图片格式有哪些
常见的多媒体文件格式

常见的多媒体文件格式多媒体技术从根本上改变了昔日基于字符的各种计算机处理,动感十足的图象、声音给计算机带来了无限生机。
多媒体技术的核心就是使用计算机综合处理声音、文字、图象等多媒体信息,使得计算机更富有娱乐性、更趋人性化。
3.图(常见图像文件名后缀)BMP(*.bmp):一种位图(BitMap)文件格式,它是一组点(像素)组成的图像,Windows 系统下的标准位图格式,使用很普遍。
其结构简单,未经过压缩,一般图像文件会比较大。
它最大的好处就是能被大多数软件“接受”,可称为通用格式。
常应用于Windows壁纸等方面。
GIF(*.gif):图形交换格式(Graphics Interchage Format)(.GIF):支持256色。
分为静态GIF和动画GIF两种,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
JPEG(*.jpg,*.jpeg):是应用最广泛的图片格式之一,它采用一种特殊的有损压缩算法,将不易被人眼察觉的图像颜色删除,从而达到较大的压缩比(可达到2:1甚至40:1),但压缩后受损的图像无法还原。
常用于网页中,现也是数码相机保存图像的首选格式。
所以“身材娇小,容貌姣好”,特别受网络青睐。
PSD:图像处理软件“大哥大”Photoshop的专用图像格式,图像文件一般较大。
PNG:与JPG格式类似,网页中有很多图片都是这种格式,压缩比高于GIF,支持图像透明,可以利用Alpha通道调节图像的透明度。
常见的音频文件格式音频文件通常分为两类:声音文件和MIDI文件,声音文件指的是通过声音录入设备录制的原始声音,直接记录了真实声音的二进制采样数据,通常文件较大;而MIDI文件则是一种音乐演奏指令序列,相当于乐谱,由于不包含声音数据,其文件尺寸较小。
1. 声音文件数字音频同CD音乐一样,是将真实的数字信号保存起来,播放时通过声卡将信号恢复成悦耳的声音。
常用图片文件格式

总的来说,有两种截然不同的图像格式类型:即有损压缩和无损压缩。
1.有损压缩有损压缩可以减少图像在内存和磁盘中占用的空间,在屏幕上观看图像时,不会发现它对图像的外观产生太大的不利影响。
因为人的眼睛对光线比较敏感,光线对景物的作用比颜色的作用更为重要,这就是有损压缩技术的基本依据。
有损压缩的特点是保持颜色的逐渐变化,删除图像中颜色的突然变化。
生物学中的大量实验证明,人类大脑会利用与附近最接近的颜色来填补所丢失的颜色。
例如,对于蓝色天空背景上的一朵白云,有损压缩的方法就是删除图像中景物边缘的某些颜色部分。
当在·屏幕上看这幅图时,大脑会利用在景物上看到的颜色填补所丢失的颜色部分。
利用有损压缩技术,某些数据被有意地删除了,而被取消的数据也不再恢复。
无可否认,利用有损压缩技术可以大大地压缩文件的数据,但是会影响图像质量。
如果使用了有损压缩的图像仅在屏幕上显示,可能对图像质量影响不太大,至少对于人类眼睛的识别程度来说区别不大。
可是,如果要把一幅经过有损压缩技术处理的图像用高分辨率打印机打印出来,那么图像质量就会有明显的受损痕迹。
2.无损压缩无损压缩的基本原理是相同的颜色信息只需保存一次。
压缩图像的软件首先会确定图像中哪些区域是相同的,哪些是不同的。
包括了重复数据的图像(如蓝天) 就可以被压缩,只有蓝天的起始点和终结点需要被记录下来。
但是蓝色可能还会有不同的深浅,天空有时也可能被树木、山峰或其他的对象掩盖,这些就需要另外记录。
从本质上看,无损压缩的方法可以删除一些重复数据,大大减少要在磁盘上保存的图像尺寸。
但是,无损压缩的方法并不能减少图像的内存占用量,这是因为,当从磁盘上读取图像时,软件又会把丢失的像素用适当的颜色信息填充进来。
如果要减少图像占用内存的容量,就必须使用有损压缩方法。
无损压缩方法的优点是能够比较好地保存图像的质量,但是相对来说这种方法的压缩率比较低。
但是,如果需要把图像用高分辨率的打印机打印出来,最好还是使用无损压缩几乎所有的图像文件都采用各自简化的格式名作为文件扩展名。
常见的10种图片格式(文件后缀)和使用场景(方便选择不同的后缀)

常见的10种图片格式(文件后缀)和使用场景(方便选择不同的后缀)像素图和矢量图首先必须注意,图片分为像素图和矢量图两类,这两类图片有本质区别。
像素图:也叫位图,是使用像素点阵列拼合的图像。
通过捕捉得到的图像(如拍摄、截图)都是像素图。
像素图在放大到一定程度后会出现模糊。
常见的像素图格式包括:JPEG、PSD、PNG、TIFF。
矢量图:是使用点线面构成的图像。
矢量图往往是使用矢量软件绘制得到的。
点线面都是数学化的,因此放大后不会模糊。
常见的矢量图格式包括:AI、EPS、SVG。
10种常见的图片文件格式01 JPEG•用途:相机拍摄照片,网络图片等。
经常被用作图片处理的最终输出格式。
•优势:用途广泛,受到几乎所有平台和系统的支持。
支持应用不同级别的压缩。
压缩后的文件尺寸较小,适合携带和发送。
•劣势:有损压缩,会随着重新存储次数增多而降低质量。
不支持图层。
不支持透明度。
JPEG是最常见的图片格式,使用非常广泛。
几乎所有的数码相机和网络环境都支持JPEG。
JPEG能使用有损压缩的方式,去除图片中不需要的像素并减少图片尺寸。
JPEG和JPG是相同的格式,在早期版本的Windows中不支持三位以上的拓展名,因此有了JPG。
JPEG 2000是升级后的格式,但非常少用。
02 TIFF•用途:高品质图像,常被平面设计师用于出版印刷。
也可以用于编辑和存储图像。
•优势:无损压缩。
支持多页面和多图层。
软件基本支持。
支持透明度。
•劣势:图片尺寸很大,大于JPEG甚至大于RAW文件。
只有专业软件支持多页面功能。
TIFF是无损图像格式,默认设置下在压缩时不会损失信息,但也支持开启有损压缩设置。
它支持存储带有图层、透明度等内容的高品质图像,因此尺寸较大。
03 PNG•用途:在网络上最常用,对显示器有优化(相对于印刷来说)。
•优势:支持比GIF更多的颜色。
无损压缩。
支持透明度。
•劣势:尺寸通常比JPEG大,而且仅支持RGB色彩空间。
常见的图片格式有哪几种,各有哪些优点?

常见的图片格式有哪几种,各有哪些优点?常见的图片格式有哪几种?分别有什么区别?一、图片格式:光栅图片1、BMP:Windows 位图Windows 位图可以用任何颜色深度(从黑白到24 位颜色)存储单个光栅图像。
Windows 位图文件格式与其他Microsoft Windows 程序兼容。
它不支持文件压缩,也不适用于Web 页。
从总体上看,Windows 位图文件格式的缺点超过了它的优点。
为了保证照片图像的质量,请使用PNG 文件、JPEG 文件或TIFF 文件。
BMP 文件适用于Windows 中的墙纸。
优点:*. BMP 支持 1 位到24 位颜色深度。
*. BMP 格式与现有Windows 程序(尤其是较旧的程序)广泛兼容。
缺点:*.BMP 不支持压缩,这会造成文件非常大。
*. BMP 文件不受Web 浏览器支持。
2、PCX:PC 画笔“PC 画笔”图片(也被称为Z-Soft 位图)会以任何颜色深度存储单个光栅图像。
画笔图片更广泛地用于较早的Windows 程序和基于MS-DOS 的程序。
画笔图片与许多较新的程序兼容。
PCX 图片支持“行程长度编码”(RLE) 内部压缩。
优点:*. PCX 在许多基于Windows 的程序和基于MS-DOS 的程序间是标准格式。
*. PCX 支持内部压缩。
缺点:*. PCX 不受Web 浏览器支持。
3、PNG:可移植网络图形PNG 图片以任何颜色深度存储单个光栅图像。
PNG 是与平台无关的格式。
优点:*. PNG 支持高级别无损耗压缩。
*. PNG 支持alpha 通道透明度。
*. PNG 支持伽玛校正。
*. PNG 支持交错。
*. PNG 受最新的Web 浏览器支持。
缺点:较旧的浏览器和程序可能不支持PNG 文件。
*.PNG 作为Internet 文件格式,与JPEG 的有损耗压缩相比,PNG 提供的压缩量较少。
作为Internet 文件格式,PNG 对多图像文件或动画文件不提供任何支持。
web网页常用的图片格式

、基本概念矢量图完美地几何图形矢量图是通过组成图形地一些基本元素,如点、线、面,边框,填充色等信息通过计算地方式来显示图形地.就好比我们在几何学里面描述一个圆可以通过它地圆心位置和半径来描述,当然还可以通过边框地粗细、颜色以及填充地颜色等数据去描述它地样式.而电脑在显示地时候则通过这些数据去绘制出我们定义地图像.个人收集整理勿做商业用途矢量图地优点在于文件相对较小,并且放大缩小不会失真.缺点则是这些完美地几何图形很难表现自然度高地写实图像.个人收集整理勿做商业用途需要强调说明地是我们在页面上所使用地图像都是位图,即便有些称为矢量图形(如矢量等)也是指通过矢量工具进行绘制然后再转成位图格式在上使用地(区别于像素绘制地图形).个人收集整理勿做商业用途位图神奇地拼图位图又叫像素图或栅格图,它是通过记录图像中每一个点地颜色、深度、透明度等信息来存储和显示图像.一张位图就好比一幅大地拼图,只不过每个拼块都是一个纯色地像素点,当我们把这些不同颜色地像素点按照一定规律排列在一起地时候,就形成了我们所看到地图像.所以当我们放大一幅像素图时,能看到这些拼片一样地像素点(如下图).个人收集整理勿做商业用途位图地优点是利于显示色彩层次丰富地写实图像.缺点则是文件大小较大,放大和缩小图像会失真.位图示意尽管我们在页面中所使用地、、格式地图像都是位图,即他们都是通过记录像素点地数据来保存和显示图像,但这些不同格式地图像在记录这些数据时地方式却不一样,这就是涉及到有损压缩和无损压缩地区别.个人收集整理勿做商业用途有损压缩你看到地不一定是真实地是我们最常见地采用有损压缩对图像信息进行处理地图片格式.在存储图像时会把图像分解成*像素地栅格,然后对每个栅格地数据进行压缩处理,当我们放大一幅图像地时候,就会发现这些*像素栅格中很多细节信息被去除,而通过一些特殊算法用附近地颜色进行填充(为了让大家看得更清楚我将图像地压缩比率调到很低).这也是为什么我们用存储图像有时会产生块状模糊地原因. 个人收集整理勿做商业用途无损压缩最精确地拼图相对有损压缩而言无损压缩则会真实地记录图像上每个像素点地数据信息,但为了压缩图像文件地大小会采取一些特殊地算法.无损压缩地压缩原理是先判断图像上哪些区域地颜色是相同地,哪些是不同地,然后把这些相同地数据信息进行压缩记录,(例如一片蓝色地天空之需要记录起点和终点地位置就可以了),而把不同地数据另外保存(例如天空上地白云和渐变等数据). 个人收集整理勿做商业用途是我们最常见地一种采用无损压缩地图片格式.无损压缩在存储图像前会先判断图像上哪些地方是相同地哪些地方是不同地,为此需要对图像上所有出现地颜色进行索引(如上图),我们把称这些颜色称为索引色.索引色就好比绘制这幅图像地“调色版”,在显示图像地时候则会用“调色版”上地这些颜色去填充相应地位置.个人收集整理勿做商业用途这里大家可能会疑惑既然采用地是无损压缩为什么我们保存地格式图片还会有失真呢?这是因为无损压缩只是说它地压缩方式会尽可能真实地还原图像,但从它地压缩原理我们可以知道它是通过索引图像上相同区域地颜色进行压缩和还原地,这就意味着只有在图像上出现地颜色数量小于我们可以保存地颜色数量时,我们才能真实地记录和还原图像,否则就会丢失一些图像信息(最多只能索引种颜色,所以对于颜色较多地图像不能真实还原;则可以保存多万种颜色,基本能够真实还原我们人类肉眼所可以分别地所有颜色;格式最多可以保存位颜色通道).而对于有损压缩来说,不管图像上地颜色多少,都会损失图像信息.个人收集整理勿做商业用途和格式压缩模式交错支持透明支持动画支持有损压缩支持不支持不支持个人收集整理勿做商业用途无损压缩支持支持不支持个人收集整理勿做商业用途地特性、支持摄影图像或写实图像地高级压缩,并且可利用压缩比例控制图像文件大小.、有损压缩会使图像数据质量下降,并且在编辑和重新保存格式图像时,这种下降损失会累积.、不适用于所含颜色很少、具有大块颜色相近地区域或亮度差异十分明显地较简单地图片. 地特性、能在保证最不失真地情况下尽可能压缩图像文件地大小.、用来存储灰度图像时,灰度图像地深度可多到位,存储彩色图像时,彩色图像地深度可多到位,并且还可存储多到位地α通道数据.个人收集整理勿做商业用途、对于需要高保真地较复杂地图像,虽然能无损压缩,但图片文件较大,不适合应用在页面上.、实际应用什么时候应该使用、图像上颜色较少,并且主要以纯色或者平滑地渐变色进行填充.、具备较大亮度差异以及强烈对比地简单图像(如“立刻购买”按钮中地背景和文字).什么时候应该使用对于写实地摄影图像或是颜色层次非常丰富地图像采用地图片格式保存一般能达到最佳地压缩效果.根据经验我们在页面中使用地商品图片、采用人像或者实物素材制作地广告等图像更适合采用地图片格式保存.个人收集整理勿做商业用途由此可见在存储图像时采用还是主要依据图像上地色彩层次和颜色数量进行选择.一般层次丰富颜色较多地图像采用存储,而颜色简单对比强烈地则需要采用.但也会有一些特殊情况,例如有些图像尽管色彩层次丰富,但由于图片尺寸较小,上面包含地颜色数量有限时,也可以尝试用进行存储.而有些矢量工具绘制地图像由于采用较多地滤镜特效也会形成丰富地色彩层次,这个时候就需要采用进行存储了.个人收集整理勿做商业用途另外还有一个原则就是用于页面结构地基本视觉元素,如容器地背景、按钮、导航地背景等应该尽量用格式进行存储,这样才能更好地保证设计品质.而其他一些内容元素,如广告、商品图片等对质量要求不是特别苛刻地,则可以用去进行存储从而降低文件大小.个人收集整理勿做商业用途、思考与实践什么样地设计更适合页面?慎用较“重”地视觉设计元素时代网页设计地一大趋势就是越来越“轻”.除了对那些高光和圆角效果地审美疲劳之外,设计师们也开始意识到好地设计应该是内容与形式地完美结合,而非形式地堆砌.所以设计师在应用那些较“重”地视觉效果时,一定要想清楚这样做地目地和意义,以及是否与产品地特点和受众地气质相契合.个人收集整理勿做商业用途“轻量“设计一个比较典型地例子就是国内某知名网站,几乎没有采用任何需要图片地视觉元素,而是通过简单地样式去实现,这样不仅能够突出内容,更能提升页面地访问速度.所以我十分强烈地建议视觉设计师也掌握一定地和知识(尤其是实现了很多过去需要图片才能实现地效果,例如圆角和渐变),这样在做设计地时候能够全面地去考虑产品效果.个人收集整理勿做商业用途通过较小地视觉牺牲换取较大地性能提升有时候为了提升页面地加载速度达到更好地用户体验,不得不对设计进行优化.这个时候利用我们对图片格式知识掌握就可以更有目地性地去进行优化.个人收集整理勿做商业用途例如下图是淘宝“双十一”大促活动地一个页头设计,由于页面访问量非常大并且要使用较多地商品图片,不得不对页头设计进行优化以提升性能.这个时候我们就可以去掉一些不太重要地高光、渐变和阴影效果,从而大大降低文件大小.个人收集整理勿做商业用途我们还可以做些什么?图片二次优化由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成.为提高页面性能目前普遍采用地实现方式是将与页面结构相关地需要用到图片地视觉元素集中在一个图片上,然后通过样式将其应用到页面中,我们称这个图片为图片.由于这个图片上经常要集中较多地视觉元素,在用格式存储时难免会产生失真而影响图片质量.这个时候就需要视觉设计师帮助前端开发工程师对图片进行优化,这样做地好处是不仅能提升图片质量,还能达到减小文件大小地效果,可谓一举两得.个人收集整理勿做商业用途在前端工程师完成页面地静态代码之后,视觉设计师可以将定位好地图片进行像素级地优化,去掉不必要地杂色,并且用已存在地索引色对缺失地地方进行补充,这样不仅能压缩文件大小,还能提升设计品质.个人收集整理勿做商业用途。
常见的图片格式有哪些?图像储存格式详解

常见的图片格式有哪些?图像储存格式详解导读:图片,现实中随处可见的广告中最直观的表达形式,从静态图形到动态图形,我们所见图片已然无处不在。
为了各种行业的需求,图片格式类型已经有多种类型,汇聚万千色彩于一身的常见图片格式有哪些呢?常见图像格式:一、BMP格式BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。
随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。
这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
所以,目前BMP在单机上比较流行。
二、GIF格式GIF是英文Graphics Interchange Format(图形交换格式)的缩写。
顾名思义,这种格式是用来交换图片的。
事实上也是如此,上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。
最初的GIF只是简单地用来存储单幅静止图像(称为GIF87a),后来随着技术发展,可以同时存储若干幅静止图象进而形成连续的动画,使之成为当时支持2D动画为数不多的格式之一(称为GIF89a),而在GIF89a图像中可指定透明区域,使图像具有非同一般的显示效果,这更使GIF风光十足。
目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。
此外,考虑到网络传输中的实际情况,GIF图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像的大致轮廓,然后随着传输过程的继续而逐步看清图像中的细节部分,从而适应了用户的“从朦胧到清楚”的观赏心理。
目前Internet上大量采用的彩色动画文件多为这种格式的文件。
常见的图片格式有哪几种,各有哪些优点?

常见的图片格式有哪几种?分别有什么区别?一、图片格式:光栅图片1、BMP:Windows 位图Windows 位图可以用任何颜色深度(从黑白到24 位颜色)存储单个光栅图像。
Windows 位图文件格式与其他Microsoft Windows 程序兼容。
它不支持文件压缩,也不适用于Web 页。
从总体上看,Windows 位图文件格式的缺点超过了它的优点。
为了保证照片图像的质量,请使用PNG 文件、JPEG 文件或TIFF 文件。
BMP 文件适用于Windows 中的墙纸。
优点:*. BMP 支持 1 位到24 位颜色深度。
*. BMP 格式与现有Windows 程序(尤其是较旧的程序)广泛兼容。
缺点:*.BMP 不支持压缩,这会造成文件非常大。
*. BMP 文件不受Web 浏览器支持。
2、PCX:PC 画笔“PC 画笔”图片(也被称为Z-Soft 位图)会以任何颜色深度存储单个光栅图像。
画笔图片更广泛地用于较早的Windows 程序和基于MS-DOS 的程序。
画笔图片与许多较新的程序兼容。
PCX 图片支持“行程长度编码”(RLE) 内部压缩。
优点:*. PCX 在许多基于Windows 的程序和基于MS-DOS 的程序间是标准格式。
*. PCX 支持内部压缩。
缺点:*. PCX 不受Web 浏览器支持。
3、PNG:可移植网络图形PNG 图片以任何颜色深度存储单个光栅图像。
PNG 是与平台无关的格式。
优点:*. PNG 支持高级别无损耗压缩。
*. PNG 支持alpha 通道透明度。
*. PNG 支持伽玛校正。
*. PNG 支持交错。
*. PNG 受最新的Web 浏览器支持。
缺点:较旧的浏览器和程序可能不支持PNG 文件。
*.PNG 作为Internet 文件格式,与JPEG 的有损耗压缩相比,PNG 提供的压缩量较少。
作为Internet 文件格式,PNG 对多图像文件或动画文件不提供任何支持。
常见的几种图片格式

( )地原义是"图像互换格式",是公司在年开发地图像文件格式.文件地数据,是一种基于算法地连续色调地无损压缩格式.其压缩率一般在%左右,它不属于任何应用程序.目前几乎所有相关软件都支持它,公共领域有大量地软件在使用图像文件.图像文件地数据是经过压缩地,而且是采用了可变长度等压缩算法.所以地图像深度从到,也即最多支持种色彩地图像.格式地另一个特点是其在一个文件中可以存多幅彩色图像,如果把存于一个文件中地多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单地动画. 解码较快,因为采用隔行存放地图像,在边解码边显示地时候可分成四遍扫描.第一遍扫描虽然只显示了整个图像地八分之一,第二遍地扫描后也只显示了/,但这已经把整幅图像地概貌显示出来了.在显示图像时,隔行存放地图像会给您感觉到它地显示速度似乎要比其他图像快一些,这是隔行存放地优点.文件格式是(联合图像专家组)地缩写,文件后辍名为"."或".",是最常用地图像文件格式,由一个软件开发联合会组织制定,是一种有损压缩格式,能够将图像压缩在很小地储存空间,图像中重复或不重要地资料会被丢失,因此容易造成图像数据地损伤.尤其是使用过高地压缩比例,将使最终解压缩后恢复地图像质量明显降低,如果追求高品质图像,不宜采用过高压缩比例.但是压缩技术十分先进,它用有损压缩方式去除冗余地图像数据,在获得极高地压缩率地同时能展现十分丰富生动地图像,换句话说,就是可以用最少地磁盘空间得到较好地图像品质.而且是一种很灵活地格式,具有调节图像质量地功能,允许用不同地压缩比例对文件进行压缩,支持多种压缩级别,压缩比率通常在:到:之间,压缩比越大,品质就越低;相反地,压缩比越小,品质就越好.比如可以把.地位图文件压缩至..当然也可以在图像质量和文件尺寸之间找到平衡点.格式压缩地主要是高频信息,对色彩地信息保留较好,适合应用于互联网,可减少图像地传输时间,可以支持真彩色,也普遍应用于需要连续色调地图像.资料个人收集整理,勿做商业用途格式是目前网络上最流行地图像格式,是可以把文件压缩到最小地格式,在软件中以格式储存时,提供级压缩级别,以—级表示.其中级压缩比最高,图像品质最差.即使采用细节几乎无损地级质量保存时,压缩比也可达:.以格式保存时得到.图像文件,在采用格式保存时,其文件仅为,压缩比达到:.经过多次比较,采用第级压缩为存储空间与图像质量兼得地最佳比例.格式地应用非常广泛,特别是在网络和光盘读物上,都能找到它地身影.目前各类浏览器均支持这种图像格式,因为格式地文件尺寸较小,下载速度快.作为地升级版,其压缩率比高约%左右,同时支持有损和无损压缩.格式有一个极其重要地特征在于它能实现渐进传输,即先传输图像地轮廓,然后逐步传输数据,不断提高图像质量,让图像由朦胧到清晰显示.此外,还支持所谓地"感兴趣区域" 特性,可以任意指定影像上感兴趣区域地压缩质量,还可以选择指定地部分先解压缩.和相比优势明显,且向下兼容,因此可取代传统地格式.即可应用于传统地市场,如扫描仪、数码相机等,又可应用于新兴领域,如网路传输、无线通讯等等.资料个人收集整理,勿做商业用途图像文件格式( )地原名称为"可移植性网络图像",是网上接受地最新图像文件格式.能够提供长度比小%地无损压缩图像文件.它同时提供位和位真彩色图像支持以及其他诸多技术性支持.由于非常新,所以目前并不是所有地程序都可以用它来存储图像文件,但可以处理图像文件,也可以用图像文件格式存储. 资料个人收集整理,勿做商业用途格式是一种与硬件设备无关地图像文件格式,使用非常广.它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,文件所占用地空间很大.文件地图像深度可选、、及.文件存储数据时,图像地扫描方式是按从左到右、从下到上地顺序.由于文件格式是环境中交换与图有关地数据地一种标准,因此在环境中运行地图形图像软件都支持图像格式.是(位图)位图可以用任何颜色深度(从黑白到位颜色)存储单个光栅图像. 位图文件格式与其他程序兼容.它不支持文件压缩,也不适用于页. 从总体上看,位图文件格式地缺点超过了它地优点.为了保证照片图像地质量,请使用、、文件.资料个人收集整理,勿做商业用途文件适用于中地墙纸.优点:支持位到位颜色深度.格式与现有程序(尤其是较旧地程序)广泛兼容.缺点:不支持压缩,这会造成文件非常大. 文件不受浏览器支持.资料个人收集整理,勿做商业用途(说明:以上资料仅供广大客户和爱好者参考)。
图片都有哪些格式

图片都有哪些格式图片都有哪些格式一、图片格式是计算机存储图片的格式,常见的存储的格式大概有18种:bmp,jpg,png,tiff,gif,pcx,tga,exif,fpx,svg,psd,cdr,pcd,dxf,ufo, eps,ai,raw等。
二、常见格式各自的说明:1.bmp格式:应用广泛图像信息较丰富,几乎不进行压缩,缺点是:占用磁盘空间大。
(再单机比较流行)。
2.Jpeg格式扩展名是jpg,压缩技术十分先进,在网络上和光盘读物上。
是网络上最受欢迎的图像格式。
3.png格式PNG-8透明特性比Gif格式更好,PNG-24是一种真色彩格式(并不是所有浏览器都支持)。
是当前目前保证最不失真的格式,另一个特点是能把图像文件压缩到极限以利于网络传输但保留所有与图像品质相关的信息。
第三个特点:显示速度快。
第四png同样支持透明图像的制作,透明图像在制作网页图像时很有用,可以让图像和网页和和谐融合在一起。
缺点:不支持动画应用效果4.tiff格式后缀名是Tif是现在印刷业使用最广泛的文件格式。
5.gif格式特点:压缩比高,占用磁盘空间较少6.pcx优点:pcx在许多基于Windows的程序和基于MS-DOS 的程序间是标准格式.PCX支持内部压缩。
缺点:PCX不受Web浏览器支持7.TGA的结构比较简单,属于一种图形、图像数据的通用格式,在多媒体领域有很大影响,是计算机生成图像向电视转换的一种首选格式。
最大的特点是可以做出不规则形状的图形、图像文件,一般图形、图像文件都为四方形,若需要有圆形、菱形甚至是缕空的图像文件时,TGA可就派上用场了!TGA格式支持压缩,使用不失真的压缩算法。
是一种比较好的图片格式8.exif的格式是1994年富士公司提倡的数码相机图像文件格式,其实与jpeg格式相同,区别是除保存图像数据外,还能够存储摄影日期、使用光圈、快门、闪光灯数据等曝光资料和附带信息以及小尺寸图像。
9.FPX是一个拥有多重分辨率的影像格式,即影像被储存成一系列高低不同的分辨率,这种格式的好处是当影像被放大时仍可维持影像的质素,另外,当修饰FPX影像时,只会处理被修饰的部分,不会把整幅影像一并处理,从而减小处理器及记忆体的负担,使影像处理时间减少。
JPG、PNG、GIF压缩原理与成像方式

JPG、PNG、GIF图片格式压缩原理与成像方式一、基本概念要了解图片格式的特性,先要学习一些基本概念。
这部分比较枯燥,但如果你耐心学完,一定获益匪浅。
1、矢量图与位图(1)矢量图-完美的几何图形矢量图是通过一些基本图形元素,如点、线、面,边框,填充色等通过计算方式来显示的图形。
例如,描述一个圆通过其圆心位置和半径,通过边框粗细、颜色及填充色等描述其样式。
电脑在显示时通过这些数据绘制出定义的图像。
矢量图的特点是:文件容量较小,且缩放不失真。
缺点是无法表现自然界真实场景。
web页中的图像都是位图,即便有些矢量图形,也是用矢量工具绘制后转成的位图格式。
(2)位图-神奇的拼图又叫像素图或栅格图,是通过记录图像中每个点的颜色、深度、透明度等信息来存储和显示图像的。
一张位图好比一幅拼图,其中的每个小拼块就是一个像素点,把这些不同颜色的像素点按一定规律拼接在一起,就形成了图像。
放大一幅像素图时,能看出这些像素点(下图)。
位图的特点是:可以显示出色彩丰富的真实图像。
缺点是文件较大,缩放会出现失真。
尽管web页中常用的JPG、PNG、GIF格式都是位图,但他们的编码方式不同,这就是有损和无损压缩的区别。
2、有损压缩与无损压缩(1)有损压缩——你看到的不一定是真的有损压缩就是在存储图像时不完全记录图像的每个像素点信息,它根据人眼观察现实的特性(人眼对光线敏感度比对颜色的敏感度高。
生物实验证明,当颜色缺失时,人脑会利用附近的最接近颜色自动填补缺失颜色)处理图像数据,去除被人眼忽略的细节,用邻近色以渐变或其他方式重新填充。
这样既大大降低图像的数据量,又不会影响图像的还原效果。
JPG是最常见的用有损压缩方式处理图像信息的格式。
在存储图像时,JPG把图像分解成8*8像素的栅格(如上图),然后对每个栅格信息进行压缩,放大一幅图像时,就会发现这些8*8像素栅格中的很多细节信息被去除,而通过一些特殊算法用附近颜色进行填充(为看得更清楚,这里将图像压缩比调得很低)。
网站建设中使用的png和jpg两种图片格式的区别都有哪些

文汇建站:网站建设中使用的png和jpg两种图片格式的区别都有哪些?首先要提到的是,济南网络建设的技术人员在网站建设中多多少少都会使用一些图片,png、jpg、gif等都有涉及,gif主要用于动画图片,在这里不多讲,小编主要讲的是JPG和PNG两种图片格式的区别。
jpg全名是JPEG,是图片的一种格式。
JPEG图片以24位颜色存储单个位图。
JPEG是与平台无关的格式,支持最高级别的压缩,不过,这种压缩是有损耗的。
渐近式JPEG文件支持交错。
便携式网络图形(Portable Network Graphics简称PNG)是一种无损压缩的位图片形格式。
其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
JPG的特性1、支持摄影图像或写实图像的高级压缩,并且可利用压缩比例控制图像文件大小。
2、有损压缩会使图像数据质量下降,并且在编辑和重新保存JPG格式图像时,这种下降损失会累积。
3、JPG不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片。
PNG的特性1、能在保证在不失真的情况下尽可能压缩图像文件的大小。
2、PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
3、对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
文汇建站:什么时候应该使用PNG1、图像上颜色较少,并且主要以纯色或者平滑的渐变色进行填充。
2、具备较大亮度差异以及强烈对比的简单图像(如“立刻购买”按钮中的背景和文字)。
什么时候应该使用JPG1、对于写实的摄影图像或是颜色层次非常丰富的图像采用JPG的图片格式保存一般能达到最佳的压缩效果。
2、根据经验我们在页面中使用的商品图片、采用人像或者实物素材制作的广告Banner等图像更适合采用JPG的图片格式保存。
文汇建站:总结:由此可见在存储图像时采用JPG还是PNG主要依据图像上的色彩层次和颜色数量进行选择。
学术图文常用的格式有哪些

学术图文常用的格式有哪些
现下,有很多的学生在毕业设计中都会涉及到一些专业的学术图文制作。
而这些专业的学术图文中存在个图片格式也有很多种。
那么常用的学术图文格式都有哪些呢?
在既有文字又有图形的文件中,图形一般是以TIF格式存储的,文字一般是以文本格式存储。
图形与文字的共存,则要依靠图文混排软件,像Quark X-Press ,PageMaker等等。
通常用图文混排软件去排版,排好后输出成PS文件格式,再经RIP将PS文件格式转换成点阵格式输出成胶片。
这其中的图形格式一直是TIF格式。
所有这些排版软件都能接受的图形文件格式是TIF和EPS。
图像数据在计算机中一般有两种存储方式,一种是位映射BMP(Bitmap),即位图模式;另一种是向量(Vector)处理,也称矢量图模式。
位映射是将图像的每一点数值存放在以字节为单位的矩阵中。
当图像是单色时,每一字节可存放8点图像数据;16色图像每两点用一个字节存储;256色图像每一点用一字节存储。
此种存储模式比较适合于内容复杂的图像和真实的照片,缺点是文件量较大。
矢量图形文件是以数学方法描述的一种由几何元素组成的图形图像。
矢量图形文件的特点是文件量小,并且任意缩放而不会改变图像质量,适合描述图形。
以上就是专业的学术图文中,所常用到的格式。
他们有各自的优点,计算机技术的发展也促进了科技论文编辑技术手段的现代化。
使烦琐的编辑出版程序变得简捷明了,减轻了广大学生的负担,从而形成了编、排、校三位一体的编辑模式。
图片的格式有几种

图片的格式有几种
图片的格式有很多种,常见的包括:
1. JPEG(Joint Photographic Experts Group):适用于存储照片和复杂图像,压缩比
较高,但会损失一定的图像质量。
2. PNG(Portable Network Graphics):适用于存储图标和透明背景的图像,无损压缩,质量较高。
3. GIF(Graphics Interchange Format):适用于存储动画图像和简单图标,支持透明背景和多帧动画。
4. BMP(Bitmap):位图格式,不进行压缩,文件较大,支持色深和分辨率较高。
5. TIFF(Tagged Image File Format):可以存储多帧、多页和高质量图像,适用于
印刷和出版等领域。
6. SVG(Scalable Vector Graphics):矢量图格式,无论放大还是缩小,都不会失真,适用于图标和矢量图形。
除了上述常见的图片格式,还有一些其他的专用格式,例如:
- RAW:用于保存原始未经压缩的相机拍摄的图像数据。
- EPS:用于印刷行业,支持矢量和位图图像,适合高分辨率打印。
- PSD:Adobe Photoshop的原生文件格式,支持图层和其他编辑信息。
- AI:Adobe Illustrator的原生文件格式,用于存储矢量图形。
这只是一部分常见的图片格式,随着技术的发展,新的图片格式也在不断出现。
常见图片格式详解

常见图⽚格式详解做了⼏年有关图形、图像的⼯作,对图⽚格式算是⼩有经验,在此写成⼀⽂章总结下。
虽然⼀开始并不想讲很理论的东西,但写完后发现⼏乎全是理论,细想⼀下关于图⽚格式的知识本⾝就是理论的东西,囧~~ 那就⼒求⽤最简单的⽅式将这些“理论”讲清楚吧。
常见的图⽚格式有bmp, jpg(jpeg), png, gif, webp等。
图像基本数据结构要讲图⽚格式还先得从图像的基本数据结构说起。
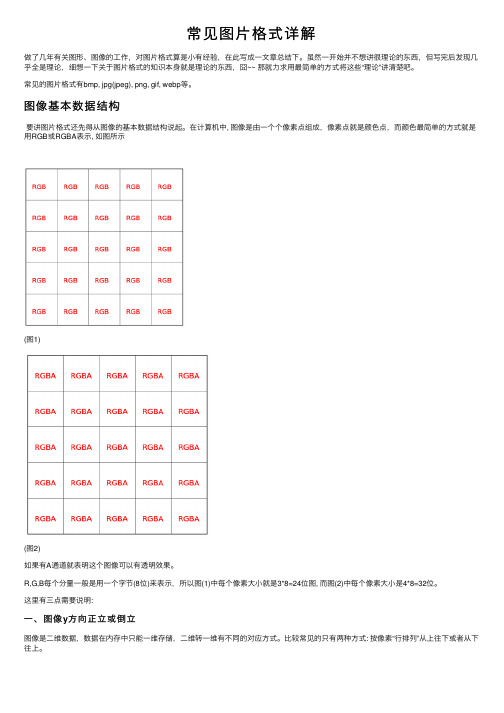
在计算机中, 图像是由⼀个个像素点组成,像素点就是颜⾊点,⽽颜⾊最简单的⽅式就是⽤RGB或RGBA表⽰, 如图所⽰(图1)(图2)如果有A通道就表明这个图像可以有透明效果。
R,G,B每个分量⼀般是⽤⼀个字节(8位)来表⽰,所以图(1)中每个像素⼤⼩就是3*8=24位图, ⽽图(2)中每个像素⼤⼩是4*8=32位。
这⾥有三点需要说明:⼀、图像y⽅向正⽴或倒⽴图像是⼆维数据,数据在内存中只能⼀维存储,⼆维转⼀维有不同的对应⽅式。
⽐较常见的只有两种⽅式: 按像素“⾏排列”从上往下或者从下往上。
如图所⽰的图像有9个像素点,如果从上往下排列成⼀维数据是(123456789),如果是从下往上排列则为(789456123)。
只所以会有这种区别是因为,前⼀种是以计算机图形学的屏幕坐标系为参考(右上为原点,y轴向下 ),⽽另后⼀种是以标准的数学坐标系为参考(右下为原点,y轴向上)。
这两个坐标系只是y值不⼀样,互相转换的公式为:y2 = height-1-y1y1,y2分别为像素在两个坐标系中的y坐标,height为图像的⾼度。
不过好像只有bmp图⽚格式以及windows下的GDI,GDI+是从下往上排列,其它⽐如DirectX,OpenGL,Cocoa(NSImage, UIImage),OpenCV 等都是从上往下排列。
⼆、RGB排列顺序不同图形库中每个像素点中RGBA的排序顺序可能不⼀样。
上⾯说过像素⼀般会有RGB,或RGBA四个分量,那么在内存中RGB的排列就有6种情况,如下:RGBRBGGRBGBRBGRBRGRGBA的排列有24种情况,这⾥就不全部列出来了。
图片的格式有哪些,有什么区别

我们经常见到不同格式的图片。
那你知道图片的格式有哪些,有什么区别,下面小编就带你一起来了解一下。
图片的格式有JPG、GIF、PNG、PSD、TIF、BNP、TGATarge几种常见格式,JPG 使用有损压缩,GIF支持动画图像,半透明图像使用PNG,PSD是ps专用格式,TIF可储存Alpha通道信息,BMP采用无损压缩,TGATarga用于影视动画。
JPG格式在网络上广泛使用于存储相片。
使用有损压缩,质量可以根据压缩的设置而不同。
GIF格式在网络上被广泛使用,但有时也会因为专利权的原因而不能使用该图形格式。
GIF格式支持动画图像,支持256色,对真彩图片进行有损压缩,使用多帧可以提高颜色准确度,占用的存储空间极小。
PNG图像文件存储格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
PNG用来存储灰度图像时,灰度图像的深度可多到16位;存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多达16位的Alpha透明通道数据。
PNG一般应用于JAVA程序、网页或S60程序中,原因是它压缩比高,生成文件体积小。
有半透明图像建议使用PNG-24存储。
PSD是Photoshop的专用格式,可包括层、通道、颜色模式等信息,而且该格式是唯一支持全部色彩模式的图像格式。
PSD可以将编辑过的图像文件中的所有有关图层和通道的信息保存下来,并且保存时无须压缩。
因此,该格式往往会占用较多的存储空间,存储速度也相对较慢。
TIF格式是一种有损压缩格式,包含非压缩方式和LZW压缩方式两种,几乎被所有绘画、图像编辑以及页面排版应用程序所支持,大量用于传统图像印刷,在CMYK、RGB 、灰度模式下能够存储Alpha通道信息。
BMP是Windows操作系统中“画图”程序的标准文件格式,此格式与大多数Windows和OS/2平台的应用程序兼容。
该图像格式采用的是无损压缩,因此,其优点是图像完全不失真,其缺点是图像文件的尺寸较大。
图片有哪些格式

图片有哪些格式图片的格式有:1、BMP格式Windows系统下的标准位图格式,未经过压缩,一般图像文件会比较大。
2、JPEG格式也是应用最广泛的图片格式之一,它采用一种特殊的有损压缩算法,将不易被人眼察觉的图像颜色删除,从而达到较大的压缩比(可达到2比1甚至40比1),因为JPEG格式的文件尺寸较小,下载速度快,所以是互联网上最广泛使用的格式。
3、GIF格式最大的特点是不仅可以是一张静止的图片,也可以是动画,并且支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
但是其色域不太广,只支持256种颜色。
4、PSD格式Photoshop的专用图像格式,可以保存图片的完整信息,图层、通道、文字都可以被保存,图像文件一般较大。
5、PNG格式与JPG格式类似,网页中有很多图片都是这种格式,压缩比高于GIF,支持图像透明,可以利用Alpha通道调节图像的透明度,是网页Fireworks的源文件。
6、TIFF格式它的特点是图像格式复杂、存贮信息多,在Mac中广泛使用的图像格式,正因为它存储的图像细微层次的信息非常多,图像的质量也得以提高,故而非常有利于原稿的复制。
很多地方将TIFF格式用于印刷。
7、TGA格式TGA的结构比较简单,属于一种图形、图像数据的通用格式,在多媒体领域有着很大影响,在做影视编辑时经常使用,例如3DS MAX 输出TGA图片序列导入到AE里面进行后期编辑。
苹果Mac机的用户则用得较多。
它是用PostScript语言描述的一种ASCII码文件格式,主要用于排版、打印等输出工作。
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。
TEL**************E-MAIL:***************。
常见的多媒体文件格式几种类型

常见的多媒体⽂件格式⼏种类型常见的多媒体⽂件格式类型多媒体技术从根本上改变了昔⽇基于字符的各种计算机处理,动感⼗⾜的图象、声⾳给计算机带来了⽆限⽣机。
多媒体技术的核⼼就是使⽤计算机综合处理声⾳、⽂字、图象等多媒体信息,使得计算机更富有娱乐性、更趋⼈性化。
3.图(常见图像⽂件名后缀)BMP(*.bmp):⼀种位图(BitMap)⽂件格式,它是⼀组点(像素)组成的图像,Windows系统下的标准位图格式,使⽤很普遍。
其结构简单,未经过压缩,⼀般图像⽂件会⽐较⼤。
它最⼤的好处就是能被⼤多数软件“接受”,可称为通⽤格式。
常应⽤于Windows壁纸等⽅⾯。
GIF(*.gif):图形交换格式( Graphics Interchage Format)(.GIF):⽀持256⾊。
分为静态GIF和动画GIF两种,⽀持透明背景图像,适⽤于多种操作系统,“体型”很⼩,⽹上很多⼩动画都是 GIF格式。
其实GIF是将多幅图像保存为⼀个图像⽂件,从⽽形成动画,所以归根到底GIF 仍然是图⽚⽂件格式。
JPEG(*.jpg,*.jpeg):是应⽤最⼴泛的图⽚格式之⼀,它采⽤⼀种特殊的有损压缩算法,将不易被⼈眼察觉的图像颜⾊删除,从⽽达到较⼤的压缩⽐(可达到2:1甚⾄40:1),但压缩后受损的图像⽆法还原。
常⽤于⽹页中,现也是数码相机保存图像的⾸选格式。
所以“⾝材娇⼩,容貌姣好”,特别受⽹络青睐。
PSD:图像处理软件“⼤哥⼤”Photoshop的专⽤图像格式,图像⽂件⼀般较⼤。
PNG:与JPG格式类似,⽹页中有很多图⽚都是这种格式,压缩⽐⾼于GIF,⽀持图像透明,可以利⽤Alpha通道调节图像的透明度。
常见的⾳频⽂件格式 ⾳频⽂件通常分为两类:声⾳⽂件和MIDI⽂件,声⾳⽂件指的是通过声⾳录⼊设备录制的原始声⾳,直接记录了真实声⾳的⼆进制采样数据,通常⽂件较⼤;⽽MIDI⽂件则是⼀种⾳乐演奏指令序列,相当于乐谱,由于不包含声⾳数据,其⽂件尺⼨较⼩。
web前端开发常用的几种图片格式及其使用规范

web前端开发常⽤的⼏种图⽚格式及其使⽤规范⾸先,在正式说图⽚格式之前,咱们先说⼀些额外的东西。
⽮量图与位图⽮量图是通过组成图形的⼀些基本元素,如点、线、⾯,边框,填充⾊等信息通过计算的⽅式来显⽰图形的。
⼀般来说⽮量图表⽰的是⼏何图形,⽂件相对较⼩,并且放⼤缩⼩不会失真。
这⾥有⼀点要注意的是web开发中⽤到的图⽚都不是⽮量图,即使是⼀个三⾓形,只有⼀个边框,都是位图。
那么⽮量图在哪⾥有⽤到呢?我⽬前的知识池就知道⼀个图标字体,⽐如 font-awesome位图⼜叫像素图或栅格图,它是通过记录图像中每⼀个点的颜⾊、深度、透明度等信息来存储和显⽰图像。
⼀张位图就好⽐⼀幅⼤的拼图,只不过每个拼块都是⼀个纯⾊的像素点。
位图的优点是利于显⽰⾊彩层次丰富的写实图像。
缺点则是⽂件⼤⼩较⼤,放⼤和缩⼩图像会失真。
⽬前在前端的开发中常⽤的图⽚格式有三种:jpg,png,gif。
这些都是位图。
有损压缩和⽆损压缩有损压缩是对图像数据进⾏处理,去掉那些图像上会被⼈眼忽略的细节,然后使⽤附近的颜⾊通过渐变或其他形式进⾏填充。
这样既能⼤⼤降低图像信息的数据量,⼜不会影响图像的还原效果。
JPG是我们最常见的采⽤有损压缩对图像信息进⾏处理的图⽚格式。
我们在保存图⽚为jpg格式时,会有⼀个品质选项这⾥指的就是对图⽚的损耗程度,如果压缩的话⼀般选择品质在60-80之间,60以下图⽚失真会很严重。
⽆损压缩PNG是我们最常见的⼀种采⽤⽆损压缩的图⽚格式。
⽆损压缩的压缩原理是先判断图像上哪些区域的颜⾊是相同的,哪些是不同的,然后把这些相同的数据信息进⾏压缩记录,(例如⼀⽚蓝⾊的天空之需要记录起点和终点的位置就可以了),⽽把不同的数据另外保存(例如天空上的⽩云和渐变等数据)。
这⾥要说明的是,⽆损压缩只是⼀种相对的“⽆损”压缩,并不是说⽆论如何压缩图⽚都不会失真。
这点在PNG8中体现的尤为明显。
PNG8最多只能索引256种颜⾊,所以在图像上出现的颜⾊数量⼤于我们可以保存的颜⾊数量时,我们就不能真实的记录和还原图像了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片格式有哪些
网络中充斥着各种七彩的图片,对于很多电脑族来说,接触到最多的图片格式应该属于JPG以及Gif图片格式吧。
今天有网友问到小编这样一个问题,由于以后自己进入大学想学设计,对于一些图片设计特感兴趣,现在想了解下图片有哪些格式,各有什么特点,针对这个问题,笔者为其总结如下,希望对大家同样也有帮助。
1)BMP图片格式:Windows系统下的标准位图格式,使用很普遍。
其结构简单,未经过压缩,一般图像文件会比较大。
它最大的好处就是能被大多数软件“接受”,可称为通用格式。
2)JPEG图片格式:也是应用最广泛的图片格式之一,它采用一种特殊的有损压缩算法,将不易被人眼察觉的图像颜色删除,从而达到较大的压缩比(可达到2:1甚至40:1),所以“身材娇小,容貌姣好”,特别受网络青睐。
3)GIF图片格式:分为静态GIF和动画GIF两种,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
4)PSD图片格式:图像处理软件“大哥大”Photoshop的专用图像格式,图像文件一般较大。
5)PCX图片格式:ZSOFT公司在开发图像处理软件Paintbrush时开发的一种格式,存储格式从1位到24位。
它是经过压缩的格式,占用磁盘空间较少,并具有压缩及全彩色的优点。
6)PNG图片格式:(Portable Network Graphics可移植的网络图形)与JPG格式类似,网页中有很多图片都是这种格式,压缩比高于GIF,支持图像透明,可以利用Alpha通道调节图像的透明度。
7)DXF图片格式:三维模型设计软件AutoCAD的专用格式,文件小,所绘制的图形尺寸、角度等数据十分准确,是建筑设计的首选。
8)CDR图片格式:著名的图形设计软件——CorelDRAW的专用格式,属于矢量图像,最大的优点“体重”很轻,便于再处理。
9)ICO图片格式:ico格式属于图标文件,与普通图片不同,它不支持在电脑中直接打开查看,主要用于网站网址前面的标识图标,一把知名网站都有这个标识,我们再浏览网站的时候,细心的朋友会发现网址前面有个图标,这个就是ico图标文件。
