web实验 - 验证控件
实验五:验证控件

程序设计实验报告五实验题目:验证控件指导老师:马浩专业班级:计算机科学与技术系1105班姓名:黄伟(2011100550)2014年5月27日一、实验名称:验证控件二、实验目的与要求:1.掌握6种验证控件属性设置和使用方法2.掌握验证控件在用户注册登陆页面的应用三、实验内容与步骤:掌握验证控件的使用方法。
(1)用户名,密码,确认密码,出生日期,电子信箱,身份证号都不允许为空。
(2)用户名是否可以使用。
方法可以将验证控件分组,验证用户名不能为空的验证控件和“用户名是否可用”按钮设置为一组。
ValidationGroup="groupname"其他验证控件和“确定”按钮设置为一组。
ValidationGroup="groupname"(3)用户名只能输入1-10位移字母或下划线开头的字符。
(4)密码和确认密码相同(5)出生日期应介于1990-01-01到1010-01-01之间(6)电子信箱格式应正确(7)身份证号格式正确,必须为18位,并且身份证号中的出生日期应和出生日期中填写的一致。
方法:采用CustomValidator,并定义它的onservervalidate方法,实现不合格时让args.IsValid = false;三、实验结果:实验截图:数据库:代码:protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)//当其他的验证后没有错误,才会启动{string id = args.Value;args.IsValid = true;DateTime dt=new DateTime ();try{dt=DateTime .Parse (id.Substring (6,4)+"-"+id.Substring (10,2)+"-"+id.Substring (12,2));}catch{args.IsValid = false; //转换失败}if (dt.ToShortDateString().Trim () !=(DateTime.Parse(birthdate.Text .Trim ())).ToShortDateString().Trim())args.IsValid = false;}(8)验证用户名是否可以使用定义“用户名是否可用”按钮的单击事件代码,连接到数据库查询该用户名是否已经存在。
验证控件

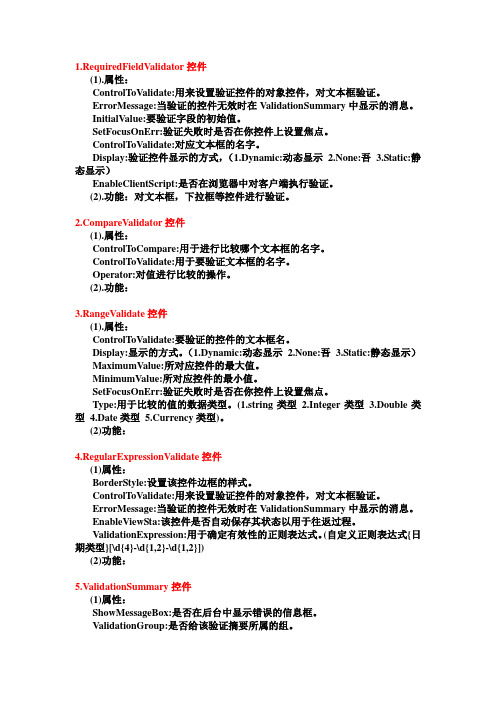
1.RequiredFieldValidator控件(1).属性:ControlToValidate:用来设置验证控件的对象控件,对文本框验证。
ErrorMessage:当验证的控件无效时在ValidationSummary中显示的消息。
InitialValue:要验证字段的初始值。
SetFocusOnErr:验证失败时是否在你控件上设置焦点。
ControlToValidate:对应文本框的名字。
Display:验证控件显示的方式,(1.Dynamic:动态显示 2.None:吾 3.Static:静态显示)EnableClientScript:是否在浏览器中对客户端执行验证。
(2).功能:对文本框,下拉框等控件进行验证。
pareValidator控件(1).属性:ControlToCompare:用于进行比较哪个文本框的名字。
ControlToValidate:用于要验证文本框的名字。
Operator:对值进行比较的操作。
(2).功能:3.RangeValidate控件(1).属性:ControlToValidate:要验证的控件的文本框名。
Display:显示的方式。
(1.Dynamic:动态显示 2.None:吾 3.Static:静态显示)MaximumValue:所对应控件的最大值。
MinimumValue:所对应控件的最小值。
SetFocusOnErr:验证失败时是否在你控件上设置焦点。
Type:用于比较的值的数据类型。
(1.string类型 2.Integer类型 3.Double类型 4.Date类型 5.Currency类型)。
(2)功能:4.RegularExpressionValidate控件(1)属性:BorderStyle:设置该控件边框的样式。
ControlToValidate:用来设置验证控件的对象控件,对文本框验证。
ErrorMessage:当验证的控件无效时在ValidationSummary中显示的消息。
使用web服务器控件实验报告

private void radGenderM_CheckedChanged(object sender,System.EventArgs e)
{Hale Waihona Puke strGender = “男”;
}
private void cboSalRange_SelectedIndexChanged(object sender,System.EventArgs e)
{
strSalRange = cboSalRange.SelectedItem.Text;
}
private void chkMusic_CheckedChanged(object sender,System.EventArgs e)
{
if( strHobbies == “”)
strHobbies = strHobbies + chkMusic.Text;
else
strHobbies = strHobbies + “ , ” + chkMusic.Text;
}
private void IstOwnership_SelectedChanged(object sender,System.EventArgs e)
{
if( strOwnership == “”)
2.掌握常用的服务器端控件使用方法
二、实验设备及器件
Dreamweaver
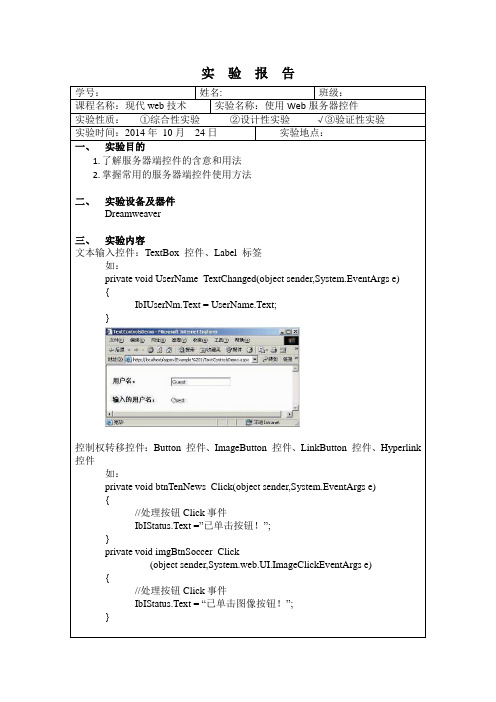
三、实验内容
文本输入控件:TextBox控件、Label标签
如:
private void UserName_TextChanged(object sender,System.EventArgs e)
{
IbIUserNm.Text = UserName.Text;
Web服务器控件的使用

Web系统开发实验(一)实验题目:Web服务器控件的使用指导老师:黄潇实验类型:验证型实验地点:软件实验室一专业班级:计算机科学与技术系1204班姓名:李润甲(2012100456)2015年4月27日一、实验项目的目的和任务:1、掌握常用的Web服务器控件的主要属性和他的使用方法,这些控件包括:label,textbox,button,hyperlink,imagebutton,radiobutton,radiobuttonlist,checkbox,imag e,checkboxlist,listbox,dropdownlist,panel等。
2、掌握table,tablerow,tablecell控件的使用。
3、掌握日历控件calendar的使用。
二、实验要求:1、使用常用web服务器控件,设计一个人信息表,当用户输入数据库后,在输入表格下面显示用户输入的内容。
2、在本实验应用一下Web服务器控件进行设计:label,textbox,button,hyperlink,imagebutton,radiobutton,checkbox,image,dropdownlist三、实验步骤1、新建一个网站website,添加一个web窗体页“webfrom1.aspx”2、按照书上所示进行设计页面,其中要在页面中添加5个textbox控件,2个radiobutton 控件,1个dropdownlist控件,8个checkedbox控件,1个imagebutton控件,1个linkbutton 控件,1个button控件和一个label控件,并对其控件属性进行设计。
设计代码如下:<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WebApplication5.WebForm1" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><script runat="server">Protected Sub Btn_Click(Byval sender As Object,Byval e As System.EventArgs) Handles Btn.ClickDim sex,bld,intr As stringdim i as integerlbldesc.text="您输入的信息如下:"lbldesc.text=lbldesc.text & "姓名" & name.textIf male.Checked Then sex = male.TextIf female.Checked Then sex = female.Textbld = Blood.SelectedItem.TextIf C1.Checked Thenintr = intr & C1.TextEnd IfIf C2.Checked Thenintr = intr & C2.TextEnd IfIf C3.Checked Thenintr = intr & C3.TextEnd IfIf C4.Checked Thenintr = intr & C4.TextEnd IfIf C5.Checked Thenintr = intr & C5.TextEnd IfIf C6.Checked Thenintr = intr & C6.TextEnd IfIf C7.Checked Thenintr = intr & C7.TextEnd IfIf C8.Checked Thenintr = intr & C8.TextEnd Iflbldesc.Text = lbldesc.Text & ",性别:" & sexlbldesc.Text = lbldesc.Text & ",血型:" & bldlbldesc.Text = lbldesc.Text & ",兴趣:" & intrlbldesc.Text = lbldesc.Text & ",电子邮件:" & email.Textlbldesc.Text = lbldesc.Text & ",主页:" & homepage.TextEnd SubProtected Sub link_click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Link.ClickDim dest As Stringdest = homepage.textresponse.redirect(dest)End SubProtected Sub emailsend_click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles emailsend.ClickResponse.Write("传送邮件")End Sub</script><html xmlns="/1999/xhtml"><head runat="server"><title></title></head><body><form id="form1" runat="server"><div align="center"><h2>请你输入以下信息:</h2><table align="center" style="height: 117px; width: 800px"><tr><td><b>姓名:</b></td><td><asp:TextBox ID="name" runat="server"></asp:TextBox></td></tr> <tr> <td><b>性别:</b></td><td><asp:RadioButton ID="male" runat="server" text="男" GroupName="sex"/><asp:RadioButton ID="female" runat="server" Text="女" GroupName="sex"/></td></tr><tr><td class="style1"><b>血型:</b></td><td class="style1"><asp:DropDownList ID="Blood" runat="server"><asp:ListItem>A型</asp:ListItem><asp:ListItem>B型</asp:ListItem><asp:ListItem>AB型</asp:ListItem><asp:ListItem>O型</asp:ListItem></asp:DropDownList></td></tr><tr> <td><b>兴趣:</b></td><td><asp:CheckBox ID="C1" runat="server" Text="绘画" /><asp:CheckBox ID="C2" runat="server" Text="唱歌" /><asp:CheckBox ID="C3" runat="server" Text="跳舞" /><asp:CheckBox ID="C4" runat="server" Text="旅游" /><asp:CheckBox ID="C5" runat="server" Text="看书" /><asp:CheckBox ID="C6" runat="server" Text="上网" /><asp:CheckBox ID="C7" runat="server" Text="运动" /><asp:CheckBox ID="C8" runat="server" Text="书法" /></asp:CheckBoxList></td></tr><tr><td><b>电话:</b></td><td><asp:TextBox ID="tel1" runat="server"></asp:TextBox><asp:TextBox ID="tel2" runat="server"></asp:TextBox></td></tr><tr><td><b>电子邮件:</b></td><td><asp:TextBox ID="email" runat="server" style="height: 19px; width: 148px"></asp:TextBox><asp:ImageButton ID="emailsend" runat="server" Height="38px" Width="34px" imageurl="~/images/1.png"/></td></tr><tr><td><b>主页:</b></td><td><asp:TextBox ID="homepage" runat="server"></asp:TextBox><asp:LinkButton ID="Link" text="我的主页" runat="server"></asp:LinkButton> </td></tr></table><asp:Button ID="Btn" runat="server" Text="提交" /><br /><asp:Label ID="lbldesc" runat="server" ></asp:Label></div></form></body></html>设计的页面如下:1、页面加载出后的效果:2、页面使用的效果:四、实验结论本次的实验使用常用web服务器控件,设计一个人信息表,当用户输入数据库后,在输入表格下面显示用户输入的内容,掌握了常用的Web服务器控件的主要属性和他们的使用方法。
主任的实验报告Web服务器控件

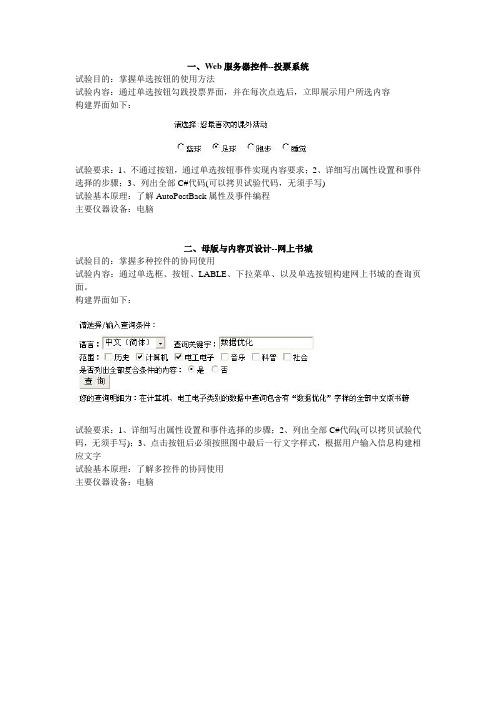
一、Web服务器控件--投票系统
试验目的:掌握单选按钮的使用方法
试验内容:通过单选按钮勾践投票界面,并在每次点选后,立即展示用户所选内容
构建界面如下:
试验要求:1、不通过按钮,通过单选按钮事件实现内容要求;2、详细写出属性设置和事件选择的步骤;3、列出全部C#代码(可以拷贝试验代码,无须手写)
试验基本原理:了解AutoPostBack属性及事件编程
主要仪器设备:电脑
二、母版与内容页设计--网上书城
试验目的:掌握多种控件的协同使用
试验内容:通过单选框、按钮、LABLE、下拉菜单、以及单选按钮构建网上书城的查询页面。
构建界面如下:
试验要求:1、详细写出属性设置和事件选择的步骤;2、列出全部C#代码(可以拷贝试验代码,无须手写);3、点击按钮后必须按照图中最后一行文字样式,根据用户输入信息构建相应文字
试验基本原理:了解多控件的协同使用
主要仪器设备:电脑。
验证控件——精选推荐

第4章验证控件.NET Framework除了标准的内部控件外,还提供了一组验证控件。
这些控件用于对用户信息进行验证。
验证控件可以验证在Web窗体中的用户输入,还可以针对特定模式、范围或值进行验证。
此外,还可以指定验证出错时显示的错误信息。
对于一个输入控件,可以附加多个验证控件。
添加验证控件之后,在网页回发到服务器时、页初始化之后和调用事件处理代码之前,验证控件将自动执行验证。
此外,我们也经常以编程方式对在Web中输入的内容进行验证。
本章重点内容:●标准验证控件●自定义验证控件●页面统一验证4.1验证控件简介为用户输入创建 网页的一个重要目的是检查用户输入的信息是否有效。
提供了一组验证控件,用于提供一种易用但功能强大的检错方式,并在必要时向用户显示错误信息。
验证控件在服务器代码中执行输入检查。
当用户向服务器提交页面之后,服务器将逐个调用验证控件来检查用户输入。
如果在任意输入控件中检测到验证错误,则该页面将自行设置为无效状态,以便在代码运行之前测试其有效性。
验证发生的时间是:已对页面进行了初始化(即,处理了视图状态和回发数据),但尚未调用任何更改或单击事件处理程序。
如果用户使用的浏览器支持 ECMAScript (JavaScript),则验证控件还可使用客户端脚本执行验证。
这样可以缩短页面的响应时间,因为错误将被立即检测到并且将在用户离开包含错误的控件后立即显示错误信息。
如果可以进行客户端验证,将可以在很大程度上控制错误信息的布局,并可以在消息框中显示错误摘要。
注意:即使验证控件已在客户端执行验证, 仍会在服务器上执行验证,这样可以在基于服务器的事件处理程序中测试有效性。
此外,在服务器上进行重新测试有助于防止用户通过禁用或更改客户端脚本检查来逃避验证。
2.0简明教程(C# 2005篇)• 130 •验证控件共有五种,分别用于检查用户输入信息的不同方面,各种控件的类型和作用如表4-1所示。
表4-1 验证控件验证类型使用的控件该控件的作用必需项 RequiredFieldValidator 验证某个控件的内容是否被改变与某值的比较 CompareValidator 用于对两个值进行比较验证范围检查 RangeValidator 用于验证某个值是否在要求的范围内模式匹配 RegularExpressionValidator用于验证相关输入控件的值是否匹配正则表达式指定的模式用户定义 ValidationSummary 用于显示所有验证错误的摘要对于一个输入控件,我们可以附加多个验证控件。
第04讲 验证控件

在实现验证的过程中详细阐述了提供的 RequiredFieldValidator、RangeValidator、 CompareValidator和RegularExpressionValidator 四个验证控件的作用和使用方法。
然后创建并设置:性别单选按钮、身高文本框、出生 年月下拉列表框等控件,并设置相关属性。
❖添加1个RequiredFieldValidator控件和1个 RangeValidator控件, 用于“身高”文本框控件验证 。
运行测试。
20
4.2.2 操作步骤
网站目录命名:..\C04\XX_Register
13
4.2.2“用户注册(服务器控件版)”案例
14
4.2.2 操作步骤
网站目录命名:..\C04\XX_Register
首先,新建一网站,目录为: ..\C04\XX_Register
然后,完成网页设计及代码编写
1. 创建用户注册网页
1)插入文字和标准控件,并设置标准控件属性 2)插入验证控件,并设置相应属性
对用户输入的数据进行验证的方法分为两 种: 直接使用客户端脚本进行验证 使用服务器端的代码进行验证
8
4.2.1服务器验证和客户端验证
(1)直接使用客户端脚本进行验证
示例演示 示例:..\C04\CheckForm\reg_student(演示).htm 验证函数:function checkform()
10
4.2.1服务器验证和客户端验证
(2)使用服务器端的代码进行验证——示例
用户名: 密码:
任务:..\C04\Check_Srv\XX_C04_Check2.aspx 作业提交:
实验三 验证控件的使用

实验三验证控件的使用
一、实验题目
验证控件的使用方法。
二、实验目的
(1)了解提供的各种服务器端验证控件的功能。
(2)熟练掌握各验证控件的使用方法。
三、实验要求
(1)熟练使用visual studio .net 2003集成开发环境开发web应用程序。
(2)通过使用服务器端验证控件编写一个简单应用程序,掌握其在程序开发中的重要作用。
(3)了解使用验证控件的优点。
四、实验内容
(1)验证书上的例子是否正确
(2)编写一个注册程序,使用验证控件验证各种输入到窗体中的数据是否满足某种特定格式。
五、实验步骤
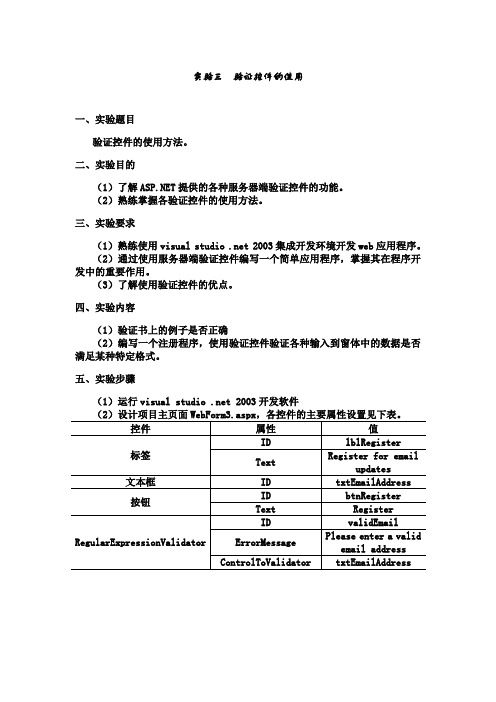
(1)运行visual studio .net 2003开发软件。
动态Web技术3_标准服务器控件与验证控件

SZPT GuoLing
标准控件
七、其它 Hyperlink 链接
Text、ImageUrl 、NavigateUrl
Image
图像
imageUrl
Panel
…….
Click 事件
SZPT GuoLing
标准控件
如何改变控件外观
答:通过设置控件的外观、布局的相关属性,如:
width、height、backColor…,控制其宽度、高度、 背景色、……。
如何让一个控件只在需要的时候显示
答:可以通过设置该控件的Visible属性,来设置
控件是否可见。下面的代码就将TextBox1设置
SZPT GuoLing
标准控件
五、多选输入
CheckBoxList
Checked、Text属性
CheckedChanged事件
Hale Waihona Puke CheckBoxListRepeatDirection、RepeatColumns、Items、tem[项
号]、Selected属性 SelectedIndexChanged事件
为不可见。 this.TextBox1.Visible = false;
SZPT GuoLing
标准控件
四、单选输入 radioButton
Checked、Text、GroupName属性
CheckedChanged事件
radioButtonList
RepeatDirection、RepeatColumns、SelectedIndex、 Selected Value属性 SelectedIndexChanged事件
实验三 验证控件_修改

实验三验证控件
实验目的
1、掌握常验证控件的使用方法,包括必须项验证控件,比较验证控件,
范围验证控件,正则表达式验证控件。
2、掌握自定义验证控件的创建和使用。
实验内容
一、创建如下图的注册页面,要求
(1)对姓名、密码、确认密码、电子邮件进行必须项验证
(2)对密码和确认密码进行比较验证,要求密码与确认密码相同。
(3)对出生日期进行比较验证。
(4)对邮件地址进行正则表达式验证。
(5)将所有的验证错误综合显示在页面下方。
截图:
二、设置一个输入偶数的验证:要求在文本框中输入的必须是偶数,
且数值范围在2~1000之间,若验证通过则显示“验证通过!”,否则不能通过验证并显示“必须输入偶数!”,同时在页面上显示“验证失败!”,或者显示“超出范围2~1000”。
三、使用分组验证,单击按钮“验证1”验证姓名和年龄是否为空,单击按钮“验证2”验证职业是否为空。
截图:
主要更改ValidationGroup[控件的属性]:分组验证
感悟:1.本次实验主要是验证控件的使用,代码的部分不多,最重要的是更改控件的属性,比如第一道题,确认密码和邮箱需要两个验证控件,这时可将display属性改为dynamic,就可以使验证显示时,文字显示动态变动位置。
2.第三题用到的主要是ValidationGroup[控件的属性],需要将验证姓名和验证密码以及验证1的属性中ValidationGroup的改为相同的,这样就可以实现分组验证。
第4章 Web服务器验证控件

重要事件
• ServerValidate事件: 当CustomValidator验证ControlToValidate属性的值时发生。
protected void CustomValidator1_ServerValidate
(object source, ServerValidateEventArgs args) { // args.Value获取来自要验证的输入控件的字符串值 // 如果输入有效,则将args.IsValid设置为true; // 如果输入无效,则将args.IsValid设置为false,此时CustomValidator控件将显 示其ErrorMessage属性的文本。 }
【返回】
RegularExpressionValidator
• 用于验证用户输入值是否符合正则表达式指定的模式. • 例如:验证是否为合法邮件地址、电话号码或邮编等。
属性名称 ControlToValidate ValidationExpression IsValid ErrorMessage Text 说 获取或设置要验证的输入控件的ID 获取或设置验证规则的正则表达式 获取或设置一个值,该值指示要验证的输入控件是否通过验证 获取或设置验证失败的错误信息 获取或设置验证失败时在RegularExpressionValidator控件中显示 的文本 明
Web服务器验证控件
验证控件用来检验用户输入的数据 是否合法,如果合法,则页面可正 常提交数据,否则验证控件会将定 义好的错误提示显示出来。
Web服务器验证控件
Web服务器验证控件
RequiredFieldValidator
确保用户输入数据时不会跳过必填字段(强制输入数据)
动态网页设计课件-第6章 验证控件

动态网页设计(Dreamweaver CS3+)
17
CS3中的 中的验证总结控件 DW CS3中的验证总结控件
2012-2-13
动态网页设计(Dreamweaver CS3+)
18
任务实现: 6.8 任务实现:设计带验证功能的用户注册动态页面
验证通过和验证不通过的两种运行效果: 验证通过和验证不通过的两种运行效果:
16
6.7 验证总结控件
验证总结控件本身不提供任何验证, 验证总结控件本身不提供任何验证,但它 可以和前面讲到过的其他控件一起使用, 可以和前面讲到过的其他控件一起使用, 以集中给出验证结果。 以集中给出验证结果。 格式为: 格式为: id="控件名 控件名" <asp:ValidationSummary id="控件名" runat="server" displayMode="显示模式 显示模式" displayMode="显示模式" showSummary="控件是否显示 控件是否显示" showSummary="控件是否显示" showMessageBox="是否显示对话框" showMessageBox="是否显示对话框" 是否显示对话框 headerText="标题 标题" headerText="标题" />
2012-2-13
动态网页设计(Dreamweaver CS3+)
10
CS3中的 中的比较字段验证控件 DW CS3中的比较字段验证控件
2012-2-13
动态网页设计(Dreamweaver CS3+)
网页设计Web常用控件

实验4 常用控件专业班级信息122 学号____ 姓名____ 报告日期2014.11.7实验类型:●验证性实验○综合性实验○设计性实验实验目的:通过上机操作进一步掌握常用Web控件的属性、事件和方法,掌握控件在程序设计中的作用及特点。
通过本实训掌握在程序运行时动态地向页面添加控件的程序设计方法。
实验要求:本实验为了避免将程序设计得过于复杂,又兼顾到实验的覆盖面,将实验分为以下两个独立的部分进行。
1)使用选择性控件(下拉列表框和复选框)设计一个能根据用户选择查询员工信息的Web应用程序。
2)使用向页面中动态添加控件的技术,设计一个简易的在线测验web 应用程序。
注意:本实验中所所涉及的技术都是在实际开发中常用到的,主要的不同在于实际应用中原始数据存放在数据库中,而本实训则将原始数据存放在结构数组中。
实验步骤提示1. 设计员工信息查询程序(设计要求见实验指导书第49页)(1)设计WEB页面;(2)设置对象属性(3)创建下拉列表框的共享事件:创建复选框组控件CheckBoxList1和“姓名”下拉列表框DropName的“选项改变”事件发生后要执行的共享函数代码:Drop_SelectedIndexChanged(object sender ,EventArgs e);创建单位下拉列表框DropUnit的选项改变时执行的事件函数代码(4)编写事件代码。
(5)调试运行2. 设计简易在线测试程序(设计要求见实验指导书第54页)(1) 问题分析,分析该系统的界面应当怎样布局,需要哪些控件,控件的属性应当怎样取值才能达到布局及动态效应的要求。
(2) 设计Web页面;(3) 创建控件对象、设置对象属性(4) 编写事件代码;(5) 调试运行实验步骤一、使用选择性控件(下拉列表框和复选框)设计一个能根据用户选择查询员工信息的Web应用程序。
1、设计Web页面以及对象属性,得到如下界面:2、编写事件代码:页面装入时执行在事件代码如下:using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class_Default : System.Web.UI.Page{struct Info{public string Name;public string Sex;public string Birthday;public string Address;public string Phone;public string Education;}Info[,] Employloy = new Info[3, 3];protected void Page_Load(object sender, EventArgs e){this. Title ="选择控件应用事例";Employloy [0,0].Name ="张三";Employloy [0,0].Sex="男";Employloy [0,0].Address="1号楼"; Employloy [0,0].Phone="1234567"; Employloy [0,0].Education="本科"; Employloy [0,1].Name ="李四"; Employloy [0,1].Sex="女";Employloy [0,1].Birthday="1983-12-26"; Employloy [0,1].Address="2号楼"; Employloy [0,1].Phone="2345678"; Employloy [0,1].Education="本科"; Employloy [0,2].Name = "李好"; Employloy [0,2].Sex = "女";Employloy [0,2].Birthday = "1983-12-26"; Employloy [0,2].Address = "2号楼"; Employloy [0,2].Phone = "2345678"; Employloy [0,2].Education = "本科";Employloy [1,0].Name ="赵六"; Employloy [1,0].Sex="女";Employloy [1,0].Birthday="1980-1-30"; Employloy [1,0].Address="1号楼"; Employloy [1,0].Phone="4567890"; Employloy [1,0].Education="高中"; Employloy [1,1].Name ="陈七"; Employloy [1,1].Sex="女";Employloy [1,1].Birthday="1983-2-26"; Employloy [1,1].Address="2号楼"; Employloy [1,1].Phone="5678901"; Employloy [1,1].Education="专科"; Employloy [1,2].Name = "陈美"; Employloy [1,2].Sex = "女";Employloy [1,2].Birthday = "1983-2-26"; Employloy [1,2].Address = "2号楼"; Employloy [1,2].Phone = "5678901"; Employloy [1,2].Education = "专科";Employloy [2,0].Name ="何南"; Employloy [2,0].Sex="男";Employloy [2,0].Birthday="1981-3-6"; Employloy [2,0].Address="1号楼"; Employloy [2,0].Phone="7890123"; Employloy [2,0].Education="本科"; Employloy [2,1].Name ="贺北"; Employloy [2,1].Sex="男";Employloy [2,1].Address="2号楼";Employloy [2,1].Phone="8901234";Employloy [2,1].Education="本科";Employloy [2,2].Name = "贺男";Employloy [2,2].Sex = "男";Employloy [2,2].Birthday = "1983-10-1";Employloy [2,2].Address = "2号楼";Employloy [2,2].Phone = "8901234";Employloy [2,2].Education = "本科";if(DropUnit .Text =="-选择部门-"){DropName .Items .Clear ();DropName .Items .Add ("-选择姓名-");DropName .Text = "-选择姓名-";}}protected void DropUnit_SelectedIndexChanged(object sender, EventArgs e) {int i = 0, j = 0;switch (DropUnit.Text){case"教务处":i = 0;break;case"学生处":i = 1;break;case"科研处":i = 2;break;}if (DropUnit.Text == "-选择部门-"){return;}DropName.Items.Clear();for (j = 0; j < 3; j++){DropName.Items.Add(Employloy[i, j].Name);}DropName.Items.Add("-选择姓名-");DropName.Text = "-选择姓名-";}protected void DropName_SelectedIndexChanged(object sender, EventArgs e) {if(DropName.Text=="-选择姓名-"){return;}int i=0,j=0;switch(DropUnit.Text){case"教务处":i=0;break;case"学生处":i=1;break;case"科研处":i=2;break;}for (j=0;j<3;j++){if(DropName.Text== Employloy[i,j].Name){break;}}PlaceHolder1.Controls.Clear();Table Tab=new Table();Tab.GridLines=GridLines.Both;Tab.CellPadding=1;Tab.CellSpacing=3;Tab.Width=450;PlaceHolder1.Controls.Add(Tab);TableRow MyRow=new TableRow();TableCell MyCell0=new TableCell();MyCell0.Text="<b>姓名</b>";MyRow.Cells.Add(MyCell0);TableCell MyCell1=new TableCell();MyCell1.Text= Employloy[i,j].Name;MyRow.Cells.Add(MyCell1);TableCell MyCell2=new TableCell();MyCell2.Text="<b>性别</b>";MyRow.Cells.Add(MyCell2);TableCell MyCell3=new TableCell();MyCell3.Text= Employloy[i,j].Sex;MyRow.Cells.Add(MyCell3);TableCell MyCell4=new TableCell();MyCell4.Text="<b>生日</b>";MyRow.Cells.Add(MyCell4);TableCell MyCell5=new TableCell();MyCell5.Text= Employloy[i,j].Birthday;MyRow.Cells.Add(MyCell5);Tab .Rows.Add(MyRow);TableRow MyRow1=new TableRow();if(CheckDisplay.Items[0].Selected){TableCell MyCell6 = new TableCell();MyCell6.Text = "<b>住址</b>";MyRow1.Cells.Add(MyCell6);TableCell MyCell7 = new TableCell();MyCell7.Text = Employloy[i,j].Address;MyRow1.Cells.Add(MyCell7);}if(CheckDisplay.Items[1].Selected) //若“电话”复选框处于被选中状态{TableCell MyCell8=new TableCell();MyCell8.Text="<b>电话</b>";MyRow1.Cells.Add(MyCell8);TableCell MyCell9=new TableCell();MyCell9.Text= Employloy[i,j].Phone;MyRow1.Cells.Add(MyCell9);}if(CheckDisplay.Items[2].Selected) //若“学历”复选框处于被选中状态{TableCell MyCell10 = new TableCell();MyCell10.Text = "<b>学历</b>";MyRow1.Cells.Add(MyCell10);TableCell MyCell11 = new TableCell();MyCell11.Text = Employloy[i,j].Education;MyRow1.Cells.Add(MyCell11);}Tab.Rows.Add(MyRow1); //添加一个新行}protected void CheckDisplay_SelectedIndexChanged(object sender, EventArgs e){if(DropName.Text=="-选择姓名-") {return;}int i=0,j=0;switch(DropUnit.Text){case"教务处":i=0;break;case"学生处":i=1;break;case"科研处":i=2;break;}for (j=0;j<3;j++){if(DropName.Text== Employloy[i,j].Name) {break;}}PlaceHolder1.Controls.Clear();Table Tab=new Table();Tab.GridLines=GridLines.Both;Tab.CellPadding=1;Tab.CellSpacing=3;Tab.Width=450;PlaceHolder1.Controls.Add(Tab);TableRow MyRow=new TableRow();TableCell MyCell0=new TableCell();MyCell0.Text="<b>姓名</b>";MyRow.Cells.Add(MyCell0);TableCell MyCell1=new TableCell();MyCell1.Text= Employloy[i,j].Name;MyRow.Cells.Add(MyCell1);TableCell MyCell2=new TableCell();MyCell2.Text="<b>性别</b>";MyRow.Cells.Add(MyCell2);TableCell MyCell3=new TableCell();MyCell3.Text= Employloy[i,j].Sex;MyRow.Cells.Add(MyCell3);TableCell MyCell4=new TableCell();MyCell4.Text="<b>生日</b>";MyRow.Cells.Add(MyCell4);TableCell MyCell5=new TableCell();MyCell5.Text= Employloy[i,j].Birthday;MyRow.Cells.Add(MyCell5);Tab .Rows.Add(MyRow);TableRow MyRow1=new TableRow();if(CheckDisplay.Items[0].Selected){TableCell MyCell6 = new TableCell();MyCell6.Text = "<b>住址</b>";MyRow1.Cells.Add(MyCell6);TableCell MyCell7 = new TableCell();MyCell7.Text = Employloy[i,j].Address;MyRow1.Cells.Add(MyCell7);}if(CheckDisplay.Items[1].Selected) //若“电话”复选框处于被选中状态{TableCell MyCell8=new TableCell();MyCell8.Text="<b>电话</b>";MyRow1.Cells.Add(MyCell8);TableCell MyCell9=new TableCell();MyCell9.Text= Employloy[i,j].Phone;MyRow1.Cells.Add(MyCell9);}if(CheckDisplay.Items[2].Selected) //若“学历”复选框处于被选中状态{TableCell MyCell10 = new TableCell();MyCell10.Text = "<b>学历</b>";MyRow1.Cells.Add(MyCell10);TableCell MyCell11 = new TableCell();MyCell11.Text = Employloy[i,j].Education;MyRow1.Cells.Add(MyCell11);}Tab.Rows.Add(MyRow1); //添加一个新行}}3、调试,界面如下:二、使用向页面中动态添加控件的技术,设计一个简易的在线测验web应用程序。
2021年 《Web综合实战》-3.6 ValidationSummary控件

ShowMessageBo:是否以对话框的形式显示 ShowSummary:设置错误信息是否显示在页面上
第六页,共八页。
谢谢
第七页,共八页。
内容总结
目录/Contents。<asmary ID=“ValidatorSummary1" runat="Server" </asmary>。谢 谢
实例:综合运用验证控件
要求: 〔1〕用户名信息不能为空,密码与确认密码输入必须一致。 〔2〕号码信息需符合正那么表达式要求; 〔3〕身份证信息自定义验证出生年月格式须有效。
〔4〕汇总所有的验证错误信息,当上述验证控件出现验证错误时, 焦点会定位在出现验证错误的文本框中。
第五页,共八页。
小结
目录 /Contents
01 ValidatorSummary控件 02 实例:综合运用验证控件
第一页,共八页。
01 ValidatorSummary控 件 第二页证控件的ErrorMessage属性值。
语法格式:
<asmary ID=“ValidatorSummary1" runat="Server" </asmary>
第八页,共八页。
属性
DisplayMode ShowMessageBox ShowSummary
说明
指定了显示信息的格式,值分别为BulletList、List 和SingleParagraph。 指定是否在一个弹出的消息框中显示错误信息。 指定是否启用错误信息汇总
第三页,共八页。
2021年 《Web综合实战》-3.5 CustomValidator控件

IsValid属性:用来确定是否通过验证。
第三页,共八页。
02 实例:验证必须输入 一个偶数 第四页,共八页。
实例:验证必须输入一个偶数
要求: 在本实例中,输入一个数值,单击“确定〞按钮后判断奇偶
第六页,共八页。
谢谢
第七页,共八页。
内容结
目录/Contents。假设使用效劳器端的验证,那么通过ServerValidate事件触发,此时,需要将完 成验证功能的代码包含在事件处理代码中。在本实例中,输入一个数值,单击“确定〞按钮后判断奇 偶数并返回验证结果。具体实现形式包括客户端验证、效劳器端验证两种形式。组合使用客户端和效 劳器端验证的混合验证完善必须输入一个偶数的实例。谢 谢
第八页,共八页。
目录 /Contents
01 CustomValidator控件 02 实例:验证必须输入一个偶数
第一页,共八页。
01
CustomValidator 控件
第二页,共八页。
CustomValidator控件
作用:自定义验证控件 当ASValidator控件调用它来满足需求。
假设要使用客户端验证,那么需要设置ClientValidationFunction属性值为客户 端验证函数名,并且要设置EnableClientScript属性的值为True;
数并返回验证结果。具体实现形式包括客户端验证、效劳器 端验证两种形式。
第五页,共八页。
小结
CustomValidator控件〔自定义验证〕
客户端验证: ClientValidationFunction属性 效劳端验证: ServerValidate事件触发 拓展练习:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
南京信息工程大学Web技术与应用实验(实习)报告
实验(实习)名称验证控件实验(实习)日期2012-12-12 得分指导老师
系计软院专业软工班级 2 姓名夏丽丽学号20121344081 一、实验目的
1.熟悉验证控件的常用属性;
2.熟悉常用验证控件;
3.掌握验证控件的使用
二、实验内容与步骤
1、使用RequiredFieldValidator控件,对用户输入用户名进行验证,要求用户名不能为空:程序运行界面:
(以下是部分代码)
<asp:Label ID="Label1"runat="server"Text="用户名:"></asp:Label>
<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"runat="server"
ControlToValidate="TextBox1"ErrorMessage="用户名不能为空。
>
</asp:RequiredFieldValidator>
2、使用RangeValidator控件,对用户输入的年龄进行验证,要求年龄只能是0-200之间的数:
<asp:Label ID="Label2"runat="server"Text="年龄:"></asp:Label>
<asp:TextBox ID="TextBox2"runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1"runat="server"
ControlToValidate="TextBox2"ErrorMessage="年龄范围为:0-150"ForeColor="Blue"
MaximumValue="150"MinimumValue="0"Type="Integer"></asp:RangeValidator> <br/>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="提交" />
3.使用CompareValidator控件,对用户输入的密码进行验证,要求用户名两次输入的密码必须一致:
<asp:Label ID="Label3"runat="server"Text="密码:"></asp:Label>
<asp:TextBox ID="TextBox3"runat="server"></asp:TextBox>
<br/>
<asp:Label ID="Label4"runat="server"Text="重新输入密码:"></asp:Label>
<asp:TextBox ID="TextBox4"runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"runat="server"
ControlToCompare="TextBox3"ControlToValidate="TextBox4"
ErrorMessage="两次输入的密码不一致。
"></asp:CompareValidator>
4.使用CustomValidator控件,设计用户自定义验证,验证用户输入数字是不是偶数:
前台代码:
<body>
<form id="form1"runat="server">
<div>
<asp:Label ID="Label1"runat="server"Text="请输入一个偶数:"></asp:Label>
<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox><asp:CustomValidator
ID="CustomValidator1"
runat="server"ErrorMessage="您输入的数不是偶数。
"ControlToValidate="TextBox1"
onservervalidate="CustomValidator1_ServerValidate"></asp:CustomValidator>
<br/>
<asp:Button ID="Button1"runat="server"Text="提交"onclick="Button1_Click"/>
</div>
</form>
</body>
后台代码:
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args) {
try
{
int i = Convert.ToInt32(TextBox1.Text);
args.IsValid = ((i % 2) == 0);
}
catch
{
args.IsValid = false;
}
}
protected void Button1_Click(object sender, EventArgs e) {
if(Page.IsValid)
Response.Write("你输入的是偶数:" + TextBox1.Text); }。
