第一课 制作塑料果冻风格的字体
PS简单制作塑料质感的文字

PS简单制作塑料质感的文字利用Adobe Photoshop软件自带的“高斯模糊”、“光照效果”、“塑料包装”等滤镜,及“投影”效果,轻松制作塑料字,效果如下,很有塑料的质感吧?好了,下面我们来看看吧!方法1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、切换到通道面板,新建Alpha 1通道。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Britannic Bold、120点、白色。
5、在画布上输入文字。
6、点击菜单栏“滤镜”→“模糊”→“高斯模糊”,“半径”设为8。
7、点击菜单栏“滤镜”→“模糊”→“高斯模糊”,“半径”设为6。
8、点击菜单栏“滤镜”→“模糊”→“高斯模糊”,“半径”设为3。
9、点击菜单栏“滤镜”→“模糊”→“高斯模糊”,“半径”设为1。
10、选定RGB通道。
11、切换到图层面板,新建图层1。
12、设定前景色为蓝色,6896BB。
显示如下。
13、按键盘上的Alt+Delete,将选区填充为前景色蓝色。
14、点击菜单栏“滤镜”→“渲染”→“光照效果”,“纹理通道”选择Alpha 1,其它设置如下图。
15、点“确定”后的效果图。
16、点击菜单栏“滤镜”→“模糊”→“高斯模糊”,“半径”设为1。
17、点击菜单栏“选择”→“修改”→“收缩选区”,收缩量设定为1。
18、点击菜单栏“选择”→“反选”。
19、按键盘上的Delete键,再按Ctrl+D,取消选区。
20、点击菜单栏“滤镜”→“艺术效果”→“塑料包装”,“高光强度”、“细节”、“平滑度”分别设为了20、15、9。
21、复制图层1,选定副本图层,设置为“叠加”。
22、按键盘上的Ctrl+E,向下合并图层。
23、点击图层管理器左下角第一个按钮,选择“投影”。
24、“距离”为4,“大小”为4,“等高线”选择环形。
25、最终效果图。
以上就是PS简单制作塑料质感的文字方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!。
Photoshop快速制作带裂纹的霜冻字教程

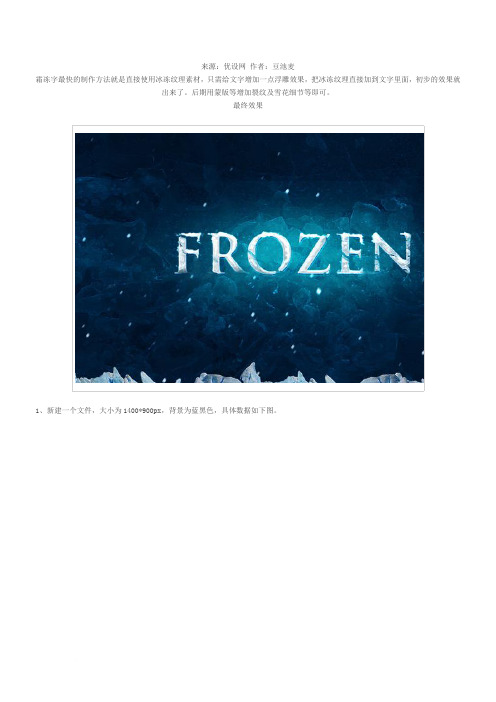
来源:优设网作者:豆池麦霜冻字最快的制作方法就是直接使用冰冻纹理素材,只需给文字增加一点浮雕效果,把冰冻纹理直接加到文字里面,初步的效果就出来了。
后期用蒙版等增加裂纹及雪花细节等即可。
最终效果1、新建一个文件,大小为1400*900px,背景为蓝黑色,具体数据如下图。
2、将先前下载好的图片“ice texture”置入,适当调整其大小。
3、将其混合模式改为柔光。
4、打开曲线调整,对ice texture图层进行调整,数据如下。
5、新建一个图层,混合模式调整为柔光,用一个半径较大、软的白色的笔刷涂抹图层中间部分,效果如下。
6、选择一个你喜欢的字体,输入一些文字。
7、打开文字图层的混合模式,调整如下:斜面和浮雕:内发光:光泽:图案叠加:投影:8、给文字图层添加图层蒙版,使用你先前下载的那个像橡皮一样的裂纹刷,刷掉一部分文字。
可直接在PS中打开下图所示的裂纹图片,定义成画笔即可使用。
9、打开”ice texture 2″,用选择工具选一部分。
10、复制选区并将其粘贴到我们要做的图中,覆盖文字。
11、点击鼠标右键选择“创建剪贴蒙版”,效果如下。
12、我们要加上一些雪花,选择一个粉刷。
13、在文字的边缘涂抹,适当调整笔刷的大小。
14、我们还可以添加一些额外的纹理,比如说用快速选择工具选择冰山顶峰图像,如下。
15、复制选区粘贴到图的下方。
16、你可以用粒子刷在图片中随意的画一些雪花。
17、复制背景图层,为其添加强化边缘滤镜,如下。
18、为复制的图层添加蒙版。
最终效果:。
ps设计塑料质感效果文字教程

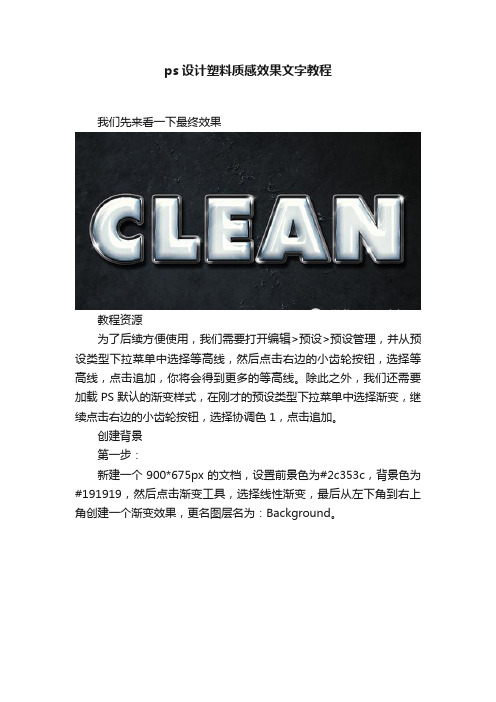
ps设计塑料质感效果文字教程我们先来看一下最终效果教程资源为了后续方便使用,我们需要打开编辑>预设>预设管理,并从预设类型下拉菜单中选择等高线,然后点击右边的小齿轮按钮,选择等高线,点击追加,你将会得到更多的等高线。
除此之外,我们还需要加载PS默认的渐变样式,在刚才的预设类型下拉菜单中选择渐变,继续点击右边的小齿轮按钮,选择协调色1,点击追加。
创建背景第一步:新建一个900*675px的文档,设置前景色为#2c353c,背景色为#191919,然后点击渐变工具,选择线性渐变,最后从左下角到右上角创建一个渐变效果,更名图层名为:Background。
第二步:打开texture31 纹理图片,放到Background图层上方,更名为Background_Texture,混合模式选择正片叠底,然后点击图像>调整>去色。
创建字体图层第二步:使用Intrepid ExtraBold字体创建一个全大写的文字,颜色为#e5eaec,大小230pt,字距微调设置为视觉,字距为100。
第二步:将文本图层复制4份,依次命名为:clean_copy_1~4然后将所有复制的文字图层填充改为0。
创建描边图层第一步:双击最初的文本图层,在图层样式面板中勾选描边,并设置以下数值大小:10位置:外部颜色:#7e7e7e你将会看到如下效果第二步:将最初的文本图层复制一份,更名为Stroke 1,右键点击栅格化图层样式,并将填充改为0。
如果你使用的PS为CS6或更早的版本,你需要创建图层组(图层>图层编组),重命名组为Stroke1,然后点击图层>合并组,并将填充改为0。
复制Stroke 1图层,重命名为Stroke 2,然后放到最初文本图层的下方。
为描边图层添加样式双击最初的文本图层,我们需要为它添加一些图层样式。
第一步:在图层样式面板中勾选斜面和浮雕,并设置以下数值样式:描边浮雕光泽等高线:锥形—不对称勾选消除锯齿复选框高光模式:亮光不透明度:100%第二步:勾选等高线,并设置以下数值等高线:半圆勾选消除锯齿复选框你将会看到如下效果为顶层描边图层添加样式双击Stroke 1图层,并应用以下图层样式:第一步:在图层样式面板中勾选斜面和浮雕,并设置以下数值大小:2勾选消除锯齿复选框阴影模式颜色:#676767第二步:勾选等高线,并设置以下数值:等高线:锥形—反转勾选消除锯齿复选框第三步:勾选渐变叠加,并设定以下数值:混合模式:柔光不透明度:51%样式:对称的使用stove pipe 150 渐变填充你将会看到如下效果添加投影双击Stroke 2 图层,在图层样式面板中勾选投影,并设置以下数值:距离:15大小:7你将会看到如下效果为文本副本添加图层样式双击刚复制的text_copy_1文本副本并添加如下样式第一步:在图层样式面板中勾选描边,并设置以下数值:大小:1填充类型:渐变样式:对称的角度:90使用steel pipe 60 渐变填充第二步:勾选内阴影,并设置以下数值:混合模式:正常颜色:#2c6c99不透明度:100%距离:0大小:18第三步:勾选投影,并设置以下数值:距离:17大小:9你将会看到如下效果为文本副本添加图层样式双击text_copy_2文本副本并添加如下样式第一步:在图层样式面板中勾选斜面和浮雕,并设置以下数值:深度:297大小:35反选使用全局光复选框角度:108高度:42勾选消除锯齿复选框高光模式:亮光不透明度:64%阴影模式—不透明度:0%点击光泽等高线,弹出等高线编辑器,在曲线上点击两个点,并设置输入和输出值,记得勾选边角,让两点之间变成直线。
人教版七年级美术上册第三单元第1课—有创意的字(变体美术字)省名师优质课赛课获奖课件市赛课一等奖课件

标识形象 整体形象
笔画形象 添加形象
丰富旳体现形式 象形美术字
丰富旳体现形式 象形美术字
变体美术字旳种类和体现形式
2、装饰美术字 以装饰旳手法体现美术字旳绚丽多彩, 富于诗情画意,是变体中利用最广泛旳 一种。 有本体变化、背景装饰、连接、折带、 重叠等方式。
本体变化
重叠
折带
连接
背景装饰
本体立体
1、思想性: 从内容出发体现词意和属性,突出体现 其精神含义,以增强宣传效果 ;
2、可读性: 易于辨认,不能过分旳变化字形构造, 随意删减和变化字形笔画 ;
3、艺术性: 美观舒适,整体协调。
课堂小结:
这节课我们学习了变体美术字, 同学们都掌握旳很好,希望大家能够 把学到旳知识利用到生活当中,多去 发觉生活中旳美,多去感受生活,用 自己旳创意装点、美化自己旳生活。
立体美术字
应用绘画透视旳原理, 体现出文字旳立体效果, 醒目而突出。
平行透视
聚点透字经过遮盖或投影产 生别具一格旳艺术效果。
投影
倒影
阴影
变体美术字旳种类和体现形式
3、书法美术字 也就是利用美术字写书法,结合篆、隶、 楷、行、草等书法旳特点,稍加变化。 用毛笔、钢笔、刷子等画出。
作业:
将自己旳名字用变体美术字 旳形式,设计成一幅有个性 旳作品。
要求:
构思巧妙、简洁、 生动、体现主题
下次上课内容:精美旳报刊 要准备旳用具
图画本 铅笔 橡皮擦 尺子 颜料
欣赏
请平静 做好上课准备
帮帮忙:请把下面三个不同字体旳
“永”字与它相应旳字体名称连起来
永永永
楷体 黑体 宋体
书籍 美术字旳应用
报纸
ps透明字-设计半透明的塑胶玻璃字教程

ps透明字,设计半透明的塑胶玻璃字教程第一步:新建一个1000 * 1000像素,分辨率为72像素/英寸的画布,。
选择渐变工具,颜色设置如下图,然后由中心向边角拉出径向渐变作为背景。
第二步:选择文字工具,在属性栏选择好字体及大小,如下图,然后输入想要的文字,文字颜色任意。
第三步:双击图层面板文字缩略图后面的蓝色区域,调出图层样式设置面板,然后设置。
第四步:投影:混合模式“线性加深”,颜色为暗红色:#a10f0a,其它设置如下图。
第五步:确定后把填充改为:0%。
第六步:按Ctrl + J 把当前文字图层复制一层,然后再缩略图后面蓝色区域右键选择“清除图层样式”。
第七步:给当前文字图层设置图层样式。
斜面和浮雕:光泽等高线部分需要自己设置曲线,其它设置如下图。
第八步:确定后把填充改为0%。
第九步:按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后清除图层样式,效果如下图。
第十步:给当前图层设置图层样式。
第十一步:确定后把填充改为:0%,效果如下图。
第十二步:按Ctrl + J 把当前文字图层复制一层,清除图层样式。
第十三步:给当前文字图层设置图层样式。
第十四步:确定后把填充改为:0%,效果如下图。
第十五步:把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图第十六步:当前图层混合模式改为“滤色”,效果如下。
第十七步:按Ctrl + J 把当前图层复制一层,不透明度改为:50%,效果如下图。
第十八步:把原文字图层复制一层,按Ctrl + Shift + ] 置顶,然后清除图层样式,效果如下图。
第十九步:给当前图层设置图层样式。
第二十步:确定后把填充改为:0%,效果如下图。
如果您需要使用本文档,请点击下载按钮下载!最终效果:(注:可编辑下载,若有不当之处,请指正,谢谢!)授课:XXX。
人教版七年级美术上册第1课《有创意的字》课件

感谢观看,欢迎指导!
•
10、别再去抱怨身边人善变,多懂 一些道 理,明 白一些 事理, 毕竟每 个人都 是越活 越现实 。
•
11.这篇散文叙事自然,抒情真诚, 议论率 真,谈 古论今 ,托物 言志, 写出了 自己的 生活虽 没有诗 意,却 努力追 求诗意 的过程 。
•
12.文章第一段运用比拟、衬托的手 法,既 凸显了 凌晨六 点郊野 的静, 又描摹 出寂静 之下万 物的生 趣,笔 触细致 ,富有 诗意。
阴影 4、阴影美术字:把平面美术字通过透 明物体的覆盖或投影产生别具一格的 艺术效果。
有创意的字几种类型:
投影
倒影
有创意的字几种类型:
5、书法美术字:结合篆、隶、真、行、 草等书法的特点。用毛笔或钢笔等绘出。
有创意的字几种类型:
6、综合美术字:用两种以上的变化方 法组成的变体美术字。
欣赏
7
欣赏
•
7、在反复朗读课文的基础上,知道云 、雨、 雹子、 雪等自 然现象 都是水 的变化 形成的 。
•
8、时间就像一张网,你撒在哪里,你 的收获 就在哪 里。纽 扣第一 颗就扣 错了, 可你扣 到最后 一颗才 发现。 有些事 一开始 就是错 的,可 只有到 最后才 不得不 承认。
•
9、世上的事,只要肯用心去学,没 有一件 是太晚 的。要 始终保 持敬畏 之心, 对阳光 ,对美 ,对痛 楚。
•
5.能积累描写周总理样子的句子,感 受总理 的平易 近人。
•
通过本课学习让学生对数量词产生兴 趣,培 养学生 能留心 观察周 围事物 、尝试 用数量 词表达 熟悉的 事物的 好习惯 。感受 数量词 儿歌的 语言美 。
•
6、借助图片、多媒体演示,采用自由 朗读、 指名朗 读,小 组读, 全班读 ,动作 演示、 创设情 景读等 不同的 方式正 确流利 的朗读 课文, 读出水 的神奇 。
2019-2020学年七年级美术上册第三单元第1课有创意的字教案新人教版

设计师阐述设计理念
1、主要运用哪种创意方法? 2、为什么会这样设计?
课后拓展
1、收集生活中有创意的字,小组内讨论它 们的创意所在。(收集方式:拍照、绘画、
实物收集等等) 2、为本班取一个班名,并进行字体设计。
课堂小结:
1、了解创意美术字的应用范围。 2、掌握创意美术字的设计方法。 3、培养创造力和想象力,以及动手能力。 4、充分发挥了团队合作能力。
第三单元 传递我们的心声
第1课 有创意的字
一、认识基础字体
1、黑体
⊙这种字体,笔划方头方尾,粗 细一致,简单、统一,醒目 有力。
2、宋体
⊙ 这种字体, 笔画横细竖粗,点
上尖下圆像水滴,横划收笔 有顿角,转折处顿角明显。 给人端庄大方的感觉。
创意美术字
这种字体,是在黑体 或者宋体的基础之 上,有意识地将某 些笔画进行夸大、 缩小、移位来获得 新颖的效果。
二、应用范围
你可知道创意美术字应 用在生活中哪些方面呢?
广告
标语牌
宣传单
招贴画
商品包装
书籍 报刊杂谈这些创意美术 字运用了哪些设计方法?
1、立体变化:画出字的三维空间感。
2、形象变化:将整个字做形象化处理。
3、字形变化:改变字体的外形。
4、字义变化:根据字或词语的意思进行设计。
从今天开始,我们做一个有心之人,用自己的 慧眼去发现生活中的美,丰富自己的学习和生活。 谢谢!
5、装饰变化:肌理装饰、色彩装饰、图案装 饰,花纹装饰等等。
小测验
以下作品主要采用哪种创意方法?
A 装饰变化
C
B 立体变化
C 形象变化
A 装饰变化
七年级美术上册第三单元第1课―有创意的字(变体美术字)PPT课件

喜羊羊与灰太狼
宋 体
喜羊羊与灰太狼
黑 体
8
观察下面这些变体美术字哪些部位发生了
变化?
结构
字形
笔画
9
变体美术字的种类和表现形式
1、象形美术字
把文字和图画结合在一起,把字句的含义形 象 化的表现出来,但是有局限的是对那些中性词 句无法表达,只对个性较强的词句有效。
有添加、笔画、整体、标记等表现方式。
17
活动:说出下面的变体美术字
运用了哪些变形方法?
字形变化 +
倒影
添加形象
+ 笔画形象
18
课堂练习:
在下面的字、词中任选一个,用 3分钟时间,设计成变体美术字:
冰 伞 火 脚印
雪 草 水 鸭蛋
雨 茶 走 泡沫
兔 花 飞 蝴蝶
狗蛇 林树 糖酒 珍珠
19
变体字的特点: 1、形象 2、有趣 3、丰富
22
写在最后
经常不断地学习,你就什么都知道。你知道得越多,你就越有力量 Study Constantly, And You Will Know Everything. The More
You Know, The More Powerful You Will Be
23
结束语
感谢聆听
不足之处请大家批评指导
Please Criticize And Guide The Shortcomings
讲师:XXXXXX
XX年XX月XX日
24
请安静 做好上课准备
1
帮帮忙:请把下面三个不同字体的
“永”字与它对应的字体名称连起来
永永永
宋
黑
体
体
楷
人教版七年级美术上册 第1课 有创意的字 课件

门头 广告
包装 设计 计
海报 宣传
书籍 装帧
标志 设计
游 动画
创意字在生活中应用广泛
创意字最大的特点:
●1、形象 ●2、生动 ●3、有 趣
字形:
结构:添Βιβλιοθήκη 文本字义:字形变化 字义变化 结构变化
小组间交流讨论创意字体发生了什么变化? (字形,字义,结构)
创意 方 法 形象变化
赏心 悦目
创意 空间
争当设计小能手
设计内容
1.将自己的名字用创意字的形式,设计成一幅 有个性的作品。
2.根据所学知识设计一组创意字 参考字:如:土 、叶、 胖、 瘦、电、 斑马 、 浪花 感恩等......
3.设计要求:构思巧妙、简洁生动、体现主题 。并尝试说出设计思路。
我
课外 拓展
电脑创意字体
B、装饰变化
C、形象变化
创意 测试
A、立体变化
B、装饰性变化 C、形象性变化
创意 测试
A、立体变化
B、装饰性变化 C、形象性变化
课外 拓展
用创意字体设计“写诗”
课前 热身
“心有灵犀”
第三单元 传递我们的心声
有 的字
“汉字文化”
甲骨文 金文 小篆 隶书 楷书 草书 行书
现代字体
字体的演变过程
宋体
特点:点如瓜
子,横细竖粗, 撇如刀,捺如扫, 起笔及转折处有 装饰角。
黑体
特点:字形方
正,横竖粗细一 致。方头方尾。
创意美术字
通过对黑体字和宋 体字的外形、结构、 笔画进行变形、加 工、装饰所形成的 字体,变化多端, 富有趣味性。 。
把字的局部或整 体形象化
创意 方法
4果冻字

实验九图层样式——文字QQ糖
一、实验目的
通过本实验了解Photoshop图层样式的功能,初步掌握对默认图层样式的设置与调整方法,并要求结合本实验掌握Photoshop中提供的文字调整功能。
二、实验内容
1.在图像上打字与文字的调整。
2.文字层的性质。
3.各种图层样式的应用与调整。
三、实验要求
1.实验时间为50分钟。
2.抓紧时间练习文字调整功能。
3.图层样式是Photoshop的一个有力工具,用途十分广泛,要求熟练掌握。
4.图层样式的调整是本实验的难点,慢慢体会,摸索经验。
5.写出实验报告。
四、步骤
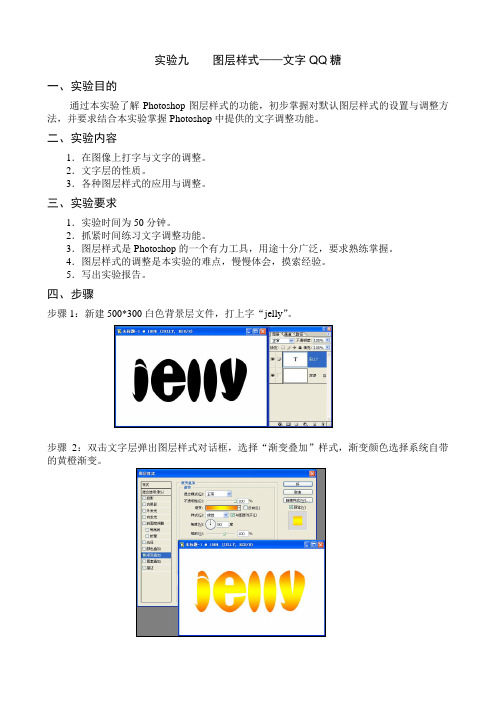
步骤1:新建500*300白色背景层文件,打上字“jelly”。
步骤2:双击文字层弹出图层样式对话框,选择“渐变叠加”样式,渐变颜色选择系统自带的黄橙渐变。
“不透明度”设置为“40%”,“距离”、“阻塞”均为“0”,“大小”为“5”。
步骤5:选择“外发光”样式,“不透明度”设置为“65%”,“大小”为“18”。
步骤7:选择“斜面和浮雕”样式,“深度”设置为“150%”,“大小”设置为“12”,“软化”设置为“3”,“高度”设置为“60度”,“高光模式”为“屏幕”,“不透明度”设置为“80%”,
将“暗调模式”的“不透明度”设置为“0%”。
最终效果图。
五、实验报告要求
1.简述Photoshop文字调整的主要功能。
2.对调整不同的图层样式的认识。
人教版七年级美术上册第三单元第一课《有创意的字》课件(共70张PPT)

字体设计在生活中无处不在
招贴设计
招贴:“招”是指引注意,“贴”是张贴,即在街头或公共场所的文字、图 画招贴画 。
包装设计
包装:为在流通过程中保护产品、方便贮运、促进销售,按一定技术方法 而采用的容器、材料及辅助物等的),是表明事物特征的记号。它以单纯、显著、易识别的物 象、图形或文字符号为直观语言,除表示什么、代替什么之外,还具有表达 意义、情感和指令行动等作用。标志,在现代汉语词典中的解释是:表明特 征的记号。
字体设计主要从字形、结构、字义等方面考虑变化。主要有形象化、意 象化、装饰化等表现形式。
字形变化
汉字的形状基本上是正方形,因此,字的外形最适合做正方形、长方形、 扁方形和斜方形变化,而根据文字内容和设计需要将方形变化成梯形、放射形、 波浪形等多种形状变化。
结构变化
结构变化是在笔画变化基础上,通过放大、缩小、移动或相互连接部分笔画, 随意突破方块字形结构的限制,以解构的形式大胆创新,使字体更加生动形象且富 有艺术感染力。
装饰化字体设计
以装饰手法取胜,绚丽多彩,最富于诗情画意,应用范围最广。 方法:基本字体为原型,作内线、勾边、断笔、虚实、折带、重叠等,文 字醒目美观。
英文字母的设计变化
连线练习
形象变化
字形变化
装饰变化
课后练习
任选一个词或者成语,结合词义进行创意表现。
字义变化
在设计中借用字本身的含义特征,将所传达的信息强化。
形象化字体设计
依据文字的字义惑一个词组内容,从文字笔画的特征中派生出半文半字的 “形象字”形象装饰绘形绘意的信息效果十分强烈,体现出视觉直观的“体势美” 与“情态美”。
意象化字体设计
特点是把握特定文字个性化的意象品格,将文字内涵特质通过视觉化的表情, 传神的表现出来,通过内在意蕴与外在形式的融合一目了然的展示其感染力。
【最新推荐】PS怎么设计一刨冰-沙冰效果的文字word版本 (1页)

【最新推荐】PS怎么设计一刨冰/沙冰效果的文字word版本
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
PS怎么设计一刨冰/沙冰效果的文字
PS怎么设计一刨冰/沙冰效果的文字?夏天我们经常吃豆沙冰,想要制作
一款沙冰效果的文字,该怎么制作呢?下面我们就来看看详细的教程,需要的
朋友可以参考下!
1、渐变。
我们在背景上面做一个非常酷的渐变的效果。
这其中分为三个颜色,从左到右会有同色调的深浅变化。
2、我们在这样的背景上面打上白色的文字,并选择一个合适的字体。
3、我们选择其中的一个字做图层效果,做一下浮雕的效果,做一个光泽效果,做一个颜色叠加的效果,做一个图案叠加效果。
4、我们对于各个图层的效果进行一个精细化的调整,从而让图层接近于冰品美食的材质。
5、直接把一个冰品的材质置入图像,这个材质图层的透明度为10%,从而
让文字上面有了一个冰品的材质。
把文字外的材质用选区反向的办法一一删除。
6、我们把文字效果的图层的颜色进行一一调整,从而让三个文字带有不同的颜色。
整个冰品文字的效果完成了!。
塑料边框字6月13日两节连堂

知识点
文字工具、图层样式、选区、画笔、混合模式
案例介绍
利用文字工具输入文字,结合图层样式等操作制作塑料边框效果文字。
操作过程
1、新建文件。
操作过程
2、将背景填充为黑色,输入白色文字。
操作过程
3、给文字添加描边样式。
操作过程
4、载入文字选区,新建一层并扩展选区,再填充蓝色。
操作过程
5、给图层1添加描边、外发光样式。
操作过程
6、将背景图层的颜色改为白色,方便查看效果。
操作过程
7、载入图层1,用颜色减淡模式、不透明度为20%,流量为20%的白色画笔涂抹。
操作过程
8、保持选区,在图层1上新建图层2,收缩选区并填充白色,设置图层2不透明度为40%。
操作过程
9、将图层2下半部分删除。
操作过程
10、完成效果。
Photoshop实战案例教程:塑料字练习

85 塑料字练习
目的:制作如图85.1所示的塑料字效果。
要点:关键是叠层关系和光照滤镜的使用。
本例主要应用Gaussian Blur滤镜、
Lighting Effects
滤镜等工具来完成。
图85.1 塑料字效果图
操作步骤
1.打开一副背景图象,在工具箱中选择Horizontal Type Tool,添加文字。
2.按住Ctrl键单击文字图层出现选区。
选择Select | Modify | Contract命令,将选区缩小4px。
3.用白色填充选区。
选择Filter | Blur | Gaussian Blur命令,Radius设为5,进行高斯模糊,然后再进行一次高斯模糊,Radius 设为3。
4.新建一个通道Alpha 1。
用白色填充选区,分别设置Radius为8、4、2对图像进行高斯模糊,如图85.3所示。
5.选择Filter | Render | Lighting Effects 命令,选择通道为Alpha 1,调整参数。
然后选择Image | Adjustment | Color Balance命令,调整颜色。
6.添加文字阴影,调整位置,最后得到如图85.1所示的最终效果。
图85.2 添加文字
图85.3 高斯模糊。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课:制作塑料果冻风格的字体
In this tutorial, we'll be using layer styles to make a plastic gel-type style that you can easily apply to text and shapes. You can download the PSD file from the link at the bottom of the tutorial to just copy+paste the styles.
Step 1:
BACKGROUND LAYER
We start as always with a background gradient. I've used a Radial Gradient with two shades of the exact same brown that this site uses. The exact color codes are:
Foreground color - #2f2520
Background color - #1e1916
Step 2:
Now in a nice delectable green, we write a word. I've written 'Jelly' and used the font "Gill Sans Ultra Bold." Bolder fonts are good for this sort of effect because there is more room to actually do stuff with the styles.
Step 3:
So now we right-click on the layer and choose Blending Options to start adding styles. First we add a drop shadow to lift the letters off the background and then an inner shadow. Later on when we add highlights, this shadow will contrast nicely with them.
Step 4:
To create the highlights, we use Bevel and Emboss. The default settings for bevel and emboss suck, so don't use those. I've moved some things around and if you download the sample PSD, you'll see what I mean. The highlights need to be shades of green to make it look like light is bouncing around inside the letters.
Step 5:
Next we add a Gradient Overlay and a Stroke. The gradient gives a bit of light and dark to the letters and the stroke helps seal it off at the edges.
Step 6:
Now the neat thing about this style is you can just change the coloring on each set of blending options and you have a new color for the style. Here I've written a second word and applied the style there too but this time with red settings.
Step 9:
Now we need a gradient that goes from white to transparency which you can choose by switching to the gradient tool and using the little thumbnail thing up at the top left (shown in the image)
Step 11:
Then make an elliptical selection using the selection tool and hit delete as shown. This will make the highlight you just drew suddenly stop and consequently look very plasticky.
Advertisement
Step 12:
And that's it! I've repeated the same highlight steps on the word 'Style' as well.。
