10photoshop图层样式-斜面和浮雕
斜面与浮雕实现原理

斜面与浮雕实现原理1.引言1.1 概述概述部分应该对文章的主题进行简要介绍,以便读者了解文章的内容和目的。
以下是对斜面与浮雕实现原理的概述:斜面与浮雕是一种常见的艺术与工程技术,广泛应用于建筑、雕塑、制造等领域。
斜面是指倾斜的平面,由于其特殊角度的设计,可以实现一些特殊的功能与效果。
浮雕则是通过在平面上刻划凸起的图案或图像,使其在视觉上具有立体感。
本文将详细介绍斜面与浮雕的实现原理,并探讨其作用与应用。
在斜面实现原理部分,我们将解释什么是斜面以及斜面的作用和应用。
斜面作为一种几何形状的变化,不仅可以改变物体的运动状态,还可以用于提供力的传递与转化。
在浮雕实现原理部分,我们将阐述浮雕的定义以及其制作过程和技术。
通过雕刻和雕塑的技巧,我们可以使图案或图像在平面上产生立体感,从而丰富艺术作品的表现力。
斜面与浮雕在实际应用中具有重要意义,不仅可以为建筑物增添美感,还可以提供功能性的效果。
其应用前景与发展也值得深入探讨。
我们将在结论部分对斜面与浮雕的重要性进行总结,并展望其在不同领域中的应用前景。
通过本文的阅读,读者将能够了解斜面与浮雕的基本原理与技术,并对其在建筑、艺术等领域中的应用有更深入的认识。
接下来,我们将从斜面实现原理开始探讨。
1.2 文章结构文章结构部分的内容如下:文章结构本文主要分为引言、正文和结论三个部分,具体内容安排如下:引言部分主要概述了本文的主题和目的。
通过引言,读者可以对本文的内容有一个整体的了解。
首先,我们将概述斜面和浮雕的基本概念和定义。
其次,我们将介绍本文的结构和各个部分的内容安排,以便读者更好地理解和阅读本文。
正文部分主要包括斜面实现原理和浮雕实现原理两个部分。
在斜面实现原理部分,我们将具体讨论什么是斜面以及斜面的作用和应用。
首先,我们将对斜面进行定义和解释,介绍斜面在物理学和工程领域中的重要性。
其次,我们将探讨斜面在日常生活中的应用,例如在坡道、滑坡防护和机械工程中的使用等。
创造立体感纹理 Photoshop的浮雕与柔化效果

创造立体感纹理:Photoshop的浮雕与柔化效果在设计和图像处理领域中,创建立体感纹理是一项重要的技巧。
通过使用Photoshop软件的浮雕和柔化效果,我们可以轻松地将平面图像转化为具有立体感的纹理。
首先,让我们来了解一下浮雕效果的使用方法。
浮雕效果可以使图像看起来有立体感,就像是雕刻在一个平面上一样。
要使用浮雕效果,首先需要打开您要编辑的图像。
在Photoshop工具栏上,选择“滤镜”>“其他”>“浮雕”。
这将打开一个浮雕对话框,您可以在其中调整浮雕效果的各个参数。
调整浮雕效果的关键参数是“角度”、“高度”和“光源方向”。
通过调整角度,您可以控制光源的角度,从而改变图像中的高光和阴影位置。
高度参数可用于调整立体感的强度,值越高,立体感越明显。
通过调整光源方向,可以改变图像中的阴影和高光的位置,从而呈现不同的立体感。
在调整了浮雕效果的参数后,可以预览效果并进行微调,直到达到满意的效果。
请注意,过度使用浮雕效果可能会导致图像看起来不真实或过于人工,因此请谨慎使用。
除了浮雕效果,柔化也是创建立体感纹理的重要工具。
柔化可以使图像变得更加平滑,从而增加其立体感。
在Photoshop中,使用柔化效果是非常简单的。
在工具栏上选择“滤镜”>“模糊”>“表面模糊”。
这将打开一个对话框,您可以在其中调整表面模糊的参数。
在表面模糊的对话框中,调整“半径”和“阈值”参数以控制图像的柔化程度。
增加半径值会使图像更加模糊,而增加阈值值会限制柔化作用的范围。
通过微调这两个参数,您可以获得所需的柔化效果。
除了表面模糊,还可以尝试其他类型的模糊效果,如高斯模糊或运动模糊,以达到不同的立体感效果。
总结一下,通过使用Photoshop软件的浮雕和柔化效果,我们可以轻松地为图像添加立体感纹理。
调整浮雕效果的角度、高度和光源方向,可以改变图像中的阴影和高光位置,从而增加立体感。
另外,通过使用柔化效果,可以使图像变得更加平滑,增加其立体感。
photoshop样式的应用

photoshop样式的应用篇一:photohop图层样式应用技巧出处:图片处理教程网时间:2022-04-24人气:5913我要提问我来说两句核心提示:本教程为大家介绍photohop图层样式应用技巧。
篇二:Photohop图层样式和涂抹工具讲解图层样式讲解有时候我们在做PS的时,有很多种效果,比如浮雕效果以及立体的这种感觉,那么这个时候就可以借用图层样式斜面与浮雕的这个功能来达到这个效果,现在先在这个画面画一个小矩形出来,再画一个圆形,其实,斜面与浮雕是图层样式当中比较复杂的,打开斜面与浮雕,那么现在在这个圆形上面会很明显出现这个区别,有亮部和暗部,有突出来的感觉,但是呢,大家看下,在这个斜面浮雕里面的一些设置,里面设置的内容是非常丰富,非常多的,包括等高线以及纹理这两个子菜单,我们发现这个设置里面有结构部分和阴影部分,他可以为这个图层添加这个高光以及阴影,是图像有这种凹凸的效果,那浮雕效果可以使图片更加美观,丰富,看这个结构的样式,一共有五个样式,描边浮雕看不到效果,因为他可以针对描边进行设置,这个圆以及这个正方形我没有给他描边,所以没有,当我选择外斜面的时候,可以在图层的外侧做出一些斜面的效果,包括高光层和阴影层,在他的外头上方是高光,下方是阴影层,阴影模式默认为正片叠底,高光模式默认为滤色,两者的透明度都是默认的75,再看下内斜面,可以在图层内测斜面做出一些效果,枕状浮雕我们会发现他的凹凸感觉会更加强烈点,有明显压入的这个效果,也是上下上下,接下来看下方法,有三个选项,分别是,,,平滑可以使图层的边缘更加平滑,雕刻清晰是比较有明显的边缘,他的立体感相对来说是更加强烈点,主要应用于消除锯齿形状的一些硬边和杂边,看下深度,深度值设置越大,他的浮雕效果就会越加明显,如果说深度配合大小这个选项去使用,他的效果会更加强烈,深度越大,他的浮雕效果越大,立体感肯定就是越强,看下大小影响的范围和程度,看下软化,软化值设置越大,他的边缘越模糊,这个相当于羽化的这个效果,对于阴影这个角度的设置,大家看下,输入高度90度,角度90度,他会跟随角度高度的改变而改变,我们也可以调节他的方向上下,我们会发现他会进行一个颠倒,还要注意下角度和高度中间的这个使用全局光,他表示的是所有图像的图层浮雕样式都受一个光源的影响,因为在一个图当中,一般来说他的光源是一致的,当然也有特殊的情况,如果你想所有的光源都和这个一层的光源一样,你就将他勾选,当然你说要制作多个光源的话那你就要取消全局光,下面看下光泽等高线,当我点击这个下拉按钮会发现,会出现很多光源等高线,他通子菜单的等高线其实是差不多的,可以为斜面浮雕的表现添加光泽的效果,注意看下,他的图像上面质感是不是更加强烈,有这种光泽的效果,我们可以添加金属外观或者其他外观,根据自己想要的结果进行调节,为了使光泽效果更加光滑,可以选择他右方的消除锯齿,下方的高光模式,阴影模式,在这里也要根据实际情况去进行调节,包括他的不透明度的影响程度,也要进行一个微调,对主要内容进行了解,内阴影,话一个小飞机的这个图片,打开内阴影样式,内阴影可以为图形的边缘增加阴影的结果,当我点击后呢,图片的这个阴影效果是非常明显的,那么有了这个阴影效果,我们会发现,会有一定的立体感,会产生一定凹陷突出的效果·不透明度可以调节阴影的不透明程度,这个角度可以设置阴影的这个位置,距离看下,当我把距离增大的时候,他的阴影效果原图像之间的距离变长了,数值越大,他就离边缘越远,如果我设置的越低,相反的,他就会越近,这个数值的设置可以拖动三角滑块来实现,组设看下,看下边缘部分,你会发现如果组设设置越大,他的边缘会变得月生硬,如果组设设置的越小,他的边缘会感觉有一定的柔和,与下面的大小设置进行相连的话,效果会比较明显的吗,当我们将大小设置为0的时候,你会发现组设一点效果都没有,这个等高线,你进行双击同样可以调节曲线的设置,可以载入新的曲线,等高线右方还有一个设置,自己去设置,这个添加杂色的数值越大,他的这个杂点就越多减淡工具详解这个工具主要能刚什么用呢,在我们的图片当中,很多图片是比较暗的,它可以提高他的质感,增加图片的美感,在减淡工具的属性栏上面也有这样一个属性,他的范围包括了三个,案阴影,中间掉以及高光,在作图当中我们就可以为这张图片定义三个层次,这三个层次我们通俗点来讲就是黑白灰,对应不同的层次可以选择不同的范围区操作,那这些层次都能带来什么样的效果,我们可以用这张图片实际去操作下,现在我们对这个减淡工具有一定的了解,知道可以提亮我们的图片,选择这个减淡工具的方法也是非常简单,当我选择这个工具之后,你会发现鼠标变成了一个圆圈,当我轻轻的擦拭的时候你会发现,当我轻轻的擦拭的时候,整体擦拭下你会发现整体颜色被提亮了,当我们去作图的时候,擦拭也是有一定的技巧的,骨头突出来了,擦拭他突出来的部分,我们就能增强骨头的质感,她皮肤的这种亮的,暗的,灰的这样对比感,脸部要提亮些,其实这个笔头是可以调节的,阴影的话就是他减淡后的饱和程度比较低的,现在发现它的饱和度就会变得非常低,那这个中间掉就是让他的饱和度稍微柔和点,但是这也抵挡不住你不停的擦拭,高光的部分就是可以让他的饱和度变得比较高,现在擦拭下,大家对比下,他的饱和度和我们用中间掉和和阴影是不是有很大的区别,那这样就很明显了,用高光的部分他的饱和度就是趋于高的方向,而阴影部分的饱和度是趋于低饱和度的方向,中间掉就是出于中间的状态,就是比较柔和的这种感觉,那这个曝光度注意下,如果说我们在调整这个图像曝光度调整的时候,建议大家这个曝光度趋于较小的状态,如果太高就会瞬间的话这个饱和度就会变化的非常明显,包括高光也是,他的饱和度会非常非常明显,所以说为了我们细微的去进行调整图片,建议大家的曝光值设置小一点,保护色调这个方框,想在讲下这个饱和色调,当我没有勾选这个保护色调的方框的时候,当我轻轻的擦拭你会发现,这个饱和度变得非常非常明显,那一但当我选择保护色调的时候,其他值保持不变,我们再来擦拭,你会发现,他会变得比较柔和点,而且保护色调在一定程度上,他能给我们避免颜色产生色相的这种偏移。
快速掌握Photoshop的图层样式功能

快速掌握Photoshop的图层样式功能图层样式是Photoshop软件中非常重要的功能之一,它可以帮助我们轻松地给图层添加各种效果,让设计作品更加生动有趣。
在本文中,我将向大家介绍如何快速掌握Photoshop的图层样式功能。
首先,我们需要打开一个图层并选择它。
然后,在图层面板中,可以看到图层样式选项,它位于图层面板下方的一排按钮中。
点击图层样式按钮,会弹出一个菜单,里面有各种样式选项,包括阴影、发光、描边等。
让我们先来看看如何添加阴影效果。
点击图层样式按钮后,在弹出的菜单中选择“阴影”,会出现一个设置面板。
在这个面板中,可以调整阴影的各种属性,例如颜色、位置、大小和角度等。
如果想要更加自定义,可以勾选“全局光照”选项,这样阴影就会根据图层的角度和位置进行调整。
接下来,我们来看一下如何添加发光效果。
点击图层样式按钮后,在菜单中选择“发光”,同样也会弹出一个设置面板。
在这个面板中,可以调整发光的颜色、大小、透明度和混合模式等。
如果想要增加图层的立体感,可以尝试将发光颜色设置为与背景颜色相反的颜色。
除了阴影和发光,还可以使用图层样式功能来添加描边效果。
点击图层样式按钮后,在菜单中选择“描边”,同样会弹出一个设置面板。
在这个面板中,可以调整描边的颜色、大小、位置和样式等。
如果想要创建不规则的描边效果,可以勾选“渐变”选项,并自定义渐变的颜色和样式。
此外,图层样式功能还提供了一些其他有趣的效果,如斜角、浮雕、玻璃效果等。
通过对这些效果的细致调整,我们可以创造出各种各样的效果,使设计作品更加丰富多样。
最后,我们还可以将图层样式效果保存为样式,以便在其他图层中再次使用。
在图层样式面板中,点击右上角的设置按钮,选择“新样式”,即可将当前的图层样式保存为一个新样式。
之后,只需在其他图层中再次点击样式名称,即可应用该样式。
通过掌握Photoshop的图层样式功能,我们可以轻松实现各种效果,让设计作品更加出彩。
希望这篇教程能帮助大家更好地运用图层样式功能,发挥自己的创意和想象力。
ps利用图层样式制作浮雕立体效果的金属文字教程

ps利⽤图层样式制作浮雕⽴体效果的⾦属⽂字教程ps怎样利⽤图层样式制作浮雕⽴体效果的⾦属⽂字?运⽤PHOTOSHOP软件,可以很简单的制作⼤家想要的照⽚,前期⽤⼀些纹理素材叠加制作出较暗的纹理背景;然后输⼊⽂字,⽤图层样式做出浮雕及⽴体效果;最后增加投影,并渲染整体颜⾊即可,下⾯和⼩编⼀起来看看具体步骤吧。
最终效果:教程步骤:在做之前呢我们先⽹上搜点资料,下⾯是我找的四张图,我们需要借鉴的就是它们的⾊调,样式,然后再结合⾃⼰的想法就能做出⼀件满意的作品。
⼀、⾸先我们从背景开始做起,背景的制作并不难,进⾏⼀些溶图和添加暗⾓效果就好,溶图时主要⽤到了图层模式,如叠加、柔化。
添加暗⾓则是新建⼀个⿊⾊图层,然后由中⼼做⼀个椭圆选区反选删除即可,以下是我找的⼏张素材,关键字:“质感”,“划痕”,“⽪质”。
后双击打开图层样式进⾏修改。
三、阴影的做法如下。
四、适当降低不透明度并使⽤蒙版⼯具擦除上⽅部分,也可以适当加⼀些模糊效果。
五、⾼光的添加很简单,找⼀张⿊背景放射的⾼光图,然后放⼊到画布中去,修改图层样式为“滤⾊”即可。
是不是感觉效果很不理想,没关系,接着往下看你就知道了。
六、⽬前的效果很平淡⽽且可以说毫⽆吸引⼒,那接下来就是让它焕发光彩的时刻了,在这⼀步骤中我们⽤到了“⾊彩平衡”“曲线”⼯具,调整后我们可以让整体画⾯颜⾊饱满起来,提升效果的视觉冲击⼒。
七、⽬到此字体的制作以及⼤功告成,剩下的就是要为整件作品添加⼀些装饰。
最终效果:教程到此结束,⼩伙伴是不是有所启发,何不⾃⼰动⼿尝试⼀下呢。
以上就是ps利⽤图层样式制作浮雕⽴体效果的⾦属⽂字教程。
相信看完之后对⼤家⼀定有所帮助。
更多PS教程请继续关注!。
photoshop图层样式斜面和浮雕

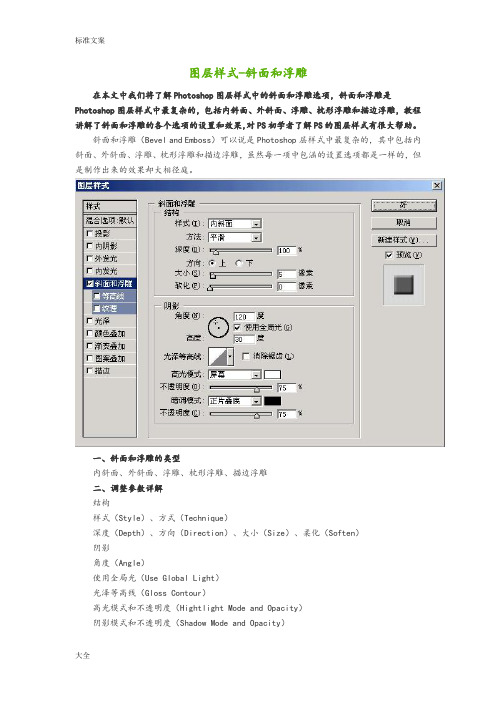
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
10-图层样式-斜面和浮雕

图层样式-斜面和浮雕在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
Photoshop图层样式详解之斜面和浮雕

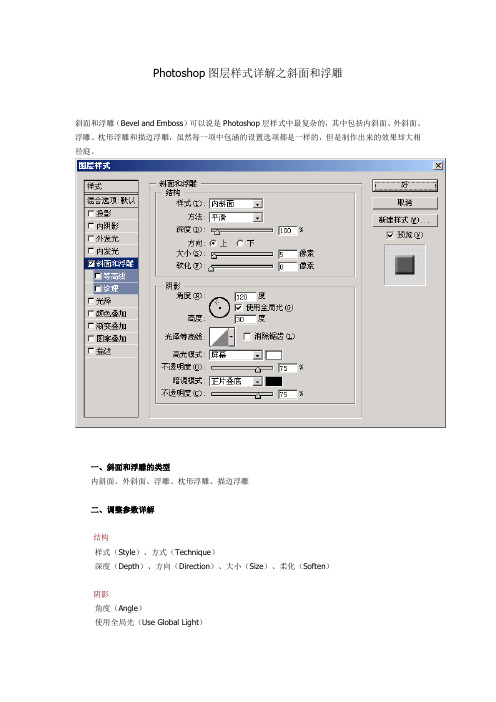
Photoshop图层样式详解之斜面和浮雕斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS的功能体系中占据着非常重要的地位,因为使用图层样式能够快速实现用户所需要的效果,要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快速得到该种效果。
可以看出,使用图层样式能够大幅度提高设计者的操作效率。
1.了解“图层样式”对话框在“图层样式”对话框中,包含了3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲解“图层样式”对话框。
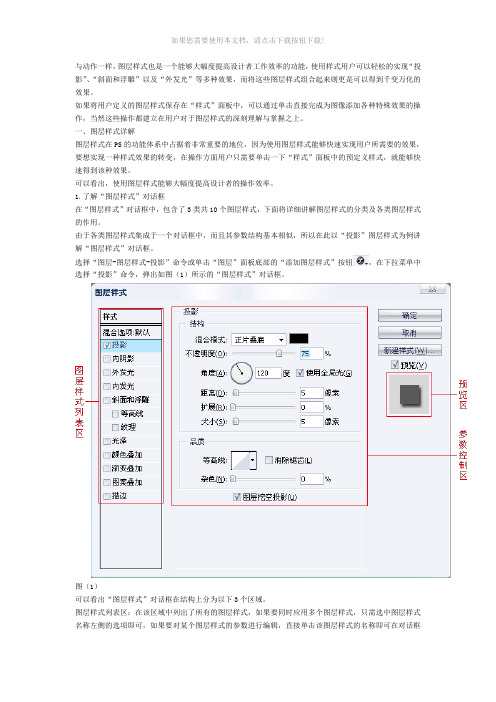
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
图(1)可以看出“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列出了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示出与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
2.“投影”图层样式“投影”图层样式可以为图像添加阴影效果,图(2)所示为原图像及添加该图层样式后的效果。
图(2)“投影”图层样式对话框中各参数的解释如下。
混合模式:在此下拉菜单中,可以为阴影选择不同的“混合模式”,从而得到不同的效果。
Adobe Photoshop中利用图层样式创建立体效果

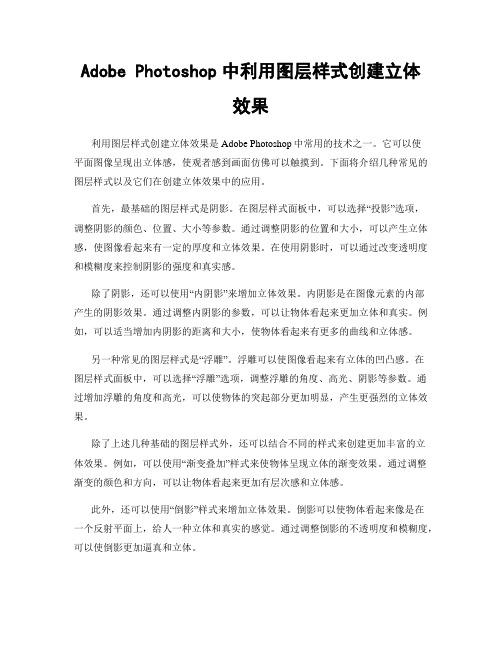
Adobe Photoshop中利用图层样式创建立体效果利用图层样式创建立体效果是Adobe Photoshop中常用的技术之一。
它可以使平面图像呈现出立体感,使观者感到画面仿佛可以触摸到。
下面将介绍几种常见的图层样式以及它们在创建立体效果中的应用。
首先,最基础的图层样式是阴影。
在图层样式面板中,可以选择“投影”选项,调整阴影的颜色、位置、大小等参数。
通过调整阴影的位置和大小,可以产生立体感,使图像看起来有一定的厚度和立体效果。
在使用阴影时,可以通过改变透明度和模糊度来控制阴影的强度和真实感。
除了阴影,还可以使用“内阴影”来增加立体效果。
内阴影是在图像元素的内部产生的阴影效果。
通过调整内阴影的参数,可以让物体看起来更加立体和真实。
例如,可以适当增加内阴影的距离和大小,使物体看起来有更多的曲线和立体感。
另一种常见的图层样式是“浮雕”。
浮雕可以使图像看起来有立体的凹凸感。
在图层样式面板中,可以选择“浮雕”选项,调整浮雕的角度、高光、阴影等参数。
通过增加浮雕的角度和高光,可以使物体的突起部分更加明显,产生更强烈的立体效果。
除了上述几种基础的图层样式外,还可以结合不同的样式来创建更加丰富的立体效果。
例如,可以使用“渐变叠加”样式来使物体呈现立体的渐变效果。
通过调整渐变的颜色和方向,可以让物体看起来更加有层次感和立体感。
此外,还可以使用“倒影”样式来增加立体效果。
倒影可以使物体看起来像是在一个反射平面上,给人一种立体和真实的感觉。
通过调整倒影的不透明度和模糊度,可以使倒影更加逼真和立体。
除了图层样式,还可以利用选区和渐变工具来创建立体效果。
例如,可以选择物体的边缘,然后使用渐变工具进行填充,使物体呈现出立体的渐变效果。
通过调整渐变的颜色和方向,可以让物体看起来更加有深度和立体感。
总之,利用图层样式可以创建出立体的效果,让平面图像具有立体感。
通过调整阴影、内阴影、浮雕、渐变叠加、倒影等参数,可以使物体看起来更真实、有层次感和立体感。
ps制作凸起浮雕效果

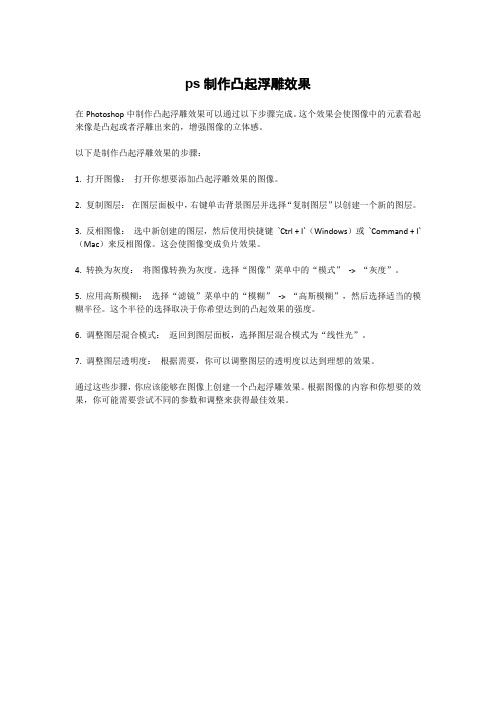
ps制作凸起浮雕效果
在Photoshop中制作凸起浮雕效果可以通过以下步骤完成。
这个效果会使图像中的元素看起来像是凸起或者浮雕出来的,增强图像的立体感。
以下是制作凸起浮雕效果的步骤:
1. 打开图像:打开你想要添加凸起浮雕效果的图像。
2. 复制图层:在图层面板中,右键单击背景图层并选择“复制图层”以创建一个新的图层。
3. 反相图像:选中新创建的图层,然后使用快捷键`Ctrl + I`(Windows)或`Command + I`(Mac)来反相图像。
这会使图像变成负片效果。
4. 转换为灰度:将图像转换为灰度。
选择“图像”菜单中的“模式”-> “灰度”。
5. 应用高斯模糊:选择“滤镜”菜单中的“模糊”-> “高斯模糊”,然后选择适当的模糊半径。
这个半径的选择取决于你希望达到的凸起效果的强度。
6. 调整图层混合模式:返回到图层面板,选择图层混合模式为“线性光”。
7. 调整图层透明度:根据需要,你可以调整图层的透明度以达到理想的效果。
通过这些步骤,你应该能够在图像上创建一个凸起浮雕效果。
根据图像的内容和你想要的效果,你可能需要尝试不同的参数和调整来获得最佳效果。
浅谈photoshop图层样式之斜面和浮雕

多媒体图形61浅谈photoshop 图层样式之斜面和浮雕◆孙俊丽介绍了斜面和浮雕图层样式的作用,分析了结构属性、阴影属性、等高线和纹理的相关设置,详细阐述了结构样式的类型,以及等高线和纹理,为今后的使用奠定了基础。
Photoshop 中图层样式功能很强大,在制作图像时,利用图层样式可以产生各种特效,例如立体投影、各种光景以及各种质感效果。
使用图层样式编辑图像的优势主要有速度快、精确和较强的可编辑性等。
各种普通的、矢量的图层上都可以使用图层样式,图层样式的应用不受图层类别的影响,保存图层时,图层的样式也一起保存,可以随时打开文件修改图层样式的参数。
图层样式中最复杂的样式应该是斜面和浮雕,其结构选项中的样式主要包括五种,分别是内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,每个结构样式的属性都是一样的,不同效果的图像是通过设置图层样式中不同的属性值来实现的。
下面从斜面和浮雕的结构属性、阴影属性、等高线和文理三个方面介绍图层样式的设置。
一、结构属性斜面和浮雕的结构样式主要包括以下五种: 1、内斜面一个图层中使用了内斜面的图层样式,就像在这个图层上多出来一个高光层和投影层,在上方的是混合模式设置为“屏幕”的高光层,在下方的是混合模式设置为“正片叠底”的投影层,两个层的透明度都设置为75%,虽然这些设置和其他图层样式差不多,但是这比在其他图层样式中增加一个虚拟层要复杂得多,而且两个层结合起来,效果比其他图层样式多了很多变化。
2、外斜面外斜面的图层样式在使用时上下也会多出两个虚拟的层,在上方的为混合模式为“屏幕”的高光层,在下方的为混合模式为“正片叠底”的阴影层,这两个多出的层和内斜面图层样式都是一样的。
3、浮雕浮雕的图层样式在使用时也会出现两个虚拟的层,内斜面和外斜面图层样式出现的两个虚拟的层都是在层的一上一下,而浮雕图层样式出现的两个虚拟的层都在层的上方,高光层和阴影层很容易被看到,不用再去调整背景颜色和层的不透明度,两个虚拟层的混合模式仍然是“屏幕”和“正片叠底”。
PHOTOSHOP图层样式教案

PHOTOSHOP图层样式教案章节一:图层样式概述教学目标:1. 了解图层样式的概念和作用。
2. 掌握图层样式的基本操作。
教学内容:1. 图层样式的定义和作用。
2. 图层样式的分类。
3. 添加和删除图层样式。
4. 图层样式面板的基本操作。
教学步骤:1. 介绍图层样式的概念和作用。
2. 讲解图层样式的分类。
3. 演示如何添加和删除图层样式。
4. 讲解图层样式面板的基本操作。
练习:1. 打开一个图片文件,尝试添加图层样式。
2. 删除添加的图层样式。
章节二:投影和内阴影图层样式教学目标:1. 掌握投影和内阴影图层样式的设置方法。
2. 学会调整投影和内阴影的参数。
教学内容:1. 投影图层样式的设置方法。
2. 内阴影图层样式的设置方法。
3. 调整投影和内阴影的参数。
教学步骤:1. 讲解投影图层样式的设置方法。
2. 讲解内阴影图层样式的设置方法。
3. 演示如何调整投影和内阴影的参数。
练习:1. 打开一个图片文件,尝试设置投影图层样式。
2. 设置内阴影图层样式,并调整参数。
章节三:外发光和内发光图层样式教学目标:1. 掌握外发光和内发光图层样式的设置方法。
2. 学会调整外发光和内发光的参数。
教学内容:1. 外发光图层样式的设置方法。
2. 内发光图层样式的设置方法。
3. 调整外发光和内发光的参数。
教学步骤:1. 讲解外发光图层样式的设置方法。
2. 讲解内发光图层样式的设置方法。
3. 演示如何调整外发光和内发光的参数。
练习:1. 打开一个图片文件,尝试设置外发光图层样式。
2. 设置内发光图层样式,并调整参数。
章节四:斜面和浮雕图层样式教学目标:1. 掌握斜面和浮雕图层样式的设置方法。
2. 学会调整斜面和浮雕的参数。
教学内容:1. 斜面和浮雕图层样式的设置方法。
2. 调整斜面和浮雕的参数。
教学步骤:1. 讲解斜面和浮雕图层样式的设置方法。
2. 演示如何调整斜面和浮雕的参数。
练习:1. 打开一个图片文件,尝试设置斜面和浮雕图层样式。
PS中的浮雕效果来

PS中的浮雕效果来
工作中,经常要用到有质感的金属字效果的制作。
平时,我都只是用PS中的浮雕效果来简单地进行调节去完成它,但出来的效果,总是差强人意.....下面带给大家的是用通道来制作的方法。
第一步:新建文件,进入通道控作面板,新建一个通道,输入白色字体'金属字效果“,并取消选择线
第二步:复制通道1为通道1副本,执行滤镜/模糊/高斯模糊(数值小)
第三步:复制通道1为通道1副本2,执行滤镜/模糊/高斯模糊(数值大)
第四步:复制通道1副本2为通道1副本3,执行滤镜/其他/位移(输入正数)
第五步:复制通道1副本2为通道1副本4,执行滤镜/其他/位移(输入负数)
第六步:复制通道1副本2为通道1副本5,执行滤镜/风格化/浮雕效果,并调节浮雕效果的值到浮雕略显清晰
第七步:执行图像/运算
执行图像/运算通道:通道1副本2 混合:选择差值
执行图像/运算通道:通道1副本2 混合:选择差值
执行图像/运算通道:通道1副本3 混合:选择差值
执行图像/运算通道:通道1副本4 混合:选择差值
第八步:载入通道1的选区,执行选择/修改/扩展,扩展选区到字体边缘,执行Ctrl+C,回到图层,新建图层,执行Ctrl+V
第九步:执行图像/调整/变化,调色,然后执行图层样式添加投影
第十步:添加背景。
PS平面设计习题(含答案)

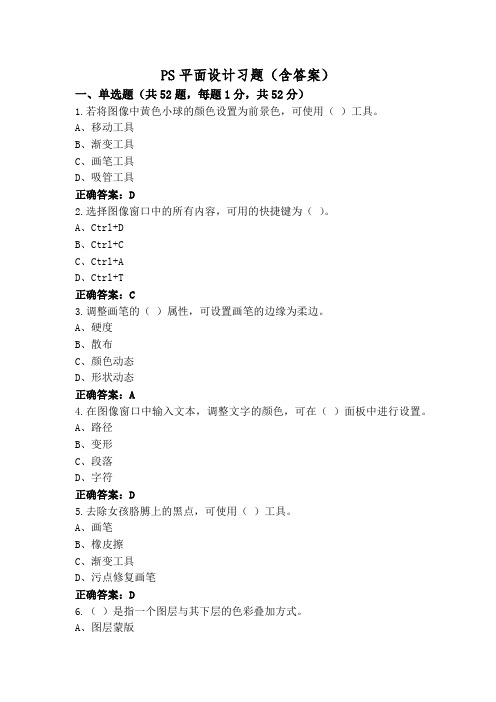
PS平面设计习题(含答案)一、单选题(共52题,每题1分,共52分)1.若将图像中黄色小球的颜色设置为前景色,可使用()工具。
A、移动工具B、渐变工具C、画笔工具D、吸管工具正确答案:D2.选择图像窗口中的所有内容,可用的快捷键为()。
A、Ctrl+DB、Ctrl+CC、Ctrl+AD、Ctrl+T正确答案:C3.调整画笔的()属性,可设置画笔的边缘为柔边。
A、硬度B、散布C、颜色动态D、形状动态正确答案:A4.在图像窗口中输入文本,调整文字的颜色,可在()面板中进行设置。
A、路径B、变形C、段落D、字符正确答案:D5.去除女孩胳膊上的黑点,可使用()工具。
A、画笔B、橡皮擦C、渐变工具D、污点修复画笔正确答案:D6.()是指一个图层与其下层的色彩叠加方式。
A、图层蒙版B、图层样式C、图层混合模式D、图层剪切蒙版正确答案:C7.制作雨丝效果时,可使用()菜单的中“动感模糊”命令。
A、滤镜B、编辑C、图像D、文件正确答案:A8.对文字图层添加()样式,可呈现出投影的效果A、内阴影B、描边C、投影D、斜面和浮雕正确答案:C9.下面关于背景图层说法正确的是()。
A、背景层只能在最底层B、背景层只能在最顶层C、背景层可以上移一层D、背景层可以上移若干层正确答案:A10.在photoshop操作中,经常使用各类面板完成相应的操作,显示需要的面板可通过()菜单的相应命令实现。
A、选择B、文件C、图层D、窗口正确答案:D11.调整段落文本的首行缩进,可在()面板中进行设置。
A、路径B、段落C、变形D、字符正确答案:B12.在photoshop操作中,可显示和编辑图像的图层个数、顺序及的效果的面板是()。
A、历史记录B、通道C、图层D、画笔正确答案:C13.在图像窗口中输入文本,调整文字的大小,可在()面板中进行设置。
A、段落B、字符C、变形D、路径正确答案:B14.关于参考线显示,说法正确的是()A、该图像窗口显示了水平参考线B、水平参考线和垂直参考线不能同时显示C、该图像窗口的显示了垂直参考线D、该图像窗口显示了垂直参考线和水平参考线正确答案:C15.在photoshop中,()通道不包含任何信息,只是同时预览并编辑所有颜色通道的一个快捷方式。
斜面和浮雕效果

颜色叠加
• 颜色叠加,左上图是 设置好的参数 • 左下图是效果
图层样ቤተ መጻሕፍቲ ባይዱ的粘贴与拷贝
• 选择“图层2”,执行“图层”-“图层样式”“拷贝图层样式”命令 • 然后再选择“图层1”,并执行“图层”-“图 层样式”-“粘贴图层样式”命令,即可将 “图层2”的图层样式效果粘贴到“图层1”中。
图层样式如何转变为普通图层
点击光泽下的默认效果
• 选择光泽,左上图是 默认的参数值。左下 图是默认效果。
重新设置好参数值的光泽效果
• 双击“图层”,选择 “光泽”,如左上图 一样设置光泽参数值。 • 左下图是设置好参数 后的效果。
颜色叠加、渐变叠加与图案叠加
• 颜色叠加、渐变叠加、图案叠加这3个样式 分别使用颜色、渐变色、图案来填充选定 的图层内容。 • 下一张幻灯片是使用“颜色叠加”后的效 果。 • 渐变叠加中提供了多种渐变样式以供选择。 • 图案叠加中也有许多图案。
• 确认“图层1”为当 前选择图层,执行“图 层”-“图层样式”-“创建图层”命令,即可 将图层样式转换为普通图层。
斜面和浮雕效果
• 左图是斜面浮雕效果, 调整图像的立体化效 果。
斜面和浮雕效果下的等高线效果
• 在“图层样式”对话 框左侧的样式项中可 以看到,“斜面和浮 雕”样式下面附带有 两个选项分别为“等 高线和纹理”。 • 左图为等高线效果。
继上幻灯片的纹理
• 单击“纹理”选项, 选择纹理并设置“缩 放”和“深度”参数 值,完毕后观察添加 纹理后的画面效果。 • (左图是效果)
Photoshop角度校正 纠正倾斜和斜视效果

Photoshop角度校正:纠正倾斜和斜视效果在摄影过程中,由于拍摄角度或镜头问题,照片中的建筑物或物体往往会出现倾斜或斜视的效果。
这些倾斜和斜视效果会影响照片的美观度和真实性。
幸运的是,借助Photoshop软件,我们可以轻松地进行角度校正,纠正这些问题。
以下是一些关于如何使用Photoshop进行角度校正的技巧和步骤:1. 打开照片首先,在Photoshop中打开需要进行角度校正的照片。
点击“文件”菜单,然后选择“打开”,浏览并选择相应的照片文件。
2. 确定参考线在进行角度校正之前,我们需要选择一个参考线,以便在纠正过程中进行对比和调整。
参考线可以是直线墙壁、建筑物的边缘或其他明显的线条。
3. 选择“变换”在Photoshop工具栏中,选择“变换”工具。
你可以通过使用快捷键“Ctrl+T”或通过点击工具栏中的缩放图标来找到这个工具。
4. 进行校正在弹出的变换工具选项中,你可以看到一个控制栏,其中包含了旋转和倾斜的选项。
点击控制栏右上角的箭头,将菜单展开,选择“透视”。
5. 调整角度现在,在照片上点击并拖动参考线,将其对齐到预期的水平或垂直位置。
然后,通过拖动画面上的角点或边缘点,调整照片的角度,使其与参考线保持一致。
6. 确认校正完成角度调整后,点击控制栏中的复选框确认更改。
照片将根据你的调整进行相应的角度校正。
7. 清除噪点在进行角度校正之后,有可能会出现一些不规则的边缘或空白区域。
你可以使用Photoshop的修复工具、克隆工具或修补工具来清除这些噪点,使照片看起来更加自然。
8. 保存和导出完成所有的角度校正和修饰之后,记得保存你的工作。
点击“文件”菜单,选择“保存”或“导出”,并选择你喜欢的文件格式和保存路径。
通过以上几个简单的步骤,你可以轻松地使用Photoshop软件进行角度校正,纠正照片中的倾斜和斜视效果。
这些技巧可以帮助你提升照片的视觉效果和真实性,并使你的作品更加专业和引人注目。
Adobe Photoshop软件中如何添加图像的倾斜和倒影效果

Adobe Photoshop软件中如何添加图像的倾斜和倒影效果Adobe Photoshop软件是一款功能强大的图像处理工具,它提供了多种特效和功能,帮助用户轻松实现各种想象力。
其中,添加图像的倾斜和倒影效果是一种常见的处理技巧,下面我将详细介绍如何在Photoshop中实现这两种效果。
首先,我们来看如何添加图像的倾斜效果。
倾斜效果可以给图像增加一种动态和立体感,使其更加生动。
在Photoshop中,我们可以通过“变换工具”来实现图像的倾斜效果。
1. 打开Photoshop软件,并导入需要进行倾斜处理的图像。
2. 在工具栏中选择“变换工具”(快捷键为Ctrl+T)。
3. 选中图像后,鼠标右键点击,在弹出的菜单中选择“倾斜”选项。
4. 调整倾斜的角度,可以通过拖动倾斜线条的顶点来实现,也可以直接在旁边的输入框中输入具体的倾斜角度。
5. 确定倾斜效果后,按下回车键或点击工具栏上的“勾号”图标,完成倾斜处理。
接下来,我们来看如何添加图像的倒影效果。
倒影效果可以给图像增加一种立体感和层次感,使其更加有趣。
在Photoshop中,我们可以通过“图层样式”来实现图像的倒影效果。
1. 在图层面板中,双击需要添加倒影效果的图层,在弹出的“图层样式”窗口中选择“倒影”选项。
2. 调整倒影的参数,可以通过拖动“距离”滑块来控制倒影的距离,通过拖动“不透明度”滑块来控制倒影的透明度。
3. 通过调整其他参数,比如倒影的角度、大小等,来实现不同的倒影效果。
4. 确定倒影效果后,点击“确定”按钮,完成倒影处理。
除了上述方法,我们还可以通过其他技巧来进一步调整和优化倾斜和倒影效果。
对于倾斜效果,我们可以通过调整图像的透视来更加精确地控制倾斜的效果。
在使用变换工具时,按住Shift键可以锁定纵横比例,以保持图像的原始形状。
对于倒影效果,我们可以通过调整图像的遮罩来进一步优化倒影的透明度和形状。
在图层样式窗口中,点击“遮罩”选项,可以通过调整“不透明度”和“渐变”参数来实现。
利用图层样式制作各种特效

复制图层样式
选中已有的效果图层:Alt+L+Y+C 选择要复制到的图层:Alt+L+Y+P 清除图层样式:Alt+L+Y+A 另一种方法:按住Alt拖动到相应的图层
第二十四节 利用图层样式制作各种特效
填充与不透明度之间的区别 图样式属性 斜面浮雕 复制图层样式
图层样式属性
距离:控制效果与原图片之间的距离 扩展:控制效果边缘的虚实程度 大小:控制效果大小 使用全局光:所有的图层样式角度都会跟着一起变化
斜面与浮雕
外斜面:自身不动,外边动 内斜面:自身动,外边不动 斜面浮雕:外斜面加内斜面 枕状浮雕:向下凹陷 描边浮雕:必须结合图层样式下描边效果
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10photoshop图层样式-斜面和浮雕
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型
内斜面、外斜面、浮雕、枕形浮雕、描边浮雕
二、调整参数详解
结构
样式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
阴影
角度(Angle)
类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:
这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
外斜面
被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式分别是正片叠底(Multiply)和屏幕(Screen),这些和内斜面都是完全一样的,下面将不再赘述。
我们可以使用和前面完全一样的方法分别将“虚拟”的高光层和阴影分离出来,如下图:
高光层
投影层
浮雕
前面介绍的斜面效果添加的“虚拟”层都是一上一下的,而浮雕效果添加的两个“虚拟”层则都在层的上方,因此我们不需要调整背景颜色和层的填充不透明度就可以同时看到高光层和阴影层。
这两个“虚拟”层的混合模式以及透明度仍然和斜面效果的一样。
枕形浮雕
枕形浮雕相当复杂,添加了枕形浮雕样式的层会一下子多出四个“虚拟”层,两个在上,两个在下。
上下各含有一个高光层和一个阴影层。
因此枕形浮雕是内斜面和外斜面的混合体。
比如:
在这个例子中,图层首先被赋予一个内斜面样式,形成一个突起的高台效果,然后又被赋予一个外斜面样式,整个高台又陷入一个“坑”当中,最终形成了如图所示的效果。
二、调整参数
样式(Style)
样式包括:外斜面、内斜面、浮雕、枕形浮雕和描边浮雕。
方式(Technique)
这个选项可以设置三个值,包括平滑(Soft)、雕刻柔和(Chisel Soft)、雕刻清晰(Chisel Hard)。
其中“平滑”是默认值,选中这个值可以对斜角的边缘进行模糊,从而制作出边缘光滑的高台效果,如下图。
如果选择“雕刻清晰“,效果是这样的:
“雕刻柔和”是一个折中的值:
深度(Depth)
“深度”必须和“大小”配合使用,“大小”一定的情况下,用“深度”可以调整高台的截面梯形斜边的光滑程度。
比如在“大小”值一定的情况下,不同的“深度”值产生的效果。
首先将“深度”设置的小一些:
再将“深度”设置为最大(1000%)
方向(Direction)
方向的设置值只有“上”和“下”两种,其效果和设置“角度”是一样的。
在制作按钮的时候,“上"和“下”可以分别对应按钮的正常状态和按下状态,比较使用角度进行设置更方便也更准确。
大小(Size)
大小用来设置高台的高度,必须和“深度”配合使用。
柔化(Soften)
柔化一般用来对整个效果进行进一步的模糊,使对象的表面更加柔和,减少棱角感。
角度(Angle)
这里的角度设置要复杂一些。
圆当中不是一个指针,而是一个小小的十字,通过前面的效果我们知道,角度通常可以和光源联系起来,对于斜角和浮雕效果也是如此,而且作用更大。
斜角和浮雕的角度调节不仅能够反映光源方位的变化,而且可以反映光源和对象所在平面所成的角度,具体来说就是那个小小的十字和圆心所成的角度以及光源和层所成的角度(后者就是高度)。
这些设置既可以在圆中拖动设置,也可以在旁边的编辑框中直接输入。
比如:
我们首先将高度设置为67度,得到以下的效果(如果设置为90度,光源就会移到对象的正上方):
接下来再将高度设置为较小的值(11度),得到这样的效果(注意,光源的高度降低了,如果将高度设置为0,光源将会落到对象所在的平面上,斜角和浮雕效果就会消失):
使用全局光(Use Global Light)
“使用全局光”这个选项一般都应当选上,表示所有的样式都受同一个光源的照射,也就是说,调整一种层样式(比如投影样式)的光照效果,其他的层样式的光照效果也会自动进行完全一样的调整,道理很简单--通常天上只有一个太阳。
当然,如果你需要制作多个光源照射的效果,可以清除这个选项。
光泽等高线(Gloss Contour)
“斜角和浮雕”的光泽等高线效果不太好把握,比如我们设计了一个这样的等高线:
得到的效果是这样的:
不太好理解吧,不过没关系,到“角度”中去将“角度”和“高度”都设置为90度(将光源放到对象正上方去),就可以明白光泽等高线究竟是怎样作用于对象的了,如下图(效果和我们前面介绍的几种等高线其实是一样的):
高光模式和不透明度(Hightlight Mode and Opacity)
前面我们已经提到,“斜角和浮雕”效果可以分解为两个“虚拟”的层,分别是高光层和阴影层。
这个选项就是调整高光层的颜色、混合模式和透明度的。
比如:
将对象的高光层设置为红色实际等于将光源颜色设置为红色,注意混合模式一般应当使用“屏幕”,因为这样才能反映出光源颜色和对象本身颜色的混合效果。
阴影模式和不透明度(Shadow Mode and Opacity)
阴影模式的设置原理和上面是一样的,但是由于阴影层的默认混合模式是正片叠底(Multiply),有时候修改了颜色后看不出效果,因此我们将层的填充不透明度设置为0,可以得到下面的效果:
三、等高线和纹理
等高线
“斜面和浮雕”样式中的等高线容易让人混淆,除了在对话框右侧有“等高线”设置,在对话框左侧也有“等高线”设置。
其实仔细比较一下就可以发现,对话框右侧的“等高线”是“光泽等高线”,这个等高线只会影响“虚拟”的高光层和阴影层。
而对话框左侧的等高线则是用来为对象(图层)本身赋予条纹状效果。
这两个“等高线”混合作用的时候经常会产生一些让人不太好琢磨的效果。
纹理
纹理用来为层添加材质,其设置比较简单。
首先在下拉框中选择纹理,然后纹理的应用方式进行设置。
常用的选项包括:
缩放:对纹理贴图进行缩放。
深度:修改纹理贴图的对比度。
深度越大(对比度越大),层表面的凹凸感越强,反之凹凸感越弱。
反向:将层表面的凹凸部分对调。
与图层连接:选中这个选项可以保证层移动或者进行缩放操作时纹理随之移动和缩放。
