图形交互技术
人机交互技术 第4章 ---交互技术资料

Adobe Photoshop 网格线
几何约束
方向约束
• 例如要绘的垂直或水平方向的线,当给定的起 点和终点连线和水平线的交角小于45°时,便 可绘出一条水平线,否则就绘垂直线。绘制印 刷线路板、管网图或地籍图时非常有用。
• 在Word绘图中,通过锁定纵横比,在拖动线 段一个端点时,线段只是沿原来方向放缩
• 键盘 Ctrl+A • 鼠标
选择
字符串
键盘是目前输入字符串最常用的方式,现 在用写字板输入字符也已经很流行。
4.3 图形交互技术
几何约束 引力场 拖动 橡皮筋技术 操作柄技术 三维交互技术
直接操作,三维Widgets,三视图输入
4.3.1 几何约束
几何约束可以用于对图形的方向、对齐方式 等进行规定和校准。
不同的是被拖动对象的形状和位置随着光 标位置的不同而变化。
• 不断地进行画图-擦除-画图的过程
4.3.4 橡皮筋技术
4.3.5 操作柄技术
操作柄技术可以用来对图形对象进行缩放、 旋转、错切等几何变换。
先选择要处理的图形对象,该图形对象的 周围会出现操作柄
移动或旋转操作柄就可以实现相应的变换。
4.1 人机交互输入模式
请求模式 • 在请求模式下,输入设备的启动是在应 用程序中设置的。 • 应用程序执行过程中需要输入数据时, 暂停程序的执行,直到从输入设备接受 到请求的输入数据后,才继续执行程序。
程序工作,输入设备等待程序请求 遇到请求指令
输入设备工作,程序等待接收数据 请求满足
图4-1 请求模式的工作过程
• 输入设备和程序并行工作。 • 输入设备把数据保存到一个输入队列,也称为
事件队列,所有的输入数据都保存起来,不会 遗失。 • 应用程序随时可以检查这个事件队列,处理队 列中的事件,或删除队列中的事件。
新媒介中的动态图形交互设计

新媒介中的动态图形交互设计1. 引言1.1 动态图形交互设计的定义动态图形交互设计是指利用动态图形和交互技术,将信息以图形化的形式呈现并通过用户交互来实现信息传递和沟通的设计领域。
它结合了图形设计、交互设计和动画设计等多种设计元素,旨在提升用户体验和信息传达效果。
动态图形交互设计的特点是能够为用户提供更加直观、生动的信息展示方式,通过动态效果和交互设计,吸引用户的注意力,增强信息记忆和理解。
与传统静态设计相比,动态图形交互设计具有更高的视觉冲击力和吸引力。
在当今数字化时代,随着新媒体的兴起和发展,动态图形交互设计在网页设计、移动应用设计、可视化数据呈现等领域得到广泛应用。
它为用户提供了更加丰富、多元的信息体验,帮助用户更加便捷地获得所需信息。
动态图形交互设计是一种融合了艺术性和技术性的设计形式,通过动画、交互等方式实现信息传达,并提升用户体验。
它是新媒体时代不可或缺的设计手段之一。
1.2 动态图形交互设计的重要性动态图形交互设计在当前新媒介环境中具有极其重要的意义。
动态图形交互设计可以提升用户体验,让用户在与网站或应用程序交互时更加流畅和愉快。
通过动态效果和互动设计,用户可以更直观地理解信息,更容易找到所需的内容,从而提升用户满意度和忠诚度。
动态图形交互设计是吸引用户注意力的有效途径。
在信息爆炸的时代,用户只会停留在那些吸引他们眼球的页面上,而动态图形设计能够吸引用户的眼球,让用户更愿意停留在网站上,增加页面的黏性。
动态图形交互设计还可以帮助品牌塑造,增强企业形象。
通过独特创意的设计和动态效果的展示,可以让品牌更有个性和吸引力,提升品牌竞争力和知名度。
动态图形交互设计在新媒介中的重要性不言而喻,对于提升用户体验、吸引用户注意力、提升品牌形象等方面具有巨大的价值和意义。
1.3 动态图形交互设计的发展历程动态图形交互设计是随着科技的发展而逐渐成熟和普及的一种设计领域。
从最初简单的图形动画到今天复杂的交互设计,其发展历程可以追溯到上个世纪末。
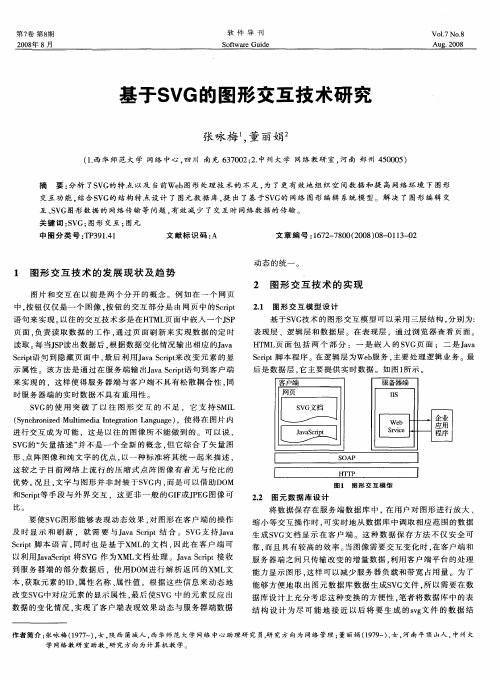
基于SVG的图形交互技术研究

要 使 S G图 形 能 够 表 现 动 态 效 果 , 图 形 在 客 户 端 的 操 作 V 对 及 时 显 示 和 刷 新 , 就 需 要 与 Jv c p a aS r t结 合 。 S G支 持 Jv i V aa Sr t 本 语 言 , 时 也 是 基 于 XML 文 档 . 此 在 客 户 端 可 ci 脚 p 同 的 因
图 片 和 交 互 在 以 前 是 两 个 分 开 的 概 念 。 例 如 在 一 个 网 页
中, 按钮 仅 仅是 一个 图像 , 钮 的交 互部 分 是 由 网页 中 的S r t 按 ci p 语句 来实 现 。 以往 的交互 技 术多是 在 H ML 面 中嵌入 ~ 个JP T 页 S 页面。 负责 读 取数 据 的工作 , 过 页 面刷 新 来实 现 数 据 的定 时 通
比。
l
图1 图形 交互 模 型
S AP o
l
22 图 元 数 据 库 设 计 .
将 数 据保 存 在 服务 端数 据 库 中 ,在用 户对 图形进 行 放 大 、
缩 小 等 交 互 操 作 时 , 实 时 地 从 数 据 库 中 调 取 相 应 范 围 的数 据 可 生 成 S G文 档 显 示 在 客 户 端 。 这 种 数 据 保 存 方 法 不 仅 安 全 可 V
S r t 本程 序 。在 逻辑 层 为We 服 务 , cp脚 i b 主要 处 理逻 辑业 务 。最
后 是数 据层 . 主要提 供 实时数 据 。如 图 1 示 。 它 所
来 实现 的 .这 样使 得 服务 器端 与客 户 端不具 有 松散 耦合 性 , 同
时服务 器端 的实 时数 据不 具有 重用 性 。
21 图形 交 互 模 型 模型 可 以采用 三 层结 构 , V 分别 为:
图形化用户界面的多模态交互

图形化用户界面的多模态交互一、图形化用户界面(GUI)概述图形化用户界面(GUI)是一种用户与计算机系统交互的界面形式,它以图形化元素如图标、窗口、菜单和工具栏等代替传统的文本命令行输入。
GUI的设计目标是提高用户的操作便利性和效率,使得用户能够通过直观的方式与计算机系统进行交互。
随着技术的发展,GUI已经广泛应用于个人电脑、移动设备、智能电视等多种设备上。
1.1 GUI的核心特性GUI的核心特性主要包括以下几个方面:- 直观性:用户可以通过图形化元素直观地理解操作对象和结果。
- 易用性:简化了用户的操作流程,降低了使用门槛。
- 交互性:支持用户与计算机系统之间的双向交互。
- 灵活性:用户可以根据需要调整界面布局和操作方式。
1.2 GUI的应用场景GUI的应用场景非常广泛,包括但不限于以下几个方面:- 个人电脑操作系统:提供用户与操作系统交互的界面。
- 移动设备:智能手机和平板电脑的用户界面。
- 专业软件:如图形设计、视频编辑等专业应用的界面。
- 企业应用:企业资源规划(ERP)系统、客户关系管理(CRM)系统等。
二、多模态交互技术概述多模态交互技术是指结合了视觉、听觉、触觉等多种感官通道的交互方式。
与传统的单一模态交互相比,多模态交互能够提供更加丰富和自然的交互体验。
随着和机器学习技术的发展,多模态交互技术在GUI中的应用越来越广泛。
2.1 多模态交互技术的核心特性多模态交互技术的核心特性主要包括以下几个方面:- 丰富性:结合多种感官通道,提供更加丰富的交互体验。
- 自然性:模仿人类的自然交互方式,如语音识别、手势识别等。
- 适应性:能够根据用户的使用习惯和偏好进行自适应调整。
- 智能化:利用技术,提高交互的智能化水平。
2.2 多模态交互技术的应用场景多模态交互技术的应用场景非常广泛,包括但不限于以下几个方面:- 智能家居:通过语音、手势等多模态方式控制家居设备。
- 虚拟现实(VR)和增强现实(AR):提供沉浸式的交互体验。
交互式图形系统的设计与实现

交互式图形系统的设计与实现Interact Design and Implementation of Graphic Systems引言随着计算机科学技术的发展,交互式图形系统的设计与实现逐渐成为了计算机科学领域中不可或缺的一部分。
交互式图形系统的设计与实现涉及到了图形学、计算机视觉、计算机图形学、图像处理等多个方面的知识,而如何将这些知识融合在一起,设计并实现交互式图形系统,是一个值得深入探讨的问题。
交互式图形系统的基本原理交互式图形系统的基本原理是通过计算机的硬件和软件技术,将人类的视觉感知和计算机的图形处理能力结合在一起。
具体而言,它包括以下几个方面:一、图形显示原理:交互式图形系统的设计与实现是建立在图形学的基础之上的。
图形学是研究如何将二维或三维物体的模型表示在计算机上的技术,包括点、线、面等基本元素的表示方法、坐标系的构建、变换等内容。
而图形显示原理是图形学的一项关键技术,其主要目的是将三维模型转化为二维平面上的图形进行显示。
二、图形处理算法:图形处理算法是实现交互式图形系统的另外一个重要组成部分。
它主要涉及到数学、物理及计算方法等多个领域的知识,如多项式曲线、Bezier曲线、深度缓存技术等等。
这些算法主要用于模拟物理世界中的光照、阴影、反射等等现象。
三、用户界面设计:交互式图形系统的设计与实现中,用户界面设计也是至关重要的一步。
用户界面设计需要遵循用户习惯,简单易用。
它还需要考虑用户的不同需求和背景,设计出适合不同用户的图形界面。
交互式图形系统的设计与实现设计和实现交互式图形系统是需要一定的技术和方法。
以下是实现交互式图形系统的主要步骤:一、选择合适的图形库:选择合适的图形库对于设计和实现交互式图形系统十分重要。
常用的图形库有OpenGL、DirectX等,我们可以根据实际需求选择合适的图形库。
二、数据结构设计:在设计交互式图形系统时,需要合适的数据结构对图形进行存储和处理。
常用的数据结构有线性表、树、图、堆栈等等。
计算机图形学中的交互式三维模型生成技术研究

计算机图形学中的交互式三维模型生成技术研究计算机图形学是计算机科学的一个分支,旨在研究计算机如何生成、处理和呈现图形。
交互式三维模型生成技术则是计算机图形学领域中的一个重要研究方向,它不仅能够为游戏开发、虚拟现实等领域提供帮助,还逐渐渗透到生产、医学等多个领域,成为了一个热门的研究课题。
交互式三维模型生成技术可以分为建模、材质与纹理、动画、光照等多个方面。
其中,建模是三维模型生成的核心,它是将现实世界中的物体抽象化为计算机可处理的三维模型的过程。
目前,常见的建模方法主要有基于多边形(Polygon-Based)、基于曲面(NURBS)和基于体素(Voxel-Based)等多种方法。
在这些方法中,多边形建模是最基础、也是最常见的建模方式。
在多边形建模中,物体被分解为多个面,每个面由若干个三角形或四边形组成。
通过不断地拼接这些面,形成物体的三维模型。
该方法简单易学,比较直观,也有很多相关的建模软件,如Maya、3ds Max等。
但是这种方法的缺点是最终生成的模型存在较多的锯齿状边缘,需要通过后期处理来弥补。
相比较而言,基于曲面的建模方法可以更好地处理光滑表面,它将物体的曲面表示为一些数学曲面方程,然后计算出曲面上每个点的坐标,从而形成三维模型。
这种方法生成的模型细致、更加真实,但是其计算复杂度较高,需要更强的计算能力和更高的建模技巧。
除了建模方法之外,材质与纹理也是三维模型生成的关键一环。
材质是指物体表面对光线的反射、透射和吸收等性质,而纹理则是材质表面的贴图,可以通过纹理贴图来实现更加真实的材质效果。
目前,常用的纹理贴图方法有UV映射和立体贴图等。
动画也是三维模型生成的一个重要方面,特别是在游戏、电影等领域中,动画更是不可或缺的元素。
动画技术主要包括物体运动和骨骼动画两种,前者通过移动物体的位置、旋转角度等来实现物体的运动,后者则通过人物骨骼模型的模拟,来实现更为真实的动画效果。
目前,基于物理引擎、运动捕捉等技术的动画生成也正在逐渐流行。
CG-7 图形交互技术

最常用的约束是直线的水平或垂直对齐
通过判定两个输入端点更接近水平方向还是垂直
方向,来产生水平或垂直直线
26
7.3.2
基本定位、取值方法
5. 网格
网格化是绘制整齐、精确图形的一种技术
网格由均匀分布的水平、垂直线组成。在使用网格时,
任何输入坐标位置将被移到最近的两根网格线的交点 上
网格线的设定
用户通过移动操作柄实现对图形的移动和修改
操作柄技术对图形对象一般仅作简单的整体处理,不
涉及图形对象的内部构造
40
网格线的方向 网格线的间距 网格线的显示
27
7.3.2
基本定位、取值方法
6. 引力场(捕捉)
有时要从某线段上的顶点开始绘制另一条线段或其他
图形,直接使用定位设备很难保证连接点的精确重合
引力场技术自动将一个靠近特定点的光标吸附到特定
点
将落在内的光标,吸附在该直线上距离最近的一点
些特定的、限制性输入形式
19
7.3.1
基本图形拾取方法
7.3.1 拾取方法
用于直接选择图形,最基本的拾取算法有:
1. 点的拾取 2. 线段的拾取 3. 多边形的拾取
20
7.3.1
基本图形拾取方法
1. 点的拾取
由于在理论上点都是没有大小的,让两个没有大小的
点完全重合,操作起来比较困难。
一般采用区域法,光标点与待拾取点的距离小于给定
程序和输入设备同时工作,输入设备要求数据输入
输入设备将数据放在一个事件队列中,当应用程序需要
数据时,从事件队列中取得
由于有多种不同输入设备,事件队列中包含了按输入
顺序混合的各种不同数据
第3课交互绘图技术

创建GLUT菜单
GLUT菜单创建步骤: (1)首先必须创建菜单,使用 glutCreateMenu()初始化菜单句柄。若需要定义 实际的菜单条目,该函数需要带ProcessMenuEvents 参数。 ProcessMenuEvents是当一个菜单项被选中 时调用的函数的名字。ProcessMenuEvents函数有一 个整形参数对应于选中项的位置。 (2)在菜单中添加选项,使用 glutAddMenuEntry((char* name, int value) )函数。 Name设定显示在菜单上的文字,value设定该菜单 项在菜单中的位置。 (3)菜单设计好后,通过glutAttachMenu (GLUT_RIGHT_BOTTOM)建立菜单与鼠标按钮 的联系。 可参见例子。
第3课 交互绘图技术
MFC中的交互 OpenGL中交互
交互技术
交互技术指使用输入设备进行输入的技术。 常用的交互技术: 定位技术:定位有直接定位和间接定位两种方 式。直接定位是指使用定位设备直接在屏幕上 指定一个点的位置,间接定位是指通过定位设 备的运动控制屏幕上的映射坐标来进行定位。 约束:在图形绘制过程中,对图形的方向、对 齐方式等进行规定和校准。 拖拽技术:将形体在空间移动的过程动态地、 连续地表示出来,直到用户满意的结果为止。
PageUp键
PageDown键 Hote键由ASCII码产生 除此之外, GLUT还提供数据板函数、 空间球函数、按钮盒函数、拨号盘函数 等。甚至可以通过指定屏幕位置来交互 选择对象,即拾取操作。
菜单
GLUT菜单 GLUT包括多种可以向程序中添加简单的 弹出式菜单的函数。这些函数可以设置 和访问多种菜单和子菜单。GLUT菜单命 令和其他GLUT函数一起放置在main程序 中。
新媒介中的动态图形交互设计

新媒介中的动态图形交互设计1. 引言1.1 动态图形交互设计的概念动态图形交互设计是指利用动态图形与用户进行交互的设计方法。
在这种设计中,动态图形可以是动画、视频、游戏等形式,通过用户的操作和反馈实现交互效果。
动态图形交互设计旨在提升用户体验,增强用户的参与感和互动性,从而达到更好的传播和沟通效果。
动态图形交互设计是一种结合了动态图形和用户操作的设计方法,旨在提升用户体验和传播效果。
它具有丰富的表现形式和交互方式,可以广泛应用于各种领域,为用户提供更加生动和有趣的交互体验。
1.2 动态图形交互设计的重要性动态图形交互设计在当今数字化时代扮演着至关重要的角色。
它不仅仅是一种设计理念,更是一种创新的展示方式,可以帮助用户更直观、更深入地理解信息。
动态图形交互设计的重要性主要体现在以下几个方面:动态图形交互设计可以提升用户体验。
通过引入动态元素和交互功能,设计师可以打造更具吸引力和趣味性的界面,使用户在浏览内容时更加愉快和容易上手。
这种良好的用户体验有助于提升用户对产品或服务的认知度和留存率。
动态图形交互设计可以提高信息表达效率。
相比静态的文字或图片,动态图形设计可以更生动地展示信息,吸引用户的注意力,加深用户对信息的理解和记忆。
这种多维展示形式有助于简化复杂概念,使信息更易于传达和消化。
动态图形交互设计可以增强品牌形象。
设计精美、功能实用的动态图形界面可以让用户感受到品牌的用心和专业,从而提升用户对品牌的认可度和好感度。
这种正面的品牌形象可以帮助企业赢得用户的信赖和忠诚,促进销售和品牌推广。
动态图形交互设计在现代社会中具有重要意义,不仅可以改善用户体验和信息传达效率,还可以增强品牌形象,带来更多商业价值和社会影响力。
随着技术的不断进步和用户需求的不断变化,动态图形交互设计的重要性将愈发凸显,成为设计界的一大趋势和未来发展方向。
2. 正文2.1 动态图形交互设计的发展历程动态图形交互设计的发展历程可以追溯到20世纪80年代初期,当时计算机图形学和用户界面设计开始崭露头角。
图形交互技术ppt

} get_stroke(n, xa, ya); polyline(n, xa, ya);
在事件方式下,若只有这台图形输入板处于激活状态, 那么这个if条件就不需要了。
2020/5/10
互处
应用程序中拾取到输入的图段
2020/5/10
-
24
请求方式的工作过程
2020/5/10
-
25
2. 采样方式(sample mode)
此时,应用程序和输入设备同时工作,当输入设 备工作时,存储输入数据,并不断地更新当前数 据,当程序要求输入时,程序采用当前数据值。
设置定位设备为取样方式的命令是: sample_locator(ws, device_code, x, y)
if(device_class==choice) { get_choice(option);
et_polyline_index(option);
}
else if(device_class==stroke) { get_stroke(n, xa, ya);
polyline(n, xa, ya);
}
} wh20i2l0e/5(/1d0evice_class)
在图形对象生成时就对每一个对象确定其拾取优先级拾取距离最近的线段cd2020513拾取距离最近的线段cd2020513212指定拾取窗口拾取窗口是以光标位置为中心的一个矩形窗口拾取窗口只与线段cd相交2020513223矩形包围4直接键入结构名字设备演示矩形包围拾取拾取abe202051323422输入模式输入模式即如何管理控制多种输入设备进行工作常用的输入模式或者控制方式有请求request采样sample事件event及其组合形式等几请求方式requestmode输入设备在应用程序的控制下工作程序在输入请求发出后一直被置于等待状态直到数据输入
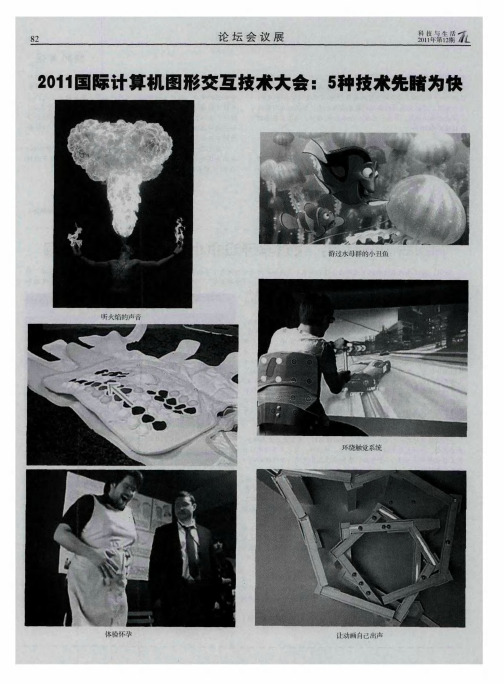
2011国际计算机图形交互技术大会:5种技术先睹为快

日前 ,由 美 国佐 治亚 理 工学 院的格 雷格 ・ 克 和他 的 同事 所开发 出的一 套计 算机 模 型就 能在 解决 类似 问题 上 派上 大用场 。 特 通过 该模 型 ,只需借 助一 种 类似 于 乐 高玩 具 的分段 式动物 模 型 ,计算 机就 能 自动模 拟 出流 畅和 逼真 的水 生动 物动 画 。此 外 ,该 系统 还 会考 虑到 水 的流 速 、流 向以及 动 物在 水 中前进 时所产 生的 波纹 ,从 而 让整 个动 画 更趋 自然逼 真 。据研 究人 员称 ,除 了制作 动 画外 ,这 套 系
-
椅子上体验 飞驰 的赛车 借助一把普通的椅子就能在赛车游戏中感受到转弯和加速的感觉,这并非痴人说梦 ,美国迪斯尼研究中心匹兹堡 实验 室的伊万 ・ 匹 普
莱 夫和他 ห้องสมุดไป่ตู้ 团 队设计 的这 款装 备就 能 实现 你 的梦 想。
这套被普 匹莱夫称作 “ 环绕触觉”的游戏 系统 ,在外观上看起来就如同一个软垫,使 用时将其套在椅子的靠背上并与游戏机或电脑相 连 即可 。通 过安 装在 上 面的 网格 状震 动 装 置 ,你在 赛 车游 戏 中看到 和 听到 的景 象都 会 在其 上 获得体 感 回馈 。在 3 D模 式 下进 行游 戏 时 ,无 论 是 转 弯时 的抖动 还是 刹 车 时的骤 停都 会 变得 更加 真 实 自然 ,你 会 感 觉到如 同真正在 驾驶 一辆 飞驰 的 赛车 一般 。 普 匹莱 夫称 ,除 了能 让玩 家感 受到 较 为强 烈的 冲 击和振 动 外 ,通过人 体错 觉原理 ,该 系统还 能让人 感 觉到 更 为微 弱 的触 觉 ,这会使 游 戏体验更为逼真。除了家用外,该 系统还 可以安装到游乐园和电影院中,为参与者和观众提供更加身临其境的真 实感。 动作捕捉让小 丑鱼更逼真 看过 《 海底总动员》的朋友们一定对可爱的小丑鱼尼莫印象深刻 ,但其后期制作人 员的辛苦却不是每个人都能想得到的。抛开其 中台 词较 多的近 十 个主要 角色不说 , 中一 个 小丑 鱼尼 莫 游过 一 大片粉 色水 母 的场 景就 让人 大伤 脑 筋。 制作人 员称 , 些 水母 的数 量总共 有 7 其 据 这 . 7 万 个 ,为 了让整 个 画 面看起 来更 加真 实 自然 ,他 们 不但要 让 水母 的姿 态 随着 水流 的速 度不 断改 变 ,还 需使 不 同位 置 的水母 保持 不 同的移 动
交互式图形系统概述

数据库
图形系统功能描述
● 图形系统组成
◘ 逻辑构成 ◘ 功能构成 ◘ 功能描述 ◘ 功能描述
● 对象描述模型 ● 图形支撑软件 ● 图形的表示 ● 图形的分类 ● 图形坐标系统
• 图形软件包为用户提供建立和管理图形的各种功能。
– 这些子程序可以按照它们是否处理输出、输入、属性、变 换、观察或通用控制而分类。
• 对象描述模型描述了图形对象及它们间的相互关系,
– 简单地说,它表示生成图形对象的全部描述信息, • 对象的性质、结构和行为的所有描述信息。
• 对象描述模型
– 既可能是完全由数据刻画的; – 也可能是由数据和过程共同描述的。
• 模型中的数据包括两大类:
– 几何数据 (几何模型):描述构成图元形状及其相互关系(拓 扑关系);
• 曲面模型(Surface Model):
– 它将形体表示为面的集合,即使用多边形、曲面等 来描述对象的几何形状。 • 它是在线模型的基础上增加了面的信息。 • 可以对其进行面与面的求交线运算、隐藏面与隐 藏线的消除、绘制明暗着色图,等等。
• 缺点:面模型不能有效地表示对象的实体性质, • 面模型中的所有面未必形成一个封闭的边界,
图形系统构成分类
● 图形系统组成 • 图形显示或输出设备是计算机图形系统的基础和前提。
◘ 逻辑构成
– 早期的计算机图形学以图形显示或输出设备为重点。
◘ 功能构成
• 计算机图形软件系统则是计算机图形系统的核心,
◘ 功能描述
◘ 功能描述
● 对象描述模型
● 图形支撑软件
● 图形的表示
● 图形的分类
● 图形坐标系统
● 图形支撑软件 ● 图形的表示 ● 图形的分类 ● 图形坐标系统
三维交互图形的开发与教学应用探索——以现代教学媒体图形开发为例的开题报告

三维交互图形的开发与教学应用探索——以现代教学媒体图形开发为例的开题报告一、研究背景和意义随着时代的进步和科学技术的发展,教育领域的变化越来越快。
新兴技术不断地涌现出来,成为推动教育现代化的关键因素之一。
其中,三维交互图形技术在教育领域的应用逐渐受到广泛重视,具有广阔的发展前景。
三维交互图形技术不仅可以为学生提供更为直观、生动的视觉体验,还能够增加学生的学习兴趣和互动性,提升学生的学习效果。
同时,三维交互图形技术在教学领域应用的前景也非常广泛,如物理、化学、计算机等多个领域,可以通过三维交互图形来实现更好的教学效果。
教育部也提倡将现代化技术应用到教育教学中,构建学生主导、教师引导,个性化发展的教育模式,而三维交互图形技术在实现这一目标的过程中将扮演重要的角色。
因此,通过开展三维交互图形技术在教育领域的开发与应用探索,可以为推进教育现代化提供更好的技术支持,同时也可以为学生提供更加全面、有效的教育资源,具有重要的现实意义和应用价值。
二、研究内容和方法本研究以现代教学媒体图形开发为例,开展三维交互图形技术在教育领域的开发与应用探索。
主要研究内容包括:1. 三维交互图形技术的基本原理和开发工具的使用方法,研究三维交互图形的基本概念、算法和技术体系,以及开发工具的使用方法和开发流程。
2. 教育领域三维交互图形技术的应用规律和特点,研究三维交互图形技术在教育领域的应用规律和特点,探究其在教学中应用的关键问题和技术难点。
3. 开发并应用三维交互图形教学资源,基于三维交互图形技术,开发相关的教学资源,如课件、虚拟实验室等,探索其在教学中的应用效果。
本研究主要采用文献调研、案例研究和实证分析等方法,通过对现有文献的整理和归纳、案例实证和数据分析等方式,系统研究三维交互图形技术在教育领域的开发和应用。
三、预期成果和创新点本研究的预期成果主要包括以下方面:1. 建立三维交互图形技术在教育领域应用的理论体系,深入探索三维交互图形技术在教育领域的应用模式和应用策略,构建三维交互图形技术在教学中的教育价值模型。
交互式绘图

预备知识: 交互式绘图程序
计算机绘图方式可分为被动式绘图和交互式绘图两种。
被动式绘图:依靠程序的运行自动产生图形的绘图方法。 主要应用于:那些已具有成熟计算模型的设计和生产过程中的图 形生成。 交互式绘图:是广泛应用的灵活的绘图方式,它允许用户通过鼠 标、键盘等交互输入设备在实时操作下进行绘图,即动态的输入 坐标、制定选择功能、设置交换参数、以及图形显示期间对图形 进行修改、删除、添加、存储等在线操作,允许用户全部徒手绘 制图形。 交互式绘图方式因能实现所见即所得的绘图效果、充分发挥人的 创造性和利用人的积累经验,在CAD、办公室自动化及许多其他 领域得到广泛应用。
参考windows自带的绘图板,实现相应功能;交互式操 作必须简单、直观。
实验工具与环境
任选一种自己熟悉的程序设计语言与集成 开发环境(VC,VB,Visual J++……)。
实验结果与日期
1、可执行文件与程序源代码 2、实验报告(包含:实验心得体会、已完 成的功能描述、未完成但希望完成的相应功 能描述)
几种典型的颜色选择方式:
实验内容
实现一个基于pc平台的交互式画图程序。
实验要求
1.实现简单二维基本图形的绘制,如直线、圆、三角 形、椭圆、 圆弧、扇形、简单文字、填充等。 2.实现图形的交互选择,如通过鼠标选择、生成、修 改物体的属性,实现对被选中的图形的交互编辑等; 3.实现图形对象的保存。 4.实现撤销/恢复功能
4、简单性
使系统易于被用户理解和接受、易于操作和使用
交互绘图技术参考:
1、 回显 2、 UNDO和REDO
1、 回显
回显作为选择对象的一种辅助方法。用户希望确定位 置数值及其数据参数回显在屏幕上,以便于选择或拾取 对象的确认。
siggraph的名词解释

siggraph的名词解释Siggraph(全称为Special Interest Group on Computer Graphics and Interactive Techniques)是国际计算机图形及交互技术专业组织的名称,于1974年成立。
是世界上最早成立的计算机图形学组织之一,旨在推动计算机图形与交互技术的研究与应用发展。
该组织以科学研究、学术交流和学术论文发表为主要活动内容,通常每年举办一次国际会议。
Siggraph旨在为世界各地的学者、研究人员、专家以及公司、政府等提供一个相互交流、分享创新成果和研究进展的平台。
该组织下属的会议和研讨会通常涵盖了计算机图形学、动画、虚拟现实、混合现实、机器学习、计算机视觉等多个领域。
随着计算机和网络技术的飞速发展,计算机图形和交互技术在各个领域都得到了广泛的应用。
尤其是近年来,随着游戏、电影、广告等媒体产业的快速崛起,对于计算机图形和交互技术的需求也日益增加,这为Siggraph的发展提供了一个广阔的舞台。
Siggraph举办的国际会议通常集结了全球顶尖的计算机图形和交互技术专家和学者,他们会在会议上分享最新的研究成果、探讨技术难题、展示创新的应用和产品等。
除了学术论文发表的环节,Siggraph的会议还包括技术展览、沙龙、学术讲座、培训课程等。
这些活动丰富多样、内容翔实,旨在促进技术共享和交流。
在Siggraph的技术展览中,参展公司和研究机构通常会展示他们最新的技术成果和产品。
这些展示既有颇具创意和惊艳的虚拟现实体验,也有实用的软件工具和解决方案。
通过这些展览,与会者可以了解到业界的最新动态,交流经验和合作机会。
除了会议和展览,Siggraph还主办了一系列的研讨会和学术论坛,旨在围绕计算机图形和交互技术的前沿问题展开深入研究和讨论。
同时,该专业组织还发表了大量高质量的学术论文和期刊,为学术界提供了一个发表研究成果的平台。
这些文章覆盖了计算机图形学、动画、虚拟现实、机器学习等多个领域,对于推动相关技术的发展有着重要的促进作用。
计算机图形学课件第六章交互式绘图技术

5、菜单方式
6、图标方式 6.5.3 交互式用户接口的实现
6.5.1 界面布置 6.5.2 交互式工作方式 6.5.3 交互式用户接口的实现
1、交互式输出界面设计
(1)设计原则
①要全盘考虑显示信息内容,布局和格式等;
②反馈信息和屏幕输出应面向用户,指导用户,以满足
用户需求为目标;
③反馈信息内容应准确、简洁;
④屏幕显示和布局应美观、清楚、合理;
⑤合理安排信息在屏幕上显示顺序;
⑥显示方式一致性;
⑦合理选择文本方式和图形方式显示;
⑧使用图形、多窗口方式显示。
17
(2)屏幕显示技术
①文本式屏幕显示一般格式
a.标题引。
标题
屏幕号
b.屏幕主体。
屏幕体
c.出错信息区。
错误信息
d.状态和提示行。
状态、提示行
②问答式屏幕设计
4、减少出错的可能性
5、提供改错能力
6、面向多种技术层次
第六章 交互式绘图技术
7、减少记忆量
6.2 交互式绘图系统
6.2.1 交互式绘图系统组成
6.2.2 交互式绘图系统交互任务
6.2.3 交互式绘图系统设计原则
9
6.3 交互式绘图的交互技术
交互式绘图技术是一种处理用户输入图形数据的技术, 可分为三类:
第六章 交互式绘图技术 6.5 交互式绘图系统构造方法 6.5.1 界面布置 6.5.2 交互式工作方式 6.5.3 交互式用户接口的实现
14
6.5.1 界面布置
界面布置包括屏幕划分、显示内容、颜色搭配等
1、屏幕划分:如图
菜单区 图形显示区
提示区
图形 显示区
提示区
基于虚拟现实的交互式图形系统设计与应用

基于虚拟现实的交互式图形系统设计与应用虚拟现实(Virtual Reality,简称VR)是一种能够通过模拟真实世界或创造虚构世界的数字技术,使用户能够与其中的虚拟环境进行互动的技术。
随着计算机图形学和传感器技术的快速发展,基于虚拟现实的交互式图形系统日益成熟并广泛应用于各个领域。
基于虚拟现实的交互式图形系统设计与应用是指利用虚拟现实技术和交互式图形系统,设计并应用于各个领域的交互式应用程序。
基于虚拟现实的交互式图形系统具有以下特点:首先,虚拟现实技术能够实现用户的身临其境感受,为用户提供沉浸式的体验;其次,交互式图形系统能够实现与虚拟环境的实时交互,使用户能够自由操作和探索虚拟世界;最后,基于虚拟现实的交互式图形系统具有广泛的应用领域,包括游戏、娱乐、教育、培训等。
在游戏领域,基于虚拟现实的交互式图形系统设计已经得到了广泛应用。
通过使用虚拟现实技术,游戏开发者能够创建逼真的虚拟世界,并通过交互式图形系统实现用户与虚拟世界的实时交互。
用户可以利用头显、手柄等设备与虚拟环境进行互动,身临其境地感受游戏的乐趣。
虚拟现实技术的应用不仅提升了游戏的沉浸度,还创造了全新的游戏方式和体验,给用户带来更加真实和激动人心的游戏体验。
在教育领域,基于虚拟现实的交互式图形系统也有着广泛的应用前景。
通过利用虚拟现实技术,教育者可以创造出逼真的虚拟环境,使学生能够亲身经历各类场景和实验,提高学习效果。
例如,在地理学课程中,学生可以利用虚拟现实技术“亲临”各个国家的名胜古迹,了解其历史和文化背景。
在医学教育领域,学生可以通过虚拟现实技术进行模拟手术,提高操作技能和工作效率。
基于虚拟现实的交互式图形系统的应用,为教育带来了全新的教学方式和体验。
此外,基于虚拟现实的交互式图形系统设计也在其他领域发挥着重要作用。
在建筑和设计领域,设计师可以使用虚拟现实技术和交互式图形系统来创建虚拟建筑模型,通过实时交互和修改,提高设计效率和质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
18
解决方法:
• 在图形对象生成时就对每一个对象确定其拾取 优先级
• 采用依次对拾取图形设立标志的办法。
• 找距离最近的对象优先
D
图 3-5 拾 取 距 离 最 近 的 线 段 (CD)
2020/11/1
19
对一条以点(x1,y1)和点(x2,y2)为端点的线段来说,从点 P0(x0,y0)到该线段距离的平方由下式来计算:
2020/11/1
16
⒋ 字符串设备 即进行字符串输入
⒌ 选择设备 选择设备用来选择菜单选项、属性选 项和用于构图的对象形状等。
2020/11/1
17
⒍ 拾取设备
用拾取技术拾取一个图形对象:四种方式
(1)利用定位设备
冲突问题:
A P
B
E
C
D
拾图取3 -的4 不拾 确取 的定不情确况定 情 况
2020/11/1
25 %
50 %
25 %
2020/11/1
-
?
5
?
Park
STOP
Skyscraper
Hospital
Firestation
3. 恰当地使用各种表示方法进行选择性信息显示。
2020/11/1
6
4.1.3 反馈
反馈:就是动态地显示系统运行中所发生的一些变化, 以便更有效地进行交互作用。
根据设计过程中的功能设计、顺序设计和联结设计的 三个步骤,可以给出三级反馈。
(2)指定拾取窗口 拾取窗口是以光标位置为中心的一个矩形窗口
A
C
B P
D
图 3拾- 6 取拾窗取口窗只口与只线与段线C段D相C D交相 交
2020/11/1
21
(3)矩形包围
A
B
E
C
D
图 3 -矩7 形矩包形围包拾围取拾(取拾(取拾A取BEA)B E )
(4)直接键入结构名字 设备演示
2020/11/1
最低级的反馈 二级反馈 功能级反馈
2020/11/1
7
4.1.4 一致性原则
一致性原则是指在设计系统的各个环节时,应遵从统 一的、简单的规则,保证不出现例外和特殊的情况。 按用户认为最正常、最合乎逻辑的方式去做 实现一致性的最好方法是自顶向下仔细地设计整个系统。
2020/11/1
8
4.1.5 减少记忆量
22
4.2.2 输入模式
输入模式即如何管理、控制多种输入设备进行工作 常用的输入模式(或者控制方式)有请求(request)、 采样(sample)、事件(event)及其组合形式等几 种。
2020/11/1
23
1. 请求方式(request mode)
输入设备在应用程序的控制下工作,程序在输入请求发出
2020/11/1
2
4.1.1 用户模型
用户模型(User Mode)是用户接口设计的基 础,它提供给用户有关他所处理的对象以及作 用于这些对象的处理过程的一个概念性模型。
2020/11/1
3
4.1.2 显示屏幕的有效利用
考虑如下几个问题: 1. 信息显示的布局合理性。
2020/11/1
4
2. 充分而又正确地使用图符 一类应用图符(application icons) 一类控制图符(control icons)
14
具体如下 ⒈ 定位设备
典型方法是定位屏幕光标。 定位设备有鼠标器、操纵杆、跟踪球、空间球、
数字化仪的触笔或手动光标等。
2020/11/1
15
⒉ 描画设备(笔划设备) 笔划设备的输入等于多次调用定位设备,产
生一系列的坐标值,根据产生的坐标值可产生多 边形和曲线等。 ⒊ 定值设备(数值设备) 定值设备常用来输入各种参数和数据。
2020/11/1
11
4.1.8 视觉效果设计
这里强调的是色彩的使用。 选择色彩对比时以色调对比为主。 就色调而言,最容易引起视觉疲劳的是蓝色和紫色, 其次是红色和橙色;而黄色、绿色、蓝绿色和淡青 色等色调不容易引起视觉疲劳。 为减轻视觉疲劳,应在视野范围内保持均匀的色彩 的明亮度。
2020/11/1
重要的是唤醒用户的识别而不是记忆。
2020/11/1
9
4.1.6 回退和出错处理
回退(undo)机制 取消机制 确认机制 设计好的诊断程序 提供出错消息 对可能导致错误的一些动作进行预测 约束机制:动作与对象相一致
2020/11/1
10
4.1.7 联机帮助
为用户提供联机帮助(On-Line Help)措施,能在 用户操作过程中的任何时刻提供请求帮助。
后一直被置于等待状态直到数据输入。例如:
request_locator(ws, device_code, x, y) 该命令把定位器置成请求输入控制方式,其中x、y
用来存储一个点的坐标值。 request_stroke(ws, device_code, n, xa, ya)
请求方式下的笔划输入命令, 输入的n个点的坐标存放 在数组xa和ya中。 request_pick(ws, device_code, segment-id)
第4章 交互式技术
提出问题
如何设计一个好的用户接口 为什么要定义逻辑输入设备 交互式绘图技术有哪些?
2020/11/1
1
4.1 用户接口设计
用户接口确定用户与计算机如何进行信息交换。 包括用户通过什么途径与图形系统进行联系,通 过什么手段来操作系统的功能实现等。 最重要的就是高效率和对用户的友好性
定位设备(Locator)
指定一个点的坐标位置(x,y)
描画(笔划)设备
(Stroke) 定值(数值)设备
(Valuator) 字符串设备(String)
指定一系列点的坐标 输入一个整数或实数
输入一串字符
选择设备(Choice)
选择某个菜单项
拾取设备(Pick)
选择显示着的图形的组成部分
2020/11/1
d 2 (y 1 y 2 )x 0 (x ( 1 x 1 x 2 x ) 2 y )0 2 ( (y y 1 1 y y 2 2 ) )x 2 1 (x 1 x 2 )y 12
A C
B P
拾取距离最近的线段(CD)
D
图 3-5 拾 取 距 离 最 近 的 线 段 (CD)
2020/11/1
20
12
4.1.9 适应不同的用户
提供多种方法使软件能适应不同熟练程度的用户。
4.2 逻辑输入设备与输入处理
4.2.1 逻辑输入设备
GKS和PHIGS将各种图形输入设备从逻辑上分为六种:
教材p85:计算机图形核心系统和程序员层次交互式图形系统。
2020/11/1
13
表1 图形输入设备的逻辑分类
名称
基本功能
