学习微信小程序心得
微信小程序开发技巧与实践经验总结

微信小程序开发技巧与实践经验总结【前言】微信小程序是近年来非常流行的一种应用程序开发方式,它在用户使用方便、互动性强、资源占用低等方面具有优势。
在微信小程序开发的过程中,技巧和经验总结非常重要,可以帮助开发者尽快掌握相关技术,并提高开发效率。
在这篇文章中,我们将总结几项微信小程序开发的技巧和实践,希望能对各位开发者有所帮助。
【技巧一】合理运用云开发微信小程序云开发是一种基于云环境的一站式后端服务,可以实现快速搭建数据管理、云函数、云存储等开发环境,从而简化开发流程。
在使用云开发时,开发者可以利用云函数和云数据库进行数据的读写操作,并且云开发支持实时数据同步和数据安全保护,可以让开发者更加专注业务逻辑的开发。
另外,在使用云开发时,还需要注意以下几点:1. 合理规划数据库结构:需要考虑到数据的存储方式、读写频率、查询效率等方面,从而设计合理的数据表结构。
2. 避免频繁读写:需要根据业务需求,尽量避免频繁读写操作,可以利用缓存等策略进行性能优化。
3. 注意数据安全:需要通过合理的权限控制、合法的数据校验等手段保证数据的安全性。
【技巧二】优化页面加载速度在微信小程序开发中,页面加载速度是用户体验的重要指标,需要考虑如何优化页面加载速度。
以下几项技巧可以帮助开发者优化页面加载速度:1. 减少网络请求:可以采用缓存、减少页面资源加载等方式来减少网络请求。
2. 延迟加载:可以先加载页面的关键部分,再异步加载剩余部分,从而减少页面加载时间。
3. 优化图片:可以使用合适的图片格式、大小,以及利用图片压缩等方式来减小图片体积,从而提高页面加载速度。
4. 减少渲染次数:需要避免多余的组件渲染操作,从而减少页面的渲染次数。
【技巧三】合理运用开发者工具微信小程序开发者工具是一个非常实用的调试工具,开发者可以在工具中进行代码编写、调试、实时预览等操作。
以下几点是开发者在使用开发者工具时需要注意的:1. 实时预览:在开发者工具中调整设计稿和代码后,可以实时预览效果,从而快速定位问题。
小程序开发心得体会200字

小程序开发心得体会200字
小程序,亦称为微信小程序,是一种移动应用程序,是运行于微信环境之中的轻量级应用。
它与APP有着不同的特点,比如不需要下载安装,功能更为简洁,速度更快,以及能够节省流量等,是近几年来发展迅速的一大新型应用模式。
小程序开发有着其独特的特点。
首先,小程序的开发可以利用微信提供的工具,减少了大量的开发时间,可以节省大量的开发成本,让开发成本低一些,更加便捷和节约时间。
其次,小程序在开发过程中,不需要复杂的技术,只要通过微信提供的接口,可以轻松调用微信提供的接口,使开发更加便捷。
另外,在小程序开发过程中,可以利用微信的认证,实现安全的用户验证,再配合微信的支付功能,可以更加安全的进行交易。
再次,小程序的特性为企业提供了一个规范的产品发布和服务标准,可以确保产品和服务的质量,有助于企业提升服务质量,增强客户满意度。
总之,小程序开发具有节省时间、提高效率、减少成本、保证安全、提升服务质量等优点,必将在商业应用上拥有更多的发展机遇。
随着智能手机等技术的发展,小程序开发将会发挥更大的作用,为企业和消费者带来更便捷的服务。
从另一方面来说,在开发小程序的过程中,我也学到了很多知识,比如学会使用微信提供的几种接口,加深了对相关知识的理解,熟悉了小程序的开发,也更加深刻的认识到了小程序的发展潜力和重要性。
最后,通过开发小程序的经历,也受益良多,有助于提高自己编程能力,对现在的趋势有着更深刻的理解和认识,也更加有信心把握未来的趋势,希望能够把小程序运用到最大的化,为用户提供更优质的服务。
微信小程序实训报告万能模板

微信小程序实训报告万能模板一、实习周记第1周这周是实习的第一周,这周第一天学习了git仓库同步老师的code,安装了vscodeQ,学习了微信开发者工具的安装和使用,学习了创建一个小程序,和创建页面,以及小程序项目结构以及常用标签,使用开发者文档等基础入门知识,第一天坐在第一排,有比较认真的听陆老师讲课,但是在学习写标签的样式时有点吃力,学习了布局和定位。
第二天学了定位中的绝对定位,和相对定位。
绝对定位的参考系是页面的视口,而相对定位的参考系是绝对定位元素的父元素。
学会了如何调整一个元素到适合的位置。
也学习了flex弹性盒子模型,这个比用具体的度量值确定位置方便多了。
第三天学习了iconfont矢量图标在html中的使用方法,然后演示了在微信小程序中使用iconfont,第四天学习了数据绑定his.SetData(),学习了用require加载js模块,从一个模块中调用另一个模块。
第五天学习了静态页面的制作,模板的语法,其中有循环插值渲染,条件渲染,还有页面对象模型,完成了第一个静态页面。
在大二的时候自己自学过微信小程序,不过大三又忘的差不多了,这一周陆老师帮我捡起来了微信小程序的基础语法和它的使用方法。
第一周陆老师老师安排的任务基本都完成了,但还是不太懂小程序中的单位rpx,px,之后私下问了陆老师才算明白了。
还有对设置标签样式时比较生疏。
制作了第一个静态页面(携程小程序),完成了利用flex布局制作骰子。
第2周第二周端午节放假放掉了一天,只有四天,但是收获颇丰!第一天老师复习了6月11日讲的导航与页面间传参,和页面底部选项卡等知识,让我更加熟悉了这部分知识,陆老师具体给我们介绍了云服务leanClound。
第二天讲了小程序访问网络的问题,我学习到开发环境中可以启用“不校验合法域名”来解决网络访问问题,学习到运用leanCloud增删改查(crud),还学习了自定义属性:和html一样,微信小程序的标签上也能自定属性,但是必须是以data-开头的属性.学习了form表单。
微信小程序商城实习报告

一、实习背景随着移动互联网的飞速发展,微信已经成为人们日常生活中不可或缺的社交工具。
微信小程序作为微信生态中的重要组成部分,凭借其无需下载、即点即用的特性,为用户提供便捷的服务。
本次实习,我有幸加入了一家初创公司,参与开发一款基于微信小程序的商城,旨在为广大消费者提供优质、便捷的购物体验。
二、实习内容1. 需求分析在实习初期,我们团队首先进行了需求分析,明确了商城的功能定位和目标用户。
经过讨论,我们决定开发一款集商品展示、购买、支付、评价等功能于一体的综合性商城。
同时,为了满足不同用户的需求,我们还考虑了商品分类、搜索、推荐、优惠券等辅助功能。
2. 技术选型在技术选型方面,我们选择了微信小程序开发框架,包括WXML、WXSS、JavaScript等。
同时,为了提高开发效率和用户体验,我们还引入了前后端分离的开发模式。
3. 功能开发在功能开发阶段,我主要负责了以下工作:(1)商品展示:通过WXML和WXSS实现了商品列表的展示,包括商品图片、价格、库存等信息。
(2)商品详情:开发了商品详情页面,包括商品详细介绍、用户评价、规格参数等。
(3)购物车:实现了购物车的添加、删除、修改数量等功能,并支持多种支付方式。
(4)订单管理:开发了订单管理功能,包括订单查询、订单详情、订单取消、订单评价等。
(5)用户中心:开发了用户中心,包括个人信息、收货地址、订单查询、收藏夹等功能。
4. 测试与优化在功能开发完成后,我们对商城进行了全面的测试,包括功能测试、性能测试、兼容性测试等。
在测试过程中,我们发现了一些问题,并及时进行了优化和修复。
三、实习收获1. 技术能力提升通过本次实习,我对微信小程序开发有了更深入的了解,掌握了WXML、WXSS、JavaScript等编程语言,以及前后端分离的开发模式。
同时,我还学会了如何使用微信开发者工具、Git等开发工具。
2. 团队协作能力在实习过程中,我与团队成员紧密合作,共同完成项目。
小程序实训个人总结

小程序实训个人总结小程序实训个人总结篇一在经过四周的小程序实训课程学习后,我对小程序开发有了更深入的了解,并在实践中提升了自己的编程能力。
通过这个实训课程,我学到了很多有关小程序开发的知识与技巧,也体会到了小程序的巨大潜力和应用前景。
在实训过程中,我首先学习了小程序的基本原理和开发流程。
我了解到小程序是一种在移动端使用的应用程序,可以在微信平台上进行发布和使用。
相比于传统的APP,小程序可以实现更快速的开发和发布,同时也能够提供更好的用户体验。
在学习了小程序的基本概念后,我开始尝试使用微信开发者工具进行小程序的编写和调试。
在实际开发中,我通过完成一系列的实战项目,锻炼了自己的编程能力和解决问题的能力。
例如,在一个小程序的购物功能中,我学会了如何使用小程序的API接口来获取后台数据,并将数据展示在前台页面上。
在另一个小程序的社交功能中,我学会了如何与后台服务器进行数据交互,并实现了用户之间的私信功能。
通过实践项目的完成,我不仅对小程序的开发有了更深入的了解,也掌握了一些小程序开发中常用的技巧和工具。
例如,我学会了如何使用小程序的模板和组件来提高开发效率,同时也学会了如何进行小程序的性能优化,以提升用户的使用体验。
此外,我还了解到了小程序的推广和发布方法,以及如何通过数据统计和分析来改进小程序的功能和用户体验。
在整个实训过程中,我不仅仅是在学习小程序的开发技术,更重要的是培养了自己的团队合作和沟通能力。
在实践项目中,我与同学们一起合作完成了各种任务,通过团队合作解决问题,达到了更好的效果。
同时,在实训课程中,我与老师进行了积极的互动和交流,不仅提出了自己的问题和困惑,也获得了专业的指导和建议。
通过这次小程序实训课程,我不仅提升了自己的编程能力,也了解了小程序的发展趋势和应用前景。
随着移动互联网的迅速发展,小程序作为一种新兴的应用形式,将会在未来的发展中发挥越来越重要的作用。
我相信,通过不断学习和实践,我将能够成为一名优秀的小程序开发者,并为移动应用的发展做出自己的贡献。
学习微信小程序心得

学习微信小程序心得微信小程序还缺少一个高频应用来培养用户的使用习惯。
不知道这个高频应用会不会是通过小程序实现的公众平台客户端。
公众号平台官方App 估计是不能正式发布了() 再简单的需求,做出来的产品也会有缺陷。
再小的产品,发布过程也会遇到一堆预想不到的坑。
一个人,一个团队不可能全知全能,只有不停实践,才能积累这些经验。
产品有问题不要紧,也不丢人,只要有足够多的眼睛,所有的问题都将浮现,而且,还会让你得到解决方案。
用户的使用习惯还没有养成。
比如,在小程序的列表页向左滑动手势即可删除该小程序并不是每个人都知道。
同样,不是每个人都知道小程序码可以像二维码一样扫码进去,用户真不知道。
不能求他们。
违反直觉的设计不是好设计。
但是,要想做到不违反直觉,还挺难。
只有不违反直觉,才能做到傻瓜化,对小程序一点没概念的用户才可能会用。
当你想到完美解决方案的时候,再发布产品就太晚了。
一时的灵感会变成所谓的点子,把点子实现出来并不是都可以顺利做到。
做得粗糙一点不要紧,因为在这个过程中,会产生新的灵感,而这个,非常重要。
微信小程序的优点:便捷性:小程序是不需要下载安装的,即用即走,非常方便用户的使用。
并且不占用手机的内存,很便捷。
唯一性:小程序的名称是具有唯一性的,谁先注册就是谁的,当别人已经注册成功了,你是没有办法在注册的。
入口据统计小程序现在的入口有将近50多个。
新零售小程序是新零售最好的落地工具,也是未来线下门店发展的趋势。
成本低小程序的成本是比较低的,是可以大大的降低运营成本的。
对新创业者而言,资金是比较少的。
所以,许许多多的互联网创业者都考虑做小程序。
毕竟想要开发一款APP是比较费时费力费金钱的。
况且以后维护的成本也是比较高的,推广起来也是比较有困难的。
还有零售商在一些平台上做商家,每年要给平台固定的费用之外,平台还要从流水中抽出几个点。
所以许多商家都想开发新的渠道,毕竟一年下来抽取的费用有些多。
商家真的是有苦说不出,要是离开平台,就没有了客源、流量也会变得少,反之用户就会变得越来越少,最后导破产。
微信小程序入门心得

微信⼩程序⼊门⼼得写这个⼩程序例⼦好久了,但是⼀直也没把总结的东西,写下来,正好最近注册了这个博客,所以把它最为第⼀篇⽂章,希望能有地⽅,帮到⼤家。
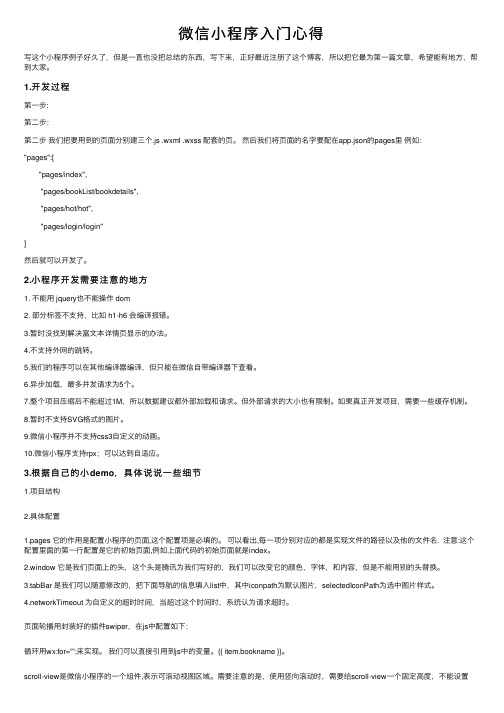
1.开发过程第⼀步:第⼆步:第⼆步我们把要⽤到的页⾯分别建三个.js .wxml .wxss 配套的页。
然后我们将页⾯的名字要配在app.json的pages⾥例如:"pages":[ "pages/index", "pages/bookList/bookdetails", "pages/hot/hot", "pages/login/login"]然后就可以开发了。
2.⼩程序开发需要注意的地⽅1. 不能⽤ jquery也不能操作 dom2. 部分标签不⽀持,⽐如 h1-h6 会编译报错。
3.暂时没找到解决富⽂本详情页显⽰的办法。
4.不⽀持外⽹的跳转。
5.我们的程序可以在其他编译器编译,但只能在微信⾃带编译器下查看。
6.异步加载,最多并发请求为5个。
7.整个项⽬压缩后不能超过1M,所以数据建议都外部加载和请求。
但外部请求的⼤⼩也有限制。
如果真正开发项⽬,需要⼀些缓存机制。
8.暂时不⽀持SVG格式的图⽚。
9.微信⼩程序并不⽀持css3⾃定义的动画。
10.微信⼩程序⽀持rpx;可以达到⾃适应。
3.根据⾃⼰的⼩demo,具体说说⼀些细节1.项⽬结构2.具体配置1.pages 它的作⽤是配置⼩程序的页⾯,这个配置项是必填的。
可以看出,每⼀项分别对应的都是实现⽂件的路径以及他的⽂件名. 注意:这个配置⾥⾯的第⼀⾏配置是它的初始页⾯,例如上⾯代码的初始页⾯就是index。
2.window 它是我们页⾯上的头,这个头是腾讯为我们写好的,我们可以改变它的颜⾊,字体,和内容,但是不能⽤别的头替换。
3.tabBar 是我们可以随意修改的,把下⾯导航的信息填⼊list中,其中iconpath为默认图⽚,selectedIconPath为选中图⽚样式。
期末总结微信小程序

期末总结微信小程序一、引言随着智能手机的普及和移动互联网的迅猛发展,微信小程序应运而生。
作为全球最大社交媒体平台之一的微信,小程序的推出给用户带来了更加便捷的使用体验和更加丰富的功能。
作为一名IT专业的学生,我对微信小程序很感兴趣,本学期我选择了微信小程序作为我的期末项目,并取得了一些成果。
本文将对我的小程序开发经验进行总结,并对未来的微信小程序发展进行展望。
二、项目背景我在学期初选择了微信小程序作为我的期末项目,主要出于以下几个原因:首先,微信小程序在目前的手机应用市场中非常流行,有着广阔的应用前景;其次,小程序的开发相对较为简单,对于我这样的初学者来说,比较容易上手;此外,小程序有强大的社交平台支持,可以方便地分享和传播。
三、项目目标我的小程序开发目标是创建一个旅游推荐小程序,为用户提供旅游景点的介绍、评价和推荐。
通过该小程序,用户可以查看各个旅游景点的详细信息、实时评价和推荐指数,并根据自己的兴趣和偏好进行景点选择。
同时,小程序还提供了线上预订和支付功能,方便用户完成旅游产品的购买。
四、实施过程1. 需求分析:首先,我对旅游推荐小程序的需求进行了详细的调研和分析,确定了所需的功能和界面设计。
2. 界面设计:根据需求,我设计了小程序的主界面、景点详情界面、评价界面和购买界面等。
3. 数据采集:为了获取旅游景点的详细信息和评价数据,我利用网络爬虫技术从各大旅游网站上获取了相关的数据,并进行了清洗和整理。
4. 后端开发:我使用了JavaScript和Node.js来开发小程序的后端接口,实现了数据的存储、查询和更新等功能。
5. 前端开发:我使用了小程序的开发工具进行前端界面的开发,通过使用HTML、CSS和JavaScript等技术,实现了小程序的各个界面和功能。
6. 调试和测试:在开发过程中,我进行了反复的调试和测试,确保小程序的稳定性和功能完整性。
7. 发布和推广:开发完成后,我将小程序上传至微信小程序平台,并进行了一定的推广和宣传,以吸引用户的关注和使用。
小程序策划与运营课程学习心得

小程序策划与运营课程学习心得.
由于之前简单学习过js、html、css,数据库也学过一些,所以对于微信小程序开发来说应该算有一点基础,我对微信小程序本身也非常兴趣,因为觉得做出来会很好玩。
整体来说,这次微信小程序课程提供的IDE还是比较好用的,入门也比较简单。
模拟器,兼容性都很好。
开发效率很高,也学到了非常多的东西,加深了对前端知识的应用理解。
在暑期训练营云云学长以及其提供的微信小程序文档,还有B站网课的帮助下,自己动手模仿网易云音乐,实现了一个简易的音乐app微信小程序,有了这个小项目的完成,对微信小程序的开发理解又进了一步。
开发平台配置:
个人开发者目前没有支付权限,不能开发支付功能。
除了管理员对小程序有所有权限,其他开发人员需要填加权限(10名),体验着需要填加体验者权限(20名)。
request,upload等接口调用都需要配置白名单,每个最多绑定5个域名;协议必须是https。
而且每月只能修改三次。
经验总结:
调试集成了chrome调试工具,非常好用。
整个小程序所有分包大小不超过 4M,单个分包/主包大小不能超过 2M。
所以我们的音乐app为了分包,另外分了otherPackage和
songPackage两个包。
注意生命周期、wxss的写法问题。
数据绑定及setDate方法的使用
api在快速迭代、丰富中,要注意经常查看api文档,此次使用的网易云音乐API即已更新了两次版本。
性能优化很重要,具体要参考微信小程序官方文档,写的非常详细,很有帮助。
学习微信小程序开发与设计心得体会

学习微信小程序开发与设计心得体会我在研究微信小程序开发和设计过程中获得了很多有用的经验和心得体会。
以下是我对此的总结:1. 熟悉官方文档在研究微信小程序开发之前,我首先花时间阅读并熟悉了微信小程序的官方文档。
官方文档中包含了详细的开发指南、API文档以及示例代码等。
通过仔细研读官方文档,我能够快速了解小程序的开发流程和常用的功能接口,这对我的研究和项目开发非常有帮助。
2. 实践项目开发除了阅读官方文档,我还通过实践项目开发来巩固所学知识。
通过自己动手开发小程序,我能够更加深入地理解小程序的开发流程和设计原理。
实践项目开发还能够帮助我发现和解决实际问题,提升自己的开发能力和设计思维。
3. 设计良好的用户界面在小程序的设计过程中,我始终坚持设计良好的用户界面。
一个好的用户界面能够提升用户体验,增加用户粘性。
我会注重细节,保持界面简洁、直观,并尽量减少操作步骤。
此外,我还会考虑到不同尺寸屏幕的适配性,以确保用户在不同设备上都能够获得良好的使用体验。
4. 优化性能和加载速度小程序的性能和加载速度对用户体验至关重要。
为了提升小程序的性能,我会对代码进行优化和精简,避免不必要的计算和操作。
同时,我还会合理使用缓存技术,以减少网络请求并提高数据加载速度。
通过优化性能和加载速度,我能够让用户在使用小程序时感到更加流畅和快速。
5. 不断研究和更新微信小程序的开发和设计领域一直在不断发展和更新,新的功能和技术也不断涌现。
在研究中,我意识到不断研究和保持更新对于保持竞争力和提升技术水平至关重要。
因此,我会定期关注微信小程序的最新动态,并研究新的技术和工具,以不断提升自己的能力。
通过研究微信小程序的开发和设计,我获得了宝贵的经验和体会。
我将继续不断研究和探索,以提升自己在微信小程序开发和设计领域的能力。
> 注意:以上内容是针对学习微信小程序开发与设计的个人经验和心得,具体情况可能因项目要求和实际需求而有所不同。
小程序的心得优秀5篇

小程序的心得优秀5篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如合同协议、工作总结、应急预案、实习心得、条据文书、策划方案、规章制度、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as contract agreements, work summaries, emergency plans, internship experiences, document documents, planning plans, rules and regulations, teaching materials, essay summaries, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!小程序的心得优秀5篇写心得体会,我们可以更好地发现自己的成长和进步,写心得体会是大家情感在人生道路中日益充实和提高的写照,本店铺今天就为您带来了小程序的心得优秀5篇,相信一定会对你有所帮助。
微信实习报告小程序

标题:微信小程序实习报告
尊敬的领导:
您好!我是贵公司微信小程序开发团队的实习生,非常荣幸能够有机会在这里向您汇报我过去一段时间的实习工作。
首先,我想回顾一下我加入贵公司微信小程序开发团队的初衷。
我一直对互联网技术充满热情,特别是在微信小程序领域,我认为这是一个非常有前景的方向。
我希望能够通过实习,进一步了解微信小程序的开发流程和技术要点,同时也希望能够为贵公司的产品做出贡献。
在实习期间,我主要参与了微信小程序的开发工作。
在这个过程中,我深入了解了微信小程序的整体架构和开发模式,掌握了相关的开发技术和工具,例如微信开发者工具、JavaScript、CSS等。
我也参与了一些团队的讨论和交流,和其他成员一起解决了一些技术问题。
在实际开发过程中,我遇到了一些挑战。
例如,在处理微信小程序的页面布局时,我需要考虑到不同屏幕尺寸和设备的适配问题。
这需要我对响应式设计有一定的理解和掌握。
另外,在处理微信小程序的交互逻辑时,我也需要考虑到用户体验和性能的平衡。
通过这次实习,我不仅提升了自己的技术能力,也增强了自己的团队合作和问题解决能力。
我学会了如何与其他团队成员合作,共同完成项目任务。
我也学会了如何在遇到问题时,积极寻找解决方案,并与团队成员进行沟通和交流。
最后,我想感谢贵公司给我这次宝贵的实习机会。
通过这次实习,我对微信小程序开发有了更深入的了解,也对自己的职业方向有了更明确的规划。
我会继续努力,不断提升自己的技术能力和团队合作能力,为公司的发展做出更大的贡献。
谢谢。
微信小程序实训报告书

微信小程序实训报告书我完成了实习报告的书写,完善了之前学习微信小程序的笔记在这基础上增加了老师讲的知识,回顾了团队一起协作的过程,过程充满艰辛与快乐,第一次这么多人一起完成一个东西,每个人都分工明确,井然有序,大家一起认认真真的完成了一个项目。
学校召开了总结大会,我们相互之间交流了此次实习的收获,感觉大家都收获到了很多,有的养成了早起的好习惯,有的从不了解微信小程序到喜欢上了小程序开发,并且以后要走这条道路,还有的觉得工作太苦了在之前的知识上又更新了云服务器、整体性学习ui框架的方法、框架采用构建的方法、获取用户敏感信息等知识,加深了flex布局的理解,还有好多之前我在做项目时遇到的困惑,通过这次陆老师的讲解变得豁然开朗。
懂得了苟日新,日日新,又日新的含义,学习的过程就是不断学习加上重复学习的过程。
半个月的实习就这样结束了,这周我总结了我这三周的学习,形成了现在所看到的文档,很感谢学校和老师提供这样的一个机会让我们去实习,我体验到和学校不一样的东西,也学习到了很多技术上的知识。
总结如下:技术知识上:大二时自学了微信小程序,并使用微信小程序配合java后台管理系统参加了数据库大赛,使用微信小程序完成了科研立项,通过跟着陆老师的学习,又复习了差点遗忘的东西把它们都捡回来了,并且还学习到了以前没有学过的东西。
生活上:因为距离很远,我每天早上6:30就起床,晚上11点睡觉,让我养成了早睡早起的习惯,也体会到了早高峰晚高峰的痛苦,上班真辛苦,表扬自己没有迟到早退过,很多同学都因为堵车迟到了,其实仔细想一想,早点出门提前1小时到达工作地点是完全可以避免的。
团队协作上:第一次真正意义上的明白了团队协作的重要性,这么多工作是不可能自己一个人完成的。
以后肯定还有很多团队协作的项目,希望越来越好。
最后感谢老师悉心的教导,班主任老师的关心与帮助,感谢队长的辛勤付出,感谢队友的配合,还有学校老师给与这个实训的机会,让我明白了很多道理。
微信小程序管理实习报告

一、实习背景随着移动互联网的快速发展,微信小程序凭借其便捷、高效的特点,逐渐成为人们日常生活的重要组成部分。
为了深入了解微信小程序的开发和管理流程,提升自身的实践能力,我于近期在一家互联网公司进行了为期一个月的微信小程序管理实习。
二、实习内容1. 项目需求分析在实习期间,我首先参与了公司一个微信小程序项目的需求分析。
通过和产品经理、UI设计师以及开发团队的沟通,明确了项目的功能需求、用户群体以及技术选型。
在这个过程中,我学会了如何将用户需求转化为具体的功能模块,并初步了解了微信小程序的架构和设计规范。
2. 微信小程序开发在掌握了项目需求后,我开始参与微信小程序的前端开发。
主要使用Vue框架进行开发,通过uniapp实现跨平台适配。
在开发过程中,我学会了如何使用微信小程序提供的API,包括页面布局、组件开发、数据交互等。
同时,我也熟悉了微信小程序的调试和发布流程。
3. 微信小程序管理在开发完成后,我参与了微信小程序的管理工作。
主要包括以下方面:(1)数据分析:通过微信小程序后台提供的统计数据,分析用户行为、页面访问量、转化率等,为产品优化提供数据支持。
(2)版本迭代:根据用户反馈和数据分析结果,对小程序进行功能迭代和优化,提高用户体验。
(3)用户运营:通过微信小程序提供的功能,如消息推送、优惠券发放等,吸引用户关注和使用。
4. 团队协作在实习过程中,我与团队成员保持良好的沟通与协作。
通过共同解决问题,提高了自己的团队协作能力。
三、实习收获1. 技术能力提升:通过实习,我掌握了微信小程序的开发和管理技能,提升了自身的技术水平。
2. 项目管理能力:在项目实施过程中,我学会了如何进行需求分析、版本迭代和用户运营,提高了项目管理能力。
3. 团队协作能力:与团队成员的沟通与协作,使我学会了如何与他人合作,提高了团队协作能力。
4. 职业素养提升:在实习过程中,我遵守公司规章制度,认真完成工作任务,培养了良好的职业素养。
微信小程序学习心得1

微信小程序学习心得这学期我选修了《微信小程序》这门课。
微信小程序简称小程序是一种不需要安装即可使用的应用,特点:免安装操作更接近原生APP,但必须在微信中使用,不占内存,以易传播。
在这一学期的学习过程中,我学习到了很多微信小程序的相关知识。
以下是我对于微信小程序的学习心得。
微信小程序的开发流程:首先,需要下载微信开发者工具,才能进行微信小程序开发。
其次,开发需要申请APPID,因为只是测试,使用测试号即可或者在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
然后小程序信息完善:填写小程序基本信息,包括名称、头像、介绍及服务范围。
开发小程序:完成小程序开发者绑定,开发信息配置后,开发者可下载开发者工具,参考开关文档进行小程序的开发和调试。
提交审核和发布:完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布。
一、微信小程序的文件结构:一个小程序主体部分由三个文件组成,必须放在项目的根目录,分别是app.js,app.json,app.wxss;一个小程序页面由四个文件组成,分别是:js文件,wxml文件,json文件,wxss文件;各自的作用依次是页面逻辑、页面结构、页面配置、页面样式表;二、微信小程序模板的使用:WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
三.弹性盒子模型:可以在<view>组件中定义一个class属性,然后定义它的wxss代码中把display定义为"display:flex;"就行了。
这又让我想起来刚开始看《小程序开发入门》那本书的时候,我把所有的组件还有他们的属性都认认真真看了一遍,看的时候还尽量去记。
但是后来一个星期没学,用的时候全忘光了。
还有前两天,团队赶项目,老板没办法了让我一个实习生去帮着做页面。
为了能跟项目框架合并,我必须得用一个从没用过的框架来写。
根本没时间去熟悉整个框架,只能大致过一下,然后就开始写。
微信小程序收获与感想200字

微信小程序收获与感想200字
功能使用可以参考微信小程序组件和api因为本次项目使用canvas功能较多所有讲一下这个组件。
首先是小程序的组件api功能都是不同版本支持,这个很麻烦,如需要考虑适配用户范围,不得不修改产品设计和功能实现。
其次是android和ios的效果不同,同样的代码和功能在ios上完美适配,在android 上出现小程序bug,这个和小程序虚拟机的不同操作系统实现有关系,但这些问题并没有在文档中进行体现。
如只使用ios设备进行开发并不能及时发现问题的存在。
最后是canvas组件并没有提供动画属性,在自己实现拖动和效果动作时,出现卡频的现象效率很低无法实现相应功能。
另外一个是小程序资源文件的大小和文件数量有限制,所有资源和数据还是要通过服务器进行交互,小程序的交互接口需要在管理后台进行管理后才能正常调用,并且需要使用https加密通信。
调试功能还是非常使用的,可以在真机设备上远程调试。
代码提交后台后可以添加体验用户,进行内部测试,没有问题就可以配置相应上线内容发布上线了。
祝各位好运!。
小程序开发心得体会200字

小程序开发心得体会200字
小程序开发是一门实践性极强的项目,让我们能够紧贴新技术的发展,学习到最新技术的应用,实现小程序的开发,接触到一系列开发工具并学会使用,收获的不仅仅是一些实用的技能,更重要的是在子程序开发中,可以深刻的体会到设计的美,学习如何让用户有良好的使用体验。
在小程序开发中,明确了需求分析和功能实现,一步步设计并实现小程序,把项目完善到让用户觉得很好用的层次。
首先,需要明确项目的需求,根据项目内容和用户期望,把需求分析清晰、详细地列出来,然后根据需求功能实现,以及页面布局的设计,并进行系统的代码调试,使项目的运行良好并可以支持多平台的操作,给用户优质的体验。
其次,小程序开发中,还需要考虑到数据的安全性和完善性,小程序在运行时需要从服务器获取数据,因此,需要建立安全机制来使小程序更加安全可靠,并用数据建模来实现数据的自动化,这样可以大幅度提高小程序的可用性。
最后,通过持续的迭代开发,让小程序不断改进,增加新的功能,提高用户的体验,只有不断的学习和研究,才能实现小程序的开发,让小程序的使用者更加的利于。
小程序开发让我有机会学习并接触到很多新的技术,也让我对子程序开发有了更深入的了解,在实践中可以更清楚地感受到设计的美,以及如何让用户有良好的体验,在小程序开发中,收获巨大,让我受益匪浅。
小程序实训总结300字

微信小程序制作及教学的反思1. 引言本文旨在对制作微信小程序及教学过程进行反思和总结,以便提高制作效果和教学效果。
2. 制作微信小程序的反思制作微信小程序是一项创造性的工作,需要综合运用技术和设计能力。
在制作过程中,我有以下几点反思:2.1 清晰的目标和需求在开始制作微信小程序之前,要确保对目标用户和需求有清晰的认识。
这有助于确定小程序的功能和界面设计,提高用户体验。
2.2 简洁和易用的界面设计微信小程序的界面设计应该简洁明了,让用户能够快速理解和使用。
过于复杂的界面可能会导致用户流失。
2.3 充分利用微信小程序提供的功能和能力微信小程序具有丰富的功能和能力,包括数据存储、接口调用、地理定位等。
在制作过程中,要充分了解和利用这些功能,提升小程序的功能性和实用性。
2.4 严格的测试和优化在制作完成后,要进行严格的测试和优化工作。
检查小程序在不同设备和网络环境下的兼容性和性能,及时修复问题,提高用户体验。
3. 教学微信小程序的反思教学微信小程序是一种创新的教学方法,能够提高学生的研究兴趣和参与度。
在教学微信小程序的过程中,我有以下几点反思:3.1 清晰的教学目标和内容在设计教学微信小程序时,要明确教学目标和内容,确保教学内容与教学目标一致,提高学生的研究效果和效率。
3.2 互动和参与性教学微信小程序可以通过互动和参与性的设计方式提高学生的参与度。
例如,设计互动题目、制作研究游戏等,激发学生的研究兴趣。
3.3 及时反馈和评估教学微信小程序可以及时反馈学生的研究情况,通过数据分析等方式评估学生的研究效果,并针对性地进行教学调整和改进。
3.4 学生隐私和数据安全在教学微信小程序中,要注意保护学生的隐私和数据安全。
确保教学微信小程序的设计和运行符合相关法律法规和隐私政策。
4. 结论制作微信小程序和教学微信小程序都是具有挑战性的工作,需要综合运用技术、设计和教育能力。
通过反思和总结,可以不断提高制作效果和教学效果,从而更好地满足用户和学生的需求。
微信小程序生产实习报告

微信小程序生产实习报告一、实习背景与目的随着移动互联网的快速发展,微信小程序作为一种新型应用形态,逐渐成为各行各业的重要营销和服务平台。
为了更好地了解微信小程序的开发和应用,提高自己的实际操作能力,我选择了微信小程序生产实习项目。
本次实习旨在学习微信小程序的开发技术,掌握小程序的设计与实现方法,并结合实际项目锻炼自己的团队协作和沟通能力。
二、实习内容与过程1. 实习前的准备在实习开始前,我首先学习了微信小程序的相关知识,包括小程序的架构、组件、API、页面等基本概念,并熟悉了微信开发者工具的使用。
同时,我还了解了微信小程序的开发规范和最佳实践,为实际开发做好准备。
2. 实习过程中的学习与实践实习过程中,我以团队形式参与项目开发,与团队成员共同完成微信小程序的设计与实现。
我们的项目是一个面向企业的招聘助手,主要包括用户登录注册、职位查询、简历投递、消息通知等功能。
(1)技术学习在项目开发过程中,我学习了如何使用微信小程序的框架进行页面布局和组件设计,掌握了常用API的使用方法,如网络请求、数据存储、位置信息等。
此外,我还学习了如何使用微信开发者工具进行代码调试和性能优化。
(2)实践操作在实际操作过程中,我参与了小程序前端页面的设计与实现,负责部分模块的编码工作。
在编码过程中,我注意代码的可读性和可维护性,遵循团队统一的编码规范。
同时,我与团队成员保持良好的沟通,共同解决开发过程中遇到的问题。
3. 实习成果经过一个多月的努力,我们完成了微信小程序的生产实习项目。
该小程序实现了企业招聘信息的发布与查询、用户简历的投递与筛选、消息通知等功能,为企业提供了便捷的招聘服务。
实习过程中,我不仅提高了自己的技术水平,还学会了团队协作和沟通,为今后的工作打下了坚实基础。
三、实习总结与感悟通过本次微信小程序生产实习,我收获颇丰。
首先,我掌握了微信小程序的开发技术,学会了如何将理论知识应用于实际项目中。
其次,我学会了团队协作和沟通,意识到团队协作的重要性。
微信小程序制作及教学的反思

微信小程序制作及教学的反思1. 引言本文旨在对制作微信小程序及教学过程进行反思和总结,以便提高制作效果和教学效果。
2. 制作微信小程序的反思制作微信小程序是一项创造性的工作,需要综合运用技术和设计能力。
在制作过程中,我有以下几点反思:2.1 清晰的目标和需求在开始制作微信小程序之前,要确保对目标用户和需求有清晰的认识。
这有助于确定小程序的功能和界面设计,提高用户体验。
2.2 简洁和易用的界面设计微信小程序的界面设计应该简洁明了,让用户能够快速理解和使用。
过于复杂的界面可能会导致用户流失。
2.3 充分利用微信小程序提供的功能和能力微信小程序具有丰富的功能和能力,包括数据存储、接口调用、地理定位等。
在制作过程中,要充分了解和利用这些功能,提升小程序的功能性和实用性。
2.4 严格的测试和优化在制作完成后,要进行严格的测试和优化工作。
检查小程序在不同设备和网络环境下的兼容性和性能,及时修复问题,提高用户体验。
3. 教学微信小程序的反思教学微信小程序是一种创新的教学方法,能够提高学生的研究兴趣和参与度。
在教学微信小程序的过程中,我有以下几点反思:3.1 清晰的教学目标和内容在设计教学微信小程序时,要明确教学目标和内容,确保教学内容与教学目标一致,提高学生的研究效果和效率。
3.2 互动和参与性教学微信小程序可以通过互动和参与性的设计方式提高学生的参与度。
例如,设计互动题目、制作研究游戏等,激发学生的研究兴趣。
3.3 及时反馈和评估教学微信小程序可以及时反馈学生的研究情况,通过数据分析等方式评估学生的研究效果,并针对性地进行教学调整和改进。
3.4 学生隐私和数据安全在教学微信小程序中,要注意保护学生的隐私和数据安全。
确保教学微信小程序的设计和运行符合相关法律法规和隐私政策。
4. 结论制作微信小程序和教学微信小程序都是具有挑战性的工作,需要综合运用技术、设计和教育能力。
通过反思和总结,可以不断提高制作效果和教学效果,从而更好地满足用户和学生的需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学习微信小程序心得
微信小程序还缺少一个高频应用来培养用户的使用习惯。
不知道这个高频应用会不会是通过小程序实现的公众平台客户端。
公众号平台官方App 估计是不能正式发布了() 再简单的需求,做出来的产品也会有缺陷。
再小的产品,发布过程也会遇到一堆预想不到的坑。
一个人,一个团队不可能全知全能,只有不停实践,才能积累这些经验。
产品有问题不要紧,也不丢人,只要有足够多的眼睛,所有的问题都将浮现,而且,还会让你得到解决方案。
用户的使用习惯还没有养成。
比如,在小程序的列表页向左滑动手势即可删除该小程序并不是每个人都知道。
同样,不是每个人都知道小程序码可以像二维码一样扫码进去,用户真不知道。
不能求他们。
违反直觉的设计不是好设计。
但是,要想做到不违反直觉,还挺难。
只有不违反直觉,才能做到傻瓜化,对小程序一点没概念的用户才可能会用。
当你想到完美解决方案的时候,再发布产品就太晚了。
一时的灵感会变成所谓的点子,把点子实现出来并不是都可以顺利做到。
做得粗糙一点不要紧,因为在这个过程中,会产生新的灵感,而这个,非常重要。
微信小程序的优点:便捷性:小程序是不需要下载安装的,即用即走,非常方便用户的使用。
并且不占用手机的内存,很便捷。
唯一性:小程序的名称是具有唯一性的,谁先注册就是谁的,当别人已经注册成功了,你是没有办法在注册的。
入口据统计小程序现在的入口有将近50多个。
新零售小程序是新零售最好的落地工具,也是未来线下门店发展的趋势。
成本低小程序的成本是比较低的,是可以大大的降低运营成本的。
对新创业者而言,资金是比较少的。
所以,许许多多的互联网创业者都考虑做小程序。
毕竟想要开发一款APP是比较费时费力费金钱的。
况且以后维护的成本也是比较高的,推广起来也是比较有困难的。
还有零售商在一些平台上做商家,每年要给平台固定的费用之外,平台还要从流水中抽出几个点。
所以许多商家都想开发新的渠道,毕竟一年下来抽取的费用有些多。
商家真的是有苦说不出,要是离开平台,就没有了客源、流量也会变得少,反之用户就会变得越来越少,最后导破产。
想要做,就必须要靠平台,平台上有很多的流量。
体验好小程序的体验是非常好的,在微信生态里面,小程序的在体验与功能上是可以秒杀H5页面的,H5页面会常常出现卡顿、加载慢等现象。
但是小程序却不会出现这些问题,小程序属于应用程序,而H5属于网页的页面。
效率高在同样的一个广告链接中,在公众号中插入链接、文末广告以及小程序广告位所获得的打开率是完全不同的,小程序打开率比正常的多了20倍左右。
用户精准小程序是依赖微信中生存的,是有自己的后台体系的,小程序可以通过用户的画像、数据分析,来完善自己的产品、并且提高品牌的口碑。
市场空缺互联网更新迭代是比较快的,新生事物都有自己的衰盛时期的。
现在的小程序正在处于发展的阶段,市场空缺也是比较大的,所以是大有前景的。
不少人在了解了微信这个平台之后,会对里面的一些小程序产生更为明确的看法,希望可以了解更多与它相关的息,在使用它的过程当中能够利用这些帮助自己。
关于个人开发微信小程序吗这个问题,不同的人有着不同的看法。
1,人们在生活当中通过微信接触一系列的小程序,并且对它有着更为明确的认识,因此,不少人在了解到了小程序的一系列信息之后,对于个人开发微信小程序吗这个问题就有
了一些质疑。
不少在这方面拥有一定的能力的人,希望自己可以开发出一系列的微信小程序,使它可以帮助自己和其人。
在这个过程当中,人们会对微信小程序、公众号和个人之间的联系产生疑惑,质疑在这方面究竟通过哪些方法才能够开发属于自己的微信小程序,个人开发微信小程序吗这个问题也是在这个过程当中被人们逐渐重视起来的。
2,事实上,无论是微信公众号还是个人,都可以开发微信小程序,在这个过程当中完全是看自己的需要,如果自己拥有很好的想法,并且将它赋予实际,制作出了非常精美的小程序,是可以将它推广在微信这个平台上的。
仅仅通过个人的力量将它推广,并不是一件简单的事情,因此很多的制作者都通过一些大型微信公众号来推广属于自己的小程序。
3,这也给不少人带来了错觉,让他们对个人开发微信小程序吗这个问题产生了更多的质疑。
事实上,如果自己在微信小程序制作方面有一定的心得,是可以通过自己的能力制作出合适的小程序并且大范围推广使用的。
微信这个平台自出现以来给很多的制作者带来了福音,让他们通过这个平台推广属于自己的一系列小程序,并且获得了足够的使用者与关注。
在这个过程当中,人们也可以通过一
些微信当中的一些平台来了解更多与它相关的信息,比如自己在某方面有着质疑,可以通过询问点点客来获得更好的解决方法。
移动办公平台旨在解决信息传递和反馈不及时的痛点,整合企业内多个办公软件,将多种功能聚合在统一平台,结合移动终端,让办公更加协同有序,通过激励实现员工对企业价值的贡献。
目前国内企业做移动办公平台普遍从单点功能亮点切入,以功能叠加的方式逐步形成平台型产品。
如今,企业面临着愈发严峻多变的竞争环境,人力成本持续走高,企业组织结构趋于扁平化,员工结构改变,个体价值凸显。
移动办公平台致力于激发员工自驱力和组织持续创新,以期满足企业对于提高办公效率和降低成本的需求。
