设计、风格定位 (9)2.网站主色调及视觉效果设计 (10)(二)详细设计 (11)1.用户中心页面 (11)2.数据库设计 (15)四、网站实现 (18)(一)开发工具 (18)(二)实现模块 (19)1.网站首页 (19)2.登陆页面 (20)3.网上商城首页 (21)4.特色产品页 (22)5.详情页面 (23)6.注册页面 (24)五、设计总结及心得体会 (25)(一)网站优点 (25)1.主页上有网站的标志物 (25)2.易于导航 (25)3.页面长短适宜 (25)4.页面风格统一 (26)(二)网站缺点 (26)1.美观性有待提高 (26)2.安全系数有待提高 (26)(三)改进策略 (26)1.艺术学习 (26)2.技术改进 (26)(四)心得体会 (27)六、小组成员各自实现的主要功能 (30)电子商务网站设计实验报告一、系统规划(一)农产品电子商务网站发展前景1.前景大好原因分析我国是农业大国,也是互联网大国,农产品电子商务在我国有着非常广阔的发展空间。
近年来,农产品电子商务呈现加速发展的态势,2013年淘宝网大规模复制特色中国地方馆,对农产品网店规模起到了显著地拉动作用,根据阿里巴巴集团研究中心测算,经营农产品的网店数量于2013年已经成功突破100万家。
电子商务网站设计实验报告

电子商务网站设计实验报告目录一、系统规划 (6)(一)农产品电子商务网站发展前景 (6)1.前景大好原因分析 (6)2.农产品电子商务网站发展趋势 (7)(二)农产品电子商务网站发展现状 (8)二、系统分析 (9)(一)可行性分析 (9)1.技术可行性 (9)2.经济可行性 (11)(二)建设网站的目的及功能分析 (13)1.网站建设目的 (13)2.网站的功能 (15)(三)网站主要流程分析 (17)1.网站策划 (17)2.网站设计 (18)3.完成样稿 (18)4.网站测试 (18)5.网站的推广和维护 (19)2三、网站设计 (19)(一)总体设计 (19)1.网站CI(corporate identity)设计、风格定位 (19)2.网站主色调及视觉效果设计 (20)(二)详细设计 (21)1.用户中心页面 (21)2.数据库设计 (28)四、网站实现 (34)(一)开发工具 (34)(二)实现模块 (36)1.网站首页 (36)2.登陆页面 (38)3.网上商城首页 (39)4.特色产品页 (41)5.详情页面 (43)6.注册页面 (44)五、设计总结及心得体会 (45)(一)网站优点 (45)31.主页上有网站的标志物 (45)2.易于导航 (45)3.页面长短适宜 (45)4.页面风格统一 (45)(二)网站缺点 (46)1.美观性有待提高 (46)2.安全系数有待提高 (46)(三)改进策略 (46)1.艺术学习 (46)2.技术改进 (46)(四)心得体会 (48)六、小组成员各自实现的主要功能 (56)4电子商务网站设计实验报告5一、系统规划(一)农产品电子商务网站发展前景1.前景大好原因分析我国是农业大国,也是互联网大国,农产品电子商务在我国有着非常广阔的发展空间。
近年来,农产品电子商务呈现加速发展的态势,2013年淘宝网大规模复制特色中国地方馆,对农产品网店规模起到了显著地拉动作用,根据阿里巴巴集团研究中心测算,经营农产品的网店数量于2013年已经成功突破100万家。
电子商务实验报告实验三网上书城的结构分析与设计

实验三网上书城的结构分析与设计一、实验要求构建一个具体实用的电子商务网站------网上书城。
希望参考目前正在运营的同类网站,综合其特点,使你所建立的网站,功能全面、新颖。
(包括图书的在线销售,图书展示,售后服务,前后台管理,广告营销策略等)二、实验目的利用电子商务的理论及基本概念,以前面两个试验为基础,完成一个具体实用的网站分析与功能构建。
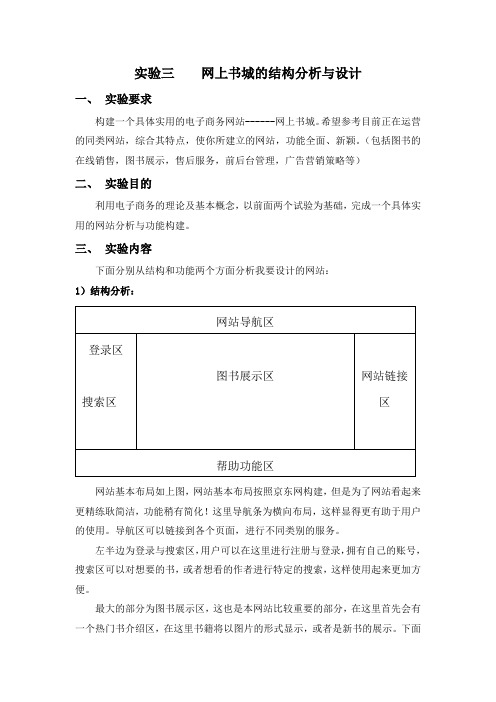
三、实验内容下面分别从结构和功能两个方面分析我要设计的网站:1)结构分析:网站基本布局如上图,网站基本布局按照京东网构建,但是为了网站看起来更精练耿简洁,功能稍有简化!这里导航条为横向布局,这样显得更有助于用户的使用。
导航区可以链接到各个页面,进行不同类别的服务。
左半边为登录与搜索区,用户可以在这里进行注册与登录,拥有自己的账号,搜索区可以对想要的书,或者想看的作者进行特定的搜索,这样使用起来更加方便。
最大的部分为图书展示区,这也是本网站比较重要的部分,在这里首先会有一个热门书介绍区,在这里书籍将以图片的形式显示,或者是新书的展示。
下面的部分还将按照分类来介绍各自类别的热销书,方便用户选购。
下面还有书评部分,方便用户了解书的真实情况,具有一定的参考价值。
右半区为网站链接区,我们在这里放上一些常用的出版社,用户可以通过这里连接到出版社以及特定出版社的书。
2)功能分析:本网站共有以下几个功能:商品搜索:用户输入关键字,搜索框自动提示关键字,包含此关键字的商品全部展示在搜索结果页。
商品分类:通过商品分类方便用户,分类详细,按需设置。
热销排行:24小时热销排行。
公告管理:显示公司公告,让用户即使知道公司动态!商品展示(热销展示,用户推荐展示,新品展示等):按照不同类型,展示的结果不同。
帮助中心:引导用户如何适用本网站进行购物。
支付管理:用户可以选择用哪种方式进行付款,以及使用说明与注意事项。
购物车:允许用户一次购买多件商品,而不需一次又一次的购买。
物流配送:告知用户有哪些配送方式,已经签收注意事项等,重要的是运费计算功能。
电子商务网店实验报告

电子商务网店实验报告电子商务网店实验报告一、引言随着互联网的迅速发展,电子商务成为了当今社会中不可忽视的一部分。
越来越多的人选择在网上购物,而电子商务网店成为了他们的首选。
本文将对电子商务网店进行实验,并对实验结果进行分析和总结。
二、实验目的本次实验的目的是通过搭建一个电子商务网店,了解其运作机制以及对消费者和商家的影响。
通过实践,我们希望能够深入了解电子商务的优势和挑战,为未来的电子商务发展提供参考。
三、实验过程1. 网店搭建为了搭建一个电子商务网店,我们选择了一个开源的电商平台,并进行了相应的配置和定制。
我们花费了一段时间熟悉平台的使用方法,并根据我们的需求进行了一些定制化的操作。
2. 商品上架在网店搭建完成后,我们开始上架商品。
我们选择了一些热门的商品,并进行了详细的描述和分类。
为了吸引顾客,我们还进行了一些促销活动,如打折、满减等。
3. 订单管理当顾客下单购买商品后,我们需要及时处理订单。
我们设置了自动确认订单和自动发货的功能,以提高效率。
同时,我们也设置了物流配送的功能,确保商品能够准时送达。
四、实验结果1. 顾客反馈通过实验,我们获得了一些顾客的反馈。
其中,一部分顾客对我们的商品质量和服务表示满意,给予了积极的评价。
然而,也有一些顾客对我们的商品质量和服务提出了一些意见和建议,我们将积极改进。
2. 销售额通过实验,我们获得了一定的销售额。
虽然相对于大型电商平台来说,我们的销售额还比较低,但我们相信通过不断努力和改进,我们的销售额会逐渐增长。
3. 运营成本在实验过程中,我们也意识到了电子商务网店的运营成本。
除了商品采购成本外,我们还需要考虑到网店搭建和维护的成本,以及运营所需的人力资源成本等。
这些成本需要我们合理控制,以确保网店的盈利能力。
五、实验总结通过这次实验,我们对电子商务网店有了更深入的了解。
我们认识到了电子商务的优势,如方便快捷的购物体验、无时无刻的在线服务等。
同时,我们也发现了电子商务的挑战,如竞争激烈、物流配送等问题。
电子商务网页制作实验报告doc

电子商务网页制作实验报告篇一:电子商务专业网页制作实验报告《网页设计与制作》实验报告院系名称:管理学院专业班级:电子商务 10级02班学生姓名:相栓霞学号: XX46900629XX年 5 月 11 日实验一:HTML语言实验一、实验目的1、掌握利用HTML语言编写网页的能力;2、掌握利用HTML语言编写表格的能力;3、掌握利用HTML语言编写表单的能力。
二、实验课时2学时三、实验内容1、表格实验的结果(1)实验步骤编制代码如下:表格示例colspan="2">ACDEFGHI(2)运行结果:rowspan="2"2、表单实验的结果(1)实验步骤编制代码如下:表单姓名:密码:name="mima" size="20">性别:女男爱好:篮球足球乒乓籍贯:开封郑州驻马店信阳value="提交" name="tijiao">(2)运行结果:四、实验小结通过本次试验让我感觉到实践的重要性,书本知识固然重要,但如果不把它转化为实践,就会成为一纸空谈。
在这次试验中,我通过不断地编写,调试终于掌握了编写表格,表单、表单的能力,让我对html有了初步了解。
篇二:电子商务网站设计实验报告大连海事大学实验报告分数:分专业班号电子商务XX级姓名试验日期指导教师第实验名称电子商务网站设计一、实验目的与要求目的:熟练掌握超文本标记语言HTML,用HTML建立内容。
合理设计文档的结构以及格式化文本。
要求:设计并实施一个网站,至少包括5个网页,涵盖第二部分所规定的实验内容。
要求网站风格、色彩、布局统一;页面遵循HTML4.01或XHTML1.0标准;页面的表现和布局用CSS文件实现。
二、实验内容网页设计时至少包含如下内容 1、指定文档标题2、设置背景图象、背景颜色 3、向搜索引擎提供信息4、设置默认路径 5、自动刷新和重定向6、样式的定义7、设置分行8、设置分区9、块引用10、预先格式化文本 11、表单、表格、列表、贞 12、浮动和定位三、实验步骤与结果网站整体布局图:(导入页,主页,链接,帧集)1、指定文档标题操作:(代码及结果)我的个人网站我的个人主页我的兴趣爱好自然风光名人风味美食个人档案2、设置背景图象、背景颜色操作:(代码及结果)body { background-color: #FFFFCC;}设置背景色为浅黄色body { background-color: #FF0000; }设置背景色为大红色body { background-color: #000000; }设置背景色为黑色本网站主调色为大红色,浅黄色及黑色。
电子商务专业网页制作实验报告

《网页设计与制作》实验报告院系名称:管理学院专业班级:电子商务 10级02班学生姓名:相栓霞学号: 06292012年 5 月 11 日实验一:HTML语言实验一、实验目的1、掌握利用HTML语言编写网页的能力;2、掌握利用HTML语言编写表格的能力;3、掌握利用HTML语言编写表单的能力。
二、实验课时2学时三、实验内容1、表格实验的结果(1)实验步骤编制代码如下:<html><head><titel>表格示例</titel><body><table border="1"><tr><td bgcolor="#ff0000" width="200" height="50" rowspan="2" colspan="2">A</td><td width="100" height="25">B</td><td width="100" height="25" align="center">C</td></tr><tr><td colspan="2" align="center">D</td></tr><tr><td rowspan="2" align="right">E</td><td rowspan="2" align="right">F</td><td rowspan="2">G</td><td>H</td></tr><tr><td>I</td></tr></body></head></html>(2)运行结果:2、表单实验的结果(1)实验步骤编制代码如下:<html><head><title>表单</title></head><body><form method="POST" action="URL"> <table border="1"><p><tr> <td width="100" height="30" align="center">姓名:</td> <td width="200" height="30" ><input type="text" name="xingming" size="20"></td></tr></p><p><tr> <td width="100" height="30" align="center"> 密码:</td><td width="200" height="30" ><input type="password"name="mima" size="20"></td></tr></p><p><tr> <td width="100" height="30" align="center">性别:</td><td width="200" height="30" ><input type="radio" name="xingbie" value="remale" checked >女<input type="radio" value="male" name="xingbie">男</td></tr></p><p><tr> <td width="100" height="30" align="center">爱好:</td><td width="200" height="30" ><input type="checkbox" name="checkbox" value="basketble" checked>篮球<input type="checkbox" name="aihao" value="footble">足球<input type="checkbox" name="aihao" value="pingpang">乒乓</td></tr></p><p><tr> <td width="100" height="30" align="center">籍贯:</td><td width="200" height="30" ><select size="1" name="jiguan"><option selected>开封</option><option>郑州</option><option>驻马店</option><option>信阳</option></select></td> </tr></p><p><tr> <td width="100" height="30" ></td><td width="200" height="30" ><input type="submit"value="提交" name="tijiao"><input type="reset" value="重置" name="chongzhi"></td></tr></p></table></form></body></html>(2)运行结果:四、实验小结通过本次试验让我感觉到实践的重要性,书本知识固然重要,但如果不把它转化为实践,就会成为一纸空谈。
电子商务实验三网站建设初探一

实验三网站建设初探一(网上书城的结构分析与设计)一、实验要求:构建一个具体实用的电子商务网站------网上书城。
希望参考目前正在运营的同类网站,综合其特点,使你所建立的网站,功能全面、新颖。
(包括图书的在线销售,图书展示,售后服务,前后台管理,广告营销策略等)二、实验目的:利用电子商务的理论及基本概念,以前面两个试验为基础,完成一个具体实用的网站分析与功能构建。
三、实验成果:1.系统功能模块分析:(一)、用户登录、注册:用户注册是为了保证用户在本网站的安全性,便于网站管理。
用户登录后才可以进行购物。
(二)、网上购物:用户在进行网上购物时,必须先登陆,如果是新用户,则必须先进行注册。
书籍展示:用户可以通过搜索的方式查看书籍信息,搜索的方式有:按图书类别、按书名、按作者、按出版社。
每本书都显示了书名、作者、定价、特价等,如果想了解每本书的详细信息可以点击书名,详细信息还包括了书影、内容简介等。
用户还可以通过:新书上架、特价书籍、书籍排行这三个专拦进行查看购物车:用户在浏览书籍时,按下“放入购物车”按钮,就可以将书籍放入自己的购物车中,便于购买。
用户还可以根据自己的需要,进行查看、修改和清空购物车的操作。
(三)、访客计数:用户登录时,计数器自动加一,并保证用户的其他操作使计数器不会改变。
(四)、在线帮助和在线留言:通过左侧菜单“在线帮助”,用户进行在线咨询和帮助。
或者通过“在线留言”提交所要留言信息,以便得到管理员的解答。
(五)、书店新闻:用户可以通过“书店新闻”查看本书店的即时信息和动态(六)、管理系统:管理系统是系统管理员对整个网站后台数据库进行维护,是此网站最重要的大门。
在进入本栏目时系统会提示输入系统管理员的用户名和密码,对于其他用户此界面是不可见的。
它包括用户管理、书籍管理、新闻管理和在线留言管理,这里重点介绍书籍管理。
书籍管理包括图书库存管理、订单管理、图书销售情况管理。
图书库存管理:管理员可以添加新书、添加书籍分类以及修改书籍库存信息和删除书籍。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在flash中新建文件,选择“插入”,新建元件,在新建元件对话框中,选择按钮,进入元件设计页面,首先点击弹起动作,新建方形图形,添加文本“开始”。然后按住f6,复制到指针经过动作设计页,设计背景颜色,在按f6,复制到“按下”页,删除文本。同样的方法可以制作暂停按钮。
五、创建有声动画
在创建补件动画过程中,可以添加声音文件,新建图层。先把音乐文件导入到库,然后拖入图层。,可以根据动画效果,对声音文件进行编辑。
4、掌握影片的测试、发布与导出;
二、实验内容
1、创建帧帧动画;
2、创建动作补间动画;
3、创建形状补间动画;
4、创建交互式动画;
5、创建有声动画;
三、使用仪器、材料
1.计算机网络
四、实验步骤
(仅介绍关键的步骤)
一、创建帧帧动画
打开flash文件。新建文件设置舞台大小为300*225,导入歌手图片,然后在图层一的位置ቤተ መጻሕፍቲ ባይዱ,右击选择插入关键帧,导入第二张图片,同样在第三张的位置插入图片。如果速度过快可以设置,帧的频率为3.完成后“Ctrl+enter”预览。
《电子商务网站设计》实验报告三
开课实验室:商学院金融实验室2016年11月20日
学院
商学院
班级
电商131
学号
1304022126
姓名
仲娜娜
成绩
课程
名称
电子商务网站设计
实验项目
名称
Flash软件的使用
指导教师
苏辉
一、实验目的
1、熟悉flash常用控制面板;
2、掌握flash中动画的制作流程;
3、掌握帧帧动画、动作补间动画、形状补间动画、交互式动画及有声动画的制作方法;
二、创建动作补间动画
打开flash软件,新建文件,设置舞台大小为300*300,在舞台中画一个椭圆,除去椭圆边框,在35的位置右击插入关键帧。再在1-35之间右击选择创建补间动画。将光标选择35帧将椭圆拖放到右侧,任意变形。
三、创建形状补间动画
打开flash,新建文件,设置舞台大小为300*300,在舞台中间新建圆形,将补间设置为形状,在46的位置新建关键帧,删除圆形,创建一个12角图案。,点击测试影片可以看到效果。
五、实验结果及分析
经过三节课的学习,开始逐渐熟悉和掌握使用Flash软件,基本掌握flash中动画的制作流程,掌握帧帧动画、动作补间动画、形状补间动画、交互式动画及有声动画的制作方法,能够制作简单的flash动画。当然,在学习的过程中,有以下几点我认为值得我以后多加注意的:创建动画补间时,要将虚线转变成实线;创建帧帧动画时,图片导入到舞台后要对齐,每一帧都是关键帧,不需要补间。
