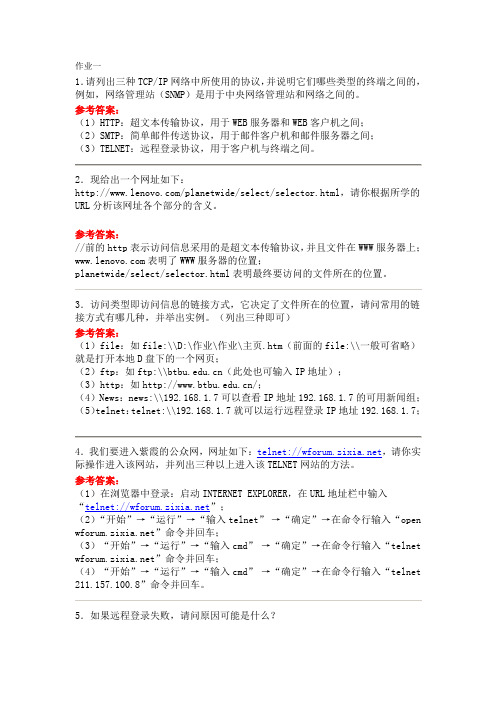
网页设计与制作复习资料
网页设计与制作复习资料

第一章1、什么是首页?以什么来命名首页文件。
2、网站的组成。
3、IP地址、域名和DNS。
4、二级域名的识别,以及域名种类的判断第二章1、网站开发是指由确定网站目标到网站投入运营后的维护和管理的整个过程2、网站开发经历的阶段。
1、确定网站的目的和主题。
2、网站命名。
3、定位网站CI形象4、资料收集、制作与整理5、规划网站的目录结构和链接结构一般来说,确定网站的链接结构有两种基本方式1) 树状链接结构(一对一)2) 星型链接结构(一对多)。
6、首页的设计与制作7、其他页面设计8、网站的测试9、网站的发布10、网站维护与推广3、网站的设计方法。
4、什么是HTML?它的标准结构。
超文本标记语言HTML:网络文档传输的标准格式。
HTML文档的结构:以如下形式成对出现。
<html><head><title> 您好,欢迎光临!</title></head><body>Hello world!</body></html>第三章1、DW的站点管理模型。
2、文本的输入,特殊标记的输入。
(1)直接从键盘输入。
(2)“文件”->“导入”->“word文档”(3)从剪贴板粘贴(4)输入空格。
将中文输入法设置为“全角”,按空格。
属性面板中,“格式”下拉框选“预先格式化的”。
按Shift+Ctrl+Space。
(5)文本换行。
回车:新建段落,上下段之间空一行。
Shift+回车:换行,上下段之间无空行。
3、图像的插入方法及属性设置。
(1)“插入”->“图像”。
注意:应以图像文件的相对路径进行插入。
先保存页面,再插入图像。
(2)图像的属性设置。
第四章1、鼠标经过图像的概念及使用。
由主图像和翻转图像组成。
页面显示时,先显示主图像,鼠标移到图上时显示翻转图像,鼠标移走后恢复为主图像。
“插入”->“图像对象”->“鼠标经过图像”。
《网页设计与制作》复习

Introduction of The Final ExamPart One:The styles of subject include:单选题30% 多选题 20%填空题15%简述题25%论述题10%Part Two:The contents of exam include,but do not limit in:1、Photoshop中允许一个图象的显示的最大比例范围2、切片把一大幅图片分割,加快图片在网络中的传输速率。
3、在绘制椭圆形时,以中心点为基准画圆应按住什么键4、Dreamweaver设计网页时,要选中某个单元格,可以将光标先定位在该单元格,然后鼠标移到状态栏的什么标签,单击该标识可以选中该单元格。
5、在表格属性设置中,间距的定义6、表单的基本元素有哪些。
7、网页中层的Z值的作用8、默认模板的后缀名是什么9、对远程服务器上的文件进行维护时,通常采用的是FTP。
10、为了标识一个HTML文件应该使用的HTHL标记是什么?11、在实际操作中的两种Email超链按方法12、一个有3个框架的Web页实际上有几个独立的HTML文件?13、通常说的Macromedia中的网页三剑客包括哪些14、FLASH中当需要设置新建文件的背景时,可以在什么面板中进行。
15、滴管工具的形状16、在Flash中将某元件(Symbol)的Alpha值属性17、按Ctrl+S快捷键可以实现Flash的什么功能。
18、FLASH中在对文本使用分离命令分离文本的过程。
19、Fireworks输出的格式20、嵌入多媒体标记中的loop属性值的含义,如用来设置播放次数的,若要无限制地播放,属性应设为多少。
21、<a href=″#zj″>浙江</a>的作用22、在Photoshop中下列哪种工具可以选择连续的相似颜色的区域:( )。
A.矩形选择工具 B.椭圆选择工具C.魔术棒工具 D.磁性套索工具23、在表单中包含性别选项,且默认状态为“男”被选中,下列正确的是。
网页设计与制作_复习资料

复习资料1一、单项选择题(1-30题,每小题1分,共30分)1.在HTML中,<p>是 ( )标签A 换行 B段落C水平线 D以上都不对2.在HTML中,<br />是 ( )标签A 换行 B标题C水平线 D以上都不对3.下列哪一项的电子邮件链接是正确的是 ( )A B xx@.netC xx@comD XXX@4.网页要想修改显示的标题信息,需要修改的标签是 ( )A <ul><li>B <span>C <table>D <title>5.下面哪一项是在新窗口中打开网页文档 ( )A _selfB _blankC _topD _parent6.常用的网页图像格式有( )和( )A gif,tiffB tiff jpgC gif,jpgD tiff,png7.下面说法错误的是 ( )A CSS样式表可以将格式和结构分离B CSS样式表可以控制页面的布局C CSS样式表可以使许多网页同时更新D CSS样式表不能制作体积更小下载更快的网8.在CSS中样式表不可能实现 ( )功能A 将格式和结构分离B 一个CSS文件控制多个网页C 控制图片的精确位置D 兼容所有的浏览器9.要使表格的边框不显示,应设置broder的值是( )A 1B 0C 2D 310.CSS中以下哪个是设定字体大小的( )A font-widthB letter-spacintC font-sizeD color11.CSS中以下哪个是设定字体的颜色( )A letter-spacintB font-familyC line-heightD color12. CSS中以下哪个是设定字体的颜色( )A font-widthB font-familyC font-sizeD color13.下列HTML标记中,可以单个出现的标记的是 ( )A <li>B <h1>C <table>D <div>14.以下标记符中,没有对应的结束标记是 ( )A <body>B <br>C <html>D <title>15.CSS中设置背景颜色的( )A background-colorB background-imageC background-repeatD background-position16.frameset框架把页面分成三行,下面哪种写法正确 ( )A <frameset rows=”25%,50%,*”></frame>B <framesetcols=”25%,50%,*”></frameset>C <frameset rows=”25%,50%”></frame>D <framesetcols=”25%,50%,10%”></frameset>17.若是将网页的背景图形为bg.jpg,以下标记中,正确的是( )A <body background=”bg.jpg”>B <body bground=”bg.jpg”>C <body image=”bg.jpg”>D <body bgcolor=”bg.jpg”>18.以下哪种是ID选择器的用法 ( )A <P id=”sty”>B <P class=”sty”>C <P style=”float:left”>D 以上都不对19.以下标记中,可用来产生滚动条的是( )A <Scorll >B <Marquee>C <TextArea>D <iframe>20.可用来在一个网页中嵌入另一网页内容的标记符是 ( )A <Marquee>B <iframe>C <Embed>D <Object>21.下列属于ID选择器的是( )A #p{color:red}B .p{color:red}C p{color:red}D .p,.h1{width:100%}22.以下可以实现层右边浮动的是( )A float:noneB float:leftC float:rightD text-align:left23.用HTML标记编写一个简单的网页,网页最基本的结构是 ( )A <html><head></head><frame></frame></html>B <html><title></title><body></body ></html>C <html><title></title><frame></frame></html>D <html><head></head><body></body ></html>24.在html中,样式表按照应用方式可以分为三种类型,其中不包括( )A 内部样式表B 行内样式表C 外部样式表D 类样式表25.在html中,可以使用 ( )标记向网页中插入jpg文件A <form>B <body>C <table>D <img>26.html中,将表单中input元素的type属性设置为( )时,用于创建重置按钮。
网页设计与制作期末总复习

网页设计与制作期末复习1、页面上已经创建了三个框架,当我选择文件菜单下的“保存全部”进行文件保存时,系统将保存4个HTML文件2、设置字体大小的代码是<font size=”10”>3、创建一个发送电子邮件的链接的HTML代码<a href=”mailto:123@”></a>4、HTML代码<tr></tr>表示表格中的每一行5、HTML代码<hr>表示加入一条水平线6、CSS样式可以选择器有类、HTML 标签、ID、复合样式7、只需要把库元素中的内容加到页面中, 而不需要和库进行关联时, 可以在拖动库元素到网页的同时按住( Ctrl)键,8、在Dreamveaver 中, 设置页面属性时, 对在分类中的“跟踪图像’是网页排版的一种辅助手段9、在Dreamweaver 中,查找和替换可以精确地查找、替换HTML 源代码、网页中的内容文字10、在Dreamweaver 中, 设置表格属性的是宽度、单元格之间的距、单元格内部的内容和单元格边框之间的距离11、在Dreamweaver 中, 在设置各分框架属性时, 参数Scroll 是用来设置是否出现滚动条属性的12、记事本程序可以用来做Dreamweaver代码编辑器13、在Dreamweaver 中, 我们可以为链接设立目标, blank表示在新窗口打开网页。
14、在Dreamweaver 中, <bgsound src=””>标签为嵌入背景音乐的。
15、在Dreamweaver 中, 有8 种不同的垂直对齐图像的方式,要使图像的底部与文本的基线对齐要用基线对齐方式16、在创建模板时,只有定义了可编辑区才能把它应用到网页上,可编辑区是可以编辑的,锁定区是不可以编辑的17、在设置图像超链接时,可以在Alt 文本框中填入注释的文字,当浏览器图像时鼠标移到图象并停留一段时间后,这些注释文字将显示出来18、Fireworks文件能够保存的默认格式是png格式19、Fireworks的工具栏上分为6个区域20、在Dreamweaver中,制作一像素粗细的水平线的方式一共有两种,表格和<hr>。
网页设计与制作复习资料

网页设计与制作网页制作专业术语:1.域名:一个网站上的网址在互联网上具有唯一性2.站点:方便网页制作人员在制作网站时进行文件管理的工具,将网站中用到的内容放置于一个文件夹中管理3.首页:网页的主索引页,是访问者了解网页概况并引导其阅读站内重点内容的向导4.表格:处理数据最有效的工具,使数据得到合理分配5.关键帧:在动画构成中起关键性动作变化的帧,有对象存在,可任意编辑在时间轴上表示I.网页设计功能:所见及所得的,可视化网页编辑软件,有三种视图可供选择,但必须先创站点,再进行文本和图像的编辑II.超链接的种类:文本与图像超链接;热点超链接;锚记超链接;邮件超链接III.CSS样式的作用:CSS值层叠样式表,快速完成网页表格式的统一,有利于工作效率IV.AP元素进行网页布局的特点:AP元素是网页布局的一种方式,由于它具有浮动性,可以使窗口随意拖动,因此它的定位相对于表格更为灵活。
6.框架和框架集的特点:框架是独立的HTML文档。
框架是由多个框架组合而成的。
一个框架网页中包含多个框架的布局,链接和属性的性质。
用框架构成的网页实际上包含了各个框架中的网页及一个框架集表格。
7.浮动框架的实现法:通过在HTML代码窗口中添加〈inframe〉flash〈/inframe〉标签来嵌入,设置框架属性及链接文档来完成框架功能8.如何用模板统一网站风格:利用模板文件锁定区域可控制网站内多个网页间的共性内容;对于个性化的内容则通过可编辑区域来完成,从而用最短的时间来完成繁复的维护工作9.常见的动态网页技术:⑴表格的提交⑵行为的控制⑶flash动画的插入⑷影片的插入⑸声音的插入⑹滚动效果的添加10.f lash和firworks的相似性区别:其界面结构基本相同,只是flash增加了一个时间轴,flash以矢量图处理为基础,其图形具有矢量图的特点11.逐帧动画特点:以单帧中内容的变化来实现动画效果,其文件占用的内存空间过大,如果动画变化比较复杂,则应采取该种动画类型12.引导动画的构成原理:由引导层和被引导层构成,引导层位于被引导层上方,被引导层沿着引导层的路径进行运动,一条引导路径可以被多个被引导层对象共用13.选取图像方法:⑴用选取框选取⑵用套索工具⑶用魔术棒工具14.已有若干网页视频、音频、flash、图书素材,如何进行网页系统的综合设计1.首先,利用Dreamever,网页设计软件建立一个战点,将已有的网页导入站点,在站点中对网页通过超链接技术进行链接2.然后,可根据网站的内容和素材,建立新的网页,利用表格或框架集进行布局,将文字、图片、音频、视频与flash合理的组织在一起,也可以利用动态网页设计实现一定的动态特效,最后对站点内的网页系统进行综合检测并上传15.需制作一个网页上使用的flash动画,给出设计方案,举实例进行设计说明1.首先,在flash中创建一个文档,进行动画的整体设计,设计动画的内容,建立若干个图层,并根据整体显示的效果决定图层的位置。
广东省计算机二级(网页设计与制作)复习资料

网页制作基础试题一、单项选择题(本大题共20小题,每小题1分,共20分)1.目前在Internet上应用最为广泛的服务是( B)A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( C)A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( B)A.二个层次B.三个层次C.四个层次D.五个层次4.在网站设计中所有的站点结构都可以归结为( B)A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( C)A.4种B.16种C.216种D.256种6.为了标识一个HTML文件应该使用的HTML标记是( C )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( A )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( C)A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( B)A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( C )A.HTMLB.CSSC.DOMD.Script(脚本语言)11.下面不属于CSS插入形式的是( A)A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( C )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL 开头是( B )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误..的是( B )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( B )A.POP3B.FTPC.SMTPD.Gopher16.下列Web服务器上的目录权限级别中,最安全的权限级别是( A)A.读取B.执行C.脚本D.写入17.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( B)A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( C ) A.色相B.饱和度C.明度D.纯度20.下面说法错误..的是( D )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录一、单项选择题2、域名系统DNS的含义是( B)。
最新网页设计与制作期末复习资料

网页设计与制作模拟试题一、单项选择题1.目前在Internet上应用最为广泛的服务是( B )。
A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( C )。
A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种( D )协议。
A.文件传输协议B.远程登录协议C.邮件协议D.超文本传输协议4.HTML语言中的转行标记是( B )。
A.<html>B.<br>C.<title>D.<p>5.在HTML中,标题字体标记<hx>中x的最大取值是( C )。
A.4B.5C.6D.76.以下不能用来定义表格内容的标记为( A )。
A.<br>B.<tr>C.<th>D.<td>7.下面不是组成一个HTML文件基本结构标记的是( C )。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( A )。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9.在HTML中,标记<pre>的作用是( B )。
A.标题标记B.预排版标记C.转行标记D.文字效果标记10. 要创建一个Email地址的链接,下面正确的句法是( A )。
A. <a href=“mailto:mirror@”>与我联系</a>B. <a href=“files:mirror@”>与我联系</a>C. <a href=“http:mirror@”>与我联系</a>D. <a href=“usenet:mirror@”>与我联系</a>1、目前在Internet上应用最为广泛的服务是 ( B )。
“网页设计与制作”课程复习

�
“网页设计与制作”课程复习
1. 题型
选择、填空、判断、程序分析、简答题
2. 知识回顾
2.1 WWW概念介绍
1) WWW是一种提供多媒体内容的Internet服务(PSD类型的图象不能直接在网页中显示);
2) IIS Web网站配置:设定网站的IP地址和TCP端口,设定网站所存放网页文件的主目录,设定网站的默认文档,网站的安全性设置如匿名访问和身份验证、IP地址和域名限制、安全通信等,创建虚拟目录。
close():关闭当前窗口。
alert(“x”):显示警告对话框,x为警告信息。
9)Document对象的write( )方法。
Document.write()用来动态生成页面内容。可以向write()方法传入多个参数,这些参数将依次写入文档中,就像被连接成了一个字符串。如:
Document.write(“欢迎 ;”+username+“ 光临”);等价于
2.2 HTML基础
1)水平线标记;<hr>
2)保留原始排版;<pre></pre>
3)空格标记; 
4)移动文本或图象等元素的标记;<marquee></marquee>
5)有序列表标记;<ol></ol>(创建标有圆点的列表<ul></ul>,创建列表项<li><li>)
6)插入背景音乐、嵌入多媒体的标记;<embed>和<bgsound>(音乐或视频格式:mp3,wav,avi,swf,rm)
网页设计与制作 复习资料

网页设计与制作复习资料一、概述网页设计与制作是指通过使用各种技术和工具,将网页的外观和功能进行设计和实现的过程。
本文将提供一份复习资料,帮助读者回顾网页设计与制作的相关知识。
二、HTML基础1. HTML是什么?HTML(Hyper Text Markup Language)是一种用于创建网页的标记语言。
它使用标签来描述网页的结构和内容。
2. 常用HTML标签- `<html>`:定义HTML文档- `<head>`:定义文档的头部- `<title>`:定义文档的标题- `<body>`:定义文档的主体- `<h1>`至`<h6>`:定义标题- `<p>`:定义段落- `<a>`:定义链接- `<img>`:定义图像- `<table>`:定义表格- `<form>`:定义表单3. HTML属性HTML标签可以包含属性,属性为标签提供了额外的信息。
常见的HTML属性有:- `class`:定义元素的类名- `id`:定义元素的唯一标识符- `style`:定义元素的样式- `src`:定义图像的URL- `href`:定义链接的URL4. HTML表单HTML表单用于收集用户输入的数据。
常见的表单元素有:- `<input>`:定义输入字段- `<textarea>`:定义多行文本输入字段- `<select>`:定义下拉列表- `<button>`:定义按钮三、CSS样式1. CSS是什么?CSS(Cascading Style Sheets)是一种用于描述网页样式的语言。
它可以控制网页元素的外观和布局。
2. CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器有:- 元素选择器:选择指定元素类型的所有元素- 类选择器:选择具有指定类名的元素- ID选择器:选择具有指定ID的元素- 后代选择器:选择指定元素的后代元素- 伪类选择器:选择指定状态的元素3. CSS样式属性CSS样式属性用于定义元素的外观。
网页设计与制作复习提纲

《网页设计与制作》复习提纲第一章:1、URL的结构和含义答:含义:统一资源定位器。
,即互联网上一个资源唯一的地址结构:协议://主机的域名:/端口/路径/文件名以及文件的扩展名2、叙述网站制作的流程答:确定主题、搜集材料、规划网站、制作网站、测试评估、正式上传、推销网站、维护更新3、网站规划的主要内容是什么?答:(1)主题栏的设置(2)目录结构设计(3)颜色搭配(4)网站标志logo(5)版面布局(6)图像的运用4、确定网站主题时一般要遵循哪些原则?答:(1.)主题鲜明。
一个网站必须要有一个明确的主题,在主题范围内做到内容全而精(2)明确设立网站的目的(3)体现自己的个性。
把自己的兴趣爱好尽情的发挥出来、突出自己的个性,办出自己的特色5、制作网站主要包括哪些步骤?答:(1)建立本地站点。
建立站点根文件夹,用于存放首页、相关网页和网站中的其他文件(2)在站点根文件夹下创建子文件夹。
为了使文件安排比较清晰,将页面文件和图像文件分开存放(3)向站点添加所需要的空网页(4)设计网页的尺寸(5)设置网页属性,也包括页面标题、背景图像、背景颜色、链接颜色、文字颜色等第二章:1、HTML语言的含义和功能是什么?答:含义:超文本标记语言功能:(1)声明网页的整体框架(2)引用外部资源,通过地址的方式引用出来2、HTML语言的表单标记的属性中,GET和POST方式的区别是什么?答:get 方式的传输有数据上的限制,只能是一个个的。
而post 方式的传输没有数据量的限制,并以文件形式传输。
,把多的元素打包整体上传第三章:1、网站主页的文件名一般是什么?答:Index 或default2、什么是超级链接?有什么作用?答:在一个资源上面,内部包含一个指向其他文件的指针(内部包含的地址)作用:在用户需要的时候,指向的资源。
建立网页之间的联系3、在Dreamweaver MX 2004中,为网页添加标题有哪些方法?答:(1)直接在Dreamweaver MX 2004文档工具栏的“标题”框中输入新标题(2)选择【查看】【文件头内容】菜单命令,显示出文件头部分的内容,单击“标题”按钮,在属性面板框中输入新标题(3)单击文档工具栏上的恶“代码”按钮,然后在<title>和</title>标签中输入新标题(4)选择【修改】【页面属性】菜单命令,然后在页面属性对话框的“分类”中选中“标题、编码”,在标题中输入新标题4、创建本地站点的作用是什么?答:(1)把网站内的所有网页与相关的文件全部放在一起,以方便我们使用相对地址,链接方便,也方便管理(2)方便相对地址的移动第四章:1、网页中常用的图象格式有哪些?各自的特点是什么?答:(1)gif:格式采用非失真的压缩方式。
Dreamweaver网页设计与制作(复习资料)

《Dreamweaver网页设计》复习资料总共50题共100分一、单选题(共20题,每题2分,共40分)1. 网页的特征是()(2分)A.HTML文档的基本特征——超文本B.标识语言,网页中不能没有标记(Tag)C.网页提供了一些措施以防在网上冲浪的过程中迷失方向D.网页实现了对原文档信息的无限补充或扩展. ★标准答案:A2. Internet上使用的最重要的两个协议是( ) (2分)A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet. ★标准答案:B3. 对远程服务器上的文件进行维护时,通常采用的手段是( ) (2分)A.POP3B.FTPC.SMTPD.Gopher. ★标准答案:B4. 下面不属于CSS插入形式的是( ) (2分)A.索引式B.内联式C.嵌入式D.外部式. ★标准答案:A5. 在HTML中,标记<pre>的作用是( ) (2分)A.标题标记B.预排版标记C.转行标记D.文字效果标记. ★标准答案:B6. 在HTML中,标记<font>的Size属性最大取值可以是( ) (2分)A.5B.6C.7D.8. ★标准答案:C7. 在客户端网页脚本语言中最为通用的是( ) (2分)A.JavaScriptB.VBC.PerlD.ASP. ★标准答案:A8. 为了标识一个HTML文件应该使用的HTML标记是( ) (2分)A.<p>?</p>B.<boby> </body>C.<html> </html>D.<table> </table>. ★标准答案:C9. 在域名系统中,域名采用( ) (2分)A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制. ★标准答案:C10. 目前在Internet上应用最为广泛的服务是( ) (2分)A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务. ★标准答案:B11. 当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。
网页设计与制作 复习资料

《网页设计与制作》自考课程复习资料第一部分知识点1.互联网①概念:它是目前世界上最大的计算机通信网络,遍布全球,将世界上各种规模的计算机网络连接成一个整体,从而实现信息交流与共享。
②服务:它主要提供了WEB、BBS、TELNET、FTP等服务。
2.网络协议①定义:它是一系列通信规则的总称,主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对事件实现顺序的详细说明等三部分内容。
②分类:它分为硬件协议和软件协议,其中硬件协议定义硬件设备如何协调工作,如:100BaseT Ethernet等,软件协议则用于完成程序之间的通信,如:TCP/IP,IPX,NETBEUI等。
3.OSI七层模型①定义:OSI即开放系统互联,它是由国际标准化组织(ISO)发起制定的计算机网络通信标准。
②OSI七层模型:从高层到低层依次排列为,应用层、表示层、会话层、传输层、网络层、数据链路层、物理层。
4.TCP/IP①TCP:即传输控制协议,工作在OSI模型中的传输层,用于建立和校验数据连接。
②IP:即网际协议,工作在OSI模型中的网络层,用于处理网络上一个主机到别一个主机的数据报路由选择。
5.IP地址①定义:通过IP层协议为互联网中的每一个网络和每一台主机所分配的惟一通信地址,称IP地址。
②组成:它由32位二进制数表示,每8位为一组,以圆点“。
”分隔,其中每组数据具体设置时一般用十进制表示,范围在0~255。
③层次:它为层次结构地址,分为主机、由主机构成的网络、由网络构成的互联网。
④分类:它分为5类,包括A类(1~126)、B类(128~191)、C类(192~223)、D类(224~239)、E类(240~254)。
6.域名和域名系统①域名:即互联网上与IP地址对应的字符型地址标识。
②域名分类:分为国际域名(com、net、gov、org、edu、mil等)、国内域名(cn、jp、hk、us、tw、au、fr等)和中文域名(中文.cn)。
网页设计与制作 重点知识

网页设计与制作第一章internet 和WWW1.internet功能和应用①信息的获取与发布②电子邮件③网上交际④电子商务:在internet上利用电子货币进行结算的一种商业行为。
⑤多媒体服务的娱乐功能⑥网上事物处理⑦远程使用计算机:又称远程登录服务,一台计算机连接到另一台计算机上,并可以运行远程计算机上的各种程序。
⑧文件传输:FTP。
⑨电子公告牌⑩网络新闻组⑾万维网:WWW2.WWW的起源:world wide web 的缩写。
WWW是一种软件,是Internet上那些支持WWW 协议和超文本传输协议的客户机与服务器的集合。
3.Web的特点和结构:特点是他使用的超文本连接技术。
WWW的系统结构采用的是客户端/服务器结构模式。
浏览器是用来访问WWW服务的客户端,WWW服务器是提供WWW服务的服务端。
WWW服务器是核心部分。
在WWW服务器上实现WWW服务功能的是WWW 服务器软件。
WWW服务器上有很多静态的HTML文件,这些HTML文件都是用超文本标记语言编写的,WWW服务软件可以根据客户端的浏览器所提交的请求。
通过这些接口,客户端可以与服务器进行动态交互,可以通过专门的语言SQL来访问一些数据库资料。
4.HTTP是一种最常见的协议,他用于从WWW服务器传输超文本到本地浏览器的传送协议。
工作过程包括4个步骤:①建立连接②发送请求③给出应答④关闭连接5.文件传输协议是计算机网络上主机之间传送文件的一种服务协议。
FTP采用了客户端/服务器模式。
服务器有两种,必须先登录,在远程主机上获得相应的权限,既取得用户名和密码后,方可上传或下载文件。
匿名FTP服务器,用户无需密码就可连接到远程主机享受相关服务,作为一种安全措施,大多数匿名FTP主机都允许用户从其下载文件,而不允许用户向其上传文件。
6.FTP的地址格式:ftp://用户名:密码@FTP服务器IP或域名:FTP命令端口/路径/文件名。
(FTP服务器IP或域名为必要项,其他不必须)7.超链接是www上的一种链接技巧,它是内嵌在文本或图像等多媒体元素中的。
网页设计与制作复习资料

网页设计与制作1、网络协议:是一系列通信规则的总称,主要包括用户数据与控制信息的结构和格式、需要发出的控制信息以及相应要完成的操作与响应、对时间实现顺序的详细说明等三部分2、硬件协议:此类协议定义了硬件设备如何运作以及如何协同工作3、软件协议:程序之间的通信是通过软件协议完成的4、什么是TCP/IP协议,该协议包括哪些内容?TCP/IP是为连接不同的网络而设计的一个协议集,主要由TCP和IP两套协议组成,互联网就是以此为基础建立的。
这套协议包括远程登录(Telnet)、文件传送(FTP)、电子邮件(SMTP)等5、OSI开放式系统互联:OSI定义了网络功能的七层模型,分别是:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层,称为OSI七层模型6、TCP协议工作在OSI模型中的传输层上,用于建立和效验数据连接7、PPP点对点协议,是在串行线路传输IP数据报的TCP/IP协议,一般被用于建立与互联网的拨号连接,PPP的附件功能包括出错控制、安全性、动态地址分配以及运行多种协议等8、其他协议:1.http:超文本传输协议,用于WWW服务;2.FTP文件传输协议,用于实现计算机之间的文件传输;3.SMTP简单邮件传输协议,用于电子邮件发送;4.POP3邮件协议3,一般用于电子邮件接受;5.TELNET远程登录协议,一般用于远程终端登录主机9、IP层所用到的地址是互联网地址,又叫IP地址。
IP地址是一种层次性地址,在概念上分为三个层次:主机、由主机构成的网络和网络构成的互联网10、域名:表示了一个用户所属的机构,所使用的主机或节点机11、万维网:又称全球信息网,也可建成为web,是目前互联网上最流行的交互式信息查询服务系统。
作为互联网的子系统,web本身既是一种信息浏览工具,更是一种信息资源,不过这种信息资源需通过互联网来访问。
12、URL:即统一资源定位器,是指向互联网上文件位置的标志。
基本格式:(访问类型)://(访问的主机)「:端口号」/(访问的文件)13、端口号可设置成0~65535之间的任意整数14、超文本:是在一个网页上可以通过事先嵌入的超级链接跳转到存储与其他任何地方的网页15、超媒体,则是网页包含了种种多媒体信息或多媒体链接16、每一个网页都为一个单一的HTML文件17、主页:这个页面是整个站点的核心,站点内所有内容都由门户页面进行索引,该页面通常被命名为index.html或default.html。
00900《网页设计与制作》复习资料

00900《网页设计与制作》复习资料D超媒体指网页包含了种种多媒体信息或多媒体链接。
7.网页的核心是HTML,它并不是一种程序设计语言,而是一种页面描述语言。
8.WEB浏览器是指一个运行在用户计算机上的程序,它负责下载、显示网页,因此也称为WWW客户程序。
9.超媒体的两大应用:一是指网页中的图形本身就是一个链接,二是指WEB链接可以打开某一程序,而且显示并播放其中的图片、音频或视频剪辑。
10.目前流行的两大浏览器:Internet Explorer和Netscape Navigator。
11.评价一个网站设计好坏,主要包括创意和制作两个部分。
12.网页制作的工具:HotDog、Notepad、HomeSite属于标记型网页制作工具;Frontpage、Dreamweaver属于所见即所得网页制作工具;Photoshop、Fireworks属于图形处理型网页制作工具;CGI、JAVA属于编程型网页制作工具。
13.图形图像处理主要包括:图形编辑、图像修饰和图像优化。
14.网站设计专业流程:初始商计、网站构思、综合内容、页面布局与导航、图形制作、内容流程、网站测试和验收交付。
15.网站风格:指整个网站所采用的结构布局、色调、文字、标志、图案等要素给浏览者的关于该网站的印象。
个人网站的基本风格为3种:主题图形、信息发布及介于两者之间的形式。
16.站点的层次:一般采用三级结构,首页、栏目页、文章页。
17.站点目录结构规划原则:不要将所有文件都存放在根目录下,按栏目内容分别建立子目录,在每个主目录下都建立独立的images 目录,目录的层次不要太深,不要使用中文目录,不要使用过长的目录,尽量采用意义明确的目录。
18.重心平衡:即页面重心反映的网页上各种元素分布的协调程度。
19.色彩:彩色具有色相、饱和度、明度属性,而非彩色只具有明度属性;通常色相就是指颜色,饱和度又称纯度,指颜色的纯洁程度,明度也叫亮度,指颜色的深浅;三原色(RedGreen Blue,RGB)指红色、绿色和蓝色,色彩都是通过三原色按照不同的配比调配出来的,每种颜色可调配的范围从0~255共计256个色阶。
网页设计与制作重点复习资料

名词解释:2、表单:就是网页中站点服务器处理的一组数据输入域。
3、框架:是有一个框架网页所定义的浏览器视窗区域,它通过框架网页实现。
4、超级连接:是指从一个网页指向另一个目的端的连接,是从文本、图片或图形或图像映射到全球广域网上网页或文件的指针。
5、标记:HTML中用来指网页元素的类型,格式和外观的文本字符串,。
6、服务器端图像地图:一个传递鼠标光标到服务器上CGI处理程序的图像映射。
7、属性:是HTML标记的一个额外部分,他包含有关次标记自身的选项或其他信息。
8、绝对路径:从目录层次的最顶层开始一直向下通过所有的中间层的目录至到达对应文件,这种方式表达的路径称作绝对路径。
9、锚:即书中所讲的“书签”,是在页面内部可以连接到特殊的地方,通过它连接可以直接跳转到那些特殊的地方而不是仅仅跳到页面的顶部。
10、创建表单的步骤:决定要手机的信息,然后开始标点设计,在表单中添加域,设置表单域的数据输入规则:设置通过表单所收集的信息的处理方式:设置确认网页。
11、DHTML:就是一种即使在网页下载到浏览器以后仍然能够随时变换更新网页内容排版样式以及动画等等技术,它是一种通过各种技术的综合发展而得以实现的概念,主要包括CS S、DOM等技术。
12、DOM:文档对象模型,为HTML文档定义了一个与平台无误的程序接口。
13、CSS:层叠样式表:是由全球广域网协会所发展出来的HTML的规范表。
14、静态联编:指程序语言的各种对象和库的引用必须在编译时进行,以使编译器能够实现强类型检查。
15、脚本语言:是一种解释性的语言,它不需要编译即可运行。
16、对象:是一种组织数据的方式以及与数据相关的操作。
17、选择符:在层叠样式表的样式定义中,把HTML组件连接到一个样式内容和值的特定组合。
18、关联选择符:是一个用空格隔开的两个或更多的单一选择符组成的字符串。
19、站点:是一个将网页、图像媒体等集合到一起的抽象概念。
20、模板:指一类特殊文档,可提供构造最终文档的基本工具。
完整的!自考《网页设计与制作》复习资料

作业一作业二1.个人网站有哪三种基本风格?参考答案:(1)主题图形式;(2)信息发布式;(3)介于两者之间的风格。
2.根据本章中学习的商业网站的风格,请你通过比较列出三条商业网站的共同特征:参考答案:(1)公司标志或徽标应出现在页面上方,占用版面小;(2)可以采用广告或主题图形的形式来突出公司形象与风格;(3)有一些固定的栏目页面,如产品、服务等;(4)必须建立站内搜索引擎,便浏览者查找信息。
3.在规划站点的目录结构的时候,应该注意哪些问题?参考答案:(1)要将目录分层,不能只有一个根目录,最好不使用中文目录,尽量用意义明确的目录;(2)按栏目内容建立子目录,而不能将所有内容都放在根目录下;(3)为每一个子目录都建立一个独立的images目录,用于存放该子目录的图象;(4)目录的层次不能没有,但必须尽量少,以便于管理;4.请根据信息发布式模式的特点列出4种适合于用信息发布式风格来制作网页的题材。
参考答案:(1)用于软件下载的网页;(2)用于新闻发布的网页;(3)用于音乐下载的网页;(4)文学作品大全;(5)论坛。
5.请你浏览海尔集团的网站:/cn/index.asp,说明海尔网站的层次结构是几级的,学习海尔网站的链接结构并以图表示出来(图中可省略同类项目)。
参考答案:海尔集团是三级结构的网站,它的链接结构如图2-3所示。
图2-3 海尔链接结构6.请根据本章学习的内容,如果你想建一个个人网站,请问你将如何规划你的站点,通过你所使用的网页制作工具尝试设计一个个人网站。
(本题为选作题,同学们可以将做好的网页放到论坛中的作业空间中,相互比较和学习。
)作业三1.论述“抖动”产生的原理并给出一种解决“抖动” 可行的方法。
参考答案:如果在采用了安全调色板以外的颜色,在Web上显示时就会产生"抖动".抖动是由于Web安全色的限制而产生的。
由于浏览器本身不能显示所有的颜色。
因而伪造了那些在颜色有限的调色板中不能显示出来的颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. 常用的网页编辑工具有哪些?通常所说的网页三剑客指的是?Frontpage.Dreamweaver.Photoshop.Firework.Flash;Dreamweaver.Firework.Flas
2. DW中,如何改变文字的大小。
在Dreamweaver中,想要的字体,
字体列表中没有,我们可以怎么做?
在字体属性面板的大小中调节;在字体属性面板的字体中的编辑字体列
表中添加。
3. “软回车”只换行不划分段落,输入“软回车”的方法是?
shift+回车
4. 在Dreamweaver CS3中,给网页文件或图片命名时的规则是?
不能出现中文
5. 在Dreamweaver CS3中提供哪两种方式来查看和操作表格?
(1) 将光标悬放在表格的右边框或下边框上,单击
(2) 单击任意单元格,选择标签栏中的<table>标签
(3) 右击在弹出的快捷菜单中选择“表格”︱“选择表格”。
6. 若将Dreamweaver中两个横向相邻的单元格合并,则两表格中文
字会出现什么情况?
文字合并在一起
7. 框架的作用是什么?它主要由哪两个主要部分组成?在
Dreamweaver CS3中,在设置各分框架属性时,参数Scroll用来
设置的属性是?
8.
9. 如图
为表单中的什么对象?
10. 模板和库的特点、文件后缀名。
模板特点
风格一致,看起来比较系统,省去了重复劳动的麻烦
如果要修改共同的页面元素,不必一个一个修改,只要修改应用他的模
板
免除了以前没有此功能时还要常常另存,否则一不小心就容易覆盖重要
文档的烦恼
后缀名
.dwt
库的特点
可以在其他地方重复被使用
后缀名
.lbi
11. WWW是什么的缩写?中文名字是?WWW服务遵循TCP/IP协议
中的何种协议?
12. 什么是网页?什么是网站?一个站点在本地表现为什么?网站
目录的结构设计要求注意以下几点?
13. 在网页中常见的导航链接(如图
)一般是通过什么表单对象完成的?
14. 对一个有二个区域的框架网页,保存它会有
多少个html文件?
3个
15. 在本地计算机上创建好本地站点,然后再通过什么软件将本地
站点发送到远程服务器上?
16. 站点是指包含多种网络资源的一种组织形式,站点一般由主页
和其它附页组成,网页之间通过什么相互关联?
17. 在网页中使用的图像文件通常有哪三种?
PNG.JPEG.GIF
18. 在网页设计时,需要在网页中插入一幅图像,但图像没有设计
或没有制作好,此时可以使用什么来替代图像的位置?
图像占位符
19. 超文本标志语言的英文缩写是?URL 又称为?
20. 给网页添加背景图片时,一般要选择小图片,用它进行平铺数
次形成网页背景,选择小图片的原因是?
21. 当鼠标指针掠过一幅图像时,它会变为另一幅图像,这样的图
像我们称其为?
22. 为文字添加“显示弹出式菜单”的行为时首先要做什么?
23. 简述网站建立的一般流程。
在Dreamweaver中建立一个本地站点
的步骤。
24. 什么是超链接?
25. 从一个网页指向一个目标的连接关系
26. 关于链接中的相对路径、绝对路径分别指什么?列举创建链接
的几种方法。
锚记链接的创建方法。
在【属性】面板的【目
标】框中的四个选项分别代表什么?
27. 简述热区链接的定义和其一般的制作步骤。
28. 表单中包括哪些表单元素?表单有哪两个重要部分组成?对于
带有密码的表单数据的处理方法我们一般选用什么实现?在哪
种文本框中输入的信息是不会显示的?
29. a:active表示超链接文字在什么状态?
链接被激活状态
a: Link表示超链接文字在什么状态?
链接的平常状态
30. 在Dreamweaver CS3 中,设定表格边框宽度时,在属性面板
中,找不到边框属性项可能是因为?
可能没有选中表格
31. 在层中不可以插入什么对象?
32. 如图
为表单中的什么对象?
文本区域
33. 超链接到电子邮件的正确格式是?
#mailto账户名@.域名
34. 表格在网页制作中的作用。
表格布局的方法。
在页面中要使表
格在预览状态下不可见,正确的做法是?
边框设为0.
35. 如果超链接的对象是在本文档中的某一个位置上,必须在相应
的位置上做何操作?
锚记链接
36. 行为是Macromedia预置的JavaScript程序库,它是哪两者的结合?事件+动作
若给出一个行为的实例,例如“打开新的浏览器窗口”,“弹出信息”等,请分析具有行为的对象、动作和事件分别是什么?
对象新的浏览器窗口,动作单机鼠标,事件弹出信息
并参照行为面板,简述制作这个动画的过程。
熟悉IE支持的常见的事件类型书p186
37. CSS样式可以分为哪几类? 它的优点有哪些?
类(可应用于任何标签)
标签(重新定义特定标签的外观)
高级(ID、伪类选择器等)。
